Основы CSS | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
В прошлых уроках мы познакомились с разметкой элементов с помощью HTML. Многие из этих элементов уже имеют какое-то свое визуальное оформление: параграфы имеют отступы, ссылки выделяются подчеркиванием и цветом, заголовкам устанавливаются другие значения размера шрифта. Обычно этого недостаточно для создания полноценных современных сайтов. Какие-то стили нам просто не подходят, а какие-то элементы мы хотим стилизовать отдельно.
Для визуального оформления WEB-страницы создан язык CSS. CSS переводится как каскадные таблицы стилей (Cascading Style Sheets). Именно этот язык отвечает за то, как наши HTML-элементы будут выведены пользователю в браузере.
В этом уроке мы разберем ту часть аббревиатуры, которая относится к таблицам стилей. Что такое каскадность и как это работает, вы сможете прочитать в следующем уроке.
Стили CSS
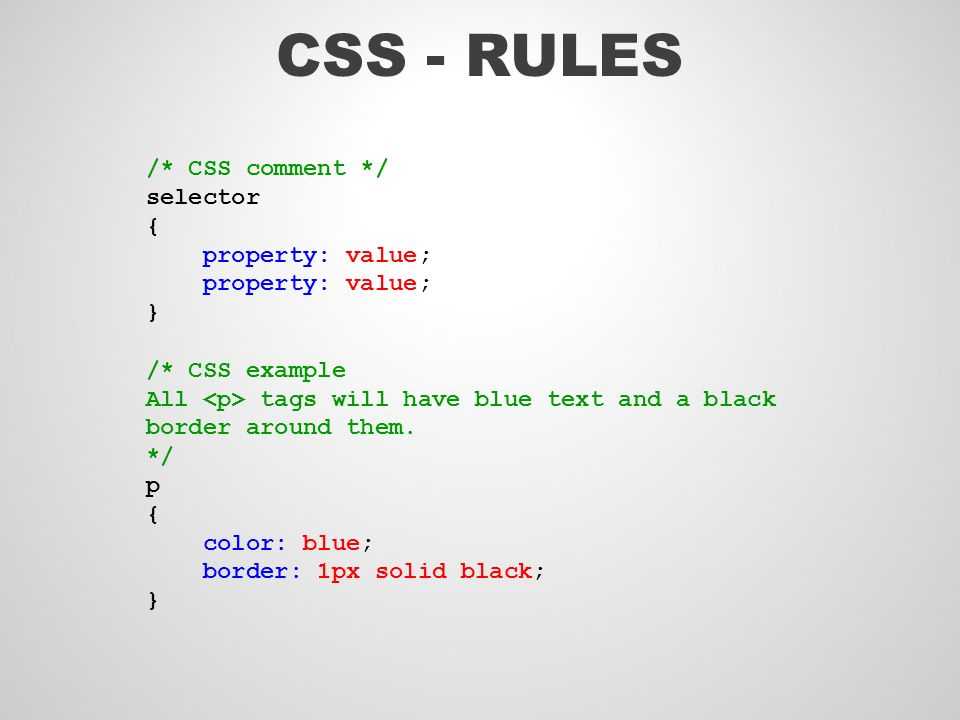
Любые стили CSS, будь то цвет текста или целая анимация, записываются по одной и той же формуле: название свойства: значение;.
Чтобы добавить стиль к элементу, необходимо использовать селектор. Он указывает, к какому именно элементу или элементам нужно добавить наши стили. Для примера возьмем следующую HTML-разметку:
<p> Хекслет — практические курсы по программированию. Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально. </p>
Изменим размер и цвет шрифта в этом предложении. Это можно сделать следующей CSS-записью:
p {
color: red;
font-size: 20px;
}
Что означает эта таинственная запись выше? Ее можно условно разбить на три основные составляющие:
p— это селектор.
- Фигурные скобки
{ }. Они отделяют селектор от правил. Все правила записываются уже внутри этих фигурных скобок. - Свойства. Они записываются по схеме, которая представлена ниже. Чем больше у вас будет практики, тем больше различных свойств и их значений вы будете знать. Не пытайтесь выучить их все сразу. Всегда используйте документацию. Даже опытные разработчики прибегают к ней, чтобы вспомнить правильные значения того или иного свойства.
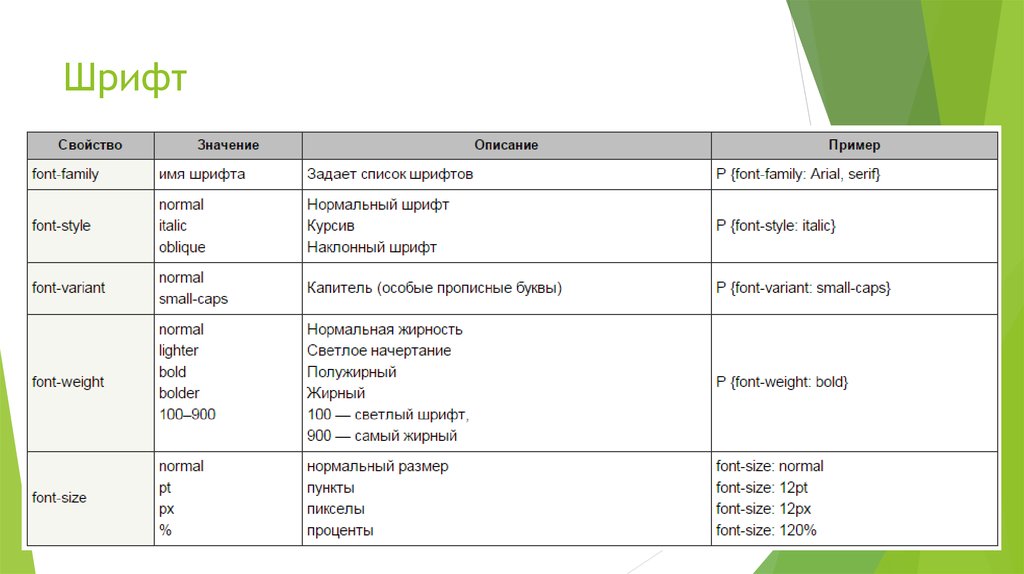
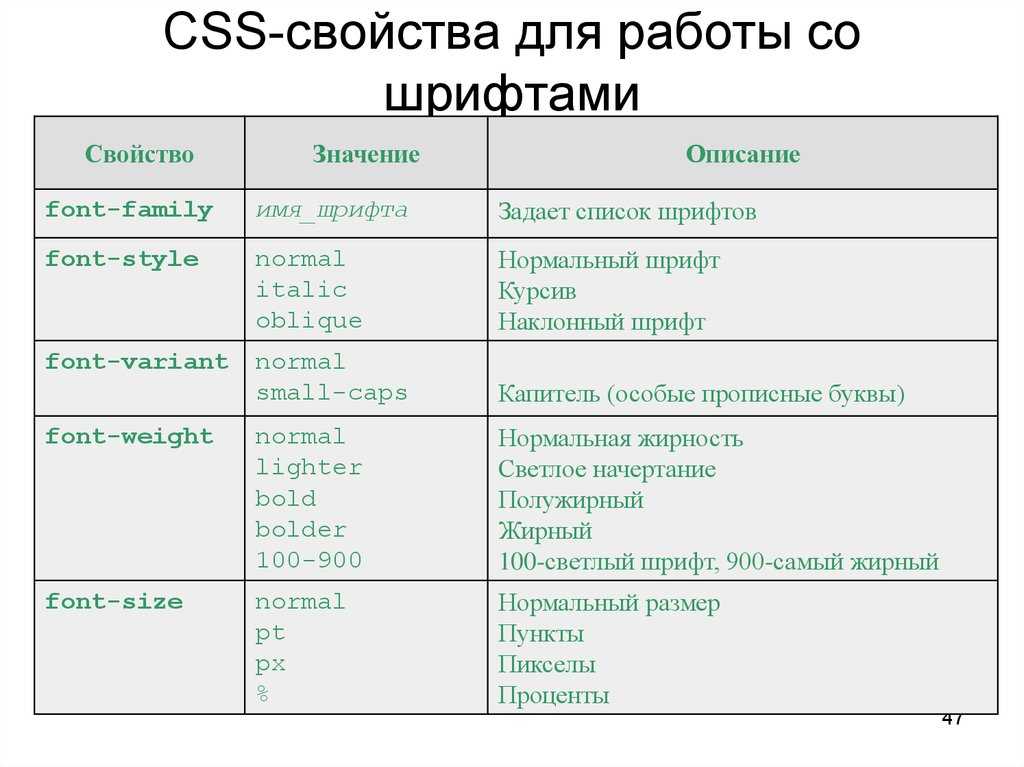
Разберем некоторые свойства, которые помогут вам оформлять текст:
font-size. Это свойство позволяет задать размер шрифта. Со временем вы узнаете множество различных единиц, в которых можно записать значение. На начальном этапе используйте значения в пикселях. Это достаточно простая и понятная единица измерения, которая не зависит от того, какие еще стили указаны у текста.
color. Это свойство поможет вам установить новое значение цвета для выбранного текста. Цвет может записываться разными способами. Помимо этого есть большой набор цветов, которые можно записать словами. Это отличный способ познакомиться со свойствомcolor. Посмотреть на все такие записи можно здесь.text-align. Свойство, устанавливающее выравнивание текста. Оно может принимать одно из следующих значений:left,right,center,justify.
Подключение CSS
Использовать CSS на странице можно с помощью нескольких способов:
- использование специального файла
- использование тега
<style>внутри HTML-разметки - записывая стили непосредственно у нужного тега. Этот способ называется инлайн (inline) записью.
Разберемся с каждым способом отдельно.
Использование отдельного CSS-файла.
Данный способ один из самых удобных в реальной разработке.
Представим, что на компьютере создана отдельная директория с проектом. Она может выглядеть следующим образом:
site/ ├── css/ │ ├── main.css ├── html/ │ ├── index.html
Добавим основную информацию в файл index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
</head>
<body></body>
</html>
Теперь необходимо подключить файл main.css в наш файл index.html. Для этого используется специальный тег <link>. У данного тега необходимо указать атрибут href, значением которого будет путь до файла main. css. Тег
css. Тег <link> указывается в секции <head>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body></body>
</html>
Дополнительно разберем эту запись: ../css/main.css. Ее можно условно разбить на три составляющие:
- ../ — переход в директорию выше. Изначально файл index.html находится в директории html/, поэтому мы «выходим» из нее в директорию site/.
- css/ — переход в директорию css/.
- main.css — указание имени и расширения файла, который мы хотим подключить.
Если бы наши файлы index.html и main.css
href="main.css".После подключения файла мы можем записывать все нужные стили именно в файле main. css. Они автоматически подключатся на наш сайт.
css. Они автоматически подключатся на наш сайт.
Использование тега style
Вторым способом использования CSS является использование стилей в специальном теге <style>. Для этого нет необходимости создавать отдельный файл и подключать его к HTML. В этом случае тег <style> обычно указывается внутри секции <head>. Хоть это и не обязательное правило, но желательно придерживаться именно такой структуры.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<style>
p {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<p>Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.</p>
</body>
</html>
Данный способ не является основным, хотя и рекомендуется для некоторых стилей. Это позволит отобразить некоторые стили еще до того, как загрузится CSS-файл.
Inline-стили
Последним вариантом использования CSS являются инлайн-стили. Они подключаются с помощью атрибута style у любого тега в разметке. Это наименее предпочтительный способ. Его тяжело читать, особенно если у тега десяток стилей. К тому же вы не сможете записать стили для всех одинаковых тегов. Придется для каждого указывать отдельно. Это приведет к постоянному копированию стилей.
Возьмем прошлый пример и добавим inline стили:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
</head>
<body>
<p>
Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.
</p>
</body>
</html>
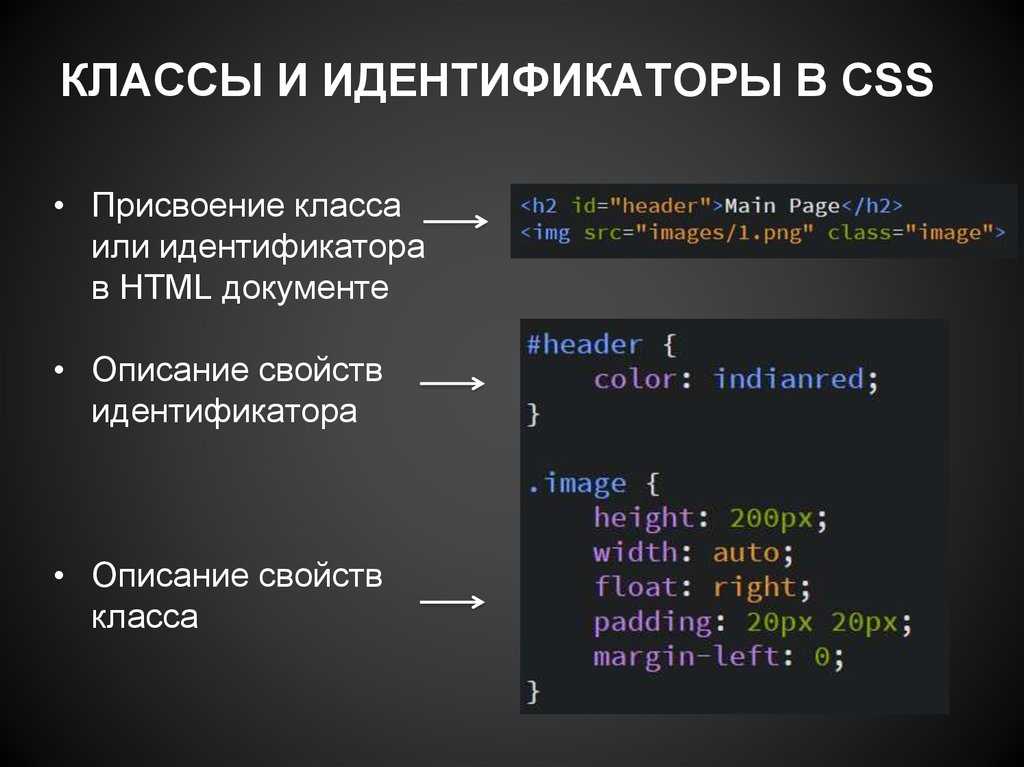
Классы и идентификаторы
При создании разметки разработчикам удобно отделять одинаковые теги друг от друга с помощью имён. Например, на странице есть два заголовка:
Например, на странице есть два заголовка:
<h3>Как стать программистом</h3> <!-- Тут много текста --> <h3>Какими навыками обладает программист</h3> <!-- Тут много текста -->
Оба заголовка второго уровня, но в дизайне они могут иметь разные CSS стили. Вы уже познакомились с селектором по тегу и он не поможет дать каждому из заголовков уникальные стили.
Дать имена тегам позволяют атрибуты class и id. Эти атрибуты принимают произвольные имена, с помощью которых можно обратиться к элементу в CSS.
Различие класса и идентификатора в количестве использований:
class— значение атрибута может устанавливаться сколько угодно раз в рамках одной страницыid— значение атрибута устанавливается у одного элемента на странице. Не может быть двух одинаковых идентификаторов на странице
Если значений у атрибута несколько, то они указываются через пробел, например:
<h3>Как стать программистом</h3> <!-- Тут много текста --> <h3>Какими навыками обладает программист</h3> <!-- Тут много текста --> <div>Второго элемента с идентификатором help быть не должно</div> <div>Второго элемента с идентификатором another-help быть не должно</div>
Чтобы обратиться к элементам по их классу или идентификатору используются специальные селекторы, которые мы сейчас и рассмотрим.
Селекторы
Селекторы — краеугольный камень всего CSS.
«Не так важны стили, как то, к чему они применяются» © Народная мудрость
Селекторы позволяют выбирать элементы, к которым будут применяться стили. Это очень мощный и многогранный инструмент, который позволяет выбирать не только по тегу, но и по классу, идентификатору, наведению мыши, разным атрибутам, выбирать только четные или нечетные элементы и так далее.
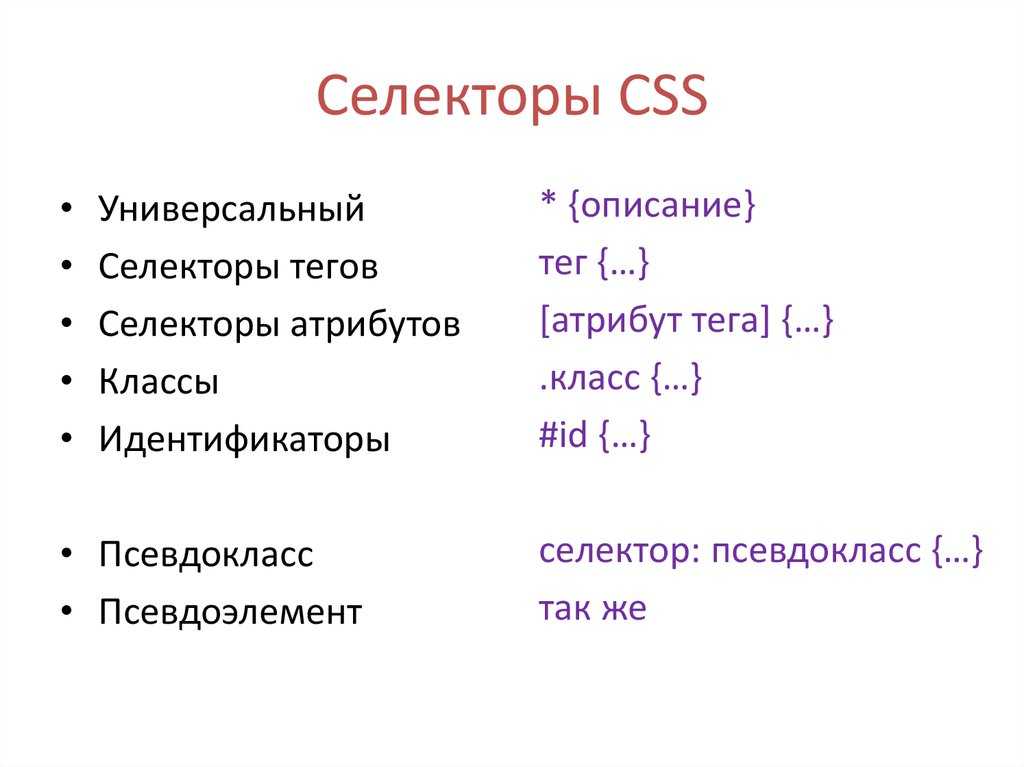
Разбор каждого селектора — это тема для целого курса. Сейчас нас интересуют три основных селектора, которые можно назвать базовыми:
- Селектор по тегу. Такой селектор мы применяли на протяжении всего урока. Цель простая — просто указать тег, для которого будут применяться стили.
- Селектор по классу. Если нужно выбрать только конкретные элементы в HTML, то можно дать тегу произвольный класс и, используя конструкцию
.название-класса, добавить стили. - Селектор по идентификатору.
 Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция
Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция #имя-идентификатора.
Рассмотрим все три селектора на реальном примере:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
<main>
<h2>Заголовок с идентификатором</h2>
<p>Просто параграф без класса или идентификатора</p>
</main>
</body>
</html>
#main-title {
color: white;
font-size: 20px;
text-align: center;
}
.content {
background-color: black;
}
p {
color: white;
}
После применения этих стилей получится следующая картина:
- Черный фон секции
<main>. Для этого использовали класс
Для этого использовали класс contentи селектор.content; - Заголовок первого уровня имеет белый цвет, размер шрифта 20 пикселей и расположение по центру. У заголовка есть идентификатор
main-title, поэтому для добавления стилей мы смогли использовать селектор по идентификатору#main-title; - Все параграфы будут иметь белый цвет текста. Для этого использовался селектор по тегу.
Вложенность селекторов
В реальной разработке не всегда удается пользоваться только этими тремя видами селекторов в том виде, в котором вы их только что изучили. Зачастую нам необходимо ограничить область, для которой будут применяться стили. Разберем на примере:
<section>
<h3>Новости</h3>
<article>
<h3>Новость 1</h3>
<p>Текст новости</p>
</article>
<article>
<h3>Новость 2</h3>
<p>Текст новости</p>
</article>
</section>
<section>
<h3>Интересные истории</h3>
<article>
<h3>История 1</h3>
<p>Текст истории</p>
</article>
<article>
<h3>История 2</h3>
<p>Текст истории</p>
</article>
</section>
Как добиться того, чтобы заголовки новостей были больше? Можно для каждого заголовка в новости добавить свой класс. Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
Более простым решением станет использование вложенности селекторов. Вначале посмотрим, как решить нашу задачу:
.news article h3 {
font-size: 32px;
}
Этот селектор комбинирует два уже известных типа:
- Селектор по классу
.news - Селекторы по тегу
articleиh3
Разделив их пробелом, мы сказали браузеру: «Возьми все заголовки <h3> из <article>, который лежит внутри элемента с классом news. В примере это элемент <section>.
Читать селекторы стоит именно таким образом — справа налево. Такой подход называется вложенностью селекторов. Можно комбинировать что угодно и с какой угодно глубиной.
Важно: для удобной работы не стоит использовать очень большую вложенность. Старайтесь использовать комбинацию не более 2 или 3 селекторов
Важно понимать, что такая запись . выберет все заголовки второго уровня во всех  news article h3
news article h3<article>, которые лежат внутри блока с классом news. Давайте немного видоизменим верстку, чтобы это проверить.
<section>
<h3>Новости</h3>
<article>
<h3>Новость 1</h3>
<p>Текст новости</p>
</article>
<article>
<h3>Новость 2</h3>
<p>Текст новости</p>
<section>
<h3>Похожие новости</h3>
<article>
<h3>Похожая новость 1</h3>
<p>Текст новости</p>
</article>
</section>
</article>
</section>
Ко второй новости мы добавили блок «Похожие новости». Самое интересное, что наше правило font-size: 32px; применится и к заголовку «Похожие новости», и к заголовку «Похожая новость 1». Так как оба заголовка так или иначе лежат внутри <article>, которые находятся в блоке с классом .. news
news
Такой тип селекторов называется контекстным или селектор потомков. С его помощью мы выбираем всех потомков, которые встречаются внутри самого левого селектора.
Как же нам выбрать только те заголовки, которые относятся непосредственно к новостям, а не к похожим новостям или заголовкам других секций? Здесь нам на помощь придет дочерний селектор. Его суть в выборе только тех элементов, которые непосредственно лежат внутри нужного нам блока. Без учета всех остальных вложенностей. Чтобы указать такой селектор, используется символ >. Укажем, что нам нужны только те <article>, которые лежат внутри .news. И нам нужны заголовки, которые находятся внутри этих <article>. Это делается следующим образом:
.news > article > h3 {
font-size: 24px;
}
Теперь размер шрифта для заголовков «Похожие новости» и «Похожая новость 1» не будет увеличен, так как мы указали более конкретный селектор для заголовков.
Самостоятельная работа
- Создайте у себя на компьютере файлы index.html и style.css. Подключите файл стилей. Создайте разметку любого текста и используя свойства, которые мы изучили в этом уроке, оформите текст.
- Попробуйте скопировать примеры из этого урока.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
основы CSS — Основы CSS — HTML Academy
CSS-правила
CSS — это язык для оформления структурированных документов, например, HTML- документов. Синтаксис — это плоский список CSS-правил. CSS-правило состоит из селектора и перечня свойств и их значений:
селектор {
свойство: значение;
свойство: значение;
}Для комментариев в CSS используются символы /* и */.
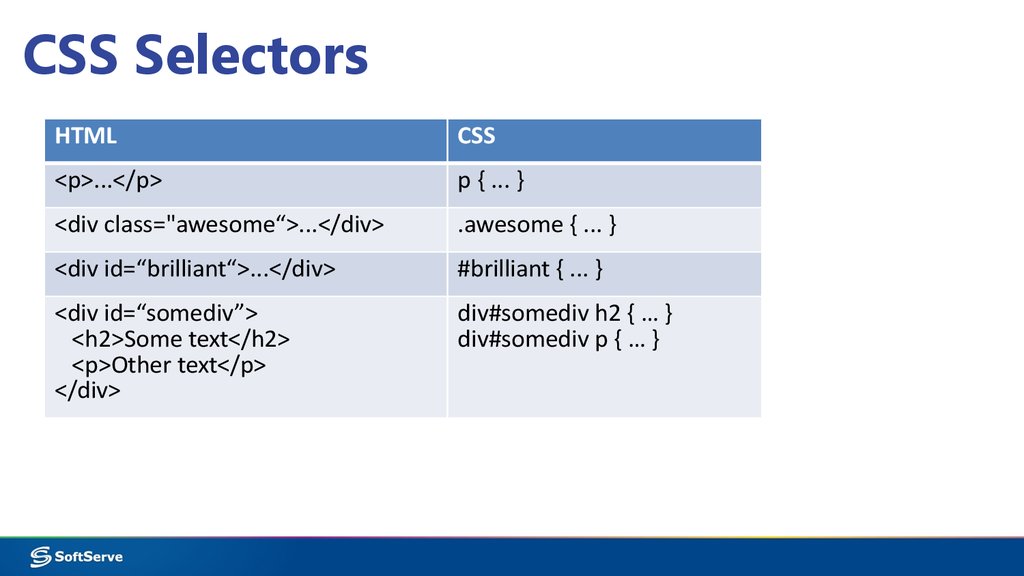
Селекторы
Селектор находится в начале CSS-правила, до фигурных скобок, и определяет, к каким HTML-элементам применятся свойства и значения из правила.
.feature-kitten {
padding-top: 60px;
}Простейшие (и самые популярные) селекторы — это селекторы по тегам и по классам. Селекторы по тегам содержат имя тега без символов < и > и применяются ко всем подходящим тегам. Селекторы по классам начинаются с точки, за которой идёт имя класса, и применяются ко всем тегам с подходящим атрибутом class.
h2 { color: red; }
.info { color: blue; }На странице может быть несколько списков, и стили применятся ко всем спискам, даже к тем, которые вы менять не хотели. Чтобы избежать таких ситуаций, лучше не использовать селекторы по тегам или использовать их как можно реже.
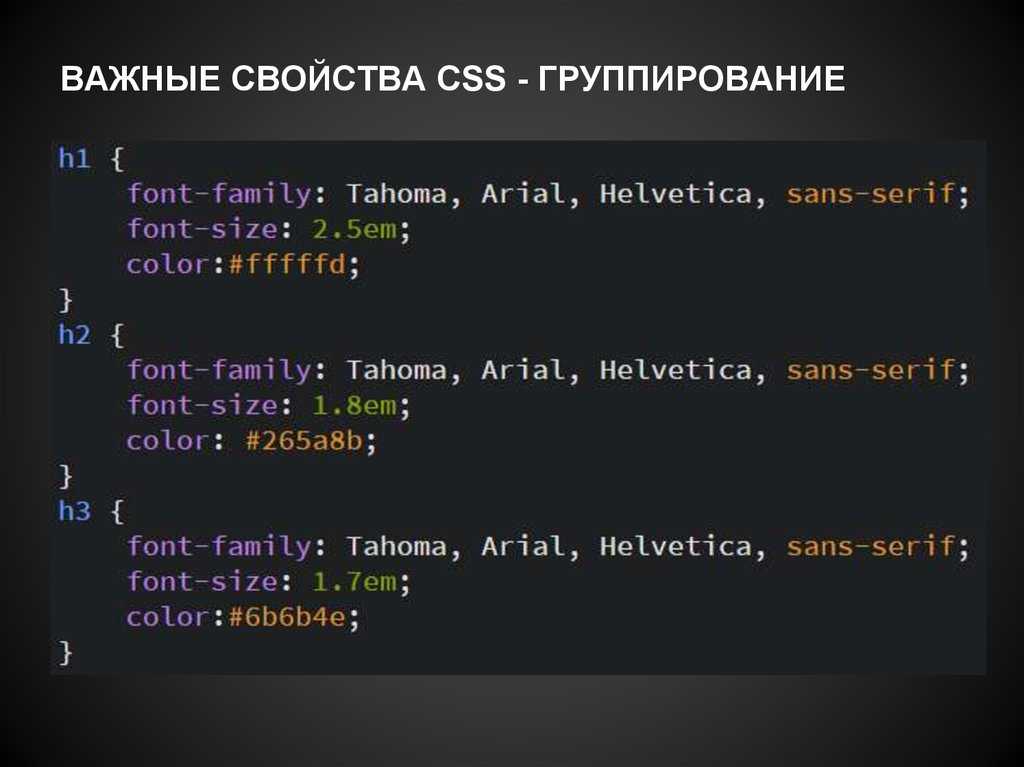
Если у CSS-правил отличаются только селекторы, а свойства и значения одинаковые, то их можно сгруппировать через запятую.
Также можно комбинировать любые типы селекторов через пробел. Такие селекторы называются вложенными или контекстными и читаются справа налево. Например:
nav a {…}
.menu ul {…}
. post .title {…}
post .title {…}Свойства и значения
Список свойств и значений находится внутри фигурных скобок CSS-правила. Свойство определяет, какую характеристику внешнего вида мы хотим изменить, а значение — как именно.
.feature-kitten {
padding-top: 60px;
}Каждый раз, когда мы добавляем новое свойство или изменяем его значение, мы меняем что-то на странице.
Наследование
Наследование в CSS — это механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам. Стили, присвоенные одному элементу, наследуются всеми потомками (вложенными элементами), но только в том случае, если они где-то явно не переопределены.
Составные свойства
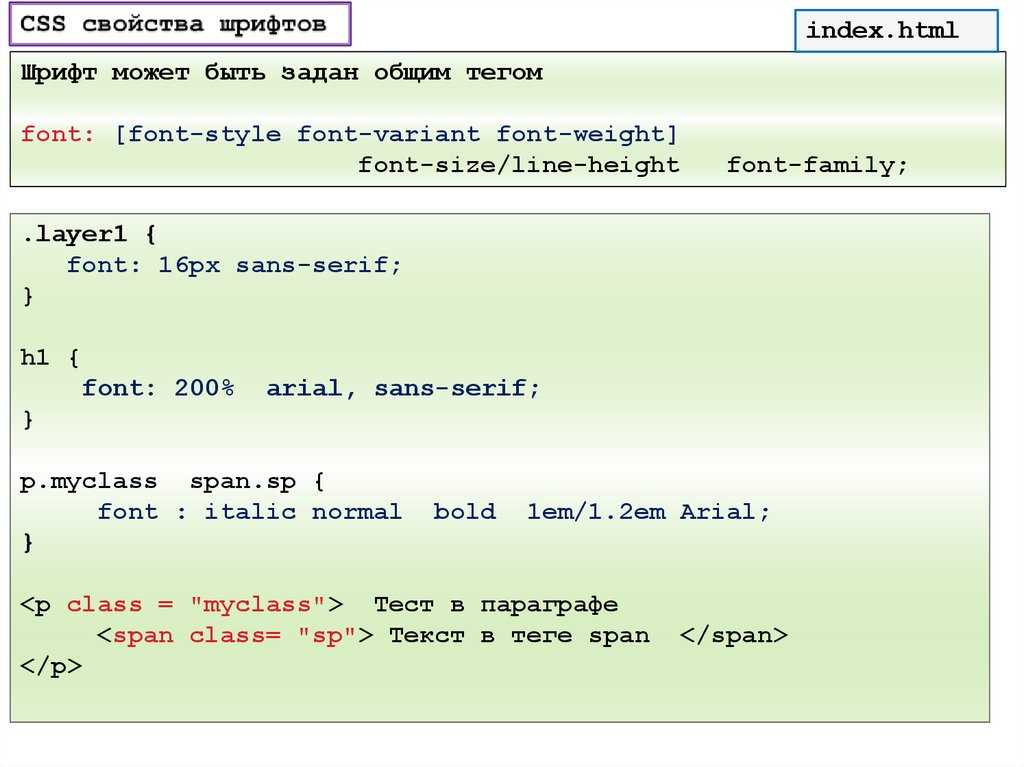
В CSS есть обычные свойства, управляющие одним параметром отображения, и есть составные свойства, управляющие одновременно несколькими параметрами. Например, свойство font. Оно задаёт сразу шесть параметров: размер и название шрифта, высоту строки и некоторые другие.
font: 16px/26px "Arial", sans-serif;
Если значение обычного свойства не было задано в составном, то браузер при «расшифровке» использует исходное значение этого свойства.
Типы значений: абсолютные и относительные
Абсолютные единицы измерения привязаны к настоящим физическим размерам и связаны между собой жёсткими пропорциями. Пиксели, px, используют чаще всего, остальные абсолютные единицы почти не применяют. Примеры абсолютных единиц измерения:
font-size: 1cm; font-size: 10mm; font-size: 38px;
Относительные единицы измерения описывают значения, которые зависят от других значений. Например, ширина элемента в процентах зависит от ширины родительского элемента, а ширина элемента в em зависит от размера шрифта самого элемента. К относительным единицам относятся em, rem, vh, vw и некоторые другие, ну и, конечно же, проценты.
Стили по умолчанию
Некоторым элементам можно не задавать никаких стилей, но у них всё равно будет какое-то оформление. Например, у списка
Например, у списка <ul> есть отступы и маркеры. Такие стили называются стилями по умолчанию и задаются внутри браузерных стилей изначально. Их можно переопределить или сбросить, задав другие значения свойств элементу.
Каскадирование
Когда браузер отрисовывает страницу, он должен определить итоговый вид каждого HTML-элемента. Для этого он собирает все CSS-правила, которые относятся к каждому элементу, ведь на элемент могут влиять сразу несколько CSS-правил. Механизм комбинирования стилей из разных источников в итоговый набор свойств и значений для каждого тега называется каскадностью. Например, есть такой элемент в разметке:
<p>Зелёный - мой любимый цвет</p>
Заданные стили:
.beloved-color { color: green; }Браузерные стили:
margin: 1em 0;
Итоговые стили:
color: green; margin: 1em 0;
Конфликт свойств
На один элемент могут действовать несколько CSS-правил. Если в этих правилах есть одинаковые свойства с разными значениями, то возникает конфликт. Например:
Например:
ul { list-style: disc; }
.blog-navigation ul { list-style: none; }Браузеру нужно как-то решать, какими будут итоговые значения конфликтующих свойств. Конфликт разрешается максимум за три шага. Если на текущем шаге определиться не удалось, то выполняется следующий шаг. Вот эти шаги:
- Сравниваются приоритеты стилевых файлов, в которых находятся конфликтующие свойства. Например, авторские (то есть наши) стили приоритетнее браузерных.
- Сравнивается специфичность селекторов у CSS-правил с конфликтующими свойствами. Например, селектор по классу более специфичен, чем селектор по тегу.
- Побеждает то свойство, которое находится ниже в коде.
Каскад работает и внутри CSS-правил.
Встраивание и подключение внешних стилей
Внешние стили подключаются через тег <link>
<link rel="stylesheet" href="style.css">
Встраивание стилей в тег <style>. Его обычно размещают внутри <head>:
<head>
<style>
CSS-код
</style>
</head>Такой способ используется для оптимизации загрузки страницы, ведь в таком случае браузер не будет отправлять дополнительных запросов на сервер.
Встраивание в атрибут style:
<div></div>
Свойства и значения, прописанные таким образом, применятся точечно к одному элементу.
Обычно использование этого способа считается плохой практикой. Но иногда в виде исключения бывает удобнее воспользоваться встраиванием стилей в атрибут style, чем писать отдельные CSS-правила. Например, когда нужно управлять стилями именно из разметки, и создавать отдельные классы при этом будет излишне. Так бывает, когда какие-то стилевые параметры устанавливаются с помощью сторонних программ или другими людьми, например, через CMS.
Продолжить
Введение в CSS | htmlbook.ru
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.1).
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>Флексагон</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h2>Флексагон</h2> <p>Флексагон представляет собой бумажную фигуру, которая имеет три и более стороны.Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p> </body> </html>
Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style.css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
Пример 1.2. Содержимое стилевого файла style.css
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}В файле style. css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню Сервис > Свойство обозревателя > Кнопка «Оформление», как показано на рис. 1.3.
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду Инструменты > Общие настройки > Вкладка «Расширенные» > Содержимое > Кнопка «Параметры стиля» (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
CSS
HTML по теме
- Тег <link>
Что такое CSS: объясняем простыми словами | GeekBrains
Почему нельзя обойтись одним HTML и при чём тут какие-то каскады
4 минуты
78821
Автор статьи
Максим Агаджанов
Автор статьи
Максим Агаджанов
https://gbcdn.mrgcdn.ru/uploads/post/2270/og_image/9969a3f6341d09d7adb07e4042d1c690.png
Встречая аббревиатуру CSS впервые, новички уже догадываются, что это как-то связано с сайтами. Разберёмся: CSS — Cascading Style Sheets — это каскадные таблицы стилей. По сути — язык, который отвечает за описание внешнего вида HTML-документа. Подавляющее большинство современных веб-сайтов работают на основе связки HTML+CSS.
Теперь ответим на вопрос о том, что делает CSS. Всё просто: если HTML структурирует контент на странице, то CSS позволяет отформатировать его, сделать более привлекательным для читателя. Изначально веб-разработчики использовали исключительно HTML — так было на заре развития интернет-технологий. С помощью разметки можно было выделить параграф, заголовок, изменить начертание текста. А большего и не требовалось.
Со временем этих возможностей стало мало — и появилась технология форматирования без изменения самого содержимого и структуры документа. CSS решил проблему «зоопарка» тегов форматирования, когда разные браузеры поддерживали разные теги. Их унификация и единая база упростили работу с веб-документами и облегчили жизнь веб-мастерам.
CSS и стили
CSS используется для определения стилей (правил) оформления документов — включая дизайн, вёрстку и вариации макета для различных устройств и размеров экрана. У такого способа форматирования несколько достоинств:
- теги не дублируются;
- документ проще обслуживать;
- внешний вид всего сайта можно изменить централизованно, а не корректировать форматирование каждой странички.

