html — CSS прижать блок к низу родителя
Вопрос задан
Изменён 7 лет 6 месяцев назад
Просмотрен 4k раза
есть конструкция:
<div>
<div>
<div>
вывод информации
</div>
<ul>
часть навигации
</ul>
</div>
<div>
<div>
еще информация
</div>
<ul>
еще часть навигации
</ul>
</div>
</div>
навигация — горизонтальный список, уже приведен в нормальный вид.
как сделать так, чтоб блоки main_info и sub_info были одинаковыми по высоте(выравнивались по макс высоте), и элементы навигации были прибиты к низу родительских блоков?(были в одну линию)
предвижу вопросы «зачем такое размещение?» по условиям заказчика, в sub_info в зависимости от прав пользователя будут разные свистоперделки, от такой конструкции до картинки/формы/тупого текста.
- html
- css
Чтобы гарантированно прибить блоки к низу родителей, рекомендую использовать position:
#main_info, #sub_info {
position: relative;
}
#main_info ul, #sub_info ul {
position: absolute;
left: 0;
bottom: 0;
}
вот только списки при этом выпадут из потока, Вам придется под них создавать отступы внутри родителей (padding-bottom = высота ul).
На счет равенства по высоте в голову приходит только эмуляция таблицы: table-row и table-cell (должно прокатить, см. в спецификации CSS).
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
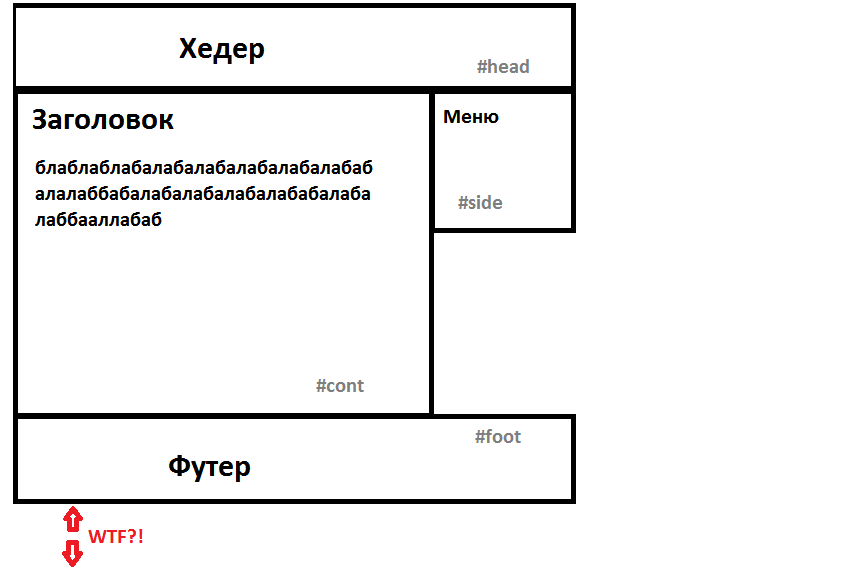
Как прижать кнопку к низу блока css
Это кошмар какой-то! Почему подвал вашего сайта опять «всплывает » и сдвигает дизайн? Неужели нельзя нормально прижать футер к низу страницы чем-нибудь? Контентом или кирпичами хотя-бы! Кирпич в монитор не пролазит?
Понятно, тогда сидите и ничего не делайте, пока не прочитаете нашу статью до конца.
Делаем правильный футер для своего сайта
Многие владельцы сайтов встречаются с этой проблемой, когда footer страницы просто всплывает «кверху ». И тогда непонятно, что делать. Чаще всего таким недостатком грешат дизайны сайтов, сверстанные на скорую руку, самостоятельно ( кружок «очумелые ручки» ) или начинающими веб-мастерами.
При этом на первых порах жизни сайта ничего ужасающего не происходит. И такая идиллия продолжается до тех пор, пока контент давит «своим весом » на подвал, не давая ему подняться вверх. Но стоит разместить на странице материал меньшего объема, и недавно «спокойный » футер моментально поднимается вверх, приводя весь дизайн сайта в неподобающий вид.
Для устранения этого «дефекта » сверстанного шаблона не обязательно тратиться на услуги веб-мастера. Чаще всего футер сайта можно поставить на место самостоятельно. Рассмотрим все возможные варианты устранения подобной проблемы:
Первый способ
Первый способ «привязать » подвал «к дну » страницы построен на основе CSS . Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
Здравствуйте, чет не могу прижать кнопку внутри div блока, контент разные и блоки растягиваются чтобы ровно и красиво смотрелось, а вот кнопка не прижимается к низу, выходит не совсем красиво.
