#9 – Работа со списками
Язык CSS предоставляет большой набор стилей для HTML тегов. За урок мы научимся работать со списками и из обычного списка сделаем полноценное меню для сайта.
На самом деле, списки это очень важная тема в HTML и CSS. Благодаря спискам мы можем делать не только перечень чего-либо, но также создавать меню сайта.
Как сделать меню сайта на CSS?
Ниже представлено меню, которое мы можем создать лишь при помощи CSS и HTML.
- Главная
- Новости
- Контакты
- Адрес
- Телефон
- О нас
Для создания подобного меню вам не потребуются какие-либо особые знания. Для начала давайте рассмотрим сам HTML:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>Здесь все просто. Есть один список и в нем вложен еще один список, который будет раскрываться при наведении мыши на нужную ячейку меню. Теперь давайте рассмотрим весь CSS код:
Есть один список и в нем вложен еще один список, который будет раскрываться при наведении мыши на нужную ячейку меню. Теперь давайте рассмотрим весь CSS код:
#navbar ul{
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul {
display: block;
}
#navbar, #navbar ul{
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }Основным моментом здесь является то, что при наведении мыши мы делаем вложенный список блоком: #navbar li:hover ul {display: block}. При помощи дополнительных стилей мы указываем чтобы список был в форме блоков и чтобы у него не было значков списка и прочих стилей.
Таким образом у нас получается работающее меню для сайта.
При помощи дополнительных стилей мы указываем чтобы список был в форме блоков и чтобы у него не было значков списка и прочих стилей.
Таким образом у нас получается работающее меню для сайта.
Использование слоев
Представим у нас есть два блока, которые наложены друг на друга. Мы хотим чтобы первый блок был виден поверх второго блока, но как это сделать? Здесь на помощь как раз и приходят слои. Рассмотрим все на примере.
У нас есть два блока, которые расположены следующим образом:
Мы видим, что второй блок просто перекрыл первый блок. На данный момент у нас в коде еще не прописаны слои и выглядит наш CSS код следующим образом:
#first {
background: #e56868;
width: 100px;
height: 100px;
position: relative;
}
#second {
background: #6db8e3;
width: 100px;
height: 100px;
position: relative;
top: -50px;
right: -50px;
}Теперь добавим новое свойство к первому блоку: z-index: 1. Поскольку наш второй блок вообще не имеет никакого слоя, то он автоматически равен нулевому слою. Первый блок имеет слой на 1 выше, а значит отображаться он будет поверх второго блока. Важно также отметить, что оба блока должны иметь свойство
Поскольку наш второй блок вообще не имеет никакого слоя, то он автоматически равен нулевому слою. Первый блок имеет слой на 1 выше, а значит отображаться он будет поверх второго блока. Важно также отметить, что оба блока должны иметь свойство position: relative. Вот что у нас получилось:
Как видите, слои полезны и позволяют указывать какой блок должен быть показан поверх других блоков.
