Создаем блок с прокручиваемым текстом с помощью CSS и HTML
- Создаем блок с прокручиваемым текстом с помощью CSS и HTML
- Что делать с дополнительным текстом?
- Вы можете добавить полосы прокрутки не только для текста
- Полосы прокрутки могут использоваться в таблицах
- Firefox поддерживает использование overflow для тегов TBODY
Прокручиваемый HTML-блок — это блок, в котором, когда его содержимое больше размеров самого блока, справа и снизу появляются полосы прокрутки. Другими словами, если у вас есть блок, в котором может поместиться около 50 слов, и у вас есть текст, состоящий из 200 слов, в прокручиваемом HTML-блоке появятся полосы прокрутки, чтобы вы могли видеть остальные 150 слов. В стандартном HTML-блоке дополнительный текст просто выходит за его границы.
Создать прокручиваемый HTML-блок (скролл для сайта) довольно просто.
Вам просто нужно установить ширину и высоту элемента, а затем использовать свойство CSS overflow, чтобы указать поведение элемента, когда содержимое выходит за его пределы.
Когда текста больше, чем может поместиться в доступное пространство макета, у вас есть несколько вариантов:
- Перепишите текст, чтобы он стал короче.
- Позвольте, чтобы текст выходил за пределы контейнера, и надейтесь, что макет может растягиваться, чтобы справиться с этой ситуацией.
- Обрежьте текст там, где он выходит за пределы контейнера.
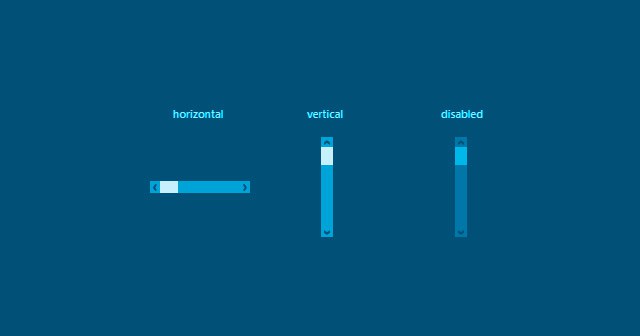
- Добавьте полосы прокрутки (для текста — обычно вертикальные), чтобы с их помощью можно было просмотреть весь текст.
Лучшим вариантом, как правило, является последний: создать прокручиваемый текстовый блок. Тогда пользователь сможет прочитать весь текст, а макет останется без изменений.
HTML и CSS для этого:
<div>здесь текст....</div>
overflow: auto; указывает браузеру добавлять полосы прокрутки (скролл), если текст выходит за границы блока div.
Но для того, чтобы это сработало, также нужно задать для этого блока div свойства ширины и высоты, чтобы определить границы контейнера.
Вы также можете обрезать текст, изменив значение свойства overflow с auto на hidden. Если вы не укажете свойство overflow, скролл на сайте работать не будет, и текст будет выходить за границы блока div.
Если у вас есть большое изображение, которое вы хотите отображать на меньшем пространстве, можно добавить вокруг него полосы прокрутки так же, как и для текста.
<p><img src="images/shasta_with_disc.jpg" alt="Shasta playing frisbee" /> </p>
В этом примере изображение размером 400 на 509 пикселей размещено внутри абзаца, размер которого составляет 300 на 300 пикселей.
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow (как способ сделать скролл), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div, установите его ширину и высоту и добавьте свойство overflow (скролл внутри div):
<div><table> <thead> <tr> <th>Name</th> <th>Phone</th> </tr> </thead> <tbody> <tr> <td>Jennifer</td> <td>502-5366</td> </tr> .... </tbody></table></div>
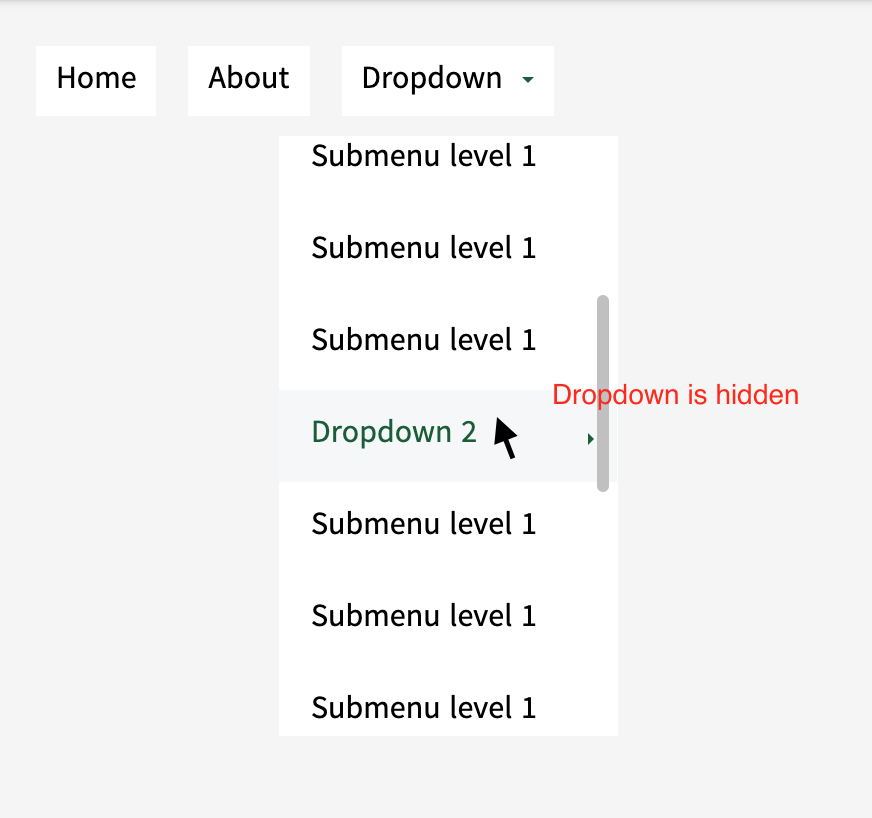
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden;, и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
<div>
Одна действительно приятная особенность браузера Firefox заключается в том, что вы можете использовать свойство overflow во внутренних тегах таблиц, таких как tbody и thead или tfoot. Это означает, что вы можете установить полосы прокрутки для содержимого таблицы, а ячейки заголовков останутся привязанными к ним.
Это работает только в Firefox, что не очень хорошо, но это полезная функция, если ваши читатели используют только Firefox. Посмотрите следующий пример, чтобы понять, что я имею в виду.
<table>
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jennifer</td>
<td>502-5366</td>
</tr>
... Вадим Дворниковавтор-переводчик статьи «HTML Scroll Box»
scroll-behavior — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Татьяна Фокина советует
Кратко
Секция статьи «Кратко»Управляет поведением прокрутки внутри блока. Значение smooth делает её плавной.
Пример
Секция статьи «Пример»html { scroll-behavior: smooth;}
html {
scroll-behavior: smooth;
}
Как понять
Секция статьи «Как понять»При переходе по якорной ссылке браузер мгновенно прыгает к целевому блоку. То же самое происходит, если изменять положение полосы прокрутки при помощи JS. Чтобы изменить стандартное поведение можно использовать значение
То же самое происходит, если изменять положение полосы прокрутки при помощи JS. Чтобы изменить стандартное поведение можно использовать значение smooth. Оно сделает прокрутку плавной. Но в остальных ситуациях, например, при прокрутке пользователем колёсика мышки, свойство scroll не повлияет на поведение браузера.
Как пишется
Секция статьи «Как пишется»Возможные значения scroll:
auto— значение по умолчанию, мгновенная прокрутка;smooth— плавная прокрутка.
Подсказки
Секция статьи «Подсказки»💡 Если вы хотите указать scroll для всей страницы, указывайте его для селектора html. Для селектора body свойство не сработает.
💡 Значение scroll не наследуется — его нужно указывать для каждого блока с собственной полосой прокрутки.
💡 Браузер сам управляет скоростью и временем плавной прокрутки, сейчас нет способа на это влиять.
На практике
Секция статьи «На практике»Татьяна Фокина советует
Секция статьи «Татьяна Фокина советует»🛠 Пользователи могут по какой-то причине отключить анимацию в системе. Например, их укачивает от плавной прокрутки на странице с большим количеством контента. Чтобы этого не произошло, можно использовать директиву @media с проверкой значения prefers в условии и анимировать прокрутку только тогда, когда пользователь не отключил анимацию.
@media (prefers-reduced-motion: no-preference) { .smooth-scroll { scroll-behavior: smooth; }}
@media (prefers-reduced-motion: no-preference) {
.smooth-scroll {
scroll-behavior: smooth;
}
}
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
resize
alt + ←
→
scroll-padding alt + →
Свойство CSS scroll-behavior
❮ Назад Полное руководство по CSS Далее ❯
Пример
Добавьте к документу эффект плавной прокрутки:
html {
scroll-behavior: smooth;
}
Попробуйте сами »
Определение и использование
Свойство scroll-behavior определяет
следует ли плавно анимировать положение прокрутки вместо прямого прыжка,
когда пользователь нажимает на ссылку в прокручиваемом поле.
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать про анимированный |
| Версия: | Модуль просмотра CSSOM (рабочий проект) |
| Синтаксис JavaScript: | объект . style.scrollBehavior=»гладкий»
Попытайся style.scrollBehavior=»гладкий»
Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| поведение прокрутки | 61,0 | 79,0 | 36,0 | 14,0 | 48,0 |
Синтаксис CSS
scroll-behavior: auto|smooth|initial|inherit;
Значения свойств
| Значение | Описание |
|---|---|
| авто | Разрешает прямой переход «эффект прокрутки» между элементами в поле прокрутки. Это по умолчанию |
| гладкая | Позволяет плавно анимировать «эффект прокрутки» между элементами в поле прокрутки. |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о инициал |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
❮ Предыдущий Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.

Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
поведение прокрутки | CSS-Tricks — CSS-Tricks
Свойство scroll-behavior в CSS позволяет нам определить, будет ли местоположение прокрутки браузера переходить в новое место или плавно анимировать переход, когда пользователь щелкает ссылку, которая нацелена на закрепленное положение в поле прокрутки.
HTML {
поведение прокрутки: гладкое;
} Подробное объяснение
Подождите, подождите, о чем мы говорим? Это элемент с содержимым, выходящим за его границы.
См. Поле прокрутки пера от CSS-Tricks (@css-tricks) на CodePen.
Обратите внимание на то, что блок в демо выше имеет фиксированную высоту 200px ? Любой контент, который превышает эту высоту, находится за пределами поля, и мы добавили overflow-y: scroll , чтобы сделать этот дополнительный контент доступным с помощью вертикальной прокрутки. Это то, что мы подразумеваем под прокруткой.
Теперь предположим, что мы добавим навигацию в верхнюю часть окна, где каждая ссылка нацелена на три раздела контента:
См. Поле прокрутки пера с навигацией от CSS-Tricks (@css-tricks) на CodePen.
Поле прокрутки пера с навигацией от CSS-Tricks (@css-tricks) на CodePen.
Каждая ссылка ведет пользователя непосредственно к различным разделам контента внутри поля прокрутки. По умолчанию этот переход между ними является резким скачком.
Переход между содержимым по умолчанию резкий и внезапный. Такой прыжок может вызвать раздражение. Вот где Появляется scroll-behavior , который позволяет установить плавный переход при прокрутке. Подобные вещи использовались для причудливого Javascript, но scroll-behavior даст нам возможность сделать это изначально в CSS, как только поддержка браузера улучшится.
Синтаксис
.module {
поведение прокрутки: [авто | гладкий; плавный ];
} Values
Свойство scroll-behavior принимает два значения, которые по существу включают и выключают функцию плавной прокрутки.
-
авто(по умолчанию): Это значение разрешает резкий переход между элементами в поле прокрутки.
-
smooth: соответствует своему названию, это значение представляет собой плавный анимированный переход между элементами в поле прокрутки.
Демонстрация
Следующая демонстрация будет работать только в Chrome 61+, Firefox 36+ и Opera 48+ на момент написания этой статьи.
См. Поле прокрутки пера с `scroll-behavior` от CSS-Tricks (@css-tricks) на CodePen.
Browser Support
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 61 | 36 | No | 79 | 15.4 |
Мобильный телефон/планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 106 | 105 | 106 | 15. |

 ... </tbody></table></div>
... </tbody></table></div>