Оформление ссылок с использованием стиля.Для оформления ссылок используются псевдоклассы
- Информация о материале
- Автор: Георгий Оплачкин
По умолчанию все ссылки в сайте выделяются синим цветом и имеют стандартный вид.
При помощи CSS можно создавать следующие виды ссылок:
- — a:link — ссылки не посещенные;
- — a:visited — ссылки после посещения пользователем;
- — a:hover — пользователь провел над;
- — a:active — ссылки активные.
Для оформления ссылок используются псевдоклассы. Для каждой ссылки можно установить и применить следующие параметры:
{font-size; text-decoration; color; font-weight; font –family; }
При этом создается новый стиль, а последовательность выше описанную — необходимо соблюдать.
Существует возможность оформления ссылки в любом тэге, так называемый комбинированный способ.
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка. Данный прием не работает в браузерах Netscape 4.x и Internet Explorer 5.
Пример: Изменение цвета подчеркивания у ссылок
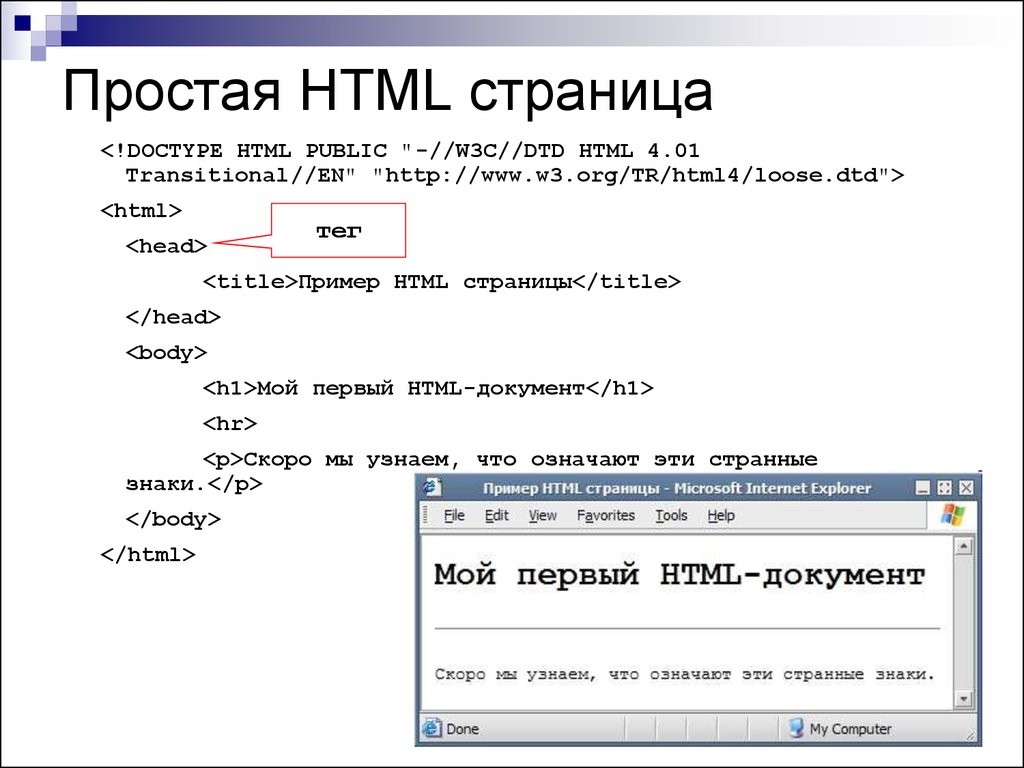
<html>
<head>
<style>
a:link { color: blue; text-decoration: none }
a:hover { color: red; text-decoration: underline }
.link { color: blue }
</style>
<body>
<a href=link1.html><span class=link>Ссылка</span></a>
</head>
</html>
Создание подчеркивания
Подчеркивание текста у ссылок настолько устоялось, что любое другое применение такого оформления будет с ними ассоциироваться. Чтобы не вводить посетителей сайта в заблуждение, никогда не используйте подчеркивание для обычного текста, только для ссылок. Но подчеркивание можно использовать разное, например, в виде пунктирной линии. Для этого создадим новый стиль, в котором будем использовать параметр border-bottom, он создает линию под текстом;
Чтобы не вводить посетителей сайта в заблуждение, никогда не используйте подчеркивание для обычного текста, только для ссылок. Но подчеркивание можно использовать разное, например, в виде пунктирной линии. Для этого создадим новый стиль, в котором будем использовать параметр border-bottom, он создает линию под текстом;
Пример: Создание пунктирного подчеркивания для ссылок
<html>
<head>
<style>
A {color: #FF0000;}
A:visited {color: #666666;}
A:hover { text-decoration: none; border-bottom: 1px dashed blue; }</style>
</head>
<body>
<a href=1.html>Подчеркнутая ссылка</a>
</body>
</html>
В примере создается стиль для ссылки, который при наведении не нее курсором мыши создает у текста пунктирное подчеркивание синего цвета.
Сайт на HTML
Таблицы стилей — CSS
Вебмастеру в помощь
×
Ваше имя
Телефон
Сообщение
Мои услуги
ДОРАБОТКА МОДЕРНИЗАЦИЯ
УСОВЕРШЕНСТВОВАНИЕ
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
ОБСЛУЖИВАНИЕ САЙТОВ
НА JOOMLA.
Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
Главная » Основы CSS » Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
03.03.2017
Всем привет!
В сегодняшнем уроке я расскажу о том, как оформить ссылки в CSS. Статья очень важная!
