CSS для сломанных изображений или как красиво оформить битые картинки
Размещенные на сайте картинки, при загрузке которых происходит ошибка, могут нарушить композицию дизайна и негативно повлиять на расположение прочих элементов на условной сетке. Оставляет желать лучшего и стандартное браузерное оформление «сломанных» изображений. Вниманию читателя представляется простая CSS-техника, позволяющая добавить стили для «битых» картинок посредством псевдоэлементов.
Изображение, которое по каким бы то ни было причинам не загрузилось у пользователя, оставляет на своём месте стандартный браузерный шаблон. Как правило, это происходит из-за ошибки при загрузке источника элемента <img>, указанного в атрибуте src, или по причине отключения картинок самим пользователем в настройках браузера. Такие картинки можно условно называть сломанными или битыми. В англоязычной среде этот феномен называется broken image.
То, что в стандартном виде появляется на месте «сломанного» изображения, выглядит крайне непрезентабельно и может принести с собой ряд других проблем: например, на странице может нарушиться вертикальный ритм или произойдет смещение всего макета, если картинка играет роль «несущего» блока, от которого зависит позиционирование других. Это объясняется тем, что в большинстве браузеров атрибуты width и height или соответствующие им аналоги в CSS по умолчанию никак влияют на блоковую модель «битой» картинки: если у неё присутвует атрибут display: inline, габариты элемента будут вычисляться исходя из размеров альтернативного текста. Это поведение можно изменить, сменив для <img> значение display на отличное от строчного.
К области содержимого с альтернативным текстом, которая появляется на месте не загрузившегося элемента <img>, можно применить CSS. Аналогичным образом для «сломанной» картинки могут быть добавлены псевдоэлементы ::before и ::after, т.к. её отображение уже не зависит от внешнего ресурса. Таким образом, стили будут автоматически применены тогда, когда произошла ошибка загрузки. Это существенная особенность элемента
Хотя JS и обеспечивает более продвинутую работу над ошибками при загрузке картинок (для этих целей применяется событие onerror, с помощью которого можно сделать практически всё что угодно: добавить к «битому» изображению класс, заменить его источник на другой и т. д.), часть подразумеваемых в итоге «косметических» результатов этих действий можно реализовать средствами обычного CSS. Например, если требуется изменить путь background-image к самому элементу <img> (или псевдоэлементу внутри него).
Используя псевдоэлементы ::before и ::after, а также функцию attr(), которая выводит альтернативный текст и путь к источнику, можно создать собственное красивое и практичное оформление для «битых» изображений, соответствующее стилистике сайта. Данная техника работает только в современных браузерах.
JSFiddle недоступен без JavaScript
В представленном коде у псевдоэлемента ::before есть правило font-size: 0, т.к. по непонятным причинам Firefox отображает в нём исключительно альтернативный текст вне зависимости от того, что указано в свойстве content разработчиком даже вместе с добавлением !important. Таким образом скрывается нежелательное дублирование alt.
В заключение
Стиль «сломанным» изображениям рекомендуется добавлять на сайтах, где используется большое количество картинок и есть риск, что они могут стать недоступны для загрузки, особенно если их источником служит внешний ресурс.
- css-only
Логотип не отвечает или временно недоступен • Про CSS
Заинтересовалась вопросом: как лучше всего верстать логотипы на сайте? Как правильно и почему? Картинкой или фоном? Как логотип будет выглядеть при печати? Как обеспечить доступность для скринридеров и как сделать подсказки для поисковиков?
Спасибо всем участникам дискуссии за полезные комментарии : ) Я сделала несколько вариантов разметки, провела ряд тестов и узнала много интересного.
Есть разные способы вставить логотип на страницу:
- фоновой картинкой (обычно на элементе заголовка)
- обычной картинкой
- инлайновым SVG
Мне больше всего нравится вариант с фоновым изображением, заданным для h2. Почему именно этот? Потому что логотип обычно содержит название компании или сайта, и это название логично сделать главным заголовком на странице. Зачастую логотип — это просто красиво оформленное название, поэтому можно написать название текстом, а потом с помощью стилей оформления скрыть его и вместо него показать картинку. Помимо доступности текста для скринридеров, такой вариант разметки позволяет без проблем добавить какие-нибудь эффекты по наведению (например, менять картинку).
