Как размыть картинку. CSS-свойство filter — журнал «Доктайп»
CSS-свойство filter добавляет визуальные эффекты к элементам на странице. Например, вы можете поменять цвет, яркость и насыщенность элемента, наложить размытие или изменить прозрачность, инвертировать цвета или сделать что-то ещё.
Всего фильтров девять, и вот как они работают:
Как меняется фото при разных значениях filterК каким элементам применять свойство filter
Свойство filter можно применить к любому элементу с графическим содержимым, например, изображению, видео, тексту или форме. Однако с формами, заголовками и абзацами свойство следует использовать осторожно, оно влияет на внешний вид и читаемость текста. Например, так делать не нужно:
Значения CSS-свойства filter
Значение свойства по умолчанию — none, то есть фильтр не выбран. Чтобы добавить эффект, нужно заменить none на любое из следующих значений.
blur — размытие элемента. Указывается в пикселях: filter: blur(5px).
brightness — яркость элемента. Принимает значение от 0 до 100%. Например, filter: brightness(50%) уменьшит яркость элемента на 50%.
contrast — контрастность элемента, указывается в процентах. Например, filter: contrast(200%) увеличит контрастность элемента в два раза.
grayscale — оттенки серого. Принимает значение от 0 до 100%. Например, filter: grayscale(100%) сделает фото чёрно-белым.
Что ещё за цветовой круг
hue-rotate — меняет оттенок элемента. Принимает значение в градусах. Например, filter: hue-rotate(90deg) повернёт оттенок элемента на цветовом круге на 90 градусов.
invert — инвертирует цвета элемента. Принимает значение от 0 до 100%. Например, filter: invert(90%) инвертирует цвета элемента на 90%.
opacity — прозрачность элемента. Принимает значение от 0 до 100%. Например, filter: opacity(50%) сделает элемент полупрозрачным.
saturate — насыщенность элемента. Принимает значение в процентах. Например, filter: saturate(200%) сделает цвета насыщеннее в два раза.
sepia — создаёт эффект старой фотографии. Принимает значение в процентах, например, filter: sepia(50%).
Стоит учитывать, что браузеры по-разному поддерживают фильтры, поэтому вёрстка может отличаться на разных браузерах и устройствах. Проверяйте её, тем более, это не очень сложно.
👉 Тем не менее, все браузеры поддерживают свойство filter, так что смело пользуйтесь им, но знайте меру.
Наследуется ли свойство filter
Свойство filter не наследуется от родительских элементов. Нужно явно указывать, к каким элементам на странице применить эффекты. Но если вы добавите filter форме, её поля и подписи к ним станут отображаться с добавленным эффектом.
Материалы по теме
- CSS-свойство color
- CSS-свойство position
- CSS-свойство height
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Олимпийские кольца всего одним блоком (CSS, HTML) / likes 1 / блог студии Клондайк!
Небольшая заметка верстальщика студии Клондайк — Александра Кудрявцева.
В эти суровые дни решил сделать что-то позитивное и написал небольшой туториал о том, как сделать логотип Олимпиады (немного поздновато, но всё еще актуально) при помощи всего одного элемента (div) и такого замечательного css-свойства как box-shadow.
Забегая вперед, вот что у меня получилось в итоге:
Немного примитивно (в настоящем логотипе кольца пересекаются, а не лежат один поверх другого), но речь не о том.
Как я уже написал, для лого использован всего один див, то есть содержимое тэга body имеет следующий вид:
<div></div>
Файл стилей имеет следующее содержимое:
.circles{ position: absolute; right: 0; margin: auto; top: 0; bottom: 0; left: 0; width: 100px; height: 100px; border-radius: 50%; box-shadow: inset 0 0 0 8px black, -110px 0 0 -8px white, -110px 0 0 0px #0080cb, 110px 0 0 -8px white, 110px 0 0 0px #f0344d; } .circles:after{ width: 100%; height: 100%; border-radius: 50%; left: -55px; top: 50px; box-shadow: inset 0 0 0 8px #fcb132; content: ''; position: absolute; } .circles:before{ width: 100%; height: 100%; border-radius: 50%; left: 55px; top: 50px; box-shadow: inset 0 0 0 8px #00a950; content: ''; position: absolute; }
Теперь несколько подробнее о некоторых моментах. Первое на что хотелось бы обратить внимание, это вот такая связка:
position: absolute; right: 0; top: 0; bottom: 0; left: 0; margin: auto;
Такой набор свойств позволяет разместить абсолютно позиционированный блок в центре родительского блока с 
Border-radius:50%; у блока с одинаковой высотой и шириной делает из него круг.Далее речь пойдет, собственно, о свойстве box-shadow.
Свойство имеет следующий синтаксис box-shadow: [направление тени] [горизонтальное смещение] [вертикальное смещение] [размытие] [распространение] [цвет]
Первый параметр может принимать значение inset — что будет означать что тень будет располагаться внутри блока (как
Второй и третий параметры (горизонтальное и вертикальное смещение) могут принимать как отрицательные так и положительные значения.
Размытие позволяет создать более мягкую, естественную тень, с полупрозрачностями, плавными краями и т. п., задается в пикселях. Параметр может быть пропущен.
Распространение позволяет увеличивать либо уменьшать размеры тени, немного затруднительно описать словами как именно это происходит, лучше поэкспериментировать на практике, чтоб понять.
Последний параметр — цвет тени, как и в любом другом месте, где в стилях указывается цвет значение можно задавать на разный манер (название цвета, шестнадцатеричный код, десятичный вариант). Если параметр не задан, цвет тени — черный.
У одного объекта может быть много теней, значения в таком случае записываются через запятую, например как в нашем случае:
box-shadow: inset 0 0 0 8px black, -110px 0 0 -8px white, -110px 0 0 0px #0080cb, 110px 0 0 -8px white, 110px 0 0 0px #f0344d;
В таком случае тени накладываются с конца в начало, то есть предпоследняя тень перекрывает последнюю и т. д. (точно также как работает
В нашем примере верхние три кольца выполнены тенями от блока, при этом блок отбрасывает 5 теней (две дополнительные белые нужны для того чтоб сделать белый фон внутри левого и правого кольца, диаметр этих теней уменьшен при помощи отрицательного значения параметра «распространение» (spread)).
Два нижних кольца я решил сделать через псевдоэлементы :before и :after
Код и конечный результат можно посмотреть тут
Как сделать размытый скрытый текст, используя только CSS
Итак, без лишних слов, давайте сразу к хорошему! Просто примените следующий код CSS к любым элементам, которые вы хотите сделать размытыми.
цвет: прозрачный;
тень текста: rgba (0, 0, 0, 0,5) 0px 0px 5px;
Это приведет к тому, что текст будет выглядеть следующим образом.
Это пример текста. Можешь прочитать это?
 Вот пример этого.
Вот пример этого.
цвет: прозрачный;
тень текста: rgba(0, 0, 0, 0.5) 0px 0px 10px ;
Этот шрифт большой, поэтому я сделал эффект размером 10 пикселей вместо 5 пикселей.
И если вы хотите сделать эффект немного темнее, измените альфа, которая равна 0,5.
цвет: прозрачный;
тень текста: rgba(0, 0, 0, 0,95 ) 0px 0px 10px;
Это 95% непрозрачности против 50%, как показано выше.
Круто, да? Если вы посмотрите на настройки и примечания выше, вы увидите, что эффект достигается за счет умной реализации текстовых теней. Сначала давайте посмотрим на строку «text-shadow». Значение этого атрибута состоит из 4 частей. Первое значение — «rgba (0, 0, 0, 0,5)», и оно само имеет 4 значения! rgba устанавливает цвет и непрозрачность тени. Первые три цифры «0,0,0» означают, что 0 красных, 0 зеленых и 0 синих. Другими словами, это черное. Значение 0,5 — это «альфа». Это число варьируется от 0, что означает полную прозрачность, до 1,0, что означает полную непрозрачность.
Остальные 3 значения text-shadow равны «0px 0px 5px». Первые два значения 0px — это координаты x и y тени. В этом случае 0px 0px означает отсутствие «смещения» или перемещения тени. Тень находится прямо за самим текстом. Последняя часть «5px» устанавливает размер тени. Итак, все вместе «text-shadow: rgba(0, 0, 0, 0.5) 0px 0px 5px;» просто устанавливает приятную мягкую прозрачную тень, которая действует как «свечение» вокруг текста. И другая строка «цвет: прозрачный;» делает текст прозрачным, поэтому все, что вы в конечном итоге видите, это свечение, а в результате получается классный размытый текст!
Что касается причин сделать ваш текст размытым, основная причина, по которой люди делают это, заключается в том, чтобы скрыть текст, когда всплывающее или модальное окно зависает над ним в ожидании какого-либо действия. Например, если у вас есть веб-сайт, который заставляет пользователей говорить, что им 21 год или больше, прежде чем они смогут прочитать статью, вы можете скрыть текст, используя этот эффект размытия.
Существуют альтернативы скрытию текста, используемые другими веб-сайтами. Многие веб-сайты вместо того, чтобы поместить настоящий текст в исходный код, вместо этого загружают фотографию размытого текста. Но самое интересное в использовании этого метода CSS заключается в том, что даже если текст скрыт и нечитаем, исходный код остается неизменным. Это означает, что содержание вашего веб-сайта остается прежним, а поисковые роботы, такие как Google, по-прежнему «видят» и индексируют содержимое веб-сайта.
Конечно, у этого метода CSS есть ограничения. Пользователь может просто просмотреть исходный код и увидеть исходный код, в котором будет содержимое. (По крайней мере, он также покажет всю HTML-разметку, которая запутает большинство пользователей). Пользователь также может использовать инструменты разработчика браузера для редактирования элемента и удаления стилей CSS.
Размытие фона CSS с более чем 40 примерами
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
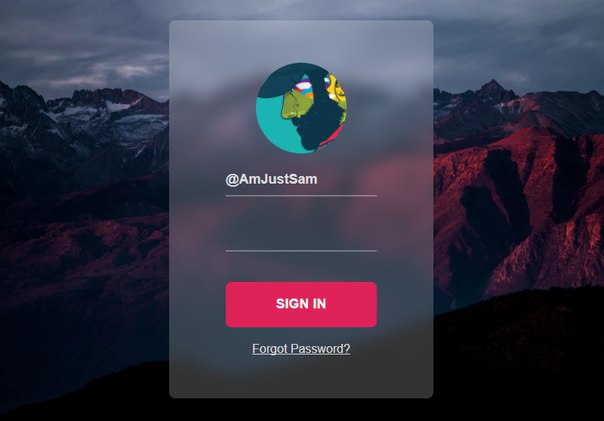
Размытие фона CSS — очень полезный инструмент в веб-дизайне. Это может создать ощущение глубины, размыть ваш контент и добавить элемент таинственности на ваш сайт.
Посмотрите эти 40+ красивых CSS размытие фона примеров ниже и найдите тот, который вам больше всего нравится использовать в своих проектах!
См. перо чистое размытие фона css от Eason Hsieh (@hahamimidido) на КодПене.
Заголовок: чистый css размытие фона
Автор: Eason Hsieh
Сделано с помощью: CSS HTML
СКАЧАТЬ
См. перо
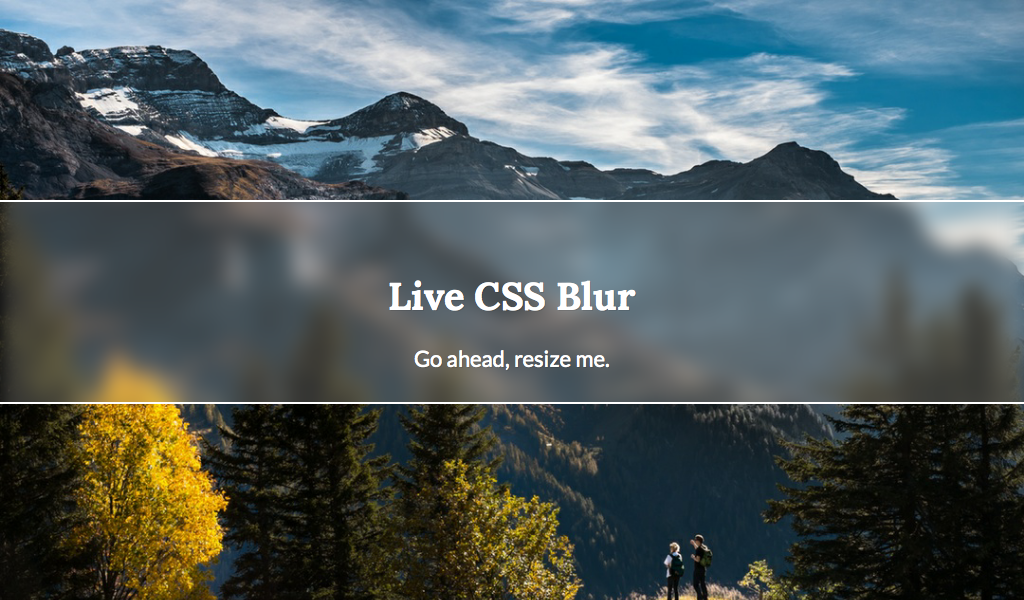
Live CSS Blur от aadamski91 (@aja9104)
на КодПене.
перо
Live CSS Blur от aadamski91 (@aja9104)
на КодПене.
Название: Live CSS Blur
Автор: aadamski91
Сделано с помощью: CSS HTML
СКАЧАТЬ
См. перо Сетка наведения с эффектом перехода текста от Мохаммеда Али (@mali89)) на КодПене.
Заголовок: — Hover grid с эффектом перехода текста См. перо Pure CSS Blur Hover Effect от Мэтью Крейга (@mcraig218) на КодПене.
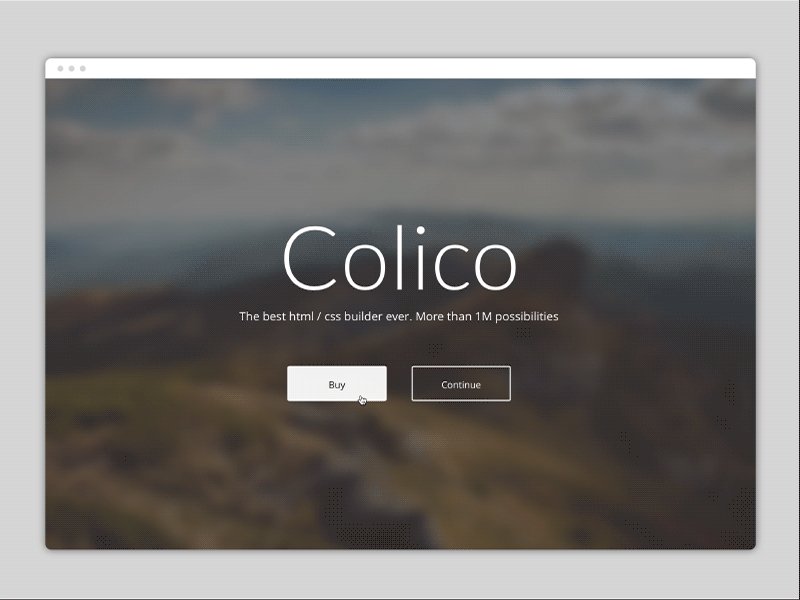
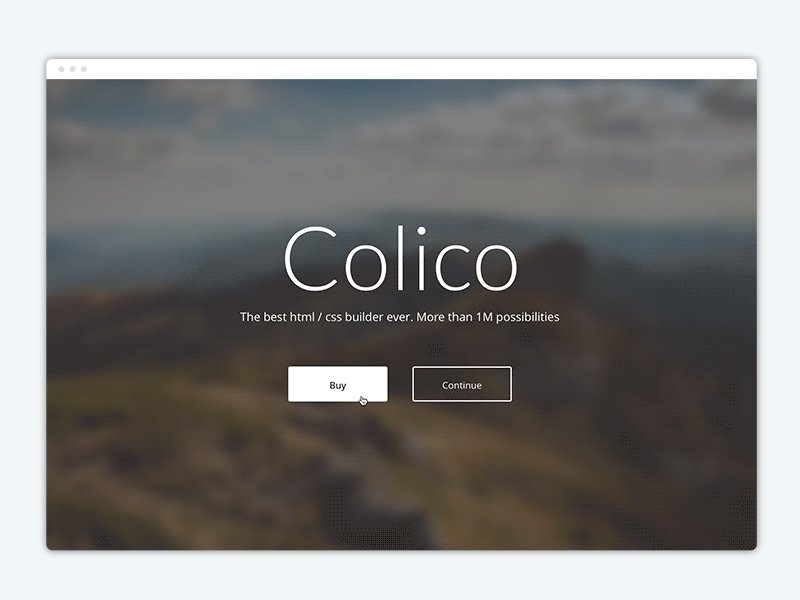
Заголовок: — Hover grid с эффектом перехода текста См. перо Демонстрация: CSS Blur + затухание от thecalicoder (@thecalicoder) на КодПене.
Название: Демо: CSS Blur + fade
Автор: thecalicoder
Сделано с помощью: CSS HTML
СКАЧАТЬ
См. перо Размытый заголовок iOS 7 от Рика Шеннинка (@rikschennink) на КодПене.
Заголовок: — Размытый заголовок iOS 7
Автор: — Rik Schennink
Сделано с помощью: — CSS HTML
СКАЧАТЬ
См.

 circles{
position: absolute;
right: 0;
margin: auto;
top: 0;
bottom: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: inset 0 0 0 8px black,
-110px 0 0 -8px white,
-110px 0 0 0px #0080cb,
110px 0 0 -8px white,
110px 0 0 0px #f0344d;
}
.circles:after{
width: 100%;
height: 100%;
border-radius: 50%;
left: -55px;
top: 50px;
box-shadow: inset 0 0 0 8px #fcb132;
content: '';
position: absolute;
}
.circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}
circles{
position: absolute;
right: 0;
margin: auto;
top: 0;
bottom: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: inset 0 0 0 8px black,
-110px 0 0 -8px white,
-110px 0 0 0px #0080cb,
110px 0 0 -8px white,
110px 0 0 0px #f0344d;
}
.circles:after{
width: 100%;
height: 100%;
border-radius: 50%;
left: -55px;
top: 50px;
box-shadow: inset 0 0 0 8px #fcb132;
content: '';
position: absolute;
}
.circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}