Не буду городить лишнего, а сразу приступлю к делу.
С помощью CSS вы сможете оформить не только цвет ссылки, но убрать подчеркивание или вместо подчеркивания добавить пунктирную линию, а также сможете сделать и анимированную ссылку.
Цвет ссылки в CSS
Свойство «COLOR»
Чтобы заменить цвет ссылки воспользуйтесь свойством «color» для селектора «a».
a {color:#006400;/* цвет ссылки */}Псевдоклассы для ссылок
Хочу познакомить вас с псевдоклассами для ссылок.
Псевдоклассы – это классы, которые определяют динамическое состояние элементов и изменяются с помощью действий пользователя.
Синтаксис:
a:имя_псевдокласса { /* стиль */}Свойства (имена псевдоклассов):
- link — непосещенная ссылка
- visited — ссылка, которую уже посетил пользователь
- active — активная ссылка, на которую нажали
Теперь пример.
Предлагаю для примера показать стандартные ссылки, которые были добавлены через HTML без оформления CSS.
[посмотреть пример]
Теперь изменим оформление ссылок через CSS.
Добавьте вот эту ссылку в HTML код:
<a href="http://stepkinblog.ru/">STEPKINBLOG.RU</a>
Теперь вот этот код в CSS:
a {color:#006400;/* цвет ссылки */}
a:hover {color:#FF0000;/* ссылка при наведении на нее мышкой */}
a:active {color:#cccccc; /* нажатая ссылка */}
Результат:
[посмотреть пример]
Ссылка без подчеркивания
Свойство «TEXT—DECORATION»
Чтобы убрать подчеркивание у ссылки, воспользуйтесь свойством «text-decoration» со значением «none».
Свойства:
- line-through — перечеркнутый текст;
- overline — подчеркивание над текстом;
- underline — подчеркнутый текст;
- none – без подчеркивания.
Сейчас я сделаю так, что при наведении на ссылку, подчеркивание исчезнет.
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки при наведении */
}
а можно сделать наоборот, чтобы вначале ссылка была не подчеркнута, а при наведении подчеркнута над текстом:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: overline; /* Подчеркивание над ссылкой при наведении */
}
Размер ссылки
Свойство «FONT—SIZE»
Чтобы увеличить ссылку, достаточно воспользоваться уже известным вам свойством «font-size»:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
}
Можно еще добавить к ссылке плавное увеличение (анимация):
transition:all 1s ease; /* плавное увеличение размера в 1 сек.*/
Пример:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
transition:all 1s ease; /* плавное увеличение размера в 1 сек. */
}
Результат:
[ посмотреть пример ]
Пунктирное подчеркивание у ссылки
Свойство «BORDER—BOTTOM»
Чтобы сделать у ссылки пунктирное подчеркивание при наведении, то вначале нужно убрать подчеркивание, а вместо подчеркивания прописать правило «border-bottom»:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
border-bottom:dashed;/* пунктирное подчеркивание у ссылки */
}
Результат:
[ посмотреть пример ]
Жду вас на следующих уроках!
Добавить комментарий
Как изменить цвет ссылки в CSS
следующий → ← предыдущая Ссылки используются для соединения одной страницы с другими веб-страницами. Используя CSS, мы можем стилизовать ссылки по-разному. Мы можем установить следующие состояния гиперссылки:
Следует отметить, что в определении CSS a:hover должен идти после a:link и a:visited , а также a:active должен идти после a:hover , чтобы быть эффективным. Порядок объявления состояний гиперссылки приведен ниже: <тип стиля = "текст/css"> a: ссылка {цвет: голубой;} а: посетил {color: #060235} а: наведите {цвет: #FCFC0C} a:активный {цвет: #C0F0FC} Чтобы изменить цвет ссылки, мы должны использовать цвет свойство CSS. Имя цвета может быть указано в любом допустимом формате, таком как имя цвета, значение rgb() или значение HEX. Теперь давайте посмотрим, как задать цвет ссылок на нескольких примерах. ПримерПо умолчанию нормальные или непросмотренные ссылки имеют синий цвет. В этом примере мы меняем цвет ссылки по умолчанию, используя свойство color . <голова> <тип стиля = "текст/css"> Добро пожаловать наjavaTpoint.com Протестируйте сейчасВыход Пример В этом примере мы применяем к ссылкам некоторые свойства CSS, такие как font-family, text-decoration и background-color . <голова> <тип стиля = "текст/css"> а { текстовое оформление: нет; коричневый цвет; цвет фона: розовый; семейство шрифтов: Arial; } п{ размер шрифта: 20px; } <тело> Добро пожаловать наjavaTpoint.comТекст javaTpoint.com в приведенной выше строке является гиперссылкой. Протестируйте сейчасВыход Пример Теперь есть еще один пример, в котором мы изменим цвет активных и посещенных ссылок, а также изменим цвет ссылки при наведении. По умолчанию посещенные ссылки окрашены в фиолетовый цвет, а активные ссылки окрашены в красный цвет, поэтому мы изменим их цвета, используя свойство color и используя псевдоклассы :visited, :active и :hover . <голова> <тип стиля = "текст/css"> а: посетил { цвет: светло-зеленый; } а: наведите { цвет синий; } а: активный { красный цвет; } п{ размер шрифта: 20px; } <тело> Добро пожаловать наjavaTpoint.comТекст javaTpoint.com в приведенной выше строке является гиперссылкой. Протестируйте сейчасВыход Когда программа будет выполнена, мы получим следующий экран. При наведении ссылка будет выглядеть так: Когда ссылка находится в активном состоянии, цвет ссылки красный, как показано ниже. Следующая темаКак изменить цвет текста в CSS ← предыдущая следующий → |
37 Стиль ссылок Лучшие практики CSS для современных веб-браузеров
Креативный стиль ссылок Примеры дизайна CSS, помогающие создавать визуально привлекательные стили ссылок.
С самого начала истории браузеров, то есть почти с середины 1990-х годов, стиль ссылок остается практически неизменным. CSS-стили ссылок по умолчанию:
- Ссылки подчеркнуты
- При переходе по ссылке она становится фиолетовой
- Непосещенные ссылки будут выделены синим цветом
- Важные ссылки, такие как кнопки призыва к действию, имеют контур вокруг них
Люди привыкли к этому базовому стилю ссылок. Когда мы разрабатываем стиль ссылки, мы должны быть осторожны, чтобы не отойти далеко от этой характеристики. Например, вы можете поиграть с цветами ссылок, шириной обводки подчеркивания, немного анимации, чтобы сделать ссылку и кнопки призыва к действию уникальными по сравнению с обычным дизайном. В этом списке мы собрали лучшие практики CSS стилей ссылок, которые подходят современным мобильным пользователям и браузерам.
Colorlib Bootstrap Buttons & Links
Этот полезный набор кнопок начальной загрузки от команды Colorlib содержит все типы кнопок и стили ссылок CSS, предварительно разработанные для вас. В этом пакете представлены различные стили, анимации и размеры, чтобы упростить работу разработчика.
В этом пакете представлены различные стили, анимации и размеры, чтобы упростить работу разработчика.
Все, что вам нужно сделать, это выбрать понравившийся дизайн и отредактировать его в соответствии с требованиями. Создатель максимально упростил файл кода и структуру кода, чтобы разработчик мог легко определить нужный стиль элемента и быстро понять код.
Информация / демо-загрузка
Компиляция стилей ссылок CSS
Эта компиляция стилей ссылок CSS дает вам десять различных стилей ссылок CSS. Хотите ли вы выделить простую текстовую ссылку или хотите, чтобы кнопка со ссылками выглядела стильно, эта подборка даст вам несколько свежих идей. Еще одним преимуществом компиляции CSS в стиле ссылок является то, что все дизайны создаются исключительно с использованием скриптов HTML5 и CSS3. Таким образом, вы можете легко использовать код и создать собственный дизайн за считанные секунды. Создатель максимально упростил анимацию, чтобы стиль ссылки легко подходил для любой части веб-сайта и приложений.
Информация / Загрузить демонстрацию
Эффект ссылки меню для WordPress
Как следует из названия, этот стиль ссылок CSS создан для меню. Создатель специально упомянул, что этот стиль ссылок предназначен для WordPress, и это правда. Поскольку вся концепция дизайна сделана исключительно с использованием скрипта CSS, вы можете использовать этот код даже на существующем веб-сайте WordPress. Дизайн по умолчанию аккуратный, а анимация плавная, поэтому нет необходимости редактировать код, если у вас нет особых требований.
В целом, этот стиль ссылок CSS представляет собой простой и аккуратный дизайн, который можно использовать на всех типах веб-сайтов и приложений.
Информация / демо-версия для загрузки
Эффект мигающей ссылки
Этот стиль ссылок CSS впечатлит любителей ретро-стиля. Когда пользователь наводит курсор на ссылку, строка плавно перемещается к концу и продолжает молча мигать. Зеленый цвет и эффект мерцания добавляют аутентичности ретро-стилю. Вы можете разместить этот стиль ссылки на любом веб-сайте из-за его простого дизайна. Создатель сохранил сценарий кода достаточно простым, используя только сценарии CSS и HTML. Таким образом, вы можете изменить внешний вид и использовать стиль ссылки в своем дизайне без каких-либо проблем.
Вы можете разместить этот стиль ссылки на любом веб-сайте из-за его простого дизайна. Создатель сохранил сценарий кода достаточно простым, используя только сценарии CSS и HTML. Таким образом, вы можете изменить внешний вид и использовать стиль ссылки в своем дизайне без каких-либо проблем.
Информация / демо-загрузка
Link Hover
В этом наборе разработчик предоставил нам различные варианты оформления ссылок. Вы получаете около пятнадцати дизайнов стилей ссылок, и все они разработаны исключительно с использованием скрипта CSS3. Существует эффект наведения как для текстовых ссылок, так и для кнопок CSS. Просто выберите тот, который вам нравится, и поработайте над ним, чтобы он идеально вписался в ваш дизайн. Все анимационные эффекты тонкие и чистые, поэтому они не займут много места на экране и не займут много времени для загрузки. Поскольку разработчик использовал сценарий CSS3, вы получаете множество вариантов настройки. Кроме того, вы можете легко интегрировать эти эффекты на любые современные веб-сайты, внеся несколько изменений в код.
Информация / Загрузить демонстрацию
Spring Bounce Hover Effect
Этот эффект ссылки будет хорошим выбором для блогов и текстовых ссылок внутри абзацев. Для текстовых ссылок используется элемент стиля выделения, который немного подпрыгивает, когда пользователь наводит курсор на ссылку. Поскольку вся анимация тонкая и аккуратная, пользователи не найдут раздражающим эффект прыгающего текста. Кроме того, вся концепция разработана с использованием новейшего скрипта CSS. Следовательно, вы можете легко использовать этот фрагмент кода на своем веб-сайте или в приложении без каких-либо проблем.
