Правила написания CSS
Данную статью поймут только те, кто знаком с основами CSS, поэтому, если Вы не знаете, что это такое, то сначала почитайте другие статьи на этом сайте.
В этот раз мне хочется дать Вам несколько советов о правилах написания CSS. Многие Web-дизайнеры используют CSS неправильно. И если при небольшом коде — это не страшно, то если стиль уже растянут на сотни, а то и тысячи строк, то наступает момент, когда дизайнер уже не понимает, что происходит. И еле-еле на соплях и кое-как, до конца уродуя код, доводит дело до «завершения». В результате, ни о каком качестве и стабильности работы и речи идти не может. Вот чтобы свести данный фактор к минимуму (потому что полностью уничтожить его всё равно не получится), хочу дать Вам несколько советов по написанию стилей CSS.
Правило написания CSS №1 — Забейте на порядок
Многие дизайнеры используют порядок написания стилей, чтобы задавать разные приоритеты. То есть если мы напишем два свойства с разными значениям в одном типе CSS стиля (inline-стиль, внедрённый стиль и другие), то будет применён тот стиль, который написан ниже. Причём, это относится не только к свойствам, но и к селекторам. То есть часто на разных страницах, в разных порядках подключается стили, чтобы каждая страница применяла в итоге свои. Разумеется, это крайне плохо, потому что если случайно нарушить порядок, то ошибка проявится (и самое страшное — не факт, что сразу), и найти её будет весьма трудно. Вдобавок, велика вероятность дублирования, а это уже «грязь«, которая, в лучшем случае, просто увеличит размер файла, а в худшем даст сбой в самый неожиданный момент. Поэтому избегайте влияние порядка по максимуму!
Причём, это относится не только к свойствам, но и к селекторам. То есть часто на разных страницах, в разных порядках подключается стили, чтобы каждая страница применяла в итоге свои. Разумеется, это крайне плохо, потому что если случайно нарушить порядок, то ошибка проявится (и самое страшное — не факт, что сразу), и найти её будет весьма трудно. Вдобавок, велика вероятность дублирования, а это уже «грязь«, которая, в лучшем случае, просто увеличит размер файла, а в худшем даст сбой в самый неожиданный момент. Поэтому избегайте влияние порядка по максимуму!
Правило написания CSS №2 — Не бойтесь наследования
Почему-то большинство Web-дизайнеров боятся наследования, а ведь оно помогает здорово сократить и упростить CSS стиль. Вместо этого, дизайнеры ставят огромное количество многоуровневых контекстных селекторов. И так для каждого элемента на странице. Без спору это надо, но лишь тогда, когда необходимо переопределить основной стиль, а писать для каждого элемента (иногда даже одно и то же) — это очень плохой признак.
Правило написания CSS №3 — Соблюдайте свой стиль
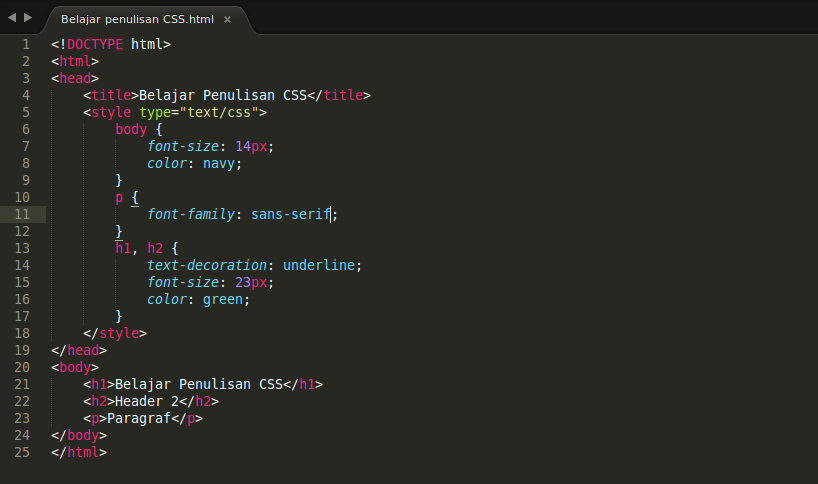
Очень важным правилом является соблюдение собственного стиля написания. Например, у меня стиль написания такой:
b {
font-size: 120%;
}p {
color: red;
font-size: 80%;
}
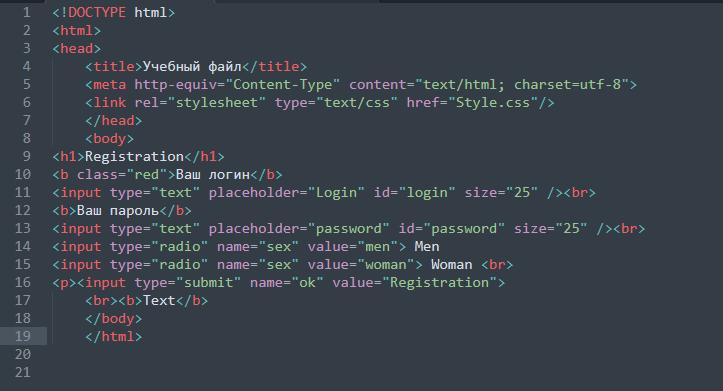
То есть у меня правила такие: название селектора, пробел, фигурная скобка, со следующей строки табуляция, название свойства, двоеточие и через пробел значение. Если имеются другие свойства у селектора, то со следующей строки, через табуляцию, вновь название свойства, а через двоеточие и пробел — значение. Все селекторы (в моём примере — b и p) я отделяю пустой строкой. Вот такой мой стиль написания стилей. Ещё рекомендуется писать селекторы по алфавиту — это тоже правильно, и я последнее время так их и пишу. Но главное — это соблюдать свой собственный стиль всегда и везде. Потому что многие его меняют день ото дня, а потом у них затрудняется восприятие того, что они понаписали.
Правило написания CSS №4 — Используйте комментарии
Это правило, которое соблюдают поистине единицы, к которым даже я не отношусь (хотя пытаюсь исправляться). Многие скажут использование комментариев — это не очень хорошо, потому что, во-первых, они увеличивают размер файла, а, во-вторых, зачем на них тратить время, если данный стиль нужен только мне, и никто больше на него смотреть не будет. Оба мнения ошибочные: первое потому, что никто Вас не заставляет писать целые тома, а 4-5 слов для каждого селектора увеличат в среднем не более, чем на 10%. А второе мнение ошибочно потому, что никто не знает, как будет развиваться Ваш сайт. И если он будет посещаемым, и Вам придёт в голову сменить дизайн, то будет плохо для человека, которого Вы наймете. Или если сами захотите сменить дизайн, то тоже лучше не будет, так как Вы уже забудете: где, что и зачем находится. Поэтому старайтесь комментировать то, что пишите, почаще.
Правило написания CSS №5 — Файл сброса
Данное правило остаётся под сомнением, хотя, без спору, оно является правильным, вот только использовать его или нет я оставляю на Ваше усмотрение.
Пользоваться или нет данным советом — решать Вам, но, на мой взгляд, это очень большая потеря времени. И в итоге, Вам всё равно придётся ставить те стили, которые Вы изначально удалили.
Вот и все правила написания CSS, о которых я хотел Вам поведать в этой статьей. Если Вы будете соблюдать эти правила, то гарантирую, что с грязным кодом будет покончено!
