Как создать одностраничный сайт и продвинуть его — 🌱kvitly о бизнесе
Начиная работу над сайтом, четко определите его тип: сайт-визитка, интернет-магазин, интернет-витрина или информационный ресурс. Для продвижения своих услуг и запуска рекламы, отлично подойдет одностраничный сайт. Чтобы его создать, не требуется обращаться в студию веб-дизайна или обладать специальными навыками.
В этой статье мы подробно расскажем, как создать одностраничный сайт в Старонке. Покажем ключевые ошибки в оформлении, а также рассмотрим особенности продвижения таких ресурсов.
Что такое одностраничный сайт и для чего он нужен?
Одностраничник — сайт состоящий только из одной длинной страницы. Такой тип ресурса достаточно распространен и используется для следующих целей:
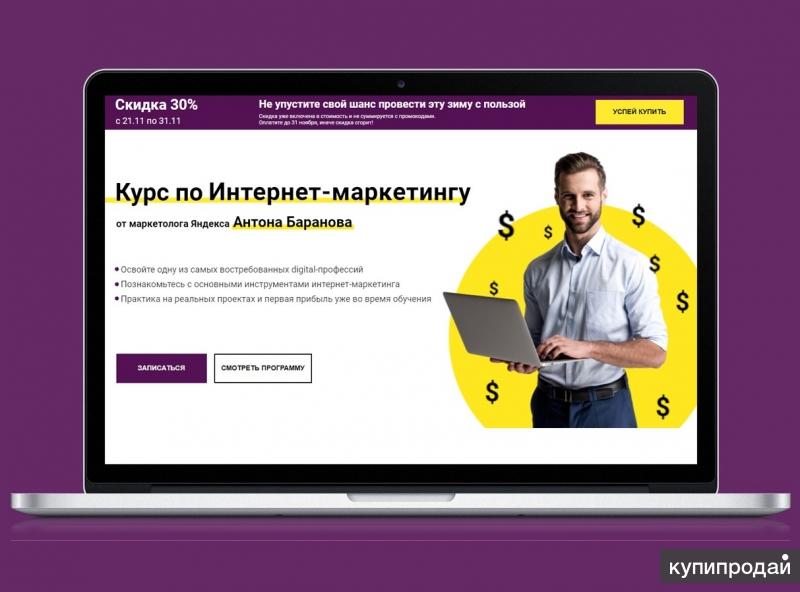
- Продажа определенной услуги или продукта. Например сайт, созданный для реализации онлайн-курсов.
- Запуск и продвижение акционного предложения.
- Продвижение бренда.
 Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля. - Для создания портфолио. Хороший вариант для веб-дизайнера, чтобы хранить все работы в одном месте.
- Для вывода нового продукта на рынок. Поскольку пользователи с ним еще не знакомы, лучше всего начинать с одностраничного сайта.
- Для поиска персонала работодателем или крупной фирмой.
- Для сбора контактной информации о клиентах.