Информация / Загрузить демоверсию
Эффект подчеркивания ссылки
Подчеркивание — один из самых простых и понятных дизайнов ссылок. Создатель добавил небольшую анимацию к подчеркиванию, чтобы сделать дизайн еще более привлекательным. Хотя эффект подчеркивания ссылки используется для тегов заголовков, вы также можете использовать его для обычных текстов и текстов в абзацах. Дизайн подчеркивания и эффекты сделаны исключительно с использованием скрипта CSS. Следовательно, весь опыт гладкий и гладкий. Все, что вам нужно сделать, это настроить код в соответствии с вашими требованиями и использовать его в своем проекте.
Дизайн подчеркивания и эффекты сделаны исключительно с использованием скрипта CSS. Следовательно, весь опыт гладкий и гладкий. Все, что вам нужно сделать, это настроить код в соответствии с вашими требованиями и использовать его в своем проекте.
Информация / Загрузить демонстрацию
Эффект ссылки на меню
Эффект ссылки на меню — это распространенный эффект прокрутки текста, который вы могли видеть на многих креативных веб-сайтах. Использование светлых и темных контрастных цветов и эффектов плавного перехода делает этот эффект ссылки визуально привлекательным. Сценарий кода этого примера стиля ссылки очень прост, как и его дизайн. Таким образом, вы можете легко использовать код и использовать его на своем веб-сайте. Поскольку весь сценарий кода доступен вам в редакторе CodePen, вы можете редактировать и визуализировать код в самом редакторе кода.
Информация / демо-загрузка
Ссылка на чистом CSS с эффектом подчеркивания радуги
Этот пример можно использовать для текстовых ссылок в области основного содержимого. По мере того, как современные типографские дизайны становятся все более и более популярными, становится важно, чтобы текстовые ссылки выглядели модно. В самом дизайне по умолчанию вы можете увидеть, как красиво подчеркивание текста ссылки цвета радуги выглядит на темном креативном фоне. Весь стиль ссылки разработан исключительно с использованием кода CSS3. Следовательно, вы можете легко отредактировать код и использовать его на своем веб-сайте / в приложении в кратчайшие сроки. Говоря об узорах, взгляните на нашу коллекцию фоновых узоров, чтобы найти более крутые узоры, как в этом примере.
По мере того, как современные типографские дизайны становятся все более и более популярными, становится важно, чтобы текстовые ссылки выглядели модно. В самом дизайне по умолчанию вы можете увидеть, как красиво подчеркивание текста ссылки цвета радуги выглядит на темном креативном фоне. Весь стиль ссылки разработан исключительно с использованием кода CSS3. Следовательно, вы можете легко отредактировать код и использовать его на своем веб-сайте / в приложении в кратчайшие сроки. Говоря об узорах, взгляните на нашу коллекцию фоновых узоров, чтобы найти более крутые узоры, как в этом примере.
Информация / Загрузить демонстрацию
Эффекты ссылок CSS
Создатель Сэм создал несколько эффектов ссылок CSS, запускаемых при наведении. Все дизайны просты и аккуратны, так что вы можете легко использовать эти эффекты ссылок в любой части вашего сайта. Кроме того, все дизайны сделаны с использованием скрипта CSS3. Следовательно, редактирование и обработка кода будут более удобными. Разработчики могут просто выбрать понравившийся дизайн и начать работу над кодом. Поскольку создатель отобразил все эффекты на одной странице, код выглядит длинным. Когда вы выбираете только один эффект, код будет коротким и приятным.
Разработчики могут просто выбрать понравившийся дизайн и начать работу над кодом. Поскольку создатель отобразил все эффекты на одной странице, код выглядит длинным. Когда вы выбираете только один эффект, код будет коротким и приятным.
Информация / Загрузить демонстрацию
Вдохновение для эффектов наведения на ссылку в меню
В этом примере вы также получаете различные типы стилей стилей ссылок, запускаемых при наведении. Хотя этот пример предназначен для ссылок меню, вы можете использовать некоторые эффекты и для других типов ссылок. Этот пакет имеет восемь дизайнов на момент написания этого поста. Каждый дизайн уникален и использует разные эффекты. Некоторые эффекты очень креативны, а некоторые просты. Поэтому убедитесь, что вы проверили их все, прежде чем выбрать один. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы помочь вам эффективно использовать код на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
CSS Link Effects By uNick
Если вы ищете привлекающий внимание дизайн ссылок, этот может вас впечатлить. Создатель дал почти восемнадцать эффектов наведения в стиле ссылки. Каждый из них немного отличается от других, поэтому в этом пакете у вас есть из чего выбрать. Все эффекты просты и могут быть легко установлены даже на переполненной странице. Одним из наиболее значительных преимуществ использования дизайнов с простыми эффектами является то, что вам не нужно изменять другие элементы на странице.
Создатель дал почти восемнадцать эффектов наведения в стиле ссылки. Каждый из них немного отличается от других, поэтому в этом пакете у вас есть из чего выбрать. Все эффекты просты и могут быть легко установлены даже на переполненной странице. Одним из наиболее значительных преимуществ использования дизайнов с простыми эффектами является то, что вам не нужно изменять другие элементы на странице.
Информация / Загрузить демонстрацию
Наведение на кнопку
Хотя этот стиль ссылок изначально создан для кнопок, вы можете использовать его и для других типов ссылок. При наведении курсора на ссылку стрелка расширяется и охватывает всю область текстовой ссылки. Так пользователь будет точно знать тексты, на которые ссылаются. Кроме того, эффект анимации плавный и быстрый, поэтому у пользователя не возникнет проблем с взаимодействием. Как и большинство других дизайнов CSS в стиле ссылок, этот также создан с использованием скрипта CSS3. Если вы разработчик, вы можете легко использовать этот код даже на своем существующем веб-сайте или целевой странице.