- Создано 05.08.2010 17:06:57
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
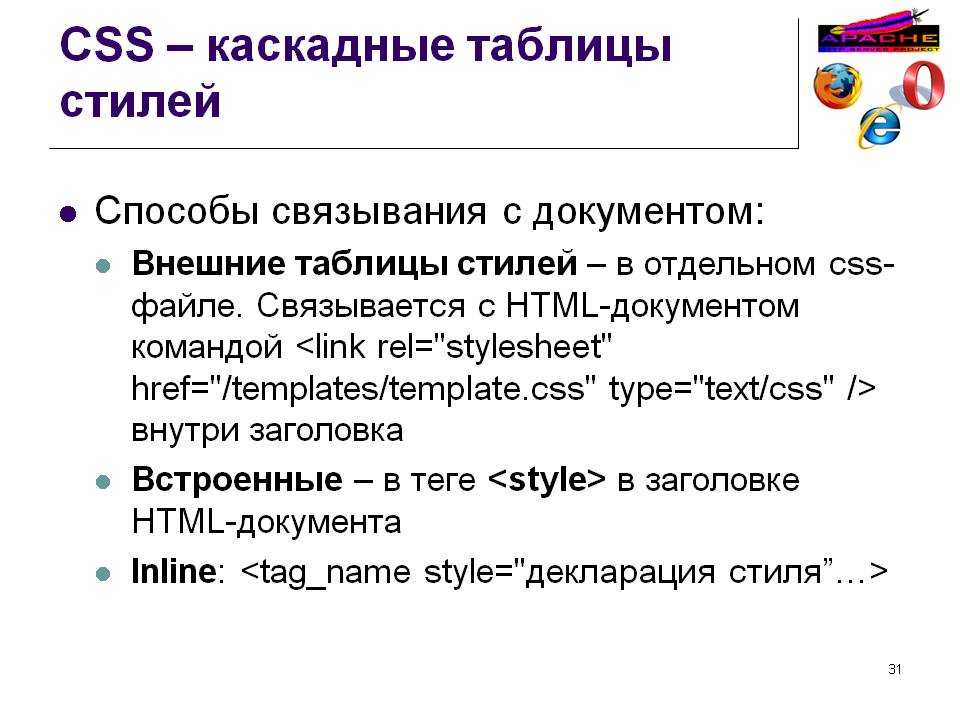
Руководство по оформлению кода HTML/CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Код HTML/CSS нужно оформлять красиво, а значит особенности верстки – обязательная часть программы обучения веб-разработке. Сайт proglib.io рассказал, как освоить нужные знания с нуля.
Photo by Jantine Doornbos on UnsplashС хорошо оформленной и структурированной разметкой намного удобнее работать как самому верстальщику, так и его коллегам. Нужные участки кода будут находиться гораздо быстрее, а внести в них изменения и дополнения станет проще.
Делайте отступы
Выделяйте новую строку для каждого блочного, табличного или списочного элемента. Вложенные элементы отделяйте четырьмя (или двумя) пробелами от элемента-родителя.
Тег div является вложенным элементом относительно
<section>
<div>
</div>
</section>В свою очередь теги h2 и p выравниваются относительно тега div, не создавая «лесенки».
<section>
<div>
<h2>Заголовок</h2>
<p>Текст</p>
</div>
</section>Это правило не распространяется на строчные теги (i, u, a, b, span) внутри абзаца. Например, тег
Например, тег span не нужно начинать с новой строки и делать от него отступы.
Выравнивайте теги по одной вертикальной линии
Теги не должны хаотично плясать туда-сюда на странице редактора. Чтобы с легкостью ориентироваться в документе, пишите открывающий и закрывающий теги на одной вертикальной линии друг под другом.
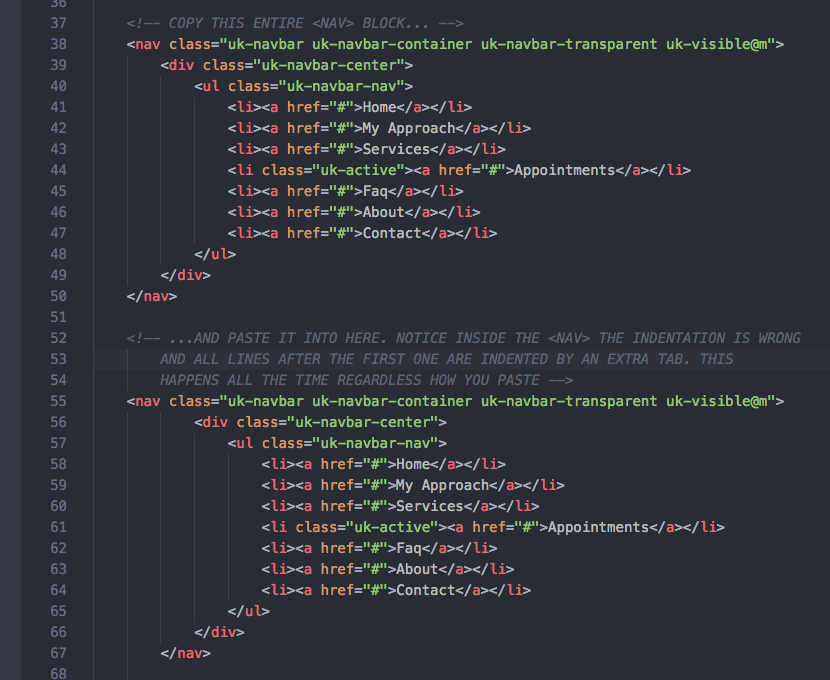
Так писать не надо:
<section>
<div>
<h2>Заголовок</h2>
<p>Текст</p>
</div>
</section>Комментируйте код
Когда в разметке идет подряд много закрывающих тегов, ставьте комментарий (название класса) рядом с ним. Тогда вам не придется гадать, какой именно класс закрывается.
<div> <div> <div> . .... </div><!-- .title --> </div><!-- .header --> </div><!-- .wraper -->
Начало каждого блока желательно начинать с короткого комментария с названием секции. Это очень удобно и позволит вам легко ориентироваться в структуре документа.
<!-- Footer --> <footer> <div></div> </footer>
Всегда пишите в нижнем регистре
Весь код должен быть написан в нижнем регистре. Это относится к названиям элементов и атрибутов, значениям атрибутов, селекторам, свойствам и их значениям (кроме текста). Текст внутри тегов можно писать с заглавной буквы в начале предложений, а для остального существует свойство text-transform: uppercase;.
Используйте кодировку UTF-8
UTF-8 – один из самых распространенных стандартов кодирования, который позволяет наиболее компактно хранить и передавать символы Юникода. Убедитесь, что ваш редактор использует UTF-8. Всегда указывайте кодировку в шаблонах и документах HTML с помощью
Убедитесь, что ваш редактор использует UTF-8. Всегда указывайте кодировку в шаблонах и документах HTML с помощью <meta charset="utf-8">. Опускайте кодировку для файлов CSS, поскольку для них UTF-8 задана по умолчанию.
Используйте валидный HTML
Валидная разметка – это код, который написан в соответствии с определенными стандартами. Их разработал Консорциум Всемирной Паутины – World Wide Web Consortium (W3C). При помощи таких инструментов, как W3С HTML Validator, можно проверить качество кода HTML и CSS. Написание валидного HTML оттачивает знание ограничений языка разметки и понимание технических требований.
Используйте семантическую разметку
Семантическая верстка (разметка) – это подход к созданию веб-страниц, основанный на расстановке тегов HTML в соответствии с их семантикой. Проще говоря, используйте теги по назначению: <hX> для заголовков, <p> для абзацев, <a> для ссылок и т. д. Это поможет поисковому роботу проанализировать страницу сайта и подготовить ее описание для пользователей, а также повысит приоритет выдачи.
д. Это поможет поисковому роботу проанализировать страницу сайта и подготовить ее описание для пользователей, а также повысит приоритет выдачи.
Для людей с ограниченными возможностями создается специальный софт, который ориентирован на семантическую разметку. Постарайтесь указать альтернативное содержимое для картинок, видео или анимаций, заданных с помощью canvas. Это поможет людям со слабым зрением понять, о чем говорится в аудио- или видеозаписи.
Не указывайте протокол при добавлении внешних ресурсов
Опускайте название протокола (http:// или https://) в ссылках на картинки и другие внешние ресурсы, файлы стилей или скрипты. Это делает ссылку относительной и предотвращает, например, использование незащищенного контента на защищенном сайте, а также незначительно уменьшает размер файлов.
