Поворот, обрезка и изменение изображений в Adobe Camera Raw
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 09, 2022 05:04:05 AM GMT | Также применяется к Adobe Camera Raw, Adobe Creative Cloud
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Поворот изображений
- Нажмите кнопку «Повернуть изображение на 90° по часовой стрелке» (или нажмите клавишу L).

- Нажмите кнопку «Повернуть изображение на 90° по часовой стрелке» (или нажмите клавишу R).
Используя команды меню «Редактирование», можно также поворачивать изображения в программе Adobe Bridge, не открывая диалоговое окно Camera Raw.
Выпрямление изображений
В диалоговом окне Camera Raw выберите инструмент «Выпрямление» . Или нажмите клавишу A.
Перетащите инструмент «Выпрямление» в изображении предварительного просмотра, чтобы определить горизонтальное и вертикальное положение объекта.
Инструмент «Кадрирование» активизируется сразу после использования инструмента «Выпрямление».
Автоматическое выпрямление изображения
Можно автоматически выпрямить изображение одним из трех следующих способов:
- На панели управления дважды щелкните инструмент Выпрямление .
- С помощью инструмента Выпрямление дважды щелкните в любом месте изображения на странице предварительного просмотра.

- Выберите инструмент Обрезка и нажмите клавишу Command (macOS) или Ctrl (Windows) чтобы временно переключиться на инструмент Выпрямление. Затем дважды щелкните в любом месте изображения предварительного просмотра.
Кадрирование изображений
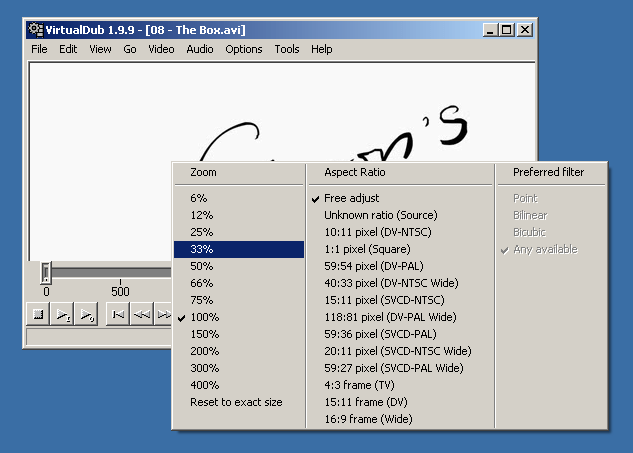
В диалоговом окне Camera Raw выберите инструмент «Кадрирование» (или нажмите клавишу C).
Чтобы ограничить начальную область обрезки конкретным значением форматного соотношения, с нажатой кнопкой мыши выберите инструмент «Обрезка» , а затем один из вариантов в меню. Чтобы применить ограничение к ранее примененному кадрированию, щелкните его левой кнопкой мыши, удерживая клавишу Ctrl (macOS) или щелкните его правой кнопкой мыши (Windows).
Перетащите инструмент «Обрезка» на изображение предварительного просмотра, чтобы задать область обрезки.
Для перемещения, масштабирования или поворота области обрезки перетаскивайте область или ее маркеры.

Для отмены операции обрезки нажмите клавишу Esc при активном инструменте «Обрезка» или, нажав и удерживая кнопку инструмента «Обрезка», выберите в меню элемент «Очистить обрезку». Чтобы отменить обрезку и закрыть диалоговое окно Camera Raw без обработки файла необработанного снимка (Raw), нажмите кнопку «Отменить» или отмените выделение инструмента «Обрезка» и нажмите клавишу Esc.
Когда будет получен желаемый результат, нажмите клавишу Enter (Windows) или Return (macOS).
Обрезанное изображение изменит размер и заполнит область предварительного просмотра, а ссылка на окно «Параметры рабочего процесса» под ней покажет новый объем файла изображения и его размеры.
Устранение эффекта красных глаз
Увеличьте изображение не менее чем до 100%.
На панели инструментов выберите инструмент «Устранение эффекта красных глаз» ().
