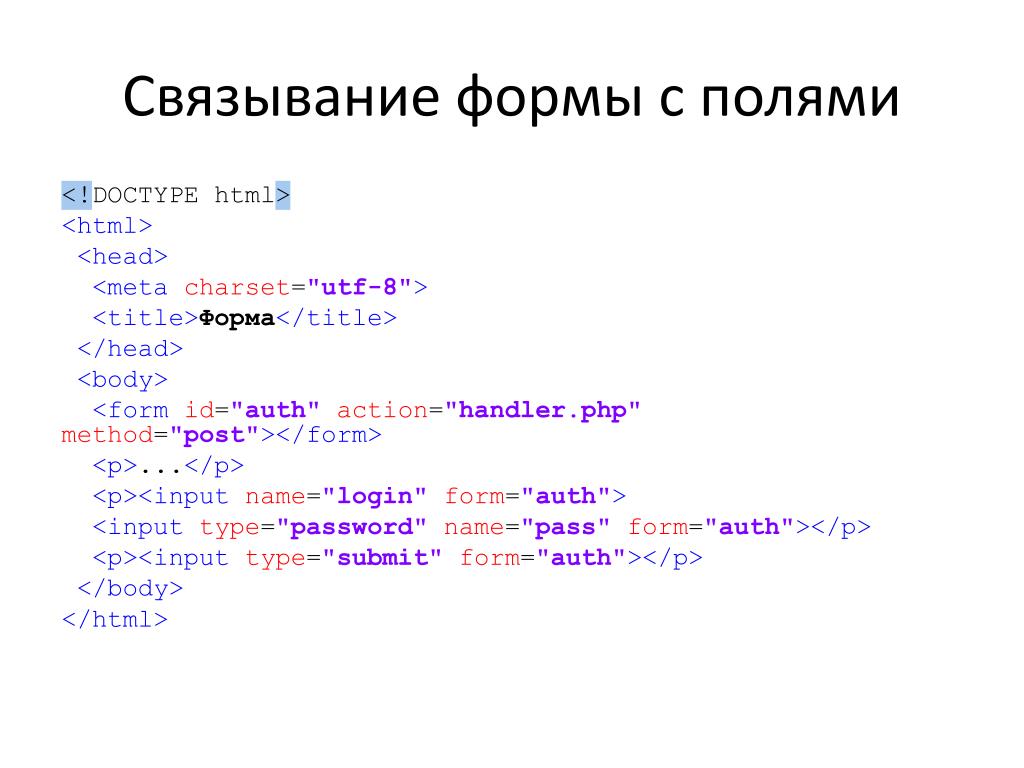
HTML/Атрибут method (Элемент form)
Синтаксис
(X)HTML
<form action="..." method="[значение]"> ... </form>
Описание
Атрибут / параметр method (от англ. «method» ‒ «метод») указывает метод отправки данных формы на сервер.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Form: FORM | Перевод |
| 3.2 | FORM | |
4. 01 01 | method = get|post [CI]… DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.10.19.6 Form submission The method and… | |
| 5.1 | 4.10.19.6. Form submission The method and… | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
- get
- Объединяет данные формы в одну строку, после чего присоединяет полученную строку к URL-адресу обработчика формы (указывается в атрибуте «
action» или «formaction») и с помощью полученного URL-адреса передаёт данные формы на сервер.
<form action="http://example.com/handler.php"
В итоге получится:
http://www.example.com/script/index.php?family=ivanov&name=ivanПлюсы метода:
- Позволяет быстро получать результаты передачи форм с небольшим количеством коротких полей.
Минусы метода:
- Некоторые сервера ограничивают длину URL-адреса с аргументами;
- Передача личных данных (пароли, номера кридитных карт и так далее) с помощью данного метода является небезопасной, так как данные передаваемые этим методом могут быть легко перехвачены.

- post
- Браузер устанавливает связь с сервером, на котором находится обработчик данных формы (URL-адрес обработчика указывается в атрибуте «
action» или «formaction») и после установки связи передаёт (в отдельном сеансе связи) данные на сервер.- В отличие от метода «
get» данный метод является более безопасным методом передачи личных данных; - Может передавать на сервер большие объёмы данных формы.
Минусы метода:
- Требуется определённый опыт в создании соответствующих обработчиков формы.
- В отличие от метода «
- dialog
- Предполагает, что форма с данными находится в диалоговом окне (элемент
dialog), которое должно быть закрыто после отправки данных на сервер.
Значение по умолчанию: «get».
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр method (Элемент form)</title>
</head>
<body>
<h2>Пример с атрибутом «method»</h2>
<form action=»/examples/php-scripts/coffee. php» method=»post»>
php» method=»post»>
<fieldset> <legend><b>Вы любите кофе с молоком?</b></legend>
<label><input type=»radio» name=»coffee» value=»yes»> да</label>
<label><input type=»radio» name=»coffee» value=»no»> нет</label>
</fieldset>
<p><input type=»reset»> <input type=»submit»></p>
</body>
</html>
Параметр method (Элемент form)
— HTML — Дока
Кратко
Секция статьи «Кратко»Тег <form> добавляет на страницу форму, которую пользователь может заполнить. Например, ввести своё имя, фамилию или почту. Данные формы отправляются на сервер.
Пример
Секция статьи «Пример»<form action="" method="get"> <p> <label for="name">Введите имя:</label> <input type="text" name="name" required> </p> <p> <label for="email">Введите email:</label> <input type="email" name="email" required> </p> <button type="submit">Отправить</button></form>
<form action="" method="get">
<p>
<label for="name">Введите имя:</label>
<input type="text" name="name" required>
</p>
<p>
<label for="email">Введите email:</label>
<input type="email" name="email" required>
</p>
<button type="submit">Отправить</button>
</form>
Как это понять
Секция статьи «Как это понять»Сайты используют формы, чтобы получить какую-то информацию от пользователя. Это может быть форма заказа в онлайн-магазине или форма обратной связи. Пользователь заполняет поля или выбирает нужную опцию в списке, а после отправки формы эти данные можно обработать.
Это может быть форма заказа в онлайн-магазине или форма обратной связи. Пользователь заполняет поля или выбирает нужную опцию в списке, а после отправки формы эти данные можно обработать.
Как пишется
Секция статьи «Как пишется»Стилизовать <form> можно с помощью CSS.
На странице можно сделать сколько угодно форм. Но одновременно пользователь сможет отправить только одну заполненную форму.
Атрибуты
Секция статьи «Атрибуты»action — здесь указывается ссылка на скрипт, который обработает форму. Это может быть полная URL-ссылка, а может быть относительная, типа html. Если не указать атрибут action, то страница будет просто обновляться каждый раз, когда отправляется форма.
method — определяет, каким способом будут отправлены на сервер данные, которые ввёл пользователь. Есть два варианта:
get— ответы пользователя дописываются в URL в формате «параметр=значение», например «email=name@yandex. ru». Выглядит это так:
ru». Выглядит это так: site. То есть параметр — это то, что вы спрашиваете у пользователя, а значение — его ответ. Пары «параметр=значение» разделяются знаком. com / form ? name = Max&email = name@yandex . ru &. Вариантmethodиспользуется по умолчанию, но у него есть ограничение: URL не должен получиться длиннее, чем 3000 символов.= "get" post— данные из формы пакуются в тело формы и отправляются на сервер. В этом случае нет ограничений по объёму данных, поэтому этот способ подойдёт для заполнения базы данных или отправки файлов.
name — уникальное имя формы. Пользователь его не увидит, зато скрипты смогут найти нужную форму. Например, по этому имени, можно получить доступ к форме из коллекции document.
autocomplete — включает или выключает автозаполнение для формы. Браузер может подставить данные, которые пользователь сохранил ранее, например, пароль, номер банковской карты или адрес. Если у пользователя в настройках браузера отключена функция автозаполнения, то этот атрибут уже ни на что не повлияет. Атрибут autocomplete можно задать и для конкретных элементов. Есть два значения:
on— значение по умолчанию. Включает автозаполнение для этой формы.off— выключает автозаполнение. Например, если форма собирает уникальные данные типа капчи («Введите слово с картинки»).
novalidate — у этого атрибута нет значения. Если его добавить, браузер не будет проверять правильность заполнения формы. Например, верно ли введён адрес почты или URL для тегов <input type и <input type соответственно. Обычно браузер проверяет, не пропустили ли вы @ или домен. В том числе, проверяется и заполнение обязательных полей.
