Борьба с пробелами между блочно-строчными элементами — журнал «Доктайп»
Это перевод статьи Криса Койера — «Fighting the Space Between Inline Block Elements»
Несколько раз встречал обсуждение проблемы пробелов в Твиттере, а затем увидел интересный дабблет на эту тему, поэтому решил зафиксировать.
Проблема вот в чём: между блочно-строчными элементами в браузере появляются пробелы, если вы форматируете HTML-код как обычно.
Другими словами
<nav> <a href="#">Один</a> <a href="#">Два</a> <a href="#">Три</a> </nav>
nav a {
display: inline-block;
padding: 5px;
background: red;
}Приведённый пример кода даст следующий результат:
Это крайне нежелательное явление.
Нам часто нужно, чтобы элементы стояли друг к другу вплотную. Например, при вёрстке навигации это позволяет избавиться от неудобных маленьких некликабельных промежутков.
Это не «баг» (по крайней мере, я не думаю, что это баг). Просто так работает принцип расположения элементов в строчку. Ведь вы же хотите, чтобы между словами, которые вы печатаете через пробел, этот пробел был? Пробелы между этими блоками — почти то же самое, что пробелы между словами. При этом я допускаю, что спецификацию можно усовершенствовать и прописать, что пробелов между блочно-строчными элементами быть не должно, но я уверен, что мало кто решится открыть этот ящик Пандоры.
Просто так работает принцип расположения элементов в строчку. Ведь вы же хотите, чтобы между словами, которые вы печатаете через пробел, этот пробел был? Пробелы между этими блоками — почти то же самое, что пробелы между словами. При этом я допускаю, что спецификацию можно усовершенствовать и прописать, что пробелов между блочно-строчными элементами быть не должно, но я уверен, что мало кто решится открыть этот ящик Пандоры.
Вот некоторые способы борьбы с пробелами, чтобы заставить блочно-строчные элементы стоять вплотную друг к другу.
Убрать пробелы
Причина, по которой у вас получаются пробелы, в том, что у вас есть пробелы между элементами (на самом деле, перенос строки и знаки табуляции воспринимаются как пробел). Решить проблему поможет минимизированный HTML-код или любая из следующих хитростей:
<ul> <li> Один</li><li> Два</li><li> Три</li> </ul>
или
<ul> <li>Один</li ><li>Два</li ><li>Три</li> </ul>
или с комментариями
<ul> <li>Один</li><!-- --><li>Два</li><!-- --><li>Три</li> </ul>
Это всё довольно хитрые способы, но они делают своё дело.
Отрицательный внешний отступ
Можно подвинуть элементы, чтобы они стояли, как нужно, используя внешний отступ c отрицательным значением −4px. (возможны вариации значения в зависимости от размера шрифта у родительских элементов). Этот способ может некорректно работать в старых версиях IE (6 и 7), но если вам плевать на отображение в этих браузерах, вы хотя бы сможете сохранить в чистоте форматирование кода.
nav a {
display: inline-block;
margin-right: -4px;
}Не использовать закрывающий тег
Для HTML5 так делать — в порядке вещей. Хотя, стоит признать, становится немного не по себе.
<ul> <li>Один <li>Два <li>Три </ul>
Установить размер шрифта пробела, равный нулю
Пробел, имеющий нулевой размер шрифта, равен… нулю.
nav {
font-size: 0;
}
nav a {
font-size: 16px;
}Мэтт Стоу сообщает, что метод использованияfont-size: 0;вызывает некоторые трудности на Андроиде.Цитата: «в версиях до Jellybean пробел не исчезает вообще, а в Jellybean есть баг, когда перед последним элементом иногда случайно возникает маленький пробел». Смотрите исследование.
Кроме того, имейте в виду, если вы задаёте величины в em, то с использованием нулевого размера шрифта могут быть проблемы, поскольку при наследовании em-ов от ближайшего родителя все дочерние элементы будут также иметь размер шрифта 0. В этом случае вам помогут rem, или абсолютные (не относительные) единицы задания размера шрифта.
Другая странность! Даг Стюарт показал мне, что если использовать@font-faceс этой техникой, то в браузере Сафари версии 5.0 шрифты потеряют сглаживание.
Пусть они лучше плавают!
Может быть, им вообще необязательно быть блочно-строчными элементами, может, можно задать их расположение при помощи свойства float? Это позволит вам задать им и ширину, и высоту, и внутренние отступы, и всё остальное. Но при этом вы не сможете выровнять их так же, как блочно-строчные элементы, используя свойство
Но при этом вы не сможете выровнять их так же, как блочно-строчные элементы, используя свойство text-align: center; у родителя. Ну, вообще… вы в каком-то смысле сможете это сделать, но выглядит это очень странно.