Информация / Загрузить демонстрацию
Стиль магнитной ссылки CSS Эффект пользовательского интерфейса
Если вы хотите сделать ссылки интерактивными и отличать важные ссылки от других ссылок, такой дизайн вам пригодится. В дизайне по умолчанию создатель использовал CSS-эффект в стиле магнитной ссылки для контактной информации. Ссылка перемещается синхронно в соответствии с движением вашего курсора. Эффект анимации сделан именно так, чтобы эффект происходил в определенном радиусе, чтобы не мешать другим элементам на веб-странице. Чтобы сделать этот интерактивный дизайн CSS в стиле Link, создатель использовал структуру CSS3 и Javascript. Весь фрагмент кода, использованный для создания этого дизайна, предоставляется вам, чтобы вы могли легко использовать его.
Информация / Загрузить демоверсию
Разрезать текст ссылки
Создатель Mattia Astorino предоставил нам простой, но привлекательный стиль CSS для ссылок. При наведении курсора на ссылку текст переворачивается, чтобы показать вам оставшееся сообщение. Используя такие CSS-дизайны в стиле ссылок, вы можете курировать свою аудиторию, а также четко указать цель ссылки. Для презентационных целей создатель использовал эффект переключения цвета на фоне. Но вы можете обрезать код и использовать только эффект анимации в стиле ссылок. Самое приятное в дизайне то, что он сделан исключительно с использованием сценария CSS3 и имеет правильную структуру. Следовательно, разработчики могут легко работать с кодом.
Используя такие CSS-дизайны в стиле ссылок, вы можете курировать свою аудиторию, а также четко указать цель ссылки. Для презентационных целей создатель использовал эффект переключения цвета на фоне. Но вы можете обрезать код и использовать только эффект анимации в стиле ссылок. Самое приятное в дизайне то, что он сделан исключительно с использованием сценария CSS3 и имеет правильную структуру. Следовательно, разработчики могут легко работать с кодом.
Информация / Загрузить демонстрацию
Эффекты при наведении на кнопку с Box-shadow
Из самого названия можно сделать вывод, что стиль ссылок CSS в этом дизайне создан для кнопок. В этом примере приведены семь типов эффектов анимации при наведении. Все семь из них гладкие и имеют современный вид. Следовательно, вы можете использовать эти эффекты на любом креативном и модном веб-сайте. Создатель правильно структурировал код, а также дал примечания, чтобы вы могли легко понять код. Если вы новичок, фрагменты кода, подобные этому, помогут вам легко понять функции.
Информация / Загрузить демонстрацию
Ссылка со стрелкой
Стиль ссылки со стрелкой Дизайн CSS почти аналогичен эффекту анимации при наведении на кнопку, упомянутому выше. Вместо анимации всей текстовой ссылки создатель анимировал только стрелку в ссылке. Если вы создаете дизайн ссылок для формы или мастера, CSS-стиль ссылок, подобный этому, будет хорошим выбором. Эффект анимации прост и может быть легко размещен в любой части веб-сайта или приложения. Внеся некоторые изменения в код, вы сможете легко использовать его в своем дизайне. Если вас интересуют дизайны стрелок и анимация стрелок, взгляните на нашу коллекцию дизайнов стрелок CSS.
Информация / демо-загрузка
Стилизация ссылок с одним элементом
Стилизация ссылок с одним элементом лучше всего подходит для важных ссылок. Если вы используете текстовые ссылки для направления трафика с одной веб-страницы на другую, этот дизайн определенно привлечет внимание пользователей. Эффект анимации по умолчанию смелый и привлекательный, что также на ярко-красной цветовой гамме легко привлекает к нему внимание. Смелые и привлекательные элементы всегда будут работать лучше на целевой странице; Поскольку вам нужно доставить весь контент и преобразовать пользователя в течение короткого промежутка времени, подобная крутая анимация поможет. Еще одним преимуществом этого дизайна является то, что он полностью выполнен с использованием скрипта CSS3. Для более привлекательного дизайна целевой страницы взгляните на нашу бесплатную коллекцию шаблонов целевых страниц с дизайном, ориентированным на конверсию.
Эффект анимации по умолчанию смелый и привлекательный, что также на ярко-красной цветовой гамме легко привлекает к нему внимание. Смелые и привлекательные элементы всегда будут работать лучше на целевой странице; Поскольку вам нужно доставить весь контент и преобразовать пользователя в течение короткого промежутка времени, подобная крутая анимация поможет. Еще одним преимуществом этого дизайна является то, что он полностью выполнен с использованием скрипта CSS3. Для более привлекательного дизайна целевой страницы взгляните на нашу бесплатную коллекцию шаблонов целевых страниц с дизайном, ориентированным на конверсию.
Информация / Скачать демоверсию
Анимация тонкой связи
В этом наборе анимации тонкой связи вы получаете семь анимационных эффектов. Все семь анимационных эффектов просты и аккуратны, поэтому анимация отлично смотрится на всех типах веб-сайтов. Если вы используете текстовые ссылки в своем блоге, вы можете использовать дизайн подчеркивания, указанный в этом наборе. По умолчанию все текстовые ссылки в этом дизайне увеличены и выделены жирным шрифтом для облегчения взаимодействия. В насыщенной контентом среде выделение жирным шрифтом ссылок сделает их более заметными. Все семь анимационных эффектов сделаны с использованием скриптов CSS3 и HTML5. Благодаря простой структуре кода анимационные эффекты загружались быстрее. В этом дизайне есть даже красочные анимационные эффекты, в зависимости от ваших требований к дизайну выберите тот, который вам нравится. Чтобы узнать больше о творческих анимационных эффектах, ознакомьтесь с нашей коллекцией примеров CSS-анимации, разработанной креативными разработчиками.