В том числе, проверяется и заполнение обязательных полей.
enctype — определяет, какой вид кодирования будет применён к данным из формы. Этот атрибут обязательно надо ставить, если через форму отправляются файлы, в остальных случаях — не обязательно. Есть три варианта кодирования:
application— это значение по умолчанию. Данные будут кодироваться так, что пробелы превратятся в знак/ x - www - form - urlencoded +, а символы вроде кириллицы будут представлены в шестнадцатеричном значении. Например, так будет выглядеть имя Степан:%🤡D0 % A1 % D1 % 82 % D0 % B5 % D0 % B F % D0 % B0 % D0 % B D multipart— вариант, который надо указать, если через форму отправляются файлы./ form - data  В этом случае данные не кодируются.
В этом случае данные не кодируются.text— в этом случае пробелы меняются на/ plain +, а остальные символы передаются без изменений.
accept — задаёт кодировку, в которой сервер принимает данные из формы. Самая распространённая кодировка — UTF. Можно указать один вариант или несколько. Например, accept. В этом случае названия кодировок нужно разделять пробелами. Здесь можно задать значение по умолчанию: accept. Тогда кодировка будет такой, какая используется на странице с формой.
Подсказки
Секция статьи «Подсказки»💡 Никогда не используйте method, если хочется отправить конфиденциальные данные, потому что их можно будет легко прочитать в запросе, который отправляет форма, и даже в адресной строке браузера.
💡 Вариант method удобен тем, что полученный URL с ответами можно сохранить в закладки. Например, пользователь может заполнить форму и поделиться ссылкой с результатами с кем-нибудь ещё.
Ещё примеры
Секция статьи «Ещё примеры»Вот простая форма:
<!-- Эта форма отправит значение методом GET — мы получим URL с ответом --> <form action="" method="get"> <label> Имя первого гостя: <input type="text" name="name"> </label> <button type="submit">Сохранить</button> </form><!-- Эта форма отправит данные методом POST --><form action="" method="post"> <label for="post-name"> Имя второго гостя: <input type="text" name="name"> </label> <button type="submit">Сохранить</button></form><!-- Форма с радиокнопками --><form action="" method="post"> <fieldset> <legend>Выберите прожарку</legend> <label> <input type="radio" name="level"> Rare </label> <label> <input type="radio" name="level"checked> Medium </label> <label> <input type="radio" name="level"> Well Done </label> </fieldset></form>
<!-- Эта форма отправит значение методом GET — мы получим URL с ответом -->
<form action="" method="get">
<label>
Имя первого гостя:
<input type="text" name="name">
</label>
<button type="submit">Сохранить</button>
</form>
<!-- Эта форма отправит данные методом POST -->
<form action="" method="post">
<label for="post-name">
Имя второго гостя:
<input type="text" name="name">
</label>
<button type="submit">Сохранить</button>
</form>
<!-- Форма с радиокнопками -->
<form action="" method="post">
<fieldset>
<legend>Выберите прожарку</legend>
<label>
<input type="radio" name="level">
Rare
</label>
<label>
<input type="radio" name="level"checked>
Medium
</label>
<label>
<input type="radio" name="level">
Well Done
</label>
</fieldset>
</form>
Открыть демо в новой вкладкеПопробуем отправить данные, которые введёт пользователь, на почту. Для этого вместо URL-ссылки мы пропишем
Для этого вместо URL-ссылки мы пропишем action. Ключевое слово mailto позволяет отправить что угодно на электронную почту. Не забудьте добавить атрибут <form>, чтобы письмо отображалось корректно:
<form action="mailto:[email protected]" enctype="text/plain"> <label> Ваше имя <input type="text" name="name" required> </label> <label> Что вы хотите заказать? <input type="text" name="order" required> </label> <button type="submit">Сделать заказ</button></form>Открыть демо в новой вкладке<form action="mailto:[email protected]" enctype="text/plain"> <label> Ваше имя <input type="text" name="name" required> </label> <label> Что вы хотите заказать? <input type="text" name="order" required> </label> <button type="submit">Сделать заказ</button> </form>
На практике
Секция статьи «На практике»Николай Лопин советует
Секция статьи «Николай Лопин советует»🛠 Без тега <form> форма не будет работать, но это не всё, что нужно для получения данных. Введённые пользователем данные нужно собирать и отправлять на сервер. Уже на сервере с данными что-то будет происходить: будет отправляться письмо на почту или формировать заказ. За обработку и отправку данных отвечают атрибуты
Введённые пользователем данные нужно собирать и отправлять на сервер. Уже на сервере с данными что-то будет происходить: будет отправляться письмо на почту или формировать заказ. За обработку и отправку данных отвечают атрибуты method и action.
Если у тега формы не указывать ни action, ни method, как в примере ниже, то данные никуда не отправятся, а страница перезагрузится:
<form> <label>Имя: <input type="text" name="firstName"></label> <button type="submit">Отправить</button></form>
<form>
<label>Имя: <input type="text" name="firstName"></label>
<button type="submit">Отправить</button>
</form>
Отправка формы с помощью атрибутов action и method происходит синхронно — браузер отправляет запрос по адресу и рисует на экран все, что вернётся в ответ. Это приводит к полной перезагрузке страницы.
Можно отправлять формы асинхронно, без перезагрузки страницы, но для этого нужно писать JavaScript код, который будет отправлять запрос, получать ответ и обновлять страницу данными из ответа. Читайте, как делать асинхронные формы в статье «Работа с формами» раздела JavaScript.
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Формы очень часто встречаются на сайтах. С их помощью пользователю предлагается оформить подписку, отправить запрос на цену, записаться на приём к врачу, авторизоваться на сайте и тому подобное.
Посвятите время детальному изучению форм. В том числе тому, как их стилизовать. Это отдельная боль — стилизовать разные поля формы крайне муторно. А чтобы делать это кроссплатформенно, нужно изрядно набить руку.
Работа с формами | Документация Django 3.1
Об этом документе
Этот документ содержит введение в основы веб-форм и то, как они обрабатываются в Django. Для более детального рассмотрения конкретных областей API форм смотрите API форм, Поля формы и Валидация форм и полей.
Если вы не планируете создавать веб-сайты и приложения, которые будут только публиковать содержимое и не будут принимать данные от посетителей, вам необходимо понимать и использовать формы.
Django предоставляет ряд инструментов и библиотек, которые помогут вам создать формы, принимающие ввод от посетителей сайта, а затем обрабатывающие и отвечающие на него.
HTML-формы
В HTML форма — это набор элементов внутри <form>...</form>, которые позволяют посетителю выполнять такие действия, как ввод текста, выбор опций, манипулирование объектами или элементами управления и так далее, а затем отправлять эту информацию обратно на сервер.
