CSS оптимизация — делаем загрузку сайтов более быстрой
Занимаясь оптимизацией своих сайтов, большинство веб-мастеров (автор сего блога не исключение), совершенно забывают про оптимизацию каскадных таблиц стилей (CSS), как одной из составных частей любого интернет-ресурса.
Вынесение стилей отображения различных элементов страниц в отдельный файл безусловно ускоряет загрузку страниц сайта, поскольку CSS-файл кэшируется браузером (если такая функция ему дозволена) и в последующем подгружает его не из Интернета, а прямо с Вашего компьютера.
Но даже в таком случае можно получить еще больший эффект от использования каскадных таблиц стилей (которые порой занимают десятки килобайт кода), оптимизировав этот самый CSS.
И вот тут на помощь приходят простые и удобные в использовании он-лайн сервисы – CSS-оптимизаторы.
Путем поиска в Гугле нашлось несколько подобных инструментов, готовых помочь разрешить поставленную задачу (все сервисы буржуйские):
- CSS Optimizer;
- Clean CSS;
- CSS Compressor.

Что выполняют данные сервисы для получения результата. Они объединяют однородные классы, удаляют ненужные свойства, пробелы, отступы и так далее. В результате получается нечитабельный для веб-мастера код, однако при оптимизации наибольшего в размере файла CSS разница в загрузке страниц становится значительной.
Многие пользователи широкополосного Интернета не увидят в этом смысла, поскольку большинство сайтов у них открывается быстро. Но представьте себе: если каждый сайт станет загружаться хотя бы на 10% быстрее, то сколько времени Вы сохраните за неделю, месяц? А за год? При этом стоит учитывать и факт экономии трафика. Она тоже может стать впечатляющей. Ведь (перефразирую известную пословицу) килобайт мегабайт бережет ;).
Что тестировалось
Для тестирования результатов оптимизации я использовал файлы CSS следующий сайтов:
- Хабрахабр – новости интернет-индустрии;
- news2 – Новости 2.0;
- iXBT.
 com – IT-новости;
com – IT-новости; - Данный блог.
Дабы ничего не усложнять, настройки оптимизаторов я оставлял по умолчанию. Будем считать, что они оптимальны и предназначены для среднего юзера.
Результаты тестирования
Сервис / После оптимизации / Уменьшение, % / Комментарии
Первым тестился Хабрахабр с его 40.69 килобайтовым CSS.
- CSS Optimizer / 23.25 KB / 42.86% / Уменьшилась высота строк, потеряли жирность некоторые заголовки, уменьшился шрифт некоторых ссылок. В принципе, даже эти недочеты не мешают удобству просмотра страницы, поскольку изменения касаются второстепенных элементов.
- Clean CSS / 29.13 KB / 30.1% / Никаких изменений не произошло.
- CSS Compressor / 21.69 KB / 46.7% / Также никаких изменений.
Следующими идут «Новости 2.0». Размер CSS – 18.15 KB.
- CSS Optimizer / 10.46 KB / 42.34% / Практически никаких изменений не произошло, кроме незначительного увеличения шрифта в двух строках.
 В целом на юзабилити это никак не отразилось.
В целом на юзабилити это никак не отразилось. - Clean CSS / 11.40 KB / 38.7% / Все осталось на месте.
- CSS Compressor / 8.94 KB / 50.74% / Увеличились отступы, потеряли центровку некоторые элементы, испортились стили для некоторых типов ссылок.
Теперь тестим iXBT.com. Размер CSS – 15.47 KB.
- CSS Optimizer / 11.60 KB / 25.06% / Правая колонка уплывает вниз, что однозначно сказывается на юзабилити.
- Clean CSS / 11.74 KB / 24.4% / Совсем незначительное изменение отступов в некоторых местах.
- CSS Compressor / 7.32 KB / 51.75% / Полнейшее искажение внешнего вида страницы. Ее просто не узнать.
Последним в тест попадает CSS моего блога. Его размер – 12.02 KB.
- CSS Optimizer / 7.60 KB / 36.75% / Исчезает белый фон, изменяются отступы некоторых элементов и высота строк.
- Clean CSS / 9.65 KB / 24.5% / Все на своих местах.
- CSS Compressor / 4.74 kB / 60.
