Список CSS-селекторов | xhtml.ru
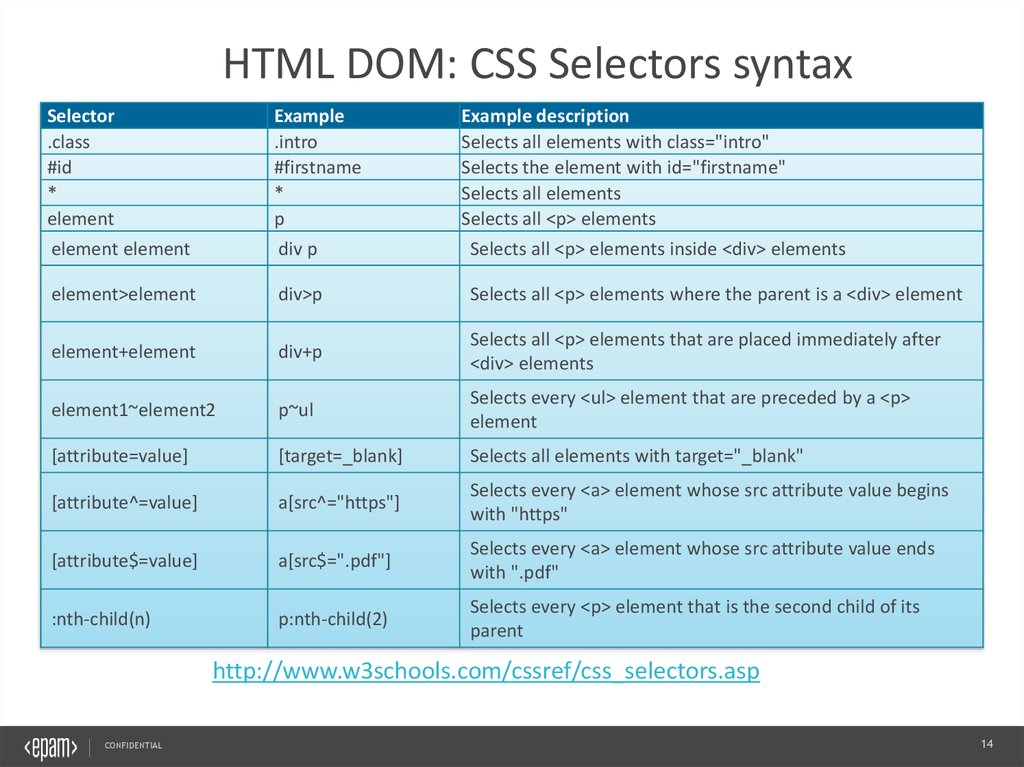
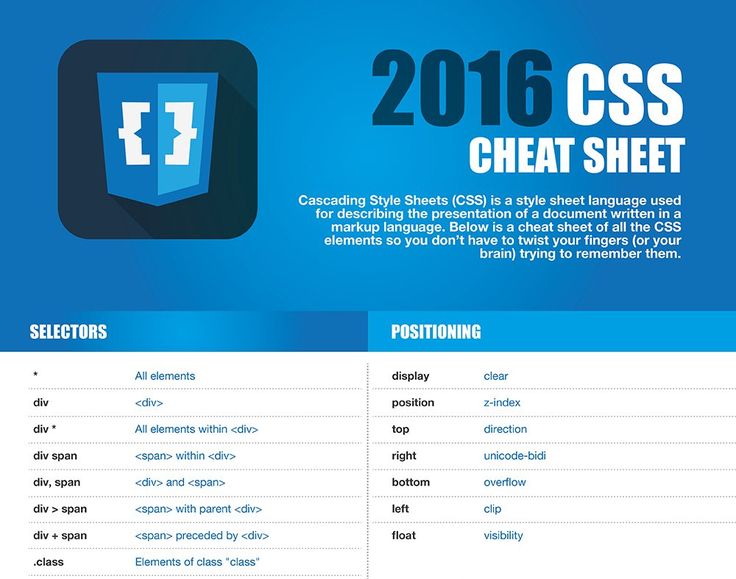
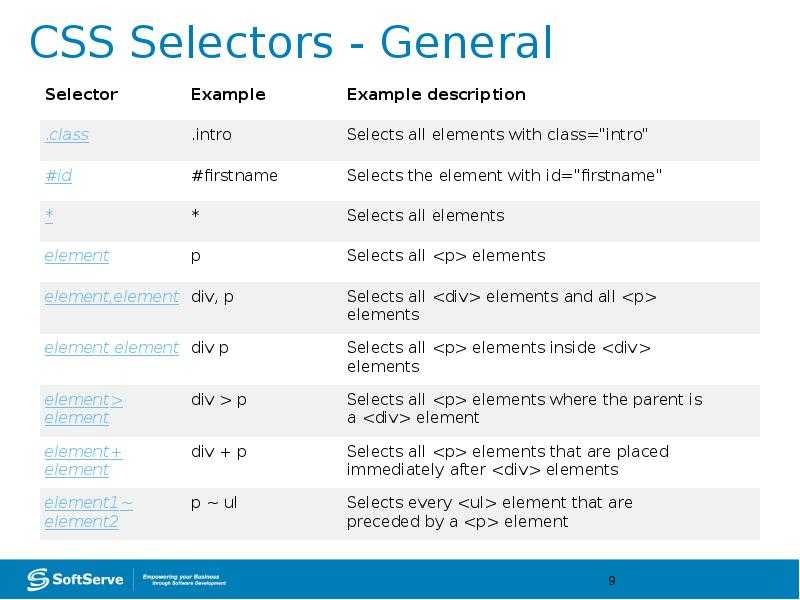
* выбрать все элементы.
.className выбрать все элементы с class=»className»
#elementId выбрать все элементы с id=»elementId»
p выбрать все элементы <p>
p, div выбрать все элементы <p> и <div>
div p выбрать все элементы <p>, которые внутри <div>
div > p выбрать все элементы <p>, которые являются потомками по отношению к <div>, в обратную сторону p > div тоже работает.
div + p выбрать элемент <p>, который следует сразу после <div>
div ~ p выбрать все элементы <p>, которые следуют после <div>
[title] выбрать все элементы, у которых есть атрибут title
[title=myTitle] выбрать все элементы, у которых есть атрибут title со значением «myTitle»
[title~=myTitle] выбрать все элементы, у которых в значении атрибута title встречается отдельное слово «myTitle»
[title|=myTitle] выбрать все элементы, у которых значение атрибута title точно равно «myTitle» или начинается с «myTitle-» («-» U+002D)
[title^=myTitle] выбрать все элементы, у которых значение атрибута title начинается с «myTitle»
[title$=myTitle] выбрать все элементы, у которых значение атрибута title оканчивается «myTitle»
[title*=myTitle] выбрать все элементы, у которых в значении атрибута title встречается «myTitle» (и совершенно не обязательно отдельным словом)
Псевдо-классы
:hover элементы, которые находятся в состоянии наведения (обычно курсора)
:link ссылки с атрибутом href (без href не считается)
:vizited ссылки с href, которые уже посещались
:active элемент в состоянии active (кликнут)
:focus элемент, на котором установлен фокус
:checked элемент в состоянии checked (если оно у него бывает)
:required обязательный для заполнения элемент (обычно поля форм)
:invalid любые <input> или <form> элементы, контент которых не проходит валидацию, в соответствии с типом поля
:in-range элементы, значение которых соответствует указанному для них диапазону ограничений (применяется только к элементам с заданным диапазоном ограничений min и max)
:optional необязательный элемент без атрибута required
:disabled элемент в отключенном состоянии (его нельзя выбрать, нажать на него или ввести текст)
:enabled элемент во включенном состоянии (его можно выбрать, нажать на него или ввести текст)
:indeterminate элементы формы в неопределенном состоянии
:read-only элементы, недоступные для редактирования пользователем
:read-write элементы, доступные для редактирования пользователем (обычно текстовые поля формы)
:first-child первый элемент потомок своего родителя
:nth-child(even) или :nth-child(2n) все чётные потомки родителя
:nth-child(odd) или :nth-child(2n+1) все нечётные элементы-потомки родителя
:nth-child(5) только пятый потомок родителя (:nth-child(1) только первый, как и :first-child)
:nth-child(5n) каждый пятый (5, 10, 15, и т. д) элемент-потомок родителя
д) элемент-потомок родителя
:nth-child(-n + 5) только первые пять элементов
:only-child любой элемент, являющийся единственным потомком родителя
:first-of-type находит первого потомка своего типа (тега) среди деток элемента-родителя (напр. первый <p> среди <div> и <p>)
:nth-of-type(ZZZ) значения ZZZ аналогичны :nth-child, но применяются только к заданному тегу и не учитывает при вычислении позиции другие теги того же уровня
:only-of-type находит единственного потомка своего типа среди деток элемента-родителя (напр. единственный <p> среди <div>)
:empty любой пустой элемент, в котором нет ни текста, ни других элементов
:not(.notClass) элементы, кроме элементов с css-классом «notClass»
:target элемент, у которого значение атрибута id соответствует хэшу из url страницы (элемент с id=»myid», когда в url страницы #myid)
:placeholder-shown помогает определить, виден ли placeholder (когда в поле нет значения) или скрыт (когда значение поля не пустое)
Псевдо-элементы
::before или :before псевдо-элемент, первый, в начале контейнера (можно добавить текстовое содержимое с помощью свойства content: 'ZZZ')
::after или :after псевдо-элемент, аналогичный :before, но последний, в конце контейнера
::first-letter первая буква
::first-line первая строка
::selection применяет стили к выделенному фрагменту
::placeholder применяет стили к значению placeholder полей формы (для input, textarea)
 .. а раньше был Netscape … .. а раньше был Netscape … | |||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||
|
Справочник CSS | PuzzleWeb.
 ru
ruДанный справочник предоставляет подробное описание всех CSS свойств с максимально упрощенными примерами, для более легкого понимания работы свойства.