Используйте вместо этого flexbox
Если вас устраивает список поддерживаемых браузеров, а также все, что вам нужно от блочно-строчных элементов — это их выравнивание по центру, вы вполне можете воспользоваться flexbox. Это не совсем замена блочно-строчным элементам, но вы сможете добиться от него того, чего хотите.
Смотреть все примеры на Codepen
Создать HTML пробел — gadgetshelp,com
Создание пробелов и физическое разделение элементов в HTML может быть трудно понять начинающему веб-дизайнеру. Это связано с тем, что у HTML есть свойство, известное как «разрушение пробелов». Независимо от того, вводите ли вы пробел 1 или 100 в своем HTML-коде, веб-браузер автоматически сворачивает эти пробелы в один пробел. Это отличается от такой программы, как Microsoft Word , которая позволяет создателям документов добавлять несколько пробелов для разделения слов и других элементов этого документа. Это не так, как работает дизайн сайта.
Это не так, как работает дизайн сайта.
Итак, как вы добавляете пробелы в HTML, которые появляются на созданной вами веб-странице ? В этой статье рассматриваются некоторые из разных способов.
RapidEye / Getty ImagesПробелы в HTML с помощью CSS
Предпочтительный способ добавления пробелов в HTML- коде — использование каскадных таблиц стилей (CSS) . CSS должен использоваться для добавления любых визуальных аспектов веб-страницы, и, поскольку интервал является частью характеристик визуального дизайна страницы, CSS — это то место, где вы хотите, чтобы это было сделано.
В CSS вы можете использовать свойства margin или padding, чтобы добавить пространство вокруг элементов. Кроме того, свойство text-indent добавляет пространство в начале текста, например, для отступа абзацев.
Вот пример того, как использовать CSS, чтобы добавить пространство перед всеми вашими абзацами. Добавьте следующий CSS к вашей внешней или внутренней таблице стилей:
p {
text-indent: 3em;
}Пробелы в HTML внутри вашего текста
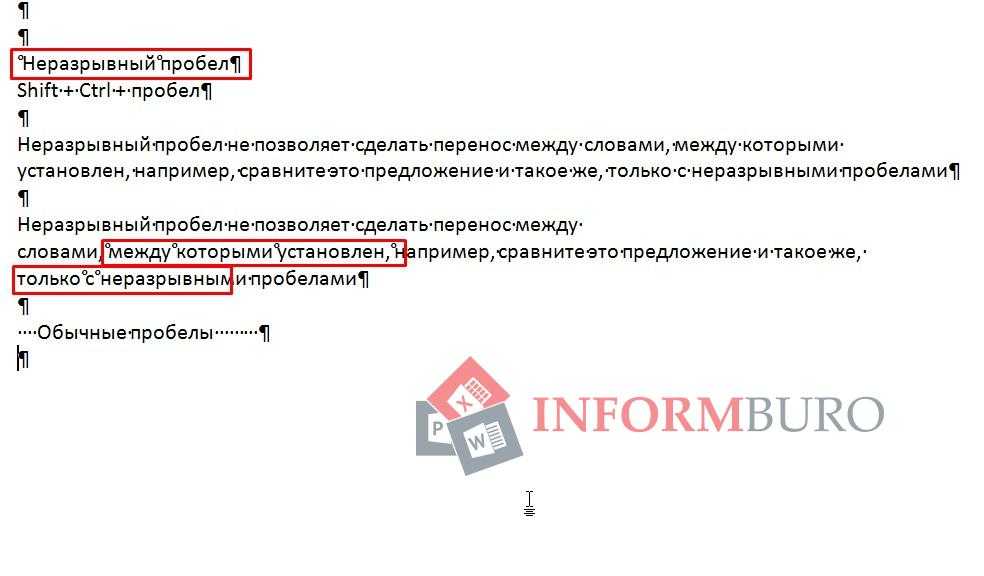
Если вы просто хотите добавить один или два дополнительных пробела к вашему тексту, вы можете использовать неразрывный пробел. Этот символ действует как стандартный символ пробела, только он не разрушается внутри браузера.
Этот символ действует как стандартный символ пробела, только он не разрушается внутри браузера.
Вот пример того, как добавить пять пробелов внутри строки текста:
Этот текст имеет пять дополнительных пробелов внутри
Использует HTML:
Этот текст имеет & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; пять дополнительных пробелов внутри него
Вы также можете использовать тег <br> для добавления дополнительных разрывов строк.
