Граница элемента или блока в CSS HTML
- HTML
- CSS
- CMS
- CSS
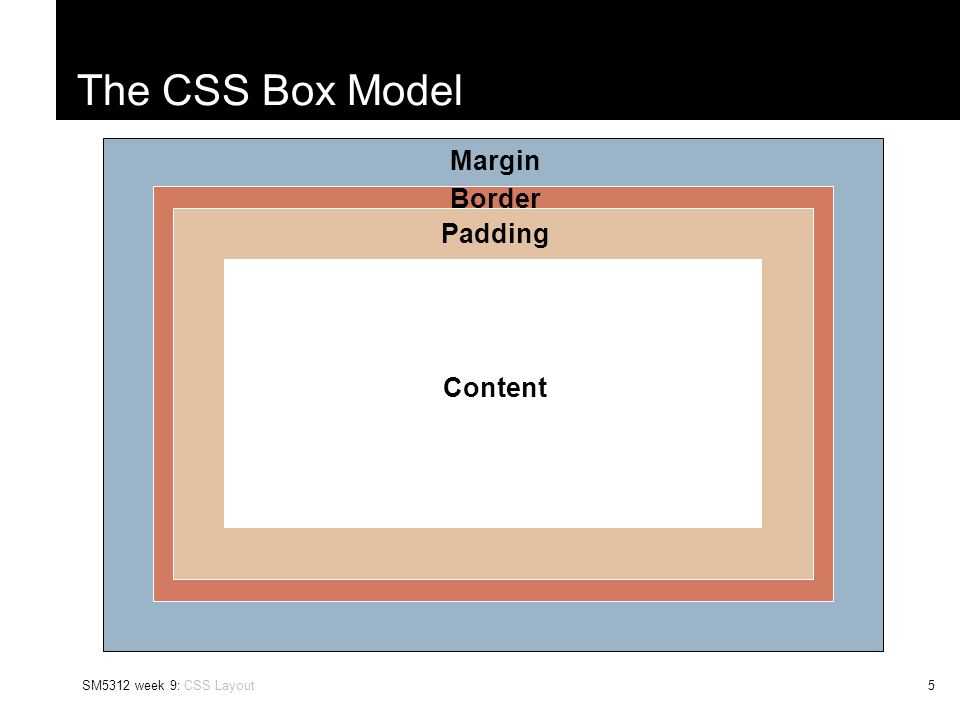
- Граница элемента или блока
Свойство CSS – «border», позволяет задавать толщину, цвет и тип линии по периметру вокруг элемента. Параметры данного свойства могут записываться в одной строке, разделяясь через пробел и в любом порядке.
Примеры задания параметров границы
border : 1px solid white; border : 1px solid black; border : 1px solid gray;
1px– толщина линии один пиксельsolid– сплошная линияwhite– белый цветblack– чёрный цветgray– серый цвет
- border-top
- border-bottom
- border-left
- border-right
Сплошная граница элемента
border: 4px solid black;
HTML <div> Рамка сплошной линией </div>
CSS
body{
height: 100%;
font-size: 20px;
padding-top: 50px;
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
. solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
Штриховая граница элемента
border: 4px dashed black;
HTML <div> Рамка штриховой линией </div>
CSS
.dashed{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px dashed black;
}
Пунктирная граница элемента
border: 4px dotted black;
