CSS: интервал между строками
С помощью CSS мы можем управлять не только расстоянием между словами и буквами, но и межстрочным интервалом. Казалось бы, в каких ситуациях может пригодиться такая тонкая настройка?
Я считаю, что управление расстоянием между строками входит в Топ 10 самых важных настроек для любого блога. Связано это с тем, что используя эту возможность, мы можем облегчить чтение текста нашими пользователями.
А что может быть дороже удобства посетителя сайта?
Видеоверсия:

Свойство line-height
При помощи свойства line-height мы задаем межстрочный интервал. Вообще, это значение отсчитывается браузером автоматически, в зависимости от размера и вида шрифта.
Считается, что межстрочный интервал, который по-другому называют интерлиньяж, равняется расстоянию между двумя базовыми линиями текста.
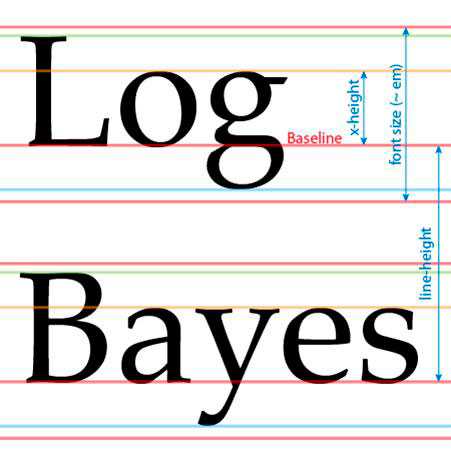
 Межстрочный интервал
Межстрочный интервалНа иллюстрации выше вы можете видеть высоту строки, обозначаемую как line-height. Непосредственное расстояние между ними принято называть leading.
Например, если мы зададим расстояние между строками равное 24 пикселям, а размер шрифта 16 пикселям, то leading у нас будет равняться 8 пикселям (24-16).
Допустимые значения
В качестве значений можно использовать все те же пиксели, em и проценты, с которыми мы познакомились в уроке по размеру шрифтов. Например, давайте попробуем установить межстрочный интервал в 24 пикселя.
body { line-height: 24px; }Как видите, все довольно просто. Однако, в подобной записи есть недостаток. Заключается он в том, что в будущем при изменении размера текста нужно не забыть поменять интерлиньяж.
По-другому обстоит дело с процентами и значением em, которые высчитываются исходя из кегля шрифта. Давайте попробуем указать значение в полтора раза больше размера текста. Для этого воспользуемся сразу двумя показателями.
body { line-height: 150%;
line-height: 1.5em; }Как видно на примере выше, можно использовать как проценты, так и em. Они абсолютно равнозначны.
Лучшее решение
Так как свойство line-height наследуется, в использовании процентов и единиц измерения em есть свой недостаток. Заключается он в том, что в подобных случаях наследуется не коэффициент величины межстрочного интервала над размером шрифта, а само значение.
Например, дадим шрифтам тега body размер в 12 px, и интерлиньяж в 150 процентов. Значит, конечное значение будет равняться 18 пикселю.
Далее, поменяем кегль текста в абзацах на 20 px. В этом случае, межстрочный интервал будет не 30 px (18*1.5), как ожидалось, а останется 18 px, который был унаследован от тега body.
Множитель
Для задания интервала между строками лучше использовать множитель — простое числовое значение, которое, между прочим наследуется надлежащим образом.
body { line-height: 1.5; }В данном примере, межстрочное расстояние всегда будет в полтора раза больше размера текста. Даже при наследовании.
Исходя из этого, я советую вам отдать предпочтение числовому множителю. Так вы обезопасите себя от непредсказуемых последствий, и освободите от дополнительной работы по смене значений свойства line-height, при корректировке кегля шрифта.
