Псевдокласс :nth-child | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-child-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
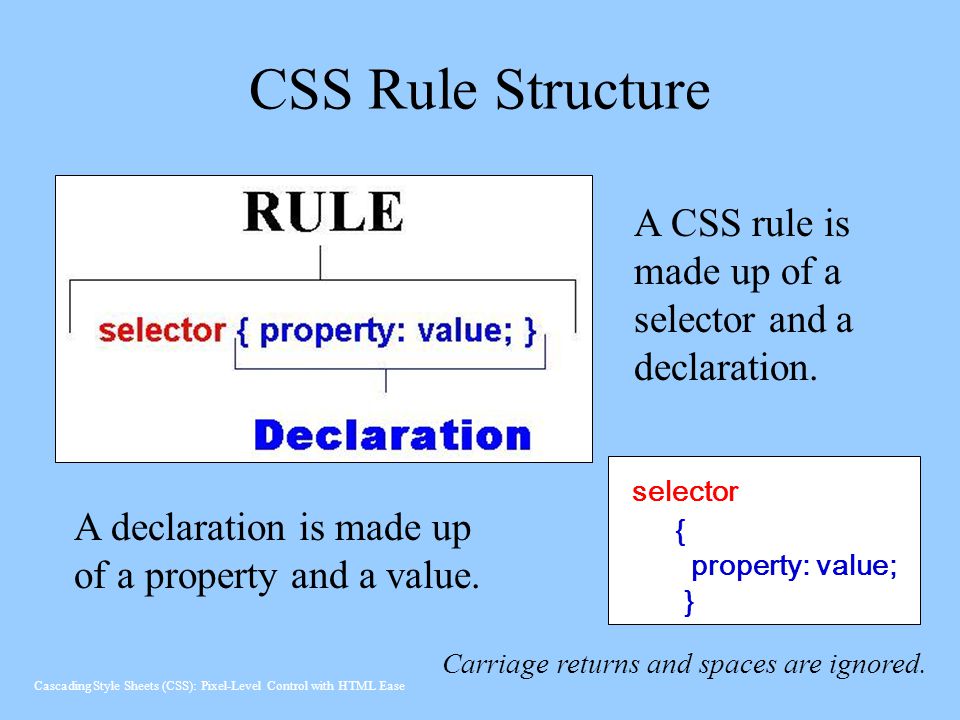
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
элемент:nth-child(odd | even | <число> | <выражение>) {…}
Значения
- odd
- Все нечетные номера элементов.
- even
- Все четные номера элементов.

- число
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
- выражение
- Задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | — | |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-child</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячейками */
}
tr:nth-child(2n) {
background: #f0f0f0; /* Цвет фона */
}
tr:nth-child(1) {
background: #666; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<table border="1">
<tr>
<td> </td><td>2134</td><td>2135</td>
<td>2136</td><td>2137</td><td>2138</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
<tr>
<td>Камни</td><td>23</td><td>34</td>
<td>88</td><td>53</td><td>103</td>
</tr>
</table>
</body>
</html>В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Псевдоклассы
CSS по теме
- Псевдокласс :nth-child
Статьи по теме
- Список с русскими буквами
Рецепты CSS
псевдокласс CSS, odd, even, первый элемент, каждый второй, третий, четные и нечетные элементы
Псевдокласс CSS :nth-child позволяет вам выбрать один или несколько элементов в соответствии с их порядком следования на странице в соответствии с формулой. Некоторые примеры:
/* Выбрать первый элемент списка */
li:nth-child(1) { }
/* Выбрать 5-й элемент списка */
li:nth-child(5) { }
/* Нечетные элементы начиная с первого */
li:nth-child(odd) { }
/* Выбрать каждый третий элемент списка начиная с первого */
li:nth-child(3n - 2) { }
/* Выбрать каждый 3-й элемент списка начиная со 2-го */
li:nth-child(3n - 1) { }
/* Каждый 3-й элемент, имеющий класс "el" */
.
el:nth-child(3n) { }
/* Кроме первого элемента */
:nth-child(n+2) { }
/* Первые три элемента */
:nth-child(-n+3) { }
Допустимые значения псевдокласса
Значение, указываемое в скобках, означает номера элементов, которым будет присвоен определенный стиль, и может быть задан одним из следующих способов:
- слово
odd– указание всех нечетных элементов-наследников; even– указание всех четных элементов;- положительное целое число – указание одного элемента;
- формула вида
an + b, в которой – указание группы элементов, члены которой выбираются с определенной периодичностью – гдеb– целые числа,n– счетчик, которому поочередно присваиваются целые положительные значения начиная с 0. Еслиn = 0, тоanне указываются,aиbмогут быть отрицательными.
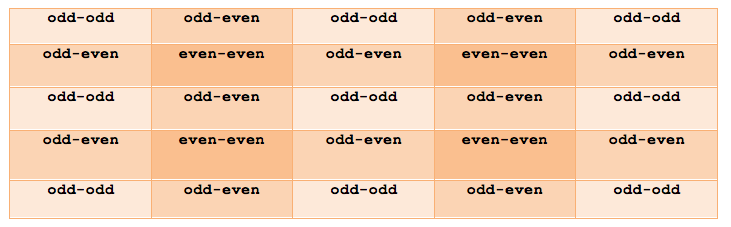
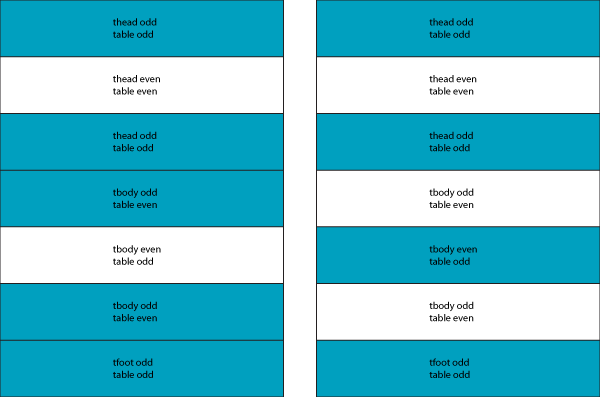
Первые два способа часто употребляются при оформлении таблиц – для создания контраста между соседними столбцами или строками, что облегчает восприятие информации в случае их большого количества.
Обратиться к нечетным элементам можно как значением – odd, так и с помощью формулы 2n+1. Точно так же 2n (каждый второй).
На примере мы сделали таблицу, где для четных элементов установили голубой фон для строк, а для нечетных – светло-зеленый.
See the Pen
nth-child by Андрей (@adlibi)
on CodePen.
Несмотря на то что n может быть любым натуральным числом, учитываются лишь результаты вычисления формулы, равные существующим номерам тегов, то есть с #1 по номер, равный числу элементов – наследников данного родителя.
При необходимости можно задавать в одной строке более одного псевдокласса, объединяя накладываемые ими ограничения.
/* выбор второй, третьей и четвертой ячеек строки*/ td :nth-child(n+2):nth-child(-n+4)
или
/* выбор четных ячеек начиная с четвертой */ td:nth-child(n+4):nth-child(even)
А вот цепочка из трех псевдоклассов:
/* происходит отбор четных тегов между 4-м и 12-м включительно */ :nth-child(n+4):nth-child(even):nth-child(-n+12)
Например, требуется назначить определенный стиль для пятой, седьмой и девятой строк таблицы.
tr :nth-child(-n+9) :nth-child(n+5) :nth-child(odd)
Особенности использования
Задавать стиль через псевдокласс :nth-child() можно двумя способами
- указывая тип выделяемого элемента:
tr :nth-child(2n);
- записывая без селектора:
:nth-child(-n+3).
В первом случае будут пересчитаны все элементы, но стиль будет присвоен лишь тем из них, тип которых совпадает с указанным в левой части записи.
Во втором – пересчет будет таким же, как и в первом, а стиль получат все четные, независимо от их типа. Это не принципиально, если родитель имеет дочерние элементы только одного типа, как, например, у строки таблицы ячейки.
Но что же делать, если элементы разнородные – например, у заголовка, кроме подзаголовков, есть и абзацы – а стиль нужно присвоить только некоторым подзаголовкам?
На такой случай в CSS припасен другой инструмент, который учитывает теги только определенного типа. Это
Это :nth-of-type(), еще один псевдокласс. То есть если у вас в списке элементы разного типа, и вы хотите выбрать по определенному правилу только элементы какого-то одного типа, используйте nth-of-type вместо nth-child.
CSS :nth-child() Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Как использовать селектор :nth-child():
/* Выбирает второй элемент родственных элементов div */
div:nth-child(2) {
фон: красный;
}
/* Выбирает второй элемент li в списке */
li:nth-child(2) {
background: lightgreen;
}
/* Выбирает каждый
третий элемент среди любой группы братьев и сестер */
:n-й ребенок(3) {
фон: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :nth-child( n ) соответствует каждому элементу, который является

n может быть числом, ключевым словом (четным или нечетным) или формулой (например, и + b ).
Совет: Посмотрите на :nth-of-type() селектор, чтобы выбрать элемент, который является п -го ребенка, того же тип (имя тега) его родителя.
| Версия: | CSS3 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :n-й ребенок() | 4,0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
:nth-child( number ) {
объявления css ;
}
Демо
Дополнительные примеры
Пример
Нечетные и четные ключевые слова, которые можно использовать для сопоставления дочерних элементов, индекс которых
является нечетным или четным (индекс первого потомка равен 1).
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p:
p: n-й ребенок (нечетный) {
фон: красный;
}
p:n-й ребенок (четный)
{
фон: светло-зеленый;
}
Попробуйте сами »
Пример
Используя формулу ( an + b ). Описание: представляет собой размер цикла, n — счетчик (начинается с 0), b — счетчик. значение смещения.
Здесь мы указываем цвет фона для всех p элементов, индекс которых кратно 3 (будет выбран третий, шестой, девятый и т. д.):
p:nth-child(3n+0) {
фон: красный;
}
Попробуйте сами »
Пример
Здесь мы указываем цвет фона для всех элементов p, индекс которых кратное 3. Затем мы вычитаем 1 (выберем второй, пятый, восьмой и т. д.):
p:nth-child(3n-1) {
background: red;
}
Попробуйте сами »
❮ Предыдущая Справочник по селекторам CSS Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9008 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS :nth-last-child() Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом его родитель, считая от последнего потомка:
p:nth-last-child(2)
{
фон: красный;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
:nth-last-child( n ) селектор
соответствует каждому элементу, который является n -м дочерним элементом, независимо от
тип его родителя, считая от последнего потомка.
n может быть числом, ключевым словом или формулой.
Совет: Посмотрите на
Селектор :nth-last-of-type()
чтобы выбрать элемент, который является n -м потомком, указанного
введите его родителя, считая от последнего дочернего элемента.
| Версия: | CSS3 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :n-последний-дочерний() | 4,0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
:nth-last-child( number ) {
объявления css ;
}
Демо
Дополнительные примеры
Пример
Нечетные и четные ключевые слова, которые можно использовать для сопоставления дочерних элементов, индекс которых является нечетным или четным.
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p, считая от последнего ребенка:
p: n-последний ребенок (нечетный)
{
фон: красный;
}
p:n-последний-потомок(четный)
{
фон: синий;
}
Попробуйте сами »
Пример
Используя формулу ( an + b ). Описание: представляет собой
размер цикла, n — счетчик (начинается с 0), b — счетчик.
значение смещения.
Описание: представляет собой
размер цикла, n — счетчик (начинается с 0), b — счетчик.
значение смещения.
Здесь мы указываем цвет фона для всех p элементов, индекс которых кратно 3, считая от последнего потомка:
p:nth-last-child(3n+0)
{
фон: красный;
}
Попробуйте сами »
❮ Предыдущая Справочник по селекторам CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.