Список популярных названий классов CSS
Блоки
page — корневой элемент страницы
header — шапка (страницы или элемента)
footer — подвал (страницы или элемента)
section — раздел контента (один из нескольких)
body — основная часть (страницы или элемента)
content — содержимое элемента
sidebar — боковая колонка (страницы или элемента)
aside — блок с дополнительной информацией
widget — виджет, например, в боковой колонке
Раскладка
wrapper, wrap — обёртка, обычно внешняя
inner — внутренняя обёртка
container, holder, box — контейнер
grid — раскладка (страницы или элемента) в виде сетки (обычно содержит в себе row и col)
row — контейнер в виде строки
col, column — контейнер в виде столбца
Текст
title, subject, heading, headline, caption — заголовок
subtitle — подзаголовок
slogan — слоган
lead, tagline — лид-абзац в тексте
text — текстовый контент
desc — описание, вариант текстового контента
excerpt — отрывок текста, обычно используется перед ссылкой «Читать далее…»
copyright, copy — копирайт
Ссылки, кнопки
link — ссылка
button, btn — кнопка, например, для отправки формы
Списки
list, items — список
item — элемент списка
Изображения
image, img, picture, pic — картинка
icon — иконка
logo — логотип
userpic, avatar — юзерпик, маленькая картинка пользователя
thumbnail, thumb — миниатюра, уменьшенное изображение
Элементы управления
control — элемент управления, например, стрелки «Вперёд/назад» в фотогалерее, кнопки управления слайдером
dropdown — выпадающий список
search — поиск
slider, carousel — слайдер, интерактивный элемент с прокруткой содержимого
pagination — постраничная навигация
bullet — переключатели в пагинации
modal — модальное (диалоговое) окно
popup — всплывающее окно
tooltip, tip — всплывающие подсказки
preview — анонс, отрывок, например новости или поста, может состоять из заголовка, описания и картинки. Предполагается ссылка на полную версию
Предполагается ссылка на полную версию
breadcrumbs — навигационная цепочка, «хлебные крошки»
Медиавыражения
phone, mobile — мобильные устройства
phablet — телефоны с большим экраном (6-7″)
tablet — планшеты
notebook, laptop — ноутбуки
desktop — настольные компьютеры
Размеры
tiny, xs — маленький, крохотный
small, sm — небольшой
medium, md — средний
big, large, lg — большой
huge, xl — огромный
narrow — узкий
wide — широкий
Состояния
active, current — активный элемент, например, текущий пункт меню
hidden — скрытый элемент
error — статус ошибки
warning — статус предупреждения
success — статус успешного выполнения задачи
pending — состояние ожидания, например, перед сменой статуса на error или success
Дополнительно
socials — блок иконок соцсетей
advertisement, adv, commercial, promo — рекламный блок (режутся Адблоком, не рекомендуется использовать такие классы для блоков с внутренней рекламой)
features, benefits — список основных особенностей товара, услуги
user, author — пользователь, автор записи или комментария
meta — блок с дополнительной информацией, например, блок тегов и даты в посте
cart, basket — корзина
more, all — ссылка на полную информацию
Источник: «Слова, часто используемые в CSS-классах»
СпискиCSS — GeeksforGeeks
Список в CSS определяет список содержимого или элементов определенным образом, т. Е. Он может быть организован упорядоченно или неупорядоченно, что помогает сделать веб-страницу чистой. Его можно использовать для организации огромных площадок с разнообразным контентом, поскольку они гибки и просты в управлении. Стиль списка по умолчанию — без полей. Список можно разделить на 2 типа:
Е. Он может быть организован упорядоченно или неупорядоченно, что помогает сделать веб-страницу чистой. Его можно использовать для организации огромных площадок с разнообразным контентом, поскольку они гибки и просты в управлении. Стиль списка по умолчанию — без полей. Список можно разделить на 2 типа:
- Неупорядоченный список : В неупорядоченных списках элементы списка по умолчанию отмечены маркерами, т. е. маленькими черными кружками.
- Упорядоченный список : В упорядоченных списках элементы списка отмечены цифрами и алфавитом.
У нас есть следующие свойства списков CSS, которые можно использовать для управления списками CSS:
- тип-стиля-списка: Это свойство используется для указания внешнего вида (например, диска, символа или пользовательского стиля счетчика). маркера элемента списка.
- list-style-image: это свойство используется для установки изображений, которые будут использоваться в качестве маркера элемента списка.

- list-style-position: Указывает положение поля маркера относительно поля основного блока.
- стиль списка: Это свойство используется для установки стиля списка.
Теперь мы узнаем больше об этих свойствах на примерах.
Маркер элемента спискаЭто свойство определяет тип маркера элемента, т. е. неупорядоченный список или упорядоченный. Свойство list-style-type задает внешний вид маркера элемента списка (например, диска, символа или пользовательского стиля счетчика) элемента элемента списка. Его значение по умолчанию — диск.
Синтаксис:
тип-стиля-списка:значение;
Можно использовать следующее значение:
- кружок
- десятичное число, например: 1,2,3 и т. д.
