Размеры шапки | WordPress.org
измерить.
для фаерфокса например есть MeasureIt
По любому у нее есть размеры. Она же находится в каком то dive. До меня просто не доходит как тут смотреть в этой cms. Все на php тут устроено а я с ним очень плохо дружу))
Я знаком с этим инструментом но я не уверен что я ровно им мерю http://prntscr.com/dfgl1m Может это не точные размеры.
годание по фото — это к экстрасеннсам.
вам так стыдно выложить ссылку на сайт???
чего вы боитесь-то???
Вот ссылка http://wp1.j602430.1wd26.spectrum.myjino.ru/
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Как узнать размеры шапки темы Iconic One.
Они зависят от разных факторов.
Давайте попробуем зайти с другой стороны. Вам зачем?
на экране 1366х768 у него размер 940х198
Может я хочу картинку туда вставить. Какого размера мне ее нужно вставить?
Просто скажите мне как в этой cms это узнать я не понимаю. Все тут на php больше устроенно вот и не пойму я нечего. Нахожу спокойно css код а с html нечего не пойму тут)) Куда тут все прячут? ))
У вас установлена адаптивная тема на сайте и размеры шапки меняются в зависимости от размера окна браузера, равно как и содержимое сайта подстраивается под эти размеры. Делают подобное для удобства пользования сайтом на мобильных устройствах. Итак, размеры шапки разные, в зависимости от разрешения монитора, планшета или смартфона. Например, при разрешении 1280 на 1024 на моём мониторе, шапка имеет размеры 1040 на 169. И расположена она в
и судя по роли, свободное место зарезервировано под баннер вверху. Только вот и картинка должна адаптироваться под разные разрешения шапки и всего сайта.
- Ответ изменён 2 года/лет, 7 мес. назад пользователем Quazimorda.
Большое спасибо! Теперь все понятно наконец то.
ru.wordpress.org
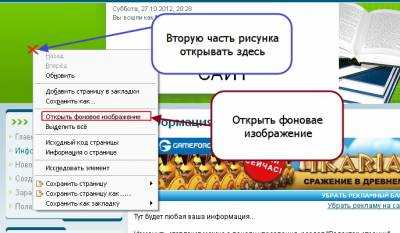
Шаг за шагом, общими усилиями, не торопясь, изменяем стандартный шаблон сайта. И сегодня наступила очередь верхней картинки , так называемой «Шапки». «Шапка» — это лицо сайта, оно должно быть индивидуальным и отличатся от других. Для грамотных пользователей НТМL, CSS — это действие не сложно, но для начинающих составляет определенные трудности. Поэтому, с нашей стороны, постараемся рассказать об этой манипуляции, понятно и подробно. Сам процесс замены внешнего вида сайта, делится на Переходим к основному вопросу нашего Урока. Первое, что нам надо сделать, это узнать размер, вес, и адрес URL «шапки» Вашего сайта. Включаем браузер => открываем сайт => и правой кнопкой мышки щёлкаем на изображении «шапки» сайта. В открывшемся окне нажимаем строчку «Открыть фоновое изображение», Screen 1. Screen 1.
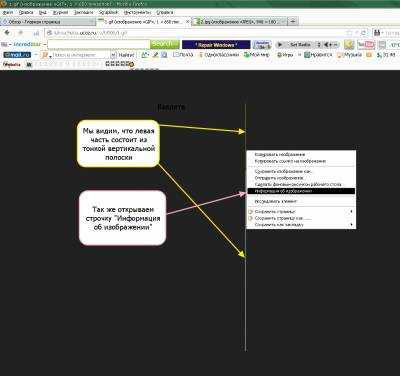
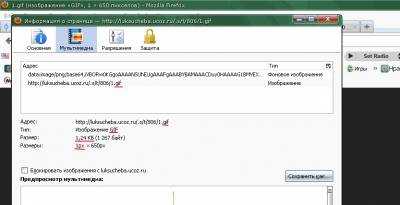
Внимние! Эта функция работает только в браузере Mozilla Firefox. Ни в одном другом «обзорнике» этой функции нет. Была в старых версиях Opera, но в новых, например 0.12 её нет. В одной из наших статей  Screen 2. Screen 2. Screen 3. карточке» Вашего сайта: 1. Адрес URL; 2. Тип — то есть формат изображения . Формат может быть jpg, gif или pnd; 3. Размер (так называемый вес)в байтах; 4. Размер в пикселях. Сохраните эти данные. Они вам пригодятся. Стандартные «шапки” uCoz, бывают целиковые (состоят из одной части), а некоторые делятся на две или три части. Открыв фоновое изображение, внимательно сравните картинку с оригиналом. Она может быть меньше оригинала. Значит эта картинка состоит из нескольких частей. Поэтому будем искать остальные части. Для примера покажем на нашем сайте. «Шапка” на нем состоит из нескольких частей. Первую мы нашли. Назовем ее центральной. Она находится в середине картинки и занимает её 80% — 90%. Вторая часть находится в оставшейся левой части картинки. Выделим эту часть также, как первую, Screen 4. То есть делаем все тоже самое, что с правой частью. Смотрим Screen 5. Мы видим, что левая часть состоит из тонкой  Screen 4.
Screen 5.
вертикальной полоски. Эта полоска подстраивается под размеры монитора и повторяется по бокам столько раз, пока изображение картинки не получится на весь экран. Такие вставки называют «резиновыми». Аналогично находим третью (правую) часть.
Обратите внимание! Средняя, большая, часть находится в формате jpg, а тонкая вертикальная полоска (резинка) присутствует в формате gif, Screen 6. Это надо видеть и знать, потому что, когда будете вставлять новую картинку, вернее несколько её частей, всё должно сохраниться: и размер, и вес, и формат каждой части. Кстати, нужно отметить, вторая (левая) часть и третья (правая) часть абсолютно одинаковы. И адрес URL у них одинаковый. Отсюда делаем вывод, что наша шапка состоит из двух частей.  Screen 6. Далее, Вам следует проделать весь рассказанный и показанный процесс со всеми найденными частями, и обязательно всё сохранить. |
luksucheba.ucoz.ru
Как изменить размер шапки в wordpress — редактирование шапки в 1 клик!
В wordpress редактирование кода страницы необходимо, если вы хотите изменить размер шапки в wordpress. Инструкция из 10 шагов по теме wordpress редактирование шапки представлена ниже:
Как изменить размер шапки в wordpress
Как уменьшить/увеличить ширину шапки WordPress? 3 шага

227 Я-собираюсь-чуть-видоизменить-тему.-Нужно-сделать-шире-область-с-текстом.-Тема-Big-Pencil-хорошая,-но-слишком-узок-столбик-с-сайтом.<img-class=»-wp-image-695″-src=»http://text-stati.ru/wp-content/uploads/2017/02/228-Na-starom-sajte-mne-udalos.jpg» alt=»228 На старом сайте мне удалось это сделать. Но пришлось лазить в код и менять настройки темы. Я вам покажу сам процесс, как подстраивать темы под себя.» width=»354″ height=»158″ />
228 На старом сайте мне удалось это сделать. Но пришлось лазить в код и менять настройки темы. Я вам покажу сам процесс, как подстраивать темы под себя.

229 Заходим во Внешний вид — Редактор — Таблица стилей.

230 Ищем по слову top, меняем значение width как нам надо.

231 Везде, где можно было в этом файле, я поменяла 735 на 1035.

232 От того, что в двух местах поменяла ширину (сделала на 300 больше), изменился внешний вид сайта. Осталось только шапку поменять, слишком узкая осталась.

233 Идем на FTP и меняем картинку. Заменяем на более широкую (изменить можно в любом редакторе).

234 Я в Paint поменяла ширину изображения, пришлось немного порисовать. Теперь заменяем файл на новый.
WordPress — изменить шапку удалось Скриншот результата

235 Немного поправок — и желаемого эффекта достичь удалось Сайт с маленькими краями, на него удобно смотреть.
Теперь вы знаете:
- как изменить размер шапки в wordpress
- как вставить картинку в шапку сайта wordpress
- короче все про wordpress-редактирование шапки
На примере нам удалось увеличить шапку wordpress, если вы знаете более простой путь изменить размер шапки в wordpress, то пожалуйста, научите
С уважением, команда сайта «Текст статьи» (один человек) 🙂
text-stati.ru
Поменять шапку сайта ucoz — легко и быстро!
Приветствую дорогой мой подписчик,читатель или просто случайно зашедший прохожий!В этом посте я решил затронуть тему которая интересует многих начинающих вебмастеров,а также просто желающих видоизменить шапку (верхушку) своего недавно установленного шаблона…
Который мы с вами установили в прошлой статье Как поменять шаблон (дизайн) на сайте ucoz.В итоге моих рассуждений в этой статье у меня вышел вот такой дизайн (все картинки кликабельны) :-

В котором я буду сейчас менять шапку,т.е верхнюю часть этого шаблона!Для этого прежде всего вам понадобится узнать размер вашей шапки.Размер шапки вы можете узнать двумя способами:
Как узнать размер шапки Способ №1
Этот способ в основном для тех кто не имеет в наличии приобретенный или скачанный шаблон,если у вас все же есть в наличии сам шаблон вашего сайта,тогда смело можете приступить к изучению способа№2 ,но если все таки вам интересен этот способ или просто у вас нет в наличии шаблона вашего сайта,тогда продолжим:-
Прежде всего вам нужно зайти на свой сайт,затем наводим курсор мыши приблизительно на центральную часть вашей шапки,после чего нажимаем на правую кнопку мыши и выбираем в выпавшем окошке:-
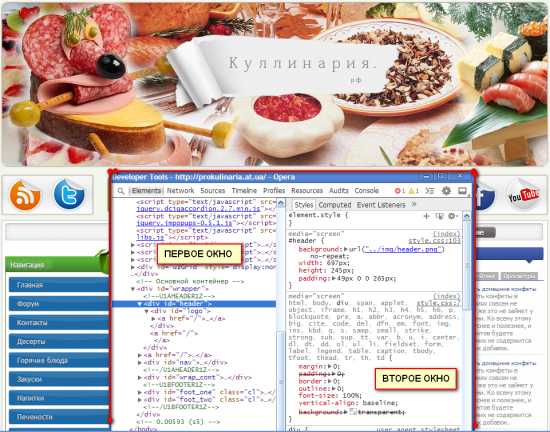
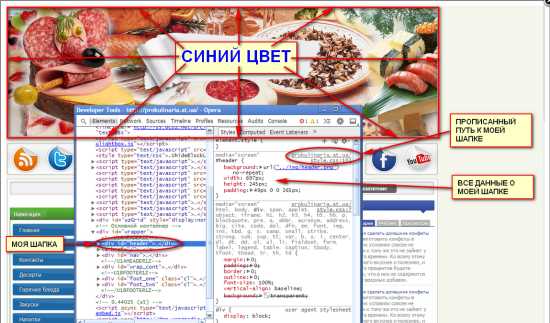
Проинспектировать элемент,он будет находится в самом конце выпавшего окна.Следом выскочит приблизительно такой образ- помеченный красным цветом на скрине:-

В ПЕРВОМ ОКНЕ находится блочное содержимое практически всего вашего сайта.
Т.е все теги и скрипты из которых и состоит ваш сайт. Но это только блочный состав вашего сайта,все содержимое для выравнивания и контроля за размером,а также за тональностью изменения цветовой гаммы каждого блока (т.е все цвета которые находятся у вас на сайте,кроме цвета картинок) находятся во ВТОРОМ ОКНЕ.
При прокрутке колесиком мыши всего содержимого в ПЕРВОМ ОКНЕ (слева) ,вы наверняка заметите,как при наведении курсора мыши на определенный блок находившийся в открывающем и закрывающем теге <div></div> происходят определенные изменения на самом сайте.
Т.е предположим при наведении на тег header,который находится в блочном элементе в открывающем и закрывающем теге <div>ЗДЕСЬ СОДЕРЖИМОЕ БЛОКА header</div> у вас выделяется определенная часть вашего сайта синим цветом.
Вот то,что у вас на сайте выделяется синим цветом- это и есть определенная область вашего сайта,на которую вы наводите курсор мыши при помощи ПЕРВОГО ОКНА.
Выделения синим цветом обозначаются квадратами у которых с левой нижней стороны идет надпись с размерами наведенными вами курсором мыши блоками в ПЕРВОМ ОКНЕ.
Таким образом мы можем узнать при помощи ПЕРВОГО ОКНА размер любой части вашего сайта.Также при помощи метода тыка,блуждая по ПЕРВОМУ ОКНУ вы можете найти блок который содержит в себе все параметры вашей шапки.
Так как,она выделится синим цветом с ее размерами,при наведении курсором мыши на ее блок находящийся в ПРАВОМ ОКНЕ.
А если кардинально сказать:- Вам нужно найти в содержимом ПРАВОГО ОКНА,блок который содержит в себе тег header- это и будет содержимое вашей шапки.
При нахождении блока с тегом header выделяющего полностью вашу шапку синим цветом при наводки на него курсором мыши в ПРАВОМ ОКНЕ,вам нужно будет нажать левой кнопкой мыши на найденный вами блок в ПЕРВОМ ОКНЕ.
Чтобы зафиксировать ее и увидеть остальные параметры вашей шапки,которые после зафиксирования,появятся во ВТОРОМ ОКНЕ.
Там вы можете посмотреть не только размеры своей шапки но и все расстояния которые заданы для фиксирования блока вашей шапки и т.д,а самое главное:-
Вы можете посмотреть в какой папке находится ваша шапка и какой путь прописан к ней,чтобы она корректно отображалась у вас на сайте.

Во ВТОРОМ ОКНЕ,где находятся ВСЕ ДАННЫЕ ВАШЕЙ ШАПКИ вы найдете приблизительно такой код:
[html]#header {
background: url(&quot;../img/header.png&quot;) no-repeat;
width: 697px;
height: 245px;
padding: 49px 0 0 265px;
}[/html]
Давайте теперь немного разберемся в данном коде:
- #header — непосредственно является названием блока вашей шапки;
- background:- содержит в себе картинку вашей шапки;
- width:- показывает размер ширины вашей шапки(картинки)в пикселях;
- height: — показывает размер длины вашей шапки(картинки) в пикселях;
- padding: — показывает величину отступов вашей шапки(картинки) по краям,чтобы отцентрировать вашу шапку по середине верхней части вашего сайта;
Таким образом мы с вами уже знаем длину и ширину нужной нам картинки при помощи тегов height и width !!!В моем случае ширина:- 697 px, длина:- 245 px
Как узнать размер шапки Способ №2
Этот способ более простой и в основном для тех у кого есть в наличии сам шаблон в отдельной папке.Итак давайте приступим:-
Для начала открываем саму папку с вашим шаблоном и находим там папку со значением либо img, либо images, в моем случае в шаблоне находятся сразу две папки.
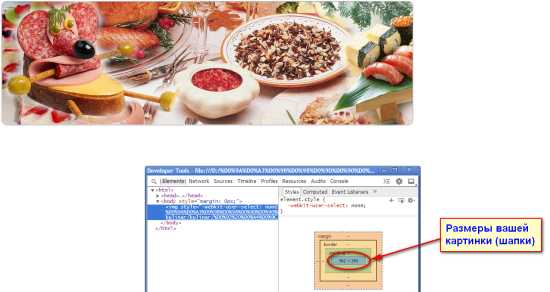
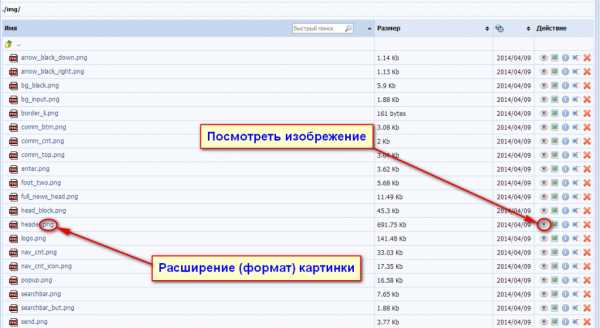
Находим там изображение вашей шапки и курсором мыши наводим на само изображение,при наведении курсора мыши у вас высветится желтое окошко,приблизительно с такими параметрами:-
- Размеры: 962 x 294
- Тип Файл: PNG (у вас возможно JPG !!!)
- Размер: 691 КБ
Теперь давайте немного разберемся с выше перечисленным:-
Размеры:- непосредственно показаны в пикселях (px;),где первое число 962 — ширина вашей картинки (шапки) в пикселях(px),а второе число 294 — длина вашей картинки шапки в пикселях (px)
Тип Файл:- показывает какое расширение стоит у вашей картинки!!!
В моем случае,это PNG — это значит,что картинка которую я хочу поставить вместо этой,тоже должна будет иметь такое же расширение,т.е в формате PNG .
Если вы поменяете расширение своей картинки(шапки) и сделаете предположим вместо расширения PNG в формате JPG и загрузите на свой хостинг (сайт) с надеждой на какие либо изменения в верхней области вашего сайта,то поверьте здесь ничего не произойдет.
Т.е картинка вашей шапки даже не отобразится у вас на сайте!!!Потому что в коде вашего сайта(шаблона) сама картинка вашей шапки,прописана именно как с расширением в формате PNG,а вы загружаете как JPG !
В этом случае вам придется менять расширение вашей картинки(шапки) в самом коде вашего шаблона,а это как говорится- Уже другая история!Поэтому Подписывайтесь на обновления блога,чтобы быть всегда в курсе всех событий происходящих на блоге ProfKatalog.ru
Размер:— показывает сколько весит ваша картинка в килобайтах.
Если у вас по каким то непонятным причинам,не высвечивается желтое окошко с данными вашей картинки при наведении на нее курсором мыши, тогда нажмите на нее правой кнопкой мыши, после чего выберите и нажмите в выпавшем окошке ==>>Открыть с помощью==>>
Далее выберите браузер которым вы пользуетесь и нажмите на него,после чего ваша картинка откроется в браузере которым вы пользуетесь,прямо в браузере нажимаем на картинку правой кнопки мыши==>>
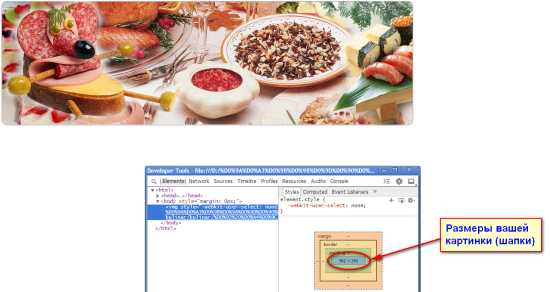
Выбираем Проинспектировать элемент,после чего у вас будет такая картина
Где первое число:- Размер ширины вашей картинки в пикселях (px),второе число размер длины вашей картинки в пикселях (px).
Здесь я думаю мы с вами разобрались и определили размер нашей шапки и какой приблизительно нам нужен размер картинки под нашу шапку!
Давайте тогда приступим непосредственно к поиску картинки для нашей будущей шапки,если конечно вы еще не определились какая картинка у вас будет шапкой вашего сайта.
Для начала наших с вами поисков,нам потребуется зайти в любой из поисковиков,таких как yandex,google и т.д, далее набрать там ключевые слова которые подходят тематике вашего сайта,при этом набрать название нужного нам элемента,в нашем случае это — ШАПКА.
В итоге набранного мной текста в поисковике google у меня вышел такой текст:- КУЛИНАРИЯ ШАПКА ДЛЯ САЙТА вы конечно же вместо ключевого слова моего сайта- КУЛИНАРИЯ замените на ключевое слово подходящее тематики вашего сайта.
После чего у вас в поисковой выдаче появится множество сайтов с предложением как сохранить,скачать,а также скопировать выбранную вами картинку для шапки вашего сайта.
Самое главное:- При выборе картинки смотрите ее размеры,чтобы приблизительно совпадались с размерами шапки вашего сайта!!!
Выбранная вами картинка должна быть не больше 800 пикселей по ширине и 300 пикселей по длине в отличии от размера шапки,если выбранная вами картинка наоборот меньше вашей верхушки(шапки) вашего сайта то этот факт будет влиять на качество визуального отображения картинки (шапки).
После того как вы ее поменяете- изменив размер выбранной картинки и залив ее на ваш хостинг.
Меняем картинку вашей шапки.
Итак,вы выбрали и нашли картинку для шапки с приблизительно похожими размерами.
Но при этом вам кажется,что она требует корректировки под тему вашего сайта или нужно убрать с нее какие либо надписи сторонних ресурсов.
Здесь вам помогут ваши навыки владения фотошопом,если у вас к сожалению их нет тогда вам придется ими овладеть,поискав в сети онлайн уроки по фотошопу,для корректировки вашей картинки вам потребуется знания обычных азов фотошоп.
Если вы не хотите изучать фотошоп или просто нет желания,времени и сил можете ОБРАТИТСЯ КО МНЕ и я полностью сделаю вам нужную шапку.
Меняем размер картинки вашей будущей шапки.
Итак,мы с вами знаем точный размер нужной нам картинки,а размер картинки которую вы нашли- либо больше,либо немного меньше чем размеры нашей шапки.
Таким образом,нам необходимо подогнать все размеры по длине и ширине найденной вами картинки,под размеры вашей шапки!
Для этого мы будем с вами использовать программу фотошоп,но если у вас на данный момент нет данной программы тогда используйте программу ОНЛАЙН ФОТОШОП, которую вы можете найти при помощи поисковика google,на первом месте в поисковой выдаче ее устанавливать не нужно,работа с фотошоп происходит онлайн.
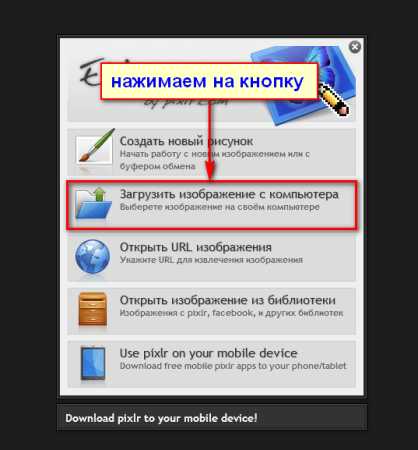
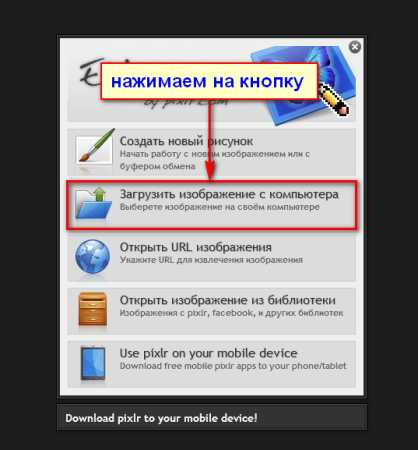
Заходим на сайт http://editor.0lik.ru и сразу видим такую картину:-

Из вышеперечисленного на скрине выбираем кнопку-
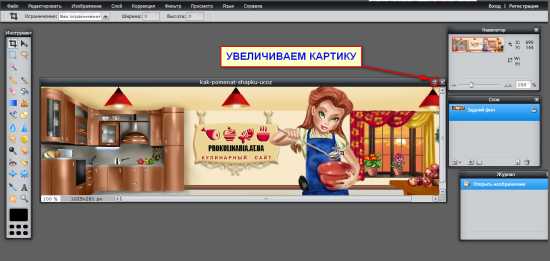
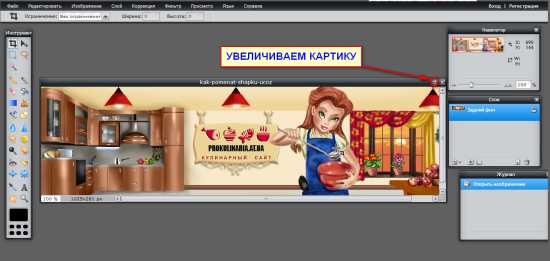
Загрузить изображение с компьютера ==>>Выбираем папку==>>Выбранную нами ранее картинку для изменения вашей шапки ==>>Увеличиваем открывшиеся окно с вашей картинкой

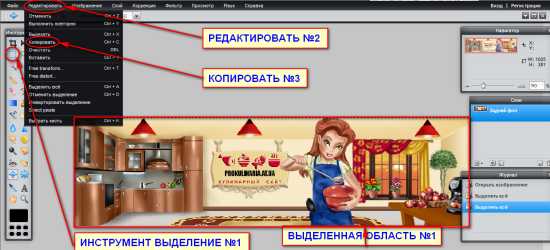
после чего нажимаем две кнопки одновременно CTRL+A или воспользуйтесь инструментом Выделение и выделите курсором мыши всю область вашей картинки ==>>
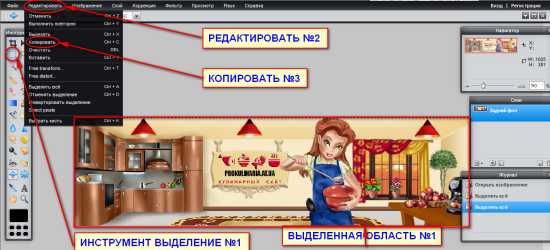
Затем в верхнем меню фотошопа выбирите кнопку — Редактировать ==>> В выпавшем подменю нажмите Копировать —

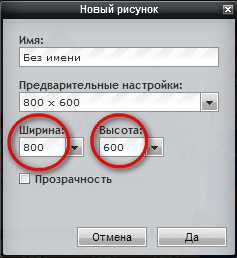
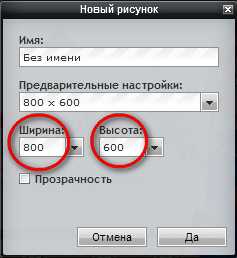
Далее переходим ==>> Файл==>> Новый рисунок,после чего у вас высветится вот такое окошко-

Где вам нужно будет прописать нужные размеры вашей шапки (т.е те размеры которые мы с вами узнали при помощи 1-го и 2-го способов) и поставить галочку Прозрачность для того чтобы ваша в дальнейшем вставленная туда картинка не так много весила как с фоном с заливкой белого цвета по умолчянию==>>
Далее нажимаем кнопку Да.В открывшимся окне фотошопа сразу убираем все ненужные нам окна,которые находятся с правой стороны,после чего открываем ==>>
Редактировать ==>> Вставить,
таким образом мы вставляем ранее скопированную картинку ==>>Далее нажимаем одновременно две кнопки Сtrl + T ==>>
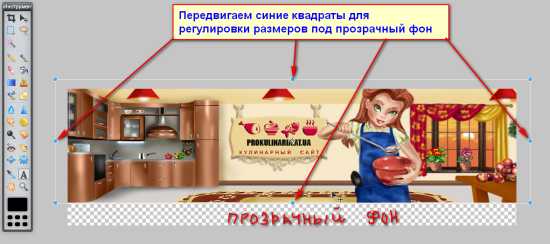
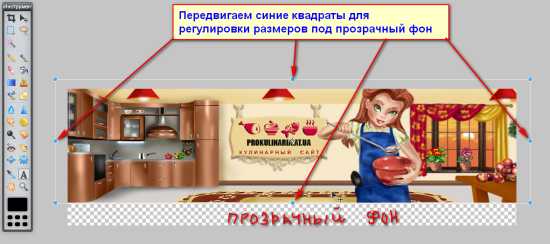
После чего у вас появится полупрозрачный квадрат с синими квадратиками для регулировки размера вашего изображения под прозрачный фон (размеры прозрачного фона мы с вами делали под размеры нашей шапки) ==>>
Центрируем изображение по середине прозрачного фона зажимая и передвигая его левой кнопкой мыши==>>
Далее либо растягиваем,либо уменьшаем наше изображение при помощи зажатия правой кнопкой мыши на маленьких синих квадратиках и передвигая их вправо,влево,вверх,вниз.

После того как вы подгоните каждую сторону под прозрачный фон ==>>
Нажимаем Файл ==>> Сохранить ==>>
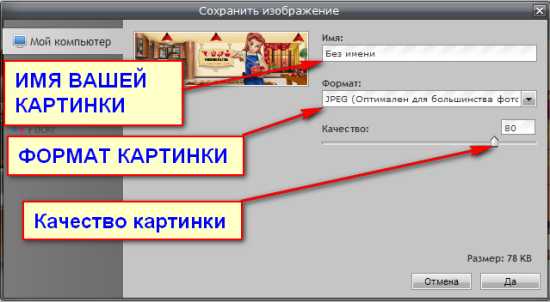
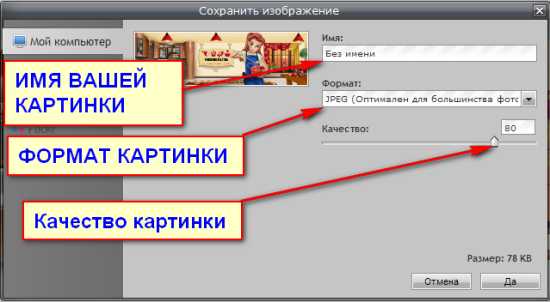
После чего у вас будет вот такое окошко:-

Здесь так сказать- Самый важный и ответственный момент!!! Все параметры которые мы сюда с вами впишем должны четко совпадать с параметрами вашей старой картинки(шапки).
Давайте разберемся по порядку:-
Имя вашей картинки — название нашей будущей шапки.Название прописываем точно такое же как и название нашей старой картинки (шапки),которое мы можем взять в самом шаблоне нашего сайта,либо в админке ucoz.
Для первого варианта нам потребуется найти в разархивированной папке вашего шаблона старую картинку вашей шапки и скопировать ее название.
Во втором варианте вам нужно зайти в админку вашего сайта ucoz ==>> Файловый менеджер ==>>
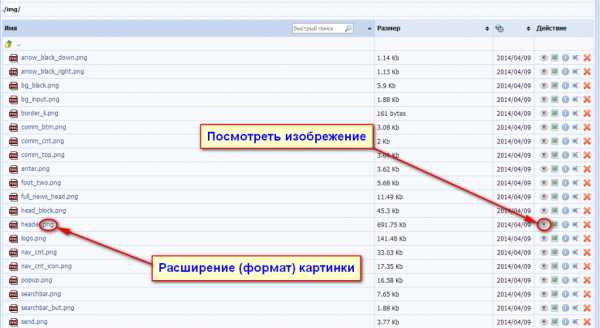
Папку с картинками- это либо images либо img ==>> По очереди открывать каждую картинку,если вы там не найдете приблизительное название вашей картинки(шапки)- этим приблизительным названием непосредственно является header .
Для просмотра любой картинки находящиеся у вас на хостинге используйте глазик,который находится с правой стороны параллельно напротив названия ваших картинок
Формат картинки — здесь нам нужно выбрать точно такой же формат,который стоит у вашей старой картинке (шапке).
Форматов (расширений) у картинок любой шапки бывает всего два вида — это PNG и JPEG
Качество картинки — устанавливаем самое высокое 100% — это если у вас нужная картинка имеет расширение в формате JPEG ,если PNG — качество картинки устанавливается автоматически!
Поле четкого заполнения всех полей нажимаем кнопку- Да.После чего сохраняем нашу картинку в отдельную папку.Все!!!
Я вас поздравляю,Вы сделали и подготовили вашу картинку к установке!Теперь заходим в админку вашего сайта ==>> Файловый менеджер ==>>
Находим нашу старую картинку(шапки),в моем случае,это header и удаляем ее при помощи красного крестика,который находится с правой стороны,напротив вашей картинки ==>>
После чего там же в той же папке где удалили загружаем новую уже готовую картинку ==>> Заходим на свой сайт и нажимаем F5 (обновить) и что мы видем в итоге:- Вуаля!!!У вас новая шапка с нормальным визуальным отображением!
На этой замечательной ноте я думаю заканчивать этот немаленький пост и предложить вам прокомментировать все вышесказанное.
Вполне возможно я что либо упустил,напишите в комментариях,что именно я упустил тем самым помогайте друг другу разобраться в этой теме поглубже.
Вы должны знать и понимать,как нам всем важна ВЗАИМОПОМОЩЬ,которая требуется нам как в жизни так и в интернете!
Если вам понравилась статья,подписывайтесь на обновления блога,чтобы быть всегда в курсе новых статей на ProfKatalog.ru
profkatalog.ru
Делаем шапку | Создание сайта
Создание шапки для сайта.
Для создания шапки для сайта воспользуемся программой Фотошоп. Больших сложностей при создании шапки не возникнет. Постараюсь всё объяснить по порядку и как можно подробнее.
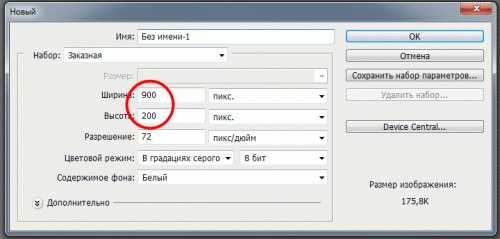
Чтобы поменять шапку своего сайта, Вам необходимо знать её размер и, исходя из размера Вашей шапки, будем создавать новую с помощью программы Фотошоп. Для начала запускаем программу. В строке меню выбираем: файл => создать. Откроется такое окно:

В этом окне надо выставить размеры шапки. Я привожу пример для создания шапки размером 900х200 пикс. Прописав размеры, нажмите ОК. Появится вот такое рабочее окно:
В этом окне и будем создавать шапку. Можно пойти несколькими путями, это будет зависеть от Вашего желания. Самый простой путь — это найти картинку, которая будет соответствовать дизайну и тематики сайта. Картинка должна быть обязательно приблизительно такой же ширины, как и шапка. Если будет больше — не страшно. Картинку меньшего размера придётся растягивать, при этом изображение немного исказится.
Для примера я возьму какую-нибудь картинку для рабочего стола, они имеют большой размер:

Эта картинка имеет размер 1920х1200 пикс. Теперь надо эту картинку переместить в Фотошоп. Для этого в меню выбираем — файл ==> открыть. В открывшемся окошке выбираете на компьютере файл с нужной картинкой и нажимаете «открыть». Теперь окно Фотошопа будет выглядеть так:

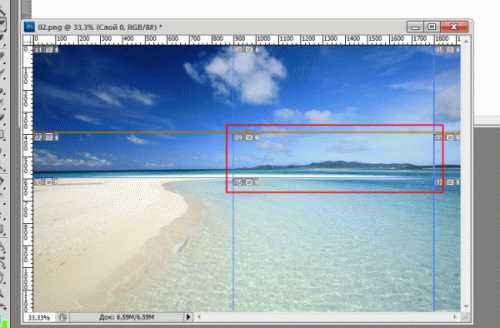
Внутри теперь два рабочих окна. Теперь нам надо вырезать нужный фрагмент картинки, который мы поместим в нашу шапку. Вырезать надо по размерам шапки. Для вырезания можно воспользоваться инструментом — «раскройка», который найдёте в панели инструментов:
Если с фрагментом определились, то можно инструментом «раскройка» раскроить рисунок. С размерами ориентируйтесь по шкале слева и вверху. После работы инструмента картинка будет выглядеть так:

Нас интересует выделенный объект. Надо подкорректировать его размеры. Для этого на нужном фрагменте сделайте клик правой кнопкой мышки и в открывшемся меню выберите — «Редактировать параметры фрагмента». В открывшемся окошке выставляете размеры шапки и нажимаете ОК.

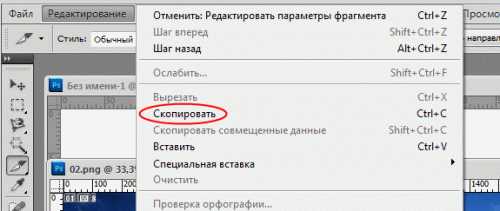
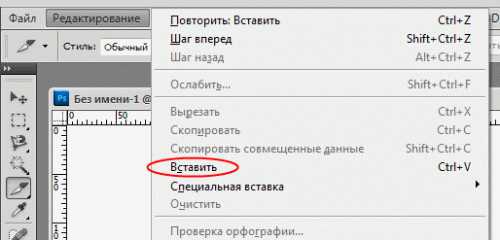
Все размеры отредактированы, теперь остаётся перенести этот фрагмент на шапку. Для этого заходим в меню и выбираем — Редактирование ==> Скопировать

Следующий шаг — надо выставить в Фотошопе на передний план окно с будущей шапкой. Далее опять заходим в меню «Редактирование» и выбираем функцию «Вставить»

Вот и всё, шапка в принципе готова. Смотрим, что у нас получилось. Это и будет шапка сайта, вернее её основа.

Теперь останется нанести свой логотип и название сайта. Но тут всё будет зависеть от того, как были они установлены на Вашем сайте. На некоторых шаблонах логотип и название находятся в отдельных файлах в корневой папке сайта. Они установятся автоматически. Вам останется только заменить в корневой папке сайта старый файл рисунка шапки на новый. Ну а если захотите изменить логотип или форму названия, то можно воспользоваться опять таки программой Фотошоп.
Вот и всё, это был самый простой способ. Освоив возможности Фотошопа, можно делать более оригинальные виды шапок. Всё в Ваших руках.
mehelps.ru