По умолчанию все текстовые ссылки в этом дизайне увеличены и выделены жирным шрифтом для облегчения взаимодействия. В насыщенной контентом среде выделение жирным шрифтом ссылок сделает их более заметными. Все семь анимационных эффектов сделаны с использованием скриптов CSS3 и HTML5. Благодаря простой структуре кода анимационные эффекты загружались быстрее. В этом дизайне есть даже красочные анимационные эффекты, в зависимости от ваших требований к дизайну выберите тот, который вам нравится. Чтобы узнать больше о творческих анимационных эффектах, ознакомьтесь с нашей коллекцией примеров CSS-анимации, разработанной креативными разработчиками.
Информация / Загрузить демоверсию
Классные идеи ссылок CSS3
Классные идеи ссылок CSS3 дают вам вдохновение для создания профессиональных анимационных ссылок. Вы можете использовать эти идеи анимации как для текстовых ссылок, так и для кнопок. Все примеры анимации, приведенные в этом наборе, происходят вокруг текста, поэтому они не занимают много места на экране. В этом наборе разработчик предоставил вам десять плавных анимационных эффектов. Этот профессионально выглядящий анимационный эффект идеально впишется в любую часть веб-сайта. Поскольку это демонстрационный дизайн, все анимации сделаны крупнее и жирнее. Но вы можете масштабировать размер в зависимости от ваших потребностей дизайна. Сделав несколько оптимизаций, вы можете использовать этот дизайн даже на своем существующем веб-сайте.
В этом наборе разработчик предоставил вам десять плавных анимационных эффектов. Этот профессионально выглядящий анимационный эффект идеально впишется в любую часть веб-сайта. Поскольку это демонстрационный дизайн, все анимации сделаны крупнее и жирнее. Но вы можете масштабировать размер в зависимости от ваших потребностей дизайна. Сделав несколько оптимизаций, вы можете использовать этот дизайн даже на своем существующем веб-сайте.
Информация / Загрузить демоверсию
My Link Styles By Tricia Rodriguez
Современные анимационные эффекты не только креативны, но и продуманы логически, чтобы улучшить взаимодействие с пользователем. Если вы ищете такой логичный стиль оформления ссылок для своего веб-сайта или приложения, то это то, что вам нужно. Разработчик предоставил вам дизайн как для текстовых ссылок, так и для ссылок меню. Для более плавного эффекта анимации разработчик использовал HTML5, CSS3 и Javascript. Весь сценарий кода, используемый в этом дизайне, предоставляется вам непосредственно в редакторе CodePen. Прежде чем использовать этот дизайн в своем проекте, вы можете отредактировать и визуализировать результат в самом редакторе CodePen. Если вы ищете дизайн меню и навигацию по меню, наша коллекция дизайнов меню CSS даст вам некоторое вдохновение.
Прежде чем использовать этот дизайн в своем проекте, вы можете отредактировать и визуализировать результат в самом редакторе CodePen. Если вы ищете дизайн меню и навигацию по меню, наша коллекция дизайнов меню CSS даст вам некоторое вдохновение.
Информация / Скачать демо
Стили ссылок Автор J2
Разработчик предоставил вам дизайн ссылок для кнопок призыва к действию. В этом дизайне используется в основном плоский дизайн, поэтому он идеально подходит для всех типов веб-сайтов и приложений. Поскольку это предназначено исключительно для всех кнопок призыва к действию, все эффекты анимации происходят внутри кнопки; что делает этот дизайн не лучшим вариантом для текстовых ссылок. Разработчик использовал CSS3 и Javascript для создания анимационных эффектов. Поскольку большинство этих анимационных эффектов можно реализовать с помощью CSS3, вы можете обрезать код, если хотите. Проверьте информационную ссылку ниже, чтобы получить практический опыт работы с кодом.
Информация / демо-загрузка
Анимация ссылки заголовка
В этом дизайне анимации ссылки заголовка используется двухцветная анимация. Как понятно из названия, этот дизайн сделан для заголовков. Если вы создаете веб-дизайн на основе типографики, такие эффекты заставят текстовые ссылки выглядеть отдельно от остальных веб-элементов. Вы даже можете использовать этот эффект для обычных текстов, чтобы выделить их. Например, на веб-сайте фрилансера вы можете использовать этот дизайн, чтобы выделить имя фрилансера. Разработчик использовал коралловую и голубую цветовую схему в дизайне по умолчанию, но вы можете использовать свои собственные цвета, внеся небольшие изменения в код.
Информация / Загрузить демонстрацию
Анимированный вес шрифта при наведении курсора
Эффект анимированного шрифта при наведении является лучшим эффектом как для ссылок меню, так и для обычных текстовых ссылок. В дизайне по умолчанию текстовые ссылки становятся жирными, когда пользователь наводит курсор на текст. Анимация постепенно переходит от персонажа к персонажу, что привлекает. Если вы используете этот дизайн для обычных текстовых ссылок, вы можете сделать так, чтобы вся анимация выделения жирным шрифтом происходила на всем слове. Чтобы дать вам четкий эффект анимации, разработчик использовал в этом дизайне скрипт SCSS и HTML5. Анимация по умолчанию занимает несколько пробелов по бокам, поэтому обязательно учитывайте это, когда оставляете пробел.