Почему именно этот? Потому что логотип обычно содержит название компании или сайта, и это название логично сделать главным заголовком на странице. Зачастую логотип — это просто красиво оформленное название, поэтому можно написать название текстом, а потом с помощью стилей оформления скрыть его и вместо него показать картинку. Помимо доступности текста для скринридеров, такой вариант разметки позволяет без проблем добавить какие-нибудь эффекты по наведению (например, менять картинку).
Вроде бы отличный способ, но нет. Логотип в этом случае невозможно скопировать или сохранить, а если пользователь просматривает страницу без картинок, вместо логотипа он увидит пустое место, то есть заголовок сайта окажется для него недоступен.
И тут возникает вопрос доступности. Что такое доступность? Для кого должен быть доступен логотип сайта? Обычно под доступностью подразумевается доступность веб-контента для людей с ограниченными возможностями, но я предлагаю посмотреть на вопрос немного шире, и подумать над доступностью логотипа:
- при плохом соединении с интернетом, когда на странице может не быть стилей или картинок;
- при печати страницы;
- для копирования;
- для поисковиков;
- для манипуляций с помощью CSS.

Мы привыкли к хорошему интернету, который есть практически везде, и можем думать, что так у всех, пока нам внезапно не потребуется срочно открыть какую-то страницу находясь в метро или, например, в отпуске, в отеле с полудохлым вайфаем. Если вы бывали в такой ситуации, наверняка отвалившиеся стили или недогрузившиеся картинки из разряда редких мифических существ для вас резко перешли в разряд острых насущных проблем. «Да кто вообще делал этот тормозной сайт?!». В общем, стили могли не доехать, а картинки могли быть отключены пользователем для экономии трафика и ускорения загрузки страниц. Такое случается.
С печатью всё более-менее понятно: иногда люди печатают страницы, и логотип при этом не должен превращаться в тыкву, особенно если одновременно он является названием сайта.
Вопрос копирования актуален для контент-менеджеров, которым может понадобиться скопировать логотип с сайта компании. Если на сайте раздобыть не получится, можно прибегнуть к помощи поисковиков.
Доступность для CSS может быть актуальным вопросом для разработчиков. Как сделать доступный и интерактивный логотип одновременно?
Ниже мы рассмотрим все способы сделать логотип и проверим как у них с доступностью в широком смысле этого слова.
Для тестов в MacOS использовался VoiceOver (встроенный скринридер) и браузеры Chrome, Firefox и Safari. На Windows 7 использовала NVDA и браузеры Chrome, Firefox и IE10.
Логотип фоном
Пример разметки:
<h2>Название сайта</h2>
.logo {
/* задаём размеры */
width: 200px;
height: 50px;
/* прячем текст */
text-indent: -1000px;
overflow: hidden;
/* задаём фоном картинку с логотипом */
background: url(logo.png) 50% 50% no-repeat;
}Текст можно прятать разными способами: помимо text-indent иногда используют font-size: 0. Интересно, что в обоих случаях текст остаётся доступным для скринридеров, хотя и с некоторыми оговорками. Текст будет прочитан, но при этом скринридер не сможет корректно выделить элемент, который он читает в данный момент.
Текст будет прочитан, но при этом скринридер не сможет корректно выделить элемент, который он читает в данный момент.
Обычно VoiceOver выделяет читаемый элемент заметной чёрной рамкой:
С этими способами, в зависимости от браузера, рамки может не быть вообще, или она будет указывать на другой элемент.
Это легко исправить, если добавить элементу с логотипом role="img". Правда, в этом случае скринридер начнёт читать его как картинку без alt — текст внутри окажется недоступен. Чтобы решить эту проблему, элементу нужно добавить aria-label, который содержит название сайта.
