Как сделать выравнивание по центру ?
Категория: Сайтостроение, Опубликовано: 2018-06-25
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
Сегодня мы рассмотрим с вами еще один прием работы c CSS, а именно, как сделать выравнивание по центру <div>. При всей своей простоте данный вопрос может поставить в тупик не только начинающего, а в некоторых случаях даже опытного web-разработчика.
Навигация по статье:
- Выравнивание <div> по центру с помощью margin по горизонтали
- Выравнивание <div> по центру с помощью text-align по горизонтали
- Выравнивание <div> по центру с помощью vertical-align по вертикали
- Абсолютное выравнивание <div> по центру
Я хочу вам показать несколько способов выравнивания по центру <div>, как по вертикали, так и по горизонтали.
Выравнивание <div> по центру с помощью margin по горизонтали
Первый, и самый правильный, на мой взгляд, способ выравнивания блока по центру заключается в использовании CSS-свойства 
HTML:
CSS:
.child-block2{ display:block; /*Делаем блочный элемент*/ margin:auto;/*Задаем автоматический внешний отступ*/ width:50%; }
.child-block2{ display:block; /*Делаем блочный элемент*/ margin:auto;/*Задаем автоматический внешний отступ*/ width:50%; } |
Вот, что получилось:
Выравнивание по центру div
Он имеет некоторые особенности:
- 1.Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block;
- 2.Данное свойство так же не сработает для блока, у которого задано абсолютное позиционирование (position:absolute) или обтекание (float:left или float:right).
Выравнивание <div> по центру с помощью text-align по горизонтали
Следующий способ выравнивания по центру <div> заключается в использовании CSS-свойства text-align со значением center. Данное свойство предназначено для горизонтального выравнивания текста.
Данное свойство предназначено для горизонтального выравнивания текста.
Само по себе это свойство не сможет выровнять блок по центру. Но если задать его для родительского элемента, а дочерний элемент сделать строчным, то есть присвоить ему свойство