На панели справа выберите Красные глаза или Глаза животных во всплывающем меню Тип.

Выделите на фотографии область вокруг глаза.
Camera Raw задаст размер области в соответствии с размером зрачка. Можно изменить размеры выделенный области, растянув их с помощью мыши.
В области параметров инструмента под гистограммой переместите ползунок «Размер зрачка» вправо, чтобы увеличить размер корректируемой области.
(Только для устранения эффекта красных глаз на фотографиях животных) При необходимости выберите Добавить блик. Блик добавляет особый отсвет в области глаза.
(Только для устранения эффекта красных глаз на фотографиях людей) Перетащите ползунок «Затемнить» вправо, чтобы сделать темнее выделенную область зрачка и область радужки за пределами выделения.
Отмените выбор параметра Показать наложение, чтобы отменить выделение области и проверить внесенные исправления.
Переход между несколькими областями «красных глаз» выполняется щелчком по выделенной области.

Удаление точек
Инструмент Ретушь используется для исправления выделенной области изображения с помощью образца из другой области.
Выберите инструмент Удаление областей на панели инструментов.
В меню «Тип» выберите один из следующих параметров.
Восстановление
Устанавливает текстуру, освещение и затенение выделенной области в соответствии с образцом.
Клонировать
К выделенной области применяется область образца изображения .
(Необязательно) В области параметров инструмента под гистограммой переместите ползунок «Радиус», чтобы задать размер области ретуширования.
Наведите инструмент Ретушь на фотографию и щелкните часть изображения. Над выбранной областью появится красно-белый заштрихованный круг.
 Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления.
Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления.Выполните одно из следующих действий.
- Для задания области образца, перетащите указатель внутри зелено-белого круга, чтобы переместить его в другую часть изображения.
- Для указания области клонирования или восстановления, перетащите указатель внутри красно-белого круга.
- Чтобы изменить размер кругов, наведите указатель на край каждого круга так, чтобы он принял вид двусторонней стрелки, затем перетащите указатель, изменяя размер кругов.
- Чтобы отменить операцию, нажмите клавишу Backspace (Windows) или Delete (macOS).
Повторите эту процедуру для каждой области изображения, к которой необходимо применить ретуширование. Чтобы удалить все области образца и провести повторное ретуширование, щелкните на панели инструментов кнопку Очистить все.
Похожие темы:
- Бесплатный онлайн-инструмент Adobe для кадрирования изображения
Вход в учетную запись
Войти
Управление учетной записью
обрезка изображения для вставки его эскизом в запись блога
Многие пользователи не знают, как обрезать изображение для вставки его эскизом записи WordPress, тем боле что не все обладают навыками работы в таких программах как Photoshop, эта запись будет посвящена решению данного вопроса.
Для работы с изображением нам нужен фото редактор, но так как выкладывать круглую сумму за хороший профессиональный фото редактор у нас нет желания, будем пользоваться бесплатным решением под названием «Gimp».
Пример обработки изображения будет продемонстрирован на костумизированной версии Gimp которую я предлагаю загрузить с моего сайта по данной ссылке. О том, что из себя представляет данный редактор так же описано на странице загрузки.
На самом деле в 80 случаев из 100 подготовкой изображения является самая обычная обрезка его в соответствии новостной сетке сайта, поэтому мной будет рассмотрена именно обрезка изображения.
И так, после того как редактор был загружен на ПК и распакован, запустите его и выберите файл который Вы хотите использовать эскизом записи, для этого в редакторе Gimp нажмите «Файл», за тем «Открыть»
Перед Вами откроется окно для выбора файла. В начале выберите папку в которой находится изображение (1), за тем выберите файл (2). К сожалению программа Gimp не обладает отображением эскизов всех изображений, которые находятся в выбранной Вами папке, поэтому придётся ориентироваться по эскизу, изображений который находится в окошке с лева (3).
После того как изображение было выбрано нажмите на кнопку «Открыть» (4).
Теперь изображение открыто в полное окно программы, что ж приступим к обрезке изображения.
