Межстрочный интервал line-height | CSS — Примеры
- Высота строки CSS
- Расстояние между строк HTML
line-heightнаследуется от предка к потомкуline-heightи HTML тегspan- vertical-align CSS может увеличивать высоту строки
Высота строки CSS
line-height: normal | <number> | <length> | <проценты> | inherit | initial | unset
| normal | Расстояние между строчками вычисляется браузером самостоятельно |
|---|---|
| <number> | Число от 0. line-height: 1.5; = font-size * 1.5 = 20px * 1.5 = line-height: 30px; Текст легче читать, при значении от 1.5 до 2 [w3.org]. |
| <length> | Любые единицы измерения: px, em, rem, sm. |
| <проценты> | % от em |
| initial | То же, что normal |
| inherit | Наследуется значение родителей |
| unset | Наследуется значение родителей |
Изменить line-height:
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав — судить не нам;
Да только воз и ныне там.
<style>
#nol {
font-size: 11px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div></div>
height = количество_строк * line-height
height = 12 * 13px = 156pxЧем отличается
line-height от height или paddingpadding — это отступ от height до границы элемента.
height: auto; (по умолчанию) — это
height: 0;- если присутствует текст, то сумма
line-heightвсех строк [см. пример выше с расчётами] - если есть дочерние элементы, то сумма их
height,border,paddingиmargin
Изменить line-height:
Изменить height:
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав — судить не нам;
Да только воз и ныне там.
<style>
#nol1 {
font-size: 11px;
height: 156px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div></div>Расстояние между строк HTML
Междустрочный интервал можно узнать, если из line-height вычесть font-size. Причём значение межстрочного расстояния делится на два. Одна половина увеличивает отступ от буквы до верхнего края, другая — до нижнего. То есть получается, что текст располагается ровно по середине блока.
Пример
Пример
<div>line-height</div> <div>padding</div>
Это отличный инструмент, чтобы однострочный текст или картинку выравнивать вертикально по центру блока.
line-height наследуется от предка к потомкуИзменить line-height родителя:
Зелёный потомок
Синий потомок
<div> <div>Зелёный потомок</div> <div>Синий потомок</div> </div>
Значение, заданное потомку, будет главнее того, что задано родителю.
Изменить line-height Зелёного потомка:
Изменить line-height Синего потомка:
Зелёный потомок
Синий потомок
<div> <div>Зелёный потомок</div> <div>Синий потомок</div> </div>
Значение <number> единственное, которое отталкивается от значения font-size элемента, а не от его родителя.
значение line-height в <number>pxem%
Случается нередко нам
И труд и мудрость видеть там,
Где стоит только догадаться

<div> <div>текст<br>текст</div> текст<br>текст </div> Для <number> line-height родителя: 16px * 2 = 32px Для <number> line-height потомка: 30px * 2 = 60px Для px line-height родителя: 32px Для px line-height потомка: 32px Для em line-height родителя: 16px * 2 = 32px Для em line-height потомка: 16px * 2 = 32px Для % line-height родителя: 16px * 200 / 100 = 32px Для % line-height потомка: 16px * 200 / 100 = 32px
line-height и HTML тег spanЭлемент с display: inline;
height. Поэтому, ежели line-height родителя меньше line-height дочернего элемента, строчный потомок увеличивает высоту строки предка, на которой он находится. Между line-height нескольких строчных элементов, находящихся на одной строке, также выбирается то, что больше. Изменить line-height родителя:
Изменить line-height строчного потомка:
span
<div> <span>span</span> </div>
‘line-height’ specifies the minimal height of line boxes within the element.The minimum height consists of a minimum height above the baseline and a minimum depth below it … The height and depth of the font above and below the baseline are assumed to be metrics that are contained in the font. [w3.org]
Иными словами, если font-size строчного элемента отличается от font-size блочного, то первый может увеличить высоту строки родителя, на которой он находится.
Изменить line-height:
Изменить font-size:
span
<div> <span>span</span> </div>
Откуда взялся вертикальный отступ у картинки? Как убрать межстрочный интервал?
У блочного элемента нет высоты строки.
display: block;
<div> <img alt="16*16" src="http://2.bp.blogspot.com/-KpOxK0BzM-w/U0ZIUo4PF7I/AAAAAAAAEUI/PO4MiuWxy1o/s320/16.png" /> </div>
Практическое использование: Как убрать отступ под картинкой.
line-height меняется вместе с шириной окна браузера- Flexible typography with CSS locks [typekit.com]
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 | <!DOCTYPE html> </body> </html> |
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т. е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> div { </style> |
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Метки:
- текст
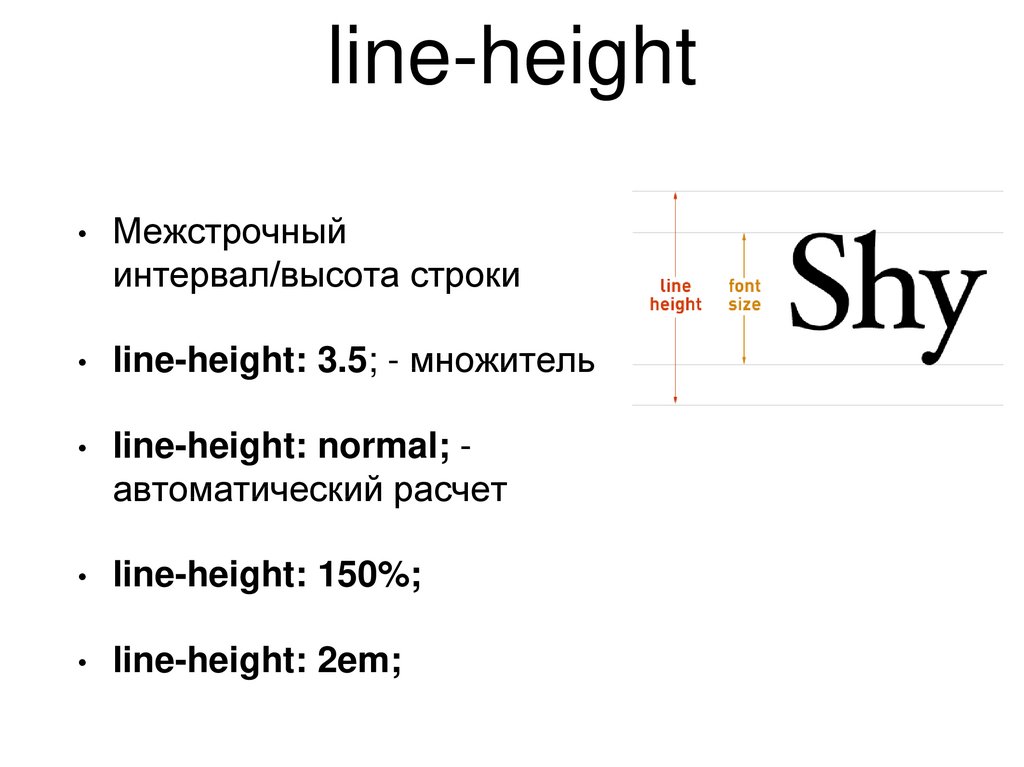
Расстояние между базовыми линиями строк текста. Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Рис. 1. Интерлиньяж
На веб-странице интерлиньяж вычисляется браузером автоматически в зависимости от размера и типа шрифта. Также значение интерлиньяжа можно установить самостоятельно с помощью стилевого атрибута line-height или font.
В качестве значения line-height можно использовать множитель, процентную запись или точное значение, заданное в любых единицах принятых в CSS — пиксели (px), дюймы (in), пункты (pt) и др. В примере 1 показана установка интерлиньяжа в пикселах.
Пример 1. Использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Значение интерлиньяжа установлено как 30 пикселов
Любое число больше нуля у аргумента line-height воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
Аналогично можно установить интерлиньяж с помощью стилевого параметра font, задавая ему три аргумента: размер шрифта, межстрочное расстояние и гарнитуру, как показано в примере 2.
Пример 2. Использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P {
font: 11pt/16pt sans-serif;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>В данном примере задан рубленый шрифт (sans-serif), размер его установлен 11 пунктов, а интерлиньяж — 16 пунктов. Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Рис. 3. Значение интерлиньяжа установлено как 16 пунктов
Веб-разработка*
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?), длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
 Обработка кавычек
Обработка кавычекОбработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:
Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Важно выделять слова не отвлекая читателя. Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
b {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
Всегда верстайте с учетом масштаба, традиционного ли масштаба разработанного в шестидесятых и с которым мы все знакомы, или тот, который придуман вами. Масштаб важен, так как создает типографическую иерархию, что улучшает читабельность, создает гармонию и улучшает когнитивную пригодность текста.
