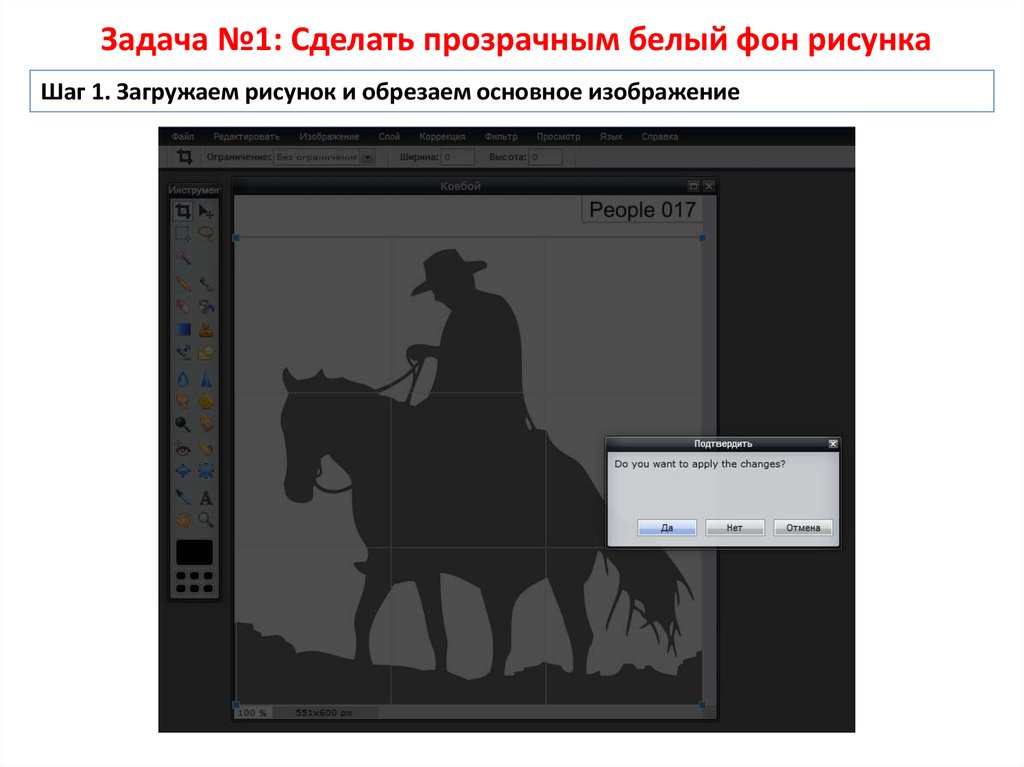
html — Как «обрезать» ту часть изображения, которая является пустой?
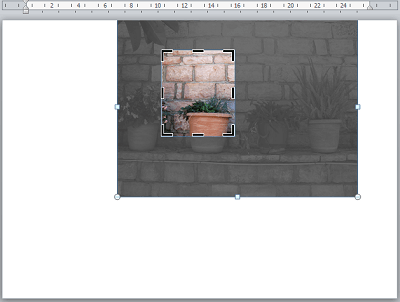
Добрый день друзья! Я пишу сайт с нуля, сейчас закончил рисовать дизайн, но вот возникла проблема, взгляните на картинку
Красным пунктирным прямоугольником я выделил границы картинки с коленкой девушки, и всё дело в том, что границы картинки заползают на кнопку и потому в этом месте нажатие по кнопке невозможно будет сделать. Вопрос : можно ли как-то программно «обрезать» нижнюю часть картинки и по бокам, дабы пустое место на картинке не являлось его частью и можно было нажать на кнопку?
У меня уже был вариант — коленку девушки поместить на задний план, а кнопку на передний и обрезать часть картинки, которую занимает коленка у девушки. Но это на крайняк.
- html
- img
- css
4
Вариант А: сделать на кнопке прозрачную область по форме коленки девушки и использовать z-index.
Вариант Б: скопировать часть коленки девушки на фон кнопки и использовать z-index.
Вариант В: использовать тег <map>
Вы конечно извините за такой вариант, но игры с z-индексами ни к чему не приведут. Я бы вырезал из макета конкретный сегмент с изображением колена и дал бы его как дополнительный backgroung для кнопки. a { background: url(коленка.png) 20px top; }
1
Вот вам ещё способ: http://jsfiddle.net/Q3RSR/1/
.navbar-nav {
margin-top: 0;
margin-bottom: 0;
}
.navbar-nav > li {
float: left;
}
.navbar-default .navbar-nav > li > a:hover {
background: yellow;
}
.girl {
position: relative;
}
.girl img {
display: block;
}
.gp {
position: absolute;
z-index: 16;
}
#gp1 {
bottom: -2px;
left: 203px;
}
#gp2 {
bottom: -4px;
left: 204px;
}
#gp3 {
bottom: -6px;
left: 205px;
}
#gp4 {
bottom: -8px;
left: 208px;
}
#gp5 {
bottom: -10px;
left: 214px;
}
#gp6 {
bottom: -12px;
left: 218px;
}<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" /> <div> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_6570738_be60b88f56.jpg" /> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1561297_bd836a91c1.png" /> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1165173_33a8c4ac5d.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850247_3634114_9c224a65a6.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_4799952_fc751f47b6.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_2899901_85e75be117.png" /> <img src="http://storage5.static.itmages.ru/i/13/1212/h_1386850248_7575389_0672aef103.png" /> </div> <div> <ul> <li><a href="">пункт</a> </li> <li><a href="">пункт 2</a> </li> <li><a href="">пункт 3</a> </li> <li><a href="">пункт 4</a> </li> <li><a href="">пункт 5</a> </li> </ul> </div>
Он ужасен чуть более, чем полностью 🙂
Но задачу решает, притом никак не затрагивая саму менюшку.