Свойства CSS по группам:
|
|
|
flexbox
| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. |
3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | Направление расположения flex-элементов. | 3 |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. |
3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
Анимация
| Свойство | Описание | CSS |
|---|---|---|
| @keyframes | Позволяет создавать анимацию. | 3 |
| animation | Позволяет установить несколько или все значения свойств animation в одном объявлении. | 3 |
| animation-delay | Определяет, когда запустится анимация. | 3 |
| animation-direction | Указывает будет ли анимация проигрываться в реверсе на альтернативных циклах. |
3 |
| animation-duration | Определяет сколько понадобится времени, чтобы закончить 1 цикл анимации. | 3 |
| animation-fill-mode | Задаёт стиль для элемента, когда анимация не проигрывается (до её запуска, во время остановки или после её окончания). По умолчанию CSS анимация не влияет на элемент до тех пор, пока анимация не запуститься, во время паузы и после её завершения. Это и позволяет переопределить свойство animation-fill-mode. |
3 |
| animation-iteration-count | Определяет сколько раз анимация должна будет проигрываться. | 3 |
| animation-name | Определяет имя для @keyframes. | 3 |
| animation-play-state | Указывает будет анимация проигрываться или будет в режиме паузы. | 3 |
| animation-timing-function | Определяет кривую скорости для анимации. |
3 |
| backface-visibility | Определяет, должна ли быть видна задняя сторона элемента или нет. | 3 |
Внешний и внутренний отступы
| Свойство | Описание | CSS |
|---|---|---|
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. |
1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. | 1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
Позиционирование
| Свойство | Описание | CSS |
|---|---|---|
| bottom | Указывает направление смещения позиционированного элемента от нижнего края. | 2 |
| clear | Указывает с какой стороны элемента не допускаются плавающие элементы. | 1 |
| clip | Определяет видимую часть абсолютно позиционированных элементов. |
2 |
| display | Указывает, как будет отображаться элемент в браузере. | 1 |
| float | Определяет будет ли элемент плавающим. | 1 |
| left | Указывает направление смещения позиционированного элемента от левого края. | 2 |
| position | Определяет метод позиционирования элементов. | 2 |
| right | Указывает направление смещения позиционированного элемента от правого края. | 2 |
| top | Указывает направление смещения позиционированного элемента от верхнего края. | 2 |
| visibility | Определяет, является ли элемент видимым. | 2 |
| z-index | Указывает порядок расположения элементов по оси Z. |
2 |
Размер
| Свойство | Описание | CSS |
|---|---|---|
| height | Устанавливает фиксированную высоту. | 1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого — если оно переполняет доступную область элемента для его содержания. |
3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
Рамка и контур
| Свойство | Описание | CSS |
|---|---|---|
| border | Позволяет использовать основные свойства границ в одном объявлении. | 1 |
| border-bottom | Позволяет использовать значения основных свойств для нижней границы рамки в одном объявлении. | 1 |
| border-bottom-color | Задает цвет для нижней границы рамки. |
1 |
| border-bottom-left-radius | Позволяет сделать округлую границу нижнего левого угла. | 3 |
| border-bottom-right-radius | Позволяет сделать округлую границу нижнего правого угла. | 3 |
| border-bottom-style | Определяет стиль для нижней границы рамки. | 1 |
| border-bottom-width | Определяет ширину для нижней границы рамки. | 1 |
| border-color | Задает цвет для границ рамки элемента. | 1 |
| border-image | Позволяет использовать изображение в качестве рамки. | 3 |
| border-left | Позволяет использовать значения основных свойств для левой границы рамки в одном объявлении. | 1 |
| border-left-color | Задает цвет для левой границы рамки. |
1 |
| border-left-style | Определяет стиль для левой границы рамки. | 1 |
| border-left-width | Определяет ширину для левой границы рамки. | 1 |
| border-radius | Позволяет изменить форму углов. | 3 |
| border-right | Меняет внешний вид правой границы рамки. | 1 |
| border-right-color | Задает цвет для правой границы рамки. | 1 |
| border-right-style | Определяет стиль для правой границы рамки. | 1 |
| border-right-width | Задает ширину для правой границы рамки. | 1 |
| border-style | Задает стиль для границ рамки элемента. | 1 |
| border-top | Меняет внешний вид верхней границы рамки. |
1 |
| border-top-color | Задает цвет для верхней границы рамки. | 1 |
| border-top-left-radius | Позволяет сделать округлую границу верхнего левого угла. | 3 |
| border-top-right-radius | Позволяет сделать округлую границу верхнего правого угла. | 3 |
| border-top-style | Определяет стиль для верхней границы рамки. | 1 |
| border-top-width | Определяет ширину для верхней границы рамки. | 1 |
| border-width | Задает ширину для границ рамки элемента. | 1 |
| outline | Создает внешнюю границу вокруг элемента. | 2 |
| outline-color | Определяет цвет внешней границы. |
2 |
| outline-offset | Сдвигает внешнюю границу на заданное расстояние от края элемента. | 3 |
| outline-style | Указывает стиль для внешней границы. | 2 |
| outline-width | Указывает ширину для внешней границы. | 2 |
Списки
| Свойство | Описание | CSS |
|---|---|---|
| list-style | Управляет маркером в списках. | 1 |
| list-style-image | Заменяет маркеры списков на изображения. | 1 |
| list-style-position | Определяет расположение маркера относительно пункта списка. | 1 |
| list-style-type | Указывает вид маркера в списке. | 1 |
Таблицы
| Свойство | Описание | CSS |
|---|---|---|
| border-collapse | Определяет будут ли границы рамки объединены в одну. |
2 |
| border-spacing | Определяет расстояние между границами смежных ячеек и общей рамкой таблицы. | 2 |
| caption-side | Указывает расположение заголовка таблицы. | 2 |
| empty-cells | Регулирует видимость пустых ячеек в таблице. | 2 |
| table-layout | Задает алгоритм использования макета таблицы. | 2 |
Текст
| Свойство | Описание | CSS |
|---|---|---|
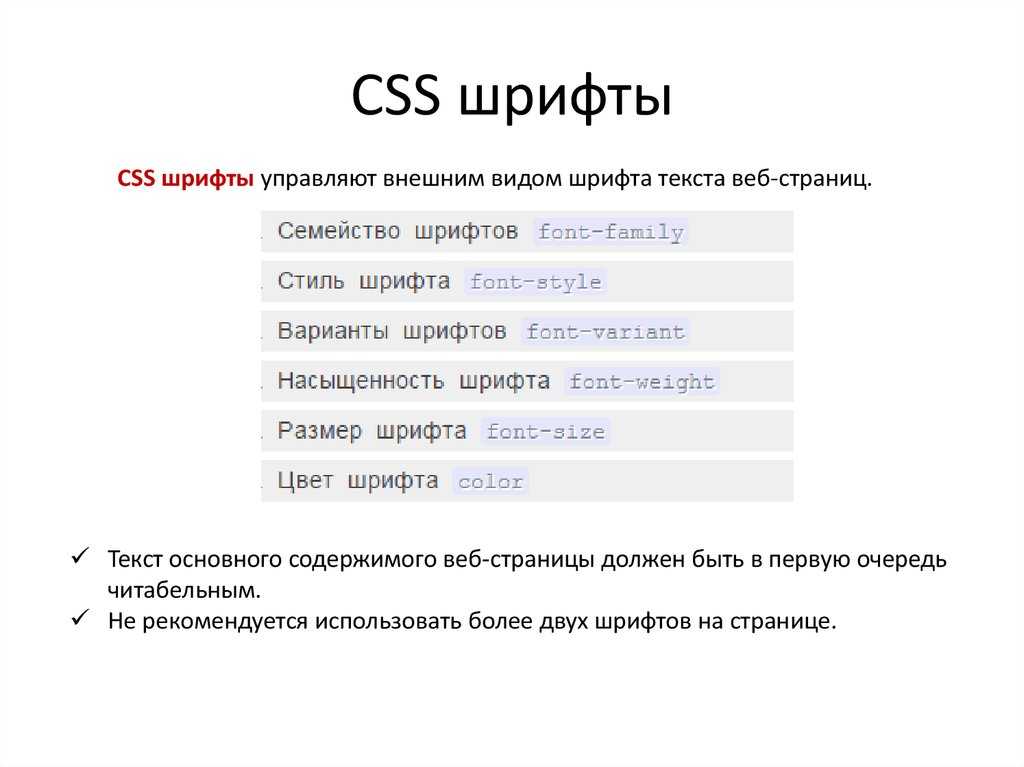
| color | Изменяет цвет текста. | 1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). |
1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. | 3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. |
1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
Тени и прозрачность
| Свойство | Описание | CSS |
|---|---|---|
| box-shadow | Добавляет эффект отбрасывания тени к элементу. | 3 |
| opacity | Устанавливает уровень прозрачности элемента. | 3 |
| text-shadow | Создает тень для текста. | 3 |
Трансформация
| Свойство | Описание | CSS |
|---|---|---|
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. |
3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. |
3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
Фон
| Свойство | Описание | CSS |