- десятичное число-начальные нули, например: 01,02,03,04 и т. д. 90 007 ниже-
- верхний латинский
- нижний буквенный, например: a,b,c и т. д.
- верхний буквенный, например: A, B, C и т.
 д.
д. - квадратный
Список CSS с различным типом стиля списка, где значения установлены как квадратные и с более низким альфа-каналом.
HTML
9007 9 |
Вывод:
Изображение как маркер списка Это Свойство задает изображение в качестве маркера элемента списка. Свойство list-style-image используется для установки изображения, которое будет использоваться в качестве маркера элемента списка. Его значение по умолчанию — «нет».
Свойство list-style-image используется для установки изображения, которое будет использоваться в качестве маркера элемента списка. Его значение по умолчанию — «нет».
Синтаксис:
изображение в стиле списка: URL-адрес;
Пример : В этом примере описывается список CSS с различным изображением-стилем-списком, где значения установлены в URL-адрес изображения.
HTML
< h2 > |
Выход :
Положение маркера списка Это свойство определяет положение маркера элемента списка. Свойство list-style-position используется для установки положения маркера относительно элемента списка. Его значение по умолчанию — «снаружи».
Свойство list-style-position используется для установки положения маркера относительно элемента списка. Его значение по умолчанию — «снаружи».
Существует 2 типа маркеров позиции:
- позиция в стиле списка: снаружи; В этом случае маркеры будут находиться за пределами элемента списка. Начало каждой строки списка будет выровнено по вертикали.
Синтаксис:
позиция в стиле списка: снаружи;
Пример : В этом примере описывается список CSS с различной позицией стиля списка, где значение установлено снаружи.
HTML
|
Вывод:
- позиция в стиле списка: внутри; При этом маркеры будут внутри списка.
 Линия вместе с маркерами будет выровнена по вертикали.
Линия вместе с маркерами будет выровнена по вертикали.
Синтаксис:
позиция в стиле списка: внутри;
Пример : В этом примере описывается список CSS с различной позицией стиля списка, где значение установлено внутрь.
HTML
ul.a { 9007 9 |
Выход:
Сокращенное свойство Сокращенное свойство позволяет нам установить все свойства списка в одной команде. Порядок свойства — это тип, позиция и изображение. Если какое-либо из свойств отсутствует, вставляется значение по умолчанию.
Порядок свойства — это тип, позиция и изображение. Если какое-либо из свойств отсутствует, вставляется значение по умолчанию.
Пример : В этом примере описывается список CSS с использованием сокращенного свойства.
HTML
|
Выход:
Списки стиля: Список может быть отформатирован в CSS. Для списков можно установить различные цвета, границы, фон и отступы.
Для списков можно установить различные цвета, границы, фон и отступы.
Пример . В этом примере описывается список CSS, в котором к элементу применяются различные свойства стиля.
HTML
GeeksforGeeks |
Вывод:
Вложенный список: Списки также могут быть вложенными. У нас есть подразделы для разделов, поэтому нам нужна вложенность списков.
У нас есть подразделы для разделов, поэтому нам нужна вложенность списков.
Пример . В этом примере описывается список CSS, содержащий список, объявленный внутри другого списка.
HTML
9007 9 900 79 9 0079 |
Поддерживаемые браузеры:
- Google Chrome 95.
