Мониторинг скорости загрузки страниц сайта
Диагностика — это первый шаг к решению проблемы. К сожалению, когда речь идёт о мониторинге скорости загрузки страниц, то не всё так однозначно.
Сервисы мониторинга делятся на несколько типов:
- Однократно измеряют скорость загрузки одной страницы. Скорость загрузки берётся именно от сервера, на котором работает сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеры таких сервисов: GTmetrix, Google PageSpeed Insights.
- Однократно измеряют скорость загрузки одной страницы с вашего браузера. Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
- Регулярно мониторят скорости загрузки всех страниц сайта у ваших посетителей, которые на нём уже были. Пример: отчёт «Время загрузки страниц» в Яндекс.Метрике.
Рассмотрим сервисы мониторинга более подробно. Кстати, все они бесплатны.
Кстати, все они бесплатны.
GTmetrix
Прекрасный помощник в момент работы по оптимизации времени загрузки. Во-первых, функциональность позволяет увидеть большинство проблем, которые нужно решить. Во-вторых, вкладка «History» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы сможете сразу увидеть результат своей работы.
Вкладка «Waterfall» в упрощённом виде покажет очерёдность и длительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, что скорость загрузки страницы проверяется с серверов, которые находятся не в России. Это значит, что не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь тому, что страница по GTmetrix грузится 5 секунд, а в Яндекс.Метрике вы видите, что у ваших посетителей она загружается за 3 секунды. Это нормально. GTmetrix нужен для того, чтобы увидеть все файлы и запросы, увидеть динамику изменений скорости после правок. Для получения реального времени загрузки есть другие инструменты.
Google PageSpeed Insights
Google делит отчёт на проверку мобильной и основной версии сайта. Причём для него мобильная версия сайта более приоритетна. Отчёт по проверке версии сайта для компьютеров нужно смотреть в отдельной вкладке. Этот инструмент аналогично GTmetrix проверят скорость загрузки со своих серверов. То есть это не реальная скорость загрузки страниц, а только ориентировочная.
В своём отчёте Google даёт множество советов. Самое интересно, что Google не всегда сам их учитывает при разработке своих проектов. Не стоит бездумно им следовать.
Например, разберем совет по подмене шрифта во время загрузки. Google советует на время загрузки шрифта использовать подменный из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта. После загрузки вашего индивидуального шрифта, стандартный заменится на него. И это будет визуально заметно. Далеко не всем такая визуальная подмена в процессе загрузки понравится. Также Google ругается на сторонние скрипты. Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Тут стоит сказать о важнейшей составляющей работы по оптимизации скорости сайта. Эта работа не должна негативно влиять на функциональность и внешний вид сайта. Можно оставить на сайте только один текст, убрать все изображения, стили, скрипты. Он будет очень быстрым, но пустым. Это повлияет на конверсию гораздо хуже медленного сайта.
Google Audits
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Audits» после нажатия на кнопку F12. Отличие в том, что скорости реальные. Это цифры вашего компьютера и интернет-провайдера.
Скорости посвящена только первая часть отчёта. Остальные часть отчёта также полезны, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Performance», где гораздо более подробно рассматриваются все аспекты производительности сайта. Но для новичков этот отчёт покажется слишком сложным.
Яндекс.
 Метрика
МетрикаОтчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц. Выбираем диапазон дат сверху, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Итого и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обращать внимание:
- Время до отрисовки — время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM — грубо говоря, полное время загрузки страницы.
- Ответ сервера — время, за которое ваш веб-сервер даёт ответ на запрос.
Когда начинать переживать, что сайт медленный? Время до отрисовки более 2 секунд, время до загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваши показатели хуже, то ваш сайт точно медленный.
Показатели быстрого сайта: время до отрисовки менее 1 секунды, время до загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунд.
Яндекс.Метрика показывает реальные цифры, которые были получены вашими посетителями.
Проверка скорости загрузки сайта: ТОП-10 сервисов
Почему скорость загрузки – это важно?
