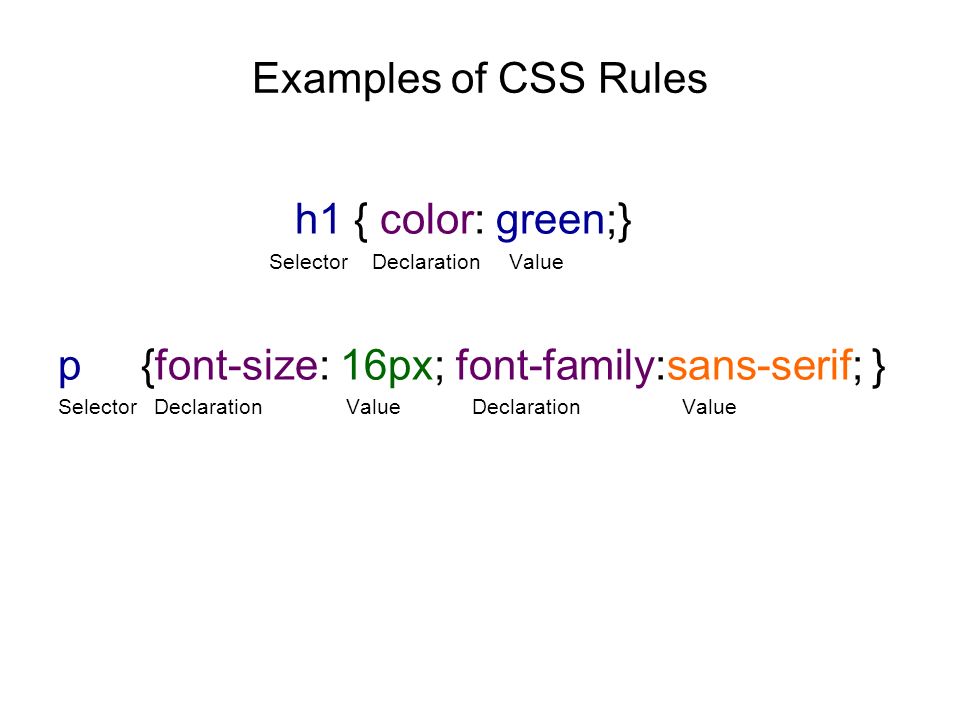
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
‘fantasy’: декоративные шрифты, для названий и
т. д.. д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного
и того же шрифтового семейства. Обычно это жирный стиль (bold) или
курсив (italic), часто встречается также стиль «жирный курсив»
(bold italic), реже — капитель (малые прописные буквы —
small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или
растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания
специальных стилей (для шрифтов, которые поддерживают несколько
вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
font — CSS | MDN
CSS-свойство font является сокращением для font-style, font-variant (en-US), font-weight, font-stretch (en-US), font-size, line-height, и font-family. Кроме того, он позволяет установить системный шрифт для элементов интерфейса.
Как и с любым сокращённым свойством, любое значение, которое не указано, устанавливается в начальное значение (возможно, переопределяя значения, ранее установленные с использованием не сокращённых свойств). Свойства font-size-adjust (en-US) и font-kerning (en-US) хоть и не могут быть напрямую установлены с помощью font, но они также сбрасываются к своим начальным значениям.
The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font-related properties.
If font is specified as a system keyword, it must be one of: caption, icon, menu, message-box, small-caption, status-bar.
If font is specified as a shorthand for several font-related properties, then:
- it must include values for:
- it may optionally include values for:
font-style,font-variantandfont-weightmust precedefont-sizefont-variantmay only specify the values defined in CSS 2.1, that isnormalandsmall-capsfont-stretchmay only be a single keyword value.line-heightmust immediately followfont-size, preceded by «/», like this: «16px/3«font-familymust be the last value specified.
Значения
<'font-style'>- See the
font-styleCSS property.
<'font-variant'>- See the
font-variant(en-US) CSS property. <'font-weight'>- See the
font-weightCSS property. <'font-stretch'>- See the
font-stretch(en-US) CSS property. <'font-size'>- See the
font-sizeCSS property. <'line-height'>- See the
line-heightCSS property. <'font-family'>- See the
font-familyCSS property.
System font values
caption- The system font used for captioned controls (e.g., buttons, drop-downs, etc.).
icon- The system font used to label icons.
- The system font used in menus (e.g., dropdown menus and menu lists).
message-box- The system font used in dialog boxes.

small-caption- The system font used for labeling small controls.
status-bar- The system font used in window status bars.
- Prefixed system font keywords
- Browsers often implement several more, prefixed, keywords: Gecko implements
-moz-window,-moz-document,-moz-desktop,-moz-info,-moz-dialog,-moz-button,-moz-pull-down-menu,-moz-list, and-moz-field.
Формальный синтаксис
p { font: 12px/14px sans-serif }
p { font: 80% sans-serif }
p { font: bold italic large serif }
p { font: status-bar }
Live sample
BCD tables only load in the browser
Fonts CSS HTML шрифты, цвет и размер текста
Свойства шрифта CSS определяют семейство шрифтов, смелость, размер и стиль текста.
Разница между засечками и шрифтами без засечек
Семейства шрифтов CSS
В CSS существует два типа имен семейств шрифтов:
- родовое семейство — группа семейств шрифтов с похожим видом (например, «засечка» или «однодисковая»)
- семейство шрифтов — конкретная семья шрифтов (например, «Times New Roman» или «Arial»)
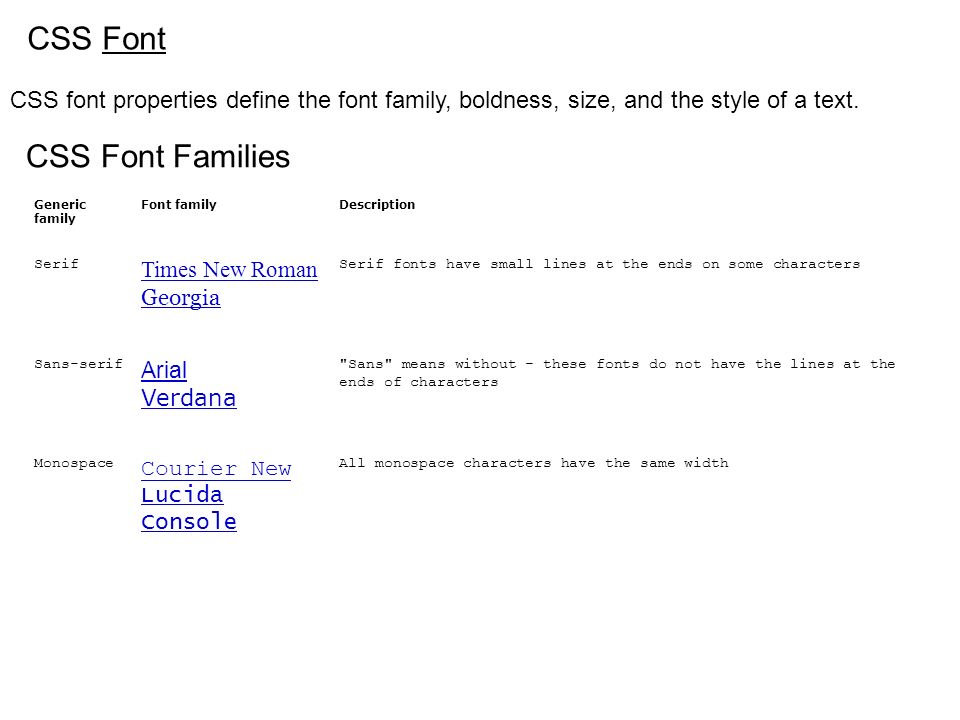
| Generic family | Font family | Описание |
|---|---|---|
| Serif | Times New Roman Georgia | Шрифты с засечками имеют небольшие линии на концах на некоторых символах |
| Sans-serif | Arial Verdana | «Sans» означает без-эти шрифты не имеют линий на концах символов |
| Monospace | Courier New Lucida Console | Все одноместные символы имеют одинаковую ширину |
Примечание: На компьютерных экранах шрифты без засечек считаются более удобными для чтения, чем шрифты с засечками.