Не используйте необязательные теги и лишние обертки
Для уменьшения размера файлов и лучшей читаемости старайтесь избегать использования необязательных тегов и лишних оберток (wrapper). В спецификации HTML5 есть их список.
В спецификации HTML5 есть их список.
Изучите правила оформления CSS
Выбирайте осмысленные имена классов и идентификаторы – так куда проще понять, за что они отвечают, и придется меньше менять код в будущем. Некоторые разработчики пользуются для не требующих специального обозначения классов шаблонными именами, которые уменьшают необходимость ненужных изменений в документе.
Изучите нюансы синтаксиса CSS
Ставьте точку с запятой после каждого объявления. Это необходимо для беспрепятственного добавления новых свойств и уменьшения путаницы. Используйте пробелы после двоеточий в объявлениях. Это поможет вам лучше ориентироваться в документе CSS. Начинайте каждый селектор или объявление с новой строки. По возможности объединяйте свойства отдельных блоков в группы и обозначайте их комментариями, разделяя переносом строки. Не указывайте единицы измерения для нулевых значений, если на это нет причины. Трехсимвольная шестнадцатиричная запись для цветов короче и занимает меньше места (color: #ааа;).
Используйте препроцессоры
Препроцессор CSS добавляет ранее недоступные возможности с помощью новых синтаксических конструкций. Основная его задача – упростить и ускорить разработку, а также поддержку стилей в проектах. Препроцессоры преобразуют написанный с использованием специального языка код в чистый и валидный CSS. С их помощью улучшается читабельность и структурированность кода, а также увеличивается производительность труда верстальщика.
Используйте автопрефиксер
Префиксы нужны, чтобы «подружить» свойства CSS c различными браузерами. Изначально они были придуманы, чтобы помочь разработчикам браузеров адаптировать спецификацию под свои нужды. Чтобы не заниматься этим самостоятельно, используйте утилиту нового поколения autoprefixer для добавления префиксов к экспериментальным свойствам из CSS-3.
Будьте последовательны!
Следует придерживаться определенного стиля написания кода. Чистый и красивый код говорит об уровне профессионализма верстальщика и его отношении к работе.
Порядок написания свойств CSS и правила именования
Рекомендовано легендарной Mozilla
/* mozilla.org Base Styles
* maintained by fantasai
*/
/* Suggested order:
* display
* list-style
* position
* float
* clear
* width
* height
* margin
* padding
* border
* background
* color
* font
* text-decoration
* text-align
* vertical-align
* white-space
* other text
* content
*
*/
...
Источник:
http://www.mozilla.org/css/base/content.css
В этой статье, опубликованной блогом Feifei, перечисленные выше атрибуты разделены на три группы: атрибуты отображения, собственные атрибуты и атрибуты текста. В ответ inG добавил, что это также связано с процессом синтаксического анализа браузера: браузер сначала находит DOM, затем анализирует свои собственные свойства, а затем анализирует внутренние объекты. (Не было найдено соответствующей информации на английском языке, и те, кто знает эту информацию, также хотят сообщить)
В официальном Mozilla нет рекомендаций по порядку написания CSS. Вероятно, что разработчик интересовался исходными файлами CSS fantasai, читая эту статью из ссылки на разметку fantasai’s mozilla.org.
Вероятно, что разработчик интересовался исходными файлами CSS fantasai, читая эту статью из ссылки на разметку fantasai’s mozilla.org.
Время от времени есть несколько хороших статей о NETTUTS. Это не так. Не так давно Тревор Дэвис поделился статьей: 5 способов мгновенного написания лучшего CSS. В этой статье рекомендуется сортировать свойства CSS в алфавитном порядке.
Преимущество: просто, любой может просто следовать за ним и понимать.
Недостатки: слишком прост и не хватает логики. Например, position, left, top и т. Д. Если это тесно связанное свойство отсортировано в алфавитном порядке, его не удобно писать и поддерживать. Рекомендуемые сорта Энди Форда
Энди Форд является экспертом в области HTML и CSS. Недавно он написал статью «Порядок дня: свойства CSS». Рекомендуемый порядок написания CSS:
1. Display & Flow
2. Positioning
3. Dimensions
4. Margins, Padding, Borders, Outline
5. Typographic Styles
6.Backgrounds
7. Opacity, Cursors, Generated ContentПримеры:
el {
display: ;
visibility: ;
float: ;
clear: ;position: ;
top: ;
right: ;
bottom: ;
left: ;
z-index: ;width: ;
min-width: ;
max-width: ;
height: ;
min-height: ;
max-height: ;
overflow: ;margin: ;
margin-top: ;margin-right: ;
margin-bottom: ;
margin-left: ;padding: ;
padding-top: ;
padding-right: ;
padding-bottom: ;
padding-left: ;border: ;
border-top: ;
border-right: ;
border-bottom: ;
border-left: ;border-width: ;
border-top-width: ;
border-right-width: ;
border-bottom-width: ;
border-left-width: ;border-style: ;
border-top-style: ;
border-right-style: ;
border-bottom-style: ;
border-left-style: ;border-color: ;
border-top-color: ;
border-right-color: ;
border-bottom-color: ;
border-left-color: ;outline: ;
list-style: ;table-layout: ;
caption-side: ;
border-collapse: ;
border-spacing: ;
empty-cells: ;font: ;
font-family: ;
font-size: ;
line-height: ;
font-weight: ;
text-align: ;
text-indent: ;
text-transform: ;
text-decoration: ;
letter-spacing: ;
word-spacing: ;
white-space: ;
vertical-align: ;
color: ;background: ;
background-color: ;
background-image: ;
background-repeat: ;
background-position: ;opacity: ;
cursor: ;
content: ;
quotes: ;
}
Порядок Энди примерно такой же, как рекомендованный Fantasai, но детали более оперативны.
На SitePoint также есть очень оживленное обсуждение: как вы упорядочиваете свои свойства в блоке объявлений?
Мне нравится порядок написания фантазая и Энди, но в порядке фантазии, атрибут «я» немного расплывчатый, а у Энди слишком тонкий, чтобы помнить. Я думаю, что мы можем извлечь уроки из классификации свойств CSS в Спецификации CSS 2.1 и немного изменить порядок Энди:
1. Свойства, которые влияют на поток документов (такие как отображение, положение, плавание, очистка, видимость, макет таблицы и т. Д.)
2. Свойства блочной модели (такие как ширина, высота, поля, отступы, границы и т. Д.)
3. Связанные с макетом атрибуты (такие как: шрифт, высота строки, выравнивание текста, отступ текста, выравнивание по вертикали и т. Д.)
4. Декоративные атрибуты (такие как: цвет, фон, прозрачность, курсор и т. Д.)
5. Создайте свойства контента (такие как: контент, стиль списка, цитаты и т. Д.)
Вещи никогда не бывают такими простыми, как следующие проблемы:
1. Как насчет сокращений? Например, рамка: 1px сплошной красный, где ширина рамки связана с блочной моделью, а цвет границы — декоративный. Как это организовать?
Как насчет сокращений? Например, рамка: 1px сплошной красный, где ширина рамки связана с блочной моделью, а цвет границы — декоративный. Как это организовать?
2. Учитывая функцию скининга, должен ли цвет, фон, цвет рамки и т. Д. Быть связан с цветом? Для легкой модификации позже.
3. Как насчет хаков? Поместите его отдельно в конец файла CSS, или это прямо рядом с атрибутом hack?
4. Как сохранить комментарий к добавленным или измененным атрибутам при ведении css-файла коллеги? Как писать?
5. Кроме того, учитывая CSS Sprite, все селекторы фонового изображения собраны вместе? Но это выходит за рамки темы этой статьи: порядок и организация атрибутов в селекторах CSS.