Пример типографического масштаба определенного в CSS:h2 {
font-size: 48px;
}
h3 {
font-size: 36px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 21px;
}
h5 {
font-size: 18px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14px;
}
Когда создается блок текста с выравниванием по левому или правому краю, не забудьте подчистить рваные края (неровные строки) и сбалансировать текст без всяких неожиданных «дыр» или неуклюжих форм текстовых блоков. Рваные края могут отвлекать читателя. Хороший край «мягкий», равномерный, без слишком длинных, или слишком коротких строк. Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Можно улучшить края с помощью переносов, но к сожалению CSS тут бессилен. Возможно, в «ближайшем» будущем CSS3 обеспечит некоторый контроль… Но несмотря на это – не все потеряно. Есть ряд решений на стороне сервера и на стороне клиента, которые осуществляют автоматическую расстановку переносов. Например phpHyphenator, Hyphenator или online генераторы.
Hyphenator.js это Javascript-библиотека которая осуществляет автоматическую расстановку переносов на стороне клиента.
Вот список тематически связанных с проблемой статей и книг, которые помогут вам с деталями.
- Five Simple Steps to Better Typography
Mark Boulton - Incremental Leading
Mark Boulton - Compose to a Vertical Rhythm
Richard Rutter — 24 Ways - Setting Type on the Web to a Baseline Grid
Wilson Minor — A List Apart - Setting Web Type to a Baseline Grid
Craig Grannell — Opera - The Elements of Typographic Style Applied to the Web
Robert Bringhurst - How to Size Text in CSS
Richard Rutter — A List Apart - Baseline Rhythm Calculator
Geoffrey Grosenbach - Detail In Typography
Jost Hochuli - The Elements of Typographic Style
Robert Bringhurst - Thinking with Type
Ellen Lupton - Grid Systems in Graphic Design
Josef Müller-Brockmann
между строк, между словами, между буквами и меняем регистр букв средствами CSS
И так, продолжаем изучать инструменты CSS для оформления текста, и в этом уроке мы рассмотрим еще четыре свойства для текста, которые нужно знать, и которые часто применяются на практике.
- line-height: 35px ; — Устанавливает межстрочный интервал
- word-spacing: 15px ; — Интервал между словами
- letter-spacing: 4px ; — Интервал между буквами
- text-transform: uppercase/ lowercase/ capitalize ; — Изменение регистра букв
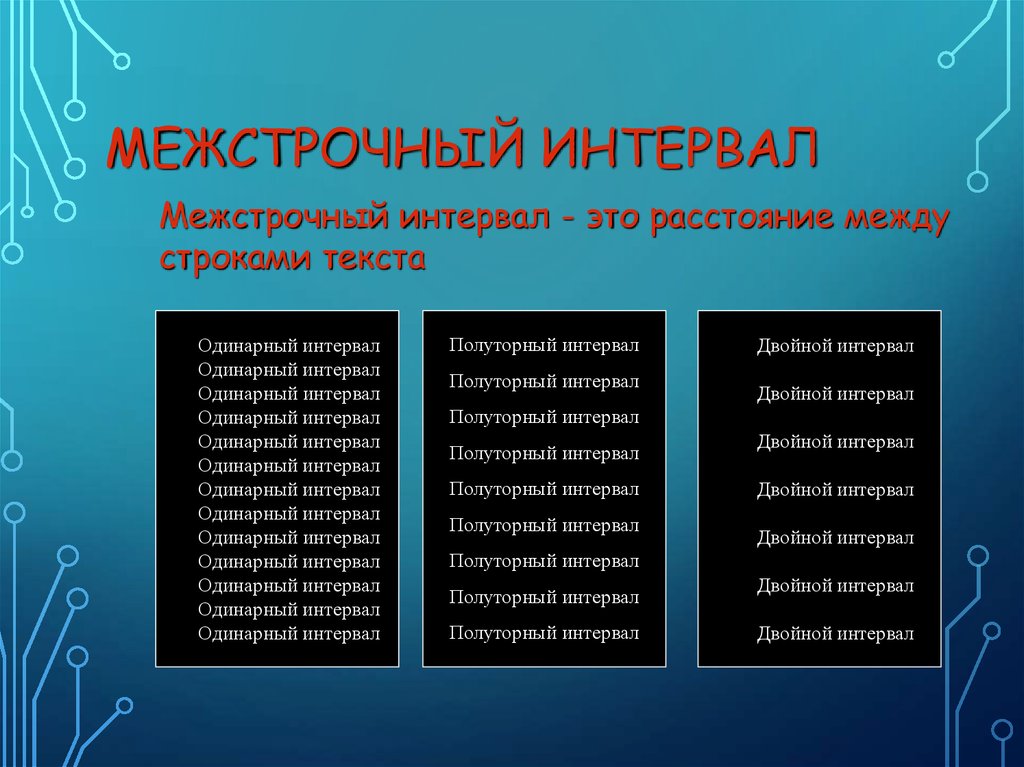
Межстрочный интервал
Первое свойство, которое мы рассмотрим — это свойство задающие межстрочный интервал. Для этого используется свойство line-height: ;.
Благодаря этому свойству мы можем менять расстояние между двумя базовыми линиям шрифта показанными на рисунке. Базовая линия это линия, на которой стоят буквы. Соответственно, когда располагаются две строки, у каждой строки есть своя базовая линия и расстояние между ними задается как раз, именно, с помощью свойства line-height: ;. Данное расстояние браузер задает самостоятельно в зависимости от размера шрифта.
И теперь, давайте попробуем применить данное свойство на практике, т.е. для всех абзацев принудительно зададим другое межстрочное расстояние то, которое нам нужно.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
</body>
</html>
И, ниже зададим то самое наше свойство, которое и будет менять расстояние между строками.
CSS
p{
line-height: 25px;
}
Если Вы задали данное свойство и обновили страницу то заметили, что расстояние между строками изменилось.
Также можно увеличивать или уменьшать расстояние между строками с помощью множителя. Если мы используем в качестве значения просто число без обозначений >line-height: 2 ;, то браузер будет воспринимать его как множитель от текущего размера шрифта. То есть, если указана цифра два, то это будет обозначать, что браузеру нужно взять текущий размер шрифта и умножить его на два, что в итоге даст 28px. Это и будет расстояние между базовыми линиями шрифта.
Использование множителя удобно тем, что при изменении шрифта расстояние между строк так же измениться пропорционально. Таким образом, расстояние между строк можно регулировать множителем либо любым другим фиксированным значением px, %, em, pt.
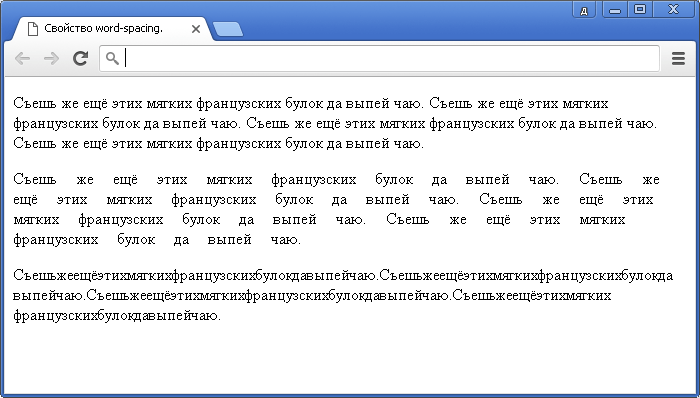
Интервал между словами
Следующее свойство, которое мы рассмотрим это свойство word-spacing: ;, позволяющее изменять расстояние между словами. В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
Теперь давайте, для тех же абзацев, с помощью данного свойства увеличим расстояние между словами.
CSS
p{
word-spacing: 15px;
}
Теперь если обновить страницу то между словами увеличится расстояние на 15px.
Имейте ввиду, что если задать свойство text-align: justify; — выравнивание текста по ширине, то свойство word-spacing: ; браузером будет игнорироваться.
Интервал между буквами
Свойство letter-spacing: ; не так актуально и при больших объемах текста редко используется, так как браузер автоматически выбирает оптимальное расстояние между буквами. В основном, применяется это свойство при использовании больших шрифтов в одном двух словах.
В этом свойстве так же используются фиксированные значения, которые могут и отрицательными. Задается данное свойство следующим образом.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
</body>
</html>
И задаем само свойство.
CSS
h2{
letter-spacing: 3px;
letter-spacing: -3px;
}
Изменение регистра букв
И, четвертое свойство — это text-transform: ;. Данное свойство изменяет регистр букв.
Бывают такие моменты, когда нужно написать какое-то слово полностью из заглавных букв. Для таких случаев и используется свойство text-transform: ;. Чаще всего используется данное свойство для заголовков.
Написать слово большими буквами можно и напрямую в HTML, но как уже знаем HTML — это только разметка, а оформление создается через таблицу стилей CSS. Поэтому, для этого и используется именно CSS.
Поэтому, для этого и используется именно CSS.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
</body>
</html>
Для формирования заглавных букв свойству text-transform: ; задается значение uppercase, что означает upper – верхний и case – регистр.
CSS
h2{
text-transform:uppercase ;
}
Задав такое свойство все заголовки h2 будут отображены в верхнем регистре.
Точно так же, можно и написать слово из маленьких букв, для этого используется значение lowercase, где lower – обозначает нижний и case – регистр.
CSS
h2{
text-transform: lowercase;
}
И, если теперь обновить страницу, то все буквы будут отображены в нижнем регистре.
