CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed { display: block; margin-left: auto; margin-right: auto } ... <IMG src="..." alt="...">
Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div.container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Выравнивание блоков div по центру (css, div html). — deadblog.ru
Выравнивание блоков div по центру (css, div html).
В данной статье я расскажу, как поместить блок div по центру. Способов существует множество, но далеко не все позволяют сделать именно то, что требуется. Я приведу в пример самые лучшие и простые способы.

Вообще, есть дюжина способов как правильно выровнять div блок по центру, каждый вебмастер использует свой любимый\наиболее удобный способ. Но тем не менее, есть несколько основных, наиболее популярных и универсальных способа. И конечно-же, валидные по всем современным стандартам.
И да, стоит сразу сказать, что данные способы могут не работать в ie6, или чём-то подобном. Я даже не обращаю внимание на данный браузер, не смотря на то, сколько людей им пользуется. Пора бы уже отучивать пользоваться старьём.
Итак, что мы имеем?
Способ 1. Самый крутой
margin:0 auto;Очень эффективный метод, который к тому-же позволяет выровнять отступы сверху и снизу. В чём фишка метода? Всё просто до безумия. Мы имеем блок с определённой шириной (в пикселях, либо процентах), которому с помощью свойства «auto» задаём одинаковый отступ справа и слева, в итоге получаем div-блок по центру. Первое значение (0 в примере) — это отступ сверху и снизу.
К примеру, для выравнивания сверху пишем:
margin:10px auto;Для выравнивания сверху и снизу:
margin:10px auto 5px;На мой взгляд — это самый лучший способ выровнять блоки по центру. К тому-же он полностью валидный.
Способ 2. Процентный
Если блок имеет ширину в процентах, то мы можем выровнять div по центру применяя равные отступы, чтобы добить полную ширину до 100%. Кто не понял, покажу на примере, так проще:
Имеем блок шириной 50%, чтобы выровнять его по центру, нам нужно боковые отступы сделать по 25% справа и слева соответственно. Смотрим код:
#test2 {
margin:0 25% 0 25%;
width:50%;
}Не напрягаясь, получаем блок по центру, выровненный банальной математикой (50 + 25 + 25) 🙂
Способ 3. Смешанный
Данный способ посоветовал в комментариях sman.
#test3 {
left: 50%;
margin-left: -500px;
position: absolute;
width: 1000px;
}Как я упоминал в начале статьи, способов выровнять блок по центру огромное множество. Каждый выбирCgает тот, который ему больше по душе. Жду комментариев и новых способов 🙂
Способ 4. Использование дополнительного блока
Способ предложил Виктор в комментариях:
Ни один метод не решает проблему с float внутри блока, если ширина блока заведомо не известна (например, меню).
В таких случаях использую дополнительный блок, который обворачивает выравниваемый блок. Стиль примерно так:
#dop-block {
position: relative;
float: right;
right: 50%;
}
#block {
position: relative;
float: left;
left: 50%;
}deadblog.ru
CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div.container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
www.w3.org
Выравнивание слоя по центру | htmlbook.ru
Основное отличие веб-страницы от листа бумаги заключается в их размерах. Если лист имеет заданную фиксированную ширину и высоту, то по отношению к веб-сайту такого сказать нельзя. Веб-документ отображается в окне браузера и может изменять свои размеры в зависимости от настроек операционной системы, типа монитора, установленного разрешения и т.д. Использование выравнивания позволяет проигнорировать указанную особенность и располагать элемент у края окна или по его центру.
Когда речь идет об использовании слоев, то для выравнивания в нашем распоряжении имеется несколько способов — с помощью отступов, через позиционирование, а также используя атрибут align тега <div>.
Использование отступов
Если добавить отступ к слою слева с помощью свойства margin-left, то визуально слой сместится на указанное значение вправо. Зная ширину слоя, его можно сместить так, чтобы слой располагался по центру веб-страницы. Для чего от 100%, составляющих общую доступную ширину, надо отнять ширину слоя в процентах и полученное значение разделить пополам. Результат и будет значением свойства margin-left (пример 1).
Пример 1. Использование margin-left
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
#centerLayer {
margin-left: 30%; /* Отступ слева */
width: 40%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>Как вариант, можно не указывать ширину, а регулировать ее с помощью отступа слева и справа (пример 2).
Пример 2. Использование отступов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
#centerLayer {
margin-left: 30%; /* Отступ слева */
margin-right: 30%; /* Отступ справа */
background: #fc0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>В данном примере показано размещение слоя шириной 40% по центру. Хотя сама ширина никак напрямую не задается, она определяется значением свойств margin-left и margin-right. Они устанавливают отступ слева и справа, чтобы слой располагался по середине, их значения должны быть равны.
Следующий способ более универсален и уже не зависит от того, какие единицы измерения используются для установки ширины. Для этого требуется задать отступ слева и справа для слоя равным auto через стилевые свойства margin-left и margin-right или универсальное свойство margin (пример 3).
Пример 3. Применение значения auto
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
#centerLayer {
width: 400px; /* Ширина слоя в пикселах */
margin: 0 auto; /* Отступ слева и справа */
background: #fc0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
text-align: left; /* Выравнивание содержимого слоя по левому краю */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>В данном примере ширина слоя устанавливается 400 пикселов и выравнивается по центру с помощью значения 0 auto свойства margin. Первый аргумент устанавливает нулевой отступ одновременно сверху и снизу от слоя, а второй аргумент выравнивает слой по центру горизонтали окна браузера.
Атрибут align тега <div>
Еще один способ размещения по центру вообще не требует использования никаких стилей и связан с атрибутом align тега <div>. Указывая значение center, заставляем содержимое слоя выравниваться по его центру. Поэтому необходимо создать два слоя, один из которых будет служить контейнером для другого, как показано в примере 4.
Пример 4. Атрибут align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
#centerLayer {
width: 400px; /* Ширина слоя в пикселах */
background: #fc0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
text-align: left; /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<div align="center">
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</div>
</body>
</html>Опять же, как и в случае использования свойства text-align, размещаться по центру будет и текст внутри слоя. Поэтому следует насильно задать ему необходимое выравнивание через стили. Ширину слоя-контейнера задавать не требуется, она будет вычисляться автоматически и занимать все доступное пространство веб-страницы.
Абсолютное позиционирование слоя
При абсолютном позиционировании координаты слоя вычисляются относительно левого верхнего угла окна родительского элемента или браузера, если родителя нет. Слой, заданный с абсолютным позиционированием, может располагаться под основным текстом или, наоборот, поверх него. Положение определяется с помощью стилевого свойства z-index и позволяет гибко управлять положением слоя по условной z-оси. Таким способом удобно выводить на веб-странице различные подсказки, всплывающие окна, рекламу или плавающие меню.
Вначале следует указать ширину и высоту слоя с помощью width и height. Размеры можно задавать в пикселах, процентах или других единицах. Ширину, например, можно определить в процентах, а высоту в пикселах. Из-за этой особенности предлагаемый метод размещения по центру является наиболее универсальным.
Следующий шаг — задаем абсолютное позиционирование слоя через position: absolute. Положение слоя следует определить как 50% по горизонтали и вертикали с помощью свойств left и top. Эти значения остаются неизменными, независимо от используемых единиц измерения.
Так как координаты слоя определяются от его левого верхнего угла, для точного выравнивания следует добавить свойства margin-left и margin-top с отрицательными значениями. Их величина должна быть равна половине ширины слоя (для margin-left) и высоты (для margin-top).
Чтобы высота слоя не менялась из-за его контента, включен overflow: auto, он добавляет полосы прокрутки, если в них возникнет нужда, высота при этом остается неизменной (пример 5).
Пример 5. Ширина слоя в пикселах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
#centerLayer {
position: absolute; /* Абсолютное позиционирование */
width: 400px; /* Ширина слоя в пикселах */
height: 300px; /* Высота слоя в пикселах */
left: 50%; /* Положение слоя от левого края */
top: 50%; /* Положение слоя от верхнего края */
margin-left: -211px; /* Отступ слева, включает padding и border */
margin-top: -150px; /* Отступ сверху */
background: #fc0; /* Цвет фона */
border: solid 1px black; /* Параметры рамки вокруг */
padding: 10px; /* Поля вокруг текста */
overflow: auto; /* Добавление полосы прокрутки */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>В случае использования процентной записи стиль меняется незначительно, надо так же поделить ширину и высоту пополам и добавить полученные значения в качестве аргументов к свойствам margin-left и margin-top (пример 6). При этом надо учитывать, что видимая ширина элемента складывается из значений width, padding и border.
Пример 6. Ширина слоя в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
#centerLayer {
position: absolute; /* Абсолютное позиционирование */
width: 40%; /* Ширина слоя в процентах */
height: 30%; /* Высота слоя в процентах */
left: 50%; /* Положение слоя от левого края */
top: 50%; /* Положение слоя от верхнего края */
margin-left: -20%; /* Отступ слева */
margin-top: -15%; /* Отступ сверху */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>Ширина и высота слоя напрямую связана с отступами слева и сверху, если требуется установить значение одного из параметров в процентах, соответственно, поменяется и запись другого параметра. Как показано в данном примере, ширина слоя установлена в 40%, следовательно, и для свойства margin-left также надо применить проценты, в данном случае, 20%.
Указанная особенность позволяет применять любые единицы измерения, а не ограничиваться только одной формой записи, что делает код подходящим практически для всех случаев.
htmlbook.ru
Три способа выравнивания html картинки по центру
В этой статье мы разберем три простых техники, с помощью которых мы можем выровнять html картинки по центру экрана. Для урока я создал простую html страничку с базовой разметкой и пустой css файл.
Нам понадобится div обертка и изображение, которое мы возьмем на сайте placehold.it. Первое, что мы сделаем это создадим div с классом image-wrap, и в него добавим изображение.
<div> <img src=»http://placehold.it/350×150″ > </div>
<div> <img src=»http://placehold.it/350×150″ > </div> |
Дальше пропишем базовые стили для класса image-wrap. Это будет высота и ширина, немного больше чем картинка. И сплошную рамку размером 1px.
.image-wrap { width: 500px; height: 300px; border: 1px solid gray; }
.image-wrap { width: 500px; height: 300px; border: 1px solid gray; } |
Результат ниже на скриншоте.
Способ 1. Добавляем картинке класс .image-center.
Способ заключается в том чтобы картинке добавить свойство display со значением block и так же правило margin:auto. Возможно вам уже знакома эта техника и вы ее использовали для центрирования div. Но так как изображение является строчным элементом нам необходимо добавить display:block.
<div> <img src=»http://placehold.it/350×150″> </div>
<div> <img src=»http://placehold.it/350×150″> </div> |
.image-center { display:block; margin: auto; }
.image-center { display:block; margin: auto; } |
На скриншоте вы можете увидеть, что изображение отцентрировано.
Способ 2. Копируем html код который есть на данный момент, и диву image-wrap добавим еще класс image-align. А класс .image-center удалим.
Эта техника заключается в том, чтобы содержимое дива отцентрировать с помощью text-align : center. Стоить помнить, если мы добавим текст в див он тоже будет центрироваться вместе с картинкой.
<div> <img src=»http://placehold.it/350×150″> </div>
<div> <img src=»http://placehold.it/350×150″> </div> |
.image-align { text-align: center; }
.image-align { text-align: center; } |
Смотрим результат.
Способ 3. Техника основывается на свойстве display : flex. Берем код html который использовали в способе 2 и меняем в нем класс image-align на image-flex.
<div > <img src=»http://placehold.it/350×150″ > </div>
<div > <img src=»http://placehold.it/350×150″ > </div> |
Классу image-flex в css пишем:
.image-flex { display:flex; align-items: center; justify-content: center; }
.image-flex { display:flex; align-items: center; justify-content: center; } |
Свойство align-items центрирует изображение по вертикали, justify-content по горизонтали. В этом есть главное отличие и плюс от предыдущих способов, мы можем выравнивать картинку по двум осям.
Теперь у вас точно не возникнут вопросы как отцентрировать изображение по центру div. Если у вас есть, что спросить или дополнить, комментарии приветствуются. До встречи в следующих статьях.
comments powered by HyperCommentswebupblog.ru
Как сделать выравнивание по центру ?
Приветствую вас, дорогие друзья!
Сегодня мы рассмотрим с вами еще один прием работы c CSS, а именно, как сделать выравнивание по центру <div>. При всей своей простоте данный вопрос может поставить в тупик не только начинающего, а в некоторых случаях даже опытного web-разработчика.
Навигация по статье:
Я хочу вам показать несколько способов выравнивания по центру <div>, как по вертикали, так и по горизонтали.
Выравнивание <div> по центру с помощью margin по горизонтали
Первый, и самый правильный, на мой взгляд, способ выравнивания блока по центру заключается в использовании CSS-свойства margin со значением auto.
HTML:

CSS:
.child-block2{ display:block; /*Делаем блочный элемент*/ margin:auto;/*Задаем автоматический внешний отступ*/ width:50%; }
.child-block2{ display:block; /*Делаем блочный элемент*/ margin:auto;/*Задаем автоматический внешний отступ*/ width:50%; } |
Вот, что получилось:
Выравнивание по центру div
Он имеет некоторые особенности:
- 1.Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block; (обычно оно стоит у блока <div> по умолчанию)
- 2.Данное свойство так же не сработает для блока, у которого задано абсолютное позиционирование (position:absolute) или обтекание (float:left или float:right).
Выравнивание <div> по центру с помощью text-align по горизонтали
Следующий способ выравнивания по центру <div> заключается в использовании CSS-свойства text-align со значением center. Данное свойство предназначено для горизонтального выравнивания текста.
Само по себе это свойство не сможет выровнять блок по центру. Но если задать его для родительского элемента, а дочерний элемент сделать строчным, то есть присвоить ему свойство display со значением inline, то мы сможем выровнять этот блок строго по центру.
Данный вариант не сработает для блока с абсолютным позиционированием (position:absolute;) или если для блока задано обтекание (float:left или float:right).
Пример использования:
HTML:

CSS:
.parent-block1{ text-align:center; /*Выравнивание по центру */ } .child-block1{ width:50%; display:inline; /*Делаем строчный элемент*/ }
.parent-block1{ text-align:center; /*Выравнивание по центру */ }
.child-block1{ width:50%; display:inline; /*Делаем строчный элемент*/ } |
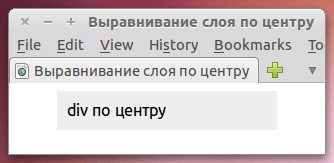
Вот, что у нас получилось:
Выравнивание div по центру
Выравнивание <div> по центру с помощью vertical-align по вертикали
Первые два варианта позволяют нам выровнять <div> по центру. А как нам быть, если нам нужно выровнять элемент по вертикали? В этом случае мы можем воспользоваться свойством vertical-align со значением middle.
Особенности использования:
- 1.Данное свойство работает только для табличных элементов. Соответственно выравниваемый элемент должен находиться в ячейке таблицы. Или же он должен находиться в родительском блоке, которому присвоено свойство display:table-cell;, а данный родительский блок должен находится в блоке со значением display:table;
HTML:

CSS:
.parent-block3{ display:table; } .child-block3{ display:table-cell; vertical-align:middle; } .sub-child-block{ width:50%; }
.parent-block3{
display:table;
}
.child-block3{
display:table-cell;
vertical-align:middle;
}
.sub-child-block{
width:50%;
}
Результат:
Выравнивание div по центру по вертикали
- 2.В случае, если для выравниваемого элемента задано абсолютное позиционирование, то <div> будет выровнен по верхней границе блока:

Абсолютное выравнивание <div> по центру
Теперь, зная как выровнять <div> по вертикали и по горизонтали, мы можем совместить два способа выравнивания и добиться идеального расположения блока по центру.
Для того, чтобы этого добиться, нам нужно присвоить блоку свойство margin со значением auto, и расположить его в блоке со CSS свойством display:table-cell;, как это было показано в предыдущем варианте.
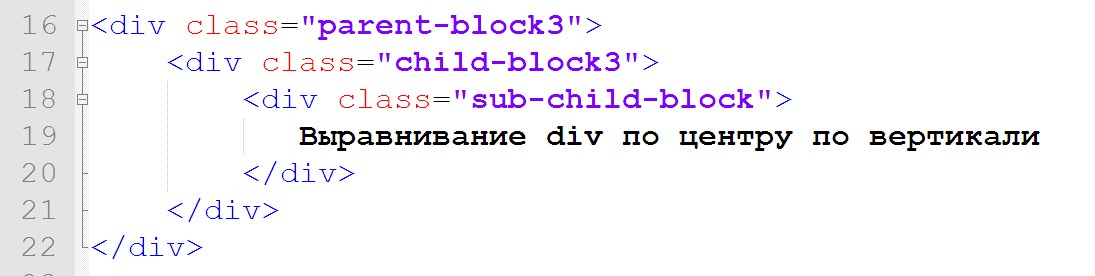
HTML:

CSS:
.parent-block4{ width:100%; height:200px; display:table; /*делаем родительский блок таблицей*/ border:5px solid green; margin-top:50px; } .child-block4{ display:table-cell; /*делаем блок ячейкой таблицы*/ vertical-align:middle; /*задаём выравнивание по вертикали*/ border:5px solid blue; width:350px; height:30px; font-size:25px; color:#000; } .sub-child-block1{ width:350px; height:50px; border:3px solid orange; margin:auto; /*задаём выравнивание по горизонтали*/ }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .parent-block4{ width:100%; height:200px; display:table; /*делаем родительский блок таблицей*/ border:5px solid green; margin-top:50px; }
.child-block4{ display:table-cell; /*делаем блок ячейкой таблицы*/ vertical-align:middle; /*задаём выравнивание по вертикали*/ border:5px solid blue; width:350px; height:30px; font-size:25px; color:#000; }
.sub-child-block1{ width:350px; height:50px; border:3px solid orange; margin:auto; /*задаём выравнивание по горизонтали*/ } |
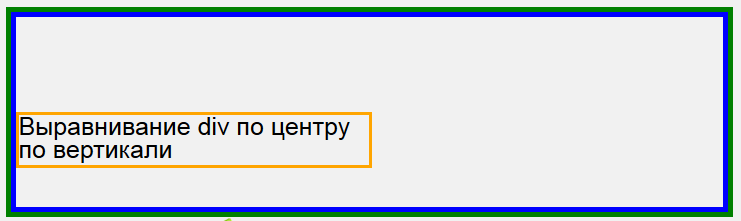
Результат:
Абсолютное выравнивание div по центру
Как видите, наш блок расположен идеально по центру, как по вертикали, так и по горизонтали. На сегодняшний день это единственный, известный мне способ, позволяющий добиться такого результата. Если вы знаете еще какой-нибудь способ, как можно сделать абсолютное выравнивание по центру <div>, обязательно напишите об этом в комментариях.
К сожалению, очень часто нет возможности сделать родительский блок табличного типа. В этом случае мы можем воспользоваться свойством margin для выравнивания блока по горизонтали, и добиться его относительно идеального расположения по вертикали задав верхний и нижний отступ в процентах или vh.
Для этого нам нужно сделать <div> блочным элементом и задать ему следующее выравнивание:
.m-align-block{
margin:10vh auto;
}
Первое значение задает отступ по вертикали, его нужно подобрать экспериментальным путем, а второе задает отступ по горизонтали.
Во что получится:
Выравнивание div по центру с помощью margin
Надеюсь, моя статья поможет вам разобраться с выравниванием <div> по центру и у вас больше не возникнет с этим проблем. Обязательно добавьте эту статью к себе в закладки и поделитесь ею в социальных сетях с друзьями.
А на этом у меня сегодня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
по центру, по вертикали, выравнивание текста

От автора: вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
<div id = «wrapper»> <div id = «header»></div> </div>
<div id = «wrapper»> <div id = «header»></div> </div> |
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться#header{ width/max-width: 800px; margin: 0 auto; }
#header{ width/max-width: 800px; margin: 0 auto; } |
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto. Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы. Создадим любой блок и запишем ему такие свойства:
div{ background: #ccc; padding: 30px 0; }
div{ background: #ccc; padding: 30px 0; } |
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:

Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
div{ height: 60px; line-height: 60px; }
div{ height: 60px; line-height: 60px; } |
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяПреобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
div{ display: table-cell; vertical-align: middle; }
div{ display: table-cell; vertical-align: middle; } |
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.

Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!

Использовать абсолютное позиционирование. Об этом способе мало кто знает. Нужно вставить в css такой код:
position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; max-width: 100%; max-height: 100%;
position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; max-width: 100%; max-height: 100%; |
Его нужно дописать к стилям элемента, который нужно отцентрировать. Если вы сейчас обновите страницу, то он будет выровнен по центру страницы, а нам надо сделать это относительно родительского блока. Для этого родительскому нужно задать position: relative и тогда отсчет координат будет вестись не от края окна, а от родительского контейнера.
Использовать флексбокс. Самый современный метод! Для этого контейнеру нужно записать в стили свойство display: flex, а его вложенному блоку – margin: auto. Элемент будет выровнен по центру, причем и по горизонтали, и по вертикали.
Если вам нужно выравнивание только по вертикали, то можно записать, например, так: margin: auto 0.
Как видим, в css выровнять текст по вертикали в блоке можно, причем не одним способом. Другое дело, что одного единственно правильного и оптимального решения нет, так что придется подстраиваться и в каждом конкретном случае делать по-разному.
В дальнейшем наверняка флексбоксы станут основным строительным материалом для сайта, и тогда выравнивание станет еще проще, чем оно есть сейчас. А чтобы быть в курсе новостей в мире сайтостроения, предлагаю вам подписаться на этот блог.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com