Как сменить цвет текста в WordPress (3 простых метода)
На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).

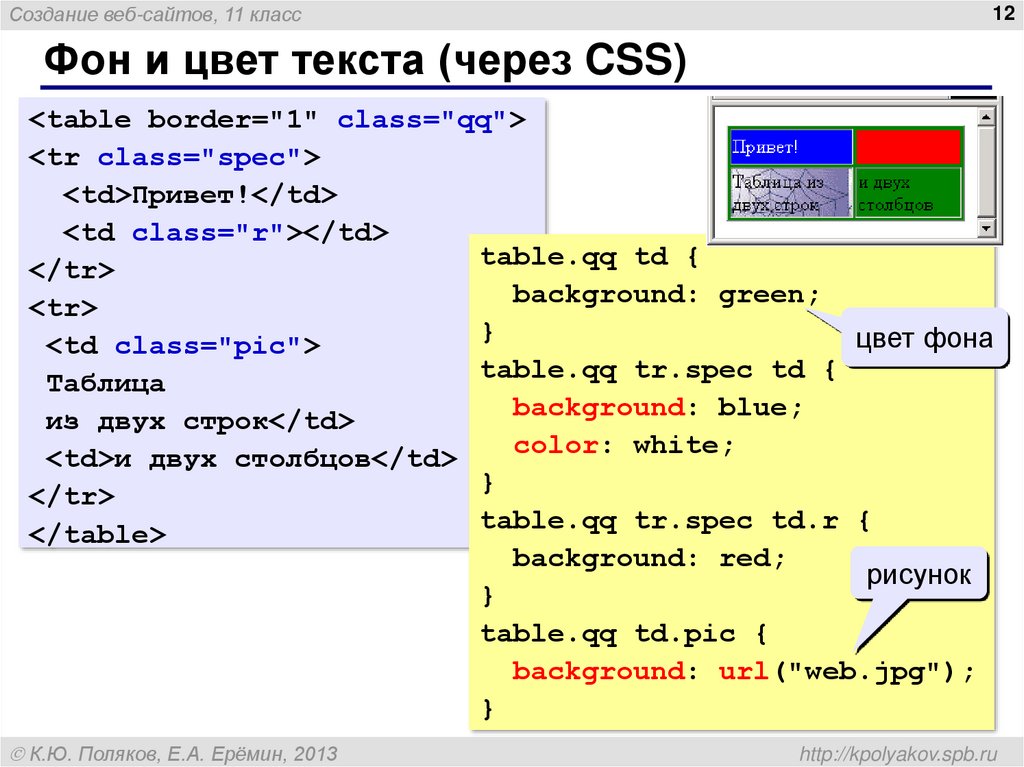
- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).
Содержание
- Метод 1. Изменение цвета текста с помощью визуального редактора.
- Метод 2. Смена цвета текста в кастомайзере
- Метод 3. Смена цвета текста через CSS
Метод 1. Изменение цвета текста с помощью визуального редактора.
Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока..png)
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
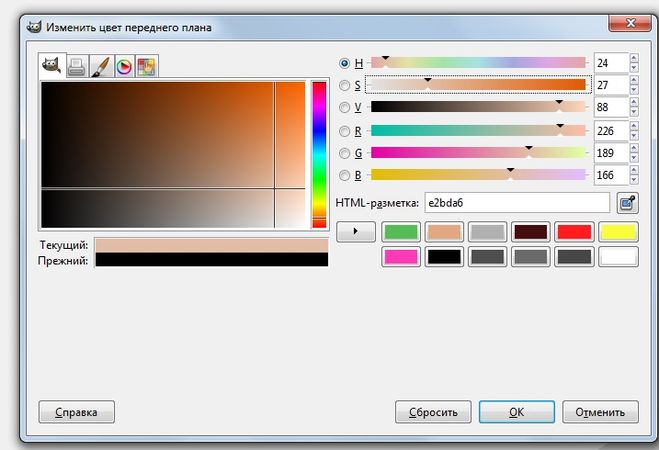
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
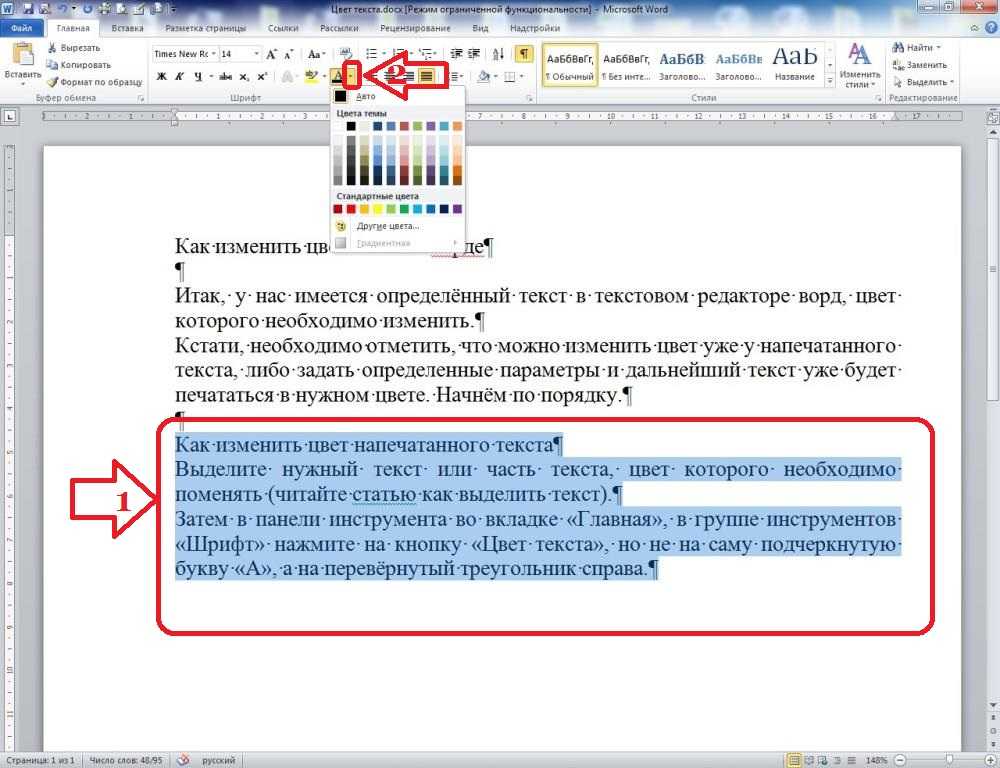
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
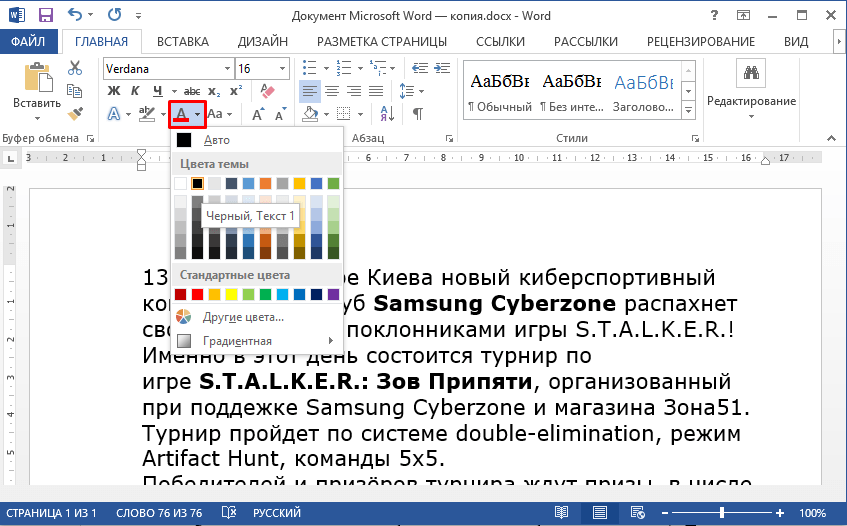
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
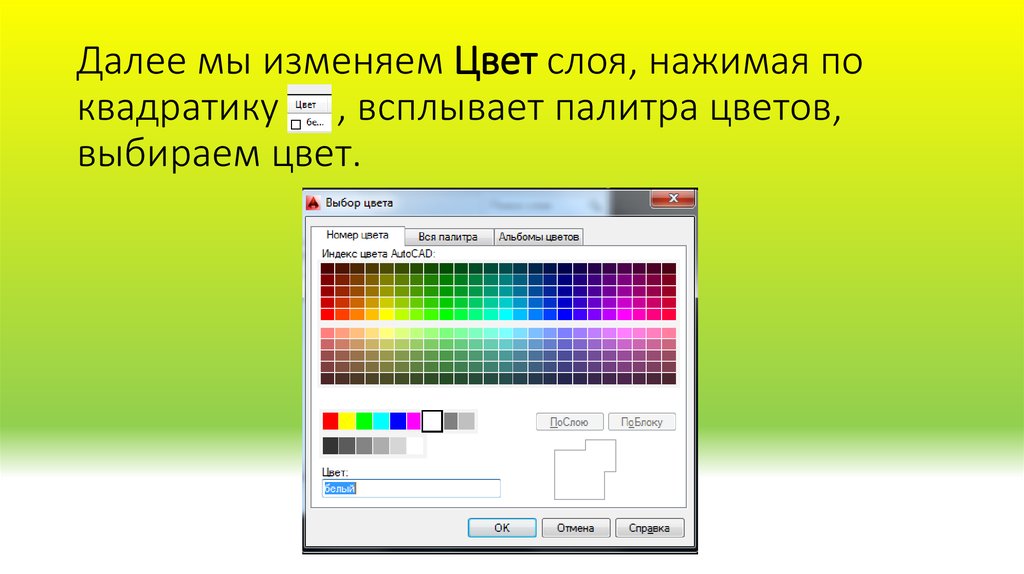
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены h2, h3 и т.д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
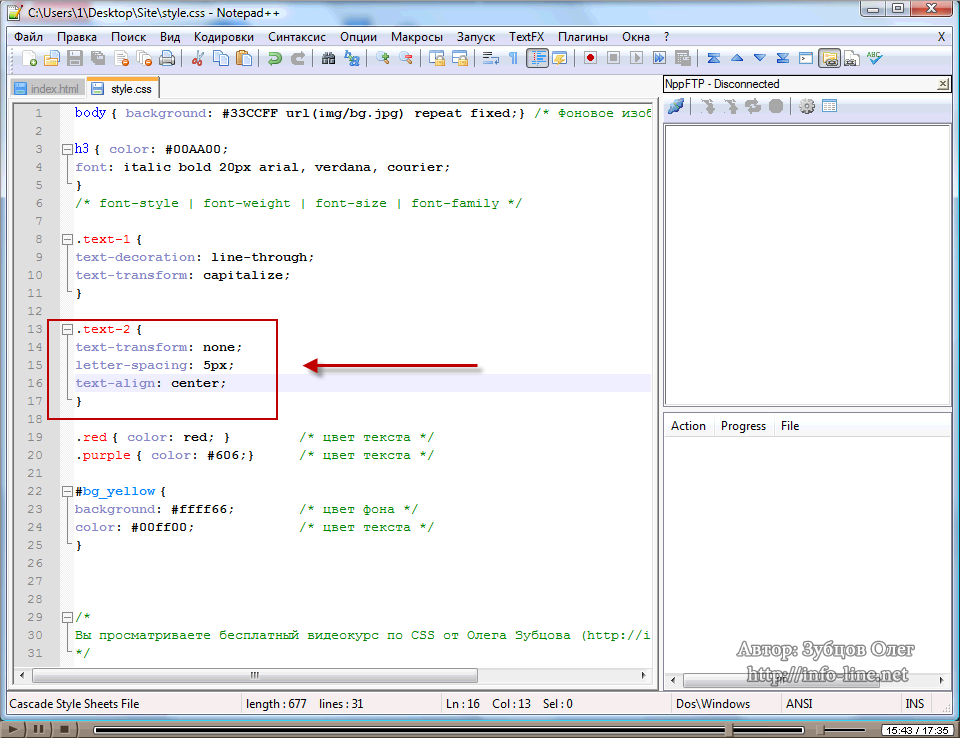
Для начала вы можете попробовать ввести следующий код в данное поле:
p { color:#990000; }
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
h3 { color:#990000; }
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
Источник: wpbeginner.com
Как изменить цвет текста в WordPress (3 простых метода)
Недавно один из наших читателей спросил, есть ли простой способ изменить цвет текста в WordPress?
Ответ положительный. Вы можете легко изменить цвет шрифта в WordPress на всем сайте или даже для одного слова в содержимом публикации.
В этом руководстве мы покажем вам, как легко изменить цвет текста в WordPress, шаг за шагом.
Легко изменить цвет текста в WordPress Изображение с сайта wpbeginner.comЕсть много причин, по которым вы можете захотеть изменить цвет текста в своих сообщениях или страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Как вариант, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы бы предпочли сделать его черным или более темным серым для лучшей читаемости.
В этом руководстве мы рассмотрим следующие методы:
- Метод 1. Изменение цвета текста с помощью визуального редактора
- Метод 2. Изменение цвета текста в настройщике темы
- Метод 3. Изменение цвета текста с помощью кода CSS
Просто щелкните одну из этих ссылок, чтобы сразу перейти к этому методу.
Метод 1. Изменение цвета текста с помощью визуального редактора
Вы можете использовать редактор WordPress по умолчанию, чтобы выделить слова, абзацы или даже подзаголовки цвета, отличного от основного текста.
Пример цветного текста на странице WordPress Изображение с сайта wpbeginner.comВот как вы можете изменить цвет текста с помощью редактора блоков.
Во-первых, вам нужно будет отредактировать сообщение или страницу, которые вы хотите изменить, или создать новую.
Затем введите свой текст. Вам нужно будет создать блок абзаца или блок заголовка, если это необходимо. Чтобы получить помощь, ознакомьтесь с нашим руководством по использованию редактора блоков WordPress.
Как только ваш текст на месте, вы можете изменить цвет.
Изменение цвета текста блока
В этом первом примере мы собираемся изменить цвет текста всего блока.
Просто нажмите на блок, и в правой части экрана должна открыться панель настроек блока. Затем нажмите на стрелку «Настройки цвета», чтобы развернуть эту вкладку. Здесь вы увидите настройки цвета текста.
Выбор цвета текста для всего блока в WordPress Изображение с сайта wpbeginner.comТеперь вы можете выбрать новый цвет для текста. Визуальный редактор покажет вам несколько вариантов в зависимости от вашей темы. Вы можете просто щелкнуть по одному из них, чтобы изменить цвет текста.
Либо, если вы хотите конкретный цвет, нажмите ссылку «Пользовательский цвет». Откроется палитра цветов, где вы можете выбрать цвет вручную. Вы также можете использовать это для ввода шестнадцатеричного кода.
Выбор пользовательского цвета текста для вашего блока Изображение с сайта wpbeginner.comЕсли вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку «Очистить» под параметрами цвета:
Возврат вашего блока к цвету текста по умолчанию Изображение с сайта wpbeginner.comСовет от профессионала: если вы хотите изменить цвет фона для блока, вы можете сделать это и здесь.
Изменение цвета текста слова или фразы
Что, если вы хотите изменить цвет только одного или двух слов? Это легко сделать и с помощью редактора блоков.
Во-первых, вам нужно выделить слова, которые вы хотите изменить. Затем щелкните маленькую стрелку вниз на панели инструментов редактора содержимого.
Выделите слова, цвет которых вы хотите изменить Изображение с сайта wpbeginner. com
comЗатем просто нажмите ссылку «Цвет текста» внизу раскрывающегося списка:
Щелкните ссылку Цвет текста внизу раскрывающегося списка. Изображение с сайта wpbeginner.comТеперь вы увидите те же параметры цвета, что и для всего блока. Опять же, вы можете выбрать один из вариантов по умолчанию или использовать ссылку «Пользовательский цвет», чтобы выбрать любой желаемый цвет.
Выберите цвет текста для выделенного слова (слов) Изображение с сайта wpbeginner.comВарианты цвета не ограничиваются блоками абзацев. Вы также можете изменить цвет текста блоков заголовков. Как и в случае с блоками абзацев, вы можете установить цвет текста для всего блока в настройках блока. Кроме того, вы можете выделить отдельные слова и изменить их цвет.
Изменение цвета текста блока заголовка в WordPress Изображение с сайта wpbeginner.comПримечание. Вы не можете установить цвет фона для блоков заголовков.
Вы также можете изменить цвет текста в блоке списка, но только выделив слово (слова) и используя панель инструментов. В настройках блока нет возможности изменить цвет текста для всего блока списка.
В настройках блока нет возможности изменить цвет текста для всего блока списка.
Изменение цвета шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе щелкните Переключатель панели инструментов справа. Вы увидите второй ряд значков:
Нажмите кнопку переключения панели инструментов, чтобы увидеть второй ряд значков. Изображение с сайта wpbeginner.comТеперь вы можете выбрать текст и изменить цвет шрифта с помощью раскрывающегося списка цветов шрифта.
Используйте кнопку цвета текста в классическом редакторе Изображение с сайта wpbeginner.comМетод 2. Изменение цвета текста в настройщике темы
Что, если вы хотите изменить цвет текста на всем сайте? Многие из лучших тем WordPress позволят вам сделать это с помощью настройщика тем.
В этом примере мы используем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
На панели управления WordPress перейдите в Внешний вид »Настроить, чтобы открыть настройщик тем.
Перейдите в Внешний вид, затем выберите Настроить на панели инструментов WordPress. Изображение с сайта wpbeginner.comЗатем вам нужно найти такой вариант, как «Типографика». Доступные параметры и то, как они называются, зависят от вашей темы.
Выберите Типографика или аналогичный параметр в настройщике темы. Изображение с сайта wpbeginner.comДавайте перейдем к вкладке «Типографика» или аналогичному варианту. Затем найдите параметр, в котором вы можете изменить текст своих сообщений и страниц. В OceanWP это называется «Основной» текст. Вам нужно нажать на это, чтобы вы могли настроить цвет шрифта и многое другое.
Выберите основной текст для изменения в настройщике Изображение с сайта wpbeginner.comКогда вы нажмете на селектор цвета шрифта, вы увидите палитру цветов. Выберите любой цвет, который вы хотите использовать для своего текста. Это изменит цвет текста во всех ваших сообщениях и страницах.
Вы также можете изменить цвета заголовка аналогичным образом, используя параметры для изменения h2, h3 и так далее.
Когда вы будете довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части экрана.
Публикация изменений на вашем сайте Изображение с сайта wpbeginner.comСовет: выбор черного или темно-серого текста на белом или очень светлом фоне обычно лучше для читабельности.
Метод 3. Изменение цвета текста с помощью кода CSS
Что делать, если в вашей теме нет возможности изменить цвет текста?
Вы по-прежнему можете изменить цвет шрифта на всем сайте, используя настройщик темы. Перейдите в Внешний вид »Настройщик на панели инструментов WordPress.
Внизу списка параметров вы увидите вкладку с надписью «Дополнительные CSS».
Откройте раздел Additional CSS в настройщике темы. Изображение с сайта wpbeginner.comЗатем перейдите на вкладку «Дополнительные CSS», и вы увидите несколько инструкций и поле для ввода кода CSS.
Для начала вы можете скопировать этот код в коробку. После этого вы можете изменить 6 цифр на шестнадцатеричный код выбранного вами цвета.
п {цвет: # 99 00 00; }
Введите CSS для изменения цвета абзаца в настройщике темы Изображение с сайта wpbeginner.comЭто изменит цвет шрифта обычного текста во всех ваших сообщениях и страницах на темно-красный (или любой другой цвет, который вы выбрали), например:
Цвет текста настраивается для всего сайта с использованием кода CSS Изображение с сайта wpbeginner.comЕсли вы хотите изменить цвет заголовков в своем сообщении, вы можете вместо этого добавить этот код:
h3 {цвет: # 99 00 00; }
Опять же, измените шестнадцатеричный код на любой желаемый цвет.
Если вы не знакомы с CSS или хотите удобный для начинающих редактор CSS, который позволяет легко настраивать все стили вашего веб-сайта, мы рекомендуем изучить CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили всего вашего сайта.
Плагин CSS Hero Изображение с сайта wpbeginner. com
comМы надеемся, что это руководство помогло вам узнать, как изменить цвет текста в WordPress. Вам также могут понравиться наши руководства о том, как изменить размер шрифта в WordPress и как добавить пользовательские шрифты в WordPress.
Измените настольные цвета
Измените настольные цвета
Можно изменить цвета, используемые инструментами в MATLAB®, включая цвета текста и цвета фона, цвета подсветки синтаксиса и цвета вывода.
Измените цвета текста и цвета фона
По умолчанию инструменты в среде рабочего стола MATLAB используют те же цвета текста и цвета фона, которые ваша система использует в других приложениях. Можно изменить цвета текста и цвета фона для определенных настольных инструментов, включая Редактор, Командное окно, Браузер текущей папки, браузер Рабочей области и Мастер Импорта. В MATLAB не поддерживается Online™, изменяя цвета Браузера текущей папки и браузера Рабочей области.
Изменить цвета текста и цвета фона:
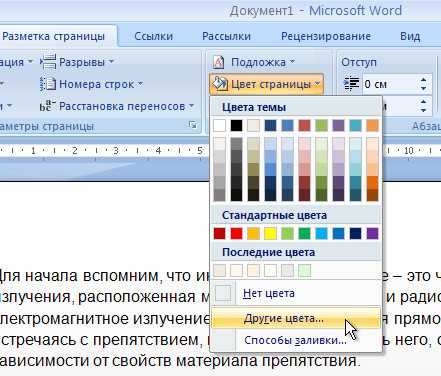
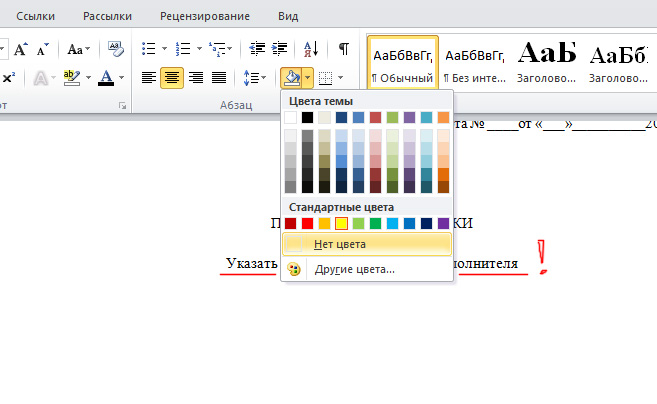
На вкладке «Главная страница (Home)» в разделе «Конфигурация (Environment)» нажмите «Настройки (Preferences)».

