Изменение цвета объекта
ПРОДВИНУТЫЙ УРОВЕНЬ · 6 МИН
Измените цвет на фотографии товара.
Вам потребуется
Получить файлы
Тренировочные файлы (ZIP, 10,6 МБ)
В тренировочных файлах содержатся ресурсы Adobe Stock, которые вы можете использовать для отработки знаний, полученных в этом уроке. Если вы хотите использовать тренировочные файлы в иных целях, вы можете приобрести лицензии на веб-сайте Adobe Stock. В папке содержится файл ReadMe. Ознакомьтесь с ним, чтобы узнать условия использования тренировочных файлов.
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта. Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта. Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Применение нового цвета и настройка оттенка и насыщенности
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета.
 Он будет применен только к объекту.
Он будет применен только к объекту. - Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.
- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавит новый слой «Корректировка «Уровни»».
- Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.

Как раскрасить картинку в Фотошопе
В программе Adobe Photoshop можно не только редактировать уже готовые изображения, но и рисовать собственные картинки и создавать удивительные проекты с нуля. К созданию собственных изображений также относится и процесс раскраски картинки по ее контурам. Это как раскраски для детей, только в цифровом формате и инструментами Фотошопа.
Эта статья посвящена именно раскрашиванию в Photoshop. Вы узнаете о нужных для этого настройках в программе и познакомитесь с инструментами, которые для этого понадобятся. Также мы покажем весь процесс на практическом примере.
Содержание
- Раскрашивание картинки в программе Adobe Photoshop
- Что такое рабочая среда и как ее настроить
- Ластик, карандаш и кисть
- Микс-кисть и палец
- Инструменты выделения и перо
- Градиент и заливка
- Применение стилей
- Работа со слоями
- Практический пример
Раскрашивание картинки в программе Adobe Photoshop
Вам потребуется в первую очередь, конечно же, стремление освоить новые знания. А все остальное вы узнаете, прочитав эту статью. Для раскрашивания картинки нужно будет настроить специальную рабочую среду и научиться пользоваться некоторыми инструментами программы. Обо всем этом мы поговорим ниже.
А все остальное вы узнаете, прочитав эту статью. Для раскрашивания картинки нужно будет настроить специальную рабочую среду и научиться пользоваться некоторыми инструментами программы. Обо всем этом мы поговорим ниже.
Что такое рабочая среда и как ее настроить
По-другому рабочую среду многие пользователи нередко именуют «Рабочим пространством».
Это специальный набор окон и инструментов программы, который требуется для решения поставленной перед пользователем задачи. Например, для редактирования изображения понадобится один тип набора инструментов, а для работы с анимацией совершенно другой.
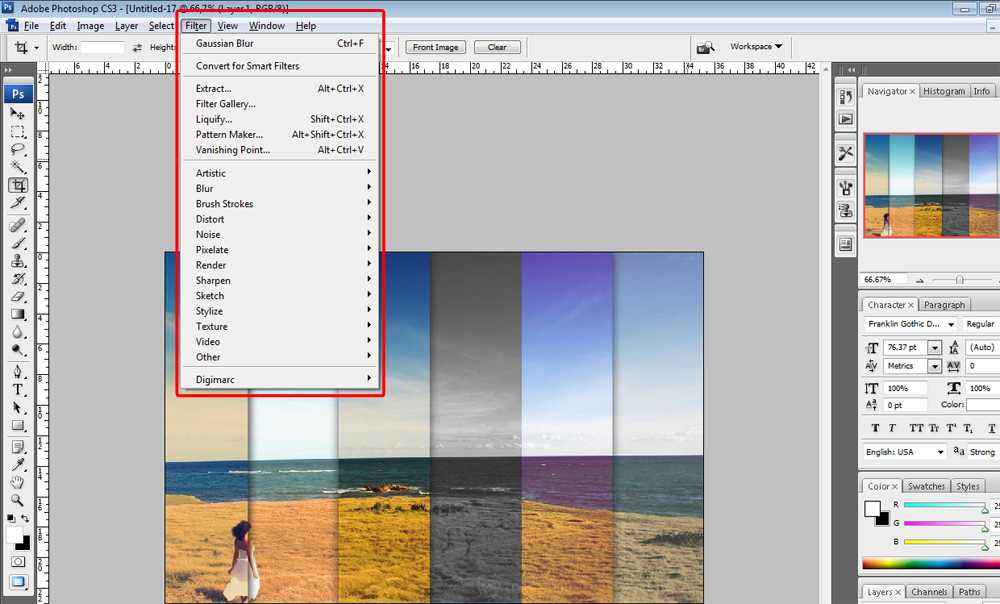
В приложении Adobe Photoshop имеется несколько готовых наборов инструментов, для различных задач. Можно выбрать одну из рабочих сред имеющихся в программе по умолчанию. Это делается в верхнем правом углу окна программы. Для раскрашивания картинки подойдет рабочая среда «Рисование».