Семейство шрифтов
Семейство шрифтов текста задается с помощью свойства font-family.
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы.
Если обозреватель не поддерживает первый шрифт, он пытается следующий шрифт и т. д.
Начните с нужного шрифта и заканчивайте родовым семейством, чтобы позволить обозревателю выбрать аналогичный шрифт в родовом семействе, если другие шрифты недоступны.
Примечание: Если имя семейства шрифтов больше одного слова, оно должно быть в кавычках, например: «Times New Roman».
В списке, разделенном запятыми, указано несколько семейств шрифтов:
Пример
p {
font-family: «Times New Roman», Times, serif;
}
Для часто используемых комбинаций шрифтов, посмотрите наши безопасные сочетания шрифтов.
Стиль шрифта
Свойство font-style в основном используется для указания текста курсивом.
Это свойство имеет три значения:
- normal — Текст отображается нормально
- italic — Текст показан курсивом
- oblique — Текст «опираясь» (косой очень похож на курсив, но менее поддерживается)
Пример
p.normal {font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
Размер шрифта
Свойство font-size задает размер текста.
Возможность управлять размером текста важна в веб-дизайне. Однако не следует использовать коррекции размера шрифта, чтобы сделать абзацы похожими на заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные HTML-теги, например < h2 >-< H6 > для заголовков и < p > для абзацев.
Значение размера шрифта может быть абсолютным или относительным размером.
Абсолютный размер:
- Устанавливает заданный размер текста
- Не позволяет пользователю изменять размер шрифта во всех браузерах (плохо для специальных возможностей)
- Абсолютный размер полезен, когда известен физический размер выходных данных
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в обозревателях
Примечание: Если размер шрифта не указан, по умолчанию для обычного текста, как и для абзацев, используется 16px (16px = 1em).
Задать размер шрифта с пикселями
Установка размера текста с пикселями дает полный контроль над размером текста:
Пример
h2 {font-size: 40px;
}
h3 {
font-size: 30px;
}
p {
font-size: 14px;
}
Совет: При использовании пикселов можно по-прежнему использовать инструмент «Масштаб» для изменения размера всей страницы.
Установить размер шрифта с em
Чтобы разрешить пользователям изменять размер текста (в меню обозревателя), многие разработчики используют EM вместо пикселов.
Единица измерения размера em рекомендуется консорциумом W3C.
1em равен текущему размеру шрифта. Размер шрифта по умолчанию в обозревателях — 16px. Таким образом, по умолчанию размер 1em является 16px.
Размер можно вычислить от пикселов к EM использующ эту формулу: пикселы/16 =EM
Пример
h2 {font-size: 2.5em; /* 40px/16=2.5em */
}
h3 {
font-size: 1.:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png) 875em; /* 30px/16=1.875em */
875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
В приведенном выше примере размер текста в EM совпадает с предыдущим примером в пикселях. Однако, с размером EM, можно настроить размер текста во всех браузерах.
К сожалению, есть еще проблема с более старыми версиями IE. Текст становится больше, чем он должен, когда сделал больше, и меньше, чем он должен, когда сделал меньше.
Используйте комбинацию процентов и EM
Решение, которое работает во всех браузерах, заключается в том, чтобы задать размер шрифта по умолчанию в процентах для элемента <BODY>:
Пример
body {font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1.875em;
}
p {
font-size: 0.875em;
}
Наш код теперь отлично работает! Он показывает тот же размер текста во всех браузерах, и позволяет всем браузерам, чтобы увеличить или изменить размер текста!
Вес шрифта
Свойство font-weight задает вес шрифта:
Пример
p. normal {
normal {font-weight: normal;
}
p.thick {
font-weight: bold;
}
Отзывчивый размер шрифта
Размер текста может быть установлен с помощью vw единицы, что означает «ширина видового экрана».
Таким образом размер текста будет следовать размеру окна браузера:
Измените размер окна обозревателя, чтобы увидеть, как масштабируется размер шрифта.
Пример
<h2>Hello World</h2>
Видовой экран — это размер окна обозревателя. 1ВВ = 1% ширины видового экрана. Если видовой экран шириной 50 см, 1ВВ составляет 0.5 cm.
Шрифт вариант
Свойство font-variant указывает, должен ли текст отображаться в шрифте с малыми прописными буквами.
В шрифте с малыми прописными буквами все строчные буквы преобразуются в прописные буквы. Однако преобразованные прописные буквы отображаются в меньшем размере шрифта, чем исходные прописные буквы в тексте.
Пример
p. normal {
normal {font-variant: normal;
}
p.small {
font-variant: small-caps;
}
Другие примеры
Все свойства шрифта в одном
Декларации
В этом примере демонстрируется использование сокращенного свойства для установки всех
свойства шрифта в одном объявлении.
Все свойства шрифта CSS
| Свойство | Описание |
|---|---|
| font | Задает все свойства шрифта в одном объявлении |
| font-family | Задает семейство шрифтов для текста |
| font-size | Задает размер шрифта текста |
| font-style | Задает стиль шрифта для текста |
| font-variant | Указывает, должен ли текст отображаться в шрифте с малыми прописными буквами |
| font-weight | Определяет вес шрифта |
family | HTML и CSS с примерами кода
Свойство font-family устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого.
Список шрифтов может включать одно или несколько названий, разделённых запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берётся следующее имя из списка и также анализируется на присутствие. Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере. Заканчивают список обычно ключевым словом, которое описывает тип шрифта — serif, sans-serif, cursive, fantasy или monospace. Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщённым именем, которое задаёт вид начертания.
Синтаксис
/* A font family name and a generic family name */
font-family: Gill Sans Extrabold, sans-serif;
font-family: 'Goudy Bookletter 1911', sans-serif;
/* A generic family name only */
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
/* Global values */
font-family: inherit;
font-family: initial;
font-family: unset;
Значения
Любое количество имен шрифтов разделенных запятыми. Универсальные семейства шрифтов:
Универсальные семейства шрифтов:
serif- шрифты с засечками (антиквенные), типа
Times; sans-serif- рубленные шрифты (шрифты без засечек или гротески), типичный представитель
Arial; cursive- курсивные шрифты;
fantasy- декоративные шрифты;
monospace- моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт
Courier).
Значение по-умолчанию: Шрифт, установленный в браузере по умолчанию. Обычно это Times New Roman.
Применяется ко всем элементам
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-family</title>
<style>
h2 {
font-family: Geneva, Arial, Helvetica, sans-serif;
}
p {
font-family: Georgia, 'Times New Roman', Times,
serif;
}
</style>
</head>
<body>
<h2>Танцы</h2>
<p>
Венгры страстно любят танцевать, особенно ценятся
национальные танцы
</p>
</body>
</html>
CSS: Стандартные (безопасные) шрифты
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который поддерживается операционной системой пользователя с очень высокой степенью вероятности. Поскольку о таком положении дел остаётся только мечтать, то абсолютно безопасных шрифтов не существует!