А на этом у меня все. Смею предположить что вам все понятно, если нет — задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так:
- Сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag=»span»]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
site4business.net
line-height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
- normal
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>line-height</title> <style> h2 { line-height: 60%; } p { line-height: 1.5; } </style> </head> <body> <h2>Duis te feugifacilisi</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
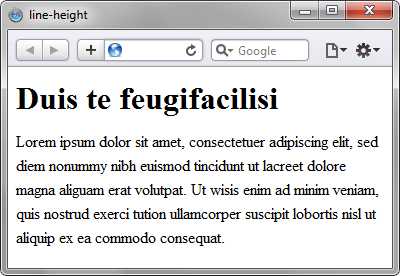
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(«elementID»).style.lineHeight
Браузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit.
htmlbook.ru
Как задать межстрочный интервал в CSS и HTML?
Здравствуйте, дорогие друзья!
В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS.
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.
Навигация по статье:
Как задать межстрочный интервал CSS?
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки.
Это CSS-свойство может принимать несколько значений:
- 1.Множитель (число).
Например:
line-height: 1.5;
Пример изменения межстрочного
интервала текста в HTML и СSS.В данном примере мы получаем полуторный межстрочный интервал.
2 x 16 = 32 пикселя. - 2.Значение в пикселях или других единицах.
Например:
line-height: 20px;
Пример изменения межстрочного
интервала текста в HTML и СSS.Так же вместо пикселей (px) можно использовать пункты (pt), высотe шрифта текущего элемента (em), дюймы(in) и так далее.
- 3.Значение в процентах.
Напрмер:
line-height: 180%;
Пример изменения межстрочного
интервала текста в HTML и СSS.В этом случае за 100% берётся высота шрифта.
- 4.Inherit – значение межстрочного интервала будет наследоваться от родительского элемента.
Например:
line-height: inherit;
Пример изменения межстрочного
интервала текста в HTML и СSS. - 5.Normal – в данном случае межстрочное расстояние задаётся автоматически.
Например:
line-height: normal;
Пример изменения межстрочного
интервала текста в HTML и СSS.
Лично мне больше всего нравится первый способ. Так как он прост и понятен в использовании и при этом интервал сохраняется при изменении размера шрифта.
Как задать межстрочный интервал html?
Какого-то специального тега, который бы изменял межстрочный интервал в HTML нет. Поэтому для его изменения можно воспользоваться следующими способами:
- 1.Использовать атрибут style, внутри которого использовать то же свойство line-height с нужными нам параметрами.
Например:<div style=” line-height:1.5;”> Пример изменения межстрочного интервала текста в HTML и СSS. </div></li>
<div style=” line-height:1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div></li>
- 2.Использовать тег </style> и в нём уже для элемента с нужным классом задавать межстрочный интервал.
<style> .block { line-height: 120%; } </style> <div class=”block”> Пример изменения межстрочного интервала текста в HTML и СSS. </div>
<style>
.block {
line-height: 120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div>
В идеале тег style должен располагаться в теге , но работать он будет в любом месте страницы.
Использование межстрочного интервала в HTML и CSS для выравнивание по вертикали и задания отступов.
Если у вас, к примеру, есть кнопка или блок с заголовком, в котором нужно задать отступы сверху и снизу или выровнять этот текст по центру по вертикали, то тут вы так же можете воспользоваться CSS-свойством line-height.
Ниже приведён пример заголовка без межстрочного интервала и с ним.
<h4>Межстрочный интервал равен 0%</h4> <h4>Межстрочный интервал равен 300%</h4>
<h4>Межстрочный интервал равен 0%</h4> <h4>Межстрочный интервал равен 300%</h4> |
Межстрочный интервал равен 0%
Межстрочный интервал равен 300%
Таким образом, при помощи данного CSS свойства вы можете изменять межстрочный интервал в HTML и CSS коде, и таким образом делать оформление ваших сайтов более привлекательным.
Спасибо что дочитали статью до конца! Если она была для вас полезной, то обязательно поделитесь ею в соцсетях. Так вы поможете мне в продвижении моего проекта.
Желаю вам успехов в оформлении ваших сайтов! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
line-height — расстояние между строками
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 7.0+ | 1.0+ |
Описание
Межстрочный интервал (интерлиньяж) — типографский термин, обозначающий расстояние между строками текста. Часть символа, располагающаяся ниже базовой линии, называется нижним выносным элементом, в то время как самая высокая точка символа называется верхним выносным элементом. Межстрочный интервал измеряется от нижней части нижнего выносного элемента на одной строке до верхнего выносного элемента на следующей строке.