Итоговая разметка будет выглядеть как-то так:
<h2 role="img" aria-label="Название сайта" >Название сайта</h2>
Ещё можно скрывать текст с помощью .visuallyhidden (про него можно почитать тут). В этом случае для обеспечения доступности не нужны вспомогательные атрибуты, но для текста потребуется дополнительная обёртка с классом .: visuallyhidden
visuallyhidden
<h2> <span>Название сайта</span> </h2>
В этом случае VoiceOver также выделит элемент чёрной рамкой, но по форме и размеру она будет соответствовать скрытому тексту:
VoiceOver во всех браузерах ведёт себя более-менее одинаково: чтобы он корректно воспринимал элемент, ему достаточно задать role с aria-label или использовать .visuallyhidden.
В NVDA на Windows всё не так радужно:
- в Chrome вообще не читается элемент с
.visuallyhidden - в Firefox у элемента с
.visuallyhiddenобрезается текст
Интересно, что при этом в IE10 прочитался вообще весь возможный текст, игнорируя даже role="img".
Доступность: 3/6
- без стилей да
- без картинок нет
- для печати плохо
- для копирования нет
- для скринридеров да
- эффекты по наведению да
Без картинок на странице вместо логотипа будет пустое место. Сохранить как картинку такой логотип не получится, если только продвинутый пользователь не воспользуется веб-инспектором.
Сохранить как картинку такой логотип не получится, если только продвинутый пользователь не воспользуется веб-инспектором.
По умолчанию фоны, заданные в стилях, не печатаются. Печать фоновых изображений можно включить в параметрах печати, но если пользователь не сделает это руками, вместо логотипа опять-таки будет пустое место.
Проблему можно решить разделением стилей для печатной и для экранной версий: для этого можно использовать @media screen (стили только для экранов) и @media print (стили для печатной версии). Таким образом, печать логотипа не будет проблемой, если позаботиться об этом заранее.
На самом деле, при таком способе не обязательно скрывать текст — он может быть частью логотипа, как это сделано на сайте Лии Веру:
и на сайте HTML5 Doctor:
Можно спорить являются ли эти примеры логотипами либо это логотип + заголовок страницы, но по-моему, в данных случаях пары картинка + текст воспринимаются как одно целое, поэтому я бы считала их логотипами.
Доступность: 5/6
- без стилей да
- без картинок да
- для печати да
- для копирования нет
- для скринридеров да
- эффекты по наведению да
Логотип всё ещё нельзя скопировать, но с остальным проблем не будет: при отключенных картинках и при печати пользователь хотя бы увидит текст.
Правда, есть один нюанс: если текст белый, при печати страницы с настройками по умолчанию он может получиться белым на белом, так что в этом случае о стилях для печати также нужно позаботиться заранее.
Логотип картинкой
Пример разметки:
<img src="logo.png" alt="Название сайта">
Доступность: 5/6
- без стилей да
- без картинок да
- для печати да
- для копирования да
- для скринридеров да
- эффекты по наведению нет
В этом варианте при незагрузившихся картинках отобразится содержимое атрибута alt. Возможно, это будет не очень красиво выглядеть, но текст всё ещё можно будет прочитать.
Возможно, это будет не очень красиво выглядеть, но текст всё ещё можно будет прочитать.
Преимущество этого способа в том, что он не сломается при отсутствии стилей и при печати, логотип легко можно сохранить со страницы, и всё это без каких-либо усилий с вашей стороны.
Недостаток — недоступность содержимого для CSS, если нужно менять картинку по наведению или добавить CSS-анимации.
Например, если это SVG-изображение, при инлайновом SVG можно было бы менять цвета заливки или скрывать части логотипа. Если вставить его через img, внутренее содержимое картинки по наведению менять не получится, хотя стилизация с помощью CSS-фильтров или трансформаций самого img всё ещё будет доступна.
Во всех браузерах читалки корректно читают картинку с alt. NVDA В IE10 прочитала не только alt, но и урлы картинок.
Инлайновый SVG
Пример разметки:
<svg viewBox="0 0 100 50" xmlns="http://www.w3.org/2000/svg"> <path d="..."/> </svg>
Доступность: 4/6
- без стилей да
- без картинок да
- для печати да
- для копирования нет
- для скринридеров плохо
- эффекты по наведению да
Код такого логотипа, скорее всего, будет довольно развесистым и с ним будет не очень удобно работать, но по сравнению с предыдущими способами у него есть несколько преимуществ: логотип не сломается при отвалившихся стилях, на него никак не повлияют выключенные картинки и он не потеряется при печати.