Вот так выходит.
На скрине видно что последнем блоке контент короче и кнопка выше, выглядит это не красиво, по этому я и хочу прижать кнопки к низу.
Данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы полностью видны без прокрутки. Нижний блок не прижимается к низу окна браузера и смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать блок к низу.
Другие статьи на тему CSS3:
В чем проблема: футер (нижняя часть сайта) по умолчанию становится сразу за основным контентом и не прижимается к низу страницы.
Как должно выглядеть после решения проблемы: прижать футер к низу страницы, если контента не хватает.
На изображении ниже слева отображена страница на которой нижняя часть идет сразу за контентом (проблема), а справа страница с решенной проблемой, где нижний блок всегда прижат к низу.
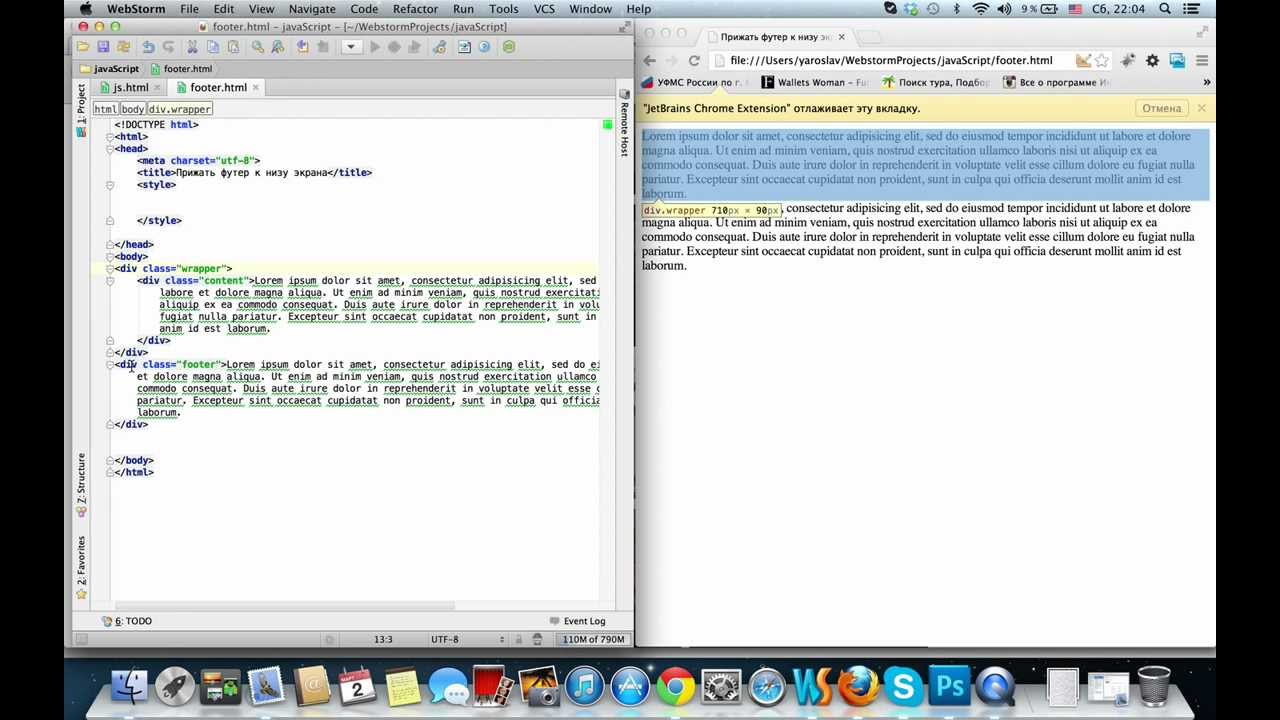
На данной странице Вы можете посмотреть страницу, которая создана именно таким образом:
Посмотреть примерСкачать
Если Вы хотите научиться создавать продающие страницы с нуля, а не только подписные, тогда рекомендую свой мини-курс: «Лендинг за 60 минут».
Как прижать блок к низу?
1 HTML структура
Рассмотрим всё на простой структуре из 3-х блоков:
Один общий блок, в котором находятся три видимых блока.
2 Стили CSS
Здесь также всё довольно просто:
Здесь хочу отметить строки с комментариями, которые находятся за свойствами. Это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера). В этом и есть весь секрет.
Вывод
Для сайтов, которые рассчитаны для одного экрана, это простой способ решить проблему и прижать блок к низу на чистом CSS.
Если не получается прижать блок к низу: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Успехов!