Это предложение имеет пять разрывов строк в конце. <br/> <br/> <br/> <br/> <br/>
Почему интервалы в HTML — плохая идея
Хотя обе эти опции работают — элемент неразрывных пробелов действительно добавит интервалы к вашему тексту, а разрывы строк добавят интервалы под абзацем, показанным выше, — это не лучший способ создания интервалов на вашей веб-странице. Добавление этих элементов в ваш HTML добавляет визуальную информацию в код, а не отделяет структуру страницы (HTML) от визуальных стилей (CSS). Лучшие практики требуют, чтобы они были отдельными по ряду причин, включая простоту обновления в будущем и общий размер файла и производительность страницы .
Лучшие практики требуют, чтобы они были отдельными по ряду причин, включая простоту обновления в будущем и общий размер файла и производительность страницы .
Если вы используете внешнюю таблицу стилей для определения всех ваших стилей и интервалов, то легко изменить эти стили для всего сайта, поскольку вам просто нужно обновить эту одну таблицу стилей.
Рассмотрим приведенный выше пример предложения с пятью тегами в конце. Если вы хотите, чтобы такой интервал находился внизу каждого абзаца, вам нужно будет добавить этот HTML-код в каждый абзац всего сайта. Это достаточное количество дополнительной разметки, которая раздувает ваши страницы. Кроме того, если в будущем вы решите, что этот интервал слишком велик или слишком мал, и вы хотите немного его изменить, вам нужно будет отредактировать каждый отдельный абзац на всем сайте. Нет, спасибо!
Вместо добавления этих элементов-интервалов в ваш код используйте CSS.
p {
padding-bottom: 20px;
}Эта одна строка CSS добавит пробелы под абзацами вашей страницы. Если вы хотите изменить этот интервал в будущем, отредактируйте эту строку (вместо кода всего сайта), и все готово!
Если вы хотите изменить этот интервал в будущем, отредактируйте эту строку (вместо кода всего сайта), и все готово!
Теперь, если вам нужно добавить один пробел в одной части вашего сайта, использование тега <br /> или одного неразрывного пробела — это не конец света, но вы должны быть осторожны. Использование этих встроенных параметров HTML-интервала может быть скользким. Хотя один или два могут не повредить вашему сайту, если вы продолжите идти по этому пути, вы будете создавать проблемы на своих страницах. В конце концов, вам лучше обратиться к CSS для разметки HTML и ко всем остальным визуальным потребностям веб-страниц.
Неразрывный пробел в CSS — HTML и CSS — Форумы SitePoint
Гэндальф
1
Можно ли использовать что-то вроде неразрывного пробела в CSS? Я понимаю, что 
У меня есть следующий CSS, но мне нужен дополнительный пробел по обе стороны от символа полосы.
.menu li:nth-child(n+2)::before {
содержание: '| ';
}
киска
2
Привет, gandalf458,
Вы не рассматривали возможность использования капельки заполнения.
.menu li:nth-child(n+2)::before {
содержание: '|';
отступ: 0 10 пикселей;
}
головка
3 лайка
ральфм
3
Да, я бы использовал заполнение, но вы можете делать то, что просите. Например.
Например.
содержимое: '|\00a0\00a0';
2 лайка
4
Странно признаться, я не додумался обернуть его вокруг. Я тупица. Работает нормально. Дер!
Спасибо @coothead и @ralphm
1 Нравится
Гэндальф
6
Ребеккавильямс:
Вы должны заменить функцию .text() на функцию .html(), чтобы получить правильный массив слов
var wordArray = $(this).html().split(» «)
Извините, а какое это имеет отношение к моему вопросу? Как видите, у меня уже есть ответ, и это форум HTML/CSS, а не форум Javascript!
фелгалл
7
Извините, а какое это имеет отношение к моему вопросу?
Если вы переключаетесь между темами после того, как начали писать ответ, ответ может оказаться привязанным к неправильной теме.
Гэндальф
8
фелгалл:
Если вы переключаетесь между темами после того, как начали писать ответ, ответ может оказаться привязанным к неправильной теме.
Ой! Значит, кто-то пропустил свой ответ…
TechnoBear
9
Гэндальф:
Ой! Значит, кто-то пропустил свой ответ…
Нет, не думаю. Похоже, этот участник копирует ответы с других сайтов и вставляет их сюда, не понимая вопроса. Я удалил их пост, так как мы не допускаем плагиата (или поощряем подобные бесполезные публикации).