HTML <div> Рамка пунктирной линией </div>
CSS
.dotted{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px dotted black;
}
Граница элемента двойной линией
border: 6px double black;
HTML <div> Рамка двойной линией </div>
CSS .double{ width: 250px; padding: 20px; margin: 0px auto; background: #fc3; border: 6px double black; }
Свойство отдельных участков границы
border-top: 8px solid red; border-bottom: 8px solid blue; border-left: 8px solid grey; border-right: 8px solid chocolate;
HTML <div> Разноцветная рамка </div>
CSS
.individual{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
text-align: center;
border-top : 8px solid red;
border-bottom : 8px solid blue;
border-left : 8px solid grey;
border-right : 8px solid chocolate;
}
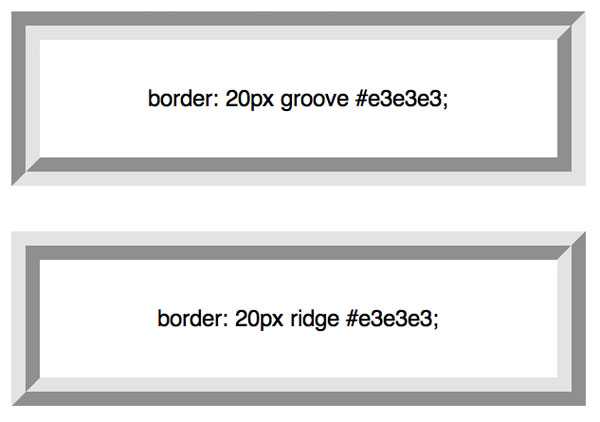
Вдавленная рифленая рамка в объёме
border: 12px groove #999;
Выпуклая рифленая рамка в объёме
border: 12px ridge #999;
Объемная вдавленная рамка
border: 12px inset #999;
Объемная выпуклая рамка
border: 12px outset #999;
© 2012 – 2023
Рамка блока в CSS
Главная > Учебник CSS >
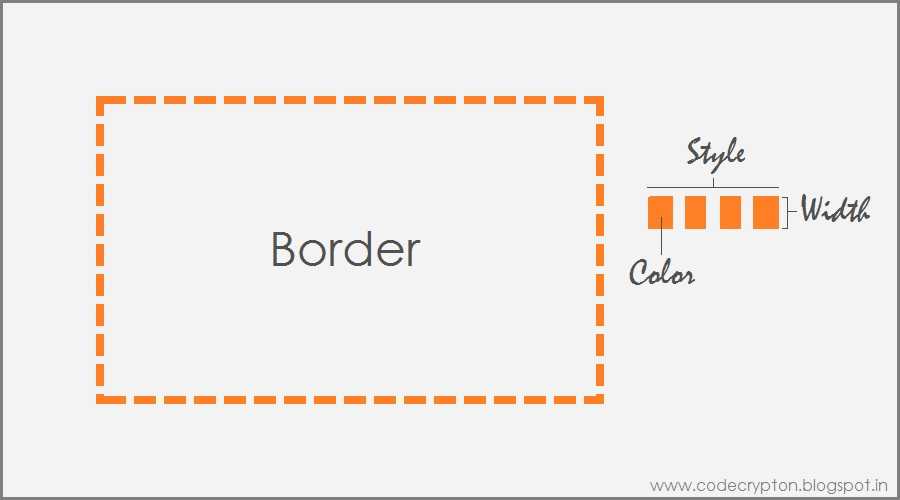
Создание рамки блока
