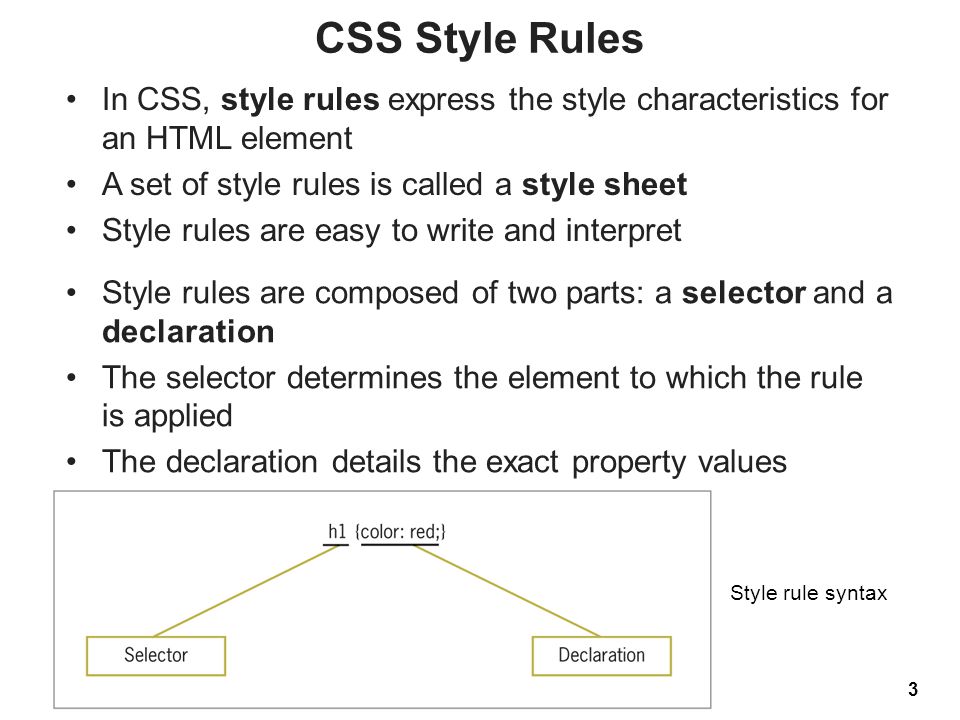
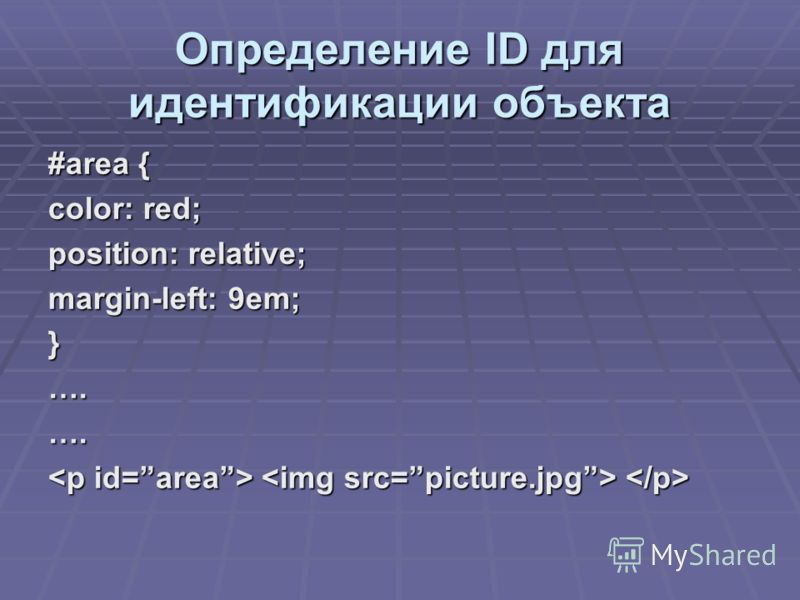
Сдвинуть блок (position: relative;) | CSS примеры
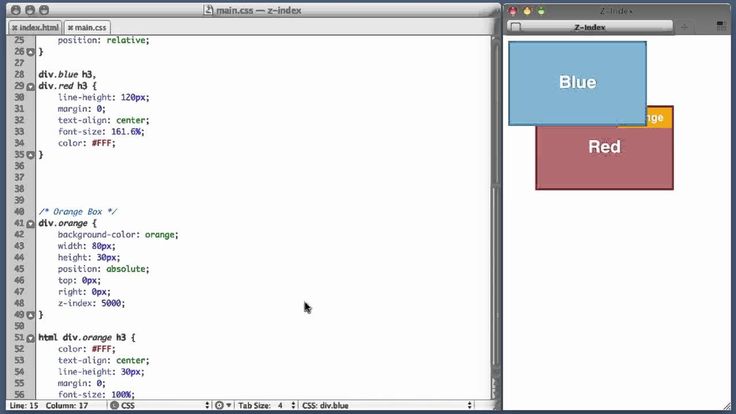
Элемент с position: relative; смещается на расстояние, указанное в свойствах top, right, bottom, left, от своего первоначального расположения. Размещение элемента над другими элементами правится с помощью свойства z-index.
После того, как свойство position примет значение relative, размер элемента не изменится, а соседние элементы не сдвинутся на освободившееся пространство.
Переместить элемент над другими элементами
Чтобы элемент «2» спрятался под другой часто неподвижный элемент «1», можно элементу «1» указать position: relative;, при котором не игнорируется свойство z-index.
position: relative;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 Элемент «1» Элемент «2» 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
<style> .relative { background: lightpink; } .margin { margin-left: -5em; background: lightcyan; } </style> <span>Элемент «1»</span> <span>Элемент «2»</span>
Большое количество контекста наложения усложняет работу, поэтому лучше не применять z-index там, где без него можно обойтись.
position: relative; родителя и нижестоящего от родителя элементаz-index: 1; родителя
1 2 3
11 12 13 14 15 16 17 18 19 20
<style>
div:first-child {
}
div {
border: 1px solid red;
}
span {
position: absolute;
width: 10em;
height: 5em;
background: lightpink;
}
</style>
<div>
1 2 3
<span></span>
</div>
<div>
11 12 13 14 15 16 17 18 19 20
</div>
исходное положение
элемент
position: relative
top
-bottom
left
-right
Cвойства top, right, bottom, left могут иметь как положительные, так и отрицательные значения в любых единицах измерения, а также в процентах.
auto.
position: relative;
top: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Подвинусь на 3em вниз от первоначального расположения верхнего края элемента 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style>
.relative {
background: lightpink;
}
</style>
<span>Элемент</span>
Элемент с top: -4em; примет то же положение, что и с bottom: 4em;. Элемент с left: -4em; примет то же положение, что и с right: 4em;.
top: -4em;bottom: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Подвинусь на 2em вверх от первоначального расположения верхнего края элемента 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style>
.relative {
position: relative;
top: -4em;
background: lightpink;
}
</style>
<span>Элемент</span>
При одновременном использовании свойств top и bottom, свойство bottom
left и right, свойство right игнорируется.
top: 4em;right: 4em;bottom: 4em;left: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Элемент 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style>
.relative {
position: relative;
background: lightpink;
}
</style>
<span>Элемент</span>
Значения свойств top и bottom в процентах рассчитываются от высоты содержимого ближайшего не inline родителя, у которого height не auto.
height: 5em; ближнего родителяpadding: 1em;
box-sizing: border-box; ближнего родителя1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>Если height ближайшего родителя имеет значение auto, то height в процентах заменяется на height: auto;, при котором не работают свойства top и bottom в процентах у ближайших потомков.
height: 10em; дальнего родителяheight: 50%; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.raz div {
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
</div>Значения свойств left и right в процентах рассчитываются от ширины содержимого ближайшего не inline родителя.
width: 10em; ближнего родителя (для left и right необязательно)padding: 1em; ближнего родителяbox-sizing: border-box; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.relative {
position: relative;
left: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Значения свойств top, right, left в процентах пропускают inline родителя.
height: 10em; дальнего родителяdisplay: inline-block; ближнего родителя
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.raz mark {
height: 5em;
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10
<mark>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</mark>
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
</div>
Значение overflow отличное от visible у родителя прячет выходящую за границы часть дочернего элемента с первого экрана видимости.
overflow: visible; родителя (по умолчанию)overflow: auto; родителяoverflow: hidden; родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
height: 5em;
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Указать родителя, в рамках которого будет перемещаться элемент с
position: absolute;
position: relative; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 Элемент 29 30 31 32 33 34 35 36 37 38 39 40 41 42
43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71
<style> .raz { position: relative; border: 1px solid red; } .raz div { border: 1px solid red; } .absolute { position: absolute; top: 0; left: 0; background: lightpink; } </style> <div> 1 2 3 4 5 6 7 8 9 10 <div> 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <span>28 Элемент 29</span> 30 31 32 33 34 35 36 37 38 39 40 41 42 </div> 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 </div>
В css position relative
Главная » Разное » В css position relative
CSS position: absolute | relative ??
Недавно начал использовать блочную верстку и возникли такие трудности: FF и IE отображают одинаково по своему, Opera по своему, создавая какие то отступы. Решение, как оказалось слишком банальным (для родительского блока, нужно было поставить position): div#parent { position: relative; width: 1000px; } div#child1 { position: absolute; top: 50px; left: 50px; } div#child2 { position: absolute; top: 200px; left: 120px; } (etc) Хотел бы уточнить у верстальщиков: Ну никак не получается. В картинке визуально указал пример, какой мне нужен.
В картинке визуально указал пример, какой мне нужен.
Лучше статьи про блочную верстку, либо примеры. Т.к. я в инете не нашел нужной информации.
Теги:
- блочная вёрстка
- opera — своё видение
Как работает position: absolute;
Элемент с position: absolute; смещается на расстояние, указанное в свойствах top, right, bottom, left, от края ближайшего родителя с position не static. Передвинуть его относительно своего расположения можно с помощью margin и transform. Размещение элемента над другими элементами правится с помощью свойства z-index.
После того, как свойство position примет значение absolute, размер элемента может измениться, а соседние элементы сдвинутся на освободившееся пространство.
Поместить элемент над другими элементами, убрав его из потока
Элемент с position: absolute; не влияет на размер родителя.
Элемент с position: absolute; не влияет на положение соседей: цифры 20, 21, 22, … смещаются к цифре 19.
top
bottom
родительский элементposition: relative;
дочерний элемент position: absolute;
left
right
Свойства top, right, bottom, left могут иметь как положительные, так и отрицательные значения в любых единицах измерения, а также в процентах. По умолчанию у них установлено значение auto.
Если свойство border задано ближайшему родителю с position не static, то элемент смещается относительно внутреннего края рамки, созданной этим свойством.
Значения свойств top и bottom в процентах рассчитываются от высоты за минусом border-top-width и border-bottom-width ближайшего родителя с position не static. Значения свойств left и right в процентах рассчитываются от ширины за минусом border-left-width и border-right-width ближайшего родителя с position не static.
Использование свойств top или bottom, left или right зависит от конкретной ситуации.
Ширина и высота элемента с position: absolute; относительно размера ближайшего родителя с position не static
Ширина элемента с position: absolute; без явно заданного значения устанавливается по содержимому. Элементы с display не block и position: absolute; ведут себя как элементы с display: block; и position: absolute;.
Элементы с display не block и position: absolute; ведут себя как элементы с display: block; и position: absolute;.
Без явно заданной ширины и/или высоты размер элемента определяется расстоянием от left не auto до right не auto и/или от top не auto до bottom не auto .
Стили, чтобы растянуть блок на всю ширину и высоту родителя без border, но с position не static: left: 0; right: 0; top: 0; bottom: 0; left: 0; right: 0; width: 100%; height: 100%; box-sizing: border-box;
С ограниченной шириной и/или высотой расстояние от left не auto до right не auto и/или от top не auto до bottom не auto определяет область, в рамках которой может перемещаться элемент с margin: auto; . Если расстояние от left не auto до right не auto меньше width, то свойство right игнорируется .
Свойство height в процентах не заменяется на height: auto;, даже когда ближайший родитель имеет height: auto;.
Блок с position: absolute; внутри ближайшего родителя с position не static и overflow не visible
Значение overflow отличное от visible у ближайшего родителя с position не static прячет выходящую за границы часть дочернего элемента с первого экрана видимости. Если у ближайшего родителя с position не static и overflow: auto; не ограничена ширина и высота, то при соответствующем direction появляется полоса прокрутки, которая изначально скрывает только выступающий элемент с position: absolute;.
Если у ближайшего родителя с position не static и overflow: auto; не ограничена ширина и высота, то при соответствующем direction появляется полоса прокрутки, которая изначально скрывает только выступающий элемент с position: absolute;.
Позиционирование вложенного элемента относительно родителя
Родитель с position: static; пропускается. Если нет родителя с position не static, то положение элемента рассчитывается относительно границы области просмотра окна браузера .
Чтобы абсолютно позиционированный блок растянуть на всё содержимое вместе со скроллингом ближайшего позиционированного предка, нужно обернуть содержимое в ещё один тег, относительно которого позиционировать блок .
Родитель с position: static; и overflow не visible, стоящий внутри позиционированного родителя, не прячет содержимое потомка с position: absolute;.
Свойства width, margin и padding в процентах рассчитываются от ширины за минусом border-left-width и border-right-width ближайшего родителя с position не static.
5 вещей, которые вы не знали о типах позиционирования CSS
В этой статье мы более подробно разберем несколько малоизвестных аспектов, связанных с методами позиционирования CSS. Но сначала кратко рассмотрим доступные на сегодняшний день типы позиционирования. Такие, как CSS position relative.
Обзор доступных типов позиционирования CSS
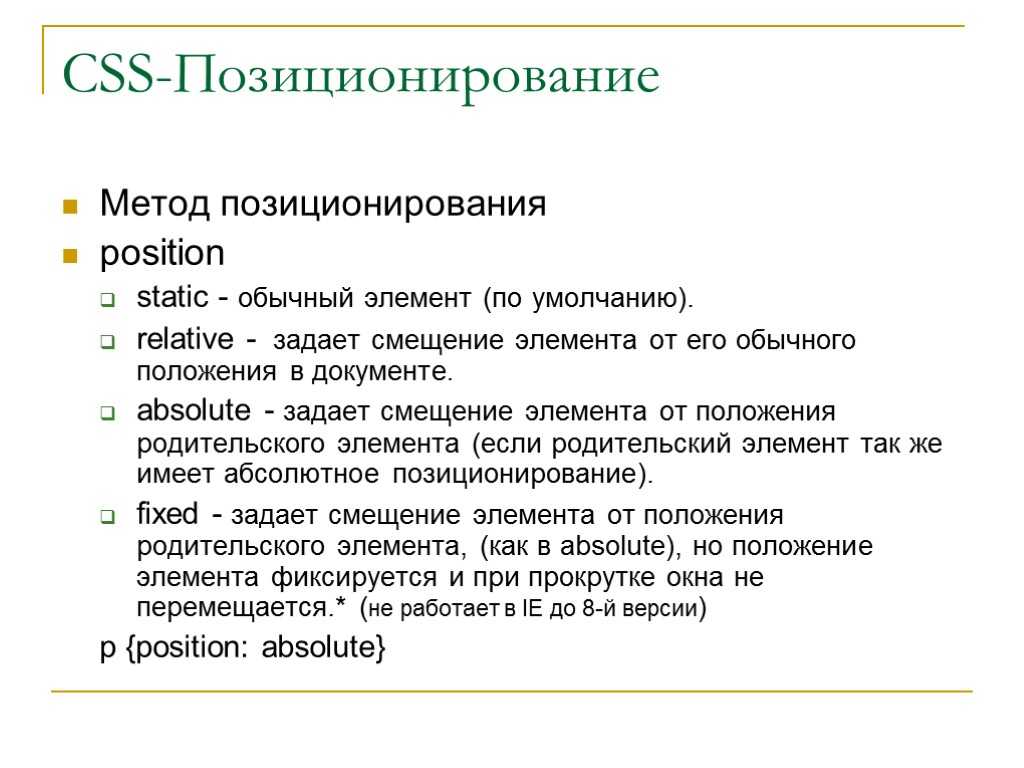
Свойство CSS position позволяет задать тип позиционирования элемента.
Параметры позиционирования CSS
Static – это значение свойства по умолчанию. То есть для элемента не задана позиция. Чтобы позиционировать его, мы должны изменить предопределенный тип.
Для этого мы задаем одно из следующих значений:
- position relative CSS;
- absolute;
- fixed;
- sticky.
Только после этого можно использовать свойства выравнивания, чтобы указать нужное положение для нашего элемента:
- top;
- right;
- bottom;
- left.
Начальное значение этих свойств — auto.
Элемент, для свойства position которого устанавливается значение absolute или fixed, называется абсолютно позиционированным элементом. Обратите внимание, что при позиционировании элемента может использоваться свойство z-index, чтобы указать его место в стеке.
Основные отличия свойств позиционирования CSS
Кратко рассмотрим три основных различия между доступными типами позиционирования:
- Абсолютно позиционированный элемент полностью удаляется из нормального потока. Соседние элементы того же уровня занимают его пространство;
- За элементами с CSS position relative или stickily сохраняется их пространство. Соседние элементы не могут занимать пространство, отведенное для него. Но под смещение этого элемента не отводится места. Смещения полностью игнорируются, и в результате элементы могут накладываться друг на друга;
- fixed (подкатегория абсолютного позиционирования) — всегда позиционируется относительно окна просмотра. За исключением родительского элемента, который имеет свойство transform.
 Последние версии всех браузеров поддерживает такое поведение;
Последние версии всех браузеров поддерживает такое поведение; - sticky – элемент позиционируется относительно ближайшего родительского элемента с полосой прокрутки. Если такой родительский элемент отсутствует, то позиционирование происходит относительно окна просмотра.
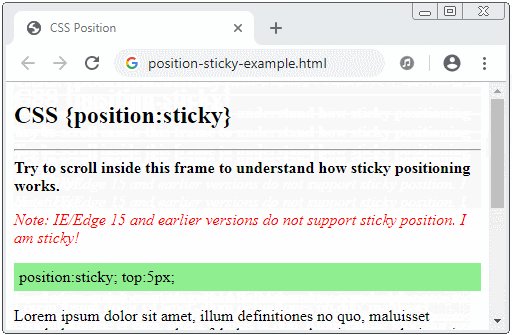
Как работают все эти типы, можно увидеть в следующем демо:
Посмотреть демо
Примечание: Значение sticky по-прежнему рассматривается как экспериментальная технология с ограниченной поддержкой браузерами. Конечно, можно использовать полифилл (например, stickyfill), чтобы добавить этот функционал для браузеров, которые изначально не поддерживают его.
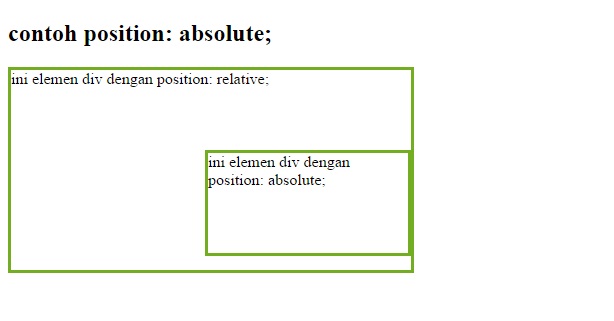
Позиционирование элементов с типом absolute
Элемент, для которого задан тип absolute, позиционируется относительно ближайшего элемента верхнего уровня с заданным позиционированием. Это работает, только если тип позиционирования родительского элемента не static. Если элемент не имеет элементов высшего уровня с заданным позиционированием, тогда он располагается относительно окна просмотра.
В приведенной ниже демо-версии проиллюстрировано данное поведение:
Посмотреть демо
В примере мы задаем зеленому полю тип позиционирования absolute со значением смещения bottom:0 и left:0. Кроме этого мы не указываем тип позиционирования для его прямого родителя (красное поле).
В то же время мы позиционируем относительно элемент с классом jumbotron. Обратите внимание, как положение зеленого поля изменяется по мере того, как мы меняем тип позиционирования родительского элемента.
Абсолютно позиционированные элементы игнорируют свойство float
Если элемент перемещается влево или вправо, и при этом мы устанавливаем для него тип позиционирования absolute или fixed, то значение свойства float становится равным none. Но если мы устанавливаем тип позиционирования position relative CSS, элемент остается плавающим.
Посмотрите приведенное ниже демо:
Посмотреть демо
В этом примере мы определяем два различных элемента, которые смещаются вправо. Обратите внимание на то, что, когда красное поле становится абсолютно позиционированным, оно игнорирует значение свойства float. А относительно позиционированное зеленое поле сохраняет это значение.
А относительно позиционированное зеленое поле сохраняет это значение.
Встроенные элементы, позиционированные абсолютно, ведут себя как блочные элементы
Встроенный элемент, который позиционирован, как absolute или fixed, приобретает характеристики элементов уровня блока.
Посмотреть пример
Мы определяем два различных элемента. Первый из них (зеленое поле) является блочным элементом (т.е. div). Второй (красное поле) является встроенным элементом (span). Обратите внимание, что у нас отображается только зеленое поле.
Красное поле не видно, потому что мы задаем для него свойства width и height, которые могут быть применены только к блочным и встроенным блочным элементам. И это пустой элемент (т.е. он не содержит вложенных или дочерних элементов).
Если мы устанавливаем для него тип позиционирования absolute или fixed, элемент становится видимым, потому что ведет себя как блочный элемент.
У абсолютно позиционированных элементов поля не объединяются
По умолчанию, когда два вертикальных поля соприкасаются друг с другом, они объединяются в одно, позиционирование которого определяет большее из значений этих полей. Такое поведение называется объединением полей.
Такое поведение называется объединением полей.
Поля абсолютно позиционированных элементов не объединяются ни с какими другими полями.
Рассмотрим следующий пример:
Посмотреть демо
В этой демо-версии элемент изначально имеет поля 20px. Кроме этого его верхнее поле объединяется с верхним полем родительского элемента, которое также равно 20px. Как видите, верхнее поле не объединяется с соответствующим полем родительского элемента только тогда, когда мы позиционируем элемент абсолютно, а не CSS position relative top left.
Чтобы предотвратить объединение полей, нужен небольшой отступ или рамка. Мы должны применить это правило к родительскому или дочернему элементу. Другой вариант — добавить класс clearfix (в нашем примере) для родительского элемента.
Позиционирование элементов в пикселях и процентах
Вы когда-нибудь использовали проценты вместо пикселей для CSS position relative по центру? Если да, то вы заметили, что вычисленные значения смещения различны в зависимости от единиц измерения CSS (пикселей или процентов), которые вы используете.
Посмотрим, что говорится о смещениях, которые объявляются в процентах, в спецификации:
Смещение – это процент от ширины (для left или right) или высоты (для top и bottom) блока, содержащего элемент. Для элементов с позиционированием stickily смещение представляет собой процент от ширины (left или right) или высоты (для top и bottom) окна. Допускаются отрицательные значения. Когда мы определяем значение смещения в процентах, положение целевого элемента зависит от ширины (для смещения left или right) и высоты (для смещения top и bottom) его родительского элемента.
Приведенное ниже демо иллюстрирует эту разницу:
Посмотреть демо
В этом примере мы используем пиксели и проценты, чтобы переместить элемент. Когда смещение задано в пикселях, элемент перемещается в положение, которое мы ожидаем.
Но когда мы используем для смещений проценты, позиция элемента зависит от размеров его родительского элемента. На приведенном ниже рисунке показано, как вычисляется новое положение CSS position relative (в процентах):
Примечание: Свойство transform (вместе с различными функциями translate) также позволяет изменить положение элемента. Но если мы будем использовать проценты, элемент будет позиционироваться относительно своих размеров, а не относительно размеров родительского элемента (в отличие от смещений).
Но если мы будем использовать проценты, элемент будет позиционироваться относительно своих размеров, а не относительно размеров родительского элемента (в отличие от смещений).
Заключение
Надеюсь, что эта статья помогла вам получить четкое представление о методах позиционирования CSS.
Перевод статьи «5 Things You Might Not Know About the CSS Positioning Types» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Свойство position в CSS
Версия для печати
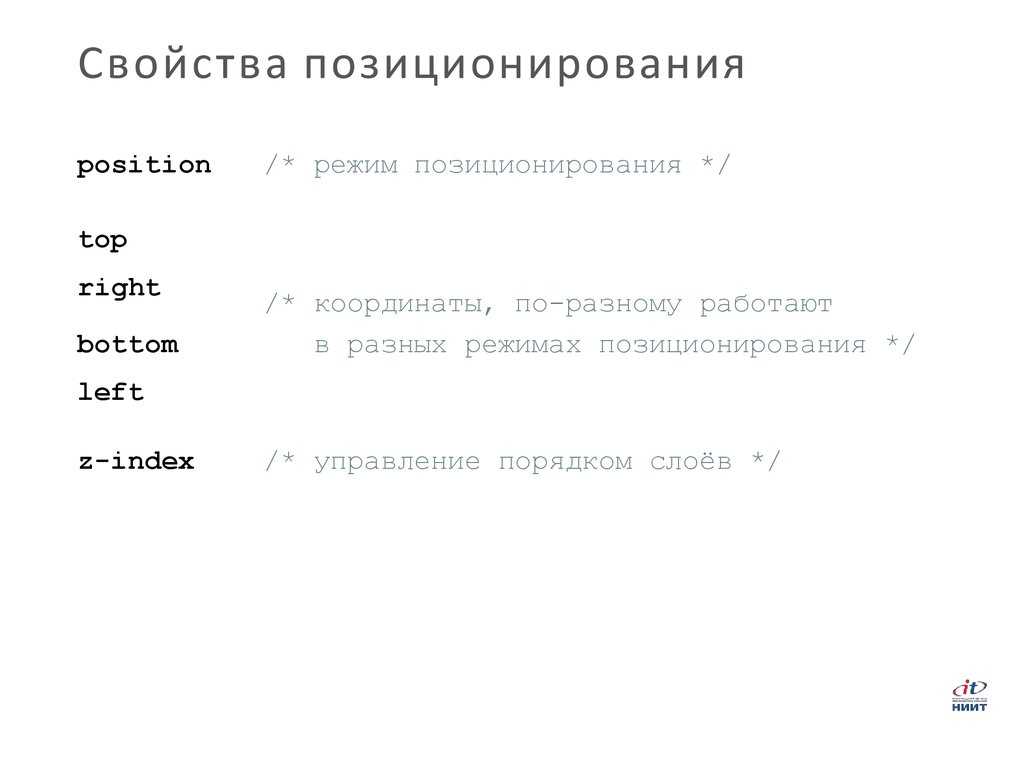
Свойства позиционирования CSS позволяют расположить элементы так, как вам это нужно. Вы можете расположить элемент позади другого, и указать то, что должно происходить, если содержимое элемента слишком велико.
Элементы могут быть позиционированы с помощью свойств top, bottom, left и right. Однако эти свойства не работают без назначенного свойства position. Они также работают по-разному в зависимости от указанного свойства position в CSS.
Существует четыре способа позиционирования элементов.
Статическое позиционирование
По умолчанию все HTML элементы имеют статическое позиционирование.
.element_static { position: static;
}
На элементы с таким позиционированием свойства top, bottom, left и right никак не влияют.
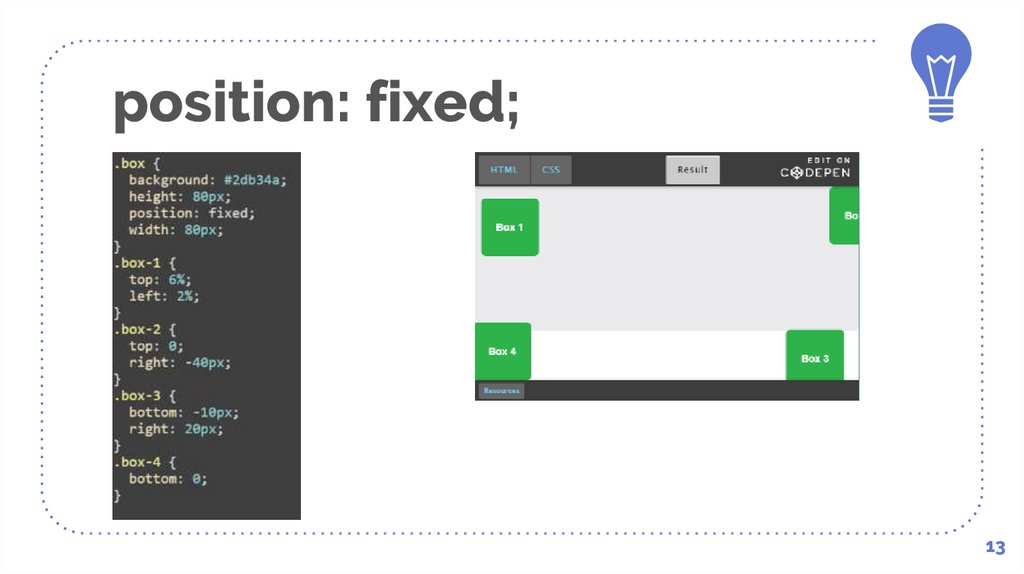
Фиксированное позиционирование
Элементы с фиксированным позиционированием располагаются относительно окна браузера.
Они остаются на своих местах даже при скроллинге окна:
p.element_fixed { position: fixed; top: 30px; right: 5px; }
Замечание: IE7 и IE8 поддерживают фиксированное позиционирование только при указанном !DOCTYPE.
Элементы с таким позиционированием выбиваются из основного потока элементов. Документ и другие элементы ведут себя так, как будто элементов с фиксированным позиционированием не существует.
Элементы со свойством position = fixed могут перекрывать другие элементы.
Относительное позиционирование
Элементы с относительным позиционированием располагаются относительно своей нормальной (статичной) позиции в документе:
h4. pos_left { position: relative; left: -20px; } h4.pos_right { position: relative; left: 20px; }
pos_left { position: relative; left: -20px; } h4.pos_right { position: relative; left: 20px; }
Содержимое элемента с position = relative может быть перемещено и перекрыто другими элементами, но место, зарезервированное за этим элементом, будет оставаться в основном потоке документа:
h4.pos_top { position: relative; top: -50px; }
Элементы с относительным позиционированием часто используются как контейнеры для абсолютно позиционированных элементов.
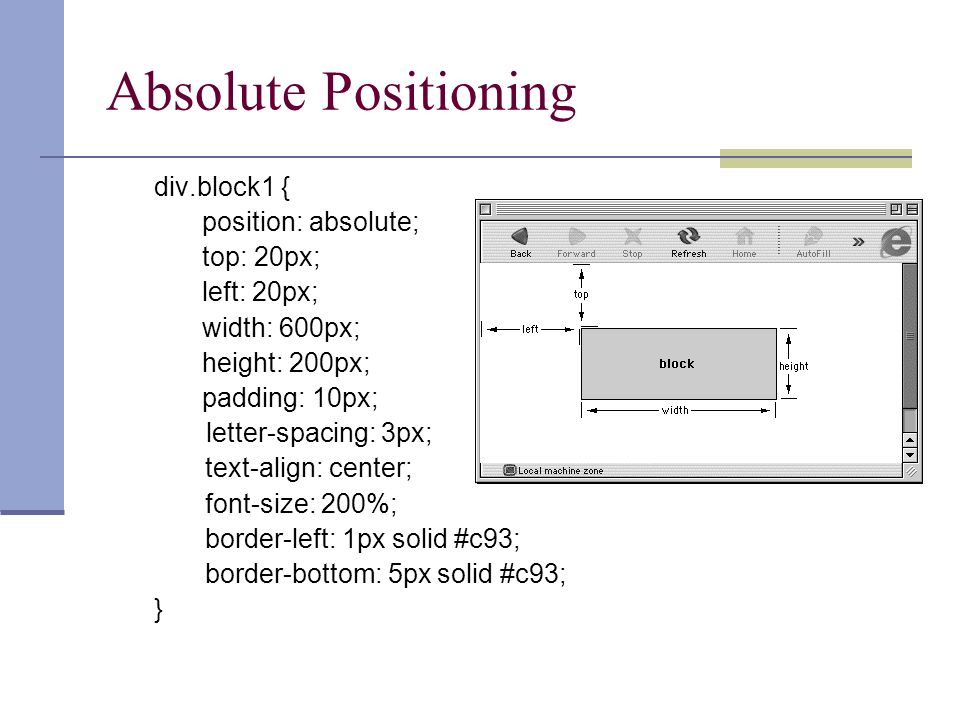
Абсолютное позиционирование
Элемент с абсолютным позиционированием располагается относительно своего первого родителя с позиционированием отличным от статичного. Если такого родителя не будет найдено, то относительно элемента :
h4 { position: absolute; left: 100px; top: 150px; }
Документ и другие элементы ведут себя так, как будто элементов с абсолютным позиционированием не существует. Элементы со свойством position = absolute могут перекрывать другие элементы.
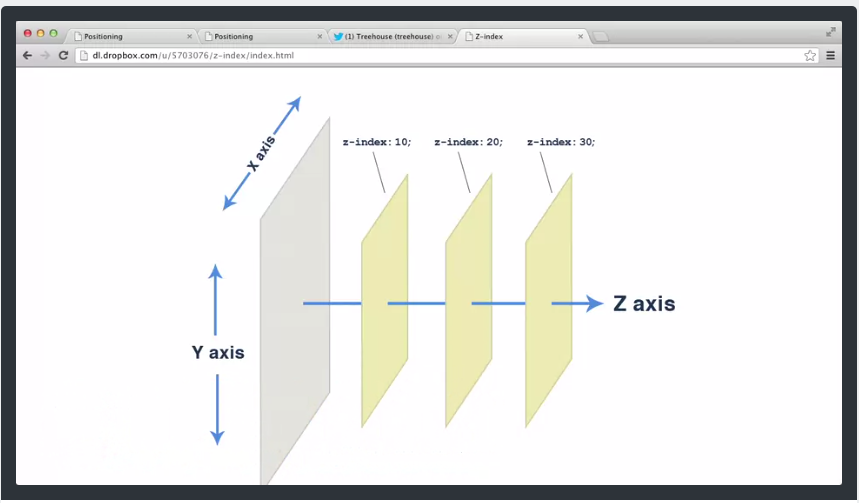
Перекрываемые элементы
Когда элементы имеют позиционирование, отличное от статичного, они могут перекрывать друг друга.
Свойство z-index определяет порядок перекрытия элементов (какой элемент должен быть помещен впереди остальных, какой сзади и т.д.).
Элемент может иметь как положительное, так и отрицательное значение свойства z-index:
img { position: absolute; left: 0px; top: 0px; z-index: -1; }
Элемент с бОльшим значением z-index всегда располагается над элементом с меньшим значением. Замечание: если два элемента перекрываются и у них не указано свойство z-index, то элемент, находящийся дальше в HTML коде, располагается выше.
Position (absolute, relative и fixed) — способы позиционирования Html элементов в CSS (правила left, right, top и bottom)
Обновлено 10 января 2021 Просмотров: 37 137 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы поговорим о принципах позиционирования Html элементов с помощью CSS правил Position (со значениями absolute, relative и fixed) и свойств, задающих смещение left, right, top и bottom. Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
ru. Сегодня мы поговорим о принципах позиционирования Html элементов с помощью CSS правил Position (со значениями absolute, relative и fixed) и свойств, задающих смещение left, right, top и bottom. Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
В прошлой статье мы поговорили про одно из основополагающих CSS правил Float, которое помогает разорвать нормальный поток идущих друг за другом в Html коде тэгов. Оно позволяет осуществлять блочную Div верстку, на которой сейчас в основном и базируется сайтостроение. Но не Float единым…
Position relative — относительное позиционирование
Есть еще и Position, которое отвечает за позиционирование тегов средствами таблиц каскадных стилей и тоже позволяет разрывать нормальный поток. В понимании это правило будет немного посложнее ранее рассмотренного float, но, думаю, мы справимся.
У него имеется четыре возможных значения (static | relative | absolute | fixed). Откуда мы это можем узнать? Ну, конечно же, из спецификации, которая выложена на официальном сайте отца-основателя современной сети интернет Тима Бернерса-Ли:
Откуда мы это можем узнать? Ну, конечно же, из спецификации, которая выложена на официальном сайте отца-основателя современной сети интернет Тима Бернерса-Ли:
По умолчанию используется значение position: static. Т.е. в нормальном потоке два CSS правила, способных его разорвать, имеют значения по умолчанию static и float:none. Как только одно из этих значений изменится — нормальный поток Html кода в этом месте будет нарушен, потому что теперь этот тег может совершенно по-другому взаимодействовать со своими соседями или вообще даже не взаимодействовать.
Давайте начнем рассмотрение с относительного позиционирования, которое будет соответствовать значению position: relative. После того, как мы пропишем его для какого-либо тэга, у нас появится возможность задавать смещение (осуществлять позиционирование) для этого элемента с помощью дополнительных правил Left, right, top и bottom (влево, вправо, вверх и вниз, соответственно):
По умолчанию для всех четырех используется значение Auto. Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Нужно понимать как задаются отступы. Например, left: 400px означает отступ от левой стороны вправо на соответствующую величину, а top: 100px — от верхней стороны вниз. Если укажите отрицательные значения Left, right, top и bottom, то элемент будет двигаться в противоположную сторону (например, top — наверх, а Left — влево).
Давайте рассмотрим использование relative для плавающего элемента. Пусть у нас имеются два Div контейнера, которые мы подкрасим для наглядности разным цветом фона с помощью background.
Первый контейнер мы изначально заставим плавать влево с помощью соответствующего свойства, а т.к. он будет пустой, то мы зададим ему высоту и ширину с помощью width и height (и отступы с помощью margin):
<div></div> <div>text text ...</div>
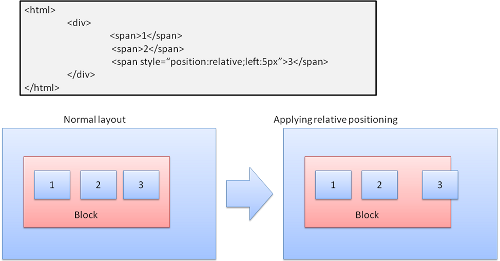
В результате мы получим примерно такую картину маслом:
Первый контейнер, как и ожидалось, плавает влево. При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
Теперь давайте добавим к CSS правилам для первого контейнера position: relative и зададим отступы слева и сверху с помощью Left и top:
<div></div> <div>text text ...</div>
В результате мы увидим, что наш плавающий элемент сдвинулся в соответствии с заданными отступами:
Обратите внимание, что текст по-прежнему продолжает его обтекать так, как будто бы он все еще стоит на своем месте. Т.е. многие Html теги при своем построении считают, что он находится на своем законном месте (без учета заданных нами в правилах Left и top сдвигов).
Но так будут делать не все тэги, иначе бы мы не увидели никаких изменений. Ближайший предок с прокруткой (в нашем случае это будет тег Html, т.е. фактически область просмотра) эти изменения заметит.
Принцип действия relative не сложен, но не совсем понятно для чего это можно будет применить на практике. На самом деле это правило используется в связке с position absolute, и вот в таком виде оно находит очень даже большое применение при верстке сайтов и макетов. Но обо все по порядку.
На самом деле это правило используется в связке с position absolute, и вот в таком виде оно находит очень даже большое применение при верстке сайтов и макетов. Но обо все по порядку.
Position absolute — абсолютное позиционирование в CSS
Давайте перейдем к рассмотрению абсолютного позиционирования. Проще всего будет начать рассмотрение этого CSS правила с показательного примера. Допустим, что у нас внутри Div контейнера находится строчный тег Span, для которого мы и зададим абсолютное позиционирование.
Но сначала посмотрим на эту конструкции еще без добавления «position: absolute». При этом для подчеркивания строчности Span добавим ему высоту, которая все равно не применится, а CSS код на сей раз добавим для разнообразия не через атрибут, а через тег style внутри конструкции Head:
<head>
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
}
#abs span{
background:#C0FFC0;
height:100px;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Для Div мы еще и отступ слева задали в 100px. Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
}>
Произошло странное. Судя по тому, что к Span применилось свойство height:100px — он перестал быть строчным тегом. Потом у нас, очевидно, состыковались друг с другом фрагменты «первое» и «третье», как будто бы элемента со словом «второе» между ними уже не существует. Именно так и работает абсолютное позиционирование в CSS.
Но давайте разберем все по пунктам при задании элементу свойства «position: absolute»:
- Тег, для которого прописывается это правило, становится блочным
- Размеры этого блока будут определяться содержащимся в нем контентом (если вы не зададите их явно с помощью width и height).
Также как и для плавающих элементов (с прописанных Float), в случае применения к тегу «position: absolute», эффект Margin-colloapse для таких тэгов проявляться не будет.
 Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).Если вы вспомните предыдущую статью из рубрики «Справочника CSS», то увидите, что все эти три пункта наблюдались и при создании плавающих элементов с помощью Float.
Поэтому, если для какого-либо тега уже было задано Float, но затем для него же прописали «position: absolute», то первое браузером (именно он отвечает за разбор кода) сбрасывается в None (значение по умолчанию), ибо нет смысла реализовывать две одинаковых модели.
- Тег с прописанным «position: absolute» не взаимодействует ни с какими другими элементами Html кода кроме ближайшего родителя с прокруткой. Все остальные теги в коде элемент с абсолютным позиционированием просто-напросто не замечают (и это видно из нашего примера)
Это все хорошо, но ведь с помощью «absolute» мы должны осуществлять абсолютное позиционирование. Ну, собственно, это так и есть на самом деле. В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
Они по-прежнему будут задавать смещение, но смещение уже не относительно текущего положения элемента, а относительно границ его контейнера.
А само понятие контейнера для абсолютно спозиционированных элементов будет отличаться от общепринятого. Из предыдущих статей вы, наверное, помните, что контейнером для тега Html является область просмотра, а для всех остальных — область контента родителя. У тэга с прописанным position absolute это будет не так.
Контейнер при абсолютном позиционировании мы сможем назначать сами (им будет первый из предков, у которого значение position отличается от static, используемого по умолчанию).
Допустим, если мы задали только абсолютное позиционирование, но не прописали никаких значений для правил Left, right, top и bottom, то для них будет использоваться умолчательное значение Auto и такой элемент останется стоять на своем месте (как и у нас на последнем скриншоте). Тут должно быть все понятно.
Тут должно быть все понятно.
В CSS используется структура предков и потомков, о которой я уже довольно подробно писал в статье про CSS селекторы псевдоклассов. Наша задача, при определении контейнера для тега с абсолютным позиционированием, будет заключаться в поиске предка с position, имеющим значение отличное от static (т.е. когда это было явно задано).
В нашем примере ни одному из предков тега Span мы не прописывали position, поэтому дойдя до самого верха (тэга Html) мы на этом и остановимся. Давайте зададим нулевые отступы для рассмотренного чуть выше примера и убедимся в своей правоте:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}>
В итоге абсолютно спозиционированный тег прижался к нулевой точке отсчета области просмотра. Но мы вольны сами выбирать контейнер для элемента с прописанным position absolute. Как же это можно сделать?
Связка position absolute и relative в Div верстке
Ну, а почему бы для этого не использовать CSS правило «position: relative». Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
Если мы пропишем «relative» для тега Body, то наша картинка чуть-чуть изменится:
<body> <div>Первое <span>второе</span> и третье</div> </body>
Видите, появились характерные отступы говорящие о том, что теперь за точку отсчета берется левый верхний угол тэга Body. Помните, что в умолчательных значениях для этого тега прописаны отступы margin в 8 пикселей, которые мы и наблюдаем:
А теперь давайте в дополнение к уже проделанному пропишем «position: relative» и для контейнера Div, внутри которого и живет тег Span:
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
}
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Как видим, картина поменялась. Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Причем, если мы пропишем для нашего Div еще и border с padding, а также margin, то увидим, что в качестве контейнера при абсолютном позиционировании будет использоваться область контента с имеющимися внутренними отступами:
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
border:12px dotted #ccf;
padding:20px;
}
Как видно из примера, точка отсчета расположена в левом верхнем углу внутри рамки элемента (по внутренней ее границе). Отсюда следует правило, что для тэгов с «position: relative» (которые являются контейнерами при абсолютном позиционировании) рамку лучше будет вообще не использовать во избежании эксцессов.
Отступы (смещение) Left, right, top и bottom можно задавать не только в абсолютных единицах (читайте про размеры в CSS), но и в процентах, которые будут браться от ширины (left и right) и высоты (top и bottom) полученного контейнера. Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
И именно описанное выше взаимодействие я имел в виду, говоря про связку position absolute и relative. У нас благодаря этому появляется возможность самим выбирать контейнер или же, другими словами, точку отсчета при абсолютном позиционировании. Для чего же на практике используют эту связку?
Для реализации задачи похожей на выпадающее меню, например, или же так называемые Litebox для показа полноразмерного фото могут использовать этот принцип.
Т.е. если вам нужно на странице сформировать появление и скрытие элемента, который при своем появлении не будет затрагивать все остальные теги (взаимодействовать с ними). В этом случае появление абсолютно спозиционированного блока не повлечет за собой дерганье и перестройку всей веб страницы.
Для выпадающего меню делают примерно следующее. При наведении курсора мыши (задается в CSS с помощью селектора псевдокласса hover) на корневой пункт меню появляется абсолютно спозиционилованный с помощью «absolute» элемент (вложенные пункты меню, созданные на основе обычного списка). Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Position fixed — привязка к области просмотра
Последним способом позиционирования является «position: fixed». Рассмотренные ранее способы были рассчитаны на размещение относительно каких-либо элементов Html кода. Но если мы начинаем прокручивать страницу, то и ее теги (даже имеющие абсолютное или относительное позиционирование) перемещаются вверх (или вниз).
А вот при использовании fixed такого уже происходить не будет. Спозиционирванный таким образом элемент всегда будет находиться в одном и том же положении в области просмотра, вне зависимости от прокрутки веб страницы. Вы, наверное, такие варианты уже встречали на сайтах. Например, на подобном эффекте построена работа довольно популярного плагина для WordPress под названием Simple Counters.
Для тэга с прописанным position:fixed контейнер никто не ищет, ибо им является сама область просмотра. Именно в этом заключается отличие от «absolute», а все остальное у них совпадает. Блоки с фиксированным размещением при прокрутке страницы ведут себя так, как будто это элементы интерфейса окна вашего браузера (они всегда под рукой).
Именно в этом заключается отличие от «absolute», а все остальное у них совпадает. Блоки с фиксированным размещением при прокрутке страницы ведут себя так, как будто это элементы интерфейса окна вашего браузера (они всегда под рукой).
Таким образом реализуются, например, панели инструментов, выпадающие панели с возможностью оставить отзыв и т.п. вещи. В качестве примера на этой странице я задал position: fixed для маленькой картинки в левом нижнем углу вашего экрана (области просмотра):
<img src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/list_star.png" />
На сегодня все, в следующей статье мы поговорим уже про CSS правило z-index, которое применимо только к уже спозиционированным элементам кода, т.е. для которых прописаны либо fixed, либо relative, либо absolute.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Что означает position relative в css
Рекомендуется ли использовать position: relative на теге html?
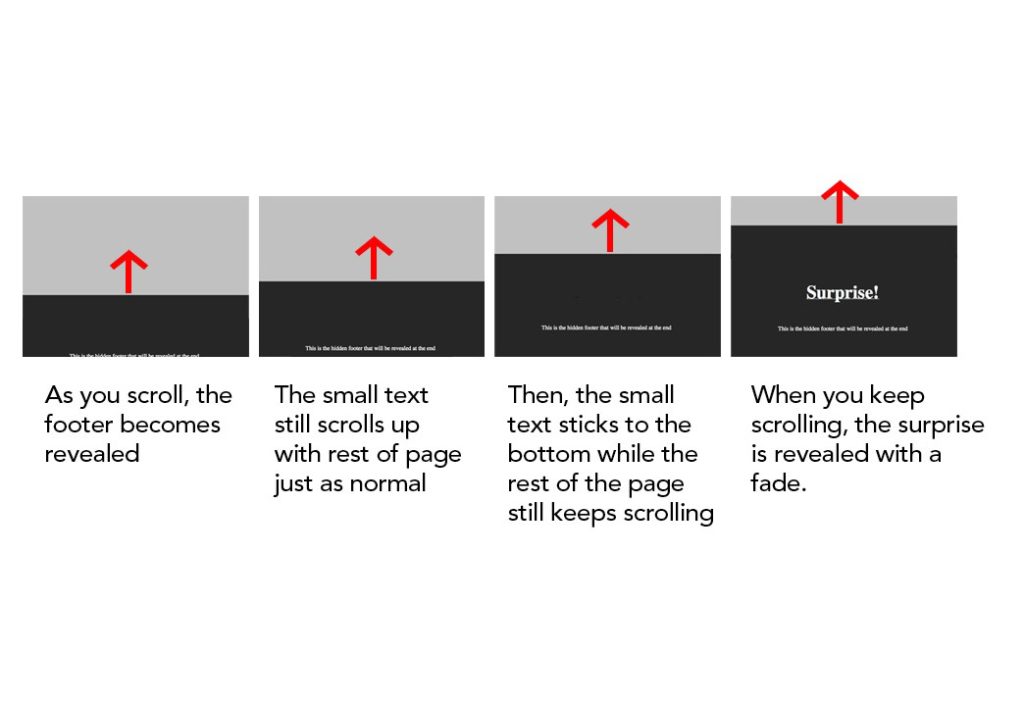
Я только что нашел решение для создания липких нижних колонтитулов:
Хотя мне интересно, как советуют ставить position:relative на тег html .
Как я это понимаю: вместо того, чтобы position: absolute быть относительно окна просмотра, он становится относительно документа.
Это хорошая практика?
1 ответ
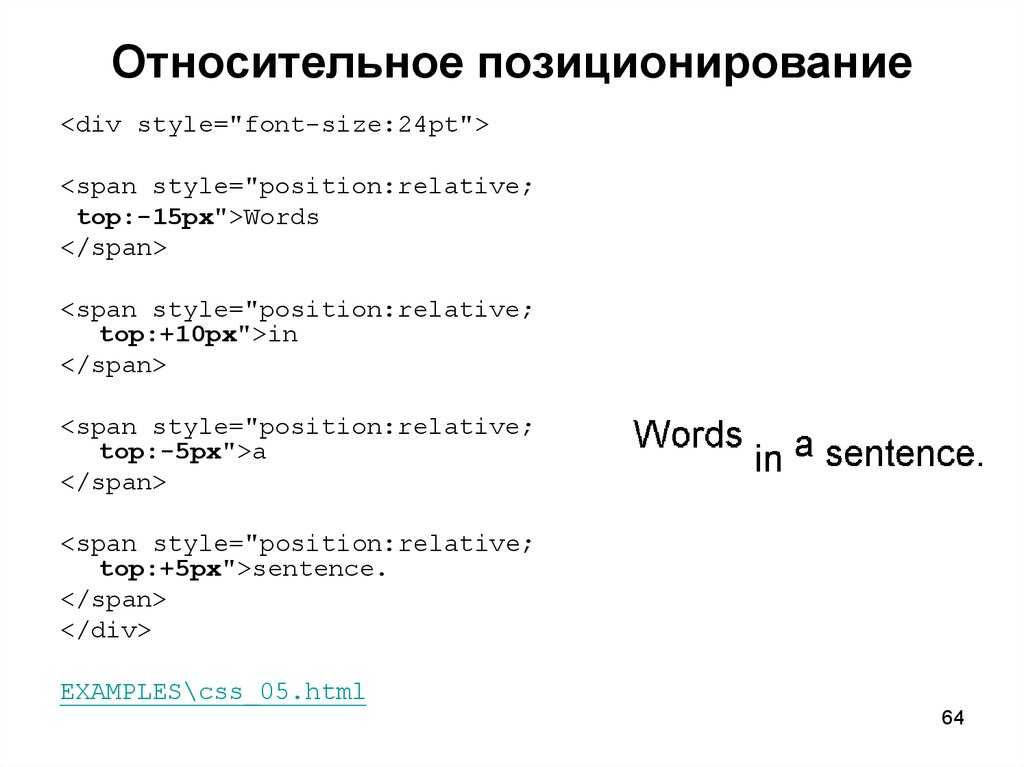
У меня есть div 300 x 200px, и я поместил в него несколько слов с размером шрифта 180px. Под ним есть 2 изображения. Поэтому, естественно, изображения скрывают слова, потому что изображения находятся на более поздней стадии документа, поэтому он будет скрывать предыдущие элементы. (если элементы.
Я изо всех сил пытаюсь понять, почему мне нужно добавить position: relative; для элемента контейнера, когда его дочерний элемент расположен абсолютно (т. е. position: absolute; ). позвольте мне объяснить на примере. Пример Кода HTML: <ul> <li>. </li> <li <a.
В то время как корневой элемент html стилизуется CSS, как и любой другой элемент, некоторые свойства могут вести себя по-разному в силу того, что он является корневым элементом. position является одним из таких свойств: в частности, в спецификации говорится следующее:
Агенты пользователей могут рассматривать позицию как ‘static’ в корневом элементе.
Насколько я знаю, ни один современный браузер на самом деле не делает этого, но все равно не гарантируется, что position: relative всегда будет работать с корневым элементом. В вашем случае вы можете просто избежать этого, установив position: relative в элементе body вместо элемента html :
Обратите внимание, что нижний колонтитул не будет прилипать к нижней части страницы, если тело не достигает высоты окна просмотра (например, когда на странице недостаточно содержимого). Если это проблема для вас, установите height и min-height на html и body , следуя инструкциям в моем ответе здесь :
Похожие вопросы:
Вы можете увидеть проблему в стороне здесь: http:/ / pages.bangor.ac.uk /
eeu41f / Я использую position: relative в теге aside, чтобы изменить z-index . Однако, к сожалению, это означает, что я не.
Я использую ‘position relative’ и ‘position absolute’ на своей главной странице. У меня есть страница, которая использует вышеупомянутую главную страницу, и я пытаюсь использовать на этой странице.
Я использую ‘position relative’ и ‘position absolute’ на своей главной странице. У меня есть страница, которая использует вышеупомянутую главную страницу, И я пытаюсь использовать на этой странице.
У меня есть div 300 x 200px, и я поместил в него несколько слов с размером шрифта 180px. Под ним есть 2 изображения. Поэтому, естественно, изображения скрывают слова, потому что изображения.
Я изо всех сил пытаюсь понять, почему мне нужно добавить position: relative; для элемента контейнера, когда его дочерний элемент расположен абсолютно (т. е. position: absolute; ). позвольте мне.
Является ли position:static эквивалентным position: relative без указания свойств top, bottom, right или left? Я думал об этом потому, что элемент с postion: absolute будет относительно первого.
В настоящее время я работаю с шаблоном Photolite с WordPress, и ползунок не может правильно отображаться как часть фона, если я не снял флажок , который является красным.
w3.org/TR/CSS2 говорит : Для других элементов, если позиция элемента равна ‘relative’ или ‘static’, содержащий блок формируется краем содержимого ближайшего блока-контейнера-предка. Что это значит.
Что это значит.
Position: Relative фиксирует поля относительно родительского элемента в html. Разве это не то, что происходит в любом случае, когда мы определяем поля (или отступы) в CSS? В чем разница и польза.
Так что я не веб-разработчик и имею очень мало опыта работы с html и css, так что это может показаться глупым: Но я видел код от моего коллеги, который установил section на position:relative , а.
Position Relative — определение. Подробное описание
Верстка HTML – процесс длительный, скрупулезный, но весьма творческий. Несмотря на то что для большинства людей, занятых в сфере IT, верстка веб-страниц может показаться скучной рутиной, специалисты, имеющие призвание к подобному делу, не только качественно выполняют задачи, но и получают от самого процесса ощутимое удовольствие.
Однако прежде чем стать опытным верстальщиком, каждый новичок проводит уйму времени, изучая различные инструкции и спецификации как по языку HTML, так и по его союзнику – CSS. Именно о том, что такое CSS, для чего он нужен и какие «финты ушами» позволяет вытворять, а также об одном из его популярных свойств – Position Relative — мы сегодня и поговорим.
Что такое CSS?
Аббревиатура CSS может быть расшифрована и переведена на русский язык как «каскадные таблицы стилей». Звучит довольно странно – с одной стороны, вроде и слова понятные, а с другой – общий смысл улавливается далеко не сразу. Начнем с простого – со стилей. Данная технология позволяет придавать объектам на странице определенные характеристики, касающиеся внешнего вида, которые можно прописать лишь однажды, а использовать бесконечное количество раз.
Слово «таблицы» в официальном переводе оказалось практически случайно – на самом деле уместнее здесь было бы употребление слова «листы» или «списки», тем не менее авторы первоначального перевода решили, что на таблицу CSS похож больше, чем на список, и кто мы такие, чтобы теперь их судить.
Наконец, слово «каскадные». Дело в том, что каждый элемент может иметь сразу несколько стилей, которые могут смешиваться или даже пересекаться. В подобных случаях браузеру приходится прибегать к ряду правил, дабы правильно скомпоновать внешний вид блока, у которого оказалось несколько стилей, при этом один из них, например, имеет свойство Position Relative, а другой — Position Absolute. На самом деле подобные конфликты допускать нельзя, но в крупных проектах подобная путаница происходит довольно часто.
На самом деле подобные конфликты допускать нельзя, но в крупных проектах подобная путаница происходит довольно часто.
Итак, теперь, когда с названием все понятно, давайте рассмотрим один простой пример. Допустим, на вашем сайте должно быть большое количество кнопок, оформленных определенным образом. У них есть такие свойства, как размер, тень, прозрачность, цвет. Конечно, можно указывать данные параметры, создавая каждую кнопку, но гораздо проще будет использовать CSS. На практике вам необходимо описать некий класс, в котором будут перечислены значения всех вышеупомянутых свойств, а затем, вместо длинного перечисления, в теге каждой кнопки нужно будет лишь указать имя этого класса, после чего браузер сам покрасит эти элементы в нужные цвета и придаст им должный «лоск».
Для чего нужно свойство Position?
Теперь перейдем непосредственно к свойству Position, ради которого и затевалась вся эта статья. Если вы знакомы с английским языком или обладаете неплохой интуицией, то вам уже должно быть понятно – данное свойство отвечает за расположение элемента. На самом деле так оно и есть, однако вместо того, чтобы определять конкретное место, данное свойство указывает браузеру на то, как именно следует располагать тот или иной элемент относительно соседних или же всей страницы в целом.
На самом деле так оно и есть, однако вместо того, чтобы определять конкретное место, данное свойство указывает браузеру на то, как именно следует располагать тот или иной элемент относительно соседних или же всей страницы в целом.
Какие значения может принимать свойство Position?
Наше свойство может принимать несколько разных значений, их всего пять. Вот краткое описание каждого из них:
- Position Inherit. Данное свойство позволяет скопировать данные о позиции у элемента, являющегося родительским. Например, если у вас есть div с указанным Position Relative, то вписанный в него IMG со значением inherit также получит значение Relative.
- Position Static. Данное значение придается всем элементам автоматически, если не указано какое-либо другое. Элементы вписываются в позицию по мере упоминания в коде и недоступны для различных «изысков», позволяющих менять их положение.
- Position Absolute. К этому значению свойства Position довольно часто прибегают в тех случаях, когда необходимо создать «плавающий» элемент.
 Обладая данным значением свойства, элемент остается «невидимым» для остальных составляющих страницы. То есть они располагаются так, словно нашего абсолютного элемента вовсе не существует. Сам же он будет всегда оставаться на месте, вне зависимости от того, как далеко была прокручена страница.
Обладая данным значением свойства, элемент остается «невидимым» для остальных составляющих страницы. То есть они располагаются так, словно нашего абсолютного элемента вовсе не существует. Сам же он будет всегда оставаться на месте, вне зависимости от того, как далеко была прокручена страница. - Position Fixed. Во многом это значение похоже на предыдущее, однако, в то время как абсолютный элемент привязывается к родителю, фиксированный использует исключительно координаты верхнего левого угла экрана браузера, не обращая внимания на остальные элементы, которые ему предшествовали.
- Наконец, Position Relative. Данный тип значения позволяет располагать элемент относительно остальных, что может быть полезно при создании адаптивной разметки, называемой в простонародье «резиновой». Имея данное свойство, элемент будет «раздвигать» остальные, не теряя возможности менять свое расположение на странице.
Особенности работы с Position в различных браузерах
Не все браузеры одинаково совместимы. В то время как большинство альтернативных программ для интернет-серфинга без каких-либо заминок воспринимают значение Position абсолютно верно, «хронически особенный» Internet Explorer рассматривает данное свойство в зависимости от своей версии.
В то время как большинство альтернативных программ для интернет-серфинга без каких-либо заминок воспринимают значение Position абсолютно верно, «хронически особенный» Internet Explorer рассматривает данное свойство в зависимости от своей версии.
Например, используя уже «похороненный» браузер IE6, вы не сможете использовать значения Fixed и Inherit – «ослик» их попросту проигнорирует. Впрочем, несмотря на то, что с седьмой версии ситуация начала исправляться, и Fixed уже обрабатывался, до Inherit всеми любимый «браузер для скачивания других браузеров» добрался только в своей восьмой ипостаси.
Остальные же обозреватели спокойно обрабатывают Position с первых версий, за исключением Opera, которая обзавелась поддержкой данного свойства в своей 4 вариации, вышедшей в середине 90-х.
Работа с Position в Javascript
На самом деле рассказ о том, как следует работать со свойством Position в Javascript, мы включили лишь ради приличия. Так как данное свойство не обладает какими-либо спецсимволами в названии, использовать JS можно без каких-либо изменений, например, чтобы задать для div Position Relative, следует включить такую строку: div. style.position = ‘relative’.
style.position = ‘relative’.
Как видите, все довольно просто.
Почему Position Relative заслуживает особого внимания?
В то время как большая часть значений свойства Position, мягко выражаясь, «плевала» на окружающие элементы, используя значение «style position: relative», стоит всегда помнить обо всей странице в целом, ибо неправильное его использование может сильно «перекосить» все содержимое экрана.
Кроме того, только данное свойство позволяет без труда превратить фиксированный дизайн в адаптивный, ведь его применение автоматически сказывается на всем содержимом страницы. Далее мы еще успеем рассмотреть примеры и ошибки использования этого значения, и вы убедитесь в его ощутимой значимости на практике.
Когда следует использовать относительное позиционирование
Помимо верстки обычных страниц HTML, Position Relative часто применяется для создания различных интересных эффектов. Например, если вы хотите, чтобы какой-либо элемент «приезжал» на страницу или же, наоборот, плавно отправлялся за ее края, то именно данное свойство может помочь вам реализовать этот «финт».
Подобные «трюки» реализуются через Javascript, либо, если вы стремитесь к прогрессивной верстке, через свойства CSS3, которые позволяют настраивать цикличное изменение значения той или иной переменной.
Кроме того, в некоторых случаях возможно создание «гибридных» значений Position Relative. CSS хоть и не позволяет одновременно задать нечто вроде position: absolute relative, но, используя некоторые хитрости, все-таки можно добиться данного эффекта. Этот подход может пригодиться в тех случаях, когда необходимо создать что-либо вроде сложной всплывающей подсказки или контекстного меню. Рассматривая примеры, мы обязательно приведем описание структуры подобного «гибрида».
Примеры использования относительного позиционирования
Position Relative – это довольно простой, но гибкий инструмент, позволяющий реализовывать множество интересных эффектов. Чтобы не тратить время и место на написание бесполезных шаблонных кодов, мы приведем несколько устных алгоритмов, которые смогут украсить ваш сайт или его отдельные страницы.
Начнем с «выбегающей» строки. Предположим, у вас возникла необходимость в элементе, который будет «выезжать» из-за левого края экрана и постепенно двигаться к его правой стороне. Чтобы реализовать подобный «механизм», следует установить position: relative; left: -100px, где -100 – примерное число пикселей, составляющих ширину блока. Подобный стиль позволит вам спрятать блок за пределами экрана, установив его на «стартовую позицию». Теперь можно использовать скрипт, который будет каждые несколько миллисекунд наращивать значение свойства left на единицу до тех пор, пока оно не станет равным ширине окна браузера минус ширина элемента. В результате мы получаем блок, который появляется из-за левого края, прокатывается через весь экран и «паркуется» у его правой стороны.
Другой пример позволяет создавать «относительно-абсолютные» элементы. Например, вы можете вписать абсолютный внутрь другого, имеющего Position Relative. В результате у нас есть «относительный» блок, не имеющий размера, в который вписан абсолютный, способный теперь проявляться в позиции, зависящей от предшествующих ему элементов.
Типичные ошибки при использовании Position Relative
Наиболее распространенной ошибкой при использовании Position Relative является то, что многие верстальщики забывают о способности резервировать место под блок, который может находиться где угодно. Например, если у вас есть довольно крупный, размещенный за пределами экрана и имеющий относительное позиционирование, на его месте будет зиять «дыра». Впрочем, даже это свойство, иногда создающее определенные неудобства, можно использовать во благо, например, создавая интересный эффект «самособирающегося» сайта, в котором все его блоки постепенно помещаются на позицию top: 0; left: 0; т. е. на свое оригинальное место.
почему `position:relative » функционирует как `z-index`?
Эй, ребята, я относительно новичок в HTML и CSS и столкнулся со следующей трудностью: я сделал небольшое поле ввода и пытаюсь добавить несколько преобразований CSS и создать небольшую анимацию на поле ввода. Код ниже:
Моя трудность заключается в том , что если я применяю position:relative к <span >Akira</span> , это показывает , что если я удаляю position:relative , этот элемент исчезает из поля зрения.
Мой вопрос в том, почему position:relative функционирует как z-index ?
Может кто-нибудь уточнить ??
EDIT :: ссылаясь на ответ Юстинаса , у меня есть глупый вопрос ,
Помещает ли применение position:relative элемент выше в стек, даже не применяя z-индекс ??
3 ответа
z-индекс 3 содержимого (dropholder, drop_menu & tip) не настраивается в этом фрагменте страницы. Если я не включу свойство z-index в dropholder .w_e_plan_a_drop_con .w_e_plan_a_drop_con /* Line No 64 on jsfiddle */ < position:absolute; margin-left:6px; >Это выход: Если я включу z-индекс в.
IE делает забавные вещи с z-индексом. Когда я имел дело с навигацией по опрокидыванию, я всегда проходил через мыслительный процесс хорошо. . . нужно дать этому элементу position:relative, с этим z-индексом, и то же самое этому, а затем дать этому более высокий z-индекс . это всегда оказывалось.
z-index работает только для нестатических элементов, поэтому, когда вы удаляете position: relative , элемент становится статически расположенным и перемещается ниже элементов с более высоким индексом ( исчезает из вида ). , когда вы добавляете position: relative в элемент, чем z-index вступит в силу, и поэтому элемент появляется в вашем представлении.
, когда вы добавляете position: relative в элемент, чем z-index вступит в силу, и поэтому элемент появляется в вашем представлении.
Также position и z-index -это два разных свойства
position — как элемент позиционируется в соответствии с другими элементами на странице. По умолчанию используется статический
z-index — высота элемента по оси z ( z-index: 2 -находится за элементом с z-index: 10 ). по умолчанию 5
z-индекс работает только с расположенными элементами, поэтому position:absolute, position:relative или position:fixed
Он не ведет себя как z-index , потому что z-index определяет правило упорядочения, но не способ отображения элемента.
position: relative; говорит перейти в относительный режим, где он может конкурировать с абсолютно расположенными элементами.
Ваша проблема здесь в том , что псевдоэлемент :before является иерархическим родственным элементом span , и он занимает всю доступную родительскую ширину. Таким образом, он полностью покрывает статический элемент span .
Таким образом, он полностью покрывает статический элемент span .
Когда вы делаете его относительным, он становится показанным, потому что, когда z-index не указан для обоих нестатических элементов, они отображаются в том же порядке, что и в HTML (поэтому элемент, который определен в HTML позже, всегда находится сверху).
Ваша структура такова:
- :до
- промежуток
таким образом, пролет становится видимым.
Я использовал браузер Chrome & Safari для просмотра прямой трансляции. <div style=position:relative; z-index:0;> <object> <param name=wmode value=opaque></param> <embed type=application/xxxxx-plugin wmode=opaque></embed> </object>.
Похожие вопросы:
Я не могу сделать эту ссылку кликабельной ни за что на свете. Когда я выношу его за пределы ‘lb’ div, он функционирует. Я применил значения z-индекса, и это ничего не меняет. Я собираюсь рвать на.
У меня классическая проблема, моя панель навигации заголовка идет под моим iframe в теле, но моя попытка решить эту проблему с помощью z-индексов просто оставила меня в еще большем замешательстве и.
Если у меня есть плавающий <div style=’float:right;’>controls and links</div> , за которым следует <div style=’position:relative;’>lorem ipsum text.
z-индекс 3 содержимого (dropholder, drop_menu & tip) не настраивается в этом фрагменте страницы. Если я не включу свойство z-index в dropholder .w_e_plan_a_drop_con .w_e_plan_a_drop_con /* Line.
IE делает забавные вещи с z-индексом. Когда я имел дело с навигацией по опрокидыванию, я всегда проходил через мыслительный процесс хорошо. . . нужно дать этому элементу position:relative, с этим.
Я использовал браузер Chrome & Safari для просмотра прямой трансляции. <div style=position:relative; z-index:0;> <object> <param name=wmode value=opaque></param>.
Это мой код : <div <div </div> <div #first < position:relative; >#first-internal <.
вот что я сделал: fiddle <li -это от class active , так что у него есть border-bottom в белом цвете, поэтому я предполагаю, чтобы покрыть черную границу div и выглядеть так, как будто.
Всем привет, Мне нужно было добавить z-index:2 к элементам заголовка, теперь под ними появляется выпадающее меню topbar nav. Я пытался добавить на многие элементы, но.
Итак, у меня есть этот markup, а внутри него есть <div , который устанавливает синее наложение поверх изображения. Если я не сделаю .container position:relative , текст.
Позиция в CSS: относительная и абсолютная
Нравится (18)
Твитнуть
735.71К Views
Свойство CSS position определяет, как следует из названия, как элемент позиционируется на веб-странице.
Если вам интересно почитать о свойствах шрифта, вам могут быть интересны статьи об относительном размере шрифта и столбцах CSS.
Итак, существует несколько типов позиционирования: статическое, относительное, абсолютное, фиксированное, липкое, начальное и наследуемое . Прежде всего, давайте объясним, что означают все эти типы.
Прежде всего, давайте объясним, что означают все эти типы.
- Статические — будут следовать обычному потоку документа, который сверху-слева-снизу-справа на них не повлияет.
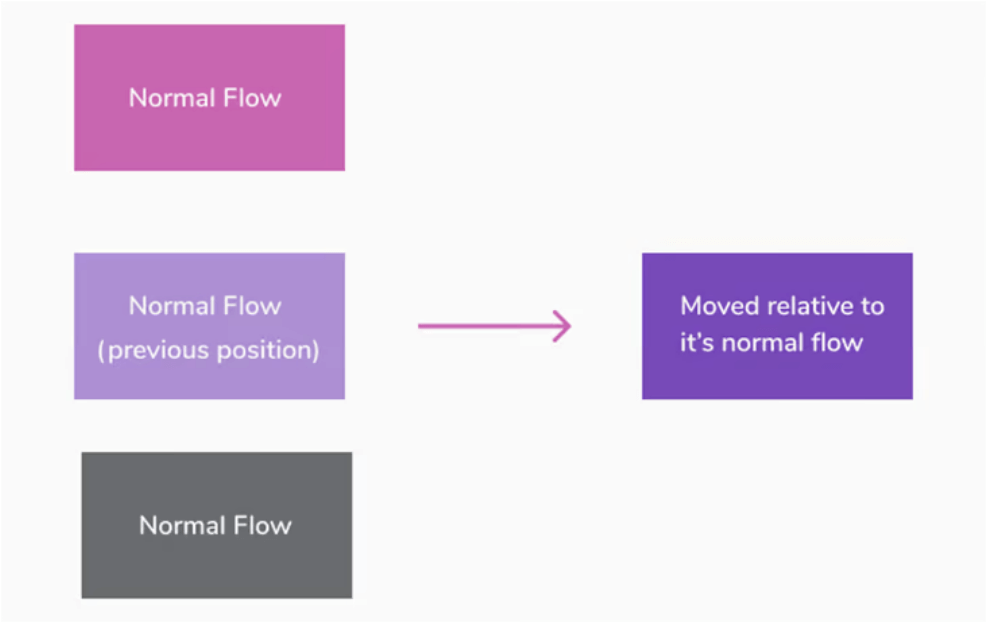
- Relative — позиционируемый элемент позиционируется относительно своего нормального положения,
- Абсолютный – относится к первому родительскому элементу, который имеет позицию, отличную от статической
- Фиксированный — отображается относительно окна просмотра или самого окна браузера.
- Sticky — позиционируется в зависимости от положения прокрутки пользователя.
Теперь, когда мы объяснили основы, мы поговорим больше о двух наиболее часто используемых значениях положения — относительном и абсолютном .
Что такое относительное позиционирование?
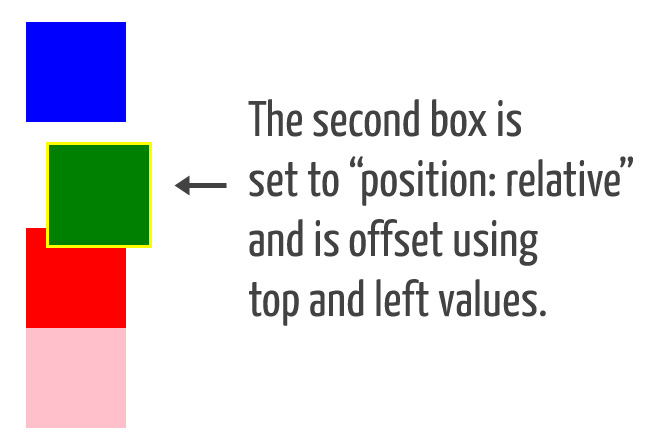
При установке позиции относительно элемента без добавления каких-либо других атрибутов позиционирования (сверху, снизу, справа, слева) ничего не произойдет . Когда вы добавляете дополнительную позицию, например, слева: 20 пикселей, элемент смещается на 20 пикселей вправо от своего нормального положения. Здесь вы можете видеть, что этот элемент относится к самому себе . Когда элемент перемещается, никакие другие элементы макета не затрагиваются.
Когда вы добавляете дополнительную позицию, например, слева: 20 пикселей, элемент смещается на 20 пикселей вправо от своего нормального положения. Здесь вы можете видеть, что этот элемент относится к самому себе . Когда элемент перемещается, никакие другие элементы макета не затрагиваются.
Есть вещь, которую вы должны иметь в виду при установке позиции — относительно элемента ограничивает область действия абсолютно позиционированных дочерних элементов. Это означает, что любой элемент, который является дочерним элементом этого элемента, может быть абсолютно позиционирован внутри этого блока.
После этого краткого объяснения нам нужно подтвердить его, показав пример.
В этом примере вы увидите, как перемещается относительно позиционированный элемент при изменении его атрибутов. Первый элемент перемещается на левое и верхнее из своего нормального положения, в то время как второй элемент остается на том же месте , потому что ни один из дополнительных атрибутов позиционирования не был изменен.
HTML
Первый элемент
Второй элемент CSS
#first_element {
положение: родственник;
слева: 30 пикселей;
верх: 70 пикселей;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #ff7347;
размер шрифта: 24px;
выравнивание текста: по центру;
}
#второй_элемент {
положение: родственник;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #ff7347;
размер шрифта: 24px;
выравнивание текста: по центру;
}
Что такое абсолютное позиционирование?
Этот тип позиционирования позволяет разместите элемент именно там, где вы хотите .
Позиционирование выполняется относительно первого относительно (или абсолютно) позиционированного родительского элемента . В случае, когда нет позиционированного родительского элемента, он будет позиционироваться связанным непосредственно с HTML-элементом (самой страницей) .
Важно помнить, что при использовании абсолютного позиционирования необходимо убедиться, что не используется слишком часто , иначе это может привести к кошмару обслуживания.
Следующее, еще раз, это показать пример.
В примере родительский элемент имеет позицию относительно . Теперь, когда вы установите позицию дочернего элемента на absolute , любое дополнительное позиционирование будет выполнено относительно родительского элемента . Дочерний элемент перемещается относительно верха родительского элемента на 100 пикселей и вправо от родительского элемента на 40 пикселей.
HTML
CSS
#родительский {
положение: родственник;
ширина: 500 пикселей;
высота: 400 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #9e70ba;
размер шрифта: 24px;
выравнивание текста: по центру;
}
#ребенок {
положение: абсолютное;
справа: 40 пикселей;
верх: 100 пикселей;
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #78e382;
размер шрифта: 24px;
выравнивание текста: по центру;
} В этих примерах вы увидели разницу между абсолютно и относительно позиционированными элементами.
Мы надеемся, что эта статья прояснила некоторые сомнения и поможет в будущих проектах.
Ознакомьтесь с другими подробными статьями о свойствах CSS, такими как эта: CSS Positions, SASS и LESS Nesting.
УС
Элемент
Опубликовано на DZone с разрешения Татьяны Боскович, DZone MVB.
Смотрите оригинальную статью здесь.
Мнения участников DZone являются их собственными.
Относительная позиция CSS | Как выполняется относительная позиция в CSS?
При разработке страниц в HTML может потребоваться изменить положение всех элементов страницы в соответствии со страницей или макетом. Например, при загрузке страницы один элемент будет располагаться в одном месте, другой — в другом, или оба элемента должны располагаться относительно друг друга. Чтобы реализовать это, свойства позиции позволяют указать, какой тип позиции должен иметь элемент в соответствии с требуемыми сценариями, такими как «фиксированная», «относительная», «липкая», «абсолютная» и т. д. в вашем HTML-коде. В CSS Position Relative мы увидим, как мы можем позиционировать различные элементы на HTML-странице, используя свойства позиции CSS на некоторых примерах.
Чтобы реализовать это, свойства позиции позволяют указать, какой тип позиции должен иметь элемент в соответствии с требуемыми сценариями, такими как «фиксированная», «относительная», «липкая», «абсолютная» и т. д. в вашем HTML-коде. В CSS Position Relative мы увидим, как мы можем позиционировать различные элементы на HTML-странице, используя свойства позиции CSS на некоторых примерах.
Синтаксис:
позиция: значение;
Теперь вопрос в том, какие разные значения доступны? Это в основном разные типы должностей. Для этого вы можете обратиться к приведенной ниже таблице значений, в которой описаны различные типы позиций.
Значение Описание статическая Если элемент определен как статический, то он всегда будет иметь позицию в соответствии с обычным потоком страницы. Это условие, когда ничего не определено как элемент в дизайне HTML-страницы. Это также значение по умолчанию. Статический элемент не меняет своего положения.
Это также значение по умолчанию. Статический элемент не меняет своего положения. фиксированный Если элемент определен как статический, то этот элемент всегда будет иметь фиксированную позицию относительно точки обзора или страницы. Он всегда находится в одном и том же месте, даже если мы прокручиваем страницу. абсолютное Несмотря на то, что имя является абсолютным, если элемент определен как абсолютный, то элемент всегда будет иметь позицию, которая является относительной по отношению к его ближайшему соседнему элементу, а не к точке обзора или странице. Если соседа нет, то он будет позиционироваться относительно тела документа и его перемещение будет связано с прокруткой страницы родственник Если элемент определен как относительный, то элемент всегда будет иметь положение в соответствии с определенными значениями его положения, например: слева, справа, сверху, снизу относительно нормального положения, и его перемещение связано с прокруткой страница.
липкий Если элемент определен как относительный, то элемент всегда будет следовать за прокруткой страницы и придерживаться прокрутки. Липкие элементы никогда не покидают пользователя, когда он прокручивает веб-страницу.
Как выполняется относительная позиция в CSS?
Вам просто нужно указать требуемое значение позиции в соответствии с синтаксисом в вашем HTML-коде, чтобы получить эту позицию в выводе.
Вы можете обратиться к разделу примеров с кодом, чтобы увидеть, как вы можете реализовать относительные позиции одного или нескольких элементов в вашем HTML-коде, используя различные значения позиции CSS.
Примеры реализации относительной позиции CSS
Ниже приведены примеры относительной позиции CSS:
Пример #1
В этом примере вы увидите, как вы можете расположить элемент в относительном положении в соответствии с другим элементом, который находится в абсолютном положении.
Код:
Я подчинен в относительной позиции моего родителя
Я супер в абсолютной позиции
< /body>
Вывод:
Пример #2
В этом примере вы увидите, как два разных элемента расположены по отношению друг к другу. Мы расположили второй элемент на 40 пикселей левее первого элемента. Второй элемент также на 150 пикселей выше первого элемента. Внимательно изучите коды, чтобы понять, как вы можете расположить несколько элементов на одной странице в соответствии с нашими требованиями, когда мы разрабатываем страницу HTNL с помощью значений позиции CSS.
Внимательно изучите коды, чтобы понять, как вы можете расположить несколько элементов на одной странице в соответствии с нашими требованиями, когда мы разрабатываем страницу HTNL с помощью значений позиции CSS.
Код:
1-й элемент
2-й элемент
Вывод:
Пример №3
В этом примере вы видите один элемент, который расположен относительно макета страницы в соответствии с желаемыми значениями пикселей.
Код:
Первый элемент
Вывод:
3
3 Пример #4
В этом примере вы увидите еще один элемент, расположенный относительно макета страницы в соответствии с желаемыми значениями пикселей. Этот элемент также разработан со значениями границ и другими значениями, такими как верх, низ, высота и ширина, чтобы определить его форму и положение.
Код:
Этот элемент находится в относительном положении;
Вывод:
Example #5
В этом примере снова вы увидите другой случай, когда два разных элемента расположены относительно другого элемента, который имеет абсолютную позицию. Внимательно просмотрите коды, чтобы понять, как вы можете расположить один абсолютный элемент на одной странице и расположить относительный элемент на той же странице в соответствии с нашим требованием, когда мы проектируем HTML-страницу с помощью значений позиции CSS.
Внимательно просмотрите коды, чтобы понять, как вы можете расположить один абсолютный элемент на одной странице и расположить относительный элемент на той же странице в соответствии с нашим требованием, когда мы проектируем HTML-страницу с помощью значений позиции CSS.
Код:
Я нахожусь в относительном положении;
Я нахожусь в абсолютной позиции;
Вывод:
Заключение
На этом мы завершаем изучение темы «Относительное положение CSS». Как видите, мы реализовали различные позиции в наших примерах HTML-кода с помощью CSS. Эта статья будет полезна тем, кто связан с HTML-дизайном веб-страниц с использованием CSS. Изучение кодов будет неполным, если вы не будете писать код самостоятельно. Удачного кодирования!!
Как видите, мы реализовали различные позиции в наших примерах HTML-кода с помощью CSS. Эта статья будет полезна тем, кто связан с HTML-дизайном веб-страниц с использованием CSS. Изучение кодов будет неполным, если вы не будете писать код самостоятельно. Удачного кодирования!!
Рекомендуемые статьи
Это руководство по CSS Position Relative. Здесь мы обсудим краткий обзор CSS Position Relative и его работы вместе с примерами и реализацией кода. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Команды CSS
- Таблица цветов CSS
- Вопросы для интервью по CSS
- Тень CSS
Свойство позиции CSS: относительная, абсолютная, статическая, фиксированная, липкая | Джессика Чан
Использование позиции CSS для размещения элементов на вашем веб-сайте может быть трудным для понимания. В чем разница между абсолютным, относительным, фиксированным и липким? Можно довольно быстро запутаться.
Чтобы помочь, это руководство проведет вас через все свойства позиции CSS. И вы сможете сделать свой макет сайта идеальным до пикселя!
И вы сможете сделать свой макет сайта идеальным до пикселя!
Используя CSS, вы можете визуально расположить все элементы на веб-странице. Например, вы можете разместить элемент в самом верху страницы или на 50 пикселей ниже элемента перед ним.
Чтобы управлять тем, как элемент будет отображаться в макете, вам нужно использовать свойство CSS position . Кроме того, вы можете использовать некоторые другие свойства, связанные с положением: верхнее , правое , нижнее , левое и z-index . (Мы рассмотрим их позже.)
Свойство position может принимать пять различных значений: статическое , относительное , абсолютное , фиксированное и липкие .
Звучит много, но не волнуйтесь!
Вот как работает каждое значение CSS position :
position: static — это значение по умолчанию, которое будет иметь элемент. Это означает, что если вы не объявите
Это означает, что если вы не объявите position для элемента в CSS, он автоматически будет установлен на static .
Важно отметить, что наличие статического положения равнозначно отсутствию установки позиция свойство вообще. (Это вступит в силу чуть позже с абсолютным позиционированием.)
Элементы со статическим позиционированием будут появляться на странице в том, что мы называем нормальным потоком. Например, если у вас есть несколько элементов один за другим, они будут отображаться на странице непосредственно друг под другом. Вот небольшая демонстрация, иллюстрирующая статическое положение. Мы используем следующую разметку HTML:
position: static position: static
top: 50px (это не имеет никакого эффекта)
И вот CSS, который мы используем:
.first {
// Позиция не задана, поэтому она статическая
} . another {
another {
// Позиция не установлена, поэтому она статическая top: 50px;
} Второй элемент имеет свойство top , установленное на 50px . Вы могли бы подумать, что это сдвинет его на 50 пикселей вниз, верно?
Однако вот как это будет выглядеть на веб-странице:
Поскольку оба элемента имеют статическое положение, ни одно из свойств CSS макета ничего не делает. Это делает свойство top не влияющим на то, как отображается второй элемент.
Таким образом, второй элемент оказывается непосредственно под первым элементом, без промежутка между ними.
Как мы можем это исправить? Давайте перейдем к следующей позиции:
position: relative похож на static в том, что относительно расположенные элементы будут следовать нормальному потоку веб-страницы. Но главное отличие в том, что при использовании относительно теперь разблокирует другие свойства макета CSS.
Подумайте об этом так: вы устанавливаете положение элемента относительно других элементов на странице.
Давайте посмотрим, как это выглядит, и настроим наш CSS следующим образом:
.first {
position: static;
} .another {
позиция: относительная;
сверху: 50 пикселей;
} Весь CSS точно такой же, за исключением того, что мы изменили второй элемент, чтобы использовать position: relative . Это заставляет top: 50px работать!
Вы можете видеть, что второй элемент теперь на 50 пикселей ниже первого, добавляя это пространство между ними.
Давайте попробуем другой пример, используя родительский элемент с вложенным в него дочерним элементом. Оба имеют позицию : относительный набор .
Вот HTML для этого:
И наши стили CSS:
.parent {
position: relative;
} .child {
позиция: относительная;
сверху: 0px;
осталось: 0px;
} А вот как этот код будет выглядеть в реальной жизни:
Вы можете видеть, что розовый дочерний элемент красиво вложен в фиолетовый родительский элемент. Дочерний элемент также располагается как можно ближе к верху и остается внутри родителя, насколько это возможно. (Он дойдет до родительского текста)
Дочерний элемент также располагается как можно ближе к верху и остается внутри родителя, насколько это возможно. (Он дойдет до родительского текста)
Относительная позиция относительно прямолинейна, верно? Держитесь за свои шляпы, потому что с 9 все сойдет с ума.0098 абсолютная позиция .
position: absolute приведет к удалению элемента из нормального потока веб-страницы.
Подождите, что это значит?
Итак, раньше при использовании статического или относительного позиционирования элементы красиво отображались один под другим, в зависимости от их порядка в HTML-разметке. Но при абсолютном позиционировании элемент полностью исключается из всего этого потока.