А менюшку затрагивать не стоит, поскольку её вероятнее всего впоследствии будут редактировать люди, недостаточно компетентные в разработке сайтов, чтобы прописывать массивы значений для тэга . Да и даже самому разработчику не придётся этого делать, если пункты меню изменятся, и расположение кнопки по отношению к картинке изменится. Кроссбраузерность тоже имеет значение: ширина пунктов меню (а следовательно и положение данного пункта относительно картинки) может зависеть от шрифтов, которые как минимум в каждой ОС свои.
Порастягивайте вширь окно браузера: положение коленки относительно менюшки будет меняться, но работать корректно будет при любом положении.
Применить pointer-events: none; для изображения девушки.
Отрежь колено и оставь его на кнопке, т.е. часть колена станет кнопкой. Что бы убрать ссылку с коленки на кнопке воспользуйся тэгом map http://htmlbook.ru/html/map
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как обрезать картинку в css
Как сжать, растянуть, обрезать, преобразовать и масштабировать изображения на CSS
Изображения существенно улучшают привлекательность интернет страниц, что в конечном итоге положительно сказывается на конверсии. Поэтому веб-мастера используют их не только внутри содержимого, но и при публикации анонса для записи. Ведь переход по ссылке с картинкой происходит намного чаще, чем по простой ссылке.
Раньше я при публикации записи на WordPress подготавливал несколько вариантов одной и той же картинки с разными размерами. Большие (оригинального размера) использовались для показа в галерее, средние в теле самой записи, а маленькие в качестве миниатюр (thumbnail).
Со временем, мне надоело это делать из-за временных затрат и ошибок, которые нет-нет, да возникали при ручном преобразовании. Кроме того у меня возникали сложности при смене дизайна сайта, когда требовались другие размеры для изображений. Поэтому я стал преобразовывать картинки «на лету» с помощью WordPress плагина Kama Thumbnail. Спасибо автору за этот отличный плагин!
Спасибо автору за этот отличный плагин!
В этой же статье я расскажу как с помощью только «голого» CSS без постороннего PHP или JavaScript кода изменить размеры выводимого на экран изображения. Забегая вперед скажу, что само оригинальное изображение не меняется, равно как и не создается куча мелких файлов с другими соотношениями сторон картинки, а все действия влияют лишь на то, что будет отображаться у посетителя сайта на экране. Ну это как надеть очки с красными линзами, когда несмотря на то, что будете видеть вы — небо по прежнему останется голубым, а трава зеленой.
Css-свойство object-fit
Это свойство определяет, как содержимое изменяемого элемента (например изображения) должно заполнить контейнер, когда высота и ширина контейнера отличаются от размеров самого изменяемого элемента. Здесь ключевое слово как.
Здесь проще всего показать все на примерах. Допустим у нас есть две картинки размерами 200х300 пикселей и 300х200 пикселей, а для миниатюр к постам мы хотим использовать изображение размером 200х200 пикселей. Разумно, чтобы первичные изображения полностью заполняли миниатюру с сохранением пропорций, а лишние части (сверху/снизу или слева/справа) отсекались.
Разумно, чтобы первичные изображения полностью заполняли миниатюру с сохранением пропорций, а лишние части (сверху/снизу или слева/справа) отсекались.
Чтобы реализовать задуманное нужно использовать ключевое значение object-fit: cover;, при его использовании лишнее содержимое изображения обрезается, а итоговая картинка выравнивается по центру с сохранением пропорций таким образом, чтобы полностью заполнить область контейнера.
Как сжать и обрезать изображение на CSS
Для моего случая, чтобы преобразовать любые картинки с различными размерами и соотношением сторон к формату миниатюры 200х200 пикселей нужно использовать следующий CSS код:
Сам вывод изображения может быть таким:
Другие значения object-fit для преобразования изображений
CSS свойство object-fit не ограничено приведенным выше примером, рекомендую ознакомиться со всеми его возможностями в списке использованных источников внизу статьи.
Достоинства и недостатки преобразования размеров изображений средствами одного CSS
Плюс в том, что не нужны плагины, коды и куча дополнительных изображений. Предложенный вариант преобразования не зависит от CMS и работает в абсолютном большинстве браузеров. Размеры получаемых изображений можно менять динамически, даже в пределах одной страницы и это не приведет к увеличению количества файлов изображений и занимаемого сайтом места.
Предложенный вариант преобразования не зависит от CMS и работает в абсолютном большинстве браузеров. Размеры получаемых изображений можно менять динамически, даже в пределах одной страницы и это не приведет к увеличению количества файлов изображений и занимаемого сайтом места.
К минусам стоит отнести то, что все преобразования производятся на стороне пользователя его браузером. И тут, в теории, можно получить несколько разный результат в зависимости от движка интернет обозревателя и операционной системы посетителя сайта.
Кроме того, если для миниатюры 100х100 пикселей использовать картинку формата FullHD 1920×1080, то сначала она полностью скачается на компьютер пользователя, а лишь затем браузер приведет ее к формату 100х100. Как вы понимаете размер таких изображений (1920×1080 и 100х100) может различаться в 10 раз, и это может замедлить работу сайта на слабых компьютерах и медленном интернете (например на телефонах и планшетах в сетях 2G/3G)!