Анимация постепенно переходит от персонажа к персонажу, что привлекает. Если вы используете этот дизайн для обычных текстовых ссылок, вы можете сделать так, чтобы вся анимация выделения жирным шрифтом происходила на всем слове. Чтобы дать вам четкий эффект анимации, разработчик использовал в этом дизайне скрипт SCSS и HTML5. Анимация по умолчанию занимает несколько пробелов по бокам, поэтому обязательно учитывайте это, когда оставляете пробел.
Информация / Скачать демо
Анимации CSS для интерактивных элементов
Разработчик Стас Мельников дал нам девять различных анимаций для ссылок. В этом наборе вы также получаете стиль ссылок как для ссылок, так и для кнопок. Все девять анимационных эффектов короткие и приятные, поэтому пользователю не придется долго ждать. Эти тонкие анимационные эффекты укажут на наличие ссылки на пользователя, чтобы вы могли вести пользователя в нужное место. Все эти эффекты разработаны с использованием скрипта CSS3, поэтому они гладкие и гладкие. Кроме того, вы можете ожидать такой же плавной производительности и на мобильных устройствах. Если вы ищете стиль ссылок для адаптивного дизайна веб-сайта, этот дизайн подойдет идеально.
Кроме того, вы можете ожидать такой же плавной производительности и на мобильных устройствах. Если вы ищете стиль ссылок для адаптивного дизайна веб-сайта, этот дизайн подойдет идеально.
Информация / демо-загрузка
Ссылка «Подробнее»
Дизайн ссылки «Подробнее» — идеальный вариант для шаблонов веб-сайтов и веб-сайтов в минималистичном стиле. Благодаря простым анимационным эффектам и привлекательным цветам этот дизайн ссылок привлечет внимание пользователей даже на веб-страницах с большим количеством текста. Если вы ведете блог с простой минимальной темой или шаблоном, подобный дизайн сделает ваш блог более привлекательным для ваших читателей. Поскольку этот дизайн создан исключительно с использованием сценария CSS3, вы можете легко использовать его даже на своем существующем веб-сайте. Внеся несколько изменений в код, вы можете изменить цвет анимации в соответствии с вашей цветовой схемой.
Информация / Загрузить демоверсию
Идея со стрелкой при наведении ссылки
Идея со стрелкой при наведении ссылки — это практически применимый дизайн ссылок, который вы можете использовать для обычных текстовых ссылок в вашем контенте. Тексты со ссылкой выделяются наложением синего цвета. При наведении курсора на текст наложение цвета меняется на стрелку, указывающую на перенаправление на другую страницу. Переходы плавные и чистые, что пользователи могут легко заметить. Как и упомянутый выше дизайн ссылки «Подробнее», этот также разработан исключительно с использованием скрипта CSS3. Все, что вам нужно сделать, это скопировать код и использовать его в своем веб-дизайне. Поскольку это только дизайн CSS, часть настройки не займет много времени.
Тексты со ссылкой выделяются наложением синего цвета. При наведении курсора на текст наложение цвета меняется на стрелку, указывающую на перенаправление на другую страницу. Переходы плавные и чистые, что пользователи могут легко заметить. Как и упомянутый выше дизайн ссылки «Подробнее», этот также разработан исключительно с использованием скрипта CSS3. Все, что вам нужно сделать, это скопировать код и использовать его в своем веб-дизайне. Поскольку это только дизайн CSS, часть настройки не займет много времени.
Информация / Загрузить демонстрацию
Эффекты подчеркивания текста при наведении
Этот стиль текстовой ссылки почти аналогичен упомянутой выше идее со стрелкой при наведении ссылки. Но в этом вы получаете другой эффект анимации. Разработчик предоставил вам два типа анимационных эффектов. Один представляет собой полноцветную наложенную анимацию, а другой — быструю гладкую линейную анимацию. Не только дизайн, но и структура кода очень проста. Оба анимационных эффекта разработаны исключительно с использованием скрипта CSS3. Сделав несколько оптимизаций, этот дизайн можно легко вписать в ваш веб-сайт или приложение. Поскольку это дизайн на основе CSS3, вы можете без колебаний использовать любые современные цвета.
Сделав несколько оптимизаций, этот дизайн можно легко вписать в ваш веб-сайт или приложение. Поскольку это дизайн на основе CSS3, вы можете без колебаний использовать любые современные цвета.
Информация / Загрузить демонстрацию
Выделение ссылки Эффект наведения/щелчка
Типографика используется как часть современного веб-дизайна, что позволяет вам четко делиться своими мыслями с пользователями. Если вы используете ломаную сетку или асимметричный дизайн в макете своего веб-сайта, этот стиль ссылок добавит вашему дизайну дополнительное богатство. Эффект очень простой, поэтому он легко вписывается в любую часть веб-сайта. Подчеркивание остается больше и толще, чтобы пользователь мог четко видеть важность выделенного текста. Умная обработка сценария кода CSS3 дает вам простой, но эффективный стиль ссылки. Ознакомьтесь с нашими бесплатными современными шаблонами веб-дизайна, чтобы бесплатно получить новейший шаблон веб-сайта премиум-качества.