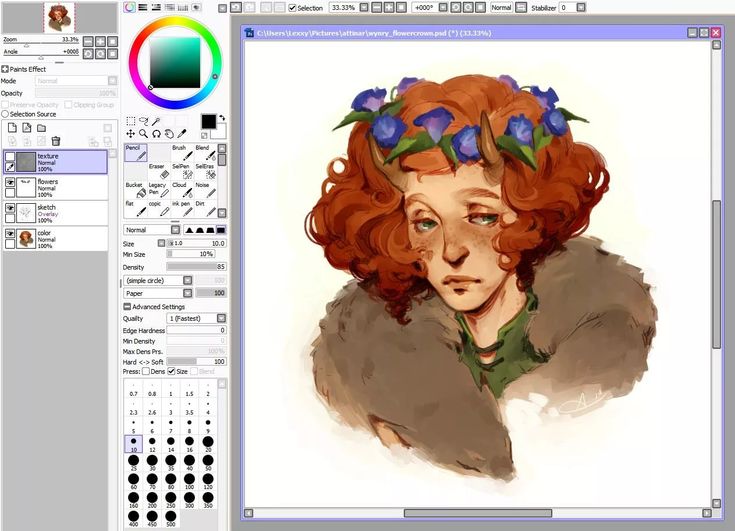
Набор «Из коробки» имеет такой вид
и следующие свойства:
- Все вкладки окон можно передвигать в любое место, которое для вас будет удобным.

- Можно убрать ненужные панели. Для этого нужно щелкнуть мышью по требуемой панели (правой кнопкой) и в появившемся списке команд нажать на «Закрыть».
- Также имеется возможность добавления дополнительных панелей. Сделать это можно, выбрав соответствующие пункты во вкладке «Окно» в главном меню.
Добавить можно любую нужную панель, которой нет в наборе по умолчанию. Также имеется возможность разместить добавленную панель в любом удобном для вас месте окна Фотошоп. Для работы над раскрашиванием картинки не лишним будет добавить к стандартному набору панель настройки цветов.
Так как в процессе работы нам ни раз потребуется обращаться к этому инструменту. Добавьте эту панель и разместите в удобном для вас месте.
Вот собственно и все, создание и настройка требуемой рабочей среды для раскрашивания картинки завершено. Теперь давайте познакомимся с инструментами, которые будем применять в ходе работы.
Ластик, карандаш и кисть
Эти три инструмента являются основными при работе над раскрашиванием картинки в программе Adobe Photoshop.
- Кисти.
С помощью этого инструмента выполняется закрашивание некоторых областей на картинке, создание теней и бликов, а также создаются прямые линии. - Карандаш.
Этот инструмент в основном применяется для создания контуров объекта и их обводки. - Ластик.
С этим инструментом наверняка все понятно и без пояснений. Его назначение, конечно же, – стирание лишнего на изображении.
Микс-кисть и палец
Эти два инструмента программы фотошоп применяются для растушевки различных деталей картинки.
- Палец.
Данный инструмент применяется для «растягивания» нарисованных при помощи других инструментов элементов. Примечательно что эффект от применения этого инструмента одинаково хорошо как на фоне с заливкой цветом, так и на прозрачном. - Микс-кисть.
Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Инструменты выделения и перо
Эти два инструмента применяются для создания ограничивающих областей, которые в дальнейшем требуется залить каким либо цветом. Не стоит пренебрегать использованием этих инструментов, так как они помогают аккуратнее закрашивать области на рисунке.
- Перо.
Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным. - Инструменты выделения.
- Лассо.
Инструменты этой группы предназначены для обводки контура объекта произвольной формы. - Группа инструментов «Выделение».
Находящиеся в этой группе инструменты подходят для создания выделения контура областей четкой формы (прямоугольной, круглой, овальной и т. п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
п.). После создания выделения, можно произвести заливку цветом полученного контура объекта. - Быстрое выделение и волшебная палочка.
С помощью этих двух инструментов можно быстро выделить область рисунка. При условии, что выделяемый объект ограничен от других одним цветом или контуром.
- Лассо.
Градиент и заливка
- Инструмент заливка.
При помощи данного инструмента выполняется закрашивание выбранным цветом больших объемов картинки всего в один клик мыши. - Градиент.
Этот инструмент по своему принципу схож с инструментом заливка и выполняет те же функции в один клик мыши. Его отличие от заливки в том, что он закрашивает выделенную область не сплошным цветом, а создает плавный цветовой переход.
Образцы и цвета
Фоновый цвет – значение этого параметра иногда очень важно при использовании ряда фильтров. Значение конечной точки градиента так же равно значению фонового цвета.
Основной цвет – при использовании инструментов «Карандаш», «Заливка» и «Кисть» они рисуют именно цветом который указан как основной. При создании градиента его первой контрольной точке также присваиваться значение цвета, указанного как основной.
Дефолтные цвета – цвета по умолчанию, присваиваемые фоновому и основному цвету программой автоматически. Их значения это – белый и черный. Сбросить указанные пользователем настройки цвета на дефолтные можно клавишей D, а для того чтобы поменять местами значения фонового и основного цвета требуется нажать на клавишу X.
