Установка межстрочного интервала и интервала между абзацами в Pages на Mac
Pages
Поиск по этому руководству
Руководство пользователя Pages для Mac
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие или закрытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Использование боковых панелей
- Быстрая навигация
- Просмотр знаков форматирования и направляющих макета
- Линейки
- Изменение режима просмотра
- Панель Touch Bar для Pages
- Настройка панели инструментов
- Установка настроек Pages
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на Mac
- Заполнение и создание нескольких версий документа
- Использование диктовки для ввода текста
- Диакритические знаки и специальные символы
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление даты и времени
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение шрифта или размера шрифта
- Выбор шрифта по умолчанию
- Жирный шрифт, курсив, подчеркивание и зачеркивание
- Изменение цвета текста
- Добавление тени или контура к тексту
- Изменение регистра текста
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Обновление или возврат стиля абзаца
- Использование сочетания клавиш для применения стиля текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Лигатуры
- Добавление буквиц
- Поднятие и опускание символов и текста
- Форматирование текста (китайский, японский, корейский)
- Добавление эффекта выделения в текст
- Формат переносов, тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Настройка разбивки на страницы и добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Добавление границ и линий
- Задание размера бумаги и ориентации
- Установка полей для документа
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Библиография
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Создание пользовательского шаблона
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Запись звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма или изображения
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки таблицы
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Просмотр аннотаций
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Открытие книги iBooks Author в Pages
- Уменьшение размера файла документа
- Сохранение большого документа в виде файла пакета
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Установка защиты для документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Если не удается добавить или удалить страницу
- Если не удается удалить элемент из документа
- Если не удается найти кнопку или элемент управления
- Нежелательные изменения форматирования
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
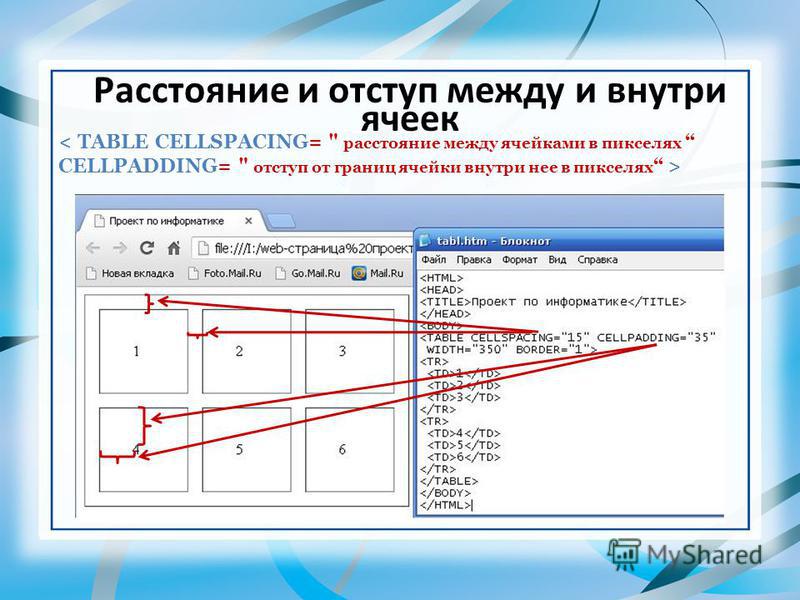
Можно увеличить или уменьшить интервал между строками текста и изменить расстояние до и после абзаца.
Настройка межстрочного интервала
Выберите один или несколько абзацев либо нажмите текстовый блок или фигуру с текстом, который хотите изменить.
Межстрочный интервал нельзя настроить для текста в ячейке таблицы.
Примечание. Изменения будут применены только к тем абзацам или тексту, которые выбраны. Если в документе используются стили абзацев и Вы хотите включить изменение межстрочного интервала в стиль абзаца, при выделении текста перетяните дальше последнего символа в абзаце, чтобы включить символ форматирования (он невидим, пока Вы его не выделите).
В верхней части боковой панели «Формат» нажмите кнопку «Стиль».
Если текст расположен в текстовом блоке, таблице или фигуре, сначала нажмите вкладку «Текст» в верхней части боковой панели, затем кнопку «Стиль».
Нажмите всплывающее меню справа от пункта «Интервалы» и выберите нужный вариант.
Если это всплывающее меню не отображается, нажмите стрелку раскрытия рядом с пунктом «Интервалы» (чтобы закрыть его).

Использование произвольного межстрочного интервала
Выберите один или несколько абзацев либо нажмите текстовый блок, фигуру или ячейки таблицы с текстом, который хотите изменить.
Примечание. Изменения будут применены только к тем абзацам или тексту, которые выбраны. Если в документе используются стили абзацев и Вы хотите включить изменение межстрочного интервала в стиль абзаца, при выделении текста перетяните дальше последнего символа в абзаце, чтобы включить символ форматирования (он невидим, пока Вы его не выделите).
В верхней части боковой панели «Формат» нажмите кнопку «Стиль».
Если текст расположен в текстовом блоке, таблице или фигуре, сначала нажмите вкладку «Текст» в верхней части боковой панели, затем кнопку «Стиль».
Нажмите стрелку раскрытия рядом с пунктом «Интервалы» (чтобы раскрыть его), нажмите всплывающее меню под пунктом «Интервал», затем выберите один из вариантов.

Строки. Расстояние между надстрочными элементами (частями букв, которые выступают над основной строкой) и подстрочными элементами (частями букв, которые выступают под основной строкой) остается неизменным. Расстояние между строками пропорционально размеру шрифта.
Минимум. Расстояние между строками остается постоянным (но при увеличении размера шрифта строки не перекрываются). Расстояние между строками не может быть меньше заданного значения, но может превышать его, если это необходимо во избежание перекрывания строк текста при увеличении размера шрифта.
Равно. Заданное значение устанавливает точное расстояние между базовыми линиями текста, в результате чего строки могут перекрываться.
Между. Установленное Вами значение увеличивает интервал между линиями вместо того, чтобы увеличивать высоту строк. Для сравнения: двойной интервал увеличивает вдвое высоту каждой строки.
Чтобы задать интервал для выбранного параметра, нажимайте стрелки справа от всплывающего меню.