Безопасным шрифтом можно назвать такой шрифт, который поддерживается операционной системой пользователя с очень высокой степенью вероятности. Поскольку о таком положении дел остаётся только мечтать, то абсолютно безопасных шрифтов не существует!
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространённой операционной системы — Windows, которые кроме того используются в других ОС:
Шрифты с засечками — serif
| font-family | Пример |
|---|---|
| Georgia, serif | Это заголовокЭто абзац |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Это заголовокЭто абзац |
| «Times New Roman», Times, serif | Это заголовокЭто абзац |
Шрифты без засечек — Sans-Serif
| font-family | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Это заголовокЭто абзац |
| «Arial Black», Gadget, sans-serif | Это заголовокЭто абзац |
| «Comic Sans MS», cursive, sans-serif | Это заголовокЭто абзац |
| Impact, Charcoal, sans-serif | Это заголовокЭто абзац |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Это заголовокЭто абзац |
| Tahoma, Geneva, sans-serif | Это заголовокЭто абзац |
| «Trebuchet MS», Helvetica, sans-serif | Это заголовокЭто абзац |
| Verdana, Geneva, sans-serif | Это заголовокЭто абзац |
Моноширинные шрифты — Monospace
| font-family | Пример |
|---|---|
| «Courier New», Courier, monospace | Это заголовокЭто абзац |
| «Lucida Console», Monaco, monospace | Это заголовокЭто абзац |
С этой темой смотрят:
Правило @font-face | CSS справочник
CSS правилаОпределение и применение
CSS правило @font-face позволяет веб-сайтам скачать и использовать шрифты, отличные от «безопасных веб-шрифтов». При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
Поддержка браузерами
- TTF/OTF (True Type и Open Type Fonts) — эти шрифты имеют широкую поддержку. Разработаны Microsoft совместно с Adobe, с целью применения в различных операционных системах.
- WOFF (Web Open Font Format) — сжатая версия шрифтов TTF/OTF. Формат включает в себя метаданные, в которые автор шрифта может добавить информацию об использовании шрифта. WOFF-формат имеет широкую поддержку со стороны браузеров.
- WOFF2 (Web Open Font Format 2) — спецификация была разработана, чтобы обеспечить улучшенное сжатие и тем самым снизить использование пропускной способности сети, в то же время, позволяя быстро производить декомпрессию даже на мобильных устройствах.

- SVG (Scalable Vector Graphic) – способ создания векторной графики. SVG-формат имеет очень ограниченную поддержку (IOS/Safari). Планируется, что он перестанет использоваться в Chrome.
- EOT (Embedded Open Type) – шрифты, которые поддерживаются только в Internet Explorer/Edge (разработаны компанией Microsoft для использования в качестве встроенных шрифтов на веб-страницах).
CSS синтаксис:
@font-face{
font-properties: font-properties value;
}
@font-face{
font-family: name; /* Обязательное значение */
src: URL; /* Обязательное значение */
font-stretch: normal | condensed | ultra-condensed | extra-condensed | semi-condensed | expanded | semi-expanded | extra-expanded | ultra-expanded;
font-style: normal | italic | oblique;
font-weight: normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900;
unicode-range: unicode-range;
}
Значения правила
| Значение | Описание |
|---|---|
| font-family | Определяет имя шрифта. Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки. Обязательное значение. Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки. Обязательное значение. |
| src | Определяет URL-адрес(ы), откуда шрифт должен быть загружен. Обязательное значение. Допускается указывать шрифт на локальном компьютере пользователя по имени, используя следующий синтаксис: @font-face{ font-family: «Font Name»; src: local(«Font Name»), url(«/fonts/Font Name.woff2») format(‘woff2’), url(«/fonts/Font Name.woff») format(‘woff’), url(‘/fonts/Font Name.ttf’) format(‘truetype’); } Если в этом случае шрифт не найден на локальном компьютере пользователя, то будет осуществлен поиск в других указанных источниках. |
| font-stretch | Определяет как шрифт должен быть растянут. Значение по умолчанию — «normal». Необязательное значение. |
| font-style | Задает стиль шрифта (обычный | курсивный | наклонный). Значение по умолчанию — «normal». Необязательное значение. |
| font-weight | Устанавливает насколько жирным будет выглядеть текст. Значение по умолчанию — «normal». Необязательное значение. |
| unicode-range | Определяет диапазон символов Unicode, которые шрифт поддерживает. Значение по умолчанию — «U+0-10FFFF». Необязательное значение. С помощью данного дескриптора диапазона Unicode мы можем создать разделенный запятыми список значений диапазона. Каждый из них может быть указан в одной из трех форм:
|
Версия CSS
CSS3Пример использования
Для добавления шрифта на страницу Вам необходимо:
- использовать правило CSS @font-face, которое сообщает браузеру пользователя, откуда необходимо загружать шрифт и какое имя шрифта при этом используется. При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
- использовать CSS свойство font-family, чтобы указать имя задействованного шрифта и применить к интересующему Вас фрагменту текста (по аналогии работы с локальными шрифтами).
Давайте рассмотрим пошаговое подключение сторонних шрифтов, на примере использования службы Google Fonts.
- Переходим на сайт службы Google Fonts.
