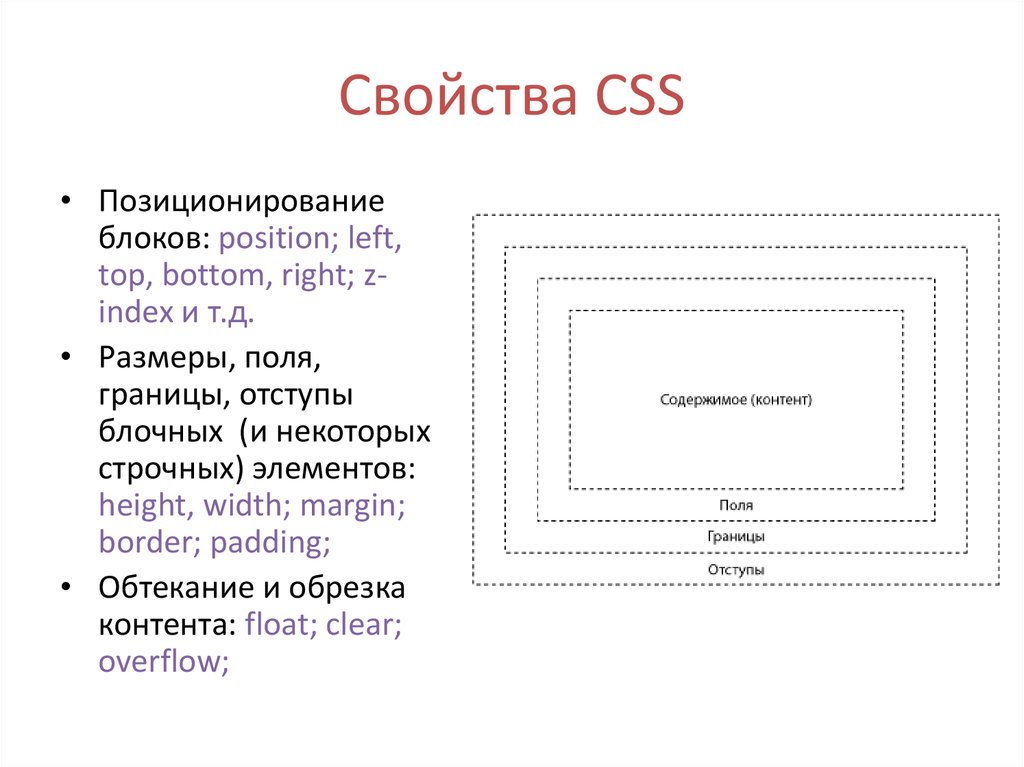
Адаптирующиеся картинки-заставки на CSS — CSS-LIVE
Перевод статьи Flexible CSS cover images с сайта nicolasgallagher.com, c разрешения автора — Николаса Галахера.
Недавно я подключил к своим постам возможность добавления больших картинок-заставок, как показано выше. Исходное изображение обрезано, и до определенного максимального размера отображается в заданной пропорции. В этой статье описывается реализация этого способа.
- Демо: Адаптирующиеся картинки-заставки на CSS
Поддержка браузерами: Chrome, Firefox, Safari, Opera, IE 9+
Функции
Способ, который масштабирует картинки-заставки и изменяет соотношение сторон, иллюстрирован на следующей диаграмме:
Элемент картинки-заставки должен уметь:
- отображать фиксированное соотношение сторон, до тех пор, пока их конкретные максимальные размеры превышены;
- поддерживать различные пропорции;
- поддерживать свойства
max-heightиmax-width; - поддерживать разные фоновые картинки;
- отобразить изображение так, чтобы оно либо полностью заполняло компонент, либо целиком помещалось в нем;
- центрировать изображение;
Соотношение сторон
Соотношение сторон пустого, блочного элемента может управляться с помощью установки в процентное значение его свойств padding-bottom или padding-top. Данное объявление (без какого-либо явного
Данное объявление (без какого-либо явного height), преобразует высоту элемента в 50% от его ширины.
.CoverImage {
padding-bottom: 50%;
}
Изменения значения такого padding’a изменит и соотношение сторон. Например, результатом padding-а в 25% будет пропорция 4:1, padding в 33.333% в 3:1 соответственно, и т.д.
Максимальные размеры
Проблема с использованием этого трюка/хака для пропорций состоит в том, что если у элемента объявлено max-height, оно не будет учитываться. Это можно обойти с помощью другого «хака». Вместо того, чтобы выставлять padding элементу, мы можем создать псевдоэлемент и назначить padding уже ему.
.CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
Теперь max-height у главного элемента будет работать. Следовало бы так же обрезать и переполнение псевдоэлемента.
.CoverImage {
display: block;
max-height: 300px;
max-width: 1000px;
overflow: hidden;
}
.
CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
Этот прием для соотношения сторон используется компонентом FlexEmbed в препроцессоре SUITCSS. Этот компонент предназначен прежде всего для отзывчивых встраиваемых видео, но он достаточно гибок, чтобы быть полезным всякий раз, когда вам необходим отображаемый элемент с предопределённым соотношением сторон. Этот компонент предоставляет модификаторы для пропорций 2:1, 3:1, 16:9, и 4:3. Компонент картинок-обложек может расширить компонент FlexEmbed.
<div></div>
Фоновое изображение
Картинка-обложка добавляется в качестве фонового изображения, которое растягивается до размера, достаточного, чтобы покрыть всю область элемента. Это гарантирует, что изображение обрежется чтобы вписаться в пропорции элемента.
.CoverImage {
...
background-repeat: no-repeat;
background-size: cover;
}
Если хотите разные обложки-картинки для разных ситуаций, они могут быть добавлены через атрибут style.
<div></div>
Изображения могут быть полностью отцентрированы с помощью позиции фона и центрирования блока. Эта гарантирует, что изображение будет отцентрировано в элементе, и что сам элемент будет так же отцентрирован внутри своего родителя (когда он достигнет значения max-width).
.CoverImage {
...
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
margin: 0 auto;
}
Финальный результат
Если вы полагались на модуль FlexEmbed, то вам потребовалось совсем немного кода. (Посмотрите демо-пример со всем кодом, включающим код от FlexEmbed)
/**
* требуется: suitcss/встроенная гибкость
*/
.CoverImage {
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
margin: 0 auto;
max-height: 300px;
max-width: 1000px;
}
<div
<
</div>
Вы можете добавить дополнительные настройки, такие как добавление фонового цвета, или возможность переключения между ключевыми словами cover и contain для background-size.
P.S. Это тоже может быть интересно:
- CSS, перевод
Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css
Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых пропорций. Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Обычно я решал данную проблему через overflow: hidden; и div, на который устанавливал ограничение по высоте картинок. Подробнее расскажу чуть позже. Сначала давайте поэтапно рассмотрим разные возможности по созданию миниатюр картинок одинакового размера от худшего к лучшему.
Итак, предположим у нас есть галерея в два ряда по три картинки в каждой. Все картинки по высоте и ширине разного размера, а нам нужно, чтобы миниатюрки были одинаковые. Сделаем это через css. Живую демонстрацию и скачать исходник вы можете внизу урока.
Вариант 1 (исходный)
<style>
.gallery1 { overflow: hidden; width: 480px;}
.gallery1 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery1 img { width: 150px; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Выглядело бы это все так:
Здесь каждая картинка обернута в div с классом ramka на который назначено свойство выравнивать картинки по левому краю. А в картинках .gallery1 img назначен размер по ширине 150px. Так как высота не указана, то она грузится исходной, чтобы не искажать пропорции картинок. Почему при таком способе все ряды съехали — именно из-за того, что высота картинок всегда разная. Этот способ не подходит.
Почему при таком способе все ряды съехали — именно из-за того, что высота картинок всегда разная. Этот способ не подходит.
Вариант 2 (с заданием принудительных пропорций картинок)
<style>
.gallery2 { overflow: hidden; width: 480px;}
.gallery2 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery2 img { width: 150px; height: 150px; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Чтобы ряды с картинками не разъезжались в этом примере мы задали принудительную высоту и ширину каждой картинке. В результате чего картинки стали с искаженными пропорциями.
Вариант 3 (с заданием нужных пропорций картинок и обрезкой по высоте)
<style>
.gallery3 { overflow: hidden; width: 480px; }
.gallery3 .ramka { float: left; margin-right: 10px; margin-bottom: 10px; width: 150px; height: 150px; overflow: hidden;}
.gallery3 img { width: 100% }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Это один из лучших способов приведения картинок под один формат. Я его использовал до сегодняшнего дня, пока не узнал о свойстве object-fit. Посмотрите на .gallery3 .ramka — здесь теперь overflow: hidden; который ограничивает размеры дива указанные в нем на 150x150px. В картинке задана ширина на 100%.
В картинке задана ширина на 100%.
За счет этого метода все что выходит из дива больше, чем на 150px будет обрезаться. Не смотря на то, что скриншот галереи выглядит невзрачным, — это сделано специально, чтобы показать недостаток метода. Чтобы галерея была более приятной, нужно в диве ограничить высоту, например, на 100px, тогда все картинки без искажений будут в одном размере. Но минусом будет то, что картинки с очень большой высотой обрежутся снизу.