Правда, если оформление логотипа задано в CSS, без стилей он может стать просто чёрным, но его всё ещё можно будет прочитать.
Также векторному логотипу обязательно нужно задавать в атрибутах ширину и высоту, даже если вы потом планируете переопределить их стилями. Дело в том, что SVG-изображение, у которого задан viewBox, но не заданы размеры, постарается занять всё доступное пространство. Чтобы без стилей страница не превращалась в парад гигантских иконок, достаточно всем SVG на странице указать ширину и высоту, потом вы легко сможете задать в CSS нужные размеры (приоритет в данному случае будет у CSS).
Чтобы без стилей страница не превращалась в парад гигантских иконок, достаточно всем SVG на странице указать ширину и высоту, потом вы легко сможете задать в CSS нужные размеры (приоритет в данному случае будет у CSS).
С доступностью для скринридеров всё не так просто. В SVG есть специальные элементы для описания содержимого: title и desc, но они читаются не всеми читалками и не во всех браузерах. Например, Firefox и Safari их читают, а Chrome — нет. Я рассматриваю вариант последовательного чтения страницы сверху вниз, поведение по наведению на элемент может отличаться. Также в SVG можно вставить текст, но он прочитается только в Хроме. Если указать в SVG заголовок, описание и текст одновременно, такой элемент может быть прочитан в большинстве браузеров.
Также Леони Уотсон рекомендует добавить атрибут aria-labelledby, указав в нём id заголовка и описания. Получится примерно такое:
<svg viewBox="0 0 100 50" xmlns="http://www.w3.org/2000/svg" aria-labelledby="title desc"> <title>Title</title> <desc>Description</desc> <text y="-10">Text</text> <path d="..."/> </svg>
Таким образом можно сделать SVG максимально доступным для скринридеров, но следует помнить, что поведение разных скринридеров может отличаться, также как и доступность элементов в разных браузерах и на разных операционных системах. Перед использованием кода на реальных сайтах всё обязательно нужно тестировать.
Что лучше выбрать?
- логотип картинкой — cамый надёжный способ, но он может оказаться неподходящим, если нужна интерактивность;
- логотип фоном позволит добавить эффекты вроде замены картинки по наведению. В случае использования SVG-изображения, код не будет загромождать разметку, доступность можно обеспечить вспомогательными атрибутами, а проблема печати фонов решается стилями для печати;
- инлайновый SVG даёт более широкие возможности взаимодействия с помощью CSS или JS, но код будет загромождать разметку, а о доступности для скринридеров нужно позаботиться отдельно.

Вообще если логотип одновременно выполняет обязанности названия сайта, возможно, для надёжности имеет смысл переложить эти обязанности на какой-нибудь заголовок с .visuallyhidden, а логотип оставить только для визуального отображения. Чтобы для скринридеров объявить логотип картинкой (если он не картинка, конечно), ему можно добавить role="img" + aria-label, после этого скринридеры перестают читать содержимое элемента как конент и начинают воспринимать его как изображение.
Доступность для поисковиков
Изначально это вид доступности я рассматривала вместе с остальными, но потом пришла в выводу, что он никак не зависит от разметки самого логотипа.
Как я проверяла: в гугле и яндексе делала запросы вроде «<COMPANY NAME> logo», ожидая увидеть логотипы с сайта компании в начале поисковой выдачи поиска по картинкам. Яндекс почему-то редко находил то, что нужно, зато гугл всегда первыми результатами показывал искомые логотипы, если только мог их найти.
Так вот: на Яндексе, Youtube и Facebook логотип сделан фоном, но при этом логотипы всех этих компаний легко находятся гуглом. У всех трёх компаний есть страницы с логотипами и у всех логотип указан в микроразметке.
У Гитхаба логотип сделан инлайновым SVG, но PNG-версия указана в микроразметке, а также есть страница с логотипами. Логотипы Гитхаба гугл находит без проблем.
