Как сделать плавное выпадающее меню на CSS • ЭРА ТЕХНОЛОГИЙ
Приветствую! Если ты начинающий верстальщик, то рано или поздно ты столкнешься с тем, что захочешь как-то оживить свои страницы, сделать их хоть немного интерактивными. Как нельзя лучше тут тебя смогут выручить CSS анимации. Но нужно знать, где и как их применять.
Сегодня я расскажу, как сделать выпадающее меню на чистом CSS и как добавить ему плавности с помощью CSS анимации. Если ты не знаешь, что такое CSS анимация, то самое время ознакомиться с азами.
Верстаем меню HTML + CSS
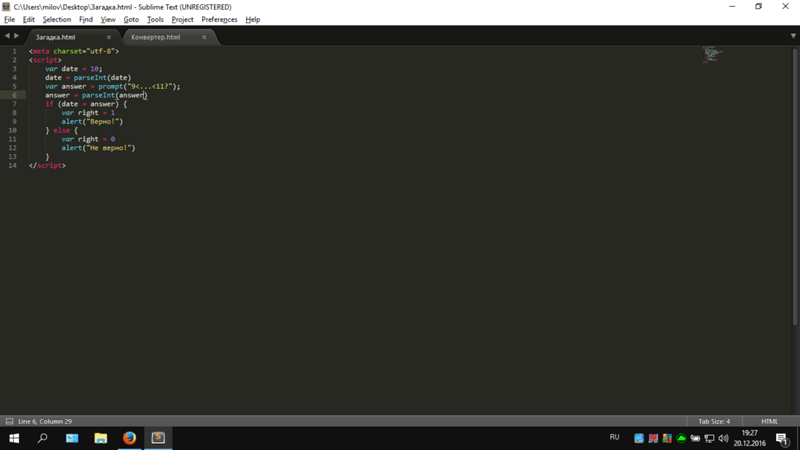
Для начала, чтобы нам было с чем работать, давайте сверстаем простое одноуровневое меню. Не будем сильно заморачиваться с дизайном, для наглядности хватит и этого:
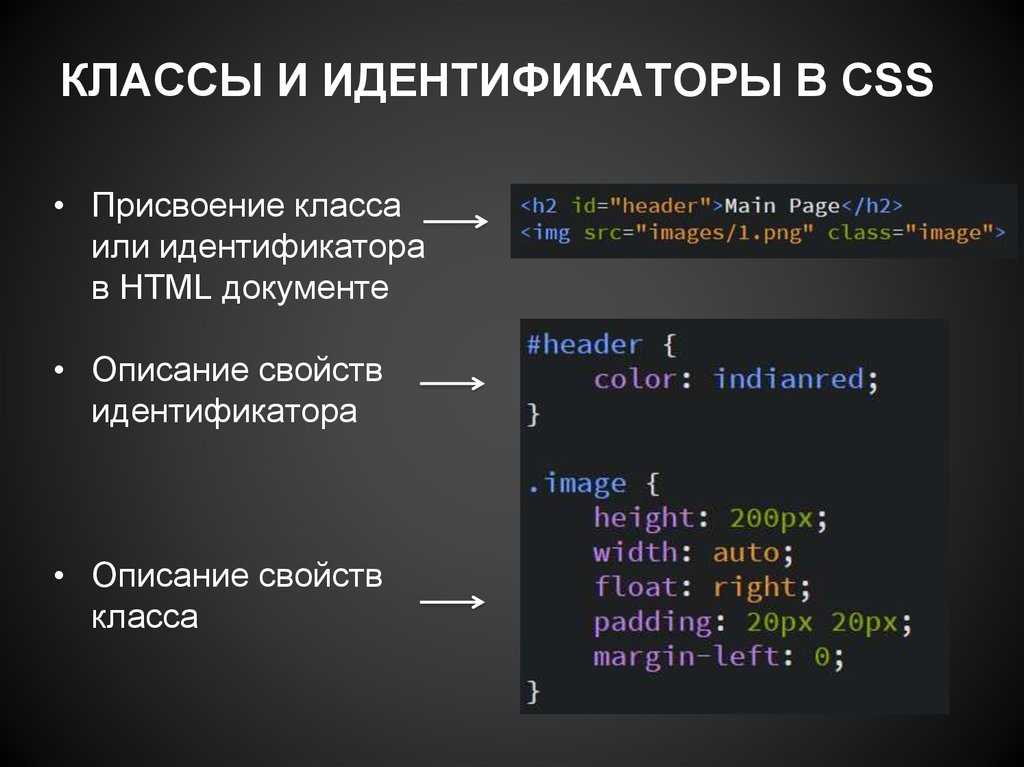
Что мы имеем? Самый обыкновенные ненумерованный список с идентификатором «top_menu» и со ссылками, обернутыми в элементы этого самого списка. Все банально и просто. При наведении пункты меню меняют цвет… это все вы уже знаете и понимаете, как это сделать (я надеюсь).
Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «li», сразу после закрывающего тега «a».
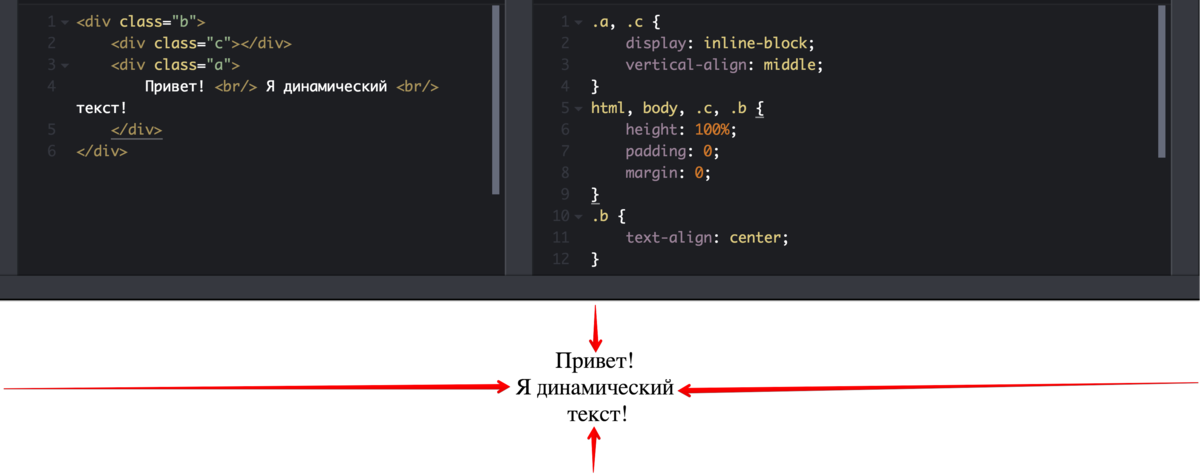
Позиционируем вложенные списки абсолютно по отношению к «li», в которые они вложены. А все «li» верхнего уровня позиционируем относительно (relative). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu”) нужно задать
position: absolute; top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
Но ничего, это мы скоро исправим.
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню. Звучит, может быть, немного сложно, но на самом деле это решается буквально несколькими строчками кода.
Выпадающему меню добавляем:
display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «li» в который вложен наш список второго уровня.
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
Плавное выпадающее меню – это просто
Итак, давайте сделаем плавное выпадающее меню на чистом CSS. Зачем это делать? Потому что люди любят, когда все плавненько и мягонько… и это выглядит красиво. Будет плюс к юзабилити вашего сайта. Погнали!
Запомните, вы можете анимировать только точные математические величины, например 50px и 300px, 0 и 100%, 0,5 и 1,0 и так далее. В нашем случае мы не сможем анимировать два состояния нашего выпадающего меню (display:none; и display:block;).
Но мы можем заменить их на прозрачность – opacity:0 и opacity:1. И задать время в течение которого наше меню будет проявляться из прозрачного состояния. Да, это действительно сработает, однако это не совсем тот эффект, который вы возможно ожидали. Поэтому давайте сделаем немного сложнее. Но это того стоит, поверьте.
И задать время в течение которого наше меню будет проявляться из прозрачного состояния. Да, это действительно сработает, однако это не совсем тот эффект, который вы возможно ожидали. Поэтому давайте сделаем немного сложнее. Но это того стоит, поверьте.
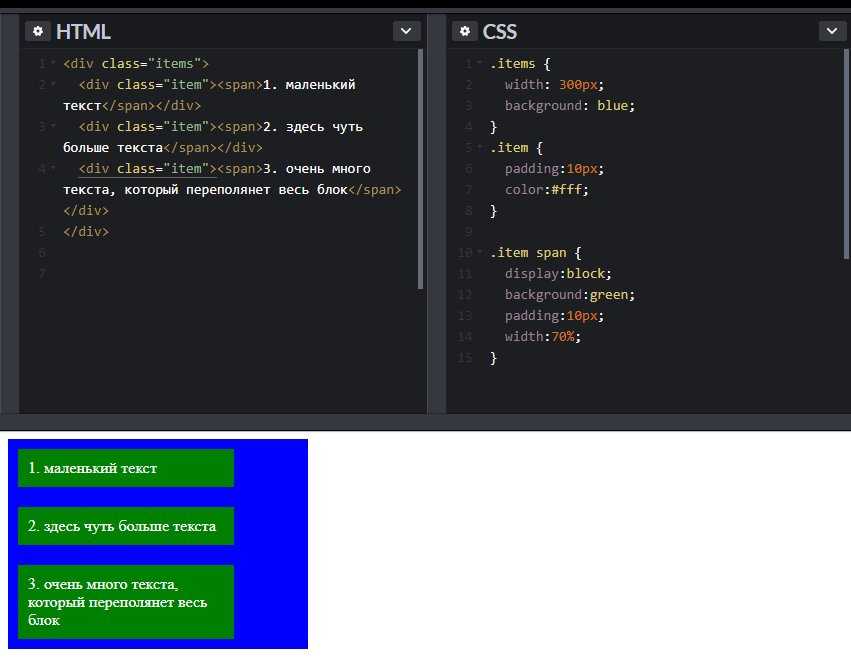
Чтобы анимация получилась более плавной и предсказуемой, пришлось задать фиксированную высоту пунктам выпадающего меню, хотя можно было обойтись и без этого. Методов уйма, только придумывай комбинации и решай задачи.