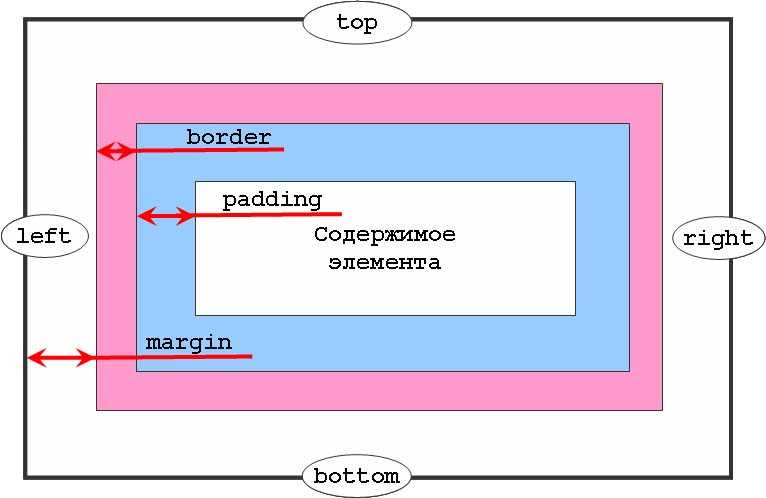
У блока может быть рамка. Она обозначает границы блока. При этом внутренний отступ, находится
внутри блока, то есть внутри рамки, а внешний отступ
снаружи рамки. Рамка занимает своё место на странице
и не входит ни во внешний отступ, ни во внутренний. Для создания рамки нужно
указать три свойства:
Она обозначает границы блока. При этом внутренний отступ, находится
внутри блока, то есть внутри рамки, а внешний отступ
снаружи рамки. Рамка занимает своё место на странице
и не входит ни во внешний отступ, ни во внутренний. Для создания рамки нужно
указать три свойства:
- стиль рамки
- цвет
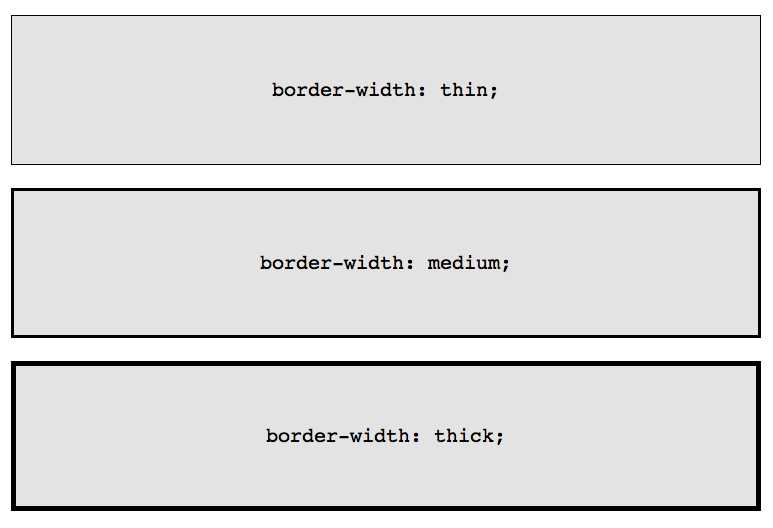
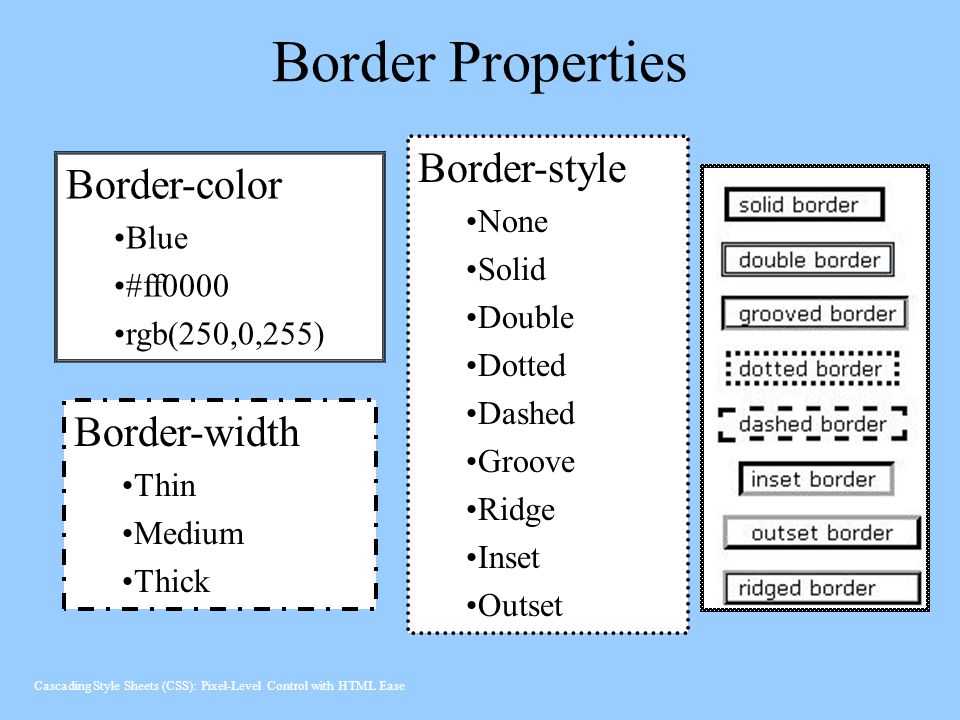
Для указания ширины рамки используется свойство border-width. Оно может принимать следующие значения:
border-width: medium — средняя (по умолчанию)
border-width: thin — тонкая
border-width: thick — толстая
border-width: ширина в единицах измерения CSS
border-width: inherit — значение принимается от родительского элемента
Чаще всего ширину указывают в каких-либо единицах измерения, существующих в CSS.