Данный вариант не сработает для блока с абсолютным позиционированием (position:absolute;) или если для блока задано обтекание (float:left или float:right).
Пример использования:
HTML:
CSS:
.parent-block1{ text-align:center; /*Выравнивание по центру */ } .child-block1{ width:50%; display:inline; /*Делаем строчный элемент*/ }
1 2 3 4 5 6 7 8 | .parent-block1{ text-align:center; /*Выравнивание по центру */ }
. width:50%; display:inline; /*Делаем строчный элемент*/ } |
Вот, что у нас получилось:
Выравнивание div по центру
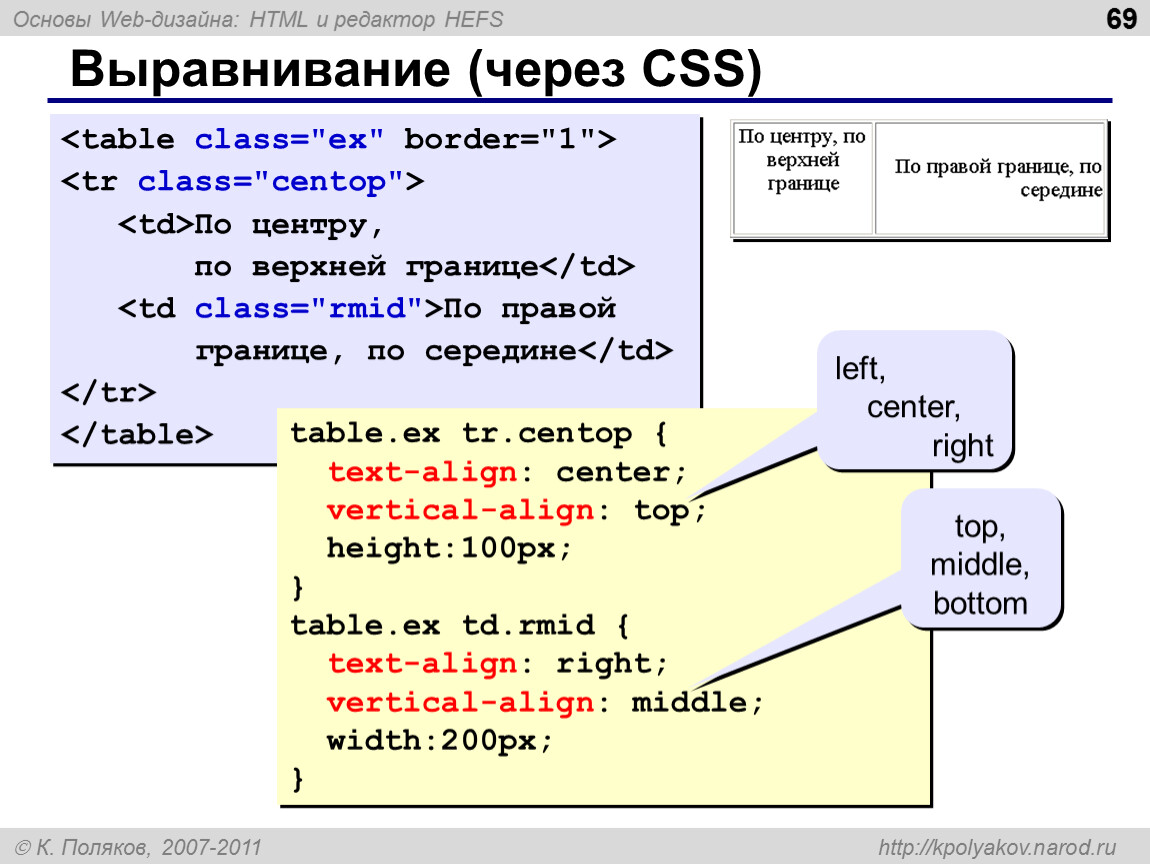
Выравнивание <div> по центру с помощью vertical-align по вертикали
Первые два варианта позволяют нам выровнять <div> по центру. А как нам быть, если нам нужно выровнять элемент по вертикали? В этом случае мы можем воспользоваться свойством vertical-align со значением middle
Особенности использования:
- 1.Данное свойство работает только для табличных элементов. Соответственно выравниваемый элемент должен находиться в ячейке таблицы. Или же он должен находиться в родительском блоке, которому присвоено свойство display:table-cell;, а данный родительский блок должен находится в блоке со значением display:table;
HTML:
CSS:
.parent-block3{ display:table; } .child-block3{ display:table-cell; vertical-align:middle; } .
 sub-child-block{
width:50%;
}
sub-child-block{
width:50%;
}1
2
3
4
5
6
7
8
9
10
11
12
.parent-block3{
display:table;
}
.child-block3{
display:table-cell;
vertical-align:middle;
}
.sub-child-block{
width:50%;
}
Результат:
Выравнивание div по центру по вертикали
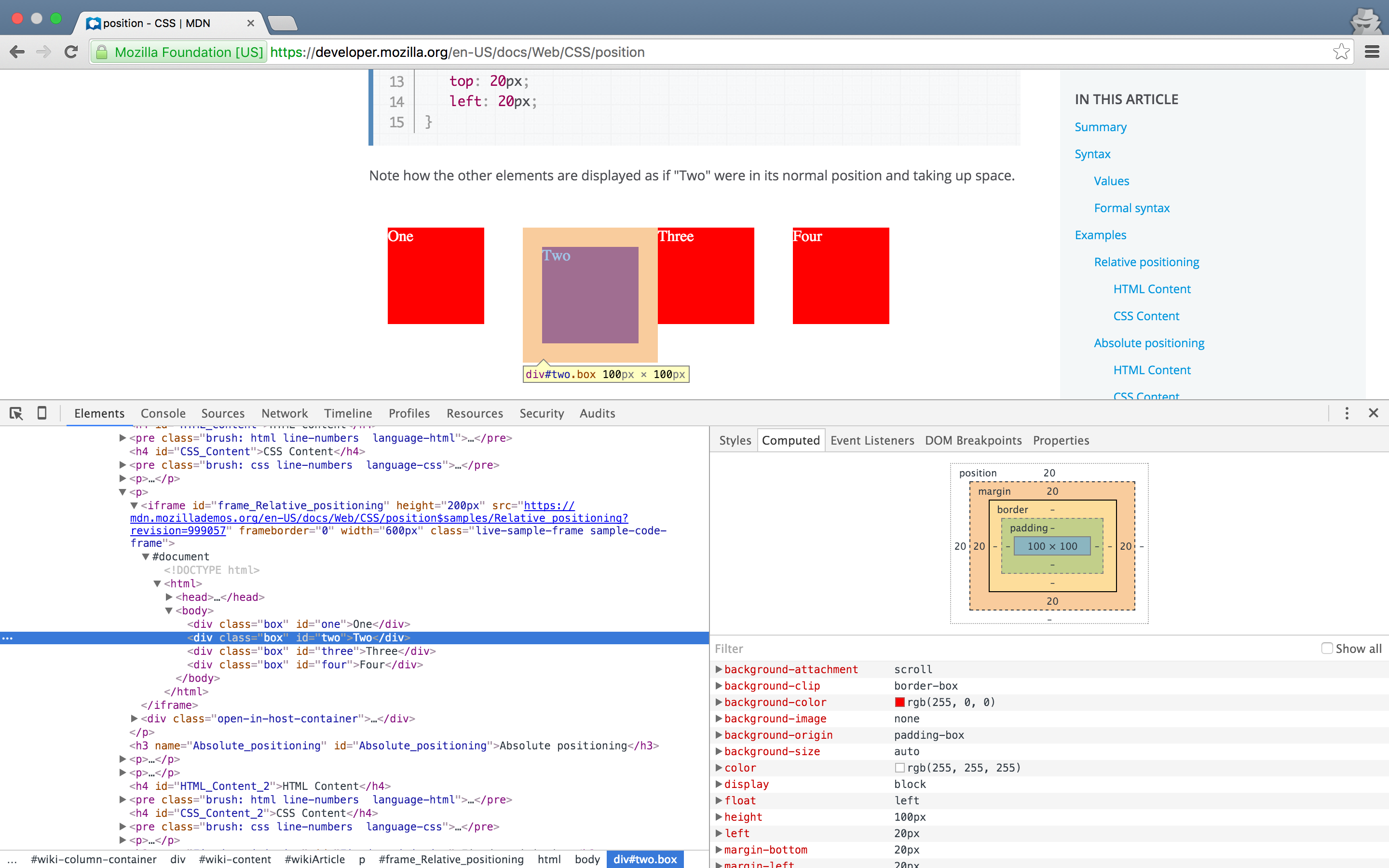
- 2.В случае, если для выравниваемого элемента задано абсолютное позиционирование, то <div> будет выровнен по верхней границе блока:
Абсолютное выравнивание <div> по центру
Теперь, зная как выровнять <div> по вертикали и по горизонтали, мы можем совместить два способа выравнивания и добиться идеального расположения блока по центру.