Смена основного цвета и фонового цвета осуществляется двумя путями:
- Через палитру цветов.
Щелкните мышью по окошку основного цвета на панели инструментов и в открывшейся вкладке «Палитра цветов» кликните по требуемому цвету.
После чего подтвердите действие, кликнув на ОК.
Смена фонового цвета осуществляется аналогично.
- Через образцы.
Как вы помните, в начале урока мы настраивали рабочую среду для раскрашивания картинки. В нее входит и панель образов цветов, включающая 122 цветовых оттенка.
Для смены основного цвета требуется один раз кликнуть по нужному образцу цвета.
Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
Применение стилей
Применение стилей к элементам картинки позволяются добиться различных эффектов (тень, обводка, градиент, свечение и многое другое).
Для вызова вкладки с настройками стилей дважды щелкните мышью по нужному слою. Или кликните на слой правой кнопкой мыши и выберите “Параметры наложения”.
Работа со слоями
Все элементы рисунка, которые будут раскрашиваться, требуется размещать на отдельном слое (контур в том числе). Это нужно для удобства обработки рисунка.
Практический пример
Для практического примера по раскрашиванию картинки в фотошоп нам потребуется контур рисунка.
Мы подобрали подходящую черно-белую картинку – рыбку. Исходное изображение имело белый фон, который мы удалили.
На рисунке присутствует несколько областей (основная часть тела), которые требуется закрасить одним цветом. Как видите некоторые области нужно закрасить одним цветом.
- Берем инструмент “Заливка”, выбираем нужные цвет в палитре в качестве основного и начинаем закрашивать нашу рыбку. Мы закрасим основную часть тела желтым цветом:
- Затем закрасим остальные участки теми цветами, которыми пожелаем. У нас получилась такая рыбка:
Но, это далеко не все. Давайте придадим нашей рыбке объем. - Берем волшебную палочку и кликаем по желтому цвету, тем самым выделив все участки с желтым цветом:
- После, создаем новый слой и переходим на него, в панели инструментов выбираем градиент и, настроив необходимые параметры заливки, проходим по нашей картинке (см. скриншот ниже):
Проделываем те же действия с глазами и остальным частями. Получаем такой результат:
Получаем такой результат:
Согласитесь, получилось весьма неплохо. Можно поиграться еще и со стилями слоев, но, в целом, мы уже раскрасили наш объект.
Таким образом, мы показали вам простой способ, как раскрасить картинку в Фотошопе, используя всего 3 инструмента: “волшебная палочка”, “заливка” и “градиент”.
До встречи в следующих уроках!
5 быстрых и простых способов перекрасить объекты в Photoshop — Amy Shamblen Creative
блог
Написано Эми Шамблен
Будучи помешанным на цвете, я много раз держал в голове цветовую схему, но не все мои объекты точно совпадали на моей фотографии.
Привнесение гармонии в фотографию с помощью цветов — отличный способ создать яркое изображение. Даже слегка искаженные оттенки могут исказить ваше изображение. Так что же делать со всеми этими удивительными технологиями в наших руках? Конечно, перекрасить объекты в Photoshop 😉 Есть много способов сделать это, но универсальный подход не всегда работает. В зависимости от исходного изображения вам, возможно, придется попробовать скомбинировать несколько подходов, чтобы оно выглядело естественно.
Так что же делать со всеми этими удивительными технологиями в наших руках? Конечно, перекрасить объекты в Photoshop 😉 Есть много способов сделать это, но универсальный подход не всегда работает. В зависимости от исходного изображения вам, возможно, придется попробовать скомбинировать несколько подходов, чтобы оно выглядело естественно.
Читайте мои 5 простых способов перекрасить объекты в Photoshop!
1. Цветовой тон и насыщенность

Плюсы:
Причина, по которой мне нравится этот подход, заключается в том, что он неразрушающий и легко заменяемый.
Минусы:
С изменением сочных, насыщенных цветов, особенно красного, нужно быть осторожным. Вы можете получить странные очертания/цветовые полосы в теневых областях, так что просто помните об этом.
