padding | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-padding |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
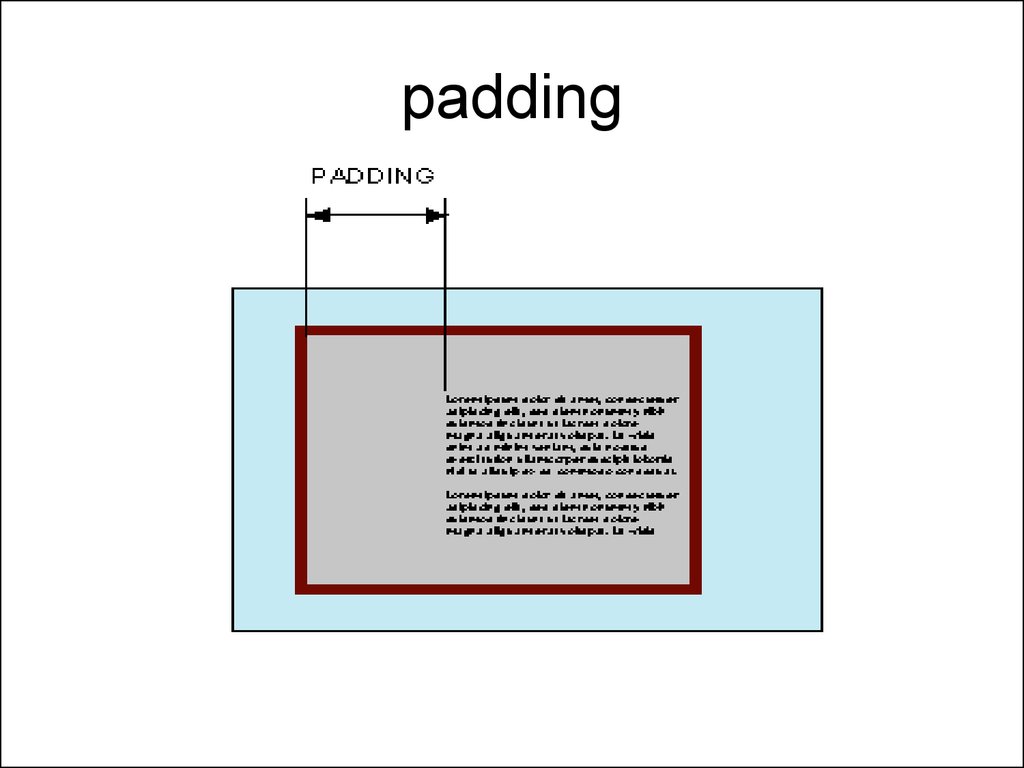
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля
сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] {1, 4} | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых
для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(«elementID»).style.padding
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает значение inherit.
0 включительно не поддерживает значение inherit.
Поля
padding | CSS | WebReference
- Содержание
- Краткая информация
- Значения
- Песочница
- Пример
- Спецификация
- Браузеры
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
padding: [<размер> | <проценты>] {1, 4}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно c каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего краёв, второе — от левого и правого. |
| 3 | Первое значение задаёт поле от верхнего края, второе — одновременно от левого и правого краёв, а третье — от нижнего края. |
| 4 | Поочерёдно устанавливается поля от верхнего, правого, нижнего и левого краёв. |
Величину полей можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
При указании поля в процентах, значение считается от ширины родителя элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
padding: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>padding</title> <style> .layer { background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ } </style> </head> <body> <div>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.</div> </body> </html> 2.
2.Рис. 2. Применение свойства padding
Объектная модель
Объект.style.padding
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Box Model Module Level 3 | Рабочий проект |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Отступы и поля
См. также
- margin в CSS
- padding в CSS
- padding-bottom
- padding-left
- padding-right
- padding-top
- Блочные элементы
- Колесо для сокращённых свойств
- Отзывчивый веб-дизайн
- Открываем блочную модель
- Свойства текста в CSS
- Свойство padding
- Строчные элементы
Рецепты
- Как добавить вертикальную линию к тексту?
- Как добавить пространство вокруг текста ячеек?
Практика
- Горизонтальный список
- Отступы в списке
- Поля в ячейках
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 03.2020
03.2020
Редакторы: Влад Мержевич
Свойство заполнения CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите отступ для всех четырех сторон элемента
равным 35 пикселям:
p {
padding: 35px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
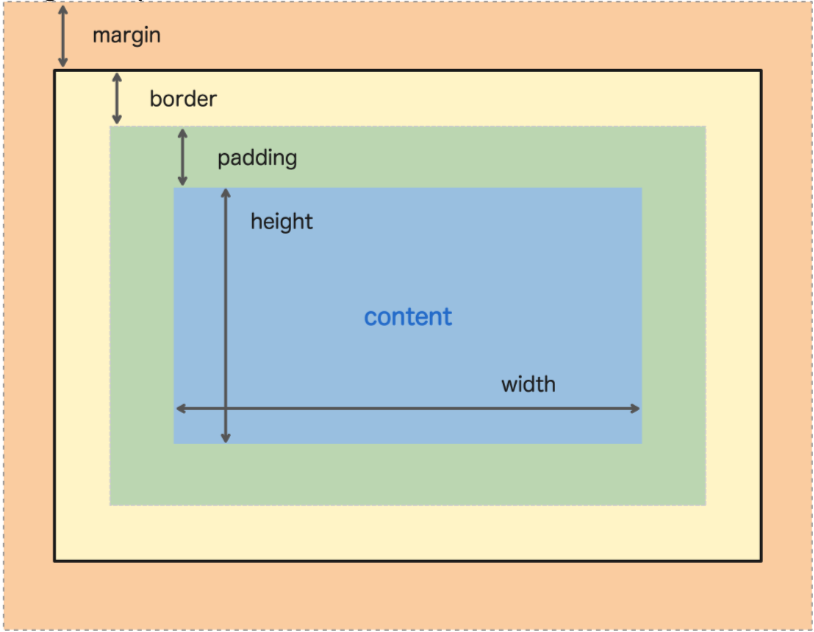
Отступ элемента — это пространство между его содержимым и его границей.
Свойство padding является сокращенным свойством для:
- обивка
- заполнение справа
- набивка-дно
- заполнение слева
Примечание: Padding создает дополнительное пространство внутри элемента, а margin создает дополнительное пространство вокруг элемента.
Это свойство может иметь от одного до четырех значений.
Если свойство padding имеет четыре значения:
- padding:10px 5px 15px 20px;
- верхний отступ 10px
- правое заполнение 5px
- нижний отступ 15px
- левый отступ составляет 20 пикселей
Если свойство padding имеет три значения:
- padding:10px 5px 15px;
- верхний отступ 10px
- правое и левое заполнение 5px
- нижний отступ 15px
Если свойство padding имеет два значения:
- padding:10px 5px;
- верхний и нижний отступы 10px
- правое и левое заполнение 5px
Если свойство padding имеет одно значение:
- padding:10px;
- все четыре отступа 10px
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| По наследству: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.padding=»100px 20px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| прокладка | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
padding: length |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Задает отступ в px, pt, cm и т. д. Значение по умолчанию — 0. Прочтите о единицах длины д. Значение по умолчанию — 0. Прочтите о единицах длины | Демонстрация ❯ |
| % | Задает заполнение в процентах от ширины содержащего элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| наследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите отступ для элемента
на 35 пикселей сверху и снизу и на 70 пикселей. пикселей для правого и левого:
p {
padding: 35px 70px;
}
Попробуйте сами »
Пример
Установите отступ для элемента
на 35 пикселей вверху, 70 пикселей справа и слева и до 50 пикселей снизу:
p {
padding: 35px 70px 50px;
}
Попробуйте сами »
Пример
Установите отступ для элемента
на 35 пикселей вверху, 70 пикселей справа, 50 пикселей внизу и до 90 пикселей слева:
p {
padding: 35px 70px 50px 90px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Padding
Учебник CSS: CSS Box Model
HTML DOM reference: padding свойство
❮ Предыдущий Полное руководство по CSS Далее ❯
padding — CSS: Каскадные таблицы стилей
Сокращенное свойство CSS padding задает область заполнения сразу со всех четырех сторон элемента.
Область заполнения элемента — это пространство между его содержимым и его границей.
Примечание. Заполнение создает дополнительное пространство внутри элемента. Напротив, поле создает дополнительное пространство вокруг элемента.
Это свойство является сокращением для следующих свойств CSS:
-
padding-bottom -
набивка левая -
правая прокладка -
обивка
/* Применить ко всем четырем сторонам */ набивка: 1em; /* сверху и снизу | Лево и право */ набивка: 5% 10%; /* сверху | влево и вправо | нижний */ отступы: 1em 2em 2em; /* сверху | право | дно | оставил */ отступ: 5px 1em 0 2em; /* Глобальные значения */ заполнение: наследовать; заполнение: начальное; заполнение: вернуться; заполнение: обратный слой; заполнение: не задано;
Свойство padding может быть указано с использованием одного, двух, трех или четырех значений. Каждое значение представляет собой
Каждое значение представляет собой <длина> или <процент> . Отрицательные значения недействительны.
- Когда указано одно значение , оно применяет одно и то же заполнение ко всем четырем сторонам .
- Когда указаны два значения , первое заполнение применяется к верхнему и нижнему , второе — к левому и правому .
- Когда указаны три значения , первое заполнение применяется к верхнему , второе — к правому и левому , третье — к нижнему .
- Когда указаны четыре значения , отступы применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<длина> Размер отступа как фиксированное значение.

-
<процент> Размер заполнения в процентах относительно встроенного размера ( ширина в горизонтальном языке, определяемый
режимом письма) содержащего блока.
padding =
<'padding-top'>{1,4}
Настройка отступов с помощью пикселей
HTML
Этот элемент имеет умеренные отступы.
Отступы в этом элементе огромны!
CSS
h5 {
цвет фона: салатовый;
отступ: 20 пикселей 50 пикселей;
}
h4 {
цвет фона: голубой;
отступы: 110 пикселей 50 пикселей 50 пикселей 110 пикселей;
}
Результат
Установка отступов с пикселями и процентами
отступы: 5%; /* Все стороны: отступ 5% */
отступ: 10 пикселей; /* Все стороны: отступ 10px */
отступ: 10px 20px; /* верх и низ: отступ 10 пикселей */
/* слева и справа: отступ 20px */
отступ: 10 пикселей 3% 20 пикселей; /* верх: отступ 10px */
/* слева и справа: 3% заполнения */
/* внизу: отступ 20px */
отступ: 1em 3px 30px 5px; /* верх: отступ 1em */
/* справа: отступ 3 пикселя */
/* внизу: отступ 30px */
/* слева: отступ 5px */
| Спецификация |
|---|
| Модуль CSS Box Model Level 3 # padding-shorthand |