По моим наблюдениям, гугл изначально показывает картинку из микроразметки, но если есть страница с логотипами, предпочтёт показывать картинки оттуда. Если логотип сделан картинкой, но на сайте есть микроразметка, содержащая ссылку на логотип, гугл выберет картинку из микроразметки. Например, так сделано на сайте Джеффри Зельдмана, и гугл показывает картинку из микроразметки, картинка с названием сайта при этом в поиске не обнаруживается.
Из этого я делаю вывод, что гуглу совершенно всё равно как выглядит разметка вашего логотипа, потому что он никак её не использует. Так что если вы хотите помочь поисковым роботам, укажите ссылку на логотип в микроразметке. Если вы хотите помочь людям, которые будут искать логотип компании, сделайте страницу с логотипами. Разметка логотипа на странице не решает такие задачи.
Если вы хотите помочь людям, которые будут искать логотип компании, сделайте страницу с логотипами. Разметка логотипа на странице не решает такие задачи.
В заключение (этой кошмарно длинной статьи) следует сказать, что я ни разу не эксперт по доступности и могла допустить ошибки и неточности. Сообщите мне о них, пожалуйста, если встретятся. Также буду рада дополнениям и хорошим ссылкам по теме.
Комментарии по работе с читалками
- VoiceOver удобный, показывает читаемый элемент и показывает текст, который читает в данный момент, это очень удобно для тестирования;
- NVDA свободно распространяется, быстро устанавливается и готов к работе сразу. Читаемый элемент не показывает, но может показывать читаемый текст в отдельном окне;
