2D трансформации. Вращение | CSS: Transform (трансформация объектов)
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Вращение объекта на странице — без преувеличения одна из самых полезных функций при разработке анимаций и не только. Этот эффект, будучи простым в понимании, содержит некоторые хитрости, о которых не стоит забывать во время разработки шаблона.
Вращение объекта достигается путём использования функции rotate() свойства transform. В отличие от функции перемещения, вращение не может быть описано пикселями, процентами и другими привычными единицами измерения. Для вращения объекта используются специальные «угловые» единицы, среди которых:
deg— Градусы. Знакомая многим единица измерения, по которой можно указать, на какой угол повернуть объект относительно его начального положения .grad— Градианы. Отличительной особенностью такой единицы является количество град на один квадрант — 100.
rad— Радианы. Мера, при которой за одну единицу принимается угол дуги, длина которой равна радиусу окружности.turn— Оборот. Количество оборотов окружности, где единица равна одному полному обороту.
Не пугайтесь этих единиц, если вы с ними не знакомы. Для большинства действий нет необходимости использовать их все, при этом в каждой единице есть свои плюсы, которые помогут выразительнее использовать функцию rotate(). Для удобства, в этом курсе мы будем использовать только привычные градусы.
Важно: для вращения объекта по часовой стрелке используются положительные значения функции
Взгляните на наложение элементов. Изменив положение в пространстве, они не стали занимать «особое» положение в потоке документов. Для потока с этими элементами ничего и не случалось. То место, в котором они находились до трансформации всё так же зарезервировано и не занимается другими элементами. Это же пространство так же не изменяется вне зависимости от значений свойства
Это же пространство так же не изменяется вне зависимости от значений свойства transform. Такое поведение обеспечивает корректность отображения страницы браузерами на случай, если они не поддерживают свойство transform.
Как и с перемещением, функция
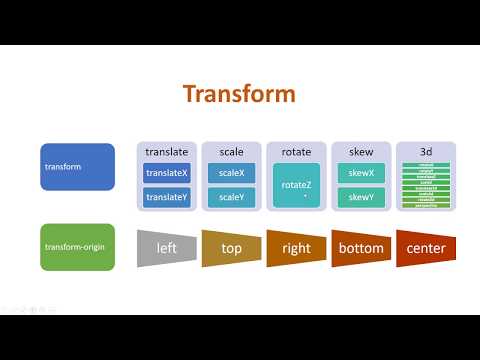
rotateX()rotateY()rotateZ()
Про rotateZ() и похожие функции будет подробнее рассказано в темах, посвящённых 3D трансформациям. Работа двух других функций в двумерной области может поначалу запутать. Как это вращать объект только по одной оси? Ответ на этот вопрос будет ближе к концу урока. А сейчас стоит понять, как именно вращаются элементы и можно ли управлять точкой, вокруг которой и произойдёт вращение.
Точка вращения
Если вы попробуете вращать любой HTML-элемент на странице, то cможете заметить, что браузер за точку вращения устанавливает центр элемента.
В следующих примерах ось вращения будет обозначена тёмной точкой в квадрате. Следите за тем, как вращается элемент, но не поддавайтесь гипнозу 🙂
Используя CSS мы можем произвольно изменять точку, вокруг которой будет происходить вращение. Для этого используется свойство
- Одно значение: устанавливается точка по оси x. Значение по оси y будет равняться center
- Два значения: устанавливаются точки по оси x и по оси y
В качестве значений могут выступать проценты или специальные ключевые слова top, right, bottom, left, center.
transform-origin: left toptransform-origin: 0% 0%
При использовании процентных значений можно добиться интересных эффектов, так как можно не привязываться к конкретному краю объекта, а разместить точку в любом месте самого объекта.
Обратите внимание на последний пример. В нём точка вращения вынесена за пределы самого объекта. Таким образом создаётся эффект, что объект перемещается не по определённой точке вращения, а вокруг неё. Попробуйте изменять значения, чтобы убедиться в понимании точки вращения объекта.
Вращение по одной оси
В самом начале урока говорилось о том, что существуют еще две функции для вращения 2D объектов:
rotateX()rotateY()
Как можно вращать двумерный объект по одной из осей? Добавим вращение по оси x на 360 градусов c точкой вращения по центру
Для большей наглядности на объекте используется градиент. Во время изучения трёхмерных объектов станет понятнее, что происходит с двумерным объектом. Он действительно крутится только по одной оси. В данном случае наклоняясь вперёд и проходя под осью
Во время изучения трёхмерных объектов станет понятнее, что происходит с двумерным объектом. Он действительно крутится только по одной оси. В данном случае наклоняясь вперёд и проходя под осью
У двумерных объектов нет глубины, и именно поэтому визуально происходит скорее деформация объекта, чем его вращение. Такой принцип можно использовать при создании небольших анимаций. Например, используя :hover на кнопке можно изменить угол её положения относительно пользователя. Похожим приёмом можно добиться эффекта трёхмерности в двумерной плоскости. Подробнее об анимации будет в следующих курсах, но этот пример уже можно взять на вооружение для создания простых анимаций интерфейсов.
Дополнительное задание
Используя последний пример с кнопкой, попробуйте изученные свойства трансформации, чтобы увидеть, как будет вести себя объект при наведении. Скорость трансформации можно изменить в свойстве
Скорость трансформации можно изменить в свойстве transition.
Полезные ссылки
Вращение — Tailwind CSS
Основы использования
Вращение элемента
Используйте утилиты rotate-{angle}, чтобы повернуть элемент.
<img> <img> <img> <img>
Использование отрицательных значений
Чтобы использовать отрицательное значение поворота, поставьте перед именем класса дефис, чтобы преобразовать его в отрицательное значение.
<img>
Удаление преобразований
To remove all of the transforms on an element at once, use the transform-none utility:
<div> <!-- ... --> </div>
This can be useful when you want to remove transforms conditionally, such as on hover or at a particular breakpoint.
Аппаратное ускорение
If your transition performs better when rendered by the GPU instead of the CPU, you can force hardware acceleration by adding the
<div> <!-- ... --> </div>
Use transform-cpu to force things back to the CPU if you need to undo this conditionally.
Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use hover:rotate-45 to only apply the rotate-45 utility on hover.
<div> <!-- ... --> </div>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use md:rotate-45 to apply the rotate-45 utility at only medium screen sizes and above.
<div> <!-- ... --> </div>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind включает в себя несколько утилит общего назначения rotate. Вы можете настроить эти значения, отредактировав theme.rotate или theme.extend.rotate в вашем файле tailwind.config.js.
tailwind.config.js
module.exports = {
theme: {
extend: {
rotate: {
'17': '17deg',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
If you need to use a one-off rotate value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
<div> <!-- ... --> </div>
Learn more about arbitrary value support in the arbitrary values documentation.
rotate — CSS: каскадные таблицы стилей
CSS-свойство rotate позволяет задавать преобразования поворота индивидуально и независимо от свойства transform . Это лучше соответствует типичному использованию пользовательского интерфейса и избавляет от необходимости запоминать точный порядок функций преобразования, которые необходимо указать в свойстве transform .
/* Значения ключевых слов */ вращать: нет; /* Значение угла */ поворот: 90 градусов; повернуть: 0,25 оборота; вращение: 1,57 рад; /* имя оси x, y или z плюс угол */ повернуть: х 90 градусов; повернуть: y 0,25 оборота; повернуть: z 1,57 рад; /* Вектор плюс значение угла */ повернуть: 1 1 1 90 градусов; /* Глобальные значения */ повернуть: наследовать; повернуть: начальный; повернуть: вернуться; повернуть: вернуть слой; повернуть: не установлено;
Значения
- Значение угла
<угол>, указывающий угол поворота затронутого элемента вокруг оси Z. Эквивалент функции
Эквивалент функции rotate()(2D-вращение).- Имя оси x, y или z плюс значение угла
Имя оси, вокруг которой вы хотите повернуть затронутый элемент (
"x", «y» или «z"), плюс<угол>, указывающий угол поворота элемента. . Эквивалент функцииrotateX()/rotateY()/rotateZ()(трехмерное вращение).- вектор плюс значение угла
Три
<угол>, указывающий угол поворота элемента. Эквивалент функцииrotate3d()(трехмерное вращение).-
нет Указывает, что поворот не применяется.
| Начальное значение | Нет | |
|---|---|---|
| Применяет к | Трансформационные элементы | |
| Унаследован | NO | |
. 0070 0070 | Computed value | as specified |
| Animation type | a transform | |
| Creates stacking context | yes |
rotate =
none |
<угол> |
[ х | у | г | <число>{3} ] && <угол>
Вращение элемента при наведении
В следующем примере показано, как использовать rotate свойство вращать элемент вдоль различных осей при наведении.
Первый блок поворачивается на 90 градусов при наведении по оси Z, второй — на 180 градусов по оси Y при наведении, а третий — на 360 градусов при наведении вокруг вектора, заданного координатами.
HTML
повернуть Zповернуть Yвектор и угол
CSS
.box {
отображение: встроенный блок;
поле: 1em;
минимальная ширина: 6,5 см;
высота строки: 6,5 em;
выравнивание текста: по центру;
переход: 1 с облегчение входа-выхода;
граница: 0,25 em пунктирная;
}
#box1:наведите {
повернуть: 90 градусов;
}
#box2:наведите {
повернуть: y 180 градусов;
}
#box3:наведите {
повернуть: 1 2 1 360 градусов;
}
Result
| Specification |
|---|
| CSS Transforms Module Level 2 # individual-transforms |
BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
-
перевод -
шкала -
преобразование
Примечание: перекос не является независимым преобразование значение
Нашли проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Свойство поворота CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Изменение поворота элемента:
div
{
поворот: 30 градусов;
}
Попробуйте сами »
Определение и использование
Свойство rotate позволяет поворачивать элементы.
Свойство rotate определяет значение поворота элемента по часовой стрелке вокруг оси Z. Чтобы повернуть элемент вокруг оси x или оси y или другими способами, это должно быть определено.
Значения для Поворот Свойство может быть задано как один угол, имя оси + угол или три значения + угол.
- Если задан угол, элемент поворачивается по часовой стрелке вокруг оси Z.
- Если указано имя оси + угол, элемент вращается по часовой стрелке вокруг данной оси.
- Если даны три значения + угол, то эти три значения определяют вектор, вокруг которого вращается элемент.
Чтобы лучше понять свойство rotate ,
просмотреть демо.
Примечание: Альтернативным способом поворота элемента является использование свойства CSS transform с функцией CSS rotate() . Свойство CSS rotate , как объясняется на этой веб-странице, возможно, является более простым и прямым способом масштабирования элемента.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.rotate=»-120deg» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| поворот | 104 | 104 | 72 | 14,1 | 90 |
Синтаксис CSS
поворот: угол оси |начальный|наследовать;
Значения свойств
| Значение свойств | Описание | Демо |
|---|---|---|
| ось | Дополнительно. Если не задано, по умолчанию используется ось Z. Определяет ось для вращения элемента. Возможные значения: Если не задано, по умолчанию используется ось Z. Определяет ось для вращения элемента. Возможные значения:
| Демонстрация ❯ |
| уголок | Определяет степень поворота элемента. Возможные единицы:
| Демонстрация ❯ |
| угол вектора | Три числа определяют вектор вращения элемента. Числа представляют собой x-, y- и z-координаты вектора соответственно. Последнее значение — это угол, на который нужно повернуть. Возможные значения:
| Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследует Читать о наследует |
Другие примеры
Пример
Когда свойство rotate установлено с вектором и углом, элемент поворачивается вокруг этого вектора. Здесь вектор находится [1 1 0] в двумерной плоскости с координатами x и y, а затем повернут на 60 градусов:
div {
rotate: 1 1 0 60deg;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: 2D-преобразования CSS
Учебное пособие по CSS: 3D-преобразования CSS
Свойство CSS scale: Свойство CSS Scale
Свойство перевода CSS: Свойство CSS Translate
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top2 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 .. -->
</div>
.. -->
</div>
 .. -->
</div>
.. -->
</div>
 Эквивалент функции
Эквивалент функции