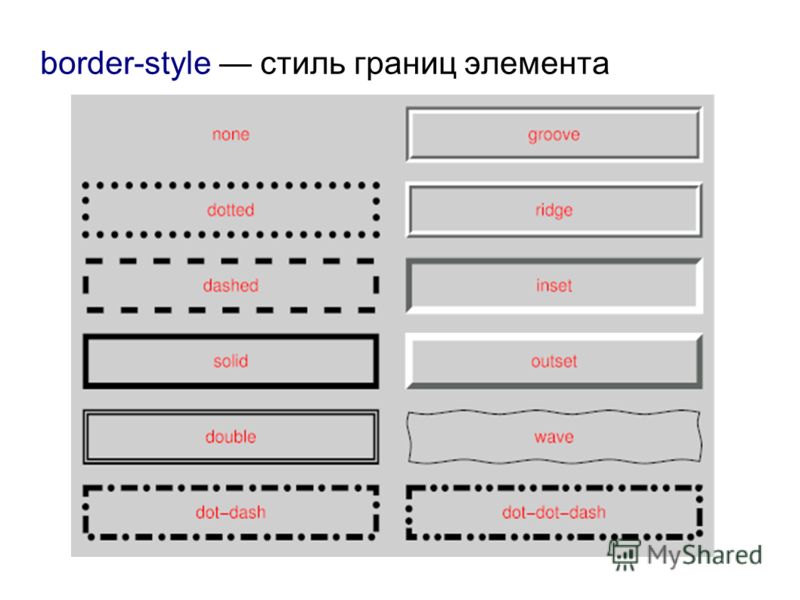
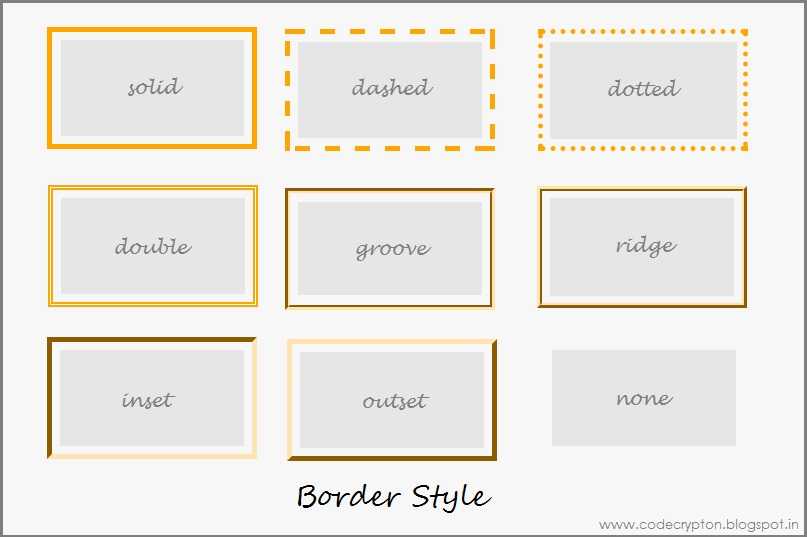
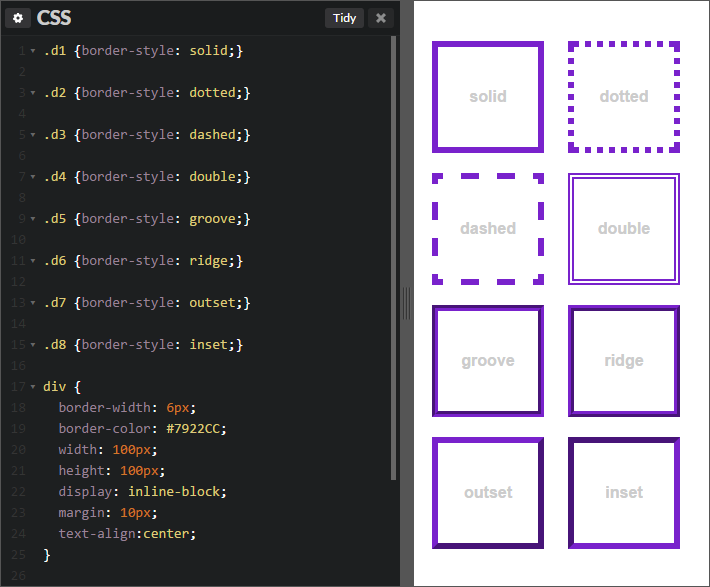
Стиль рамки устанавливается с помощью свойства border-style. В зависимости от этого свойства рамки выгдядят по-разному. Далее приведены значения этого свойства и стили, которые они устанавливают.
solid | dotted | dashed | double | inset | outset | groove | ridge |
При маленькой ширине рамка может выглядеть по-другому.