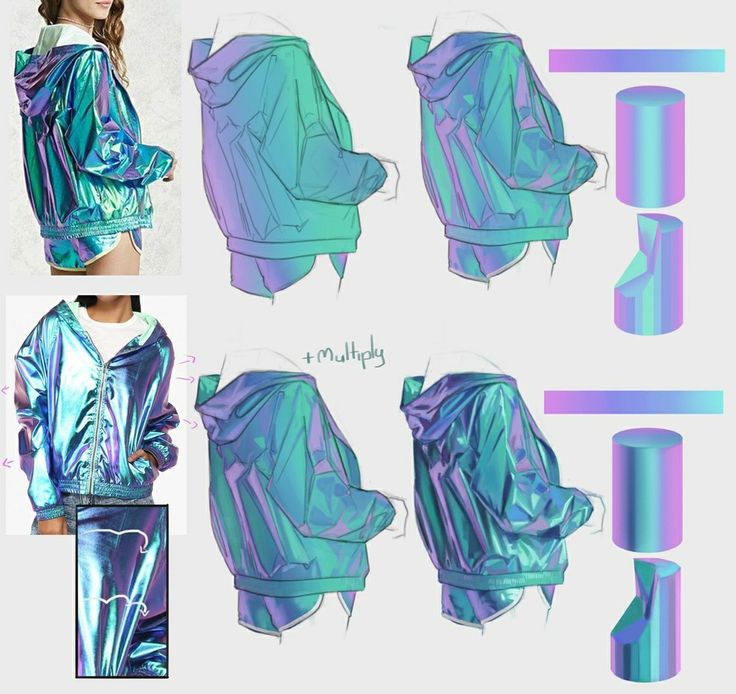
2. Цветной слой
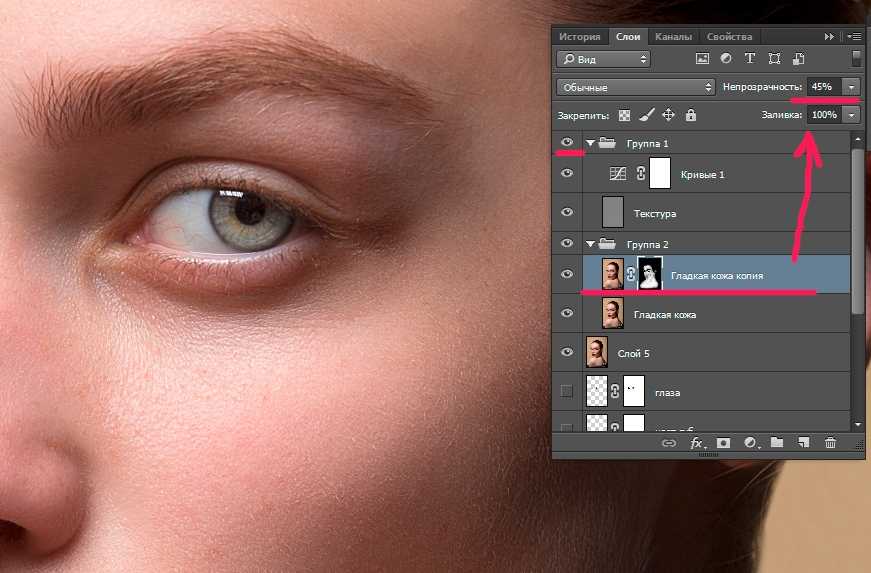
Это отличная альтернатива слою Цветовой тон/Насыщенность. Перейдите в Слой > Новый слой-заливка > Сплошной цвет. .. и нажмите OK в появившемся меню. Откроется меню Color Picker. Выберите, какой цвет вы хотите сделать для своего объекта. Это решение не обязательно должно быть окончательным, потому что вы можете легко изменить его позже 🙂 Что хорошо в создании заливки цветом, так это то, что она автоматически создает маску для этого слоя. Нажмите на эту маску и начните закрашивать области, которые вы не хотите затрагивать. Как только все будет выглядеть хорошо, установите режим наложения слоя на Цвет, и все готово! Иногда дублирование слоя также помогает добиться желаемого насыщенного цвета.
.. и нажмите OK в появившемся меню. Откроется меню Color Picker. Выберите, какой цвет вы хотите сделать для своего объекта. Это решение не обязательно должно быть окончательным, потому что вы можете легко изменить его позже 🙂 Что хорошо в создании заливки цветом, так это то, что она автоматически создает маску для этого слоя. Нажмите на эту маску и начните закрашивать области, которые вы не хотите затрагивать. Как только все будет выглядеть хорошо, установите режим наложения слоя на Цвет, и все готово! Иногда дублирование слоя также помогает добиться желаемого насыщенного цвета.
Плюсы:
Это отличный способ получить некоторые цвета, которых может быть трудно достичь в Hue/Saturation из-за теневых полос.
Минусы:
Этот метод работает не со всеми цветами, и иногда результат может быть несколько непредсказуемым, в зависимости от выбранного вами цвета и цвета вашего объекта.