6. Дальнейшее обсуждение: структурная организация в файле CSS и организация нескольких файлов CSS.
Правила именования CSS:
В Css, как и в других программах, есть концепция scoping с глобальными и локальными методами.
Например:
P {background: # f00;} / * область действия: глобальная * /
Div. div p {color: # 000;} / * Область применения: в классе div * /
div p {color: # 000;} / * Область применения: в классе div * /
Введение нескольких методов письма и сравнение веса Css
1) Метка: весовое значение 0,0,0,1
2) Класс: веса 0,0,1,0
3) Выбор атрибута: весовое значение 0,0,1,1
4) ID: весовое значение 0,1,0,0
5) Вес важного до 1,0,0,0
Я считаю, что когда вы пишете Css, когда проект относительно велик, а контент велик, именование — это головная боль, и блок должен выражать разные стили. Это хороший инструмент для освоения правил именования. Позволяет работать с меньшими усилиями. Примерно так: (перепечатано с: http://www.cssforest.org/blog/index.php?id=143, вы можете перейти сюда, чтобы увидеть больше технических статей)
Чтобы предотвратить потерю смысла имени при изменении состояния, наиболее распространенными являются имена классов, используемые для разметки, такие как «левый» и «правый». Когда левый столбец больше не является левым, имя «левый» не имеет практического значения а. Это противоречит нашей рекомендации о том, что «наименование должно быть осмысленным», а использование серийных номеров еще более проблематично. Кажется правильным, но есть проблема, которая долго беспокоит меня. Если один и тот же модуль появляется на странице более одного раза, а детали не совпадают, какое имя должно появиться позже? Являются ли «один» и «два» не серийными номерами? Фактически, мы хотим избежать ситуации, когда при изменении состояния (производительности) соответствующее имя определенного класса не потеряет своего значения.
Кажется правильным, но есть проблема, которая долго беспокоит меня. Если один и тот же модуль появляется на странице более одного раза, а детали не совпадают, какое имя должно появиться позже? Являются ли «один» и «два» не серийными номерами? Фактически, мы хотим избежать ситуации, когда при изменении состояния (производительности) соответствующее имя определенного класса не потеряет своего значения.
Так называемый статус (производительность) изменяется, есть несколько случаев:
1. HTML-код не изменился, определение стиля изменилось. Если в именовании используется имя, которое указывает на определенное состояние, такое как «красный», «шрифт 14» и т. Д., Это неизбежно приведет к ситуации, когда определение не соответствует наименованию, и это окажет большее влияние на последующие эффекты.
2. Определение стиля не изменяется, а HTML изменяется. Изменение HTML означает, что имя класса может быть изменено, то есть, если имя класса использует имя, которое представляет определенное состояние, это более благоприятно для изменения.
3. Оба определения стиля и HTML изменились. Просто рассмотрим последствия первого случая.
Фактическая ситуация — это не просто определенная ситуация, а часто смешанная.
правило
[Префикс модуля] _ тип _ (роль | статус) n _ [позиция n]
Условные обозначения:
* (Обязательно): должно существовать.
* [Необязательно]: можно выбрать при необходимости.
* |: Выберите еще один.
* n: может быть несколько
Описание существительного:
Префикс модуля
Префикс используется, когда модуль определен.
тип
Определяет тип содержимого класса. Например, поля ввода, текст, абзацы и т. Д.
эффект
Определяет роль класса для дополнения типа.
состояние
Определяет состояние класса для дополнения типа.
расположение
Определите позицию, используемую классом, такую как домашняя страница, навигация и т. Д. Использование слов, подобных левому и правому, не исключается, но его следует избегать, насколько это возможно.
* Каждый элемент может иметь свою собственную таблицу сокращений, и сокращения с одинаковыми названиями должны быть как можно более однородными.
* Выбранное слово не должно быть словом, которое конкретно указывает на определенное состояние (например, цвет, размер и т. Д.), Чтобы имя не теряло значения при изменении состояния.
* Состоит из строчных букв (a-z) и цифр (0-9), которые не начинаются с цифры.
* Обеспечить возможность повторного использования класса (.class) и уникальность объекта (#id). Избегайте использования зарезервированных слов для id.
Пример:
Префикс модуля:* Поп
* Public global, гб
* Название, синица
* Подсказка
* Меню
* Информация информация
* Предварительный просмотр pvw
* Tips tips
* Навигация навигацияТип:
* Кнопка bt
* Текст TX
* Параграф р
* Иконка
* input input
* Цветной цвет, с
* Фон бг
* Бор БорРоль:
* Набор
* Добавить добавить
* Удалить дель
* Операция оп
* Пароль pw
* Импорт вклСтатус:
* Успешный успех
* Не удалось потерян
* Прозрачный трансРасположение:
* Публичный гб
* Бор Бор
* Параграф р
* Поп
* Название, синица
* Меню
* Контент продолжен
* Навигация навигация
Китайское объяснение именования Китайское объяснение именования
Поле ввода текста . input_tx цвет текста абзаца .c_tx_p
input_tx цвет текста абзаца .c_tx_p
Поле ввода пароля .input_pw Слой настройки всплывающих фотографий .pop_set_photo
Поле ввода пароля для входа .input_pw_login Запрос на успешное задание журнала .hint_suc_blogset
Цвет текста .c_tx общедоступный совет .hint_gb
Задание нескольких простых вопросов может помочь нам завершить именование:
1. «Какой тип определения?» — это поле ввода, ввод.
2. «Тип дополнения» — если описание слова неясно, затем добавьте тип, текстовое поле ввода, input_tx.
3. «Где использовать?» — определить, где использовать? Поле ввода текста поиска для домашней страницы, input_search_index.
В сочетании с «модульными» связанными методами для определения, на самом деле, не так много имен, которые должны быть определены. Например: «hint_tx» указывает текстовое определение модуля приглашения, а «hit_tx_hint» указывает определение выделения текста в приглашении. Что касается изменения цвета или полужирного шрифта, это зависит от потребностей различных модулей подсказки.
Золотые рекомендации по написанию чистого CSS
HTML и CSS
- CSS
Поделиться
Ниже приводится выдержка из нашей книги «Мастер CSS», написанной Тиффани Браун. Копии продаются в магазинах по всему миру, или вы можете купить ее в виде электронной книги здесь.
Золотые рекомендации по написанию чистого CSS
Как уже упоминалось, существуют некоторые правила написания чистого CSS, которые вы должны изо всех сил стараться не нарушать. Они помогут вам написать легкий и многоразовый CSS:
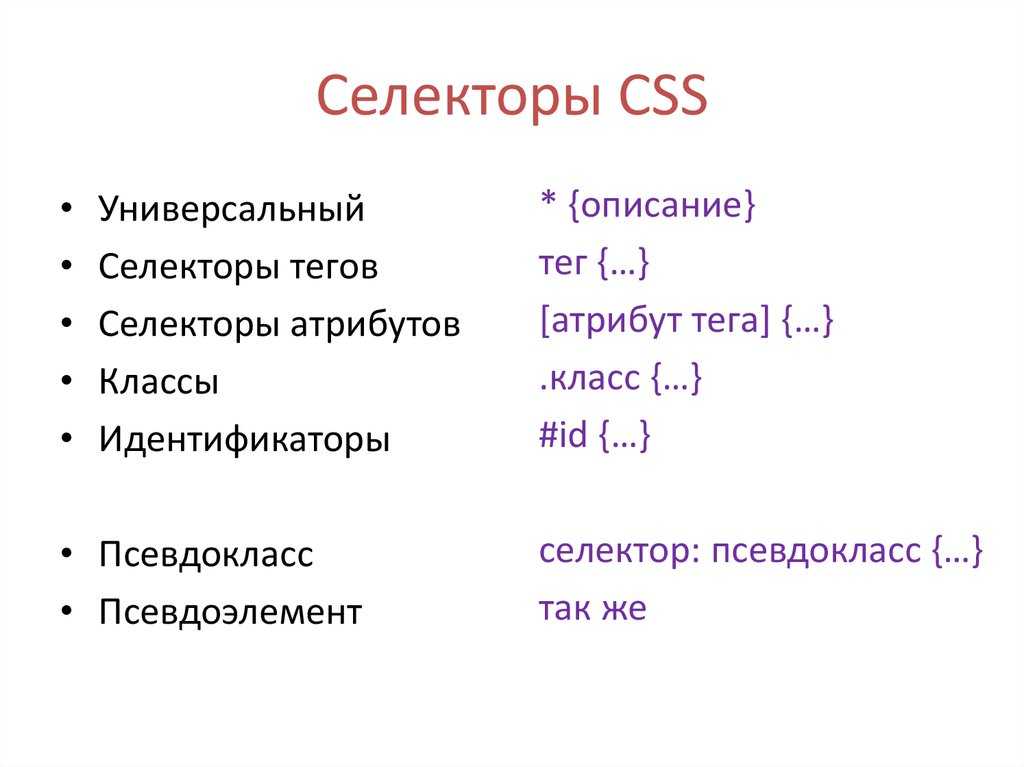
- Избегайте глобальных селекторов и селекторов элементов
- Пропустить слишком конкретные селекторы
- Использовать семантические имена классов
- Не привязывайте CSS слишком тесно к структуре разметки
Давайте рассмотрим их один за другим.
