Селекторы атрибута — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Как вы знаете из курса о HTML, элементы могут иметь атрибуты, которые дают дополнительную информацию о размечаемом элементе. В CSS вы можете использовать селекторы атрибута для стилизации элементов с определёнными атрибутами. Этот урок покажет вам, как использовать эти очень полезные селекторы.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Задача: | Узнать, что такое селекторы атрибута и как их использовать. |
Эти селекторы делают возможным выбор элемента, основанный только на наличии атрибута (например, href) или на всевозможных разного рода сочетаниях со значением атрибута.
| Селектор | Пример | Описание |
|---|---|---|
[attr] | a[title] | Выбирает элементы с атрибутом attr (имя которого — это значение в квадратных скобках). |
[attr=value] | a[href="https://example.com"] | Выбирает элементы с атрибутом attr, значение которого в точности равно value — строке внутри кавычек. |
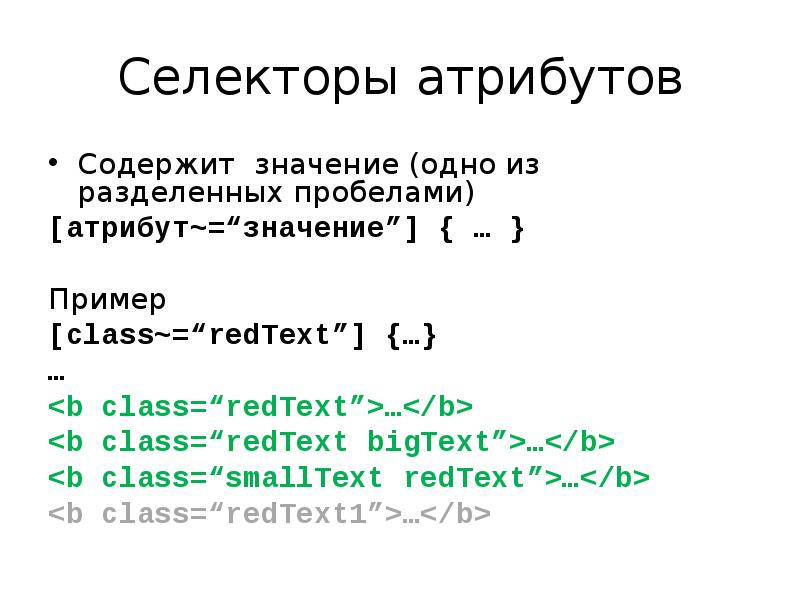
[attr~=value] | p[class~="special"] | Выбирает элементы с атрибутом attr, значение которого в точности равно value или содержит |
[attr|=value] | div[lang|="zh"] | Выбирает элементы с атрибутом attr, значение которого в точности равно value или начинается с value, за которым сразу следует дефис. |
В приведённом ниже примере вы можете увидеть использование этих селекторов.
- Используя
li[class],мы можем выбрать каждый селектор с атрибутом класса. Это соответствует всем пунктам списка, за исключением первого. li[class="a"]выбирает селектор с классомa, но не селектор с классомaв сочетании с другим, отделённым запятой, классом как частью значения. Он выбирает второй пункт списка.li[class~="a"]выберет классa, а также значение, которое содержит классaкак часть разделённого пробелом списка. Он выберет второй и третий пункты списка.
Эти селекторы предоставляют более широкие возможности для выявления вхождения подстроки в значение атрибута. Например, если у вас есть классы box-warning и box-error и вы хотите выбрать всё, что начинается со строки «box-«, вы можете использовать [class|="box"] как описано в предыдущем разделе). =»a»] выбирает все значения атрибута, которые начинаются с
=»a»] выбирает все значения атрибута, которые начинаются с a, что соответствует первым двум элементам списка.
li[class$="a"] выбирает все значения атрибута, которые заканчиваются на a, что соответствует первому и третьему элементу списка.li[class*="a"] выбирает все значения атрибута, где появляется a, независимо от положения в строке, что соответствует всем элементам нашего списка.Если вы хотите выбрать значения атрибута без учёта регистра, вы можете использовать значение i перед закрывающей скобкой. Этот признак говорит браузеру, что символы ASCII должны сопоставляться без учёта регистра. Без этого признака значения будут сопоставлены в соответствии с чувствительностью к регистру языка документа — в случае HTML такая чувствительность присутствует.
В примере ниже первый селектор выберет значение, начинающееся с a — это соответствует только первому элементу списка, потому что два других элемента списка начинаются с заглавной буквы A. Второй селектор использует признак нечувствительности к регистру и поэтому выберет все элементы списка.
Второй селектор использует признак нечувствительности к регистру и поэтому выберет все элементы списка.
Примечание: Существует также более новое значение s, которое вызывает сопоставление с учётом регистра в контекстах, где сопоставление обычно не учитывает регистр, однако это не так хорошо поддерживается в браузерах и не очень полезно в контексте HTML.
Итак, мы рассмотрели селекторы атрибута, и вы можете перейти к следующей статье, в которой рассказывается о псевдоклассах и псевдоэлементах.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки (The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Селекторы атрибутов | Уроки | WebReference
Многие элементы HTML различаются по своему действию в зависимости от того, какие в них задействованы атрибуты. Например, <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление стиля к селектору input поменяет оформление одновременно у всех элементов <input>. Селекторы атрибутов позволяют выбрать нужные элементы и установить для них стиль по наличию определённого атрибута или его значения.
Рассмотрим несколько наиболее популярных вариантов применения селекторов атрибутов.
Селектор [attribute]
Устанавливает стиль для элементов, у которых присутствует указанный атрибут. Значение атрибута при этом не учитывается. В качестве селектора используются квадратные скобки, внутри которых пишется произвольный атрибут.
Значение атрибута при этом не учитывается. В качестве селектора используются квадратные скобки, внутри которых пишется произвольный атрибут.
[title] { border-bottom: 1px dotted blue; }Здесь для всех элементов, к которым добавляется атрибут title, задаётся нижнее точечное подчёркивание синего цвета.
Чтобы сузить число элементов, перед квадратными скобками ставится имя элемента без пробелов.
a[target] { font-weight: bold; }В данном случае выбираются только элементы <a>, к которым добавлен атрибут target с произвольным значением.
В примере 1 показано изменение стиля элемента <textarea>, когда к нему добавляется атрибут readonly.
Пример 1. Вид элемента в зависимости от его атрибута
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> textarea { height: 100px; /* Высота поля */ } textarea[readonly] { background: #f0f0f0; /* Цвет фона */ opacity: 0. 8; /* Значение прозрачности */
}
</style>
</head>
<body>
<textarea>Это обычное текстовое поле, его можно редактировать.</textarea>
<textarea readonly>Это текстовое поле только для чтения, вы не можете его изменить.</textarea>
</body>
</html>
8; /* Значение прозрачности */
}
</style>
</head>
<body>
<textarea>Это обычное текстовое поле, его можно редактировать.</textarea>
<textarea readonly>Это текстовое поле только для чтения, вы не можете его изменить.</textarea>
</body>
</html>В данном примере селектор textarea устанавливает стиль для всех элементов <textarea>, а селектор textarea[readonly] для элементов <textarea>, к которым добавлен атрибут readonly. Результат примера показан на рис. 1.
Рис. 1. Изменение стиля элемента в зависимости от наличия атрибута readonly
Учтите, что атрибут у элемента должен присутствовать явно. К примеру, для <input> атрибут type по умолчанию равен text, но селектор input[type] будет работать для <input type=»text»> и не будет для <input>, хотя сами элементы отображаются одинаково.
Селектор [attribute=»value»]
Устанавливает стиль для элемента, когда задано указанное значение атрибута.
input[type="checkbox"] { width: 20px; height: 20px; }Писать кавычки при этом не обязательно, но только если значение содержит латинские буквы и без пробелов. Так что input[type=checkbox] тоже работает.
Значения чувствительны к регистру, поэтому в CSS пишите их так же, как они написаны в HTML.
В примере 2 показано как установить стиль для элемента <input>, основываясь на его значении.
Пример 2. Изменение поля формы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> input[type=»number»] { border: 1px solid red; /* Параметры рамки */ border-radius: 4px; /* Радиус скругления */ width: 3em; /* Ширина */ padding: 5px; /* Поля */ } </style> </head> <body> <form> <p>Ваше имя: <input name=»name»></p> <p>Возраст: <input type=»number» name=»age» value=»18″></p> <p><input type=»submit» value=»Отправить»></p> </form> </body> </html>
Результат данного примера показан на рис. 3.