Google PageSpeed Insight
Pingdom Tools
Gtmetrix.com
Uptrends.com
PR-CY
Web Page Test
Sitespeed
Load Impact
MobiReady
Яндекс.Вебмастер
Причины понижения скорости загрузки
Проблемы с хостингом
Тяжёлые изображения
Перегруженный дизайн
Как задержать пользователя при медленной загрузке
Заключение
Ранжирование сайта в поисковой системе и его восприятие аудиторией зависит от времени загрузки. Долгую загрузку не любит никто: ни выдача в системе, ни пользователи, а плохое юзабилити вредит продвижению и вашему бизнесу.
Команда Cropas собрала для вас лучшие сервисы для анализа скорости сайта, в которых вы можете проверить свой ресурс, выявить проблемы и вовремя приступить к их решению.
Почему скорость загрузки – это важно?
Согласно общепринятому мнению, пользователь готов подождать загрузку сайта от 3 до 5 секунд. Однако исследования Google показали, что более 50% посетителей сайта закрывают страницы после трёх секунд ожидания. В мобильных версиях пользователи ждут и того меньше, и каждая секунда ожидания уменьшает конверсию на 20%.
Однако исследования Google показали, что более 50% посетителей сайта закрывают страницы после трёх секунд ожидания. В мобильных версиях пользователи ждут и того меньше, и каждая секунда ожидания уменьшает конверсию на 20%.
В 2015 году Google провёл исследование, в котором пользователи мобильных версий высказали, что их раздражает больше всего. В опросе большинством голосов победила долгая загрузка, отодвинув на задний план полноэкранную рекламу и непроигрываемые ролики.
Долгая загрузка понижает юзабилити, приводит к большому числу отказов и ухудшает поисковую выдачу.
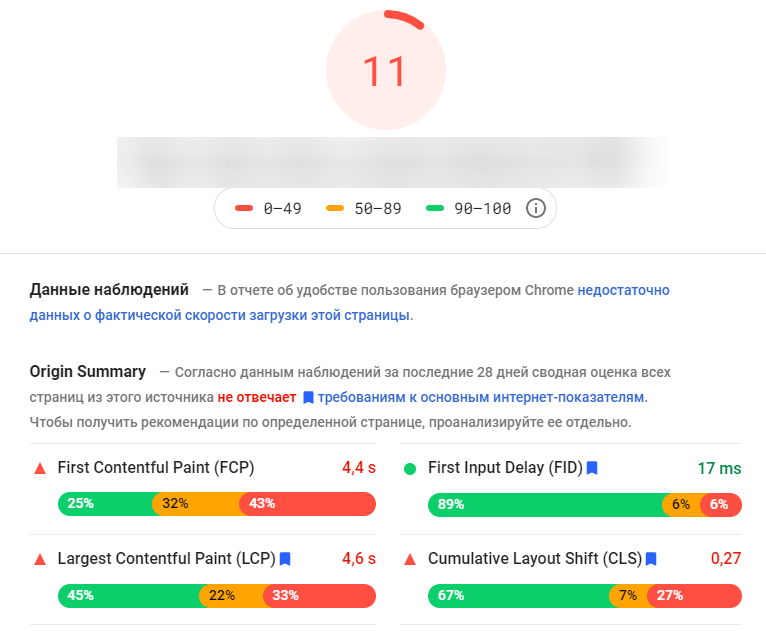
Google PageSpeed Insight
Сервис от Google, где можно проверить скорость сайта бесплатно. Один из самых популярных среди разработчиков, веб-мастеров, специалистов SEO.
Возможности:
Скорость анализируется по нескольким метрикам, складывается в оптимальный показатель от 90 баллов.
Полностью анализирует сайт, высчитывая время взаимодействия пользователя со строкой ввода, контентом, загрузкой.
Есть раздел имитации загрузки, где сервис анализирует сайт в загрузке 3G по ряду параметров.
Выдаёт советы по улучшению оптимизации, улучшению показателей.
Основные параметры проверки:
– расчёт времени отображения на странице первых элементов;
– показатель скорости – рассчитывает время, которое необходимо для полного отображение страницы;
– взаимодействие – загрузка страницы для взаимодействия пользователя;
– окончание работы центрального процессора – время загрузки сервера;
– возможная задержка FID – время ответа страницы.
Pingdom Tools
Инструмент с большим функционалом для аудита сайта по нескольким параметрам.
Возможности:
Анализирует скорость в миллисекундах, выдаёт советы по улучшению.
Результаты проверки выводит в таблицу с характеристикой показателей (скрипт, обращение, картинки), что позволяет понять, какие элементы страниц тормозят загрузку.
Анализирует сервисы по зарубежным серверам: США, Германия, Япония, Австралия, Великобритания.
Gtmetrix.com
Сервис, где можно сделать тест скорости загрузки сайта. Запрос проводится из Ванкувера.
Инструмент имеет облачное хранение, где сохраняет данные предыдущих проверок. Выдаёт рекомендации по устранению ошибок.
Есть платная версия с расширенными функциями.
Uptrends.com
Инструмент предлагает узнать скорость работы сайта в мобильной версии или декстопе с выбором браузера, выбором расширения экрана, модели смартфона, года обращения.
Также оценивает по Google PageSpeed.
Выводит данные в виде наглядных таблиц и графиков.
PR-CY
Сайт с большим функционалом для SEO, аудит и оптимизация сайта, в том числе проверка скорости.
Бесплатная версия предлагает анализ индексации, проверку на наличие вирусов, санкций, блокировки, подсчитывает посещаемость, активность пользователей, юзабилити и отображение в мобильной версии.
Платная подписка расширяет проверку IP-адресов и параметров страниц: коды ответа, метатеги, скорость каждой страницы.
Web Page Test
Онлайн проверка скорости сайта с настройкой параметров:
– геолокация;
– выбор браузера;
– мобильная версия;
– модель смартфона;
– имитация запроса.
В процессе проверки выполняет три теста, затем сравнивает результаты. Отчёты сохраняет в облако, показывает характеристику элементов и скорость проверки.
Sitespeed
Проверяет скорость сайта в том числе и по российским серверам, оценивает доступность ресурса, делая запросы с различных центров.
Высылает отчёт на почту, даёт рекомендации.
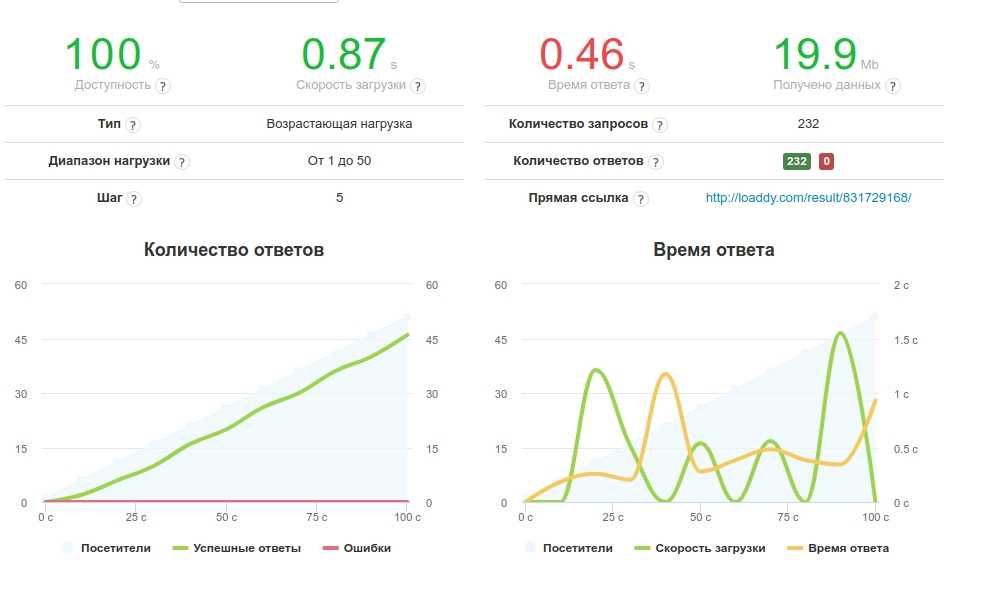
Load Impact
Самый требовательный сервис в этой подборке. Тестирует сайт по принципу схожим с DDOS-атакой, стимулируя десятки обращений и соединений одновременно.
Недавно ресурс переехал на новый хостинг. Вот как выглядит интерфейс сейчас:
Проверка может занять несколько минут, но в отчётах собирает данные о скорости при определённом количестве пользователей.
MobiReady
Англоязычный сервис для проверки загрузки в мобильной версии. Показывает, как выглядит сайт на разных устройствах в разном разрешении экрана. Выводит графические отчёты по проблемным местам, что удобно для тестирования мобильных версий.
Показывает, как выглядит сайт на разных устройствах в разном разрешении экрана. Выводит графические отчёты по проблемным местам, что удобно для тестирования мобильных версий.
Яндекс.Вебмастер
Известный бесплатный сервис от Яндекс, не требует регистрации.
Высчитывает скорость загрузки страниц в миллисекундах, выводит коды ответа и рекомендации.
Причины понижения скорости загрузки
Проблемы с хостингом
Часто проседание сайта зависит не от его ресурсов, а от хостинга, на котором он расположен. Чтобы избежать этой проблемы, тщательно проверяйте, тестируйте хостинг, прежде чем разместить сайт. В противном случае выход только один – сменить хостинг.
Тяжёлые изображения
Изображения занимают большую часть всего веса сайта, но их необходимо оптимизировать, чтобы сделать страницу легче, а скорость быстрее. Есть два способа решения проблемы:
- Урезать количество изображений. Вы можете заменить картинки инфографикой, заменить текстом, оставить иллюстрации.

- Сжать изображения. Если вы не хотите ничего убирать, вы можете сжать изображения с помощью разных сервисов.
Перегруженный дизайн
Разные шрифты, анимация, графические элементы – всё это требует отдельного кода и перегружает страницы. Сейчас все стремятся к минимализму, простому, лаконичному дизайну. В веб-разработке это не просто мода, но лёгкость загрузки страниц.
Как задержать пользователя при медленной загрузке
Многое в юзабилити зависит от мотивации пользователя, часто люди готовы ждать до 15 секунд, если сайт им интересен. Например, загрузку социальной сети, интернет-магазина, ленты новостей.
- Креативный прелоадер
Специфика некоторых ресурсов не позволяет им загружаться быстро, поэтому они создают креативный прелоадер – визуальную предзагрузку со шкалой прогруженных процентов. Так пользователь поймёт, что сайт рабочий и скоро загрузится.
- Ленивая загрузка лендингов
Распространённый способ экономии ресурсов – страница загружается по мере прокрутки. Если пользователь не пролистает до конца, то последние медиа так и не будут запущены.
Если пользователь не пролистает до конца, то последние медиа так и не будут запущены.
- Мобильное приложение
Многие компании используют мобильное приложение, которые часто становятся популярнее сайтов. Например такси, службы проката, доставка еды и прочее. Оптимизировать приложение, в котором только самое необходимое для заказа или просмотра услуг, бывает проще, чем сайт.
Заключение
Оптимизация скорости загрузки сайта – важный параметр, который в первую очередь необходим для поискового продвижения. В интернете существует много онлайн-программ для быстрой проверки, замера скорости, которые подсказывают, что именно замедляет работу ресурса. Однако помните, что скорость – не первостепенный показатель и помимо этого на просмотры виляет юзабилити, содержание страниц, мотивация пользователей.
Утечка Яндекса — 1900 факторов ранжирования SEO (обновлено в январе 2023 г.)
Яндекс обвинил в утечке кода бывшего сотрудника, который якобы опубликовал архивы, связанные с некоторыми внутренними работами Яндекса.
Архивы не содержат личной информации и не являются исчерпывающими по всем аспектам работы поисковой системы Яндекс. Однако утечка Яндекса включает их 1900 факторов ранжирования , что очень важно для любого, кто занимается SEO.
До сих пор нам давали лишь небольшие сведения о том, что нужно для ранжирования веб-сайта в любой поисковой системе. Мы берем то, что говорит нам Google, и запускаем тесты, чтобы выяснить, что и как что-то повлияет на рейтинг сайта. Хотя я не знаком с Яндексом, я бы сказал, что можно с уверенностью предположить, что он будет похож на любую другую поисковую систему.
Существует 1900 сигналов, поэтому потребуется некоторое время, чтобы просмотреть их все. До сих пор обычные подозреваемые были наверху с обратными ссылками, релевантностью, местоположением, ключевыми словами и т. д. Я ищу все, что мы, возможно, не знали, или, возможно, факторы, которые намного важнее, чем мы думали.
Бесплатный 5-минутный видео-аудит веб-сайта и SEO
Доставлено прямо в ваш почтовый ящик
Ваш адрес электронной почты*
Ваш сайт*
Пожалуйста, оставьте это поле пустым.
Яндекс — одна из крупнейших поисковых систем в мире. Он самый большой в России, поэтому они точно знают кое-что о поиске.
Google, крупнейшая в мире компания, не поделилась каким-либо полностью конкретным списком факторов ранжирования — это их конфиденциальная информация. Мы можем делать предположения и выводы на основе того, что они нам рассказали, но никакого опубликованного списка никогда не было. И по уважительной причине, если бы произошла утечка, SEO-специалисты знали бы, как обмануть систему.
Кто-то вроде меня точно знает, что нужно веб-сайту для ранжирования .
Угадайте, что? Этот список говорит мне именно то, что для Яндекс.
Опять же, Яндекс — это не Google, но мы можем многое узнать из их списка и посмотреть, как Google может делать подобные вещи.
О списке

- Он на русском языке, но его легко найти в переводе.
- Факторы ранжированы.
- Есть столбцы для описания, тегов и прочего, что кажется специфичным для Яндекса.
- Говорят, какие правила устарели.
Топ-10 факторов ранжирования в Яндексе
Вместе с моей интерпретацией каждого фактора.
- Page Rank — Это, скорее всего, основано на алгоритме PageRank, который был создан в Google и, насколько нам сказали, больше не используется.
- Текстовая релевантность — Это должно быть связано с тем, насколько текст на странице релевантен введенному запросу.
- Релевантность ссылки — это связано с обратными ссылками и тем, насколько эти ссылки актуальны для вашего веб-сайта и запроса. Например, если вы стоматолог, обратная ссылка с веб-сайта о кошках будет менее действенной, чем ссылка с сайта Американской стоматологической ассоциации.
- Бонус за рейтинг страницы — Если я правильно понимаю, это означает, что веб-сайт с высоким рейтингом страницы и релевантным текстом получит повышение в рейтинге.

- Релевантность ссылки всем словам — Уровень релевантности всех слов в поисковом запросе текстовому содержимому вашей страницы.
- Релевантность текста всей фразы — Уровень релевантности всей фразы в поисковом запросе текстовому содержанию вашей страницы.
- Релевантность ссылки все слова — это относится к обратным ссылкам и анкорному тексту, используемому для ссылки. Они ищут ссылку, чтобы иметь все слова в поисковом запросе.
- Фраза релевантности ссылки
- Релевантность текста title — Степень релевантности поискового запроса заголовку вашей страницы. В частности, они ищут точную фразу в первом предложении. Они учитывают стоп-слова
- Релевантность текста соответствует всему заголовку — В коде веб-сайта есть несколько фрагментов метаданных, которые можно разместить, чтобы помочь поисковой системе понять, о чем ваша страница.
 В Google мы ориентируемся на заголовок и описание. Яндекс говорит, что они также смотрят на ключевые слова.
В Google мы ориентируемся на заголовок и описание. Яндекс говорит, что они также смотрят на ключевые слова.
Вещи, которые торчат
Это развивается, и новые вещи будут добавляться по мере того, как я буду читать документ.
- Время суток имеет значение
- Ссылки из русской Википедии имеют значение
- Длина URL — Берут длину и делят на 5.
- Качество обратных ссылок — У них есть внутренний метод определения хороших и плохих ссылок. Google утверждает, что они больше не используют это как фактор ранжирования и просто игнорируют «плохие» ссылки. Раньше вам приходилось использовать инструмент дезавуирования.
- Он может обнаруживать страницы с машинным переводом — обычная тактика поисковой оптимизации заключается в переводе контента на другой язык для облегчения создания контента.
- Большое изображение имеет значение – Не совсем понимаю, что это значит, но недавно было обновление Google, в котором говорится, что должен быть какой-то текстовый контент, сразу видимый пользователю, а не просто большое изображение без контекста.

- Соотношение заглавных букв в названии имеет значение.
- Есть 3 правила для Tiktok — Там есть и другие правила для конкретных сайтов.
- Скорость, мобильность и HTTPS имеют значение — да
- Медицинские и финансовые запросы имеют свои правила — Мы называем их YMYL (ваши деньги, ваша жизнь) в мире SEO. Их труднее ранжировать из-за последствий НЕПРАВИЛЬНОЙ информации. У Google более высокие стандарты для этих запросов. Знаешь, якобы…
- Проверяет Google Analytics — Возможно, это отрицательный фактор ранжирования? Антиконкурентный?
- Данные аналитики, кажется, имеют значение
 Однако существуют правила, касающиеся того, сколько времени пользователь проводит на странице и сколько кликов или действий он совершает на ней (среди прочего). Google заявил, что не использует их в качестве факторов ранжирования.
Однако существуют правила, касающиеся того, сколько времени пользователь проводит на странице и сколько кликов или действий он совершает на ней (среди прочего). Google заявил, что не использует их в качестве факторов ранжирования. - Любая дата в URL-адресе до 2008 года считается «древней» и устаревшей — Я бы, вероятно, решил эту проблему, переписав ее и изменив URL-адрес, чтобы в нем не было даты. Не забудьте перенаправить старый URL на новый.
- Популярность имеет значение — Я понимаю, что это означает, что то, что становится «вирусным», может показываться выше.
Более быстрый и безопасный Интернет с элементами управления
 Короче говоря, серверы службы доменных имен (DNS) — это компьютеры, которые переводят гиперссылки (URL), которые вы вводите в адресную строку браузера, в соответствующие IP-адреса, чтобы компьютер, который вы используете, мог подключиться к серверу (веб-сайту), который вы хотеть. В этой же серии этот обзор Яндекс DNS проверяет скорость, безопасность и другие параметры, если они есть.
Короче говоря, серверы службы доменных имен (DNS) — это компьютеры, которые переводят гиперссылки (URL), которые вы вводите в адресную строку браузера, в соответствующие IP-адреса, чтобы компьютер, который вы используете, мог подключиться к серверу (веб-сайту), который вы хотеть. В этой же серии этот обзор Яндекс DNS проверяет скорость, безопасность и другие параметры, если они есть.Яндекс.DNS работает быстро
По сравнению с Comodo Secure DNS и OpenDNS, которые я использовал ранее, Яндекс DNS работает на быстрее . Когда я выбрал Безопасный режим . Яндекс.DNS предлагает три набора DNS-серверов:
- Базовый : Для увеличения скорости разрешения доменных имен, чтобы просмотр Интернета стал немного быстрее. IP-адреса серверов в этом случае: 77.88.8.8 и 77.88.8.1
- Безопасный . проверьте, не является ли сайт вредоносным. Если вы хотите убедиться, что вы не посещаете зараженный веб-сайт, используйте этот пакет.
 DNS-серверы в этом случае — 77.88.8.88 и 77.88.8.2 . Поскольку я не хотел никакого риска, я проверил Яндекс с помощью этих DNS-серверов. Скорость разрешения доменных имен по-прежнему была выше, чем у Comodo DNS, который также обеспечивает хорошую защиту от вредоносных программ, а также предлагает услугу DNS.
DNS-серверы в этом случае — 77.88.8.88 и 77.88.8.2 . Поскольку я не хотел никакого риска, я проверил Яндекс с помощью этих DNS-серверов. Скорость разрешения доменных имен по-прежнему была выше, чем у Comodo DNS, который также обеспечивает хорошую защиту от вредоносных программ, а также предлагает услугу DNS. - Родительский контроль : этот набор DNS-серверов Яндекса гарантирует, что ваши дети или кто-либо еще в семье не сможет посещать веб-сайты, предлагающие контент для взрослых, насилие и подобные вещи, которые могут негативно повлиять на мозг. DNS-серверы для разрешения DNS, избегая веб-сайтов с рейтингом X: 77.88.8.7 и 77.88.8.3
В первую очередь меня беспокоила моя копия Google Chrome, которая требует целую вечность для разрешения DNS — конечно, из-за к количеству расширений, которые я использую на нем. Я пробовал многие DNS-серверы, чтобы узнать, могут ли они улучшить разрешение DNS Chrome, включая Google 8.8.8.8 и OpenDNS, а также Comodo. Я также использовал NameBench DNS Tester, чтобы проверить самые быстрые DNS-серверы для моего местоположения, и он предложил DNS-серверы Google. Удивительно, но DNS Яндекса оказался быстрее по сравнению с DNS Google.
Я также использовал NameBench DNS Tester, чтобы проверить самые быстрые DNS-серверы для моего местоположения, и он предложил DNS-серверы Google. Удивительно, но DNS Яндекса оказался быстрее по сравнению с DNS Google.
Одна из причин, по которой я считаю DNS-серверы Яндекса быстрыми, заключается в том, что сервис довольно новый и на данный момент имеет небольшой трафик . Однако хотелось бы, чтобы кто-нибудь из Яндекса прокомментировал это.
Обратите внимание, что при тестировании Яндекса я вносил изменения в роутер, а не только в компьютер в сети. Я не уверен, что это имело какой-то дополнительный эффект. До этого маршрутизатор был настроен на автоматическое определение DNS, который, как я полагаю, использовал DNS-серверы, упомянутые на отдельных компьютерах. Но поскольку другие компьютеры тоже сталкивались с проблемами замедления при разрешении домена, я сменил DNS-серверы маршрутизатора. Поскольку я не очень хорошо знаком с аппаратным обеспечением, я оставлю это вам, чтобы выяснить, ускоряет ли изменение DNS-серверов в маршрутизаторе разрешение, чем настройка отдельных компьютеров в сети.
Запаркованные страницы и перехват интернет-провайдера
На этот раз я был счастлив, что не получил сообщения от моего интернет-провайдера о том, что он не может разрешить DNS, когда я вошел в тестовый домен (что-то вроде asdedfrf.com). Даже с Comodo DNS интернет-провайдер имел обыкновение представлять страницы, которых нет в его собственном списке веб-сайтов для посещения. В случае с Яндексом и Firefox, и Chrome показали ошибку 404, как показано на изображении ниже. Я не тестировал IE, так как IE11 оказался быстрым, и на данный момент у меня нет проблем с ним.
Также не было запаркованных страниц . Обычно, когда вы неправильно вводите адрес в OpenDNS с сообщением о том, что веб-сайт недоступен, вы также получаете список предложений, которые являются рекламой. С Яндекс DNS было просто «Страница не найдена» и ничего больше. Это хорошо, особенно когда вас обманывают нежелательные предложения, которые заставляют вас поверить, что вы неправильно набрали URL-адрес. Часто вы вводите правильный URL-адрес, и сайт может быть недоступен или удален, или срок его действия истек. Когда припаркованные страницы показывают предложения, у вас возникают сомнения, если вы ввели неправильный URL-адрес. С отсутствием такой рекламы такие сомнения тоже отпадают.
Часто вы вводите правильный URL-адрес, и сайт может быть недоступен или удален, или срок его действия истек. Когда припаркованные страницы показывают предложения, у вас возникают сомнения, если вы ввели неправильный URL-адрес. С отсутствием такой рекламы такие сомнения тоже отпадают.
Управление сайтами для взрослых
Мне не удалось найти ничего, что позволило бы вам зарегистрироваться на сайте/службе, как в случае с родительским контролем OpenDNS. Существует страница, объясняющая технические детали того, как они сортируют сайты для взрослых. Вы не можете использовать службу DNS Яндекса для настройки поведения других пользователей в вашей сети. С помощью Open DNS и Jumpto Browser вы можете ограничивать/блокировать определенные веб-сайты из панели управления, которую они предлагают. Яндекс, я думаю, работает на основе какой-то базы данных, которая классифицирует веб-сайты и, следовательно, не может быть на 100% надежной.
Яндекс.DNS — Резюме
Было бы несправедливо ожидать всего от бесплатного сервиса, поэтому, если вам нужен лучший родительский контроль, вы можете перейти на OpenDNS или Angel DNS или какие-либо другие службы DNS, предоставляющие такой контроль. Но если вам нужен скоростной интернет и безопасный просмотр, Яндекс — то, что вам нужно. Пока что, пока я не найду что-нибудь получше, Yandex Secure DNS останется в конфигурации моего роутера. Посетите yandex.com , чтобы начать.
Но если вам нужен скоростной интернет и безопасный просмотр, Яндекс — то, что вам нужно. Пока что, пока я не найду что-нибудь получше, Yandex Secure DNS останется в конфигурации моего роутера. Посетите yandex.com , чтобы начать.
Безопасен ли Яндекс DNS?
Да, Яндекс DNS безопасен и надежен в использовании. Если вы хотите получить более быстрое подключение к Интернету, чтобы разблокировать регионально заблокированный контент в Интернете, вы можете без проблем использовать этот DNS. Лучше всего то, что вы можете использовать VPN вместе с этой службой DNS.
Какой DNS самый безопасный и быстрый?
Вам доступно несколько безопасных и быстрых служб DNS. Однако, если вы можете попробовать Google Public DNS, OpenDNS, Yandex DNS, OpenNIC и т. д. С другой стороны, DNSWatch также является хорошим источником DNS. Независимо от того, используете ли вы Windows 11, Windows 10 или любую другую версию, вы, безусловно, можете выбрать все службы DNS.
Расскажите, какие службы DNS вы используете и почему!
26 Акции
-
- 3 9026 63 Подробнее
Дата:



 В Google мы ориентируемся на заголовок и описание. Яндекс говорит, что они также смотрят на ключевые слова.
В Google мы ориентируемся на заголовок и описание. Яндекс говорит, что они также смотрят на ключевые слова.
 Однако существуют правила, касающиеся того, сколько времени пользователь проводит на странице и сколько кликов или действий он совершает на ней (среди прочего). Google заявил, что не использует их в качестве факторов ранжирования.
Однако существуют правила, касающиеся того, сколько времени пользователь проводит на странице и сколько кликов или действий он совершает на ней (среди прочего). Google заявил, что не использует их в качестве факторов ранжирования. DNS-серверы в этом случае — 77.88.8.88 и 77.88.8.2 . Поскольку я не хотел никакого риска, я проверил Яндекс с помощью этих DNS-серверов. Скорость разрешения доменных имен по-прежнему была выше, чем у Comodo DNS, который также обеспечивает хорошую защиту от вредоносных программ, а также предлагает услугу DNS.
DNS-серверы в этом случае — 77.88.8.88 и 77.88.8.2 . Поскольку я не хотел никакого риска, я проверил Яндекс с помощью этих DNS-серверов. Скорость разрешения доменных имен по-прежнему была выше, чем у Comodo DNS, который также обеспечивает хорошую защиту от вредоносных программ, а также предлагает услугу DNS.