С Уважением, Юрий Немец
Прижать блок в низу CSS — как прижать блок к низу 4.33/5 (86.67%) 12 голос(ов)
Чтобы получать свежие статьи — выберите любой удобный для вас мессенджер ниже — просто кликните по нему:
html — Как прижать дочерний блок к низу родительского?
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
Как прижать элемент к низу или верху родительского элемента — Site on!
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
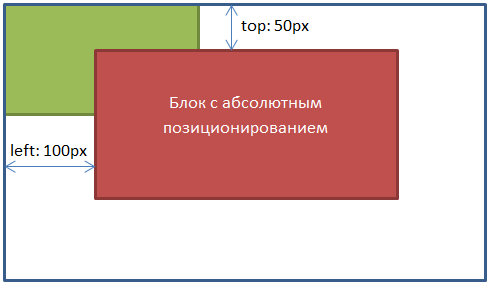
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
Для красоты и наглядности я сделал дочерний элемент квадратным:
Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
Это значит что в таком случае:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Пожалуйста, оцените эту статью
Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Способы прижать HTML элемент к нижнему краю экрана
Много занимаюсь версткой, потому возникают разные интересные задачи. Решил не оставлять без внимания этот интересный опыт.
Одна из таких задач, которая нередко возникают при верстке сайтов, желание заказчика «прибить» футер шаблона к нижнему краю окна браузера. Иначе, когда на странице мало контента, нижняя часть шаблона (футер) болтается как одна субстанция в проруби.
Дальше я показываю целых три способа как разместить футер у нижнего края экрана.
Для предметного разговора глянем на скелет HTML документа.
Условно документ разделен на три части — есть шапка (div#header), содержательная часть (div#content) и футер (div#footer).
Фиксированное позиционирование (fixed).
Один из вариантов, который не решает задачу, но маскирует проблему — установка фиксированного позиционирования. Чаще всего фиксируется позиция как шапки так и футера, превращая документ в аналог свитка. Мы всегда видим верх и низ шаблона, а содержание прокручивается скроллингом, заходя под них.
Для фиксирования сверху мы пишем стили для шапки:
А для футера это будет так:
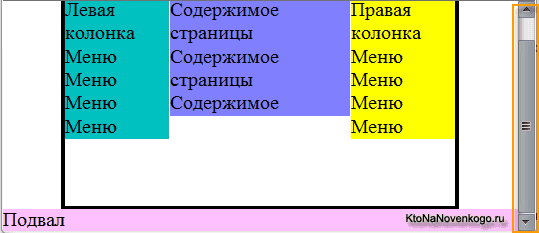
Единственной проблемой будет то, что часть содержания будет скрыта шапкой и футером. Что можно решить, добавив соответствующий padding или margin для контейнера #content. На картинке ниже пример позиционирования для нашего случая.
В левой части — мы просто зафиксировали шапку и футер (их роль играют синие квадраты 100×100). Содержание оказалось перерытым шапкой. В правой части мы добавили padding для зеленого прямоугольника, играющего роль содержимого. Теперь отступы не дают перекрываться содержимому, и мы получили т.н. свиток — прокручивать контент можно скроллингом, если документ не умещается в видимой области.
Всем привет, народ кто тут божит в css?=) Не могу никак сделать, чтобы блок с кнопками был фиксированным относительно нижнего блока. Ибо из-за того, что название разное у товаров, блок этот плавающий получается. сайт st-atlant. ru(не реклама)!
кнопку в нижнюю ячейку таблицы, фото в верхнюю. и выравнивание понизу
Открой строки с кодом в самом сайте и поиграй с настройками. Привяжи все к первой и они выровняются.
У вас есть кейсы (пусть даже минусовые, но содержательные) или полезные статьи?
Заведите блог и расскажите о своем опыте.
За каждый пост мы платим от $25
Нихрена себе газовая колонка . че такой ценник бешеный? Колонки НЕВА хорошие и дешевле на порядок!
ежели товар надо побыстрее сбагрить, пусть выделяется — это же классический маркетинг по Котлеру!! (я бы так отмазался от начальника. )
Господи, какие тут все умные, прям диву даюсь. Делай флексами -> колонками данное чудо и делай margin: auto на том блоке, который должен равняться по нижнему. Т.е. в данном случае это цена. Не хочешь флексами — задай явную высоту блоку с описанием. А еще лучше — задай этот же вопрос на stackoverflow, но уже вместе с версткой.
Т.е. в данном случае это цена. Не хочешь флексами — задай явную высоту блоку с описанием. А еще лучше — задай этот же вопрос на stackoverflow, но уже вместе с версткой.