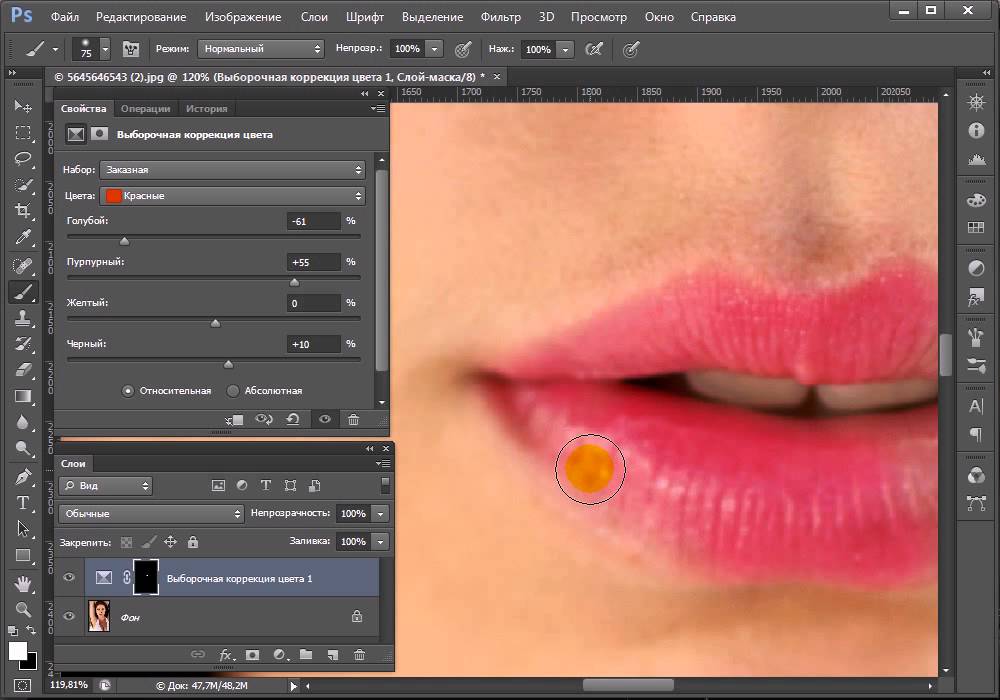
3. Выборочный цвет с оттенком/насыщенностью
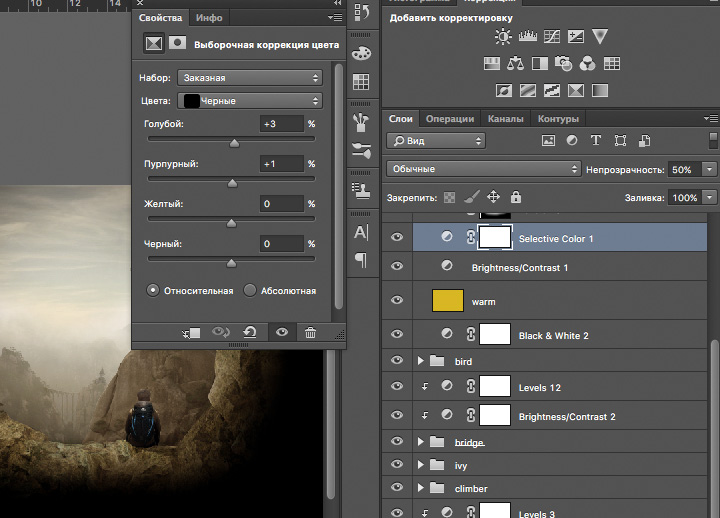
Это отличный вариант, если вы хотите выделить определенный цвет в сложном изображении. На панели слоев создайте новый корректирующий слой Цветовой тон/Насыщенность. Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором в настоящее время указано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелиться. На этом изображении я хочу изменить синий пакет на фиолетовый, но закрашивание всех этих замысловатых элементов дизайна на сумке заняло бы довольно много времени. диапазон. Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант. Увеличьте насыщенность до -100, чтобы вы могли четко видеть, какие цвета затрагиваются. Возможно, вам придется поиграть с цветовой полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить на вашем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начните регулируйте ползунок Hue, пока не получите именно тот цвет, который вам нужен, и все!
На панели слоев создайте новый корректирующий слой Цветовой тон/Насыщенность. Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором в настоящее время указано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелиться. На этом изображении я хочу изменить синий пакет на фиолетовый, но закрашивание всех этих замысловатых элементов дизайна на сумке заняло бы довольно много времени. диапазон. Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант. Увеличьте насыщенность до -100, чтобы вы могли четко видеть, какие цвета затрагиваются. Возможно, вам придется поиграть с цветовой полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить на вашем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начните регулируйте ползунок Hue, пока не получите именно тот цвет, который вам нужен, и все!
Плюсы:
Это отличный вариант для более сложного выбора цвета, который вы не хотите маскировать вручную.
Минусы:
Этот метод не сработает, если на изображении много похожих цветов, так как он затронет их все.
4. Использование инструмента «Кисть» и режима наложения «Цветовой тон»
Выберите кистью желаемый цвет. Установите кисть Flow на 30% и на новом слое начните закрашивать области, где вы хотите получить цвет. Если вы нарисовали там, где вам не нужен цвет, это нормально. Вы можете либо стереть его, либо, что я предпочитаю, создать маску, чтобы она была неразрушающей, и я мог легко вернуться назад. Для этого просто нажмите кнопку в нижней части панели слоев с кругом внутри прямоугольника. Как только все будет выглядеть так, как вы хотите, измените режим наложения слоя на Hue и вуаля!
Плюсы:
Очень просто и быстро получить нужный цвет.
Минусы:
Этот метод не самый лучший для более сложных деталей изображения.
5. Кривые
Это очень быстрый способ добавить оттенки цвета вашим объектам.
Плюсы:
Отлично подходит для быстрого придания цвету приятного естественного оттенка и яркости/темности.
Минусы:
Не ожидайте резкого изменения цвета без серьезного влияния на качество вашего изображения.