Зачастую одностраничные сайты создаются для склонения клиента к выполнению необходимого целевого действия в рамках одной маркетинговой кампании. При этом, компания может использовать сразу несколько сайтов для продвижения разной продукции. Такой подход позволяет достаточно гибко учитывать запросы потребителей и правильно задавать призывы к действию.
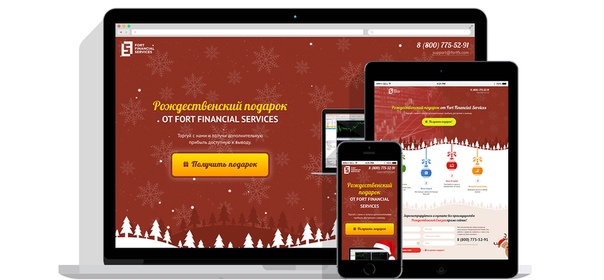
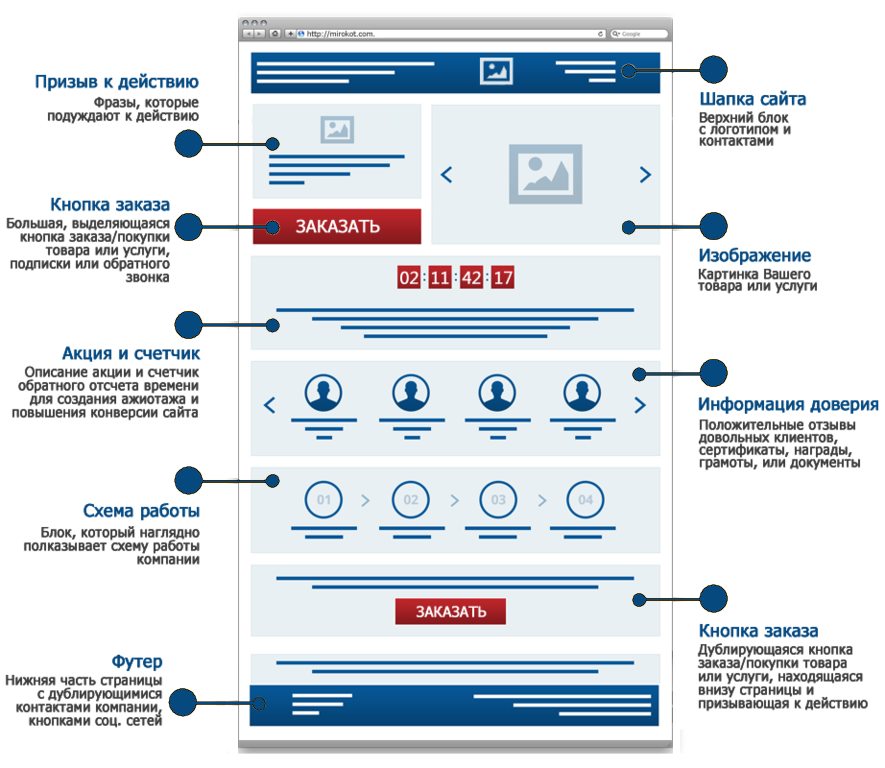
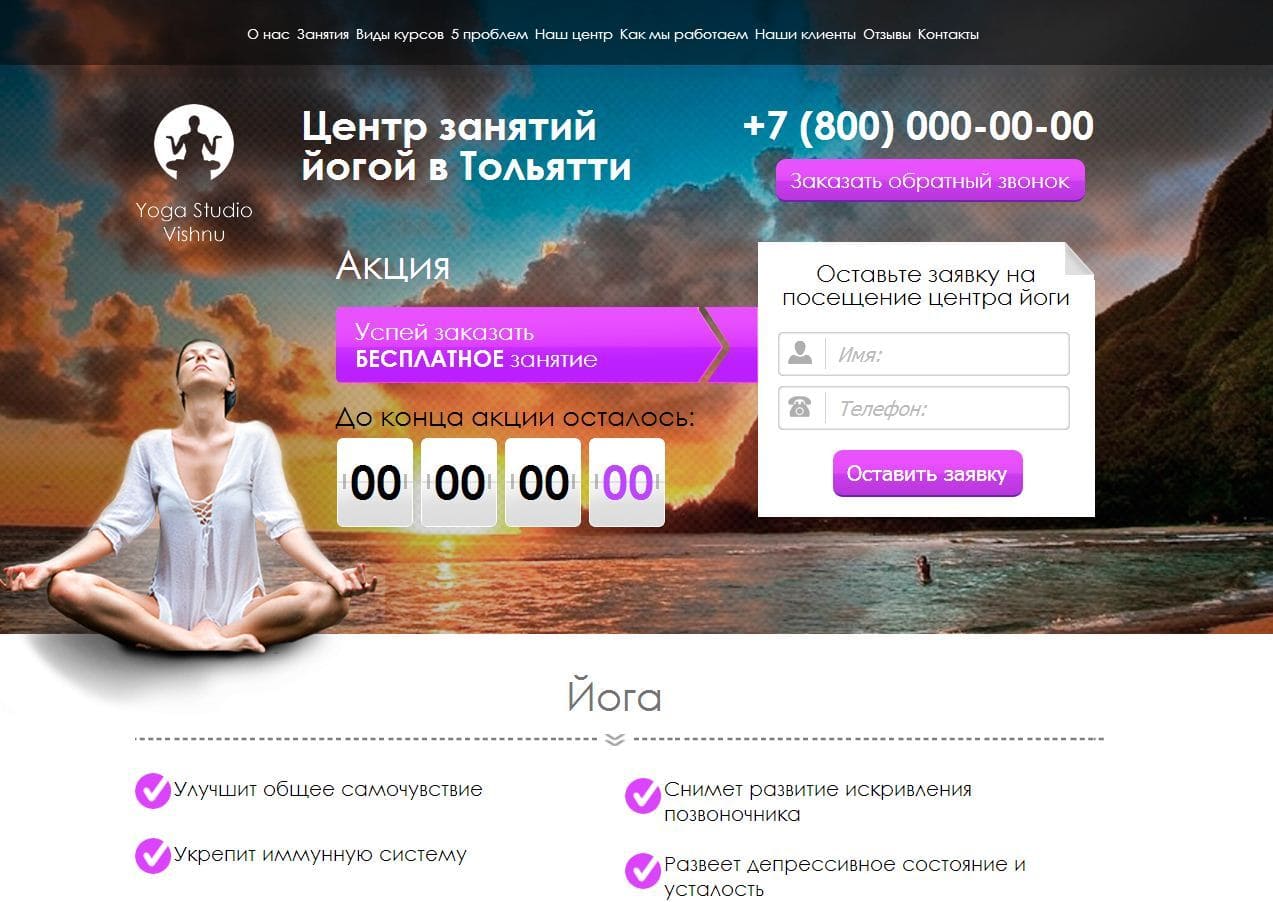
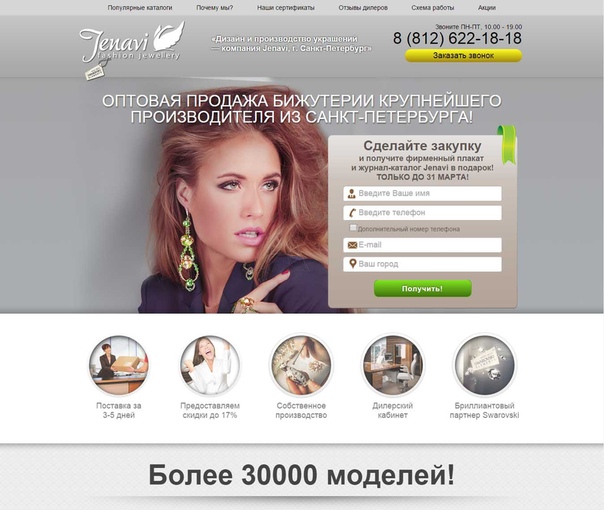
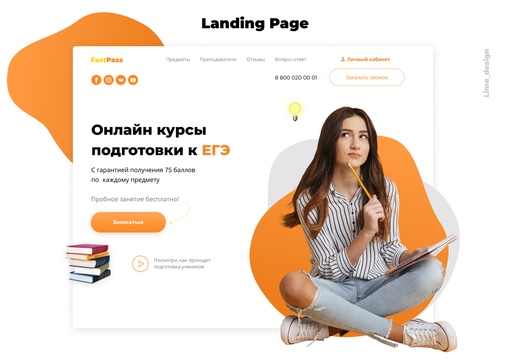
Структура одностраничного сайта
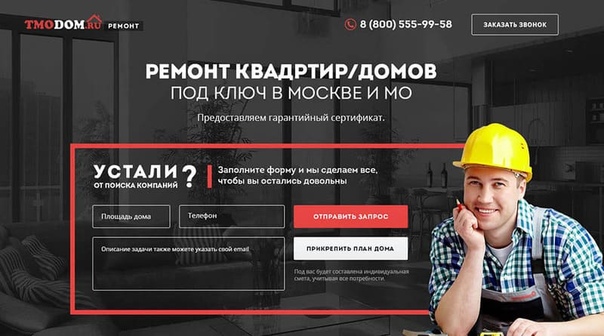
Все начинается с цепляющего заголовка. Ведь, попадая на страницу, — это первый элемент привлекающий внимание. Заголовок призван сразу доходчиво объяснить всю суть сайта и при этом он должен быть лаконичным. Иногда вместить все в один заголовок бывает трудно, в таком случае стоит прописать подзаголовок с дополнительной информацией.
Ведь, попадая на страницу, — это первый элемент привлекающий внимание. Заголовок призван сразу доходчиво объяснить всю суть сайта и при этом он должен быть лаконичным. Иногда вместить все в один заголовок бывает трудно, в таком случае стоит прописать подзаголовок с дополнительной информацией.
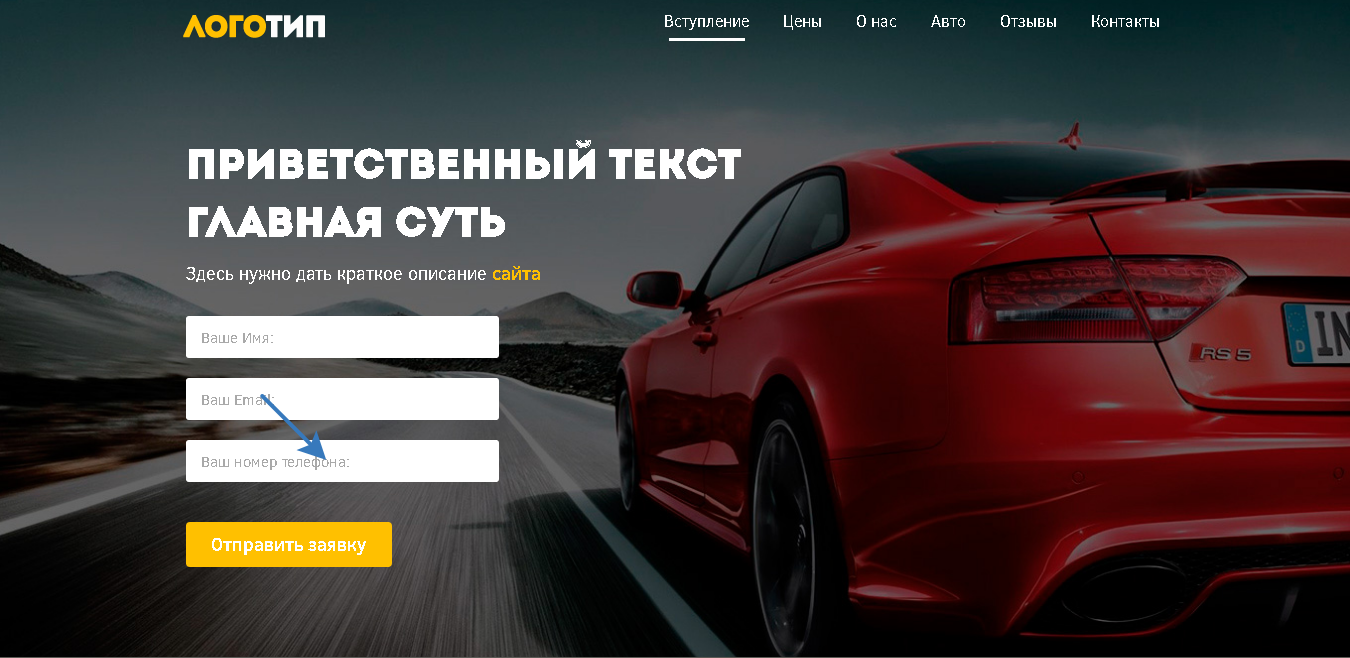
Затем идет меню и контактная информация. Эти элементы позволяют быстро сориентироваться в новом ресурсе и сразу попасть в нужный раздел. А при целенаправленном переходе мгновенно набрать номер или заполнить форму.
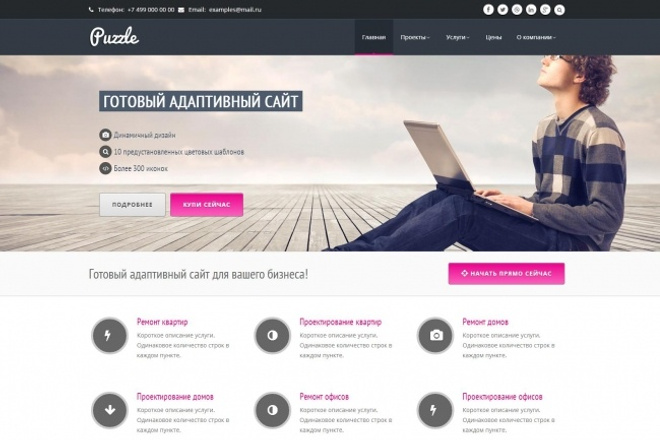
Дальше следуют фоновые изображения. Именно они удерживают внимание пользователя. Грамотно проработанный дизайн сайта — залог успеха. Фотографии обязательно должны быть качественными и стильными. А для главной страницы стоит добавить анимацию.
После, на сайте может идти описание продукта или услуги. Чтобы его сделать более привлекательным, заострите внимание на преимуществах товара. Причем они не должны дублировать плюсы, которые есть у конкурентов. Для рекламы и продвижения всегда стоит искать что-нибудь уникальное и выделяющее вас среди остальных.
Отзывы пользователей пригодятся для повышения лояльности и доверия к продукту. Их легко получить от действующих клиентов, например в социальных сетях. Скриншоты комментариев или сообщений стоит добавить на сайт в виде галереи или череды слайдов.
Призыв к действию одна их ключевых составляющих одностраничника. Его необходимо добавить в самом начале, а также в середине сайта. Он должен быть четким и понятным: «Купить курс», «Подписаться на рассылку», «Узнать об акции» или «Оставить заявку».
Еще одним немаловажным элементом являются контактные данные. Они помогают пользователю быстро связаться с поддержкой и уточнить свои вопросы. Помимо привычного номера телефона, на сайте надо указать электронную почту, добавить ссылки на социальные сети, а также прикрепить карту проезда.
Дальше на одностраничный сайт добавьте форму обратной связи или онлайн-чат. Форма прикрепляется к кнопке с призывом к действию. Она быстро заполняется и потенциальный клиент за считанные минуты получит ответ на предоставленную почту или обратный звонок. Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
В чем различия между лендингом, сайтом-визиткой и одностраничником?
Очень часто люди путают понятия лендинг и одностраничный сайт. По своему содержанию они бывают довольно похожи, однако имеют ключевое различие. Лендинг — это посадочная страница на многостраничном ресурсе, а одностраничник — сайт, состоящий только из одной страницы. Лендинг может располагаться, как на самом ресурсе, так и на поддомене. А вот одностраничный сайт будет иметь свой собственный адрес.
Сайт-визитку, в целом, будет сложно принять за одностраничный сайт или лендинг. Этот тип ресурса создается для презентации товара. На нем размещена довольно разноплановая информация, которая не всегда располагается на одной странице. Зачастую на таком сайте написано немного об истории компании, продукте, указаны контактные данные и предоставлен прайс-лист, также есть галерея с фотографиями.
Ключевые особенности одностраничных сайтов
Одностраничный сайт отличается от других видов ресурсов не только форматом и подачей материала на нем, но и иными моментами. Давайте ниже рассмотрим для чего еще подойдет такой сайт:
Давайте ниже рассмотрим для чего еще подойдет такой сайт:
- Увеличение конверсии за счет фокусирования внимания. Сразу стоит отметить, что создание одностраничного сайта не дает 100% гарантии. Однако за счет правильно поданной информации, фокусирования внимания только на одном или нескольких продуктах, можно увеличить конверсию.
- Тестирование ниши. При запуске нового проекта очень важно определить рентабельность создания крупного сайта. Для прояснения ключевых моментов достаточно создать одностраничный сайт и запустить на него рекламу. Уже через несколько месяцев можно будет собрать статистику и сделать развернутый анализ.
- Техническая надежность такого ресурса. Чем меньше страниц у сайта, тем ниже вероятность возникновения технических ошибок. А при обнаружении неполадок, их можно довольно быстро устранить.
- Гибкое А/Б тестирование. Проанализировать все факторы, влияющие на выбор клиента, на многостраничном сайте довольно трудно.
 А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения.
А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения. - Простое редактирование. При создании одностраничника в конструкторе, для его редактирования не понадобится привлекать сторонних специалистов. За несколько минут в редакторе меняется текст, изображения и настраиваются формы обратной связи.
- Вариативность рекламы. Если запуск рекламной кампании является более приоритетным, чем продвижение ресурса с помощью SEO, то одностраничный сайт хорошо для этого подойдет. Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте.
- Низкий уровень доверия пользователей. В современном мире довольно много сайтов однодневок. Они создаются за пару часов, выполняют определенную функцию и удаляются. Как правило, такие ресурсы используются мошенниками. Из-за этого у пользователей появляется вполне обоснованное недоверие к одностраничным сайтам.

- Ориентация на одно целевое действие. На одной странице не получится разместить каталог товаров. Как правило, одностраничник создается для реализации только одного или пары продуктов.
- Высокая конкуренция. Ежедневно в интернете появляются тысячи новых сайтов. И одностраничнику будет крайне трудно конкурировать среди такого изобилия. Особенно, когда в выбранной нише на протяжении нескольких лет существуют свои лидеры.
Еще одна важная особенность одностраничного сайта — трудности с SEO-продвижением. Вот несколько основных причин, влияющих на это:
- Поскольку такой сайт ограничен одной страницей, его не получится продвигать по всему объему семантики.
- На одностраничном есть возможность указать только один title и description. Соответственно, они не могут качественно охватить все возможные запросы.

- Поисковым роботам не всегда удается полностью понять тематику одностраничного сайта. Точно определить направленность ресурса гораздо проще при наличии нескольких заполненных страниц.
- На такой ресурс зачастую внешние ресурсы ссылаются гораздо меньше.
- Из-за вышеперечисленных особенностей, одностраничные сайты в основном могут ранжироваться только по брендовым запросам.
Создание одностраничного сайта в конструкторе
Разберем создание одностраничного сайта в конструкторе Старонка. Он помогает за несколько часов сделать стильную страницу и создать формы обратной связи. А всего за день можно полностью настроить сайт и запустить его.
Выбор шаблона
Работа над сайтом начинается с выбора шаблона. После регистрации в конструкторе нажмите на кнопку «Создать сайт», а затем на поле «Сайт компании или лендинг». Дальше вы попадете в библиотеку с шаблонами. Пролистайте их немного ниже и используйте тот, который больше всего нравится визуально. Шаблон служит направляющей и помогает определиться со структурой страницы. Если вы не нашли подходящий вариант, то выберите любой шаблон, а затем отредактируйте его под свои цели и задачи.
Шаблон служит направляющей и помогает определиться со структурой страницы. Если вы не нашли подходящий вариант, то выберите любой шаблон, а затем отредактируйте его под свои цели и задачи.
Обложка и заголовок
Самый первый блок стоит сделать максимально цепляющим внимание пользователя. Для этого подберите емкий и понятный заголовок, а также загрузите красивое изображение в качестве фона. Чтобы открыть настройки раздела, нажмите на шестеренку в левой панели. В них добавляются фотографии, выравнивается текст, меняется фоновый цвет.
Меню и контакты
На одностраничном сайте меню настраивается за считанные минуты. Для это перейдите в раздел «Настройка меню», активируйте контакты, определитесь с дизайном и в самом низу активируйте нужные пункты. Название самих пунктов меняется в настройках разделов.
Описание продукта и отзывы
Чтобы добавить блоки с отзывами и описанием продукта, достаточно перейти в «Новый раздел» и подобрать подходящий шаблон. Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Призыв к действию и формы обратной связи
Чтобы изменить призыв к действию на кнопке, нажмите на нее в редакторе. После открытия модального окна, отредактируйте текст и сохраните правки. Для изменения цвета кнопки, откройте раздел «Цвета и шрифты», а затем выберите подходящий ключевой цвет.
У каждой кнопки есть обратная сторона — форма для обратной связи. Она создается и редактируется в настройках сайта, в разделе «Формы заказов».
В редакторе формы с левой стороны отражается готовая форма, а с правой предложены шаблоны полей. Для добавления нужного поля, просто перетяните его из правой панели в левую. После этого нажмите на новое поле и измените его настройки.
Кнопки социальных сетей и установка полезных расширений
Для подключения кнопок социальный сетей, зайдите в раздел «Расширения», во вкладку «Кнопки социальных сетей». Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Кроме добавления кнопок социальных сетей следует подтвердить права на сайт, подключить Google Analytics и Яндекс.Метрику, а также установить онлайн-консультанта. Все это легко сделать в разделе «Расширения» за несколько минут. У каждого расширения есть кнопки для перехода на официальный сайт сервиса и для открытия подробной инструкции.
Заключение
Многим компаниям одностраничные сайты отлично подойдут для создания акций, продвижения новых товаров, освоения рынка и для тестирования ниши. При этом такой тип ресурса не требует больших вложений. Он собирается и запускается за несколько часов при помощи удобного конструктора. Помните, продвинуть одностраничный сайт по SEO довольно трудно, поэтому сосредоточьте свое внимание на запуске контекстной рекламы.
? Как сделать одностраничный сайт самому бесплатно? Создание одностраничного сайта
Skip to contentНи для кого не секрет, что в интернете сейчас насчитывается огромное количество разнообразных сайтов – интернет-магазины, полностраничные сайты с большим количеством информации. А что, если Вам не нужны такие большие сайты, а достаточно всего лишь создание одностраничного сайта
А что, если Вам не нужны такие большие сайты, а достаточно всего лишь создание одностраничного сайта
Как быть в таком случае? Ведь, например, чтобы заказать даже такой небольшой сайт потребуется обратиться в специальную компанию или же на фриланс-биржи, где могут установить очень большую стоимость.
Многие задаются вопросом, а как сделать одностраничный сайт самому бесплатно? Ведь если Вы ограничены в бюджете, да и вообще не желаете тратить на какой-то небольшой сайт деньги, то конечно целесообразно обратить внимание на специальный конструктор.
В интернете предлагается большое количество вариантов, однако далеко не каждый конструктор может предоставить максимум шаблонов и других плагинов. Ведь только современный бесплатный одностраничный сайт для продаж
Профессиональная компания Prohoster предлагает для Вас самое уникальное решение – качественный и совершенно бесплатный конструктор сайтов, который позволяет создать достаточно красивые и продающие решения.
5 главных причин в пользу выбора нашего конструктора
- Во-первых, это совершенно бесплатно. Вам не нужно вносить денежные средства, Вы сэкономите бюджет, при этом сможете разработать качественный сайт, который будет полностью отвечать даже самым высоким требованиям по дизайну и функциональности.
- Во-вторых, сайт поддерживает огромное количество шаблонов.
- В-третьих, современность. А как Вам такое преимущество? Для того, чтобы привлечь посетителей на свой сайт и удовлетворить его требованиям, необходимо, чтобы сайт имел все самое необходимое – различные плагины Ютьюба, Фейсбука и другие социальных сетей. Сейчас ни один сайт не обходится без таких решений.

- В-четвертых, надежность. Вы можете не сомневаться, что созданный сайт при этом без «копейки» потраченных денежных средств будет работать стабильно. С чем это связано? С тем, что в профессиональной компании Prohoster сервера располагаются в Европе, а также имеют высокий уровень стабильности работы. Никакие хакерские атаки, действия вирусов не страшны для сайта. Это связано благодаря наличию уникальной системы защиты собственного производства.
- В-пятых, высокий уровень эффективности. Необходимо, чтобы сайт продвигался? Вы можете добавить необходимые мета-теги, как в обычном сайте. Они необходимы для описания размещаемых веб-страниц.
Именно поэтому уже огромное количество клиентов выбрало наш бесплатный конструктор одностраничных сайтов.
Как создать свой собственный (с примерами) — Go WordPress
Иногда ключом к успеху является простота, особенно когда речь идет о веб-сайтах. Для креативщиков, создателей контента и малого бизнеса с минималистскими потребностями веб-сайта одностраничный дизайн может стать идеальным решением.
Для креативщиков, создателей контента и малого бизнеса с минималистскими потребностями веб-сайта одностраничный дизайн может стать идеальным решением.
Сконцентрировав весь свой контент на одной странице, вы можете представить своим посетителям четкое и целенаправленное сообщение, не отвлекая их. В этом сообщении блога мы рассмотрим концепцию одностраничных веб-сайтов, сравним их с многостраничными сайтами и обсудим преимущества, которые они предлагают.
Независимо от того, хотите ли вы создать личную страницу или продать простой продукт или услугу, одностраничный веб-сайт может быть для вас правильным выбором. Мы также проведем вас через процесс создания собственного одностраничного сайта с помощью WordPress, дав советы и рекомендации.
Итак, давайте углубимся и откроем для себя силу простоты в веб-дизайне.
- Что такое одностраничный сайт?
- Сравнение одностраничных и многостраничных веб-сайтов с прокруткой
- Лучше всего использовать одностраничный прокручиваемый веб-сайт, если:
- Выбирайте многостраничный веб-сайт, если:
- Преимущества одностраничных веб-сайтов
- Простота
- Быстрое время загрузки страницы
- Управление контентом
- Простота обслуживания
- Все на одной странице
- Делать больше с меньшими затратами: что следует включить?
- Рекомендации по одностраничным персональным сайтам
- Прежде чем начать: шаги по подготовке вашего сайта
- Создайте макет одностраничного веб-сайта с помощью WordPress
- Как создать одностраничный веб-сайт с помощью WordPress
- Шаг 1.
 Зарегистрируйтесь на WordPress.com
Зарегистрируйтесь на WordPress.com - Шаг 2. Создайте новую страницу
- Шаг № 3: Добавьте блоки контента на свою страницу
- Шаг № 4: Настройте
- Шаг 1.
- Одностраничные темы WordPress на выбор
- #1: Tu
- #2: Calyx
- #3: Marl 90 012
- #4: Путеводная звезда
- #5: Pique
- #6: Shoreditch
- #7: Sequential
- Бонус: 4 SEO-совета, которые помогут найти ваш одностраничный сайт
- 1. Используйте простой, но эффективный текст
- 2. Особенность очистить CTA
- 3. Организовать контент по разделам
- 4. Оптимизировать время загрузки страницы
- Создайте свой одностраничный веб-сайт с помощью WordPress.com Now
Что такое одностраничный веб-сайт?
Как вы можете себе представить, одностраничные веб-сайты просто размещают все содержимое своего сайта на одной странице. Вместо того, чтобы щелкать ссылку на вкладку или страницу, чтобы увидеть больше контента на другой странице, одностраничный веб-сайт предлагает своим посетителям прокрутить страницу вниз или, в некоторых случаях, щелкнуть якорную ссылку в верхней части сайта, чтобы перейти к определенным разделам контента дальше. вниз по странице.
вниз по странице.
Хотя одностраничные веб-сайты, безусловно, не подходят для каждого веб-сайта, для некоторых они могут стать идеальным выбором дизайна.
Сравнение одностраничных и многостраничных веб-сайтов с прокруткой
Одностраничный веб-сайт с прокруткой — это веб-сайт, предназначенный для размещения на одной странице. Весь контент этого сайта находится на одной странице, и посетителям необходимо постоянно прокручивать страницу вниз, чтобы перемещаться по ней. Нет верхних вкладок или других страниц для изучения. Одним из примеров является сайт писательницы Джии Толентино.
Напротив, многостраничный веб-сайт, такой как сайт автора бестселлеров Дэни Шапиро, содержит более одной страницы контента. Как правило, многостраничные сайты имеют верхнее меню навигации, которое посетители могут использовать для перехода на другие страницы, содержащие контактную информацию, продукты, услуги или блог.
Одностраничный веб-сайт с прокруткой лучше всего подходит, если:
- Вы хотите добавить целевую страницу «Скоро» в процессе создания более надежного веб-сайта.

- Вы продаете один товар или услугу.
- Вы рассказываете историю, которую хотите плавно изложить от начала до конца.
- У вас есть один призыв к действию, например «Ответить на мероприятие».
Выбирайте многостраничный веб-сайт, если:
- Вам нужен веб-сайт, на котором также есть блог.
- Вы продаете несколько товаров или услуг.
- У вас есть различные призывы к действию.
Преимущества одностраничных веб-сайтов
Если вам подходит одностраничный сайт, вы получите массу преимуществ. Вот некоторые из преимуществ, которыми вы сможете воспользоваться.
Простота
Одностраничные веб-сайты предлагают простоту, которая отлично подходит для сайтов, не имеющих большого количества контента для демонстрации на «традиционном» веб-сайте. Сайты, которые могут объяснить всю суть на одной странице, лучше всего работают с одностраничной структурой.
При этом одностраничные сайты подходят не каждому пользователю..png) Вы не должны делать это только ради этого. Поскольку одностраничные веб-сайты требуют гораздо меньше текста из-за ограничений по размеру, они часто ориентированы на изображения. По этой причине компаниям, которым необходимо публиковать много информации или продавать товары, лучше использовать многостраничный веб-сайт, а не создавать одностраничный веб-сайт.
Вы не должны делать это только ради этого. Поскольку одностраничные веб-сайты требуют гораздо меньше текста из-за ограничений по размеру, они часто ориентированы на изображения. По этой причине компаниям, которым необходимо публиковать много информации или продавать товары, лучше использовать многостраничный веб-сайт, а не создавать одностраничный веб-сайт.
Быстрое время загрузки страницы
Одностраничные веб-сайты предлагают множество преимуществ для сайтов, которые могут их использовать в полной мере. Например, одностраничный веб-сайт с WordPress предлагает быстрое время загрузки страницы, что очень полезно для улучшения SEO, повышения отзывчивости вашего сайта и обеспечения хорошего взаимодействия с пользователем. Это особенно актуально для мобильных пользователей, которым удобно прокручивать страницу вниз вместо того, чтобы нажимать кнопки, открывать меню и перемещаться по экрану в ограниченном пространстве.
Content Control
Одностраничные веб-сайты с WordPress также предлагают вам больший контроль над вашим контентом. Легче определить их основной пользовательский поток — что люди увидят в первую очередь и что увидят в последнюю очередь. Это помогает улучшить общий вид вашего сайта и представить ваш контент в привлекательной форме.
Легче определить их основной пользовательский поток — что люди увидят в первую очередь и что увидят в последнюю очередь. Это помогает улучшить общий вид вашего сайта и представить ваш контент в привлекательной форме.
Простота обслуживания
С технической точки зрения обслуживание одностраничного веб-сайта требует гораздо меньше усилий по сравнению с многостраничным веб-сайтом. Многостраничные веб-сайты требуют гораздо больше работы по поддержке плагинов и контента. Вам понадобится постоянный поток контента для заполнения различных страниц и сообщений по всему сайту.
Все на одной странице
Одностраничные веб-сайты с WordPress не требуют особого обслуживания, но им нужно несколько вещей, чтобы их было достаточно для пользователей. Вашим посетителям не придется просматривать несколько страниц, чтобы найти то, что они ищут — все это будет доступно на главной странице.
Делать больше с меньшими затратами: что следует включить?
Поскольку у вас есть только одна страница для работы, вот несколько вещей, на которых вы должны сосредоточиться:
- Заметный призыв к действию.
 Призыв к действию или заметный призыв к действию для ваших пользователей, например, зарегистрироваться, связаться или кнопка покупки.
Призыв к действию или заметный призыв к действию для ваших пользователей, например, зарегистрироваться, связаться или кнопка покупки. - Раздел «О нас». Раздел «О нас», в котором вы рассказываете, кто вы и чем занимается ваша компания или организация. Большинство заказчиков и клиентов заинтересованы в том, чтобы узнать о людях, у которых они покупают или с которыми работают.
- Брендирование. Предоставьте элементы брендинга, такие как логотип и слоган. Это гарантирует уникальность вашего бренда, когда пользователи нажимают на ваш одностраничный веб-сайт WordPress.
- Список товаров или услуг. Вы можете предоставить список всех своих продуктов и услуг, если это имеет отношение к вашей организации или компании. Пользователям будет удобно найти все ваши продукты и услуги, перечисленные в одном месте для быстрого доступа.
- Ссылки на ваши онлайн-профили. Ссылки на другие ваши онлайн-присутствия и любой контент в Интернете, включая профили в социальных сетях.
 Вы никогда не хотите упустить шанс быть более доступным.
Вы никогда не хотите упустить шанс быть более доступным. - Контактная информация. Общая контактная информация, такая как номер телефона или адрес электронной почты. Обязательно предоставьте различные каналы, если это возможно, чтобы каждый пользователь нашел свой путь к вам.
Например, вы можете создать одностраничный веб-сайт Coming Soon для рекламы вашего предстоящего мероприятия. Поскольку контента не так много, и вы хотите, чтобы пользователи сразу переходили к делу, простота одностраничного веб-сайта позволяет вам сделать именно это.
С другой стороны, предоставление подробной информации о ваших продуктах и услугах не будет для вас приемлемым вариантом, если вы решите создать одностраничный веб-сайт с помощью WordPress. Поэтому тщательно продумайте свой конкретный вариант использования
Рекомендации для одностраничных персональных сайтов
Завоюйте доверие посетителей сайта и потенциальных работодателей, включив на свой веб-сайт следующие элементы.
- Краткая биография: В своей книге « Продавать — это человек » Дэниел Пинк утверждает, что ваша презентация в лифте должна точно указывать, что вы хотите, чтобы люди знали, чувствовали и делали.
- Контактная информация: если вы беспокоитесь о получении спама, создайте контактную форму, чтобы посетители могли связаться с вами без необходимости публично публиковать свой адрес электронной почты или номер телефона.
- Примеры вашей работы: если у вас нет образцов работы, рассмотрите возможность написания тематических исследований о положительном опыте работы с прошлыми клиентами. Включите задание и подробную информацию об окончательном проекте. В качестве альтернативы напишите о своем подходе к достижению поставленной цели.
- Отзывы: попросите довольных прошлых клиентов написать подробные отзывы, включая объем проекта и достигнутые результаты.
- Ссылки на социальные сети. Ссылки на социальные сети подходят не для каждой отрасли, но обеспечение доступа к вашим учетным записям не позволит людям спутать вас с другим человеком с таким же или идентичным именем.

Прежде чем начать: шаги по подготовке вашего сайта
Давайте вернемся назад и решим, для чего нужен ваш сайт. Другими словами: что вы хотите, чтобы ваши посетители делали, когда они попадают на ваш сайт?
Вот несколько вопросов, которые вам, возможно, придется задать себе при выборе основного CTA вашего сайта:
- Вы хотите, чтобы ваши посетители что-то покупали?
- Хотите, чтобы пользователи пользовались вашими услугами?
- Вы проводите мероприятие, о котором хотите, чтобы пользователи узнали и посетили?
- Вы хотите, чтобы посетители подписывались на ваше членское предложение?
Выяснение цели вашего сайта определит, что должен включать ваш одностраничный веб-сайт с WordPress. В идеале вы хотите сначала определить основной CTA вашего сайта, а затем построить его. Это гарантирует, что цель конверсии вашего сайта будет именно такой, какой вы хотите ее видеть.
Как только цель сайта будет ясна, вы можете приступить к проектированию на основе ваших конкретных потребностей. Эти потребности будут определять стиль и макет страницы. WordPress использует Темы для управления стилем и макетом. Эти темы предоставляют шаблоны, которые вы можете настроить, чтобы сделать свой сайт уникальным.
Вот несколько вещей, которые следует учитывать при выборе темы для вашего сайта:
- Вам понадобится способ разбить страницу на несколько разделов. Качественные темы WordPress обеспечивают удачное сочетание цвета и дизайна, которое позволяет эффективно делить контент на одной странице. Учитывая, что у вас есть только одна страница, чтобы оказать влияние на вашу аудиторию, вы должны сделать так, чтобы она учитывалась.
- Вам нужны основные кнопки навигации (ссылки перехода), чтобы каждый посетитель имел четкое представление о том, где что находится и как к нему добраться. Это отличный способ повысить видимость раздела и сообщить людям, что они найдут на странице.

- Вам могут понадобиться кнопки CTA, чтобы побудить пользователей действовать в соответствии с вашей целью конверсии. Некоторые распространенные призывы к действию включают Зарегистрироваться , Узнать больше , Посмотреть демонстрацию или Связаться .
- Вам также необходимо учитывать другие аспекты дизайна, относящиеся к вашему сайту. Например, если вы хотите продемонстрировать фотографии или предоставить фоновые изображения для видео, вам может потребоваться рассмотреть тему, которая позволяет вам делать это адаптивно.
Создайте макет одностраничного веб-сайта с помощью WordPress
После того, как вы выбрали тему для своего одностраничного веб-сайта с помощью WordPress, пришло время подумать о вариантах дизайна. Сохранение последовательного чистого дизайна помогает повысить читабельность вашего контента.
Важно помнить, что при разработке одностраничного веб-сайта содержание страницы должно быть целенаправленным. Проще говоря, ваша страница не должна содержать ничего, что не служит определенной цели. Сохранение беспорядка и четкости на вашем одностраничном веб-сайте гарантирует, что ваши посетители получат гораздо лучший опыт работы с вашим сайтом.
Проще говоря, ваша страница не должна содержать ничего, что не служит определенной цели. Сохранение беспорядка и четкости на вашем одностраничном веб-сайте гарантирует, что ваши посетители получат гораздо лучший опыт работы с вашим сайтом.
Другим важным направлением является выделение разных разделов на странице с использованием различных заголовков и фона. Поскольку у вас есть только одна страница для демонстрации всего вашего контента, вам нужно иметь возможность различать весь ваш контент с помощью этих элементов дизайна.
Кроме того, вы должны создать меню навигации, чтобы ваши посетители могли быстро переходить к различным разделам на вашей странице. Это помогает вашим посетителям сэкономить время и силы на просмотр вашего контента, а также улучшить взаимодействие с пользователем. Имея это в виду, текст навигационной ссылки должен действовать как призыв к действию и, следовательно, должен быть как можно более заметным и убедительным.
Как создать одностраничный веб-сайт с помощью WordPress
Здесь мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress. com.
com.
Для начала зарегистрируйтесь на WordPress.com. Не беспокойтесь о выборе неправильного плана. Вы можете начать с WordPress бесплатно или сразу выбрать один из планов с поддержкой плагинов. WordPress.com дает вам возможность перейти на один из их планов в любое время, когда вам нужны расширенные функции.
Теперь пришло время выбрать имя для вашего сайта. Для вас важно выбрать хорошее имя, потому что оно сообщает посетителям, чего ожидать, еще до того, как они нажмут на ваш сайт.
Определившись с именем, перейдите на страницу Мой сайт → Управление → Настройки и добавьте свое имя в поле Название сайта . Кроме того, вы также можете добавить слоган. Вы захотите зарегистрировать свой собственный домен, который будет бесплатным с любым премиальным планом WordPress.com.
Шаг № 2: Создайте новую страницу
С помощью WordPress вы можете добавлять различные типы контента на свои одностраничные веб-сайты, такие как записи и страницы.
Страницы используются, когда вы хотите опубликовать контент, который не изменится в ближайшее время. С другой стороны, сообщения похожи на статьи и сообщения в блогах. Например, домашняя страница, страница About и страницы контактов содержат контент, который не нужно часто менять. Сообщения могут включать статьи на вашем веб-сайте. Поскольку вы создаете одностраничный веб-сайт, вам не нужно беспокоиться о создании сообщений в блогах или других стандартных страницах веб-сайта. Вам нужно будет только создать домашнюю страницу.
Перейдите на Мои сайты → Сайт → Страницы , затем нажмите Добавить новую страницу . Откроется редактор блоков. Вы можете выбрать существующий шаблон страницы для редактирования или начать с нуля с пустой страницы.
Кроме того, используя настройки Document , вы можете видеть статус страницы, добавлять категории и теги к своим сообщениям и устанавливать избранное изображение.
Шаг № 3: Добавьте блоки контента на свою страницу
WordPress использует интуитивно понятный редактор блоков в качестве строительных блоков веб-сайта. Перетащите блоки на страницу, чтобы добавить свой контент.
Вы можете добавлять блоки, такие как блок «Абзац», который позволяет добавлять на страницу простой текст, блок «Изображение», который позволяет добавлять отдельные изображения на страницу, блок «Обложка», который позволяет добавлять текст поверх изображения на странице. и блок формы для создания контактной формы для вашего одностраничного веб-сайта. Существует бесконечное количество вариантов добавления различных типов блоков на вашу страницу, которые вы можете найти, щелкнув значок (+) в редакторе блоков.
Щелкните значок (+) слева от любого пустого блока или нажмите кнопку (+) в верхнем левом углу редактора и нажмите клавишу ввода после выбора блока. Вы также можете добавить еще один блок выше или ниже текущего блока, нажав на три точки над выбранным блоком. Если вы хотите удалить блок, щелкните меню с многоточием, а затем щелкните значок 9.0183 Удалить опцию блока .
Если вы хотите удалить блок, щелкните меню с многоточием, а затем щелкните значок 9.0183 Удалить опцию блока .
После того, как вы создали свой одностраничный веб-сайт, вы можете нажать кнопку Опубликовать в правом верхнем углу, чтобы опубликовать свою страницу и контент, который вы только что добавили на нее.
Подумайте о назначении вашего сайта при выборе подходящих блоков для одностраничного сайта для WordPress. Выбор правильного порядка также важен, чтобы ваши посетители могли видеть ваш контент в том порядке, в котором вы хотите. Ключевым здесь является оперативность информации.
Шаг № 4: Настройка
Настроить свой одностраничный веб-сайт путем настройки цветов, добавления виджетов или редактирования меню можно с помощью интуитивно понятного настройщика WordPress.com. Чтобы начать использовать настройщик, перейдите к Мои сайты > Дизайн > Настроить из панели администратора.
Поскольку мы работаем с одностраничным веб-сайтом, нам нужно настроить только одну страницу, которая будет домашней. Чтобы установить домашнюю страницу, перейдите к настройкам домашней страницы 9.0184 и выберите вариант статической страницы.
Чтобы установить домашнюю страницу, перейдите к настройкам домашней страницы 9.0184 и выберите вариант статической страницы.
На статической странице у вас также есть возможность отобразить список всех ваших опубликованных сообщений.
Одностраничные темы WordPress на выбор
Давайте рассмотрим некоторые из лучших одностраничных тем WordPress и темы, которые хорошо подходят для одностраничных веб-сайтов:
#1: Tu
The Tu Тема WordPress — это современный и стильный вариант для создания потрясающего одностраничного веб-сайта. Благодаря простому дизайну и интуитивно понятным функциям Tu идеально подходит для частных лиц, фрилансеров и малых предприятий, которые хотят продемонстрировать свое портфолио или личный бренд профессиональным и визуально привлекательным способом.
Тема предлагает гладкий и минималистичный макет, позволяющий вашему контенту занять центральное место. Независимо от того, являетесь ли вы фотографом, дизайнером, писателем или любым творческим профессионалом, Tu предоставляет идеальный холст для демонстрации вашей работы. Его элегантная типографика и достаточное пустое пространство создают приятные впечатления от просмотра для ваших посетителей.
Его элегантная типографика и достаточное пустое пространство создают приятные впечатления от просмотра для ваших посетителей.
Tu включает в себя ряд параметров настройки, позволяющих персонализировать ваш веб-сайт в соответствии с вашим уникальным стилем. С помощью простого в использовании Customizer вы можете настроить цвета, шрифты и фоновые изображения, чтобы создать цельный и визуально эффектный вид. Вы также можете добавить свой логотип и настроить заголовок сайта и слоган, чтобы повысить индивидуальность вашего бренда.
Tu полностью адаптивен, поэтому ваш веб-сайт будет отлично выглядеть на любом устройстве и с любым размером экрана. Мобильные пользователи оценят плавный и оптимизированный просмотр, позволяющий им легко просматривать и взаимодействовать с вашим контентом.
В целом, тема Tu WordPress сочетает в себе простоту, элегантность и функциональность для создания увлекательного одностраничного веб-сайта. Независимо от того, являетесь ли вы творческим профессионалом или владельцем малого бизнеса, Tu предоставляет инструменты и элементы дизайна, которые сделают ваше присутствие в Интернете заметным.
#2: Calyx
Тема Calyx для WordPress — это визуально ошеломляющая и современная тема, предназначенная для демонстрации вашего творческого портфолио или бизнес-сайта в элегантной и профессиональной манере. Благодаря чистому и минималистичному дизайну Calyx предлагает идеальный баланс между простотой и изысканностью.
Calyx предоставляет ряд настраиваемых параметров, позволяющих персонализировать ваш веб-сайт и сделать его по-настоящему уникальным. В целом, тема Calyx WordPress — это визуально яркий и универсальный вариант для частных лиц или компаний, стремящихся создать увлекательное присутствие в Интернете. Его современный дизайн, настраиваемые параметры и фокус на визуальном контенте делают его отличным выбором для демонстрации вашего портфолио, продвижения ваших услуг или демонстрации вашей творческой работы всему миру.
#3: Marl
Тема Marl WordPress — идеальный выбор для онлайн-продажи изделий кустарного промысла, предлагая ряд функций и элементов дизайна, специально предназначенных для демонстрации и продвижения уникальных изделий ручной работы.
Благодаря чистому и современному дизайну Marl представляет собой визуально привлекательную и профессиональную платформу для представления ваших изделий ручной работы в лучшем свете. Акцент темы на простоте гарантирует, что в центре внимания останутся ваши продукты, позволяя проявить их качество и мастерство.
#4: Lodestar
Для стартапов и малого бизнеса Lodestar предлагает одностраничную тему параллакса, которую вы можете использовать на своем одностраничном веб-сайте с WordPress. С Lodestar ваша статическая главная страница будет отображать полноэкранное изображение, логотип и заголовок сайта, меню и содержимое страницы ниже. Lodestar предоставляет пользователям интуитивно понятный дизайн, который позволяет добавлять до четырех панелей, добавляющих дополнительный контент на главную страницу.
Кроме того, вы также можете добавить панель местоположения и контактов через Lodestar, добавив страницу с коротким кодом Google Maps и своими контактными данными. Lodestar также поддерживает настраиваемые меню в двух местах: одно вверху темы, используемой для навигации, а второе внизу для меню социальных ссылок. Меню социальных ссылок в Lodestar позволяет отображать соответствующий значок для учетных записей социальных сетей, таких как Facebook, Flickr, GitHub, Google+, Instagram, Reddit и других.
Lodestar также поддерживает настраиваемые меню в двух местах: одно вверху темы, используемой для навигации, а второе внизу для меню социальных ссылок. Меню социальных ссылок в Lodestar позволяет отображать соответствующий значок для учетных записей социальных сетей, таких как Facebook, Flickr, GitHub, Google+, Instagram, Reddit и других.
Вы можете легко продемонстрировать портфолио своей организации или компании с помощью Lodestar. Тема позволяет отображать каждый проект с его избранным изображением и дополнительной информацией о проекте под изображением. Вы также можете использовать шаблон портфолио Lodestar для отображения до 120 проектов, которые отображают ваши проекты в чистом и творческом виде для посетителей на вашем одностраничном веб-сайте с WordPress. Кроме того, с Lodestar вы можете использовать такие функции, как логотип сайта, настраиваемые цвета, настраиваемый фон, настраиваемые шрифты или настраиваемые заголовки. Lodestar предлагает вам множество вариантов дизайна, которые помогут вам создать отличный одностраничный веб-сайт с помощью WordPress.
#5: Pique
Pique разработан разработчиками для небольших предприятий, таких как пекарни, кафе, парикмахерские и магазины. Эта ресторанная тема WordPress позволяет вам создать идеальный одностраничный веб-сайт с прокруткой для вашего спортивного бара или кафе. Pique предоставляет пользователям чистую статическую страницу для вашего одностраничного веб-сайта.
Вы можете добавить дополнительный контент на свою домашнюю страницу с помощью панелей. Кроме того, вы также можете установить фоновое изображение на свою домашнюю страницу, добавив избранное изображение на свою страницу. Pique поставляется с интуитивно понятными и гибкими шаблонами, которые вы можете использовать прямо из коробки. Вы можете настроить и упорядочить свой контент с помощью шаблонов, таких как шаблон сетки, шаблон полной ширины или шаблон отзывов.
Pique также предоставляет своим пользователям специальное форматирование. Pique использует библиотеку Font Awesome, позволяющую отображать значки для вашего номера телефона, адреса, времени работы, электронной почты и многого другого. Pique также дает пользователям возможность использовать минималистичные кнопки призыва к действию на своем одностраничном веб-сайте с WordPress. Наряду с такими функциями, как добавление фона к тексту панели, Pique также позволяет вам иметь два настраиваемых меню для всех ваших социальных ссылок и ссылки для перехода вверху для навигации.
Pique также дает пользователям возможность использовать минималистичные кнопки призыва к действию на своем одностраничном веб-сайте с WordPress. Наряду с такими функциями, как добавление фона к тексту панели, Pique также позволяет вам иметь два настраиваемых меню для всех ваших социальных ссылок и ссылки для перехода вверху для навигации.
#6: Shoreditch
Адаптивная и функциональная тема Shoreditch предоставляет пользователям два настраиваемых шаблона страниц, подходящих для корпоративных сайтов. Shoreditch предлагает два готовых шаблона: шаблон страницы панели, в котором есть место для большого количества текстового контента на одной странице в очень чистом виде, и шаблон страницы полной ширины, который больше подходит, если в вашем контенте больше изображений или больших видео.
Хотя Shoreditch в основном нацелен на бизнес, он также предоставляет возможность страницы блога для пользователей. Вы можете отобразить рекомендуемый контент в виде слайд-шоу на странице своего блога, что улучшит взаимодействие с пользователем и повысит вовлеченность вашего одностраничного веб-сайта. Shoreditch предоставляет три настраиваемых параметра темы через Customizer в WordPress.
Shoreditch предоставляет три настраиваемых параметра темы через Customizer в WordPress.
#7: Sequential
Чистая и мощная тема Sequential позволяет вашему веб-сайту хорошо выглядеть на всех устройствах, сохраняя при этом полную отзывчивость. Sequential предоставляет три настраиваемых шаблона: шаблон главной страницы, шаблон полноэкранной страницы и шаблон сетки.
Кроме того, функция настраиваемого меню Sequential позволяет изменять основное меню и меню нижнего колонтитула. Наряду с дополнительными функциями, такими как несколько стилей CSS, Sequential предоставляет своим пользователям множество различных параметров темы, которые можно настраивать и устанавливать в соответствии с их потребностями с помощью Customizer. Вы также можете установить свои собственные цвета с помощью пользовательского меню цветов, которое включает в себя несколько рекомендуемых палитр, чтобы вы могли начать работу.
Здесь можно найти сотни тем. С планом WordPress.com с поддержкой плагинов вы можете установить любую из десятков тысяч сторонних тем и плагинов, чтобы действительно выделить свой сайт из толпы, а также воспользоваться нашими инструментами SEO, поддержкой в чате, и курсы о том, как на ваш сайт.
Бонус: 4 SEO-совета, которые помогут найти ваш одностраничный сайт
1. Используйте простой, но эффективный текст
Учитывая, что у вас есть только одна страница для работы, вы должны убедиться, что текст простой и понятный с первого взгляда. Это помогает занятым посетителям быстро понять ваше сообщение или предложение, увеличивая вероятность того, что они продолжат просматривать ваш сайт. Четкий текст также помогает поисковым системам лучше классифицировать ваш сайт, что, в свою очередь, повышает эффективность SEO.