Reddit — Погрузитесь во что угодно
Я не говорю о том, чтобы выровнять его «после» другого контента. Мне нужно, чтобы он дошел до нижней части коробки минимальной высоты. Я перепробовал все, что мог придумать….
— абсолютная позиция не будет работать, потому что родитель меняет размер.
— Я пробовал «после» с регулировкой отступов и полей, но здесь это не имеет значения.
— установка процента не будет работать, потому что в основном требуется математика по запросу, чтобы определить
— Даже запуск частичного javascript не сработает, потому что даже если он безупречно работает при 100% масштабировании, он не обновляется с размером содержимого при изменении размеров CSS. (Я попытался сделать 2 div внутри родителя и установить верхнее поле нижнего div, чтобы добавить поле размером пробела за вычетом предыдущего div и т. д.) Я уверен, что есть какой-то странный механизм неустанного обновления javascript или что-то излишне сложное , но я действительно хотел, чтобы все было просто и в CSS. Несколько строк кода только для выравнивания блока уже кажутся нелепыми, учитывая, что после этого он не обновляется. И я действительно хочу избежать javascript в любом случае, потому что он предназначен для простой статической страницы.
(Я попытался сделать 2 div внутри родителя и установить верхнее поле нижнего div, чтобы добавить поле размером пробела за вычетом предыдущего div и т. д.) Я уверен, что есть какой-то странный механизм неустанного обновления javascript или что-то излишне сложное , но я действительно хотел, чтобы все было просто и в CSS. Несколько строк кода только для выравнивания блока уже кажутся нелепыми, учитывая, что после этого он не обновляется. И я действительно хочу избежать javascript в любом случае, потому что он предназначен для простой статической страницы.
— Если вы вручную установите верхнее поле в CSS, оно останется внизу, но затем создаст дополнительное пустое пространство, которое нам не нужно при добавлении большего количества контента.
— это было после того, как я попробовал flex align-self, flex-end и достаточно комбинаций, я чувствую, что пробовал их все, даже с разной степенью успеха. (может быть, я новичок, но это не значит, что я не ищу первым)
Кажется странным, что нет «div-align:bottom;» вариант. Что мне здесь не хватает? Есть ли какой-то мифический способ поместить контент в конец родительского div? Все остальное на сайте можно сделать только с помощью CSS. Наверняка должно быть что-то, что я могу сделать? Все, что я пытаюсь сделать, это сделать крошечный div колонки местных новостей в стиле блога внутри большего div и поместить краткое резюме (вроде заголовка) внизу, которое я изменяю вручную — очень низкотехнологично.
Что мне здесь не хватает? Есть ли какой-то мифический способ поместить контент в конец родительского div? Все остальное на сайте можно сделать только с помощью CSS. Наверняка должно быть что-то, что я могу сделать? Все, что я пытаюсь сделать, это сделать крошечный div колонки местных новостей в стиле блога внутри большего div и поместить краткое резюме (вроде заголовка) внизу, которое я изменяю вручную — очень низкотехнологично.
РЕДАКТИРОВАТЬ:
Я несколько раз пытался отформатировать это, и оно не слушается.
<ТЕЛО \~\~\~\~">
<дел>
<дел> \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\*\\\\\\\\\\\\\\\\\\ \\\\\\\\\\\\\* имеет минимальную высоту, потому что он должен оставаться определенного размера и расти оттуда. \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\*\\\\\\\\\\\\\\\\\\ \\\\\\\\\\\\\*

 см. пост и комментарии под u/ DomiNa7. Оказывается, flex не может работать только с родительским и дочерним элементами, и нам также нужно было добавить flex:1 к одноуровневому элементу.
см. пост и комментарии под u/ DomiNa7. Оказывается, flex не может работать только с родительским и дочерним элементами, и нам также нужно было добавить flex:1 к одноуровневому элементу.  Делая следующий логический шаг — я искал в Интернете сообщение в блоге, объясняющее, как обойти эту проблему, и ничего не нашел. После того, как я отказался от своих поисков, я начал проявлять творческий подход и придумал довольно хорошее решение, поэтому я решил записать его здесь в надежде помочь будущим поколениям сбитых с толку разработчиков.
Делая следующий логический шаг — я искал в Интернете сообщение в блоге, объясняющее, как обойти эту проблему, и ничего не нашел. После того, как я отказался от своих поисков, я начал проявлять творческий подход и придумал довольно хорошее решение, поэтому я решил записать его здесь в надежде помочь будущим поколениям сбитых с толку разработчиков. Его можно увеличить или уменьшить в зависимости от размера центральной колонки, с которой вы работаете.
Его можно увеличить или уменьшить в зависимости от размера центральной колонки, с которой вы работаете.