Информация / демо-загрузка
Anchor Click Canvas Animation
В этом дизайне вы получаете причудливый эффект анимации для текстовых ссылок. Нажав на ссылку, вы получите привлекательный цветной всплеск. Этот заманчивый анимационный эффект ограничивает его использование только на случайных и творческих веб-сайтах. Поскольку это сложный красочный анимационный эффект, разработчик использовал в дизайне фреймворки HTML5, CSS3 и Javascript. Если вы собираетесь использовать этот дизайн на своем веб-сайте, вам необходимо выполнить несколько оптимизаций, чтобы он идеально работал на вашем веб-сайте. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать с этим дизайном.
Нажав на ссылку, вы получите привлекательный цветной всплеск. Этот заманчивый анимационный эффект ограничивает его использование только на случайных и творческих веб-сайтах. Поскольку это сложный красочный анимационный эффект, разработчик использовал в дизайне фреймворки HTML5, CSS3 и Javascript. Если вы собираетесь использовать этот дизайн на своем веб-сайте, вам необходимо выполнить несколько оптимизаций, чтобы он идеально работал на вашем веб-сайте. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать с этим дизайном.
Информация / Загрузить демонстрацию
Squiggle Link Effectz
Само название не требует пояснений, линия, обозначающая текстовую ссылку, начинает волноваться при наведении курсора на ссылку. Волнистая анимация плавная и чистая, поэтому пользователь может четко видеть синусоидальные волны при наведении курсора на текст. Если вы используете этот эффект на музыкальном веб-сайте, он будет идеально соответствовать основной теме шаблона. Как и большинство других стилей ссылок в этом списке, этот также разработан с использованием скрипта CSS3. Вы можете легко добавить это на свой существующий веб-сайт. Поскольку эффект по умолчанию прост и привлекателен, вы можете использовать его даже для заголовков на своих веб-страницах.
Как и большинство других стилей ссылок в этом списке, этот также разработан с использованием скрипта CSS3. Вы можете легко добавить это на свой существующий веб-сайт. Поскольку эффект по умолчанию прост и привлекателен, вы можете использовать его даже для заголовков на своих веб-страницах.
Информация / Загрузить демонстрацию
Эффект линии при наведении на меню
Хотя этот дизайн создан для меню навигации, вы можете использовать его и для других текстовых ссылок. Простой эффект линейной анимации этого дизайна делает его идеальным для всех типов веб-сайтов. В предыдущем CSS стиле ссылки мы видели эффект волнистой линии. В этом дизайне разработчик использовал концепцию синусоиды. Так же, как и показания датчика сердечного ритма, линия движется в волнообразном формате. Стандартный дизайн этого стиля ссылок будет хорошим вариантом для веб-сайтов организаций здравоохранения. Поскольку этот дизайн создан исключительно с использованием сценария CSS3, разработчику будет легко интегрировать и настраивать его.
Информация / Загрузить демонстрацию
Переход по ссылке при наведении курсора
Переход по ссылке при наведении курсора — это дизайн ссылок в стиле навигации. Если вы добавляете кучу ссылок в одном месте, например, в футере, такой дизайн будет идеальным вариантом. Синий квадратный маркер плавно перемещается в соответствии с движением курсора. Синий маркер плавно расширяется в зависимости от длины текстов. Чтобы создать этот стиль интерактивной ссылки, разработчик использовал HTML, CSS3 и Javascript. Работа с этим дизайном может занять немного больше времени, потому что вам нужно обработать три сценария и оптимизировать их для вашего дизайна. Но этот дизайн стоит затраченных усилий.
Информация / Загрузить демонстрацию
Другая концепция меню
Это еще один линейный дизайн ссылок, который можно использовать как для меню навигации, так и для текстовых ссылок. Хотя эффект прост, разработчик использовал для этого HTML, CSS и Javascript. Но вы можете обрезать код в соответствии со структурой кода, которую вы предпочитаете. При наведении на ссылку строка аккуратно расширяется до конца текста. Эффект простой и элегантный, поэтому его можно разместить в любом месте и в любой части веб-сайта. Все, что вам нужно сделать, это поработать над кодом, чтобы он соответствовал вашим потребностям, и использовать его на своем веб-сайте или в своем проекте.
Но вы можете обрезать код в соответствии со структурой кода, которую вы предпочитаете. При наведении на ссылку строка аккуратно расширяется до конца текста. Эффект простой и элегантный, поэтому его можно разместить в любом месте и в любой части веб-сайта. Все, что вам нужно сделать, это поработать над кодом, чтобы он соответствовал вашим потребностям, и использовать его на своем веб-сайте или в своем проекте.
Информация / Загрузить демонстрацию
Эффект наведения слева направо на цвете текста
Эффект наведения слева направо на цвете текста почти аналогичен дизайну концепции меню, упомянутому выше. В этом дизайне анимированная линия имеет красочный эффект. Помимо линейной анимации, в этом дизайне вы также получаете анимированное слово. Этот дизайн выполнен с использованием скрипта CSS3, поэтому вы можете использовать в нем свою собственную современную цветовую схему и анимационные эффекты. Разработчик поделился сценарием кода непосредственно с вами, чтобы вы могли легко работать с этим дизайном и использовать его в своем дизайне.

 */
*/ Ссылки того же цвета , что и остальной текст, трудно заметить. Свойство CSS color используется для изменения цвета ссылок.
Ссылки того же цвета , что и остальной текст, трудно заметить. Свойство CSS color используется для изменения цвета ссылок.
 По умолчанию созданная ссылка подчеркнута, поэтому, чтобы убрать подчеркивание, мы можем использовать свойство text-decoration и установить его значение равным none .
По умолчанию созданная ссылка подчеркнута, поэтому, чтобы убрать подчеркивание, мы можем использовать свойство text-decoration и установить его значение равным none .