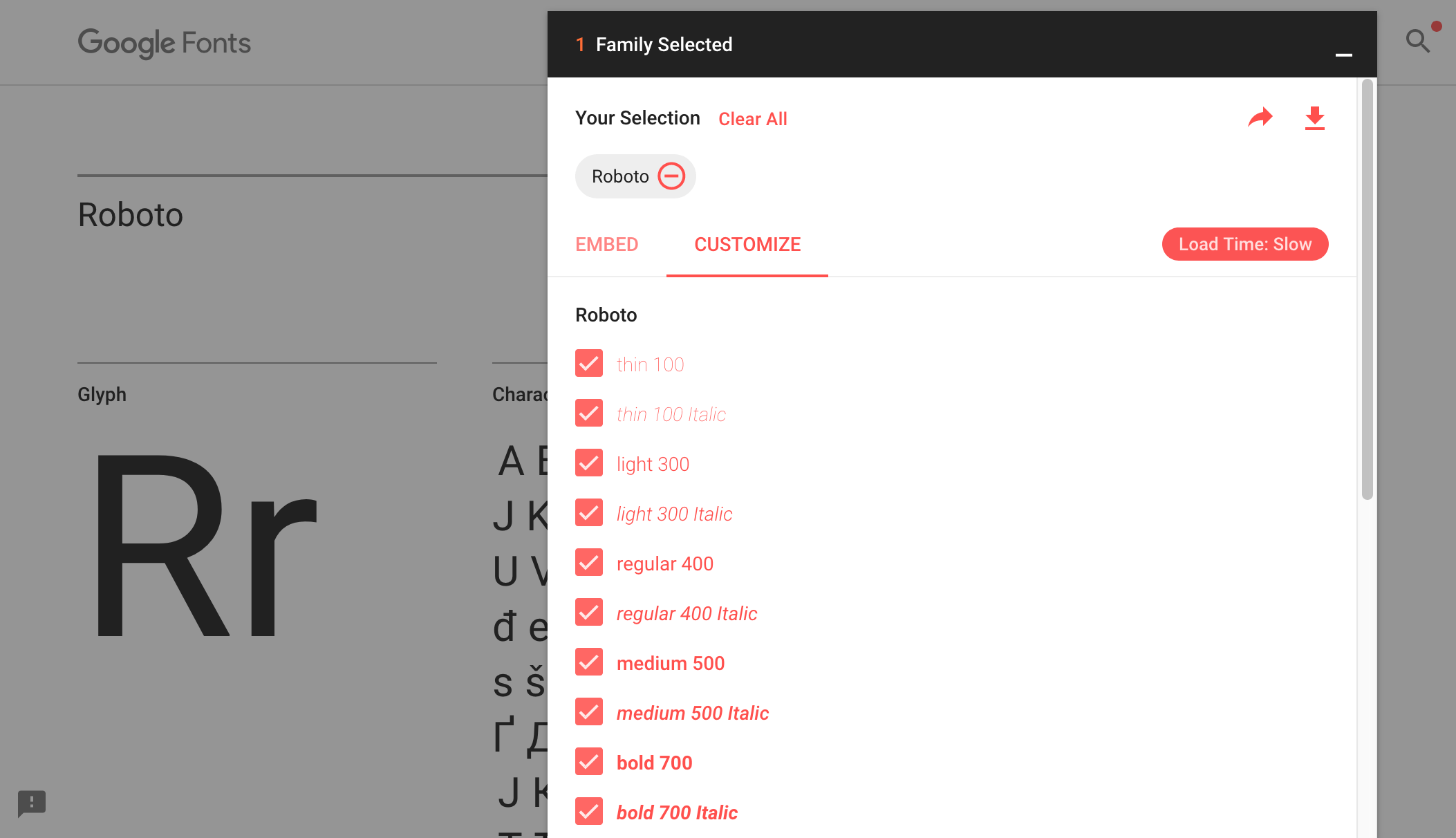
- Выбираем понравившийся нам шрифт, я остановился на шрифте без засечек Roboto, Вы можете найти его в поиске, либо выбрать любой другой:
- После этого необходимо добавить его в коллекцию (у Вас должен быть создан аккаунт Google):
- После добавления шрифта в коллекцию, для Вас будет доступна возможность скачать его:
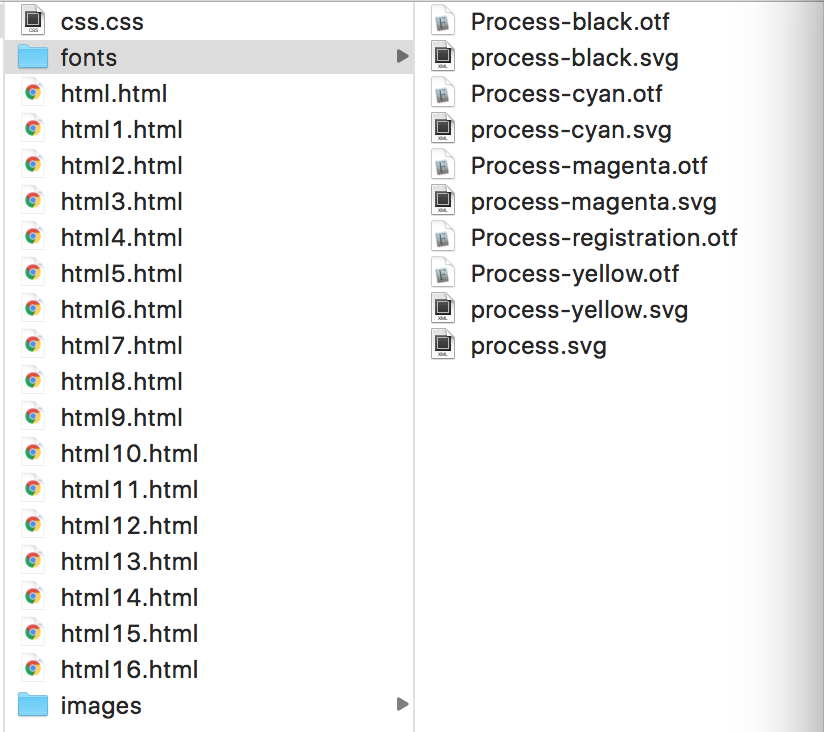
- Распакуйте архив со шрифтами в директорию, из которой они будут подключаться к Вашей веб-странице, либо страницам:
Как Вы можете заметить, в архиве содержится 12 различных шрифтов. Исходя из названий можно установить, что, например, Roboto-Italic предназначен для курсивного стиля шрифта, Roboto-Bold для жирного начертания шрифта, Roboto-BoldItalic для курсивного жирного начертания и так далее.
Еще раз обращаю Ваше внимание, что один файл шрифта содержит:
- одну плотность шрифта.
- один стиль для этого шрифта.
Т.е. если Вам необходимо получить полужирные и курсивные шрифты, то необходимо подгружать их отдельно (использовать правило CSS @font-face для данного типа шрифта)! Конечно в том случае, если они существуют для понравившегося Вам варианта шрифта. Обязательно учтите эти моменты при работе с веб-шрифтами!
Приступим к подключению, загруженных нами шрифтов к нашему документу. Для заголовков второго уровня (элемент <h3>) и для жирного начертания (элемент <b>) мы будем использовать шрифт — Roboto-Bold. Для абзацев (элемент <p>) будем использовать шрифт Roboto-Regular, а для курсивного начертания — Roboto-Italic.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования правила @font-face</title>
<style>
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src : url("../../fonts/Roboto-Regular.ttf") format('ttf'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style : normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */
font-weight : normal; /* определяет нормальное начертание символов - это значение по умолчанию */
}
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
/* для упрощения работы со шрифтами допускается использовать одинаковое имя, но при этом начертание или стиль шрифта должен отличаться.
IE 8 и ниже не поддерживают такой подход и если Вы хотите поддерживать эти браузеры, то Вам необходимо называть каждый шрифт по разному и более детально стилизовать каждый селектор */
src : url("../../fonts/Roboto-Bold.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style : normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */
font-weight : bold; /* определяет жирное начертание символов */
}
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src : url("../../fonts/Roboto-Italic.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style : italic; /* указываем, что стиль шрифта курсивный */
font-weight : normal; /* определяет нормальное начертание символов - это значение по умолчанию */
}
h3, p, b, i { /* задаем групповой селектор для элементов <h3>, <p>, <b>, <i> */
font-family : "Roboto", sans-serif; /* устанавливаем шрифт Roboto, если он не будет загружен по какой-то причине, то указываем, чтобы браузер установил шрифт из семейства шрифтов без засечек (sans-serif) */
}
</style>
</head>
<body>
<h3>Немного о пандах</h4>
<p><b>Большая панда</b> (<i>Ailuropoda melanoleuca</i>) — бамбуковый медведь, одно из редчайших вымирающих животных, занесённых в международную Красную книгу; единственный современный представитель рода <b>большие панды</b> (<i>Ailuropoda</i>).</p>
</body>
</html>
Пример использования правила @font-face(позволяет веб-сайтам скачать и использовать шрифты, отличные от «безопасных веб-шрифтов»).Для полноты картины, давайте рассмотрим, как добавлять несколько вариантов шрифтов (для поддержки современных более сжатых версий шрифтов):
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src :
local("font"); /* проверяется есть ли шрифт на локальном компьютере пользователя по имени, если нет то поиск осуществляется в других указанных источниках */
url("/fonts/font.woff2") format('woff2'); /* задаем путь к шрифту (url) и тип шрифта (format). */
url("/fonts/font.woff") format('woff'); /* задаем путь к шрифту (url) и тип шрифта (format). */
url("/fonts/font.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). */
}
Еще раз обращаю Ваше внимание, что порядок, в котором вы указываете варианты шрифтов, имеет важное значение, так как Ваш браузер выбирает первый поддерживаемый шрифт. К примеру, если Вы хотите использовать шрифты на сайте WOFF2, которые поддерживаются не всеми браузерами, то необходимо их указать до WOFF.