 0
0 - Microsoft Edge 95.0
- Firefox 93.0
- Internet Explorer 11.0
- Opera 80.0
- Safari 15.0
47 списков CSS
Коллекция отобранные бесплатно Стиль списка HTML и CSS
- Списки начальной загрузки
- Списки jQuery
- Списки попутного ветра
О коде
Именованная прокрутка временной шкалы по вертикали
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: -
О коде
A Better OL (нумерованный список с контуром круга)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Рукописный список покупок с пользовательскими маркерами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Индикатор выполнения шага пользовательских свойств
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
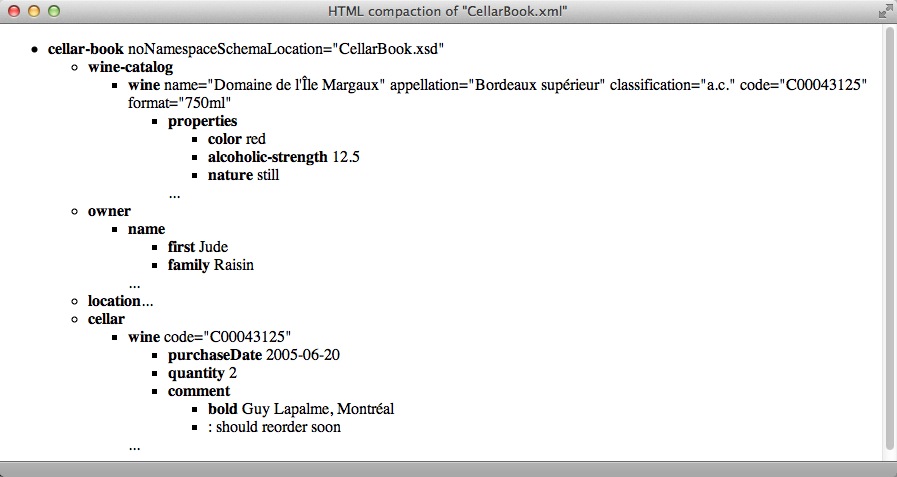
Компактная книга цитат
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind. css
css
О коде
Список участников команды Codepen — четные/нечетные стили
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Перевернутый и разделенный список
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Перевернутый и разделенный список с ::before
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Порядок действий
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Список задач с заметками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Морфинг лунных камней
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Интерактивный список дел с вкладными листами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Список задач с небольшими подробностями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Список звезд
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: -
О коде
Список CSS3.
 Вращающееся сердце в стиле списка
Вращающееся сердце в стиле спискаСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: -
О коде
Карты UL с глубиной
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Постоянные карточки OL
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Баннерные карты UL
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Круглые карточки OL
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Карты со значками UL
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
UL-кружки с иконками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Платы OL — один элемент
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Карточки со стрелками упорядоченного списка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Прикрепленный список определений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Список дел на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
CSS псевдозапятые: изучение правил запятых в существительных и глаголах
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Просто еще один список определений, сетка, Sass, отзывчивый
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Возьмите номер списка контактов
Небольшой эксперимент с отображением ссылок на контакты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Макет прокручиваемого списка Mini Insta-Friends
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Встроенные списки с условными разделителями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Список лидеров Forbes
Быстрая таблица лидеров Forbes до 40 лет.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Довольно липкий
Простой пример, показывающий, насколько замечательным может быть CSS position: sticky .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: -
О коде
Анимация контрольного списка — только CSS
Простая анимация контрольного списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
12-й селектор
Список CSSс пользовательским счетчиком и эффектом прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Упорядоченный список градиентов
Простой упорядоченный список с использованием SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно. Подходит для IE11.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Простой контрольный список CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Стили красивого списка
преобразование: свойство skew и красивые стили списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Список счетчиков градиента CSS
Пример счетчика CSS с фиксированным градиентом фона.
Совместимые браузеры: Chrome, Opera, Safari
Ответ: да
Зависимости: -
О коде
Список дел
Интерфейс с анимированной галочкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Список дел
Список дел с анимацией пользовательского интерфейса и микровзаимодействиями.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Список выбора файлового менеджера
Щелкните элемент списка, чтобы выбрать его. Удерживайте Ctrl для множественного выбора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Карточки - ListView
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Записи полного круга
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Индикатор выполнения флажков с чистым CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: -
О коде
Интерфейс списка
Концепция пользовательского интерфейса простого упорядоченного списка. Использование псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Нумерованные списки только для CSS с формами капли
Стилизованный нумерованный список с использованием счетчиков CSS и псевдоэлементов для фона в форме капли.


 д.
д. c {
c {  a {
a { 
 Линия вместе с маркерами будет выровнена по вертикали.
Линия вместе с маркерами будет выровнена по вертикали.
 0080
0080  0
0