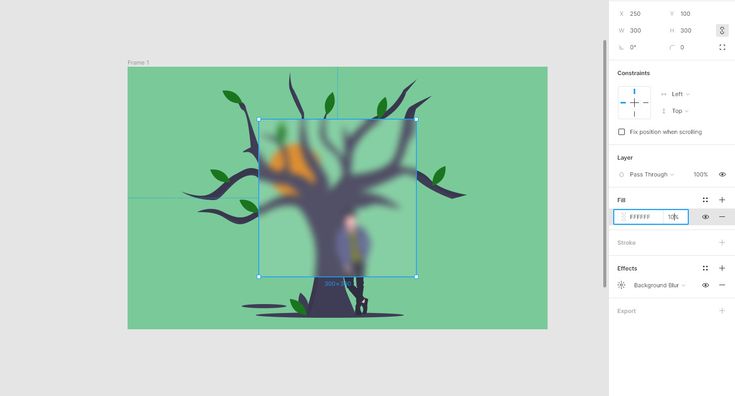
Так как в большинстве случаев самым оптимальным разрешением для эскиза записей является 400 пикселей в ширину и 300 пикселей в высоту, мы обрежем наше изображение именно по данным значениям. Для обрезки изображения нажмите на кнопку «Кадрирование» (1), за тем введите значение ширины (2) и высоты (3), и зафиксируйте соотношение сторон (4) как указано на скриншоте ниже. На данном шаге, обрезка изображения нам нужна для пропорций.
Для обрезки изображения нажмите на кнопку «Кадрирование» (1), за тем введите значение ширины (2) и высоты (3), и зафиксируйте соотношение сторон (4) как указано на скриншоте ниже. На данном шаге, обрезка изображения нам нужна для пропорций.
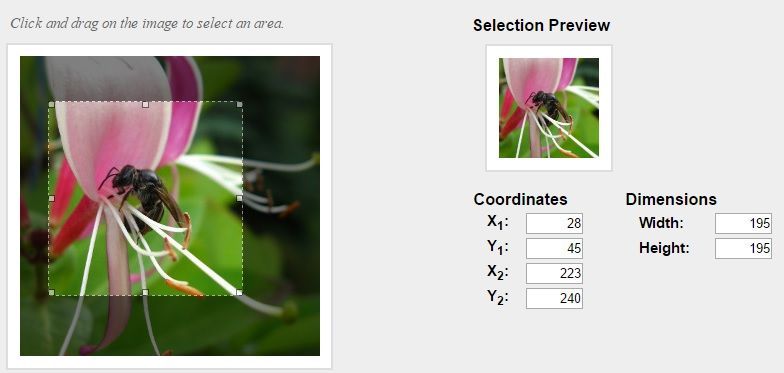
Далее выделите нужную часть изображения как указано на скриншоте ниже
И нажмите «**Enter»,** после нажатия изображение будет автоматически обрезано (скриншот ниже).
Теперь когда пропорции изображения у нас есть мы изменим его разрешение в пикселях, для этого перейдите в пункт меню «Изображение» (1), далее «Размер изображения» (2). В появившемся окне укажите ширину 400px (3) и высоту 300px (4). То есть сейчас мы делаем из большого изображения (которое даже после того как мы его обрезали имеет ширину 1023 и высоту 767 пикслей ) маленькое, которое будет иметь ширину 400 и высоту 300 пикселей.
После внесения ширины и высоты нажмите «Изменить».
Переходим к завершающей стадии обработки изображения — к сохранению.
Что бы сохранить получившийся результат, наведите курсор мышки на изображение и сделайте левый щелчок мышью. В выпадающем меню наведите курсор на пункт меню «Файл» (1) далее на «Экспортировать как» (2).
Стоит отметить что для эскиза записей лучше использовать формат PNG (4).
Нажмите кнопку «Экспортировать» (5).
В итоге экспорта, на моем рабочем столе (у Вас появится в месте, которое Вы указали при экспорте) появился вот такой файлик:
Осталось сжать его оптимизиллой, и установить в качестве эскиза записи на сайте.