Для того, чтобы этого добиться, нам нужно присвоить блоку свойство 
HTML:
CSS:
.parent-block4{ width:100%; height:200px; display:table; /*делаем родительский блок таблицей*/ border:5px solid green; margin-top:50px; } .child-block4{ display:table-cell; /*делаем блок ячейкой таблицы*/ vertical-align:middle; /*задаём выравнивание по вертикали*/ border:5px solid blue; width:350px; height:30px; font-size:25px; color:#000; } .sub-child-block1{ width:350px; height:50px; border:3px solid orange; margin:auto; /*задаём выравнивание по горизонтали*/ }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .parent-block4{ width:100%; height:200px; display:table; /*делаем родительский блок таблицей*/ border:5px solid green; margin-top:50px; }
.child-block4{ display:table-cell; /*делаем блок ячейкой таблицы*/ vertical-align:middle; /*задаём выравнивание по вертикали*/ border:5px solid blue; width:350px; height:30px; font-size:25px; color:#000; }
. width:350px; height:50px; border:3px solid orange; margin:auto; /*задаём выравнивание по горизонтали*/ } |
Результат:
Абсолютное выравнивание div по центру
Как видите, наш блок расположен идеально по центру, как по вертикали, так и по горизонтали. На сегодняшний день это единственный, известный мне способ, позволяющий добиться такого результата. Если вы знаете еще какой-нибудь способ, как можно сделать абсолютное выравнивание по центру <div>, обязательно напишите об этом в комментариях.
К сожалению, очень часто нет возможности сделать родительский блок табличного типа. В этом случае мы можем воспользоваться свойством margin для выравнивания блока по горизонтали, и добиться его относительно идеального расположения по вертикали задав верхний и нижний отступ в процентах или vh.
Для этого нам нужно сделать <div> блочным элементом и задать ему следующее выравнивание:
.
margin:10vh auto;
}
Первое значение задает отступ по вертикали, его нужно подобрать экспериментальным путем, а второе задает отступ по горизонтали.
Во что получится:
Выравнивание div по центру с помощью margin
Надеюсь, моя статья поможет вам разобраться с выравниванием <div> по центру и у вас больше не возникнет с этим проблем. Обязательно добавьте эту статью к себе в закладки и поделитесь ею в социальных сетях с друзьями.А на этом у меня сегодня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
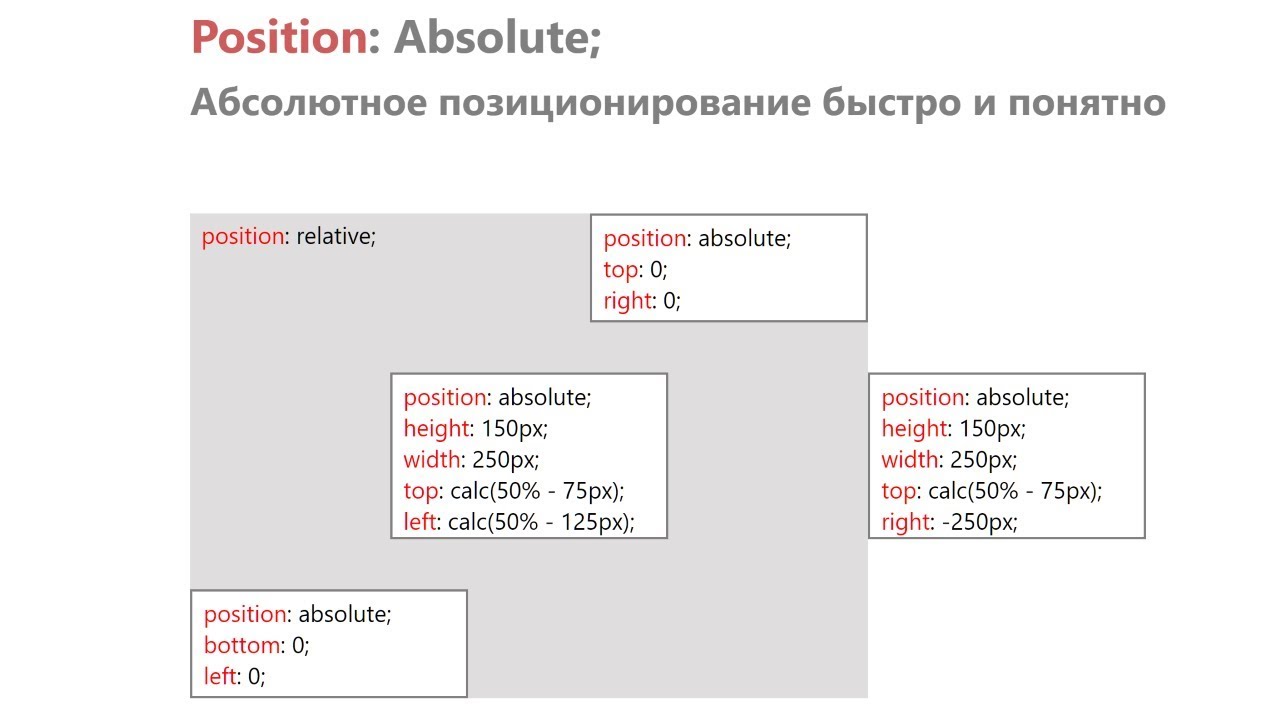
Как отцентровать абсолютно спозиционированный элемент
Время от времени возникает задача отцентровать абсолютно спозиционированный элемент. Предлагаемое решение кажется очевидным после его реализации. Горизонтальное расположение по центру статического элемента с помощью CSS обычно осуществляется с помощью установки автоматического значения левого и правого внешнего отступов, например:
#myelement{
margin: 0 auto;
} Но этот способ не сработает, если у элемента абсолютное позиционирование. В этом случае его расположение определяется относительно непосредственного родителя, у которого абсолютное, относительное или фиксированное позиционирование.
В этом случае его расположение определяется относительно непосредственного родителя, у которого абсолютное, относительное или фиксированное позиционирование.
В следующем примере у относительно спозиционированного красного прямоугольника ширина задана как 40% доступного пространства. Значение отступа от верхней границы у абсолютно спозиционированного синего квадрата составляет 10px, а значение отступа от левой границы — 30px:
#outer{
position: relative;
width: 40%;
height: 120px;
margin: 20px auto;
border: 2px solid #c00;
}
#inner{
position: absolute;
width: 100px;
height: 100px;
top: 10px;
left: 30px;
background-color: #00c;
}
Если мы не уверены в точных размерах синего блока, можно не задавать значение ширины, при этом задав одинаковые значения для отступов от правой и левой границ. Это расположит синий блок в центре:
#outer{
position: relative;
width: 40%;
height: 120px;
margin: 20px auto;
border: 2px solid #c00;
}
#inner{
position: absolute;
height: 100px;
left: 30px;
top: 10px;
right: 30px;
background-color: #00c;
}
А как отцентровать блок с заданными размерами? Ответ может быть несколько необычным:
- Для начала зададим значение отступа от левой границы 50%.
 Это передвинет левый край синего квадрата в центр.
Это передвинет левый край синего квадрата в центр. - Так как теперь квадрат сдвинут сильно вправо, зададим отрицательное значение левого внешнего отступа, равное половине ширины квадрата. В этом примере нужно задать значение -50px, чтобы квадрат вернулся на место.
#outer{
position: relative;
width: 40%;
height: 120px;
margin: 20px auto;
border: 2px solid #c00;
}
#inner{
position: absolute;
width: 100px;
height: 100px;
top: 10px;
left: 50%;
margin-left: -50px;
background-color: #00c;
}
Синий квадрат будет располагаться по центру не зависимо от изменения ширины внешнего элемента.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
- Создание галереи изображений с увеличением с использованием только CSS3
- Создание раздвигающейся галереи изображений с использованием только CSS3
- Создание ярлыков с использованием CSS для добавления пометок содержимому
- Опубликовано в css, мая 9, 2015
- Метки: css, css3, верстка, урок css, урок css3, урок верстка
Tweet
�
[an error occurred while processing the directive]html — нужна помощь по центрированию CSS с абсолютным позиционированием
Задавать вопрос
спросил
Изменено 9 лет, 8 месяцев назад
Просмотрено 20 тысяч раз
Я никогда не был полностью удовлетворен своими различными решениями по центрированию контента на веб-странице. 9Тег 0013
9Тег 0013
Есть ли способ сделать это без использования javascript window.onresize, который все перемеряет? Это кажется довольно простой идеей … Я хочу, чтобы все было абсолютно позиционировано, я просто хочу, чтобы координата 0,0 относилась к чему-то другому, кроме верхнего левого угла окна браузера.
Прямо сейчас я устанавливаю div так, чтобы центрировать его содержимое, а затем балуюсь с относительным позиционированием, но это очень утомительно, потому что относительные объекты продолжают подталкивать друг друга способами, которые мне совершенно не нужны.
Буду признателен за любые мысли по этому поводу.
- html
- css
- css-position
body { text-align: center; }
#wrapper { ширина: 960 пикселей; поле: 0 авто; выравнивание текста: по левому краю; положение: родственник; }
#wrapper . child { position: absolute; слева: 0; сверху: 0; }
child { position: absolute; слева: 0; сверху: 0; }
Просто пример кода, но любой элемент .child будет иметь 0,0 обертки
Любой абсолютно позиционированный элемент будет абсолютно позиционирован относительно своего ближайшего родительского элемента. Если у элемента нет родителя с относительной позицией, он просто использует документ. Ниже приведен пример без классов (для ясности добавлены некоторые стили цвета и ширины).
<тело>
<дел>
<дел>
Это будет абсолютно позиционировано относительно контейнера div.

 child-block1{
child-block1{ sub-child-block{
width:50%;
}
sub-child-block{
width:50%;
} sub-child-block1{
sub-child-block1{ Это передвинет левый край синего квадрата в центр.
Это передвинет левый край синего квадрата в центр. child { position: absolute; слева: 0; сверху: 0; }
child { position: absolute; слева: 0; сверху: 0; }

 Это работает в FF и Safari. Просто задайте div некоторую ширину и автозаполнение поля, и если родитель имеет ширину 100%, то этот div будет выравниваться по центру.
Это работает в FF и Safari. Просто задайте div некоторую ширину и автозаполнение поля, и если родитель имеет ширину 100%, то этот div будет выравниваться по центру.