Стили можно разметить внутри тега <HEAD> или использовать отдельный CSS-файл.
Вот так можно прописать CSS в качестве атрибута непосредственно в HTML:
А так CSS прописывается при помощи тега <style> и в теге <head> документа HTML.
Теперь разберёмся, что такое CSS-файл. Всё просто — это файл с расширением .css, где прописываются правила оформления документа. Чтобы привязать файл к оформлению страницы, нужно использовать тег <link>:
Современный способ оформления веб-документов вошёл в практику в 2011 году. Это свойство CSS grid — теперь оно поддерживается практически всеми браузерами. И если раньше приходилось верстать документы с использованием элементов вроде <div>, то сейчас всё это выполняется средствами CSS.
После того как этот способ стал стандартом, проблема разделения содержания (HTML) и оформления (CSS) решилась раз и навсегда.
Синтаксис CSS
У языка CSS относительно простой синтаксис. Сначала прописывается селектор — он выбирает конкретный элемент на странице. Потом, после фигурных скобок, указываются свойства со значениями — между ними ставится двоеточие. Сами свойства отделяются друг от друга точкой с запятой.
Сначала прописывается селектор — он выбирает конкретный элемент на странице. Потом, после фигурных скобок, указываются свойства со значениями — между ними ставится двоеточие. Сами свойства отделяются друг от друга точкой с запятой.
Что такое селектор в CSS? Это конструкция, которая позволяет выбрать отдельные или однотипные элементы на странице, чтобы их стилизовать. С селектора начинается каждый блок объявлений в CSS:
.my-class {
background-color: #999;
}В качестве селектора в примере используется my-class. Все элементы с этим классом получают единое оформление — серый фон цвета #999.
Каскады в CSS
И всё-таки почему CSS — это именно Cascading Style Sheets? Дело в том, что в единую схему стили организуются при помощи каскада. Вот простой пример, который также поможет понять, что такое CSS-код и как он выглядит:
p {
color: green;
font-size: 20px;
}
p {
color: red;
}При помощи каскадов мы присвоили элементу p красный цвет. Зелёный цвет, указанный выше красного, учитываться не будет. Используется то значение параметра, которое указано ниже, и это помогает избежать конфликтов. При этом размер шрифта — 20 пикселей — не меняется. Если упростить написанное выше, то получится:
Зелёный цвет, указанный выше красного, учитываться не будет. Используется то значение параметра, которое указано ниже, и это помогает избежать конфликтов. При этом размер шрифта — 20 пикселей — не меняется. Если упростить написанное выше, то получится:
p {
color: red;
font-size: 20px;
}Кроме того, один элемент можно сделать зависимым от нескольких селекторов разного типа. Пример:
p {
color: red;
}
p.important {
font-size: 20px;
}
#intro {
font-style: italic;
}Чтобы использовать все параметры, в HTML указываем:
<p> CSS упрощает форматирование документов. </p>
Здесь мы присвоили элементу следующие свойства: он красный, размером 20 пикселей и написан курсивом. Важно, что в данном случае у разных селекторов — разный приоритет. Их порядок:
- Селектор типа элемента (p).
- Селектор класса (.important).
- Селектор id (#intro).