ПС. После сжатия оптимизиллой из 183 КБ, изображение стало весить всего 58 КБ – результат на лицо.
Источник записи: https://mediadoma.com
| /** | |
* Обрезка изображения CSS. Принудительно обрезает изображение с соотношением сторон 4:3 посередине. Принудительно обрезает изображение с соотношением сторон 4:3 посередине. | |
| * http://dabblet.com/gist/4711695 | |
| */ | |
| .img-кроп, | |
| .img-кроп img{ | |
| ширина: 100%; /* в наши дни нужно быть отзывчивым */ | |
| } | |
| .img-кроп{ | |
| цвет фона: #ededed; /* цвет фона для коротких изображений */ | |
| переполнение: скрыто; | |
| /* удалить пробелы для встроенных блочных элементов */ | |
| межбуквенный интервал: -0,31 em; /* вебкит */ | |
| * межбуквенный интервал: обычный; /* сброс IE < 8 */ | |
межсловный интервал: -0. 43em; /* IE < 8 && геккон */ 43em; /* IE < 8 && геккон */ | |
| } | |
| .img-кроп: до, | |
| .img-кроп img{ | |
| /* центрировать изображение по вертикали */ | |
| дисплей | : встроенный блок; |
| вертикальное выравнивание: посередине; | |
| } | |
| .img-crop:before{ | |
| /* псевдоэлемент для выравнивания изображения по вертикали */ | |
| содержимое: «»; | |
| /* Магический номер */ | |
| /* Установите желаемое соотношение высоты (ширины) */ | |
| обивка верха: 75%; /* % исходной ширины изображения */ | |
| } | |
. img-кроп img{ img-кроп img{ | |
| /* удаляет (типа) изображение из потока */ | |
| отступ слева: 100%; | |
| маржа | : -999em -100%; |
| } | |
| /* Для макета */ | |
| /* Игнорировать */ | |
| изображение{ | |
| максимальная ширина: 100%; | |
| } | |
. строка{ строка{ | |
| очистить: оба; | |
| } | |
| .span50{ | |
| ширина: 50%; | |
| } | |
| .строка{ | |
| межбуквенный интервал: -0,31 em; /* вебкит */ | |
| * межбуквенный интервал: обычный; /* сброс IE < 8 */ | |
| межсловный интервал: -0.43em; /* IE < 8 && геккон */ | |
| } | |
. строка > * { строка > * { | |
| /*сбросить расстояние между буквами и словами для встроенных блоков*/ | |
| межбуквенный интервал: нормальный; | |
| межсловный интервал: нормальный; | |
| } | |
| .строка:до{ | |
| /* помогает выравнивать дочерние элементы по вертикали*/ | |
| содержимое:»»; | |
| высота: 100%; | |
| поле слева: -1px; | |
| ширина: 1 пиксель; | |
| } | |
. строка > * , строка > * , | |
| .строка:до{ | |
| дисплей | : встроенный блок; |
| *дисплей: встроенный; *увеличение: 1; /* взлом ie7 */ | |
| с плавающей запятой: нет; | |
| вертикальное выравнивание: посередине; | |
| } |
CSS CROD CODE — Создайте Pure CSS Photo Cropper в WordPress
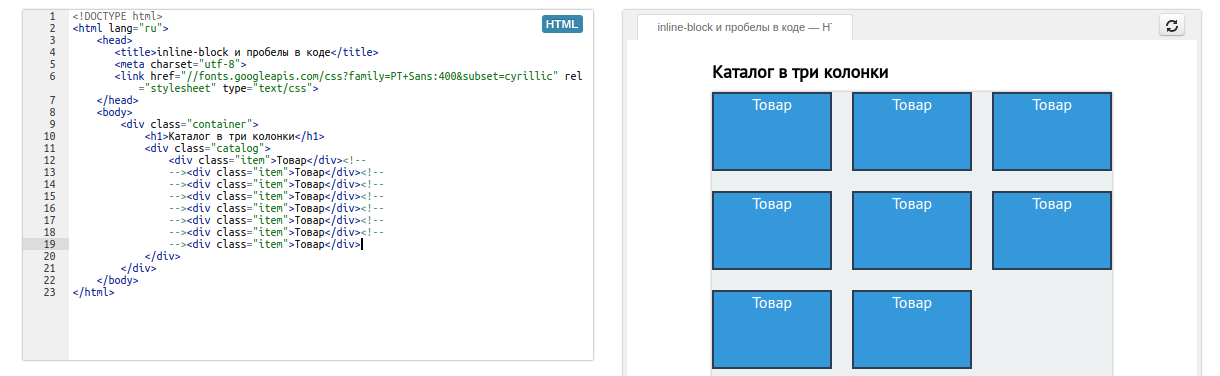
🖺 Есть много ситуаций, когда вам нужно идеально разместить изображения с различными соотношениями сторон в контейнере с предопределенными размерами и соотношением сторон. Лучшей практикой в таких случаях является создание обрезки изображения, которая будет оптимально помещать изображение внутри предопределенного контейнера и обрезать стороны, выходящие за пределы. Для создания обрезки мы предлагаем использовать код изображения обрезки CSS, описанный в этом руководстве.
Для создания обрезки мы предлагаем использовать код изображения обрезки CSS, описанный в этом руководстве.
Когда нам нужно обрезать изображения на веб-сайтах?
Наиболее распространенная ситуация, когда обрезчик изображений CSS пригодится в WordPress, — это когда мы используем избранных изображений с различными соотношениями сторон в наших сообщениях. Когда мы отображаем эти сообщения в лентах сетки, таких как архивы категорий, избранные изображения с разными размерами и пропорциями изображения, скорее всего, приведут к разрыву сетки. В других случаях они приведут к тому, что геометрия проекта будет выглядеть нелепо.
Избранные изображения с различными соотношениями сторон могут также исказить внешний вид ваших отдельных сообщений или других частей веб-сайта, где отображается избранное изображение, если дизайн требует изображения с предварительно заданным соотношением сторон.
Решение этой проблемы состоит в том, чтобы создать инструмент для обрезки фотографий с помощью простого кода CSS для обрезки изображения. Этот код обрежет любое изображение до желаемого соотношения сторон.
Этот код обрежет любое изображение до желаемого соотношения сторон.
Говоря о WordPress, в некоторых темах функция обрезки изображения уже интегрирована , в некоторых нет. Если ваша тема не обрезает избранные изображения автоматически или вы создаете тему с нуля, с помощью этого руководства добавить ее не составит труда.
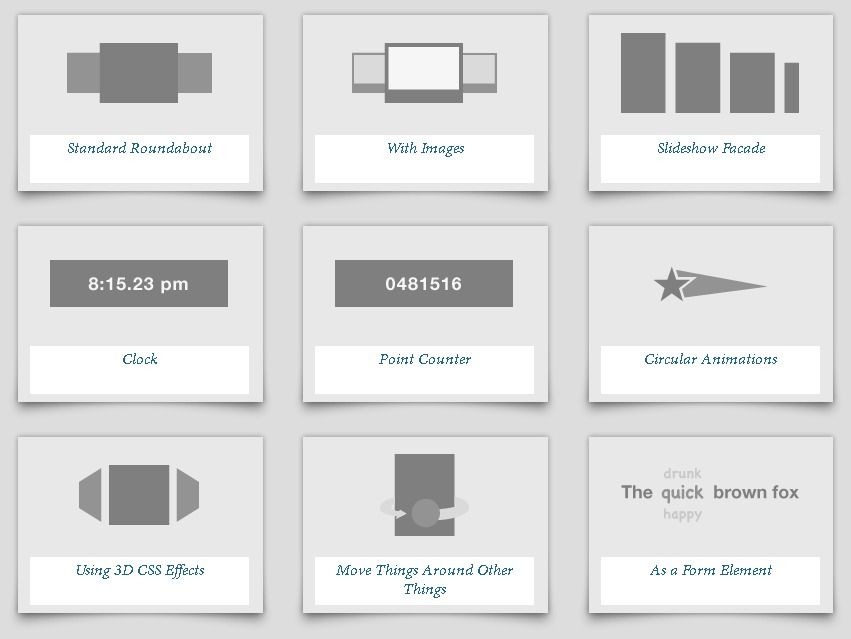
В первой строке показана сетка цикла сообщений с избранными изображениями с различными соотношениями сторон без обрезки их до фиксированного соотношения сторон. Во втором ряду вы видите те же изображения, обрезанные до нужных пропорций только с помощью CSS.
Как работает код CSS для обрезки изображений?
Существует несколько методов создания обрезчика фотографий CSS, например:
- метод фонового изображения
- метод подгонки объекта
- метод контейнера изображения
Поскольку в большинстве случаев у нас будет изображение объект внутри нашего документа HTML, мы не будем использовать метод фонового изображения в этом руководстве.
В методе подгонки объекта мы устанавливаем фиксированные размеры для изображения и используем свойство CSS подгонки объекта, чтобы подогнать любое изображение к предопределенным размерам. Части изображения, выходящие за пределы предопределенных размеров, не будут видны, так как они будут обрезаны.
Метод контейнера изображений состоит в добавлении к изображению родительского элемента div с предопределенным соотношением сторон и использовании его в качестве обрезки фотографий. Простой код обрезки изображения CSS будет помещать и центрировать изображение внутри родительского div и обрезать выходящие за пределы части.
Обрезка изображения с использованием метода подгонки объекта
CSS Метод подгонки объекта — это очень простой способ обрезки изображения до желаемого соотношения сторон с использованием только кода CSS. Например, предположим, что мы хотим, чтобы все изображения внутри нашего цикла публикации архива WordPress были в одинаковых пропорциях (размерах).
Во-первых, мы должны выяснить, как настроить таргетинг на все изображения постцикла в CSS. В большинстве тем рекомендуемое изображение внутри цикла публикации имеет имя класса, например вложение-пост-миниатюра или wp-post-image . Используя инспектор свойств браузера, вы можете легко узнать, какой класс добавляется к избранному изображению вашего цикла сообщений. Если вы создаете свой цикл сообщений с нуля, используйте свой собственный класс для изображения.
Во-вторых, нам нужно определяют пропорции (соотношение сторон) избранного изображения постцикла, определяя его ширину и высоту CSS. Наконец, добавив object-fit: cover; CSS свойства к изображению, мы сделаем рекомендуемое изображение любых размеров и пропорций в соответствии с предопределенными шириной и высотой . Наш CSS-код кадрируемого изображения в этом случае должен выглядеть примерно так:
.wp-post-image {
ширина: 320 пикселей;
высота: 200 пикселей;
объект подходит: обложка;
} Измените значения свойств CSS выше в соответствии с вашими потребностями. до сделайте ваши изображения цикла постов отзывчивыми мы предлагаем использовать проценты для определения значения свойства ширины. Вы также можете определить значение свойства height в единицах vw или vh . Не забудьте настроить эти значения в адаптивной таблице стилей для мобильных телефонов. Вот пример того же CSS-кода кадрированного изображения, но с использованием адаптивных единиц:
до сделайте ваши изображения цикла постов отзывчивыми мы предлагаем использовать проценты для определения значения свойства ширины. Вы также можете определить значение свойства height в единицах vw или vh . Не забудьте настроить эти значения в адаптивной таблице стилей для мобильных телефонов. Вот пример того же CSS-кода кадрированного изображения, но с использованием адаптивных единиц:
.wp-post-image {
ширина: 100%;
высота: 25вх;
объект подходит: обложка;
}
Обрезка изображения с помощью
Метод контейнера изображений CSSМетод контейнера изображений — еще один широко используемый способ создания обрезчика фотографий CSS. Как и в предыдущем примере, мы сделаем все избранные изображения цикла сообщений WordPress одинакового размера и пропорций, независимо от соотношения сторон избранного изображения каждого сообщения.