2. Используйте четкие призывы к действию
Вы хотите, чтобы посетители выполняли определенные действия, например загружали бесплатную электронную книгу или подписывались на рассылку новостей? Сделайте это простым с четким призывом к действию. Таким образом, посетителям будет намного легче понять вашу презентацию, и, как следствие, у вас будет больше шансов получить удовольствие от участия. Поисковые системы также смогут лучше определять направленность вашего сайта, повышая точность результатов SEO.
3. Разделите содержимое на разделы
Как отмечает Search Engine Land, еще одна передовая практика — четко организовать контент по разделам, чтобы посетители могли быстро просматривать и находить то, что им нужно. При этом создавайте каждый раздел контента так, как будто это отдельная миниатюрная страница. Оптимизируйте каждый из этих разделов, выбрав ключевые слова с высоким рейтингом и убедившись, что заголовок, копия, альтернативные теги изображения, внутренние ссылки и любые другие связанные элементы соответствуют этим ключевым словам.
4. Оптимизация времени загрузки страницы
Согласно Yoast, очень важно оптимизировать скорость страницы вашего одностраничного сайта. Сайты с быстрой загрузкой имеют более высокий коэффициент конверсии, предлагая лучший общий пользовательский опыт. Однако, если ваш сайт загружается слишком долго, посетители могут уйти. Учитывая, что скорость страницы влияет на то, насколько легко поисковые системы могут индексировать контент на вашем сайте, она также влияет на ваш SEO-рейтинг.
Создайте свой одностраничный веб-сайт с помощью WordPress.com прямо сейчас
Готовы начать? Выберите бесплатный или платный план WordPress.com и запустите свой сайт уже сегодня.
Нравится:
Нравится Загрузка…
Как создать одностраничный веб-сайт — Тема Rosa 2 Документация WordPress — Pixelgrade
Одностраничные веб-сайты часто являются правильным выбором, если вы ищете быстрый и простое решение для подачи информации. Весь контент разбит на разделы прямо на главной странице. С помощью навигационного меню посетители могут сразу перейти к интересующей их области.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт — это не что иное, как одностраничный сайт, на котором размещена вся необходимая информация. Если, например, на обычном многостраничном веб-сайте у вас будет специальная страница «О нас», на одностраничном веб-сайте у вас будет специальный раздел , который выполняет ту же цель.
Наличие одностраничного веб-сайта имеет множество преимуществ , таких как:
- Вы можете создать веб-сайт быстрее: одностраничный сайт не требует такого же объема контента, поэтому работы меньше.

- Информация представлена в концентрированном виде: люди быстро получают то, что ищут, без необходимости посещать разные страницы, чтобы найти это.
- Вы можете повысить коэффициент конверсии: меньше отвлекающих факторов и исчерпывающая информация на одной странице помогут пользователям изучить все детали и быстро принять решение.
- Идеально подходит для посетителей с мобильных устройств: после загрузки страницы они могут быстро просмотреть все, что вы хотите сказать о себе или своем бизнесе.
Конечно, есть недостатки этого маршрута:
- Ранжирование в поисковых системах будет сложнее: одностраничник сложнее оптимизировать более чем по одному ключевому слову. Если ваше предложение разнообразно и вы хотите, чтобы вас нашли люди с разными интересами, вам будет трудно получить известность.
- Время загрузки страницы может значительно увеличиться: наличие всей этой информации в одном месте также может означать очень длинную и ресурсоемкую страницу.

- Анализ интересов ваших посетителей будет сложной задачей: с одностраничным веб-сайтом вам будет трудно понять, куда идут ваши посетители и что они хотят узнать о вас.
- Неполная информация: наличие одной страницы для всей вашей информации означает, что вы не сможете вдаваться в подробности, а некоторые вещи будут опущены, что затруднит посетителям получение полной картины.
Если вы решили, что вам нужен одностраничный веб-сайт, продолжайте читать, чтобы узнать, как легко создать свой собственный.
Как создать одностраничный веб-сайт с помощью редактора WordPress
Для работы всех одностраничных веб-сайтов требуется три элемента: контент , якорные ссылки и меню навигации . Ниже я подробно описал, как справиться с каждым из этих элементов, чтобы у вас была вся необходимая информация, чтобы начать создавать все самостоятельно.
Шаг 1: Добавьте свой контент с помощью блоков редактора
Первое, что вам нужно сделать, это создать страницу и начать добавлять блоки, которые соответствуют вашим потребностям. Хорошее место для начала — использование блока Hero и блоков Media Card, которые можно найти в плагине Nova Blocks. Только эти двое могут помочь вам рассказать свою историю миру.
Хорошее место для начала — использование блока Hero и блоков Media Card, которые можно найти в плагине Nova Blocks. Только эти двое могут помочь вам рассказать свою историю миру.
Чтобы добавить новый блок, все, что вам нужно сделать, это нажать кнопку ⊕ вставки внутри редактора, нажать кнопку Просмотреть все и выбрать нужный блок в разделе Nova Blocks.
Не останавливайтесь на достигнутом. Используйте другие доступные блоки, чтобы создать страницу, содержащую необходимую информацию, которую могут заинтересовать ваши посетители: состав команды, часы работы, меню, контактную информацию и т. д.
ℹ️ Быстрый совет: используйте Героя блок, чтобы представить новые разделы на вашем веб-сайте и создать последовательный макет для ваших посетителей.
Шаг 2: Настройка якорных ссылок для блоков
После того, как ваши блоки настроены и работают на одностраничном веб-сайте, вам нужно перейти к следующему шагу и создать якорные ссылки для каждого раздела.
С помощью этих переходных ссылок , как их называют другие, вы можете использовать меню навигации для ссылки на определенный раздел на той же странице (что создает эффект «прокрутки к»).
Как добавить якорные ссылки в блок HeroЕсли вы хотите, чтобы блок Hero представлял каждый новый раздел на странице, выполните следующие действия, чтобы добавить якорные ссылки:
- Выберите блок Hero который представляет ваш новый раздел;
- На правой панели щелкните вкладку Advanced ;
- Добавьте текст привязки в разделе HTML Anchor .
Все, что вам нужно сделать, это выбрать блок заголовков и найти якорь HTML в дополнительных параметрах .
Вот пример добавления ссылки привязки в запись блога:
Добавление привязки HTML в блок заголовков ℹ️ Совет: Используйте одно слово для привязки. Если вам нужно использовать два или более слов, разделяйте их простой линией, а не пробелом. Если, например, вы хотите сделать ссылку на Раздел о нас , анкорный текст должен выглядеть так: о или о-нас.
Если вам нужно использовать два или более слов, разделяйте их простой линией, а не пробелом. Если, например, вы хотите сделать ссылку на Раздел о нас , анкорный текст должен выглядеть так: о или о-нас.
Вы можете сделать ссылку на свои якорные ссылки внутри страницы, добавив якорь в параметре «Вставить URL», которому предшествует символ решетки ⟨#⟩. Например, если вы использовали текст «рецепты» в качестве привязки к одному из ваших блоков, вы можете сделать прямую ссылку на этот раздел, добавив #recipes в область URL.
Если вы хотите поделиться якорной ссылкой за пределами вашего веб-сайта, добавьте якорь в конце URL-адреса следующим образом: https://example.com/#recipes . Любой, кто щелкнет эту ссылку, будет перенаправлен в этот конкретный раздел на странице.
Последним шагом создания одностраничного веб-сайта является создание меню со ссылками на якоря.

 Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля. А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения.
А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения.


 Зарегистрируйтесь на WordPress.com
Зарегистрируйтесь на WordPress.com
 Призыв к действию или заметный призыв к действию для ваших пользователей, например, зарегистрироваться, связаться или кнопка покупки.
Призыв к действию или заметный призыв к действию для ваших пользователей, например, зарегистрироваться, связаться или кнопка покупки. Вы никогда не хотите упустить шанс быть более доступным.
Вы никогда не хотите упустить шанс быть более доступным.