В CSS свойство line-height устанавливает высоту всей строки текста, поэтому разница между размером шрифта (font-size) и высотой строки (line-height) соответствует межстрочному интервалу. Увеличение значения свойства line-height приводит к увеличению расстояния между строками текста.
Увеличение межстрочного интервала может улучшить читабельность текста. Кроме того, это позволяет обеспечить визуальное разделение текста на различные части.
Примечание: по умолчанию во всех браузерах межстрочный интервал равен 120-125% от размера текущего шрифта. Использование отрицательных значений не допускается.
Для регулирования расстояний между словами используйте CSS свойство word-spacing, для изменения расстояния между буквами — letter-spacing.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.lineHeight=»2″ |
Синтаксис
line-height: normal|число|высота|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Стандартный межстрочный интервал. |
| число | Число, которое будет умножено на текущий размер шрифта для определения межстрочного интервала. |
| высота | Высота задается с помощью единиц измерения, используемых в CSS. |
| % | Высота межстрочного интервала в процентах от текущего размера шрифта. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Пример демонстрирует, как с помощью свойства line-height можно изменять расстояние между строк текста.
div {
line-height: normal;
}
puzzleweb.ru
line-height, letter-spacing, word-spacing — учебник CSS
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px, pt, em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
p {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit. Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit.
Ниже – пример, как сделать межстрочный интервал CSS:
p {
line-height: 180%;
}
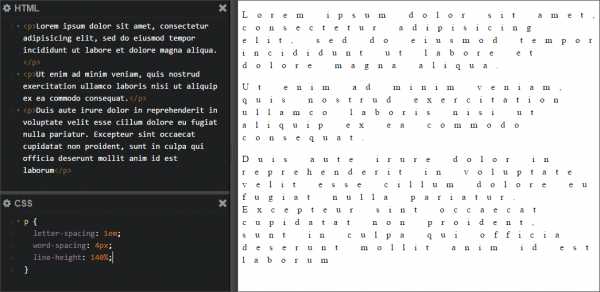
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
 Скриншот: интервалы в CSS
Скриншот: интервалы в CSSИтоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.
idg.net.ua
Межстрочный интервал line-height | CSS — Примеры
Высота строки CSS
line-height: normal | <number> | <length> | <проценты> | inherit | initial | unset
| normal | Расстояние между строчками вычисляется браузером самостоятельно |
|---|---|
| <number> | Число от 0. line-height: 1.5; = font-size * 1.5 = 20px * 1.5 = line-height: 30px; Текст легче читать, при значении от 1.5 до 2 [w3.org]. |
| <length> | Любые единицы измерения: px, em, rem, sm. |
| <проценты> | % от em |
| initial | То же, что normal |
| inherit | Наследуется значение родителей |
| unset | Наследуется значение родителей |
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав — судить не нам;
Да только воз и ныне там.
<style>
#nol {
font-size: 11px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div></div>
height = количество_строк * line-height
height = 12 * 13px = 156pxЧем отличается line-height от height или padding
padding — это отступ от height до границы элемента.
height: auto; (по умолчанию) — это
height: 0;- если присутствует текст, то сумма
line-heightвсех строк [см. пример выше с расчётами] - если есть дочерние элементы, то сумма их
height,border,paddingиmargin
Изменить height:
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав — судить не нам;
Да только воз и ныне там.
<style>
#nol1 {
font-size: 11px;
height: 156px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div></div>Расстояние между строк HTML
Междустрочный интервал можно узнать, если из line-height вычесть font-size. Причём значение межстрочного расстояния делится на два. Одна половина увеличивает отступ от буквы до верхнего края, другая — до нижнего. То есть получается, что текст располагается ровно по середине блока.
Пример
Пример
<div>line-height</div> <div>padding</div>
Это отличный инструмент, чтобы однострочный текст или картинку выравнивать вертикально по центру блока.
line-height наследуется от предка к потомку
Изменить line-height родителя:Зелёный потомок
Синий потомок
<div> <div>Зелёный потомок</div> <div>Синий потомок</div> </div>
Значение, заданное потомку, будет главнее того, что задано родителю.