Выберите > .
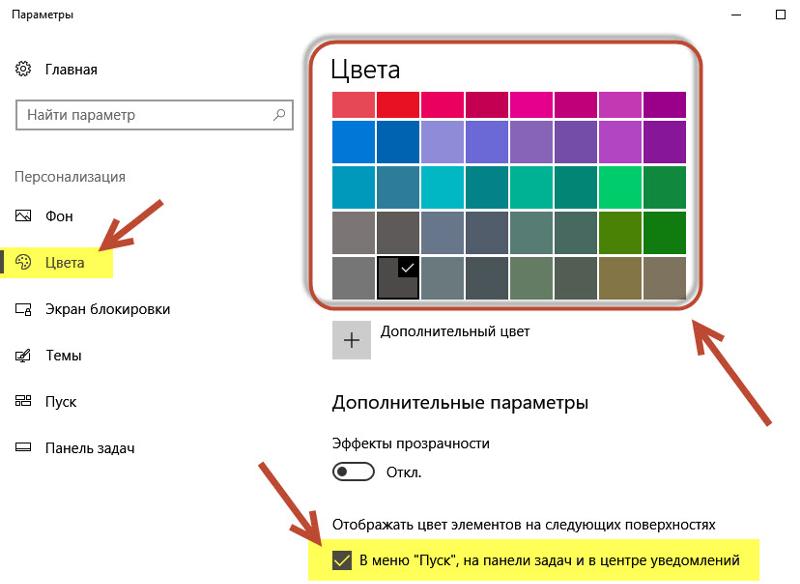
В разделе Desktop tool colors снимите флажок Use system colors.
В MATLAB Online флажок Use system colors не доступен, и этот шаг может быть пропущен.
Используйте поля Text и Background, чтобы изменить цвета. Например, выберите белый для цвета текста и черный для цвета фона.
Области Syntax Highlighting sample и Command Window sample показывают предварительный просмотр выбранных цветов.
Чтобы восстановить текст по умолчанию и цвета фона, нажмите кнопку Restore Default Colors в нижней части Окна Настроек.
Изменение цветов панели инструментов и Браузера документации не поддерживается. Чтобы изменить цвета текста для Live Editor, используйте настройки. Для получения дополнительной информации см. matlab.fonts Настройки.
Измените цвета подсветки синтаксиса
 Эта функция, известная как подсветку синтаксиса, помогает вам идентифицировать элементы синтаксиса, такие как
Эта функция, известная как подсветку синтаксиса, помогает вам идентифицировать элементы синтаксиса, такие как if/then/else операторы, сразу. Подсветка синтаксиса появляется в файлах кода в коде, который вы вводите в Командном окне, и по ошибке и предупреждающие сообщения. Это не появляется в других видах выхода.Изменить цвета, используемые для подсветки синтаксиса в коде MATLAB:
На вкладке «Главная страница (Home)» в разделе «Конфигурация (Environment)» нажмите «Настройки (Preferences)».
Выберите > .
Используйте Keywords, Comments, Strings, Unterminated strings, System commands, Syntax errors и поля Validation sections, чтобы изменить цвета. Например, выберите пурпурный для цвета строк и фиолетовый для неотключенного цвета строк.
Область Syntax Highlighting sample показывает предварительный просмотр выбранных цветов.

Чтобы восстановить цвета подсветки синтаксиса по умолчанию, нажмите кнопку
Чтобы отключить подсветку синтаксиса, в окне Preferences, выбирают > > . Затем в разделе Syntax Highlighting снимите флажок Enable syntax highlighting. В MATLAB Online эта опция расположена под > > .
Редактор также обеспечивает подсветку синтаксиса для других языков. Чтобы изменить цвета подсветки синтаксиса для других языков, в окне > > Preferences, выбирают язык в поле Language. Затем измените цвета для того языка. Чтобы отключить подсветку синтаксиса для языка, снимите флажок Enable syntax highlighting
Для получения дополнительной информации о подсветке синтаксиса, смотрите Проверку синтаксиса при печати.
Измените цвета вывода
MATLAB использует различные цвета, чтобы идентифицировать ошибки, предупреждения и ссылки в Command Window и Live Editor выход.
Изменить цвета, используемые для ошибок, предупреждений и ссылок в выходе:
На вкладке «Главная страница (Home)» в разделе «Конфигурация (Environment)» нажмите «Настройки (Preferences)».
Выберите > .
Используйте Error text, Warning text и поля Hyperlinks in Command Window, чтобы изменить цвета. Например, выберите пурпурный для текста ошибки и зеленый цвет для текста предупреждения.
Область Command Window sample показывает предварительный просмотр выбранных цветов.
Чтобы восстановить цвета вывода по умолчанию, нажмите кнопку Restore Default Colors в нижней части окна Preferences.
Измените цвета инструментов программирования
В Редакторе и Live Editor, MATLAB использует дополнительные цвета, чтобы идентифицировать сообщения Анализатора кода, переменные, функции и разделы. Чтобы изменить эти цвета, перейдите к вкладке Home, и в разделе Environment, нажмитеPreferences. Затем выберите > > .
Затем выберите > > .
Цвета анализатора кода
Изменить цвета раньше идентифицировало, что сообщения Анализатора кода в Редакторе и Live Editor, в разделе Code analyzer colors, выбирают цвета из полей Warnings и Autofix highlight. Отключить выделение автофиксирует в Редакторе и Live Editor, снимите флажок Autofix highlight.
Для получения дополнительной информации об использовании Анализатора кода смотрите Проверку кода для Ошибок и Предупреждений Используя Анализатор кода.
Переменная и функциональные цвета
Когда вы выбираете переменную или функцию в Редакторе или Live Editor, MATLAB подсвечивает все случаи определенной переменной или функции. Чтобы изменить цвет этой подсветки, в разделе Variable and function colors, выбирают цвет из поля Automatically highlight. Чтобы отключить автоматическое выделение в Редакторе и Live Editor, снимите флажок Automatically highlight. Для получения дополнительной информации об автоматическом выделении, смотрите, Находят и заменяют Функции или Переменные в Текущем Файле.
Для получения дополнительной информации об автоматическом выделении, смотрите, Находят и заменяют Функции или Переменные в Текущем Файле.
MATLAB также подсвечивает переменные с разделяемым осциллографом в Редакторе и Live Editor. Чтобы изменить цвет этой подсветки, в Variable and function colors, выбирают цвет из поля Variables with shared scope. Текст окрашен, не заштрихован. Для получения дополнительной информации о переменных с разделяемым осциллографом, смотрите Переменную Scope Проверки в Редакторе.
Смотрите также
Настройки matlab.fonts | Окно настроек
Похожие темы
- Измените настольные шрифты
- Установите опции печати для командного окна и редактор
Применение цвета к объектам в документах Adobe InDesign
Adobe InDesign поддерживает различные способы применения цвета, включая панель «Инструменты» и «Управление», палитру «Цветовые образцы» и «Цвет», а также инструмент «Палитра цветов».
Для цвета можно указать место применения: обводка или заливка объекта.
Выберите объект, у которого необходимо заменить цвет, выполнив одно из следующих действий:
- Для контура или фрейма используйте инструмент «Выделение» или инструмент «Частичное выделение» .
- Для изображения в градациях серого или монохромного (1-битового) изображения щелкните маркер захвата содержимого или используйте инструмент «Частичное выделение». К изображению в градациях серого или монохромному изображению можно применить только два цвета.
- Для текстовых символов используйте инструмент «Текст» , чтобы изменить цвет отдельного слова или всего текста во фрейме.
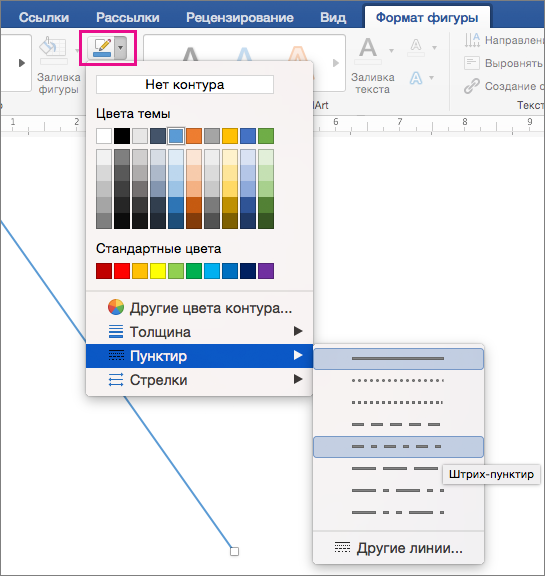
Чтобы изменить цвет пробелов в пунктирной, точечной или полосовой обводке, используйте палитру «Обводка».

На панели «Инструменты» либо на палитре «Цвет» или «Цветовые образцы» выберите режим «Форматирование изменяет текст» или «Форматирование изменяет контейнер» в зависимости от того, требуется ли применять цвет к тексту или текстовому фрейму
На панели «Инструменты», палитрах «Цвет» или «Цветовые образцы» выберите поле «Заливка» или «Обводка», чтобы определить заливку или обводку объекта (если выбрано изображение, поле «Обводка» не оказывает влияния).
A. Поле «Заливка» B. Форматирование изменяет контейнер C. Поле «Обводка» D. Форматирование изменяет текст
Выполните одно из следующих действий:
- Выберите цвет, оттенок или градиент, используя палитру «Цветовые образцы» или «Градиент».
- Выберите цвет, оттенок или градиент, используя меню «Обводка» или «Заливка» на панели «Управление».
- Дважды щелкните поле «Заливка» или «Обводка» на панели «Инструменты» или палитре «Цвет», чтобы открыть инструмент «Палитра цветов».

Цвет можно применить к любому изображению в градациях серого при условии, что оно не содержит альфа-каналов или каналов плашечных цветов. Если изображение импортировано с обтравочным контуром, для применения цвета только к обтравленной области выберите обтравочный контур с помощью инструмента «Частичное выделение».
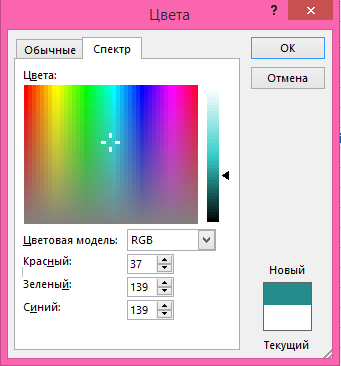
С помощью инструмента «Палитра цветов» можно выбирать цвета из поля цвета или указывать номера цветов. Цвета можно определить с помощью цветовых моделей HSB, RGB, HSB, Lab или CMYK.
Дважды щелкните поле «Заливка» или «Обводка» на панели «Инструменты» или палитре «Цвет», чтобы открыть инструмент «Палитра цветов».
Чтобы изменить спектр цветов, отображаемый в инструменте «Палитра цветов», щелкните букву «R» (красный), «G» (зеленый) или «B» (синий) либо «L» (яркость), «a» (зелено-красная ось) или «b» (сине-желтая ось).
Палитра цветовA.
 Исходный цвет B. Новый цвет C. Поле цвета D. Треугольники цветовой шкалы
Исходный цвет B. Новый цвет C. Поле цвета D. Треугольники цветовой шкалы Чтобы определить цвет, выполните одно из следующих действий:
- Щелкните или перетащите курсор внутри поля цвета. Курсор в виде перекрестия обозначает положение текущего цвета в поле.
- Перетащите треугольники цветовой шкалы по спектру цветов или щелкните внутри спектра.
- Введите значения в любом из текстовых полей.
Чтобы сохранить цвет как образец, выберите «Добавить образец CMYK», «Добавить образец HSB», «Добавить образец RGB» или «Добавить образец Lab». InDesign добавляет цвет в палитру «Цветовые образцы», используя цветовые значения в качестве его имени.
Нажмите кнопку «ОК».
На панели «Инструменты» отображается последний использованный цвет или градиент. Этот цвет или градиент можно применять непосредственно из панели «Инструменты».
Выберите объект или текст, у которых необходимо заменить цвет.
На панели «Инструменты» нажмите кнопку «Заливка» или кнопку «Обводка» в зависимости от того, у какой части текста или объекта необходимо заменить цвет.
На панели «Инструменты» выполните одно из следующих действий:
- Нажмите кнопку «Цвет» , чтобы применить последний сплошной тон, выбранный в палитре «Образцы» или «Цвет».
- Нажмите кнопку «Градиент» , чтобы применить последний градиент, выбранный в палитре «Образцы» или «Градиент».
- Нажмите кнопку «Нет» , чтобы удалить заливку или обводку объекта.
Выберите объект или текст, цвет которого необходимо удалить.
На панели «Инструменты» нажмите кнопку «Заливка» или кнопку «Обводка» в зависимости от того, цвет какой части текста или объекта необходимо удалить.
Нажмите кнопку «Нет» , чтобы удалить заливку или обводку объекта.

Удобным способом применения цветов или градиентов является перетаскивание из источника цвета на объект или палитру. Перетаскиванием можно применять цвета или градиенты к не выделенным заранее объектам. Можно перетаскивать следующие объекты:
Поле «Заливка» или поле «Обводка» из панели «Инструменты» или другой палитры.
Поле «Градиент» из палитры «Градиент».
Образцы из палитры «Цветовые образцы».
Последний использованный образец в пределах цветового охвата, расположенный рядом со значком цвета вне цветового охвата в палитре.
Можно перетаскивать цвета или градиенты на следующие объекты и палитры.
Заливка или обводка контура. Чтобы перетащить цвет на заливку или обводку, при перетаскивании расположите центр значка перетаскивания точно над заливкой или обводкой контура, затем отпустите кнопку мыши.
Палитра «Цветовые образцы».
Один или несколько образцов из палитры «Цветовые образцы» либо образец цвета, расположенный рядом со значком цвета вне цветового охвата, можно перетащить в окно другого документа InDesign; при этом образцы добавляются в палитру «Цветовые образцы» этого документа.
Выделите текстовый или объектный фрейм с помощью инструмента «Выделение» либо выделите часть текста с помощью инструмента «Текст» .
Если палитра образцов не открыта, выберите меню «Окно» > «Цвет» > «Образцы».
В палитре «Цветовые образцы» выберите поле «Заливка» или поле «Обводка».
Выполните одно из следующих действий:
Чтобы применить цвет к выделенному тексту, нажмите кнопку «Текст» .
Чтобы применить цвет к выделенному текстовому или объектовому контейнеру (например, фрейму или таблице), нажмите кнопку «Объект» .
Щелкните образец цвета или градиента. Выбранный цвет или градиент применяется к любому выделенному тексту или объекту, а также отображается в палитре «Цвет» и в поле «Заливка» или в поле «Обводка» на панели «Инструменты».
Цвета по умолчанию для заливки или обводки можно задать тем же способом, что и остальные значения по умолчанию в InDesign. Выберите «Редактирование» > «Снять выделение», чтобы снять выделение со всех объектов, затем выберите цвет.
Выберите «Редактирование» > «Снять выделение», чтобы снять выделение со всех объектов, затем выберите цвет.
Для работы с цветом рекомендуется использовать палитру «Цветовые образцы», но смешивать цвета можно также с помощью палитры «Цвет». В любой момент можно добавить текущий цвет из палитры «Цвет» в палитру «Цветовые образцы». Палитра «Цвет» наиболее удобна для смешивания безымянных цветов.
Если выбран объект, для которого используется именованный образец, при изменении его цвета с помощью палитры «Цвет» изменится цвет только этого объекта. Если необходимо изменить цвет во всем документе, дважды щелкните его образец в палитре «Цветовые образцы».
Изменение цвета заливки или обводки
Выберите объект или текст, цвет которого необходимо изменить.
Если палитра «Цвет» не открыта, выберите меню «Окно» > «Цвет».
В палитре «Цвет» выберите поле «Заливка» или поле «Обводка».
Палитра «Цвет»A.
 Поле «Заливка» B. Поле «Обводка» C. Форматирование изменяет контейнер D. Форматирование изменяет текст
Поле «Заливка» B. Поле «Обводка» C. Форматирование изменяет контейнер D. Форматирование изменяет текст Если выделен текстовый фрейм, выберите поле «Контейнер» или поле «Текст» , чтобы изменить цвет заливки или текста внутри фрейма.
Выполните одно из следующих действий.
- Переместите в нужное положение ползунок шкалы «Оттенок», отображаемый по умолчанию, если для объекта используется образец из палитры «Цветовые бразцы».
- Выберите цветовую модель LAB, CMYK, HSB или RGB в меню палитры «Цвет» и используйте ползунки, чтобы изменить цветовые значения. Можно также ввести цветовые координаты в текстовых полях рядом с цветовыми шкалами.
- Поместите курсор над цветовой шкалой и щелкните.
- Дважды щелкните поле «Заливка» или «Обводка» и выберите цвет с помощью инструмента «Палитра цветов». Затем нажмите кнопку «ОК».
При появлении значка предупреждения о цвете вне цветового охвата в случае необходимости использовать цветовые значения CMYK, ближайшие к исходному заданному цвету, щелкните маленькое поле цвета рядом со значком предупреждения.

Проследите, чтобы в палитре «Цвет» цвет, который необходимо добавить, отображался в активном поле «Заливка» или «Обводка».
Выберите «Добавить в цветовые образцы» в меню палитры.
Выполните одно из следующих действий:
- В палитре «Цвет» щелкните, удерживая нажатой клавишу «Shift», цветовую шкалу в нижней части палитры.
- В диалоговом окне Новый образец цвета или «Параметры образца» щелкните поле цвета, удерживая нажатой клавишу «Shift».
- В диалоговом окне «Новый градиент» или «Параметры градиента» выберите узел градиента, убедитесь в том, что в меню «Цвет узла градиента» выбрана цветовая модель RGB, LAB, HSB или CMYK, а затем щелкните, удерживая нажатой клавишу «Shift», поле цвета.
Цветовые темы можно извлечь из выбранных областей, изображений или объектов в документе InDesign. Также можно выбрать цвет из изображения, изображение полностью или весь макет. По существу, можно создать цветовые темы из любых цветов в графическом объекте. Используйте инструмент цветовой темы для выбора одного цвета или темы и добавления цветовой темы на панели образцов.
По существу, можно создать цветовые темы из любых цветов в графическом объекте. Используйте инструмент цветовой темы для выбора одного цвета или темы и добавления цветовой темы на панели образцов.
Добавьте эти цвета к макету, добавьте их на панель «Цветовые образцы». Изображения можно сохранять непосредственно в Creative Cloud libraries.
Выберите инструмент «Цветовая тема» на панели инструментов. Для переключения между инструментом «Цветовая тема» и инструментом «Пипетка» можно использовать сочетание клавиш I.
Инструмент «Цветовая тема»Щелкните любую часть макета для выбора цвета. Также можно эффективно использовать цвета из любого графического объекта, размещенного в Adobe Photoshop, Illustrator или любом другом файле.
Цвет сохраняется сразу после выбора с помощью инструмента темы. Если после выбора цветов переключиться на другой инструмент для выполнения каких-либо операций, например рисования объектов, а затем снова выбрать инструмент цветовой темы, сохранится тема, выбранная ранее.
 Выбранная тема сохраняется для повторного использования, пока вы не нажмете клавишу ESC и не закроете панель. При нажатии клавиши ESC все изменения отменяются.
Выбранная тема сохраняется для повторного использования, пока вы не нажмете клавишу ESC и не закроете панель. При нажатии клавиши ESC все изменения отменяются.Наведите указатель мыши для отображения автоматически отмечаемых областей в InDesign, из которых можно создать цветовую тему. Щелкните соответствующий раздел, и в InDesign будет создана цветовая тема.
Цветовая тема создается из пяти разных цветов. Щелкните всплывающее меню для просмотра других созданных вариантов цветов.
- Параметры инструмента «Цветовая тема»
A. Щелкните для просмотра всех тем B. Добавить текущую цветовую тему к образцам C. Сохранить в текущую библиотеку CC
Цветовая тема создается из пяти разных цветов. Щелкните всплывающее меню (A на изображении), чтобы просмотреть другие варианты, созданные для одной и той же цветовой темы, например: «Цветной», «Яркий», «Глубокий» и «Приглушенный».
Если вам не нравится созданная цветовая тема, нажмите клавишу Esc и создайте ее заново либо нажмите клавишу Alt, чтобы временно переключиться в режим выбора и выбрать новую тему.

Удерживая клавишу Shift, щелкните мышью один (конкретный) цвет, чтобы выбрать его в качестве основного цвета темы. Цветовые темы создаются по правилам Adobe Color: аналогичные, монохромные, трехцветные, дополнительные, составные, тени.
Чтобы применить цвета, можно выбрать один конкретный цвет в инструменте «Цветовая тема». Наведите указатель мыши на элемент страницы. Пипетка отображается наполовину наполненной, щелкните элемент для изменения заливки или обводки.
При наведении указателя мыши на текст пипетка изменится на текст. Цвет, созданный в инструменте «Цветовая тема», можно применить к тексту.
Дважды щелкните инструмент «Цветовая тема». Выбранные и добавленные к образцам цвета учитывают характер документа и будут автоматически преобразовываться в подходящее цветовое пространство. После этого их можно добавить к образцам или перетащить на другие объекты. На выбор предоставляются три варианта:
- Преобразовать согласно методу документа.

- Преобразовать в CMYK.
- Преобразовать в RGB.
- Преобразовать согласно методу документа.
- Параметры инструмента «Цветовая тема»
A. Щелкните для просмотра всех тем B. Добавить текущую цветовую тему к образцам C. Сохранить в текущую библиотеку CC
Выберите B для добавления этих цветов на панель «Цветовые образцы». Цветовая тема добавляется на панель «Цветовые образцы» в виде папки.
Чтобы добавить определенный цвет на панель «Цветовые образцы», нажмите клавишу Alt и выберите пункт «Добавить текущую цветовую тему к образцам».
- Цветовая тема
Нажмите эту кнопку, чтобы сохранить выбранную тему на панели в текущую библиотеку CC Library в палитре CC Libraries.
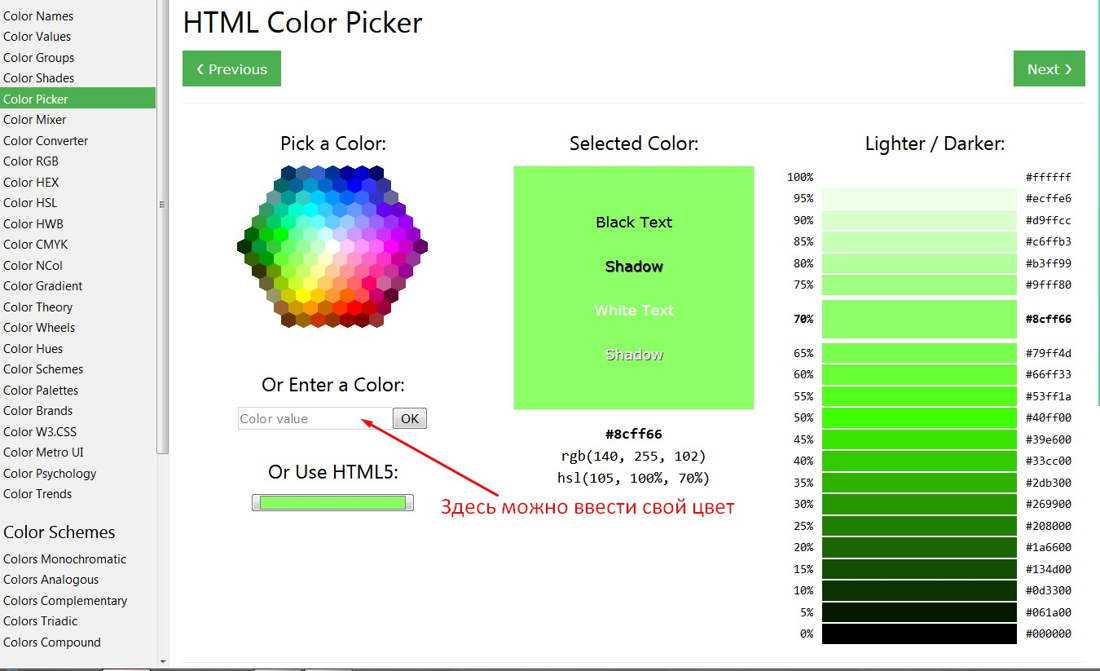
В процессе сбора цветовых образцов с помощью инструментов «Палитра цветов», «Новый образец» и «Редактирование» можно применять цветовые значения, используя шестнадцатеричный код RGB.
 Также можно применять цветовые значения, используя шестнадцатеричный код RGB. Существует три способа, как можно применить шестнадцатеричное цветовое значение:
Также можно применять цветовые значения, используя шестнадцатеричный код RGB. Существует три способа, как можно применить шестнадцатеричное цветовое значение:- При помощи палитры цветов в новом образце: на панели «Образцы» щелчком мыши откройте всплывающее меню и выберите «Новый образец цвета». В диалоговом окне «Новый образец цвета» среди цветовых режимов выберите «RGB».
Щелкните маркер захвата экрана, зажмите кнопку мыши и щелкните в любом месте на экране для просмотра шестнадцатеричного цветового значения из любого источника. Щелкните «Добавить» для добавления образца цвета.
- Редактирование образца: можно также отредактировать образец и изменить его шестнадцатеричное значение. Дважды щелкните образец в раскрывающемся меню цветовых режимов и выберите «RGB».
- Прокси-цвет: дважды щелкните прокси-цвет на панели инструментов. Можно выбрать шестнадцатеричное значение отсюда.
- При помощи палитры цветов в новом образце: на панели «Образцы» щелчком мыши откройте всплывающее меню и выберите «Новый образец цвета». В диалоговом окне «Новый образец цвета» среди цветовых режимов выберите «RGB».
Используйте инструмент «Пипетка» для копирования атрибутов заливки и обводки, например цвета, любого объекта в файле InDesign, включая импортированное изображение. По умолчанию инструмент «Пипетка» загружает все доступные атрибуты заливки и обводки объекта и задает атрибуты заливки и обводки по умолчанию для любых новых объектов, создаваемых пользователем. С помощью диалогового окна «Параметры инструмента «Пипетка» можно изменять атрибуты, копируемые этим инструментом. Можно также использовать инструмент «Пипетка» для копирования атрибутов текста и прозрачности.
По умолчанию инструмент «Пипетка» загружает все доступные атрибуты заливки и обводки объекта и задает атрибуты заливки и обводки по умолчанию для любых новых объектов, создаваемых пользователем. С помощью диалогового окна «Параметры инструмента «Пипетка» можно изменять атрибуты, копируемые этим инструментом. Можно также использовать инструмент «Пипетка» для копирования атрибутов текста и прозрачности.
Если атрибут не отображается в диалоговом окне «Параметры инструмента «Пипетка», его нельзя скопировать с помощью этого инструмента.
Применение цвета с использованием инструмента «Пипетка»
Выберите один или несколько объектов, атрибуты заливки и обводки которых необходимо изменить.
Выберите инструмент «Пипетка» .
Щелкните любой объект, атрибуты заливки и обводки которого необходимо использовать в качестве образца. Отображается наполненная пипетка , и выделенные объекты автоматически обновляются с использованием атрибутов заливки и обводки объекта, выбранного в качестве образца.

Чтобы изменить другие объекты с использованием тех же атрибутов, щелкните объекты наполненной пипеткой. Если объект имеет обводку, но не имеет заливки, для копирования его атрибутов пипеткой необходимо точно щелкнуть внешний контур объекта.
Выбор новых атрибутов, когда инструмент «Пипетка» загружен
Удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS), когда инструмент «Пипетка» наполнен. Инструмент «Пипетка» меняет направление и отображается пустым , указывая на то, что инструмент готов к загрузке новых атрибутов.
Не отпуская клавишу «Alt» или «Option», щелкните объект, содержащий атрибуты, которые необходимо скопировать, а затем отпустите клавишу «Alt» или «Option», чтобы применить эти атрибуты к другому объекту.
Изменение параметров инструмента «Пипетка»
В панели «Инструменты» дважды щелкните инструмент «Пипетка» .
Выберите в разделах «Параметры заливки» и «Параметры обводки» атрибуты, которые требуется копировать инструментом «Пипетка», затем нажмите «OK».

Чтобы загрузить только цвет заливки или обводки объекта, но не загружать другие атрибуты, щелкните объект инструментом «Пипетка», удерживая нажатой клавишу «Shift». При применении цвета к другому объекту применяется только цвет заливки или обводки в зависимости от того, какой из цветов расположен сверху на панели «Инструменты».
С помощью InDesign можно добавить цвет к помещенному изображению в градациях серого.
Убедитесь, что изображение сохранено как изображение в градациях серого или битовое изображение в формате PSD, TIFF, BMP или JPG.
В Photoshop выберите «Изображение» > «Режим» > «Битовый формат» или «Изображение» > «Режим» > «Градации серого».
Чтобы выбрать изображение, щелкните маркер захвата содержимого или используйте инструмент «Частичное выделение» .
Выберите цвет в палитре «Цветовые образцы» или «Цвет».
Изображение в формате PSD может содержать несколько слоев, но нижний слой должен быть непрозрачным. Применить цвет к изображению PSD с прозрачным фоном в InDesign невозможно. Кроме того, изображение в градациях серого не может содержать альфа-каналы или каналы плашечных цветов.
Применить цвет к изображению PSD с прозрачным фоном в InDesign невозможно. Кроме того, изображение в градациях серого не может содержать альфа-каналы или каналы плашечных цветов.
Группы цветов позволяют оптимизировать цветовые схемы и синхронизировать часто используемые образцы цвета между приложениями. Группы цветов используются для:
- систематизации образцов цвета;
- загрузки группы цветов из проекта в Illustrator.
Добавление группы цветов
Чтобы создать группу цветов, нажмите значок «Группа цветов» в палитре «Цветовые образцы». Кроме того, можно создать группу цветов с помощью всплывающего или контекстного меню.
Создать группу цветов- Присвойте группе цветов имя.
- Выберите параметр для создания схемы группы цветов:
- Выбранные образцы: Выберите этот параметр, если требуется переместить образцы в группу цветов при ее создании. Удерживайте клавишу Ctrl (Win) или Option (Mac), чтобы выделить несколько образцов цвета, перед тем как выбрать параметр «Создать группу цветов».
 Если ни один образец цвета не выбран, создается пустая группа цветов.
Если ни один образец цвета не выбран, создается пустая группа цветов. - Выбранные элементы страницы. Цветовые образцы выбранных элементов страницы или графического объекта добавляются к созданной группе цветов. Этот параметр выбран по умолчанию, когда выделен графический объект.
- Выбранные образцы: Выберите этот параметр, если требуется переместить образцы в группу цветов при ее создании. Удерживайте клавишу Ctrl (Win) или Option (Mac), чтобы выделить несколько образцов цвета, перед тем как выбрать параметр «Создать группу цветов».
Чтобы присвоить имя группе цветов при ее создании, можно использовать любые параметры или удерживать клавишу Alt (Win) или Option (Mac) при щелчке на кнопке «Создать группу цветов».
В уже созданную группу цветов можно перетаскивать несколько образцов из корневого объекта, а также других групп цветов.
Для отображения параметров щелкните правой кнопкой мыши на группе цветов. Работать с группами цветов удобнее в режиме просмотра «Группы цветов». Нажмите на значок фильтра в нижней части палитры и выберите параметр Показать группы цветов. Это позволяет эффективнее работать с группами цветов. Цветовые образцы и градиенты корневого объекта не отображаются в этом режиме просмотра.
Показать группы цветов
Различные действия для управления группами
С группами цветов можно выполнить следующие операции.
- Добавление образца к группе цветов. Выберите группу цветов. Выберите образец и перетащите его в группу цветов.
- Дублировать группу цветов: дублировать группу цветов можно с помощью контекстного или всплывающего меню. Щелкните правой кнопкой мыши на группе цветов и выберите параметр Дублировать группу цветов. Все образцы в группе цветов дублируются вместе с группой цветов. Цветовым образцам в разных группах цветов присваиваются разные имена во избежание путаницы.
- Разгруппировать группу цветов: Разгруппировать группу цветов можно с помощью контекстного или всплывающего меню. Щелкните правой кнопкой мыши на группе цветов и выберите параметр Разгруппировать группу цветов. При разгруппировке все образцы группы цветов переместятся в корневой каталог за пределами группы.

- Переименовать группу цветов: переименовать группу цветов можно, выбрав параметр «Параметры группы цветов» в контекстном или всплывающем меню. Чтобы редактировать имя группы цветов, щелкните дважды на ее имени. Также можно редактировать группу цветов в тексте.
- Удалить группу цветов. Выделите группу цветов, щелкните ее правой кнопкой мыши и выберите параметр Удалить группу цветов. Или выберите параметр Удалить группу цветов во всплывающем меню для выделенной группы.
При удалении группы цветов удаляются все содержащиеся в ней образцы цвета.
Можно выбрать графический объект элемента страницы в документе и создать группу цветов в палитре присутствующих в элементе страницы. К группе цветов могут быть добавлены образцы из элементов страниц.
Выберите в документе один или несколько элементов страниц.
Во всплывающем или контекстном меню выберите Создать группу цветов.
Выберите параметр Выбранные элементы страницы в диалоговом окне Создать группу цветов.
 Если на панели цветовых образцов выбрано несколько образцов, по умолчанию выбран вариант «Выбранные цветовые образцы».
Если на панели цветовых образцов выбрано несколько образцов, по умолчанию выбран вариант «Выбранные цветовые образцы».Группы цветов применяются во всех представлениях в виде списка (названия, сокращенные названия), а также во всех табличных представлениях (малые образцы, большие образцы). Все операции, например создание путем перетаскивания образцов/групп цветов, могут выполняться между различными представлениями палитры «Цветовые образцы».
Файлы ASE упрощают импорт и экспорт образцов цвета между приложениями, такими как Adobe Illustrator. Путем импорта файлов .ase можно загружать группы цветов на палитру цветовых образцов. Всплывающее меню «Цветовые образцы» позволяет также сохранять группы цветов в виде файлов .ase. Подобным образом можно загружать в InDesign группы цветов, сохраненные в Illustrator.
Загрузить цветовые образцы
В меню палитры «Цветовые образцы» выберите параметр «Загрузить цветовые образцы».
Выберите сохраненный файл .
 ase. Нажмите кнопку «Открыть».
ase. Нажмите кнопку «Открыть».
Сохранить цветовые образцы
Цвет или группу цветов можно сохранить в виде файла .ase.
Выберите группу цветов или образец.
Во всплывающем меню выберите параметр «Сохранить цветовые образцы».
Введите название файла .ase. Нажмите кнопку «Сохранить».
Темы с панели «Цвет» на панель «Цветовые образцы» можно добавлять в качестве групп цветов в InDesign. Эти темы создаются как группы цветов с именем темы.
Выберите пункт «Окно» > «Цвет».
В окне просмотра выберите тему.
Темы экспортируются в InDesign одним из следующих способов:
- Щелкните стрелку рядом с темой и выберите «Добавить в палитру цветовых образцов».
- Нажмите значок «Добавить выбранную тему», чтобы импортировать тему на панель цветовых образцов.
Добавление значка/параметра «Цветовые образцы»Можно также перейти на вкладку «Создать» в Color, выбрать правило в меню Выбрать правило и щелкнуть значок Добавить тему к цветовым образцам.
Меню добавления темы к цветовым образцам
Поддержка устаревшего поведения
При открытии файла .idml с информацией о группе цветов в более ранних версиях на палитре «Цветовые образцы» отображается простой список без групп цветов, так как в более ранних версиях группы цветов не поддерживаются.
Связанные материалы
- Применение цвета к объектам (видео)
- Управление цветом
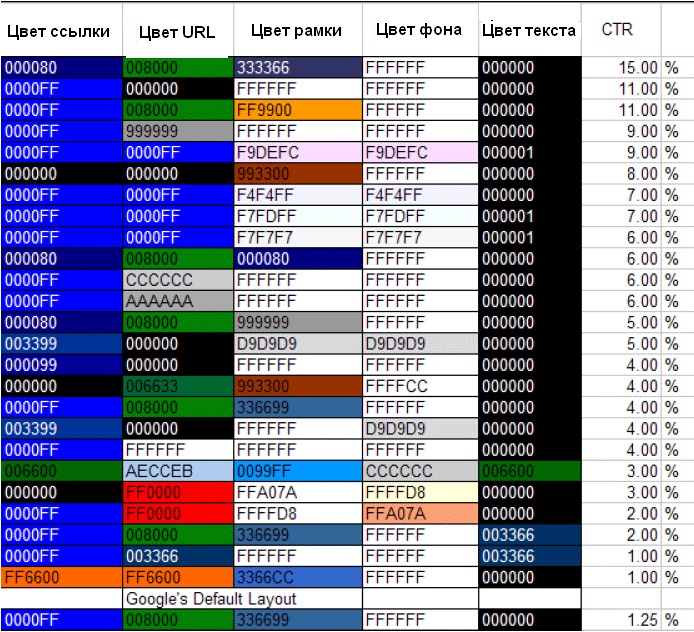
Bullet | fg yellow; set bold; | Стиль маркеров в маркерных списках. |
ChangelogNewerVersion | set bold; | Стиль более новых версий пакета при просмотре changelog. Заметьте, что aptitude подсвечивает лишь более новые версии пакета, если у вас установлен пакет libparse-debianchangelog-perl. |
Default | fg white; bg black; | Базовый стиль экрана. |
DepBroken | fg black; bg red; | Стиль неудовлетворённых зависимостей. |
DisabledMenuEntry | fg black; bg blue; set dim; | Стиль отключённых пунктов меню, которые не могут быть использованы. |
DownloadHit | fg black; bg green; | Стиль, используемый для обозначения того, что файл был «взят из кэша»: то есть, он не был изменён с последнего раза его загрузки. |
DownloadProgress | fg blue; bg yellow; | Стиль индикатора прогресса загрузки. |
EditLine | fg white; bg black; clear reverse; | Стиль линейных редакторов (например, ввода в диалоге «Поиск»). |
Error | fg white; bg red; set bold; | Стиль сообщений об ошибках. |
Header | fg white; bg blue; set bold; | Стиль заголовка экрана. |
HighlightedMenuBar | fg white; bg blue; set bold,reverse; | Стиль выбранного в данный момент имени меню в строке меню. |
HighlightedMenuEntry | fg white; bg blue; set bold,reverse; | Стиль выбранного в данный момент пункта меню. |
MediaChange | fg yellow; bg red; set bold; | Стиль диалога с запросом о вставке нового CD. |
MenuBar | fg white; bg blue; set bold; | Стиль строки меню. |
MenuBorder | fg white; bg blue; set bold; | Стиль границ, окружающих выпадающее меню. |
MenuEntry | fg white; bg blue; | Стиль каждого пункта в выпадающем меню. |
MineBomb | fg red; set bold; | Стиль бомб в сапёре. |
MineBorder | set bold; | Стиль границы, нарисованной вокруг доски сапёра. |
MineFlag | fg red; set bold; | Стиль флагов в сапёре. |
MineNumberN | Various | Стиль числа N в сапёре; N может принимать значение от 0 до 8. |
MultiplexTab | fg white; bg blue; | Цвет, используемый для отображения «вкладок», отличных от выбранной в настоящий момент вкладки. |
MultiplexTabHighlighted | fg blue; bg white; | Цвет, используемый для отображения выбранной в настоящий момент «вкладки». |
PkgBroken | fg red; flip reverse; | Стиль пакетов, имеющих неудовлетворенные зависимости, в списке пакетов. |
PkgBrokenHighlighted | fg red; | Стиль подсвеченных пакетов, имеющих неудовлетворенные зависимости, в списке пакетов. |
PkgNotInstalled | Стиль неустановленных пакетов, которые не будут установлены. | |
PkgNotInstalledHighlighted | Стиль подсвеченных неустановленных пакетов, которые не будут установлены. | |
PkgIsInstalled | set bold; | Стиль установленных пакетов, для которых не запланировано выполнение каких-либо действий. |
PkgIsInstalledHighlighted | set bold; flip reverse; | Стиль подсвеченных установленных пакетов, для которых не запланировано каких-либо действий. |
PkgToDowngrade | set bold; | Стиль пакетов в списке пакетов, которым будут установлены более ранние
версии. |
PkgToDowngradeHighlighted | set bold; flip reverse | Стиль подсвеченных пакетов, которым будут установлены более ранние версии. |
PkgToHold | fg white; flip reverse; | Стиль пакетов в списке пакетов, которые находятся на фиксации. |
PkgToHoldHighlighted | fg white; | Стиль подсвеченных пакетов в списке пакетов, которые находятся на фиксации. |
PkgToInstall | fg green; flip reverse; | Стиль пакетов в списке пакетов, которые будут установлены (не обновлены) или переустановлены. |
PkgToInstallHighlighted | fg green; | Стиль подсвеченных пакетов в списке пакетов, которые будут установлены (не обновлены) или переустановлены. |
PkgToRemove | fg magenta; flip reverse; | Стиль пакетов в списке пакетов, которые будут удалены или вычищены. |
PkgToRemoveHighlighted | fg magenta; | Стиль подсвеченных пакетов в списке пакетов, которые будут удалены или вычищены. |
PkgToUpgrade | fg cyan; flip reverse; | Стиль пакетов в списке пакетов, которые будут обновлены. |
PkgToUpgradeHighlighted | fg cyan; | Стиль подсвеченных пакетов в списке пакетов, которые будут обновлены. |
Progress | fg blue; bg yellow; | Стиль таких индикаторов прогресса, как тот, что появляется по время загрузки кэша пакетов. |
SolutionActionApproved | bg green; | Стиль одобренных действий в решении. |
SolutionActionRejected | bg red; | Стиль отвергнутых действий в решении. |
Status | fg white; bg blue; set bold; | Стиль строки статуса внизу экрана. |
TreeBackground | Базовый цвет всех визуальных списков и деревьев. | |
TrustWarning | fg red; bg black; set bold; | Цвет, используемый для отображения предупреждений о надежности пакета. |
Раскрашивание по выражению ‒ Qlik Sense для Windows
В ходе раскрашивания по выражению цвета применяются на основе заданного пользователем выражения. При раскрашивании по выражению можно определить как цвета для использования, так и значения, с которыми необходимо использовать цвета, что позволяет более эффективно управлять использованием цветов в визуализации.
К примеру, можно выделить значения, представляющие особый интерес, или разграничить значения, находящиеся в разных диапазонах значений. Раскрашивание по выражению также можно использовать для раскрашивания визуализации по значениям, не включенным в ее состав: например, можно раскрасить продукты и значение суммы их продаж за месяц по параметру страны происхождения продукта.
Если выбран способ раскрашивания По выражению, можно использовать выражение в качестве цветового кода либо с помощью выражения определить порядок применения к визуализации параметров раскрашивания По мере.
Следующие визуализации поддерживают раскрашивание по выражению:
- Линейчатая диаграмма
- Комбинированная диаграмма
- Диаграмма ключевого показателя эффективности
- Линейный график
- Карта
- Круговая диаграмма
Сводная таблица
- Точечная диаграмма
Таблица
- Карта дерева
Примечание об информацииПри использовании раскрашивания по выражению выбор легенды недоступен в визуализации. Визуализации, раскрашенные по выражению с цветовым кодом, не поддерживают легенды.
Раскрашивание по выражению, являющемуся цветовым кодом
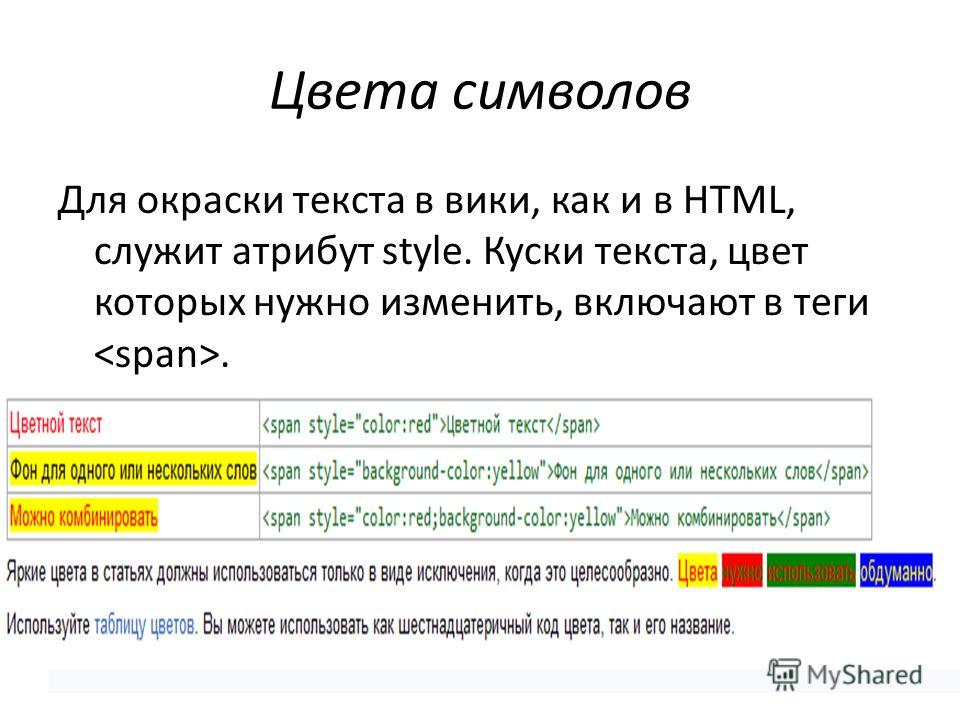
Если выбрано раскрашивание по выражению, параметр Выражение является цветовым кодом включается по умолчанию. Если выбран данный параметр, в целях определения цветов выражение должно включать цветовой код в поддерживаемом выражением формате. С помощью этого способа можно вручную управлять цветами визуализации, а также условиями использования цветов в визуализации. В случае с таблицами и сводными таблицами выражения можно использовать для определения цвета фона и текста столбцов.
Примечание об информацииПри раскрашивании по выражению объекты визуализации окрашиваются серым цветом, если выражение содержит ошибки или для объектов с помощью выражений назначены разные цвета.
Примеры
Ниже представлено несколько примеров, чтобы показать, что можно сделать с выражениями по цвету.
Пример: Раскрашивание по случайному диапазону цветов
NotToTranslate»>argb(255,rand()*255,rand()*255,rand()*255)В данном примере используется цвет ARGB. Этот пример начинается со значения alpha для полной непрозрачности, а затем используется функция rand(), чтобы создать случайные значения для красного, зеленого и синего цветов, что приводит к применению случайного цвета.
Пример: Раскрашивание по одному значению меры
if(sum([Budget Amount]) > 1000000, ‘cornflowerblue’, magenta())
В данном примере указано условие. Если sum([Budget Amount]) больше 1 миллиона, соответствующие значения меры будут окрашены в «cornflowerblue», в противном случае они будут окрашены в пурпурный цвет.
«cornflowerblue» — это ключевое слово для цвета rgb(100, 149, 227).
magenta() — это функция Qlik Sense, которая создает пурпурный цвет.
Пример: Раскрашивание по одному значению меры с помощью агрегированного выражения
NotToTranslate»>if(avg(Value) > avg(Total aggr(avg(Value), Name)), Blue(), Brown())В данном примере указано условие. Если значение avg(Value) больше агрегированного значения avg(Value) всей таблицы, соответствующее значение меры окрашивается синим цветом. Если значение avg(Value) меньше агрегированного значения avg(Value) всей таблицы, соответствующее значение меры окрашивается коричневым цветом.
Пример: Раскрашивание по нескольким значениям меры
if(Sum(Sales) > 3000000, ‘green’, if(Sum(Sales) > 2000000, ‘yellow’, if(Sum(Sales) > 1000000, ‘orange’, red())))
В данном примере существует несколько условий. Если значение Sum(Sales) больше 3 000 000, соответствующие значения меры будут окрашены зеленым цветом. Если значение Sum(Sales) находится между 2 000 000 и 3 000 000, соответствующие значения меры будут окрашены желтым цветом. Если значение Sum(Sales) находится между 1 000 000 и 2 000 000, соответствующие значения меры будут окрашены оранжевым цветом. Все остальные значения меры будут окрашены красным цветом.
Все остальные значения меры будут окрашены красным цветом.
Пример: Раскрашивание по нескольким измерениям
if([CompanyName]= ‘A Corp’, rgb(100, 149, 227), if([CompanyName]= ‘B Corp’, rgb(100, 149, 200), if([CompanyName]= ‘C Corp’, rgb(100, 149, 175), if([CompanyName]= ‘D Corp’, rgb(100, 149, 150), ‘grey’))))
В данном примере для определения цвета RGB для каждого значения измерения в поле CompanyName используется выражение.
Пример: Раскрашивание текста и фона объекта таблицы по значению меры.
if(Sum([Sales]) < 10000, ‘red’, green())
if(Sum([Sales]) > 200000, ‘gold’, )
В данном примере для раскрашивания фона и текста столбца Sales используются два выражения. Значения меры в разделе Sales ниже 10 000 долл. США имеют красный цвет фона, все остальные значения имеют зеленый цвет фона. Кроме того, значения выше 200 000 долл. США имеют цвет текста «gold».
Кроме того, значения выше 200 000 долл. США имеют цвет текста «gold».
Раскрашивание по выражению без цветового кода
Для раскрашивания по выражению без цветового кода необходимо при включении раскрашивания по выражению отключить параметр Выражение является цветовым кодом. При использовании этого способа раскрашивания выражение оценивается как числовое значение, которое, в свою очередь, размещено напротив градиента диаграммы По мере, т. е. при раскрашивании по мере выражение рассматривается как мера.
Примечание об информацииПри раскрашивании по выражению объекты визуализации окрашиваются серым цветом, если выражение содержит ошибки или для объектов с помощью выражений назначены разные цвета.
Пример:
100*Sum([Sales Margin Amount])/Sum([Sales Amount])
В данном примере к диаграммам на основе процентиля маржи прибыли, вычисленного с помощью выражения, применяются градиенты цвета По мере.
Поддерживаемые форматы выражения
Следующие форматы поддерживаются при создании выражений.
RGB
При использовании цветов RGB необходимо ввести целое значение от 0 до 255 (или выражение, равное такому значению) для каждого цвета: красного, зеленого и синего. Полученный в результате цвет образован совмещением всех трех цветов.
Пример:
rgb(0,0,255)
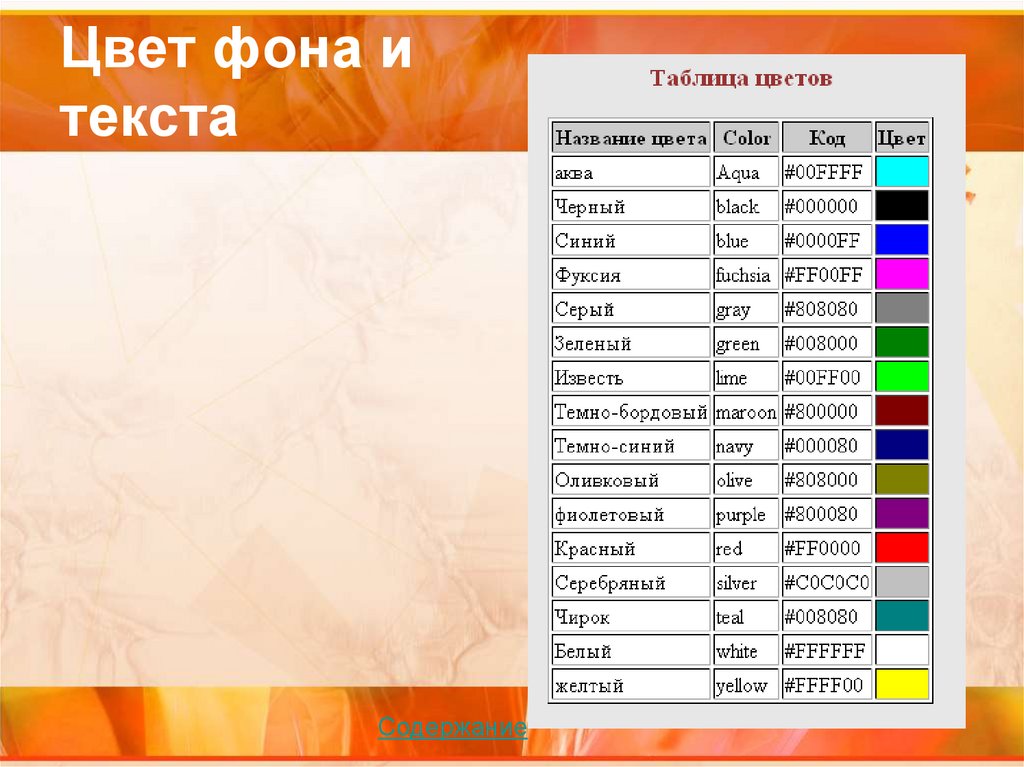
В этом примере получен синий цвет. Многие из цветов RGB имеют соответствующее ключевое слово в простом тексте, которое можно использовать вместо кода RGB. Если использовать слово ‘blue’ как выражение, будет получен именно такой цвет. Шестнадцатеричные числа тоже поддерживаются, синий цвет имеет строку ‘#0000ff’.
ARGB
Цветовая модель ARGB поддерживается так же, как цветовая модель RGB, но она расширена с помощью значения alpha, что позволяет придавать цвету непрозрачность.
Пример:
argb(125,0,0,255)
Первое значение (125). Задает значение alpha. Значение 0 обеспечивает полную прозрачность, а значение 255 — полную непрозрачность.
HSL
В модели HSL цвет определяется значениями тона, насыщенности и яркости. Используются значения от 0 до 1. Тон представлен в виде угольника цветного круга (т. е. радуга представлена в виде круга). Насыщенность максимальна при значении 1, а при значении 0 она снижается до серого оттенка. Освещенность при значении 1 обеспечивает белый цвет, а при значении 0 — черный. Обычно используется значение 0,5.
Пример:
hsl(0,0.5,0.5)
В этом примере показано создание красного цвета со средней насыщенностью и яркостью.
Ключевые слова для цветов
Qlik Sense поддерживает рекомендуемые ключевые слова для цветов W3C. При использовании ключевых слов для цветов определение цветов происходит по имени, которое соответствует шестнадцатеричному значению RGB. Чтобы применить цвет, укажите его имя в выражении.
Чтобы применить цвет, укажите его имя в выражении.
Для получения подробной информации о ключевых словах для цветов W3C используйте следующие ссылки:
http://www.w3.org/TR/CSS21/syndata.html#value-def-color
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value
Пример:
‘cornflowerblue’
В данном примере для получения синего цвета служит шестнадцатеричное значение #6495ed и значение RGB (100, 149, 237).
Функции цвета Qlik Sense
Следующие функции цвета можно использовать в выражениях при раскрашивании по выражению.
- black()
- darkgray()
- lightgray()
- white()
- blue()
- lightblue()
- green()
- lightgreen()
- cyan()
- lightcyan()
- red()
- lightred()
- magenta()
- lightmagenta()
- brown()
- yellow()
Создание выражения
Выражения для цветов создаются на панели свойств.
Выполните следующие действия.
На панели свойств откройте раздел Вид > Цвета и легенда.
Нажмите кнопку Цвета, чтобы переключиться на параметр Пользовательский.
В раскрывающемся списке выберите параметр По выражению.
Откроется текстовое окно для выражения.
Введите свое выражение в текстовое окно или щелкните элемент , чтобы открыть редактор выражения.
Если выражение допустимо, визуализация обновится.
См. также
- Функции цвета
Изменение внешнего вида текста в Pages на iPhone
Внешний вид текста можно изменить, изменив его шрифт, размер или цвет, а также добавив жирный шрифт, курсив или другое форматирование. Вы также можете заполнить текст градиентами или изображениями или добавить контур. Чтобы выделить текст, вы можете добавить цвет позади него.
Вы также можете заполнить текст градиентами или изображениями или добавить контур. Чтобы выделить текст, вы можете добавить цвет позади него.
Изменение текста с помощью элементов управления форматом
Выберите текст, который вы хотите изменить, или коснитесь текстового поля, фигуры или ячейки таблицы, затем коснитесь .
Если текстовые элементы управления не отображаются, коснитесь «Ячейка» или «Текст».
Выполните одно из следующих действий:
Примените другой стиль абзаца: Коснитесь имени стиля ниже «Стиль абзаца», затем коснитесь нового стиля абзаца (прокрутите, чтобы увидеть больше). Вы не можете применить стиль абзаца к тексту в ячейке таблицы.
Изменение шрифта: Коснитесь «Шрифт», затем коснитесь нового шрифта. Чтобы просмотреть дополнительные параметры шрифта, коснитесь рядом с названием шрифта, затем коснитесь формата (например, сжатый, светлый или полужирный).

Применение полужирного шрифта, курсива, подчеркивания или зачеркивания: Коснитесь любой из кнопок под шрифтом.
Изменение размера: Коснитесь рядом с «Размер», чтобы уменьшить или увеличить размер шрифта, или коснитесь размера шрифта и введите новое значение.
Изменение цвета текста
Выберите текст, который хотите изменить, или коснитесь текстового поля, фигуры или ячейки таблицы, затем коснитесь .
Если текстовые элементы управления не отображаются, коснитесь «Ячейка» или «Текст».
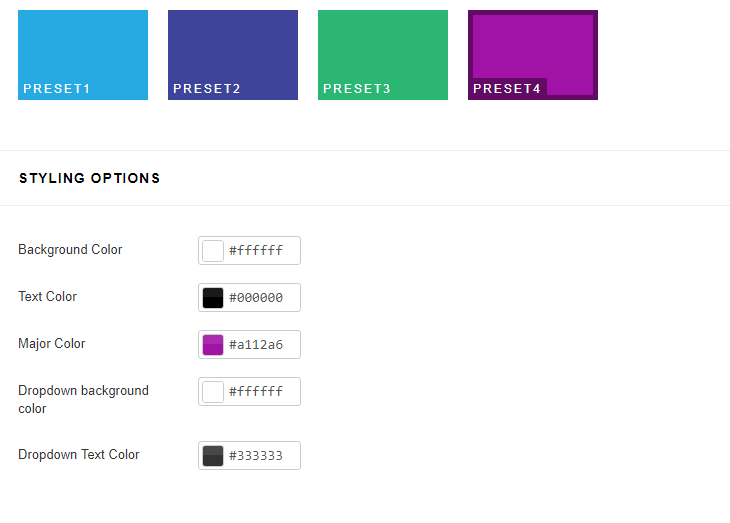
Коснитесь «Цвет текста», затем выберите один из следующих вариантов:
Цвет или градиент, созданный для шаблона: Коснитесь «Предустановка», проведите пальцем влево или вправо, чтобы увидеть все варианты, затем коснитесь цвета.
Любой цвет: Коснитесь «Цвет», проведите пальцем вверх или вниз, чтобы увидеть все варианты, затем коснитесь цвета.
 Для предварительного просмотра текста в разных цветах коснитесь цвета и удерживайте его, а затем перетащите по сетке. Цветовая метка появляется для каждого предварительно просмотренного цвета, чтобы помочь вам воспроизвести точное соответствие. Отпустите палец, чтобы выбрать цвет.
Для предварительного просмотра текста в разных цветах коснитесь цвета и удерживайте его, а затем перетащите по сетке. Цветовая метка появляется для каждого предварительно просмотренного цвета, чтобы помочь вам воспроизвести точное соответствие. Отпустите палец, чтобы выбрать цвет.Цвет из другого места на странице: Коснитесь , затем коснитесь любого цвета за пределами выделенного текста. Для предварительного просмотра цветов коснитесь и удерживайте цвет на странице, затем перетащите его по другим цветам на странице. Отпустите палец, чтобы выбрать цвет.
Двухцветная градиентная заливка: Коснитесь «Градиент», коснитесь «Начальный цвет» или «Конечный цвет», затем коснитесь цвета. Чтобы изменить направление градиента, коснитесь «Перевернуть цвет». Чтобы изменить угол градиента, перетащите ползунок «Угол». Чтобы применить градиент на основе длины фигуры или текстового поля (а не размера выделенного текста), установите флажок рядом с «Применить градиент ко всему объекту».
 Градиент изменяется при изменении размера объекта или текстового поля. Чтобы применить градиент по всей длине страницы, установите флажок «Применить градиент ко всей странице».
Градиент изменяется при изменении размера объекта или текстового поля. Чтобы применить градиент по всей длине страницы, установите флажок «Применить градиент ко всей странице».
Заливка текста изображением
Выберите текст, который хотите изменить, или коснитесь текстового поля, фигуры или ячейки таблицы, затем коснитесь .
Нажмите «Ячейка» (для текста в таблице) или «Текст» (для текста в фигуре или текстовом поле), чтобы отобразить элементы управления текстом.
Нажмите «Цвет текста» или «Цвет», затем нажмите «Изображение».
Коснитесь «Изменить изображение», затем выполните одно из следующих действий:
Если изображение выглядит не так, как вы ожидали, или вы хотите изменить то, как изображение заполняет объект, коснитесь варианта:
Исходный размер: Помещает изображение внутрь текста без изменения исходных размеров изображения.
 Чтобы изменить размер изображения, перетащите ползунок Масштаб.
Чтобы изменить размер изображения, перетащите ползунок Масштаб.Растяжение: Изменение размера изображения в соответствии с размерами текста, что может привести к изменению пропорций изображения.
Тайл: Повторяет изображение внутри текста. Чтобы изменить размер изображения, перетащите ползунок Масштаб.
Масштаб заполнения: Увеличивает или уменьшает изображение, чтобы в тексте не оставалось места.
Масштабировать по размеру: Изменяет размер изображения в соответствии с размерами текста, но сохраняет пропорции изображения. Часть текста может быть не заполнена.
Чтобы создать тонированное изображение, включите параметр «Наложение цвета» и нажмите «Заливка», чтобы выбрать цвет оттенка.
Чтобы сделать оттенок более или менее прозрачным, перетащите ползунок «Непрозрачность».
Добавление или удаление контура текста
Выберите текст, который хотите изменить, или коснитесь текстового поля, фигуры или ячейки таблицы, а затем коснитесь .

Нажмите «Ячейка» (для текста в таблице) или «Текст» (для текста в фигуре или текстовом поле), чтобы отобразить элементы управления текстом.
Нажмите в разделе «Шрифт» элементов управления.
Включение или выключение контура.
Если вы добавляете контур, используйте элементы управления, чтобы изменить его тип линии, цвет и ширину.
Наконечник: Вы можете удалить цвет текста, чтобы подчеркнуть контур. Коснитесь , коснитесь «Текст», затем коснитесь «Цвет текста». Коснитесь «Набор», проведите пальцем до черно-белых параметров, а затем коснитесь «Без заливки».
Добавление цвета фона к тексту
Вы можете добавить цвет к любому выделенному тексту — отдельным символам, словам или целым абзацам — для создания эффекта выделения.
Выберите текст, который хотите изменить, или коснитесь текстового блока или фигуры, затем коснитесь .

Если текстовые элементы управления не отображаются, коснитесь «Текст».
Нажмите в разделе «Шрифт» элементов управления.
Смахните вверх, затем коснитесь «Фон текста».
Проведите пальцем влево или вправо, чтобы увидеть цвета (нажмите «Набор» или «Цвет», чтобы изменить параметры), затем нажмите один из них.
Дополнительную информацию о параметрах цвета см. в разделе «Изменение цвета текста» выше.
Чтобы удалить фоновый цвет выделенного текста, коснитесь «Набор», затем проведите пальцем до черно-белых параметров и коснитесь «Без заливки».
Вы можете сохранить единообразие форматирования текста в документе, используя стили текста.
См. также Добавление и печать комментариев в Pages на iPhone
Как изменить цвет текста в Discord
Одна вещь, которую Discord поддерживает не очень хорошо, — это яркий и красочный текстовый чат. Есть текстовый чат, но нет встроенных цветовых команд и, на первый взгляд, нет возможности сделать что-то «навороченное» с вашим текстом. Обычный текст может очень быстро надоесть, но на самом деле есть способы изменить цвет текста.
Есть текстовый чат, но нет встроенных цветовых команд и, на первый взгляд, нет возможности сделать что-то «навороченное» с вашим текстом. Обычный текст может очень быстро надоесть, но на самом деле есть способы изменить цвет текста.
В этой статье показано, как выделить яркие цвета в текстовых чатах Discord, чтобы сделать их более захватывающими и привлекательными как для вас, так и для ваших друзей!
Как работает раскрашивание текста в Discord
Ключ к раскрашиванию текста в Discord заключается в том, что для создания интерфейсов используется Javascript вместе с темой, известной как Solarized Dark , и библиотекой под названием highlight.js . Когда вы входите на свой сервер Discord, страница, которую вы видите, отображается рядом довольно сложных программ Javascript, включая highlight.js.
Хотя родной пользовательский интерфейс Discord не поддерживает раскрашивание текста, базовый движок Javascript, запускающий скрипт highlight. js, поддерживает. Вставляя фрагменты кода в свой текстовый чат, вы можете изменить цвет слов, напечатанных в окне текстового чата каждого.
js, поддерживает. Вставляя фрагменты кода в свой текстовый чат, вы можете изменить цвет слов, напечатанных в окне текстового чата каждого.
Основная концепция, которую необходимо понять, заключается в том, что для изменения цвета данного фрагмента текста необходимо инкапсулировать этот текст в блок кода. Эта процедура представляет собой трехстрочный блок текста с вашим текстом в качестве среднего блока.
Использование символа «обратная кавычка»
Чтобы раскрасить любой текст в Discord, вам нужно использовать символ обратной кавычки (акцент), расположенный в верхнем левом углу клавиатуры. Он сопровождает символ тильды :
Напишите первую строку кода
Первая строка блока кода должна состоять из трех символов обратной кавычки («`) , за которыми следует кодовая фраза, которая сообщает теме Solarized Dark, какой цвет для отображения. Должно получиться так:
Примечание: «CSS» может измениться на что-то вроде «Tex» или другую фразу в зависимости от желаемого результата. Мы расскажем об этом ниже.
Мы расскажем об этом ниже.
Введите вторую строку
Вторая строка должна быть вашим текстом, как обычно. Удерживайте Shift + Enter , чтобы создать новую строку. Нажатие только кнопки Enter отправляет сообщение.
Введите третью строку
В третьей строке блока кода должно быть еще три обратных кавычки. Эта строка редко меняется независимо от того, какой результат вы ожидаете, и она должна выглядеть так:
Поскольку мы использовали «` CSS , ваш текст должен выглядеть так:
Ввод текста
Существует два основных способа ввода текста. Первый способ — иметь на своем компьютере текстовый файл с различными кодами для разных цветов текста, к которому вы можете получить доступ таким образом, и вырезать и вставлять сегменты, которые вы хотите использовать.
Другой способ — ввести блок кода непосредственно в движок чата Discord, построчно. Введите одну строку, затем нажмите Shift + Enter , чтобы создать еще одну строку, не отправляя сообщение в Discord. Введите вторую строку и снова нажмите Shift + Enter . Затем введите третью строку и нажмите . Введите , чтобы отправить ее в Discord.
Введите вторую строку и снова нажмите Shift + Enter . Затем введите третью строку и нажмите . Введите , чтобы отправить ее в Discord.
Этот метод имеет некоторые ограничения. Во-первых, вы должны сделать это для каждой строки текста, который хотите раскрасить — вы не можете просто включить или выключить цвет. Во-вторых, ваш текст появляется в поле на сервере Discord.
Ваши варианты цвета
Коды highlight.js дают доступ к семи новым цветам в дополнение к серому по умолчанию. Как только вы это сделаете, коды уценки приобретут большой смысл, не бойтесь экспериментировать и пытаться найти новые.
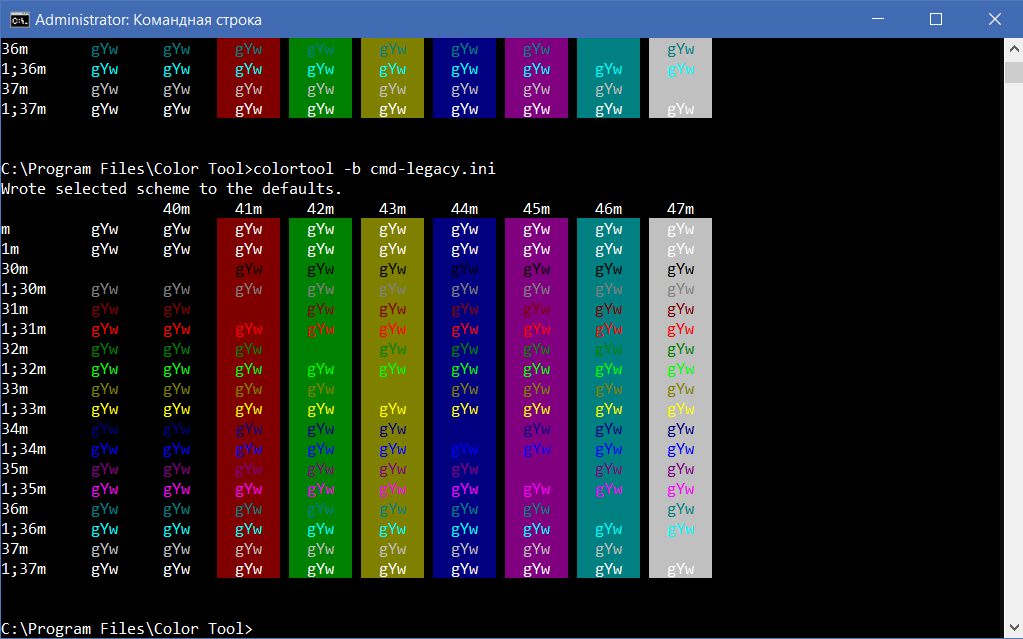
Вот коды и образцы их внешнего вида.
Обычный серый (но в коробке)
«Образец текста»
Зеленый (вроде)
«diff»
+ Этот текст будет отличным!
«`
Когда вы добавляете « + » перед текстом, цвет меняется на зеленый. Вы также можете ввести «!» в начале второй строки, если до нее легче добраться.
Вы также можете ввести «!» в начале второй строки, если до нее легче добраться.
Вы также можете использовать этот:
«`json
«Образец текста»
«`
Помните, что json не будет работать без кавычек перед вашим текстом в средней строке.
Cyan
“`yaml
Sample text
“`
Yellow
“`http
Sample text
“`
Orange
“`arm
Sample_text
«`
Вам нужно будет добавить подчеркивание (или точку) между каждым словом, чтобы все сообщение стало оранжевым. В противном случае только первое слово будет оранжевым.
RED
«` DIFF
-SAMER TEXT
`
Вы также можете получить красный, сделав это:
‘ `css
[Образец 3
.
Желтоватый?
Есть несколько способов получить желтый текст. Первый метод довольно надежен, а второй выделяет только некоторые слова.
« Fix
Это новое сообщение
«
‘` ELM
Образец_ текстовой_. с заглавными буквами. Но вы также можете добавить подчеркивание между каждым словом, чтобы сделать все сообщение желтым.
Синий
«ini
[Этот текст будет синим]
«`
Другой способ получить синий текст — использовать метод CSS с тире. Это должно выглядеть так:
«`css
.sample-text-goes-here
«`
Обязательно поставьте точку перед текстом, как показано выше.
Дополнительные методы
Существуют и другие способы получения цветного текста с использованием той же базовой техники, но они более продвинутые. Все это работает (вроде как), потому что эти форматы используются для отображения блоков кода, когда разработчик пишет программу.
Первый текст после символа «` сообщает highlight.js, какой язык сценариев следует форматировать, и есть несколько простых способов залить цвета непосредственно в строку.
Вот некоторые языки, которые вы можете использовать, и способы принудительного выбора цвета. Поэкспериментируйте с ними, и вскоре вы обнаружите, что постоянно пишете красочные текстовые сообщения.
Вы даже можете использовать различные кронштейны, чтобы добиться желаемого внешнего вида. Разочарованы вашими синими вариантами? Попробуйте это:
Тогда есть отличный трюк для цветового кодирования текстов:
Наконец, вы также можете использовать «`tex» для создания довольно красочных сообщений. Попробуйте разные символы, чтобы ваш текст выглядел иначе:
Для получения дополнительной информации посетите Highlight.js.org или присоединитесь к серверу Discord Discord Highlight.js.
Боты Discord
Существует множество ботов Discord, которые предлагают изменить определенные цвета на вашем сервере — многие из них обновляют цвета ролей, но не текста. Согласно нашим исследованиям, не существует ботов, которые упростили бы изменение цвета вашего текста.
Согласно нашим исследованиям, не существует ботов, которые упростили бы изменение цвета вашего текста.
Для еще более продвинутых пользователей Discord также позволяет добавлять вставки и вебхуки в качестве сообщений. Они используются для отображения цветных блоков, а также поддерживают текст уценки. Вы можете увидеть, как работает эта функция, перейдя на Discord Webhook.
Другие параметры настройки текста
У вас есть дополнительные возможности для изменения текста в Discord.
Полужирный – **Это жирный шрифт**
Курсив – *Это курсив*
Жирный и курсив – *** Это жирный шрифт и курсив*** (Вид имеет смысл, не так ли?)
Подчеркнутый – _Это делает текст подчеркнутым_ text~~
Чем больше вы узнаете о Discord, тем большему вам предстоит научиться. Поэкспериментируйте с этими параметрами, и вскоре вы поймете, что можете делать больше, например __*** подчеркнутый, полужирный и курсивный текст***__. Когда вы станете экспертом, вы можете показать другим, как выполнять эти настройки. Если это так, просто поставьте обратную косую черту между содержанием, например *курсивом*.
Когда вы станете экспертом, вы можете показать другим, как выполнять эти настройки. Если это так, просто поставьте обратную косую черту между содержанием, например *курсивом*.
Часто задаваемые вопросы
В этом разделе содержится больше ответов на часто задаваемые вопросы.
Что делать, если некоторые из них не работают?
Основываясь на наших тестах в мае 2022 года, мы добились большего успеха, используя перечисленные выше уценки в настольном приложении Discord, чем в веб-клиенте. Если у вас возникли проблемы с этими кодами, попробуйте приложение. Как мы упоминали выше, некоторые из этих методов работают лучше, чем другие, независимо от того, какую версию Discord вы используете. В целом они достаточно надежны.
Есть ли бот для Discord, который может раскрашивать текст?
Абсолютно! Простой онлайн-поиск выдаст немало ботов, которые могут изменить цвет вашего текста в Discord. Выполните широкий поиск и просмотрите те, которые лучше всего соответствуют вашим потребностям. Проверьте отзывы и возможности каждого бота и добавьте их на свой сервер.
Проверьте отзывы и возможности каждого бота и добавьте их на свой сервер.
Мне это не подходит. Что еще я могу сделать?
Более распространенная причина, по которой приведенные выше примеры не работают для наших читателей, заключается в том, что Discord распознает только обратную кавычку, а не кавычки. В верхнем левом углу клавиатуры вы увидите клавишу обратной галочки с опцией тильды над ней. Используйте этот ключ вместо кавычек.
4 простых способа изменить цвет текста WordPress
Вам надоел стандартный цвет шрифта WordPress, и вы хотите изменить его на собственный цвет?
Вы хотите выделить некоторые важные примечания в своем сообщении, чтобы читатели могли легко просмотреть и просмотреть ваш контент?
Как блогер и владелец сайта WordPress, вы должны знать, как изменить цвет текста WordPress.
Наша сегодняшняя статья будет посвящена тому, как изменить цвет текста WordPress с помощью классического редактора, настройщика тем и CSS. Раздел о настройке цвета шрифта с помощью Elementor завершит этот пост.
Раздел о настройке цвета шрифта с помощью Elementor завершит этот пост.
- Изменить цвет текста WordPress с помощью классического редактора
- Настройка цвета текста на всем сайте WordPress с помощью настройщика тем
- Изменить цвет шрифта WordPress с помощью CSS
- Настройка цвета шрифта с помощью Elementor
Изменение цвета текста WordPress с помощью классического редактора
Вы можете быть удивлены тем, насколько легко изменить цвет текста WordPress с помощью панели инструментов классического редактора.
Во-первых, вам нужно войти в панель управления WordPress, открыть страницу или сообщение, для которого вы собираетесь изменить шрифт и цвет текста.
- Нажмите на переключатель панели инструментов справа. Откроется еще одна строка, содержащая множество параметров редактирования, включая изменение цвета текста.
- Выделите текст, цвет которого хотите изменить, щелкните значок «А» и выберите новый цвет из цветовой палитры.

- Выберите «Пользовательский», если хотите применить собственный цвет. Цветное всплывающее меню. Щелкните в любом месте цветового диапазона, чтобы выбрать предпочтительный цвет. Нажмите OK, чтобы применить новый цвет.
- Нажмите «Обновить», чтобы сохранить измененный цвет.
Настройка цвета текста для всего сайта WordPress с помощью настройщика тем
Что, если вы хотите изменить цвет шрифта всего сайта WordPress? Не беспокойтесь, вы можете легко сделать это, используя Theme Customizer.
Прежде всего, вам нужно проверить, позволяет ли ваша тема изменять цвет шрифта, выбрав «Внешний вид» > «Настройка» на панели инструментов WordPress.
Каждая тема WordPress содержит множество параметров настройки. Вы должны искать тот, который предоставляет цветовое меню для шрифтов.
Каждая тема будет иметь свое имя, символизирующее визуальный стиль вашего блога. Лучше всего начинать с таких параметров, как «стиль» и «типографика».
Вот как можно изменить цвет текста WordPress в теме OceanWP.
- Перейдите к Внешний вид > Настроить и откройте настройщик темы.
- Прокрутите вниз и выберите Типографика. Отображается множество параметров редактирования, таких как «Основная часть», «Заголовок 1», «Заголовок 2» и т. д. Выберите «Основная часть», если вы хотите редактировать основной текст публикации.
- Нажмите на селектор цвета шрифта, вы увидите палитру цветов. Выберите предпочтительный цвет, который вы хотели бы применить к своему тексту. Это изменит цвет текста в ваших сообщениях и на страницах.
- После этого нажмите кнопку «Опубликовать».
Примечание. Если ваша текущая тема не поддерживает изменение цвета шрифта и вы не хотите менять тему, вам следует использовать другие решения. Мы объясним это в следующем разделе.
Изменить цвет шрифта WordPress с помощью CSS
Внесение изменений в цвет шрифта с помощью CSS оказывается наиболее эффективной альтернативой, когда ваша тема не дает зеленый свет для изменения шрифта.
Все, что вам нужно сделать, включает:
- Перейдите к Внешний вид > Настройщик на панели управления WordPress.
- Прокрутите вниз список параметров и нажмите «Дополнительные CSS».
- Скопируйте и вставьте этот код в поле кода CSS. Это превращает цвет шрифта обычного текста во всех ваших сообщениях и страницах в темно-красный. Позже вы можете изменить 6 чисел на шестнадцатеричный код выбранного вами цвета.
p {цвет:#9
; }
Если вы хотите изменить цвет заголовков в своем сообщении, используйте этот код:
h3 { color:#9
; }
Настройте цвет шрифта с помощью Elementor
Известный как один из наиболее широко используемых конструкторов страниц в сообществе WordPress, мы держим пари, что большинство из вас доверяют Elementor при создании и дизайне своего сайта.
Конструктор перетаскивания, редактирование страниц и размещение элементов с помощью Elementor — это просто кусок пирога. Точно так же вы можете ожидать, что настройка цвета текста в Elementor займет у вас всего несколько секунд.
Точно так же вы можете ожидать, что настройка цвета текста в Elementor займет у вас всего несколько секунд.
Виджеты Elementor дают вам возможность редактировать и изменять цвет текста WordPress и настройки типографики. Эти параметры дизайна находятся на вкладке «Настройки виджета»> «Стиль».
Теперь просто щелкните значок редактирования, и вы получите доступ к настройкам типографики. После этого вы можете свободно менять цвет текста WordPress, размер шрифта, семейство и стиль по своему вкусу.
Стиль
- Цвет текста: выберите цвет текста.
Типография
- Семейство: выберите семейство шрифтов.
- Размер: определите предпочтительный размер шрифта.
- Вес: Выберите вес шрифта.
- Стиль: выберите «Обычный», «Курсив» и «Наклонный».
- Украшение: Подберите текстовое украшение.
- Line-Height: переместите ползунок влево или вправо, чтобы задать высоту строки.
- Межбуквенный интервал: используйте ползунок, чтобы определить межбуквенный интервал.

Заключение
Мы предоставили вам 4 простых способа изменить цвет текста WordPress. В целом, все они просты, что не требует от вас каких-либо крутых кривых обучения для выполнения задачи.
Изменение цвета текста с помощью классического редактора является наиболее простым и эффективным способом. Если вы планируете изменить цвет текста для всего сайта, сделайте это в настройщике темы. Однако не все темы включают параметры для изменения цвета шрифта. В этом случае добавление некоторого кода в CSS оказывается отличной альтернативой.
Мы также включили специальный раздел о настройке цвета текста для пользователей Elementor. Просто перейдите в «Настройки виджета», и вы сможете изменить цвет текста WordPress на вкладке «Стиль».
Есть вопросы? Напишите нам в разделе комментариев ниже.
Как изменить цвет текста в LaTeX
При работе с документами LaTeX вам нужен способ изменить способ отображения текста. Этого можно добиться, изменив семейства шрифтов, стили шрифтов или размер.
Этого можно добиться, изменив семейства шрифтов, стили шрифтов или размер.
Вы также можете изменить способ отображения информации, изменив цвет текста. Изменение цвета текста позволяет добавлять такую информацию, как предупреждения, гиперссылки и многое другое.
В этом руководстве рассказывается, как использовать пакет LaTeX xcolor для изменения цвета текста в документах LaTeX.
Базовое использование пакета LaTeX xcolor
Прежде чем мы сможем изменить цвет текста в LaTex, нам нужно импортировать пакет xcolor. Сделайте это, добавив следующую запись в преамбулу документа LaTeX.
\usepackage {xcolor}
Приятно отметить, что вы также можете использовать пакет color. Однако его заменяет пакет xcolor, поскольку он предлагает больше гибкости и цветовых форматов.
Как изменить цвет текста в LaTeX
Чтобы изменить цвет текста, используйте команду \color{}, за которой следует имя нужного цвета.
Например:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{xcolor}
\begin{document}
\title{\color{red} Как работать с \LaTeX colors}
\author{Linuxhint}
\maketitle
\section{Introdution}
\color{blue}Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt {ut \footnote пример сноска}labore et dolore magna aliqua.
\end{document}
Приведенный выше код LaTeX установит красный цвет заголовка и синий цвет основного текста. Ниже приведена иллюстрация приведенного выше кода.
Как установить цвет текста в зависимости от среды в LaTeX
Вы также можете установить цвета текста для определенной среды. Например, мы можем отобразить математический блок определенным цветом:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{xcolor}
\usepackage{amsmath}
\begin{document}
\title{\color{red}Как работать с \цветами LaTeX}
\author{Linuxhint}
\maketitle
\section{Как создать матрицу}
\ begin{equation}
\color{cyan}
y = \begin{pmatrix}
a & b & c \\
0 & 1 & 0 \\
x & y & i
\end{ pmatrix}
\end{equation}
\end{document}
В приведенном выше примере кода мы задаем всему блоку уравнения голубой цвет. Таким образом, весь текст внутри окружения принимает заданный цвет.
Таким образом, весь текст внутри окружения принимает заданный цвет.
Ниже приведен результат кода выше.
Как изменить цвет отдельного слова в LaTeX
Если вы хотите изменить только один текст на определенный цвет внутри абзаца, вы можете сделать это с помощью команды \textcolor.
Например:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{xcolor}
\begin{document}
\title{\color{red} Как работать с \Цвета LaTeX}
\author{Linuxhint}
\maketitle
\section{установить цвет для одиночного текста}
Lorem ipsum dolor sit amet, \textcolor{orange}{consectetur} adipiscing elit, sed do eiusmod \textcolor{magenta}{tempor incididunt} ut Labore et dolore magna aliqua. Molestie nunc non blandit massa enim nec dui nunc mattis
\end{document}
В приведенном выше примере мы устанавливаем определенные цвета для одного слова, заключая его в фигурные скобки.
Приведенный выше пример кода дает нам следующий результат:
Как установить цвет фона в LaTeX
Чтобы установить цвет фона для блока текста, мы используем команду \colorbox{}. Например:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[dvipsnames]{xcolor}
\begin{document}
\title{\color{red}Как работать с цветами \LaTeX}
\author{Linuxhint}
\maketitle
\section{установить цвет для одиночного текста}
\colorbox{Mahogany}{Lorem ipsum dolor sit amet, orangeconsectetur adipiscing elit}
\end{document}
В приведенном выше примере мы установили для текстового блока цвет фона, красное дерево.
ПРИМЕЧАНИЕ. Мы используем имя пакета как (\usepackage [dvipsames]{xcolor}). Это позволяет нам использовать 68 стандартных цветов, определенных в пакете.
Цвета Dvips показаны ниже:
Источник изображения – https://en. wikibooks.org/wiki/LaTeX/Colors
wikibooks.org/wiki/LaTeX/Colors
Как определить пользовательские цвета в LaTeX цвета. Общий синтаксис определения цвета:
\definecolor{name}{model}{color-spec}
Приведенная выше команда принимает три аргумента: имя, модель и спецификацию цвета.
Имя может быть любым пользовательским именем, если оно включает команду LaTeX.
Ниже перечислены поддерживаемые цветовые модели, которые вы можете использовать:
- rgb — красный, зеленый, синий и имеет значение, разделенное запятыми, от 0 до 1.
- RGB – Аналогично rgb, но значения варьируются от 0 до 255.
- cmyk — голубой, пурпурный, желтый и черный. Эта модель представляет собой список, разделенный запятыми, с четырьмя значениями от 0 до 1. Обычно используется в моделях принтеров.
- серый – Оттенки серого. Одно целое число от 0 до 1.
Рассмотрим следующий код, который показывает, как определить пользовательские цвета с использованием приведенных выше моделей.
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[dvipsnames]{xcolor}
\definecolor{azure}{rgb}{0,00, 0,50, 1,00}
\definecolor{Azure}{RGB}{0, 127, 255}
\definecolor{AZURE}{cmyk}{1, 0,502, 0, 0}
\definecolor{grey}{grey}{0,3}
\begin{document}
\renewcommand{\labelenumii}{\roman{enumii}}
\begin{enumerate}
\item \textcolor{azure}{Это Azure с RGB}
\item \textcolor {Azure}{Это Azure с RGB}
\item \textcolor{AZURE}{Это лазурный цвет с CMYK}
\item \textcolor{gray}{Это серый}
\end{enumerate}
\colorbox{red}{\color{white}ПРИМЕЧАНИЕ: } У вас могут быть похожие имена, если они определены для разных моделей.
\end{document}
\end{document}
В приведенном выше коде мы определяем четыре пользовательских цвета, используя четыре типа моделей. Результат следующий.
Заключение
В этом руководстве показано, как работать с пакетом LaTeX xcolor, особенно для изменения цвета текста в LaTeX и определения пользовательских цветов.
Чтобы узнать больше о том, как работает пакет, ознакомьтесь с документацией.
How to Change the Text Color in the WordPress Block Editor (Gutenberg)
3 Shares
While refreshing the look of our own site, we нужен был способ изменить цвет текста некоторых слов с помощью блочного редактора WordPress (Gutenberg). Мы покажем вам несколько способов, как это сделать, а также еще несколько стильных способов.
Для некоторых собственных блоков, таких как блоки «Абзац» и «Заголовок», можно изменить цвет текста всего блока с помощью палитры цветов в инспекторе. Для изменения отдельных слов или предложений на панели инструментов блока есть кнопка цвета текста. Для выделенного текста вам понадобятся плагины, которые помогут вам.
Старый способ изменения цвета текста
Раньше, когда у нас был только классический редактор (WordPress 4. 9 и ниже), в текстовом редакторе была кнопка, которую можно использовать для изменения цвета отдельных текст в вашем контенте.
9 и ниже), в текстовом редакторе была кнопка, которую можно использовать для изменения цвета отдельных текст в вашем контенте.
Вы просто выделяете текст или фразу, а затем просто нажимаете кнопку цвета текста, чтобы изменить цвет. Это было так просто.
Кнопка «Цвет текста» в классическом редакторе / TinyMCEКак изменить цвет текста в редакторе блоков (Gutenberg)
Новый редактор блоков WordPress предоставляет два способа изменения цвета текста:
- Изменить цвет текста целиком блоков и
- Изменение цвета текста групп слов.
Изменение цвета текста целых блоков
Например, в блоке абзаца вы можете получить доступ к инспектору и использовать палитру цветов, чтобы изменить цвет текста, а также цвет фона блока. Цвета будут применяться ко всему блоку.
Однако палитра цветов текста в инспекторе доступна только в выбранных блоках, таких как:
- Блок абзаца
- Блок заголовка
- Блок списка
- Блок цитат
- Блок таблицы
Для большинства других блоков эти средства выбора цвета текста отсутствуют, но вы можете выделить текст и использовать средство выбора цвета на панели инструментов. Мы покажем вам, как это сделать в следующем разделе.
Мы покажем вам, как это сделать в следующем разделе.
Изменение цвета текста групп слов
Чтобы изменить цвет определенного текста в блоке, вам нужно сначала выделить текст, цвет которого вы хотите изменить. Затем на панели инструментов щелкните значок «Цвет шрифта» (тот, что с буквой А, как показано на фотографии).
Вы увидите, что у вас есть два варианта стилизации текста: Обычный и Подсветка. Обычный изменит цвет самого текста.
Параметр «Выделить» позволяет выделить текст. Вы можете выбрать из цветовой палитры или нажать на полосу, чтобы открыть палитру цветов. Просто убедитесь, что вы выбрали контрастную цветовую комбинацию, чтобы не мешать людям читать.
Все еще используете плохо спроектированные блоки Гутенберга? Получите самые мощные строительные блоки страницы с помощью Stackable! Загрузите наш бесплатный блочный плагин WordPress.
Изменение цвета выбранных слов с помощью плагинов
Хотя изменение цвета текста — это здорово, это максимум, что вы можете сделать с помощью встроенных элементов управления, чтобы выделить текст.
Если вы хотите дополнительно настроить текст, вам понадобится помощь плагинов.
Stackable
Stackable (да, этот веб-сайт) имеет более широкие возможности типографики, которые вы можете использовать для настройки любого текста в любом блоке.
Помимо обычного цвета шрифта, вы можете использовать градиент, чтобы выделить текст. Вот он в действии:
Отличительной особенностью наших настроек типографики является то, что они позволяют вам выбирать из цветовой палитры, предоставленной вашей темой, а также вы можете использовать любой пользовательский цвет, который вы хотите.
Также добавлена возможность выделения фона текста вместо цвета текста.
Наконец, параметр «Низкое выделение» представляет собой более стилизованную версию параметра «Выделение», которое дает эффект подчеркивания. Вы можете добавить этот эффект, выделив текст и выбрав значок цвета шрифта на панели инструментов.
Stackable можно загрузить из каталога плагинов WordPress:
Stackable — Page Builder Gutenberg Blocks
Advanced Rich Text Tools
Еще одна альтернатива, которая, как мы обнаружили, хорошо работает, — это Advanced Rich Text Tools.
Плагин Advanced Rich Text Tools добавляет кнопки форматирования Inline Text Color, Inline Background Color, Superscript и Subscript. Они также предоставляют кнопку для удаления всего форматирования для всего блока.
В отличие от Stackable, где цветные кнопки расположены на панели инструментов, Advanced Rich Text Tools добавляет средства выбора цвета в инспектор каждого блока. Вам нужно будет выделить некоторые слова, а затем выбрать цвет в инспекторе, чтобы изменить цвета.
Advanced Rich Text Tools также хорошо работает вместе с Stackable. 👏
Вы можете скачать Advanced Rich Text Tools из каталога плагинов WordPress:
Advanced Rich Text Tools для Gutenberg
EditorsKit
Наконец, есть также EditorsKit.
EditorsKit добавляет дополнительные параметры форматирования к вашим собственным блокам. Хотя этот плагин не добавляет собственные блоки, он обогащает нативные.
Например, в собственный блок List EditorsKit добавляет новые параметры в инспекторе, такие как стили маркеров, параметры размера текста и параметры цвета текста:
Другие нативные блоки также получают больше опций, а плагин даже добавляет адаптивные опции отображения/скрытия для всех ваших блоков.
EditorsKit также хорошо работает вместе с Stackable, что является огромным преимуществом. 👏
Вы можете скачать EditorsKit из каталога плагинов WordPress:
Набор инструментов редактора блоков Gutenberg — EditorsKit
Какой плагин выбрать?
Что выбрать? Stackable, Advanced Rich Text Tools или EditorsKit? Это зависит от того, что вам нужно.
Stackable содержит множество различных блоков, которые будут полезны для создания различных типов сайтов, а кнопка панели инструментов форматирования цвета текста — лишь одна из его замечательных функций. Если вам также нужны блоки, выберите Stackable.
Advanced Rich Text Tools добавляет только несколько инструментов форматирования. Так что, если вам нужно что-то очень легкое, чтобы дать вам эту функцию изменения цвета, и если вы не возражаете против некоторых дополнительных 2-3 новых панелей инспектора, выберите этот плагин.
EditorsKit , с другой стороны, дает вам много кнопок форматирования и добавляет больше стилей для некоторых собственных блоков. Так что, если вы ищете множество инструментов форматирования, выберите этот плагин.
Как изменить цвет текста в WordPress (3 простых способа)
Недавно один из наших читателей спросил, есть ли простой способ изменить цвет текста в WordPress?
Да. Вы можете легко изменить цвет шрифта в WordPress для всего сайта или даже для одного слова внутри вашего поста.
В этом руководстве мы покажем вам, как легко изменить цвет текста в WordPress, шаг за шагом.
Существует множество причин, по которым вы можете захотеть изменить цвет текста в своих сообщениях или на страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы бы предпочли сделать его черным для лучшего контраста с цветом фона.
В этом уроке мы рассмотрим следующие методы:
- Изменение цвета текста с помощью визуального редактора (отлично подходит для изменения нескольких слов, абзаца или заголовка при написании контента).
- Изменение цвета текста в настройщике темы (лучший способ изменить цвет шрифта на всем сайте, но поддерживается не всеми темами).
- Изменение цвета текста с помощью кода CSS (подходит для изменения цвета шрифта на всем сайте с любыми темами).
Просто щелкните одну из этих ссылок, чтобы сразу перейти к этому методу.
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Способ 1. Изменение цвета текста с помощью визуального редактора
Вы можете использовать редактор WordPress по умолчанию, чтобы выделять слова, абзацы или даже подзаголовки цветом, отличным от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Во-первых, вам нужно отредактировать запись или страницу, которую вы хотите изменить, или создать новую.
Затем введите текст. Вам нужно будет создать блок абзаца или блок заголовка, если это необходимо. Чтобы получить помощь в этом, взгляните на наш учебник о том, как использовать редактор блоков WordPress.
Как только ваш текст будет на месте, вы можете изменить цвет.
Изменение цвета текста блока
В этом первом примере мы собираемся изменить цвет текста всего блока.
Просто нажмите на блок, и в правой части экрана должна открыться панель настроек блока. Затем щелкните стрелку «Настройки цвета», чтобы развернуть эту вкладку. Здесь вы увидите настройки цвета текста.
Теперь вы можете выбрать новый цвет для текста. Визуальный редактор покажет вам несколько вариантов, основанных на вашей теме. Вы можете просто нажать на один из них, чтобы изменить цвет текста.
В качестве альтернативы, если вам нужен определенный цвет, щелкните ссылку «Пользовательский цвет». Это откроет палитру цветов, где вы можете вручную выбрать цвет. Вы также можете использовать это для ввода шестнадцатеричного кода.
Вы также можете использовать это для ввода шестнадцатеричного кода.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку «Очистить» под параметрами цвета:
Совет: Если вы хотите изменить цвет фона для блок, вы можете сделать это и здесь.
Изменение цвета текста слова или фразы
Что делать, если вы хотите изменить цвет только одного или двух слов? Это также легко сделать с помощью редактора блоков.
Во-первых, вам нужно выделить слова, которые вы хотите изменить. Затем щелкните маленькую стрелку вниз на панели инструментов редактора содержимого.
Затем просто щелкните ссылку «Цвет текста» в нижней части раскрывающегося списка:
Теперь вы увидите те же параметры цвета, что и для всего блока. Опять же, вы можете выбрать один из вариантов по умолчанию или использовать ссылку «Пользовательский цвет», чтобы выбрать любой цвет, который вы хотите.
Варианты цвета не ограничиваются блоками абзацев. Вы также можете изменить цвет текста блоков заголовков. Как и в случае с блоками абзацев, вы можете установить цвет текста для всего блока в настройках блока. Кроме того, вы можете выделить отдельные слова и изменить их цвет.
Примечание: Вы не можете установить цвет фона для блоков заголовков.
Вы также можете изменить цвет текста в блоке списка, но только путем выделения слов и использования панели инструментов. В настройках блока нет возможности изменить цвет текста для всего блока списка.
Изменение цвета шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе щелкните переключатель панели инструментов справа. Затем вы увидите второй ряд значков:
Теперь вы можете выбрать текст и изменить цвет шрифта, используя раскрывающийся список цветов шрифта.
Способ 2. Изменение цвета текста в настройщике тем
Что делать, если вы хотите изменить цвет текста на всем веб-сайте? Многие из лучших тем WordPress позволят вам сделать это с помощью настройщика тем.
В этом примере мы используем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
В панели инструментов WordPress перейдите к Внешний вид » Настроить , чтобы открыть настройщик тем.
Далее вам нужно найти такой вариант, как «Типографика». Доступные параметры и то, как они называются, зависят от вашей темы.
Давайте продолжим и щелкнем вкладку «Типография» или аналогичную опцию. Затем найдите настройку, в которой вы можете изменить текст своих сообщений и страниц. В OceanWP это называется текстом «Body». Вам нужно нажать на это, чтобы вы могли настроить цвет шрифта и многое другое.
Когда вы нажмете на селектор цвета шрифта, вы увидите палитру цветов. Выберите любой цвет, который вы хотите использовать для своего текста.![]() Это изменит цвет текста на всех ваших постах и страницах.
Это изменит цвет текста на всех ваших постах и страницах.
Вы также можете изменить цвет заголовка аналогичным образом, используя параметры для изменения h2, h3 и т. д.
Если вы довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части экрана.
Наконечник: Выбор черного или темно-серого текста на белом или очень светлом фоне обычно лучше всего подходит для удобства чтения.
Способ 3. Изменение цвета текста с помощью кода CSS
Что делать, если в вашей теме нет возможности изменить цвет текста?
Вы по-прежнему можете изменить цвет шрифта на всем сайте с помощью настройщика темы. Перейдите в Внешний вид » Настройщик в панели управления WordPress.
В нижней части списка параметров вы увидите вкладку с надписью «Дополнительные CSS».
Затем перейдите на вкладку «Дополнительные CSS», и вы увидите некоторые инструкции и поле, в котором вы можете ввести код CSS.





 Исходный цвет B. Новый цвет C. Поле цвета D. Треугольники цветовой шкалы
Исходный цвет B. Новый цвет C. Поле цвета D. Треугольники цветовой шкалы 
 Поле «Заливка» B. Поле «Обводка» C. Форматирование изменяет контейнер D. Форматирование изменяет текст
Поле «Заливка» B. Поле «Обводка» C. Форматирование изменяет контейнер D. Форматирование изменяет текст 
 Выбранная тема сохраняется для повторного использования, пока вы не нажмете клавишу ESC и не закроете панель. При нажатии клавиши ESC все изменения отменяются.
Выбранная тема сохраняется для повторного использования, пока вы не нажмете клавишу ESC и не закроете панель. При нажатии клавиши ESC все изменения отменяются.

 Также можно применять цветовые значения, используя шестнадцатеричный код RGB. Существует три способа, как можно применить шестнадцатеричное цветовое значение:
Также можно применять цветовые значения, используя шестнадцатеричный код RGB. Существует три способа, как можно применить шестнадцатеричное цветовое значение:

 Если ни один образец цвета не выбран, создается пустая группа цветов.
Если ни один образец цвета не выбран, создается пустая группа цветов.

 Если на панели цветовых образцов выбрано несколько образцов, по умолчанию выбран вариант «Выбранные цветовые образцы».
Если на панели цветовых образцов выбрано несколько образцов, по умолчанию выбран вариант «Выбранные цветовые образцы». ase. Нажмите кнопку «Открыть».
ase. Нажмите кнопку «Открыть».

 Для предварительного просмотра текста в разных цветах коснитесь цвета и удерживайте его, а затем перетащите по сетке. Цветовая метка появляется для каждого предварительно просмотренного цвета, чтобы помочь вам воспроизвести точное соответствие. Отпустите палец, чтобы выбрать цвет.
Для предварительного просмотра текста в разных цветах коснитесь цвета и удерживайте его, а затем перетащите по сетке. Цветовая метка появляется для каждого предварительно просмотренного цвета, чтобы помочь вам воспроизвести точное соответствие. Отпустите палец, чтобы выбрать цвет. Чтобы изменить размер изображения, перетащите ползунок Масштаб.
Чтобы изменить размер изображения, перетащите ползунок Масштаб.