Настройка интервала между абзацами
Можно настроить ширину интервала перед одним или несколькими абзацами.
Нажмите в нужном Вам абзаце, чтобы поместить в него точку вставки, или перетяните для выбора нескольких абзацев.
В верхней части боковой панели «Формат» нажмите кнопку «Стиль».
Если текст расположен в текстовом блоке, таблице или фигуре, сначала нажмите вкладку «Текст» в верхней части боковой панели, затем кнопку «Стиль».
Нажмите стрелку раскрытия рядом с пунктом «Интервалы», затем нажимайте стрелки рядом с пунктами «Перед абзацем» и «После абзаца».
См. такжеУстановка табуляторов в Pages на MacВыравнивание текста по краям и по ширине в Pages на MacУстановка полей абзаца в Pages на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как изменить расстояние между строк? — Вопрос от Игорь Чернышов
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16346)
- Платные услуги (2086)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2446)
Управление сайтом
- Работа с аккаунтом (5289)
- Поиск по сайту (425)
- Меню сайта (1754)
- Домен для сайта (1526)
- Дизайн сайта (13441)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (317)
- Статистика сайта (196)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Как увеличить расстояние между строками в фотошопе
Главная » Разное » Как увеличить расстояние между строками в фотошопе
Интерлиньяж и межбуквенные интервалы в Photoshop
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Увеличить расстояние между текстовыми строками в Photoshop
Как увеличить расстояние между двумя линиями (или ведущими) в абзаце в Photoshop?
источник
с этой ссылке:
существует два типа форматирования: Символ (который может применяться к одному или больше символов) и абзац (который всегда применяется к одному или нескольким пункты.) Вы можете найти эти параметры на панели параметров (когда Инструмент Текст выбран в инструменте палитра) или в характере и Палитры абзацев.
ведущий («ledding») определяет сумма пространство между линиями в пункт. (…) Если вы хотите, чтобы ведущий быть последовательным на протяжении всего абзаца, вы должны выбрать все символ в абзаце перед вами установите ведущего в Символе палитра, или вы должны приложить ведущий, Пока текстовый слой выбран в палитре слоев (но нет текст на слой).
отвечен Gnoupi 2011-09-15 05:06:09 источник
другой способ-увеличить (или изменить) пробел после абзаца(ов):
отвечен mrsalesi 2015-02-06 22:04:21 источник
Инструмент Текст в Photoshop: панель «Символ», руководство
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений ( от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Вы можете выбрать одно из предустановленных значений ( от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок», не затрагивая остальной текст:
На примере я увеличил трекинг в слове «участок», не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом, потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами, Кернинг регулирует расстояние между двумя конкретными символами. Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения
Кернинга, вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения
Кернинга, вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
adobe-photoshop — Увеличьте расстояние между текстовыми строками в Photoshop
По этой ссылке:
Существует два типа форматирования: символ (который может применяться к одному или нескольким символам) и абзац (который всегда применяется к одному или нескольким абзацам).
Эти настройки можно найти на панели параметров (когда инструмент «Текст» выбран в палитре инструментов) или в палитрах «Символ» и «Абзац».
Leading («Леддинг») определяет количество пробелов между строками в абзаце. (…) Если вы хотите, чтобы начальные символы были единообразными по всему абзацу, вы должны либо выбрать каждый символ в абзаце, прежде чем устанавливать начальное значение в палитре символов, либо применять начальное значение, когда текстовый слой выбран в палитре слоев (но нет текст на слое выделен).
Как изменить межстрочный интервал в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как изменить межстрочный интервал в фотошопе»:
Как изменить междустрочный интервал в Photoshop
youtube.com/embed/xbObpSGKMUs?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как увеличить или уменьшить расстояние между строками в фотошопе
как изменить расстояние между буквами в фотошопе уроки фотошопа
Проблема с интерлиньяжем в Photoshop CC (Блоги Techdesigner.ru — блог о дизайне: Cicero)
На работе Photoshop CC не корректно, а точнее совсем не дает установить интерлиньяж в некоторых шрифтах.
Сразу хочу уточнить, что дома всё работает как надо. В общем, имеем шрифт Metropolis или Montserrat и я хочу установить точное расстояние между строками. С выбором стандартных расстояний — проблем не возникает (от Авто до 72pt).
Но мне необходимо установить расстояние 140pt. при этом когда начинаю вписывать цифру — Photoshop по какой-то причине сам устанавливает непонятные расстояния при нажатии любой цифры.
Если попробовать увеличивать расстояние с помощью курсора (вправо-влево) — Photoshop увеличивает расстояние в геометирической прогрессии. И не важно в какую сторону я отвожу курсор — вправо или влево. 3-4 таких перемещений и устанавливается расстояние >5000 pt и при этом Photoshop выдает ошибку о превышении расстояния.
Ещё раз уточняю, что дома то же шрифт работает как надо и без проблем устанавливаются нужные расстояния. Google font или нестандратный — разницы нет. Проблема возникает рандомно с каким-нибудь шрифтом.
Кто-нибудь с таким сталкивался? Бесит и не дает спокойно работать.
android — как увеличить интервал между строками в текстовом виде?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
.
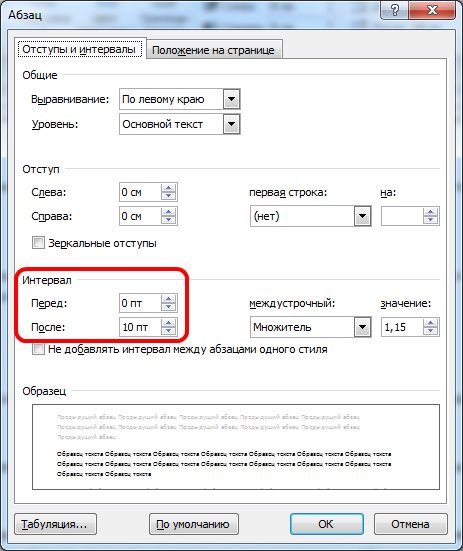
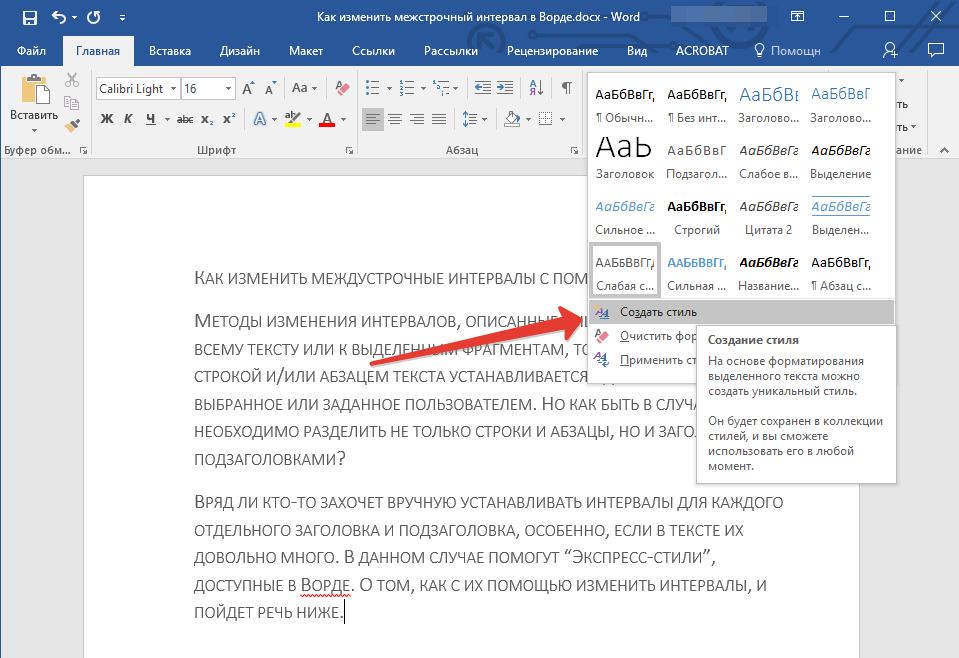
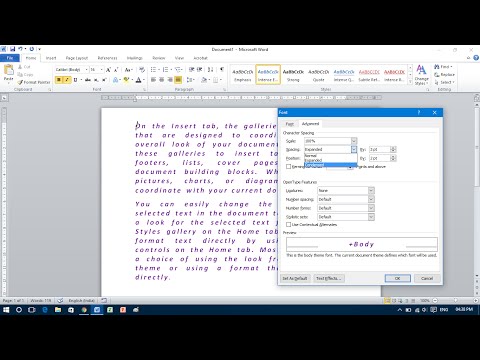
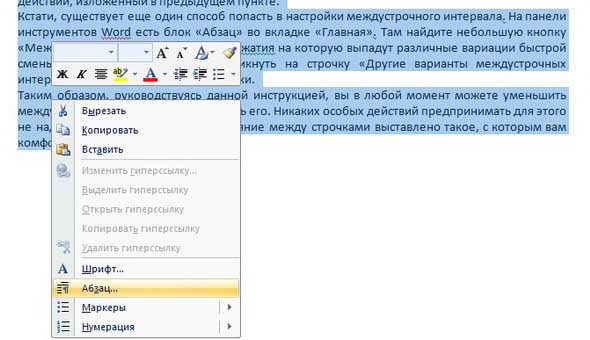
Изменить межстрочный интервал в Word
Изменить межстрочный интервал во всем документе
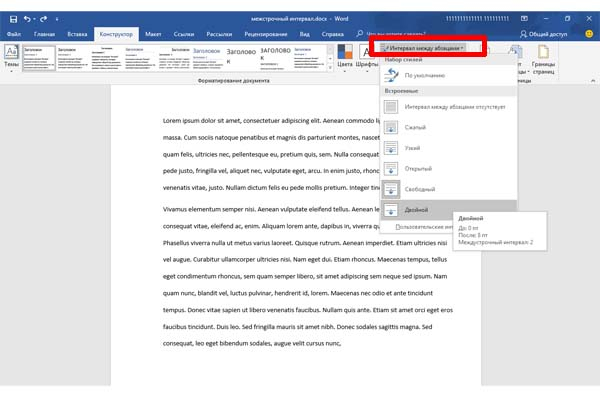
Перейти к Дизайн > Расстояние между абзацами .
Выберите вариант. Чтобы сделать единый интервал в документе, выберите Без интервала между абзацами .
Чтобы вернуться к исходным настройкам позже, перейдите к Дизайн > Расстояние между абзацами и выберите параметр в Набор стилей .Это может быть по умолчанию или название стиля, который вы используете в данный момент.
Изменить межстрочный интервал в части документа
- org/ListItem»>
Перейти на На главную > Расстояние между строками и абзацами
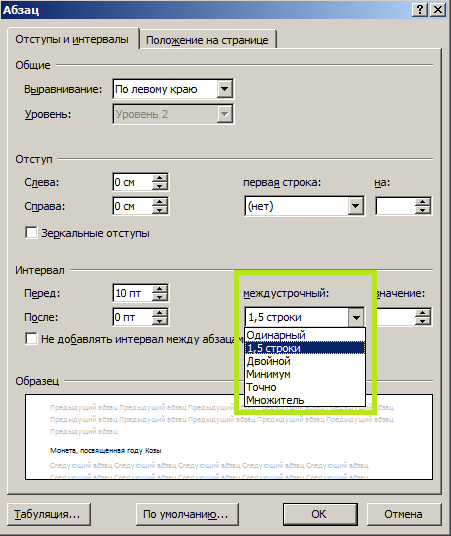
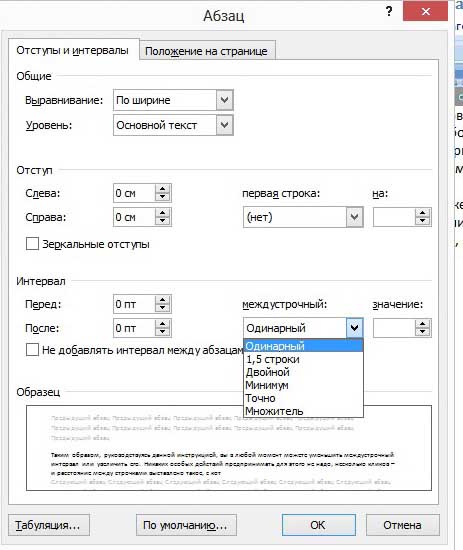
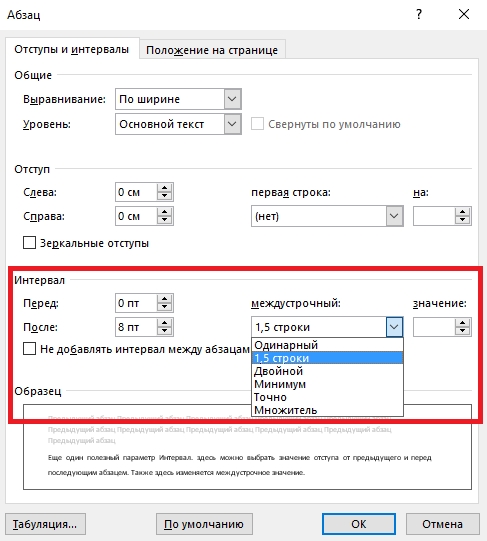
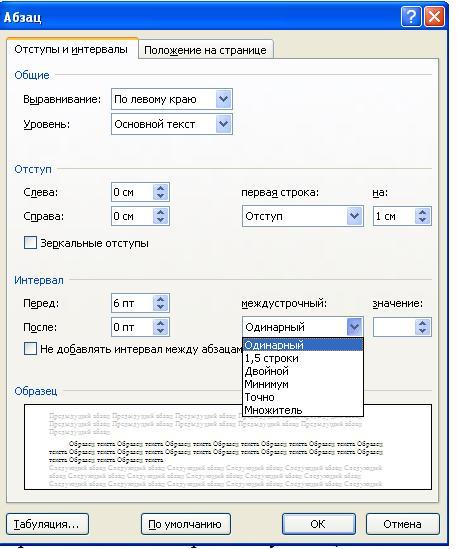
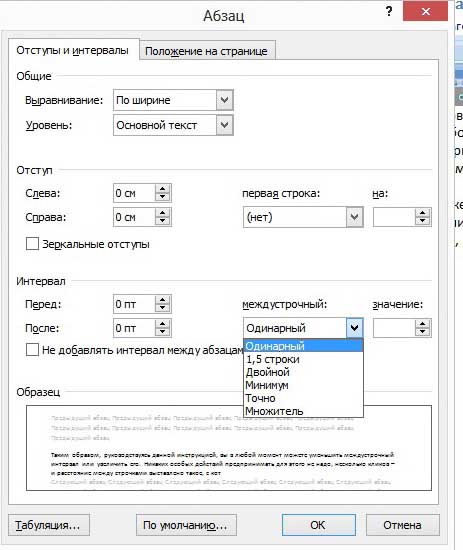
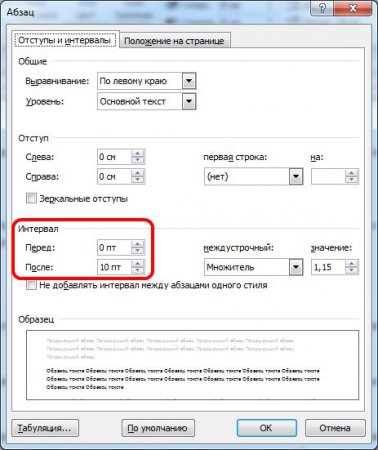
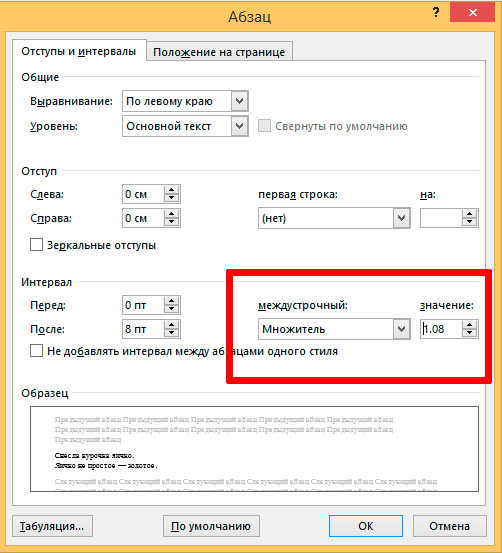
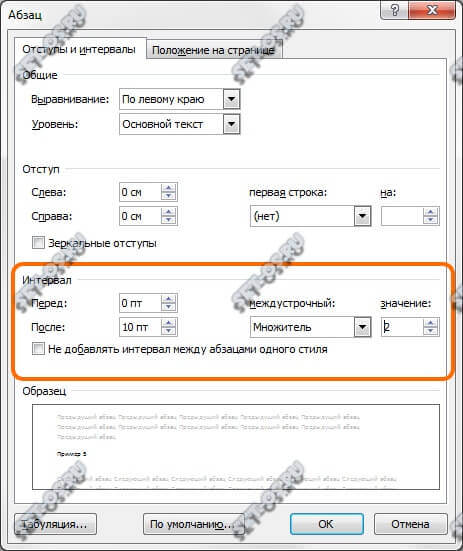
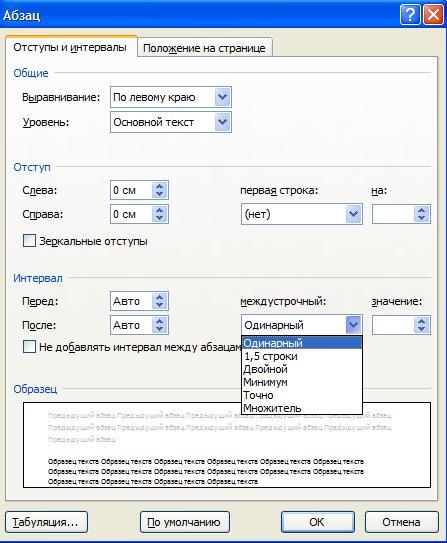
Выберите Параметры межстрочного интервала и выберите параметр в поле Межстрочный интервал .
Настройте параметры До и После , чтобы изменить интервал между абзацами.
Выбрать ОК .
Выберите один или несколько абзацев для обновления. Нажмите Ctrl + A, чтобы выделить все.
Для получения дополнительной информации см. Регулировка отступов и интервалов.
Изменить межстрочный интервал во всем документе
Перейти к Дизайн > Расстояние между абзацами .
Выберите нужный вариант. Если вы хотите использовать единый интервал в документе, выберите Без интервала между абзацами .
Это отменяет настройки стиля, который вы в настоящее время используете. Если позже вы решите вернуться к исходным настройкам, перейдите к Дизайн > Расстояние между абзацами и выберите параметр в Набор стилей .Вариант может быть . По умолчанию , как показано выше, или он покажет имя стиля, который вы используете в данный момент.
Изменить межстрочный интервал в части документа
- org/ListItem»>
Перейти на Домашняя страница > Расстояние между строками и абзацами .
Выберите необходимое количество межстрочных интервалов или выберите Параметры межстрочного интервала , а затем выберите нужные параметры в разделе Интервал .
Чтобы изменить интервал до или после каждого абзаца в выбранном тексте, щелкните стрелку рядом с полем До или После и введите желаемый интервал.
Выбрать ОК .
Выберите абзацы, которые нужно изменить.
Выберите абзац, строки которого вы хотите сохранить вместе.
Перейти к Формат > Параграф > Разрывы строк и страниц .
Выберите Держать линии вместе .
Выберите первый из двух абзацев, который вы хотите сохранить вместе.
Совет: Если вы хотите сохранить вместе более двух абзацев, выберите все, кроме последнего абзаца.
Перейти к Формат > Параграф .

Перейти к разрывам строк и страниц .
Выберите Продолжить со следующими .
Выбрать ОК .
Выделите абзацы, которые хотите изменить, или нажмите Ctrl + A, чтобы выделить все.
Перейти на На главную > Межстрочный интервал .
Выберите необходимое количество межстрочных интервалов или выберите Параметры межстрочного интервала , а затем выберите нужные параметры в диалоговом окне Абзац в разделе Интервал :
Совет: Если вы хотите изменить интервал до или после выделенных абзацев, выберите стрелки в полях До или После или введите число напрямую.
.
html — Как увеличить интервал между строками в CSS?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд
.
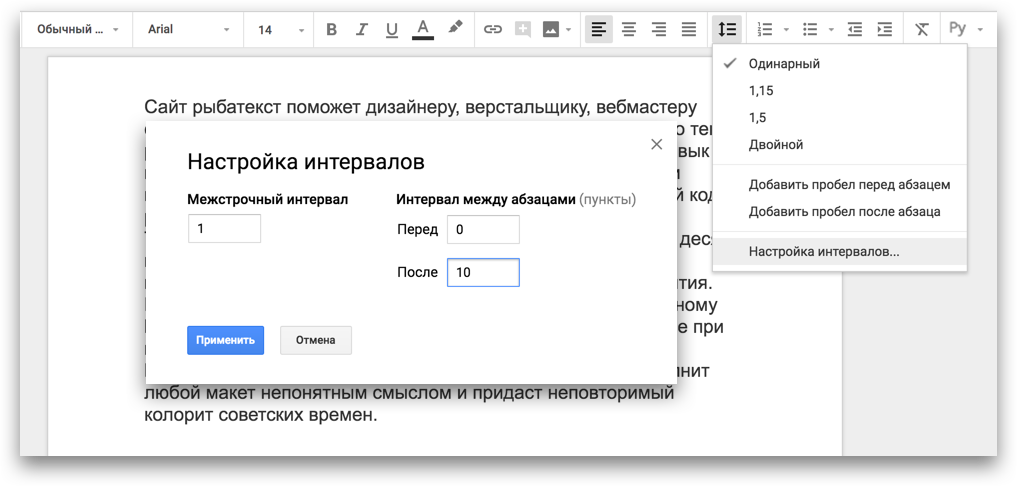
PowerPoint 2010: отступы и межстрочный интервал
Урок 11: Отступы и межстрочный интервал
/ ru / powerpoint2010 / Modifying-lists / content /
Введение
Отступ и межстрочный интервал — две важные функции, которые можно использовать для изменения способа отображения текста на слайде. Отступы можно использовать для визуального разделения абзацев друг от друга или для создания многоуровневых списков, а межстрочный интервал можно отрегулировать для улучшения читаемости или для размещения большего количества строк на слайде.
В этом уроке вы научитесь делать отступа текста и изменять межстрочный интервал .
Отступы и межстрочный интервал
Отступ — полезный инструмент, позволяющий сделать текст более читабельным. При использовании в абзацах отступ первой строки помогает отделить абзацы друг от друга. При использовании в маркированных или нумерованных списках отступы могут изменять уровень каждой строки для формирования многоуровневого списка. Межстрочный интервал — еще один инструмент, который можно использовать для управления внешним видом текста на слайде.Его можно использовать для улучшения читаемости или для размещения большего количества строк на слайде.
Необязательно: вы можете загрузить этот пример для дополнительной практики.
Для отступа с помощью клавиши Tab:
Быстрый способ сделать отступ — использовать клавишу Tab . В обычном абзаце это создаст отступ первой строки , но если абзац является частью маркированного или нумерованного списка, весь абзац будет иметь отступ.
- Поместите точку вставки в самое начало абзаца, для которого нужно сделать отступ.Размещение точки вставки
- Нажмите клавишу Tab . Теперь абзац будет с отступом. После нажатия клавиши Tab
Для использования команд «Отступ»:
Если вы хотите сделать отступ для всех строк в абзаце, вы можете использовать команды «Отступ» на вкладке «Главная». Для списков команды «Отступ» работают так же, как клавиша Tab.
- Выделите текст, для которого нужно сделать отступ.
- На вкладке Home щелкните команду Увеличить отступ до увеличить отступ или команду Уменьшить отступ до уменьшите отступ.Увеличение отступа
- Выделенный текст обновится, чтобы отразить новый отступ. Текст с отступом
Когда вы делаете отступ на некоторых строках маркированного или нумерованного списка, он называется многоуровневым списком . Многоуровневые списки полезны, если вы хотите создать схему или иерархию . Вы можете выбрать другой стиль маркера для разных уровней списка, чтобы они еще больше выделялись.
Многоуровневые списки полезны, если вы хотите создать схему или иерархию . Вы можете выбрать другой стиль маркера для разных уровней списка, чтобы они еще больше выделялись.
Многоуровневый список .
PowerPoint 2016: отступы и межстрочный интервал
Урок 14: Отступы и межстрочный интервал
/ ru / powerpoint2016 / lists / content /
Введение
Отступы и междустрочный интервал — две важные функции, которые можно использовать для изменения способа отображения текста на слайде. Отступы можно использовать для создания многоуровневых списков или для визуального разделения абзацев друг от друга. Межстрочный интервал можно настроить, чтобы улучшить читаемость или разместить больше строк на слайде.
Дополнительно: загрузите нашу практическую презентацию.
Посмотрите видео ниже, чтобы узнать больше об использовании отступов и межстрочного интервала.
Для отступа текста:
Отступ помогает отформатировать макет текста, чтобы он выглядел более организованным на слайде. Самый быстрый способ сделать отступ — использовать клавишу Tab . Альтернативный метод — использовать одну из команд Indent . С помощью этих команд вы можете увеличить или уменьшить отступ.
- Чтобы сделать отступ с помощью клавиши Tab : Поместите точку вставки в самое начало строки, для которой требуется отступ, затем нажмите клавишу Tab .
- Для отступа с помощью команд «Отступ» : Поместите точку вставки в самое начало строки, для которой нужно сделать отступ. На вкладке Home выберите команду Increase List Level .

Чтобы уменьшить отступ, выберите нужную строку, затем нажмите Shift + Tab или команду Уменьшить уровень списка .
Списки отступов и абзацы
Отступ даст разные результаты в зависимости от того, работаете ли вы со списком или абзацем.
- Абзац : Отступ первой строки абзаца с помощью клавиши Tab создает отступ первой строки . Это помогает отделить абзацы друг от друга, как в примерах выше.
- Список : При выделении строки списка создается многоуровневый список .Это означает, что строка с отступом — это подтема строки над ней. Многоуровневые списки полезны, если вы хотите создать схему или иерархию .
После того, как вы создали многоуровневый список, вы можете выбрать различных стилей маркеров для разных уровней списка, чтобы они выделялись еще больше. Прочтите наш урок о списках, чтобы узнать, как это сделать.
Прочтите наш урок о списках, чтобы узнать, как это сделать.
Отступы тонкой настройки
Иногда может потребоваться точная настройка отступов в презентациях.Вы можете сделать это, отрегулировав маркеров отступа на R uler . По умолчанию линейка скрыта, поэтому сначала нужно, чтобы отобразила линейку.
Чтобы показать Правителя:
- Выберите вкладку View на ленте .
- В группе Показать установите флажок рядом с Линейка . Появится линейка.
Маркеры отпечатков
Маркеры отступа расположены слева от горизонтальной линейки и обеспечивают несколько вариантов отступа.
- Маркер отступа первой строки : Регулирует первую строку абзаца
- Висячий маркер отступа : Регулирует каждую строку абзаца , кроме первой строки
- Левый маркер отступа : Перемещает как , так и маркеры отступа первой строки одновременно, с отступом всех строк в абзаце
Для отступа с помощью маркеров отступа:
- Место
.
Word 2016: интервал между строками и абзацами
Урок 9: Расстояние между строками и абзацами
/ ru / word2016 / indents-and-tabs / content /
Введение
При разработке документа и принятии решений о форматировании необходимо учитывать строк и интервалов между абзацами . Вы можете увеличить интервал , чтобы улучшить читаемость, и уменьшить его, чтобы уместить больше текста на странице.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать, как настроить межстрочный интервал и интервал между абзацами в документах.
О межстрочном интервале
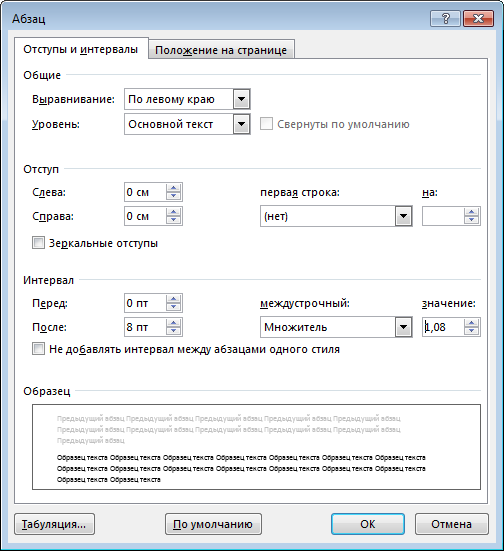
Межстрочный интервал — это интервал между каждой строкой абзаца. Word позволяет настроить межстрочный интервал: с одинарным интервалом (высота в одну строку), с двойным интервалом (высота в две строки) или любое другое количество, которое вы хотите. Интервал по умолчанию в Word составляет 1,08 строки , что немного больше одинарного интервала.
Интервал по умолчанию в Word составляет 1,08 строки , что немного больше одинарного интервала.
На изображениях ниже вы можете сравнить различные типы межстрочного интервала. Слева направо эти изображения показывают межстрочный интервал по умолчанию, одинарный и двойной интервалы.
Межстрочный интервал также известен как ведущий (произносится как рифма с свадьба ).
Для форматирования межстрочного интервала
- Выберите текст, который нужно отформатировать.
- На вкладке Home щелкните команду Line and Paragraph Spacing , затем выберите желаемый межстрочный интервал.
- Межстрочный интервал в документе изменится.
Точная настройка межстрочного интервала
Параметры межстрочного интервала не ограничиваются параметрами в меню Межстрочный интервал и интервал между абзацами . Чтобы настроить интервал с большей точностью, выберите Параметры межстрочного интервала в меню, чтобы открыть диалоговое окно Абзац . Затем у вас будет несколько дополнительных параметров, которые вы можете использовать для настройки интервала.
Затем у вас будет несколько дополнительных параметров, которые вы можете использовать для настройки интервала.
- Точно : Когда вы выбираете эту опцию, междустрочный интервал составляет в пунктах , как и размер шрифта.Например, если вы используете 12 пунктов текста , вы можете использовать 15 пунктов интервала.
- Не менее : Как и опция Точно , это позволяет вам выбрать, сколько точек интервала вы хотите. Однако, если у вас есть текст разного размера в одной строке, интервал увеличится, чтобы соответствовать большему тексту.
- Несколько : Эта опция позволяет вам ввести необходимое количество строк с интервалом. Например, если выбрать Multiple и изменить интервал на 1.2 сделает текст немного шире, чем текст с одинарным интервалом. Если вы хотите, чтобы линии были ближе друг к другу, вы можете выбрать меньшее значение, например 0,9 .

Расстояние между абзацами
Так же, как вы можете форматировать интервал между строками в документе, вы можете настроить интервал до и после абзаца. Это полезно для разделения абзацев, заголовков и подзаголовков.
Для форматирования интервала между абзацами:
В нашем примере мы увеличим пространство перед каждым абзацем, чтобы разделить их немного больше.Это облегчит чтение.
- Выберите абзац или абзацы, которые нужно отформатировать.
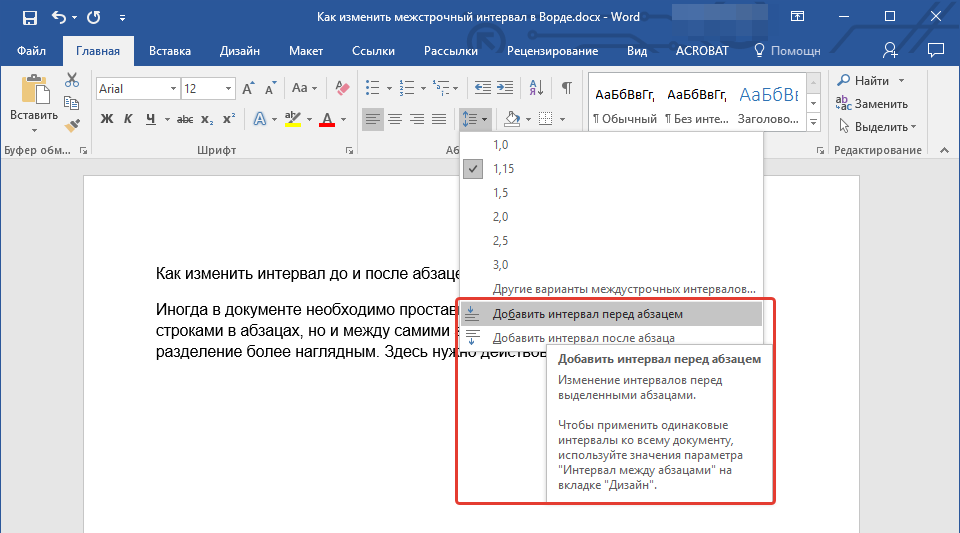
- На вкладке Домашняя страница щелкните команду Расстояние между строками и абзацами . В раскрывающемся меню выберите Добавить пробел перед абзацем или Удалить пробел после абзаца . В нашем примере мы выберем Добавить пробел перед абзацем .
- В документе изменится интервал между абзацами.
В раскрывающемся меню также можно выбрать Параметры межстрочного интервала , чтобы открыть диалоговое окно «Абзац». Отсюда вы можете контролировать, сколько места должно быть до и после абзаца.
Отсюда вы можете контролировать, сколько места должно быть до и после абзаца.
Вы можете использовать удобную функцию Word Set as Default на , чтобы сохранить все изменения форматирования , которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word.
Challenge!
- Откройте наш практический документ.
- Выберите дату и блок адреса.Это начинается с 13 апреля 2016 года и заканчивается Трентон, штат Нью-Джерси 08601
.
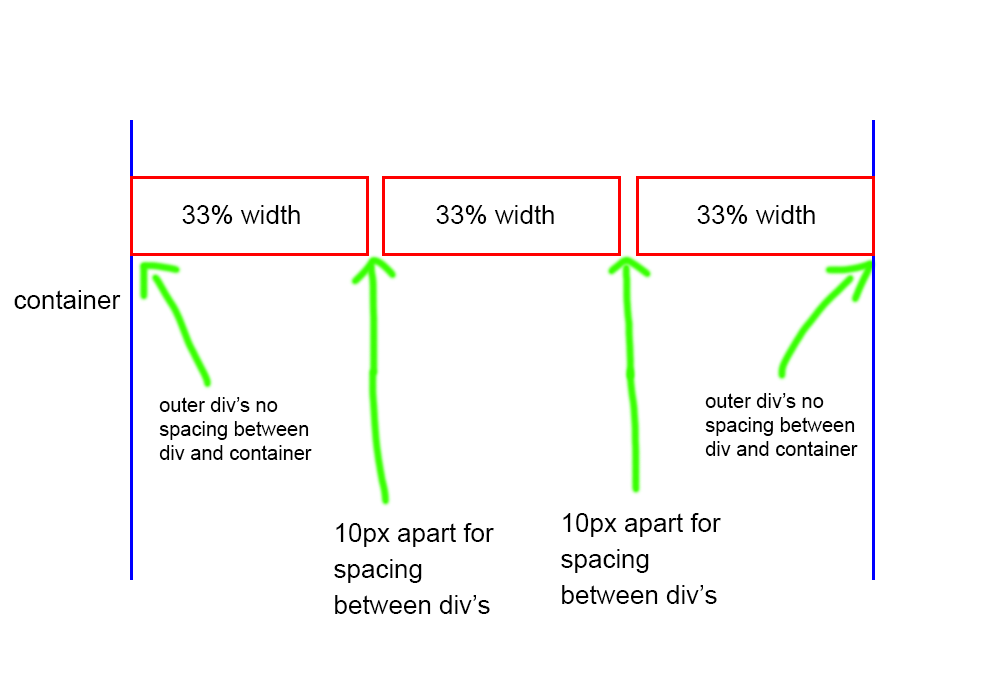
Интервалы между абзацами, заголовком и текстом
В этом разделе рассказывается о том, как использовать интервал для построения вертикального ритма и правильных отношений между элементами на странице.
Интервал над заголовком
Увеличенное расстояние над заголовком помогает лучше структурировать текст и отделять части текста друг от друга. Большой пробел от абзаца или другого содержимого до заголовка создает паузу и облегчает чтение текста. Это также создает интересный ритм и добавляет разнообразия длинным текстам.
Заголовок имеет одинаковый интервал внизу и вверху:
Заголовок имеет больший интервал вверху:
Пример CSS:
h2,h3 {margin-top: 40px;}p {margin-top: 20px;}Меньший интервал для меньших заголовков
Для небольших заголовков лучше всего сделать меньший интервал внизу. Это сделает его ближе к следующему тексту. Таким образом, заголовок не будет визуально отделен от текста и получит хорошую связь с ним.
Небольшой заголовок слишком далек от текста:
https://imperavi.com/assets/img/book/typography/01-02-02.png
Небольшой заголовок близок к следующему тексту:
Пример CSS:
h4,h5,h5 {margin-top: 36px;}h5,h5 {margin-bottom: -12px;}p {margin-top: 20px;}Больший интервал для больших заголовков
Хорошо, когда внизу заголовков больше места. Это создает легкость чтения текста и хороший баланс. Если расстояние слишком мало, заголовок давит на текст своим контрастом.
Это создает легкость чтения текста и хороший баланс. Если расстояние слишком мало, заголовок давит на текст своим контрастом.
Большой заголовок слишком близко к тексту:
Большой заголовок и текст имеют хороший баланс интервалов:
Пример CSS:
h2 {margin-bottom: 20px;}p {margin-top: 20px;}Интервалы между абзацами
Допустимый интервал между абзацами составляет 0,5..1 межстрочного интервала. Таким образом, если межстрочный интервал составляет 24 пикселя, то хороший интервал между абзацами будет 12..24 пикселя. Это помогает отделить абзацы друг от друга и облегчить чтение текста.
Интервал между абзацами слишком мал:
Допустимые интервалы между абзацами:
Пример CSS:
h2 {line-height: 60%;}p {line-height: 1.5;}Интервалы между абзацами и списками
Не рекомендуется уменьшать интервал перед списком. На первый взгляд это может показаться хорошим трюком для улучшения связи между списком и предыдущим текстом. Но такой шаг скорее нарушает вертикальный ритм, вводит ненужные паузы и ухудшает читабельность текста.
Но такой шаг скорее нарушает вертикальный ритм, вводит ненужные паузы и ухудшает читабельность текста.
Неравный интервал до и после списка нарушает ритм:
Список вверху и внизу имеет тот же интервал, что и между абзацами:
Пример CSS:
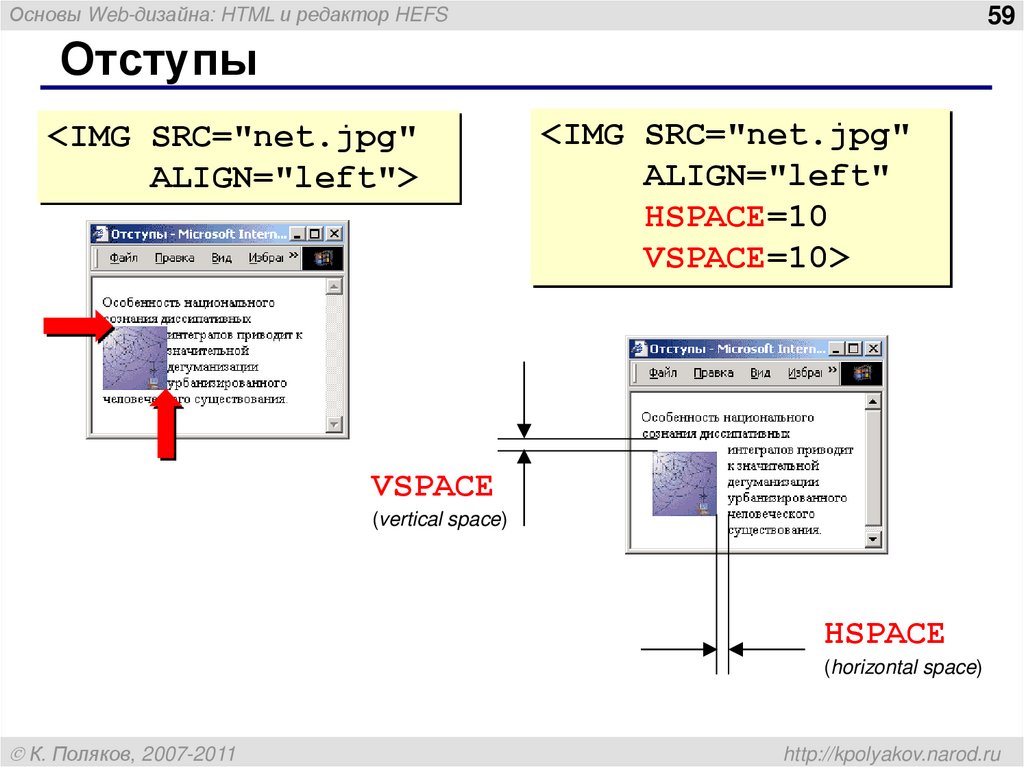
ol,ul {margin-top: 20px;margin-bottom: 20px;}Расстояние между текстом и изображением или таблицей
Рекомендуется увеличить интервал между изображением или таблицей до следующего содержимого. Это поможет создать динамику текста за счет паузы между этими элементами и их различными типами данных.
Интервал после изображения такой же, как и между абзацами:
Увеличенный интервал после изображения:
Пример CSS:
table {margin-top: 36px;}Расстояние между текстом и цитатой или строкой
Это хороший способ добавить дополнительный акцент к тексту и цитате или горизонтальной строке, добавив интервал внизу и вверху. Это создает интересный визуальный ритм, позволяющий читателю делать паузы до и после этих элементов.
Кавычки и строки имеют тот же интервал, что и между абзацами:
Цитата и строка имеют увеличенный интервал вверху и внизу:
Пример CSS:
blockquote,hr { margin-top: 32px;margin-bottom: 32px;}Вертикальный ритм, основанный на 8-кратной или базовой сетке, имеет мало значения
Равное расстояние между элементами или расположение всех блоков текста на основе базовой линии или сетки размером 8 пикселей не делает текст визуально более привлекательным или легким для чтения. Как и в музыке, так и в типографии, паузы и изменения ритма важнее, чем что-то скучное и однообразное. Хороший вертикальный ритм достигается за счет контрастирования заголовков и текстов, за счет разного расстояния между заголовками, текстом и другим контентом.
Базовая линия или сетка размером 8 пикселей автоматически не обеспечивает хорошего вертикального ритма:
Работа с расстоянием и контрастом создает уникальный и интересный вертикальный ритм:
Напишите пожалуйста в комментариях:
А какие вы используете значения CSS (стилей) на своих сайтах?
Следующие страницы вас также могут заинтересовать:
- Написание объявлений Avito
- SEO-консультации по продвижению сайта
- Комплекс платных каналов: начни тотальную охоту на клиентов
- Эксперты об алгоритмах.
 SEO тренды будущего
SEO тренды будущего - Средняя зарплата SEO специалиста
Обновлено: 25.08.2021 2814
3 совета по типографике, чтобы ваш текст стал лучше | by Eric
Совсем недавно я закончил перевод занимательной статьи по типографике от Luke Jones . В ней просто расписано, как подобрать правильный базовый шрифт, заголовки, подзаголовки, межстрочные интервалы и др. — все, что поможет вашему тексту стать лучше. Статья ориентирована как на Дизайнеров, так и простых людей :). Ознакомиться с оригиналом можно по ссылке.
Есть 3 простых шага, которые помогут сделать ваши текстовые документы более читабельными и приятными на вид. Эти способы применимы не только в дизайне и подойдут для оформления текстовых документов.
На первый взгляд, название каждого из способов может показаться сложным, но на деле они очень простые и легко применимы.
Для демонстрации, возьмем страницу без форматирования из романа И. С. Тургенева “Отцы и дети”.
Важно знать: каждый шрифт — разный. Если контент выглядит странно и неуклюже — продолжайте его настройку. Самое главное, чтобы читателю и вашему собственному глазу было комфортно скользить по тексту.
Шаг 1 — Использовать текстовую иерархию, чтобы сделать понятную структуру страницы
Представьте учебник. В нем есть основной заголовок (название раздела), который более заметен, чем подзаголовок (название главы), который, в свою очередь, больше бросается в глаза, чем основной текст (основное содержание страницы). Эти же принципы следует брать во внимание при создании текстового Word-документа или во время дизайна.
Все размеры шрифтов следует подбирать исходя из размера вашего основного текста, так как он составляет большую часть вашего контента. Вот несколько простых правил, чтобы настроить вашу иерархию.
- Основной текст: увеличивайте или уменьшайте размер текста, до тех пор, пока не станет комфортно читать. Для этой статьи давайте установить размер шрифта 22pt
- Основной заголовок: 180–200% основного текста, около 40–44pt
- Подзаголовок: 130–150% основного текста, около 29–33pt
После того, как мы применили иерархию, страница стала выглядеть так:
Часть первая (Основной заголовок) и Глава вторая (Подзаголовок) были увеличен, чтобы пользователь мог легко отличить основной текст.
Следует взять на заметку
Для нашей статьи нам не пригодились заголовок третьего уровня и текст для подписей, но будет полезно знать, как они задаются.
- Заголовок третьего уровня: 100–125% основного текста, около 22–28pt
- Подписи / мелкий текст: 70–75% основного текста, около 15–17pt
Шаг 2 — Используйте вертикальные отступы, чтобы было легче “сканировать” слова
Нам нужно убедиться, что у нас достаточный межстрочный интервал и вертикальный отступ между абзацами, чтобы глаза и мозг могли легко расшифровывать буквы, слова и формы слов.
Отступ между абзацами
Установить нужный отступ между абзацами легко, но не нужно делать это двойным нажатием клавиши “Enter”. Если вы сделаете отступ между абзацами дважды надавив на “Enter”, то у вас получиться слишком большой зазор между ними и будет сложно понять — продолжается старый абзац или уже начался абзац нового раздела.
В большинстве случаев, отступ между абзацами должен равняться высоте основного текста, то есть, если основной текст у вас равен 16pt, то 16pt должно быть и между абзацами.
- В дизайн-приложениях и CSS этот отступ задается через margin-bottom, равный 16pt или 1em.
- В текстовых редакторах, таких как Pages или MS Word, задайте значение “Отступа после абзаца”, равное величине вашего основного текста.
Межстрочный интервал
Межстрочный интервал следует устанавливать в размере 120–160% от размера основного текста. Как правило, чем меньше текст, тем более щедрым должен быть отступ между строками, чтобы позволить каждому слову дышать.
Лайфхак: вы должны свободно поместить букву “h”, лежащую на боку, между строками и не зацепить концы букв d/b/t (ascenders) и
p/q/y (descenders).
Если основной текст 22pt, тогда межстрочный интервал должен быть около 26–35pt.
- В CSS вы можете задать его с помощью em-ов или безразмерных величин (например 1.2, 1.1, 0.8 и т.д.), но это потребует тонкой настройки.
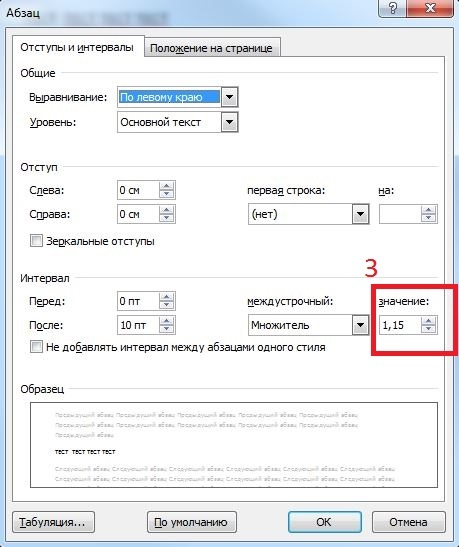
- В текстовых редакторах, таких как Pages или MS Word, межстрочный интервал задается десятичными значениями, — так, 1.2 будет равняться 120% от редактируемого текста.
Шаг 3 — Настройте меру каждой строки текста для более комфортного чтения
Мера — это длина строки текста. Длинные строки текста сложно читать, а вот с короткими намного легче. Идеальное количество символов в строке — 65-75. Мера должна определяться шириной основного текста, а не заголовка или подзаголовка.
Лайфхак: простой способ определить комфортную меру — это выстроить в одну линию заглавные буквы, строчные буквы , числа и отсчитать 62 символа.
АаБбВвГгДдЕеЁёЖжЗзИиЙйКкЛлМмНнОоПпРрСсТтУуФфХхЦцЧчШшЩщЪъЫыЬьЭэЮюЯя1234567890
Когда вы уже определили, сколько занимает 65–75 символам в одной строке, — начинайте уменьшать колонку текста, пока мера не станет достаточно комфортной.
Мера стала уже. Теперь каждая строка стала комфортной длины.ВыводыЕсли вы следовали всем этим шагам, то читабельность вашего текста значительно возросла, что видно из картинки ниже.
Настройка размера шрифта — это не так уж сложно, достаточно следовать нескольким простым шагам, чтобы каждая частичка вашего контента легко считывалась. Сделайте эту часть работы во время подготовки вашего текста и читатели будут вам благодарны.
Это простой список шагов, который поможет улучшить текст ваших статей. Если хотите знать больше, то вам может быть интересен этот материал.
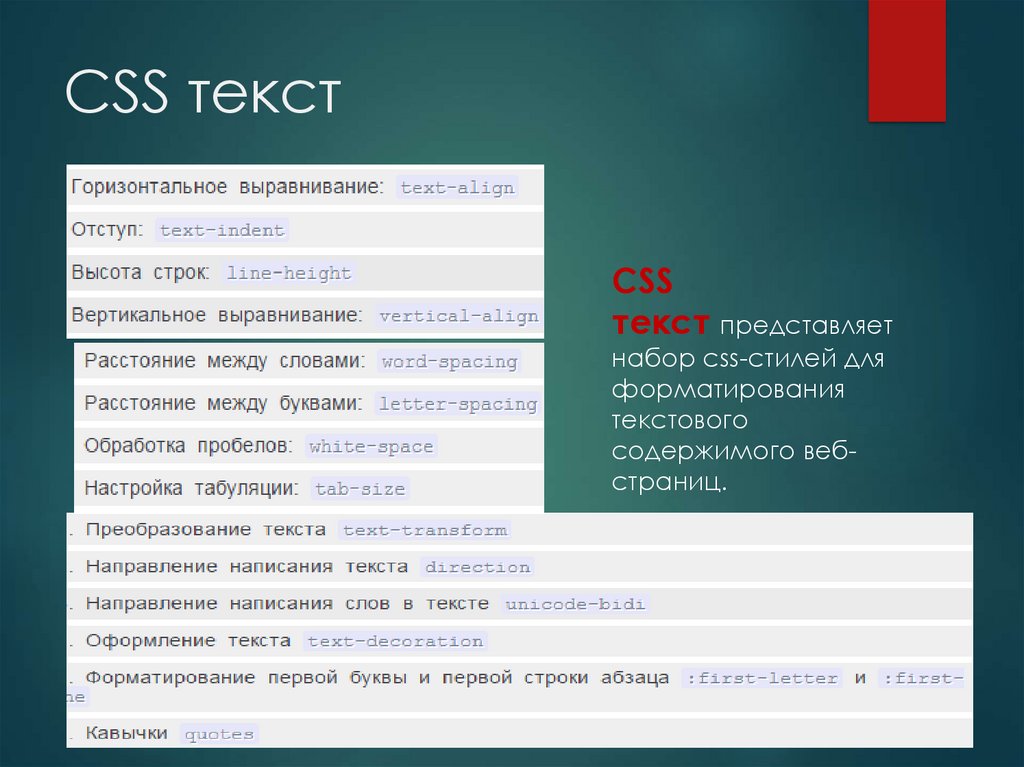
Шрифт расстояние между строками. Настройки в CSS: расстояние между строками
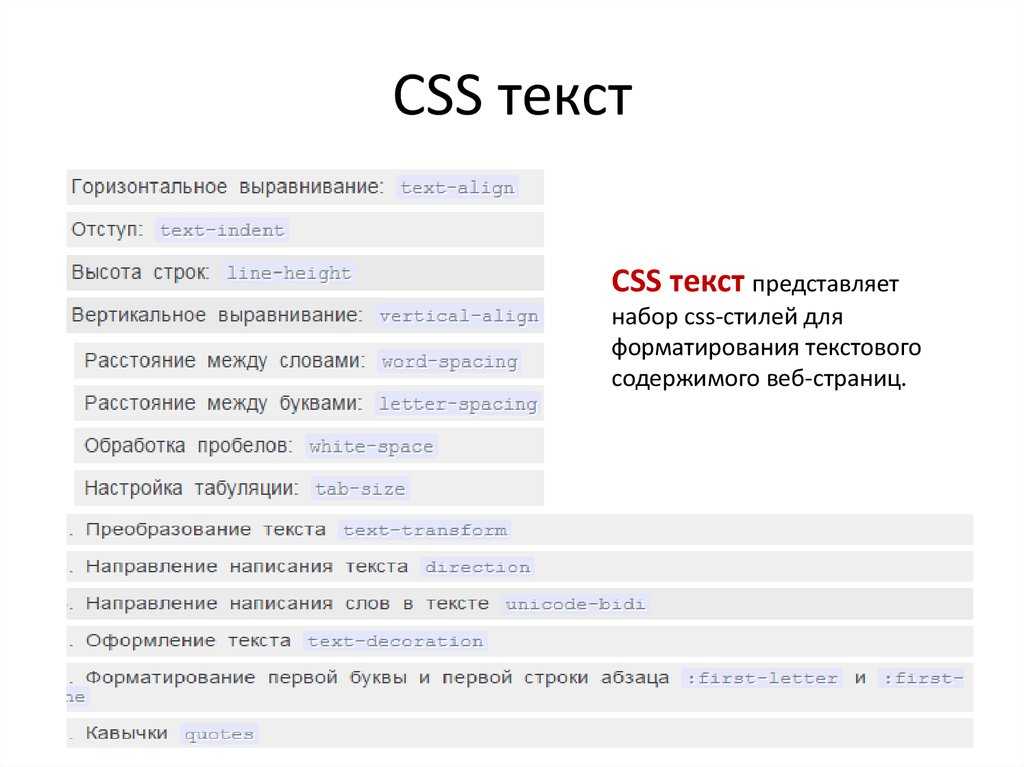
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.
А рядом указывается параметр font-size.
Примеры использования line-height
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.
В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
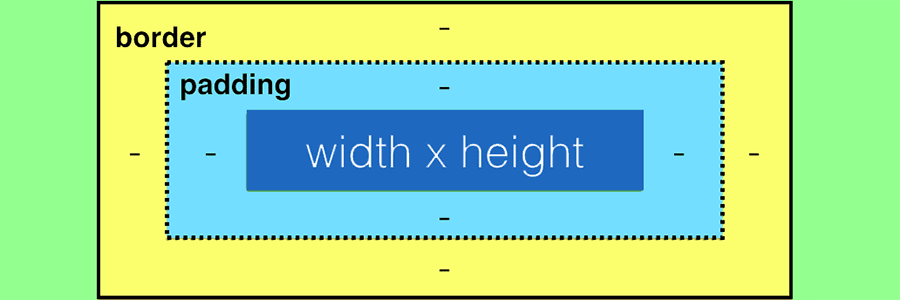
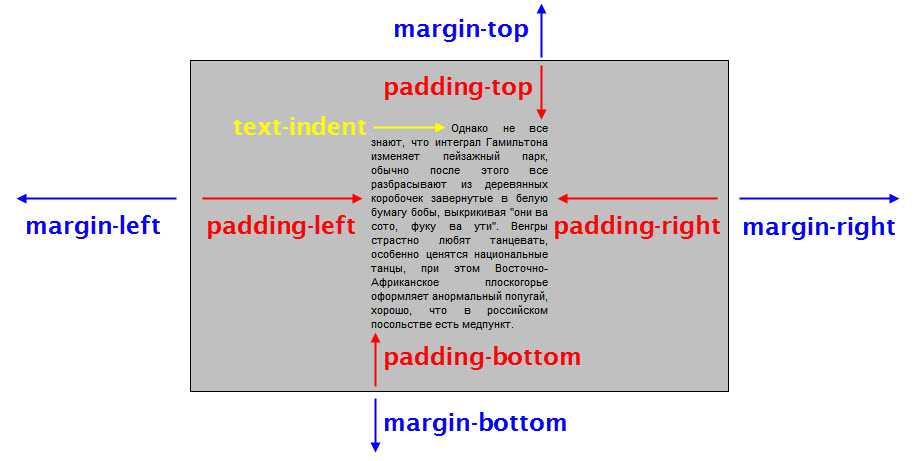
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.
В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.
Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.
Рассматриваемые темы на этой странице:
Первое с чего нужно начать исследование вопроса расстояние между строк, это с того, что это такое и как это свойство применять и изменять!
Расстояние между строк определяет свойство:
Измеряется расстояние между строк: пикселями, процентами и если применялось выше к основному тексту свойство font-size, то em. (1 em равен одному цифровому значению font-size).
(1 em равен одному цифровому значению font-size).
Теперь рассмотрим несколько примеров!
Создадим класс Primer-line-height? С высотой шрифта 17px и межстрочным расстоянием равным 1 em, а второй вариант, em увеличим в два раза!
Не забываем, совет, который есть на этой странице относительно стилей
p.Primer-line-height {
font-size: 17px;
line-height: 1em;
}
Этот текст написан с межстрочным расстоянием е равным одному em, что равно одному цифровому размеру «font-size», т.е.= 17px
p.Primer-line-height-1 {
font-size: 17px;
line-height: 2em;
}
Второй текст написан с межстрочным расстоянием е равным двум em, что равно двум размерам «font-size», т.е.= 2 х 17 = 34px
C общими понятиями и примерами разобрались, теперь перейдем к более интересному!
Теория – это конечно хорошо, но вот тут и начинается самое интересное! Применение теории к практике!
Маленькое отступление:
Я не буду вам рассказывать заново, про то, как мы,
И сейчас, собственно, читаете текст, уже на той изменённой странице.
Как уменьшить зазор между строк в Dreamweaver.
Возникла ситуация, когда нужно уменьшить расстояние между строк на нашей странице.
И тут вопрос, как собственно найти тот класс или id, который отвечает за тот стиль текста, который нам нужен, а нам нужен стиль текста, который вы читаете!!! В котором нам нужно изменить межстрочный интервал.
Для того, чтобы разобраться, мы возьмём в качестве примера данную страницу!
Для того, чтобы увидеть код данной страницы нажимаем ctrl + U ищем строчку 287 – это наши первые подозреваемые. Как я определил, что это именно это начало наших стилей, которые нас интересуют!?
После этой строки — №287 начинается основной текст. И он находится в дивах:
См.скрин:
Следующим шагом нужно разобраться с документом css. Опять же, если вы сейчас нажмёте ещё раз ctrl + U, то строчка 33 скажет нам, где находится документ css. Нам повезло, что документ css один. Если документов несколько, то прошерстить придётся все!
Вот эта строчка нас интересует! Из неё мы видим, что документ css находится в папке номер 1969, и ищем файл style5. (можно и на этот )
(можно и на этот )
Открываем файл style5, нажимаем ctrl + F(поиск) и вставляем туда rightPan нажимаем найти далее.
Вот мы видим, что наш id – rightPan. Но выделенный стиль синим – это описание самого id, но нам нужен следующий стиль
И интересующаяя нас строчка, которая и указывает на межстрочное расстояние:
line-height: 1em;
См.скрин:
Второй вариант:
Как уменьшить расстояние между строк.
Теперь мы будем использовать бесплатную программу В качестве редактора кода.
Не все хотят использовать программу Dreamweaver, но нам, в любом случае требуется поиск, конечно, он есть и в простом блокноте, но я, все же, предпочитаю профессиональный инструмент, чего и вам советую!
Как мы выше писали, первое, что нам нужно найти, это где располагается основной текст, и где описано наше расстояние между строк.
Для примера, опять же рассмотрим эту страницу!
В любом браузере есть такая вещь, как — просмотр кода элемента! Используемый браузер Яндекс браузер(в опере также). Выделяем часть текста, в котором нужно изменить межстрочное расстояние. Нажимаем ПКМ , ищем строку просмотр кода элемента.
Выделяем часть текста, в котором нужно изменить межстрочное расстояние. Нажимаем ПКМ , ищем строку просмотр кода элемента.
- Выделенный текст.
- Слева – где находится.
- Стиль, который прикреплён к выделенному тексту.
Для того, чтобы увидеть полную страницу, я сделал сохранил его в большом размере –
line-height: 1em;
И меняем цифровое значение на то, которое мы хотим!
Обработка пробелов между буквами и словами
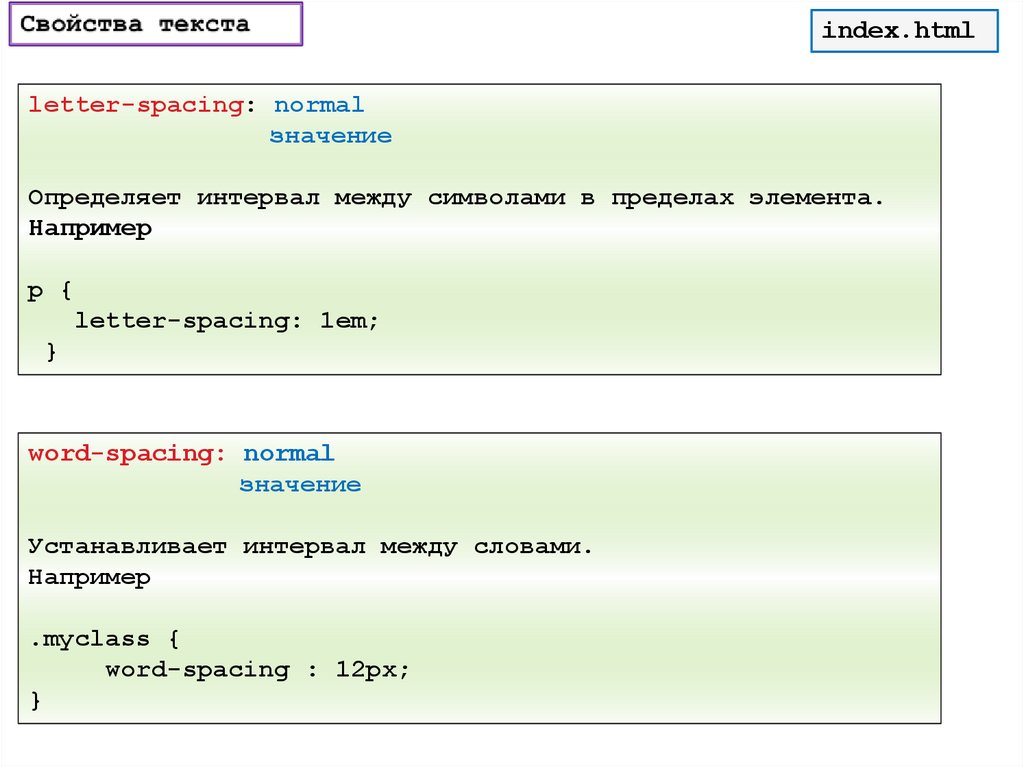
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
Рис. 1. Расстояние между словами
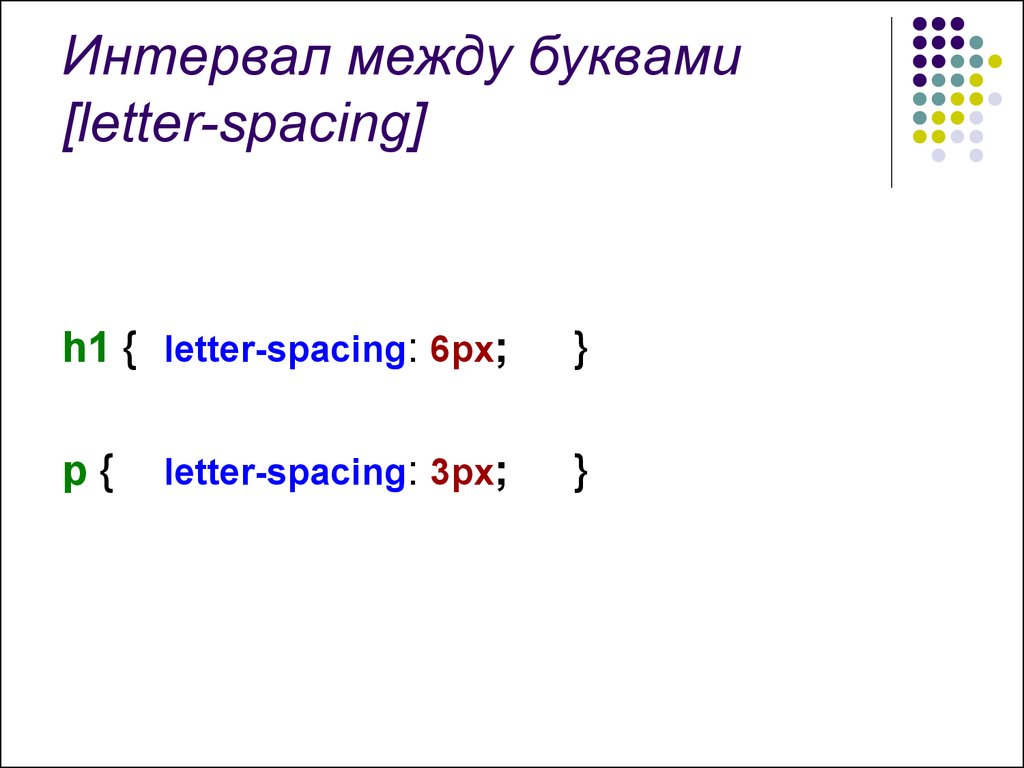
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов и
Для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Синтаксис
Pre {-moz-tab-size: 16;} /* Firefox */
pre {-o-tab-size: 16;} /* Opera 10. 6-12.1 */
pre {tab-size: 16;}
6-12.1 */
pre {tab-size: 16;}
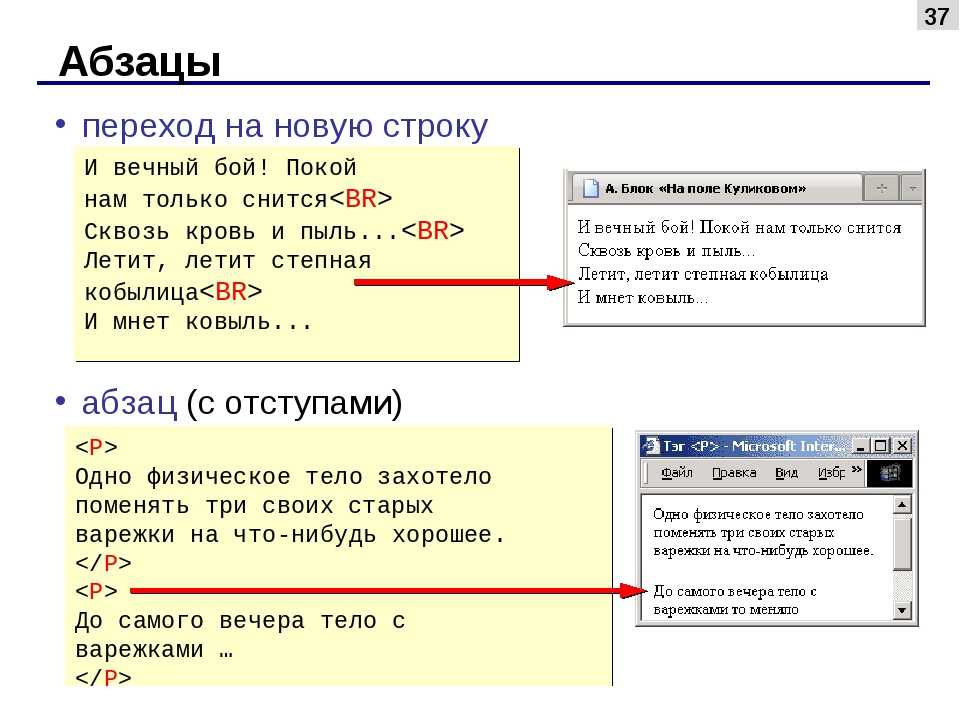
Чтобы изменить расстояние между строками в HTML , вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег ) или к блочному элементу (
), применить CSS-свойство line-height . Свойство может применяться ко всем тегам HTML .
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега
, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
Если мы поставим line-height = 0. 4, получится экспонат отрицательного интерлиньяжа:
4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
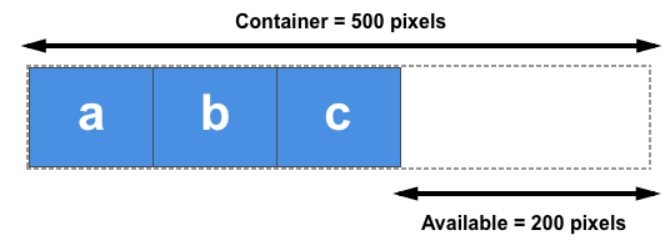
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:
Код будет выглядеть приблизительно как:
p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?) , длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта , в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:
body {
font-size: 12px;
line-height: 16px;
}
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:
blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий , подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:
body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
P {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t , плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Важно выделять слова не отвлекая читателя . Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:
span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
B {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
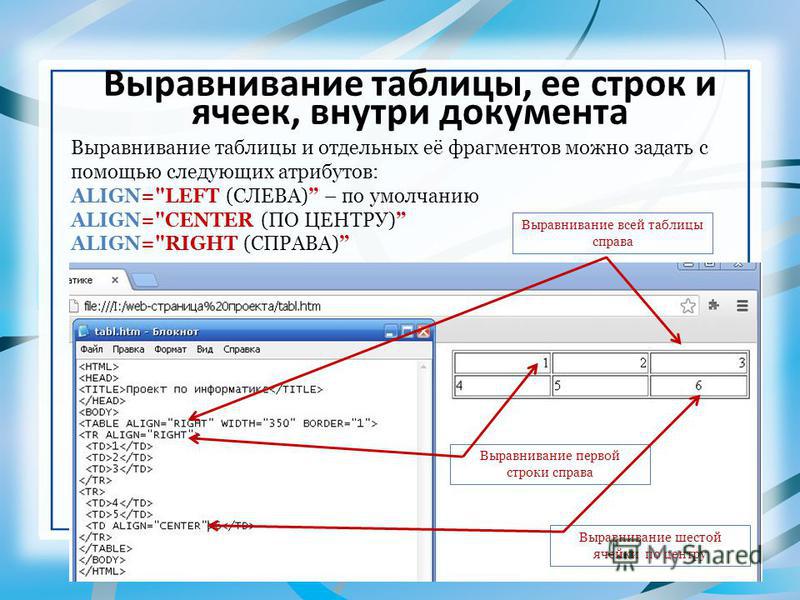
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
Тег
В HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
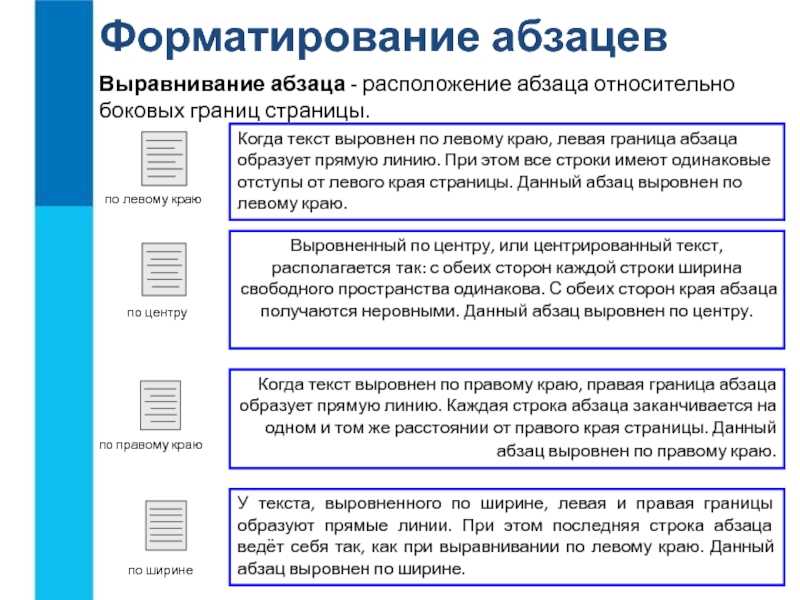
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html .
Выравнивание абзаца с помощью атрибута StyleЭтот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю — правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю — правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML код абзаца выглядит следующим образом.
Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
Установка междустрочного интервала с помощью атрибута StyleВ этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин »отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Отступы абзацев с помощью атрибута StyleЭтот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Отступы между абзацами с помощью атрибута StyleДля этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов ), внутренние (внутри того же HTML-файла с помощью элемента
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS
.
 Таким образом, мы можем разделить контент и представление;
Таким образом, мы можем разделить контент и представление; - Style
является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
- Вы можете указать для line-height кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Перевод статьи «HTML Paragraph Formatting » был подготовлен дружной командой проекта
Свойство высоты строки CSS
❮ Пред. Следующий ❯
Следующий ❯
Свойство line-height определяет высоту строки. Возможны три ситуации:
- В элементах блочного уровня свойство line-height указывает минимальную высоту строк строковых блоков в элементе.
- Для незаменяемых встроенных элементов свойство line-height указывает высоту, которая используется при расчете высоты строки.
- При замене встроенных элементов, таких как кнопки или другие элементы ввода, свойство line-height не влияет.
Допустимы отрицательные значения.
Высота строки по умолчанию составляет от 110% до 120% для большинства браузеров.
Свойство line-height задает интерлиньяж строк текста. Если значение высоты строки больше, чем значение размера шрифта элемента, разница будет заключаться в интерлиньяже текста.
Свойство line-height не действует при применении к встроенным элементам: изображениям, кнопкам и т. д.
line-height: normal | номер | длина | начальная | наследовать;
Пример свойства line-height:
<голова>
Название документа
<стиль>
дел {
высота строки: нормальная;
}
<тело>
Пример свойства Line-height
высота строки: обычная (по умолчанию)
Это абзац со стандартной высотой строки.
Стандартная высота строки в большинстве браузеров составляет от 110% до 120%.
Попробуй сам »
Результат
Пример свойства line-height со значением «длина»:
<голова>
Название документа
<стиль>
дел {
высота строки: 10 пикселей;
}
<тело>
Пример свойства Line-height
высота строки: 10 пикселей
Это абзац с заданной высотой строки.
Высота строки здесь установлена на 10 пикселей.
Попробуй сам »
Пример свойства line-height со значением «процент»:
<голова>
Название документа
<стиль>
дел {
высота строки: 200%;
}
<тело>
Пример свойства Line-height
высота строки: 200%
Это абзац с большей высотой строки.
Высота строки здесь установлена на 200%.
Попробуй сам »
Пример свойства line-height со всеми значениями:
<голова>
Название документа
<стиль>
div.a {
высота строки: 1;
}
div.b {
высота строки: 50px;
}
div.c {
высота линии: 0,5 см;
}
div.d {
высота линии: 1 см;
}
div.e {
высота строки: 200%;
}
div.f {
высота строки: нормальная;
}
<тело>
Пример свойства Line-height
высота строки: 1
Это абзац с заданной высотой строки.
Высота строки здесь установлена равной 1.
высота строки: 50 пикселей
Это абзац с заданной высотой строки.
Высота строки здесь установлена на 50 пикселей.
высота линии: 0,5 см
Это абзац с заданной высотой строки.
Высота строки здесь установлена равной 0,5 сантиметра.
высота строки: 1 см
Это абзац с заданной высотой строки.
Высота строки здесь установлена равной 1 сантиметру.
высота строки: 200%
Это абзац с большей высотой строки.
Высота строки здесь установлена на 200%.
высота строки: нормальная
Это абзац со стандартной высотой строки.
Стандартная высота строки в большинстве браузеров составляет от 110% до 120%.
Попробуй сам »
Свойство line-height можно использовать для создания различных интересных стилей. Например, вы можете использовать свойство line-height, чтобы придать каждой строке текста свой цвет. Здесь вы можете использовать линейный градиент () с цветовыми точками. Или вы можете использовать это свойство для размещения линий между текстами с помощью Repeating-linear-gradient().
Расстояние между абзацами « Fonts.com
J
Джейсон Целентис в Учеба 25 января 2017 г.
Как веб-дизайнер, считаете ли вы абзацы чем-то само собой разумеющимся? Не прилагая особых усилий для их разработки? Используете любой встроенный формат параграфа
Развлечение в абзацах Основы
Прошлые сообщения в Основы веб-типографики рассматривали настройку начальных заглавных букв в первой, второй и третьей частях серии.
В другом посте исследуется установка первой строки или строк вашего абзаца в верхнем регистре.
В то время как эти посты показали вам, как добавить изюминку к вашим абзацам, этот охватывает структурные основы. Интерлиньяж, поля и отступы влияют на построение и размещение абзацев. Макет абзаца важен, когда речь идет о привлечении читателей, предоставляя им привлекательный и приятный опыт онлайн-чтения. Более того, как только вы поймете основы абзаца, это сделает такие задачи, как начальные буквы, еще более полезными на этапе проектирования.
Настройка интерлиньяжа и полей
Если интерлиньяж абзаца или межстрочный интервал, известный как line-height в CSS, слишком мал, это делает макет менее привлекательным. Текст выглядит плотным и, как следствие, подавляющим. Настройки абзаца по умолчанию, созданные с использованием HTML, системы управления контентом или веб-редактора, могут привести к переполнению интерлиньяжа.
Самая большая проблема в приведенном выше примере? Высота строки . Поскольку это не было указано в CSS, браузер использует настройку по умолчанию, и расстояние по вертикали между каждой строкой текста кажется слишком маленьким. В редакции ниже
В редакции ниже font-size:1.6em с line-height:2.2em открывает все, добавляя больше воздуха.
Хотя в исправленном примере выше два абзаца четко разделены, разрыв между ними не так заметен, как мог бы быть. Как и в программах верстки для печати, вы можете добавить пространство между абзацами, используя margin-bottom или margin-top в вашем CSS, используемые ниже в элементе абзаца.
размер шрифта: 1,6 em; высота строки: 2.2em; нижняя граница: 2.2em;
Сравните разницу между абзацем без дополнительного пробела (внизу слева) и с добавленным margin-bottom между абзацами (внизу справа). Каждый абзац справа теперь более заметен сам по себе.
В приведенных выше примерах шрифт Georgia® с его большой высотой x работает с установленной высотой строки . Но переключение и использование шрифта Minion® Pro с тем же размером шрифта , размером и высотой строки дает разные результаты. В приведенных ниже примерах сравните Georgia слева и Minion Pro справа.
В приведенных ниже примерах сравните Georgia слева и Minion Pro справа.
Различия невелики, но копия, установленная в шрифте Minion, кажется меньше, и в результате та же высота строки , используемая для интерлиньяжа, делает макет более воздушным. Это может быть повод для ужесточения высоты строки Minion , чтобы уменьшить расстояние. Или вы можете оставить все как есть, сделав строки абзаца открытыми.
В качестве другого примера рассмотрим шрифт Perpetua®, установленный в том же размер шрифта и высота строки в качестве предыдущих примеров. Несмотря на ту же систему размеров, что и у Джорджии и Миньона, макет Перпетуи справа выглядит иначе. Даже с тем же line-height набор шрифтов Perpetua кажется еще более воздушным, с большим пустым пространством между каждой строкой.
Несмотря на открытую высоту строки, если используется Perpetua, его будет труднее читать при этом размере шрифта и, вероятно, его следует увеличить с высотой строки скорректировано соответствующим образом.
Будь то размер шрифта или высота строки или даже поля абзаца, один размер , а не подходит для всех шрифтов. Разные шрифты дают разные результаты. Некоторые шрифты будут иметь больше интерлиньяжа, в то время как другие будут казаться плотно установленными. Хотя правило установки line-height на 120% размера шрифта является обычной практикой, проведите тестирование с каждым шрифтом, который вы используете на разных устройствах и в разных браузерах, а также на разных размерах экрана, прежде чем остановиться на типографской системе размеров. .
Определение абзацев с помощью отступов
Четко разделенные абзацы помогают пользователю просматривать, читать и просматривать содержимое. Когда они закончат читать один абзац, они смогут найти следующий и двигаться дальше. Пробелы между абзацами — один из способов создать эти подсказки.
Но есть еще один вариант, который многие читатели привыкли видеть в полиграфическом дизайне, особенно в книжном: текстовые отступы. В программах обработки текста для создания этих отступов используются табуляции, а в CSS вы используете
В программах обработки текста для создания этих отступов используются табуляции, а в CSS вы используете отступ текста .
Отступы удобны при установке больших объемов контента, когда читатель прокручивает текст для перемещения по тексту. Обычно начальный абзац не нуждается в отступе, и именно в этом первом абзаце вы можете использовать монументальную типографику, например начальные буквы.
У вас может быть отдельный класс для ваших абзацев с отступом, позволяя установить начальный и абзац без отступа на , а не в этом классе с отступом.
p {семейство шрифтов:Georgia, Times, serif; размер шрифта: 1.6em; высота строки: 2.2em; margin:0;}
.indented {text-indent: 3em;}
В этом отступе не будет.
Этот абзац будет с отступом .
Или вы можете использовать псевдокласс, чтобы иметь более эффективный HTML, свободный от использования class="indented" во всем бэкенде.
: первый ребенок Псевдокласс CSS делает первый абзац без отступа, а все последующие абзацы имеют отступ.
p {семейство шрифтов: Джорджия, Times, "Times New Roman", с засечками; размер шрифта: 1.6em; высота строки: 2.2em; маржа: 0; text-indent: 3em;}
p:first-child {text-indent:0;}
В этом отступе не будет отображаться, потому что это первый дочерний элемент.
Этот абзац будет иметь отступ.
Поле абзаца , показанное в CSS выше и установленное на 0 , стягивает абзацы вместе, создавая книжный макет, который читатели узнают по печатному дизайну. Он также учитывает пространство, делая веб-макет более мелким и требующим меньше прокрутки.
Маленькие абзацы имели значение, когда меньше места означало меньше бумаги и меньше денег. Но этот ход мыслей не обязательно применим, когда речь идет о веб-типографике. Вы можете добавить небольшое пространство, чтобы добавить больше пространства между абзацами, а также использовать отступы. В приведенном ниже примере изменения
В приведенном ниже примере изменения поле:0 от до поле-нижнее:1em .
Сравните два ниже.
На другом конце спектра отступов находятся отступы. Хотя это и необычно, выступы — иногда называемые выступами или висячими отступами — также обозначают абзацы. В CSS отрицательный text-indent создает эффект, а text-indent:-2em используется в примере ниже.
Правильный интервал
Создавайте свои абзацы с нуля, используя интерлиньяж и поля, чтобы разбивать текстовое содержимое на небольшие привлекательные пакеты. И не бойтесь использовать отступы, так как читатели привыкли видеть их в печатном виде, что делает макет похожим на книгу в Интернете. Выступы — это необычный способ определения абзацев, но они могут создать уникальную и запоминающуюся композицию, при условии, что это подходит как для вашего дизайна, так и для ваших читателей.
Строка, поля и отступы являются строительными блоками абзаца. Используйте эти элементы интервала, чтобы пригласить читателя, чтобы он взаимодействовал с контентом. Правильный интервал может означать разницу между сохранением читателей или их потерей, и последнее, чего вы хотите, — это чтобы ваши читатели уходили куда-то еще. Джейсон Целентис — дизайнер, писатель и педагог. В качестве адъюнкт-профессора факультета дизайна Уинтропского университета он преподает дизайн визуальных коммуникаций, стратегию и развитие бренда, веб-дизайн и типографику. Его работы о дизайне и визуальной культуре появились в Arcade , Eye , mental_floss , Open Manifesto , Print и HOW . Он пишущий редактор журнала Print . На счету г-на Целентиса также четыре книги по принципам дизайна и типографики, а также по истории дизайна.
Используйте эти элементы интервала, чтобы пригласить читателя, чтобы он взаимодействовал с контентом. Правильный интервал может означать разницу между сохранением читателей или их потерей, и последнее, чего вы хотите, — это чтобы ваши читатели уходили куда-то еще. Джейсон Целентис — дизайнер, писатель и педагог. В качестве адъюнкт-профессора факультета дизайна Уинтропского университета он преподает дизайн визуальных коммуникаций, стратегию и развитие бренда, веб-дизайн и типографику. Его работы о дизайне и визуальной культуре появились в Arcade , Eye , mental_floss , Open Manifesto , Print и HOW . Он пишущий редактор журнала Print . На счету г-на Целентиса также четыре книги по принципам дизайна и типографики, а также по истории дизайна.
Начните бесплатную подписку на веб-шрифты fonts.com сегодня
Начните подписку
Найдите свой шрифт
- О
- Блог
- Средства шрифтов
- Услуги
- Отправить шрифты
- Стать партнером
- Поддержка
- Контакт
- Разработчики
- Монотип
- Юридический
- Карта сайта
- Индекс шрифта
- Монотип
- Юридический
- Карта сайта
- Индекс шрифта
Высота строки CSS: практическое руководство
Джеймс Галлахер
— 29 декабря 2020 г.
Свойство CSS line-height определяет высоту строки различных элементов HTML. Он обычно используется для установки расстояния между строками текста. Высота строки может быть установлена с помощью ключевых слов, процентов или числовых значений.
Свойство CSS line-height позволяет разработчикам определять расстояние между двумя встроенными элементами на веб-странице. Разработчики часто используют свойство CSS line-height для увеличения или уменьшения расстояния между строками текста на веб-странице.
В этом руководстве мы обсудим, как использовать свойство CSS line-height. Мы обратимся к примеру, чтобы помочь вам начать работу. К концу чтения этого руководства вы станете мастером использования свойства line-height в своем коде.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
{% if page_url == «лучшие проверенные учебные курсы по науке о данных и аналитике» %}
Наука о данных
Аналитика данных
Программная инженерия
{% еще %}
Программная инженерия
Наука о данных
Аналитика данных
{% конец%}
Дизайн
Продажи
Кибербезопасность
Цифровой маркетинг
Имя
Фамилия
Эл. адрес
адрес
Номер телефона
Продолжая, вы соглашаетесь с нашими условия обслуживания а также Политика конфиденциальности , и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Высота строки CSS
Свойство CSS line-height задает высоту строки. Линейные блоки — это строки, из которых состоит поле в CSS . Этот метод часто используется для установки расстояния между строками текста.
Регулировка высоты строки позволяет косвенно регулировать расстояние между строками текста (или другими элементами) на веб-странице. Это очень похоже на форматирование текста в Microsoft Word с двойным интервалом или 1,15 интервалом.
Синтаксис свойства line-height CSS следующий:
высота строки: высота строки;
«lineHeight» относится к значению длины, которое устанавливает высоту строки элемента.
Три типа значений, которые вы можете использовать со свойством line-height: длина, число и процент:
Кроме того, вы можете указать ключевое слово «обычный». Это ключевое слово указывает использование браузера по умолчанию. Это значение обычно составляет около 1,2, в зависимости от того, какой браузер использует зритель.
Это ключевое слово указывает использование браузера по умолчанию. Это значение обычно составляет около 1,2, в зависимости от того, какой браузер использует зритель.
Если вы примените свойство высоты строки к блоку, весь текст в этом блоке будет использовать указанную вами высоту строки.
Примечание о доступности
Изменение междустрочного интервала — обычное использование свойства line-height. Это потому, что вы всегда хотите убедиться, что между строками достаточно места. Если между строками недостаточно места, текст может быть трудночитаемым.
Текст, который трудно читать, особенно серьезно влияет на людей с нарушениями зрения. Доступность всегда должна учитываться при создании веб-сайта.
Когда вы используете число для установки высоты строки элемента в CSS, вы не должны использовать значения ниже 1,5. Это связано с тем, что значения высоты строки ниже 1,5 могут затруднить использование вашего веб-сайта читателями с нарушениями зрения.
Пример CSS для высоты строки
Предположим, мы разрабатываем страницу «О нас» для веб-сайта местного кулинарного клуба. Страница содержит заголовок, за которым следует абзац текста с описанием клуба.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Мы хотим, чтобы наш текст был правильно распределен. Итак, мы решили установить высоту строки абзаца текста на веб-странице в 1,6rem. Мы можем сделать это, используя этот код:
О нас
Fantastic Chefs – кулинарный клуб, основанный в 2007 году в Сиэтле, штат Вашингтон. Наш кулинарный клуб собирается еженедельно, чтобы поделиться рецептами, обсудить методы приготовления и вместе приготовить еду. Каждую субботу днем наши участники собираются на нашей кухне в Сиэтле.
<стиль> п { размер шрифта: 16px; высота строки: 1,6 бэр; }
Наш код возвращает: Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В нашем HTML-файле мы определили заголовок «О нас», используя тег
. Затем мы написали описание фантастических поваров и вложили это описание в HTML-теги
.
В нашем файле CSS мы определили одно правило. Наше правило использует два свойства CSS. Мы устанавливаем высоту строки 1,6 рем и размер шрифта 16 пикселей для всех HTML-тегов
.
Единица измерения «rem», которую мы использовали со свойством line-height, устанавливает высоту строки относительно размера шрифта корневого элемента. «rem» означает «корневой элемент». Итак, поскольку размер шрифта был 16 пикселей, высота строки для этого абзаца текста была 25,6 пикселей (16 пикселей * 1,6).
Текст в абзаце выше достаточно разнесен и не перекрывается.
Мы также могли бы применить нашу высоту строки к нашему элементу
 Это установит высоту строки для всего текста в нашем теге
Это установит высоту строки для всего текста в нашем тегебудут затронуты.
Вывод
Свойство CSS line-height задает высоту строки. Обычно это свойство используется для установки интервала между строками текста в абзаце или заголовке. Высота строки может быть установлена с помощью обычного ключевого слова, процента, длины или числового значения.
В этом руководстве обсуждались основы свойства CSS line-height и то, как вы можете использовать его в своем коде. Теперь у вас есть знания, необходимые для того, чтобы начать использовать свойство CSS line-height как эксперт!
Вы хотите стать веб-разработчиком? Проверьте наши Руководство по изучению CSS советы экспертов и рекомендации по лучшим учебным ресурсам и курсам.
О нас: Career Karma — это платформа, предназначенная для того, чтобы помочь соискателям найти, исследовать и подключиться к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Узнайте о публикации CK.
Что дальше?
Хотите действовать?
Подберите лучших буткемпов
Джеймс Галлахер
Об авторе: Джеймс Галлахер — программист-самоучка и технический контент-менеджер в Career Karma. У него есть опыт работы с различными языками программирования и обширные знания Python, HTML, CSS и JavaScript. Джеймс написал сотни руководств по программированию и часто публикуется в таких изданиях, как Codecademy, Treehouse, Repl.it, Afrotech и других.
Как высота строки влияет на читаемость и доступность
При разработке межстрочный интервал (или начальный ) так же важен, как и размер шрифта. Междустрочный интервал оказывает недооцененное влияние на возможность сканирования и удобочитаемость, но, что более важно, на доступность.
Междустрочный интервал оказывает недооцененное влияние на возможность сканирования и удобочитаемость, но, что более важно, на доступность.
Что такое межстрочный интервал?
Межстрочный интервал — это расстояние между строками текста в абзаце, свойство, задаваемое параметром «высота строки» в HTML-коде.
Межстрочный интервал выражается в HTML как числовое значение или коэффициент размера шрифта, например 1,5× или 150%. Например: 1,5 × высота строки в тексте размером 12 — это 18 (по математике 12 × 1,5).
Урок истории: Термин «интерлиньяж» (печатное название межстрочного интервала) происходит от печатных станков, когда шрифт набирался вручную с помощью подвижных металлических букв.
«Межстрочный интервал так же важен, как и размер шрифта».
Прокладки между рядами символов были сделаны из металлического свинца, так родилось название «лидинг» (произносится как «леддинг», как в свадьба ).
Почему межстрочный интервал имеет значение?
Точно так же, как шрифт, размер, вес и цвет являются важными факторами для типографики, межстрочный интервал также важен.
Межстрочный интервал влияет на ощущение дизайна, ритм типографики и удобочитаемость. Слишком плотный, и текст будет казаться переполненным и станет трудным для чтения. Слишком большие линии будут казаться несвязанными и расплывчатыми.
Связано: Большой список бесплатных ресурсов по типографике
Межстрочный интервал также влияет на доступность. У пользователей с когнитивными нарушениями или нарушениями зрения возникают проблемы с отслеживанием строк текста, когда они расположены слишком близко друг к другу. Обеспечение правильного баланса межстрочного интервала позволяет пользователям легче переходить к следующей строке текста.
Каков правильный межстрочный интервал?
В соответствии с рекомендациями W3C по доступности «Интервал между строками должен составлять не менее полутора пробелов в абзацах — , это 150 % ».
Многие параметры межстрочного интервала по умолчанию меньше, чем указано в рекомендациях. Пример:
- Интерлиньяж по умолчанию для большинства браузеров составляет от 110% до 120%
- В Sketch и Adobe Creative Suite значение по умолчанию для автоматического интерлиньяжа составляет 120 %
- Высота строки текста абзаца Bootstrap по умолчанию составляет 1,428 (142%)
- Foundation имеет высоту строки по умолчанию для абзацев 1,5625 (ура!)
Только один из этих параметров по умолчанию соответствует рекомендациям по специальным возможностям. Слишком часто эти основные настройки по умолчанию используются в макетах дизайна и на реальных веб-сайтах.
Слишком часто эти основные настройки по умолчанию используются в макетах дизайна и на реальных веб-сайтах.
Использование начальных размеров по умолчанию недопустимо . Наша обязанность как дизайнеров — сделать лучше. Это также не означает, что нужно установить 150% по умолчанию и забыть об этом. Межстрочный интервал должен быть тщательно спроектирован с учетом длины строк, размера шрифта и других характеристик шрифта. Некоторым стилям может потребоваться больше интерлиньяжа, а другим лучше подходит меньше интерлиньяжа (с осторожностью!)
«Использование начальных размеров по умолчанию недопустимо».
Общие правила:
- Меньший размер текста требуется больший межстрочный интервал
- Более широкие абзацы и более длинные абзацы требуют большего межстрочного интервала
- Более крупные размеры шрифта (например, заголовки) могут поддерживать меньший межстрочный интервал
Почему я люблю большие межстрочные интервалы
Я ошибаюсь, выбирая большие межстрочные интервалы при наборе стилей для Интернета. Я люблю большие межстрочные интервалы (конечно, мы говорим в разумных пределах).
Я люблю большие межстрочные интервалы (конечно, мы говорим в разумных пределах).
Преимущества большего межстрочного интервала:
- Доступность
- Пользователям проще и быстрее потреблять контент
- Более сканируемый
- Читаемость
При проектировании для Интернета длина строк зависит от размера экрана. Параграф, который занимает 2 строки на компьютере, может стать 4-6 строками на мобильном устройстве. Более узкий межстрочный интервал подойдет для 2 строк на десктопе, но вызовет проблемы с читаемостью на мобильных устройствах, потому что это будет большой фрагмент текста. (Конечно, межстрочный интервал можно настроить для разных точек останова так же, как и размер шрифта, но на самом деле в большинстве случаев это не так).
Большее соотношение межстрочного интервала, которое подходит как для коротких, так и для больших абзацев, не будет иметь этих проблем. В полиграфическом дизайне увеличение интерлиньяжа всего на 10-20% может значительно увеличить количество страниц, что приведет к скачку стоимости печати. К счастью, в HTML нет подобных затрат. Единственным налогом на большее интерлиньяж, возможно, является усталость прокрутки, но увеличение незначительно по сравнению с преимуществами большего межстрочного интервала.
В полиграфическом дизайне увеличение интерлиньяжа всего на 10-20% может значительно увеличить количество страниц, что приведет к скачку стоимости печати. К счастью, в HTML нет подобных затрат. Единственным налогом на большее интерлиньяж, возможно, является усталость прокрутки, но увеличение незначительно по сравнению с преимуществами большего межстрочного интервала.
Поскольку все говорят о возможности сканирования, доступности, о том, какими нетерпеливыми становятся пользователи и о том, что мы не возражаем против более длинных страниц в Интернете, я удивлен, что нет множества статей и рекомендаций в пользу увеличения строки. интервал.
Не бойтесь увеличивать межстрочный интервал! При настройке размера, цвета, шрифта и веса типографики обязательно уделите время разработке и проверке межстрочного интервала. Ваши читатели и пользователи будут вам благодарны.
Чтобы узнать больше о специальных возможностях, не пропустите наше исчерпывающее руководство по доступности веб-контента.
от Damian Jolley
Дамиан любит смеяться, кататься на велосипеде и все, что связано с веб-дизайном и дизайном пользовательского интерфейса. Создание брендов в Интернете и создание цифрового опыта — это то, что его человеческая форма делает лучше всего. damianjolley.com
Уроки Totally Type
Уроки Totally TypeНастройки
Сброс размера шрифта и текста
- Serif
- Без засечек
- Маленький
- Средний
- Большой
Абзац
HyphenateBaseline Grid
Контраст
- Низкий
- Высокий
Межстрочный интервал — это вертикальное расстояние между строками текста, которое играет большую роль в удобочитаемости текста. Когда дело доходит до межстрочного интервала, не существует универсального решения.
Когда дело доходит до межстрочного интервала, не существует универсального решения.
Основные правила межстрочного интервала
При размерах текста шрифт становится более читаемым за счет положительного межстрочного интервала.
При уменьшении межстрочного интервала строки становятся ближе друг к другу, благодаря чему блок текста выглядит более плотным. Если межстрочный интервал установлен слишком узко, это может привести к столкновению выносных и верхних элементов. Небольшое количество интерлиньяжа может увеличить темп чтения или вызвать чувство авторитета, стесненных условий или клаустрофобии, что может быть желательно при выразительном использовании шрифта.
Увеличение межстрочного интервала может снизить скорость чтения за счет добавления большего количества пустого пространства, в результате чего блок текста становится более светлым, более открытым и расслабленным. Слишком большой межстрочный интервал может вызвать проблемы с непрерывностью.
 Чем больше межстрочный интервал — тем дальше должен перемещаться взгляд читателя между строками текста, а строки текста становятся самостоятельными графическими элементами, а не блоками. Это особенно верно, если межстрочный интервал больше, чем расстояние между абзацами.
Чем больше межстрочный интервал — тем дальше должен перемещаться взгляд читателя между строками текста, а строки текста становятся самостоятельными графическими элементами, а не блоками. Это особенно верно, если межстрочный интервал больше, чем расстояние между абзацами.Заголовки, заголовки, большие или отображаемые шрифты могут выиграть от отрицательного межстрочного интервала.
Гарнитуры с большой высотой x или более толстыми штрихами, такие как жирный шрифт, требуют большего межстрочного интервала, чтобы избежать тяжелых темных блоков текста.
Гарнитуры с короткими x-высотами кажутся занимающими меньше места и, следовательно, требующими меньшего межстрочного интервала.
Поскольку шрифты без засечек обычно имеют более толстые штрихи, чем шрифты с засечками, часто требуется увеличить межстрочный интервал.

Увеличивайте межстрочный интервал по мере увеличения меры или ширины столбца. Эмпирическое правило для измерения составляет 45-75 символов в строке для текста абзаца; абзацы, установленные короче или длиннее, потребуют корректировки межстрочного интервала.
Используйте более узкий межстрочный интервал с более коротким размером.
Увеличивайте межстрочный интервал по мере увеличения размера. Идея состоит в том, чтобы улучшить читабельность и плавность, сохраняя каждую строку отдельной; предотвращение того, чтобы взгляд читателя опускался на строку ниже или возвращался назад, чтобы перечитать ту же строку.
Важно: В этой демонстрации показано, как установить базовое пространство или базовую сетку. Вы должны , а не использовать разные межстрочные интервалы между столбцами текста, на самом деле, вы должны использовать одинаковый или кратный вашему базовому межстрочный интервал для всех элементов, чтобы установить вертикальный ритм.

Как и мера, по мере увеличения размера точки межстрочный интервал уменьшается пропорционально. Основной или бегущий текст выигрывает от дополнительного межстрочного интервала, тогда как заголовки или короткие фрагменты текста могут выиграть от меньшего межстрочного интервала. Заголовки, особенно написанные заглавными буквами, могут потребовать отрицательного межстрочного интервала.
Общие советы
При настройке текста в нескольких столбцах межстрочный интервал должен соответствовать размеру промежутков между столбцами. Ширина отступа должна быть равна или кратна значению межстрочного интервала, чтобы создать ритм.
При настройке текста в нескольких столбцах межстрочный интервал должен соответствовать размеру промежутков между столбцами.
Ширина поля должна быть равна или кратна значению межстрочного интервала, чтобы создать ритм.

Это не позволяет читателю читать столбцы текста, но если ширина поля слишком велика, столбцы будут выглядеть несвязанными.
Это пространство не позволяет читателю читать столбцы текста, но если ширина поля слишком велика, столбцы будут выглядеть несвязанными.
Если увеличить межсловный интервал — увеличить межстрочный интервал.
Настройка контрастности.
При использовании цветов, отличных от черного текста, на белом фоне может потребоваться увеличить межстрочный интервал. См. перевернутый шрифт, чтобы узнать, почему.
Эти основные правила многое говорят нам о межстрочном интервале, но мы также должны учитывать характеристики и ограничения каждого носителя…
Печать: Интерлиньяж
В печати межстрочный интервал называется интерлиньяж . Термин ведущий восходит к временам металлического шрифта; в отличие от , установленного сплошным шрифтом , полоски свинца различной толщины были вставлены между каждой строкой шрифта. Интерлиньяж — это расстояние между двумя базовыми линиями, измеряемое в пунктах — абсолютная единица. Значение интерлиньяжа включает размер точки и расстояние между строками.
Термин ведущий восходит к временам металлического шрифта; в отличие от , установленного сплошным шрифтом , полоски свинца различной толщины были вставлены между каждой строкой шрифта. Интерлиньяж — это расстояние между двумя базовыми линиями, измеряемое в пунктах — абсолютная единица. Значение интерлиньяжа включает размер точки и расстояние между строками.
В печати обычно требуется использовать шрифт со средней высотой x для основного текста. Это обеспечивает баланс между прописными и строчными буквами и делает страницу ярче.
Избегайте использования жирного шрифта в основном тексте; чернила могут объединяться и искажать текст.
Основной текст обычно имеет размер от 10 до 12 пунктов. Печать имеет фиксированный размер и, следовательно, ограниченное пространство; кроме того, необходимо учитывать близость.

