Спойлер для сайта на CSS
UsefulScript.ruСкриптыРазныеСпойлер для сайта на CSS
105
293
Ранее мы уже рассмотрели два способа, позволяющих Вам создать на своем сайте спойлеры для показа и скрытия объемных материалов: Создаем свой собственный спойлер для сайта и Собственный спойлер с плавным открытием и скрытием содержимого.
Теперь мы хотим предложить Вам еще один вариант создания спойлера, основным отличием которого от рассмотренных
ранее является использование только CSS. Напомним, что в двух предыдущих способах необходимо было
подключать внешнюю библиотеку jQuery.
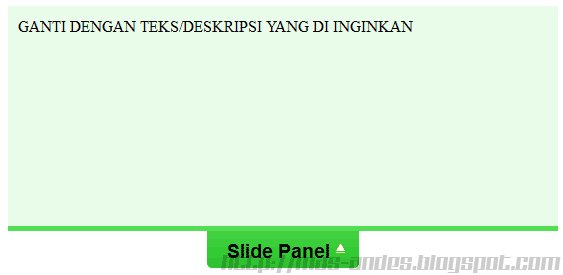
Для наглядного примера работы предлагаемого нами скрипта спойлера на CSS, обратите внимание на пару спойлеров, находящихся ниже:
Нужно знать, как и что делать, чтобы текст появился под спойлером, а в заголовке спойлера было «Открыть-Закрыть».
ЗакрытьНужно знать, как и что делать, чтобы текст появился под спойлером, а в заголовке спойлера было «Открыть-Закрыть».
Для получения точно таких же спойлеров на CSS, как в примере, показанном выше, для начала необходимо добавить CSS код:
HTML код:
<style type="text/css">
.spoiler_desc {
background: #333333;
padding: 0 5px;
border-radius: 0 0 5px 5px;
margin-top: 22px;
}
.spoiler_desc p {
cursor: text;
color: #FFFFFF;
}
.spoiler_close {
display: none;
width: 100%;
height: 22px;
background: #FFFF66;
border-radius: 5px 5px 0 0;
text-indent: 10px;
cursor: default;
border-bottom: 1px dotted #000000;
position: absolute;
top: 0;
left: 0;
}
.spoiler_close:hover { background: #F5FF27; }
.spoiler_open:before {
content: 'Открыть';
border-bottom: 1px dotted #000000;
cursor: default;
text-indent: 10px;
border-radius: 5px 5px 0 0;
width: 100%;
height: 22px;
background: #FFFF66;
display: block;
position: absolute;
top: 0;
left: 0;
}
. spoiler_open:hover:before { background: #F5FF27; }
spoiler_open:hover:before { background: #F5FF27; }
.spoiler_open {
margin: 5px 0 0 15px;
height: 23px;
width: 240px;
outline: none;
float: left;
position: relative;
overflow: hidden;
-webkit-transition: height 0.3s ease;
-moz-transition: height 0.3s ease;
-ms-transition: height 0.3s ease;
-o-transition: height 0.3s ease;
transition: height 0.3s ease;
}
.spoiler_open:focus { height: 122px; }
.spoiler_open:focus .spoiler_close { display: block; }
.spoiler_open:focus:before { display: none; }
</style>Далее, в том месте Вашей странички, где Вы планируете использовать спойлеры, необходимо добавить код этих спойлеров:
HTML код:
<div class="spoiler_open" tabindex="1">
<div class="spoiler_desc">
<p>Нужно знать, как и что делать, чтобы текст появился под спойлером,
а в заголовке спойлера было "Открыть-Закрыть". </p>
</p>
</div>
<span tabindex="0" class="spoiler_close">Закрыть</span>
</div><div class="spoiler_open" tabindex="2">
<div class="spoiler_desc">
<p>Нужно знать, как и что делать, чтобы текст появился под спойлером,
а в заголовке спойлера было "Открыть-Закрыть".</p>
</div>
<span tabindex="0" class="spoiler_close">Закрыть</span>
</div>Если Вам необходимо сделать спойлеры, высота которых будет подстраиваться по содержимому, то стиль .spoiler_open:focus { height: 122px; } замените на .spoiler_open:focus { height: auto; }. Но, в таком случае пропадет эффект плавного открытия.
Если Вы не хотите оставлять под спойлерами пустое пространство, и чтобы текст не обтекал спойлер справа, то добавьте после спойлеров <div></div>.
Как видите, вполне неплохие спойлеры можно создавать и на CSS без использования JavaScript кода, что
позволяет значительно увеличить скорость загрузки сайта, т.