Избегайте глобальных селекторов
Глобальные селекторы включают универсальный селектор ( * ), селекторы элементов, такие как p , кнопка и h2 , и селекторы атрибутов, такие как [тип=флажок] . Объявления стилей, применяемые к этим селекторам, будут применяться к каждому такому элементу на сайте. Вот пример:
Объявления стилей, применяемые к этим селекторам, будут применяться к каждому такому элементу на сайте. Вот пример:
кнопка {
фон: #FFC107;
граница: 1px отступ #FF9800;
дисплей: блок;
шрифт: полужирный 16px / 1,5 без засечек;
запас: 1рем авто;
ширина: 50%;
набивка: 0,5 бэр;
} Это кажется достаточно безобидным. Но что, если мы хотим создать кнопку с другим стилем? Давайте стилизуем кнопку .close , которая будет использоваться для закрытия диалоговых модулей:
<раздел>
Примечание. Почему бы не использовать диалоговое окно
? Здесь мы используем раздел вместо элемента диалогового окна , поскольку поддержка диалогового окна ограничена браузерами на базе Blink, такими как Chrome/Chromium, Opera и Яндекс.
Теперь нам нужно написать CSS, чтобы переопределить каждую строку, которую мы не хотим наследовать от кнопки набор правил:
.закрыть { фон: #e00; граница: 2px сплошная #fff; цвет: #fff; отображение: встроенный блок; маржа: 0; размер шрифта: 12px; вес шрифта: нормальный; высота строки: 1; отступ: 5px; радиус границы: 100 пикселей; ширина: авто; }
Нам по-прежнему понадобятся многие из этих объявлений, чтобы переопределить настройки браузера по умолчанию. Но что, если вместо этого мы ограничим наши стили кнопки классом .default ? Затем мы можем удалить display , font-weight , line-height , margin , padding и width объявлений из нашего набора правил .close . Это уменьшение размера на 23%:
.default {
фон: #FFC107;
граница: 1px отступ #FF9800;
дисплей: блок;
шрифт: полужирный 16px / 1,5 без засечек;
запас: 1рем авто;
ширина: 50%;
набивка: 0,5 бэр;
}
.Закрыть {
фон: #e00;
граница: 2px сплошная #fff;
цвет: #fff;
размер шрифта: 12px;
отступ: 5px;
радиус границы: 100 пикселей;
} Не менее важно и то, что отказ от глобальных селекторов снижает риск конфликтов стилей. Разработчик, работающий над одним модулем или документом, не добавит случайно правило, создающее побочный эффект в другом модуле или документе.
Разработчик, работающий над одним модулем или документом, не добавит случайно правило, создающее побочный эффект в другом модуле или документе.
Глобальные стили и селекторы идеально подходят для сброса и нормализации стилей браузера по умолчанию. Однако в большинстве других случаев они провоцируют раздувание.
Избегайте чрезмерно специфичных селекторов
Поддержание низкой специфичности селекторов — один из ключей к созданию облегченного, повторно используемого и удобного в сопровождении CSS. Как вы помните о специфичности, селектор типа имеет специфичность 0,0,1. Селекторы классов, с другой стороны, имеют специфичность 0,1,0:
/* Специфичность 0,0,1 */
п {
цвет: #222;
размер шрифта: 12px;
}
/* Специфичность 0,1,0 */
.ошибка {
цвет: #a00;
} Когда вы добавляете имя класса к элементу, правила для этого селектора имеют приоритет над правилами селектора более общего типа. Нет необходимости уточнять селектор класса, комбинируя его с селектором типа. Это увеличивает специфичность этого селектора и увеличивает общий размер файла.
Это увеличивает специфичность этого селектора и увеличивает общий размер файла.
Иными словами, использование p.error излишне специфично, поскольку .error достигает той же цели. Еще одно преимущество заключается в том, что .error можно повторно использовать с другими элементами. А 9Селектор 0037 p.error ограничивает класс .error до элементов p .
Не объединяйте классы в цепочки
Также избегайте объединения селекторов классов. Селекторы, такие как .message.warning , имеют специфичность 0,2,0. Более высокая специфичность означает, что их трудно переопределить, плюс цепочка часто вызывает побочные эффекты. Вот пример:
сообщение {
фон: #еее;
граница: 2px сплошная #333;
радиус границы: 1em;
набивка: 1em;
}
.сообщение.ошибка {
фон: #f30;
цвет: #fff;
}
.ошибка {
фон: #ff0;
цвет границы: #fc0;
} Использование  1:
1:
Рисунок 2.1. Однако визуальный эффект нашего селектора .message
Using .message.error и границу .error , как показано на рисунке 2.2:
Рисунок 2.2. Визуальный результат использования .message.error в качестве селектора
Единственный способ переопределить селектор связанного класса — использовать еще более конкретный селектор. Чтобы избавиться от желтой рамки, нам нужно добавить в цепочку имя класса или селектор типа: .message.warning.exception или div.message.warning . Вместо этого целесообразнее создать новый класс. Если вы обнаружите, что связываете селекторы в цепочку, вернитесь к чертежной доске. Либо в дизайне есть несоответствия, либо вы преждевременно создаете цепочку, пытаясь предотвратить проблемы, которых у вас нет. Исправьте эти проблемы. Проблемы с обслуживанием, которых вы предотвратите, и возможность повторного использования, которую вы получите, того стоят.
Избегайте использования
id Селекторы Поскольку у вас может быть только один элемент на id на документ, наборы правил, которые используют селекторы id , трудно переназначить. Для этого обычно используется список из селекторов с идентификатором ; например, #sidebar-features и #sidebar-sports .
Идентификаторы также обладают высокой степенью специфичности, поэтому нам потребуются более длинные селекторы для переопределения объявлений. В следующем CSS нам нужно использовать #sidebar.sports и #sidebar.local , чтобы переопределить цвет фона 9.0037 #боковая панель :
#боковая панель {
поплавок: справа;
ширина: 25%;
фон: #еее;
}
#sidebar.sports {
фон: #d5e3ff;
}
#sidebar.local {
фон: #ffcccc;
} Переключение на селектор класса, например .sidebar , позволяет упростить нашу цепочку селекторов:
sidebar {
поплавок: справа;
ширина: 25%;
фон: #еее;
}
. спортивный {
фон: #d5e3ff;
}
.местный {
фон: #ffcccc;
}
спортивный {
фон: #d5e3ff;
}
.местный {
фон: #ffcccc;
} Помимо экономии нескольких байтов, наш .sports 9Наборы правил 0038 и .local теперь можно добавлять к другим элементам.
Использование селектора атрибутов, такого как [id=sidebar] , позволяет обойти более высокую специфичность идентификатора. Хотя ему не хватает возможности повторного использования селектора класса, низкая специфичность означает, что мы можем избежать цепочки селекторов.
Примечание. Когда полезна высокая специфичность селекторов
id В некоторых обстоятельствах может потребоваться более высокая специфичность 0037 id селектор. Например, сеть медиа-сайтов может захотеть использовать одну и ту же панель навигации для всех своих веб-ресурсов. Этот компонент должен быть согласован на всех сайтах в сети, и его стиль должно быть сложно изменить. Использование селектора id снижает вероятность случайного переопределения этих стилей.
Наконец, давайте поговорим о таких селекторах, как #main article.sports table#stats tr:nth-child(even) td:last-child . Мало того, что он абсурдно длинный, так еще и со специфичностью 2,3,4 еще и не многоразовый. сколько возможных экземпляров этого селектора может быть в вашей разметке? Давайте сделаем это лучше. Мы можем сразу обрезать наш селектор до #stats tr:nth-child(even) td:last-child . Он достаточно специфичен для работы. Тем не менее гораздо лучший подход — как для повторного использования, так и для минимизации количества байтов — использовать вместо этого имя класса.
Примечание. Симптом вложенности препроцессора
Чрезмерно специфичные селекторы часто являются результатом слишком большого вложения препроцессора.
Использовать имена семантических классов
Когда мы используем слово семантическое , мы имеем в виду осмысленное . Имена классов должны описывать, что делает правило, или тип контента, на который оно влияет. Мы также хотим, чтобы имена выдерживали изменения в требованиях к дизайну. Назвать сложнее, чем кажется.
Мы также хотим, чтобы имена выдерживали изменения в требованиях к дизайну. Назвать сложнее, чем кажется.
Вот примеры того, что нельзя делать: .red-text , .blue-button , .border-4px , .margin10px . Что с ними не так? Они слишком тесно связаны с существующими вариантами дизайна. Использование class="red-text" для разметки сообщения об ошибке работает. Но что произойдет, если изменится дизайн и сообщения об ошибках станут черным текстом внутри оранжевых рамок? Теперь имя вашего класса неточное, из-за чего вам и вашим коллегам будет сложнее понять, что происходит в коде.
В этом случае лучше использовать имя класса, например .alert , .error или .message-error . Эти имена указывают, как следует использовать класс, и на какой контент (сообщения об ошибках) они влияют. Для имен классов, определяющих макет страницы, добавьте префикс, например 9.0037 layout- , grid- , col- или просто l- чтобы сразу показать что они делают. В разделе, посвященном методологии БЭМ, позже описывается процесс для этого.
В разделе, посвященном методологии БЭМ, позже описывается процесс для этого.
Избегайте тесной привязки CSS к разметке
Вероятно, вы использовали в своем коде дочерние селекторы или селекторы потомков. Дочерние селекторы следуют шаблону E > F , где F — элемент, а E — его непосредственный родительский элемент. Например, артикул > h2 влияет на элемент h2 в Расширенный CSS
h2 в Расширенный CSS
E F , где F — элемент, а E — предок. Чтобы использовать наш предыдущий пример, article h2 выбирает элемент h2 в обоих случаях.
Ни дочерние, ни селекторы потомков не являются плохими по своей сути. На самом деле, они хорошо работают, чтобы ограничить область применения правил CSS. Однако они далеки от идеала, потому что разметка иногда меняется.
Поднимите руку, если вы когда-либо сталкивались со следующим. Вы разработали несколько шаблонов для клиента, и ваш CSS использует селекторы потомков и потомков в нескольких местах. Большинство этих потомков и потомков также являются селекторами элементов, поэтому такие селекторы, как .promo > h3 и .media h4 , присутствуют во всем коде. Ваш клиент также нанял SEO-консультанта, который просмотрел вашу разметку и предложил изменить элементы h3 и h4 на 9 элементов.Элементы 0037 h2 и h3 . Проблема в том, что мы также должны изменить наш CSS.
И снова селекторы классов раскрывают свое преимущество. Использование .promo > .headline или .media .title (или проще .promo-headline и .media-title ) позволяет нам изменять нашу разметку без необходимости изменения нашего CSS.
Конечно, это правило предполагает, что у вас есть доступ к разметке и контроль над ней. Это может быть не так, если вы имеете дело с устаревшей CMS. В таких случаях уместно и необходимо использовать селекторы потомков, потомков или псевдоклассов.
Это может быть не так, если вы имеете дело с устаревшей CMS. В таких случаях уместно и необходимо использовать селекторы потомков, потомков или псевдоклассов.
Примечание: более архитектурно обоснованные правила CSS
Филип Уолтон обсуждает эти и другие правила в своей статье «Архитектура CSS». Я также рекомендую сайт Гарри Робертса «Руководство по CSS» и пост Николаса Галлахера «О семантике HTML и архитектуре внешнего интерфейса», чтобы узнать больше об архитектуре CSS.
Теперь мы рассмотрим две методологии для архитектуры CSS. Оба метода были созданы для улучшения процесса разработки для больших сайтов и больших команд; однако они работают так же хорошо для команд из одного человека.
Тиффани Браун
Тиффани Б. Браун — внештатный веб-разработчик и технический писатель из Лос-Анджелеса. Браун предлагает веб-разработку и консультационные услуги крупным агентствам и малому бизнесу. Бывший член группы по связям с разработчиками Opera Software, Браун также является соавтором книги SitePoint JumpStart HTML5. Время от времени она пишет о технологиях веб-разработки в своем блоге. Вы можете следить за ней в Твиттере на @webinista.
Время от времени она пишет о технологиях веб-разработки в своем блоге. Вы можете следить за ней в Твиттере на @webinista.
AdvancedCSSbookCSSexcerpthtml
Написание вашего CSS таким образом сделает ваш код очень чистым | by Radek Busa
6 приемов, позволяющих писать таблицы стилей как никогда чистыми, чтобы их было легко читать, поддерживать и использовать повторно.
Фото Романа Коваля из Pexels Современные интерактивные веб-страницы и одностраничные приложения активно используют HTML, CSS и JavaScript в качестве основных языков реализации. Помимо кода JavaScript, который недавно привлек внимание с точки зрения удобства сопровождения и удобочитаемости (TypeScript, модули ES и class ), большая часть кода HTML и CSS в таких приложениях находится в запущенном состоянии.
HTML-код в таких приложениях, вероятно, раздут несемантичными тегами, а множество классов и соответствующих им пользовательских классов CSS — это просто набор наборов правил со случайными именами, переопределяющих друг друга, что подразумевает почти нулевую возможность повторного использования.
Такой код в сочетании с различными директивами фреймворков JavaScript MVC, таких как Angular, React или Vue, невероятно сложно читать, поддерживать и отлаживать. HTML, загрязненный классами, не зависящими от фреймворка, также закрыт для обновлений фреймворка, что требует большого терпения в случае более крупных обновлений.
Написание удобочитаемого, поддерживаемого и многократно используемого кода — вот что отличает хороших разработчиков от великих.
Скорее всего, вы слышали о них или даже использовали их. Препроцессоры CSS позволят вашим таблицам стилей иметь более простой синтаксис , сделают ваш код автоматическим префиксом поставщика-автопрефикса опечаток , помогут вам управлять вашими цветами и позволят вам автоматизировать некоторые аспекты создания таблиц стилей, такие как определение вашей пользовательской системы сетки в нескольких строках кода.
Существует четыре основных препроцессора — Sass, PostCSS, Less и Stylus, каждый из которых обладает интересными и потрясающими функциями.
Какой из них выбрать? Выберите тот, который с точки зрения синтаксиса вам подходит. Код в этой истории будет использовать синтаксис SCSS препроцессора Sass.