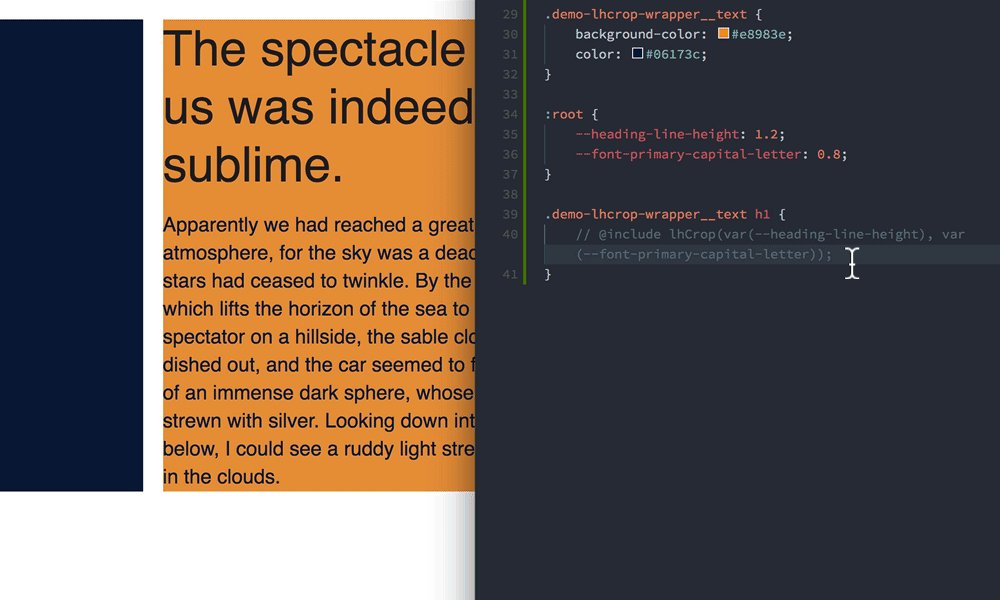
Магия CSS: Методы обрезки изображений при помощи CSS и SVG
Всем привет, меня зовут Анна Блок и сегодня мы поговорим о том, как обрезать изображения, не используя графических программ.
Где это может пригодиться?
Прежде всего, на сайтах, где контент с изображениями, вероятнее всего, не будет подрезаться под какой-либо конкретный блок.
Яркий пример: блог на WordPress.
Предположим, вы хотите, чтобы обложка вашей статьи имела пропорции 1:1 (квадрат). Ваши действия:
- Скачаете подходящую картинку из интернета;
- Обрежете ее в фотошопе до нужных пропорции;
- Опубликуете статью.
Зайдя на сайт, вы увидите тот результат, который ожидали.
Но, предположим вы забыли обрезать картинку в фотошопе и выгрузили рандомное изображение в качестве обложки из интернета, что будет тогда?! Правильно, верстка сломается. А если вы совсем не использовали CSS, то картинка HD разрешения и вовсе может перекрыть весь обзор на текст. Поэтому важно уметь делать обрезку изображений при помощи CSS стилей.
Давайте разберем разные ситуации того, как это можно реализовать не только при помощи CSS, но и SVG.
Пример 1
Попробуем обрезать изображение которое размещено при помощи background-image. Создадим небольшую HTML-разметку
Создадим небольшую HTML-разметку
Переходим к стилизации CSS. Через background-image добавляем изображение, указываем рамки для нашего изображения, центрируем изображение при помощи background-position и задаем background-size :
Ознакомиться подробнее с HTML и CSS можно тут:
Это был первый и самый простой метод по обрезке изображения. Теперь давайте рассмотрим второй пример.
Пример 2
Предположим, у нас есть всё тот же контейнер box внутри которого находится тег img с изображением, которое мы сейчас будем стилизовать.
Далее мы будем стилизовать два элемента: класс box и тег img .
Начнем работу со связкой свойств position: relative для box и для position: absolute для img .
Также разместим наше изображение по центру относительно того объекта, который мы создадим. И используем свойство, которое довольно редко используются: object-fit .
На мой взгляд, это лучший метод. Он идеально подойдет для блогов, если вы используете изображения для постов совершенно разных пропорций.
Ознакомиться подробнее с HTML и CSS можно тут:
Пример 3
Также создавать обрезку для изображений мы можем в момент, если мы вставляем их в SVG элементы. Для примера возьмем круг. SVG мы можем создать при помощи тегов. Создаем обрамляющий тег svg внутри которого будет находится тег circle и тег pattern . В теге pattern пишем тег image . В нем мы указываем атрибут xlink:href и добавляем изображение. Также добавим атрибуты ширины и высоты. Но на этом не все. Нам потребуется добавить значение fill . Чтобы наша работа считала законченной мы добавим вспомогательный атрибут preserveAspectRatio в тег image , который позволит заполнить наше изображение «от и до» по всему кругу.
Я не могу назвать этот метод универсальным. Зато его можно использовать в исключительных случаях. Например, если мы затронули тему блога, то идеально такой метод мог бы вписаться для аватарки автора который пишет статью.
Ознакомиться подробнее с HTML и CSS можно тут:
Итоги:
Мы разобрали 3 метода обрезки изображения на сайтах: при помощи background-image , используя тег img и связанный с паттерном svg со встраиванием растровых изображений при помощи тега image . Если вы знаете ещё какие-то методы по обрезке изображения при помощи SVG, то делитесь ими в комментариях. Не только мне, но и другим будет полезно узнать о них.
Если вы знаете ещё какие-то методы по обрезке изображения при помощи SVG, то делитесь ими в комментариях. Не только мне, но и другим будет полезно узнать о них.
Не забывай задавать свои вопросы по вёрстке или фронтенд-разработке у профессионалов на FrontendHelp в режиме онлайн.
Как обрезать картинку в css
Эти методы могут быть очень полезными, если необходимо привести изображение к определенному размеру или создать предпросмотр, например, в ленте новостей и т.п.
Способ 1. Использование отрицательных полей
Изображение необходимо поместить в родительский элемент, в нашем случае – div. Родительский элемент должен быть обтекаемым элементом (или с заданной шириной). Метод не будет работать на блочных элементах или элементах во всю ширину.
Установим отрицательные поля для всех четырех сторон: top (сверху), right (справа), bottom (снизу) и left (слева). Отрицательные поля определяют, насколько изображение, находящееся в родительском элементе обрезано в каждом направлении. Затем установим свойство родительского элемента overflow (перекрывание) на hidden (скрыть), чтобы скрыть поля, которые находятся за областью вырезанного изображения.
Затем установим свойство родительского элемента overflow (перекрывание) на hidden (скрыть), чтобы скрыть поля, которые находятся за областью вырезанного изображения.
Способ 2. Использование абсолютного позиционирования
По этому методу задаем ширину и высоту родительского эдемента, свойство position (позиционирование) устанавливаем relative (относительным). Ширина и высота определяют размеры отображаемого поля. Для изображения внутри родительского элемента свойство позиционирования задаем absolute (абсолютным). Затем с помощью свойств top (сверху) и left (слева) задаем, какую часть изображения показывать.
Способ 3. Использование свойства сlip
Этот способ самый простой, так как свойство clip определяет часть элемента, которую надо показать. Но этот метод имеет два недостатка.
Во-первых, обрезанный элемент должен позиционироваться абсолютно. Поэтому нам придется добавить дополнительный элемент, вычислить размер видимой области изображения, добавить этот размер и задать свойство float родителю.
Во-вторых, размер видимой области не уменьшается до размера вырезанной части, а остается равным размеру всего изображения (область за пределами вырезанной части только скрывается). Мы должны использовать абсолютное позиционирование, чтобы переместить видимую область в верхний левый угол родителя.
Результаты всех трех методов обрезания абсолютно идентичны, но наиболее простым является первый, т.к. при его использовании нет необходимости менять значения родительского элемента.
Изображение до обрезания
Изображение после обрезания
Гость: Having read this I thought it was really enlightening. I appreciate you finding the time and energy to put this informative article together. I once again find myself spending a lot of time both reading and commenting. But so what, it was still worthwhile!
Добавлен: 2019-06-28
Гость: I think this is one of the most vital information for me. And i am glad reading your article. But wanna remark on some general things, The website style is ideal, the articles is really excellent : D. Good job, cheers
But wanna remark on some general things, The website style is ideal, the articles is really excellent : D. Good job, cheers
Добавлен: 2019-06-30
PunBB.INFO → HTML / CSS → Как с помощью CSS сделать обрезку картинки до определенного размера?
You must login or register to post a reply
Posts: 4
1 Topic by
PunBB 2015.07.16 17:51- PunBB
- Admin
- Offline
- More info
Topic: Как с помощью CSS сделать обрезку картинки до определенного размера?
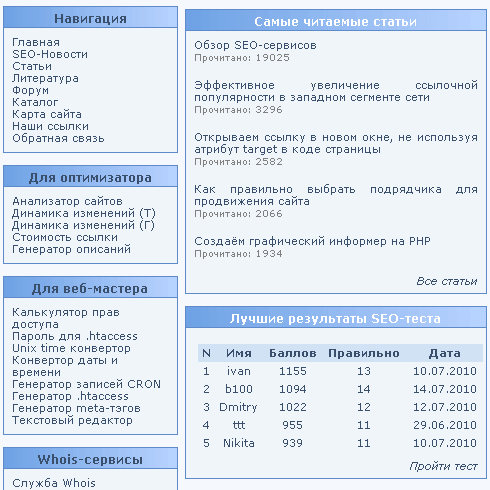
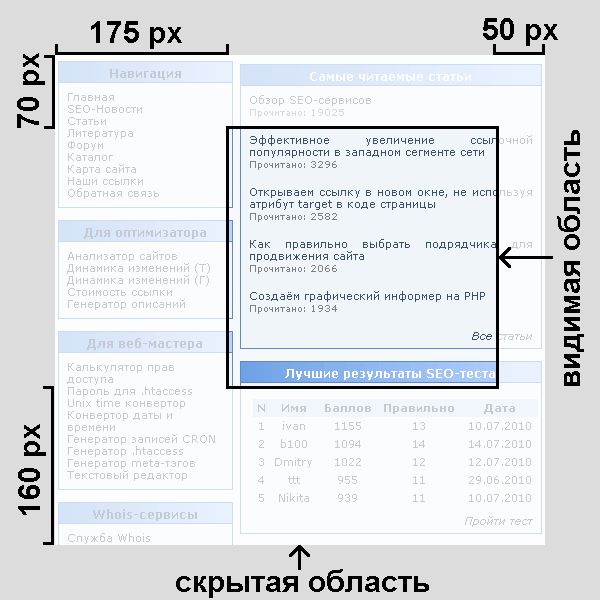
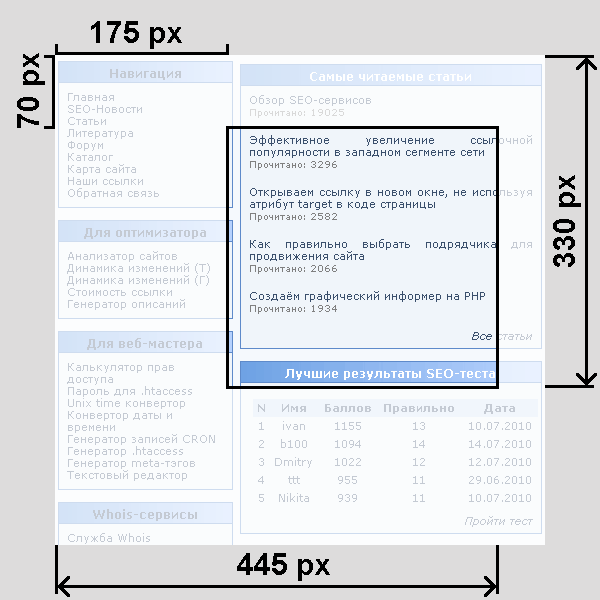
Допустим есть блок 200х500 пкс, там умещается картинка 200х300 пкс(сверху), и текст 200х300 пкс (соответственно снизу).
Вот заливаю я картинку на сервер, ставлю img src() + класс, и картинка чудесным образом обрезается до размеров 200х300 пкс, и нет никаких белых полей по бокам и сверху/снизу, не растянута и не сжата(т.е. соотношение тоже самое как и большой картинки).
Как это можно реализовать с помощью css или js?
Вот несколько примеров
2 Reply by
PunBB 2015. 07.16 19:12
07.16 19:12- PunBB
- Admin
- Offline
- More info
Re: Как с помощью CSS сделать обрезку картинки до определенного размера?
Можно не через img, а через background:
Картинка впишется по центру контейнера
3 Reply by
PunBB 2015.07.17 00:00- PunBB
- Admin
- Offline
- More info
Re: Как с помощью CSS сделать обрезку картинки до определенного размера?
Этот класс растянет картинку на всю ширину блока, и автоматически построит ее высоту.
ну и похожий класс описать для варианта 100% hegit и width:auto;
1. Вы используете бутстрап, там этот код уже есть (написанный в этом примере), удалите его из своих стилей, в Ашем случае достаточно просто к картинке добавить img-responsive.
2. Если надо ограничить по высоте, то можно сделать например так:
нужно обрезать и вставить обычную, горизонтальную и вертикальную картинки в div так, что бы они полностью заполняли собой div не искажаясь (масштабировать по меньшей стороне, а лишнее обрезать)
у меня всё работает, кроме обработки квадратной картинки, она должна показыватья почти вся, а видна только ее половина
2 ответа 2
Добрый день. Сразу вопрос: обязательна ли вставка именно img в тело div-а? Я бы сделал через background:
Сразу вопрос: обязательна ли вставка именно img в тело div-а? Я бы сделал через background:
Либо (в случае вставки имено изображения в див) добавить чуточку js – для определения ориентации вставляемого изображения.
CSS CORD CODE — Создайте Pure CSS Photo Cropper в WordPress
🖺 ситуации, когда вам нужно идеально подогнать изображения с различными соотношениями сторон в контейнер с предопределенными размерами и соотношением сторон. Лучшей практикой в таких случаях является создание обрезки изображения, которая будет оптимально помещать изображение внутри предопределенного контейнера и обрезать стороны, выходящие за пределы. Для создания обрезки мы предлагаем использовать код изображения обрезки CSS, описанный в этом руководстве.
Когда нам нужно обрезать изображения на веб-сайтах?
Наиболее распространенная ситуация, когда обрезчик изображений CSS пригодится в WordPress, — это когда мы используем избранных изображений с различными соотношениями сторон в наших сообщениях. Когда мы отображаем эти сообщения в лентах сетки, таких как архивы категорий, избранные изображения с разными размерами и пропорциями изображения, скорее всего, приведут к разрыву сетки. В других случаях они приведут к тому, что геометрия проекта будет выглядеть нелепо.
Когда мы отображаем эти сообщения в лентах сетки, таких как архивы категорий, избранные изображения с разными размерами и пропорциями изображения, скорее всего, приведут к разрыву сетки. В других случаях они приведут к тому, что геометрия проекта будет выглядеть нелепо.
Избранные изображения с различными соотношениями сторон могут также испортить внешний вид ваших отдельных сообщений или других частей веб-сайта, где отображается избранное изображение, если дизайн требует изображения с предварительно заданным соотношением сторон.
Решение этой проблемы состоит в том, чтобы создать фотообрезчик с помощью простого кода CSS кадрирования изображения. Этот код обрежет любое изображение до желаемого соотношения сторон.
Говоря о WordPress, некоторые темы уже имеют встроенную функцию обрезки изображения , некоторые нет. Если ваша тема не обрезает избранные изображения автоматически или вы создаете тему с нуля, с помощью этого руководства добавить ее не составит труда.
В первой строке показана сетка цикла постов с избранными изображениями с различными соотношениями сторон без обрезки их до фиксированного соотношения сторон. Во втором ряду вы видите те же изображения, обрезанные до нужных пропорций только с помощью CSS.
Как работает код CSS для обрезки изображений?
Существует несколько способов создания обрезчика фотографий CSS, например:
- метод фонового изображения
- метод подгонки объекта
- метод контейнера изображения
Поскольку в большинстве случаев у нас будет изображение внутри нашего HTML-документа, мы не будем использовать метод фонового изображения в этом руководстве.
В методе подгонки объекта мы устанавливаем фиксированные размеры для изображения и используем свойство CSS подгонки объекта, чтобы подогнать любое изображение к предопределенным размерам. Части изображения, выходящие за пределы предопределенных размеров, не будут видны, так как они будут обрезаны.
Метод контейнера изображений состоит из добавления родительского элемента div с предопределенным соотношением сторон к изображению и использования его в качестве обрезки фотографий. Простой код обрезки изображения CSS будет помещать и центрировать изображение внутри родительского div и обрезать выходящие за пределы части.
Обрезка изображения с использованием метода подгонки объекта
CSSМетод подгонки объекта — это очень простой способ обрезки изображения до желаемого соотношения сторон с использованием только кода CSS. Например, предположим, что мы хотим, чтобы все изображения внутри нашего цикла публикации архива WordPress были в одинаковых пропорциях (размерах).
Во-первых, мы должны выяснить, как настроить таргетинг на все изображения постцикла в CSS. В большинстве тем рекомендуемое изображение внутри цикла сообщений имеет имя класса, например вложение-пост-миниатюра или wp-post-image . С помощью инспектора свойств браузера вы можете легко узнать, какой класс добавляется к избранному изображению вашего цикла сообщений. Если вы создаете свой цикл сообщений с нуля, используйте свой собственный класс для изображения.
С помощью инспектора свойств браузера вы можете легко узнать, какой класс добавляется к избранному изображению вашего цикла сообщений. Если вы создаете свой цикл сообщений с нуля, используйте свой собственный класс для изображения.
Во-вторых, нам нужно определяют пропорции (соотношение сторон) избранного изображения постцикла, определяя его ширину и высоту CSS. Наконец, добавив object-fit: cover; CSS свойства к изображению, мы сделаем рекомендуемое изображение любых размеров и пропорций в соответствии с предопределенными шириной и высотой . Наш CSS-код кадрируемого изображения в этом случае должен выглядеть примерно так:
.wp-post-image {
ширина: 320 пикселей;
высота: 200 пикселей;
объект подходит: обложка;
} Измените значения свойств CSS выше в соответствии с вашими потребностями. до сделайте ваши изображения после циклов отзывчивыми мы предлагаем использовать проценты для определения значения свойства ширины. Вы также можете определить значение свойства height в единицах vw или vh . Не забудьте настроить эти значения в адаптивной таблице стилей для мобильных телефонов. Вот пример того же CSS-кода кадрированного изображения, но с использованием адаптивных единиц:
Не забудьте настроить эти значения в адаптивной таблице стилей для мобильных телефонов. Вот пример того же CSS-кода кадрированного изображения, но с использованием адаптивных единиц:
.wp-post-image {
ширина: 100%;
высота: 25вх;
объект подходит: обложка;
}
Обрезка изображения с помощью
Метод контейнера изображений CSSМетод контейнера изображений — еще один широко используемый способ создания обрезчика фотографий CSS. Как и в предыдущем примере, мы сделаем все избранные изображения цикла сообщений WordPress одинакового размера и пропорций, независимо от соотношения сторон избранного изображения каждого сообщения.
Во-первых, мы должны обернуть изображение цикла сообщений внутри контейнера
 Если изображение цикла сообщений вашей темы по умолчанию не обернуто элементом контейнера, вы можете отредактировать файл темы, который генерирует цикл сообщений, и вручную добавить родительский контейнер. Если вы создаете свой цикл сообщений с нуля, поместите изображение цикла сообщений в родительский контейнер и добавьте имя класса по вашему выбору в контейнер.
Если изображение цикла сообщений вашей темы по умолчанию не обернуто элементом контейнера, вы можете отредактировать файл темы, который генерирует цикл сообщений, и вручную добавить родительский контейнер. Если вы создаете свой цикл сообщений с нуля, поместите изображение цикла сообщений в родительский контейнер и добавьте имя класса по вашему выбору в контейнер.Совет профессионала: Если в вашей теме нет изображения цикла записи, обернутого элементом контейнера, и у вас недостаточно опыта для редактирования файлов шаблонов WordPress, вы все равно можете использовать метод подгонки объекта CSS код кадрирования изображения описано ранее. Таким образом, вам не понадобится родительский элемент-контейнер, потому что код изображения кадрирования CSS применяется непосредственно к изображению.
Теперь мы должны установить размеры и соотношение сторон элемента контейнера изображений с помощью ширина и высота свойства CSS. Мы также скроем все переполняющие части изображения внутри контейнера, используя свойство overflow . Наконец, мы применим пару свойств CSS к изображению внутри контейнера, чтобы отцентрировать его и заполнить все доступное пространство контейнера .
Наконец, мы применим пару свойств CSS к изображению внутри контейнера, чтобы отцентрировать его и заполнить все доступное пространство контейнера .
Код CSS кадрирования изображения с использованием метода контейнера изображений должен выглядеть следующим образом:
.post-thumb {
положение: родственник;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
}
.post-thumb img {
положение: абсолютное;
маржа: авто;
минимальная высота: 100%;
минимальная ширина: 100%;
слева: -100%;
справа: -100%;
сверху: -100%;
внизу: -100%;
} Отрегулируйте ширину и высоту в коде кадрирования изображения CSS в соответствии с вашими потребностями, и не забудьте изменить имя класса post-thumb в соответствии с именем класса родительского контейнера избранного изображения вашей темы. Как и в примере с методом подгонки объекта , вы можете использовать проценты для определения значения свойства ширины и единицы измерения vw или vh для определения высоты. Таким образом, вы можете сделать вашу сетку изображения цикла поста отзывчивой .
Таким образом, вы можете сделать вашу сетку изображения цикла поста отзывчивой .
Какой метод следует использовать для создания обрезки фотографий?
Вы, вероятно, задаетесь вопросом, следует ли использовать метод контейнера изображений или метод подгонки объекта для создания обрезки изображения. Нет правильного или неправильного выбора, так как оба метода дадут один и тот же результат . Выбор зависит от каждой конкретной ситуации, поэтому вы должны выбрать тот метод, который вам проще и практичнее реализовать в вашем конкретном случае. Если вы редактируете тему, выбор в основном будет зависеть от предопределенной структуры кода. С другой стороны, если вы создаете свой веб-сайт с нуля, вам решать, какой CSS-код изображения для обрезки подойдет вам лучше всего.
Обрезка изображений только с помощью CSS
При разработке темы Arroyo для WordPress я столкнулся с дилеммой. Некоторые стили постов лучше смотрелись на фотографиях с портретной ориентацией, в то время как большинство других лучше всего смотрелись на фотографиях с альбомной ориентацией.
Сначала я справился с этим, зарегистрировав два размера изображения: один альбомный и один портретный. Используя оператор увеличения и условный тег, я смог вывести правильную ориентацию фотографии в правильных стилях постов.
Однако я также хотел, чтобы Arroyo поддерживала Infinite Scroll, как и все другие наши темы. Я не мог понять, как заставить инкрементные операторы работать с фильтрами рендеринга Jetpack.
Это заставило меня найти способ «обрезать» альбомно-ориентированное изображение, используя только CSS, чтобы сделать его портретно-ориентированным. К счастью, я обнаружил довольно простой способ сделать это, а это значит, что я мог отказаться от запутанного PHP и одновременно поддерживать Infinite Scroll. ?
Tl;dr: Содержит неограниченное изображение внутри div с переполнение: скрыто;
Найдите изображение с альбомной ориентацией
Поскольку большинство миниатюр сообщений в Arroyo лучше всего выглядят в альбомной ориентации, мы начнем с фотографии с альбомной ориентацией, а затем воспользуемся нашей техникой обрезки изображений CSS, чтобы превратить ее в портрет. ориентированное фото.
ориентированное фото.
Оберните изображение в div
Разметка для настройки обрезки только с помощью CSS очень проста. Все, что вам нужно сделать, это обернуть тег img в раздел .
<дел>
Изображение мопса имеет ширину 750 пикселей и высоту 500 пикселей. Давайте сделаем его портретно-ориентированным, сохранив высоту 500 пикселей, но уменьшив ширину вдвое до 375 пикселей.
Мы сделаем это с помощью следующего кода CSS:
.side-crop { max-width: 375px; переполнение: скрыто; }
.side-crop img { максимальная ширина: начальная; /* Возможно, необязательно. См. примечание ниже */ }
Вот то же изображение мопса с применением приведенного выше CSS.
Вуаля! Обрезка изображения на чистом CSS.
Примечание: Очень часто для max-width: 100%; будет применяться ко всем тегам img в темах WordPress. Это используется для предотвращения выхода изображений за пределы контейнера.
Это используется для предотвращения выхода изображений за пределы контейнера.
В данном случае это именно то, что нам нужно. Большое изображение не может сломать макет, потому что мы заключаем его в div со скрытым переполнением.
Но я хочу увидеть мопса целиком!
В приведенном выше примере морда нашего мопса разрезана пополам. Будьте уверены, мы можем настроить это положение обрезки с помощью небольшого отрицательного отступа текста.
Давайте добавим следующий код CSS для настройки:
.side-crop { text-indent: -140px; } Теперь морда нашего мопса полностью видна во всей красе, завернутой в одеяло. ?
Обрезка, позиционирующая неизвестное
Если у вас нет программного обеспечения для распознавания лиц, которое работает для собак, вы не сможете найти это число -140px, не измеряя его вручную.
Это может создать проблему для определенных фотографий, но это неотъемлемая проблема любой «глупой» техники автоматической обрезки.
Тем не менее, вот несколько удобных приемов CSS, которые вы можете использовать, чтобы обрезать положение неизвестного, а именно отрицательные отступы в процентах.
В приведенном ниже примере мы будем использовать text-indent: -50%; вместо text-indent: -140px;
Это обрежет левую и правую стороны одинаково, по сути, «центральную» обрезку.
Это сработало бы лучше всего, если бы на всех фотографиях объекты были в центре, как на фотографии мопса. Но это было бы почти невозможно предвидеть, когда вы выпускаете тему для всего мира.
В случае с Arroyo мы решили просто обрезать правую сторону во всех случаях. Пользователи могут стилизовать определенные классы сообщений, чтобы настроить таргетинг на определенные фотографии, с которыми у них есть проблемы. (Свяжитесь с нашей службой поддержки, если вам нужна помощь!)
Довольно интересно, text-indent: -100%; , который обрезает левый, а не правый, эквивалентен направление: rtl; , обычно используется для изменения направления текста для языков с письмом справа налево.
Вертикальное кадрирование и позиционирование
Тема блога с разной ориентацией изображений, по общему признанию, довольно необычный вариант использования.
Я на скорую руку привел еще один случай, когда это может пригодиться. Обратите внимание, что здесь используется вертикальная обрезка вместо горизонтальной, но, тем не менее, это та же концепция.
См. Вертикальное кадрирование пера от Leland Fiegel (@leland) на CodePen.
Вместо max-width мы используем height для обрезки по вертикали. И вместо отрицательного значения text-indent мы используем отрицательное значение margin-top для его позиционирования.
Мы могли бы также использовать отрицательные поля для горизонтальной обрезки. Есть несколько способов содрать шкуру с кошки.
Недостатки
Одним из наиболее очевидных недостатков является то, что вы потенциально можете загрузить гигантское изображение, из которого видна лишь небольшая часть.
Это пустая трата полосы пропускания.
Если вы планируете использовать эту технику, постарайтесь, по крайней мере, уменьшить размер изображений до точки, при которой не слишком большая их часть «тратится впустую» на скрытую часть.
Чтобы справиться с этим в Arroyo, я обязательно загрузил изображение «Большого» размера, а не загрузил любой размер, который загрузил пользователь (который мог быть потенциально гигантским).
По умолчанию размер этого изображения не превышает 1024×1024. Это также дает пользователю дополнительную гибкость, так как размер изображения «Большой» можно установить в Настройки → Носитель .
Заключение
Я понимаю, что когда вы проснулись этим утром, вы, вероятно, не подумали: «Эй, я бы хотел, чтобы кто-нибудь написал в блоге статью о том, как обрезать изображения только с помощью CSS», но, надеюсь, это пригодится кому-то еще. в будущем. 🙂
Еще одна цель этой записи в блоге — показать вам, что иногда кажущуюся сложной проблему можно решить с помощью очень простого и очевидного решения.