Изменить line-height Зелёного потомка:Изменить line-height Синего потомка:
Зелёный потомок
Синий потомок
<div> <div>Зелёный потомок</div> <div>Синий потомок</div> </div>
Значение <number> единственное, которое отталкивается от значения font-size элемента, а не от его родителя.
значение line-height в <number>pxem% Случается нередко нам
И труд и мудрость видеть там,
За дело просто взяться.
<div> <div>текст<br>текст</div> текст<br>текст </div> Для <number> line-height родителя: 16px * 2 = 32px Для <number> line-height потомка: 30px * 2 = 60px Для px line-height родителя: 32px Для px line-height потомка: 32px Для em line-height родителя: 16px * 2 = 32px Для em line-height потомка: 16px * 2 = 32px Для % line-height родителя: 16px * 200 / 100 = 32px Для % line-height потомка: 16px * 200 / 100 = 32px
line-height и HTML тег span
Элемент с display: inline; не может иметь height. Поэтому, ежели line-height родителя меньше line-height дочернего элемента, строчный потомок увеличивает высоту строки предка, на которой он находится. Между line-height нескольких строчных элементов, находящихся на одной строке, также выбирается то, что больше.
Изменить line-height строчного потомка:
span
<div> <span>span</span> </div>
‘line-height’ specifies the minimal height of line boxes within the element. The minimum height consists of a minimum height above the baseline and a minimum depth below it … The height and depth of the font above and below the baseline are assumed to be metrics that are contained in the font. [w3.org]
Иными словами, если font-size строчного элемента отличается от font-size блочного, то первый может увеличить высоту строки родителя, на которой он находится.
Изменить font-size:
span
<div> <span>span</span> </div>
Откуда взялся вертикальный отступ у картинки? Как убрать межстрочный интервал?
У блочного элемента нет высоты строки.
display: block;<div> <img alt="16*16" src="http://2.bp.blogspot.com//-KpOxK0BzM-w/U0ZIUo4PF7I/AAAAAAAAEUI/PO4MiuWxy1o/s320/16.png" /> </div>
Практическое использование: Как убрать отступ под картинкой.
line-height меняется вместе с шириной окна браузера
- Flexible typography with CSS locks [typekit.com]
shpargalkablog.ru
Свойство line-height — межстрочный интервал (высота линии текста)
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал). Свойство не задает промежуток между строками текста как могло бы показаться, оно задает высоту линии текста. Это значит, что реальный промежуток между строками будет вычисляться так: line-height — font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Свойство line-height иногда используется нестандартным образом для центрирования текста по высоте.
Синтаксис
селектор {
line-height: CSS единицы | проценты | множитель | normal | inherit;
}Значения
| Значение | Описание |
|---|---|
| CSS единицы | Устанавливает размер шрифта в заданных единицах. |
| % | Межстрочный интервал будет в процентах от размера шрифта. |
| Множитель | Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста (от его font-size). Например, если font-size имеет значение 13px, а line-height — 1.5, то это все равно, что написать line-height: 20px (13px * 1.5 = 20px). |
| normal | Браузер выбирает межстрочный интервал автоматически. |
| inherit | Наследует значение родителя. |
По умолчанию браузер выбирает межстрочный интервал автоматически (normal).
Примеры
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 35px — 13px = 21px:
p {
font-size: 13px;
line-height: 35px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Уменьшим промежуток до 21px — 13px = 7px:
p {
font-size: 13px;
line-height: 21px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 13px — 13px = 0px — строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
p {
font-size: 13px;
line-height: 13px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height — множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 13px * 1.5 = 20px. А реальный промежуток между строками будет line-height — font-size = 20px — 13px = 7px:
p {
font-size: 13px;
line-height: 1.5;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
p {
font-size: 13px;
line-height: 2.5;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height меньше font-size, то строки вообще налезут друг на друга:
p {
font-size: 13px;
line-height: 9px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
code.mu