Чтобы помочь объяснить, давайте проведем сравнение, чтобы проиллюстрировать разницу между относительным и абсолютным позиционированием.
В предыдущем примере у нас был родительский элемент с дочерним элементом, оба расположены относительно друг друга. И дочерний элемент был вложен внутри родительского элемента.
Давайте изменим этот дочерний элемент, чтобы он располагался абсолютно в родительском!
Теперь наш CSS будет выглядеть так:
.parent {
position: relative;
} .child {
position: absolute;
сверху: 0px;
осталось: 0px;
} Розовый дочерний элемент теперь сильно отличается от нашего последнего примера:
Хотя он все еще находится в пределах родительского элемента, он располагается в самом верху и очень слева от родителя. Он даже скрывает родительский текст!
Это связано со стилями top: 0px и left: 0px дочернего элемента в сочетании с абсолютно позиционированным дочерним элементом. В обычном потоке вещей элементы не должны быть поверх (и прикрывать) другие элементы.
Но поскольку дочерний элемент является абсолютным, он находится на другом уровне, чем обычные элементы. Таким образом, его можно расположить поверх того, что есть на веб-странице.
Но он останется в границах родительского элемента, пока у родителя установлена его позиция. Что приводит нас к следующему пункту.
Что приводит нас к следующему пункту.
Есть еще один сложный аспект дочерних элементов с абсолютным позиционированием…
Когда вы выводите элемент из нормального потока с помощью position: absolute , он будет искать элемент-предок, у которого есть собственная заданная позиция. Это делается для того, чтобы ребенок знал, по отношению к какому элементу он должен позиционировать себя.
Так что же происходит, если дочерний элемент имеет абсолютное позиционирование, а родительский элемент не имеет заданной позиции?
Вот наш CSS для этой иллюстрации:
.parent {
// Позиция не задана, поэтому она статическая
} .child {
position: absolute;
сверху: 0px;
осталось: 0px;
} И вот как будет выглядеть результирующая веб-страница:
Теперь дочерний элемент вышел за пределы родительского элемента, так как родительский элемент не имеет заданной позиции. И дочерний элемент перешел к следующему (старшему) родительскому элементу, в данном случае элемент, это все, на что он способен.
(Несколько грустной метафорой может быть то, что этот «осиротевший» ребенок ищет в дереве предков кого-то, кто станет его «родителем».)
Это огромная причина неожиданного поведения CSS для многих разработчиков.
Если вы всегда помните, что родительский элемент дочернего элемента всегда должен иметь позицию , установленную на относительную или абсолютную (в большинстве случаев), вы избежите того, чтобы ваши дочерние элементы летали вверх по странице к тому, кто знает где 😊
Итак, резюмируем относительное и абсолютное позиционирование:
Основное различие между относительным и абсолютным позиционированием заключается в том, что position: absolute выведет дочерний элемент полностью из нормального потока документа. И этот дочерний элемент будет позиционироваться по отношению к первому родительскому элементу, для которого установлено собственное положение.
Последние две позиции значений, фиксированные и sticky , чем-то похожи на position: absolute . Но они также связаны с вашей позицией прокрутки на странице.
Давайте посмотрим:
position: fixed выведет элемент из нормального потока, а также поместит его в то же место в окне просмотра (то, что видно на экране). Это означает, что прокрутка никак не повлияет на его положение.
Давайте посмотрим, как это выглядит в коде. Вот наш HTML:
Lorem ipsum dolor sit amet, consectetur adipiscing elit....
И в нашем CSS мы установили второй элемент равным position: fixed :
.first {
позиция: относительная;
} .another {
позиция: фиксированная;
сверху: 0px;
осталось: 0px;
} Вот Codepen, чтобы проиллюстрировать это:
Зеленый фиксированный элемент останется в верхнем левом углу окна просмотра. И если вы прокручиваете, фиолетовый элемент будет прокручиваться нормально, но зеленый элемент останется там, где мы его разместили.
И если вы прокручиваете, фиолетовый элемент будет прокручиваться нормально, но зеленый элемент останется там, где мы его разместили.
Наконечник : Фиксированный элемент должен иметь верхнее или нижнее 9 9 положение. В противном случае его просто не будет на странице.
позиция: фиксированная обычно используется для создания панелей навигации, которые всегда прикрепляются к верхней части. Это супер полезное свойство!
Далее мы рассмотрим липкое позиционирование, которое похоже на фиксированное позиционирование, но с небольшим дополнением.
Позиция: липкая элементы изначально будут вести себя как позиция: относительные элементы, но если вы продолжите прокрутку, они будут вырваны из нормального потока и будут вести себя как позиция: фиксированная , где бы вы их ни разместили.
Это может быть очень полезно, если вы хотите прикрепить элемент, который изначально находится дальше вниз по странице, в верхнюю часть экрана.
В этом примере кода наш зеленый липкий элемент находится между двумя фиолетовыми элементами, содержащими много текста. (Тем лучше для прокрутки!)
Lorem ipsum dolor sit amet, consectetur adipiscing elit....
Lorem ipsum dolor sit amet, consectetur adipiscing elit....
< /div> И CSS для нашего липкого элемента:
.first {
position: relative;
} .another {
позиция: липкая;
сверху: 0px;
} А вот как это выглядит на веб-странице!
Когда вы прокручиваете страницу вниз, когда вы видите, что зеленый элемент появляется в области просмотра, он выглядит как обычный элемент с относительной позицией. Но по мере того, как вы продолжаете прокручивать, вместо того, чтобы прокручивать страницу, она фиксируется и прилипает к верхней части области просмотра.
Так же, как фиксированные элементы, липкий элемент должен иметь верхний или нижний , установленный в CSS. Если его нет, элемент будет продолжать вести себя так, как если бы он был относительно позиционирован, и никогда не станет липким.
Примечание о поддержке браузера:
В настоящее время позиция: закрепленная не имеет полной поддержки по всем направлениям. Новые версии браузеров поддерживают его, но не версии IE. Это может быть важно, если вы работаете над клиентским проектом, где необходима поддержка IE 11. Вы можете проверить текущую поддержку на CanIUse.com
Я надеюсь, что это руководство и примеры кода по позиционированию CSS оказались полезными для вас! Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии ниже. -coder.com.
📮 Подпишитесь здесь, чтобы получать электронные письма о новых статьях.
💻 Я создаю курс Адаптивный дизайн для начинающих! Получайте обновления здесь.
Положение — попутный ветер CSS
Основное использование
Статическое позиционирование элементов
Используйте статическое для позиционирования элемента в соответствии с нормальным потоком документа.
Любые смещения будут игнорироваться, и элемент не будет действовать как ссылка на позицию для абсолютно позиционированных дочерних элементов.
<дел>
Статический родитель
<дел>
Абсолютный дочерний элемент
Относительное расположение элементов
Используйте относительно , чтобы расположить элемент в соответствии с обычным потоком документа.
Любые смещения рассчитываются относительно нормального положения элемента, и элемент будет действовать как ссылка положения для абсолютно позиционированных дочерних элементов.
Относительный родитель
Абсолютный дочерний элемент
Родительский родитель
<дел>
Абсолютный дочерний элемент
Абсолютно позиционирующие элементы
Используйте absolute , чтобы поместить элемент вне нормального потока документа, в результате чего соседние элементы будут вести себя так, как будто этот элемент не существует.
Любые смещения рассчитываются относительно ближайшего родителя, который имеет позицию, отличную от static , и элемент будет действовать как ссылка на позицию для других абсолютно позиционированных дочерних элементов.
Со статическим позиционированием
Относительный родитель
С абсолютным позиционированием
Родительский родственник
Статический дочерний элемент
Статический родственный элемент
Абсолютный дочерний элемент
Статический родственный элемент
Фиксированное позиционирование элементов
Используйте фиксированное для позиционирования элемента относительно окна браузера.
Любые смещения рассчитываются относительно области просмотра, и элемент будет действовать как ссылка положения для абсолютно позиционированных дочерних элементов.
Contacts
Andrew Alfred
Debra Houston
Jane White
Ray Flint
Mindy Albrect
David Arnold
<дел>Контакты<дел> <дел>Эндрю Альфред
Дебра Хьюстон


 raz {
position: relative;
border: 1px solid red;
}
.raz div {
border: 1px solid red;
}
.absolute {
position: absolute;
top: 0;
left: 0;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>28 Элемент 29</span>
30 31 32 33 34 35 36 37 38 39 40 41 42
</div>
43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71
</div>
raz {
position: relative;
border: 1px solid red;
}
.raz div {
border: 1px solid red;
}
.absolute {
position: absolute;
top: 0;
left: 0;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>28 Элемент 29</span>
30 31 32 33 34 35 36 37 38 39 40 41 42
</div>
43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71
</div> Последние версии всех браузеров поддерживает такое поведение;
Последние версии всех браузеров поддерживает такое поведение; Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
 Обладая данным значением свойства, элемент остается «невидимым» для остальных составляющих страницы. То есть они располагаются так, словно нашего абсолютного элемента вовсе не существует. Сам же он будет всегда оставаться на месте, вне зависимости от того, как далеко была прокручена страница.
Обладая данным значением свойства, элемент остается «невидимым» для остальных составляющих страницы. То есть они располагаются так, словно нашего абсолютного элемента вовсе не существует. Сам же он будет всегда оставаться на месте, вне зависимости от того, как далеко была прокручена страница.
 Чтобы реализовать это, свойства позиции позволяют указать, какой тип позиции должен иметь элемент в соответствии с требуемыми сценариями, такими как «фиксированная», «относительная», «липкая», «абсолютная» и т. д. в вашем HTML-коде. В CSS Position Relative мы увидим, как мы можем позиционировать различные элементы на HTML-странице, используя свойства позиции CSS на некоторых примерах.
Чтобы реализовать это, свойства позиции позволяют указать, какой тип позиции должен иметь элемент в соответствии с требуемыми сценариями, такими как «фиксированная», «относительная», «липкая», «абсолютная» и т. д. в вашем HTML-коде. В CSS Position Relative мы увидим, как мы можем позиционировать различные элементы на HTML-странице, используя свойства позиции CSS на некоторых примерах. Это также значение по умолчанию. Статический элемент не меняет своего положения.
Это также значение по умолчанию. Статический элемент не меняет своего положения.

 Внимательно изучите коды, чтобы понять, как вы можете расположить несколько элементов на одной странице в соответствии с нашими требованиями, когда мы разрабатываем страницу HTNL с помощью значений позиции CSS.
Внимательно изучите коды, чтобы понять, как вы можете расположить несколько элементов на одной странице в соответствии с нашими требованиями, когда мы разрабатываем страницу HTNL с помощью значений позиции CSS.
 Внимательно просмотрите коды, чтобы понять, как вы можете расположить один абсолютный элемент на одной странице и расположить относительный элемент на той же странице в соответствии с нашим требованием, когда мы проектируем HTML-страницу с помощью значений позиции CSS.
Внимательно просмотрите коды, чтобы понять, как вы можете расположить один абсолютный элемент на одной странице и расположить относительный элемент на той же странице в соответствии с нашим требованием, когда мы проектируем HTML-страницу с помощью значений позиции CSS. Как видите, мы реализовали различные позиции в наших примерах HTML-кода с помощью CSS. Эта статья будет полезна тем, кто связан с HTML-дизайном веб-страниц с использованием CSS. Изучение кодов будет неполным, если вы не будете писать код самостоятельно. Удачного кодирования!!
Как видите, мы реализовали различные позиции в наших примерах HTML-кода с помощью CSS. Эта статья будет полезна тем, кто связан с HTML-дизайном веб-страниц с использованием CSS. Изучение кодов будет неполным, если вы не будете писать код самостоятельно. Удачного кодирования!! И вы сможете сделать свой макет сайта идеальным до пикселя!
И вы сможете сделать свой макет сайта идеальным до пикселя! Это означает, что если вы не объявите
Это означает, что если вы не объявите  another {
another { 
 Дочерний элемент также располагается как можно ближе к верху и остается внутри родителя, насколько это возможно. (Он дойдет до родительского текста)
Дочерний элемент также располагается как можно ближе к верху и остается внутри родителя, насколько это возможно. (Он дойдет до родительского текста)
 Что приводит нас к следующему пункту.
Что приводит нас к следующему пункту.

 И если вы прокручиваете, фиолетовый элемент будет прокручиваться нормально, но зеленый элемент останется там, где мы его разместили.
И если вы прокручиваете, фиолетовый элемент будет прокручиваться нормально, но зеленый элемент останется там, где мы его разместили.




 Например, используйте
Например, используйте  относительный {
положение: родственник;
}
относительный {
положение: родственник;
}  левый-0 / .левый-*
левый-0 / .левый-* object-right-top
object-right-top -вставка-0
-вставка-0 -mb-0
-mb-0