Когда вы разделяете свой CSS на логически названные модули (т. е. отдельные файлы CSS) в соответствии со структурой вашей страницы, вы сами по себе делаете его легко найти код в случае отладки или изменения, плюс вы получаете возможность повторного использования кода из модуля в следующем проекте и возможность автоматически префиксировать классы, чтобы избежать конфликтов имен классов в качестве бонуса.
main.scss включает все необходимые модули/* Содержимое файла main.scss, который будет -ed на вашу HTML-страницу */@import "./navbar.scss";
@import "./footer.scss";
@import "./typography.scss";
@import "./reviews.scss";
@import "./products.scss";
Короткие модули CSS, как правило, просты в обслуживании — они оказывают меньшее когнитивное воздействие на читающего код, чем огромные модули, насчитывающие сотни или тысячи классов.
Модули также обеспечивают естественную конфигурируемость , дополнительно разработанную, например, в документации Sass.
Фреймворки интерфейсных приложений, такие как Angular и Vue, имеют встроенную поддержку модульного CSS с их функциями Local Styles и Scoped CSS.
БЭМ — это сокращение от Блок — Элемент — Модификатор . Это методология того, как предсказуемо называть ваши классы CSS. Его применение в вашем проекте довольно простое:
- Блок — автономная, повторно используемая часть вашей страницы,
- Элемент — подчиненная часть Блока или другого Элемента (~ Подблока),
- Модификатор позволяет Блокам и Элементам слегка изменять их внешний вид или поведение,
При именовании классов имена классов подчиняются следующему набору правил именования:
-
.blockдля блоков как повторно используемых единиц кода, -
.block __element путем разделения частей a двойное подчеркивание ) для Элементов — отдельные части Блоков, которые не должны использоваться вне их Блоков, -
.(разделение частей двойным тире ) для Модификаторов, обозначающих конкретное состояние Элементов. block__element --modifier
block__element --modifier
В методологии также указано, что имена классов должны быть отделены от их реального проекта — по этой причине класс зеленого маркера не назван .advantages-list__item-- зеленый — потому что в будущем цвет может измениться или быть настроенным для каждого модуля.
Весь процесс идентификации блока/элемента/модификатора представляет собой своего рода мягкие науки . Рассмотрим кнопки в следующем примере.
BEM GotchasЕсть три кнопки — одна зеленая, одна розовая и одна розовая+округлая. Зеленая/розовая ситуация проста — это явно модификаторы общего блока кнопок.
Но кнопка со скругленными углами на панели навигации может быть либо элементом панели навигации, при условии, что кнопка со скругленными углами не будет использоваться нигде, кроме как на панели навигации, либо это может быть модификатор универсального блока кнопок . Такие тонкие решения сильно зависят от языка дизайна страницы в целом.
Такие тонкие решения сильно зависят от языка дизайна страницы в целом.
В CSS имеется буквально тонна селекторов, большинство из которых используются в очень специфических и сложных ситуациях . Однако использование некоторых общеизвестных и очевидных селекторов может привести к тому, что код CSS будет уязвимым по отношению к возможным будущим изменениям вашей HTML-разметки: некоторые специфические действия на вашей странице,
статья > .button ), потомок ( article .button ) и родственные селекторы ( .form-field + .button--search ) ограничат возможность повторного использования ваших классов в разных контекстах вашего HTML, #submit-query ) просто заставят вас давать нежелательные идентификаторы вашим элементам HTML при повторном использовании кода CSS.Как насчет хороших селекторов? Они обычно благоприятны для использования:
- Хорошо названные простые селекторы классов, такие как
., container
container .product-cardотлично подходят для определения характеристик стиля, предназначенных для повторного использования, потому что, как правило, они имеют низкую специфичность , - Селекторы элементов (
h2,p,small) отлично подходят для стилизации базовой типографики вашего проекта.
Хорошо. Означает ли это, что вы должны писать только эти и осуждать любые другие комбинации селекторов? Ну… А именно, селекторы ID/дочерний/потомок/родной брат/комбинация могут пригодиться в случае небольших настроек в конкретных ( очень специфичен для проекта! ) контексты, такие как локальные корректировки позиционирования. Однако вам следует избегать их в любом коде, предназначенном для повторного использования в будущем .
Это отличный случай, когда знание препроцессора CSS окупится. Пытаясь сделать свой HTML-код, специфичный для фреймворка, более удобным для чтения, вы рано или поздно столкнетесь с проблемой, что большое количество элементов будет иметь огромное количество классов . Следующий пример продемонстрирует эту проблему:
Следующий пример продемонстрирует эту проблему:
. navbar-brand {
семейство шрифтов: «Орбитрон», без засечек; /* настройка */
} Благодаря использованию наследования стилей BEM и с использованием директивы @extend в SCSS (она доступна и в других препроцессорах!), такие проблемы будут устранены и нечитаемый слякоть классов HTML будет красиво спрятана в одном классе CSS:
. верхняя панель {
@extend . панель навигации ;
@продлить . навигационная панель ;
@продлить . бг-свет ; &__brand { // это приблизительно означает .topbar__brand
@extend . навигационная марка ;
семейство шрифтов: 'Orbitron', без засечек; // настройка
}
&__form {
@extend . форма-встроенная ;
форма-встроенная ;
&__searchbox { // ~ .topbar__form__searchbox
@extend . форма-контроль ;
@продлить . мр-см-2 ;
}
&__submit {
@продлить . бтн ;
@продлить . btn-контур-успех ;
@продлить . мой-2 ;
@продлить . мой-см-0 ;
}
}
}
Достоинства такого подхода могут быть не очевидны сразу в этом довольно простом примере, но предположим ситуацию , когда фрагмент HTML, такой как рейтинг клиента, повторяется на статической странице снова и снова:
Если бы HTML-код этого примера был загрязнен служебными классами фреймворка (такими как py-3 , mt-4 и т. д.), было бы чрезвычайно трудоемко измените вертикальный интервал между именем, ролью и рейтингом — каждое его вхождение должно быть изменено. При использовании БЭМ вместе с наследованием стилей такое изменение — вопрос нескольких строк CSS.
И последнее, но не менее важное: небольшие фрагменты HTML-кода, использующие БЭМ и наследование стилей, не нужно изменять, например, на случай, если в будущем мы будем использовать новую классную библиотеку для анимации — просто используйте @расширьте и все готово.
У всего этого есть компромисс — вы, как веб-разработчик, не должны позволять @extend формировать спагетти-код без какого-либо порядка, поэтому процесс реализации наследования классов должен быть тщательно спланирован. Ваш код не будет содержать спагетти, если он будет @extend классов, доступных только в библиотеке фреймворка и ни в одном из ваших собственных классов.
В то время как подход Style Inheritance приведет к тому, что ваш скомпилированный выходной CSS будет немного больше по размеру ( @extend будет в основном копировать-вставлять правила данного класса в контекст, в котором они используются), современные алгоритмы сжатия, используемые для сжатия сетевого трафика между клиентом и сервером, уменьшат эту проблему из-за благодаря их высокой эффективности при сжатии текстовых данных, содержащих повторяющиеся фрагменты текста.
Вы наверняка уже сталкивались с этой проблемой в прошлом, когда редактировали переопределения мобильного стиля в запросе media и проверяли исходный стиль. Прокрутка вверх и вниз. Повторно. Бесконечно.
Композиция стилей, реализованная SCSS и другими препроцессорами в виде примесей здесь, чтобы помочь. Используя директиву @include , вышеупомянутая проблема эффективно решается с помощью набора миксинов, изначально доступных в Bootstrap.
Составление стилей также позволяет определять собственные миксины — параметризованные многократно используемые фрагменты кода CSS, используемые для решения повторяющихся задач , они часто доступны в виде целых библиотек — взгляните на Bourbon, библиотеку миксинов для препроцессора Sass.