Вот и все мои быстрые и простые способы настройки цветов в Photoshop! Хотя каждый метод дает разные результаты, не бойтесь экспериментировать и смотреть, что лучше всего подходит для вашего изображения. Попробуйте комбинировать некоторые из этих вариантов, чтобы действительно улучшить цвета, чтобы получить наилучшее сочетание, которое вы себе представляли, и получайте удовольствие!
Попробуйте комбинировать некоторые из этих вариантов, чтобы действительно улучшить цвета, чтобы получить наилучшее сочетание, которое вы себе представляли, и получайте удовольствие!
Есть ли у вас другие способы перекрашивания изображений? Оставьте свои предложения в комментариях ниже!
Эми Шамблен
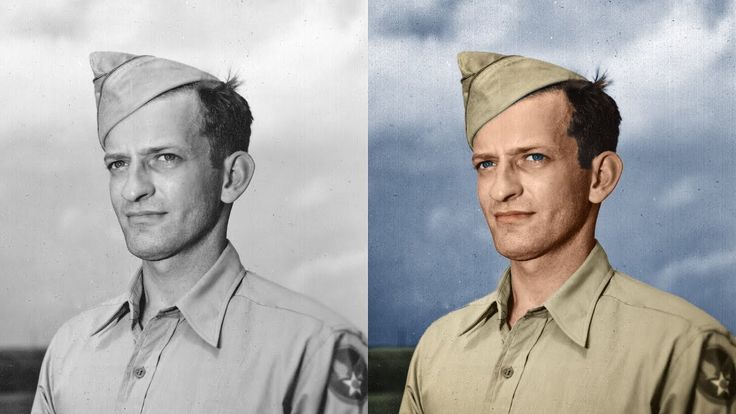
Сопоставление цветов объектов между фотографиями с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по Photoshop мы узнаем, как сопоставить цвет объекта на одной фотографии с цветом объекта на отдельной фотографии с помощью команды Match Color, которая была доступна в Photoshop, начиная с Photoshop CS (что означает, что вы вам понадобится как минимум Photoshop CS, если вы хотите следовать этому уроку).
Здесь у меня есть изображение, взятое из каталога, модели, которая, очевидно, очень довольна тем, насколько хорошо цвет ее нового топа соответствует обстановке на открытом воздухе, в которой она находится:
Исходное изображение.
Как и большинство предметов одежды, этот топ также доступен в других цветах. Например, предположим, что он также доступен в том же цвете, что и топ, который носит модель на этом фото:
.Модель с фиолетовым топом.
Клиент хочет, чтобы вы изменили цвет женского топа на первом фото так, чтобы он совпадал с цветом топа на втором фото, например:
Цвет женского топа на исходном фото подобран к цвету топа на втором фото.
Лично мне больше нравится зеленый цвет, но эй, как хочет клиент, верно?
Команда Photoshop Match Color была создана специально для этого типа задач, хотя у нее есть и множество других применений, которые мы рассмотрим в других уроках. Однако, в зависимости от изображений, которые вы используете, Match Color не всегда работает идеально сам по себе. Иногда получается, иногда нет. Иногда требуется небольшая помощь, и, как мы вскоре увидим, это как раз тот самый случай. Давайте начнем!
Шаг 1. Дублируйте фоновый слой в исходном изображении
Первое, что мы всегда хотим сделать при работе с изображением в Photoshop, — это дублировать фоновый слой. Фоновый слой содержит нашу исходную информацию об изображении, и мы не хотим ее потерять, если нам понадобится вернуться к ней. В настоящее время моя палитра «Слои» показывает, что мой фоновый слой — единственный слой, который у меня есть:
Фоновый слой содержит нашу исходную информацию об изображении, и мы не хотим ее потерять, если нам понадобится вернуться к ней. В настоящее время моя палитра «Слои» показывает, что мой фоновый слой — единственный слой, который у меня есть:
Палитра «Слои» в Photoshop, показывающая фоновый слой, содержащий информацию об исходном изображении.
Чтобы дублировать фоновый слой, все, что нам нужно сделать, это использовать удобное сочетание клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop автоматически назвал «Слой 1», вверху:
.Палитра «Слои» в Photoshop теперь показывает фоновый слой, а также копию фонового слоя над ним
Теперь мы можем безопасно работать с нашим изображением, не беспокоясь о повреждении оригинала.
Шаг 2: выберите объект, который требует изменения цвета
С помощью выбранного вами инструмента выделения ( Lasso Tool , Pen Tool и т. д.) выделите объект, цвет которого нужно изменить. Здесь мы можем видеть мои контуры выбора вокруг топа женщины:
д.) выделите объект, цвет которого нужно изменить. Здесь мы можем видеть мои контуры выбора вокруг топа женщины:
Используйте выбранный вами инструмент выделения, чтобы выделить объект, который требует изменения цвета.