Как видно из кода, мы анимировали высоту элементов выпадающего списка и их прозрачность. Этого оказалось достаточно для того, чтобы сделать красивую плавную анимацию выпадающего меню.
Что нам понадобилось для анимации? Два состояния пунктов нашего меню, а также свойство transition, которое проинтерполировало эти состояния, то есть заполнило все промежуточные значения за отведенный промежуток времени. Вот и все!
Еще проще можно было бы сделать с применением jQuery, но мы же оговорили сначала, что будем сегодня работать с чистым CSS. А еще красивее можно было сделать, добавив к анимациям кривые Безье, однако эта тема немного выходит за рамки сегодняшней. Но мы к ней обязательно вернемся позже.
А еще красивее можно было сделать, добавив к анимациям кривые Безье, однако эта тема немного выходит за рамки сегодняшней. Но мы к ней обязательно вернемся позже.
Вывод:
Теперь вы можете похвастаться своим друзьям и близким, что знаете, как сделать выпадающее меню на чистом CSS. Это действительно полезный навык, который вам еще не раз пригодится. Ну, сами посудите, много ли вы видели сайтов со статичным меню? Нет, большинство сайтов имеют именно выпадающее меню.
Кстати это был мой первый урок по CSS. Опишите, как вам? Понятно все объяснил или нужно еще подробнее разжевывать? И стоит ли вообще продолжать писать статьи на тему лайфхаков в CSS?
Спасибо за внимание и до скорых встреч!
ReactJS и CSS анимация: инструкция к применению
Оглавление
Перед каждой современной IT-компанией рано или поздно возникает задача анимации страниц. На дворе 21 век и по-другому никак. В зависимости от степени тривиальности задачи, мы всегда стараемся найти библиотеку (или решение), предоставляющую максимальный спектр возможностей.
При этом полученный опыт настойчиво подсказывает нам одно простое правило: стандартное — значит, лучшее. Как минимум, в большинстве случаев. Мы многократно сталкивались с ситуациями, когда оптимальное решение буквально лежит под боком. Поэтому давайте будем двигаться от простых задач к сложным, требующим подключения дополнительных библиотек. Ведь наша цель — не только качественная анимация, но и оптимизация бизнес-процессов.
Далее мы рассмотрим основные технологии создания анимации, выделим их ключевые особенности и приведем примеры использования.
1. CSS анимация
CSS transitions
Его основное отличие от классического CSS animations состоит в том, что он применяется для переходов. То есть анимируется один раз. Что это значит?
К примеру, мы указываем некоторое свойство, которое будет анимироваться с помощью специальных CSS-правил. При изменении этого свойства, браузер обработает анимацию, но только один раз. Если же нам надо анимировать определенное, вплоть до бесконечности, количество раз, на помощь приходит CSS animations. Здесь мы приведем небольшой стандартный пример. Более подробно вы можете ознакомиться с ним в этой статье.
Здесь мы приведем небольшой стандартный пример. Более подробно вы можете ознакомиться с ним в этой статье.
Вообще возможность связывать анимации с использованием CSS transition можно посредством обработчика на событие transitionend. Но мы этого делать не рекомендуем, так как keyframes (css animation) намного проще в использовании.
Через transition-property мы указываем, какое свойство будет анимироваться. В нашем случае это background-color.
Далее transition-duration указывает на продолжительность анимации (3 секунды).
Теперь любое изменение фонового цвета у этого класса будет анимироваться в течение 3 секунд. Также заметим, что через ключевое слово transition можно указать через пробел все параметры по порядку. Их мы рассмотрим ниже.
Transition-property — здесь можно указать почти любое CSS свойство, например, margin-left, padding-right, opacity и т.д.
Transition-duration — продолжительность анимации, задается в s (секундах) или ms (миллисекундах).
Transition-delay — время задержки анимации.