- Jaws платный, но есть версия для тестирования, которую нужно перезапускать раз в 40 минут вместе с перезагрузкой компа. У меня очень долго скачивался и ставился, потребовав в процессе несколько раз перегрузить комп. Текущий элемент не подсвечивает, читаемый текст не показывает.
 Возможно, он всё это умеет, но я в настройках не нашла, и воспользоваться им как следует у меня не получилось.
Возможно, он всё это умеет, но я в настройках не нашла, и воспользоваться им как следует у меня не получилось.
Спасибо Роме Комарову за помощь с текстом.
Стили изображений CSS
CSS можно использовать для стилизации изображений внутри HTML-страниц. Под изображениями я подразумеваю изображения, включенные с помощью img HTML-элемент. В этом тексте будут рассмотрены
варианты, которые у вас есть для стилизации изображений с помощью элемента img с помощью CSS.
поля
Свойство CSS margin позволяет установить расстояние между изображением и соседним HTML-кодом.
элементы. Поля CSS более подробно описаны в моем руководстве о полях в CSS.
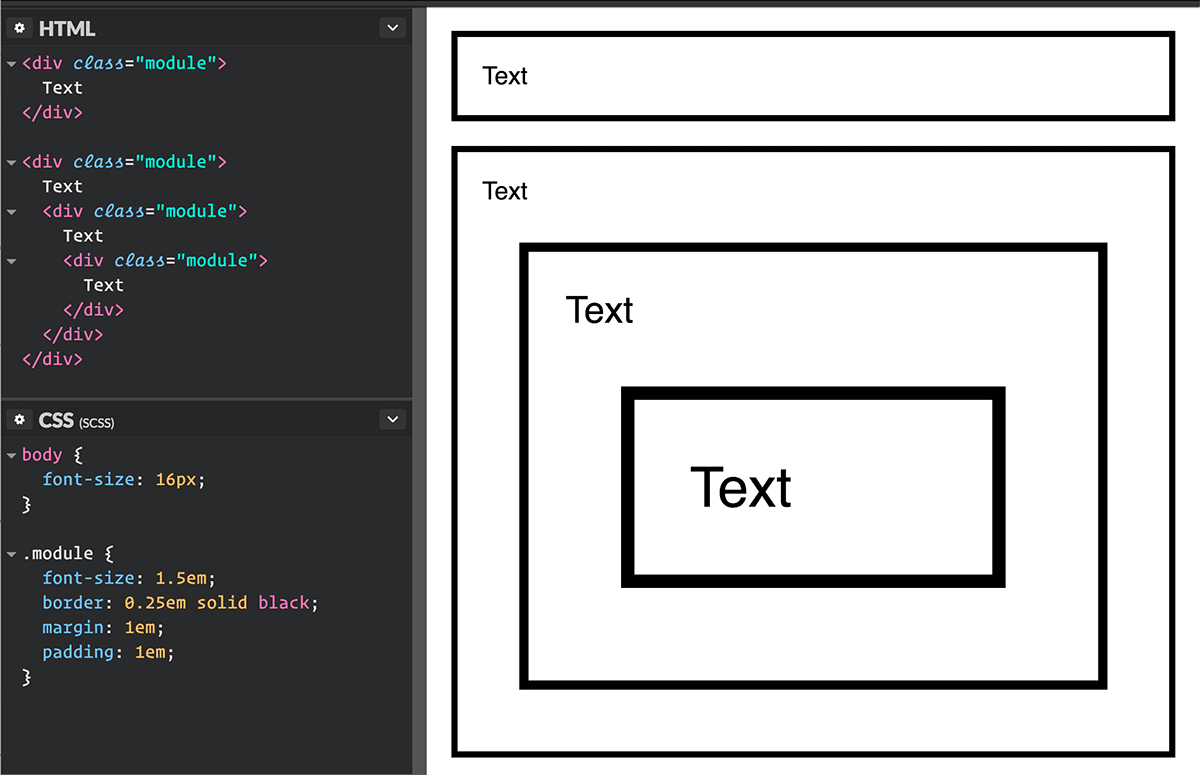
На самом деле поле — это расстояние между границей вокруг изображения и соседними элементами HTML. Если изображение
не имеет границы, поле будет расстоянием между краем заполнения изображения и соседними элементами HTML. Если
изображение не имеет отступов, поле будет расстоянием между самим изображением и соседними элементами HTML.
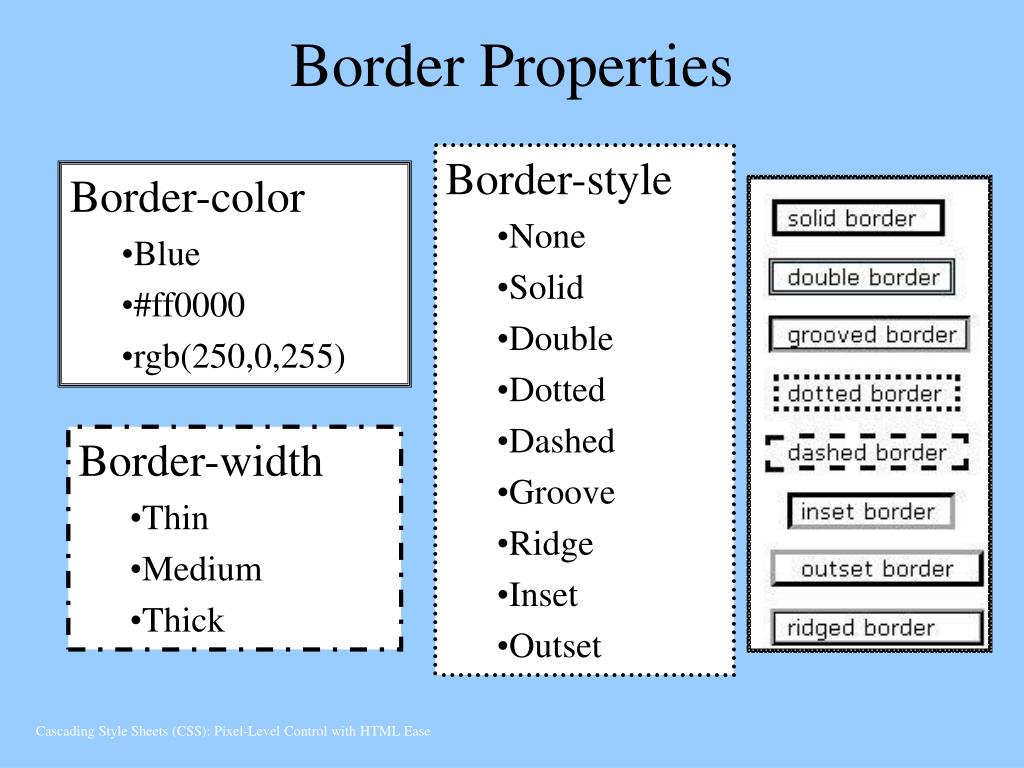
граница
Вы можете установить границы изображения (элемент img ), используя границу Свойство CSS. Границы CSS более подробно описаны в моем руководстве по границам CSS.
Вот пример, который устанавливает границу на изображении:
img.withBorder {
граница: 1px сплошная #cccccc;
}
В этом примере правило CSS устанавливает серую рамку в 1 пиксель вокруг всех элементов img , которые
иметь класс CSS withBorder ( ).
Вот как выглядит изображение с примененным выше стилем границы:
прокладка
Свойство CSS padding устанавливает расстояние между изображением и его границей.
Отступы более подробно описаны в моем руководстве по отступам в CSS.
Вот пример, который устанавливает отступы и границы вокруг изображения:
img.withBorderAndPadding {
отступ: 10 пикселей;
граница: 1px сплошная #cccccc;
}
Вот как выглядит изображение с применением этих стилей CSS:
ширина и высота
Вы можете использовать свойства CSS width и height для установки ширины
и высота изображения. Свойства CSS
Свойства CSS width и height также рассматривается в моем руководстве по блочной модели CSS.
Если вы установите ширину и высоту, которые отличаются от собственного изображения ширину и высоту, то браузер масштабирует изображение вверх или вниз, чтобы соответствовать ширине и высоте. высота, которую вы установили. Вот несколько примеров ширины и высоты CSS:
img.scaledUp {
ширина: 300 пикселей;
высота: 150 пикселей;
}
img.scaleddown {
ширина: 300 пикселей;
высота: 150 пикселей;
}
Вот как будут выглядеть изображения с применением вышеуказанных стилей. Первое изображение показывает натуральный размер изображения. Два следующих изображения масштабируются и масштабируются вниз.
Сохранение соотношения сторон изображения
Масштабирование изображений путем установки ширины и высоты может привести к
искаженные изображения, что означает, что соотношение сторон между шириной и высотой может быть потеряно. Чтобы масштабировать изображение с сохранением соотношения сторон, установите только ширину
Чтобы масштабировать изображение с сохранением соотношения сторон, установите только ширину или высота свойство CSS. Затем браузер вычислит другой аспект
(высота, если задана ширина, или ширина, если задана высота) на основе заданной ширины или высоты,
поэтому соотношение сторон изображения сохраняется. Вот два примера, которые устанавливают только ширина и высота :
img.scaledUp {
ширина: 300 пикселей;
}
img.scaleddown {
высота: 150 пикселей;
}
Вот как будут выглядеть изображения при рендеринге:
Ширина и высота в процентах
Вы можете установить ширину и высоту в процентах. В этом случае изображение будет
ширина и/или высота в процентах от ширины или высоты его родительского элемента HTML.
Вот пример:
img.percentages {
ширина: 25%;
}
В этом примере ширина изображения устанавливается равной 25% ширины его родительского элемента HTML. Если родитель
Размер HTML-элемента увеличивается или уменьшается, как и изображение.
Если родитель
Размер HTML-элемента увеличивается или уменьшается, как и изображение.
максимальная ширина и максимальная высота
Вы можете установить максимальную ширину и высоту изображения, используя max-width и max-height свойства CSS.
Установка максимальной ширины или высоты может быть полезна, если изображение использует проценты в качестве ширины или высоты.
В случае, если пользователь разворачивает браузер, возможно, вы не хотите, чтобы ваше изображение увеличивалось, чтобы заполнить
полное окно браузера (или любой размер родительского элемента изображения). Установка максимальной ширины и
высота может быть полезна в этом случае. Вот пример установки max-width на изображении:
img.withMaxWidth {
ширина: 100%;
максимальная ширина: 500 пикселей;
}
В этом примере правило CSS устанавливает ширину элемента img с помощью CSS
class withMaxWidth от до 100% его родительского элемента. Тем не менее, пример
ограничивает изображение до максимальной ширины
Тем не менее, пример
ограничивает изображение до максимальной ширины 500px . Как только изображение достигает ширины 500 пикселей,
браузер больше не будет масштабировать его, независимо от ширины родительского элемента.