Более подробно использование правила @font-face Вы можете изучить из учебника CSS в статье: «Работа со шрифтами в CSS».
CSS правилаВариативные шрифты • Про CSS
Вариативные (или настраиваемые) шрифты — это, без преувеличения, новая страница в веб-типографике. Настраиваемые шрифты стали возможны благодаря совместным усилиям компаний Microsoft, Apple, Adobe и Google. Концепция была впервые представлена в сентябре 2016 года, вместе с релизом OpenType 1.8. На самом деле, работы в этом направлении велись ещё в 90-х, но только широкое использование шрифтов в вебе дало этой идее вторую жизнь и бурное развитие.
На момент написания статьи вариативные шрифты уже достаточно хорошо поддерживаются приложениями (Photoshop, Illustrator) и браузерами (Chrome, Edge, Safari, в Firefox пока за флагом и только на MacOS), а кроме того, выложено несколько свободно распространяемых демо-версий, следовательно, уже можно заняться изучением возможностей таких шрифтов и подготовиться к их использованию в реальной жизни.
Вариативные шрифты — это расширение формата OpenType, которое позволяет хранить все варианты начертаний в одном файле, а для переключения между ними использовать не только фиксированные шаги, но и промежуточные значения. Например, вместо привычных значений жирности вроде 100, 400, 700 можно будет задать 75 или 650, и так же гибко можно настроить ширину символа от самого сжатого до самого широкого задав любое значение в предопределённом диапазоне, и всё это без загрузки дополнительных файлов:
Возможности нового формата решают сразу две проблемы: во-первых, снимаются ограничения на количество доступных начертаний: они больше не требуют отдельных файлов, а количество сочетаний ограничивается только настройками шрифта и фантазией разработчика. Во-вторых, для получения любого количества разных начертаний на страницу достаточно будет подключить всего один файл, что позволит сэкономить трафик и быстрее показывать страницы пользователю.
Настройками шрифта можно управлять с помощью CSS.
Высокоуровневые и низкоуровневые CSS-свойства
Низкоуровневые — это font-variation-settings и font-feature-settings. Их значения состоят из списка пар имён и значений, перечисленных через запятую.
Пример кода:
font-variation-settings: "wght" 1, "wdth" 200, "ital" 1, "opsz" 100;
font-feature-settings: "liga" on, "zero" on;Высокоуровневые — это, например, font-optical-sizing, font-variant-ligatures и font-variant-numeric.
Пример кода:
font-optical-sizing: 100;
font-variant-ligatures: common-ligatures;
font-variant-numeric: slashed-zero; Высокоуровневые свойства удобнее, но поддержка браузерами оставляет желать лучшего, в то время как низкоуровневыми уже вполне можно пользоваться.
Для каждого низкоуровневого свойства есть наборы предопределённых настроек, но при создании шрифта есть возможность добавить свои, что позволяет автору добавить в шрифт любое количество кастомных вариаций и фич.
Доступные настройки шрифта можно воспринимать как API: можно управлять только теми, которые предопределил разработчик. Если какие-то настройки не предусмотрены, ими управлять нельзя. Следовательно, чтобы полноценно пользоваться шрифтом, нужно точно знать какие возможности в нём есть. Для определения свойств шрифта удобно использовать вот эти сервисы:
- fontdrop.info — покажет все возможности шрифта и позволит поиграться с ними вживую. Не поддерживает WOFF2.
- wakamaifondue.com — покажет возможности, живые примеры и предложит CSS. Так как он пытается показать примеры для всех настроек шрифта, на шрифтах с кучей символов и настроек страница может ощутимо тормозить. Поддерживает WOFF2.
Для экспериментов можно воспользоваться шрифтами, выложенными в открытый доступ:
font-variation-settings
Спецификация
Свойство позволяет управлять вариациями шрифта, задавать как отрисовывается глиф (наклон, толщина линий, ширина символа). Исключение составляет ital, при котором могут заменяться глифы.
В значении свойства через запятую перечисляются названия вариаций и значения для них. Названия вариаций в кавычках, названия кастомных вариаций пишутся капсом.
Авторы шрифтов сами определяют диапазон доступных значений. Если задать непредусмотренное значение, оно округлится до ближайшего подходящего.
Значение по умолчанию: normal (шрифт выглядит как обычно, настройки не применяются).
Предопределённые вариации:
ital — курсив.
Пример кода:
font-variation-settings: "ital" 1;Демо:
Шрифт: FF Meta VariableТак как в курсиве глифы выглядят иначе, плавный переход от одного к другому затруднителен, поэтому здесь можно только включить или выключить свойство, задав 1 или 0.
Также в этом демо можно увидеть как огругляются неподдерживаемые значения. Можно задать, например, "ital" 0.5, и оно приведётся к единице, а все меньшие значения — к нулю.
slnt — наклон.
Пример кода:
font-variation-settings: "slnt" 1;Демо:
Шрифт: KairosSansПо идее, slnt — это наклон, а не курсив, то есть глифы не меняются, но в некоторых шрифтах такое поведение демонстрирует ital. Для демо был выбран KairosSans, в котором ital ведёт себя как slnt.
В отличие от ital, наклон может изменяться плавно.
opsz — оптический размер.
Пример кода:
font-variation-settings: "optz" 10;Демо:
Шрифт: AmstelvarAlphaПараметр управляет толщиной тонких линий, их отображение может быть критически важным для читабельности при малых размерах шрифта:
Здесь хорошо видно, что для обычного текста лучше задавать значение opsz поменьше, а для заголовков можно задать и побольше, потому что на крупных размерах шрифта тонкие линии будут видны в любом случае.
wdth — ширина
Пример кода:
font-variation-settings: "wdth" 150;Демо:
Шрифт: GinghamВ отличие от простой трансформации, при изменении ширины вертикальные линии сохраняют свою толщину, соотношения линий остаются прежними, и шрифт не выглядит искажённым:
Управление шириной глифа доступно во многих шрифтах.
wght — вес
Пример кода:
font-variation-settings: "wght" 900;Демо:
Шрифт: FF Meta VariableЕщё одна настройка, которая встречается во многих шрифтах. Она позволяет не только обойтись одним файлом для любых вариантов жирности, но также гибко управлять её значением.
Полный список предопределённых вариаций можно найти в спецификации OpenType, там же есть подробное описание каждой из них.
Как уже упоминалось выше, при разработке шрифта авторам не обязательно ограничиваться только вариациями из спецификации, они могут добавлять свои, что позволяет делать много интересного.
Например, у шрифта Decovar есть целых 15 настроек, из которых только одна стандартная — управление весом линий, в итоге из одного шрифта можно извлечь огромное количество вариантов:
В этом случае каждый отдельный стиль текста может задаваться набором значений:
font-variation-settings: "BLDA" 913.8, "BLDB" 162.8, "SKLB" 1000;Обратите внимание, что названия кастомных меток пишутся капсом.