Шаг 3: выберите большую область внутри объекта на втором изображении
В этот момент переключитесь на второе изображение и снова, используя свой любимый инструмент выделения (инструмент «Лассо» отлично подойдет для этого), выделите большую область внутри объекта, содержащую нужный вам цвет. В моем случае я выделю большую часть фиолетового топа, который носит женщина. Нет необходимости делать точное выделение вокруг объекта, но вам нужно сделать достаточно большое выделение, чтобы захватить как можно больше оттенков цвета (светлых и темных областей). Фотошопу нужно столько оттенков цвета, сколько вы можете ему дать, чтобы он мог точно применить цвет к объекту на исходном изображении (пуговицы на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал нажатой клавишу Shift и перетаскивал их с помощью инструмента Lasso Tool, чтобы вычесть их из моего выделения, на всякий случай):
Выбор большой области рубашки, чтобы включить как можно больше оттенков цвета.
Шаг 4. Вернитесь к исходному изображению
Теперь, когда мы выбрали объект на первой фотографии и выделили большую область цвета внутри объекта на второй фотографии, мы можем перейти к команде «Подобрать цвет». Однако прежде чем мы это сделаем, нам нужно убедиться, что наша исходная фотография — это та, на которую в данный момент смотрит Photoshop (технический термин заключается в том, чтобы привести исходную фотографию в «фокус»), поэтому щелкните в любом месте окна документа оригинала. изображение, чтобы выбрать его. Команда «Подобрать цвет» будет ссылаться на это исходное изображение как на целевое изображение, как будто цвета со второго изображения будут переходить к этому, в то время как второе изображение (то, которое содержит нужный нам цвет) станет Исходное изображение. А пока просто убедитесь, что исходное изображение выбрано в данный момент (в фокусе).
Шаг 5. Откройте команду Match Color
Выбрав исходное изображение, перейдите в меню «Изображение» в верхней части экрана, выберите «Настройки», а затем выберите «Подобрать цвет»:
Перейдите в меню «Изображение» > «Коррекция» > «Подобрать цвет».
Это вызывает довольно большое диалоговое окно «Подбор цвета» в Photoshop. Теперь я люблю Фотошоп. Я думаю, что это лучшая вещь со времен цветных карандашей. Но, честно говоря, между вами и мной, что-то не так с диалоговым окном Match Color. Это сбивает с толку, и этого не должно быть. Я бы хотел, чтобы Adobe изменила его дизайн, но пока, что касается Photoshop CS3, они этого не сделали, поэтому нам просто нужно преодолеть путаницу, чтобы добраться до простоты, лежащей в основе.
Диалоговое окно «Подбор цвета» разделено на два основных раздела: «Целевое изображение» вверху и «Статистика изображения» (скажите, что?) внизу. Видите ли, вы думали, что нижняя часть будет называться «Исходное изображение», верно? Я имею в виду, это имело бы смысл. Но нет, это называется «Статистика изображений». Давайте пока оставим нижнюю часть в покое и посмотрим на верхнюю часть, «Целевое изображение».
Изображение назначения — это изображение, содержащее цвета, которые вы хотите изменить. На самом деле установить целевое изображение в диалоговом окне невозможно. Photoshop просто назначает любое изображение, которое вы выбрали при выборе команды «Подобрать цвет» в меню «Изображение», в качестве целевого изображения, поэтому я попросил вас сначала выбрать исходное изображение. Мое исходное изображение называется «green.jpg», и мы можем видеть его имя в списке рядом со словом «Цель» в верхней части диалогового окна:
На самом деле установить целевое изображение в диалоговом окне невозможно. Photoshop просто назначает любое изображение, которое вы выбрали при выборе команды «Подобрать цвет» в меню «Изображение», в качестве целевого изображения, поэтому я попросил вас сначала выбрать исходное изображение. Мое исходное изображение называется «green.jpg», и мы можем видеть его имя в списке рядом со словом «Цель» в верхней части диалогового окна:
Диалоговое окно «Подобрать цвет», показывающее мою фотографию «green.jpg» в качестве целевого изображения.
Под именем целевого изображения находится раздел «Параметры изображения», содержащий такие параметры, как «Яркость», «Интенсивность цвета», «Выцветание» и «Нейтрализовать». Здравый смысл может заставить вас поверить, что, поскольку эти параметры четко сгруппированы в разделе «Целевое изображение» вверху, они имеют какое-то отношение к целевому изображению, но здравый смысл был бы неправильным. Они управляют исходным изображением внизу, которое вы назначаете в разделе «Статистика изображения». Видишь, что я имею в виду? Это диалоговое окно нуждается в доработке.
Видишь, что я имею в виду? Это диалоговое окно нуждается в доработке.
К счастью, несмотря на то, что само диалоговое окно сбивает с толку, то, что мы пытаемся с ним сделать, — нет. У нас уже выбрано целевое изображение, поэтому теперь нам нужно выбрать исходное изображение.
Шаг 6. Выберите второе изображение в качестве источника
Внизу в разделе «Статистика изображения» в нижней части диалогового окна вы увидите параметр «Источник» с раскрывающимся списком рядом с ним. Нажмите на маленькую стрелку справа от раскрывающегося списка и выберите второе изображение из списка, чтобы установить его в качестве исходного изображения:
Выберите второе изображение из раскрывающегося списка «Источник».