Некоторые из этих элементов интерфейса формы — ввод текста или флажки — встроены в сам HTML. Другие гораздо сложнее; интерфейс, который открывает окно выбора даты или позволяет перемещать ползунок или манипулировать элементами управления, обычно использует JavaScript и CSS, а также элементы HTML формы <input> для достижения этих эффектов.
Помимо элементов <input>, форма должна содержать два элемента:
- where: URL, по которому должны быть возвращены данные, соответствующие введенным пользователем
- how: метод HTTP, с помощью которого должны быть возвращены данные
В качестве примера, форма входа для администратора Django содержит несколько элементов <input>: один из type="text" для имени пользователя, один из type="password" для пароля и один из type="submit" для кнопки «Войти». Он также содержит некоторые скрытые текстовые поля, которые пользователь не видит, и которые Django использует для определения того, что делать дальше.
Он также сообщает браузеру, что данные формы должны быть отправлены на URL, указанный в атрибуте <form>“action — /admin/ — и что они должны быть отправлены с использованием механизма HTTP, указанного в атрибуте method — post.
Когда срабатывает элемент <input type="submit" value="Log in">, данные возвращаются в /admin/.
GET и POST.GET и POST — единственные методы HTTP, которые следует использовать при работе с формами.
Форма входа в Django возвращается с помощью метода POST, в котором браузер упаковывает данные формы, кодирует их для передачи, отправляет на сервер, а затем получает ответ.
GET, напротив, объединяет предоставленные данные в строку и использует ее для составления URL. URL содержит адрес, по которому должны быть отправлены данные, а также ключи и значения данных. Вы можете увидеть это в действии, если выполните поиск в документации Django, который выдаст URL вида https://docs.djangoproject.com/search/?q=forms&release=1.
GET и POST обычно используются для разных целей.
Любой запрос, который может быть использован для изменения состояния системы — например, запрос, который вносит изменения в базу данных — должен использовать POST.
GET следует использовать только для запросов, которые не влияют на состояние системы.
GET также не подходит для формы пароля, поскольку пароль будет отображаться в URL, а значит, и в истории браузера и журналах сервера, причем открытым текстом. Он также не подходит для больших объемов данных или для двоичных данных, таких как изображение. Веб-приложение, использующее запросы GET для административных форм, представляет собой угрозу безопасности: злоумышленнику может быть легко сымитировать запрос формы, чтобы получить доступ к чувствительным частям системы. POST в сочетании с другими средствами защиты, такими как CSRF protection в Django, обеспечивает больший контроль над доступом.
С другой стороны, GET подходит для таких вещей, как форма веб-поиска, потому что URL-адреса, которые представляют запрос GET, можно легко добавить в закладки, поделиться ими или отправить повторно.
Роль Django в формах
Работа с формами — сложное дело. Рассмотрим админку Django, где множество элементов данных нескольких различных типов могут быть подготовлены для отображения в форме, отображены в виде HTML, отредактированы с помощью удобного интерфейса, возвращены на сервер, проверены и очищены, а затем сохранены или переданы для дальнейшей обработки.
Рассмотрим админку Django, где множество элементов данных нескольких различных типов могут быть подготовлены для отображения в форме, отображены в виде HTML, отредактированы с помощью удобного интерфейса, возвращены на сервер, проверены и очищены, а затем сохранены или переданы для дальнейшей обработки.
Функциональность форм Django может упростить и автоматизировать огромную часть этой работы, а также сделать это более безопасно, чем большинство программистов могли бы сделать в коде, который они написали сами.
Django обрабатывает три различные части работы, связанной с формами:
- подготовка и реструктуризация данных, чтобы сделать их готовыми к визуализации
- создание HTML-форм для данных
- получение и обработка представленных форм и данных от клиента
Можно написать код, который будет делать все это вручную, но Django может позаботиться обо всем этом за вас.
Формы в Django
Мы кратко описали HTML-формы, но HTML <form> — это только одна часть необходимого механизма.
В контексте веб-приложения «форма» может относиться к HTML <form>, или к Django Form, который ее создает, или к структурированным данным, возвращаемым при отправке, или к сквозной рабочей коллекции этих частей.
Класс Django
FormВ основе этой системы компонентов лежит класс Django Form. Точно так же, как модель Django описывает логическую структуру объекта, его поведение и то, как его части представлены нам, класс Form описывает форму и определяет, как она работает и отображается.
Подобно тому, как поля класса модели отображаются на поля базы данных, поля класса формы отображаются на элементы HTML-формы <input>. (Поле ModelForm отображает поля класса модели на элементы HTML-формы <input> через Form; на этом основана админка Django).
Поля формы сами по себе являются классами; они управляют данными формы и выполняют проверку при отправке формы.
DateField и FileField обрабатывают совершенно разные типы данных и должны делать с ними разные вещи.
Поле формы представляется пользователю в браузере как HTML «виджет» — часть пользовательского интерфейса. Каждый тип поля имеет соответствующее значение по умолчанию Widget class, но оно может быть переопределено по мере необходимости.
Создание, обработка и визуализация форм
При визуализации объекта в Django мы обычно:
- получить его в представлении (например, получить его из базы данных)
- передать его в контекст шаблона
- развернуть его в HTML-разметку с помощью переменных шаблона
Рендеринг формы в шаблоне включает в себя практически ту же работу, что и рендеринг любого другого типа объекта, но есть несколько ключевых различий.
В случае экземпляра модели, не содержащего данных, редко, если вообще когда-либо, будет полезно что-то делать с ним в шаблоне. С другой стороны, имеет смысл отобразить незаполненную форму — именно это мы делаем, когда хотим, чтобы пользователь заполнил ее.
Поэтому, когда мы работаем с экземпляром модели в представлении, мы обычно получаем его из базы данных. Когда мы работаем с формой, мы обычно создаем ее в представлении.
Когда мы создаем форму, мы можем оставить ее пустой или предварительно заполнить, например, с помощью:
- данные из сохраненного экземпляра модели (как в случае с админскими формами для редактирования)
- данные, которые мы собрали из других источников
- данные, полученные от предыдущей отправки HTML-формы
Последний из этих случаев наиболее интересен, поскольку именно он позволяет пользователям не только читать сайт, но и отправлять на него информацию.
Построение формы
Работа, которую необходимо выполнить
Предположим, вы хотите создать простую форму на своем сайте, чтобы получить имя пользователя. Вам понадобится что-то подобное в вашем шаблоне:
<form action="/your-name/" method="post">
<label for="your_name">Your name: </label>
<input type="text" name="your_name" value="{{ current_name }}">
<input type="submit" value="OK">
</form>
Это указывает браузеру вернуть данные формы в URL /your-name/, используя метод POST. Он отобразит текстовое поле с надписью «Ваше имя:» и кнопку с надписью «OK». Если контекст шаблона содержит переменную
Он отобразит текстовое поле с надписью «Ваше имя:» и кнопку с надписью «OK». Если контекст шаблона содержит переменную current_name, она будет использована для предварительного заполнения поля your_name.
Вам понадобится представление, которое отображает шаблон, содержащий HTML-форму, и которое может предоставлять поле current_name по мере необходимости.
Когда форма отправлена, запрос POST, который отправляется на сервер, будет содержать данные формы.
Теперь вам также понадобится представление, соответствующее этому URL /your-name/, которое будет находить соответствующие пары ключ/значение в запросе, а затем обрабатывать их.
Это очень простая форма. На практике форма может содержать десятки или сотни полей, многие из которых должны быть предварительно заполнены, и мы можем ожидать, что пользователь пройдет цикл редактирования-отправки несколько раз, прежде чем завершит операцию.
Мы можем потребовать некоторой проверки в браузере, даже до отправки формы; мы можем захотеть использовать гораздо более сложные поля, которые позволят пользователю делать такие вещи, как выбор даты из календаря и так далее.
На данном этапе гораздо проще заставить Django сделать большую часть этой работы за нас.
Создание формы в Django
Класс
FormМы уже знаем, как должна выглядеть наша HTML-форма. Наша отправная точка для нее в Django такова:
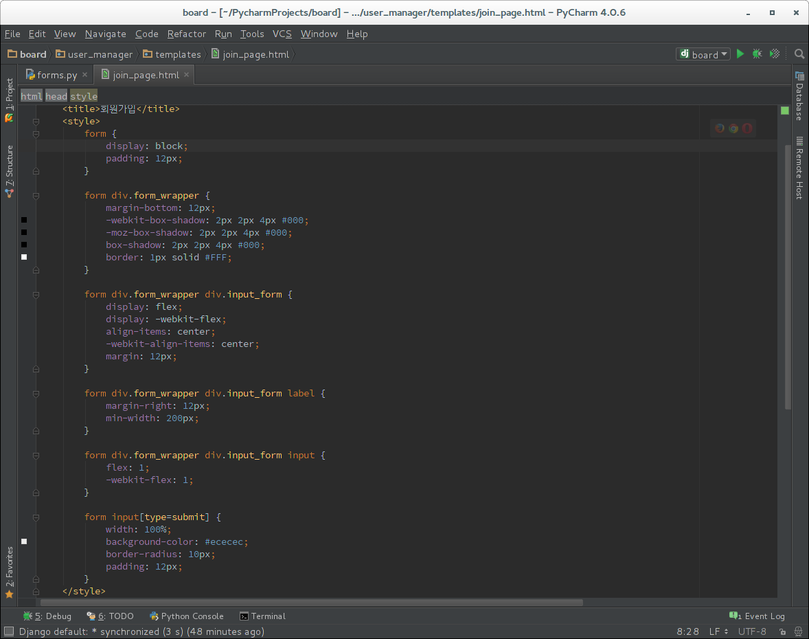
forms.py
from django import forms
class NameForm(forms.Form):
your_name = forms.CharField(label='Your name', max_length=100)
Это определяет класс Form с одним полем (your_name). Мы применили к полю удобную для человека метку, которая появится в <label> при его отображении (хотя в данном случае указанная нами метка label фактически является той же самой, которая была бы сгенерирована автоматически, если бы мы ее опустили).
Максимально допустимая длина поля определяется max_length. Это делает две вещи. Она накладывает maxlength="100" на HTML <input> (таким образом, браузер должен предотвратить ввод пользователем более чем этого количества символов). Это также означает, что когда Django получит форму обратно от браузера, он проверит длину данных.
Это также означает, что когда Django получит форму обратно от браузера, он проверит длину данных.
Экземпляр Form имеет метод is_valid(), который запускает процедуры валидации для всех его полей. При вызове этого метода, если все поля содержат достоверные данные, он будет:
- возврат
True - поместить данные формы в ее атрибут
cleaned_data.
Вся форма при первом отображении будет выглядеть следующим образом:
<label for="your_name">Your name: </label> <input type="text" name="your_name" maxlength="100" required>
Обратите внимание, что он **не включает в себя теги <form> или кнопку отправки. Мы должны сами предусмотреть их в шаблоне.
Взгляд
Данные формы, отправленные обратно на сайт Django, обрабатываются представлением, обычно тем же представлением, которое опубликовало форму. Это позволяет нам повторно использовать часть той же логики.
Для работы с формой нам нужно инстанцировать ее в представлении для URL, где мы хотим ее опубликовать:
views.py
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import NameForm
def get_name(request):
# if this is a POST request we need to process the form data
if request.method == 'POST':
# create a form instance and populate it with data from the request:
form = NameForm(request.POST)
# check whether it's valid:
if form.is_valid():
# process the data in form.cleaned_data as required
# ...
# redirect to a new URL:
return HttpResponseRedirect('/thanks/')
# if a GET (or any other method) we'll create a blank form
else:
form = NameForm()
return render(request, 'name.html', {'form': form})
Если мы придем к этому представлению с запросом GET, оно создаст пустой экземпляр формы и поместит его в контекст шаблона для отображения. Это то, что мы можем ожидать, что произойдет при первом посещении URL.
Это то, что мы можем ожидать, что произойдет при первом посещении URL.
Если форма отправлена с помощью запроса POST, представление снова создаст экземпляр формы и заполнит его данными из запроса: form = NameForm(request.POST) Это называется «привязка данных к форме» (теперь это связанная форма).
Мы вызываем метод формы is_valid(); если он не True, мы возвращаемся к шаблону с формой. На этот раз форма уже не пустая (unbound), поэтому HTML-форма будет заполнена ранее представленными данными, где их можно будет отредактировать и исправить при необходимости.
Если is_valid() равно True, то теперь мы сможем найти все проверенные данные формы в ее атрибуте cleaned_data. Мы можем использовать эти данные для обновления базы данных или другой обработки перед отправкой HTTP-переадресации браузеру, указывающей ему, куда идти дальше.
Шаблон
Нам не нужно многого делать в нашем шаблоне name.: html
html
<form action="/your-name/" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" value="Submit">
</form>
Все поля формы и их атрибуты будут распакованы в HTML-разметку из этого {{ form }} языком шаблонов Django.
Формы и защита от подделки межсайтовых запросов
Django поставляется с простым в использовании protection against Cross Site Request Forgeries. При отправке формы через POST с включенной защитой CSRF вы должны использовать тег шаблона csrf_token, как в предыдущем примере. Однако, поскольку защита от CSRF не связана напрямую с формами в шаблонах, этот тег опущен в следующих примерах в этом документе.
Типы ввода HTML5 и проверка браузера
Если ваша форма включает URLField, EmailField или любой целочисленный тип поля, Django будет использовать типы ввода url, email и number HTML5. По умолчанию браузеры могут применять свою собственную проверку для этих полей, которая может быть более строгой, чем проверка Django. Если вы хотите отключить это поведение, установите атрибут
По умолчанию браузеры могут применять свою собственную проверку для этих полей, которая может быть более строгой, чем проверка Django. Если вы хотите отключить это поведение, установите атрибут novalidate в теге form или укажите другой виджет для поля, например TextInput.
Теперь у нас есть рабочая веб-форма, описанная Django Form, обработанная представлением и отображенная в виде HTML <form>.
Это все, что вам нужно для начала работы, но система форм предоставляет вам гораздо больше возможностей. Как только вы поймете основы процесса, описанного выше, вы должны быть готовы к пониманию других возможностей системы форм и готовы узнать немного больше о механизме, лежащем в ее основе.
Подробнее о классах Django
FormВсе классы форм создаются как подклассы либо django.forms.Form, либо django.forms.ModelForm. Вы можете считать ModelForm подклассом Form.
Form и ModelForm фактически наследуют общую функциональность от (частного) класса BaseForm, но эта деталь реализации редко бывает важной.
Модели и формы
На самом деле, если ваша форма будет использоваться для прямого добавления или редактирования модели Django, ModelForm может сэкономить вам много времени, усилий и кода, потому что она создаст форму, вместе с соответствующими полями и их атрибутами, из класса Model.
Связанные и несвязанные экземпляры форм
Различие между Связанные и несвязанные формы является важным:
- Несвязанная форма не имеет данных, связанных с ней. При отображении пользователю она будет пустой или будет содержать значения по умолчанию.
- Связанная форма содержит отправленные данные и, следовательно, может быть использована для определения того, являются ли эти данные действительными. Если отображается недействительная связанная форма, она может содержать встроенные сообщения об ошибках, сообщающие пользователю, какие данные необходимо исправить.

Атрибут формы is_bound подскажет вам, есть ли у формы данные, привязанные к ней, или нет.
Подробнее о полях
Рассмотрим более полезную форму, чем наш минимальный пример выше, которую мы могли бы использовать для реализации функции «свяжитесь со мной» на персональном сайте:
forms.py
from django import forms
class ContactForm(forms.Form):
subject = forms.CharField(max_length=100)
message = forms.CharField(widget=forms.Textarea)
sender = forms.EmailField()
cc_myself = forms.BooleanField(required=False)
В нашей предыдущей форме использовалось одно поле, your_name, a CharField. В данном случае наша форма имеет четыре поля: subject, message, sender и cc_myself. CharField, EmailField и BooleanField — это только три из доступных типов полей; полный список можно найти в Поля формы.
Виджеты
Каждое поле формы имеет соответствующий Widget class, который в свою очередь соответствует виджету HTML-формы, например <input type="text">.
В большинстве случаев поле будет иметь разумный виджет по умолчанию. Например, по умолчанию поле CharField будет иметь виджет TextInput, который в HTML выдает <input type="text">. Если вам нужно <textarea> вместо этого, вы укажете соответствующий виджет при определении поля формы, как мы это сделали для поля message.
Полевые данные
Какими бы ни были данные, представленные в форме, как только они будут успешно проверены вызовом is_valid() (и is_valid() вернет True), проверенные данные формы окажутся в словаре form.cleaned_data. Эти данные будут красиво преобразованы в типы Python для вас.
Примечание
На данный момент вы все еще можете получить доступ к непроверенным данным непосредственно из request., но проверенные данные лучше. POST
POST
В приведенном выше примере контактной формы cc_myself будет булевым значением. Аналогично, такие поля, как IntegerField и FloatField преобразуют значения в Python int и float соответственно.
Вот как данные формы могут быть обработаны в представлении, которое обрабатывает эту форму:
views.py
from django.core.mail import send_mail
if form.is_valid():
subject = form.cleaned_data['subject']
message = form.cleaned_data['message']
sender = form.cleaned_data['sender']
cc_myself = form.cleaned_data['cc_myself']
recipients = ['[email protected]']
if cc_myself:
recipients.append(sender)
send_mail(subject, message, sender, recipients)
return HttpResponseRedirect('/thanks/')
Совет
Подробнее об отправке электронной почты из Django смотрите Отправка электронной почты.
Некоторые типы полей требуют дополнительной обработки. Например, файлы, загружаемые с помощью формы, должны обрабатываться по-другому (они могут быть получены из request.FILES, а не из request.POST). Подробнее о том, как обрабатывать загрузку файлов с помощью формы, смотрите Привязка загруженных файлов к форме.
Работа с шаблонами форм
Все, что вам нужно сделать, чтобы поместить вашу форму в шаблон, это поместить экземпляр формы в контекст шаблона. Таким образом, если ваша форма называется form в контексте, {{ form }} отобразит ее элементы <label> и <input> соответствующим образом.
Параметры рендеринга формы
Дополнительная мебель для шаблонов форм
Не забывайте, что вывод формы не включает окружающие теги <form> или элемент управления формы submit. Вы должны будете предоставить их сами.
Однако для пар <label>/<input> существуют и другие варианты вывода:
{{ form.будет отображать их как ячейки таблицы, обернутые в теги as_table }}
as_table }}<tr>{{ form.as_p }}будет отображать их обернутыми в теги<p>{{ form.as_ul }}будет отображать их обернутыми в теги<li>
Обратите внимание, что вам придется самостоятельно предоставить окружающие элементы <table> или <ul>.
Вот вывод {{ form.as_p }} для нашего экземпляра ContactForm:
<p><label for="id_subject">Subject:</label>
<input type="text" name="subject" maxlength="100" required></p>
<p><label for="id_message">Message:</label>
<textarea name="message" required></textarea></p>
<p><label for="id_sender">Sender:</label>
<input type="email" name="sender" required></p>
<p><label for="id_cc_myself">Cc myself:</label>
<input type="checkbox" name="cc_myself"></p>
Обратите внимание, что каждое поле формы имеет атрибут ID, установленный в id_<field-name>, на который ссылается сопровождающий тег label. Это важно для обеспечения доступности форм для вспомогательных технологий, таких как программы для чтения с экрана. Вы также можете customize the way in which labels and ids are generated.
Это важно для обеспечения доступности форм для вспомогательных технологий, таких как программы для чтения с экрана. Вы также можете customize the way in which labels and ids are generated.
Подробнее об этом см. в разделе Вывод форм в формате HTML.
Рендеринг полей вручную
Нам не обязательно позволять Django распаковывать поля формы; при желании мы можем сделать это вручную (что позволит нам, например, изменить порядок полей). Каждое поле доступно как атрибут формы с помощью {{ form.name_of_field }}, и в шаблоне Django будет отображаться соответствующим образом. Например:
{{ form.non_field_errors }}
<div>
{{ form.subject.errors }}
<label for="{{ form.subject.id_for_label }}">Email subject:</label>
{{ form.subject }}
</div>
<div>
{{ form.message.errors }}
<label for="{{ form.message.id_for_label }}">Your message:</label>
{{ form.message }}
</div>
<div>
{{ form. sender.errors }}
<label for="{{ form.sender.id_for_label }}">Your email address:</label>
{{ form.sender }}
</div>
<div>
{{ form.cc_myself.errors }}
<label for="{{ form.cc_myself.id_for_label }}">CC yourself?</label>
{{ form.cc_myself }}
</div>
sender.errors }}
<label for="{{ form.sender.id_for_label }}">Your email address:</label>
{{ form.sender }}
</div>
<div>
{{ form.cc_myself.errors }}
<label for="{{ form.cc_myself.id_for_label }}">CC yourself?</label>
{{ form.cc_myself }}
</div>
Полные элементы <label> также могут быть сгенерированы с помощью label_tag(). Например:
<div>
{{ form.subject.errors }}
{{ form.subject.label_tag }}
{{ form.subject }}
</div>
Рендеринг сообщений об ошибках формы
Цена этой гибкости — немного больше работы. До сих пор нам не приходилось беспокоиться о том, как отображать ошибки формы, поскольку об этом уже позаботились. В этом примере нам пришлось позаботиться об ошибках для каждого поля и об ошибках для формы в целом. Обратите внимание на {{ form.non_field_errors }} в верхней части формы и поиск ошибок в шаблоне для каждого поля.
Использование {{ form.name_of_field.errors }} выводит список ошибок формы, отображаемый в виде неупорядоченного списка. Это может выглядеть следующим образом:
<ul>
<li>Sender is required.</li>
</ul>
Список имеет CSS-класс errorlist, чтобы вы могли стилизовать его внешний вид. Если вы хотите дополнительно настроить отображение ошибок, вы можете сделать это, перебирая их в цикле:
{% if form.subject.errors %}
<ol>
{% for error in form.subject.errors %}
<li><strong>{{ error|escape }}</strong></li>
{% endfor %}
</ol>
{% endif %}
Ошибки, не относящиеся к полю (и/или ошибки скрытого поля, которые отображаются в верхней части формы при использовании таких помощников, как form.as_p()), будут отображаться с дополнительным классом nonfield, чтобы помочь отличить их от ошибок, относящихся к полю. Например,
Например, {{ form.non_field_errors }} будет выглядеть следующим образом:
<ul>
<li>Generic validation error</li>
</ul>
Подробнее об ошибках, стилизации и работе с атрибутами формы в шаблонах смотрите в API форм.
Перебор полей формы
Если вы используете один и тот же HTML для каждого из полей формы, вы можете уменьшить количество дублирующегося кода, перебирая каждое поле по очереди с помощью цикла {% for %}:
{% for field in form %}
<div>
{{ field.errors }}
{{ field.label_tag }} {{ field }}
{% if field.help_text %}
<p>{{ field.help_text|safe }}</p>
{% endif %}
</div>
{% endfor %}
Полезные атрибуты на {{ field }} включают:
{{ field.label }}- Метка поля, например,
Email address. {{ field. label_tag }}
label_tag }}Метка поля, обернутая в соответствующий тег HTML
<label>. Это включает в себяlabel_suffixформы. Например, по умолчаниюlabel_suffix— это двоеточие:<label for="id_email">Email address:</label>
{{ field.id_for_label }}- ID, который будет использоваться для этого поля (
id_emailв примере выше). Если вы создаете метку вручную, вы можете использовать этот параметр вместоlabel_tag. Это также полезно, например, если у вас есть встроенный JavaScript и вы хотите избежать жесткого кодирования ID поля. {{ field.value }}- Значение поля. например,
[email protected]. {{ field.html_name }}- Имя поля, которое будет использоваться в поле имени элемента ввода. При этом учитывается префикс формы, если он был задан.
{{ field. help_text }}
help_text }}- Любой текст справки, связанный с полем.
{{ field.errors }}- Выводит
<ul>, содержащий все ошибки валидации, соответствующие данному полю. Вы можете настроить представление ошибок с помощью цикла{% for error in field.errors %}. В этом случае каждый объект в цикле представляет собой строку, содержащую сообщение об ошибке. {{ field.is_hidden }}- Этот атрибут имеет значение
True, если поле формы является скрытым полем, иFalseв противном случае. Он не особенно полезен в качестве переменной шаблона, но может быть полезен в условных тестах, таких как:
{% if field.is_hidden %}
{# Do something special #}
{% endif %}
{{ field.field }}- Экземпляр
Fieldиз класса формы, который обернут этимBoundField. Вы можете использовать его для доступа к атрибутамField, например,{{ char_field.. field.max_length }}
field.max_length }}
См.также
Полный список атрибутов и методов приведен в разделе BoundField.
Перемещение по скрытым и видимым полям
Если вы вручную размещаете форму в шаблоне, а не полагаетесь на стандартный макет формы Django, вы можете захотеть обращаться с полями <input type="hidden"> иначе, чем с не скрытыми полями. Например, поскольку скрытые поля ничего не отображают, размещение сообщений об ошибках «рядом» с полем может запутать ваших пользователей — поэтому ошибки для таких полей должны обрабатываться по-другому.
Django предоставляет два метода на форме, которые позволяют вам зацикливать скрытые и видимые поля независимо друг от друга: hidden_fields() и visible_fields(). Вот модификация предыдущего примера, в котором используются эти два метода:
{# Include the hidden fields #}
{% for hidden in form.hidden_fields %}
{{ hidden }}
{% endfor %}
{# Include the visible fields #}
{% for field in form. visible_fields %}
<div>
{{ field.errors }}
{{ field.label_tag }} {{ field }}
</div>
{% endfor %}
visible_fields %}
<div>
{{ field.errors }}
{{ field.label_tag }} {{ field }}
</div>
{% endfor %}
Этот пример не обрабатывает ошибки в скрытых полях. Обычно ошибка в скрытом поле является признаком взлома формы, поскольку обычное взаимодействие с формой не приведет к их изменению. Тем не менее, вы можете легко вставить отображение ошибок и для этих ошибок формы.
Многоразовые шаблоны форм
Если ваш сайт использует одну и ту же логику рендеринга форм в нескольких местах, вы можете сократить дублирование, сохранив цикл формы в отдельном шаблоне и используя тег include для повторного использования в других шаблонах:
# In your form template:
{% include "form_snippet.html" %}
# In form_snippet.html:
{% for field in form %}
<div>
{{ field.errors }}
{{ field.label_tag }} {{ field }}
</div>
{% endfor %}
Если объект формы, передаваемый в шаблон, имеет другое имя в контексте, его можно псевдоименовать с помощью аргумента with тега include:
{% include "form_snippet. html" with form=comment_form %}
html" with form=comment_form %}
Если вы часто делаете это, вы можете подумать о создании пользовательского inclusion tag.
Дополнительные темы
Здесь описаны основы, но формы могут делать гораздо больше:
- Формсеты
- Использование исходных данных с помощью набора форм
- Ограничение максимального количества форм
- Валидация форм
- Проверка количества форм в наборе форм
- Работа с заказами и удалением форм
- Добавление дополнительных полей в набор форм
- Передача пользовательских параметров формам набора форм
- Настройка префикса набора форм
- Использование набора форм в представлениях и шаблонах
- Создание форм из моделей
ModelForm- Модельные наборы форм
- Встроенные наборы форм
- Активы формы (класс
Media)- Активы как статическое определение
Mediaкак динамическое свойство- Пути в определениях активов
MediaобъектыMediaна формах
См. также
также
- The Forms Reference
- Охватывает полный справочник API, включая поля форм, виджеты форм, а также валидацию форм и полей.
Работа с формами | Документация Django
Об этом документе
Этот документ представляет собой введение в основы веб-форм и как они обрабатываются в Django. Для более подробного ознакомления с отдельными областями API форм, см. API форм, поля форм и Проверка формы и полей.
Если только вы не планируете создавать веб-сайты и приложения, которые ничего не делают, кроме публиковать контент и не принимать входные данные от ваших посетителей, вы собираетесь необходимо понимать и использовать формы.
Django предоставляет ряд инструментов и библиотек, которые помогут вам создавать формы для принять ввод от посетителей сайта, а затем обработать и ответить на ввод.
HTML-формы
В HTML форма — это набор элементов внутри , которые
разрешить посетителю делать такие вещи, как ввод текста, выбор опций, управление
объектов или элементов управления и т. д., а затем отправить эту информацию обратно в
сервер.
д., а затем отправить эту информацию обратно в
сервер.
Некоторые из этих элементов интерфейса формы — текстовый ввод или флажки — встроены
в сам HTML. Другие намного сложнее; интерфейс, который выводит
выбор даты или позволяет перемещать ползунок или управлять элементами управления.
обычно используют JavaScript и CSS, а также форму HTML элементов в
добиться этих эффектов.
Помимо элементов , в форме должны быть указаны две вещи:
- , где : URL-адрес, по которому должны передаваться данные, соответствующие вводу пользователя. быть возвращен
- как : метод HTTP данные должны быть возвращены
Например, форма входа для администратора Django содержит несколько элементов: один из type="text" для имени пользователя, один из type="password" для пароля и один из type="submit" для
Кнопка «Войти». Он также содержит несколько скрытых текстовых полей, которые пользователь
не видит, который Django использует, чтобы определить, что делать дальше.
Он также сообщает браузеру, что данные формы должны быть отправлены на URL
указанный в атрибуте action — /admin/ — и что он
должны быть отправлены с использованием механизма HTTP, указанного метод атрибут — пост .
Когда срабатывает элемент ,
данные возвращаются на /admin/ .
GET и POST GET и POST — единственные методы HTTP, используемые при работе с формами.
Форма входа Django возвращается с использованием метода POST , в котором браузер
объединяет данные формы, кодирует их для передачи, отправляет на сервер,
а затем получает ответ.
GET , напротив, объединяет отправленные данные в строку и использует это
для составления URL. URL-адрес содержит адрес, на который должны быть отправлены данные, т.к.
а также ключи данных и значения. Вы можете увидеть это в действии, если выполните поиск
в документации Django, которая создаст URL-адрес формы
Вы можете увидеть это в действии, если выполните поиск
в документации Django, которая создаст URL-адрес формы https://docs.djangoproject.com/search/?q=forms&release=1 .
GET и POST обычно используются для разных целей.
Любой запрос, который может быть использован для изменения состояния системы, например,
запрос, который вносит изменения в базу данных, должен использовать POST . ПОЛУЧИТЬ следует использовать только для запросов, не влияющих на состояние системы.
GET также не подходит для формы пароля, потому что пароль
будет отображаться в URL-адресе и, следовательно, также в истории браузера и журналах сервера,
все обычным текстом. Это также не подходит для больших объемов данных,
или для двоичных данных, таких как изображение. Веб-приложение, использующее ПОЛУЧИТЬ запросы на административные формы представляют собой угрозу безопасности: злоумышленник может легко
имитировать запрос формы, чтобы получить доступ к конфиденциальным частям системы.
POST в сочетании с другими средствами защиты, такими как защита Django CSRF, обеспечивает больший контроль над доступом.
С другой стороны, GET подходит для таких вещей, как форма веб-поиска,
поскольку URL-адреса, представляющие запрос GET , можно легко добавить в закладки,
поделились или отправили повторно.
Роль Джанго в 9 классах0011
Работа с формами — сложный процесс. Рассмотрим администратора Django, где множество Элементы данных нескольких различных типов могут быть подготовлены для отображения в форма, отрендеренная как HTML, отредактированная с помощью удобного интерфейса, возвращенная в сервер, проверенный и очищенный, а затем сохраненный или переданный для дальнейшего обработка.
Функциональность формы Django может упростить и автоматизировать большую часть этого работать, а также может делать это более безопасно, чем большинство программистов делать в коде, который они написали сами.
Django выполняет три отдельные части работы, связанной с формами:
- подготовка и реструктуризация данных для подготовки к рендерингу
- создание HTML-форм для данных
- получение и обработка представленных форм и данных от клиента
Можно написать код, который делает все это вручную, но Django может
позаботиться обо всем этом для вас.
Формы в Django
Мы кратко описали HTML-формы, но HTML — это только часть
необходимая техника.
В контексте веб-приложения «форма» может относиться к этому HTML-коду. , или в Django Form , которая его производит, или в
структурированные данные возвращаются при их отправке или в сквозную рабочую
сбор этих частей.
Класс Django
Form В основе этой системы компонентов лежит класс Django Form . В
почти так же, как модель Django описывает логическую структуру
объект, его поведение и то, как его части представляются нам, Класс формы описывает форму и определяет, как она работает и выглядит.
Подобно тому, как поля класса модели сопоставляются с полями базы данных, форма
поля класса сопоставляются с HTML-формой элементов . (Модель А Форма сопоставляет поля класса модели с HTML-формой элементов через Форма ; это то, на чем основан администратор Django. )
)
Поля формы сами по себе являются классами; они управляют данными формы и выполняют
проверка при отправке формы. А DateField и FileField обрабатывает очень разные типы данных и должен
разные вещи с ним.
Поле формы представляется пользователю в браузере как виджет HTML — часть механизма пользовательского интерфейса. Каждый тип поля имеет соответствующее значение по умолчанию. Класс виджетов, но их можно переопределить как требуется.
Создание, обработка и рендеринг форм
При рендеринге объекта в Django мы обычно:
- получаем его в представлении (например, получаем из базы данных)
- передать его в контекст шаблона
- расширить его до разметки HTML, используя переменные шаблона
Отрисовка формы в шаблоне требует почти такой же работы, как и отрисовка любого другой тип объекта, но есть некоторые ключевые отличия.
В случае экземпляра модели, не содержащего данных, он редко, если вообще когда-либо
будет полезно сделать что-нибудь с ним в шаблоне. С другой стороны, это делает
совершенно разумно отображать незаселенную форму — это то, что мы делаем, когда хотим
пользователь для его заполнения.
С другой стороны, это делает
совершенно разумно отображать незаселенную форму — это то, что мы делаем, когда хотим
пользователь для его заполнения.
Таким образом, когда мы обрабатываем экземпляр модели в представлении, мы обычно извлекаем его из база данных. Когда мы имеем дело с формой, мы обычно создаем ее экземпляр в Посмотреть.
Когда мы создаем экземпляр формы, мы можем оставить ее пустой или предварительно заполнить ее, для пример с:
- данные из сохраненного экземпляра модели (как в случае админ форм для редактирования)
- данные, которые мы собрали из других источников
- данные, полученные от предыдущей отправки HTML-формы
Последний из этих случаев самый интересный, потому что именно он возможность для пользователей не только читать веб-сайт, но и отправлять информацию обратно к этому тоже.
Создание формы
Работа, которую необходимо выполнить
Предположим, вы хотите создать простую форму на своем веб-сайте, чтобы получить
имя пользователя. Вам понадобится что-то вроде этого в вашем шаблоне:
Вам понадобится что-то вроде этого в вашем шаблоне:
Все поля формы и их атрибуты будут распакованы в HTML-разметку
из этого {{ form }} с помощью языка шаблонов Django.
Формы и межсайтовые запросы Защита от подделки
Django поставляется с простой в использовании защитой от межсайтовых запросов
Подделки. При отправке формы через ПОСТ с
Защита CSRF включена, вы должны использовать тег шаблона csrf_token как в предыдущем примере. Однако, поскольку защита от CSRF не
непосредственно привязан к формам в шаблонах, этот тег отсутствует в
следующие примеры в этом документе.
Типы ввода HTML5 и проверка браузера
Если ваша форма включает URLField , EmailField или любой целочисленный тип поля, Django
используйте URL-адрес , адрес электронной почты и номер Типы ввода HTML5. По умолчанию,
браузеры могут применять собственную проверку этих полей, что может быть
строже, чем проверка Django. Если вы хотите отключить это
поведения, установите атрибут novalidate в теге формы или укажите
другой виджет в поле, например TextInput .
Теперь у нас есть рабочая веб-форма, описанная Django Form , обработанная
представлением и отображается как HTML
Это все, что вам нужно для начала работы, но структура форм позволяет гораздо больше.
кончики пальцев. Как только вы поймете основы процесса, описанного выше,
вы должны быть готовы понимать другие особенности системы форм и
готовы узнать немного больше о базовой машине.
Подробнее о Django
Классы Form Все классы форм создаются как подклассы django.forms.Form или django.forms.ModelForm . Вы можете думать о ModelForm как
подкласс формы . Форма и МодельФорма фактически наследуют общие
функциональность из (частного) класса BaseForm , но эта реализация
детали редко имеют значение.
Модели и формы
На самом деле, если ваша форма будет использоваться для прямого добавления или редактирования Django
модель, ModelForm может сэкономить вам много
много времени, усилий и кода, потому что он создаст форму вместе с
соответствующие поля и их атрибуты, из Модель класс.
Связанные и несвязанные экземпляры форм
Важно различать связанные и несвязанные формы:
- Несвязанная форма не имеет связанных с ней данных. При отображении пользователю
он будет пустым или будет содержать значения по умолчанию.

- Связанная форма отправила данные и, следовательно, может использоваться, чтобы определить, были ли эти данные является действительным. Если отображается недопустимая связанная форма, она может содержать встроенную ошибку. сообщения, сообщающие пользователю, какие данные нужно исправить.
Атрибут формы is_bound сообщит вам, имеет ли форма
данные связаны с ним или нет.
Подробнее о полях
Рассмотрим более полезную форму, чем наш минимальный пример выше, которую мы могли бы использовать для реализации функции «свяжитесь со мной» на личном веб-сайте:
forms.py
из форм импорта django
класс ContactForm(forms.Form):
предмет = формы.CharField(max_length=100)
сообщение = формы.CharField (виджет = формы.Текстовая область)
отправитель = формы.EmailField()
cc_myself = forms.BooleanField (обязательно = False)
В нашей предыдущей форме использовалось одно поле your_name , a CharField . В
В этом случае наша форма имеет четыре поля:
В
В этом случае наша форма имеет четыре поля: тема , сообщение , отправитель и cc_myself . CharField , EmailField и BooleanField — это только три из доступных типов полей; полный список
можно найти в полях формы.
Виджеты
Каждое поле формы имеет соответствующий класс виджета,
который, в свою очередь, соответствует виджету HTML-формы, такому как <ввод
тип="текст"> .
В большинстве случаев поле будет иметь разумный виджет по умолчанию. Например, по
по умолчанию CharField будет иметь виджет TextInput , который
создает в HTML. Если вам нужно
Обратите внимание, что атрибут ID каждого поля формы имеет значение id_ , что
ссылается на сопровождающий тег label. Это важно для обеспечения того, чтобы
формы доступны для вспомогательных технологий, таких как программное обеспечение для чтения с экрана.
Вы также можете настроить способ генерации меток и идентификаторов.
Это важно для обеспечения того, чтобы
формы доступны для вспомогательных технологий, таких как программное обеспечение для чтения с экрана.
Вы также можете настроить способ генерации меток и идентификаторов.
Дополнительные сведения об этом см. в разделе Вывод форм в формате HTML.
Ручной рендеринг полей
Нам не нужно позволять Django распаковывать поля формы; мы можем сделать это вручную, если
нам нравится (например, позволяя нам переупорядочивать поля). Каждое поле
доступен как атрибут формы с использованием {{ form.name_of_field }} и
в шаблоне Django будут отображаться соответствующим образом. Например:
{{ form.non_field_errors }}
<дел>
{{ form.subject.errors }}
{{ форма.тема }}



 ru». Выглядит это так:
ru». Выглядит это так:  В этом случае данные не кодируются.
В этом случае данные не кодируются.
 as_table }}
as_table }} sender.errors }}
<label for="{{ form.sender.id_for_label }}">Your email address:</label>
{{ form.sender }}
</div>
<div>
{{ form.cc_myself.errors }}
<label for="{{ form.cc_myself.id_for_label }}">CC yourself?</label>
{{ form.cc_myself }}
</div>
sender.errors }}
<label for="{{ form.sender.id_for_label }}">Your email address:</label>
{{ form.sender }}
</div>
<div>
{{ form.cc_myself.errors }}
<label for="{{ form.cc_myself.id_for_label }}">CC yourself?</label>
{{ form.cc_myself }}
</div>
 label_tag }}
label_tag }} help_text }}
help_text }} field.max_length }}
field.max_length }} visible_fields %}
<div>
{{ field.errors }}
{{ field.label_tag }} {{ field }}
</div>
{% endfor %}
visible_fields %}
<div>
{{ field.errors }}
{{ field.label_tag }} {{ field }}
</div>
{% endfor %}
 html" with form=comment_form %}
html" with form=comment_form %}

 errors }}
{{ форма. отправитель }}
errors }}
{{ форма. отправитель }}
 name_of_field.errors }}
name_of_field.errors }}  в Forms API.
атрибуты в шаблонах.
в Forms API.
атрибуты в шаблонах.  Вы можете использовать его для доступа
Вы можете использовать его для доступа
 is_hidden %}
{# Сделайте что-нибудь особенное #}
{% конец%}
is_hidden %}
{# Сделайте что-нибудь особенное #}
{% конец%}
 Пример использования в шаблоне:
Пример использования в шаблоне:  Вот модификация более раннего примера, в котором используется
эти два метода:
Вот модификация более раннего примера, в котором используется
эти два метода:  также
также  Давайте изучим каждый из этих элементов:
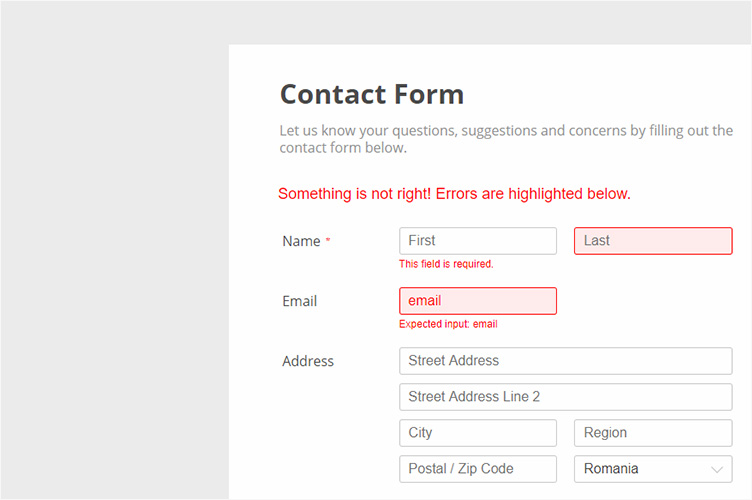
Давайте изучим каждый из этих элементов:  Проверка формы также гарантирует, что предоставленная информация имеет правильный формат (например, в поле электронной почты есть @). Они бывают двух типов:
Проверка формы также гарантирует, что предоставленная информация имеет правильный формат (например, в поле электронной почты есть @). Они бывают двух типов:  е. число, адрес электронной почты, строку и т. д.).
е. число, адрес электронной почты, строку и т. д.).  JavaScript предлагает дополнительный уровень проверки наряду с собственными атрибутами формы HTML на стороне клиента. Разработчики обычно предпочитают проверять данные формы с помощью JavaScript, потому что обработка данных в нем выполняется быстрее по сравнению с проверкой на стороне сервера, однако в некоторых сценариях внешняя проверка может быть менее безопасной, поскольку злоумышленник всегда может отправить искаженные данные на ваш сервер.
JavaScript предлагает дополнительный уровень проверки наряду с собственными атрибутами формы HTML на стороне клиента. Разработчики обычно предпочитают проверять данные формы с помощью JavaScript, потому что обработка данных в нем выполняется быстрее по сравнению с проверкой на стороне сервера, однако в некоторых сценариях внешняя проверка может быть менее безопасной, поскольку злоумышленник всегда может отправить искаженные данные на ваш сервер.  ')
вернуть ложь
}
если (rollNumber.length < 3) {
alert('Roll Number должен состоять не менее чем из 3 цифр.')
вернуть ложь
}
}
')
вернуть ложь
}
если (rollNumber.length < 3) {
alert('Roll Number должен состоять не менее чем из 3 цифр.')
вернуть ложь
}
}
 Вы можете применить атрибут шаблона
Вы можете применить атрибут шаблона 
 Эта конечная точка API будет только на стороне сервера.
Эта конечная точка API будет только на стороне сервера.  А взамен он отправит ответ
А взамен он отправит ответ 
 (Поскольку
(Поскольку 
 Вы будете перенаправлены на конечную точку
Вы будете перенаправлены на конечную точку 
 тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
 Вместо этого мы используем обработчик события
Вместо этого мы используем обработчик события  js
js