А у Slovic — всего одна настройка, но она позволяет плавно переключаться между предустановленными стилями:
Значения вариаций можно анимировать.
font-feature-settings
Спецификация
Эта настройка позволяет включить или выключить некоторые возможности шрифта, например, лигатуры или отображение цифр в старом стиле:
Фичи из демо:
liga— лигатуры (когда для удобочитаемости два символа отображаются как один)smcp— отображение строчных как маленьких заглавныхfrac— отображение дробейonum— цифры в старом стилеzero— перечеркнутый ноль
Если фичу нужно включить, достаточно её имени, например:
font-feature-settings: "smcp", "onum";Хотя запись типа "smcp" on помогает лучше понять что происходит в коде.
Если же нужно выключить, обязательно добавлять off:
font-feature-settings: "smcp" off, "onum" off;Некоторые фичи включены по умолчанию, например, разные виды лигатур: clig, liga и rlig. Подробнее можно почитать в спецификации.
Здесь приведено лишь небольшое количество возможностей, полный список с подробными описаниями есть в спецификации OpenType.
Много примеров с кодом можно найти здесь: OpenType features in CSS.
Как уже говорилось выше, font-feature-settings — это низкоуровневая настройка. Спецификация рекомендует, по возможности, использовать высокоуровневые варианты, например:
Больше вариантов можно найти в разделе спецификации Font Feature Properties.
font-feature-settings может использоваться для получения более или менее радикального варианта шрифта:
Ещё интереснее распорядился фичами автор шрифта dT Jakob Variable Concept: он сделал не только вариативный шрифт, но и слоёный, и стиль для каждого из слоёв включается с помощью лигатур:
Не уверена, что это правильное использование лигатур, но вариант, безусловно, интересный.
Использование в реальной жизни
В данный момент не все браузеры поддерживают управление вариативными шрифтами, поэтому помимо настраиваемого шрифта на страницу придётся подключать обычные. Это предлагается делать следующим образом:
@font-face {
font-family: 'MyFontVariable';
src: url('source-sans-variable.woff2') format('woff2');
font-weight: 1 999;
}
@font-face {
font-family: 'MyFont';
src: url('source-sans-regular.woff2') format('woff2'),
url('source-sans-regular.woff') format('woff');
font-weight: 400;
}
@font-face {
font-family: 'MyFont';
src: url('source-sans-black.woff2') format('woff2'),
url('source-sans-black.woff') format('woff');
font-weight: 900;
}Затем с помощью @supports определяется поддержка настроек браузерами и задаётся нужный шрифт:
html {
font-family: 'MyFont', sans-serif;
}
@supports (font-variation-settings: normal) {
html {
font-family: 'MyFontVariable', sans-serif;
}
}Настраиваемые шрифты — тема богатая, и заниматься ею можно до бесконечности. По моим ощущениям, описанные в статье вопросы — только верхушка айсберга.
Я совсем недавно начала погружаться в тему, так что могла допустить ошибки и неточности. Сообщите мне о них, пожалуйста, если найдутся.
CSS шрифтов
Выбор правильного шрифта для вашего сайта очень важен!
Выбор шрифта важен
Выбор правильного шрифта имеет огромное влияние на то, как читатели воспринимают Веб-сайт.
Правильный шрифт может создать сильную идентичность для вашего бренда.
Очень важно использовать легко читаемый шрифт. Шрифт добавляет значение вашего текста. Также важно выбрать правильный цвет и размер текста. для шрифта.
Общие семейства шрифтов
В CSS существует пять общих семейств шрифтов:
- Шрифты Serif имеют небольшой штрих по краям каждой буквы. Они создают ощущение формальности и элегантности.
- Шрифты без засечек имеют чистые линии (без мелких штрихов). Они создают современный и минималистичный вид.
- Моноширинный шрифт — здесь все буквы имеют одинаковую фиксированную ширину. Они создают механический вид.
- Курсивный шрифт имитирует человеческий почерк. Шрифты
- Fantasy — это декоративные / игривые шрифты.
Все названия различных шрифтов принадлежат к одному из общих семейств шрифтов.
Разница между шрифтами с засечками и без засечек
Примечание: Считается, что на экранах компьютеров шрифты без засечек легче читать, чем шрифты с засечками.
Некоторые примеры шрифтов
| Общее семейство шрифтов | Примеры названий шрифтов |
|---|---|
| Serif | Times New Roman Джорджия Гарамонд |
| Без засечек | Arial Verdana Helvetica |
| Моноширинный | Courier New Lucida Console Monaco |
| Курсив | Brush Script MT Lucida Рукописный ввод |
| Фэнтези | Медная пластина Папирус |
Свойство семейства шрифтов CSS
В CSS мы используем свойство font-family для
укажите шрифт текста.
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы, для обеспечения максимальной совместимости между браузерами / операционными системами. Начните с желаемого шрифта и закончите общим семейством (позволить браузер выбирает аналогичный шрифт из общего семейства, если другие шрифты не имеется в наличии). Названия шрифтов следует разделять запятыми.
Примечание : Если в названии шрифта более одного слова, оно должно быть заключено в кавычки, например: «Times New Roman».
Пример
Укажите несколько разных шрифтов для трех абзацев:
.p1 {font-family: «Times New Roman», Times, serif;
}
.p2 {Семейство шрифтов
: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: «Lucida Console», «Courier New», моноширинный;
}
CSS Веб-безопасные шрифты
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и на всех устройствах.
Резервные шрифты
Однако не существует 100% полностью безопасных веб-шрифтов. Всегда есть вероятность того, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в
семейство шрифтов имущество. Если
первый шрифт не работает, браузер попробует следующий, следующий и так далее.Всегда заканчивайте список общим названием семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и без засечек. Второй и третий шрифты являются резервными на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, без засечек;
}
Лучшие безопасные веб-шрифты для HTML и CSS
Следующий список — лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (моноширинный)
- Brush Script MT (курсив)
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как в Интернете, так и в печати.Arial также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах.
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Helvetica (без засечек)
Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса.
Тахома (без засечек)
В шрифте Tahoma меньше места между символами.
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет поддерживается всеми мобильными операционными системами.
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и »новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Грузия (с засечками)
Georgia — элегантный шрифт с засечками.Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств.
Гарамонд (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной внешний вид и хорошая читаемость.
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка. Он элегантный и изысканный, но его трудно читать. Используйте его осторожно.
Совет: Также проверьте все доступные шрифты Google и способы их использования.
CSS Веб-безопасные шрифты
Лучшие безопасные веб-шрифты для HTML и CSS
Следующий список — лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (моноширинный)
- Brush Script MT (курсив)
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как в Интернете, так и в печати.Arial также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах.
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Helvetica (без засечек)
Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса.
Тахома (без засечек)
В шрифте Tahoma меньше места между символами.
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет поддерживается всеми мобильными операционными системами.
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и »новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Грузия (с засечками)
Georgia — элегантный шрифт с засечками.Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств.
Гарамонд (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной внешний вид и хорошая читаемость.
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка. Он элегантный и изысканный, но его трудно читать. Используйте его осторожно.
Совет: Также проверьте все доступные шрифты Google и способы их использования.
CSS: шрифты
CSS: шрифтыСм. Также указатель всех советов.
На этой странице:
Семейства шрифтов
После цвета шрифт, вероятно, является самым основным свойством страница.На этой странице я не буду показывать «фокусы», но покажу диапазон вариаций шрифта, допускаемых CSS.
Так как не все шрифты доступны на всех компьютерах (есть тысячи шрифтов, и большинство из них платные), CSS предоставляет систему резервных копий. Сначала вы указываете нужный шрифт, а затем любые шрифты который может заменить первый, если он недоступен, и вы должен заканчивать список общим шрифтом , из которых пять: с засечками, без засечек, моноширинный, курсив и фэнтези.
