object-fit | CSS | WebReference
Управляет соотношением сторон заменяемых элементов, таких как <img> и <video>, когда у них задана ширина или высота, а также способом масштабирования. Свойство object-fit может сохранять исходные пропорции элемента или наоборот, искажать пропорции, в угоду соблюдения размеров.
Краткая информация
| Значение по умолчанию | fill |
|---|---|
| Наследуется | Нет |
| Применяется | К <img>, <video>, <object>, <input type=»image»> |
| Анимируется | Нет |
Синтаксис
object-fit: fill | contain | cover | noneСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- fill
- Элемент масштабируется, чтобы соответствовать заданным размерам, при этом пропорции игнорируются.
- contain
- Элемент масштабируется, чтобы целиком уместиться в заданные размеры с соблюдением пропорций.
- cover
- Элемент увеличивается или уменьшается, чтобы целиком заполнить заданную область с сохранением пропорций.
- none
- Сохраняются исходные пропорции элемента, установленные значения ширины или высоты не влияют на содержимое.
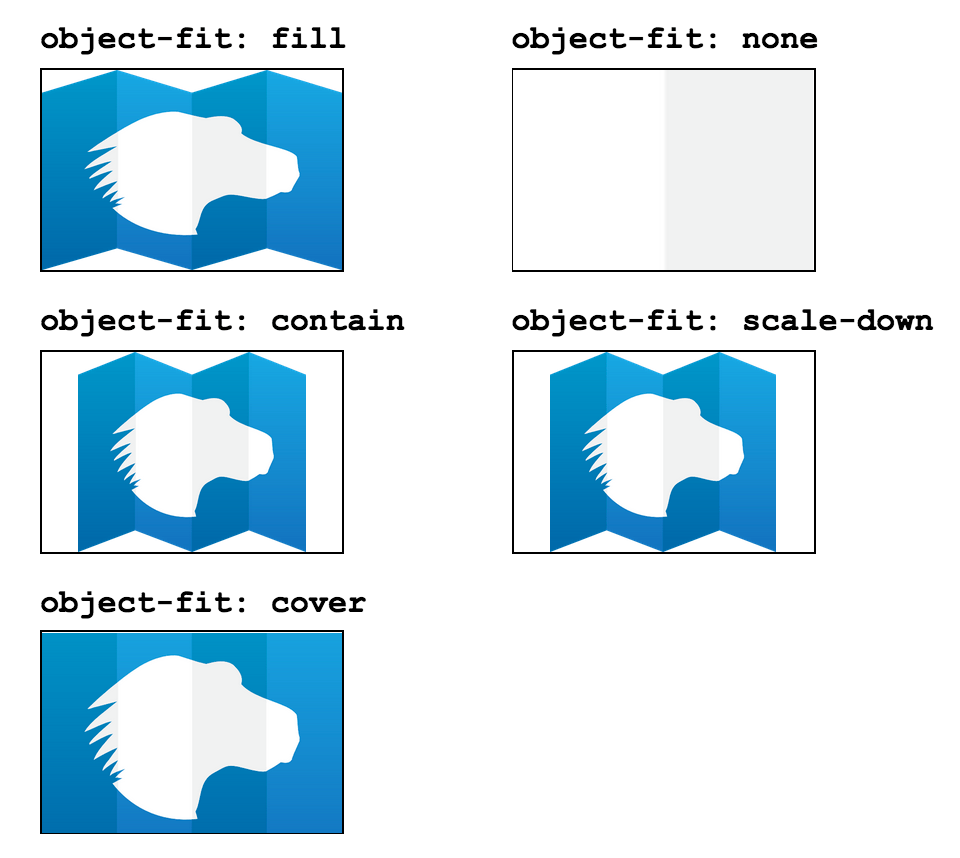
Влияние разных значений на фотографии продемонстрировано на рис. 1. Был использован следующий стиль.
img {
background: #ccc; overflow: hidden;
width: 200px; height: 200px;
}Исходные изображения
fill
contain
cover
none
Рис. 1. Фотографии с разным значением object-fit
Песочница
fill contain cover none
img {
width: 100%;
height: 200px;
object-fit: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>object-fit</title> <style> .
Объектная модель
Объект.style.objectFit
Примечание
Edge поддерживает object-fit только для <img>.
Opera до версии 19 поддерживает свойство -o-object-fit.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Image Values and Replaced Content Module Level 4 | Рабочий проект |
| CSS Image Values and Replaced Content Module Level 3 |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 16 | 31 | 10.60 | 19 | 7.1 | 36 | |
| 4.4.4 | 36 | 11.5 | 24 | 8 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- Масштабирование картинок
object-fit CSS уроки для начинающих академия
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Свойство CSS
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| object-fit | 31. 0 0 | 16.0 | 36.0 | 7.1 | 19.0 |
Свойство объекта CSS-Fit
Свойство CSS object-fit используется для указания способа изменения размера <img> или <Video> в соответствии с его контейнером.
Это свойство указывает содержимому заполнять контейнер различными способами; Например, «сохранить это соотношение сторон» или «растянуть и занять столько места, сколько возможно».
Посмотрите на следующее изображение из Парижа, которое является 400кс300 пикселей:
Однако, если мы стиль изображения выше, чтобы быть 200кс400 пикселей, он будет выглядеть так:
Пример
img {
height: 400px;
}
Мы видим, что изображение сжимается в соответствии с контейнером 200кс400 пикселей, и его исходное соотношение сторон уничтожается.
Если мы используем object-fit: cover; он будет отрезать стороны изображения,
сохранение соотношения сторон, а также заполнение пространства, как это:
Пример
img {
width: 200px;
height:
400px;
object-fit: cover;
}
Другой пример
Здесь мы имеем 2 изображения и мы хотим их заполнить ширину 50% из окна браузера и 100% из высоты.
В следующем примере мы не используем object-fit, поэтому при изменении размера окна браузера, пропорции изображений будут уничтожены:
Пример
В следующем примере мы используем object-fit: cover;, поэтому при изменении размера окна обозревателя сохраняется соотношение сторон изображения:
Пример
Все значения свойства объекта CSS-Fit
Свойство object-fit может иметь следующие значения:
fill— Это значение по умолчанию. Заменяемое содержимое задается для заполнения поля содержимого элемента. При необходимости объект будет растягиваться или сжиматься по размеруcontain— Заменяемое содержимое масштабируется для сохранения его пропорций при установке в поле содержимого элементаcover— Заменяемое содержимое имеет размер, чтобы сохранить его пропорции при заполнении всего содержимого поля элемента. Объект будет обрезан по размеруnone— Заменяемое содержимое не измененоscale-down— Размер содержимого определяется так, как если бы не было указано ни одного, ни содержащего, (что привело бы к уменьшению размера конкретного объекта)
В следующем примере демонстрируются все возможные значения object-fit Свойство:
Пример
. fill {object-fit: fill;}
fill {object-fit: fill;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
объектов | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство object-fit определяет, как элемент реагирует на высоту и ширину своего поля содержимого. Он предназначен для изображений, видео и других встраиваемых мультимедийных форматов в сочетании со свойством
Он предназначен для изображений, видео и других встраиваемых мультимедийных форматов в сочетании со свойством object-position . Используемый сам по себе, object-fit позволяет нам обрезать встроенное изображение, предоставляя нам детальный контроль над тем, как оно сжимается и растягивается внутри своей коробки.
object-fit можно установить одним из следующих пяти значений:
-
fill: это значение по умолчанию, которое растягивает изображение, чтобы оно соответствовало блоку содержимого, независимо от его соотношения сторон. -
содержат: увеличивает или уменьшает размер изображения, чтобы заполнить поле, сохраняя соотношение сторон. -
обложка: изображение будет заполнять всю высоту и ширину окна, снова сохраняя соотношение сторон, но часто обрезая изображение в процессе. -
нет: изображение игнорирует высоту и ширину родителя и сохраняет исходный размер.
-
уменьшение масштаба: изображение будет сравнивать разницу междунетисодержат, чтобы найти наименьший размер конкретного объекта.
Вот как мы можем установить это свойство:
img {
высота: 120 пикселей;
}
.крышка {
ширина: 260 пикселей;
объект подходит: обложка;
} Поскольку соотношение сторон второго изображения отличается от соотношения сторон исходного изображения слева, оно будет растягиваться за пределы поля своего содержимого, обрезая верхнюю и нижнюю части изображения.
Стоит отметить, что по умолчанию изображение располагается по центру поля содержимого, но это можно изменить с помощью свойства object-position .
Демонстрация
В приведенной ниже демонстрации показаны пять примеров, подробно описывающих, как мы можем захотеть втиснуть изображение в поле содержимого, которое иногда меньше или больше его исходной ширины (измените размер браузера, чтобы лучше понять, как это может работать):
См. подборку объекта Pen Робина Рендла (@robinrendle) на CodePen.
подборку объекта Pen Робина Рендла (@robinrendle) на CodePen.
Если содержимое изображения по какой-либо причине не заполняет поле содержимого, незаполненное пространство будет отображать фон элемента, в данном случае светло-серый фон.
Связанные свойства
- объект-позиция
Прочие ресурсы
- соответствие объекту W3C
- объект подходит для MDN
- полифилл
Поддержка браузера
Стоит отметить, что iOS 8-9.3 и Safari 7-9.1 подходят для объектов свойство, но не объект-позиция .
Рабочий стол
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 32 | 36 | № | 79 | 10 |
Мобильный/Планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|