2 нравится
система Закрыто
10
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
css — HTML напротив неразрывного пробела
спросил
Изменено 2 года, 8 месяцев назад
В моем HTML-коде есть очень длинное слово, и я пытаюсь установить определенную точку останова только тогда, когда не хватает места. Что мне нужно, так это своего рода условный заполнитель. Как я могу достичь такого рода вещей?
Что мне нужно, так это своего рода условный заполнитель. Как я могу достичь такого рода вещей?
- html
- css
Возможно, пробел нулевой ширины Unicode поможет: http://www.fileformat.info/info/unicode/char/200b/index.htm
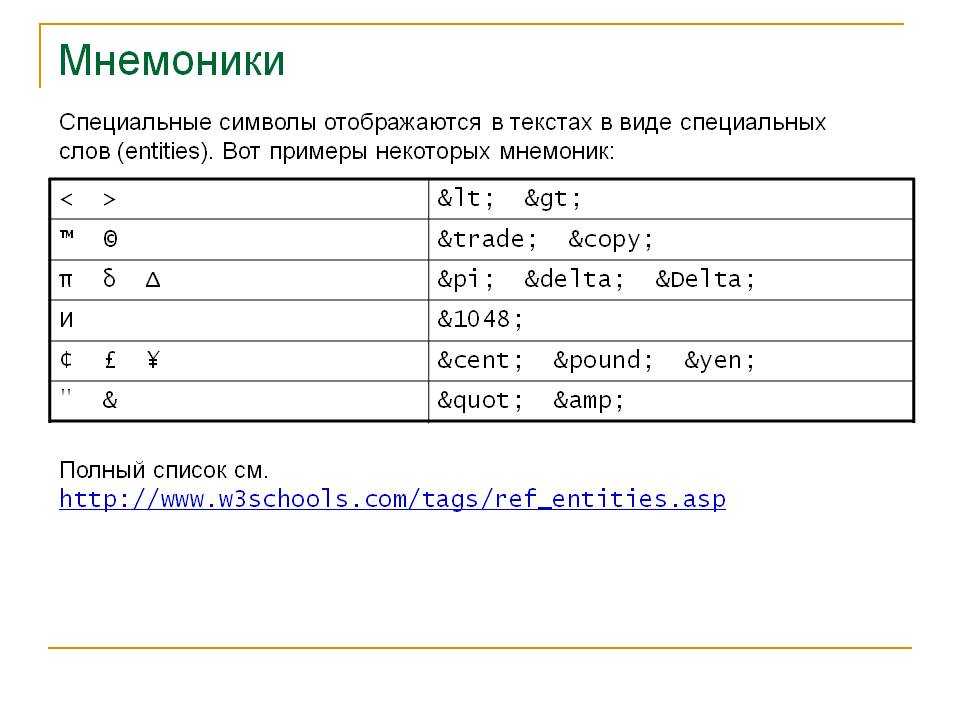
Объект HTML имеет вид напр. overflow разобьет слово между «over» и «flow» только в том случае, если полное слово не подходит.
2
Тег (для Word BReak) будет делать то, что вы хотите.
4
Я опубликую другую альтернативу, так как это то, что я действительно искал, когда впервые нашел этот вопрос.
Вместо пробела нулевой ширины следует использовать мягкий дефис.
Из мягкого дефиса:
мягкий дефис или слоговый дефис , сокращенно SHY , представляет собой кодовую точку, зарезервированную в некоторых наборах кодированных символов с целью разбивая слова по строкам, вставляя видимые дефисы.
Также для сравнения с «Пробелом нулевой ширины» из Мягкого дефиса:
Он служит невидимым маркером , используемым для указания места в тексте, где перенос через дефис допускается без принудительного разрыва строки в неудобное место , если текст переформатирован. становится видимым только после переноса слов в конце строки. Юникод мягкого дефиса семантика и реализация HTML во многом похожи на Пробел нулевой ширины Unicode, за исключением мягкого дефиса сохранит кернинг символов с обеих сторон, если не видимый . Пространство нулевой ширины, с другой стороны, не будет, как есть. считается видимым персонажем, даже если он не визуализируется, таким образом, собственные показатели кернинга.
Вы также можете ознакомиться со статьей в Википедии с примером текста, который меняется при изменении размера окна.
противоположность br :
с уважением
Правило Microsoft CSS «word-wrap:word-break» должно делать то, что вы хотите, и поддерживается большинством старых браузеров
https://developer.