Если исходное изображение содержит несколько слоев, вам необходимо выбрать соответствующий слой в параметре «Слой» под параметром «Источник». В моем случае мое второе изображение содержит только один слой, исходный фоновый слой, поэтому он автоматически выбран для меня.
Шаг 7. Скажите Photoshop использовать выделения, которые вы сделали в изображениях
Непосредственно над параметром «Источник» находятся два параметра с флажками рядом с ними: «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте» для расчета корректировки. Первый вариант сообщает Photoshop, что мы хотим, чтобы он использовал только цвета внутри нашего выделения в исходном изображении при сопоставлении цветов с целевым изображением. Другими словами, в моем случае я хочу, чтобы Photoshop использовал только фиолетовые цвета, которые я выбрал внутри топа женщины. Если бы я не разъяснил это Photoshop, он проигнорировал бы мой выбор и использовал бы цвета всей фотографии, а это не то, что нам нужно, поэтому убедитесь, что вы установили флажок внутри этого параметра, чтобы выбрать его.
Второй вариант говорит о том, что мы хотим, чтобы Photoshop обращал внимание только на конкретный объект, который мы выбрали в нашем исходном изображении, когда выясняем, как сопоставить цвета. В моем случае это означает, что я говорю Photoshop, что хочу, чтобы он смотрел только на цвета, из которых состоит зеленый топ, который носит женщина. Если бы я не указал это, Photoshop принял бы во внимание все цвета всей фотографии, и результат был бы не таким точным, поэтому убедитесь, что этот параметр также выбран:
В моем случае это означает, что я говорю Photoshop, что хочу, чтобы он смотрел только на цвета, из которых состоит зеленый топ, который носит женщина. Если бы я не указал это, Photoshop принял бы во внимание все цвета всей фотографии, и результат был бы не таким точным, поэтому убедитесь, что этот параметр также выбран:
Выберите оба параметра «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте для расчета корректировки», чтобы программа Photoshop использовала только выделенные области изображения при сопоставлении цветов.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна, и Photoshop попытается сопоставить цвета на целевом изображении с цветами исходного изображения. Во многих случаях это прекрасно работает, и дальнейшая работа не требуется. Однако в зависимости от изображений, которые вы используете, это может быть не так. Иногда Photoshop делает это не совсем правильно. Для меня это один из таких моментов. Вот как теперь выглядит мое исходное изображение (выделение все еще видно и активно):
Вот как теперь выглядит мое исходное изображение (выделение все еще видно и активно):
Исходное изображение после применения команды «Подобрать цвет».
Фотошопу удалось правильно передать основной цвет, но с общим эффектом определенно что-то не так. Проблема в том, что в женском топе больше нет контраста. Области темных теней стали слишком светлыми, а любые незаметные светлые области исчезли. В общем, выглядит фальшиво. Это один из тех случаев, когда Match Color нуждается в небольшой помощи. Я мог бы попробовать отрегулировать яркость, перетащив ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подбор цвета», но все, что было бы сделано, это сделать всю верхнюю часть светлее или темнее. Мне нужно иметь возможность независимо настраивать блики и тени. К счастью, это легко сделать, как мы увидим дальше!
Шаг 8. Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить тени и осветлить блики на ее топе. Для этого щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Для этого щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите «Уровни» из появившегося списка корректирующих слоев:
Выберите «Уровни» из списка.
Шаг 9: перетащите ползунки черной и белой точек к центру
Когда появится диалоговое окно «Уровни», вы увидите большую черную гистограмму (выглядит как гора) в середине диалогового окна, а также три маленьких ползунка под ней — черный ползунок в крайнем левом углу, белый ползунок на крайний справа и серый ползунок посередине. Чтобы затемнить области теней, просто щелкните черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая часть гистограммы. Следите за своим изображением, когда перетаскиваете ползунок, чтобы видеть, что происходит с тенями, и при необходимости настраивать ползунок. Затем, когда вы исправили области теней, нажмите на белый ползунок в крайнем правом углу и перетащите его влево, пока он не окажется в точке, где начинается правая сторона гистограммы. Опять же, следите за своим изображением, когда перетаскиваете ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что мы с вами должны думать как одна. Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
Опять же, следите за своим изображением, когда перетаскиваете ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что мы с вами должны думать как одна. Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
Перетащите черный и белый ползунки ближе к гистограмме, чтобы улучшить области теней и светлых участков внутри выделения.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна «Уровни». Ваши тени и блики теперь должны выглядеть намного лучше, но есть вероятность, что вы только что создали другую проблему. В моем случае топ женщины теперь имеет гораздо более реалистичный уровень контраста, но общий цвет был изменен:
.Контраст в женском топе улучшен, но цвет теперь другой.
Шаг 10. Измените режим наложения корректирующего слоя «Уровни» на «Яркость»
Причина смещения цвета заключается в том, что по умолчанию команда «Уровни» изменяет не только значения светимости (яркости) изображения, но и цвета.

 Он будет применен только к объекту.
Он будет применен только к объекту.

 Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами. п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
 Получаем такой результат:
Получаем такой результат: