Алгоритм генерирования цветовых палитр / Хабр
Ищете красивую цветовую палитру для сайта? Недавно установили дома RGB-подсветку, или хотите покрасить комнату в новые цвета? Или купили клавиатуру с цветной подсветкой и хотите использовать её по полной? В какой бы ситуации вы ни оказались, наверняка постоянно настраиваете цветовые схемы.
Будучи программистом, я быстро написал несколько строк кода для генерирования случайных цветовых палитр. Сразу почуяв, что такой подход может дать не лучшие результаты, я за пару минут реализовал кнопку «перезагрузки» палитры. Мне представлялось, что для получения прекрасной схемы просто нужно немного удачи и терпения.
Я ошибался. Генерирование палитр из случайных цветов — отстой. Время от времени красивый цвет соседствует с уродливым, грязным оттенком коричневого или жёлтого. Подборки цветов получаются всегда либо слишком тёмные, либо слишком светлые и малоконтрастные, либо наборы состоят из очень похожих цветов. Нужно было придумать другое решение.
Цветовые пространства
Начнём с теории. Сегодня для классификации цветов широко используются такие цветовые пространства:
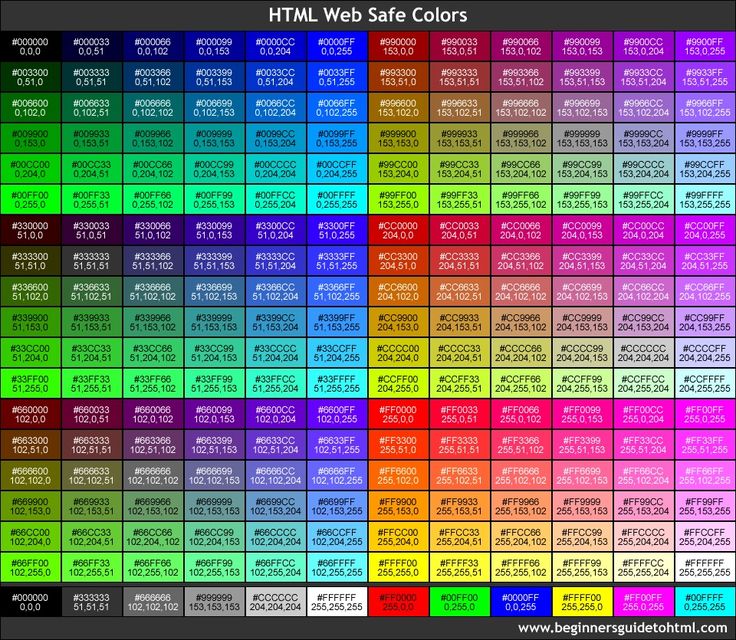
sRGB
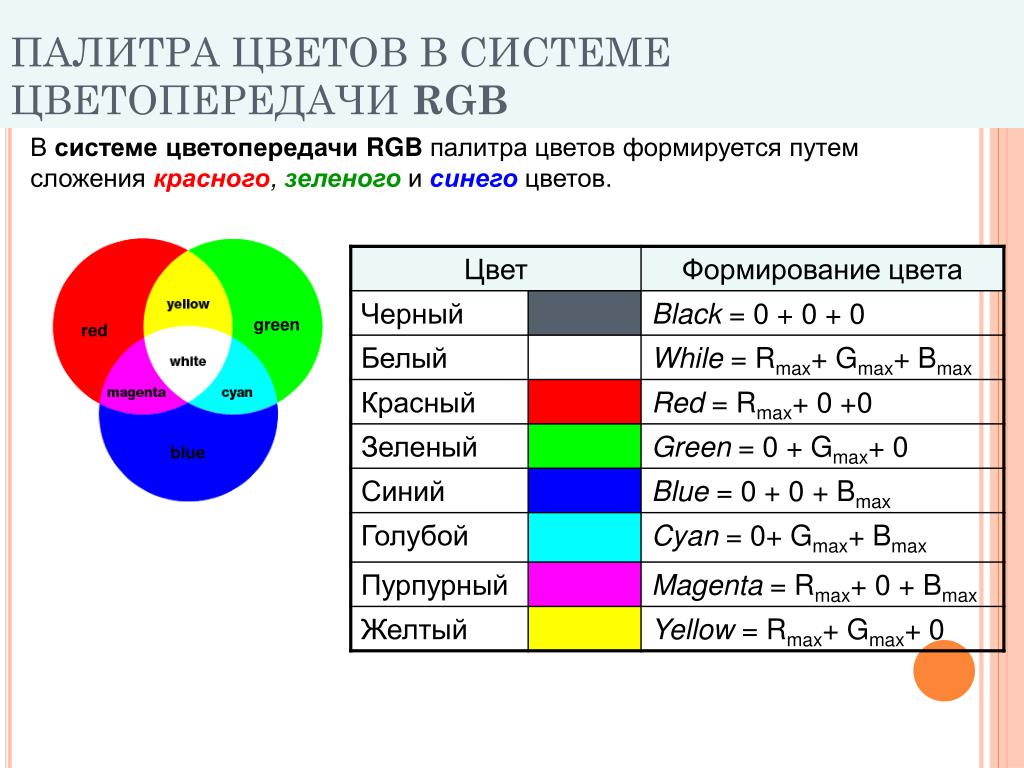
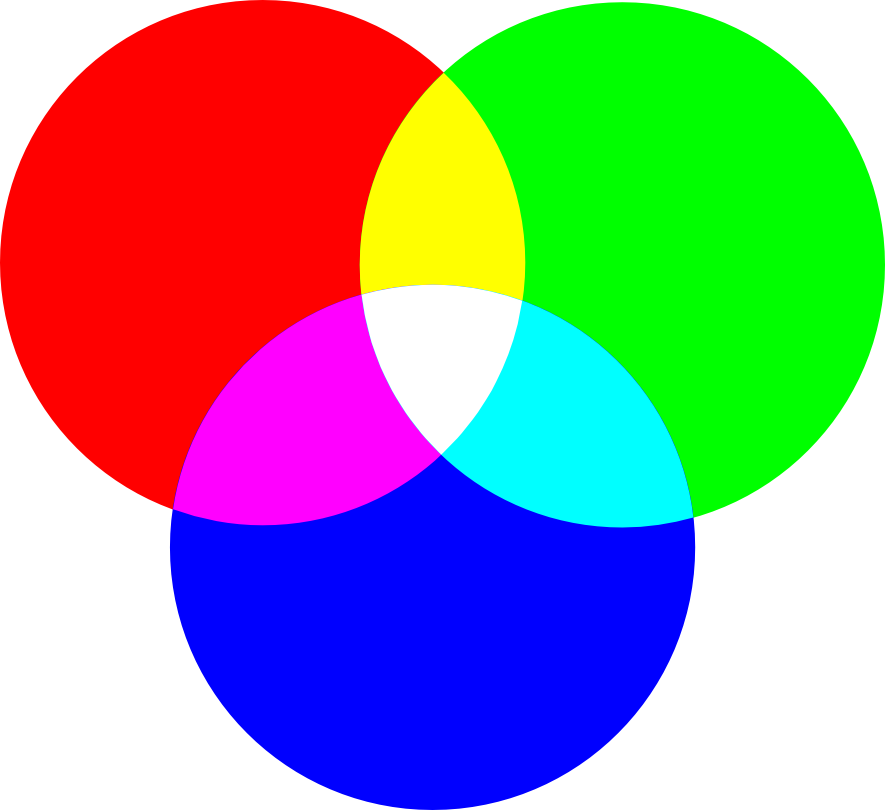
RGB означает Red Green Blue. Так работают дисплеи: они излучают свет в трёх цветовых каналах, которые смешиваются в разной пропорции для получения всевозможных цветов. Значение в каждом канале варьируется от 0 до 255. R:0, G:0, B:0 (или #000000 в шестнадцатеричном выражении) — это чёрный цвет, а R:255, G:255, B:255 (или #ffffff) — белый.
CIE Lab
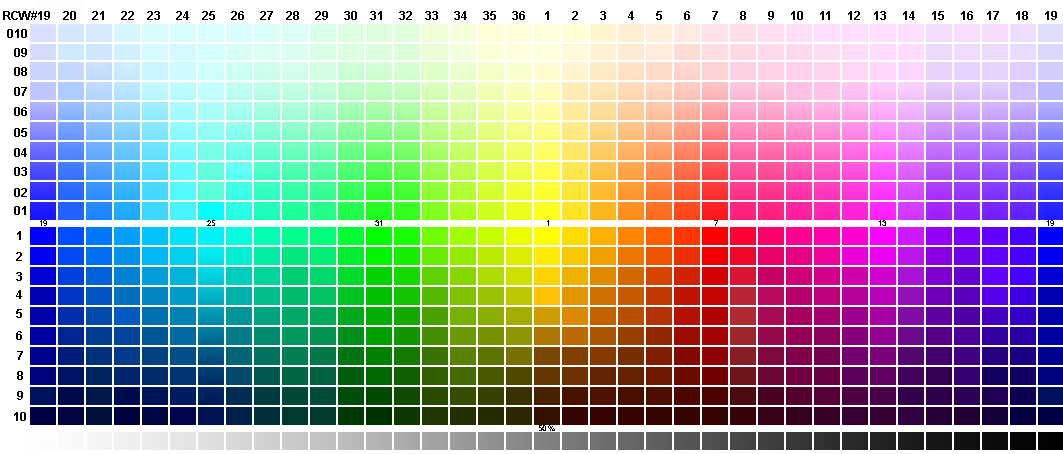
Цветовое пространство CIE Lab шире sRGB и включает в себя все цвета, воспринимаемые человеком. Оно создавалось с расчётом на универсальность восприятия. Иными словами, расстояние между цветами соответствует субъективной разнице: если значения двух цветов близки друг к другу, то и выглядят они похоже. С другой стороны, два далеко расположенных друг от друга цвета также воспринимаются как совсем непохожие. В CIE Lab для насыщенных цветов выделено больше места, чем для тёмных и светлых. К слову, для человеческого глаза очень тёмный зелёный почти неотличим от чёрного. Кроме того, это цветовое пространство трёхмерное:
В CIE Lab для насыщенных цветов выделено больше места, чем для тёмных и светлых. К слову, для человеческого глаза очень тёмный зелёный почти неотличим от чёрного. Кроме того, это цветовое пространство трёхмерное: L означает светлоту (от 0.0 до 1.0), a и b (примерно от -1.0 до 1.0) — цветовые каналы.
HCL
Если RGB описывает, как дисплей отображает цвета, а CIE Lab — как мы их воспринимаем, то HCL — это цветовое пространство, которое ближе всего описывает то, как мы думаем о цветах. Оно тоже трёхмерное, H означает цветовой тон (hue) (от 0 до 360 градусов), С — насыщенность (chroma) и L — яркость (luminance) (оба параметра измеряются от 0,0 до 1,0).