Вы только что ознакомились с 6 советами, каждый из которых улучшает тот или иной аспект кода вашей страницы, что приводит к более чистому коду HTML и CSS.
Однако дело не только в вас как в веб-разработчике. Это касается и ваших товарищей по команде — дизайнеров. Чтобы упростить преобразование проектов в повторно используемые БЭМ-объекты, вы также должны поручить вашему дизайнеру последовательно проектировать повторяющиеся элементы на странице 9.0014 (если, конечно, вы не реализуете очень экзотическую страницу).
Это касается и ваших товарищей по команде — дизайнеров. Чтобы упростить преобразование проектов в повторно используемые БЭМ-объекты, вы также должны поручить вашему дизайнеру последовательно проектировать повторяющиеся элементы на странице 9.0014 (если, конечно, вы не реализуете очень экзотическую страницу).
10 ошибок, которые я совершил как начинающий разработчик-самоучка
Критическое размышление о себе в прошлом после получения степени магистра наук. в разработке программного обеспечения и стремительный взлет моей карьеры в качестве…
levelup.gitconnected.com
Изучение этих 5 языков программирования сделает вас лучшим программистом
Ускорьте свой путь к профессиональному программированию, изучив концепции, содержащиеся в этих 5 языки программирования.
levelup.gitconnected.com
Есть ли у вас неожиданный опыт использования этих методов в ваших собственных проектах? Не стесняйтесь, дайте нам знать в комментариях!
Вопросы для собеседования по программированию | Skilled.
 dev
devКурс для прохождения собеседования по программированию
skill.dev
CSS Clean Code - Сообщество разработчиков 👩💻👨💻
«Чистый код — это код, написанный тем, кому не все равно» — Майкл Фезерс
Есть несколько моментов, на которые нужно обратить внимание при написании CSS. Сейчас я поделюсь с вами самыми важными из них.
Итак, давайте отправимся на экскурсию...
1. Называйте вещи разумно
Имя селектора должно быть информативным и читаемым...
Существует множество соглашений об именах, которые вы можете использовать в своем проекте, таких как БЭМ (модификатор блочного элемента) и другие.
2. СУХОЙ
DRY расшифровывается как «Не повторяйся». Как мы можем понять из названия, DRY стремится максимально избегать повторений.
Например,
.submit-btn {
фон: розовый;
белый цвет;
отступ: 10px 30px;
выравнивание текста: по центру;
размер шрифта: 18 пикселей;
радиус границы: 20px;
}
. cancel-кнопка {
фон: серый;
белый цвет;
отступ: 10px 30px;
выравнивание текста: по центру;
размер шрифта: 18px;
радиус границы: 20px;
}
cancel-кнопка {
фон: серый;
белый цвет;
отступ: 10px 30px;
выравнивание текста: по центру;
размер шрифта: 18px;
радиус границы: 20px;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Здесь мы можем использовать принцип DRY, написав общие правила один раз в дополнительном классе и разные правила в каждом другом классе:
.btn{
белый цвет;
отступ: 10px 30px;
выравнивание текста: по центру;
размер шрифта: 18px;
радиус границы: 20px;
}
.submit-btn {
фон: розовый;
}
.cancel-кнопка {
фон: серый;
}
Войти в полноэкранный режимВыйти из полноэкранного режима3. Избегайте важного!
р {
размер шрифта: 18 пикселей! важно
}
Войти в полноэкранный режимВыйти из полноэкранного режима Тег !important имеет самую высокую специфичность среди всех селекторов CSS. Если вам нужно переопределить важный тег, используйте другой важный тег. И это заставляет вас использовать все более и более важные теги. что значительно усложняет поддержку вашего кода CSS. Поэтому, пожалуйста, не используйте !important.
Поэтому, пожалуйста, не используйте !important.
4. Используйте сокращения
Без сокращений CSS выглядел бы так:
.btn{
отступ слева: 20px;
отступы справа: 20px;
заполнение сверху: 10px;
заполнение снизу: 10px;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Некоторые свойства CSS, такие как отступы, поля, шрифты и границы, могут быть записаны гораздо проще с помощью стенографии.
Итак, мы можем написать предыдущий пример так:
.btn{
отступ: 10 пикселей 20 пикселей;
}
Войти в полноэкранный режимВыйти из полноэкранного режима5. Не используйте встроенные стили
В соответствии с принципом разделения задач CSS и HTML должны быть разделены по таким причинам, как лучшая читабельность и удобство обслуживания.
Еще одна проблема с использованием встроенных стилей заключается в том, что для переопределения необходимо использовать тег !important!!
6.
 Будьте последовательны
Будьте последовательны Написание чистого HTML-кода не всегда означает выбор хороших практик и отказ от плохих. Много раз вы можете использовать разные подходы для написания одной и той же строки кода.
Например:
- Вы можете использовать тире или подчеркивание для идентификаторов и классов
- Вы можете использовать в качестве аргумента одинарную или двойную кавычку. Просто будьте последовательны. Когда вы найдете конкретную практику, которая вам нравится, придерживайтесь ее и применяйте везде. Непоследовательность делает ваш код чрезвычайно запутанным для вас и для бедняги, которому приходится его читать.
7. Избегайте комментариев
«Не комментировать плохой код. Перепиши это». — Брайан В. Керниган
8. Избегайте слишком конкретных селекторов
Поддержание низкой специфичности ваших селекторов — один из ключей к созданию легкого, повторно используемого и удобного в сопровождении CSS. Как вы помните о специфичности, селектор типа имеет специфичность 0,0,1. Селекторы классов, с другой стороны, имеют специфичность 0,1,0:
Как вы помните о специфичности, селектор типа имеет специфичность 0,0,1. Селекторы классов, с другой стороны, имеют специфичность 0,1,0:
/* Специфичность 0,0,1 */
п {
цвет: розовый;
}
/* Специфичность 0,1,0 */
.цвет-свет {
цвет: розовый;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаКогда вы добавляете имя класса к элементу, правила для этого селектора имеют приоритет над правилами селектора более общего типа. Нет необходимости уточнять селектор класса, комбинируя его с селектором типа. Это увеличивает специфичность этого селектора и увеличивает общий размер файла.
Иными словами, использование p.color-light излишне специфично, поскольку .color-light достигает той же цели. Еще одним преимуществом является то, что .color-light можно повторно использовать с другими элементами. Селектор p.color-light ограничивает класс .color-light элементами p.

 ....
</div><!-- .title -->
</div><!-- .header -->
</div><!-- .wraper -->
....
</div><!-- .title -->
</div><!-- .header -->
</div><!-- .wraper --> Backgrounds
Backgrounds закрыть {
фон: #e00;
граница: 2px сплошная #fff;
цвет: #fff;
отображение: встроенный блок;
маржа: 0;
размер шрифта: 12px;
вес шрифта: нормальный;
высота строки: 1;
отступ: 5px;
радиус границы: 100 пикселей;
ширина: авто;
}
закрыть {
фон: #e00;
граница: 2px сплошная #fff;
цвет: #fff;
отображение: встроенный блок;
маржа: 0;
размер шрифта: 12px;
вес шрифта: нормальный;
высота строки: 1;
отступ: 5px;
радиус границы: 100 пикселей;
ширина: авто;
}  спортивный {
фон: #d5e3ff;
}
.местный {
фон: #ffcccc;
}
спортивный {
фон: #d5e3ff;
}
.местный {
фон: #ffcccc;
}  block__element --modifier
block__element --modifier  container
container  форма-встроенная ;
форма-встроенная ;  cancel-кнопка {
фон: серый;
белый цвет;
отступ: 10px 30px;
выравнивание текста: по центру;
размер шрифта: 18px;
радиус границы: 20px;
}
cancel-кнопка {
фон: серый;
белый цвет;
отступ: 10px 30px;
выравнивание текста: по центру;
размер шрифта: 18px;
радиус границы: 20px;
}