И, рассмотрим еще один вариант применения этого свойства, это когда каждое слово необходимо начинать с прописной буквы. Для этого существует значение capitalize, указав его в качестве параметра данного свойства, все первые буквы в каждом слове будут заглавными.
CSS
h2{
text-transform: capitalize;
}
Вот, мы и рассмотрели еще четыре свойства относящиеся к тексту. В демо можно просмотреть результат работы, каждого из этих свойств.
На этом все, мы рассмотрели все основные свойства, позволяющие нам изменять внешний вид текста.
<<< Предыдущий материал
Просмотреть демо: Демо
Скачать исходник: Скачать
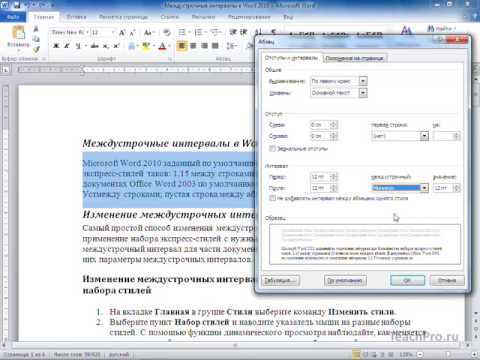
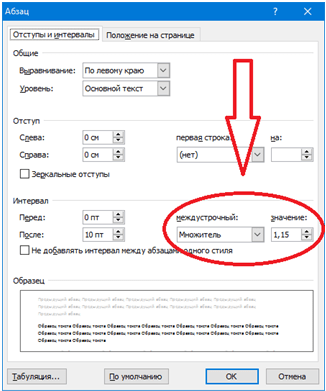
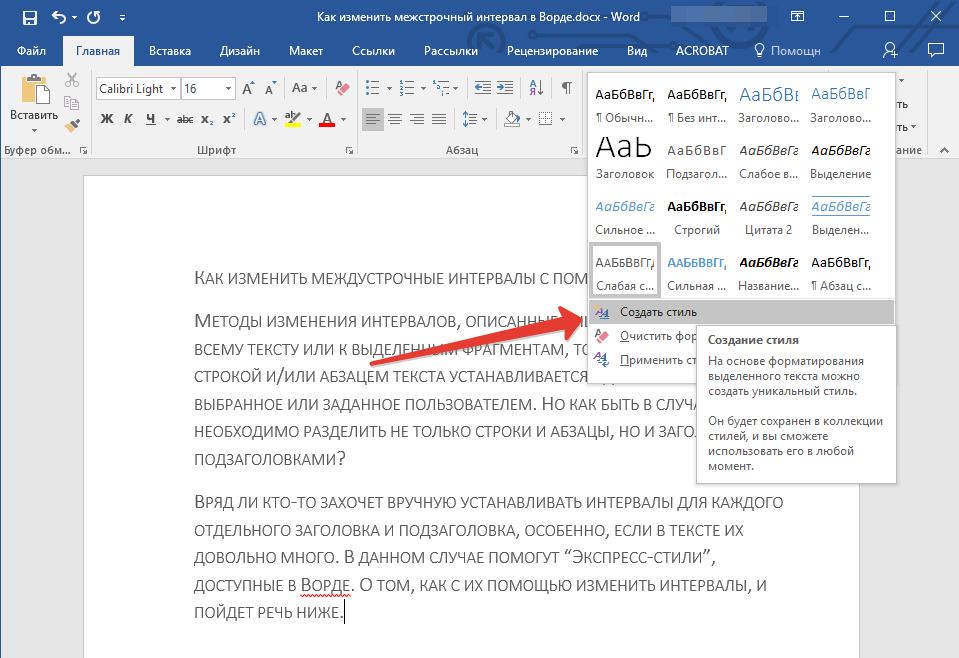
Как изменить междустрочный интервал в Word
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 for Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word для Mac 2011 Еще. ..Меньше
..Меньше
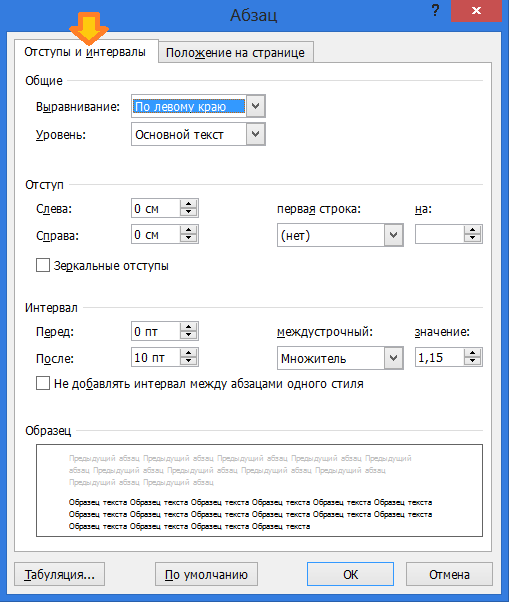
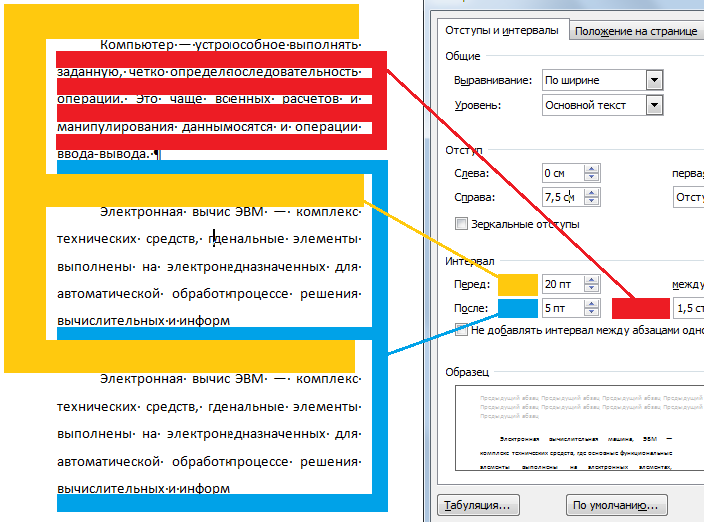
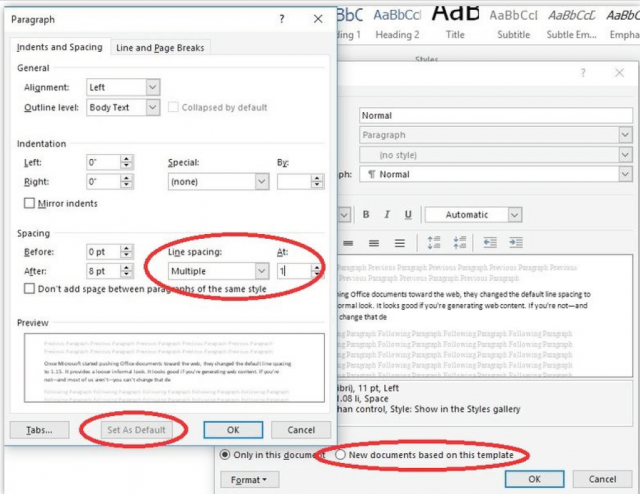
Управлять расстоянием по вертикали между строками текста в документе можно путем настройки междустрочных интервалов. Кроме того, можно изменять вертикальный интервал между абзацами в документе, задавая отступ перед абзацами и после них. Вы также можете указать, что не следует разрывать строки или абзацы.
Изменение междустрочных интервалов для всего документа
-
Перейдите в >абзаца в конструкторе.
-
Выберите тип границы. Чтобы сместить один пробел в документе, выберите пункт «Нет абзаца».
Чтобы позднее вернуться к исходным настройкам, перейдите в > «Интервал между абзацами» и выберите параметр в области «Набор стилей». Это может быть стиль по умолчанию или название используемого стиля.
Это может быть стиль по умолчанию или название используемого стиля.
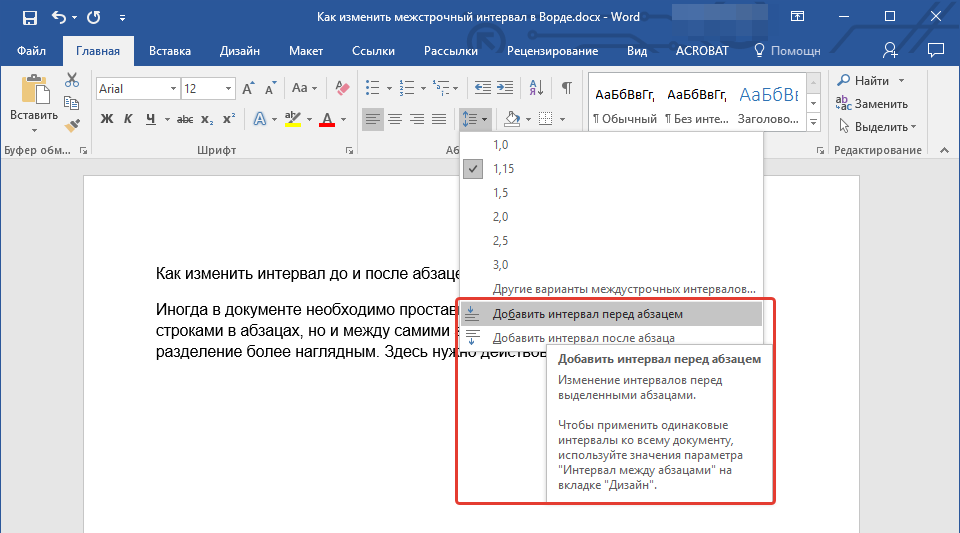
Изменение междустрочных интервалов для части документа
-
Вы можете выбрать один или несколько абзацев, которые нужно обновить. Нажмите CTRL+A, чтобы выбрать все.