Кроме указанных значений, свойство border-style может принимать следующие значения:
border-style: none — отсутствие рамки
border-style: hidden — то же, что и none, применяется к ячейке таблицы
border-style: inherit — значение принимается от родительского элемента
Цвет рамки устанавливает свойство border-color. В значении указывается цвет одним из способов, существующих в CSS.
Создадим блок и зададим ему рамку.
Стиль:
+
7 | #div1
{
border-width: 1px;
border-style: solid;
border-color: Red;
} |
HTML код:
16 | <div>Блок с рамкой</div> |
Попробуйте задать блоку рамку с другими значениями свойств.
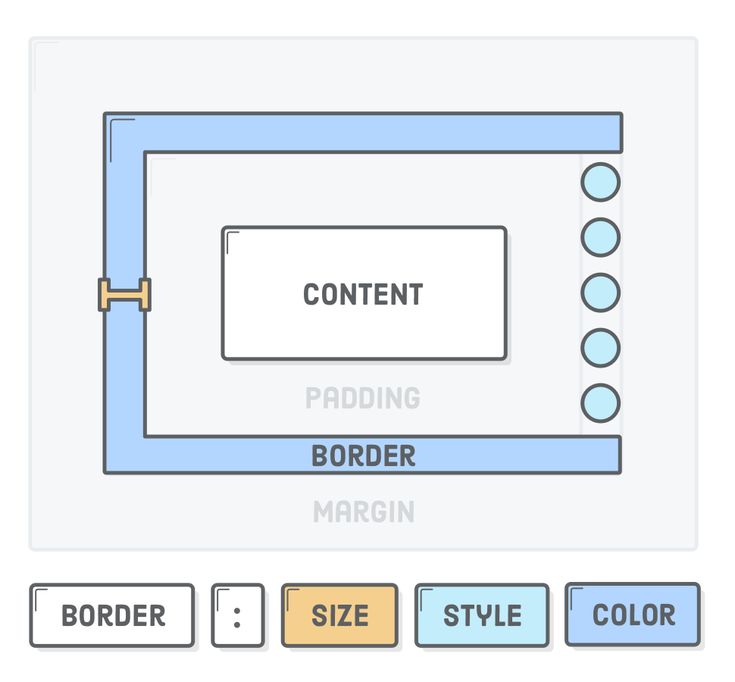
Сокращённая запись
Рамку можно создать более коротким способом. Для этого существует свойство border, в котором через пробел перечисляются свойства в таком порядке:
- ширина
- стиль
- цвет
Cоздадим блок с такой же рамкой, но установим её с помощью сокращённой записи.
17 | <div>Блок с рамкой</div> |
Если не указать ширину или цвет, то будет использовано значение по умолчанию.
Отдельные стороны рамки
Рамку блоку можно задать не целиком, а с каждой стороны по-отдельности. У разных сторон рамки может быть отдельный стиль. С одной стороны может быть рамка, а с другой может её не быть. В общем, у Вас есть полная свобода действий.
Для создания рамки с каждой из сторон соществуют свойства border-left, border-right, border-top, border-bottom. Для примера создадим блок, у которого есть рамка только слева.
18 | <div>Блок<br>с рамкой<br>слева</div> |
Создайте рамку у этого блока с других сторон с разным видом.
Для любой стороны рамки можно указать каждое свойство отдельно:
border-left-width, border-left-style, border-left-color
border-right-width, border-right-style, border-right-color
border-top-width, border-top-style, border-top-color
border-bottom-width, border-bottom-style, border-bottom-color
Если нужно, чтобы рамка отображалась со всех сторон по-разному, можно любому из свойств рамки задать
не одно значение, а четыре, для каждой из сторон.
Для примера создадим блок, у которого рамка имеет со всех сторон разную ширину.
Стиль:
13 | #div2
{
border-width: 5px 2px 3px 7px;
border-style: solid;
border-color: #D118CB;
} |
HTML код:
25 | <div>Блок с рамкой с разной шириной</div> |
Свойству также можно указать два или три значения. Если указано два значения, то первое значение указывается для верхней и нижней части рамки, а второе для левой и правой. Если указано три значения, то первое значение указывается для верхней части рамки, второе значение для левой и правой части, а третье для нижней части.
border-block — CSS: Каскадные таблицы стилей
Свойство CSS border-block — это сокращенное свойство для установки значений свойств границ отдельных логических блоков в одном месте таблицы стилей.
border-block можно использовать для установки значений одного или нескольких из border-block-width , border-block-style и border-block-color , устанавливая как начало, так и конец в размер блока сразу. Физические границы, на которые он сопоставляется, зависят от режима записи элемента, его направленности и ориентации текста. Это соответствует border-top и border-bottom или border-right и border-left свойств в зависимости от значений, определенных для write-mode , direction и text-orientation .
Границы в другом измерении могут быть установлены с помощью border-inline , который устанавливает border-inline-start и border-inline-end .
Это свойство является сокращением для следующих свойств CSS:
-
цвет рамки -
бордюрный блок -
ширина блока границ
бордюрный блок: 1px; бордюрный блок: 2 пикселя с точками; бордюр: средний пунктирный синий; /* Глобальные значения */ пограничный блок: наследовать; бордюрный блок: начальный; пограничный блок: вернуться; пограничный блок: обратный слой; пограничный блок: не установлен;
Значения
Пограничный блок определяется одним или несколькими из следующих элементов в любом порядке:
-
<'ширина-границы'> Ширина границы.
 См.
См. ширина границы.-
<'бордюрный стиль'> Стиль линии границы. См.
стиль границы.-
<цвет> Цвет границы.
| Начальное значение | как каждое из свойств стенографии:
|
|---|---|
| Унаследованные | нет |
| Вычисляемое значение | как каждое из свойств сокращенной записи:
|
| 99999989898 | 9898|
| 99999989898 | |
. |
border-block =
<'border-block-start'>
Граница с вертикальным текстом
HTML
Пример текста
CSS
раздел {
цвет фона: желтый;
ширина: 120 пикселей;
высота: 120 пикселей;
}
.exampleText {
режим письма: вертикальный-rl;
бордюрный блок: 5 пикселей, пунктирный синий;
}
Results
| Specification |
|---|
| CSS Logical Properties and Values Level 1 # propdef-border-block |
BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
- Логические свойства и значения CSS
- Это свойство соответствует одному из свойств физических границ:
border-top,border-right,border-bottomилиborder-left.
-
режим письма,направление,ориентация текста
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
border-block-style — CSS: Каскадные таблицы стилей
Свойство CSS border-block-style определяет стиль границ логического блока элемента, который сопоставляется с физическим стилем границы в зависимости от режим письма, направленность и ориентация текста. Это соответствует border-top-style и border-bottom-style , или border-left-style и border-right-style свойства в зависимости от значений, определенных для write-mode , direction , и текстовая ориентация .
Стиль границы в другом измерении может быть установлен с помощью border-inline-style , который устанавливает border-inline-start-style и border-inline-end-style .
/* значения <'border-style'> */ бордюрный стиль: пунктир; стиль бордюрного блока: пунктирный; стиль бордюрного блока: канавка; /* Глобальные значения */ стиль пограничного блока: наследовать; стиль пограничного блока: начальный; стиль пограничного блока: вернуться; стиль пограничного блока: обратный слой; стиль пограничного блока: не установлен;
Значения
-
<'border-style'> Стиль линии границы. См.
стиль границы.
| Initial value | none |
|---|---|
| Applies to | all elements |
| Inherited | no |
| Computed value | as specified |
| Animation type | дискретный |
стиль границы-блока =
<'border-top-style'>{1,2}
Пунктирная рамка с вертикальным текстом
HTML
Пример текста
CSS
раздел {
цвет фона: желтый;
ширина: 120 пикселей;
высота: 120 пикселей;
}
.

 solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
 double{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 6px double black;
}
double{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 6px double black;
}
 См.
См.