Создание красивых градиентов в CSS с линейным градиентом, радиальным градиентом или коническим градиентом.
Итак, вот линейный градиент CSS, идущий от чистого желтого к чистому синему:
Обратите внимание, что он немного размыт и грязен в середине?
Это то, что Эрик Кеннеди назвал «серой мертвой зоной». Если вы не будете очень осторожны при выборе цветов для своих градиентов, вы часто будете получать ненасыщенную среднюю часть в своих градиентах CSS.
Как оказалось, мы можем абсолютно избегайте серой мертвой зоны. В этом сообщении блога мы узнаем, почему это происходит, и как мы можем использовать теорию цвета для создания насыщенных, ярких, абсолютно живых градиентов.
Ссылка на этот заголовок
Как рассчитываются градиенты Задумывались ли вы когда-нибудь, как работает алгоритм CSS linear-gradient ? Как он на самом деле вычисляет конкретное значение цвета для каждого пикселя в спектре?
Он определяет это, взяв среднее математическое значение для каждого из трех цветовых каналов: красного, зеленого и синего.
Щелкните и перетащите, чтобы увидеть конкретную разбивку RGB для каждого пикселя на пути:
Как использовать: Щелкните и перетащите, чтобы изменить положение индикатора, или сфокусируйте индикатор и используйте клавиши со стрелками влево/вправо.
В цветовом пространстве RGB мы создаем цвета, смешивая три канала: красный, зеленый и синий. Каждый канал имеет диапазон от 0 до 255.
Если мы выставим на максимум все три канала — 255/255/255 — мы получим чистый белый цвет. И если мы установим каждый канал в 0, мы получим черный цвет, отсутствие какого-либо цвета.
На самом деле, если для всех трех каналов установлено одинаковое значение, результатом всегда будет цвет в градациях серого:
В приведенной выше демонстрации мы начинаем с чистого желтого цвета (255/255/0). По мере продвижения по градиенту мы начинаем смешивать синий цвет (0/0/255). К тому времени, когда мы достигаем самого центра, мы смешали половину желтого и половину синего.
Другими словами, все три канала сходятся к своему среднему значению, 127,5. И в результате цвет серый.
Мне немного странно, что середина между синим и желтым — серая. Смешивая два очень насыщенных цвета вместе, мы получаем полностью ненасыщенный цвет. Что, если бы был способ смешать только пигмент и поддерживать постоянную насыщенность повсюду?
Ссылка на этот заголовок
Альтернативные цветовые режимыСуществует множество различных способов представления цвета. До сих пор мы использовали режим R/G/B. И, честно говоря, этот цветовой режим отстой. 😅
Давайте поговорим о другом цветовом режиме: HSL .
HSL расшифровывается как Hue/Saturation/Lightness. Если вы когда-либо использовали палитру цветов, вы, вероятно, работали с этим цветовым режимом.
Вот живой пример:
Вот что представляет каждое значение:
Оттенок определяет, каким будет пигмент, где цвет попадает на цветовой круг.

Насыщенность управляет яркостью цвета.
Яркость определяет, насколько светлым или темным будет цвет.
Лично я считаю, что это гораздо более интуитивный способ думать о цвете.
Вот действительно волшебная вещь: что, если вместо усреднения значений RGB в наших градиентах мы усредним значения HSL?
Давайте попробуем:
Серой мертвой зоны больше нет, потому что мы больше не смешиваем значения R/G/B, мы смешиваем значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и яркость, поэтому меняется только оттенок. В результате мы фактически проходим через цветовой круг.
Вот еще один пример, на этот раз смешивание цветов с разной насыщенностью и яркостью:
А вот те же самые цвета, но с использованием типичного смешивания RGB:
Большая разница, правда?
Теперь HSL не обязательно лучший цветовой режим для использования в любой ситуации; он имеет тенденцию создавать градиенты, которые могут быть слишком яркими и яркими, потому что он не принимает во внимание человеческое восприятие.
В соответствии с цветовым режимом HSL оба этих цвета имеют одинаковую «яркость»:
Не все видят цвета одинаково, но большинство людей скажут, что желтый кажется намного светлее синего, несмотря на то, что они имеют одинаковое значение «яркости». Однако HSL не заботится о том, как люди воспринимают цвета; он смоделирован после грубой физики, энергии и длин волн и тому подобного.
К счастью, есть другие цветовые режимы, которые делают учитывающими человеческое восприятие. Например, HCL похож на HSL, но создан по образцу человеческого зрения:
Какой цветовой режим лучше? Ну, это действительно зависит от того, какой эффект вам нужен! Мне нравится экспериментировать с множеством различных цветовых режимов, чтобы найти лучший для определенного градиента.
Ссылка на эту рубрику
Применение этих знанийУ меня есть хорошие и плохие новости. Начнем с плохих новостей.
CSS не дает нам возможности изменить цветовой режим, используемый при расчете градиента. Мы не можем «согласиться» на использование интерполяции HSL для заданного градиента, по крайней мере, пока. CSS Images Level 4 предоставляет способ указать «метод интерполяции цветов», но, насколько я знаю, он не очень широко поддерживается в браузерах.
Мы не можем «согласиться» на использование интерполяции HSL для заданного градиента, по крайней мере, пока. CSS Images Level 4 предоставляет способ указать «метод интерполяции цветов», но, насколько я знаю, он не очень широко поддерживается в браузерах.
Но есть и хорошие новости: мы можем обойти это ограничение, если будем немного хитрыми. 😈
Градиенты в CSS не должны ограничиваться только двумя цветами. Мы можем передать 3 цвета или 10 цветов или 100 цветов.
Во-первых, нам нужно вручную вычислить кучу промежуточных цветов. Мы сделаем это с помощью JavaScript, чтобы мы могли использовать любой цветовой режим, какой захотим (используя полезную библиотеку, такую как chroma.js):
Затем мы возьмем эту коллекцию цветов и передадим каждое значение градиенту CSS. функция:
(Здесь мы используем линейные градиенты, но тот же трюк работает для радиальных и конических градиентов!)
Но подождите, не будет ли движок CSS по-прежнему использовать интерполяцию RGB для вычисления пробелов между каждого предоставленного цвета? Если мы не передаем сотен цветов, достаточно для каждого отдельного пикселя, мы все еще полагаемся на интерполяцию RGB!
Это правда, но, к счастью, это не имеет большого значения.
Когда два цвета очень похожи друг на друга, на самом деле не имеет значения, какой цветовой режим мы используем. Вы получите примерно такой же градиент. Мы не получим сильно отличающееся «среднее» значение, независимо от того, как вы определяете «среднее».
Например, вот градиент, в котором используются два очень похожих цвета:
Цвета настолько похожи, что интерполяция RGB не может их испортить.
Итак, наша хитрая уловка состоит в том, чтобы сгенерировать кучу средних цветов, используя пользовательский цветовой режим, и передать их все нашей функции градиента CSS. Движок CSS будет использовать интерполяцию RGB, но это не повлияет на конечный результат (по крайней мере, не настолько, чтобы это было заметно человеку).
Хорошо, теперь самое интересное. Давайте поговорим о том, как создавать эти градиенты. 😄
Ссылка на этот заголовок
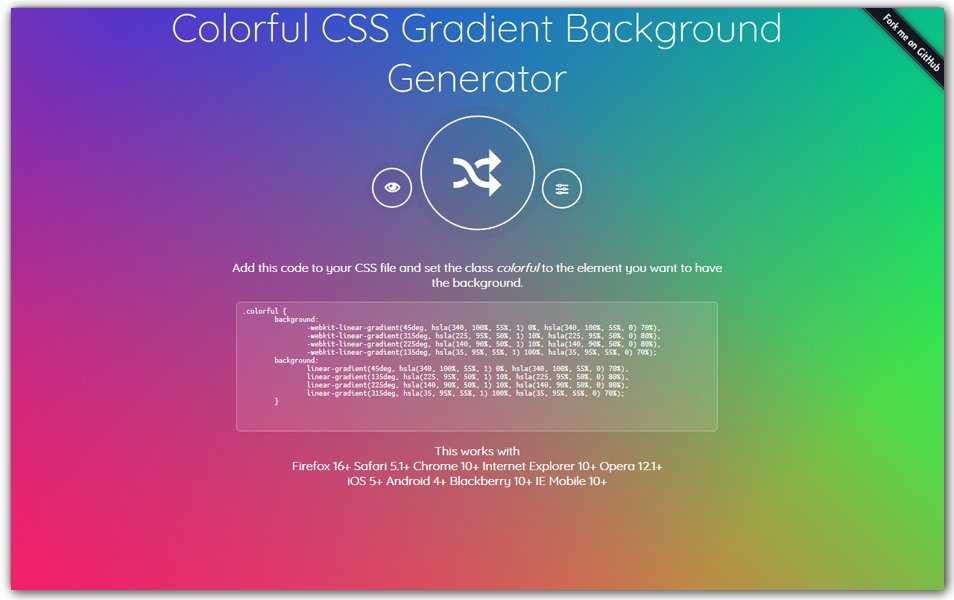
Представляем «Генератор градиента» Я создал инструмент, который поможет вам создавать пышные, красивые градиенты, которые вы можете использовать в CSS.
Мне очень нравится этот инструмент. Он использует все то, о чем мы говорили в этом сообщении в блоге, а также несколько других изящных приемов (например, использование кривой плавности для управления распределением цветов).
Настраивайте элементы управления до тех пор, пока вам не понравится результат, а затем скопируйте фрагмент кода CSS внизу. Прямо сейчас инструмент генерирует только линейные градиенты, но вы можете копировать/вставлять набор цветов CSS и использовать их также в радиальных и конических градиентах!
Посмотрите его здесь:
joshwcomeau.com/gradient-generator
Да, и еще кое-что: Если вам понравился этот стиль обучения с интерактивными виджетами и акцентом на первых принципах, вам понравится мой курс CSS , CSS для разработчиков JavaScript.
В моем курсе мы применяем аналогичный подход ко всему языку CSS. Мы изучаем, как это работает «под капотом», чтобы язык перестал казаться чертовски удивительным. Мы рассмотрим множество общих макетов и эффектов, но сосредоточимся на основных идеях, чтобы вы могли построить любой макет или эффект с помощью инструментов, которые вы изучили.
Мы рассмотрим множество общих макетов и эффектов, но сосредоточимся на основных идеях, чтобы вы могли построить любой макет или эффект с помощью инструментов, которые вы изучили.
Если вам интересно, вы можете узнать больше здесь: https://css-for-js.dev/.
Ссылка на этот заголовок
Известный уровень техникиЯ был вдохновлен на создание своего генератора градиентов, увидев эти два замечательных генератора градиентов:
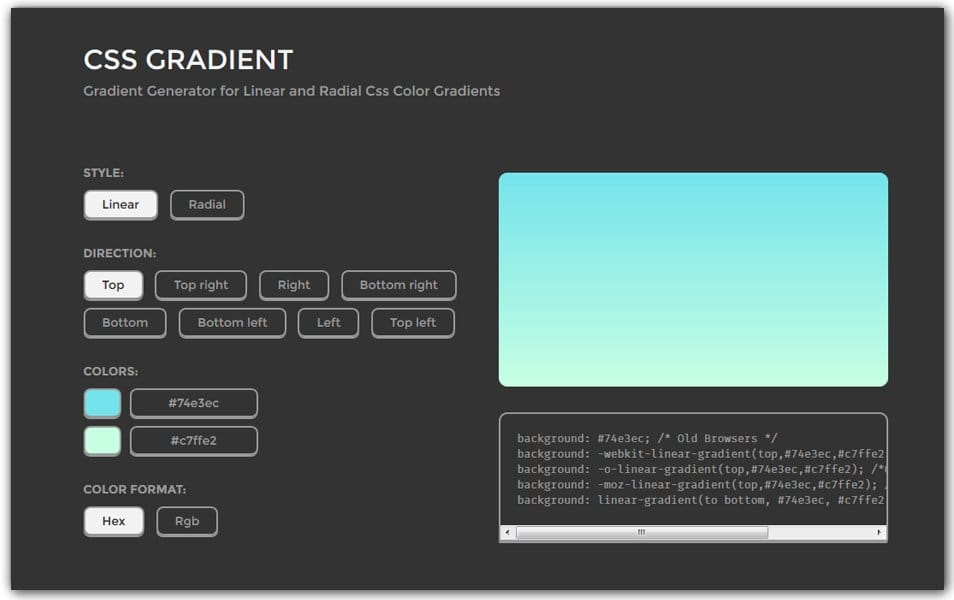
Инструмент Vivid Gradient Generator от Эрика Кеннеди
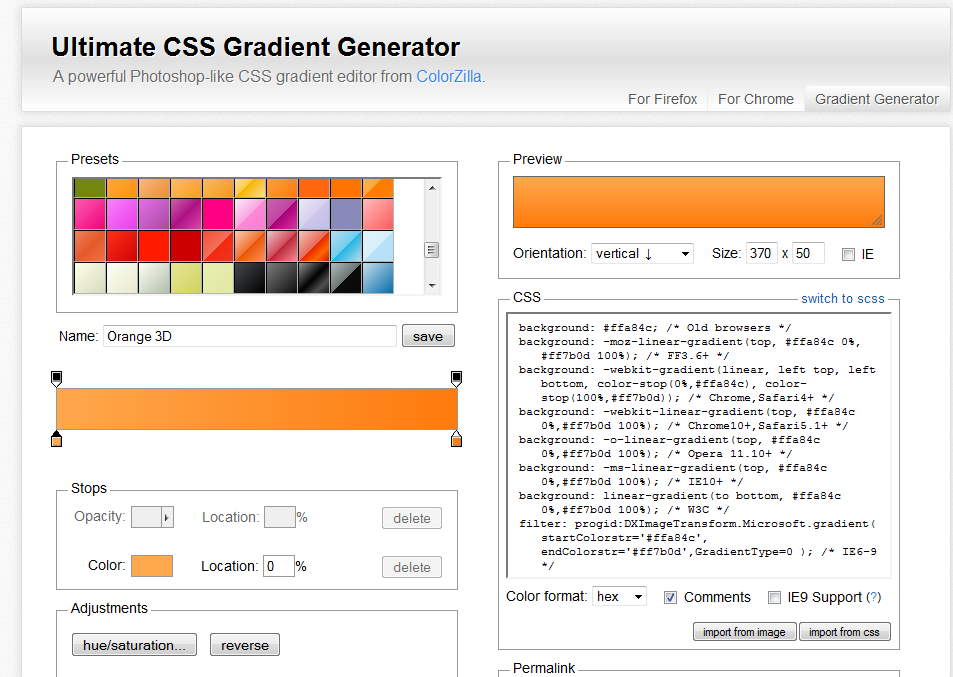
2 Polychroma
Могу ли я написать по электронной почте… linear-gradient()
Могу ли я написать по электронной почте… linear-gradient()Gmail
Настольная веб-почта
2021-12
iOS
2021-12
Андроид
2021-12
Мобильная веб-почта
2021-12
Перспектива
Окна
2007 г.

1
2010
1
2013
1
2016
1
2019
1
Почта Windows
2021-12
Outlook.com
2021-12
iOS
2.51.1
4.2148.2
Андроид
4.2147.4
Яху! Почта
Настольная веб-почта
2021-12
iOS
2021-12
Андроид
2021-12
АОЛ
Настольная веб-почта
2021-12
iOS
2021-12
Андроид
2021-12
Мозилла Тандерберд
macOS
91.4.1
ПротонПочта
Настольная веб-почта
2021-12
iOS
2021-12
Андроид
2021-12
Быстрая почта
Настольная веб-почта
2021-12
ПРИВЕТ
Настольная веб-почта
2021-12
Апельсин
Настольная веб-почта
2021-12
iOS
2021-12
Андроид
2021-12
LaPoste.