|---|---|---|
| background | Устанавливает несколько или все значения свойств фона в одном объявлении. | 1 |
| background-attachment | Указывает будет ли фоновое изображение фиксированным. | 1 |
| background-clip | Определяет область в элементе, для которой задается фон. | 3 |
| background-color | Устанавливает цвет фона для элемента. | 1 |
| background-image | Устанавливает фоновое изображение в элементе. | 1 |
| background-origin | Указывает область позиционирования для фонового изображения. |
3 |
| background-position | Устанавливает начальное место для фонового изображения. | 1 |
| background-repeat | Задает, как фоновое изображение будет повторяться на экране. | 1 |
| background-size | Указывает размер для фонового изображения. | 3 |
Шрифт
| Свойство | Описание | CSS |
|---|---|---|
| font | Изменяет стандартный вид текста. | 1 |
| @font-face | Позволяет использование любого шрифта на странице. | 3 |
| font-family | Указывает шрифт или семейство шрифтов для текста. | 1 |
| font-size | Указывает размер для шрифта. | 1 |
| font-size-adjust | Контролирует размер неосновных шрифтов. |
3 |
| font-stretch | Регулирует ширину текста. | 3 |
| font-style | Позволяет изменять стиль текста. | 1 |
| font-variant | Конвертирует строчные буквы в прописные уменьшенного размера. | 1 |
| font-weight | Задает ширину символов текста. | 1 |
Другое
| Свойство | Описание | CSS |
|---|---|---|
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. |
3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. |
2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |
CSS — GeeksforGeeks
Список в CSS определяет список содержимого или элементов определенным образом, т. Е. Он может быть организован упорядоченно или неупорядоченно, что помогает сделать веб-страницу чистой. Его можно использовать для организации огромных площадок с разнообразным контентом, поскольку они гибки и просты в управлении. Стиль списка по умолчанию — без полей. Список можно разделить на 2 типа:
Стиль списка по умолчанию — без полей. Список можно разделить на 2 типа:
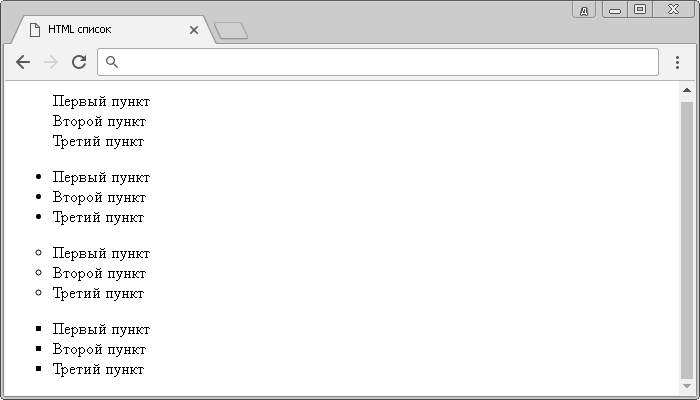
- Неупорядоченный список : В неупорядоченных списках элементы списка по умолчанию отмечены маркерами, т.е. маленькими черными кружками.
- Упорядоченный список : В упорядоченных списках элементы списка отмечены цифрами и алфавитом.
Маркер элемента списка: Это свойство указывает тип маркера элемента, т. е. неупорядоченный список или упорядоченный. Свойство list-style-type задает внешний вид маркера элемента списка (например, диска, символа или пользовательского стиля счетчика) элемента элемента списка. Его значение по умолчанию — диск.
Синтаксис:
тип-стиля-списка:значение;
Можно использовать следующее значение:
- кружок
- десятичное число, например: 1,2,3 и т. д.
- верхний латинский
- нижний буквенный, например: a,b,c,etc
- верхний буквенный, например: A,B,C и т.
 д.
д. - квадратный
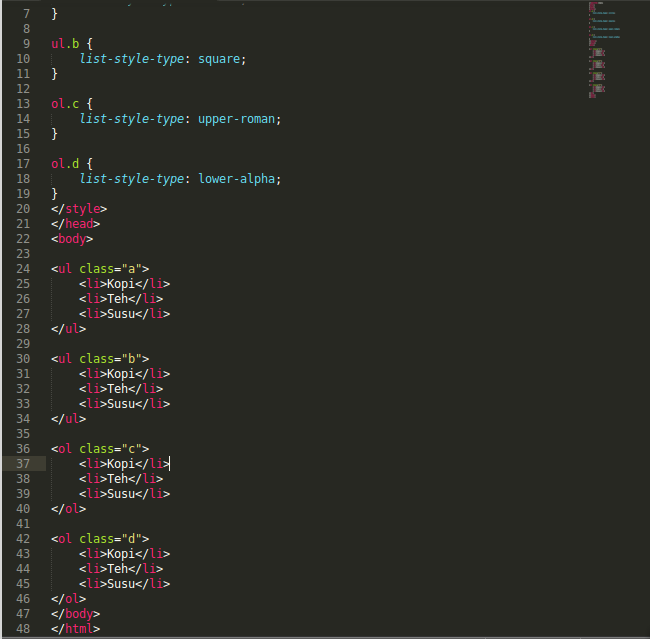
Список CSS с различным типом стиля списка, где значения установлены как квадратные и с более низким альфа-каналом.
HTML
666666666666666666666666666666666666666666666666666666666666666666. 6966669666966669666996669. 4 69666699666996669. 69666699666996669. 69666996669. |
Output:
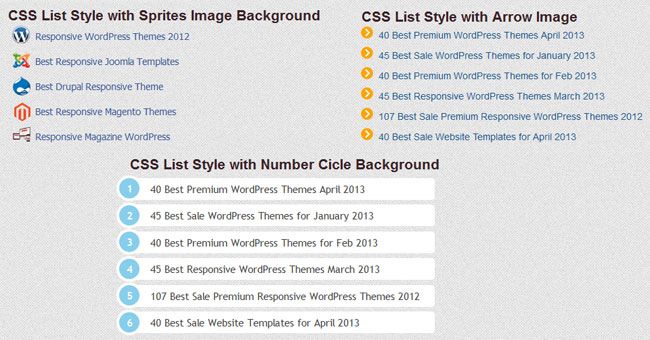
Image as List Marker: This property specifies the image as маркер элемента списка. Свойство list-style-image используется для установки изображения, которое будет использоваться в качестве маркера элемента списка. Его значение по умолчанию — «нет».
Свойство list-style-image используется для установки изображения, которое будет использоваться в качестве маркера элемента списка. Его значение по умолчанию — «нет».
Синтаксис:
изображение в стиле списка: url;
Пример : В этом примере описывается список CSS с различным изображением-стилем-списком, где в качестве значений задан URL-адрес изображения.
HTML
0063 < |
Output:
List Marker Position : Это свойство определяет положение маркера элемента списка. Свойство list-style-position используется для установки положения маркера относительно элемента списка. Его значение по умолчанию — «снаружи».
Существует 2 типа маркеров позиции:
- позиция в стиле списка: снаружи; В этом случае маркеры будут находиться за пределами элемента списка. Начало каждой строки списка будет выровнено по вертикали.
Синтаксис:
позиция в стиле списка: снаружи;
Пример : В этом примере описывается список CSS с различной позицией стиля списка, где значение установлено снаружи.
HTML
|
Вывод:
list-style-position: 4 внутри; При этом маркеры будут внутри списка. Линия вместе с маркерами будет выровнена по вертикали.
Линия вместе с маркерами будет выровнена по вертикали.
Синтаксис:
позиция в стиле списка: внутри;
Пример : В этом примере описывается список CSS с различной позицией стиля списка, где значение установлено внутри.
HTML
.0062 |
Вывод:
ShorThand. Порядок свойства — это тип, позиция и изображение. Если какое-либо из свойств отсутствует, вставляется значение по умолчанию.
Пример : В этом примере описывается список CSS с использованием сокращенного свойства.
HTML
|
Вывод:
Списки стилей: Список может быть отформатирован в CSS. Для списков можно установить различные цвета, границы, фон и отступы.
Для списков можно установить различные цвета, границы, фон и отступы.
Пример . В этом примере описывается список CSS, в котором к элементу применяются различные свойства стиля.
HTML
4 9666966696669666966696669666966666666666666666669006. |
Выход:
9 999599
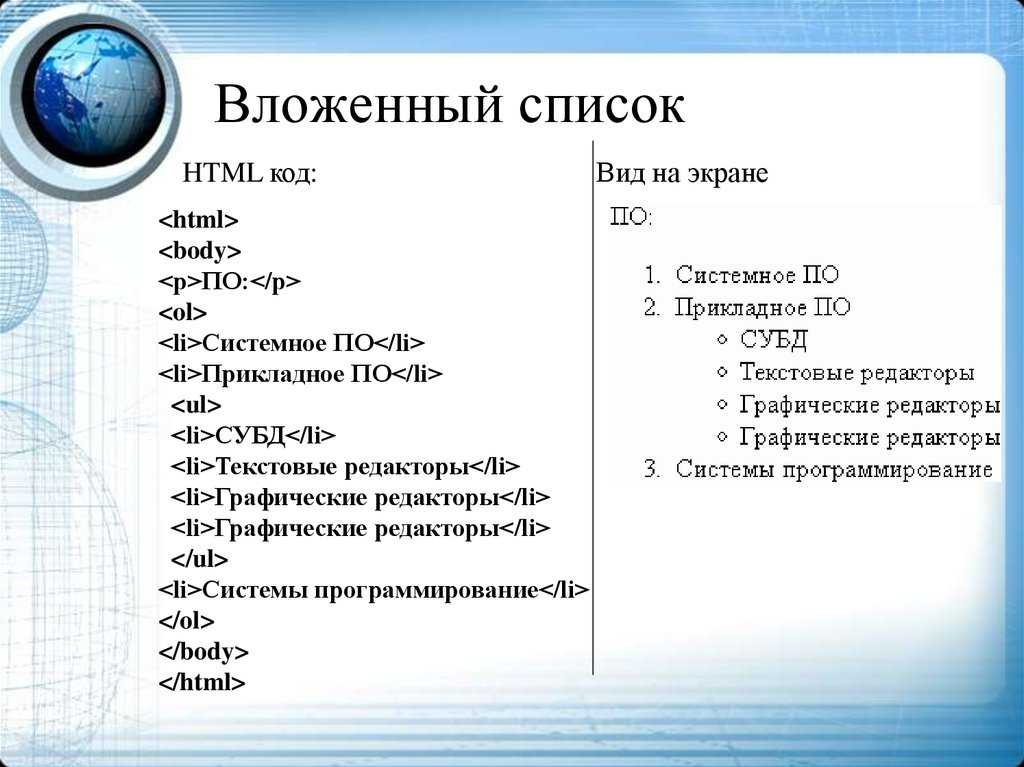
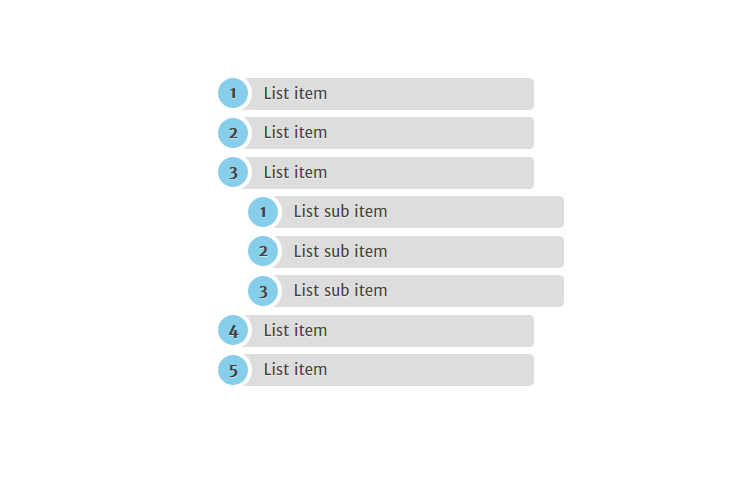
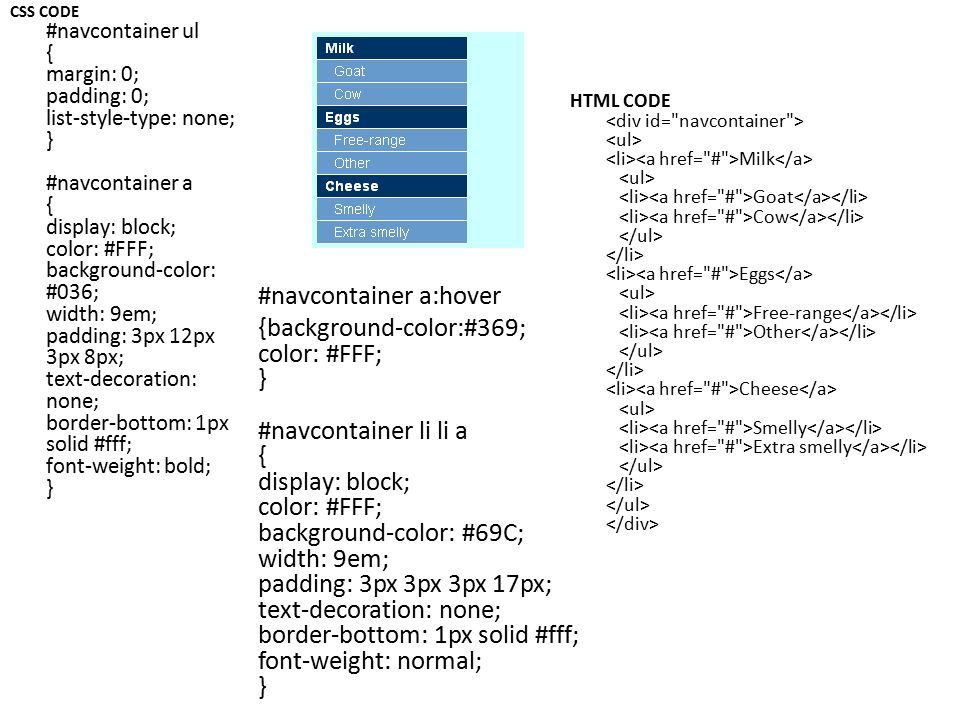
. 0002 Вложенный список: Списки также могут быть вложенными. У нас есть подразделы для разделов, поэтому нам нужна вложенность списков.
0002 Вложенный список: Списки также могут быть вложенными. У нас есть подразделы для разделов, поэтому нам нужна вложенность списков.
Пример . В этом примере описывается список CSS, содержащий список, объявленный внутри другого списка.
HTML
|
Output:
Supported Browsers:
- Google Chrome 95.
 0
0 - Microsoft Edge 95.0
- Firefox 93.0
- Internet Explorer 11.0
- Opera 80.0
- Safari 15.0
18 списков CSS
Коллекция отобранных бесплатных Примеры кода в стиле списка HTML и CSS . Обновление коллекции марта 2020 года. 4 новых примера.
- Списки начальной загрузки
- Списки задач Bootstrap
О коде
Просто еще один список определений, сетка, Sass, отзывчивый
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
С код
Список контактов «Возьми номер»
Небольшой эксперимент с отображением контактных ссылок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Список лидеров Forbes
Быстрая таблица лидеров Forbes до 40 лет.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Довольно липкий
Простой пример, показывающий, насколько замечательным может быть CSS position: sticky .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимация контрольного списка — только CSS
Простая анимация контрольного списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
12-й селектор
Список CSSс пользовательским счетчиком и эффектом прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Упорядоченный список градиентов
Простой упорядоченный список с использованием SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно. Подходит для IE11.
Градиентный фон переходит от одного к другому и обратно. Подходит для IE11.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Простой контрольный список CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Стили красивого списка
преобразование: свойство skew и красивые стили списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Список счетчиков градиентов CSS
Пример счетчика CSS с фиксированным градиентом фона.
Совместимые браузеры: Chrome, Opera, Safari
Ответ: да
Зависимости: -
О коде
Список дел
Интерфейс с анимированной галочкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отвечает: нет
Зависимости: -
О коде
Список дел
Список дел с анимацией пользовательского интерфейса и микровзаимодействиями.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Список выбора файлового менеджера
Щелкните элемент списка, чтобы выбрать его. Удерживать Ctrl для множественного выбора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Карты — ListView
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Запись полного круга
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Интерфейс списка
Концепция пользовательского интерфейса простого упорядоченного списка. Использование псевдоэлементов.
Использование псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Нумерованные списки только для CSS с формами капли
Стилизованный нумерованный список с использованием счетчиков CSS и псевдоэлементов для фона в форме капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Упорядоченный список CSS с ведущим нулем
Упорядоченный список CSS с начальным нулем и другим цветом номера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
Списки Tailwind CSS — Flowbite
Начните работу с коллекцией компонентов списков, созданных с помощью Tailwind CSS для упорядоченных и неупорядоченных списков с маркерами, цифрами или значками и другими стилями и макетами, чтобы отображать список элементов внутри статьи или во всем Интернете. страница.
страница.
Ненумерованный список #
Используйте этот пример, чтобы создать неупорядоченный список элементов по умолчанию с помощью список-диск класс.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Минимум 10 символов (и до 100 символов)
- Хотя бы один символ нижнего регистра
- Включение хотя бы одного специального символа, например, ! @ # ?
Требования к паролю:
<ул>
Иконы #
Этот пример можно использовать для применения пользовательских значков вместо маркеров по умолчанию для элементов списка.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Не менее 10 символов
- Хотя бы один символ нижнего регистра
- Хотя бы один специальный символ, например, ! @ # ?
Требования к паролю:
<ул>
Вложенный #
Используйте этот пример для вложения другого списка элементов в элемент родительского списка.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
- HTML
Скопировать в буфер обмена
- Элемент списка один
- Вам может показаться, что вы действительно «организованы» o
- Вложенная навигация в пользовательском интерфейсе тоже плохая идея, делайте все максимально плоским.
- Вложение множества папок в исходный код также бесполезно.

- Второй элемент списка
- Я не уверен, что мы будем стилизовать более двух уровней в глубину.
- Два уже слишком много, а три точно будет плохой идеей.
- Если вы гнездитесь на четыре уровня глубже, вам место в тюрьме.
- Третий элемент списка
- Еще раз, пожалуйста, не вставляйте списки, если хотите
- Никто не хочет на это смотреть.
- Я расстроен, что нам даже приходится возиться со стилем.
<ул>

без оформления #
Используйте класс list-none , чтобы отключить маркеры или числа в стиле списка.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Минимум 10 символов (и до 100 символов)
- Хотя бы один символ нижнего регистра
- Включение хотя бы одного специального символа, например, ! @ # ?
Требования к паролю:
<ул>
Заказной список #
Используйте тег
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Лучшие студенты:
- Бонни Грин с 70 очками
- Хесе Леос с 63 очками
- Лесли Ливингстон с 57 очками
Лучшие ученики:
<ол>
Вложенный #
Этот пример можно использовать для вложения нескольких списков друг в друга.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
- Элемент списка один
- Вам может показаться, что вы действительно «организованы» o
- Вложенная навигация в пользовательском интерфейсе тоже плохая идея, делайте все максимально плоским.
- Вложение множества папок в исходный код также бесполезно.
- Второй элемент списка
- Я не уверен, что мы будем стилизовать более двух уровней в глубину.
- Два уже слишком много, а три точно будет плохой идеей.
- Если вы гнездитесь на четыре уровня глубже, вам место в тюрьме.
- Третий элемент списка
- Еще раз, пожалуйста, не вставляйте списки, если хотите
- Никто не хочет на это смотреть.

- Я расстроен, что нам даже приходится возиться со стилем.
<ол>

Список описаний #
Создайте список описаний с помощью тега
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
- HTML
Скопировать в буфер обмена
- Адрес электронной почты
- вашеимя@flowbite.com
- Домашний адрес
- 92 Miles Drive, Ньюарк, Нью-Джерси 07103, Калифорния, США
- Номер телефона
- +00 123 456 789 / +12 345 678
<дл>
<дел>
 com
com
 Разработка и дизайн веб-сайтов (+ CD-ROM) / Джон Дакетт. — М.: Эксмо, 2013. — 480 c.
Разработка и дизайн веб-сайтов (+ CD-ROM) / Джон Дакетт. — М.: Эксмо, 2013. — 480 c.
 — М.: Книга по Требованию, 2015. — 512 c.
— М.: Книга по Требованию, 2015. — 512 c. Разработка и дизайн веб-сайтов (+ CD-ROM)
Разработка и дизайн веб-сайтов (+ CD-ROM) CSS — каскадные таблицы стилей. Подробное руководство
CSS — каскадные таблицы стилей. Подробное руководство Использование HTML 4. Специальное издание (+ CD — ROM)
Использование HTML 4. Специальное издание (+ CD — ROM) д.
д. c {
c {  <
< 0005
0005
 0064
0064 

 0064
0064

 0
0

 ..
.. jpg" alt="Изображение Нила">
jpg" alt="Изображение Нила">
 <дел>
<дел>
 <дел>
<дел>
 jpg" alt="Изображение Нила">
<дел>
jpg" alt="Изображение Нила">
<дел>
 <дел>
<дел>