Дата создания: 20:43:58 27.03.2013 г.
Дата обновления: 20:15:33 25.10.2014 г.
Посещений: 29758 раз(а).
CSSкод спойлераспойлерспойлер для сайта
Закрыть
Ваше имя:
525 + 16 =
Добавить комментарий:Ваше имя:
525 + 16 =
Перед публикацией все комментарии проходят обязательную модерацию!Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
— HTML | MDN
HTML-элемент <details> используется для раскрытия скрытой (дополнительной) информации.
Виджет раскрытия обычно представлен на экране с использованием небольшого треугольника, который поворачивается, чтобы показать состояние открытия / закрытия, с меткой рядом с треугольником. Если первый дочерний элемент элемента <details> является <summary>, содержимое элемента <summary> используется в качестве метки для виджета раскрытия.
| Content categories | Flow content, sectioning root, interactive content, palpable content. |
|---|---|
| Permitted content | One <summary> element followed by flow content. |
| Tag omission | Нет, открывающий и закрывающий теги обязательны. |
| Permitted parents | Any element that accepts flow content. |
| Permitted ARIA roles | None |
| DOM interface | HTMLDetailsElement (en-US) |
Элемент поддерживает только глобальные атрибуты.
openДанный логический атрибут указывает, будет ли дополнительная информация отображаться пользователю при загрузке страницы. По умолчанию установлено значение false, поэтому дополнительная информация будет скрыта.
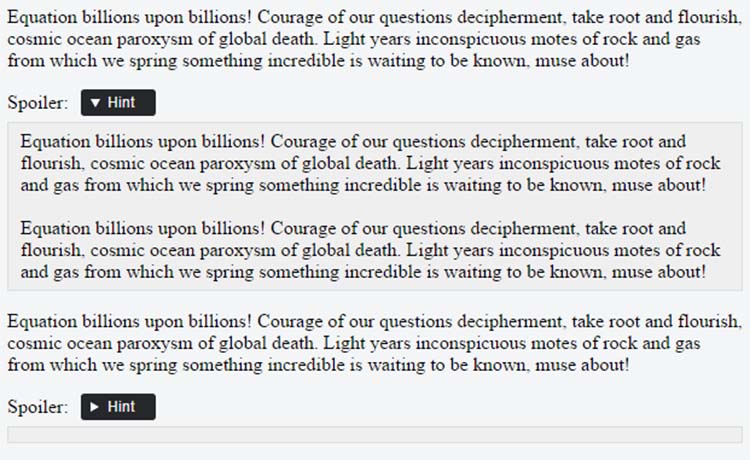
<details> <summary>Some details</summary> <p>More info about the details.</p> </details> <details open> <summary>Even more details</summary> <p>Here are even more details about the details.</p> </details>
Result
**Примечание:**Если приведённый выше пример не работает, см. Browser compatibility , чтобы определить поддерживает ли вообще ваш браузер эту функцию.
Следуя более новой спецификации, Firefox отображает элемент summary как display: list-item и маркер можно стилизовать так же, как и элементы списка.
Следуя более старой спецификации, в Chrome and Safari существует пользовательский псевдо-элемент ::-webkit-details-marker, с помощью которого можно стилизовать маркер.
Для кроссбраузерной стилизации маркера, чтобы скрыть дефолтный и добавить кастомный, необходимо для Firefox установить элементу summary {display: block;}, а для Chrome и Safari’s установить ::-webkit-details-marker {display: none;}.
HTML
<details> <summary>Some details</summary> <p>More info about the details.</p> </details>
CSS
summary {
display: block;
}
summary::-webkit-details-marker {
display: none;
}
summary::before {
content: '\25B6';
padding-right: 0.5em;
}
details[open] > summary::before {
content: '\25BC';
}
Result
| Specification | Status | |
|---|---|---|
| HTML Living Standard Определение ‘<details>’ в этой спецификации. | Живой стандарт | |
| HTML 5.1 Определение ‘<details>’ в этой спецификации. | Рекомендация | Initial definition |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
<summary>
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Только CSS и HTML выпадающий спойлер
спросил
Изменено 5 лет, 7 месяцев назад
Просмотрено 4к раз
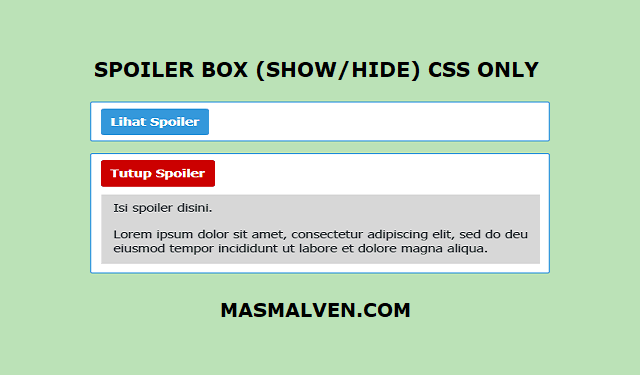
Я пытаюсь создать раскрывающийся спойлер CSS и HTML с открытой анимацией.