 54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет».
54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет».
Делаем выводы
Оптимальные результаты в соотношении качество/размер показал сервис Clean CSS. CSS, оптимизированный через него, на всех тестируемых сайтах все оставил на своих местах. Причем размер файла в среднем ужимается на целую треть. Помимо этого сам код, при настройках по умолчанию, не сгребается в кучу, а остается таким же читаемым, как в исходном варианте.
Более того, сервис показывает полный лог изменений, т.е. что и в какой строке было подкорректировано, а код отображается с подсветкой синтаксиса. Посему данный сервис заслуживает похвалы и его смело можно использовать для целей оптимизации CSS файлов.
Пользоваться остальными двумя вариантами – CSS Optimizer и CSS Compressor – стоит только в конкретном случае, «примерив» на сайте корректность работы оптимизированного стилевого файла.
Таким образом, оптимизация CSS может значительно ускорить загрузку сайтов без необходимости внесения кардинальных изменений в структуру страниц. Да и стоит учитывать, что все еще большАя часть интернет-пользователь подключается по диалапу.
Да и стоит учитывать, что все еще большАя часть интернет-пользователь подключается по диалапу.
И напоследок.
Перед оптимизацией CSS-файлов с помощью одного из указанных инструментов я бы посоветовал сохранять оригинальный, удобочитаемый файл стилей, дабы в будущем можно было, как и прежде, с удобством вносить в него необходимые поправки.
* * *
Онлайн-покер является в последнее время весьма популярным занятием, которое позволяет людям становится финансово обеспеченными. Ты можешь скачать покер и стать одним из них.
Улучшение скорости загрузки сайта. Часть 2. Оптимизация CSS и JavaScript файлов — SEO на vc.ru
CSS
6349 просмотров
Вторым шагом после изображений подумайте об оптимизации ваших CSS и JavaScript файлов. Не забывайте всегда минимизировать эти файлы. По умолчанию CSS являются ресурсом, который блокирует отрисовку страницы в браузере. Это значит, что браузер остановит создание HTML элементов пока не загрузит и не прочтет весь ваш CSS. Поэтому всегда минимизируйте CSS, а также удалите неиспользуемые стили. Это особенно важно если Вы используете какой-нибудь CSS фреймворк (на вряд ли вы используете все стили фреймворка). PurgeCSS может помочь Вам автоматизировать процесс удаления неиспользуемых стилей. Если это возможно для Вас, постарайтесь при загрузке страницы загружать только критический CSS, а загрузку остального CSS отложить, пока страница полностью не загрузится. Критический CSS – это CSS, который необходим для стилизации только той части страницы, которая находится в области видимости экрана при загрузке страницы.
Поэтому всегда минимизируйте CSS, а также удалите неиспользуемые стили. Это особенно важно если Вы используете какой-нибудь CSS фреймворк (на вряд ли вы используете все стили фреймворка). PurgeCSS может помочь Вам автоматизировать процесс удаления неиспользуемых стилей. Если это возможно для Вас, постарайтесь при загрузке страницы загружать только критический CSS, а загрузку остального CSS отложить, пока страница полностью не загрузится. Критический CSS – это CSS, который необходим для стилизации только той части страницы, которая находится в области видимости экрана при загрузке страницы.
JavaScript
Постарайтесь сократить размер JavaScript файлов настолько, насколько это возможно и помните, что JavaScript файл – это не изображение, браузеру кроме того, что загрузить JS файлы нужно их еще и обработать, что занимает определенное время и ресурсы. Именно от размера JavaScript и от скорости его выполнения зависит такой очень важный показатель как скорость загрузки до взаимодействия. То есть может быть такое, что страница полностью загружена, а пользователь все еще не может с ней взаимодействовать или отклик страницы на действия происходит с большой задержкой. Это значит, что браузер еще не обработал весь JavaScript код.
То есть может быть такое, что страница полностью загружена, а пользователь все еще не может с ней взаимодействовать или отклик страницы на действия происходит с большой задержкой. Это значит, что браузер еще не обработал весь JavaScript код.
Ленивая загрузка JavaScript’а
Также старайтесь откладывать загрузку большого JS кода (файла), который не используется на всех страницах. Например, у Вас может быть компонент весом в 100-200 килобайт, который используется только на одной странице, а загружается на всех страницах. Постарайтесь разделить Ваш JavaScript на несколько кусочков(файлов) и загружать каждый из них только там, где он необходим. Этого легко можно добиться с помощью таких сборщиков как Webpack.
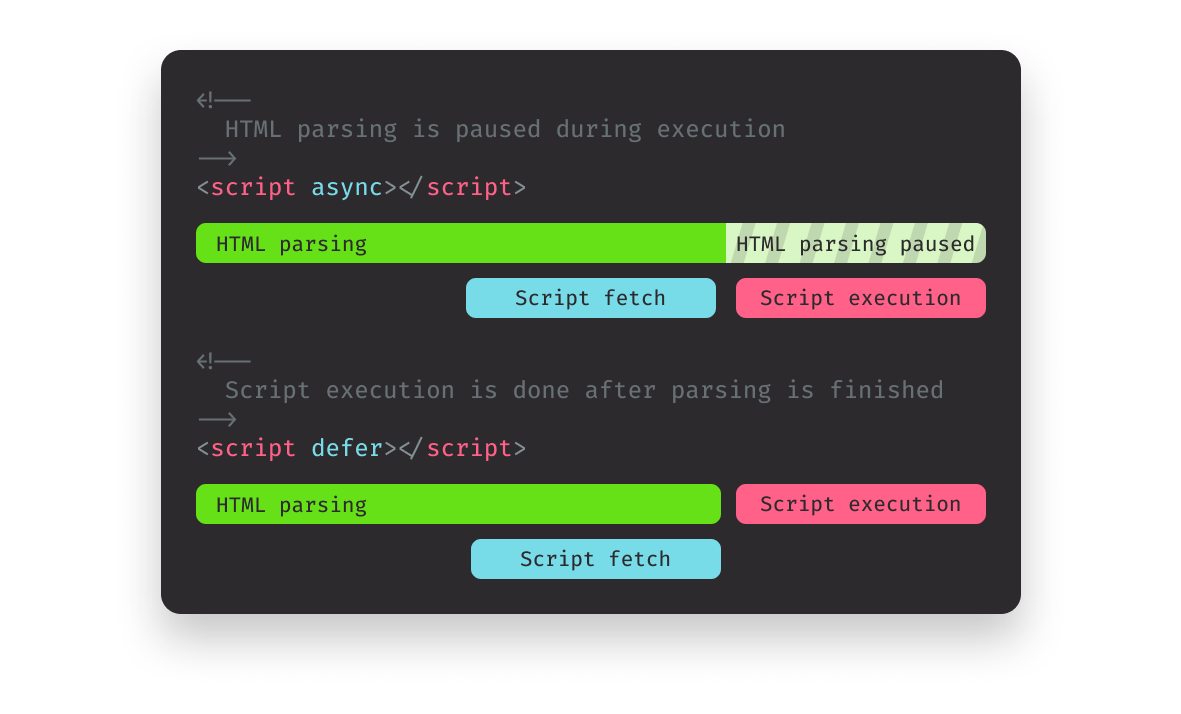
Влияние JS на отрисовку страницы
И помните, создание HTML страницы идет сверху вниз, и если браузер по пути отрисовки страницы встретит JS, он «поставит на паузу» отрисовку страницы пока не скачает (если необходимо) и не выполнит его.
Сокращение времени ответа сервера
Есть еще один из самых важных пунктов для улучшение скорости загрузки страницы. Это сокращение времени ответа от сервера или времени до получение первого байта (TTFB – Time to first byte). TTFB – это время, которое необходимо, чтобы отправить запрос от клиента (браузера) и получить первый байт данных от веб сервера.
Этот пункт является, пожалуй, самым сложным для оптимизации, потому что он затрагивает довольно много аспектов, многие из которых специфичны для используемых инструментов, подходов к реализации, фреймворков или CMS.
Используйте сервер с хорошей производительностью
Чем быстрее ваш сервер читает или записывает данные и быстрее обрабатывает различные процессы тем быстрее ваш сайт вернет ответ пользователю.
Используйте последние версии
Старайтесь использовать самые последние версии языков программирования, фреймворков, библиотек, CMS, веб сервера или чего-либо еще, что работает на вашем сервере, чтобы пользоваться всеми преимуществами обновлений по производительности, которые могли быть выпущены. Так, PHP 7.0 дает прирост производительности в 180% по сравнению с предыдущей версией 5.6
Оптимизируйте запросы к Базе Данных
Посмотрите, может быть вы столкнулись с проблемой n+1, не добавили индексы там, где необходимо или запрашиваете много неиспользуемых данных.
Используйте кэширование
Каждый раз, когда пользователь делает запрос, на сервере делается запрос в базу данных (БД), генерируется HTML из данных и возвращается клиенту. Представьте, если у Вас сайт, на котором вы обновляете контент раз в неделю. Но все равно каждый раз, когда ваш сайт открывается, будет происходить запрос в базу данных, даже если информация не обновлялась. Поэтому, когда первый раз пользователь делает запрос на определенные данные вы можете получить их из БД, показать их пользователю и кэшировать (сохранить локально) эти данные на неделю (например). И после этого, в течение недели, все, кто будут открывать эту страницу уже не будут делать запрос в базу данных каждый раз, а им будет показываться сохраненная копия этих данных. Это будет уменьшать время загрузки страницы и нагрузку на сервер. В некоторых случаях вы можете кэшировать не только данные из БД, а страницы целиком.
Представьте, если у Вас сайт, на котором вы обновляете контент раз в неделю. Но все равно каждый раз, когда ваш сайт открывается, будет происходить запрос в базу данных, даже если информация не обновлялась. Поэтому, когда первый раз пользователь делает запрос на определенные данные вы можете получить их из БД, показать их пользователю и кэшировать (сохранить локально) эти данные на неделю (например). И после этого, в течение недели, все, кто будут открывать эту страницу уже не будут делать запрос в базу данных каждый раз, а им будет показываться сохраненная копия этих данных. Это будет уменьшать время загрузки страницы и нагрузку на сервер. В некоторых случаях вы можете кэшировать не только данные из БД, а страницы целиком.
Оптимизируйте скорость установления защищенного соединения SSL
Если вы используете SSL, установление защищенного соединения требует больше времени чем незащищенного. Вы можете сделать это самостоятельно или использовать инструменты, которые могут помочь Вам в этом, например Cloudflare.
Кэшируйте статические ресурсы
К ним относятся JS, CSS, файлы, шрифты и изображения. Когда пользователь заходит на Ваш сайт Вы можете дать браузеру выбрать откуда ему брать ресурсы, и это может оказать существенное влияние на время загрузки сайта. Вы можете сохранять статические ресурсы в браузере, когда пользователь первый раз заходит на Ваш сайт. Это и есть кэширование. Вы можете безопасно кэшировать статические ресурсы на долгое время: на 6 месяцев или даже на год. Cloudflare также может кэшировать все статические ресурсы на Вашем сайте. Но, что делать если за это время Вы изменили контент этих файлов, но не изменили название, например добавили пару строчек в свой JS файл? Изменить название файла! Но вы не можете постоянно менять название, но можете добавить какой-нибудь хэш как строку запроса, когда запрашиваете файл.
CDN
Используйте сеть доставки контента (CDN) для статических ресурсов. Когда пользователь запрашивает изображение (например) с Вашего сайта, он должен отправить запрос к Вашему серверу, независимо от того, где находится пользователь и Ваш сервер. CDN может помочь минимизировать расстояние от клиента до ресурса. CDN – это группа серверов, разбросанных по всему миру, которые работают вместе, чтобы предоставить контент пользователю с того сервера, который находится максимально близко к нему. CDN с одним из самым большим количеством серверов по всему миру — это Cloudflare. Как вы видите есть несколько преимуществ начать использовать Cloudflare.
Conclusion
Попробуйте применить эти несложные советы для оптимизации скорости загрузки Вашего сайта, и я уверен время его загрузки существенно сократится.
6 инструментов для сжатия, оптимизации и очистки CSS онлайн
Оптимизация CSS — одна из тех распространенных задач, с которыми часто сталкиваются разработчики интерфейсов. Однако эта оптимизация может варьироваться и полностью зависеть от характера потребности. Например, разработчики могут оптимизировать CSS для:
.- Улучшение стилей, чтобы сделать их более удобочитаемыми
- Минимизация стилей для развертывания в производственной среде
- Повседневная стирка и чистка тарабарских стилей
В современном мире современных рабочих процессов фронтенд-разработки разработчики не обязаны использовать онлайн-сервисы в этом отношении. Сегодня мы используем средства запуска задач, такие как gulp и grunt, которые дают нам больший контроль над разработкой, и мы можем в любое время подключить функциональность к нашему проекту, используя нужные пакеты запуска задач.
Сказав это, бывают случаи, когда вы не хотите запускать свой рабочий процесс разработки (или вы, возможно, уже не используете такой рабочий процесс), и все же вам нужна быстрая оптимизация, выполненная онлайн, поскольку вы не хотите делать это вручную, конечно, потому что это громоздкая задача!
Это обзор некоторых мощных онлайн-инструментов, которые могут помочь вам красиво оптимизировать ваш CSS. Без особых усилий список начинается снизу:
Примечание . Большинство из перечисленных ниже услуг включают очистку стилей CSS путем удаления нежелательных свойств, уменьшение раздувания кода путем реализации сокращенных свойств CSS, удаление лишних пробелов и разрывов строк для сжатия до оптимального размера файла и т. д., и наоборот.
- Оптимизатор CSSPortal
Простой инструмент, позволяющий просто скопировать и вставить свой CSS, или вы также можете указать URL-адрес источника CSS, поиграть с параметрами оптимизации, и вы получите отформатированный результат одним нажатием кнопки.
 Он предоставляет вам ряд параметров сжатия и усечения для селекторов и наборов правил.
Он предоставляет вам ряд параметров сжатия и усечения для селекторов и наборов правил. - StyleNeat
Его можно использовать как альтернативу форматтеру CSSPortal с приятным пользовательским интерфейсом. Вы можете вставить код или исходный URL-адрес кода и отформатировать код на основе наборов параметров, которые они предоставляют.
- CleanCSS
Этот инструмент существует уже много лет и является первым, кто представил онлайн-инструменты форматирования CSS. Наряду с форматированием и минимизацией CSS, Clean CSS также предоставляет множество других инструментов.
- W3 CSS Validator
Несмотря на то, что сегодня не многие разработчики заботятся о проверке, W3 CSS Validator по-прежнему является инструментом, который следует учитывать, если проверка CSS является . Это стандартный инструмент для проверки кода CSS путем прямого ввода, загрузки файла или URI.
- Табулятор
Удобный инструмент для добавления вкладок в беспорядочный фрагмент кода.
 Также обеспечивает поддержку других языков с именами HTML, JSON,
Также обеспечивает поддержку других языков с именами HTML, JSON,
и C. - YUI Compressor
Еще один компрессор кода, который также поддерживает сжатие JavaScript. Используйте его интеллектуальные параметры минимизации и собирайте выходные данные в виде простого текста или архива gzip. Позволяет прямой ввод, загрузку файлов и отправку кода URI.
Все эти инструменты автоматизированы и имеют свои собственные методы обработки, поэтому, чтобы оставаться в безопасности, не забывайте делать резервную копию кода CSS, если вы копируете-вставляете-сохраняете.
Нужны обновления?
Мы публикуем обновления блога с помощью Feedburner. Вы будете получать уведомление каждый раз, когда здесь публикуется сообщение.
Оптимизация кода CSS для более быстрого веб-сайта
CSS предоставляет «инструменты», необходимые нам для создания визуально привлекательных веб-сайтов, и мы часто обнаруживаем, что изучаем новые методы, функции и возможности, которые помогут нам повысить эстетическое воздействие нашего сайта.
Но важно помнить, что код CSS, благодаря которому наши веб-сайты выглядят великолепно, также оказывает значительное влияние на скорость загрузки страниц, причем не только с точки зрения количества и размера файлов, которые необходимо загрузить пользователю, но и с точки зрения эффективности их обработки браузером.
В этой статье мы дадим вам несколько полезных советов по созданию оптимизированного и эффективного кода CSS, которые помогут вашему сайту улучшить результаты тестов, таких как Page Speed Insights, и, в свою очередь, обеспечат более плавную и удобную работу с сайтом.
Поддерживайте ограничение на количество файлов CSS
Конечно, с технической точки зрения нет жесткого ограничения на количество загружаемых файлов CSS. Однако на практике с большим количеством файлов может негативно сказаться на скорости загрузки страницы ; это особенно верно, если некоторые файлы загружаются с внешних доменов. Таким образом, вам определенно стоит провести аудит процесса загрузки, чтобы увидеть, сколько файлов CSS требуется во время загрузки веб-сайта, и подумать, можно ли каким-либо образом уменьшить это число, например. путем объединения файлов в один файл большего размера.
путем объединения файлов в один файл большего размера.
Кроме того, следует избегать файлов, загруженных из разных доменов ; Восприятие вашего веб-сайта может быть повреждено, если эти другие домены столкнутся с проблемами подключения или простоями. Вместо этого, если файлы необходимы и не могут быть полностью вырезаны, рассмотрите возможность включения их в локальные файлы (которые затем могут быть включены в общий файл CSS), чтобы они загружались вместе с обычными файлами без каких-либо внешних подключений.
Внимание! Когда дело доходит до уменьшения количества файлов CSS, помните, что меньшее количество не обязательно означает более быстрое. На сайтах с огромным количеством файлов CSS объединение их всех в один гигантский файл размером 1 МБ может иметь более негативное влияние, чем наличие большого количества маленьких файлов. В таких случаях старайтесь быть методичным и логичным в своем подходе к объединению файлов; объединение файлов, которые предлагают аналогичные функции или приложения на вашем сайте, может быть простым способом уменьшить размеры, не смешивая все вместе. Однако для сайтов обычного размера объединение всех файлов CSS в один является разумным решением.
Однако для сайтов обычного размера объединение всех файлов CSS в один является разумным решением.
Уменьшите повторения и избыточность кода CSS
Во многих случаях избыточность полезна; это предотвращает сбой всей операции из-за одной ошибки. Но в коде CSS избыточность может просто привести к загрузке большего количества кода, чем необходимо. Итак, какие варианты у нас есть, чтобы избежать этой проблемы?
В идеальном мире каждая подстраница будет загружать только код CSS, необходимый для отображения определенного HTML-кода, используемого на этой подстранице, игнорируя все остальное. Однако на практике этого часто невозможно добиться. Это не значит, что ничего нельзя сделать; вместо этого рассмотрите, какие элементы страницы имеют конкретное использование для конкретных подстраниц или типов подстраниц. Например; если у вас есть интернет-магазин, нет смысла загружать код CSS для рендеринга элементов магазина на каждой подстранице, поскольку он просто не понадобится для таких вещей, как страницы оформления заказа. Идентифицируя такие элементы, мы можем затем извлечь код элемента (в данном примере код CSS магазина) из основного файла CSS и загрузить его только на выбранные подстраницы в виде отдельного файла.
Идентифицируя такие элементы, мы можем затем извлечь код элемента (в данном примере код CSS магазина) из основного файла CSS и загрузить его только на выбранные подстраницы в виде отдельного файла.
С помощью этого метода мы можем уменьшить размер кода CSS, который используется на отдельных подстраницах, не слишком увлекаясь делением кода на все большее количество файлов меньшего размера.
Размер вашего кода CSS имеет значение
Чем длиннее соломинка, тем больше времени требуется, чтобы всосать в нее воду (и, следовательно, тем больше времени требуется, чтобы получить напиток). Чем больше кода CSS, тем больше времени требуется браузеру для его извлечения и анализа . И если вы хотите, чтобы ваши пользователи чувствовали себя обновленными благодаря быстрому времени загрузки, вам нужно свести к минимуму объем кода CSS, отправляемого в браузер. Есть несколько шагов, которые вы можете предпринять, чтобы уменьшить общий размер файла, и помните, что даже небольшое уменьшение может повлиять на время загрузки.
Включите сжатие GZIP на вашем сервере
Файлы CSS на самом деле являются просто текстовыми файлами, поэтому мы можем включить сжатие GZIP в конфигурации сервера, чтобы значительно уменьшить объем отправляемых данных. При правильных условиях это простое действие может сократить объем передаваемых данных в несколько раз.
Если вы не уверены, использует ли ваш веб-сайт сжатие GZIP, вы можете проверить это с помощью этого инструмента: https://www.giftofspeed.com/gzip-test/
Метод включения сжатия GZIP различается в зависимости от используемого серверного программного обеспечения, поэтому в первую очередь следует проверить страницу конфигурации вашей учетной записи хостинга или панель управления учетной записью хостинга, которая, скорее всего, включает параметры для включения или отключения GZ IP-сжатие.
Сжатие кода CSS
Файлы можно сжать с помощью GZIP, но сам код CSS также можно уменьшить, что еще больше уменьшит размер результирующего файла. Благодаря этому в коде будут удалены лишние пробелы, а некоторые записи будут дополнительно упрощены.
Благодаря этому в коде будут удалены лишние пробелы, а некоторые записи будут дополнительно упрощены.
При необходимости вы можете сжать файлы CSS с помощью онлайн-инструментов, таких как CSS Minifier (https://www.toptal.com/developers/cssminifier), но на практике гораздо лучше внедрить сжатие CSS в ваш автоматизированный процесс для создания окончательного кода CSS, например. из файлов SCSS; таким образом, ваш код всегда будет максимально эффективным, и вы уменьшите вероятность того, что файл проскользнет через сеть незамеченным.
Упростите селекторы
Когда мы пишем код CSS, мы часто ищем, чтобы код сначала функционировал, как задумано, а эффективность имеет сравнительно меньшее значение. Из-за этого легко создать излишне сложные селекторы. Поэтому стоит проанализировать, можно ли укоротить данный селектор, сохраняя при этом тот же эффект.
Например, если у вас есть следующий код:
.resources-list .resources-list-item .resources-list-item-link {}
мы можем просто написать:
.resources-list-item-link {}
, потому что это довольно сложное и уникальное имя класса, которое вряд ли появится где-либо еще на нашем сайте.
польза от такой мелочи двойная ; мы делаем размер файла немного меньше, уменьшая количество кода CSS, но упрощение кода также дает некоторое облегчение движку браузера, которому теперь не нужно анализировать сложный селектор, который не был оптимальным, поскольку он запрашивает многократные поиски через несколько уровней вложенности, т. е. сначала он просматривал элемент браузера .resources-list , а затем искал на любом уровне вложенности в этом элементе элемент .resources-list-item , а когда находил, он снова искал на любом уровне вложенности в .resources-list-item элемент с классом .resources-list-item-link 901 39 . Если бы он был единственным в коде, влияние могло бы быть незаметным, но если бы этот конкретный faux pas превалировал в нашем коде, мы бы определенно почувствовали последствия.
Безусловно, препроцессоры CSS, которые включают функцию вложения правил CSS (вложенных правил), в значительной степени способствуют созданию избыточных селекторов. Этот код очень удобен и прост в написании, но в качестве побочного эффекта он может генерировать много избыточного объектного кода, которого следует опасаться.
Избавьтесь от старых и избыточных префиксов поставщиков
Технологии развиваются, и многие префиксы, которые были необходимы для более ранних версий браузеров, становятся избыточными и неиспользуемыми. Например, в Firefox 5-15 требовался префикс -moz -transition, а в более поздних версиях его не было. Поскольку на данный момент Firefox 15 исполняется 9 лет, нет необходимости включать этот префикс, что, в свою очередь, уменьшает размер файла CSS.
Чтобы помочь вам определить, какие префиксы поставщиков больше не нужны вы можете воспользоваться онлайн-ресурсами, такими как CanIUse, где вы можете указать браузеры, которые вы хотите поддерживать, и посмотреть, какие префиксы для них требуются. Кроме того, вы можете автоматически обновлять префиксы в файле CSS с помощью Autoprefixer, который использует базу данных CanIUse для проверки того, какие префиксы необходимы, а какие нет.
Кроме того, вы можете автоматически обновлять префиксы в файле CSS с помощью Autoprefixer, который использует базу данных CanIUse для проверки того, какие префиксы необходимы, а какие нет.