Вариант 4 (с заданием нужных пропорций картинок за счет object-fit: cover;)
<style>
.gallery5 { overflow: hidden; width: 480px;}
.gallery5 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery5 img { width: 150px; height: 150px; object-fit: cover; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Этот пример идеально демонстрирует, как создавать в html галерею с одинаковыми миниатюрами. Посмотрите в код на .gallery5 img — теперь здесь указаны нужные нам размеры миниатюр и свойство object-fit: cover; которое делает «обрезку» фоток на лету. Картинки «обрезаться» по центру без искажений.
ps
Размеры можно задавать и так (к диву, а картинка по 100%)
.gallery5 .ramka {float: left;margin-right: 10px;margin-bottom: 10px;width: 150px;height: 150px;
.gallery5 img {width: 100%; height: 100%; object-fit: cover;}
Скачать скрипт
Демонстрация
У свойства object-fit есть несколько параметров.
fill — масштабируется с сохранением пропорций, но с искажениями (как вариант 2).
contain — элемент масштабируется так, чтобы вместиться в элемент без искажений и обрезки
cover — картинка масштабируется (уменьшается или увеличивается) так, чтобы полностью вместиться в область без искажений (как вариант 4).
Надеюсь этот урок поможет вам легко создавать красивые миниатюры картинок одинакового размера, без предварительной обработки изображений.
blogprogram.ru | 2017-01-20 | Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css | Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых проп | https://blogprogram.ru/wp-content/uploads/2016/09/3213123-131×131.jpg
CSS object-position Свойство
❮ Предыдущий Далее ❯
Свойство CSS object-position используется для указания того, как следует позиционировать или
Изображение
Посмотрите на следующее изображение из Парижа размером 400×300 пикселей:
Далее мы используем object-fit: cover; , чтобы сохранить
соотношение сторон и заполнить заданное измерение. Однако изображение будет обрезано по размеру,
вот так:
Однако изображение будет обрезано по размеру,
вот так:
Пример
img {
ширина: 200 пикселей;
высота:
300 пикселей;
}
Попробуйте сами »
Использование свойства object-position
Предположим, что показанная часть изображения расположена не так, как мы хотим. К
расположите изображение, мы будем использовать свойство object-position .
Здесь мы будем использовать свойство object-position расположить изображение так, чтобы великое старое здание было в
центр:
Пример
img {
ширина: 200 пикселей;
высота:
300 пикселей;
соответствует объекту: крышка;
позиция объекта: 80% 100%;
}
Попробуйте сами »
Здесь мы будем использовать свойство object-position расположить изображение так, чтобы знаменитая Эйфелева башня находилась в
центр:
Пример
img {
ширина: 200 пикселей;
высота:
300 пикселей;
соответствует объекту: крышка;
позиция объекта: 15% 100%;
}
Попробуйте сами »
Свойства объекта CSS-*
В следующей таблице перечислены свойства объекта CSS-*:
| Свойство | Описание |
|---|---|
| универсальный | Указывает, как следует изменить размер |
| объект-позиция | Указывает, как |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
HTML TutorialCSS Tutorial
JavaScript Tutorial
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство позиции объекта CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Измените размер изображения, чтобы оно соответствовало окну содержимого, и расположите изображение на расстоянии 5 пикселей от слева и 10% сверху внутри поля содержимого:
img.a {
ширина: 200 пикселей;
высота:
400 пикселей;
object-position: 5px 10%;
граница: 5 пикселей, сплошная красная;
}
Попробуйте сами »
Определение и использование
Свойство object-position используется вместе с object-fit, чтобы указать, как или
Показать демо ❯
| Значение по умолчанию: | 50% 50% |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о Animatable Попробуйте |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.objectPosition=»0 10%» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| объект-позиция | 31,0 | 16,0 | 36,0 | 10,0 | 19,0 |
Синтаксис CSS
object-position: position |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| позиция | Указывает положение изображения или видео внутри блока содержимого. Первое значение управляет
ось x, а второе значение управляет осью y. Может быть строкой (слева,
по центру или справа) или число (в пикселях или %). Допускаются отрицательные значения Первое значение управляет
ось x, а второе значение управляет осью y. Может быть строкой (слева,
по центру или справа) или число (в пикселях или %). Допускаются отрицательные значения | Попробуй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: CSS object-fit
Справочник CSS: CSS object-fit
Справочник HTML DOM: свойство objectPosition
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
HTML TutorialCSS Tutorial
JavaScript Tutorial
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.