Я начал с этого
jsfiddle
но margin-top:-100%; работает не очень хорошо.
margin-top:-100%;
Любое решение для гладкого анимированного выпадающего контейнера?
- HTML
- CSS
- раскрывающийся список
У вас ошибка в CSS. Вы указали
Вы указали .spoiler > div для показать состояние и только .spoiler для скрыть состояние . Вы должны указать одно и то же для обоих, и анимация будет работать гладко.
.spoilerbutton {
дисплей:блок;
поле: 5px 0;
}
.спойлер {
переполнение: скрыто;
фон: #f5f5f5;
}
.спойлер > раздел {
-webkit-transition: все 0.2s проще;
-moz-transition: маржа 0.2s легкость;
-o-transition: все 0,2 секунды облегчены;
переход: маржа 0,2 с легкость;
}
.spoilerbutton[value="Показать"] + .spoiler > div {
маржа-верх:-100%;
}
.spoilerbutton[value="Скрыть"] + .spoiler > div {
отступ: 5px;
} <тип ввода = "кнопка" значение = "Показать">
<дел><дел>
ПОМЕСТИТЕ КОНТЕНТ, КОТОРЫЙ ХОТИТЕ СКРЫТЬ ЗДЕСЬ
ПОМЕСТИТЕ КОНТЕНТ, КОТОРЫЙ ХОТИТЕ СКРЫТЬ ЗДЕСЬ
ПОМЕСТИТЕ КОНТЕНТ, КОТОРЫЙ ХОТИТЕ СКРЫТЬ ЗДЕСЬ
ПОМЕСТИТЕ КОНТЕНТ, КОТОРЫЙ ХОТИТЕ СКРЫТЬ ЗДЕСЬ
ПОМЕСТИТЕ КОНТЕНТ, КОТОРЫЙ ХОТИТЕ СКРЫТЬ ЗДЕСЬ
ПОМЕСТИТЕ КОНТЕНТ, КОТОРЫЙ ХОТИТЕ СКРЫТЬ ЗДЕСЬ

 spoiler_open:hover:before { background: #F5FF27; }
spoiler_open:hover:before { background: #F5FF27; } </p>
</p> </p>
</details>
<details open>
<summary>Even more details</summary>
<p>Here are even more details about the details.</p>
</details>
</p>
</details>
<details open>
<summary>Even more details</summary>
<p>Here are even more details about the details.</p>
</details>
 spoilerbutton {
дисплей: блок;
поле: 5px 0;
}
.спойлер {
переполнение: скрыто;
фон: #f5f5f5;
}
.spoiler>дел {
поле: 5px;
переполнение: скрыто;
переход: все 1 с облегчением;
}
.spoilerbutton[value="Показать"]+.spoiler>div {
максимальная высота: 0;
}
.spoilerbutton[value="Скрыть"]+.spoiler>div {
максимальная высота: 90 пикселей; /*используйте здесь большое значение*/
}
spoilerbutton {
дисплей: блок;
поле: 5px 0;
}
.спойлер {
переполнение: скрыто;
фон: #f5f5f5;
}
.spoiler>дел {
поле: 5px;
переполнение: скрыто;
переход: все 1 с облегчением;
}
.spoilerbutton[value="Показать"]+.spoiler>div {
максимальная высота: 0;
}
.spoilerbutton[value="Скрыть"]+.spoiler>div {
максимальная высота: 90 пикселей; /*используйте здесь большое значение*/
}  spoiler {
высота: авто;
непрозрачность: 1;
отступ: 10 пикселей;
}
spoiler {
высота: авто;
непрозрачность: 1;
отступ: 10 пикселей;
}  Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Прекрасная урна и мужчина. Etiam id nisl vitae ante vestibulum volutpat.
Nullam eu sodales tortor, posuere mattis nunc. Integer eget sapien ullamcorper diam mollis laoreet. Прекрасная урна и мужчина. Etiam id nisl vitae ante vestibulum volutpat.