-
Перейти на home > и paragraph Spacing
-
Выберите «Другие варианты междустрок» и укаймь в поле «Междустроковые интервалы».

-
Настройм параметры«До» и «После», чтобы изменить интервал между абзацами.
-
Нажмите кнопку ОК.
Дополнительные сведения см. в теме «Настройка отступов и интервалов».
Изменение междустрочных интервалов для всего документа
-
Перейдите в >абзаца в конструкторе.
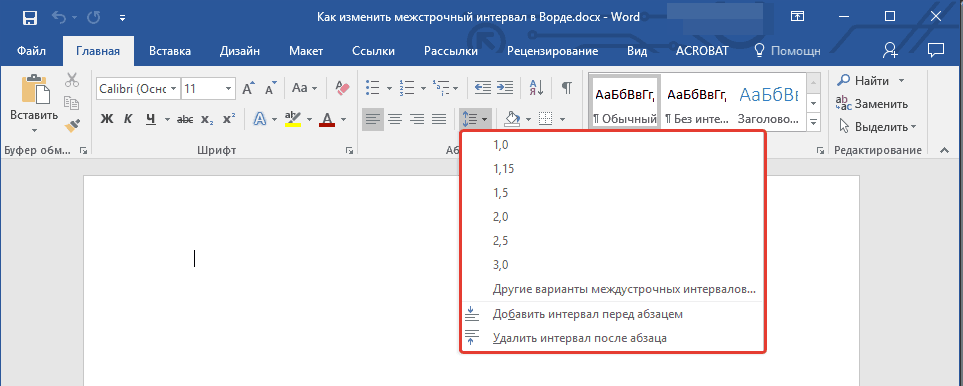
org/ListItem»>
Выберите подходящий вариант. Чтобы установить в документе одинарный интервал, выберите Интервал между абзацами отсутствует.
Параметры текущего набора стилей будут переопределены. Если позже вы решите вернуться к исходным настройкам, перейдите на веб-> «Интервал между абзацами» и выберите параметр в области «Набор стилей». Это может быть параметр По умолчанию, как указано выше, или название текущего набора стилей.
Изменение междустрочных интервалов для части документа
-
Выделите абзацы, которые нужно изменить.
org/ListItem»>
-
Выберите нужное количество междустрок или выберите «Другие варианты междустрок», а затем за выберите нужные параметры в области «Интервал».
-
Чтобы изменить интервал перед каждым абзацем в выбранном тексте или после них, щелкните стрелку рядом с кнопкой «До» или «После» и введите нужное расстояние.
org/ListItem»>
На домашней >между строками и абзацем.
Нажмите кнопку ОК.
-
Вы выберите абзац, строки которого нужно не отобирать.
-
Перейдите к формату >абзаца >и разрывов страниц.
-
Выберите «Не отмахить друг от друга».
Вы можете выбрать первый из двух абзацев, которые должны быть вместе.
Совет: Если требуется не разрывать более двух абзацев, выделите все абзацы, кроме последнего.
Перейдите в формат >абзаца.
Перейти к строкам и разрывам страниц.
Выберите «Не ото keep with next».
Нажмите кнопку ОК.
-
Вы выберите абзацы, которые вы хотите изменить, или нажмите CTRL+A, чтобы выбрать все.
-
Перейдите на домашнее > междустрок.
-
Выберите нужное количество междустрок или выберите пункт «Другие варианты междустрок», а затем за выберите нужные параметры в диалоговом окне «Абзац» в области «Интервал»:
Совет: Если вы хотите изменить интервал до или после выбранных абзацев, выберите стрелки в полях «До» и «После» или введите число напрямую.
Интерлиньяж и межбуквенные интервалы в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Интерлиньяж — это вертикальный интервал между строками текста. Для прямого шрифта интерлиньяж измеряется от базовой линии одной строки текста до базовой линии строки, расположенной над ней. Базовая линия — это невидимая линия, по которой выравнивается нижний край большинства букв. К одному абзацу может быть применено несколько значений интерлиньяжа, однако общее значение будет определяться значением наибольшего из них.
Для прямого шрифта интерлиньяж измеряется от базовой линии одной строки текста до базовой линии строки, расположенной над ней. Базовая линия — это невидимая линия, по которой выравнивается нижний край большинства букв. К одному абзацу может быть применено несколько значений интерлиньяжа, однако общее значение будет определяться значением наибольшего из них.
При работе с горизонтальным азиатским текстом можно указать, каким образом следует измерять интерлиньяж: либо между нижними линиями шрифта двух строк, либо от верха одной строки до верха следующей.
Текст размером пять пунктов с интерлиньяжем в 6 пунктов (слева) и в 12 пунктов (справа)Задание интерлиньяжа
Выделите символы, которые надо изменить. Если не текст выделен, интерлиньяж применяется к вновь создаваемому тексту.
На панели «Символ» задайте значение интерлиньяжа.
Изменение применяемого по умолчанию значения автоинтерлиньяжа
Выберите пункт «Выключка» в меню панели «Абзац».

В параметре «Автоинтерлиньяж» введите новое значение по умолчанию в процентах.
Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Значения кернинга и трекинга применяются к текстам на японском языке, но, как правило, эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Параметры кернинга и трекингаA. Исходный текст B. Текст с оптическим кернингом C. Текст с установленным вручную кернингом между буквами «W» и «a» D. Текст с трекингом E. Совмещение кернинга и трекинга
Можно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя соседними символами. Трекинг и ручной кернинг можно использовать вместе. Для этого сначала настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга. Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Подстройка кернинга
Выполните одно из следующих действий.
Чтобы для выделенных символов использовалась информация о кернинге, встроенная в шрифт, выберите в параметре «Кернинга» на панели «Символ» значение «Метрический».
Чтобы автоматически настроить расстояние между выбранными символами на основе их формы, выберите в параметре «Кернинг» на панели «Символ» значение «Оптический».

Чтобы настроить кернинг вручную, поместите курсор вставки между двумя символами и установите нужное значение параметра «Кернинг» на панели «Символ» (обратите внимание, что если выделен фрагмент текста, то произвести кернинг текста вручную невозможно, вместо этого настраивается трекинг).
Чтобы уменьшить или увеличить кернинг между двумя символами, нажимайте комбинацию клавиш Alt+стрелка влево/вправо (Windows) или Option+стрелка влево/вправо (Mac OS).
- Чтобы отключить кернинг для выделенных символов, установите параметр «Кернинг» на панели «Символ» в значение «0» (ноль).
Настройка трекинга
Выберите диапазон символов или объект текста, который надо настроить.
На панели «Символ» установите параметр «Трекинг».
Для смещения выделенных символов вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Смещение базовой линии особенно полезно при ручной настройке фрагментов или настройке положения шрифта с пиктограммами.
Смещение базовой линии особенно полезно при ручной настройке фрагментов или настройке положения шрифта с пиктограммами.
Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен, смещение применяется к вновь создаваемому тексту.
На панели «Символ» задайте параметр «Смещение базовой линии». Положительные значения смещают базовую линию символа выше, а отрицательные — ниже базовой линии остальной части строки.
Текст с разными значениями смещения базовой линии
По умолчанию в программе·при определении интервала·между символами используется дробная ширина символов. Это означает, что интервалы между символами неодинаковы по размеру и иногда равны дробным долям пикселов.
В большинстве случаев дробная ширина символов обеспечивает создание оптимальных межсимвольных интервалов, при которых текст хорошо выглядит и легко читается. Однако, при отображении·в электронных документах текста небольшого размера (менее 20 пунктов) использование дробной ширины символов может вызвать их «слипание» либо появление между ними дополнительного пустого пространства, что затрудняет чтение.
Отключите использование дробной ширины символов, если необходимо ограничить межсимвольные интервалы целыми значениям в пикселах, чтобы избежать «слипания» мелкого текста. Значение·дробной ширины символов применяется ко всем символам текстового слоя. Применить этот параметр к выделенным символам нельзя.
Выполните одно из следующих действий.
Чтобы использовать·для межсимвольных интервалов во всем документе только целые значения в пикселах, выберите в меню палитры «Символ» пункт «Системная конфигурация».
Чтобы вновь включить использование дробной ширины символов, выберите в меню панели «Символ» пункт «Дробная ширина».