Для вычислений рекомендую использовать CIE Lab, а для представления палитр пользователю — HCL. При желании можно преобразовать значения из этих пространств в RGB.
Разложение цветового пространства
Поскольку мне нужно было получить набор уникальных, индивидуальных цветов, сначала отбросим те, что выглядят очень похожими. Цветовое пространство будет трёхмерным, и для разделения таких низкоразмерных наборов данных прекрасно подходит алгоритм кластеризации методом k-средних. Он пытается разложить данные (в нашем случае — цветовое пространство) на k отдельных областей. И затем палитра собирается из центральных точек кластеров в этих областях. На гифке показано двумерное отображение работы алгоритма в трёхмерном пространстве CIE Lab.
Цветовое пространство будет трёхмерным, и для разделения таких низкоразмерных наборов данных прекрасно подходит алгоритм кластеризации методом k-средних. Он пытается разложить данные (в нашем случае — цветовое пространство) на k отдельных областей. И затем палитра собирается из центральных точек кластеров в этих областях. На гифке показано двумерное отображение работы алгоритма в трёхмерном пространстве CIE Lab.
Пишем код
С помощью реализованного на Go алгоритма метода k-средних задача решается всего в несколько строк кода. Сначала подготовим значения цветов в пространстве CIE Lab:
var d clusters.Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a < 1.0; a += 0.1 {
for b := -1.0; b < 1.0; b += 0.1 {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
Я уже подобрал пару параметров и ввёл определённые ограничения для генерируемых цветов. В этом примере мы выкинем цвета слишком тёмные (яркость <0,2) и слишком яркие (яркость >0,8).
В этом примере мы выкинем цвета слишком тёмные (яркость <0,2) и слишком яркие (яркость >0,8).
Разложим только что созданное цветовое пространство:
km := kmeans.New() clusters, _ := km.Partition(d, 8)
Функция Partition возвратит кусочки восьми кластеров. У каждого кластера есть точка Center, представляющая собой отдельный цвет в заданном пространстве. Её координаты легко можно преобразовать в шестнадцатеричное RGB-значение:
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2]) col.Clamped().Hex()
Помните, что CIE Lab шире RGB, и значит некоторые Lab-значения нельзя преобразовать в RGB. Такие значения можно с помощью Clamped преобразовать в наиболее близкие цвета RGB-пространства.
Полный код
package main
import (
"github.com/muesli/kmeans"
"github.com/muesli/clusters"
colorful "github.com/lucasb-eyer/go-colorful"
)
func main() {
// Create data points in the CIE L*a*b* color space
// l for lightness, a & b for color channels
var d clusters.
Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
// Partition the color space into 8 clusters
km := kmeans.New()
clusters, _ := km.Partition(d, 8)
for _, c := range clusters {
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2])
fmt.Println("Color as Hex:", col.Clamped().Hex())
}
}Набор из восьми (не очень) случайных цветов, сгенерированный этим кодом:
Определяем собственное цветовое пространство
Добавим больше контроля над генерированием цветов. Мы легко можем управлять данными, используемыми для дальнейших вычислений, тем самым подбирая цветовое пространство под свои нужды. Сгенерируем пастельную палитру:
func pastel(c colorful.Color) bool {
_, s, v := col. Hsv()
return 0.2 <= s && s <= 0.4 && 0.7 <= v && v <= 1.0
}
for l := 0.0; l <= 1.0; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}
Hsv()
return 0.2 <= s && s <= 0.4 && 0.7 <= v && v <= 1.0
}
for l := 0.0; l <= 1.0; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}Ещё одно цветовое пространство — HSV, буквы в названии означают оттенок (hue), насыщенность (saturation) и яркость (value). В этом пространстве пастельные цвета обычно имеют высокие значения яркости и низкие значения насыщенности.
Вот что получилось:
Также вы можете фильтровать цвета по их насыщенности (chroma) и яркости, чтобы получить набор «тёплых» тонов:
func warm(col colorful.Color) bool {
_, c, l := col.Hcl()
return 0.1 <= c && c <= 0.4 && 0.2 <= l && l <= 0.
5
}Результат:
Пакет gamut
Я работаю над библиотекой под названием gamut, в которой соберу все описанные здесь кусочки в один удобный пакет на Go, позволяющий генерировать и управлять цветовыми палитрами и темами. Вы уже можете его попробовать, но он пока в работе.