минимальная ширина и минимальная высота
Свойства CSS min-width и min-height работают так же, как max-width .
и max-height свойства CSS, за исключением установки минимальной ширины и высоты изображения
(или любой элемент HTML, к которому они применяются.
Адаптивные изображения
Адаптивные изображения — это изображения, являющиеся частью адаптивного веб-дизайна. и которые ведут себя соответственно. Отзывчивый веб-дизайн — это веб-дизайн, способный разумно реагировать на на устройство, на котором оно просматривается, будь то мобильный телефон, планшет, ноутбук, настольный компьютер или телевизор.
На маленьком экране вы можете показывать изображения меньшего размера, чем на большом экране. Вы также можете ограничить
размер изображения, чтобы он помещался внутри небольших экранов (с использованием
Вы также можете ограничить
размер изображения, чтобы он помещался внутри небольших экранов (с использованием max-width ).
В рамках моего адаптивного, удобного для мобильных устройств учебника по веб-дизайну у меня есть текст, в котором подробно объясняется, как для реализации адаптивных изображений.
Советы по стилизации фотогалереи HTML
TL;DR — Галерея изображений CSS относится к удобному расположению изображений на веб-сайтах.
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Добавьте описание изображения здесь
Содержание
- 1. Галерея изображений CSS: основные советы 9016 7
- 2. Создание галереи изображений
- 3. Стилизация свойств галерей
- 4. Галерея изображений CSS: полезные советы
Галерея изображений CSS: основные советы
- Фотогалерея HTML означает, что вы создайте базу для галереи всего с несколькими элементами:,
и .

- Вы применяете различные стили с помощью свойств CSS, чтобы изменить способ просмотра галерей изображений на вашем веб-сайте.
Создание галереи изображений
Вышеупомянутая галерея CSS имеет одинаковые интервалы, фиксированные размеры и дополнительное место для описания изображений.
Пример
раздел.галерея { поле: 10 пикселей; граница: 2px сплошной черный; поплавок: справа; ширина: 200 пикселей; } div.галерея изображений { ширина: 100%; высота: авто; } div.desc { отступ: 15 пикселей; выравнивание текста: по центру; }Попробуйте вживую. Учитесь на Udacity
Вот основные элементы HTML, используемые для создания галереи изображений:
Элемент HTML Описание <дел> Элемент-контейнер, содержащий изображения и текстовое описание Встроенный элемент, определяющий изображение/создающий для него пространство <а> Гиперссылка, указывающая на конкретное изображение Совет:
элементы отдельные коробчатые контейнеры как для изображения, так и для описания. Pros
Pros - Простота использования благодаря принципу обучения на практике
- Предлагает качественный контент
- Геймифицированный опыт кодирования в браузере
- Цена соответствует качеству
- Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
ЭКСКЛЮЗИВ: СКИДКА 50%
9018 0 Плюсы- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- 9016 6 Наноградусные программы
- Подходит для предприятий
- Платные сертификаты об окончании
СКИДКА 15%
Pros- Простая навигация
- Нет технических проблем
- Кажется, заботятся о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 14,99$ 90 007
Свойства стиля для галерей
Следующие шаги объясняют, как свойства CSS стиль галереи изображений:
- Установите свойство поля, чтобы указать пробел между полями изображения.



 .."/>
</svg>
.."/>
</svg> w3.org/2000/svg"
aria-labelledby="title desc">
<title>Title</title>
<desc>Description</desc>
<text y="-10">Text</text>
<path d="..."/>
</svg>
w3.org/2000/svg"
aria-labelledby="title desc">
<title>Title</title>
<desc>Description</desc>
<text y="-10">Text</text>
<path d="..."/>
</svg>
 Возможно, он всё это умеет, но я в настройках не нашла, и воспользоваться им как следует у меня не получилось.
Возможно, он всё это умеет, но я в настройках не нашла, и воспользоваться им как следует у меня не получилось.
 Pros
Pros