CSS-селекторы. Шпаргалка для новичков — журнал «Доктайп»
Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора.
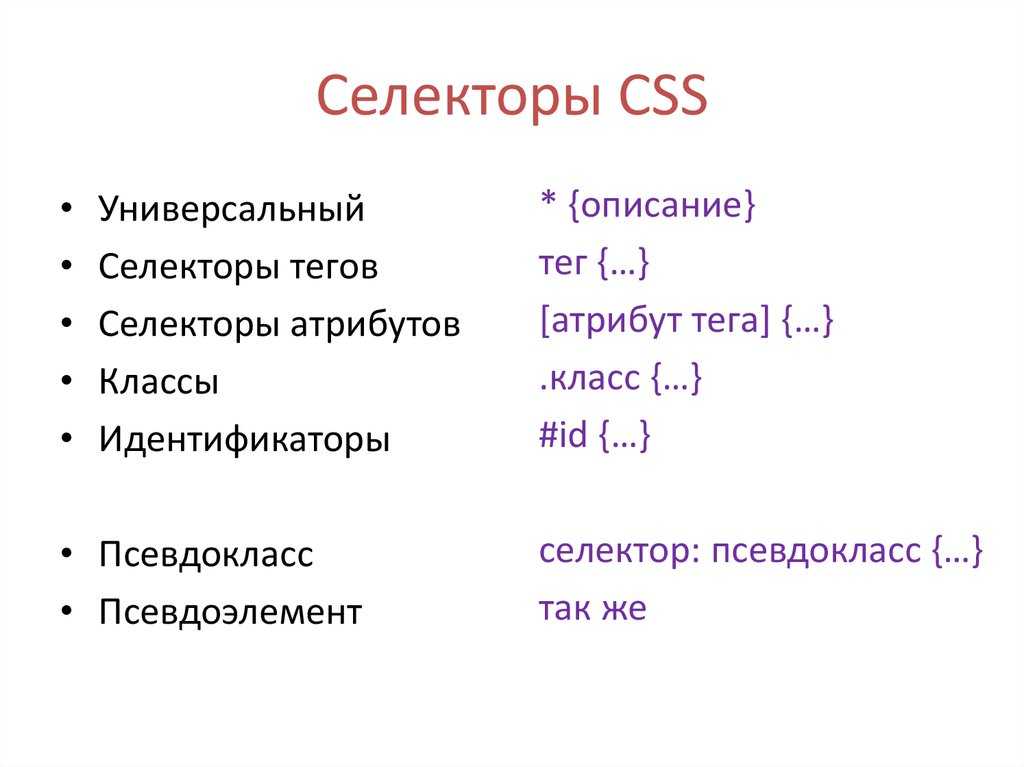
Основные селекторы
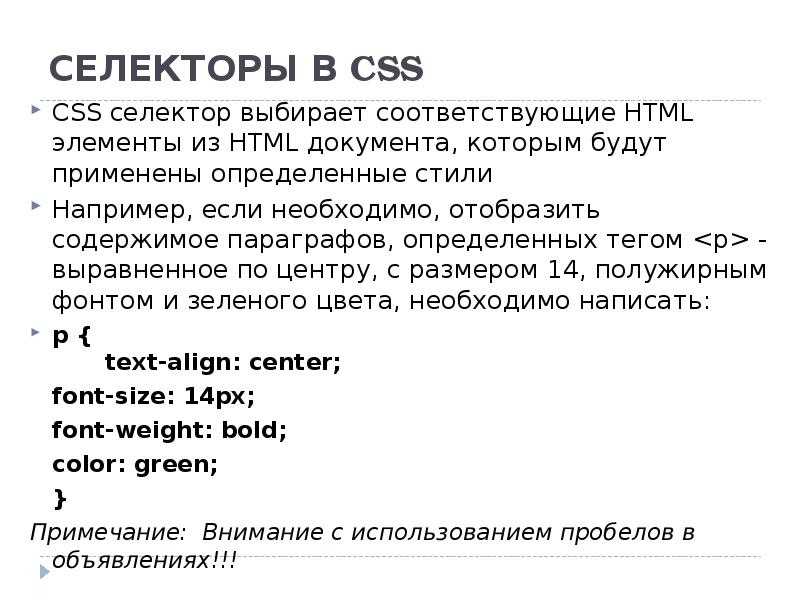
Селекторы типа выбирают элементы HTML-документа по их тегу. Например, селектор p выберет все <p> на странице:
<body> <p>Текст</p> <p>Другой текст</p> </body>
p {
font-size: 16px;
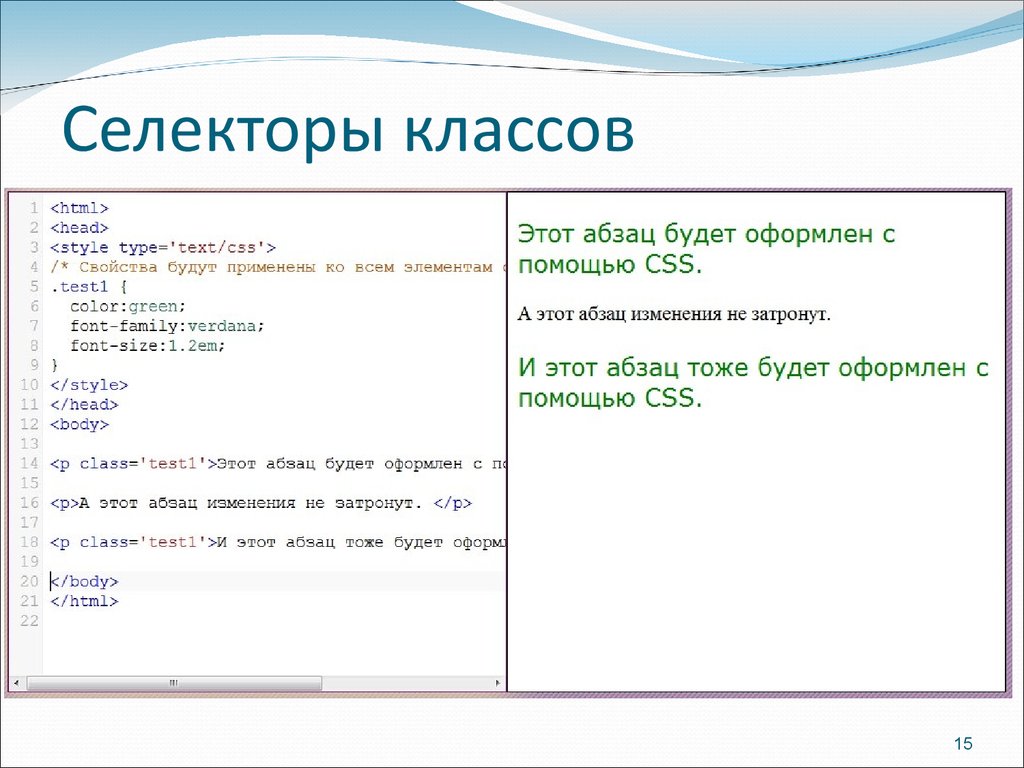
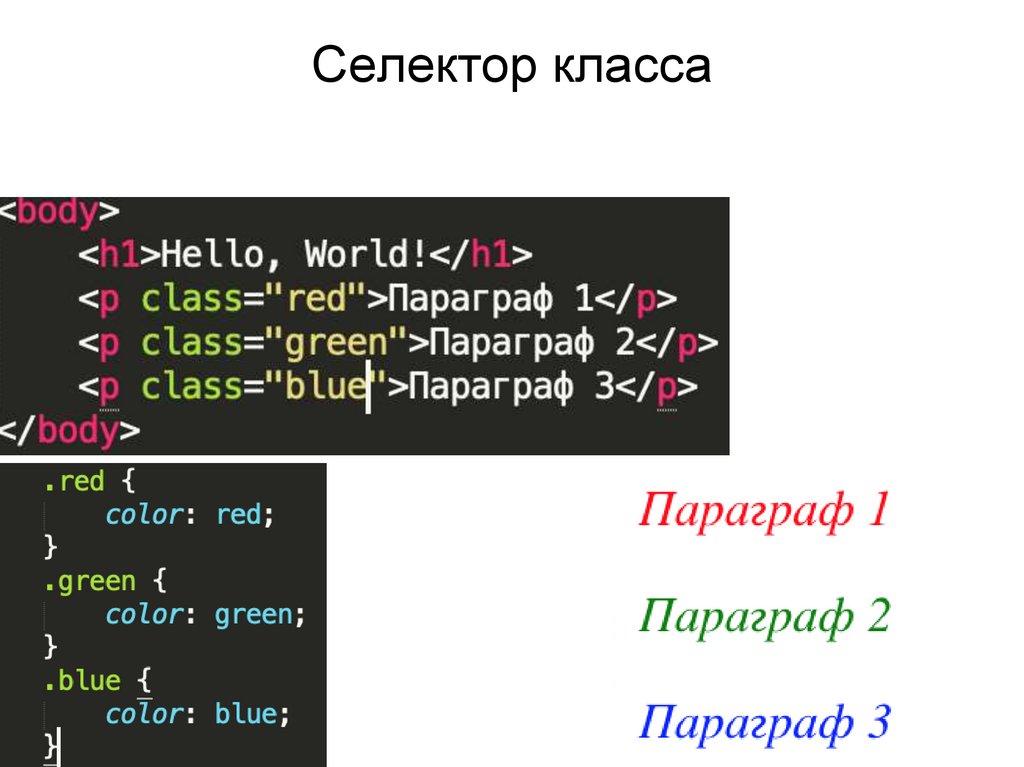
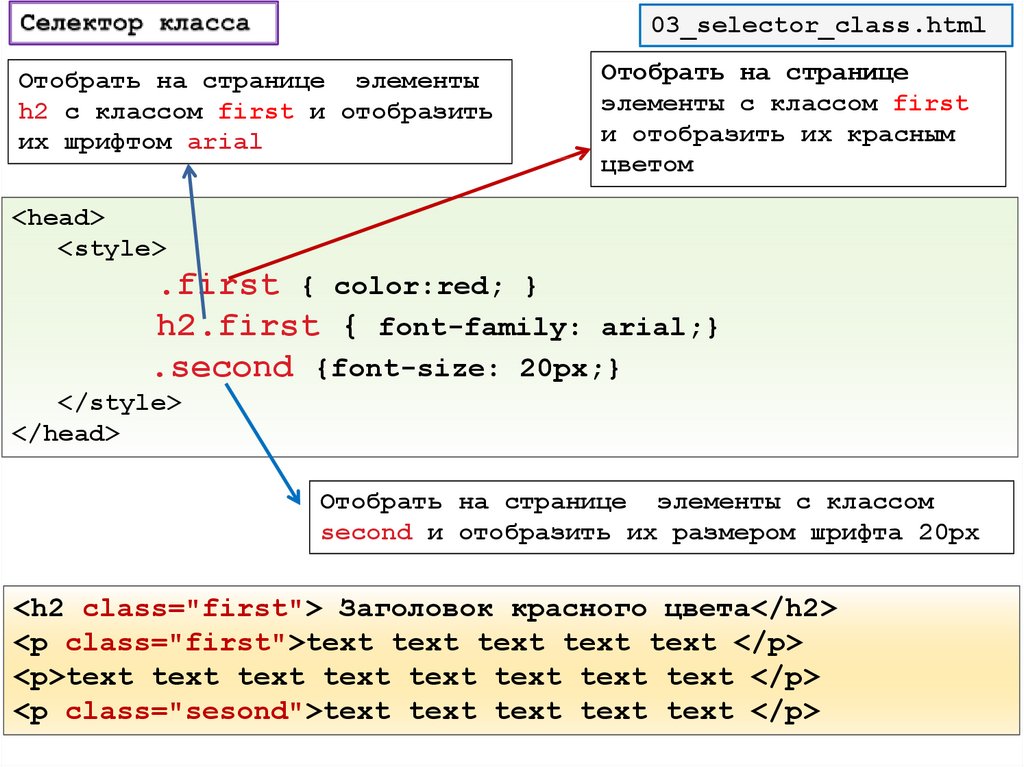
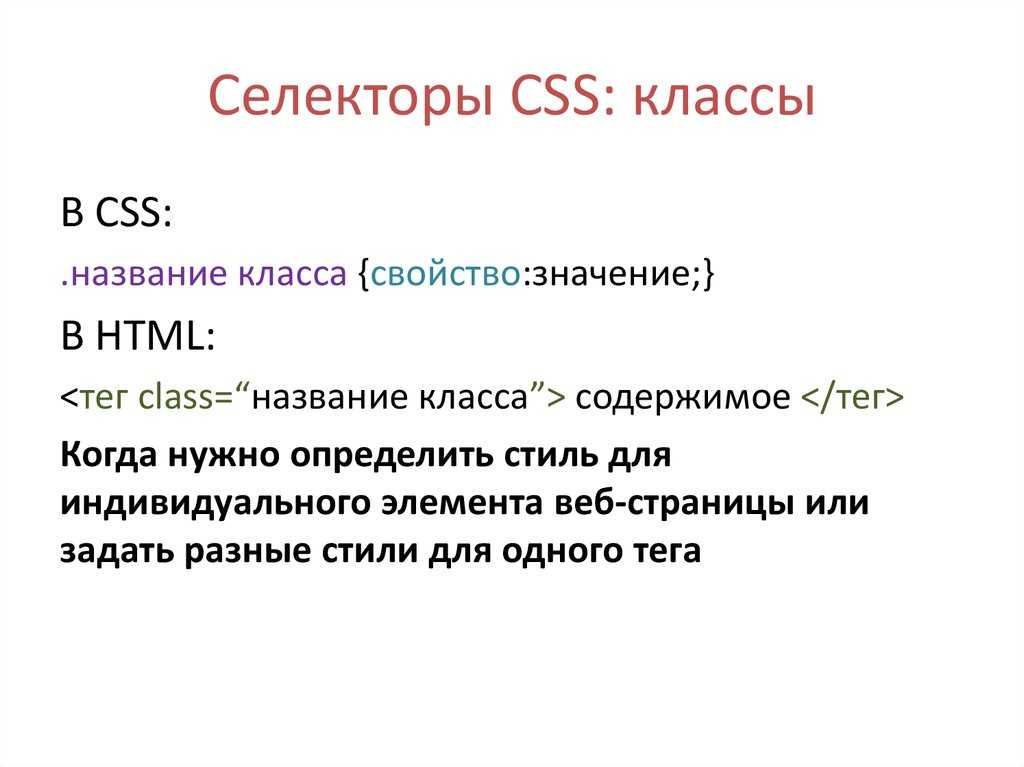
}Селекторы класса определяют стиль элементов с определённым классом. Например, этот селектор выберет абзац с классом .highlight.
<body> <p>Текст</p> <p>Другой текст</p> </body>
.highlight {
background-color: yellow;
}Селекторы идентификатора выбирают элемент по его уникальному идентификатору. =»http://»]:not([href*=»[example.com](http://example.com/)»]) {
color: #000;
text-decoration: none;
}
=»http://»]:not([href*=»[example.com](http://example.com/)»]) {
color: #000;
text-decoration: none;
}
Универсальный селектор позволяет прописать стили для всех элементов HTML без исключения. Он указывается в виде звёздочки
*,
*::before,
*::after {
box-sizing: border-box;
}Селекторы комбинаторы
Комбинаторы выбирают элементы, основываясь на их взаимосвязи в дереве DOM. Можно выбрать элементы, которые являются потомками, соседями или родителями других элементов.
Пример DOM-дерева. Здесь html — родитель для head и body. В свою очередь head — родитель для meta и title, а body — для header и mainСоседний родственный комбинатор
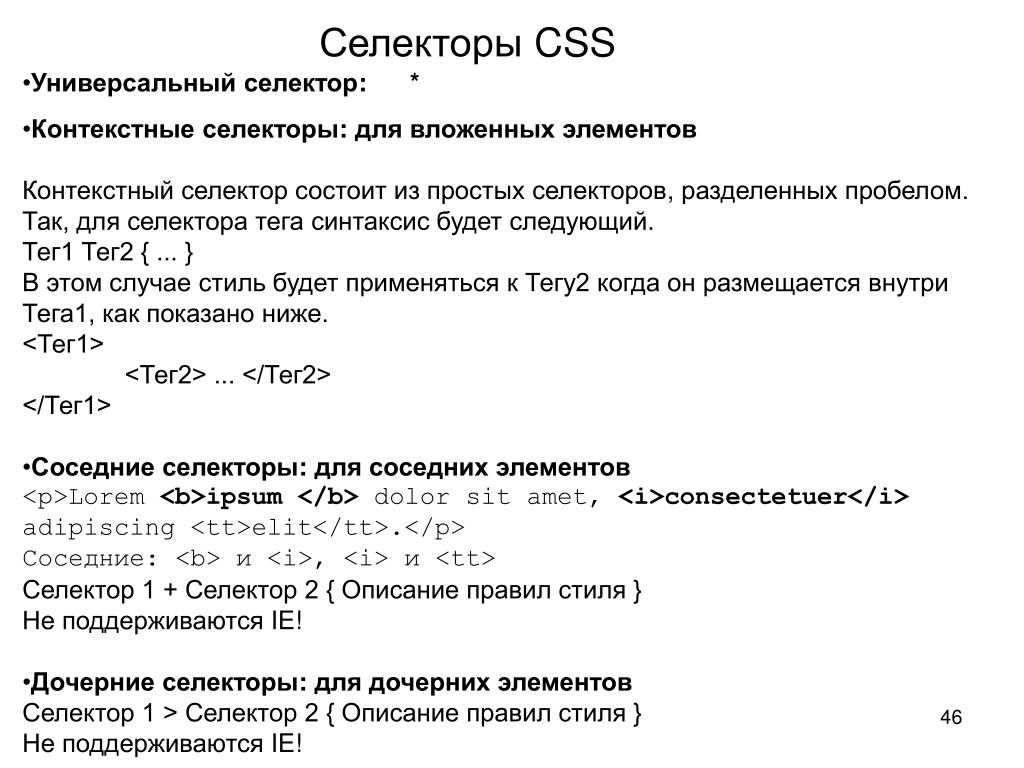
Записывается как селектор1 + селектор2. Выбирает элемент, подходящий под селектор2, перед которым расположен элемент, подходящий под селектор1.
<div> <p>Сегодня я стал великим фронтендером.</p> <p>Я написал стили для текста.</p> <div>
.first + .second {
color: white;
}Селектор .first + .second применит стили к абзацу с классом .second, потому что перед ним есть элемент с классом .first. Предложение «Я написал стили для текста.» станет белым.
Дочерний комбинатор
Записывается как селектор1 > селектор2. Выбирает элементы, которые являются прямыми потомками элемента, подходящего под селектор1.
<div>
<p>Я выучил CSS</p>
<div>
<p>Ну селекторы точно знаю.</p>
</div>
</div>.decoration > p {
color: red;
}Стили применятся только к «Я выучил CSS», этот текст станет красным.
Общий родственный комбинатор
Записывается как селектор1 ~ селектор2. Добавляет стили для элемента, который соответствует
Добавляет стили для элемента, который соответствует селектор2, если перед ним стоит элемент, подходящий под селектор1. Оба элемента должны принадлежать одному родителю.
<div> <p>Это было прекрасное раннее утро. Идеальное время, чтобы приготовить чашку кофе или чая, открыть ноутбук и выучить CSS.</p> <p>Так Вовка и поступил. Погладил кота, набрался решимости и открыл для себя новый мир вёрстки.</p> </div>
p ~ p {
margin-top: 1em;
}Стили применятся ко второму параграфу, появится внешний отступ сверху.
Этот селектор отличается от соседнего селектора тем, что между элементами селектор1 и селектор2 могут находиться другие элементы.
Комбинатор потомка
Записывается как селектор1 селектор2. Находит все потомки элемента, который подходит под селектор1, и применяет к ним стили.
<p>Оказалось, что селекторы — это <span>не так страшно,</span> как я думал.Нужно только немного попрактиковаться, <span>и всё сразу станет ясно.</span> </p>
p span {
color: blue;
}Здесь в синий цвет окрасятся «не так страшно» и «всё сразу станет ясно.».
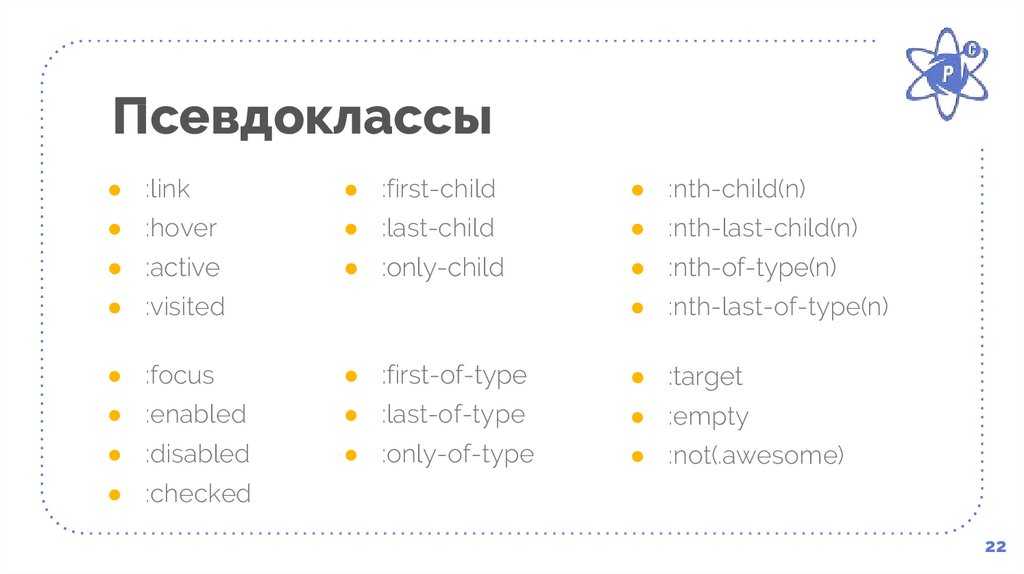
Селекторы псевдоклассов
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора.
💡 Простой селектор — это селектор по одному условию, односоставной.
Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.
Чтобы использовать псевдокласс, нужно добавить его в селектор, например:
a:active {
color: red;
}В этом примере мы меняем цвет ссылки на красный, когда пользователь кликает по ней.
:hover
Псевдокласс :hover соответствует элементу, когда пользователь наводит на него курсор мыши. Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
Как убрать подчёркивание ссылки
<a href="#">Нажми на меня</a>
a:hover {
text-decoration: none;
}:active
Псевдокласс :active
button:active {
border-radius: 30px;
}:visited
Псевдокласс :visited соответствует посещённой ссылке. Например, с его помощью мы можем поменять цвет ссылки, по которой перешёл пользователь:
a:visited {
color: grey;
}:focus
Псевдокласс :focus соответствует элементу, находящемуся в фокусе — то есть когда элемент выбран для ввода или навигации с помощью клавиатуры. Например, здесь :focus используется для добавления зелёной рамки вокруг поля ввода:
<input type="text">
input:focus {
border: 2px solid green;
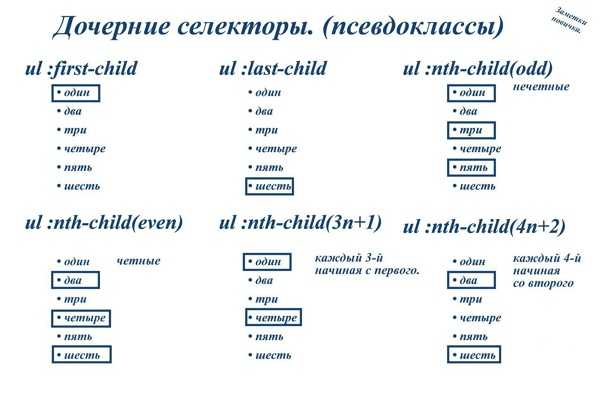
}:first-child, :last-child и: nth-child (n)
Эти псевдоклассы выбирают элемент по его порядковому номеру.
:first-child соответствует первому дочернему элементу родителя, :last-child — последнему. А псевдокласс :nth-child(n) указывает на n-й дочерний элемент. Например, с его помощью можно выбрать второй, пятый или предпоследний элемент. Вместо n в скобках указывается целое число или математическое выражение.
<ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul>
/* выберет первый элемент — HTML*/
li:first-child {
font-weight: 700;
}
/* выберет последний элемент — JavaScript*/
li:last-child {
text-decoration: underline;
}
/* выберет второй элемент — CSS*/
li:nth-child(2) {
font-weight: 700;
}:first-of-type, :last-of-type и: nth-of-type (n)
Эти псевдоклассы похожи на предыдущие. Они тоже выбирают элемент по его порядковому номеру, но только с учётом типа — тега.
<div>
<p>Первый параграф</p>
<p>Второй параграф</p>
<div>
<span>Выделенный текст</span>
<p>Третий параграф</p>
<p>Четвёртый параграф</p>
</div>
<p>Пятый параграф</p>
<span>Выделенный текст</span>
</div>/*Текст в первом теге <p> будет жирным*/
p:first-of-type {
font-weight: 700;
}
/*Текст во втором теге <p> будет подчёркнут*/
p:nth-of-type(2) {
color: green;
}
/*Текст в последнем теге <p> будет подчёркнут*/
p:last-of-type {
text-decoration: underline;
}«Первый параграф» и «Третий параграф» станут жирными. «Второй параграф и «Четвёртый параграф» окрасятся в зелёный. «Четвёртый параграф» и «Пятый параграф» будут подчёркнутыми.
Если мы используем здесь first-child, nth-child(2) и last-child, то получим другую картину. Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между
Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между <p> есть другие элементы — <span>.
-of-type, справа — -of-child:empty
Псевдокласс :empty — это селектор CSS, который соответствует элементам, не имеющим дочерних элементов, включая текстовые узлы и другие элементы. Его можно использовать для стилизации элементов, которые пусты или не имеют содержимого:
<input type="text">
input:empty {
border: 1px solid red;
}}В этом примере мы с помощью :empty добавляем красную рамку пустому инпуту.
Заключение
Мы разобрали самые популярные селекторы, но на самом деле их больше. Полный перечень вы найдёте в спецификации W3C. А чтобы научиться использовать селекторы на практике, пройдите эти тренажёры из курса «Старт в программировании».
Ещё статьи про CSS
- Как посчитать специфичность селекторов
- Как работает каскад в CSS
- Флексы для начинающих
- Как создавать адаптивные сетки
Селекторы — Справочник CSS — schoolsw3.com
❮ Назад Далее ❯
В CSS селекторы — это шаблоны, используемые для выбора элементов, которые вы хотите стилизовать.
Используйте наш CSS Тестер Селектора продемонстрировать различные селекторы.
| Селектор | Пример | Описание |
|---|---|---|
| .class | .intro | Выделяет все элементы с |
| #id | #firstname | Выделяет все элементы с |
| * | * | Выделяет все элементы |
| элемент | p | Выделить все элементы <p> |
| элемент,элемент | div, p | Выделить все элементы <div> и <p> |
| элемент элемент | div p | Выделить все элементы <p> внутри элементов <div> |
| элемент>элемент | div > p | Выделить все элементы <p> где родителем является элемент <div> |
| элемент+элемент | div + p | Выделить все элементы <p> которые размещаются сразу после элементов <div> |
| элемент1~элемент2 | p ~ ul | Выделить каждый элемент <ul> которые размещаются сразу перед элементом <p> |
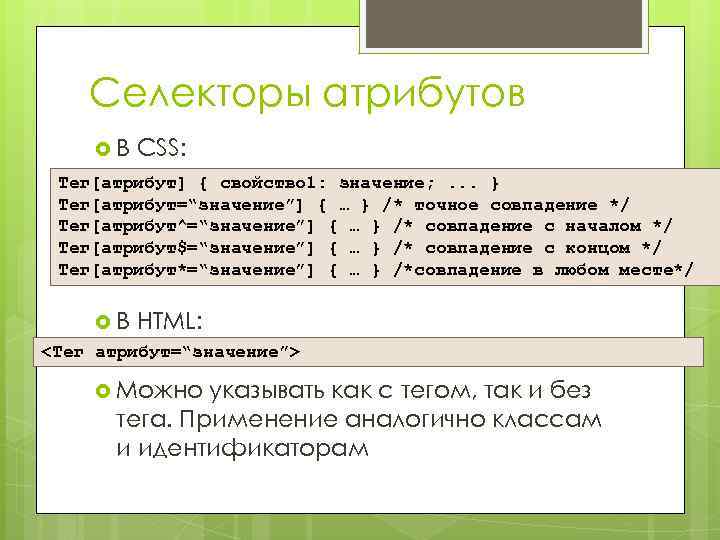
| [атрибут] | [target] | Выделяет все элементы с атрибутом target |
| [атрибут=значение] | [target=_blank] | Выделяет все элементы с target=»_blank» |
| [атрибут~=значение] | [title~=flower] | Выделяет все элементы с атрибутом title, содержащие слово «flower» |
| [атрибут|=значение] | [lang|=en] | Выделяет все элементы со значением атрибута lang, начиная с «en» |
| [атрибут^=значение] | a[href^=»https»] | Выбирает каждый элемент <a>, значение атрибута href который начинается с «https» |
| [attribute$=значение] | a[href$=». pdf»] pdf»] |
Выбирает каждый элемент <a>, значение атрибута href который заканчивается на «.pdf» |
| [атрибут*=значение] | a[href*=»schoolsw3″] | Выбирает каждый элемент <a>, значение атрибута href которого содержит подстроку «schoolsw3» |
| :active | a:active | Выбор активной ссылки |
| ::after | p::after | Вставляет что-нибудь после содержимого каждого элемента <p> |
| ::before | p::before | Вставить что-то перед содержимым каждого элемента <р> |
| :checked | input:checked | Выбирает каждый проверенный элемент <input> |
| :disabled | input:disabled | Выбрать каждый отключенный элемент lt;input> |
| :empty | p:empty | Выбирает каждый элемент <p>, у которого нет дочерних элементов (включая текстовые узлы) |
| :enabled | input:enabled | Выбирает каждый включенный элемент <input> |
| :first-child | p:first-child | Выбирает каждый элемент <p>, который является первым дочерним элементом родительского элемента |
| ::first-letter | p::first-letter | Выбирает первую букву каждого элемента <p> |
| ::first-line | p::first-line | Выбирает первую строку каждого элемента <p> |
| :first-of-type | p:first-of-type | Выбирает каждый элемент <p>, который является первым элементом <p> своего родителя |
| :focus | input:focus | Выбирает элемент ввода, имеющего фокус |
| :hover | a:hover | Выделяет ссылки при наведении курсора мыши |
| :in-range | input:in-range | Выделяет входные элементы со значением в заданном диапазоне |
| :invalid | input:invalid | Выбирает все входные элементы с недопустимым значением |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> с атрибутом lang, равным «it» (итальянский) |
| :last-child | p:last-child | Выбирает каждый элемент <p>, который является последним дочерним элементом родительского элемента |
| :last-of-type | p:last-of-type | Выбирает каждый элемент <p>, который является последним элементом <p> своего родителя |
| :link | a:link | Выделяет все непосещенные ссылки |
| :not(selector) | :not(p) | Выбирает каждый элемент, который не является элементом <p> |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент <p>, который является вторым дочерним элементом родительского элемента |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <p>, который является вторым дочерним элементом родительского элемента, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, который является вторым элементом <p> своего родителя, считая от последнего потомка |
| :nth-of-type(n) | p:nth-of-type(2) | Выбирает каждый элемент <p>, который является вторым элементом <p> своего родителя |
| :only-of-type | p:only-of-type | Выбирает каждый элемент <p>, который является единственным элементом <p> родительского элемента |
| :only-child | p:only-child | Выбирает каждый элемент <p>, который является единственным дочерним элементом родительского элемента |
| :optional | input:optional | Выбирает элементы ввода без атрибута «required» |
| :out-of-range | input:out-of-range | Выбирает входные элементы со значением вне указанного диапазона |
| :read-only | input:read-only | Выбирает входные элементы с указанным атрибутом «readonly» |
| :read-write | input:read-write | Выбирает входные элементы с не указанным атрибутом «readonly» |
| :required | input:required | Выбирает входные элементы с указанным атрибутом «required» |
| :root | :root | Выбирает корневой элемент документа |
| ::selection | ::selection | Выделяет часть элемента, выбранную пользователем |
| :target | #news:target | Выбирает текущий активный элемент #news (при щелчке по URL, содержащему имя привязки) |
| :valid | input:valid | Выбирает все входные элементы с допустимым значением |
| :visited | a:visited | Выбирает все посещенные ссылки |
❮ Назад Далее ❯
Справочник по функциям CSS
❮ Предыдущий Далее ❯
Функции CSS используются в качестве значений для различных свойств CSS.
| Функция | Описание |
|---|---|
| атрибут() | Возвращает значение атрибута выбранного элемента |
| вычислить() | Позволяет выполнять вычисления для определения значений свойств CSS |
| конический градиент() | Создает конический градиент |
| счетчик() | Возвращает текущее значение именованного счетчика |
| кубический Безье() | Определяет кубическую кривую Безье |
| hsl() | Определяет цвета с помощью модели Hue-Saturation-Lightness (HSL) |
| хсла() | Определяет цвета с использованием модели Hue-Saturation-Lightness-Alpha (HSLA) |
| линейный градиент() | Создает линейный градиент |
| макс() | Использует наибольшее значение из списка значений, разделенных запятыми, в качестве значение свойства |
| мин() | Использует наименьшее значение из списка значений, разделенных запятыми, в качестве значение свойства |
| радиальный градиент() | Создает радиальный градиент |
| повторяющийся конический градиент() | Повторяет конический градиент |
| повторяющийся линейный градиент() | Повторяет линейный градиент |
| повторяющийся радиальный градиент() | Повторяет радиальный градиент |
| RGB() | Определяет цвета с использованием красно-зелено-синей модели (RGB) |
| rgba() | Определяет цвета с помощью красно-зелено-сине-альфа-модели (RGBA) |
| переменная() | Вставляет значение пользовательского свойства |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900323
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top3 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Памятка по селекторам CSS — SitePoint
Что такое селекторы CSS?
Селектор CSS — это часть набора правил CSS, которая позволяет вам выбирать элемент, который вы хотите стилизовать, по типу, атрибутам или местоположению в HTML-документе. Давайте рассмотрим все доступные типы селекторов с кратким описанием каждого из них. Вот краткая шпаргалка по селекторам CSS, к которой вы можете обращаться во время работы.
Типы CSS-селекторов
- Универсальный: Каждый элемент
- Тип элемента: Определенный тип элемента, например.
<кнопка>. - ID: Элемент по его свойству id, например.
id="основное содержание". - Класс: Выберите элемент(ы) по свойству их класса, например.

class="основной-цвет". - Дочерний комбинатор: Непосредственные потомки (потомки) элемента.
- Общее Родной брат: Общие братья и сестры в HTML.
- Смежный одноуровневый элемент: Непосредственные одноуровневые элементы в HTML.
- Атрибут: На основе наличия и/или значения атрибутов HTML, например.
[тип="текст"]. - Псевдокласс: На основании наличия псевдокласса, т.е.
:наведите курсор на. - Псевдоэлемент: Для псевдоэлементов, например, элемент
:before.
Универсальный селектор CSS
Универсальный селектор работает как подстановочный знак, выбирая все элементы на странице. Каждая HTML-страница построена на содержимом, помещенном в теги HTML. Каждый набор тегов представляет элемент на странице. Посмотрите на следующий пример CSS, в котором используется универсальный селектор:
* {
цвет: зеленый;
размер шрифта: 20px;
высота строки: 25 пикселей;
} Три строки кода внутри фигурных скобок ( цвет , размер шрифта и высота строки ) будет применяться ко всем элементам на HTML-странице. Как видно здесь, универсальный селектор объявляется с помощью звездочки. Вы также можете использовать универсальный селектор в сочетании с другими селекторами.
Как видно здесь, универсальный селектор объявляется с помощью звездочки. Вы также можете использовать универсальный селектор в сочетании с другими селекторами.
Селектор CSS типа элемента
Также называемый просто «селектор типа», этот селектор должен соответствовать одному или нескольким элементам HTML с одинаковым именем. Таким образом, селектор nav будет соответствовать всем элементам HTML nav , а селектор
В следующем примере селектор типа элемента используется для соответствия всем элементам
ul {
стиль списка: нет;
граница: сплошная 1px #ccc;
} Чтобы поместить это в некоторый контекст, вот раздел HTML, к которому мы применим приведенный выше CSS:
- Рыба
- Яблоки
- Сыр
Пример текста абзаца.
Эта часть страницы состоит из трех основных элементов: два элемента Также обратите внимание, что стили не будут применяться к элементам внутри Селектор ID объявляется с помощью решётки или символа фунта ( Вот пример: Этот CSS использует селектор ID для сопоставления с HTML-элементом, например: может быть любым элементом HTML. Элемент идентификатора на веб-странице должен быть уникальным. То есть на любой странице должен быть только один элемент с идентификатором 9.0199 контейнер . Это делает селектор ID довольно негибким, потому что стили, используемые в наборе правил селектора ID, могут использоваться только один раз на странице. Если на странице окажется более одного элемента с одинаковым идентификатором, стили все равно будут применяться, но HTML на такой странице будет недействительным с технической точки зрения, поэтому этого следует избегать. В дополнение к проблемам негибкости селекторы ID также имеют проблему очень высокой специфичности. Селектор классов является наиболее полезным из всех селекторов CSS. Он объявляется точкой перед строкой из одного или нескольких символов. Как и в случае с селектором ID, эта строка символов определяется разработчиком. Возьмем следующий набор правил: Эти стили будут применяться к следующему элементу HTML: Те же стили будут также применяться к любым другим элементам HTML, имеющим атрибут class со значением Еще одна причина, по которой селектор классов является ценным союзником, заключается в том, что HTML позволяет добавлять несколько классов к одному элементу. Это делается путем разделения классов в атрибуте класса HTML с помощью пробелов. Комбинаторы селекторов CSS объединяют селекторы для точного таргетинга. Селектор потомков или, точнее, комбинатор потомков, позволяет вам комбинировать два или более селектора, чтобы вы могли быть более конкретными в своем методе выбора. Например: Этот блок объявлений будет применяться ко всем элементам, имеющим класс box, которые находятся внутри элемента с идентификатором Посмотрите на следующий HTML: Если мы применим CSS из предыдущего примера к этому разделу HTML, единственным элементом, на который будут воздействовать эти стили, будут первые 9 элементов. Вы должны быть осторожны при использовании комбинатора потомков в вашем CSS. Этот тип селектора, хотя и делает ваш CSS немного более удобным для чтения, может излишне ограничивать ваши стили определенным контекстом — в этом случае стили ограничены рамками внутри 9.0199 #container — что может сделать ваш код негибким. Селектор, использующий дочерний комбинатор Это тот же код из примера комбинатора потомков, но вместо пробела мы используем символ «больше» (или правую угловую скобку). В этом примере селектор будет соответствовать всем элементам, имеющим класс Вот пример HTML: В этом примере CSS из предыдущего примера кода будет применяться только к первым Опять же, селекторы, использующие этот комбинатор, могут быть несколько ограничивающими, но они могут пригодиться, например, при стилизации вложенных списков. Селектор, использующий общий комбинатор родственных элементов, сопоставляет элементы на основе отношений родственных элементов. То есть выбранные элементы находятся рядом друг с другом в HTML. Этот тип селектора объявляется с использованием символа тильды (~). В этом примере все элементы абзаца ( Давайте применим приведенный выше CSS к следующему HTML: Пример абзаца. Пример абзаца. Пример абзаца. Пример абзаца. В этом примере стили будут применяться только к первым трем элементам абзаца. Последний элемент абзаца не является родственным элементу Селектор, использующий соседний комбинатор одноуровневых элементов, использует символ плюса (+) и почти такой же, как обычный одноуровневый селектор. Разница в том, что целевой элемент должен быть непосредственным братом, а не просто общим братом. Давайте посмотрим, как выглядит код CSS для этого: В этом примере указанные стили применяются только к элементам абзаца, которые следуют непосредственно за другими элементами абзаца. Это означает, что первый элемент абзаца на странице не получит эти стили. Кроме того, если между двумя абзацами появится другой элемент, ко второму абзацу из двух не будут применены стили. Итак, если мы применим этот селектор к следующему HTML: Пример абзаца. Пример абзаца. Пример абзаца. Пример абзаца. Пример абзаца. … стили будут применяться только ко второму, третьему и пятому абзацам в этом разделе HTML. Селектор атрибутов выбирает элементы на основе наличия и/или значения атрибутов HTML и объявляется с помощью квадратных скобок: Перед открывающей квадратной скобкой не должно быть пробела, если только вы не собираетесь использовать ее вместе с комбинатором-потомком. Приведенный выше CSS будет соответствовать следующему элементу: Но это не будет соответствовать этому: Селектор атрибута также может быть объявлен с использованием только самого атрибута без значения, вот так: Это будет соответствовать всем элементам ввода с атрибутом типа, независимо от значения. Вы также можете использовать селекторы атрибутов, не указывая ничего за пределами квадратных скобок (таким образом, таргетинг основан только на атрибуте, независимо от элемента). Псевдокласс использует символ двоеточия для определения псевдосостояния, в котором может находиться элемент, например, состояние наведения или состояние активации. Давайте рассмотрим распространенный пример: В этом случае частью псевдокласса селектора является часть Важно понимать, что эти типы селекторов не просто выбирают элементы; они выбирают элементы, находящиеся в определенном состоянии. Другие популярные псевдоклассы включают в себя:
 CSS будет применяться только к двум элементам
CSS будет применяться только к двум элементам
Селектор ID CSS
# ), предшествующего строке символов. Строка символов определяется разработчиком. Этот селектор соответствует любому элементу HTML, который имеет атрибут ID с тем же значением, что и у селектора, но без символа решетки. #контейнер {
ширина: 960 пикселей;
поле: 0 авто;
}
 Пока у него есть атрибут ID со значением
Пока у него есть атрибут ID со значением container , стили будут применяться. Селектор классов CSS
 Селектор класса также соответствует всем элементам на странице, атрибут класса которых имеет то же значение, что и класс, за вычетом точки.
Селектор класса также соответствует всем элементам на странице, атрибут класса которых имеет то же значение, что и класс, за вычетом точки. .box {
отступ: 20 пикселей;
поле: 10 пикселей;
ширина: 240 пикселей;
}
box . Наличие нескольких элементов на одной странице с одним и тем же атрибутом класса выгодно, поскольку позволяет повторно использовать стили и избегать ненужного повторения. Вдобавок к этому селекторы классов имеют очень низкую специфичность — опять же, об этом позже. Вот пример:
Вот пример:
Комбинатор потомков
#container .box {
плыть налево;
нижний отступ: 15px;
} контейнер . Стоит отметить, что элемент .box не обязательно должен быть непосредственным дочерним элементом: может быть другой элемент, обертывающий .box , и стили все равно будут применяться.
 0199
0199 box . На элемент box-2 стили не повлияют. Точно так же второй элемент box не будет затронут, поскольку он не находится внутри элемента с идентификатором container . Дочерний комбинатор
, аналогичен селектору, использующему дочерний комбинатор, за исключением того, что он нацелен только на непосредственные дочерние элементы : #container > .box {
плыть налево;
нижний отступ: 15px;
} 
box и являющимся непосредственными дочерними элементами элемента #container . Это означает, что, в отличие от комбинатора потомков, не может быть другого элемента, обертывающего .box — это должен быть прямой дочерний элемент.
box . Как видите, второй элемент box находится внутри другого элемента box .
Комбинатор общего назначения
h3 ~ р {
нижняя граница: 20px;
} . Между 9 могут быть и другие элементы.0199
Title
, потому что он находится внутри элемента 
Смежный комбинатор родственных элементов
p + p {
отступ текста: 1.5em;
нижняя граница: 0;
}
Title

Селектор атрибутов CSS
input[type="text"] {
цвет фона: #444;
ширина: 200 пикселей;
}
ввод [тип] {
цвет фона: #444;
ширина: 200 пикселей;
}  Также стоит отметить, что при использовании значений у вас есть возможность включать кавычки (одинарные или двойные) или нет.
Также стоит отметить, что при использовании значений у вас есть возможность включать кавычки (одинарные или двойные) или нет. CSS-селектор псевдокласса
a:hover {
красный цвет;
} :hover . Здесь мы прикрепили этот псевдокласс ко всем якорным элементам ( и элементов). Это означает, что когда пользователь наводит указатель мыши на элемент , свойство color для этого элемента изменится на красный. Этот тип псевдокласса является динамическим псевдоклассом, поскольку он возникает только в ответ на взаимодействие с пользователем — в данном случае на перемещение мыши по целевому элементу. Для целей этого примера состояние — это состояние «зависания».
Для целей этого примера состояние — это состояние «зависания». :visited : соответствует посещенным ссылкам : target : соответствует элементу, указанному в URL-адресе документа :first-child : нацелен на первый дочерний элемент :nth-child : выбирает определенные дочерние элементы : пусто : соответствует элементу без содержимого или дочерним элементам :checked : соответствует включенному флажку или переключателю :blank : стилизует пустое поле ввода : включено : соответствует включенному полю ввода : отключено : соответствует отключенному полю ввода : требуется : нацелен на обязательное поле ввода : действительно : соответствует действительному полю ввода : неверный : соответствует недопустимому полю ввода :playing : нацелен на воспроизводимый аудио- или видеоэлемент :is : собственное решение CSS для вложенных стилей :has : Идентичен :is , но отличается специфичностью.