Одностраничный сайт, сайт-визитка и многостраничный сайт — в чем отличия?
Всё многообразие сайтов в интернете можно классифицировать на 3 типа: на одностраничные, сайты-визитки и многостраничные сайты.
Одностраничный сайт
Такой сайт еще называют лендингом. Это сайт, всё содержимое которого помещается на одной странице, которая просматривается прокруткой. У него нет разветвленной структуры, это просто длинная страница с логическими блоками, которую пользователь скролит по мере чтения.
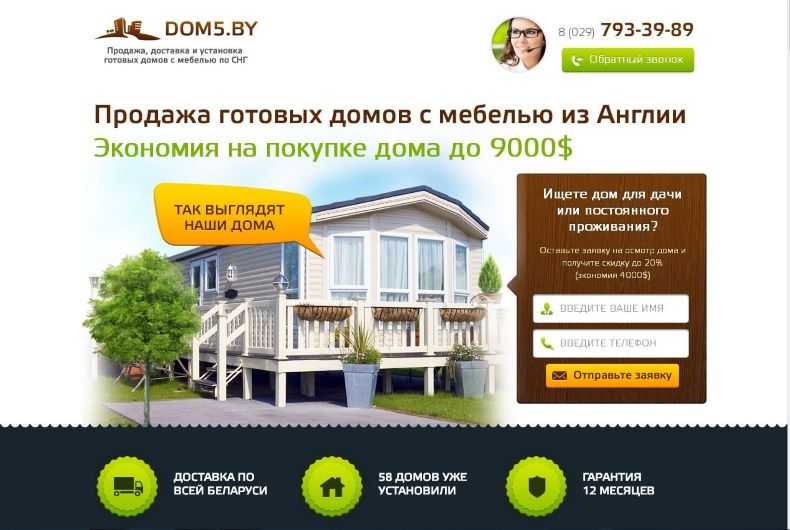
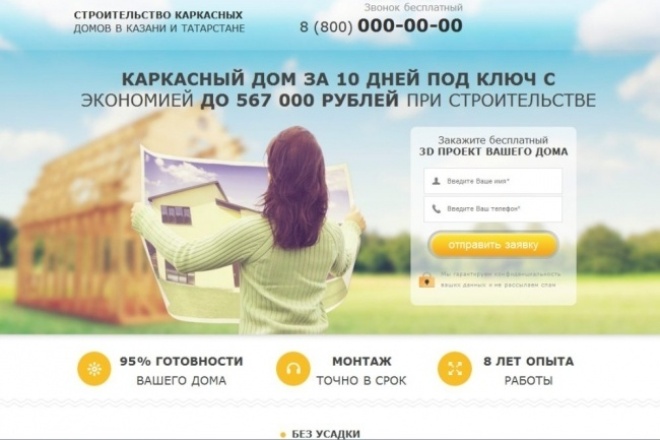
Лендинг — это специфический сайт, он создается специально для того, чтобы подтолкнуть пользователя к какому-либо действию. Это может быть покупка товара, запись на курс, звонок в офис, регистрация и так далее. Для этого в лендинге присутствуют контактная форма, различные кнопки (звонок, сообщение в мессенджер), призывы к действию, мотивирующие видео, иллюстрации, списки преимуществ — в общем, всё то, что поможет решить его главную цель.
Цель лендинга — перевести посетителя сайта в статус клиента, покупателя или подписчика. Поэтому иногда его еще называют целевой страницей. В лендинге содержится уникальное торговое предложение (УТП). Обычно на одностраничном сайте представлено только одно УТП.
Поэтому иногда его еще называют целевой страницей. В лендинге содержится уникальное торговое предложение (УТП). Обычно на одностраничном сайте представлено только одно УТП.
Отличие лендинга от сайта обычного формата в том, что, как правило, он работает в связке с рекламой. На одностраничный сайт делают ссылку с контекстного объявления.
Плюсы лендинга в том, что он мало весит и быстро делается. Для его заполнения не нужно много текста, главное — красиво оформить смысловые блоки.
Но из этого проистекает и главный минус одностраничного сайта: его трудно продвинуть с помощью SEO, так как на нем мало полезного контента.
Сайт-визитка
Это небольшой по объему сайт, состоящий из нескольких страниц (3-5). Он содержит базовую информацию о компании: контакты, услуги, цены, историю деятельности.
Цель сайта-визитки – познакомить посетителей с компанией, представить ее в выгодном свете. Это своеобразное интернет-лицо компании, ее визитная карточка.
- Плюсы:
- Визитка не дорога в разработке, ее можно сделать на основе шаблона.

- Сайт-визитку не нужно долго заполнять большим количеством текста.
- Минусы:
- Подходит только маленьким фирмам или индивидуальным предпринимателям. Для большой компании сайт будет «маловат».
- Так как «визитка» содержит мало контента, ее трудно продвигать в поиске.
- У лендинга всегда только одна страница, а у визитки их несколько.
- Лендинг посвящен только одному продукту или торговому предложению.
- Одностраничник создается для того, чтобы продать товар или услугу, а сайт-визитка — чтобы рассказать о компании, дать контакты и т.п.
- На лендинге всегда есть призывы к действию (триггеры), а сайт-визитка — это имиджевый проект, презентация компании в интернете.
Многостраничный сайт
Это не какой-то определенный сайт, а общее название для разных видов сайтов: новостной портал, корпоративный сайт, социальная сеть, форум и т.
Многостраничники — это большие сайты с множеством разделов. Они содержат большой объем информации, текстов. Страницы связаны между собой ссылками, у сайта разветвленная структура.
- Плюсы:
- Легко поддается SEO продвижению.
- Его можно наполнить нужными ключевыми фразами и продвигать по ним в поиске. На таком сайте можно разместить много нужного контента, полезной информации.
- Его легко актуализировать, добавляя новые тексты.
- Сайт выглядит солидно.
- Минусы:
- Трудоемкий этап разработки: нужно грамотно составить структуру многостраничного сайта и сделать понятную навигацию.
- Вследствие вышеперечисленного — дороговизна такого сайта
- Нужно постоянно следить за состоянием сайта и его разделов, чтобы все ссылки работали, не было битых ссылок, тексты были уникальными, разделы актуальными.
Что лучше: лендинг, сайт-визитка или многостраничный сайт?
Их нельзя сравнивать в таких категориях, ведь каждый из этих сайтов решает свои задачи. Когда компания выбирает, сделать ли ей одностраничный сайт или многостраничный, то нужно прежде всего определиться, для чего он ей нужен.
Когда компания выбирает, сделать ли ей одностраничный сайт или многостраничный, то нужно прежде всего определиться, для чего он ей нужен.
Если компании нужно продать продукт, направить куда-то рекламный трафик, собрать базу потенциальных клиентов, покупателей, заказчиков, то конечно нужно выбирать лендинг.
Если цель — создать большой информативный портал о компании, чтобы полностью представить все аспекты деятельности, то конечно надо выбирать многостраничник. Он будет выглядеть серьезно и солидно.
Если же сайт о компании «нужен был вчера», его надо сделать быстро и недорого, то выбираем сайт-визитку. К тому же сайт-визитку всегда можно расширить до многостраничника за счет добавления новых разделов. Мы всегда делаем такие сайты «на вырост» — наши визитки можно наполнять до бесконечности.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Одностраничные сайты | Partizzan
Одностраничный сайт – это обычный интернет-сайт, у которого нет внутренних страниц, а вся информация размещена на главной странице и структурирована на подразделы. Одностраничный сайт иногда называют «лэндинг» (от английского landing page), но нам не нравится это «народное» название.
Одностраничный сайт иногда называют «лэндинг» (от английского landing page), но нам не нравится это «народное» название.
Для каких задач и компаний подходят одностраничные сайты
Одностраничные сайты обладают ограниченными возможностями, но в ряде случаев они являются очень удачным решением.
- Реклама в интернет. Наличие сайта открывает для бизнеса широкие возможности для продвижения в интернете.
- Малые и локальные фирмы. Одностраничные сайты — хорошее решение для фирм, бизнес которых ограничен узкой географией, а также для небольших или начинающих компаний.
- Фокусированный бизнес. Компании, строящие бизнес на основе отдельного товара или услуги.
- Сайты продуктов. Для концентрации продвижения или брендинга компаниям эффективно создавать одностраничные сайты для отдельного товара или услуги.
Почему выгодно использовать одностраничные сайты
- Низкая стоимость.

- Очень быстро. Разработка такого сайта требует не больше 2-3 недель.
- Концентрация внимания потребителя. Ввиду отсутствия внутренних страниц у посетителя не «разбегаются глаза», и его ничто не отвлекает.
- Представительство в интернет. Одностраничный сайт — хорошее решение для компаний, которым нужно быстро организовать свое присутствие в сети.
- Прием заказов. Несмотря на ограниченные функции таких сайтов, они могут быть прекрасным инструментом не только для информирования покупателей, но и для приема заявок.
Как разрабатывается одностраничный сайт
Порядок разработки одностраничника такой же, как и для бизнес-сайта, но при этом сроки существенно короче.
Единственное отличие состоит в том, что для разработки одностраничного сайта его содержание (тексты, иллюстрации и т.п.) требуются на начальной стадии.
Стоимость разработки одностраничного сайта
Какие услуги могут потребоваться при разработке одностраничного сайта или сразу после нее
- Логотипы и фирменный стиль
- Видео
- Продвижение в интернет
- Веб-аналитика
Одностраничные сайты от бизнес-лаборатории Partizzan
Продвижение малого и среднего бизнеса в интернет – наша специализация. Разумеется, что разработка одностраничных сайтов входит в число наших услуг с момента основания.
Разумеется, что разработка одностраничных сайтов входит в число наших услуг с момента основания.
На первый взгляд одностраничный сайт представляется очень простым, но для того, чтобы он стал рабочим инструментом бизнеса, его разработка должна основываться на инструментах маркетинга. Для достижения успеха важно многое: от содержания размещенных текстов и иллюстраций, до порядка размещения информации, цвета элементов, заголовков и типов контента. Не говоря уже про настройки систем интернет-статистики и аналитики.
Сайт будет приносить результаты не один год, если он будет изначально разрабатываться специалистами в бизнес-технологиях.
Продвижение в интернет
- Поисковая реклама (контекстная)
- Медийная реклама (баннерная)
- Мобильная реклама
- Ремаркетинг (ретаргетинг)
- Поисковая оптимизация (SEO)
- Адресно-справочное продвижение
- Видео-маркетинг
- Контент-маркетинг
- Аудит сайтов
Аналитика
- Веб-аналитика
- Анализ рекламных кампаний
- Сплит-тестирование
Сайты
- Бизнес-сайты
- Интернет-магазины
- Одностраничные сайты
- Веб-дизайн
- Дизайн контента
- Техническая поддержка сайтов
Классическое продвижение
- Разработка рекламной концепции
- Дизайн рекламы
Брендинг
- Логотипы и фирменный стиль
- Названия и слоганы
- Стратегия брендинга
Маркетинговый консалтинг
- Планирование маркетинга
- Бизнес-стратегия
- Консультации и обучение
о нас
Наша секретная формула — это маркетинг. Научное ядро наших услуг. Все, что мы делаем, — проводим рекламные кампании, продвигаем ваш бизнес в интернете или создаем функциональные сайты, — основано на научном маркетинге и передовых бизнес-технологиях.
Научное ядро наших услуг. Все, что мы делаем, — проводим рекламные кампании, продвигаем ваш бизнес в интернете или создаем функциональные сайты, — основано на научном маркетинге и передовых бизнес-технологиях.
И главное, это работает.
Copyright Partizzan © | 2014
Что такое заголовок веб-сайта и как правильно его написать?
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Задумывались ли вы когда-нибудь про себя: что такое название веб-сайта?
Если вам интересно узнать, что такое заголовок веб-сайта и как написать его безукоризненно, то вы попали по адресу! 😎
Заголовки веб-сайтов являются жизненно важной частью вашей стратегии поисковой оптимизации (SEO) на странице. Поскольку заголовки являются самыми заметными элементами, когда люди просматривают поисковые запросы на страницах результатов поисковой системы (SERP), они оказывают значительное влияние на SEO. Они могут превратить браузеров в читателей и читателей в клиентов.
Они могут превратить браузеров в читателей и читателей в клиентов.
📚 Содержание:
- Что такое заголовок веб-сайта, или тег заголовка AKA?
- Почему тег заголовка важен для SEO?
- Где я могу найти заголовок страницы?
- Пример HTML-кода тега заголовка
- Как написать заголовок веб-сайта: лучшие практики
Что такое заголовок веб-сайта, или тег title?
Заголовок веб-сайта, также известный как тег заголовка, слоган веб-сайта или заголовок страницы, представляет собой элемент HTML, который кратко определяет заголовок веб-страницы. Его самая важная функция заключается в том, что он отображается в виде кликабельного заголовка в поисковой выдаче, как вы можете видеть в примере ниже:
Название вашего веб-сайта также идентифицирует его в верхней части веб-браузера (обычно на вкладке браузера), и обычно это то, что социальные сети используют в качестве заголовка, если кто-то делится вашим сайтом в социальных сетях.
Зачем возиться с тегами заголовков? Это вопрос, на который я собираюсь ответить дальше.
Почему тег заголовка важен для SEO?
Теги заголовков важны для SEO ⚠ по трем важным причинам:
- Они помогают поисковым системам понять, о чем веб-страница . Чтобы поисковые системы предоставляли пользователям контент, соответствующий их поисковым запросам, они должны сначала понять, о чем страница. Заголовки страниц делают это.
- Они помогают пользователям определить, применима ли страница к их поиску . Хорошие заголовки веб-сайтов точно отражают содержание страницы. Это помогает пользователям решить, будет ли страница давать им релевантную информацию.
- Они повышают рейтинг кликов на ваши веб-страницы . Отличные теги заголовков похожи на рекламные щиты. Они дразнят читателей, чтобы они нажимали на ваш заголовок в поисковой выдаче и проверяли ваш контент.
Где я могу найти название страницы?
Вы можете увидеть 🔎 заголовки страниц в трех местах:
1. В верхней части окна браузера . Теги заголовков появляются в верхней части окна браузера, когда пользователи открывают веб-страницу. Это особенно полезно, когда вы открыли много вкладок, потому что помогает перейти на нужную страницу:
В верхней части окна браузера . Теги заголовков появляются в верхней части окна браузера, когда пользователи открывают веб-страницу. Это особенно полезно, когда вы открыли много вкладок, потому что помогает перейти на нужную страницу:
2. На страницах результатов поиска (SERP) . Названия веб-сайтов также появляются в поисковой выдаче, когда люди просматривают результаты своих запросов:
💡 Примечание. Иногда Google переписывает название вашего сайта для страницы результатов поиска. Это может произойти, когда он думает, что может придумать более полезное название. Но в большинстве случаев Google будет использовать ваш заголовок именно так, как вы его написали.
К сожалению, вы не можете контролировать, произойдет это или нет. Но если вы будете следовать рекомендациям, которые мы рассмотрим позже в этом посте, вы должны гарантировать, что Google будет использовать ваш заголовок большую часть времени.
3. В социальных сетях потоки . Социальные сети, такие как Facebook и Twitter, показывают теги заголовков всякий раз, когда вы делитесь страницей на их платформах:
В социальных сетях потоки . Социальные сети, такие как Facebook и Twitter, показывают теги заголовков всякий раз, когда вы делитесь страницей на их платформах:
Пример HTML-кода тега заголовка
Ниже приведена иллюстрация 🖼️ того, как выглядит HTML-код для заголовка страницы:
WordPress автоматически генерирует заголовки страниц. Но вы можете редактировать их в HTML-коде вашего сайта или косвенно, используя плагины SEO, такие как Yoast SEO или All In One SEO.
Как написать заголовок веб-сайта: лучшие практики
Изучив основы, давайте рассмотрим семь шагов для написания изысканного заголовка веб-сайта:
- Укажите правильную длину, чтобы избежать усечения
- Включить релевантные ключевые слова без наполнения ключевыми словами
- Добавьте название вашего бренда
- Будьте описательными и сверхконкретными
- Убедитесь, что это соответствует содержимому страницы
- Напишите увлекательный текст для людей
- Создайте уникальный тег заголовка для каждой страницы
1.
 Укажите правильную длину, чтобы избежать усечения
Укажите правильную длину, чтобы избежать усеченияВо-первых, при написании заголовков вашего веб-сайта выберите правильную длину.
Недостатком написания длинного тега заголовка является то, что ваше сообщение будет обрезано до того, как вы его полностью передадите.
Это может выглядеть так:
Многоточие показывает, что Google вырезал несколько слов — «Ваше цифровое присутствие». Это последнее, что вам нужно, поскольку вы стремитесь максимально использовать ограниченное пространство и убедить браузеры нажимать на ваши заголовки.
Как правило, чем короче заголовок, тем лучше для SEO. Но насколько коротко?
Хотя Google не указывает, какой длины должны быть теги заголовков, большинство оптимизаторов рекомендуют от 50 до 60 символов или от 10 до 13 слов. Это связано с тем, что большинство настольных и мобильных браузеров отображают до 70 символов. Так что ~ 60 символов — безопасная ставка.
Вы можете предварительно просмотреть и настроить свой заголовок с помощью инструментов предварительного просмотра тега заголовка, таких как инструмент предварительного просмотра Portent SERP, показанный ниже:
2.
 Включите релевантные ключевые слова без наполнения ключевыми словами
Включите релевантные ключевые слова без наполнения ключевыми словамиЗатем, чтобы повысить шансы на то, что название вашего сайта будет подниматься выше в поисковых системах, добавьте к нему релевантные ключевые слова.
Вот несколько рекомендаций по включению ключевых слов в заголовки страниц:
- Лид по основному ключевому слову. Поместите ключевое слово в начало заголовка, чтобы поисковые системы и люди сразу знали, о чем ваша страница.
- Избегайте наполнения ключевыми словами. Google не одобряет практику включения ключевых слов в ваши заголовки, чтобы обмануть систему. Он производит смехотворно звучащую копию, которая не имеет большого смысла для пользователей.
- Убедитесь, что ключевое слово соответствует контексту. Убедитесь, что ваше ключевое слово соответствует контексту, чтобы ваш текст читался естественно. Не вставляйте его в начале заголовка, если это нарушает естественный ход текста.

Название этого веб-сайта CoSchedule соответствует всем указанным выше параметрам:
Они поместили ключевое слово в начало заголовка, и оно подходит естественно.
3. Добавьте название вашей торговой марки
В-третьих, ваш тег заголовка не только повышает SEO, но также может быть инструментом брендинга.
Как?
Добавьте название своего бренда в заголовки веб-сайтов. Поисковики увидят, кто стоит за контентом, который они собираются прочитать. Предполагая, что ваш контент фантастический, когда пользователи увидят название компании, которая производит отличный контент, они будут больше доверять вашему бренду.
Через некоторое время они будут инстинктивно щелкать по вашим ссылкам, как только увидят ваше имя, потому что доверяют авторитету вашего бренда.
ThinkOrion вставил свое имя в конце тега заголовка:
Однако есть компромисс, на который вы должны пойти, чтобы поместить название вашей компании в теги заголовков. Ваши заголовки станут короче, потому что название вашего бренда будет использовать некоторые символы.
Ваши заголовки станут короче, потому что название вашего бренда будет использовать некоторые символы.
4. Будьте описательными и сверхконкретными
Когда браузеры вводят свои поисковые запросы, они не ищут общие ответы.
Им нужны конкретные ответы, соответствующие их намерениям.
Воспользуйтесь этими советами, чтобы сделать свой заголовок конкретным:
- Описательный характер. Чем информативнее ваш заголовок, тем точнее он становится. Например, вы можете сообщить браузерам, какой тип пользователей подходит вашей странице. Это для начинающих, средних или продвинутых пользователей? Пользователи будут выбирать сами. Вы будете получать клики только от ваших целевых идеальных читателей.
- Добавить номера. Использование цифр в заголовках показывает пользователям, что ваши страницы гиперспецифичны. Таким образом, вы будете давать им четкие ответы, которые они ищут, а не общие советы.
- Укажите год публикации.
 Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.
Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.
Вот пример одного из наших тегов title:
Хорошо работает, потому что включает год публикации. Также уточняется, что это руководство для начинающих, предназначенное для новичков.
5. Убедитесь, что это соответствует содержанию страницы
Другим важным фактором для написания впечатляющего заголовка веб-сайта является релевантность.
Релевантность лежит в основе алгоритма Google.
Всеобъемлющая цель Google — каждый раз предоставлять пользователям нужную страницу по правильному запросу.
Вот и все.
Таким образом, если есть несоответствие между вашим тегом заголовка и содержимым вашей страницы, пользователи немедленно уйдут с вашей страницы. Выровняйте текст заголовка по содержимому страницы. И Google, и пользователи будут в восторге от вашего сайта.
И Google, и пользователи будут в восторге от вашего сайта.
6. Напишите увлекательный текст для людей
Далее пишите для людей, а не только для поисковиков.
Чтобы ваш контент привлекал пользователей, включите в заголовки своего веб-сайта следующее:
- Пособия – люди работают только на себя. Прежде чем они решат, переходить ли на вашу страницу, они хотят знать, что это для них. Итак, покажите сочные преимущества содержимого вашей страницы, чтобы побудить их щелкнуть.
- Слова действия — используйте слова действия, такие как «прочитать», «увидеть», «открыть», «изучить», «попробовать», «загрузить» и «получить», чтобы вдохновить пользователей на немедленные действия.
- Вызывать эмоции – хотя люди и разумные существа, но эмоции сильнее сказываются на них. Поэтому, если вы пощекочете их эмоции, вы получите щелчок.
Ниже приведена иллюстрация эффективного тега title, ориентированного на людей, от SmartBlogger:
Тег заголовка показывает, какую пользу страница принесет читателю «конвертировать как сумасшедшего». Также бренд использовал болтливый активный голос, который завораживает людей.
Также бренд использовал болтливый активный голос, который завораживает людей.
7. Создайте уникальный тег заголовка для каждой страницы
Наконец, поскольку титульная страница является точным описанием содержимого веб-страницы, напишите уникальный заголовок для каждой страницы.
Отличительные заголовки помогают Google различать страницы вашего сайта.
Использование одного заголовка для многих страниц сбивает с толку поисковые системы. Категоризация и индексация ваших страниц становится затруднительной. Вот почему разные заголовки для каждой страницы — это то, что нужно.
Наверх
Что такое название веб-сайта?
Подводя итог, можно сказать, что заголовок вашего веб-сайта является рекламой содержимого вашей страницы.
Он продает содержимое вашей страницы браузерам. Вот почему вы должны создавать его с осторожностью.
Превосходный тег заголовка:
- Останавливает прокрутку. Хорошо написанный заголовок выскакивает из поисковой выдачи и заставляет пользователей прекратить прокрутку.
 Как только поисковик перестанет прокручиваться, вы выиграли половину битвы за то, чтобы привлечь его на свой сайт.
Как только поисковик перестанет прокручиваться, вы выиграли половину битвы за то, чтобы привлечь его на свой сайт. - Привлекает браузеры к копии заголовка и метаописания. Выдающийся заголовок не только заставляет искателей задуматься. Это также втягивает их глубже в текст заголовка и текст мета-описания. Чтобы помочь создать отличное метаописание, которое будет сопровождать ваш заголовок, вы можете использовать генератор метаописания.
- Побуждает браузеры щелкать заголовки ваших страниц. Если копия заголовка и мета-описания вызывает у них интерес или волнует искателей, они нажимают, чтобы просмотреть содержимое вашей страницы.
📌 Чтобы еще больше улучшить название своего веб-сайта, вы можете ознакомиться с нашими руководствами о том, как оптимизировать заголовок WordPress и как писать броские заголовки для сообщений в блогах.
Вам все еще интересно, что такое название веб-сайта? У вас есть другие вопросы о том, что такое заголовки веб-сайтов и как их эффективно использовать? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Была ли эта статья полезной?
НетСпасибо за отзыв!
Что такое заголовок веб-сайта (тег заголовка) и почему это важно для SEO?
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Кэролайн Форси
Обновлено:
Опубликовано:
Чтобы понять, что такое тег заголовка и почему он важен для SEO, давайте начнем с примера.
Допустим, я новичок в сфере маркетинга, и у меня даже нет четкого представления о том, что такое маркетинг , поэтому я обращаюсь к Google и набираю свой вопрос: ?»
В моем вопросе я, скорее всего, не ищу «лучшие маркетинговые практики» или «10 лучших маркетинговых кампаний 2018 года». Конечно, в обоих этих заголовках есть мое ключевое слово «маркетинг», но они не отвечают на мой прямой вопрос.
Конечно, в обоих этих заголовках есть мое ключевое слово «маркетинг», но они не отвечают на мой прямой вопрос.
Итак, Google, понимая мои намерения, дает мне следующее:
Несомненно, вы можете видеть, как заголовок приносит пользу как пользователю, так и поисковой системе.
В то время как статья HubSpot «Что такое маркетинг? [FAQ]» должна быть убедительной — и следовать другим тактикам SEO — чтобы попасть на первую страницу Google, она никогда не достигнет желаемой аудитории с неправильным заголовком.
Таким образом, заголовок позволяет пользователям увидеть содержание веб-страницы и, что не менее важно, сообщает поисковым системам, как следует ранжировать страницу.
Что такое название сайта?
Заголовок веб-сайта или тег заголовка — это элемент HTML, определяющий содержимое веб-страницы. Название сайта полезно как для пользователей, так и для поисковых систем. Пользователю Интернета необходимо название веб-сайта, чтобы он мог увидеть точное и краткое описание содержимого страницы, прежде чем щелкнуть ссылку в поисковой выдаче. В качестве альтернативы поисковым системам необходимо определить релевантность веб-страницы, чтобы она могла отображать контент в результате правильного поискового запроса.
В качестве альтернативы поисковым системам необходимо определить релевантность веб-страницы, чтобы она могла отображать контент в результате правильного поискового запроса.
Поисковая система узнает название веб-страницы, найдя тег title в коде — например, в разделе «Что такое маркетинг? [FAQ]» поисковая система найдет это в HTML:
Наряду с полезно для поисковых систем и пользователей, тег заголовка также полезен, когда у кого-то открыто несколько вкладок. Например, предположим, что пользователь тщательно изучает маркетинг и использует ваш ресурс как один из многих (или откладывает на Facebook…).
Когда пользователю необходимо вернуться на вашу веб-страницу, он может найти нужную вкладку по заголовку вашей страницы:
Теперь, когда мы рассмотрели, почему заголовки веб-сайтов имеют значение, давайте рассмотрим несколько передовых методов создания хороших тегов заголовков. Теперь, хотя Google использует динамические метатеги — это означает, что он может расширять и укорачивать теги заголовков в зависимости от поискового запроса (и его цели), рекомендуется:
- Делать его коротким, в идеале до 55 символов.

- Не используйте колпачки.
- Не переусердствуйте с ключевыми словами в заголовке — например, не называйте свою статью «Что такое маркетинг? Советы по маркетингу, факты о маркетинге, общая информация о маркетинге».
- Напишите привлекательный текст, который заставит вас щелкнуть ссылку.
- Сделайте его релевантным самой странице.
- Сделайте ключевые слова
отличными от тега title.
- Включите в заголовок свой бренд, т.е. «Лучшие рекламные кампании — Рекламный век. »
Чтобы еще больше укрепить свои заголовки, взгляните на статью «Как писать броские заголовки и заголовки блогов, перед которыми не устоят ваши читатели».
Примеры названий сайтов
- 10 лучших кроссовок Nike 2019 года [Руководство по покупке]
- 15 лучших рекламных кампаний 21 века — эпоха рекламы
- Полное руководство по хэштегам Instagram на 2019 год
- 34 важные вещи, которые нужно знать перед поездкой в Китай — Y Travel Blog
- Новый способ повысить удовлетворенность клиентов — Harvard Business Review
- SEO возвращается.
 Слава Богу. — Нью-Йорк Журнал
Слава Богу. — Нью-Йорк Журнал - Размышляя о том, что мне не удалось построить компанию на миллиард долларов — Medium
1. 10 лучших кроссовок Nike 2019 года [Руководство по покупке]
2. 15 лучших рекламных кампаний 21 века — Advertising Age
3. Полное руководство по хэштегам Instagram 10Spot — 20Spot190
4. 34 основных факта, которые нужно знать перед поездкой в Китай — Y Travel Blog
5. Новый способ повысить удовлетворенность клиентов — Harvard Business Review
6. SEO возвращается. Слава Богу. — Нью-Йорк Журнал
7. Размышления о том, что мне не удалось построить компанию стоимостью в миллиард долларов — Medium
Темы: Техническое SEO
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/marketing/technical-seo-guide»>
11 лучших поисковых систем по популярности
09 февраля 2023 г.
hubspot.com/marketing/meta-tags»>Внутренняя ошибка сервера HTTP 500: что это значит и как это исправить
15 сентября 2022 г.
hubspot.com/marketing/web-crawler»>Постоянные ссылки: что это такое и как их структурировать для максимальной ценности SEO
04 февраля 2022 г.
hubspot.com/blog/tabid/6307/bid/6121/10-common-website-mistakes-and-how-to-fix-them.aspx»>Использование HTML-метатегов Noindex и Nofollow: как запретить Google индексировать страницу в поиске
13 окт. 2021 г.
Полное руководство по техническому SEO
24 февраля 2023 г.
Полный список метатегов, почему они важны для SEO и как их написать
15 декабря 2022 г.
Что такое веб-краулер? (50 слов или меньше)
18 февраля 2022 г.
16 основных ошибок веб-сайтов, которых следует избегать в 2021 году [+ 16 простых исправлений]
28 окт. 2021 г.