Когда я обдумывал, как это исправить, я исследовал библиотеки JavaScript, соответствующие функции WordPress и просто много думал об этом в целом.
В конце концов, все, что мне было нужно, это очень простая HTML-разметка с парой дополнительных строк CSS.
Если вам интересно узнать больше об управлении фотографиями с помощью CSS, прочтите статью Crop Top о хитростях CSS.
Предыдущая статья
Скрытие контента за ховерами
Следующая статья
Кодирование бегущей строки новостей с помощью чистого CSS и без пользовательской разметки
Учебник по CSS: CSS Crop Image
Кристина Копецки — 01 июля 2020 г.
Есть несколько способов обрезать изображение в CSS; однако самыми простыми и эффективными из них являются:
Использование объектной подгонки:
Когда используешь объект-подгонка: обложка , мы можем легко обрезать изображение и при этом сохранить соотношение сторон изображения.
Вы можете использовать объект-подходящий вместе с позиция объекта обрезать изображение в CSS. Попробуйте установить объект-подходящий свойство на изображении для никто а затем установить положение объекта: 50% 50% . Это центрирует изображение в контейнере. Первое число указывает, как далеко слева поместить изображение, а второе указывает, как далеко от верха нужно поместить изображение.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Продажи
Кибербезопасность
Цифровой маркетинг
Имя
Фамилия
Эл. адрес
адрес
Номер телефона
Продолжая, вы соглашаетесь с нашими условия обслуживания а также Политика конфиденциальности , и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Использование фонового изображения:
Установить <дел> вы хотите, чтобы ваше изображение было в background-image: url(<здесь вставьте URL>) имущество. Кроме того, установите размер фона к покрытие чтобы обрезать его так, чтобы соотношение сторон сохранялось. фоновое положение по умолчанию верхний левый .
Единственная проблема с использованием этого — проблемы с доступностью. Фоновые изображения не обязательно читаются программами чтения с экрана, поэтому, если используемое изображение важно для общей цели сайта, я бы либо описал, что происходит на изображении на вашей странице, либо выбрал другой вариант.
Использование ширины и высоты, поля и переполнения:
Я продемонстрировал различные способы обрезки изображений в редакторе кода ниже: В контейнере находится ваш (вероятно,
<голова>
 crop-top img {
маржа: -20% авто 0;
}
div.crop-bottom img {
маржа: 0 авто -20%;
}
div.crop-вертикально img {
маржа: -20% авто -20%;
}
div.crop-правый img {
ширина: 120%;
маржа: 0-20% 0 0;
}
div.crop-левый img {
ширина: 120%;
маржа: 0 0 0 -20%;
}
div.crop-горизонтально img {
ширина: 180%;
маржа: 0-20% 0;
высота: 500 пикселей;
}
div.crop-square img {
ширина: 100%;
}
<тело>
<дел>
crop-top img {
маржа: -20% авто 0;
}
div.crop-bottom img {
маржа: 0 авто -20%;
}
div.crop-вертикально img {
маржа: -20% авто -20%;
}
div.crop-правый img {
ширина: 120%;
маржа: 0-20% 0 0;
}
div.crop-левый img {
ширина: 120%;
маржа: 0 0 0 -20%;
}
div.crop-горизонтально img {
ширина: 180%;
маржа: 0-20% 0;
высота: 500 пикселей;
}
div.crop-square img {
ширина: 100%;
}
<тело>
<дел>
Обычный
<дел>
<изображение
src="https://images.unsplash.com/photo-1505649118510-a5d934d3af17?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=80"
/>
Обрезано сверху
<дел>

Обрезано снизу
<дел> <изображение src="https://images. unsplash.com/photo-1505649118510-a5d934d3af17?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=80"
/>
unsplash.com/photo-1505649118510-a5d934d3af17?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=80"
/>

 bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" />
<div>
<img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_6570738_be60b88f56.jpg" />
<img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1561297_bd836a91c1.png" />
<img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1165173_33a8c4ac5d.png" />
<img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850247_3634114_9c224a65a6.png" />
<img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_4799952_fc751f47b6.png" />
<img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_2899901_85e75be117.png" />
<img src="http://storage5.static.itmages.ru/i/13/1212/h_1386850248_7575389_0672aef103.png" />
</div>
<div>
<ul>
<li><a href="">пункт</a>
</li>
<li><a href="">пункт 2</a>
</li>
<li><a href="">пункт 3</a>
</li>
<li><a href="">пункт 4</a>
</li>
<li><a href="">пункт 5</a>
</li>
</ul>
</div>
bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" />
<div>
<img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_6570738_be60b88f56.jpg" />
<img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1561297_bd836a91c1.png" />
<img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1165173_33a8c4ac5d.png" />
<img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850247_3634114_9c224a65a6.png" />
<img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_4799952_fc751f47b6.png" />
<img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_2899901_85e75be117.png" />
<img src="http://storage5.static.itmages.ru/i/13/1212/h_1386850248_7575389_0672aef103.png" />
</div>
<div>
<ul>
<li><a href="">пункт</a>
</li>
<li><a href="">пункт 2</a>
</li>
<li><a href="">пункт 3</a>
</li>
<li><a href="">пункт 4</a>
</li>
<li><a href="">пункт 5</a>
</li>
</ul>
</div> п.
п. Затем с помощью свойств top (сверху) и left (слева) задаем, какую часть изображения показывать.
Затем с помощью свойств top (сверху) и left (слева) задаем, какую часть изображения показывать.
 07.16 17:51
07.16 17:51 07.17 00:00
07.17 00:00

 unsplash.com/photo-1505649118510-a5d934d3af17?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=80"
/>
unsplash.com/photo-1505649118510-a5d934d3af17?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=80"
/>