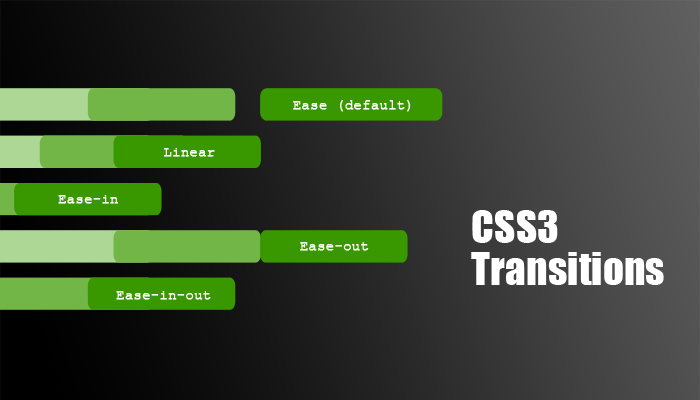
Transition-timing-function — временнáя функция, определяющая как процесс анимации будет распределен во времени. Например, будет ли она постепенно ускоряться или замедляться. Самые популярные параметры: ease, ease-in, ease-out, ease-in-out. Также упомянем функцию steps (количество шагов[, start/end]), которая разбивает нашу анимацию на четкое количество шагов. Она используется в основном для исключения плавных переходов (пример: счетчик чисел).
Пример:
CSS animation
Заканчиваем с простыми анимациями и переходим к технологии CSS animation. Что она собой представляет и в чем ее отличия?
Сложные анимации создаются объединением простых с помощью CSS-правила @keyframes. В нем мы задаем «имя» анимации и правила: что, откуда и куда анимировать. Правило @keyframes содержит имя элемента, связывающее его с блоком объявления элемента. Keyframes кадры создаются с помощью ключевых слов “from” и “to” (эквивалентны значениям 0% и 100%) или с помощью процентных пунктов. Их количество не ограничено: задавайте сколько угодно. Также можно комбинировать ключевые слова и процентные пункты. Если кадры имеют одинаковые свойства и значения, их можно объединить в одно объявление:
Их количество не ограничено: задавайте сколько угодно. Также можно комбинировать ключевые слова и процентные пункты. Если кадры имеют одинаковые свойства и значения, их можно объединить в одно объявление:
Если кадры 0% или 100% не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимированного свойства. Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменяет действие предыдущего.
Затем при помощи свойства animation: эта анимация подключается к элементу: задаются ее имя, время, дополнительные параметры и способ их применения.
Пример:
— (1) Имя анимации. Тут мы можем указать любое имя, соответствующее нашему имени в @keyframes. По сути оно будет обращаться туда. В приведенном примере мы указали все параметры в одну строчку. Для уточнения добавим: последний alternate указывает на то, что каждый раз анимация будет менять свое направление.
— (2) В @keyframes блоке мы указываем способ анимации. В данном случаем это будет смещение на определенное число пикселей.
В данном случаем это будет смещение на определенное число пикселей.
Animate.css
Случаются моменты, когда нам предстоит применять нестандартные переходы, включающие в себя несколько простых анимаций. К счастью, их не приходится писать вручную. Существуют готовые эффекты под стандартные задачи. К примеру: мерцание, появление сверху/снизу, и т.д. С полным списком таких эффектов можно ознакомится здесь.
Теперь о том, как они будут выглядеть на практике. Установка и подключение описывается на официальном сайте. Здесь же мы остановимся на кратком описании использования Animate.css.
Для ее применения к элементу (разумеется, после установки), должны быть добавлены два класса: animated и любой другой на выбор — именно он определяет какую анимацию мы используем. На JQuery это будет выглядеть примерно так:
Если вы хотите заточить анимацию “под себя”, можно настроить и другие параметры (время исполнения, задержка и т.д.).
Пример:
2. React анимация
Этот пункт будет интересен, в первую очередь, пользователям React. Откровенно говоря, сначала мы его недооценивали. В итоге же стандартная библиотека React существенно упростила нам жизнь.
Откровенно говоря, сначала мы его недооценивали. В итоге же стандартная библиотека React существенно упростила нам жизнь.
Чем же она оказалась полезной? Ответим на этот вопрос небольшим обзором двух API для анимации.
ReactCSSTransitionGroup
Небольшой пример, как это выглядит:
Как видите, ReactCSSTransitionGroup оборачивает элемент, который мы собрались анимировать. В transitionName мы присваиваем имя нашей анимации.
Примечание! Распространенная ошибка: выносить ReactCSSTransitionGroup не в рендер самого компонента, а в отдельную функцию. Так оно не работает!
Пример:
Мы можем отлавливать жизненное состояние нашей анимации даже в стилях. Имеется в виду отслеживание того, на каком этапе она находится.
Первый этап (1) — это наше начальное состояние. Далее с помощью уже готовых классов, добавленных к названию анимации, мы определяем, как именно будет меняться состояние элемента в следующий момент.
Далее (2) мы задаем начальное состояние для момента: когда элемент будет удален из DOM дерева и как именно будут меняться его стили перед удалением.
ReactTransitionGroup
Также встречаются задачи, когда жизненный цикл анимации надо контролировать непосредственно в самом js коде. На то существуют разные причины. Например, как и в случае ReactCSSTransitionGroup, присвоение стилей не всегда подходит. На помощь приходят жизненные циклы анимации.
Да, это очень похоже на методы жизненных циклов самого React. Здесь используется похожий подход. Перед вами методы из официальной документации:
componentWillAppear() — вызывается в том же время, что и componentDidMount(), при этом блокируя остальные анимации. Выполняется только при первичном рендере TransitionGroup.
componentDidAppear() — вызывается сразу после отработки componentWillAppear(). Вызов происходит с помощью callback функции, переданной в вызванный componentWillAppear().
componentWillEnter() — срабатывает в том же время, что и componentDidMount(), похожа на componentWillAppear(), но в отличии от него не вызывается при первичном рендере элемента.
componentDidEnter() — вызывается сразу после отработки componentWillEnter().
componentWillLeave() — вызывается в тот момент, когда элемент был удален из ReactTransitionGroup. Но он все еще будет виден, так как ReactTransitionGroup придержит его до вызова callback.
componentDidLeave() — вызов происходит сразу после отработки callback функции componentWillLeave(). Срабатывает в то же время, что и componentWillUnmount().
Предлагаем ознакомиться с примером, реализованном на одном из наших проектов.
Задача: Анимировать пункты таблицы таким образом, чтобы при выпадении всего списка, каждый из них появлялся плавно один за другим. Приводим небольшой кусок кода:
Пока все просто: мы оборачиваем в TransitionGroup то, что анимируется. Чтобы это дало свой эффект и TransitionGroup мог отловить момент, когда наш child элемент появился или исчез из DOM дерева, нам следует поставить флаг (2) isOpenedMenuItemWorks.
Далее посмотрим на манипуляции, которые происходят в самом анимируемом компоненте FadeUpContainer.
Пример показывает, что все child компоненты, находящиеся внутри TransitionGroup, получают в свое пользование методы жизненного цикла для анимации. В данном случае методы componentWillEnter() и componentWillLeave().
В приведенном примере мы использовали библиотеку для анимации gsap. Очень рекомендуем ознакомиться с ее документацией. Эта библиотека позволяет решить массу проблем, связанных с анимацией. Главная особенность ее использования в том, что мы должны дать функции (здесь TweenMax) ссылку на анимируемый элемент.
Догадаться, какие параметры в функции TweenMax и за что отвечают совсем нетрудно. El ссылка на элемент, время исполнения, начальное состояние, конечное состояние + callback + время задержки.
3. Продвинутое использование библиотек для анимации при скроллинге
В этой части статьи мы расскажем о библиотеках, с которыми приходилось сталкиваться на практике. На сегодня — это WOW.js и AOS animate.
На сегодня — это WOW.js и AOS animate.
Между ними нет существенной концептуальной разницы. Обе анимируют при скроллинге. Обе используют для анимации готовые классы animate css. Но все же имеется и одно принципиальное отличие. В AOS можно определить свои классы для анимации, тогда как WOW использует только готовые animate.css классы. Именно поэтому мы решили сконцентрироваться на AOS (в использовании WOW на него очень похож).
Для того чтобы AOS заработал, его надо добавить глобально.
Пример:
В принципе все. Можно смело использовать.
А вот еще одна задача: анимация счетчика чисел в определенной части страницы при скроллинге.
В заключение отметим, современные технологии предлагают широкий спектр решений для реализации анимаций. Остается лишь подобрать оптимальный вариант под поставленную задачу. Если вам нужна высокая производительность и максимальная гибкость, при отсутствии сложных требований — используйте CSS анимации. В случае сложных требований лучшим выбором станут javascript-based анимации. С ними вы можете реализовать практически любую задачу. Причем, с легкостью и без заметных потерь в производительности.
В случае сложных требований лучшим выбором станут javascript-based анимации. С ними вы можете реализовать практически любую задачу. Причем, с легкостью и без заметных потерь в производительности.
Если вам понравилась статья, не забудьте поделиться ею в социальных сетях. Всем хорошего дня!
Более 19 удивительных переходов страниц с помощью CSS (с красивыми примерами!)
CSS — это отличная технология, которую вы можете использовать для добавления удивительных стилей на веб-страницу и раскрытия своей творческой стороны как дизайнера или разработчика.
Одним из способов добавления уникальной и забавной функции на ваш веб-сайт являются переходы страниц с помощью CSS. Они могут быть переходами страниц на чистом CSS или иметь немного JavaScript, чтобы помочь создать некоторые из более продвинутых методов — в любом случае, вы можете сделать так много с помощью только чистого CSS.
Давайте сразу приступим к просмотру удивительных переходов страниц с помощью CSS!
В этом списке вы найдете смесь переходов страниц на чистом CSS и некоторые с небольшим количеством JavaScript для создания потрясающих эффектов, надеюсь, один из них вдохновит вас на создание чего-то красивого с его помощью.
Посмотреть демо
В этом примере, основанном на нескольких фреймворках HTML, CSS и JavaScript, показано, как можно создать потрясающий переход страницы, управляемый событиями.
Нажмите кнопку «Старт» и наблюдайте за эффектом. Вы также можете настроить это для перехода на несколько страниц, но демо-версия поставляется только с одной страницей.
См. перо на КодПене.
Посмотреть демо
Мозаичный эффект перехода страницы CSS, который можно использовать для переключения между различным содержимым.
Нажмите кнопку посередине и наблюдайте, как происходит эффект, переход очень плавный и очень привлекательный. Вы также можете легко добавить дополнительные элементы на новую страницу.
См. перо на КодПене.
Посмотреть демо
Эта демонстрация имеет несколько крутых эффектов, которые работают одновременно, и все они объединяются, чтобы создать потрясающий переход CSS при нажатии. Наведите курсор на изображение, и оно взаимодействует с движением мыши.
Щелкните изображение, и оно увеличится в полноэкранном режиме. Вы можете легко изменить это и добавить текст или дополнительные элементы, чтобы создать больше страницы.
См. перо на КодПене.
Посмотреть демо
Эффект перехода на чистом CSS, основанный на скольжении занавеса, который позволяет переключаться между содержимым. Демонстрация довольно проста и не имеет особого стиля, но вы можете легко отредактировать CSS, чтобы изменить его.
Очень просто и удобно использовать на вашем сайте.
См. перо на КодПене.
Посмотреть демо
Очень простой переход, создающий красивую анимацию страницы с круглой формой.
В этом примере перехода используются JavaScript и библиотека Anime.js, поэтому это не чистое решение CSS.
Но если вы не возражаете против JS, этот эффект идеально подходит для переходов между страницами на вашем сайте.
См. перо на КодПене.
Посмотреть демо
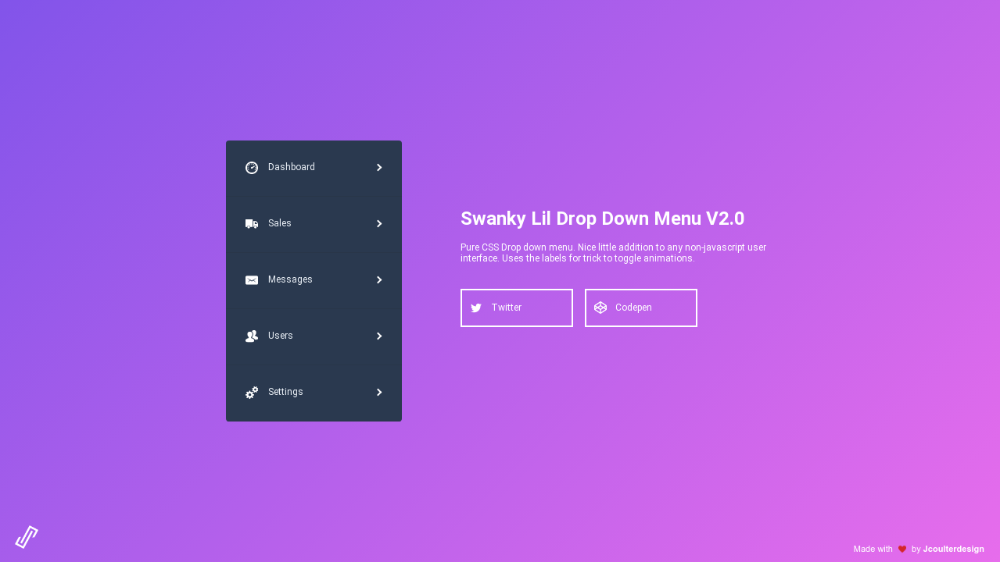
Полностью законченное меню на основе CSS и JavaScript с плавным переходом между страницами.
Нажимайте кнопки меню и наблюдайте за крутым переходом между страницами, вы можете вернуться домой с помощью центральной кнопки, каждая страница также имеет свой цвет, но вы можете легко добавить фоновое изображение, если хотите.
См. перо на КодПене.
Посмотреть демо
Очень крутая и модная демонстрация переходов страниц на основе CSS и JavaScript, в которой новое содержимое появляется в поле зрения.
Анимация очень плавная, и вы можете легко добавить свои собственные элементы или дополнительные страницы. В демонстрации используется кнопка для запуска переходов.
См. перо на КодПене.
Посмотреть демо
Скользящий эффект перехода CSS с кнопками слева, которые запускают переход страницы. Страницы являются полноэкранными и скользят вместе с содержимым, вы можете добавлять дополнительные элементы в HTML, и каждая страница имеет заголовок.
Переход очень плавный и отлично подходит для полноэкранного контента.
См. перо на КодПене.
Посмотреть демо
Причудливая и крутая демонстрация, созданная в виде портфолио, с анимированным фоном, и вы можете нажать кнопку «Просмотреть портфолио», чтобы увидеть переход страниц.
Анимация очень плавная и, очевидно, в этой демонстрации вам нужно будет добавить свой собственный контент и элементы, но весь эффект перехода присутствует.
См. перо на КодПене.
Посмотреть демо
Некоторые переходы страниц CSS запускаются нажатием кнопки, но они также используются для переключения между страницами, которые необходимо загрузить.
Этот пример показывает нам, как вы можете использовать загрузчик переходов CSS для загрузки содержимого в фоновом режиме, а затем показывать страницу, когда она будет готова, все анимировано с помощью CSS, и это очень плавно.
См. перо на КодПене.
Посмотреть демо
Переходы страниц CSS можно использовать для самых разных целей, один из лучших вариантов использования — переход от изображения к большему количеству текста/информации.
Этот переход страницы использует миниатюру, при нажатии на которую появляется увеличенный фон и некоторый текст, объясняющий, что было нажато. Затем вы можете использовать крестик в правом верхнем углу, чтобы закрыть страницу и щелкнуть другую. Он использует немного JavaScript, но ничего слишком сложного.
См. перо на КодПене.
Посмотреть демо
Созданный с использованием чистого HTML и CSS, этот переход начинается при загрузке страницы. Вы можете использовать этот эффект, чтобы элементы отображались при прокрутке или при загрузке страницы.
Его также можно использовать в паре с некоторым базовым JavaScript для запуска анимации при нажатии или между несколькими элементами. В любом случае, это может стать отличной отправной точкой для переходов страниц CSS.
См. перо на КодПене.
Посмотреть демо
Отличный пример того, как может выглядеть простой переход между страницами.
В этом примере для создания анимации между страницами используется практически чистое CSS-решение.
Внешних библиотек JS нет, а несколько строк JavaScript очень просты для обработки кликов, определения конца анимации и загрузки страницы.
См. перо на КодПене.
Посмотреть демо
Еще один переход страницы CSS с прокруткой, этот более полный и работает с несколькими страницами. В этом примере вы можете видеть, что нужно прокрутить 8 слайдов, попробуйте прокрутить и посмотреть, как причудливая анимация переключается между разными страницами.
В этом примере вы можете видеть, что нужно прокрутить 8 слайдов, попробуйте прокрутить и посмотреть, как причудливая анимация переключается между разными страницами.
Каждый слайд имеет свой заголовок и подзаголовок, а также слева есть счетчик слайдов.
См. перо на КодПене.
Посмотреть демо
Переход страницы CSS, основанный на прокрутке, фон будет скользить вперед и назад, позволяя вам показывать разные изображения или даже элементы, если вы хотите изменить его — что можно очень легко сделать в HTML.
Внизу есть даже некоторая базовая нумерация страниц с номером страницы и точками обозначения.
См. перо на КодПене.
Посмотреть демо
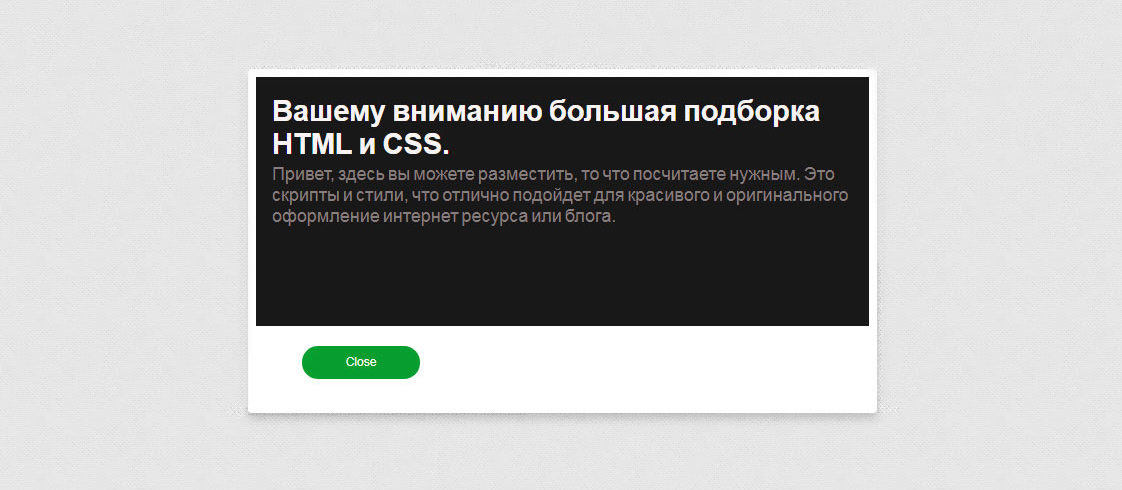
Более уникальный переход CSS, это кнопка, которая переходит на страницу с заголовком и основной частью текста.
Вы можете легко использовать это, чтобы настроить несколько кнопок и отображать страницы поверх главной страницы, как модальное окно. Очень современный и позволяет вам оставаться на той же странице в целом.
См. перо на КодПене.
Посмотреть демо
Переходы страниц CSS можно использовать для многих вещей, и этот изначально используется, чтобы скрыть полноэкранное меню, после нажатия на него открывается меню и его разные страницы.
Вы можете прокручивать каждую страницу самостоятельно или использовать кнопку меню для выбора раздела и перехода к каждому разделу на экране.
Этот переход страницы CSS использует гамбургер-меню, ознакомьтесь с этой статьей, которую мы написали о некоторых удивительных гамбургер-меню CSS, которые вы можете использовать сами
См. перо
на КодПене.
перо
на КодПене.
Посмотреть демо
Вся установка с этой демонстрацией очень крутая, сам дизайн очень привлекателен, и это не просто демонстрация базовой функциональности — вы действительно можете увидеть, как этот эффект перехода можно использовать на реальном возможном веб-сайте.
При нажатии кнопки «Подробнее» запускается первый переход, содержимое масштабируется и появляется в поле зрения — отображается больше текста, а основное изображение становится меньше, чтобы освободить место для текста.
Нажмите «Просмотреть карту», чтобы увидеть окончательный переход карты в поле зрения и исчезновение текста — тогда у вас есть последний шаг для возврата на домашнюю страницу.
См. перо на КодПене.
Посмотреть демо
Полноэкранный макет, при нажатии которого каждый раздел открывается и масштабируется. Переход CSS создает полноэкранный макет каждого раздела при нажатии.
Каждый раздел имеет собственную кнопку закрытия, чтобы можно было вернуться к исходному экрану. Вы можете легко добавить больше элементов в каждый раздел.
Как сделать плавный переход в CSS?
Убедитесь, что вы анимируете только те элементы, которые вам нужны, и не включаете слишком много элементов, которые могут стать ресурсоемкими для некоторых устройств — CSS обычно создает для вас плавный переход, используя алгоритм кубической кривой Безье. С помощью этой функции вы можете настроить ускорение и замедление вашего перехода, чтобы создать плавный переход.
Заключительные мысли
Надеюсь, вы нашли несколько переходов страниц, которые вам нравятся, и можете использовать их в своих проектах — вы можете взять эти примеры и создать свой собственный уникальный эффект на своих веб-сайтах.
Некоторые примеры здесь — просто демонстрация основных функций, но некоторые из них более полны, чем другие, поэтому вы должны найти что-то, что соответствует вашим навыкам и потребностям, для чего вы хотите использовать переходы страниц CSS.
- Переход CSS [Функция синхронизации и задержка]
- Продолжительность перехода CSS
- 20 анимированных фонов CSS [CodePens]
- 7 Текстовая анимация прокрутки CSS и JS [Примеры CodePen]
- 15+ эффектов анимации текста CSS [с примерами]
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
Свойство перехода CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Наведите указатель мыши на элемент
див
{
ширина: 100 пикселей;
переход: ширина 2 с;
}
div:hover {
ширина: 300 пикселей;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство перехода является сокращенным свойством для:
- свойство перехода
- продолжительность перехода
- функция синхронизации перехода
- задержка перехода
Примечание: Всегда указывайте свойство transition-duration, иначе продолжительность равно 0, и переход не будет иметь никакого эффекта.
| Значение по умолчанию: | все 0 облегчают 0 с |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.transition=»все 2″ Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit-, -moz- или -o-, указывают на первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| переход | 26.0 4.0 -вебкит- | 10,0 | 16,0 4,0 -моз- | 6.1 3.1 -вебкит- | 12,1 10,5 -о- |
Синтаксис CSS
переход: свойство длительность временная функция задержка |начальный|наследовать;
Значения свойств
| Значение | Описание |
|---|---|
| свойство перехода | Указывает имя свойства CSS, для которого предназначен эффект перехода |
| длительность перехода | Указывает, сколько секунд или миллисекунд требуется для завершения эффекта перехода |
| функция синхронизации | Задает кривую скорости эффекта перехода |
| задержка перехода | Определяет, когда начнется эффект перехода |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Когда получает фокус, постепенно меняйте ширину от 100 пикселей до 250 пикселей:
input[type=text] {
ширина: 100 пикселей;
переход: ширина 0,35 с, плавность входа-выхода;
}
input[type=text]:focus {
ширина: 250 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Переходы CSS
Ссылка HTML DOM: свойство перехода
❮ Предыдущая Полное руководство по CSS Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
0421
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