Справки по другим продуктам
- Азиатский текст
Вход в учетную запись
Войти
Управление учетной записью
Расстояние между строками css таблицы.
 CSS: межстрочный интервал в списке будет следующим:
CSS: межстрочный интервал в списке будет следующим:padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Демонстрация полей на примере HTML-таблицы
Ниже приводится пример использования свойства padding в HTML-таблице . Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS . Сначала посмотрите, как выглядит таблица без применения свойства padding :
Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:
Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для . Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Пример использования полей и отступов с элементом form
Свойства margin padding HTML
также можно применять для элементов формы: текстовых полей, кнопок и т. д.
д.
Свойство padding , примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding :
Добавив поля к классу текстовых полей и классу кнопки btn , мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
padding: 9px 15px;
Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin . В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:
Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin
расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding , мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save ” мы также применили свойство padding :
padding: 9px 15px;
которое используется для выравнивания текста во всех направлениях.
Перевод статьи «CSS padding and margin – Explained with 4 HTML elements » был подготовлен дружной командой проекта
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал). Свойство не задает промежуток между строками текста как могло бы показаться, оно задает высоту линии текста . Это значит, что реальный промежуток между строками будет вычисляться так: line-height — font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Свойство line-height иногда используется нестандартным образом для центрирования текста по высоте.
Синтаксис
Селектор { line-height: CSS единицы | проценты | множитель | normal | inherit; }
Значения
По умолчанию браузер выбирает межстрочный интервал автоматически (normal ).
Примеры
Пример
line-height — font-size = 35px — 13px = 21px:
P { font-size: 13px; line-height: 35px; }
Результат выполнения кода:
Пример
Уменьшим промежуток до 21px — 13px = 7px :
P { font-size: 13px; line-height: 21px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 13px — 13px = 0px — строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
P { font-size: 13px; line-height: 13px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height — множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 13px * 1.5 = 20px . А реальный промежуток между строками будет line-height — font-size = 20px — 13px = 7px :
P { font-size: 13px; line-height: 1.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
P { font-size: 13px; line-height: 2.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height меньше font-size , то строки вообще налезут друг на друга:
P { font-size: 13px; line-height: 9px; }
Результат выполнения кода.
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
Тег
В HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл . html
.
html
.
Этот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю — правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML код абзаца выглядит следующим образом.
Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
Установка междустрочного интервала с помощью атрибута StyleВ этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин »отступы
«, чтобы его было проще понять. Но в HTML
мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style
со значением padding
, чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Отступы абзацев с помощью атрибута StyleЭтот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top
и padding-bottom
задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Отступы между абзацами с помощью атрибута StyleДля этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов ), внутренние (внутри того же HTML-файла с помощью элемента
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS
.
 Таким образом, мы можем разделить контент и представление;
Таким образом, мы можем разделить контент и представление; - Style
является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
- Вы можете указать для line-height кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Перевод статьи «HTML Paragraph Formatting » был подготовлен дружной командой проекта
CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
- абзаца;
- списков;
- ;
- таблиц;
- заголовков;
- и всего остального, где вы размещаете текст.
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты.
В «Фотошопе» существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height — это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации.
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке — наглядный пример, где используются символы, вытянутые вверх и вниз.
Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
- пиксели;
- дюймы;
- пункты;
- проценты;
- и другие, которые используются в CSS.

Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=»5px», то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).
Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.
Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.
Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.
Пример оформления
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?
Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.
Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв. Если сравнивать размеры побольше, то разница будет более очевидной.
CSS: межстрочный интервал в списке
Настройка интервалов применяется и в списках. Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
- Высоту пунктов списка.
- Отступы для текста слева.
- Отступы для строк сверху и снизу.
- Максимальную ширину каждого пункта.
Заключение
Владея таким набором атрибутов, можно играть с оформлением не только строчек, но и всего, что хотите. Это глобальные параметры, которым подчиняются абсолютно все элементы (исключение — font-size, так как он только для текста).
line-height — CSS: каскадные таблицы стилей
Свойство CSS line-height задает высоту строки. Он обычно используется для установки расстояния между строками текста. Для элементов уровня блока он указывает минимальную высоту строковых блоков внутри элемента. Для незаменяемых встроенных элементов он указывает высоту, которая используется для вычисления высоты строки.
/* Значение ключевого слова */ высота строки: нормальная; /* Безразмерные значения: используйте это число, умноженное на по размеру шрифта элемента */ высота строки: 3,5; /* значения <длины> */ высота строки: 3em; /* <процент> значения */ высота строки: 34%; /* Глобальные значения */ высота строки: наследовать; высота строки: начальная; высота строки: вернуться; высота строки: обратный слой; высота строки: не задана;
Свойство line-height указывается как одно из следующих:
- a
- a
<длина> - a
<процент> - ключевое слово
обычный.
Значения
-
нормальный Зависит от пользовательского агента. Настольные браузеры (включая Firefox) используют значение по умолчанию примерно
1,2, в зависимости от семейства шрифтовэлемента.-
<номер>(безразмерный) Используемое значение равно этому безразмерному
<число>, умноженному на собственный размер шрифта элемента. Вычисленное значение совпадает с указанным
Вычисленное значение совпадает с указанным высоту строкии избежать непредвиденных результатов из-за наследования.-
<длина> Указанный
<длина>используется при расчете высоты строки строки. Значения, указанные в единицах em , могут привести к неожиданным результатам (см. пример ниже).-
<процент> Относительно размера шрифта самого элемента. Вычисленное значение равно
-
-moz-блок-высотаНестандартный Устанавливает высоту строки равной высоте содержимого текущего блока.

Используйте минимальное значение 1,5 для line-height для содержимого основного абзаца. Это поможет людям со слабым зрением, а также людям с когнитивными проблемами, такими как дислексия. Если страница масштабируется для увеличения размера текста, использование безразмерного значения гарантирует, что высота строки будет масштабироваться пропорционально.
W3C Понимание WCAG 2.1
line-height =
normal |
<номер> |
">
=
|
Базовый пример
/* Все приведенные ниже правила имеют одинаковую результирующую высоту строки */
/* число/безразмерное */
дел {
высота строки: 1,2;
размер шрифта: 10pt;
}
/* длина */
дел {
высота строки: 1.2em;
размер шрифта: 10pt;
}
/* процент */
дел {
высота строки: 120%;
размер шрифта: 10pt;
}
/* сокращение шрифта */
дел {
шрифт: 10pt/1.2 Georgia, "Bitstream Charter", с засечками;
}
Часто бывает удобнее установить line-height , используя сокращение font , как показано выше, но для этого также необходимо указать свойство font-family .
Предпочитать безразмерные числа для значений высоты строки
Этот пример показывает, почему лучше использовать Последнее изменение: , участниками MDN спросил Изменено
9 месяцев назад Просмотрено
451 тысяч раз Как установить межстрочный интервал с помощью CSS, как мы можем установить его в MS Word? Попробуйте свойство line-height. Например, размер шрифта 12 пикселей и расстояние 4 пикселя от нижней и верхней строк: Или с 8 Вы также можете использовать безразмерное значение, то есть количество строк: 5 Вы не можете установить интервал между абзацами в CSS, используя высоту строки, интервал между блоками В настоящее время я не знаю ни одного метода в CSS для создания (например) интервала 0,15 em между 2 Если вам нужны сжатые строки, вы можете установить одинаковое значение для В вашем файле CSS В вашем файле HTML
бла бла бла бла бла бла --> Поиграйте с этим фрагментом кода на jsfiddle.net Вы также можете увеличить Попробуйте это свойство или использовать увеличение и уменьшение громкости 1 Я не уверен, что вы имели в виду это: 0 Попробуйте свойство Ага, как все говорят, lineSpacing используется в React Native (или нативных мобильных приложениях). Для Интернета вы можете использовать Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Межстрочный интервал CSS — это метод форматирования, доступный через свойство line-height. Продолжайте читать, чтобы улучшить дизайн вашего веб-сайта с помощью CSS. Содержание В CSS свойство line-height позволяет установить высоту , связанную с строковым блоком . Линейный блок относится к линиям, которые составляют блок. Кроме того, это свойство позволяет добавлять пробелы между абзацами. Регулируя высоту строки, вы можете изменить расстояние между строками текста на сайте. На самом деле, это очень похоже на форматирование текста в Microsoft Word по своему вкусу, например, с двойным интервалом. Кроме того, вы можете использовать свойство line-height для установки пространства CSS после абзаца на вашей веб-странице. Свойство line-height в CSS принимает пять различных значений 9Значения 0003: Межстрочный интервал является одним из наиболее важных аспектов взаимодействия с пользователем, поскольку он оказывает большое влияние на читаемость текста на веб-сайте или в приложении. Кроме того, возможность сделать блок текста легко читаемым делает важным межстрочный интервал. Обычная мера межстрочного интервала - процент от размера шрифта . Таким образом, для удобочитаемости вы должны установить межстрочный интервал между 130 и 150 процентами. На самом деле приемлемо любое значение от 120 до 200 процентов. Тем не менее, 140 процентов кажется оптимальным. Кроме того, вам решать экспериментировать, чтобы определить, что лучше всего подходит для вашего текста. Сказав это, два основных риска межстрочного интервала включают в себя либо слишком мало, либо слишком много . Например, если вы установите межстрочный интервал на 100 процентов, буквы в соседних строках будут соприкасаться, так как между ними нет дополнительного пространства, поэтому читабельность будет плохой. Как мы уже говорили ранее, вы должны сосредоточиться на установке межстрочного интервала между 140 и 180 процентами для оптимальной читабельности. Если вы установите меньшее значение интервала, вы перегрузите текст и затрудните его чтение. С другой стороны, если вы установите гораздо большее значение интервала, вам будет сложнее следить за текстом. Более того, вы должны ограничить длину строки между 70 и 80 символами . Если вы используете более длинные строки, глазам становится легче терять текст, особенно при чтении с экрана. Однако, если вам необходимо использовать длинные строки, убедитесь, что вы увеличили межстрочный интервал. Тогда размер шрифта должен быть не менее 16 пикселей ; это одно из давних практических правил, когда дело доходит до межстрочного интервала. Кроме того, вы должны проверять межстрочный интервал всякий раз, когда вы изменяете шрифт или размер шрифта, так как шрифты имеют разную максимальную высоту даже при одинаковом размере. Поэтому убедитесь, что вы устанавливаете интервалы для удобства чтения каждый раз, когда меняете шрифт. Допустим, вы создаете страницу «О нас» для своего местного магазина. Страница будет иметь заголовок и абзац текста, описывающий магазин, поэтому вы должны убедиться, что текст расположен правильно. F или, например, вы можете установить для веб-страницы расстояние между текстом 1,6 бэр. Вы можете сделать это в CSS следующим образом: В этом примере установлены два свойства. Использование единицы rem, обозначающей корневой элемент, определяет высоту строки относительно размера шрифта. Таким образом, поскольку размер шрифта составляет 16 пикселей, высота строки абзаца будет составлять 25,6 пикселей. Текст в абзаце будет адекватно размещен до , чтобы он никогда не перекрывал . Часто лучше всего использовать межстрочный интервал по умолчанию, равный «нормальный», . Он гарантирует, что текст читаем и никогда не требует от вас ничего особенного. Однако установка другого значения межстрочного интервала придает вашему тексту уникальный вид. Наиболее гибкими значениями размера шрифта являются проценты и ems. Таким образом, если вы устанавливаете размер шрифта, используя эти значения, вы также должны определить межстрочный интервал, используя те же значения . Кроме того, если вы решите использовать число для установки межстрочного интервала на вашей веб-странице, убедитесь, что значение не менее 1,5 ; любое меньшее значение может затруднить использование вашего сайта пользователями с нарушениями зрения. Поэтому, когда вы решите установить собственный межстрочный интервал, всегда принимайте во внимание доступность. Кроме того, при настройке межстрочного интервала для печати используйте значение пункта (pt). Кроме того, убедитесь, что размер шрифта также указан в пунктах. Избегайте использования пикселей и других абсолютных единиц измерения, поскольку трудно предсказать, что может произойти после обновления или изменения шрифта. Как мы упоминали ранее, CSS позволяет вам определять междустрочный интервал с помощью пикселей . Если вы хотите установить межстрочный интервал в пикселях, вы можете сделать это так: Значения em и rem позволяют установить междустрочный интервал относительно размера шрифта . Таким образом, если вы решите установить для высоты строки значение 1em, межстрочный интервал будет равен размеру текста. Затем, если вы решите установить для высоты строки значение 2em, междустрочный интервал будет в два раза больше размера шрифта и так далее. Оба значения позволяют определить межстрочный интервал относительно размера шрифта. Однако, в отличие от em, rem не объединяет значения . Например, если вы установите высоту строки в 2em для абзаца внутри элемента с аналогичным межстрочным интервалом, межстрочный интервал для внутреннего абзаца будет равен 4em. Например, у вас есть тег Вот HTML для этого сценария: Это текст тега div. Попробуйте запустить , чтобы заметить разницу . Это текст для тега абзаца. Попробуйте запустить его, чтобы заметить разницу. Затем установите размер шрифта и межстрочный интервал следующим образом: С помощью свойства line-height в CSS можно определить межстрочный интервал. Теперь, с этими знаниями, продолжайте экспериментировать с расстоянием между абзацами CSS , как эксперт. Должность — это все Должность — это все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL. Последние сообщения от Position is Everything (посмотреть все) При кодировании html-страниц для веб-сайта межстрочный интервал в текстовом содержимом, вероятно, является одним из атрибутов, который обычно оставляется по умолчанию. межстрочный интервал или высота строки — это высота по вертикали между строками текста на отображаемой HTML-странице. Почти всегда это значение интервала устанавливается в соответствующее значение браузером или механизмом рендеринга. Это значение обычно зависит от шрифта отображаемой страницы, разрешения страницы и ряда других факторов. Сказав, что его редко нужно менять, время от времени вы сталкиваетесь с ситуациями, когда вы хотели бы изменить это свойство. Вы можете обнаружить, что используемый вами шрифт по умолчанию создает либо слишком маленькую, либо слишком большую высоту строки. Это также может быть особым требованием, например, строки должны быть разделены больше, чем обычно, для выделения. Прежде всего, давайте посмотрим, какое значение по умолчанию используется большинством браузеров. Для изменения межстрочного интервала обычно используется каскадная таблица стилей (css). Свойство CSS, которое обрабатывает это, называется line-height и может использоваться с большинством тегов HTML, окружающих текст на веб-странице. Вы можете указать значение для line-height точно так же, как вы бы указали любой другой размер в CSS, либо как число , размер пикселей , либо как процент . Как и любой другой стиль, вы можете указать их на любом уровне тега, используя любую технику css. Вы также можете встроить его, если это необходимо. В этом посте мы будем использовать атрибут стиля тега p в качестве примера, но вы можете использовать его и в других тегах, таких как корпус , пролет или раздел . Когда вы указываете значения в виде числа, в качестве базового используется текущий размер шрифта. Текущий размер шрифта умножается на число, указанное вами для расчета высоты строки или расстояния между строками. Вы также можете использовать другие методы для указания значений, такие как em , rem , pt и т. д. В качестве примера давайте посмотрим, как использовать пикселей или размер в пикселях. Использование процентов работает аналогично использованию относительных чисел. Он основан на текущем размере шрифта элемента. Процент на самом деле является другим способом указания относительного размера, эквивалентного относительному числу. Если вы хотите уменьшить высоту, используйте значение меньше 100% (или меньше 1 в методе относительных чисел). Еще одна единица измерения, которую вы можете использовать, — это единица em. Здесь размер рассчитывается относительно размера шрифта элемента. Другая относительная единица измерения, которую вы можете использовать, — это rem, которая похожа на единицу em в приведенном выше примере, но значение вычисляется на основе размера шрифта корневого элемента, а не размера шрифта. размер текущего элемента. Это может быть очень удобно для работы с вложенными тегами, которые изменяют размер шрифта. Вы также можете указать высоту строки, используя размер в пикселях. Как и следовало ожидать, в свойстве line-height не допускаются отрицательные значения. Как правило, всегда старайтесь использовать одно из значений меньше единицы (процент или число). Это дает некоторую гибкость, когда дело доходит до различных шрифтов, которые могут использоваться. Это также хорошо работает с разными разрешениями устройств, на которых может просматриваться ваша веб-страница. Хотя в качестве примера я использовал встроенный стиль, вы вполне можете использовать тот же синтаксис в файлах CSS (каскадные таблицы стилей) или в любом месте, где вы определили стили. Как я уже говорил, значение по умолчанию в большинстве случаев работает лучше всего. Обязательно протестируйте отображение веб-страницы на как можно большем количестве устройств и браузеров. сообщите об этом объявлении AdSense
