Настройки в CSS: расстояние между строками
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
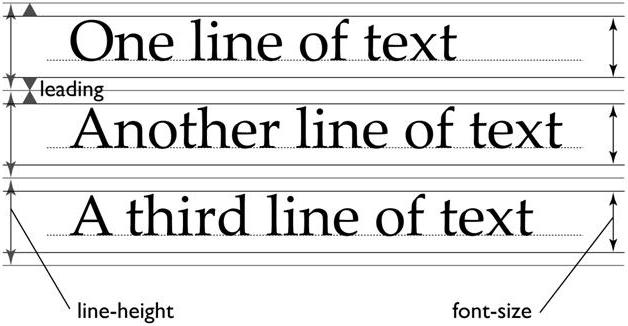
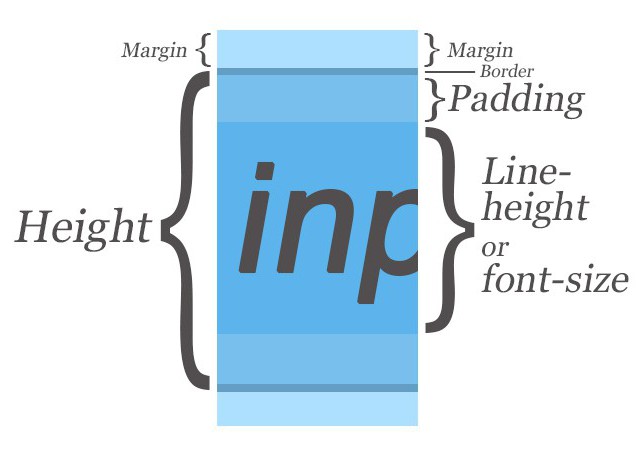
В CSS расстояние между строками можно продемонстрировать следующим рисунком.

На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
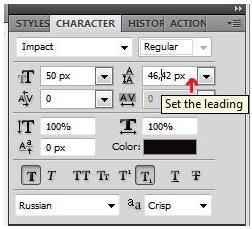
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.

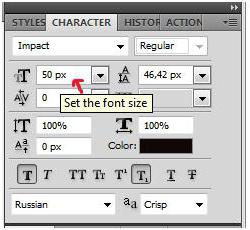
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.

Примеры использования line-height
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.

В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
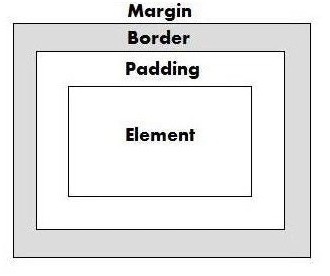
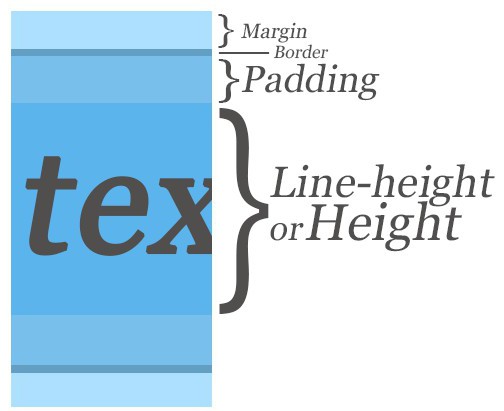
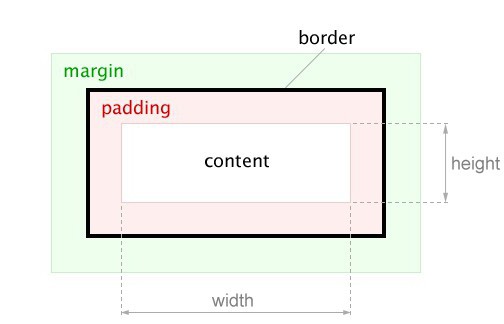
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.

В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
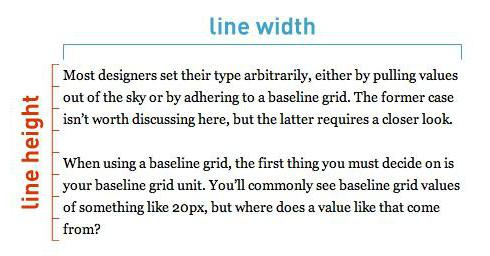
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.

Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
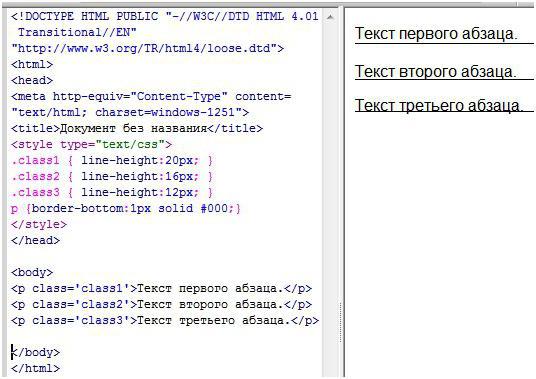
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
.class1 { line-height:20px; }
.class2 { line-height:16px; }
.class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
Далее применяем эти классы. Результат будет следующим.

Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что размер шрифта больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
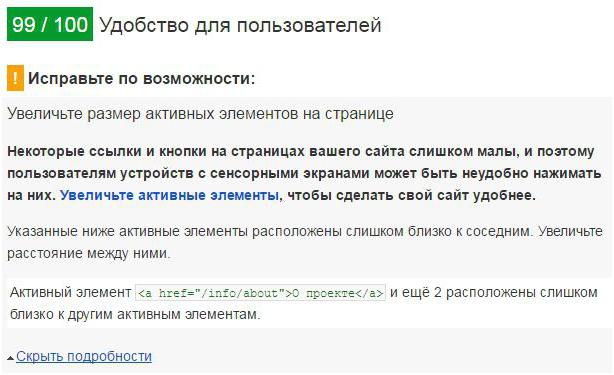
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.

Рекомендуется использовать их подсказки, поскольку эти критерии влияют на поисковую выдачу.
Свойство line-height — межстрочный интервал (высота линии текста)
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал).
Свойство не задает промежуток между строками текста, как могло бы показаться, оно задает высоту линии текста. Это значит, что реальный промежуток между строками будет вычисляться так: line-height — font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Синтаксис
селектор {
line-height: значение;
}
Значения
Значением свойства служат любые единицы для размеров. При указании значения в % межстрочный интервал будет в процентах от размера шрифта.
Кроме того, можно задать значением любое число больше нуля. В этом случае оно воспринимается как множитель от размера шрифта. Например, если font-size имеет значение 20px, а line-height — 1.5, то это все равно, что написать
По умолчанию свойство имеет значение normal, в этом случае браузер выбирает межстрочный интервал автоматически.
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 38px — 18px = 20px:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 35px;
text-align: justify;
}
:
Пример
Уменьшим промежуток до 25px — 18px = 7px:
<p>
какой-то текст...
</p>
p {
font-size: 18px;
line-height: 25px;
text-align: justify;
}:
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 18px — 18px = 0px — строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 18px;
text-align: justify;
}
:
Пример
В данном примере значение line-height
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 1.5;
text-align: justify;
}
:
Пример
Увеличим множитель:
<p>
какой-то текст...
</p>
:
Пример
Если сделать line-height меньше font-size, то строки вообще налезут друг на друга:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 13px;
text-align: justify;
}
:
Свойство line-height | CSS справочник
CSS свойстваОпределение и применение
При работе с текстом зачастую возникает необходимость расположить строки абзаца ближе друг к другу, либо их растянуть. Расстояние между базовыми линиями соседних строк называется интерлиньяж, или междустрочный интервал.
В CSS за междустрочный интервал отвечает свойство line-height (высота строки). Чем выше значение этого свойства, тем больше промежуток между строками.
Поддержка браузерами
CSS синтаксис:
line-height: "normal | number | length | initial | inherit";
JavaScript синтаксис:
object.style.lineHeight = "90%"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Нормальная высота строки (как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %). Это значение по умолчанию. |
| number | Число, которое будет умножаться с текущим размером шрифта, чтобы задать высоту строки. |
| length | Фиксированная высота строки, которая задаётся с помощью единиц измерения, используемых в CSS (px, pt, cm…). |
| % | Высота строки в процентах от текущего размера шрифта. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS 1Наследуется
Да.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства line-height</title>
<style>
.test {
line-height: 10px; /* задаём высоту строки в пикселях */
}
.test2 {
line-height: normal; /* задаём высоту строки (значение по умолчанию) */
}
.test3 {
line-height: 150%; /* задаём высоту строки в процентах от текущего размера шрифта */
}
.test4 {
line-height: 2; /* задаём высоту строки числом, которое будет умножаться с текущим размером шрифта */
}
</style>
</head>
<body>
<p class = "test">Параграф в котором line-height: 10px<br>Параграф в котором line-height: 10px</p>
<p class = "test2">Параграф в котором line-height: normal<br>Параграф в котором line-height: normal</p>
<p class = "test3">Параграф в котором line-height: 150%<br>Параграф в котором line-height: 150%</p>
<p class = "test4">Параграф в котором line-height: 2<br>Параграф в котором line-height: 2</p>
</body>
</html>
В этом примере мы с помощью свойства line-height установили различные значения междустрочного интервала для абзацей (элемент <p>). Результат нашего примера:
Пример установки междустрочного интервала. CSS свойствамежстрочные интервалы CSS :: SYL.ru
Межстрочные интервалы CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
- абзаца;
- списков;
- <span>;
- таблиц;
- заголовков;
- и всего остального, где вы размещаете текст.
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты.

В «Фотошопе» существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
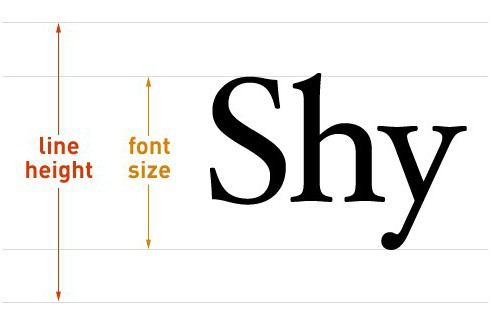
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height — это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации.
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке — наглядный пример, где используются символы, вытянутые вверх и вниз.

Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
- пиксели;
- дюймы;
- пункты;
- проценты;
- и другие, которые используются в CSS.
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=’5px’, то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).

Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.

Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.

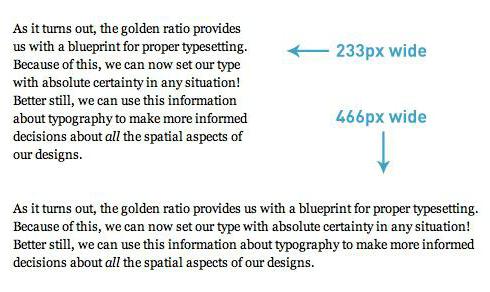
Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.

Пример оформления
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?

Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.

Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв. Если сравнивать размеры побольше, то разница будет более очевидной.
CSS: межстрочный интервал в списке
Настройка интервалов применяется и в списках. Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
- Высоту пунктов списка.
- Отступы для текста слева.
- Отступы для строк сверху и снизу.
- Максимальную ширину каждого пункта.
Заключение
Владея таким набором атрибутов, можно играть с оформлением не только строчек, но и всего, что хотите. Это глобальные параметры, которым подчиняются абсолютно все элементы (исключение — font-size, так как он только для текста).
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 16 17 18 19 20 21 | <!DOCTYPE html> </html> |
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> <style> div { </style> |
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Метки:
Расстояние между базовыми линиями строк текста. Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Рис. 1. Интерлиньяж
На веб-странице интерлиньяж вычисляется браузером автоматически в зависимости от размера и типа шрифта. Также значение интерлиньяжа можно установить самостоятельно с помощью стилевого атрибута line-height или font.
В качестве значения line-height можно использовать множитель, процентную запись или точное значение, заданное в любых единицах принятых в CSS — пиксели (px), дюймы (in), пункты (pt) и др. В примере 1 показана установка интерлиньяжа в пикселах.
Пример 1. Использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Значение интерлиньяжа установлено как 30 пикселов
Любое число больше нуля у аргумента line-height воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
Аналогично можно установить интерлиньяж с помощью стилевого параметра font, задавая ему три аргумента: размер шрифта, межстрочное расстояние и гарнитуру, как показано в примере 2.
Пример 2. Использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P {
font: 11pt/16pt sans-serif;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>В данном примере задан рубленый шрифт (sans-serif), размер его установлен 11 пунктов, а интерлиньяж — 16 пунктов. Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Рис. 3. Значение интерлиньяжа установлено как 16 пунктов
Веб-разработка*
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
1. Размеры
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
2. Интерлиньяж
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?), длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
3. Обработка кавычек
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
4. Вертикальный ритм
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
5. Верхние и нижние висячие строки
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
6. Выделение
Важно выделять слова не отвлекая читателя. Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
b {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
7. Масштаб
Всегда верстайте с учетом масштаба, традиционного ли масштаба разработанного в шестидесятых и с которым мы все знакомы, или тот, который придуман вами. Масштаб важен, так как создает типографическую иерархию, что улучшает читабельность, создает гармонию и улучшает когнитивную пригодность текста.
Пример типографического масштаба определенного в CSS:h2 {
font-size: 48px;
}
h3 {
font-size: 36px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 21px;
}
h5 {
font-size: 18px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14px;
}
8. Подчищаем рваные края
Когда создается блок текста с выравниванием по левому или правому краю, не забудьте подчистить рваные края (неровные строки) и сбалансировать текст без всяких неожиданных «дыр» или неуклюжих форм текстовых блоков. Рваные края могут отвлекать читателя. Хороший край «мягкий», равномерный, без слишком длинных, или слишком коротких строк. Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Можно улучшить края с помощью переносов, но к сожалению CSS тут бессилен. Возможно, в «ближайшем» будущем CSS3 обеспечит некоторый контроль… Но несмотря на это – не все потеряно. Есть ряд решений на стороне сервера и на стороне клиента, которые осуществляют автоматическую расстановку переносов. Например phpHyphenator, Hyphenator или online генераторы.
Hyphenator.js это Javascript-библиотека которая осуществляет автоматическую расстановку переносов на стороне клиента.
Ресурсы для дальнейшего изучения
Вот список тематически связанных с проблемой статей и книг, которые помогут вам с деталями.
Как увеличить или уменьшить расстояние между абзацами с помощью CSS
Один из моих читателей просил рассказать, как изменить расстояние между абзацами. Данная статья отвечает на этот вопрос.
Изменение расстояния между абзацами
Современные браузеры устанавливают расстояние между абзацами по умолчанию. Точное значение зависит от используемого браузера, так как оно не задано спецификацией HTML.
Вот пример таблицы стилей для HTML 4 от Консорциума W3, в которых устанавливается верхнее и нижнее поля равными 1.12em. Поэтому разрыв между абзацами будет составлять 1.12em.
Чтобы узнать, как ваш браузер задает эти разрывы, запустите инструменты веб-разработчика и проверьте значения, заданные для полей, границ и отступов каждого абзаца.
Таким образом я обнаружил, что Firefox устанавливает поле до и после каждого абзаца в значение, равное размеру используемого шрифта. При этом оставляя размер границы и отступы равными нулю. Получается, что Firefox задает для каждого абзаца следующие стили:
p {
margin-top: 1em ;
margin-bottom: 1em ;
}Но это не гарантирует, что между абзацами будет пробел в 2em, потому что нижнее поле первого абзаца добавляется к верхнему полю второго абзаца. Вместо этого поля перекрывают друг друга, оставляя расстояние, равное большему из двух полей.
В приведенном выше примере оба поля имеют одинаковый размер, поэтому расстояние между абзацами составляет 1em.
Таким образом, расстояние между абзацами устанавливается с помощью верхнего и нижнего полей. Например, чтобы увеличить промежуток до 2em, используйте следующий код:
p {
margin-top: 2em;
margin-bottom: 2em;
}Как предотвратить увеличение расстояния между абзацами при изменении межстрочного интервала
Для решения проблемы мой читатель использовал следующее правило CSS:
Если применить это правило к блоку с текстом, результат будет следующим:
Для каждой строки задано свойство line-height: 2. Поэтому последняя строка первого абзаца имеет дополнительный пробел ее, а первая строка второго абзаца — дополнительное пространство над ней. Добавьте это расстояние к разрыву между абзацами, которое устанавливают браузеры, и вы получите продемонстрированный выше результат.
Но если нужно задать между абзацами интервал, не равный расстоянию между отдельными строками, установите верхнее и нижнее поля равными 0.
p {
line-height: 2;
margin-top: 0;
margin-bottom: 0;
}Для распознавания абзацев установите отступ первой строки с помощью свойства text-indent.
p {
line-height: 2;
margin-top: 0;
margin-bottom: 0;
text-indent: 22px;
}Результат выглядит следующим образом:
Если вам не нравится полученный результат, измените значение отступа.
Данная публикация представляет собой перевод статьи «How do I Increase/Decrease the Space Between Paragraphs on a Web Page (CSS)» , подготовленной дружной командой проекта Интернет-технологии.ру
word-spacing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает интервал между словами. Если для текста задано выравнивание через text-align со значением justify (выравнивание по ширине), то интервал между словами будет установлен принудительно, но не меньше значения, указанного через word-spacing.
Синтаксис
word-spacing: <размер> | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение может быть и отрицательным, но следует проверять работоспособность в разных браузерах. Процентная запись не применима.
- normal
- Устанавливает интервал между словами как обычно.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-spacing</title>
<style>
p {
word-spacing: 20px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства word-spacing
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
CSS line-height — Бесплатное руководство по изучению HTML и CSS
Свойство line-height в применении к элементу уровня блока определяет, как буквально предполагает его название, высоту каждой строки . Это , а не , который следует путать с межстрочным интервалом (он же «ведущий»), который присутствует в большинстве графических программ (например, Photoshop), который определяет количество пространства между строками в абзаце. Хотя у них обоих одна и та же цель (разделение строк текста), они делают это по-разному.
Свойство line-height использует следующие единицы:
-
пикселей -
выс. -
% - безразмерные числа, например
1,5
Безразмерные значения в основном действуют как проценты. Таким образом, 150% равно 1,5 . Последний просто более компактный и читаемый.
Почему важна высота строки
Назначение line-height — определить удобочитаемый межстрочный интервал для вашего текста.Поскольку читаемость зависит от размера текста, рекомендуется использовать динамическое значение , которое зависит от размера текста. Поэтому использование пикселей не рекомендуется, поскольку оно определяет статическое значение .
В некоторых случаях использование пикселей действительно может пригодиться (когда вы хотите выровнять текст по вертикали по другому элементу, а не по размеру шрифта).
Поскольку использование % или em значений может иметь непредвиденные значения, рекомендуется использовать безразмерных чисел :
- для основного текста, высота строки 1.Рекомендуется в 5 раз больше размера текста.
- для заголовков, рекомендуется высота строки 1,2
body {font-size: 16px; высота строки: 1,5;} Таким образом, вычисленная высота строки будет 16 * 1,5 = 24px .
Наследование высоты строки
Поскольку свойство line-height наследуется дочерними элементами, оно останется неизменным независимо от того, какой font-size будет применен впоследствии.
body {font-size: 16px; высота строки: 1.5;}
blockquote {font-size: 18px;} Элемент blockquote будет иметь высоту строки 27 пикселей .
межбуквенный интервал — Веб-технологии для разработчиков
Свойство letter-spacing CSS устанавливает поведение горизонтального интервала между текстовыми символами. Это значение добавляется к естественному интервалу между символами при визуализации текста. Положительные значения межбуквенного интервала заставляют символы расходиться дальше друг от друга, а отрицательные значения межбуквенного интервала сближают символы.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Синтаксис
/ * Значение ключевого слова * / межбуквенный интервал: нормальный; / * значения <длина> * / межбуквенный интервал: 0,3 em; межбуквенный интервал: 3 пикселя; межбуквенный интервал: 0,3 пикселя; / * Глобальные значения * / межбуквенный интервал: наследовать; межбуквенный интервал: начальный; letter-spacing: не задано;
Значения
-
нормальный - Нормальный межбуквенный интервал для текущего шрифта.В отличие от значения
0, это ключевое слово позволяет пользовательскому агенту изменять расстояние между символами для выравнивания текста. -
<длина> - Задает дополнительный межсимвольный интервал в дополнение к , который используется по умолчанию между символами. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут дополнительно увеличивать или уменьшать межсимвольный интервал для выравнивания текста.
Проблемы доступности
Большое положительное или отрицательное значение между буквами сделает слова, к которым применяется стиль, нечитаемыми.Для текста, стилизованного с очень большим положительным значением, буквы будут расположены так далеко друг от друга, что слова будут выглядеть как серия отдельных, не связанных друг с другом букв. Для текста, стилизованного с очень большим отрицательным значением, буквы будут перекрывать друг друга до такой степени, что слова могут быть неузнаваемыми.
Разборчивый межбуквенный интервал должен определяться в каждом конкретном случае, поскольку разные семейства шрифтов имеют разную ширину символов. Не существует единого значения, которое могло бы гарантировать автоматическое сохранение разборчивости всех семейств шрифтов.
Формальное определение
Формальный синтаксис
нормальный | <длина>
Примеры
Установка межбуквенного интервала
HTML
межбуквенный интервал
межбуквенный интервал
межбуквенный интервал
межбуквенный интервал
межбуквенный интервал
CSS
.normal {межбуквенный интервал: нормальный; }
.em-wide {расстояние между буквами: 0,4 em; }
.em-wide {межбуквенный интервал: 1em; }
,em-tight {межбуквенный интервал: -0.05em; }
.px-wide {расстояние между буквами: 6 пикселей; }
Результат
Технические характеристики
Совместимость с браузером
Обновите данные совместимости на GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari на iOS | Samsung Internet | |
межбуквенный интервал | Chrome Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Опера Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 |
| Поддержка SVG | Chrome Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 72 | IE Полная поддержка 9 | Opera Полная поддержка 7 | Safari Полная поддержка 5.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Нет поддержки № | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 5.1 | Samsung Интернет Android Полная поддержка 1.0 |
Легенда
- Полная поддержка
- Полная поддержка
- Нет поддержки
- Нет поддержки
См. Также
,межсловных интервалов — Веб-технологии для разработчиков
Свойство word-spacing CSS устанавливает длину промежутка между словами и между тегами.
Синтаксис
/ * Значение ключевого слова * / межсловный интервал: нормальный; / * значения <длина> * / межсловный интервал: 3 пикселя; межсловный интервал: 0.3em; / * значения <процент> * / межсловный интервал: 50%; межсловный интервал: 200%; / * Глобальные значения * / межсловный интервал: наследовать; межсловный интервал: начальный; word-spacing: не задано;
Значения
-
нормальный - Обычный интервал между словами, определяемый текущим шрифтом и / или браузером.
-
<длина> - Задает дополнительный интервал в дополнение к внутреннему интервалу между словами, определяемому шрифтом.
-
<процент> - Задает дополнительный интервал в процентах от ширины продвижения затронутого символа.
Примеры
HTML
Вот много слов ...... и многое другое!
CSS
# mozdiv1 {
межсловный интервал: 15 пикселей;
}
# mozdiv2 {
межсловный интервал: 5em;
} Проблемы доступности