Следите за командой @extend при использовании SCSS
Если вы используете SCSS, вы наверняка знакомы с командой @extend , что значительно упрощает стилизацию элементов с помощью существующих селекторов. К сожалению, в некоторых случаях эта функциональность может добавить до нескольких сотен килобайт (!) избыточного кода, особенно при использовании с селекторами, содержащими множество вложенных элементов. При использовании этой команды мы должны постоянно анализировать, не растет ли результирующий код CSS подозрительно быстро.
Также стоит рассмотреть с использованием @mixin вместо @extend - особенно в комбинации со сжатием GZIP , вы можете обнаружить, что получаете лучшие результаты, даже с кажущимся большим количеством кода, потому что сжатие GZIP предпочитает повторяющиеся фрагменты сжатого содержимого. Вы можете узнать больше об этом по следующей ссылке: https://csswizardry.com/2016/02/mixins-better-for-performance/
Вы можете узнать больше об этом по следующей ссылке: https://csswizardry.com/2016/02/mixins-better-for-performance/
CSS и скорость рендеринга страницы
Одним из самых простых решений для ускорения страницы является загрузка всего кода CSS в раздел сайта. Однако это не будет оптимальным решением, если код CSS слишком тяжелый; перегрузка раздела слишком большим количеством кода CSS может привести к значительной задержке времени загрузки HTML-файла, который, в конечном счете, представляет собой контент, который хочет видеть пользователь.
Гораздо лучшим решением является использование так называемого критического метода CSS , то есть извлечение фрагментов кода CSS, которые отвечают за рендеринг верхней части страницы, которая загружается изначально, что позволяет пользователю быстрее начать чтение содержимого, а затем асинхронно читать оставшийся код CSS.
С помощью этого метода нам не нужно увеличивать размер документа на какой-либо значимый уровень, и в то же время мы избегаем проблемы с загрузкой ресурсов, которая прерывает рендеринг страницы.
Для создания критического CSS вы можете использовать специальные сервисы, такие как https://criticalcss.com/, использовать готовые модули NPM, такие как https://github.com/addyosmani/critical или https://github.com/filamentgroup/criticalCSS, или просто использовать вкладку «Покрытие» в Chrome Dev Tools: https://developer.chrome.com/docs/devtools/coverage/
Производительность CSS и интерфейса 9 0076
Когда дело доходит до слишком длинных селекторов, нужно приложить немало усилий, чтобы злоупотребить ими до такой степени, что они сильно повлияют на скорость рендеринга вашего веб-сайта. Однако это, безусловно, неверно, если вы используете неподходящие свойства CSS, которые могут серьезно снизить производительность страницы.
Возможно, наиболее известным примером этого принципа в действии является свойство margin-left, используемое в ползунке анимации вместо свойства преобразования. Но почему это может создать разницу в производительности? Все это связано с тем, как страница отображается движком браузера.
Свойство margin-left требует выполнения вычислений для всех трех этапов визуализации страницы: этапа макета, этапа рисования и этапа композиции. Для свойства преобразования расчеты в Chrome и Firefox выполняются только на этапе композиции. В некоторых случаях разница в текучести может быть очень большой.
Итак, если для вас приоритетной задачей является максимально эффективное использование веб-сайта, найдите время, чтобы узнать, как отдельные свойства CSS могут повлиять на процесс рендеринга страницы, на веб-сайте CSS Triggers (https://csstriggers.com/).
CSS как способ ограничения количества запросов к серверу
Код CSS позволяет встраивать графику и даже шрифты в качестве значений с помощью URI данных. Это, в свою очередь, означает, что мы можем избежать загрузки множества небольших файлов для одного файла CSS. Однако следует помнить, что из-за используемого формата base64 встроенные файлы немного больше оригиналов. Использование такого подхода имеет смысл в основном тогда, когда мы хотим избежать загрузки небольших файлов.


 com – IT-новости;
com – IT-новости; В целом на юзабилити это никак не отразилось.
В целом на юзабилити это никак не отразилось. 54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет».
54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет». Он предоставляет вам ряд параметров сжатия и усечения для селекторов и наборов правил.
Он предоставляет вам ряд параметров сжатия и усечения для селекторов и наборов правил. Также обеспечивает поддержку других языков с именами HTML, JSON,
Также обеспечивает поддержку других языков с именами HTML, JSON,  resources-list-item-link {}
resources-list-item-link {}