AdWords
аналитика
бить
бренди
визитные карточки
хром
Кли
коктейль
css
сухой вермут
редактор
емакс
Fire Fox
Джин
гном
Google
HTML
интернет
JavaScript
Калуа
кде
линукс
маркетинг
мартини
сеть
плазма
программирование
маршрутизатор
rss
rsync
ром
Скриншот
поиск
SEO
оболочка
малый бизнес
сладкий вермут
текила
USB
вим
водка
веб-браузер
виски
вордпресс сообщить об этом объявлении сообщить об этом объявлении0001 https://vimeo. Теперь, когда вы знаете, как устанавливать шрифты, вы, вероятно, заинтересованы в возможности управлять их размерами и интервалами. В этой главе мы увидим, как установить размер шрифта и управлять расстоянием между разными буквами, словами и строками. Во-первых, давайте рассмотрим различные способы управления размером текста в CSS. Для управления размером шрифта в CSS доступны несколько единиц измерения: пикселей em rem проценты Основное различие между ними заключается в том, как размер рассчитывается относительно общей веб-страницы. Установка абсолютных размеров означает, что вы определяете точные значения размеров, например, говорите, что хотите сделать футболки размеров 34, 36, 38, 40 и 42. Установка относительных размеров означает, что вы определяете все значения относительно базового значения, например, говорите, что хотите создать линию футболок с базовым размером 34. Все размеры будут определены относительно размера 34. Вы можете сказать, что хотите создайте другой размер, который на 2 дюйма шире этого базового значения, размер на 4 дюйма шире этого базового значения, размер на 6 дюймов шире этого базового значения и так далее. Если базовый размер 34 будет переопределен, другие размеры также изменятся. Давайте начнем определять размеры в пикселях (абсолютный способ определения размеров). Определение размера шрифта с использованием пикселей больше всего похоже на то, как вы устанавливаете размеры шрифта в большинстве других контекстов. При работе в Word или Google Documents вы выбираете размер шрифта из раскрывающегося списка. Этот номер определяется в единицах измерения, называемых «баллами» или «pt» для краткости. Это хороший модуль для установки размера шрифта в печатных документах. Однако на веб-страницах вы не будете использовать баллы. Вы будете использовать аналогичное значение измерения, называемое пикселями. Экран состоит из множества пикселей, и, установив размер шрифта 12 пикселей, вы говорите, что хотите, чтобы ваш текст имел высоту 12 пикселей. Единственным недостатком определения размера с помощью значений в пикселях является то, что размеры ваших элементов определяются абсолютно и не зависят друг от друга. Размер основного текста по умолчанию в CSS составляет 16 пикселей. Под «основным текстом» мы подразумеваем высоту текста абзаца. Это самый основной текст на любом веб-сайте, и 16 пикселей — это важное число, о котором следует помнить, когда вы начинаете работать с другими единицами измерения, описанными в этой главе. «em» или «rem» (произносится как один слог) — очень часто используемые единицы измерения размера в CSS, поскольку они позволяют определять размеры относительно других элементов. При настройке шрифтов 1em соответствует размеру основного текста (абзаца) по умолчанию, равному 16 пикселям. Чтобы установить размер шрифта 32 пикселя, вы должны использовать 2em. Следующая математика поможет вам установить размер шрифта в ems: em = желаемое значение пикселя элемента / значение пикселя родительского элемента Бэр подобен em, за исключением того, что он не складывается. При использовании ems, если у вас есть элемент размером 2em внутри другого элемента размером 2em, внутренний элемент будет отображаться размером 4em. При использовании rems он по-прежнему будет отображаться как 2rem. Установка размеров в процентах аналогична установке их с помощью ems. Размеры определяются относительно друг друга, а не как абсолютные значения. Следующая математика поможет вам установить размер шрифта в процентах: процентное значение = em = значение в пикселях желаемого элемента / значение в пикселях родительского элемента * 100 Используйте свойство font-size в CSS, чтобы настроить размер текста, используя любую из указанных выше единиц. Выбрав отряд, будьте последовательны. Например, если вы определяете один размер шрифта с помощью ems, определите все размеры шрифта с помощью ems. Выше мы упоминали, что размер текста по умолчанию для основного текста (абзаца) составляет 16 пикселей. Поэтому: Допустим, вы хотите сделать элемент h2 больше, чем его размер по умолчанию, который составляет 32 пикселя, и вы хотите увеличить размер текста абзаца до 18 пикселей. Вы можете видеть меньший размер слева и новый, больший размер справа. 3 разных набора CSS ниже приводят к одинаковым новым размерам шрифтов: Отличаются только указанные выше единицы измерения. Потребуется время, чтобы удобно установить размеры, используя пиксели, ems, rems и проценты. Работая над собственными проектами, вы почувствуете каждый из них. Давайте быстро рассмотрим еще три свойства CSS, оба из которых связаны с изменением размера: высота строки, интервал между буквами и интервал между словами. В школе вас, возможно, просили представить эссе с одинарным или двойным (или даже с 1,5) интервалом! В CSS вы управляете расстоянием между строками текста по вертикали с помощью свойства line-height. Это может особенно помочь с удобочитаемостью длинных абзацев. Этот абзац немного сложно читать: Увеличенная высота строки может помочь. Увеличение интервала между буквами часто полезно при работе с заголовками, написанными только прописными буквами. Вы всегда должны указывать это значение в единицах em или rem, чтобы оно было пропорционально шрифту, который пользователь установил в своем браузере. Интервал будет добавлен поверх интервала по умолчанию. Обратите внимание, что внешний вид заголовка, написанного заглавными буквами по умолчанию, довольно тесный (видите, что буквы «C» и «A» почти соприкасаются?). Небольшой интервал между буквами может помочь в этом: Увеличивать расстояние между словами нужно нечасто, но это может быть полезно для поэтического или литературного эффекта. Простой фрагмент текста может быть более театральным с небольшим интервалом между словами. Вот обычный текст: Плюс небольшой интервал между словами: Благодаря дополнительному интервалу между словами читатели больше внимания уделяют каждому слову, что может увеличить силу предложения. Однако не делайте этого постоянно, иначе ваши страницы будет утомительно читать! Прежде чем двигаться дальше, попробуйте изменить размер шрифта, расстояние между строками и словами в этом примере на CodePen! Используйте ведущий-нормальный Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я скажу тебе, Джерри, в тот момент, я был морским биологом. ведущий-расслабленный Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом. лидер-свободный Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Итак, я начал ходить в воду... Поэтому я начал ходить в воду... Поэтому я начал ходить по воде... Используйте утилиты ведущий-6 Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом. ведущий-7 Так я начал ходить в воду. ведущий-8 Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом. Итак, я начал ходить в воду... Поэтому я начал ходить в воду... Поэтому я начал ходить в воду... Tailwind позволяет вам условно применять служебные классы в различных состояниях, используя модификаторы вариантов. Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний. Вы также можете использовать модификаторы вариантов для таргетинга медиа-запросов, таких как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и т. д. Например, используйте Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов. Важно отметить, что по умолчанию каждая утилита размера шрифта Tailwind устанавливает свою собственную высоту строки по умолчанию.
Может быть, мы сможем жить без библиотек...
Если вы хотите переопределить высоту строки по умолчанию после установки размера шрифта для точки останова, убедитесь, что вы также установили высоту строки для точки останова:
Может быть, мы сможем жить без библиотек...
Использование одинаковой высоты строки для разных размеров шрифта, как правило, не даст хороших типографских результатов. Высота строки обычно должна уменьшаться по мере увеличения размера шрифта, поэтому поведение по умолчанию здесь обычно экономит вам массу работы. Если вы обнаружите, что боретесь с этим, вы всегда можете настроить шкалу размера шрифта, чтобы она не включала высоту строки по умолчанию. значений вместо значений. Мы будем использовать два элемента line-height , определенное в em s. HTML
Избегайте неожиданных результатов, используя безразмерную высоту строки.
Длина и процент высоты строки имеют плохое поведение наследования.
Избегайте неожиданных результатов, используя безразмерную высоту строки.
Длина и процент высоты строки имеют плохое поведение наследования
CSS
.зеленый {
высота строки: 1,1;
кайма: сплошной лаймово-зеленый;
}
.красный {
высота строки: 1.1em;
граница: сплошная красная;
}
ч2 {
размер шрифта: 30px;
}
.коробка {
ширина: 18см;
отображение: встроенный блок;
вертикальное выравнивание: сверху;
размер шрифта: 15px;
}
Результат
Спецификация Неизвестный спецификация
# Line-Height-Property 66 # Line-Height-Property 66 # Line-Height-Property 66 # Line-Height-Property 66 # Line-Height-Property 66. Включите JavaScript для просмотра данных. шрифт , размер шрифта css - Установить междустрочный интервал

высота строки: 20 пикселей; /* 4 пикселя + 12 пикселов + 4 пикселя */
em единицами высота строки: 1,7 em; /* 1em = 12px в данном случае. 20/12 == 1,666666 */
line-height: 2; с двойным интервалом, высота строки: 1,5; полуторный и т.д.
размер шрифта и высота строки .уплотненные линии {
размер шрифта: 10pt;
высота строки: 10pt; /* попробуйте также немного меньшую высоту строки */
}
бла бла бла бла бла бла
бла бла бла бла бла бла
line-height для точного контроля межстрочного интервала: .
 mylinespacing {
размер шрифта: 10pt;
высота строки: 14pt; /* 14 = 10 + 2 сверху + 2 снизу */
}
mylinespacing {
размер шрифта: 10pt;
высота строки: 14pt; /* 14 = 10 + 2 сверху + 2 снизу */
}
line-height:200%;
высота строки: 17 пикселей;
line-height: size;
line-height ; есть много способов задать высоту строки высота строки - это то, что нужно.
Любой шрифт, который вы используете, символ средней высоты (например, a или ■, не проходящий через верхний или нижний) должен иметь одинаковую высоту-длину на уровне line-height: от 0,6 до 0,65 . <дел>
ааааа
ааааа
ааааа
ааааа
ааааа
<дел>
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
НО
<дел>
ддд
ƒƒƒ
ггг

letterSpacing (или letter-spacing ) Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
Рекомендации по межстрочному интервалу в CSS
 Кроме того, он позволяет вам устанавливать высоту строки различных элементов HTML, особенно строк текста. В этом руководстве вы узнаете, как использовать это свойство на практических примерах.
Кроме того, он позволяет вам устанавливать высоту строки различных элементов HTML, особенно строк текста. В этом руководстве вы узнаете, как использовать это свойство на практических примерах. Синтаксис для этого свойства :
Синтаксис для этого свойства : #element {
высота строки: значение;
} Значения межстрочного интервала CSS
 Затем браузер умножает размер шрифта на значение, чтобы получить значение межстрочного интервала. Итак, если вы присвоите высоте строки значение 1,25, это означает, что межстрочный интервал будет на 25 процентов больше, чем размер шрифта.
Затем браузер умножает размер шрифта на значение, чтобы получить значение межстрочного интервала. Итак, если вы присвоите высоте строки значение 1,25, это означает, что межстрочный интервал будет на 25 процентов больше, чем размер шрифта. Как подобрать правильный межстрочный интервал
 Если вы все сделаете правильно, ни дизайнеры пользовательского опыта, ни типографы этого не заметят. Однако, если вы потерпите неудачу, ваши пользователи заметят что-то не так с вашим текстом.
Если вы все сделаете правильно, ни дизайнеры пользовательского опыта, ни типографы этого не заметят. Однако, если вы потерпите неудачу, ваши пользователи заметят что-то не так с вашим текстом. Кроме того, если вы установите межстрочный интервал менее 100 процентов, вы сделаете свой текст совершенно нечитаемым. Таким образом, вы должны избегать этого любой ценой.
Кроме того, если вы установите межстрочный интервал менее 100 процентов, вы сделаете свой текст совершенно нечитаемым. Таким образом, вы должны избегать этого любой ценой. – Передовой опыт
 Однако для приложений, предназначенных для больших дисплеев, таких как телевизоры, вам необходимо убедиться, что размер шрифта составляет 32 пикселя.
Однако для приложений, предназначенных для больших дисплеев, таких как телевизоры, вам необходимо убедиться, что размер шрифта составляет 32 пикселя. Пример кода
p{
font-size: 16px;
высота строки: 1,6 бэр;
} Во-первых, вам нужно установить размер шрифта. В этом случае установите значение 16 пикселей. Далее в примере для свойства line-height задается значение 1,6rem для всех абзацев на вашей странице.
Во-первых, вам нужно установить размер шрифта. В этом случае установите значение 16 пикселей. Далее в примере для свойства line-height задается значение 1,6rem для всех абзацев на вашей странице. Определение наилучшего значения
 Это даст вам наиболее гибкий способ CSS-интервала между абзацами и позволит читателю изменять размер шрифта, сохраняя при этом то же соотношение сторон, что и межстрочный интервал.
Это даст вам наиболее гибкий способ CSS-интервала между абзацами и позволит читателю изменять размер шрифта, сохраняя при этом то же соотношение сторон, что и межстрочный интервал. Использование пикселей
 Использование значений в пикселях определяет абсолютный межстрочный интервал. Однако проблема в том, что абсолютное значение межстрочного интервала может привести к странному поведению. Например, это может быть проблемой, когда пользователь посещает ваш сайт на устройстве с пользовательскими настройками размера шрифта.
Использование значений в пикселях определяет абсолютный межстрочный интервал. Однако проблема в том, что абсолютное значение межстрочного интервала может привести к странному поведению. Например, это может быть проблемой, когда пользователь посещает ваш сайт на устройстве с пользовательскими настройками размера шрифта. p {
размер шрифта: 16px;
высота строки: 24 пикселя;
} Использование Ems и Rems

p{
размер шрифта: 2em;
высота строки: 2em;
}
#para {
размер шрифта: 2em;
высота строки: 2em;
} Заключение
 В этом руководстве вы узнали, как добавить интервалы CSS между абзацами и как работает CSS интервалов текста. Вот краткий обзор:
В этом руководстве вы узнали, как добавить интервалы CSS между абзацами и как работает CSS интервалов текста. Вот краткий обзор: как изменить межстрочный интервал или высоту строки в html
barkeep
 В большинстве случаев вы даже не задумываетесь об этом, а настройки по умолчанию работают лучше всего в большинстве браузеров.
В большинстве случаев вы даже не задумываетесь об этом, а настройки по умолчанию работают лучше всего в большинстве браузеров. В большинстве современных браузеров межстрочный интервал обычно устанавливается на 110% или 120% от размера пикселя или размера шрифта. Это отлично работает практически во всех случаях, делая текст достаточно разборчивым для чтения.
В большинстве современных браузеров межстрочный интервал обычно устанавливается на 110% или 120% от размера пикселя или размера шрифта. Это отлично работает практически во всех случаях, делая текст достаточно разборчивым для чтения.
Использование относительных чисел
<р>
Содержание абзаца здесь
Использование процентов
<р>
Содержимое абзаца здесь теперь имеет интервал, эквивалентный 1,34.
 Примером может быть
Примером может быть <р>
Содержимое абзаца здесь имеет интервал, эквивалентный 0,85.
Использование единицы em
<р>
Содержимое абзаца здесь будет иметь интервал, в два раза превышающий размер шрифта элемента.
Использование единицы измерения rem
<р>
Содержимое абзаца размещается через интервал, в три раза превышающий размер основного шрифта.
Используя размер в пикселях
 Это делает интервал независимым от используемого шрифта, что не всегда может быть хорошей идеей.
Это делает интервал независимым от используемого шрифта, что не всегда может быть хорошей идеей. <р>
Содержание абзаца здесь
Теги
Последние сообщения
 com/270703260
com/270703260 Размер шрифта
 Есть два варианта: установка абсолютных размеров и относительных размеров.
Есть два варианта: установка абсолютных размеров и относительных размеров.
пикселей
 Это может иногда вызывать странное поведение на экранах определенных размеров или если пользователь использует пользовательские настройки размера в своем браузере.
Это может иногда вызывать странное поведение на экранах определенных размеров или если пользователь использует пользовательские настройки размера в своем браузере. ems и rems

Проценты
Размер шрифта

/* пикселей */
ч2 {
размер шрифта: 48px;
}
п {
размер шрифта: 18px;
}
/* Эмс */
ч2 {
размер шрифта: 3em;
}
п {
размер шрифта: 1.125em;
}
/* проценты */
ч2 {
размер шрифта: 300%;
}
п {
размер шрифта: 112,5%;
}  Результирующий визуальный размер такой же!
Результирующий визуальный размер такой же! line-height
 Советую начать с линии 1.4em и корректировать ее по мере необходимости.
Советую начать с линии 1.4em и корректировать ее по мере необходимости. #кодекс поведения {
высота строки: 1,4 em;
} Легче читать letter-spacing
h3 {
межбуквенный интервал: 0,08 em;
} Менее тесные буквы word-spacing
 Вы всегда должны указывать это значение в единицах em или rem, чтобы оно было пропорционально шрифту, который пользователь установил в своем браузере.
Вы всегда должны указывать это значение в единицах em или rem, чтобы оно было пропорционально шрифту, который пользователь установил в своем браузере. #quote {
интервал между словами: 1.1em;
} Добавлен интервал между словами Практика!
Высота линии-Tailwind CSS
Основное использование
Относительные линии
Leader-None , Leader-Skight , Leads-Snug , Leader Normal , Lead смягченные и начальные-свободные утилиты, чтобы дать элементу относительную высоту строки на основе его текущего размера шрифта.
 Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я скажу тебе, Джерри, в тот момент, я был морским биологом.
Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я скажу тебе, Джерри, в тот момент, я был морским биологом.
Fixed line-heights
Leading-{size} , чтобы задать элементу фиксированную высоту строки, независимо от текущий размер шрифта. Они полезны, когда вам нужен очень точный контроль над окончательным размером элемента. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я скажу тебе, Джерри, в тот момент, я был морским биологом.
Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я скажу тебе, Джерри, в тот момент, я был морским биологом.
Условное применение
Наведение, фокус и другие состояния
 Например, используйте
Например, используйте hover:leading-loose , чтобы применять утилиту lead-loose только при наведении курсора. <р>
Точки останова и медиа-запросы
md:leading-loose , чтобы применить утилиту leading-loose только на экранах среднего размера и выше. <р>
Переопределение высоты строки по умолчанию
 Это означает, что каждый раз, когда вы используете отзывчивую утилиту для изменения размера шрифта, такую как
Это означает, что каждый раз, когда вы используете отзывчивую утилиту для изменения размера шрифта, такую как sm:text-xl , любая явная высота строки, которую вы установили для меньшей точки останова, будет переопределена.



 Вы только что начали читать предложение, которое сейчас заканчиваете читать.</p>
Вы только что начали читать предложение, которое сейчас заканчиваете читать.</p> Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html> Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>



 Таким образом, мы можем разделить контент и представление;
Таким образом, мы можем разделить контент и представление;
 Вычисленное значение совпадает с указанным
Вычисленное значение совпадает с указанным