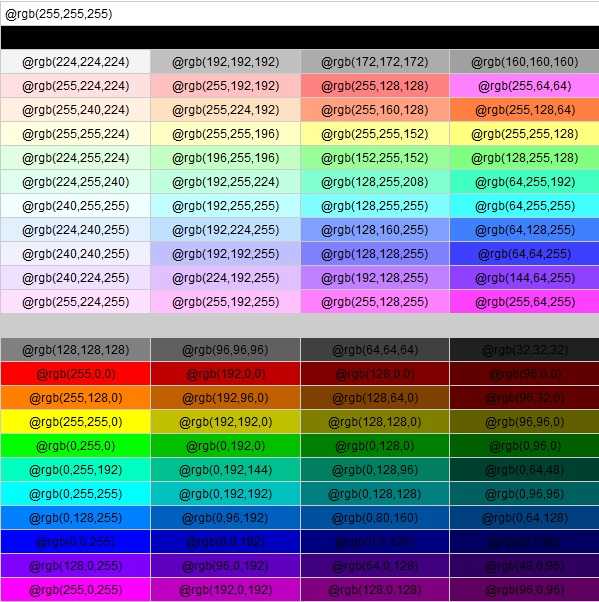
Бесплатный онлайн конвертер RGB и HSL цветов палитры | SEO
Конвертер RGB и HSL цвета
Введите уровни красного, зеленого и синего цветов (0–255) и нажмите кнопку Преобразовать .:
Подробно о Конвертер RGB и HSL цвета
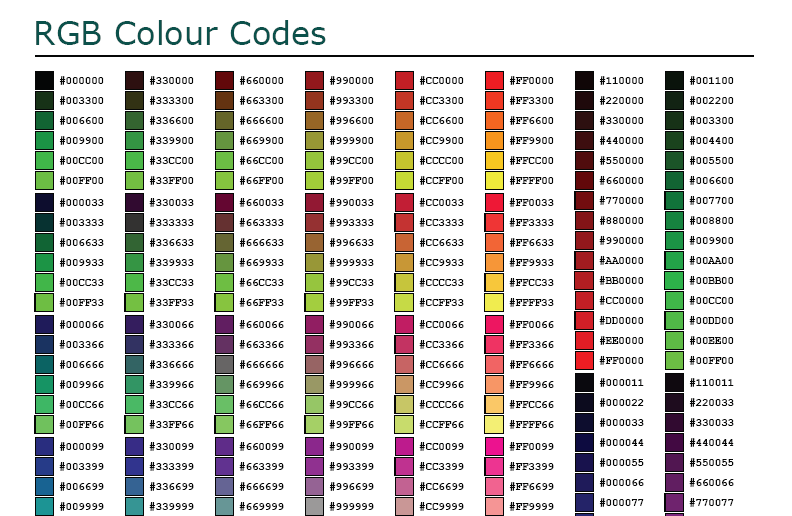
Конвертер цветов RGB в шестнадцатеричном формате — это бесплатный онлайн-инструмент цвета, который преобразует визуальные цвета RGB в цвет текста (шестнадцатеричный), который можно использовать при разработке красочных веб-страниц. Все веб-цвета в основном состоят из трех цветов, включая красный (R), зеленый (G) и синий (B), и, смешав все эти три цвета, вы можете создать тысячи оттенков цвета.
Связанные инструменты:
-
Палитра цветов
Многие люди используют признанные ключевые слова цвета, в то время как другие люди используют более конкретную цветовую систему, такую как HSL (оттенок, насыщенность, яркость). С другой стороны, сегодня мы будем говорить о двух наиболее распространенных соглашениях об идентификации цвета, цветовом коде RGB и шестнадцатеричных (шестнадцатеричных) ограничениях цвета. Вам нужно вручную установить значение трех цветов, и этот замечательный инструмент предоставит вам код цветов Hex, RGB и HSL, который вы можете использовать в своем веб-файле и файле CSS и сделать их в соответствии с вашим собственным мышлением.
В области проектирования, а также в графическом поле нам необходимо сочетание цветов. Существует три цветовых сочетания, которые составили цвет rgb (красный, зеленый, синий), шестнадцатеричный (шестнадцатеричный) и hsl (яркость насыщенности оттенка). используется в HTML и других языках проектирования. Цветовой код высокой и низкой яркости запоминается, но их промежуточный цвет не изучается. Каждая комбинация используется в соответствии с требованиями. Наш небольшой SEO-инструмент предоставляет вам возможности, где вы выбираете цветовое требование, и он показывает вам код в соответствии с высокой низкой прокруткой красного, зеленого и синего цветов.
Существует три цветовых сочетания, которые составили цвет rgb (красный, зеленый, синий), шестнадцатеричный (шестнадцатеричный) и hsl (яркость насыщенности оттенка). используется в HTML и других языках проектирования. Цветовой код высокой и низкой яркости запоминается, но их промежуточный цвет не изучается. Каждая комбинация используется в соответствии с требованиями. Наш небольшой SEO-инструмент предоставляет вам возможности, где вы выбираете цветовое требование, и он показывает вам код в соответствии с высокой низкой прокруткой красного, зеленого и синего цветов.
Это просто. В разделе RGB есть 03 основных цвета: красный цвет (R), зеленый цвет (G) и синий цвет (B). При использовании необходимо изменить значения, перетащив выделенную секцию всех трех цветов. Предварительный просмотр своего окончательного цвета. В конце нажмите кнопку преобразования, и появятся три новых цветовых значения, включая шестнадцатеричный цветовой код, цветовой код RGB и цветовой код HSL, где вы можете скопировать желаемый код и вставить его в свое программное обеспечение для редактирования HTML или изображений. Так что держите в памяти этот инструмент для преобразования цвета RGB в цвет HEX на любое время, когда вы разрабатываете свои веб-страницы.
Так что держите в памяти этот инструмент для преобразования цвета RGB в цвет HEX на любое время, когда вы разрабатываете свои веб-страницы.
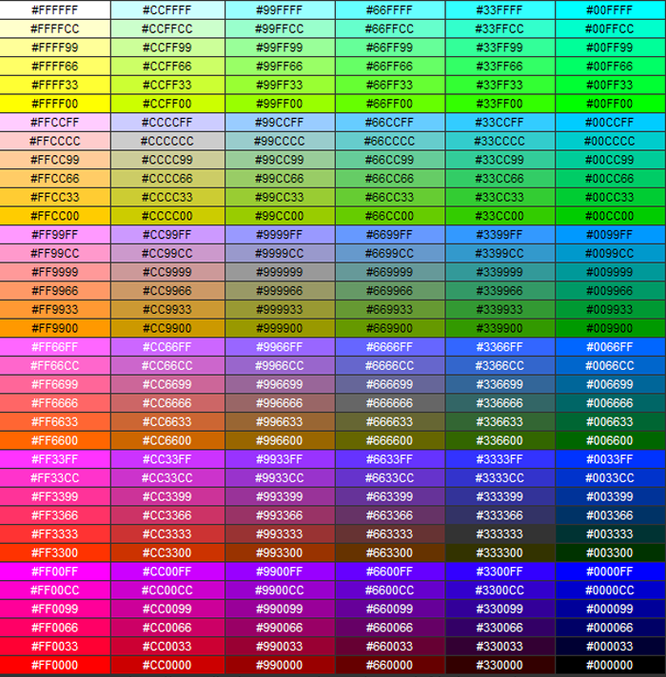
Таблица цветов RGB в Hex
| Цвет | Название | (R, G, B) | Код |
|---|---|---|---|
| Черный | (0,0,0) | # 000000 | |
| Белый | (255 255 255) | #FFFFFF | |
| Красный | (255,0,0) | # FF0000 | |
| Лайм | (0,255,0) | # 00FF00 | |
| Синий | (0,0,255) | # 0000FF | |
| Желтый | (255,255,0) | # FFFF00 | |
| Голубой | (0,255,255) | # 00FFFF | |
| Пурпурный | (255 0 255) | # FF00FF | |
| Серебро | (192 192 192) | # C0C0C0 | |
| Серый | (128 128 128) | # 808080 | |
| Бордовый | (128,0,0) | # 800000 | |
| Оливковый | (128,128,0) | # 808000 | |
| Зеленый | (0,128,0) | # 008000 | |
| Фиолетовый | (128,0,128) | # 800080 | |
| Бирюзовый | (0,128,128) | # 008080 | |
| Военно-морской | (0,0,128) | # 000080 |
Цветовая палитра | Руководство по брендингу и айдентике университета
Обзор
Бренд университета использует как основную, так и дополнительную цветовую палитру для печатного и цифрового контента. Существуют специальные альтернативные версии Carolina Blue только для цифрового контента. Вторичная цветовая палитра должна использоваться с осторожностью в качестве акцентов на основной палитре. Каролина Блю является основным цветом Университета и должна использоваться не менее 10% во всех дизайнах.
Существуют специальные альтернативные версии Carolina Blue только для цифрового контента. Вторичная цветовая палитра должна использоваться с осторожностью в качестве акцентов на основной палитре. Каролина Блю является основным цветом Университета и должна использоваться не менее 10% во всех дизайнах.
Соблюдение следующих правил цветопередачи поможет создать целостное изображение и сохранить визуальный эффект идентичности.
Основная палитра
Дополнительные рекомендации см. в разделе Альтернативные веб-цвета ниже.
Carolina Blue
PMS 542
CMYK 60, 19, 1, 4
HEX #4B9CD3
RGB 75, 156, 211
Цифровые ссылки #007FAE
нав. 90, 10, 77
Hex #13294B
RGB 19, 41, 75
Черный
PMS Черный 3
CMYK 74, 52, 71, 90
Hex #151519
2 RGB
White
CMYK 0, 0, 0, 0
HEX #FFFFFF
RGB 255, 255, 255
СЕРЫЙ
PMS BLAC
HEX #F8F8F8
RGB 248, 248, 248
Вторичная палитра
Купольная медь
PMS 8920 (металлик)
Цвет Infinity Pan или фольга ПРИМЕЧАНИЕ 62:
. Не предназначен для цифрового использования.
Не предназначен для цифрового использования.
Бассейн Сланец
PMS 5405
CMYK 68, 35, 17, 40
HEX #4F758B
RGB 79, 117, 139
Campus Sandstone
PMS 2309 AT 50%
CMYK 3, 8, 11, 110019
PMS 2309 в 50%
CMYK 3, 8, 11, 110019
PMS 2309 в 50%
CMYK 3, 8, 11, 110019
PMS 2309 в 50%
CMYK 3, 8, 11, 110019
PMX 2309. F4E8DD
RGB 244, 232, 221
Longleaf Pine
PMS 561
CMYK 84, 20, 58, 54
HEX #00594C
RGB 0, 89, 76
Azalea Pink
PMS 191
CMYK 0, 79, 36, 0
HEX #EF426F
RGB 239, 68, 111
Tile Teal
PMS 7466
CMYK 97, 0, 30, 0
HEX #00A5AD
RGB 0, 165, 173
Sunburst Yellow
PMS 1099999
Sunburst 9 PMS 1099999
. 100019
100019
. HEX #FFD100 Davie Green
,
RGB 255, 209, 0
PMS 382
CMYK 28, 0, 100, 0
HEX #C4D600
RGB 196, 214, 0 Веб. это светлый цвет, и необходимо принимать дополнительные меры для людей со слабым зрением или дальтонизмом. При использовании, как указано ниже, альтернативные веб-цвета соответствуют требованиям доступности и делают наши веб-сайты более инклюзивными.
Предлагаемые ниже размеры шрифта основаны на Web Carolina Blue на белом фоне. Синий цвет гиперссылки следует использовать только на белом фоне. Используйте средство проверки цветового контраста WebAIM, чтобы проверить цветовой контраст выбранных вами цветовых комбинаций. Для получения дополнительной информации об использовании университетских цветов и специальных возможностей см. рекомендации и ресурсы на странице «Веб-сайты».
Web Carolina Blue
Hex #4B9CD3
RGB 75, 156, 211
ПРИМЕЧАНИЕ. Используйте размер шрифта более 24 пикселей (или 19 пикселей).px и жирным шрифтом).
Используйте размер шрифта более 24 пикселей (или 19 пикселей).px и жирным шрифтом).
Гиперссылка Синий
Hex #007FAE
RGB 0, 127, 174
ПРИМЕЧАНИЕ. Используйте только на белом фоне.
Указания по использованию
Do- Используйте не менее 10 % цвета Carolina Blue для всех дизайнов.
- Обязательно используйте правильную разбивку цветов для конкретных целей.
- Используйте цвета из основной цветовой палитры в качестве основных цветов в дизайне.
- Используйте цвета из вторичной цветовой палитры только для акцентов.
- Убедитесь, что цветовой контраст текста и фона соответствует рекомендациям WCAG 2.1 AA для веб-дизайна и цифрового дизайна.
- Не используйте синий цвет Каролины в любом дизайне.
- Глазное яблоко или угадать определенный цвет.
- Использование цветов из вторичной цветовой палитры в качестве основных цветов.

Контактный телефон
Для получения дополнительной информации о цветовой палитре университета обращайтесь в отдел связи университета.
Цвет — Основы — Atlassian Design System
Используйте сфокусированные, осмысленные цвета, чтобы точно определить, что нужно видеть людям. Мы стремимся соблюдать стандартные коэффициенты контрастности AA Руководства по обеспечению доступности веб-контента.
Для этого выберите основные, дополнительные и расширенные цвета, которые обеспечивают удобство использования, обеспечивая достаточный цветовой контраст между элементами, чтобы люди с плохим зрением могли видеть и использовать наши продукты.
Основная палитра
Наша основная палитра состоит из нейтральных, белых и синих тонов, чтобы придать смелости нашему бренду, и логически используется в продуктах и маркетинге, чтобы направлять взгляд и выделять важные детали. Мы приправляем более теплыми, второстепенными цветами палитры, чтобы смягчить впечатление и придать уверенности и оптимизма.
Мы используем синий (B400) для основных действий, кнопок, текстовых ссылок, для индикации прогресса и представления аутентификации. Нейтральный (N800) используется в основном для основного текста и заголовков, а белый (N0) используется для фона страницы.
Загрузите наши цветовые палитры.
Название
B400 — Pacific Bridge
HEX
#0052CC
RGB
0, 82, 204
Имя
N800 — Squid Ink
#172B4D
9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000RGB
23, 43, 77
Название
N0 — Доктор
HEX
#ffffff
RGB
255, 255, 255
Вторая платка
Наша средняя палетка содержит вещи свежие и интересные. Мы чаще полагаемся на эти цвета, когда известность бренда высока, или на наших собственных свойствах, когда мы контролируем окружающую среду. При использовании в сочетании с нашей основной палитрой эти цвета делают каждый момент брендинговым, а каждое взаимодействие информативным.
Мы чаще полагаемся на эти цвета, когда известность бренда высока, или на наших собственных свойствах, когда мы контролируем окружающую среду. При использовании в сочетании с нашей основной палитрой эти цвета делают каждый момент брендинговым, а каждое взаимодействие информативным.
Наша дополнительная палитра состоит из красного (R300), желтого (Y300), зеленого (G300), бирюзового (T300) и фиолетового (P300). Каждый цвет выбран намеренно, чтобы обеспечить значимую обратную связь в наших продуктах. Дополнительные сведения см. в приведенных ниже рекомендациях по семантическим цветам.
Название
R300 — Сюрприз мака
HEX
#FF5630
RGB
255, 86, 48
Имя
Y300 — Золотой Стэйт
HEX
#FFAB00
9000RGB
255, 171, 0
NAME
G300 — Fine pine
HEX
#36B37E
RGB
54, 179, 126
NAME
T300 — Tamarama
HEX
#00B8D9
RGB
0, 184, 217
Имя
P300 — DA ‘JUCE
HEX
#6554C0
RGB
101, 84, 192
Extended Palett используемые оттенки и оттенки каждого цвета в палитре.
 Все они пронумерованы для удобства поиска. Использование этих цветов зависит от точки касания, но они удобны для иллюстраций и компонентов продукта.
Все они пронумерованы для удобства поиска. Использование этих цветов зависит от точки касания, но они удобны для иллюстраций и компонентов продукта.Нейтральные оттенки
Нейтральные оттенки имеют различную степень насыщенности, что обеспечивает соответствующий уровень теплоты в маркетинге и продукте. Обычно они используются для текста и тонкого фона, когда мы не хотим привлекать слишком много внимания к конкретной точке взаимодействия или передавать информацию, такую как «сделать» или «отключено».
Темные нейтральные
Темные нейтральные очень эффективны для создания контраста и поэтому являются основным цветом, используемым в типографике. Иногда на иллюстрациях встречаются темные нейтральные тона, но они редко доминируют в палитре. Некоторыми исключениями являются элементы пользовательского интерфейса и иллюстрации темного режима.
NAME
N900 — Slate
HEX
#091E42
RGB
9, 30, 66
NAME
N800 — Squid ink
HEX
#172B4D
RGB
23, 43, 77
NAME
N700 — Snorlax
HEX
#253858
RGB
37, 56, 88
NAME
N600 — Pet rock
HEX
#344563
RGB
52, 69 , 99
NAME
N500 — McFanning
HEX
#42526E
RGB
66, 82, 110
Средние нейтральные
диалоговые карты для создания нейтральных и средних
карт. Избегайте средних нейтральных цветов в качестве фоновых цветов, потому что обычно недостаточно контраста, чтобы соответствовать стандарту AA. Средние нейтральные оттенки от N400 до N200 можно использовать для тонкого текста и значков на светло-нейтральном фоне. Вы можете найти стиль текста, используя эти цвета в Типографике.
Избегайте средних нейтральных цветов в качестве фоновых цветов, потому что обычно недостаточно контраста, чтобы соответствовать стандарту AA. Средние нейтральные оттенки от N400 до N200 можно использовать для тонкого текста и значков на светло-нейтральном фоне. Вы можете найти стиль текста, используя эти цвета в Типографике.
NAME
N400 — Concrete jungle
HEX
#505F79
RGB
80, 95, 121
NAME
N300 — Clooney
HEX
#5E6C84
RGB
94, 108, 132
NAME
N200 — Bling bling
HEX
#6B778C
RGB
107, 119, 140
NAME
N100 — Humboldt fog
HEX
#7A869A
RGB
122, 134, 154
NAME
N90 — Meredith
HEX
#8993A4
RGB
137, 147, 164
NAME
N80 — Spooky ghost
HEX
#97A0AF
RGB
151, 160, 175
NAME
N70 — Blanche
HEX
#A5ADBA
RGB
165, 173, 186
NAME
N60 — Sentinel
HEX
#B3BAC5
RGB
179, 186, 197
Светлые нейтральные цвета
Мы используем светлые нейтральные цвета в качестве тонкого фона для обозначения различных интерактивных состояний, таких как наведение и отключение, или просто для привлечения вторичного внимания к компоненту. Вы найдете светлые нейтральные цвета в кнопках, текстовых полях, тегах и иллюстрациях.
Вы найдете светлые нейтральные цвета в кнопках, текстовых полях, тегах и иллюстрациях.
Светлые нейтральные оттенки помогают компенсировать содержимое преимущественно белого макета без потери теплоты и чистоты, поэтому их часто используют в качестве фонового цвета. Их тонкость позволяет им быть полезными в создании тонких теней или глубины в иллюстрации, а также они могут быть полезны в изображении иллюстративных объектов, которые обычно сделаны из металлических материалов, таких как оборудование, или атмосферных элементов в иллюстрациях, таких как облака.
NAME
N50 — Karl
HEX
#C1C7D0
RGB
193, 199, 208
NAME
N40 — Jolly fun time
HEX
#DFE1E6
RGB
223, 225 , 230
NAME
N30 — Northeast snow
HEX
#EBECF0
RGB
235, 236, 240
NAME
N20 — Gram’s hair
HEX
#F4F5F7
RGB
244, 245, 247
NAME
N10 — Wash me
HEX
#FAFBFC
RGB
250, 251, 252
NAME
N0 — Doctor
HEX
#FFFFFF
RGB
255, 255, 255
Красный в основном используется для фона в сообщениях и состояниях ошибок, чтобы привлечь внимание к важной информации или действиям, которые являются разрушительными или блокируют рабочий процесс. Вы найдете красный цвет, используемый в таких компонентах, как леденцы, баннеры, флаговые сообщения, кнопки, иллюстрации и типографика.
Вы найдете красный цвет, используемый в таких компонентах, как леденцы, баннеры, флаговые сообщения, кнопки, иллюстрации и типографика.
Название
R500 — Dragon’s Blood
HEX
#BF2600
RGB
191, 38, 0
R400 — Red Dirt
92255555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555тели
9225555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555552нрой. , 11Наименование
R300 — Сюрприз мака
HEX
#FF5630
RGB
255, 86, 48
R200 — SASHIMI
99000
544444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444н.0004 255, 116, 82
NAME
R100 — Alexandria
HEX
#FF8F73
RGB
255, 143, 115
NAME
R75 — Bondi sunburn
HEX
#FFBDAD
RGB
255, 189, 173
Название
R50 — Rosie
HEX
#FFEBE6
RGB
255, 235, 230
Желтый
Желтый указывает на предупреждение, что прогнозируется. Желтый чувствует себя как дома в таких компонентах, как леденцы, баннеры, сообщения с флажками и кнопки.
Желтый чувствует себя как дома в таких компонентах, как леденцы, баннеры, сообщения с флажками и кнопки.
NAME
Y500 — Debrito
HEX
#FF8B00
RGB
255, 139, 0
NAME
Y400 — Cheezy blasters
HEX
#FF991F
RGB
255, 153, 31
NAME
Y300 — Golden state
HEX
#FFAB00
RGB
255, 171, 0
NAME
Y200 — Pub mix
HEX
#FFC400
RGB
255, 196, 0
NAME
Y100 — Cowbell
HEX
#FFE380
RGB
255, 227, 128
NAME
Y75 — Dandelion whisper
HEX
#FFF0B3
RGB
255 , 240, 179
ИМЯ
Y50 — Джеймс блондин
HEX
#FFFAE6
RGB
255, 250, 230
Мы используем зеленый цвет, чтобы отметить победу или отметить успех. Зеленый хорошо сочетается с леденцами, значками, переключателями, сообщениями и иллюстрациями. Имейте в виду, что наш зеленый цвет очень яркий, что может вызвать напряжение глаз в больших дозах. Однако из-за этой яркости он также может хорошо выделяться среди многих других элементов на странице, поэтому это хороший выбор для призывов к действию и кнопок в маркетинге.
Имейте в виду, что наш зеленый цвет очень яркий, что может вызвать напряжение глаз в больших дозах. Однако из-за этой яркости он также может хорошо выделяться среди многих других элементов на странице, поэтому это хороший выбор для призывов к действию и кнопок в маркетинге.
NAME
G500 — Keen green
HEX
#006644
RGB
0, 102, 68
NAME
G400 — Slime
HEX
#00875A
RGB
0, 135, 90
NAME
G300 — Fine pine
HEX
#36B37E
RGB
54, 179, 126
NAME
G200 — Green tea
HEX
#57D9A3
RGB
87, 217, 163
NAME
G100 — Cloverleaf
HEX
#79F2C0
RGB
121, 242, 192
NAME
G75 — Mintie
HEX
#ABF5D1
RGB
171, 245, 209
НАЗВАНИЕ
G50 — Запах
HEX
#E3FCEF
RGB
227, 252, 239
Синий используется для усиления нашего присутствия в маркетинге и унификации точек соприкосновения с продуктом. Он резкий и ясный, что делает его смелым и оптимистичным, и в то же время он мягкий и привлекательный, отдавая дань уважения практичному человеческому происхождению Atlassian. Он лежит в основе любого общения и должен использоваться преднамеренно, но с осторожностью. Как и для всех цветов в палитре, вы должны помнить о цветовых значениях, указанных в этих рекомендациях. При правильном и точном использовании цвета оказывают невероятное воздействие.
Он резкий и ясный, что делает его смелым и оптимистичным, и в то же время он мягкий и привлекательный, отдавая дань уважения практичному человеческому происхождению Atlassian. Он лежит в основе любого общения и должен использоваться преднамеренно, но с осторожностью. Как и для всех цветов в палитре, вы должны помнить о цветовых значениях, указанных в этих рекомендациях. При правильном и точном использовании цвета оказывают невероятное воздействие.
Синий используется для обозначения аутентификации, подключения или прогресса. Вы найдете синий цвет в сообщениях, кнопках, навигации, леденцах, значках, вкладках и трекере прогресса.
NAME
B500 — Chore coat
HEX
#0747A6
RGB
7, 71, 166
NAME
B400 — Pacific bridge
HEX
#0052CC
RGB
0, 82 , 204
ИМЯ
B300 — Взрыв натрия
HEX
#0065FF
RGB
0, 101, 255
NAME
B200 — Coogee
HEX
#2684FF
RGB
38, 132, 255
NAME
B100 — Arvo breeze
HEX
#4C9AFF
RGB
76, 154, 255
NAME
B75 — Schwag
HEX
#B3D4FF
RGB
179, 212, 255
NAME
B50 — Pixie пыль
HEX
#DEEBFF
RGB
222, 235, 255
Бирюзовый обычно можно найти на иллюстрациях или в качестве акцентного цвета для таких компонентов, как ярлыки.
NAME
T500 — Shabby chic
HEX
#008DA6
RGB
0, 141, 166
NAME
T400 — Prom dress
HEX
#00A3BF
RGB
0, 163 , 191
ИМЯ
T300 — Тамарама
HEX
#00B8D9
RGB
0, 184, 217
NAME
T200 — Mermaid net
HEX
#00C7E6
RGB
0, 199, 230
NAME
T100 — Hairy Fairy
HEX
#79E2F2
RGB
121, 226, 242
Наименование
T75 — Arctic Chill
#B3F5FF
RGB
99559559559559559595595595595595595595595595595595595595595595595595595595595595595595595595595595595595959559595959595959595959595955. 9000 9000 9000 9000 40004
. — диван Грамма
HEX
#E6FCFF
RGB
230, 252, 255
Фиолетовый
Фиолетовый указывает на помощь и поддержку и используется в центре внимания, кнопках, сообщениях, леденцах и выносках изображений. Он также используется для отображения посещенных ссылок в веб-типографике и в качестве акцентного цвета на иллюстрациях. Тем не менее, его лучше всего использовать в небольших дозах для иллюстрации, так как иногда он может конфликтовать с синим.
Он также используется для отображения посещенных ссылок в веб-типографике и в качестве акцентного цвета на иллюстрациях. Тем не менее, его лучше всего использовать в небольших дозах для иллюстрации, так как иногда он может конфликтовать с синим.
НАЗВАНИЕ
P500 — Prince
HEX
#403294
RGB
64, 50, 148
NAME
P400 — Snozzberry
HEX
#5243AA
RGB
82, 67, 170
NAME
P300 — Da’ juice
HEX
# 6554C0
RGB
101, 84, 192
Название
P200 — Pastell #998dd9
RGB
153, 141, 217
Имя
P75 — Phantom Mist
HEX
#C0B6F2
RGB
192, 182, 242
.
#EAE6FF
RGB
234, 230, 255
Семантический цвет
Следующие рекомендации определяют, когда использовать цвета в продукте.


 Hsv()
return 0.2 <= s && s <= 0.4 && 0.7 <= v && v <= 1.0
}
for l := 0.0; l <= 1.0; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}
Hsv()
return 0.2 <= s && s <= 0.4 && 0.7 <= v && v <= 1.0
}
for l := 0.0; l <= 1.0; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}