Большое положительное или отрицательное значение интервала между словами сделает предложения, к которым применяется стиль, нечитаемыми. Для текста, стилизованного с очень большим положительным значением, слова будут находиться так далеко друг от друга, что они больше не будут выглядеть как предложение.Для текста, стилизованного с большим отрицательным значением, слова будут перекрывать друг друга до такой степени, что начало и конец каждого слова будут неузнаваемыми.
Разборчиво Интервал между словами должен определяться в индивидуальном порядке, поскольку разные семейства шрифтов имеют разную ширину символов. Не существует единого значения, которое могло бы гарантировать автоматическое сохранение разборчивости всех семейств шрифтов.
Формальное определение
Формальный синтаксис
нормальный | <длина-процент>, где
<длина-процент> = <длина> | <процент>
Технические характеристики
Совместимость с браузером
Обновите данные совместимости на GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari на iOS | Samsung Internet | |
межсловный интервал | Chrome Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 6 | Опера Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 14 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
<процент> значений | Хром Нет поддержки Нет | Кромка Нет поддержки № | Firefox Полная поддержка 45 | IE Нет поддержки № | Opera Нет поддержки № | Safari Полная поддержка 6.1 | WebView Android Нет поддержки № | Chrome Android Нет поддержки № | Firefox Android Полная поддержка 45 | Опера Android Нет поддержки № | Safari iOS Полная поддержка 6.1 | Samsung Internet Android Нет поддержки Нет |
| Поддержка SVG | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 72 | IE Полная поддержка 9 | Опера Полная поддержка 7 | Safari Полная поддержка 5.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Нет поддержки № | Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 5.1 | Samsung Internet Android Полная поддержка 1.0 |
Условные обозначения
- Полная поддержка
- Полная поддержка
- Нет поддержки
- Нет поддержки
См. Также
,border-spacing - Веб-технологии для разработчиков
Свойство CSS Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Значение Примечание. Свойство Свойство В этом примере применяется интервал border-spacing устанавливает расстояние между границами соседних ячеек . Это свойство применяется только тогда, когда
border-collapse равно отдельному . border-spacing также используется вдоль внешнего края таблицы, где расстояние между границей таблицы и ячейками в первом / последнем столбце или строке является суммой соответствующих (горизонтальных или вертикальных) границ . - интервал и соответствующий (верхний, правый, нижний или левый) отступ на столе. border-spacing эквивалентно устаревшему атрибуту cellspacing , за исключением того, что у него есть необязательное второе значение, которое можно использовать для установки различных интервалов по горизонтали и вертикали.
Синтаксис
/ * <длина> * /
интервал границы: 2 пикселя;
/ * горизонтальная <длина> | вертикальный <длина> * /
расстояние между границами: 1 см 2 м;
/ * Глобальные значения * /
границы-интервал: наследовать;
border-spacing: начальный;
border-spacing: не задано;
border-spacing может быть указано как одно или два значения. <длина> , оно определяет как горизонтальные, так и вертикальные интервалы между ячейками. <длина> указаны, первое значение определяет горизонтальный интервал между ячейками (т. Е. Расстояние между ячейками в соседних столбцах ), а второе значение определяет вертикальный интервал между ячейками (т. Е. пространство между ячейками в соседних рядах ). Значения
<длина> Формальное определение
Формальный синтаксис
<длина> <длина>?
Примеры
Расстановка и заполнение ячеек таблицы
.5em по вертикали и 1em по горизонтали между ячейками таблицы. Обратите внимание, как по его внешним краям значений отступа таблицы добавляются к значениям отступа границы . HTML
<таблица>
1 2 3
4 5 6
7 8 9
CSS
стол {
border-spacing: 1em.5em;
отступы: 0 2em 1em 0;
граница: сплошной оранжевый 1px;
}
td {
ширина: 1,5 мм;
высота: 1,5 мм;
фон: # d2d2d2;
выравнивание текста: центр;
вертикальное выравнивание: средний;
}
Результат
Технические характеристики
Совместимость с браузером
Обновите данные о совместимости на GitHub Desktop Mobile Chrome Edge Firefox Internet Explorer Opera Safari Android 905 Chrome для Android 905 Chrome для браузера Android Chrome Opera для Android Safari на iOS Samsung Internet интервал границы Chrome Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка 8 Opera Полная поддержка 4 Safari Полная поддержка 1 WebView Android Полная поддержка ≤37 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка 14 Safari iOS Полная поддержка 1 Samsung Internet Android Полная поддержка 1.0 Легенда
См. Также
,