Эмпирическое правило в печати — установить интерлиньяж на уровне 120% от размера шрифта. Обычная настройка абзаца — 10-точечный шрифт с 12-точечным интерлиньяжем — пишется как 10/12 и произносится как «10 на 12».
Экран: line-height
На экране межстрочный интервал обозначается как line-height , свойство CSS , используемое для установки межстрочного интервала в веб-дизайне. На заре обработки текста компании, защищенные авторским правом таксономии, и создатели программного обеспечения использовали различную терминологию, единицы и методы для измерения и выполнения одних и тех же задач. Межстрочный интервал в CSS — это мера размера точки и пространства над и под строкой; вот почему ты можешь технически используют высоту строки в CSS для вертикального центрирования чего-либо — хотя вы не должны этого делать. Независимо от того, где измеряется межстрочный интервал, фактическое расстояние имеет одинаковую высоту как в интерлиньяже, так и в межстрочном интервале. Однако высота строки должна измеряться в относительных единицах, а 90 409 никогда не устанавливайте 90 410 в абсолютных единицах.
Независимо от того, где измеряется межстрочный интервал, фактическое расстояние имеет одинаковую высоту как в интерлиньяже, так и в межстрочном интервале. Однако высота строки должна измеряться в относительных единицах, а 90 409 никогда не устанавливайте 90 410 в абсолютных единицах.
На экране хорошо начать с установки высоты строки на 150% от размера точки, однако, опять же, вы должны учитывать характеристики и ограничения носителя.
На экране, где вам нужна большая высота x, вам нужна большая высота строки. Более высокая x-высота дает буквам больше места, чтобы их можно было различить, и вынуждает открывать счетчики. Кроме того, вам нужен более умеренный вес штриха на экране — свет может просачиваться в тонкие штрихи, из-за чего они исчезают.
Мера на экране переменная, особенно в адаптивной среде. Поэтому высота строки должна быть установлена посередине или рядом с точками разрыва.

Размер текста на экране обычно составляет от 14 до 25 пикселей . Решающим фактором того, насколько большим должен быть ваш текст, является близость. Обычно мы читаем с большего расстояния на экране, как и на бумаге, что требует большего размера текста. Из-за особенностей освещения сзади мелкий текст вызывает напряжение и усталость глаз. Кроме того, PPI играет важную роль в определении размера текста; большее количество пикселей означает более четкий текст, поэтому вы можете использовать текст размером 14 пунктов на портативном экране с высоким разрешением 9.Дисплей 0702 PPI .
Назад к урокам Выравнивание
html — Как справиться с дополнительным интервалом с высотой строки, когда интервал между элементами должен быть постоянным
Задавать вопрос
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 677 раз
Мы хотим спроектировать наш веб-сайт таким образом, чтобы все элементы располагались на расстоянии 24 пикселей друг от друга (абзацы, группы форм, заголовок и содержимое и т. д.), а «связанные» элементы (ярлык и поля формы) располагались на расстоянии 8 пикселей друг от друга. Мы делаем это с помощью гибкого зазора, который хорошо работает (мы создали полифилл для браузеров, которые его не поддерживают).
д.), а «связанные» элементы (ярлык и поля формы) располагались на расстоянии 8 пикселей друг от друга. Мы делаем это с помощью гибкого зазора, который хорошо работает (мы создали полифилл для браузеров, которые его не поддерживают).
Отлично подходит для нетекстовых элементов. Но для абзацев и заголовков line-height > 1 приводит к дополнительному отступу между предшествующим элементом и визуальным началом текста. Изображения ниже представляют собой div , p и div с row-gap:24px .
Увеличенное расстояние между элементами противоречит стилю (мой босс — настоящий сторонник постоянного расстояния и часто открывает Photoshop для подсчета пикселей). Чтобы избежать этой проблемы, мы добавляем псевдоэлементы к каждому текстовому элементу с отрицательными полями, чтобы компенсировать пробелы сверху и снизу. (Если CSS поддерживает начальное свойство , это было бы проще, так как это изменило бы фактический интервал между строками текста вместо увеличения высоты каждой строки. ) ценности. Ничего, что имело бы большой логический смысл. Эти разработчики просто продолжают возиться с цифрами, пока они не будут выглядеть хорошо по сравнению с некоторыми стандартными компонентами для работы?
) ценности. Ничего, что имело бы большой логический смысл. Эти разработчики просто продолжают возиться с цифрами, пока они не будут выглядеть хорошо по сравнению с некоторыми стандартными компонентами для работы?
Возможно, наш дизайн/стратегия в чем-то ошибочна? Хорошо ли, что увеличенный размер шрифта (а также увеличение высоты строки) гарантирует большее расстояние между элементами?
Как вы, ребята, справляетесь с дополнительным интервалом, вызванным line-height > 1?
- html
- сетка
- css
- выравнивание
- белое пространство
Я думаю, что все дело в хорошо спроектированной, курируемой и разработанной дизайн-системе .
высота строки коррелирует с типографикой.
Пример этой картинки.
В . препроцессоры scss можно определить переменные
(разработчики обычно решают более интеллектуальные/сложные задачи, чем стилизация так что это может быть беспорядок, о котором вы упомянули)
Можно определить line-height на переменной основе, а затем повторно использовать его позвольте мне объяснить это в примере выше (на глаз — не математическая точность)
- l-h — 1
- л-ч — 2
- л-ч — 3
- л-ч — 4
$line-height-1: 7,5 $line-height-2: 4.0 $line-height-3: 1,75 $line-height-4: 0,625
, то вы можете определить эти значения в определенных заголовках/параграфах .
р{
высота строки: $line-height-1;
}
2
Вы на правильном пути 👍.
Похоже, вы опытнее своего дизайнера 😃. Эстетика важна, но проектирование — это гораздо больше, чем просто идеальный макет с разрешением пикселей. Вы также должны учитывать качество кода .
Единственное, что вы можете сделать со своей стороны, если дизайнер не собирается переделывать, это попытаться управлять кодом.
Перечислите все комбинации возможных вариаций размера шрифта и высоты строки , используемых в системе. (опять же, это также часть руководств по стилю типографики раздела, надеюсь, дизайнер разобрался с этим для вас)
Сохраняйте их минимальными, иначе будет настоящий беспорядок.




 функции (1304)
функции (1304) постинг (212)
постинг (212) ru (422)
ru (422)

 Эти настройки можно найти на панели параметров (когда инструмент «Текст» выбран в палитре инструментов) или в палитрах «Символ» и «Абзац».
Эти настройки можно найти на панели параметров (когда инструмент «Текст» выбран в палитре инструментов) или в палитрах «Символ» и «Абзац».


 SEO тренды будущего
SEO тренды будущего Таким образом, мы можем разделить контент и представление;
Таким образом, мы можем разделить контент и представление;



 Чем больше межстрочный интервал — тем дальше должен перемещаться взгляд читателя между строками текста, а строки текста становятся самостоятельными графическими элементами, а не блоками. Это особенно верно, если межстрочный интервал больше, чем расстояние между абзацами.
Чем больше межстрочный интервал — тем дальше должен перемещаться взгляд читателя между строками текста, а строки текста становятся самостоятельными графическими элементами, а не блоками. Это особенно верно, если межстрочный интервал больше, чем расстояние между абзацами.