1 — низкий приоритет, 3 — высокий.
Приоритеты в CSS
Обговорим подробнее вопрос приоритетов. Их иерархия работает следующим образом:
- Самый высокий приоритет у свойств, в конце объявления которых указано !important.
- Затем идут инлайновые стили, которые прописываются в теге через атрибут style.
- Ещё ниже приоритет стилей, заданных в теге style в самом документе.
- Далее следуют стили, подключённые к документу как внешний CSS-файл с использованием тега <link>
Методологии CSS
Начинающему веб-мастеру для работы с CSS достаточно просто знать, что такое стили и как их использовать, изучить основные свойства и способы их задавать. А вот при работе с большими проектами уже необходимо использовать специализированные инструменты, а также чёткие стандарты написания CSS. Иначе другие разработчики просто не смогут нормально обслуживать код.
Единой методологии CSS нет. Существует несколько вариантов, и задача разработчика — выбрать ту методологию, которая оптимально ему подходит. Но сначала стоит разобраться с основами, научиться работать с CSS. Кстати, новые варианты появляются не так уж редко, так что за новинками стоит следить.
Но сначала стоит разобраться с основами, научиться работать с CSS. Кстати, новые варианты появляются не так уж редко, так что за новинками стоит следить.
Наиболее популярные современные методологии CSS — это Atomic CSS (Functional CSS) и CSS в JavaScript. В основе первого варианта лежит использование максимального количества базовых классов, чтобы как можно чаще применять их повторно. Сторонники второго варианта считают, что стили CSS стоит определять не в отдельной таблице, а внутри каждого компонента.
Будущее CSS
CSS постоянно развивается — сейчас активно разрабатывается уже третье поколение этого стандарта. В нём спецификация разделяется на модули, причём разработка и развитие каждого из них идут независимо. Разработчики современных браузеров постепенно расширяют поддержку стандарта CSS3.
Несколько лет назад начало формироваться и четвёртое поколение стандарта CSS, но пока спецификации находятся на уровне драфтов.
Все премудрости CSS, HTML и их совместного использования вы можете освоить на отдельном интерактивном курсе GeekBrains. В течение месяца вы научитесь верстать статические сайты, освоите блочную вёрстку, препроцессор Less, Bootstrap и другие полезные инструменты.
В течение месяца вы научитесь верстать статические сайты, освоите блочную вёрстку, препроцессор Less, Bootstrap и другие полезные инструменты.
Нашли ошибку в тексте? Напишите нам.
Использование панели конструктора CSS в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как использовать панель конструктора CSS, чтобы создавать или присоединять таблицы стилей, медиазапросы, селекторы, а также настраивать свойства CSS.
Создание и присоединение таблиц стилей
В области «Источники» панели конструктора CSS щелкните , а затем выберите один из следующих пунктов.
- Создать новый файл CSS: чтобы создать и присоединить к документу новый файл CSS.
- Присоединить существующий файл CSS: чтобы присоединить к документу существующий файл CSS.
- Указать на странице: чтобы задать стиль CSS в документе.
В зависимости от выбранного варианта откроется диалоговое окно «Создание нового файла CSS» или «Присоединение существующего файла CSS».
- Создать новый файл CSS: чтобы создать и присоединить к документу новый файл CSS.
Нажмите кнопку «Обзор», чтобы указать имя файла CSS и, если создается новый файл CSS, расположение, в которое он будет сохранен.
Выполните одно из следующих действий.
- Выберите «Ссылка», чтобы связать документ Dreamweaver с файлом CSS.
- Выберите «Импорт», чтобы импортировать файл CSS в документ.

(Необязательно) Выберите «Условное использование» и укажите медиазапрос, который будет связан с этим файлом CSS.
Определение медиазапросов
На панели конструктора CSS щелкните «Источник CSS» в области «Источники».
Щелкните в области «@Медиа», чтобы добавить новый медиазапрос.
Откроется диалоговое окно «Определение медиазапроса», в котором будут перечислены все поддерживаемые Dreamweaver условия медиазапросов.
Выберите условия, соответствующие вашим требованиям.
Формирование медиазапросовДля всех выбранных условий необходимо задать допустимые значения. В противном случае соответствующие медиазапросы не будут созданы.
Для задания нескольких условий поддерживается только оператор And.
Если условия медиазапроса добавляются с помощью кода, в диалоговое окно «Определение медиазапроса» будут занесены только поддерживаемые условия. Однако в текстовом поле «Код» этого диалогового окна будет отображен весь код (в том числе и неподдерживаемые условия).
Однако в текстовом поле «Код» этого диалогового окна будет отображен весь код (в том числе и неподдерживаемые условия).
Если щелкнуть медиазапрос в представлении «Конструктор» или в режиме интерактивного просмотра, то область просмотра изменяется в соответствии с выбранным медиазапросом. Для переключения в полноразмерную область просмотра щелкните «Глобально» в области «@Медиа».
Определение селекторов CSS
На панели конструктора CSS выберите источник CSS в области «Источники» или медиазапрос в области «@Медиа».
В области «Селекторы» щелкните . С учетом выбранного в документе элемента конструктор CSS определяет подходящий селектор и предлагает его пользователю (до трех правил).
Вам доступны следующие действия.
- Предлагаемый селектор можно сделать более или менее точным с помощью клавиш со стрелками вверх или вниз.
- Можно удалить предложенное правило и ввести необходимый селектор. При введении имени селектора его необходимо сопроводить обозначением типа селектора.
 Например, если указывается идентификатор, то перед именем селектора необходимо поставить символ «#».
Например, если указывается идентификатор, то перед именем селектора необходимо поставить символ «#». - Для поиска определенного селектора используется поле поиска, которое находится вверху области.
- Чтобы переименовать селектор, щелкните его и введите необходимое имя.
- Чтобы изменить порядок расположения селекторов в списке, перетащите селектор в нужное положение.
- Для перемещения селекторов между источниками, перетащите его на нужный источник в области «Источники».
- Чтобы создать копию селектора в выбранном источнике, щелкните селектор правой кнопкой мыши и выберите команду «Дублировать».
- Чтобы создать копию селектора и добавить ее в медиазапрос, щелкните селектор правой кнопкой мыши, наведите указатель на пункт Дублировать в медиазапрос, а затем выберите медиазапрос.
Примечание. Пункт «Дублировать в медиазапрос» доступен, только если источник выбранного селектора содержит медиазапросы. Нельзя создать копию селектора из одного источника в медиазапросе другого источника.

Копирование и вставка стилей
Теперь можно копировать стили из одного селектора и вставлять их в другой. Можно копировать все стили или стили только определенной категории, например макет, текст и рамки.
Щелкните селектор правой кнопкой мыши и выберите один из доступных параметров.
Переупорядочение селекторов
Щелкните нужный селектор и перетащите его на новое место в области «Селекторы».
Задание свойств CSS
Свойства группируются в следующие категории и представляются разными значками в верхней части области «Свойства»:
- Макет
- Текст
- Рамка
- Фон
- Другое (список свойств «Только текст», а не свойств с визуальными элементами управления)
Перед редактированием свойств селектора CSS задайте элементы, связанные с селектором CSS, используя обратную проверку. Этот способ позволяет оценить, всем ли элементам, выделенным во время обратной проверки, фактически требуются изменения.
Установите флажок «Показывать заданные», чтобы в списке отображались только заданные свойства. Чтобы отобразить список всех свойств, которые можно указать для селектора, снимите флажок «Показывать заданные».
Чтобы задать свойство, например width или border-collapse, щелкните нужный вариант, отображенный около свойства в области Свойства.
Имена переопределенных свойств отображаются перечеркнутыми.
Задание свойств margin, padding и position
Элементы управления в области «Свойства» конструктора CSS позволяют быстро задать такие свойства, как margin (поле), padding (заполнение) и position (положение). Если вы предпочитаете работать с программным кодом, то в текстовых полях быстрого редактирования можно указать сокращенный код для параметров margin и padding, как показано в данном примере.
Свойство marginЩелкните значение и введите нужные цифры. Если все четыре значения должны быть одинаковыми и изменяться одновременно, щелкните значок связи в центре.
Определенные значения можно в любое время отключить или удалить. Например, можно удалить значение свойства left margin, сохранив при этом значения для свойств right, top и bottom.
Задание свойств рамки
Свойства управления рамками распределены по логично организованным вкладкам, которые позволяют быстро просматривать или изменять свойства.
Свойства управления границамиЕсли вы предпочитаете работать с программным кодом, в текстовых полях быстрого редактирования можно указать сокращенный код для рамок и радиусов рамок.
Чтобы задать свойства управления границами, вначале задайте свойства на вкладке «Все стороны». Затем будут включены другие вкладки и свойства, установленные на вкладке «Все стороны», отобразятся для отдельных границ.
При изменении свойства на вкладках отдельных границ значение соответствующего свойства на вкладке «Все стороны» изменится на «не задано» (undefined) (значение по умолчанию).
В примере ниже цвет границ был задан как черный, а затем изменен на красный для верхней границы.
Вставленный код основан на параметре настройки для сокращенной или полной записи.
Во время проверки фокус переводится на вкладки в порядке приоритета «заданных» вкладок. Наивысший приоритет имеет вкладка «Все стороны», а за ней следуют «Верхняя», «Правая», «Нижняя» и «Левая». Например, если для границы установлено только верхнее значение, режим вычисления переводит фокус на вкладку «Верхняя», не учитывая вкладки «Все стороны», поскольку эта вкладка не задана.
Отключение или удаление свойств
Функция «Включение/отключение свойства CSS» позволяет выносить фрагменты CSS-кода в комментарии через панель «Конструктор CSS» без внесения изменений непосредственно в код. При вынесении фрагментов CSS-кода в комментарии можно видеть, как конкретные свойства и значения влияют на вид страницы.
При отключении свойства CSS Dreamweaver добавляет к нему теги комментария CSS и метку [disabled]. После этого можно легко снова включить или удалить отключенное свойство CSS.
С помощью конструктора CSS можно отключить или удалить каждое свойство.
На следующем снимке экрана показаны значки отключения и удаления для свойства height. Эти значки отображаются при наведении курсора мыши на свойство.
Отключить/удалить свойствоТеперь элементы управления удалением и отключением также можно использовать на уровне группы «Управление границами» для применения этих действий ко всем свойствам.
Сочетания клавиш
Селекторы и свойства CSS можно добавлять или удалять с помощью комбинаций клавиш. Можно также переключаться между группами свойств на панели «Свойства».
Сочетание клавиш | Рабочий процесс |
CTRL + Alt +[Shift =] | Добавляет селектор (если элемент управления находится в области селектора) |
CTRL + Alt+ S | Добавляет селектор (если элемент управления находится в приложении) |
CTRL + Alt +[Shift =] | Добавляет свойство (если элемент управления находится в области свойства) |
CTRL + Alt+ P | Добавляет свойство (если элемент управления находится в приложении) |
Select + Delete | Удаляет селектор, если селектор выбран |
CTRL + Alt + (PgUp/PgDn) | Позволяет переходить от одного раздела к другому во вложенной панели свойств |
Идентификация элементов страницы, связанных с селектором CSS
Чаще всего один селектор CSS связан с несколькими элементами страницы. Например, текст основного содержимого страницы, текст заголовка и текст нижнего колонтитула можно связать с одним селектором CSS. При редактировании свойств селектора CSS все связанные с ним элементы изменятся, включая и те, которые не планируется менять.
Например, текст основного содержимого страницы, текст заголовка и текст нижнего колонтитула можно связать с одним селектором CSS. При редактировании свойств селектора CSS все связанные с ним элементы изменятся, включая и те, которые не планируется менять.
Интерактивное выделение помогает определить все элементы, связанные с селектором CSS. Если необходимо изменить только один элемент или часть элементов, можно создать новый селектор CSS для этих элементов, а затем изменить свойства.
Для определения элементов страницы, связанных с селектором CSS, наведите курсор мыши на селектор в режиме интерактивного просмотра (со значением интерактивного кода «выкл»). Dreamweaver выделит пунктирными линиями связанные с ним элементы.
Чтобы зафиксировать выделение элементов, щелкните селектор. Теперь элементы выделены синим контуром.
Чтобы удалить синий контур вокруг элементов, еще раз щелкните селектор.
Интерактивное выделение по умолчанию включено. Чтобы отключить интерактивное выделение, щелкните опции интерактивного просмотра на панели инструментов документа и выберите опцию «Отключить интерактивное выделение».
Создание ссылки на внешнюю таблицу стилей CSS
При изменении внешней таблицы стилей CSS все документы, связанные с этой таблицей, обновляются в соответствие с правкой.
Можно экспортировать стили CSS, применяемые в документе, чтобы создать новую таблицу стилей CSS, присоединить или привязать внешнюю таблицу стилей, чтобы применить имеющиеся в ней стили.
К страницам можно присоединить любую таблицу стилей, созданную или скопированную в сайт.
Откройте конструктор CSS, выполнив одно из следующих действий.
- Выберите меню «Окно» > «Конструктор CSS».
- Нажмите клавиши Shift + F11.
В конструкторе CSS щелкните значок «+» рядом с пунктом «Источники» и выберите «Присоединить существующий файл CSS».
Присоединить существующий файл CSSВыполните одно из следующих действий.
- Нажмите кнопку «Обзор», чтобы просмотреть внешнюю таблицу стилей CSS.
- Введите путь к таблице стилей в поле «Файл или URL-адрес».

Нажмите кнопку «Просмотр», чтобы убедиться, что к текущей странице применен нужный стиль.
Если примененные стили отличаются от ожидаемых, то нажмите кнопку «Отмена», чтобы удалить таблицу стилей. Будет восстановлен предыдущий внешний вид страницы.
Нажмите кнопку «ОК».
Справки по другим продуктам
- Применение градиентов к фону
- Создание макетов страниц с помощью CSS
- Эффекты перехода в CSS3
- Препроцессоры CSS
Работа с таблицами стилей CSS в приложении HTML5
| This tutorial needs a review. You can edit it in GitHub following these contribution guidelines. |
- Для выполнения этого учебного курса потребуются следующие материалы.
- Создание приложения HTML5
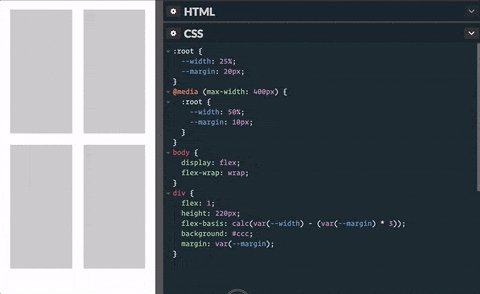
- Просмотр приложений на разных устройствах
- Изменение макета
- Создать таблицу стилей носителей
- Добавление правил CSS
- Использование препроцессоров CSS
- Заключение
- См.
 также
также
Приложения HTML5 обычно сочетают HTML, CSS и JavaScript для создания приложений, которые запускаются в браузерах и которые отображаются на различных устройствах, включая смартфоны, планшеты и ноутбуки. В этом документе описывается, как IDE предоставляет инструменты, которые можно использовать для работы с правилами CSS для изменения компоновки приложения. Среда IDE также поддерживает создание и использование препроцессоров Sass и LESS CSS в приложениях.
Расширение NetBeans Connector для браузера Chrome позволяет просматривать приложения по мере их отображения на различных устройствах. Расширение позволяет браузеру Chrome и IDE взаимодействовать друг с другом. Функция ‘Проверка’ в режиме NetBeans может позволить найти элементы в исходном коде, выбрав их в браузере. После выбора элемента в браузере можно использовать IDE для просмотра правил и свойств CSS, которые применяются к этому элементу.
Подробнее об установке расширения NetBeans Connector для браузера Chrome см. в учебном курсе Начало работы с приложениями HTML5.
в учебном курсе Начало работы с приложениями HTML5.
Для просмотра демонстрационного ролика этого учебного курса см. раздел Видеоролик по работе со страницами стилей CSS в приложениях HTML5.
Для выполнения этого учебного курса потребуются следующие материалы.
| Программное обеспечение или ресурс | Требуемая версия |
|---|---|
IDE NetBeans, Java | 7.4, 8.0 |
Комплект для разработчика на языке Java (JDK) | 7 или 8 |
Браузер Chrome | — |
Расширение NetBeans Connector для Chrome | 1.1 или более поздняя версия |
HTML5DemoSiteTemplate.zip | — |
Препроцессор CSS | Sass или LESS |
Примечания.
HTML5DemoSiteTemplate.zip представляет собой шаблон сайта, используемый при создании проекта.

При сравнении проекта с работающим решением можно загрузить + шаблон сайта+ завершенного проекта.
Предполагается, что читатель обладает базовыми знаниями или опытом программирования на HTML, CSS и JavaScript.
Создание приложения HTML5
В данном учебном курсе рассматривается использование шаблона сайта для создания проекта HTML5. Шаблон сайта, используемый в этом учебном курсе, является тем же шаблоном, который был сохранен как шаблон сайта в учебном курсе Начало работы с приложениями HTML5. Если вы выполнили действия, описанные в учебном руководстве ‘Начало работы’, то можно использовать шаблон сайта, сохраненный в предыдущем разделе. В качестве альтернативы можно загрузить шаблон сайта HTML5DemoSiteTemplate.zip.
Для создания приложения на основе шаблона сайта выполните следующие шаги.
Загрузите шаблон сайта HTML5 (HTML5DemoSiteTemplate)
Выберите ‘Файл’ > ‘Новый проект’ (Ctrl-Shift-N; ⌘-Shift-N в Mac) в главном меню, чтобы открыть мастер создания проектов.

Выберите категорию HTML5, затем выберите Приложение HTML5. Нажмите кнопку ‘Далее’.
Введите HTML5DemoCss в качестве имени проекта и укажите местоположение. Нажмите кнопку ‘Далее’.
Выберите пункт Выбрать шаблон и щелкните ‘Обзор’ для поиска шаблона сайта (
HTML5DemoSiteTemplate.zip). Нажмите кнопку ‘Готово’.
Figure 1. Укажите шаблон сайта в мастере создания приложений HTML5
После нажатия кнопки ‘Готово’ среда IDE создаст проект и откроет файл index.html в редакторе. В окне ‘Проекты’ отображается, что проект содержит index.html , таблицу стилей CSS, некоторые библиотеки JavaScript и определенные изображения. Окна ‘Правила CSS’ и ‘Навигатор’ также открывается в IDE.
Просмотр приложений на разных устройствах
В этом учебном курсе будет выполняться запуск приложений в браузере Chrome с установленным расширением NetBeans Connector. Когда расширение будет установлено, пользователи смогут использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения так, как оно будет отображаться на некоторых распространенных устройствах.
Когда расширение будет установлено, пользователи смогут использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения так, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. В этом учебном курсе мы рекомендуем использовать браузер Chrome и установить расширение NetBeans для Chrome. Подробнее об устаноке расширения NetBeans Connector см. Начало работы с приложениями HTML5.
Чтобы запустить приложение в браузере Chrome, выполните следующие шаги.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку ‘Выполнить’ на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере отобразится простое расширяемое меню.
Обратите внимание, что на вкладке браузера имеется желтая полоса, которая является уведомлением о том, NetBeans Connector выполняет отладку вкладки. IDE и браузер связаны и имеют возможность взаимодействовать друг с другом в тех случаях, когда желтая полоса видна. При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
При закрытии желтой полосы или щелчка ‘Отмена’ разрывается соединение между IDE и браузером. В случае разрыва соединения необходимо запустить приложение HTML5 из IDE.
Также следует отметить, что значок NetBeans отображается в местоположении адреса URL поля браузера. Вы можете щелкнуть значок, чтобы открыть меню, которое предоставляет различные варианты для изменения размера изображения в браузере, и для включения режима проверки в режиме NetBeans.
Щелкните значок ‘Открыть действие NetBeans’ в адресной строке браузера URL, чтобы открыть меню NetBeans и выбрать в меню ‘Планшет — портрет’.
Размер окна изменится до размеров браузера планшета в режиме портрета. Меню можно растянуть, чтобы заполнить правую сторону, после чего меню будет видно полностью.
Figure 2. Размер отображения планшетного портрета в браузере
Если выбрать одно из заданных по умолчанию устройств в меню, окно браузера изменится до размеров устройства. Это позволит увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Щелкните значок NetBeans еще раз и выберите ‘Смартфон — пейзаж’ в меню NetBeans.
Figure 3. Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Размер окна изменяется до размера смартфона в горизонтальной ориентации, и пользователь сможет увидеть, что нижняя часть меню без прокрутки не видна.
Figure 4. Размер окна браузера изменяется на ‘Смартфон — пейзаж’
В следующем разделе пользователи смогут изменить таблицу стилей, что позволит просматривать все меню без прокрутки на смартфоне в горизонтальной ориентации.
Изменение макета
У пользователей должны быть возможности внесения определенных незначительных изменений в элементы страницы без применения функции прокрутки. Эти изменения должны применяться только тогда, когда размер браузера равен размеру смартфона или меньше. При горизонтальной ориентации окно браузера смартфона составляет 480 пикселей в ширину и 320 пикселей в высоту.
Создать таблицу стилей носителей
В этом упражнении будет создана новая таблица стилей и добавлено правило носителей для устройств с дисплеями, аналогичными смартфонам. После этого будут добавлены некоторые правила CSS к правилу носителей.
Щелкните правой кнопкой мыши узел папки
cssв окне ‘Проекты’ и выберите ‘Создать’ > ‘Таблица каскадных таблиц’ во всплывающем меню.Введите mycss в качестве имени файла. Нажмите кнопку ‘Готово’.
После нажатия кнопки ‘Готово’ таблица новых стилей открывается в редакторе.
Добавьте следующее правило носителей к таблице стилей.

/*My rule for smartphone*/
@media (max-width: 480px) {
}Любые правила CSS, которые пользователи добавляют в скобках для этого правила, будут применяться только в том случае, когда размер окна браузера составляет 480 пикселей в ширину или меньше.
Создание шаблонов кода для фрагментов кода, которые можно использовать часто. Можно создавать шаблоны кода CSS на вкладке ‘Шаблоны кода’ в категории ‘Редактор’ окна ‘Параметры’.
Сохраните изменения.
Откройте
index.htmlв редакторе.
Добавьте следующую ссылку на таблицу стилей между тегами
<head>вindex.html. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/mycss.css">
Можно использовать функцию автозавершения кода в редакторе, чтобы добавлять ссылку на таблицу стилей.
Добавление правил CSS
В браузере Chrome щелкните значок NetBeans и выберите в меню ‘Проверить в режимеNetBeans’.

Щелкните изображение в браузере.
Элемент подсвечивается, когда он выбран в режиме ‘Проверка’. На этом снимке можно увидеть, что изображение подсвечивается синим цветом.
Figure 5. Изображение выбрано в браузере Chrome
В IDE можно увидеть, что правила и свойства CSS, которые применяются к img , перечислены в окне ‘Стили CSS’. Вкладка ‘Выбор’ в окне ‘Стили CSS’ имеет три панели, которые содержат подробные сведения о выбранном элементе.
Figure 6. Окно ‘Стили CSS’, где выбрано изображение
Верхняя панель
В верхней панели ‘Свойства’ можно увидеть, что шесть пар свойство-значение применяются к элементу img . Три пары ( border , float и margin ) применяются с помощью правила CSS для элемента img . Остальные три пары применяется потому, что элемент img наследует свойства класса средств выбора, которые применяются к объектам, содержащим элемент img . Пользователи могут четко видеть структуру DOM в окне ‘Навигатор’. Свойство
Пользователи могут четко видеть структуру DOM в окне ‘Навигатор’. Свойство border в настоящее время выбрано на панели ‘Свойства’ в окне ‘Стили CSS’.
Средняя панель
На средней панели ‘Примененные стили’ можно увидеть, что свойство border и значение указано в правиле CSS, которое определяет элемент img . Правило находится на строке 12 в файле basecss.css . Можно нажать местоположение на панели, чтобы открыть таблицу стилей в редакторе.
Нижняя панель
В нижней панели отображаются все свойства, которые определены в правиле CSS для правила, выбранного в средней панели. В этом случае видно, что правило для img определяет свойства border , float и margin-right .
В окне ‘Стили CSS’ перейдите на вкладку ‘Документы’.
Выберите узел
css/mycss.cssи нажмите кнопку ‘Изменить правила CSS’ (). В результате откроется диалоговое окно ‘Изменение правил CSS’.
В результате откроется диалоговое окно ‘Изменение правил CSS’.
Figure 7. Диалоговое окно ‘Изменение правил CSS’
Выберите элемент в качестве типа средства выбора и введите img в качестве средства выбора.
Выберите
css/mycss.cssв качестве таблицы стилей и (макс-шир:480пкс) как At-Rule. Нажмите кнопку ‘ОК’.
Figure 8. Диалоговое окно ‘Изменение правил CSS’
При нажатии кнопки ОК в IDE создается правило CSS для img в таблице стилей css/mycss.css между скобками правила носителей. Новое правило сейчас указано на панели ‘Примененные стили’.
В окне ‘Стили CSS’ перейдите на вкладку ‘Выбор’.
Можно видеть, что имеется два правила CSS для img . Одно из правил находится в mycss.css , а другое находится в basecss.css .
Выберите новое правило
img(определено вmycss.) на панели ‘Примененные стили’ в окне ‘Стили CSS’. css
css
Figure 9. Стили для выбранного элемента в окне ‘Стили CSS’
В нижней панели окна видно, что это правило не имеет свойств.
Нажмите ‘Добавить свойство’ в левом столбце нижней панели окна ‘Стили CSS’ и введите width.
Введите 90px в правом столбце напротив свойства
widthи нажмите клавишу Return.
Figure 10. Панель ‘Свойства изображения’ в окне ‘Стили CSS’
При вводе символов в столбце значений отображается список часто используемых значений свойства width .
При нажатии клавиши Return ширина изображения в браузере автоматически меняется на 90 пикселей. IDE добавляет свойство к правилу CSS в таблице стилей mycss.css . В редакторе таблиц стилей теперь должно содержаться следующее правило.
/*My rule for smartphone*/
@media (max-width: 480px) {
img {
width: 90px;
}
}Некоторые дополнительные изменения должны быть внесены в таблицу стилей, потому что меню по-прежнему не помещается в окно.
Выберите элемент неупорядоченного списка (
<ul>) в окне браузера.
Figure 11. Выводит список элементов, выбранных в браузере
При выборе элемента списка в окне ‘Обзор DOM’ выбирается элемент <ul> , а в окне ‘Стили CSS’ отображаются стили, примененные к этому элементу.
Figure 12. Элемент списка, выбранный в окне ‘Обзор DOM’
Если выбрать font-family в окне ‘Стили CSS’, то видно, что свойство и значение font-family определены в средстве выбора классов .ui-widget .
Щелкните файл
index.htmlв редакторе, а затем перейдите на вкладку ‘Документ’ в окне ‘Стили CSS’.
Разверните узел
css/mycss.cssв окне ‘Стили CSS’.
Figure 13. Таблица стилей, выбранная на вкладке ‘Документ’ окна ‘Стили CSS’
Нажмите кнопку ‘Изменить правила CSS’ () в окне ‘Стили CSS’, чтобы открыть диалоговое окно ‘Изменить правила CSS’.

Выберите ‘Класс’ как ‘Тип средства выбора’ и введите ui-widget как ‘Средство выбора’.
Выберите *
css/mycss.css* как таблицу стилей и (макс-шир:480пкс) как At-Rule. Нажмите OK.
После щелчка OK в IDE добавляется новое правило к таблице стилей mycss.css и открывается файл в редакторе. Если файл не открывается в редакторе, вы можете дважды щелкнуть правило ui-widget в узле css/mycss.css окна таблицы стилей, чтобы открыть таблицу стилей. Курсор помещается в строку, содержащую правило в таблице стилей.
Добавьте следующее свойство и значение (выделено полужирным шрифтом) к правилу для
ui-widget.
.ui-widget {
*font-size: 0.9em;*
}Когда вы изменяете значение в таблице стилей, страница автоматически обновляется в окне браузера.
Можно ввести свойство и значение в редакторе и использовать функцию завершения кода для решения проблемы. В качестве альтернативы можно выбрать правило .ui-widget в верхней панели и щелкнуть кнопку ‘Добавить свойство’ в нижней панели, чтобы открыть диалоговое окно ‘Добавить свойство’.
Figure 14. Автозавершение кода CSS в редакторе
После добавления правила видно, что меню теперь помещается на странице.
Figure 15. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
Щелкните значок NetBeans в браузере и выберите в меню ‘Планшет- портрет’.
После изменения размера окна стало очевидно, что изменения таблицы стилей не повлияли на отображаемое изображение, если ширина экрана была больше 480 пикселей.
Использование препроцессоров CSS
Помимо инструментов редактирования стандартных файлов CSS среда IDE поддерживает препроцессоры CSS — Sass и LESS, используемые для создания таблиц стилей для приложений. В среде IDE предусмотрены мастера для создания файлов препроцессоров CSS и указания контролируемых каталогов. Если указан контролируемый каталог, файлы CSS будут создаваться автоматически при каждом изменении файлов препроцессора CSS в этом каталоге.
В среде IDE предусмотрены мастера для создания файлов препроцессоров CSS и указания контролируемых каталогов. Если указан контролируемый каталог, файлы CSS будут создаваться автоматически при каждом изменении файлов препроцессора CSS в этом каталоге.
Примечание. Для использования препроцессора CSS необходимо установить соответствующее программное обеспечение и указать расположение исполняемого файла. Расположение исполняемого файла можно указать в окне ‘Параметры’.
Установите программное обеспечение препроцессора CSS на локальном компьютере.
В среде IDE поддерживаются препроцессоры Sass и LESS. В этом учебном курсе показано, как создавать файлы CSS с помощью препроцессора Sass. Для препроцессора LESS используется сходная конфигурация.
Примечание. При установке препроцессора LESS в операционной системе X убедитесь, что в каталоге usr/bin присутствует файл Node.js. Дополнительные сведения см. в примечании.
Разверните структуру проекта HTML5Demo в окне ‘Файлы’.
В том же окне ‘Файлы’ щелкните правой кнопкой мыши папку
public_htmlи выберите Создать > Папка в раскрывающемся меню.
Если в меню нет пункта ‘Папка’, выберите ‘Другие’ и укажите тип файла ‘Папка’ в категории ‘Другие’ мастера создания проектов.
В поле ‘Имя файла’ введите scss. Нажмите кнопку ‘Готово’.
При нажатии кнопки ‘Готово’ в мастере среда IDE создает новую вложенную папку в папке public_htmll .
Щелкните правой кнопкой мыши узел папки
scssв окне ‘Проекты’ и выберите Создать > Файл Sass в раскрывающемся меню.
В поле ‘Имя файла’ введите mysass.
Нажмите ‘Настроить’. В результате откроется вкладка ‘Препроцессор CSS’ в окне ‘Параметры’.

Укажите путь к исполняемому файлу Sass или нажмите кнопку ‘Обзор’ и найдите исполняемый файл на локальном компьютере. Для закрытия окна «Параметры» нажмите кнопку «ОК».
Figure 16. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
В мастере создания файлов выберите ‘Компилировать файлы Sass при сохранении’. Нажмите кнопку ‘ОК’.
Figure 17. Страница, просматриваемая в браузере, с новыми примененными правилами CSS
При нажатии кнопки ОК в редакторе открывается новый файл Sass mysass.scss .
Добавьте следующие элементы в файл
mysass.scssи сохраните изменения.
img {
margin-right: 20px;
float:left;
border: 1px solid;
@media (max-width: 480px) {
width: 90px;
}
}
.ui-widget {
@media (max-width: 480px) {
font-size: 0.9em;
li {
color: red;
}
}
}При сохранении файла препроцессор Sass создает новый файл CSS mysass. в папке  css
csscss . Если открыть файл mysass.css в редакторе, в нем можно увидеть правила, созданные на основе файла scss . По умолчанию в файле mysass.css генерируется отладочная информация CSS. Если отладочная информация больше не требуется, можно отменить ее генерацию на вкладке ‘Препроцессоры CSS’ в окне ‘Параметры’.
Примечания.
Если вы хотите изменить правила CSS, необходимо вносить изменения в файл препроцессора Sass
mysass.scss, а не в файл таблицы стилейmysass.css, потому что таблица стилей создается заново при каждом сохранении измененного файла препроцессора.Документацию о синтаксисе Sass и других компонентах Sass см. в разделе Справочные материалы Sass.
Откройте файл
index.htmlи измените ссылку на таблицу стилей сmycss.cssнаmysass.css. Сохраните изменения.
<link type="text/css" rel="stylesheet" href="css/*mysass.css*">
При сохранении файла автоматически обновляется страница в браузере. Элементы списка теперь выделены красным цветом.
Заключение
В этом учебном курсе описывается, как добавлять и изменять правила CSS приложения HTML5 для улучшения отображения приложения на устройстве с меньшим размером экрана. Вы просмотрели приложения в браузере, размер которого был изменен до размера обычного смартфона. Вы использовали ‘Проверка’ в режиме NetBeans в браузере Chrome для поиска правил стилей, а затем изменили правила для оптимизации макета в соответствии с меньшим размером экрана.
Отправить отзыв по этому учебному курсу
См. также
Подробнее о поддержке приложений HTML5 в IDE см. в следующих материалах на сайте www.netbeans.org:
Начало работы с приложениями HTML5. Документ, который показывает, как установить расширение NetBeans Connector для Chrome, а также выполнить создание и запуск простого приложения HTML5.

Отладка и тестирование JavaScript в приложениях HTML5. Документ, который демонстрирует, как IDE предоставляет инструменты, которые могут использоваться в отладке и тестировании файлов сценариев JAVA в IDE.
Глава Разработка приложений HTML5 в документе Руководство пользователя по разработке приложений в IDE NetBeans
Дополнительные сведения о jQuery доступны в официальной документации:
Официальная домашняя страница: http://jquery.com
Домашняя страница UI: http://jqueryui.com/
Учебные курсы: http://docs.jquery.com/Tutorials
Главная страница документации: http://docs.jquery.com/Main_Page
Демонстрации интерфейса пользователя и документация: http://jqueryui.com/demos/
CSS: каскадные таблицы стилей | MDN
Каскадные таблицы стилей ( CSS ) — это язык таблиц стилей, используемый для описания представления документа, написанного на HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML). CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
CSS является одним из основных языков открытой сети и стандартизирован для веб-браузеров в соответствии со спецификациями W3C. Ранее разработка различных частей спецификации CSS велась синхронно, что позволяло использовать версии последних рекомендаций. Возможно, вы слышали о CSS1, CSS2.1 или даже CSS3. Никогда не будет CSS3 или CSS4; скорее, теперь все это CSS без номера версии.
После CSS 2.1 объем спецификации значительно расширился, и прогресс в разных модулях CSS стал настолько различаться, что стало более эффективно разрабатывать и выпускать рекомендации отдельно для каждого модуля. Вместо проверки версий спецификации CSS W3C теперь периодически делает снимок последнего стабильного состояния спецификации CSS и прогресса отдельных модулей. Модули CSS теперь имеют номера версий или уровни, например модуль цвета CSS уровня 5.
- Введение в CSS
Если вы новичок в веб-разработке, обязательно прочитайте нашу статью по основам CSS, чтобы узнать, что такое CSS и как его использовать.

- Учебники по CSS
Наша область обучения CSS содержит множество учебных пособий, которые помогут вам перейти от начального уровня к профессиональному, охватывая все основы.
- Справочник по CSS
Наш исчерпывающий справочник по CSS для опытных веб-разработчиков описывает все свойства и концепции CSS.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
В нашей области обучения CSS есть несколько модулей, которые обучают CSS с нуля — никаких предварительных знаний не требуется.
- Первые шаги CSS
CSS (каскадные таблицы стилей) используются для оформления и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервалов вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.
 Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.
Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.- Строительные блоки CSS
Этот модуль продолжает то, на чем остановились первые шаги CSS — теперь, когда вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Цель состоит в том, чтобы предоставить вам набор инструментов для грамотного написания CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стилизация текста и компоновка CSS.
- Стиль текста CSS
Познакомившись с основами языка CSS, следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы будете делать с помощью CSS.
 Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.- Макет CSS
К этому моменту мы уже рассмотрели основы CSS, как стилизовать текст, как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как правильно разместить блоки по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, рассматривая различные настройки отображения, современные инструменты макета, такие как flexbox, сетка CSS и позиционирование, а также некоторые из устаревших методов, о которых вы, возможно, захотите узнать.
- Используйте CSS для решения общих проблем
Этот модуль содержит ссылки на разделы контента, объясняющие, как использовать CSS для решения распространенных проблем при создании веб-страницы.

- Справочник по CSS. Этот исчерпывающий справочник для опытных веб-разработчиков описывает все свойства и концепции CSS. Ключевые понятия
- CSS:
- Синтаксис и формы языка
- Специфичность, наследование и каскад
- Единицы и значения CSS и функциональные обозначения
- Коробчатая модель и коллапс поля
- Содержащий блок
- Контексты наложения и блочного форматирования
- Исходные, вычисленные, использованные и фактические значения
- Свойства сокращенного CSS
- Макет гибкой коробки CSS
- Макет сетки CSS
- Селекторы CSS
- Медиа-запросы
- Анимация
Книга рецептов компоновки CSS предназначена для того, чтобы собрать воедино рецепты общих шаблонов компоновки, которые вам могут понадобиться для реализации на ваших сайтах. В дополнение к предоставлению кода, который вы можете использовать в качестве отправной точки в своих проектах, эти рецепты освещают различные способы использования спецификаций макета и выбор, который вы можете сделать как разработчик.
- Вы можете использовать службу проверки CSS W3C, чтобы проверить, действителен ли ваш CSS. Это бесценный инструмент отладки.
- Инструменты разработчика Firefox позволяют просматривать и редактировать динамический CSS страницы с помощью инструментов «Инспектор» и «Редактор стилей».
- Расширение Web Developer для Firefox позволяет отслеживать и редактировать CSS в реальном времени на просматриваемых сайтах.
- Firefox: ошибка Firefox 1323667
- Демонстрации CSS: Получите творческий импульс, исследуя примеры новейших технологий CSS в действии.
- веб-языков, к которым часто применяется CSS: HTML, SVG, MathML, XHTML и XML.
- Stack Overflow вопросы о CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Боитесь CSS? Полное руководство, как избавиться от страха »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
CSS — это язык, определяющий представление веб-страницы. Он используется для добавления цвета, фоновых изображений и текстур, а также для размещения элементов на странице. Однако CSS делает гораздо больше, чем просто рисует красивую картинку. Он также используется для повышения удобства использования веб-сайта. На изображении ниже показана главная страница YouTube. Слева обычная отрисовка страницы, а справа видно, как она выглядит без CSS.
Изображение справа не только менее интересно, но и намного сложнее в использовании.
В этом кратком руководстве мы познакомимся с CSS, продемонстрируем синтаксис CSS, объясним, как работает CSS, покажем, как добавить разметку CSS в HTML-документ, и укажем на отличные ресурсы в Интернете, где можно узнать больше о CSS.
Содержание
- 1 Что такое CSS?
- 1.1 Чем CSS отличается от HTML?
- 2 Синтаксис CSS
- 2.1 Пример примера синтаксиса CSS
- 3 Подготовка HTML Markup для стиля
- 3.1 Когда использовать классы
- 3.2 Когда использовать IDS
- 3.3, когда не используйте подключения
- 3,4. Стилизация
- 4 Способы связывания правил CSS с документом HTML
- 4.1 Встроенные стили
- 4.2 Внутренние таблицы стилей
- 4.3 Внешние таблицы стилей
- 4.4 Когда использовать каждый метод
- 5 Как работает CSS
- 5.1 Каскадное наследование
- 5.2 Специфичность
- 6 Что может CSS?
- 6.1 The Box Model
- 6.2 Creating Layouts
- 6.3 Web Fonts & Typography
- 6.4 Create a Consistent Cross-Browser Experience
- 7 Related Elements
- 8 Tutorials and Resources
What is CSS?
CSS означает каскадные таблицы стилей, и это язык, используемый для оформления визуального представления веб-страниц. CSS — это язык, который сообщает веб-браузерам, как отображать различные части веб-страницы.
CSS — это язык, который сообщает веб-браузерам, как отображать различные части веб-страницы.
Каждый элемент на веб-странице является частью документа, написанного на языке разметки. В большинстве случаев языком разметки является HTML, но используются и другие языки, например XML. В этом руководстве мы будем использовать HTML для демонстрации CSS в действии, просто имейте в виду, что те же принципы и методы применяются, если вы работаете с XML или другим языком разметки.
Чем CSS отличается от HTML?
Первое, что нужно понять, приступая к теме CSS, это когда использовать язык стилей, такой как CSS, и когда использовать язык разметки, такой как HTML.
- Все критически важное содержимое веб-сайта должно быть добавлено на веб-сайт с использованием языка разметки, такого как HTML.
- Представление содержимого веб-сайта должно быть определено с помощью языка стилей, такого как CSS.
Сообщения в блогах, заголовки страниц, видео, аудио и изображения, которые не являются частью презентации веб-страницы, должны быть добавлены на веб-страницу с помощью HTML. Фоновые изображения и цвета, границы, размер шрифта, типографика и положение элементов на веб-странице должны определяться CSS.
Фоновые изображения и цвета, границы, размер шрифта, типографика и положение элементов на веб-странице должны определяться CSS.
Важно проводить это различие, поскольку неправильное использование языка может затруднить внесение изменений в веб-сайт в будущем и создать проблемы с доступностью и удобством использования для посетителей веб-сайта, использующих только текстовый браузер или программу чтения с экрана.
Синтаксис CSS
Синтаксис CSS включает селекторы, свойства, значения, объявления, блоки объявлений, наборы правил, at-правила и операторы.
- Селектор — это фрагмент кода, используемый для идентификации элемента или элементов веб-страницы, на которые должны влиять стили.
- Свойство — это аспект элемента, на который нужно воздействовать. Например, цвет, отступы, поля и фон являются одними из наиболее часто используемых свойств CSS.
- Значение используется для определения свойства .
 Например, свойству color может быть присвоено значение red следующим образом:
Например, свойству color может быть присвоено значение red следующим образом: color: red;. - Комбинация свойства и значения называется объявлением .
- Во многих случаях несколько объявлений применяются к одному селектору . Блок объявлений — это термин, используемый для обозначения всех объявлений, применяемых к одному селектору .
- Одиночный селектор и блок объявления , который следует за ним в комбинации, называются набором правил .
- At-правила аналогичны наборам правил , но начинаются со знака @ , а не с селектор . Наиболее распространенным правилом at является правило
@media, которое часто используется для создания блока правил CSS, которые применяются в зависимости от размера устройства, просматривающего веб-страницу. - Оба набора правил и at-правила являются операторами CSS .

Пример синтаксиса CSS
Давайте используем блок CSS, чтобы пояснить, что представляет собой каждый из этих элементов.
h2 {
красный цвет;
размер шрифта: 3em;
оформление текста: подчеркивание;
}
В этом примере h2 является селектором. За селектором следует блок объявлений, включающий три объявления. Каждое объявление отделяется от следующего точкой с запятой. Табуляция и разрывы строк необязательны, но используются большинством разработчиков, чтобы сделать код CSS более удобочитаемым.
Используя h2 в качестве селектора, мы говорим, что каждый заголовок уровня 1 на веб-странице должен следовать объявлениям, содержащимся в этом наборе правил.
Набор правил содержит три объявления:
-
цвет:красный; -
размер шрифта: 3em; -
оформление текста: подчеркивание;
color , font-size и text-decoration — все это свойства. Существуют буквально сотни свойств CSS, которые вы можете использовать, но обычно используются лишь несколько десятков.
Существуют буквально сотни свойств CSS, которые вы можете использовать, но обычно используются лишь несколько десятков.
Мы применили значения red , 3em и underline к свойствам, которые мы использовали. Каждое свойство CSS определено для приема значений, отформатированных определенным образом.
Для свойства color мы можем использовать либо ключевое слово цвета, либо формулу цвета в формате Hex, RGB или HSL. В этом случае мы использовали ключевое слово цвета красный . В CSS3 доступно несколько десятков ключевых слов для цветов, но с помощью других цветовых моделей можно получить доступ к миллионам цветов.
Мы применили значение 3em к свойству font-size . Мы могли бы использовать широкий диапазон единиц размера, включая пиксели, проценты и многое другое.
Наконец, мы добавили значение underline к свойству text-decoration . Мы могли бы также использовать overline или line-through в качестве значений для text-decoration . Кроме того, CSS3 позволяет использовать сплошные, двойные, точечные, пунктирные и волнистые стили линий, которые хорошо соответствуют цветам оформления текста. Мы могли бы применить все три значения одновременно, используя такое объявление:
Кроме того, CSS3 позволяет использовать сплошные, двойные, точечные, пунктирные и волнистые стили линий, которые хорошо соответствуют цветам оформления текста. Мы могли бы применить все три значения одновременно, используя такое объявление:
text-decoration: blue double underline;
Это правило приведет к тому, что h2 в нашем исходном примере будет подчеркнуто синей двойной линией. Сам текст останется красным, как определено в нашем свойстве color .
Подготовка разметки HTML для оформления
Для добавления содержимого на веб-страницу следует использовать CSS. С этой задачей лучше всего справляются языки разметки, такие как HTML и XML. Вместо этого CSS используется для выбора элементов, которые уже существуют на веб-странице, и для определения того, как должен выглядеть каждый элемент.
Чтобы упростить выбор элементов на веб-странице, к элементам на веб-странице следует добавить идентификаторы. Эти идентификаторы, часто называемые крючками в контексте CSS, упрощают идентификацию элементов, на которые должны влиять правила CSS.
Классы и идентификаторы используются в качестве крючков для стилей CSS. Хотя использование классов и хуков не влияет на способ рендеринга CSS, они дают разработчикам возможность точно определять элементы HTML, которые они хотят стилизовать.
Классы и идентификаторы не взаимозаменяемы. Важно знать, когда использовать каждый из них.
Когда использовать классы
Используйте классы, когда на одной веб-странице есть несколько элементов, которые необходимо стилизовать. Например, предположим, что вы хотите, чтобы ссылки в верхнем и нижнем колонтитулах страницы были оформлены одинаково, но не так, как ссылки в теле страницы. Чтобы точно определить эти ссылки, вы можете добавить класс к каждой из этих ссылок или к контейнеру, содержащему ссылки. Затем вы можете указать стили, используя класс, и быть уверенными, что они будут применяться только к ссылкам с этим атрибутом класса.
Когда использовать идентификаторы
Используйте идентификаторы для элементов, которые появляются на веб-странице только один раз. Например, если вы используете неупорядоченный список HTML для навигации по сайту, вы можете использовать идентификатор, такой как nav , чтобы создать уникальный хук для этого списка.
Например, если вы используете неупорядоченный список HTML для навигации по сайту, вы можете использовать идентификатор, такой как nav , чтобы создать уникальный хук для этого списка.
Вот пример кода HTML и CSS для простой панели навигации для простого сайта электронной коммерции.
<стиль>
#nav {
фон: светло-серый;
переполнение: авто;
}
#нав ли {
плыть налево;
отступ: 10 пикселей;
}
#navli:hover {
фон: серый;
}
<ул>
Этот код создаст горизонтальное меню навигации со светло-серым фоном, начиная с левой стороны страницы. Каждый элемент навигации будет иметь интервал 10 пикселей со всех сторон, а фон каждого элемента станет темнее, когда вы наведете на него указатель мыши.
Этот код не повлияет на любые дополнительные списки на той же веб-странице.
#example-nav {
фон: светло-серый;
переполнение: авто;
}
#example-nav li {
поплавок: левый;
отступ: 10 пикселей;
}
#example-nav li:hover {
фон: серый;
}
- Домашняя страница
- Магазин
- О нас
- Свяжитесь с нами
Когда не следует использовать хуки
Вам не нужно добавлять класс или идентификатор к элементу HTML, чтобы стилизовать его с помощью CSS. Если вы знаете, что хотите стилизовать каждый экземпляр определенного элемента на веб-странице, вы можете использовать сам тег элемента.
Допустим, вы хотите создать согласованные стили заголовков. Вместо добавления класса или идентификатора к каждому заголовку было бы намного проще просто стилизовать все элементы заголовка с помощью тега заголовка.
<стиль>
ул {
тип стиля списка: верхний роман;
поле слева: 50px;
}
п {
цвет: темно-синий
}
Текст абзаца здесь. Два коротких предложения.
Два коротких предложения.
<ул>
Дополнительный текст абзаца здесь. На этот раз давайте напишем три предложения. Вот так.
Этот код будет отображаться следующим образом.
.code_sample ул {
тип-стиля-списка: верхний римский;
поле слева: 50px;
}
.code_sample p {
цвет: темно-синий
}
Здесь текст абзаца. Два коротких предложения.
- Краткий список
- Всего два пункта
Дополнительный текст абзаца здесь. На этот раз давайте напишем три предложения. Так.
- Еще один список
- Всего два пункта
В данном случае, хотя мы написали правила стиля только для ul и p элементов по одному разу, были затронуты несколько элементов. Использование селекторов элементов — отличный способ создать привлекательный, удобочитаемый и последовательный интерфейс веб-сайта путем создания единообразного стиля заголовков, списков и текста абзаца на каждой странице веб-сайта.
Передовой опыт подготовки разметки к стилизации
Теперь, когда вы знаете, как классы, идентификаторы и теги элементов можно использовать в качестве ловушек для наборов правил CSS, как лучше всего применить эти знания для написания разметки, которая упрощает указание конкретных элементы?
- Обильно и последовательно применяйте занятия. Используйте классы для элементов, которые должны быть выровнены в одном или другом направлении, а также для любых элементов, которые постоянно появляются на одной веб-странице.
- Применение идентификаторов к элементам, которые появляются на веб-странице только один раз. Например, используйте идентификатор в разделе
ul, который содержит меню навигации, и в разделе
Способы привязки правил CSS к документу HTML
Существует три способа добавления правил CSS на веб-страницу:
- Встроенные стили
- Внутренние таблицы стилей
- Внешние таблицы стилей
В подавляющем большинстве случаев внешние таблицы стилей должен быть использован. Однако бывают случаи, когда можно использовать встроенные стили или внутренние таблицы стилей.
Однако бывают случаи, когда можно использовать встроенные стили или внутренние таблицы стилей.
Встроенные стили
Встроенные стили применяются к определенным элементам HTML. HTML-атрибут стиль используется для определения правил, которые применяются только к этому конкретному элементу. Вот посмотрите на синтаксис для написания встроенных стилей.
Пример заголовка
Этот код приведет к тому, что только этот заголовок будет отображаться с красным подчеркнутым текстом и 10-пиксельным отступом со всех сторон. Существует очень мало случаев, когда следует использовать встроенные стили. Почти во всех случаях их следует избегать и добавлять стили в таблицу стилей.
Внутренние таблицы стилей
В более ранних примерах этого руководства используются внутренние таблицы стилей. Внутренняя таблица стилей — это блок CSS, добавляемый к элементу заголовка HTML-документа . Элемент стиля используется между открывающим и закрывающим тегами head , а все объявления CSS добавляются между тегами стиля .
Мы можем продублировать встроенные стили из приведенного выше кода во внутреннюю таблицу стилей, используя этот синтаксис.
<голова>
<стиль>
ч2 {
красный цвет;
отступ: 10 пикселей;
оформление текста: подчеркивание;
}
<тело>
Пример заголовка
Этот код даст те же результаты, что и встроенные стили. Однако преимущество использования внутренних таблиц стилей, а не встроенных стилей, заключается в том, что все элементы h2 на странице будут затронуты стилями.
Внешние таблицы стилей
Внешние таблицы стилей — это документы, не содержащие ничего, кроме операторов CSS. Правила, определенные в документе, связаны с одним или несколькими документами HTML с помощью тега link в элементе head документа HTML.
Чтобы использовать внешнюю таблицу стилей, сначала создайте документ CSS.
/****************************************************** ** Сохраните с именем, оканчивающимся на .css, например styles.css. ****************************************************/ ч2 { красный цвет; отступ: 10 пикселей; оформление текста: подчеркивание; }
Теперь, когда у нас есть внешняя таблица стилей с некоторыми стилями, мы можем связать ее с HTML-документом, используя элемент link .
<голова>
<тело>
Пример заголовка
При загрузке этого HTML-документа тег link вызовет загрузку стилей из файла styles.css на веб-страницу. В результате все элементы заголовка уровня 1 будут отображаться с красным текстом, подчеркнутым и с 10-пиксельным отступом, примененным к каждой стороне.
Когда использовать тот или иной метод
Почти во всех случаях внешние таблицы стилей являются правильным способом оформления веб-страниц. Основное преимущество использования внешних таблиц стилей заключается в том, что они могут быть связаны с любым количеством HTML-документов. В результате можно использовать одну внешнюю таблицу стилей для определения представления всего веб-сайта.
В результате можно использовать одну внешнюю таблицу стилей для определения представления всего веб-сайта.
Внутренние таблицы стилей можно использовать при разработке простого одностраничного веб-сайта. Если веб-сайт никогда не вырастет за пределы этой единственной начальной страницы, использование внутренней таблицы стилей допустимо.
Встроенные стили можно использовать в двух случаях:
- При написании правил CSS, которые будут применяться только к одному элементу на одной веб-странице.
- При применении WYSIWYG-редактора, например, редактора tinyMCE, интегрированного в систему управления контентом, например WordPress.
Во всех остальных случаях следует избегать встроенных стилей в пользу внешних таблиц стилей.
Как работает CSS
При написании CSS много раз пишутся правила, конфликтующие друг с другом. Например, при стилизации заголовков все следующие правила могут применяться к элементу h2 .
- Правило на уровне элемента, создающее согласованный
h2рендеринг на всех страницах веб-сайта.
- Правило уровня класса, определяющее отображение
h2элементы, встречающиеся в определенных местах, например заголовки постов в блогах. - Элемент уровня идентификатора, определяющий отображение элемента
h2, используемого только в одном месте на одной или нескольких веб-страницах, например, в названии веб-сайта.
Как разработчик может написать правила, которые будут достаточно общими, чтобы охватывать каждый h2 , но при этом достаточно специфичными, чтобы определять стили, которые должны появляться только в определенных экземплярах данного элемента?
Стили CSS следуют двум правилам, которые вам необходимо понять, чтобы написать эффективный CSS. Понимание этих правил поможет вам писать CSS, который будет широким, когда вам это нужно, и очень конкретным, когда вам это нужно.
Два правила, определяющие поведение CSS, — это наследование и специфичность.
Каскадное наследование
Почему стили CSS называются каскадными ? Когда записано несколько правил, которые конфликтуют друг с другом, будет реализовано последнее написанное правило. Таким образом, стили каскадируются вниз и применяется последнее записанное правило.
Таким образом, стили каскадируются вниз и применяется последнее записанное правило.
Давайте рассмотрим пример. Давайте напишем два правила CSS во внутренней таблице стилей, которые прямо противоречат друг другу.
<голова>
<стиль>
р {цвет: красный;}
р {цвет: синий;}
<тело>
Какого цвета будет текст этого абзаца?
Браузер последовательно перебирает стили и применяет последний обнаруженный стиль, отменяя все предыдущие стили. В результате заголовок стал синим.
.code_sample_p {цвет: красный;}
.code_sample_p {цвет: синий;}
Какого цвета будет текст этого абзаца?
Тот же каскадный эффект возникает при использовании внешних таблиц стилей. Обычно используется несколько внешних таблиц стилей. Когда это происходит, таблицы стилей загружаются в том порядке, в котором они появляются в элементе заголовка документа HTML . В случае возникновения конфликтов между правилами таблиц стилей правила CSS, содержащиеся в каждой таблице стилей, имеют приоритет над правилами, содержащимися в ранее загруженных таблицах стилей. Возьмем, к примеру, следующий код:
Возьмем, к примеру, следующий код:
Правила из styles_2.css будут применяться в случае возникновения конфликтов между стилями, содержащимися в этих двух таблицах стилей.
Наследование стилей — еще один пример каскадного поведения стилей CSS.
Когда вы определяете стиль для родительского элемента, дочерние элементы получают такой же стиль. Например, если мы применим цветовые стили к неупорядоченному списку, дочерние элементы списка будут отображать те же стили.
<голова>
<стиль>
ул {цвет: красный;}
<тело>
<ул>
Вот как будет выглядеть этот код.
.code-sample-ul {color: red;}
- Элемент 1
- Элемент 2
Не каждое свойство передается от родительского к его дочерним элементам. Браузеры считают определенные свойства неунаследованными свойствами. Поля — это один из примеров свойства, которое не передается от родительского к дочернему элементу.
Браузеры считают определенные свойства неунаследованными свойствами. Поля — это один из примеров свойства, которое не передается от родительского к дочернему элементу.
Специфичность
Второе правило, определяющее, какие правила применяются к каждому элементу HTML, — это правило специфичности.
Правила CSS с более конкретными селекторами будут иметь приоритет над правилами CSS с менее конкретными селекторами независимо от того, что произойдет первым. Как мы уже говорили, тремя наиболее распространенными селекторами являются теги элементов, классы и идентификаторы.
- Наименее конкретный тип селектора — это селектор уровня элемента.
- Когда класс используется в качестве селектора, он отменяет правила CSS, написанные с помощью тега элемента в качестве селектора.
- Когда идентификатор используется в качестве селектора, он имеет приоритет над правилами CSS, написанными с помощью селекторов элементов или классов.

Другим фактором, влияющим на специфичность, является место, где записываются стили CSS. Стили, встроенные в атрибут style , переопределяют стили, записанные во внутренней или внешней таблице стилей.
Еще один способ повысить специфичность селектора — использовать ряд элементов, классов и идентификаторов, чтобы определить элемент, к которому вы хотите обратиться. Например, если вы хотите определить неупорядоченные элементы списка в списке с классом «список-примеров», содержащимся с div с идентификатором «example-div», вы можете использовать следующий селектор для создания селектора с высоким уровнем специфичности.
div#example-div > ul.example-list > li {стили здесь}
Хотя это один из способов создания очень специфичного селектора, рекомендуется ограничить использование таких селекторов, так как они требуют больше времени для обработки, чем более простые селекторы.
Как только вы поймете, как работают наследование и специфичность, вы сможете определять элементы на веб-странице с высокой степенью точности.
Что может CSS?
Лучше задать вопрос: «Что не может сделать CSS?»
С помощью CSS можно превратить HTML-документ в профессиональный отточенный дизайн. Вот несколько вещей, которые вы можете сделать с помощью CSS:
- Создайте гибкую сетку для разработки полностью адаптивных веб-сайтов, которые прекрасно отображаются на любом устройстве.
- Придайте стиль всему: от типографики до таблиц, форм и многого другого.
- Расположение элементов на веб-странице относительно друг друга с использованием таких свойств, как
float,position,overflow,flexиbox-sizing. - Добавление фоновых изображений к любому элементу.
- Создание фигур, взаимодействий и анимации.
Эти концепции и методы выходят за рамки этого вводного руководства, но следующие ресурсы помогут вам разобраться в этих более сложных темах.
Блочная модель
Если вы планируете использовать CSS для создания макетов веб-страниц, одной из первых тем, которую нужно освоить, является блочная модель. Блочная модель — это способ визуализации и понимания того, как каждый элемент на веб-странице представляет собой комбинацию содержимого, отступов, границ и полей.
Блочная модель — это способ визуализации и понимания того, как каждый элемент на веб-странице представляет собой комбинацию содержимого, отступов, границ и полей.
Понимание того, как эти четыре части сочетаются друг с другом, является фундаментальной концепцией, которую необходимо освоить, прежде чем переходить к другим темам разметки CSS.
Два замечательных места, где можно узнать о блочной модели:
- Объяснение блочной модели от World Wide Web Consortium.
- Введение в блочную модель CSS от Mozilla Developer Network.
Создание макетов
Существует ряд методов и стратегий, используемых для создания макетов с помощью CSS, и понимание блочной модели является необходимым условием для каждой стратегии. Освоив блочную модель, вы будете готовы научиться манипулировать блоками контента на веб-странице.
Сеть разработчиков Mozilla предлагает хорошее введение в макеты CSS. В этом кратком чтении рассматриваются основные понятия, лежащие в основе макетов CSS, и быстро вводятся такие свойства, как text-align , float и position .
Гораздо более подробное руководство по макетам CSS доступно на веб-сайте W3C: Модель макета CSS. Этот документ предназначен для профессиональных разработчиков, поэтому, если вы новичок в CSS, не торопитесь его просматривать. Это не быстрое чтение. Однако все, что вам нужно знать о создании макетов CSS, содержится в этом документе.
Макеты сетки уже несколько лет являются основной стратегией разработки адаптивных макетов. Сетки CSS создавались с нуля в течение многих лет, и на рынке существует множество различных веб-сайтов и сред разработки, генерирующих сетки. Однако через несколько лет поддержка макетов сетки станет частью спецификации CSS3. Вы можете многое узнать о сетках, прочитав эту тему на веб-сайте W3C. Для более легкого и краткого ознакомления с макетами сетки взгляните на эту статью от Mozilla.
Ожидается, что через несколько лет гибкая коробка CSS3, или flexbox, станет доминирующей моделью для разработки макетов веб-сайтов. Спецификация flexbox еще не полностью завершена и не доработана, а поддержка flexbox не согласована между браузерами. Тем не менее, каждый начинающий разработчик CSS должен быть знаком с flexbox и быть готовым реализовать его в ближайшем будущем. Mozilla Developer Network — одно из лучших мест, где можно быстро освоить flexbox.
Тем не менее, каждый начинающий разработчик CSS должен быть знаком с flexbox и быть готовым реализовать его в ближайшем будущем. Mozilla Developer Network — одно из лучших мест, где можно быстро освоить flexbox.
Веб-шрифты и типографика
Можно многое сделать, чтобы добавить индивидуальности и улучшить читабельность контента на веб-сайте. Узнайте больше о выборе шрифтов и типографики для Интернета в нашем руководстве по шрифтам и веб-типографике.
Создание согласованного межбраузерного интерфейса
Каждый браузер интерпретирует спецификацию HTML немного по-своему. В результате, когда идентичный код отображается в двух разных браузерах, часто возникают незначительные различия в способе отображения кода.
Возьмем, к примеру, этот короткий фрагмент кода.
Заголовок 1
Короткий абзац текста. Всего четыре фразы. Большинство предложений довольно короткие. Особенно этот.
Заголовок 2
<ул>
Заголовок 3
Последний короткий абзац текста. Всего четыре фразы. Большинство предложений довольно короткие. Особенно этот.
Всего четыре фразы. Большинство предложений довольно короткие. Особенно этот.
Если мы отобразим этот код в двух разных браузерах, мы увидим тонкие различия. Вот как Mozilla Firebox и Microsoft Edge отображают этот код.
Вы видите тонкие различия? Firefox слева добавляет немного больше полей вокруг каждого элемента заголовка. Кроме того, маркеры немного меньше при рендеринге в Edge. Хотя эти различия не являются существенными, есть случаи, когда эти незначительные различия между браузерами могут создавать проблемы.
CSS можно использовать, чтобы сгладить эти проблемы совместимости между браузерами. Один из популярных способов сделать это — реализовать шаблонный документ CSS с именем normalize.css . Этот свободно доступный файл CSS можно связать с любым HTML-документом, чтобы свести к минимуму различия в рендеринге в разных браузерах.
Самый простой способ включить normalize.css в вашу проектную работу — это создать ссылку на копию, размещенную в Google. Для этого просто поместите эту строку кода в элемент
Для этого просто поместите эту строку кода в элемент head HTML-документа.
Джон Пенланд
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Связанные элементы
Каскадная таблица стилей для начинающих
КСС
04 января 2023 г.
Артурас Б.
4 минуты Чтение
CSS разработан W3C (Консорциум World Wide Web) в 1996 году по довольно простой причине. HTML-элемент не предназначен для использования тегов, помогающих форматировать страницу. Вы должны были только написать разметку для веб-страницы.
Теги вроде были введены в HTML версии 3.2 и доставили немало проблем веб-разработчикам. Из-за того, что веб-страницы имеют разные шрифты, цветной фон и несколько стилей, процесс переписывания кода был долгим, болезненным и дорогостоящим. Таким образом, CSS был создан W3C для решения этой проблемы.
Таким образом, CSS был создан W3C для решения этой проблемы.
Технически CSS не является необходимостью, но вы, вероятно, не захотите смотреть на веб-страницу, содержащую только элементы HTML, поскольку она будет выглядеть совершенно голой.
Загрузить полную памятку по CSS
Что такое CSS?
CSS означает язык каскадных таблиц стилей и используется для стилизации элементов, написанных на языке разметки, таком как HTML. Он отделяет контент от визуального представления сайта. Отношения между HTML и CSS тесно связаны друг с другом, поскольку HTML — это сама основа сайта, а CSS — это вся эстетика всего веб-сайта.
Каскадные таблицы стилей в видеоуроке
Узнайте больше о CSS и о том, как он работает, посмотрев этот видеоурок.
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
Преимущества CSS на веб-страницах
Разница между веб-страницей, реализующей CSS, и страницей, не использующей CSS, огромна и, безусловно, заметна.
Возможно, вы видели веб-сайт, который не загружается полностью и имеет белый цвет фона, а большая часть текста сине-черная. Это означает, что CSS-часть веб-страницы загрузилась неправильно или вообще не существует.
Вот так выглядят веб-страницы, содержащие только HTML, и я думаю, вы согласитесь, что это не очень привлекательно.
Перед использованием CSS все стили должны были быть включены в HTML-разметку. Это означает, что веб-разработчикам приходилось отдельно описывать цвет фона, размер шрифта, выравнивание и т. д.
CSS позволяет вам стилизовать все в другом файле, таким образом создавая дизайн там, а затем интегрируя файлы CSS поверх разметки HTML. Это делает HTML-разметку намного чище и проще в обслуживании.
Короче говоря, с функциями CSS вам не нужно многократно описывать, как выглядят отдельные элементы. Это экономит время, сокращает код и делает его менее подверженным ошибкам.
CSS позволяет использовать несколько стилей на одной HTML-странице, что делает возможности настройки практически безграничными. В наше время это становится больше необходимостью, чем товаром.
В наше время это становится больше необходимостью, чем товаром.
Как работает CSS?
В CSS используется простой синтаксис на основе английского языка с набором управляющих им правил. Как мы упоминали ранее, HTML никогда не предназначался для использования элементов стиля, а только для разметки страницы. Он был создан, чтобы просто описать содержание. Например: Это абзац.
Но как оформить абзац? Структура синтаксиса CSS довольно проста. Он имеет селектор и блок объявления. Вы выбираете элемент, а затем объявляете, что хотите с ним сделать. Довольно просто, не так ли?
Однако есть правила, которые нужно помнить. Правила структуры довольно просты, так что не волнуйтесь.
Селектор указывает на элементы HTML, которые вы хотите стилизовать. Блок объявлений содержит одно или несколько объявлений, разделенных точкой с запятой.
Каждое объявление включает имя свойства CSS и значение, разделенные двоеточием. Объявление CSS всегда заканчивается точкой с запятой, а блоки объявлений заключаются в фигурные скобки.
Давайте рассмотрим пример:
Все элементы
<стиль>
п {
цвет синий;
вес текста: полужирный;
}
Дополнительные примеры см. в нашей шпаргалке по CSS.
Теперь поговорим о различных стилях CSS. Они бывают встроенными, внешними и внутренними.
Внутренние, внешние и встроенные стили CSS
Мы кратко рассмотрим каждый стиль, для подробного объяснения каждого метода будет ссылка под обзором.
Давайте начнем с разговора о Внутренний стиль . Стили CSS, выполненные таким образом, загружаются каждый раз при обновлении всего веб-сайта, что может увеличить время загрузки. Кроме того, вы не сможете использовать один и тот же стиль CSS на нескольких страницах, поскольку он содержится на одной странице. Тем не менее, это также приносит пользу. Наличие всего на одной странице упрощает совместное использование шаблона для предварительного просмотра.
Метод Внешний может быть наиболее удобным. Все делается извне на .css 9файл 0004. Это означает, что вы можете сделать все стили в отдельном файле и применить CSS к любой странице, которую вы хотите. Внешний стиль также может сократить время загрузки.
Наконец, мы поговорим о стиле CSS Inline . Inline работает с определенными элементами, имеющими тег



 Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция
Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция  Для этого использовали класс
Для этого использовали класс  post .title {…}
post .title {…} Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>
Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>