Рис. 3. Изменение стиля ссылок
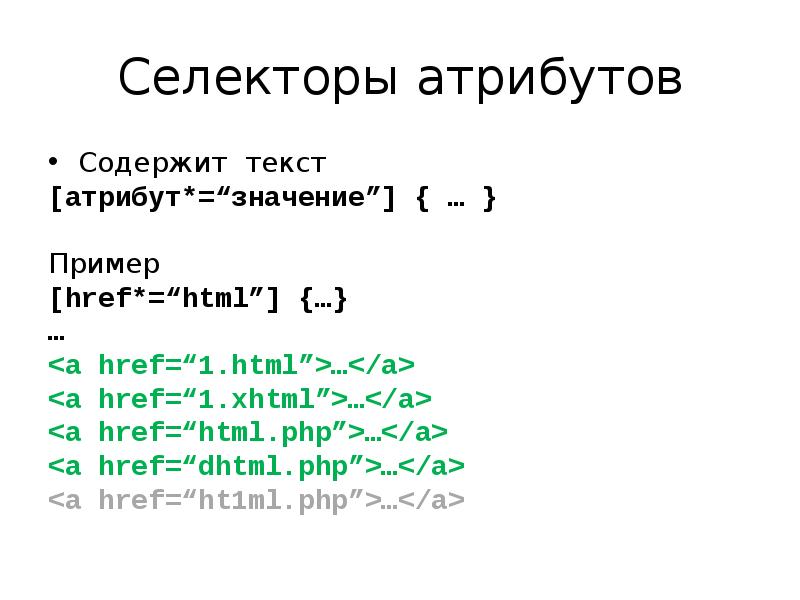
Селектор [attribute*=»value»]
Позволяет выбрать элементы, у которых значение атрибута содержит указанный текст. При этом текст может быть в начале, в середине или в конце. К примеру, для выбора всех элементов, у которых класс содержит view, используется следующая запись.
[class*="view"] { color: red; }При этом цвет изменится для элементов с классом view, view-block, viewer, overview или block-view.
В примере 4 показано изменение стиля ссылок, в атрибуте href которых встречается слово «github». Для таких ссылок мы добавляем иконку, показывающую принадлежность к GitHub.
Для таких ссылок мы добавляем иконку, показывающую принадлежность к GitHub.
Пример 4. Стиль для сайта GitHub
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> a[href*=»github»] { /* Ссылка содержит github */ background: url(/example/image/if_GitHub.png) no-repeat 100% 50%; /* Добавляем фоновый рисунок */ padding-right: 24px; /* Смещаем текст влево */ } </style> </head> <body> <p><a href=»https://ya.ru»>Яндекс</a> | <a href=»https://github.com»>GitHub</a></p> </body> </html>Рис. 4. Изменение стиля ссылки
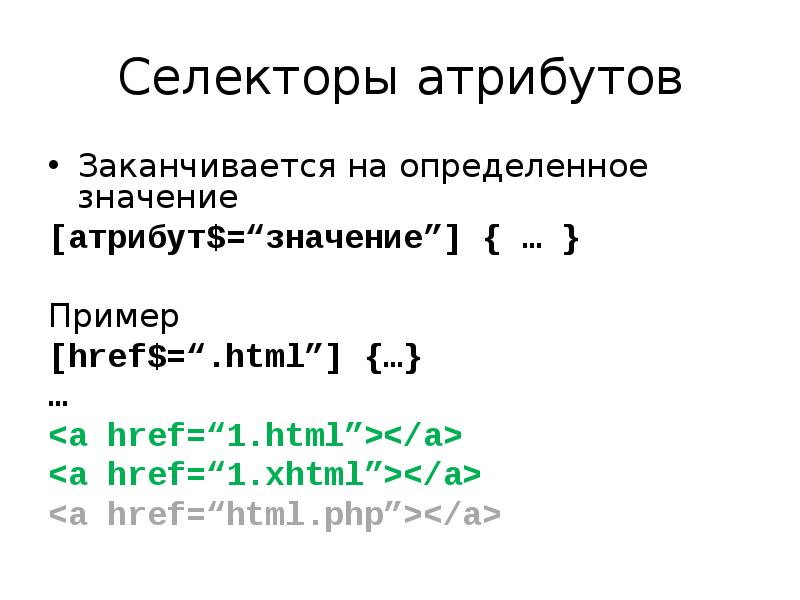
Селектор [attribute$=»value»]
Устанавливает стиль для элемента, когда значение атрибута оканчивается указанным текстом. К примеру, для выбора всех элементов, у которых класс завершается view, используется следующая запись.
[class$="view"] { color: red; }При этом цвет изменится для элементов с классом view, block-view, overview, но не view-block или viewer.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 5.
Пример 5. Стиль для разных доменов
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Селекторы атрибутов</title> <style> a[href$=».ru»] { /* Ссылка оканчивается на .ru */ background: url(/example/image/ru.png) no-repeat 0 50%; /* Добавляем фоновый рисунок */ padding-left: 18px; /* Смещаем текст вправо */ } a[href$=».com»] { /* Ссылка оканчивается на .com */ background: url(/example/image/com.png) no-repeat 0 50%; padding-left: 18px; } </style> </head> <body> <p><a href=»//ya.ru»>Яндекс</a> | <a href=»//google.
В данном примере содержатся две ссылки, ведущие на разные домены — com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 5). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com». Заметьте, что добавив к имени домена косую черту (//ya.ru/) или адрес страницы (//ya.ru/search), мы изменим тем самым окончание и стиль применяться уже не будет.
Рис. 5. Добавление картинки к ссылкам
Селекторы атрибутов допустимо комбинировать между собой, чтобы выбрать элементы, содержащие два и более атрибута. К примеру, для элемента <input>, у которого есть атрибут type со значением password и атрибут required, запись будет следующей.
input[type="password"][required] { border: 1px solid red; }Пробелы между селекторами атрибутов не ставятся, всё пишется в одну строку.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 01. 06.2020
06.2020
Селекторы атрибутов — CSS: каскадные таблицы стилей
Селектор атрибутов CSS сопоставляет элементы на основе наличия или значения данного атрибута.
/* Элементы с атрибутом title */ Заголовок] { цвет: фиолетовый; } /* Элементы с атрибутом href, соответствующим "https://example.org" */ [href="https://example.org"] { цвет: зеленый; } /* Элементы с атрибутом href, содержащим «пример» */ а[href*="пример"] { размер шрифта: 2em; } /* Элементы с href, оканчивающимся на ".org" */ а[href$=".org"] { стиль шрифта: курсив; } /* Элементы , атрибут класса которых содержит слово "логотип" */ а[класс~="логотип"] { отступ: 2px; }
-
[атрибут] Представляет элементы с именем атрибута attr .
-
[атрибут=значение] Представляет элементы с именем атрибута attr , значение которого точно равно value .

-
[атрибут~=значение] Представляет элементы с именем атрибута attr , значение которого представляет собой список слов, разделенных пробелами, одно из которых ровно 9=значение]
Представляет элементы с именем атрибута attr , значение которого имеет префикс (предшествует) значение .
-
[атр$=значение] Представляет элементы с именем атрибута attr , значение которого имеет суффикс (за которым следует) значение .
-
[атрибут*=значение] Представляет элементы с именем атрибута attr , значение которого содержит хотя бы одно вхождение значения в строку.
-
[значение оператора атрибута i] Добавление
i(илиI) перед закрывающей скобкой приводит к тому, что значение будет сравниваться без учета регистра (для символов в диапазоне ASCII).
-
[значение оператора attr s]Экспериментальный Добавление
Узнайте, как внести свой вклад.с 9="https"][href$=".org"] { цвет: зеленый; }HTML
- Внутренняя ссылка
- Пример ссылки
- Неконфиденциальная внутренняя ссылка
- Пример ссылки на организацию
- Пример ссылки https на организацию
Результат
Языки
CSS
/* Все элементы div с атрибутом `lang` выделены жирным шрифтом. */ раздел [язык] { вес шрифта: полужирный; } /* Все элементы div без атрибута lang выделены курсивом. */ div: не ([язык]) { стиль шрифта: курсив; } /* Все разделы в американском английском выделены синим цветом. */ div[lang~="en-us"] { цвет синий; } /* Все разделы на португальском языке зеленые. */
div[lang="pt"] {
цвет: зеленый;
}
/* Все div в китайском языке красные, независимо от того,
упрощенный (ж-Ханс-КН) или традиционный (ж-Хант-ТВ). */
div[язык|="ж"] {
красный цвет;
}
/* Все разделы с традиционным китайским языком
`data-lang` окрашены в фиолетовый цвет. */
/* Примечание. Вы также можете использовать атрибуты с дефисом
без двойных кавычек */
div[data-lang="zh-Hant-TW"] {
цвет: фиолетовый;
}
*/
div[lang="pt"] {
цвет: зеленый;
}
/* Все div в китайском языке красные, независимо от того,
упрощенный (ж-Ханс-КН) или традиционный (ж-Хант-ТВ). */
div[язык|="ж"] {
красный цвет;
}
/* Все разделы с традиционным китайским языком
`data-lang` окрашены в фиолетовый цвет. */
/* Примечание. Вы также можете использовать атрибуты с дефисом
без двойных кавычек */
div[data-lang="zh-Hant-TW"] {
цвет: фиолетовый;
}
HTML
Привет, мир!Ола Мундо!世界您好!世界您好!世界您好!Результат
Упорядоченные списки HTML
Спецификация HTML требует, чтобы атрибут
типасопоставлялся без учета регистра, поскольку он в основном используется в
CSS
/* Чувствительность к регистру зависит от языка документа */ ол[тип="а"] { тип стиля списка: нижняя альфа; фон: красный; } ол[тип="b" с] { тип стиля списка: нижняя альфа; фон: лайм; } ол[тип="B" с] { тип стиля списка: верхняя альфа; фон: серый; } ол [тип = "с" я] { тип стиля списка: верхняя альфа; фон: зеленый; }HTML
<ол тип="А">
- Красный фон для сопоставления без учета регистра (по умолчанию для селектора типа)
- Лаймовый фон, если поддерживается модификатор `s` (с учетом регистра)
- Серый фон, если поддерживается модификатор `s` (с учетом регистра)
- Зеленый фон, если поддерживается модификатор `i` (соответствие без учета регистра)
Результат
Спецификация Селекторы уровня 4
# селекторы атрибутовТаблицы BCD загружаются только в браузере с включенным JavaScript.
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.-
атрибут() - Выбор одного элемента:
Document.querySelector(),DocumentFragment.querySelector()илиElement.querySelector() - Выбор всех соответствующих элементов:
Document.querySelectorAll(),DocumentFragment.querySelectorAll()илиElement.querySelectorAll()
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Последнее изменение этой страницы от участников MDN.
Селектор атрибутов CSS
❮ Назад Далее ❯
Стиль HTML-элементов с определенными атрибутами
Можно стилизовать элементы HTML, которые имеют определенные атрибуты или значения атрибутов.

Селектор CSS [атрибут]
Селектор
[атрибут]используется для выбора элементов с указанным атрибут.В следующем примере выбираются все элементы с целевым атрибутом:
Пример
a[target] {
Попробуйте сами »
background-color: yellow;
}Селектор CSS [attribute="value"]
Селектор
[attribute="value"]используется для выбора элементов с указанным атрибут и значение.В следующем примере выбираются все элементы с атрибутом target="_blank":
Пример
a[target="_blank"] {
Попробуйте сами »
background-color: yellow;
}Селектор CSS [attribute~="value"]
Селектор
[attribute~="value"]используется для выбора элементов с атрибутом значение, содержащее заданное слово.В следующем примере выбираются все элементы с атрибутом title, содержит список слов, разделенных пробелами, одно из которых — «цветок»:
Пример
[title~="flower"] {
Попробуйте сами »
граница: 5 пикселей, сплошная желтая;
}В приведенном выше примере будут сопоставляться элементы с title="цветок", title="лето цветок" и title="цветок новый", но не title="мой-цветок" или title="цветы".

CSS [атрибут|="значение"] Селектор
[атрибут|=" значение"] селекториспользуется для выбора элементов с указанным атрибутом, значение которого может быть точно указанное значение или указанное значение, за которым следует дефис (-).Примечание: Значение должно быть целым словом, либо отдельно, например class="top" или после дефиса (-), например. 9="top"] {
Попробуйте сами »
фон: желтый;
}Селектор CSS [attribute$="value"]
Селектор
[attribute$="value"]используется для выбора элементов, атрибут которых value заканчивается указанным значением.В следующем примере выбираются все элементы со значением атрибута класса, заканчивается на "test":
Примечание: Значение не обязательно должно быть целым словом!
Пример
[класс$="тест"] {
Попробуйте сами »
фон: желтый;
}Селектор CSS [attribute*="value"]
Селектор
[attribute*="value"]используется для выбора элементов, атрибут которых value содержит указанное значение.
В следующем примере выбираются все элементы со значением атрибута класса, содержит "te":
Примечание: Значение не обязательно должно быть целым словом!
Пример
[class*="te"] {
Попробуйте сами »
фон: желтый;
}Стилизация форм
Селекторы атрибутов могут быть полезны для стилизации форм без класса или идентификатора:
Пример
ввод[тип="текст"] {
ширина: 150 пикселей;
дисплей: блок;
нижняя граница: 10px;
цвет фона: желтый;
}ввод[тип="кнопка"] {
Попробуйте сами »
ширина: 120 пикселей;
левое поле: 35 пикселей;
отображение: блок;
}Совет: Посетите наш учебник по формам CSS, чтобы узнать больше о том, как стилизовать формы с помощью CSS.
Проверьте себя с помощью упражнений
Упражнение:
Установите цвет фона на «красный» для элементов , которые имеют атрибут
target.
<стиль> { цвет фона: красный; } <тело> w3schools.com Disney.com wikipedia.orgНачать упражнение
Все селекторы атрибутов CSS
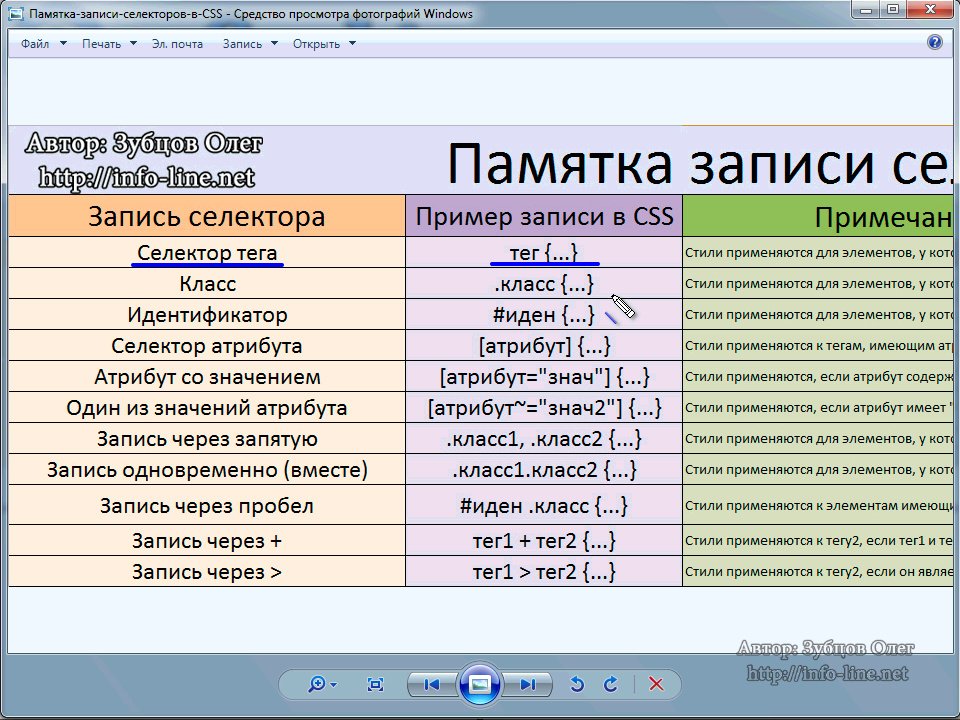
Селектор Пример Пример описания [ атрибут ] [цель] Выбирает все элементы с целевым атрибутом [ атрибут = значение ] [цель = "_blank"] Выбирает все элементы с target="_blank" 9="https"] Выбирает каждый элемент , значение атрибута href которого начинается с "https" [ атрибут $= значение ] а[href$=".pdf"] Выбирает каждый элемент , значение атрибута href которого заканчивается на ". 




 */
div[lang="pt"] {
цвет: зеленый;
}
/* Все div в китайском языке красные, независимо от того,
упрощенный (ж-Ханс-КН) или традиционный (ж-Хант-ТВ). */
div[язык|="ж"] {
красный цвет;
}
/* Все разделы с традиционным китайским языком
`data-lang` окрашены в фиолетовый цвет. */
/* Примечание. Вы также можете использовать атрибуты с дефисом
без двойных кавычек */
div[data-lang="zh-Hant-TW"] {
цвет: фиолетовый;
}
*/
div[lang="pt"] {
цвет: зеленый;
}
/* Все div в китайском языке красные, независимо от того,
упрощенный (ж-Ханс-КН) или традиционный (ж-Хант-ТВ). */
div[язык|="ж"] {
красный цвет;
}
/* Все разделы с традиционным китайским языком
`data-lang` окрашены в фиолетовый цвет. */
/* Примечание. Вы также можете использовать атрибуты с дефисом
без двойных кавычек */
div[data-lang="zh-Hant-TW"] {
цвет: фиолетовый;
}

 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.