В следующей таблице приведены примеры различных шрифтов (ваш браузер может не знать их все), и вы можете увидеть, что ваш браузер делает с каждым из пяти общих:
| Семейство шрифтов | Ваш браузер | Пример изображения |
|---|---|---|
| ‘sans-serif’: обычные шрифты без засечки | ||
Arial, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Helvetica, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Verdana, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Trebuchet MS, без засечек | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
Gill Sans, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Noto Sans, sans-serif | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
без засечек | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Optima, без засечек | Быстрая коричневая лиса Прыгает через ленивую собаку | |
Arial Narrow, без засечек | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
без засечек | Быстрые прыжки коричневой лисы Над ленивым псом | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, с засечками | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
Didot, с засечками | Быстрые прыжки коричневой лисы Над ленивым псом | |
Джорджия, с засечками | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Palatino, URW Palladio L, serif | Быстрая коричневая лиса перепрыгивает через ленивую собаку | |
Bookman, URW Bookman L, serif | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
New Century Schoolbook, TeX Gyre Schola, serif | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Американская пишущая машинка, с засечками | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
с засечками | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
| ‘моноширинный’: шрифты фиксированной ширины | ||
Andale Mono, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Courier New, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Курьер, моноширинный | Быстрая коричневая лиса Прыгает через ленивую собаку | |
FreeMono, моноширинный | Быстрая коричневая лиса Прыгает через ленивую собаку | |
OCR A Std, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
DejaVu Sans Mono, моноширинный | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
моноширинный | Быстрые прыжки коричневой лисы Над ленивым псом | |
| ‘cursive’: шрифты, имитирующие почерк. | ||
Comic Sans MS, Comic Sans, курсив | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Apple Chancery, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Брэдли Хэнд, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Brush Script MT, Brush Script Std, курсив | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Snell Roundhand, курсив | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
URW Chancery L, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
курсив | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
| «фэнтези»: декоративные шрифты, для заголовков и т. Д. | ||
Удар, фантазия | Быстрая коричневая лиса Прыгает через ленивую собаку | |
Luminari, фэнтези | Быстрая коричневая лиса Прыгает через ленивую собаку | |
Мел, фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Jazz LET, фэнтези | Быстрая коричневая лиса Прыгает через ленивую собаку | |
Блиппо, фантазия | Быстрая коричневая лиса Прыгает через ленивую собаку | |
Stencil Std, фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Маркер Войлок фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Траттателло, фэнтези | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
фантазия | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
Стили шрифта
Большинство шрифтов имеют разные стили в одном семействе, обычно жирный и курсив, часто также жирный курсив, несколько реже капитель и в некоторых случаях экстра-светлый / экстра-жирный или растянутые / сжатые версии.
В таблице ниже показано несколько различных стилей. Если только ты не имеют очень богатую коллекцию шрифтов, многие строки будут одно и тоже.
| правило | с засечками | без засечек |
|---|---|---|
| Стили | ||
стиль шрифта: нормальный | Быстрый… | Быстрый… |
стиль шрифта: курсив | Быстрый… | Быстрый… |
шрифт: наклонный | Быстрый… | Быстрый… |
| Масса | ||
font-weight: 100 | Быстрый… | Быстрый… |
font-weight: 200 | Быстрый… | Быстрый… |
font-weight: 300 | Быстрый… | Быстрый… |
font-weight: normal | Быстрый… | Быстрый… |
font-weight: 500 | Быстрый… | Быстрый… |
font-weight: 600 | Быстрый… | Быстрый… |
font-weight: bold | Быстрый… | Быстрый… |
font-weight: 800 | Быстрый… | Быстрый… |
вес шрифта: 900 | Быстрый… | Быстрый… |
| Варианты | ||
вариант шрифта: нормальный | Быстрый… | Быстрый… |
вариант шрифта: small-caps | Быстрый… | Быстрый… |
| Растяжка | ||
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
font-stretch: сжатый | Быстрый… | Быстрый… |
font-stretch: полуконденсированный | Быстрый… | Быстрый… |
font-stretch: normal | Быстрый… | Быстрый… |
font-stretch: полураскрытый | Быстрый… | Быстрый… |
font-stretch: расширенный | Быстрый… | Быстрый… |
font-stretch: сверхразвернутый | Быстрый… | Быстрый… |
font-stretch: сверхрасширенный | Быстрый… | Быстрый… |
Модуль CSS Fonts имеет дополнительные свойства, которые можно указать специальным образом. стили (для шрифтов с несколькими вариантами), в частности Свойство font-variant имеет гораздо больше значений.
шрифтов CSS — CSS: каскадные таблицы стилей
CSS Fonts — это модуль CSS, который определяет свойства шрифтов и способ загрузки ресурсов шрифтов. Он позволяет вам определять стиль шрифта, например его семейство, размер и вес, высоту строки и варианты глифов, которые будут использоваться, когда для одного символа доступно несколько.
В следующем примере показано простое использование основных свойств шрифта для стилизации абзаца текста.
p {
ширина: 600 пикселей;
маржа: 0 авто;
семейство шрифтов: «Helvetica Neue», «Arial», без засечек;
стиль шрифта: курсив;
font-weight: 100;
шрифт-вариант-лигатуры: нормальный;
размер шрифта: 2rem;
межбуквенный интервал: 1 пиксель;
} Триста лет назад
Я думал, что могу немного поспать
Я растянулся на старинной кровати
«Мой дух пополз в миднайте
Результат будет следующим:
Свойства
At-rules
- Основной текст и стили шрифтов
- В этой обучающей статье для новичков мы подробно рассмотрим все основные основы стилизации текста / шрифта, включая установку толщины шрифта, семейства и стиля, сокращения шрифта, выравнивания текста и других эффектов, а также межстрочного и буквенного интервала.
- Руководство по функциям шрифтов OpenType
- Функции или варианты шрифта относятся к различным глифам или стилям символов, содержащимся в шрифте OpenType. К ним относятся такие вещи, как лигатуры (специальные глифы, которые объединяют символы, такие как ‘fi’ или ‘ffl’), кернинг (корректировка интервала между определенными парами букв), дроби, числовые стили и ряд других. Все они называются функциями OpenType и доступны для использования в Интернете через определенные свойства и свойство низкоуровневого элемента управления —
font-feature-settings.В этой статье вы найдете все, что вам нужно знать об использовании функций шрифтов OpenType в CSS. - Руководство по вариативным шрифтам
- Вариативные шрифты — это эволюция спецификации шрифтов OpenType, которая позволяет включать множество различных вариаций гарнитуры шрифта в один файл вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, веса или стиля. Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты.
шрифт — CSS: каскадные таблицы стилей
font CSS сокращенное свойство устанавливает все различные свойства шрифта элемента.В качестве альтернативы он устанавливает шрифт элемента на системный шрифт.
Как и в случае любого сокращенного свойства, любое отдельное значение, которое не указано, устанавливается равным соответствующему начальному значению (возможно, переопределяя значения, ранее установленные с использованием не сокращенных свойств). Хотя они не могут быть напрямую установлены с помощью шрифта font , longhands font-size-adjust и font-kerning также сбрасываются на свои исходные значения.
Это свойство является сокращением для следующих свойств CSS:
Свойство font может быть указано либо как одно ключевое слово, которое будет выбирать системный шрифт, либо как сокращение для различных свойств, связанных со шрифтом.
Если шрифт указан как системное ключевое слово, он должен быть одним из: заголовок , значок , меню , окно сообщения , маленький заголовок , строка состояния .
Если шрифт указан как сокращение для нескольких свойств, связанных со шрифтом, то:
- он должен включать значения для:
- он может дополнительно включать значения для:
-
font-style,font-variantиfont-weightдолжны предшествоватьfont-size -
font-optionможет указывать только значения, определенные в CSS 2.1, то естьнормальныеималенькие -
font-stretchможет быть только одним значением ключевого слова. -
line-heightдолжен сразу следовать заfont-size, которому предшествует «/», например: «16px / 3» -
font-familyдолжно быть последним указанным значением.
Значения
-
<'font-style'> - См. Свойство CSS
font-style. -
<'font-variant'> - См. Свойство CSS
font-variant. -
<'font-weight'> - См. Свойство CSS
font-weight. -
<'font-stretch'> - См. Свойство CSS
font-stretch. -
<'font-size'> - См. Свойство CSS
font-size. -
<'line-height'> - См. Свойство CSS
line-height. -
<'font-family'> - См. Свойство CSS
font-family.
Значения системного шрифта
-
подпись - Системный шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т. Д.).
-
значок - Системный шрифт, используемый для обозначения значков.
- Системный шрифт, используемый в меню (например, раскрывающихся меню и списках меню).
-
окно сообщений - Системный шрифт, используемый в диалоговых окнах.
-
с мелкими подписями - Системный шрифт, используемый для обозначения небольших элементов управления.
-
строка состояния - Системный шрифт, используемый в строках состояния окон.
- Ключевые слова системного шрифта с префиксом
- Браузеры часто реализуют несколько дополнительных ключевых слов с префиксом: Gecko реализует
-moz-window,-moz-document,-moz-desktop,-moz-info,-moz-dialog,- moz-button,-moz-drop-down-menu,-moz-listи-moz-field.
Настройка свойств шрифта
p {font: 12px / 14px без засечек}
п {шрифт: 80% без засечек}
p {шрифт: полужирный курсив с большими засечками}
п {шрифт: строка состояния}
Живой пример
Таблицы BCD загружаются только в браузере
шрифт | CSS-уловки
Свойство font в CSS — это сокращенное свойство, которое объединяет все следующие подсвойства в одном объявлении.
body {
шрифт: нормальный, прописные, нормальный 16px / 1.4 Georgia;
}
/* такой же как:
тело {
семейство шрифтов: Грузия;
высота строки: 1,4;
шрифт: нормальный;
font-stretch: нормальный;
вариант шрифта: капители;
размер шрифта: 16 пикселей;
}
* / Имеется семь вложенных свойств шрифта , в том числе:
-
font-stretch: это свойство устанавливает ширину шрифта, например сжатую или расширенную.-
нормальный -
сверхконденсированный -
сверхконденсированный -
конденсированный -
полуконденсированный -
полурасширенный -
развернутый -
сверхрасширенный -
сверхрасширенный
-
-
font-style: делает текст курсивным или наклонным.-
нормальный -
курсив -
косая -
наследовать
-
-
font-option: заменяет целевой текст на маленькие заглавные.-
нормальный -
капсюли -
наследовать
-
-
font-weight: задает толщину или толщину шрифта.-
нормальный -
полужирный -
полужирный -
прикуриватель -
100, 200, 300, 400, 500, 600, 700, 800, 900 -
наследовать
-
-
font-size: устанавливает высоту шрифта.-
xx малый -
x малый -
малый -
средний -
большой -
x большой -
xx большой -
меньше, больше -
процентов -
наследовать
-
-
line-height: определяет размер пространства над и под встроенными элементами.-
нормальный -
число (множитель размера шрифта) -
процентов
-
-
font-family: определяет шрифт, применяемый к элементу.-
без засечек -
с засечками -
моноширинный -
курсив -
фантазия -
подпись -
значок -
меню -
окно сообщений -
с мелкими подписями -
строка состояния -
"строка"
-
Font Shorthand Gotchas
Свойство font не так просто, как другие сокращенные свойства, отчасти из-за требований к синтаксису для него, а отчасти из-за проблем наследования.
Вот краткое изложение некоторых вещей, которые вы должны знать при использовании этого сокращенного свойства.
Обязательные значения
Два значения в сокращении font являются обязательными: font-size и font-family . Если любой из них не включен, все объявление будет проигнорировано.
Кроме того, font-family должно быть объявлено последним из всех значений, иначе, опять же, все объявление будет проигнорировано.
Дополнительные значения
Все пять других значений необязательны.Если вы включаете любой из font-style , font-option и font-weight , они должны быть перед font-size в объявлении. В противном случае они будут проигнорированы, а также могут привести к игнорированию обязательных значений.
body {
шрифт: курсив, полужирный, полужирный, 44 пикселя, Грузия, без засечек;
} В приведенном выше примере включены три опции. Если они определены до font-size , их можно размещать в любом порядке.
Включение line-height также необязательно, но может быть объявлено только после font-size и только после косой черты:
body {
шрифт: 44px / 20px Georgia, без засечек;
} В приведенном выше примере высота строки равна «20 пикселей». Если вы опустите line-height , вы также должны опустить косую черту, иначе вся строка будет проигнорирована.
Использование font-stretch
Свойство font-stretch является новым в CSS3, поэтому, если оно используется в старом браузере, который не поддерживает font-stretch в сокращении font , это приведет к игнорированию всей строки.
Спецификация рекомендует включить запасной вариант без font-stretch , например:
body {
шрифт: курсив, полужирный, полужирный, 44 пикселя, Грузия, без засечек; / * откат для старых браузеров * /
шрифт: сверхсжатый курсив, малые прописные, полужирный, 44 пикселя, Джорджия, без засечек;
} Наследование для опций
Если вы опустите какое-либо из значений optianal (включая line-height ), пропущенные параметры не будут наследовать значения от своего родительского элемента, как это часто бывает с типографскими свойствами.Вместо этого они будут сброшены в исходное состояние.
Например:
body {
шрифт: курсив, полужирный, полужирный, 44/50 пикселей, Грузия, без засечек;
}
п {
шрифт: 30px Georgia, без засечек;
} В этом случае необязательные значения (курсив, заглавные буквы и полужирный шрифт) помещаются в объявление font в элементе . Это также применимо к большинству дочерних элементов.
Однако, поскольку мы повторно объявили свойство font для элементов абзаца, все дополнительные параметры будут сброшены в абзацах, в результате чего для стиля, варианта, веса и высоты строки будут восстановлены исходные значения.
Ключевые слова для определения системных шрифтов
В дополнение к приведенному выше синтаксису свойство font также позволяет использовать ключевые слова в качестве значений. Их:
-
подпись -
значок -
меню -
окно сообщений -
с мелкими подписями -
строка состояния
Эти значения ключевых слов устанавливают шрифт, который используется в операционной системе пользователя для данной конкретной категории.Например, определение «заголовка» установит шрифт в этом элементе для использования того же шрифта, который используется в операционной системе для элементов управления с заголовками (кнопок, раскрывающихся списков и т. Д.).
Одно ключевое слово включает все значение:
body {
шрифт: меню;
} Другие свойства, упомянутые ранее, не действительны в сочетании с этими ключевыми словами. Эти ключевые слова могут использоваться только с сокращением шрифта и не могут быть объявлены с использованием каких-либо отдельных свойств полной формы.
Сопутствующие объекты
Дополнительная информация
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Любая | Любая | Любая | Любая | Любая | Любая | Любая |