Во-первых, мы должны обернуть изображение цикла сообщений внутри контейнера
 В большинстве тем WordPress изображение поста уже упаковано в контейнер, который обычно имеет имя класса 9.0427 post-thumbnail , post-thumb или что-то подобное. Используя инспектор свойств вашего браузера, узнайте имя класса контейнера изображения для публикации, чтобы вы могли нацелить его с помощью CSS . Если изображение цикла сообщений вашей темы по умолчанию не обернуто элементом контейнера, вы можете отредактировать файл темы, который генерирует цикл сообщений, и вручную добавить родительский контейнер. Если вы создаете свой цикл сообщений с нуля, поместите изображение цикла сообщений в родительский контейнер и добавьте имя класса по вашему выбору в контейнер.
В большинстве тем WordPress изображение поста уже упаковано в контейнер, который обычно имеет имя класса 9.0427 post-thumbnail , post-thumb или что-то подобное. Используя инспектор свойств вашего браузера, узнайте имя класса контейнера изображения для публикации, чтобы вы могли нацелить его с помощью CSS . Если изображение цикла сообщений вашей темы по умолчанию не обернуто элементом контейнера, вы можете отредактировать файл темы, который генерирует цикл сообщений, и вручную добавить родительский контейнер. Если вы создаете свой цикл сообщений с нуля, поместите изображение цикла сообщений в родительский контейнер и добавьте имя класса по вашему выбору в контейнер. Совет профессионала: Если в вашей теме нет изображения цикла публикации, обернутого элементом контейнера, и у вас недостаточно опыта для редактирования файлов шаблонов WordPress, вы все равно можете использовать метод подгонки объекта Код обрезки изображения CSS описано ранее. Таким образом, вам не понадобится родительский элемент-контейнер, потому что код изображения кадрирования CSS применяется непосредственно к изображению.
Таким образом, вам не понадобится родительский элемент-контейнер, потому что код изображения кадрирования CSS применяется непосредственно к изображению.
Теперь мы должны установить размеры и соотношение сторон элемента контейнера изображения с помощью ширина и высота свойства CSS. Мы также скроем все переполняющие части изображения внутри контейнера, используя свойство overflow . Наконец, мы применим пару свойств CSS к изображению внутри контейнера, чтобы отцентрировать его и заполнить все доступное пространство контейнера .
Код CSS-обрезки изображения с использованием метода контейнера изображений должен выглядеть следующим образом:
.post-thumb {
положение: родственник;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
}
.post-thumb img {
положение: абсолютное;
маржа: авто;
минимальная высота: 100%;
минимальная ширина: 100%;
слева: -100%;
справа: -100%;
сверху: -100%;
внизу: -100%;
} Отрегулируйте ширину и высоту в коде изображения обрезки CSS в соответствии с вашими потребностями, и не забудьте изменить имя класса post-thumb в соответствии с именем класса родительского контейнера избранного изображения вашей темы. Так же, как и в примере метода подгонки объекта , вы можете использовать проценты для определения значения свойства ширины и единицы vw или vh для определения высоты. Таким образом, вы можете сделать вашу сетку изображения цикла поста отзывчивой .
Так же, как и в примере метода подгонки объекта , вы можете использовать проценты для определения значения свойства ширины и единицы vw или vh для определения высоты. Таким образом, вы можете сделать вашу сетку изображения цикла поста отзывчивой .
Какой метод следует использовать для создания обрезки фотографий?
Вы, вероятно, задаетесь вопросом, следует ли использовать метод контейнера изображений или метод подгонки объекта для создания обрезки изображения. Нет правильного или неправильного выбора, так как оба метода дадут один и тот же результат . Выбор зависит от каждой конкретной ситуации, поэтому вы должны выбрать тот метод, который вам проще и практичнее реализовать в вашем конкретном случае. Если вы редактируете тему, выбор в основном будет зависеть от предопределенной структуры кода. С другой стороны, если вы создаете свой веб-сайт с нуля, вам решать, какой CSS-код изображения для обрезки подойдет вам лучше всего.







 Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления.
Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления.