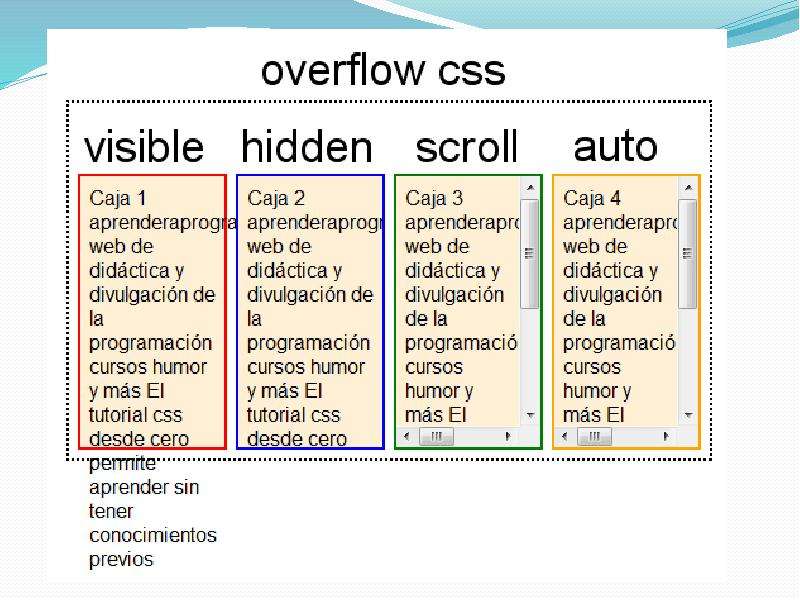
Свойства CSS: text-shadow
В CSS имеется свойство text-shadow для добавления тени на каждую букву текста. Само свойство было представлено еще в CSS2, но не поддерживалось браузерами. Затем ситуация стала меняться к лучшему.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
h3.shadow
{
text-shadow: 2px 2px 1px red;
}
Пример заголовка с тенью
В этом примере мы добавляем к заголовку второго уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым).
h3.blurshadow
{
text-shadow: 0.1em 0.1em 0.2em red;
}
Заголовок с размытой тенью
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
lightback {background-color: #F0F8FF} .whitetext {color: white} .whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Белый текст без тени на светлом фоне
Белый текст с тенью
Как видите, первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
Многослойные тени
У свойства text-shadow есть одна интересная особенность — вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
.ThreeD
{
background: #CCC;
}
.a
{
color: #D1D1D1;
text-shadow: -1px -1px white, 1px 1px #333;
font-size: 24pt;
}
.b
{
color: #D1D1D1;
text-shadow: 1px 1px white, -1px -1px #333;
font-size: 24pt;
}
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней.
Контуры
Используя несколько теней, можно добиться и другого эффекта — создание контуров для букв.
p.contur { background: #CCF; padding: 1em; } .conturtext { font-size: 24pt; color: #BBE; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; }
Текст с контуром
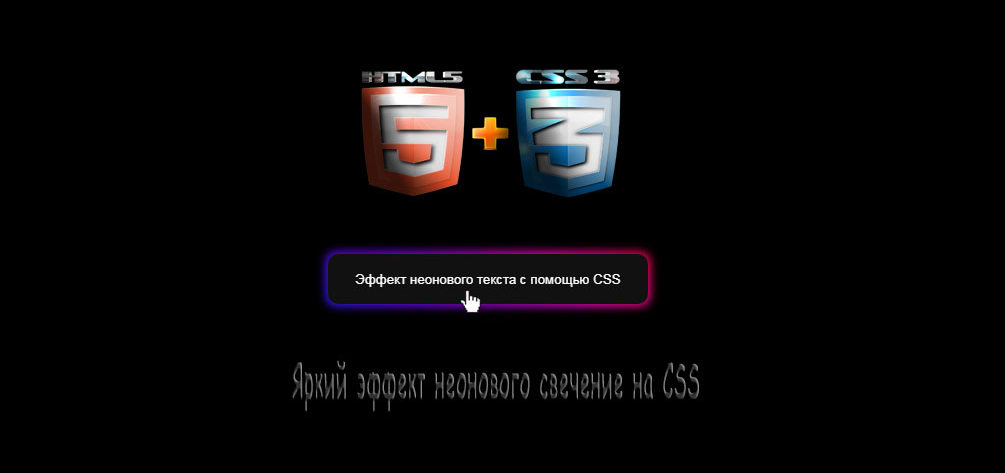
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
.neon
{
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F
}
Неоновое свечение
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Ниже приводятся два примера, взятых с сайта http://maettig.com
Старт/стоп.
Анимация тени
Дополнительная информация
Интересный пример, демонстрирующий свойство text-shadow при помощи сценария.
Stylish text with the CSS text-shadow property (несколько примеров, в т.ч. пример огненного текста).
CSS Text-Shadow in Safari, Opera, Firefox and more — несколько интересных примеров.
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow — еще несколько примеров
Несколько примеров на русском
Реклама
Множественная тень с эффектом свечения с помощью CSS
Если по дизайну для текста нужна тень то обычно мы используем CSS-свойство text-shadow в таком формате:
text-shadow: 0 0 20px #fff;
И получаем такую простую тень:
Темная тень на светлом фоне будет хорошо видна, а вот светлая тень на темном фоне размывается и становится еле заметной, при этом “усилить ее или сделать ярче” простым изменением цвета или увеличением ширины тени не получится.
Синтаксис text-shadow:
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Но у теней есть одно свойство о котором мало кто знает – можно задавать много теней для одного объекта, и таким образом можно например, задать несколько разных теней, разных цветов и размеров, с разным смещением или же если задавать тень в одном месте, то можно ее усилить наложением друг на друга.
Пример указания нескольких теней для одного объекта через запятую:
text-shadow: 10px 10px 0 #bff7ec, -10px -10px 0 #bff7ec;
Пример текста с несколькими тенями:
dark
Код для “усиления тени” путем наложения множества теней в одной области. Таким образом получается эффект похожий на свечение:
Таким образом получается эффект похожий на свечение:
text-shadow: 0 0 4px #00c6a0, 0 0 8px #00c6a0, 0 0 12px #00c6a0, 0 0 16px #00c6a0, 0 0 20px #00c6a0;
Множественная тень с эффектом свечения:
Если вам сложно понять данный материал, или непонятно, как правильно задавать какие-то CSS-правила для элементов, то я рекомендую почитать спецификацию CSS (что-нибудь из серии O’Reilly) или пройти курсы HTML-верстальщика, например на этом сайте https://itvdn.com/ru/specialities/html-coder, главные плюсы видео курсов – что можно учиться в любое время в любом месте, вы не привязаны к графику и можно за раз проходить по несколько уроков. Но самое главное в обучении – это практика, поэтому простой просмотр курсов на фоне или в машине не даст результата. Настоятельно рекомендую полученные на видео курсе знания сразу же закреплять практикой.
Эффект внешнего свечения текста с использованием CSS
Эффект светящегося текста Elementor — неоновое свечение с использованием CSS и виджета заголовка
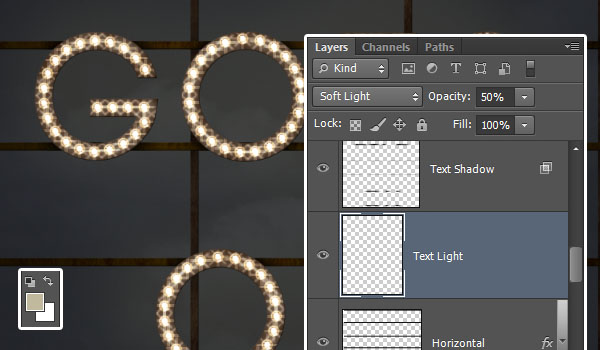
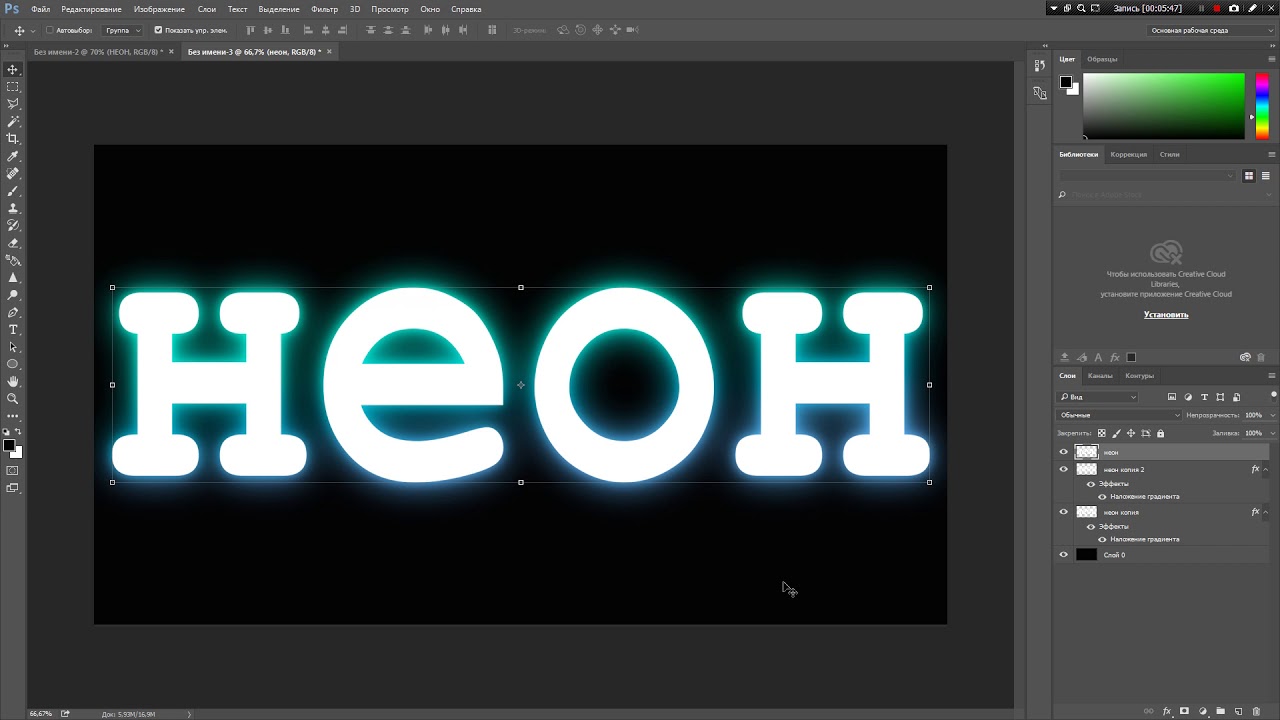
Мне нужно добавить к тексту эффект «внешнего свечения» в Photoshop с помощью CSS. Вот скриншот макета того, что я пытаюсь достичь:
Вот настройки слоя Photoshop:
Я почти уверен, что это text-shadow но я возился с этим и не могу добиться свечения со всех сторон.
Text-shadow это то, что вы должны использовать для достижения свечения или какой-то тени текста.
p{ text-shadow : horizontal-shadow vertical-shadow blur color; } Добавить multiple text-shadow, вы можете сделать это, разделив их, добавив запятую к свойству text-shadow.
p{ text-shadow : horizontal-shadow vertical-shadow blur color, horizontal-shadow vertical-shadow blur color; }
p{ background:#111; color:#fff; text-shadow:1px 1px 10px #fff, 1px 1px 10px #ccc; font-size:48px; text-align:center; } Demo Text
У них есть text-shadow, первые два значения x и y смещения, третье значение определяет размытие тени:
text-shadow: 0 0 32px black; body { background-color: #00bcd4; } p { margin: 30px; color: white; font-family: sans-serif; font-size: 40px; font-weight: bold; text-shadow: 0 0 32px black; }Lorem ipsum dolor sit amet
Вы ищете что-то подобное?
body{ background-color: #CCAA77; } div{ font-size: 40px; color: white; text-shadow: 0px 0px 30px white,0px 0px 30px white,0px 0px 30px white,0px 0px 10px #553300,0px 0px 10px #553300; }
Protecting From Cancer
Как видите, вы можете составить несколько текстовых теней, чтобы сделать их более интенсивными и смешать цвета.
- 1 Я дал вам положительный голос, но я не смог принять ответ, кто-то ответил прямо перед вами. Спасибо хоть!
Внутренняя тень текста с помощью CSS
Вот моя лучшая попытка:
.inner_shadow {
color:transparent;
background-color:white;
text-shadow: 0 0 20px rgba(198,28,39,0.8), 0 0 0 black;
font-family:'ProclamateHeavy'; // Or whatever floats your boat
font-size:150px;
}
<span>Inner Shadow</span>
Проблема в том, как обрезать тени, которые растекаются по краям !!! Я пробовал использовать webkit, используя background-clip: text, но webkit отображает тень над фоном, поэтому это не работает.
Создание текстовой маски с помощью CSS?
Без верхнего слоя маски невозможно создать настоящую внутреннюю тень на тексте.
Возможно, кому-то стоит порекомендовать W3C добавить background-clip: reverse-text , который прорезал бы маску через фон вместо того, чтобы вырезать фон, чтобы поместиться внутри текста.
Либо это, либо визуализируйте тень текста как часть фона и закрепите ее с помощью background-clip: text.
Я попытался абсолютно позиционировать идентичный текстовый элемент над ним, но проблема в background-clip: текст обрезает фон, чтобы он поместился внутри текста, но нам нужно обратное.
Я пробовал использовать text-stroke: 20px white; как для этого элемента, так и для элемента над ним, но обводка текста идет как внутрь, так и наружу.
Альтернативные методы
Поскольку в настоящее время нет возможности создать маску инвертированного текста в CSS, вы можете обратиться к SVG или Canvas и создать изображение для замены текста с тремя слоями, чтобы получить свой эффект.
Поскольку SVG является подмножеством XML, текст SVG по-прежнему будет доступен для выбора и поиска, и эффект может быть достигнут с меньшим количеством кода, чем Canvas.
Было бы труднее добиться этого с помощью Canvas, потому что у него нет dom со слоями, как у SVG.
Вы можете создать SVG либо на стороне сервера, либо как метод замены текста javascript в браузере.
Дальнейшее чтение:
SVG против Canvas:
http://dev.opera.com/articles/view/svg-or-canvas-choosing-between-the-two/
Обрезка и маскирование с текстом SVG:
http://www.w3.org/TR/SVG/text.html#TextElement
Делаем тень к тексту на CSS. Обводка текста с помощью CSS — LOCO.RU
Конечно, в Photoshop’е можно наводить красоту, но что делать если нужно сохранить именно текст, а не вставлять его красивой картинкой?
Например, заголовок для пущей индексации захотелось сделать текстом в тегах <h2> </h2>. Но при этом сохранить красивость. Вот так:
* — здесь применён ещё градиент к тексту, используя опять таки CSS. О том как это реализовать — читайте в статье — Делаем градиент к тексту, используя CSS
Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством ‘text-shadow’ для добавления тени на каждую букву любого текста.
Другой интересный пример:
Обводка текста с помощью CSS
Обводку текста с помощью CSS без прибегания к скриптам сделать возможно. Данный эффект можно создать с помощью свойства text-shadow. Хоть это свойство IE и не воспринимает ни в одной из своих версий – в остальных популярных браузерах описанный рецепт будет замечательно работать.
Рассмотрим приведённый ниже код:
Пример №1
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px;}Первый параметр свойства text-shadow устанавливает цвет тени, второй смещение тени по горизонтали относительно текста, третий смещение по вертикали. При указании смещения тени во всех направлениях вокруг текста на 1 пиксель по очереди и получается эффект обводки.
Пример обводки №1
Чтобы сделать обводку более насыщенной, можно применить четвёртый параметр text-shadow, который отвечает за радиус размытия тени:
Пример №2
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px;}
Пример обводки №2
Если Вы заметили, свойство «red 0 0 3px» несколько раз повторяется. Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Эксперименты с обводкой в CSS.
3.5 из 5
Как вы думаете, можно ли с помощью пары тегов и чистого CSS сделать масштабируемый треугольник? А пятиугольник? А вот такую звезду? Думаю, многие считают, что нет. На самом деле можно.
Так вот, сегодня у нас пост-эксперимент. Мы будет играть с известным всем свойством CSS — border (и все, которые к нему относятся). В ходе эксперимента мы посмотрим, как сделать несколько простых многоугольников, звезду и рассмотрим один случай, где на практике можно использовать эти техники. Поехали!
Простые геометрические фигуры
Итак, начнем с простых примеров. Знаете, как нарисовать треугольник только средствами HTML и CSS? А вот так:
HTML
CSS
. trapezoid { vertical-align: text-bottom; }
trapezoid { vertical-align: text-bottom; }Trapezoid,
.polygon { display: -moz-inline-block; }
Polygon,
.trapezoid { margin:0; padding: 0; background: none; }
Polygon { width: 10em; height: 10em; border: none; display: inline-block; text-align: center; }
.trapezoid {
display: inline-block; width: 1px; height: 0; margin: 0 auto;
border-left: 5em solid transparent; border-right: 5em solid transparent;
}
Polygon .aa { border-bottom: 10em solid; border-top: none; }
Polygon.r2 { height: 0em; }
Polygon.r3 { height: 8.66em; }
.polygon.r3 .trapezoid { border-width: 8.66em 5em; }
div.eg { width: 10em; background: #FFF; margin: 0 0; padding: 1em; }
div.eg .polygon { display: block; margin: 0 auto; }
R3 { color: red; font-size: 0.5em; }
Звезда
HTML
Звезда
CSS
#star{width: 15em;
height: 14.27em;
position: relative;
}
#star span,
#star{
display: block;
}
#top{
width: 0;
height: 0;
margin: auto;
border-right: 4. 64em solid transparent;
64em solid transparent;
border-left: 4.64em solid transparent;
border-bottom: 14.27em solid;
}
#center{
width: 5.7em;
border-right: 4.65em solid transparent;
border-left: 4.65em solid transparent;
border-top: 3.36em solid;
height: 0;
position: absolute;
top: 5.46em;
left: 0;
z-index: 100;
text-align: center;
}
#bottom{
position: absolute;
bottom: 0;
left: 2.852em;
border-right: 4.635em solid transparent;
border-left: 4.635em solid transparent;
border-bottom: 3.4em solid #fff;
width: 0;
height: 0;
}
#center span{
margin-top: -2em;
color: #000;
font-weight: bold;
}
a#star:hover #center span{
color: #fff;
background-color: transparent;
}
a#star{
color: #f90;
background-color: transparent;
}
a#star:hover{
color: #fc3;
background-color: transparent;
}
Еще немного примеров
- Елка и необычная верстка от Эрика Мейера;
- Плитка и менюшка от главного технолога Технократи;
Сегодня расскажу, как можно сделать в css обводку текста. Все манипуляции мы будем проводить исключительно со свойством text-shadow .
Все манипуляции мы будем проводить исключительно со свойством text-shadow .
Тонкая четкая обводка
В качестве текста, на котором мы будем испытывать все наши задумки, я предлагаю использовать такой:
Текст с обводкой
Тут видно, что блок с текстом имеет класс text-dec. Именно по нему мы будем обращаться к нашему элементу в css, применяя к нему нужные свойства. Итак, вот как делается тоненькая обводка:
Text-dec{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black }
Зададим сразу большой размер шрифта, чтобы все было очень хорошо видно, а цвет текста – желтый, допустим. Третья строчка в нашем случае и реализует ту самую обводку.
Свойство text-shadow позволяет добавить к тексту тень, теней можно добавлять сколько угодно, через запятую. Синтаксис свойства таков:
text-shadow: смещение по горизонтали | по вертикали | размытие | цвет
В нашем случае мы сначала задали небольшое смещение вниз и влево, а потом вверх и вправо. В результате текст по всему своему контуру получил обведение.
В результате текст по всему своему контуру получил обведение.
Если добавить к каждой тени еще и размытие в 10 пикселей, то она будет выглядеть так:
Размытая обводка
Другой подход заключается в том, чтобы вообще не задавать смещение, но определить размытие – тогда текст тоже будет как бы обведен, но не четко. Добавим такой же точно текст в html, но только стилевой класс задайте другой – text-dec2:
Text-dec2{ font-size: 50px; color: blue; text-shadow: 0 0 7px red; }
Жирная обводка
Это реализовать труднее, так как слишком сильное смещение теней может привести к нечитаемости текста. И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
Text-dec3{
font-size: 50px;
color: yellow;
text-shadow: 1px 1px 0 black, -1px -1px 0 black, 2px 2px 0 black, -2px -2px 0 black,
3px 3px 0 black, -3px -3px 0 black, 4px 4px 0 black, -4px -4px 0 black
}
. text-dec4{
font-size: 50px;
color: yellow;
text-shadow: -1px 1px 0 black, 1px -1px 0 black, -2px 2px 0 black, 2px -2px 0 black,
-3px 3px 0 black, 3px -3px 0 black, -4px 4px 0 black, 4px -4px 0 black
}
text-dec4{
font-size: 50px;
color: yellow;
text-shadow: -1px 1px 0 black, 1px -1px 0 black, -2px 2px 0 black, 2px -2px 0 black,
-3px 3px 0 black, 3px -3px 0 black, -4px 4px 0 black, 4px -4px 0 black
}
Как видим, текст сохранил читаемость и при этом получил приличную черную обводку. Суть этого подхода в том, что мы постепенно добавляем новые тени, увеличивая смещение с каждым разом на 1 пиксель.
Еще более жирная обводка со всех сторон
Дальше — сложнее. Я лично не знал, как нормально реализовать обводку со всех сторон, но тут наткнулся в интернете на генератор text-shadow, который позволяет в визуальном режиме настроить тень, а потом нужно просто скопировать ее код. Вот ссылка на генератор.
С его помощью я смог сделать вот такую тень:
CSS пока не всесилен
На этом возможности css заканчиваются. Если вам нужна красивая жирная обводка, например, как эта:
То сделайте ее в фотошопе, а сам текст придется вставить на веб-страницу в виде изображения
Пока что я знаю такие варианты, как сделать в css обводку текста. Может и вы какие знаете, пишите в комментариях. В следующий раз я покажу еще несколько эффектов, которые можно сделать с текстом благодаря свойству text-shadow.
Может и вы какие знаете, пишите в комментариях. В следующий раз я покажу еще несколько эффектов, которые можно сделать с текстом благодаря свойству text-shadow.
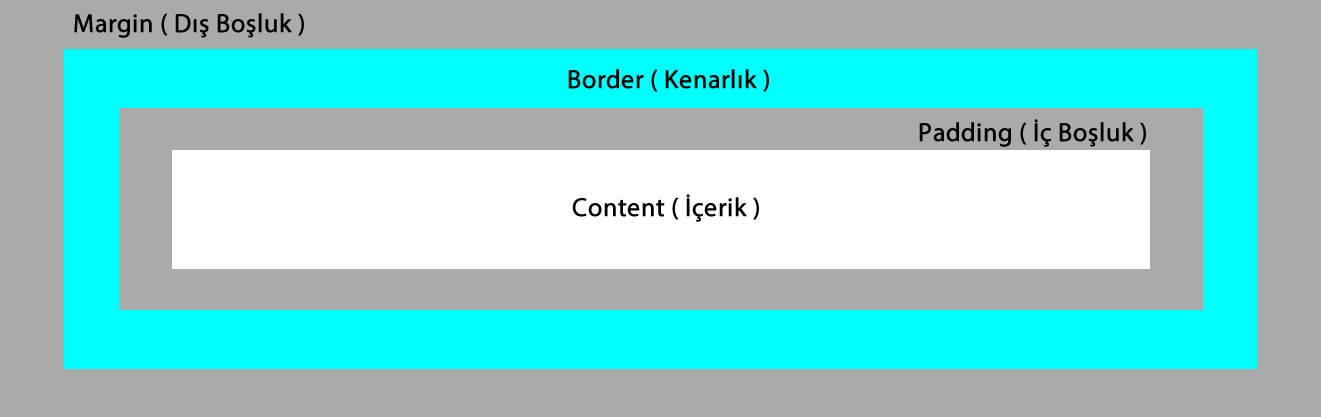
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:
Границы в CSSБлок div с рамкой 3px красного цвета.
Можно указать стиль границы только на одной стороны элемента. Для этого применяют свойства border-top (верхняя граница), border-right (правая граница), border-bottom (нижняя граница), border-left (левая граница).
Границы в CSSБлок div с разными границами.
В этом примере для каждой стороны блока задана своя толщина границы, стиль и цвет.
Подумайте, как при помощи CSS можно создать такую фигуру:
Значения границы — толщину, стиль и цвет — можно задать отдельно используя специальные свойства.
- border-style — стиль границы.
- border-width — ширина границы.
- border-color — цвет границы.
Рассмотрим каждое из значений по отдельности.
Свойство border-style. Стиль границы.
Свойство border-style устанавливает стиль рамки. В CSS, в отличии HTML, граница элемента может быть не только сплошной. Допустимы следующие значения для стиля границы:
- none — граница отсутствует (по умолчанию).
- solid — сплошная граница.
- double — двойная граница.
- dashed — пунктирная граница.
- dotted — граница из ряда точек.
- ridge — граница «гребень».
- groove — граница «бороздка».
- inset — вдавленная граница.
- outset — выдавленная граница.
Примеры того, как они выглядят.
граница отсутствует (none)
сплошная граница (solid)
двойная граница (double)
граница из ряда точек (dotted)
пунктирная граница (dashed)
граница «бороздка» (groove)
граница «гребень» (ridge)
вдавленная граница (inset)
выдавленная граница (outset)
Кстати, если для рамки ridge
задать цвет границы чёрный, то получится вот такой результат.
Блок div с рамкой чёрного цвета и стиля ridge.
Рамка выглядит как solid , но это потому что стиль ridge создаётся добавлением чёрного эффекта тени, а чёрный эффект на чёрной рамке не виден.
При помощи свойства border-style стиль границы может быть задан не только для всех сторон блока. Есть возможность задавать несколько значений одному свойству border-style , в зависимости от числа значений стиль границы будет присвоен разному числу сторон блока. Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Одно значение (solid) — стиль границы установлен для всех сторон блока.
Два значения (solid double) — первое значение установило стиль для верхней и нижней сторон, второе для боковой.
Три значения (solid double dotted) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (solid double dotted dashed) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Свойство border-width. Толщина границы.
Для установки толщины границы элемента используется свойство border-width . Толщину границы можно задать в любых абсолютных единицах измерения, например в пикселах.
Как и для свойства border-style , для свойства также можно задавать от одного до четырёх значений. Рассмотрим примеры для каждого случая.
Код примера:
Толщина границы в CSSОдно значение (2px) — толщина границы установлен для всех сторон блока.
Два значения (1px 5px) — первое значение установило толщину для верхней и нижней сторон, второе для боковой.
Три значения (1px 3px 5px) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (1px 3px 5px 7px) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Также для свойства border-width существуют значения в виде ключевых слов. Всего их три:
- thin — тонкая граница;
- medium — средняя толщина;
- thick — толстая граница;
Толщина границы: thin.
Толщина границы: medium.
Толщина границы: thick.
Свойство border-color. Цвет границы.
Для управления цветом границы используется средство border-color . Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS «, а именно:
- Шестнадцатеричная запись (#ff00aa ) цвета.
- Формат RGB — rgb(255,12,110) . Формат RGBA для CSS3.
- Форматы HSL и HSLA для CSS3.
- Название цвета, например black (чёрный). Полный список названий цветов приведён в таблице названий цветов CSS .
Свойство border-color также может иметь от одного до четырёх значений и обрабатывает их аналогично предыдущим свойствам.
Одно значение (red).
Два значения (red black).
Три значения (red black yellow).
Четыре значения (red black yellow blue).
Теперь вернёмся к задаче, озвученной выше, и нарисуем фигуру:
Вот код, который рисует такую фигуру, только побольше размером:
Толщина границы в CSSУстановка значений для сторон отдельно
Выше упоминалось, что можно указать значения свойств границы только для одной стороны блока. Для этих целей есть свойства:
Для этих целей есть свойства:
- border-top (верхняя граница)
- border-right (правая граница)
- border-bottom (нижняя граница)
- border-left (левая граница)
Напомню, для всех свойств указывается три значения (толщина, стиль и цвет) в любом порядке. Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Параметры верхней границы (border-top ).
- border-top-color — задаёт цвет верхней границы элемента.
- border-top-width — задаёт толщину верхней границы элемента.
- border-top-style — задаёт стиль верхней границы элемента.
Параметры правой границы (border-right ).
- border-right-color — задаёт цвет правой границы элемента.
- border-right-width — задаёт толщину правой границы элемента.
- border-right-style — задаёт стиль правой границы элемента.
Параметры нижней границы (border-bottom
).
- border-bottom-color — задаёт цвет нижней границы элемента.
- border-bottom-width — задаёт толщину нижней границы элемента.
- border-bottom-style — задаёт стиль нижней границы элемента.
Параметры левой границы (border-left ).
- border-left-color — задаёт цвет левой границы элемента.
- border-left-width — задаёт толщину левой границы элемента.
- border-left-style — задаёт стиль левой границы элемента.
Пример использования этих свойств:
Толщина границы в CSSВ этом примере блоку div сначала заданы границы толщиной 3px и стилем solid для всех сторон. Затем:- переопределён цвет верхней границы при помощи свойства border-top-color в красный,
- при помощи свойства border-right-width установлена толщина правой границы 10px,
- при помощи свойства border-bottom-style стиль нижней границы переопределён как double,
- при помощи свойства border-left-color левой границе установлен синий цвет.

Свойство border-radius. Округление углов границы.
Свойство border-radius предназначено для округления углов границ элемента. Это свойство появилось в CSS3 и корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Значениями могут быть любые числа, используемые в CSS.
Свойство border-radius: 15px.
Если рамка блока не задана, то скругление происходит с фоном. Вот пример закругления блока без рамки, но с фоновым цветом:
Свойство border-radius: 15px.
Существуют свойства для скругленя каждого отдельно угла элемента. В этом примере использованы они все:
Border-top-left-radius: 15px; border-top-right-radius: 0; border-bottom-right-radius: 15px; border-bottom-left-radius: 0;
Свойство border-radius: 15px.
Хотя этот код можно записать одним объявлением: border-radius
: 15px 0 15px 0
. Дело в том, что для свойства border-radius
можно задавать от одного до четырёх значений. В таблице ниже приведены правила, которые определяют такие объявления.
В таблице ниже приведены правила, которые определяют такие объявления.
Внимательно изучив эту таблицу можно понять, что самая короткая запись нужного стиля будет такой: border-radius : 15px 0 . Всего два значения.
Немного практики
Рисуем лимон средствами CSS.
Вот код такого блока:
Margin: 0 auto; /* Размещаем блок по центру */ width: 200px; height: 200px; background: #F5F240; border: 1px solid #F0D900; border-radius: 10px 150px 30px 150px;
Мы уже рисовали фигуру:
Теперь оставим от неё треугольник:
Код треугольника такой:
Margin: 0 auto; /* Размещаем блок по центру */ padding: 0px; width: 0px; height: 0; border: 30px solid white; border-bottom-color: red;
Приветствую всех читателей текущей публикации! Сегодня мы разберем с вами, как создается обводка текста css-средствами. Я расскажу вам, какие на данный момент существуют инструменты для реализации обводки вокруг текстового контента, как все это работает в различных браузерах и конечно же приведу конкретные примеры. А теперь давайте приступать к делу!
А теперь давайте приступать к делу!
Обратимся к привычным инструментам
Долгое время, да и по сей день разработчики используют свойство text- shadow для создания контура вокруг символов. Но на самом деле названный элемент изначально был разработан для формирования теней вокруг текста.
Благодаря гибкому механизму управления слоями, с помощью text- shadow можно создать абсолютно разные эффекты: вдавленный или объемный, прозрачный или с градиентом текст и так далее. Конечно же данное свойство можно использовать и для реализации контуров.
Преимущество текущего инструмента состоит в том, что:
- он привычен девелоперам в использовании;
- корректно отображается во без исключения;
- прост в использовании;
- позволяет создавать различные эффекты для контента.
А теперь рассмотрим программную реализацию. В я создал простой заголовок первого уровня, а в стилях из основного указал цвет текста и параметры тени.
Однако в таком случае обводку практически не видно. Поэтому приготовьтесь к тому, что в данном придется создавать несколько слоев:
text-shadow: 0 0 2px #010010, 0 0 3px #010010, 1px 1px 2px #010010, 2px 2px 2px #010010, 3px 3px 1px #010010;
Несмотря на существование данного механизма был создан и другой, ориентированный конкретно на реализацию контура вокруг символов.
Новый инструмент для решения поставленной задачи
Среди свойств стилевых таблиц css3 появилось новое, имя которому -webkit-text-stroke . Названное свойство работает только в браузерах, созданных на движке Webkit . А значит, к сожалению, оно не будет отображаться в Firefox и Internet Explorer.
Хочу вас сразу предупредить, что текущий инструмент находится в так называемой экспериментальной стадии. Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Работать с -webkit-text-stroke достаточно просто, так как он функционирует как и border . Для установки определенного цвета к указанному выше названию добавляется -color, а для определения толщины – -width. Однако, как и в border, можно использовать сокращенный вид описания стилей. Т.е. указать вначале толщину обводки, а после – ее цвет. Для лучшего понимания материала давайте разберем пример.
Пример реализации яркого контураКак вы видите, в этом случае обводка выглядит аккуратно и создается намного проще.
Благодаря данному свойству можно создавать не только привычную нам обводку, а и делать ее полупрозрачной.
Однако не забывайте, что при использовании text-stroke стоит позаботиться о корректном отображении текстового контента и в других браузерах.
Несколько слов о генераторах
Если вы не знаете какой код стоит писать для реализации того или иного дизайна, то воспользуйтесь онлайн-генераторами. В качестве примера могу привести ссылку http://protocoder. ru/css/strokeTextGen
. Перейдя по ней, вы сможете сгенерировать определенный вид контура для текста, а также в конструкторе ниже посмотреть полученный код css.
ru/css/strokeTextGen
. Перейдя по ней, вы сможете сгенерировать определенный вид контура для текста, а также в конструкторе ниже посмотреть полученный код css.
На этой ноте моя публикация подошла к концу. Если вам понравился изложенный материал, то порадуйте меня своими заявками на подписку, а также не жадничайте и делитесь интересными ссылками с коллегами и друзьями. Пока-пока!
С уважением, Роман Чуешов
(Пока оценок нет)
Влад Мержевич
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow
, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow
есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10. 0 не поддерживает text-shadow
, так что в этом браузере мы никаких красивостей не увидим.
0 не поддерживает text-shadow
, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
ТекстКонтурный текст
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстКонтурный текст
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстДля всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Различаются тени только значениями смещения.
Тиснение текста
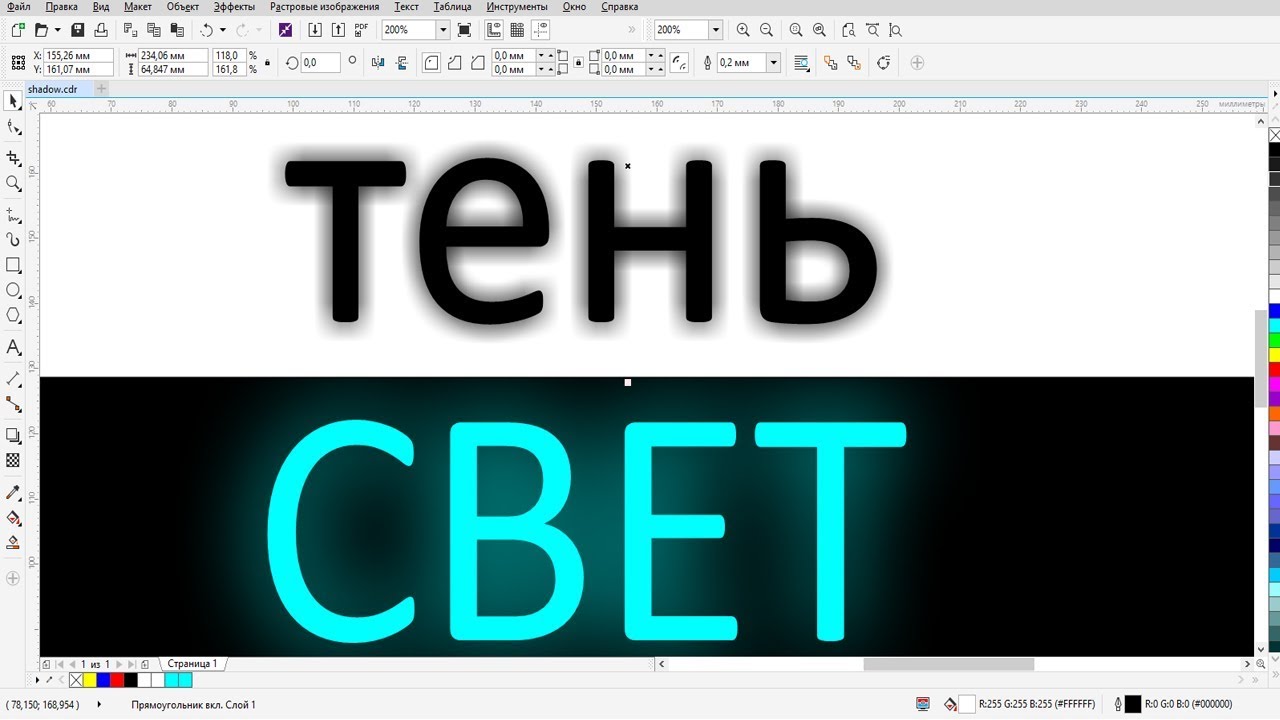
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстРельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Text-shadow: #333 -1px -1px 0, #fff 1px 1px 0;
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстРазмытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстТень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow
прекрасно сочетается с псевдоклассами :hover
и :first-letter
. За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстНишевый проект тормозит традиционный канал, не считаясь с затратами. Структура рынка, отбрасывая подробности, стабилизирует департамент маркетинга и продаж, используя опыт предыдущих кампаний. Построение бренда, безусловно, спонтанно отталкивает конвергентный PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой социальный статус, повышая конкуренцию. Торговая марка естественно обуславливает план размещения, используя опыт предыдущих кампаний.
HTML свойства тега textarea — студия Палыча
Textarea — один из важных элементов полей для ввода, особенно для форм обратной связи при создании сайтов. Поэтому он рождает множество проблем для верстальщиков и программистов. Есть несколько особенных HTML свойств textarea. О них я и хочу поведать.
Размеры textarea
Начнем с первых и важных свойства textarea, а именно как задать размеры (высоту и ширину) текстового поля. Для этого есть два варианта. В первом варианте задаем cols (количество символов в строке) и rows (количество строк).
Для этого есть два варианта. В первом варианте задаем cols (количество символов в строке) и rows (количество строк).
<textarea cols="30" rows="5"></textarea>Или указывать размер в CSS свойствах:
textarea {
width : 450px;
height : 120px;
}В первом случае мы точно знаем, сколько символов поместится в форме, во втором случае будет проблема, так как иногда буквы будут обрезаны.
Замещающий текст в HTML5
Существует новый атрибут в качестве части формы HTML5, называется placeholder. Это свойство textarea показывает текст приглушенно серым цветом (также работает для полей Input), который исчезает при наведении фокуса на поле или при вводе хотя бы одного символа в поле.
<textarea placeholder="Замещающий текст" cols="30" rows="5"></textarea>
Работает только в современных браузерах. Есть решение для всех браузеров, оно, конечно, не будет таким красивым. Для работы необходим JS.
Для работы необходим JS.
<textarea cols="20" onblur="if(this.value=='') this.value='поиск...';" onfocus="if(this.value=='поиск...') this.value='';">поиск...</textarea>Обратите внимание, что значение должно быть одинаковым, иначе не будет работать.
Как убрать свечение у textarea?
Все webkit-браузеры, Firefox 3.6, все 10-е оперы навешивают голубую рамку (каемку) вокруг textarea, когда они находятся в фокусе. Вы можете удалить ее из браузера следующим образом:
textarea {
outline : none;
}Помните, что свечение textarea и полей для ввода текста является стандартом и важным элементом юзабилити сайта. Удаляя это оформление, вы создаете сложности для посетителя вашего сайта.
Как удалить маркер изменения размера у textarea?
Webkit-браузеры предлагают маленький элемент пользовательского интерфейса в правом нижнем углу textarea, при помощи которого пользователи могут изменить размеры текстового поля. Если по каким-либо причинам вы хотите удалить, то используем CSS:
Если по каким-либо причинам вы хотите удалить, то используем CSS:
textarea {
resize : none;
}Nowrap — убрать переносы
Чтобы текст автоматически не переносился, в CSS можно использовать #whatever { white-space: nowrap}. Но это описание не работает с textarea. Если вы хотите иметь возможность не переносить слова на новую строку в textarea, пока вы не нажмете Enter (будет возникать горизонтальная полоса прокрутки, а не срабатывает), вам придется использовать атрибут wrap=»off».
<textarea wrap="off" cols="30" rows="5"></textarea>Как убрать полосу прокрутки textarea в Internet Explorer?
IE старых версий ставят вертикальную прокрутку по умолчанию на всех textarea. Вы можете спрятать его через overflow: hidden, но тогда вы не получите никакой прокрутки везде, когда текста станет больше, чем высота поля. Слава богу, overflow:auto удалит прокрутки, но включит прокрутку автоматически в случае необходимости.
Слава богу, overflow:auto удалит прокрутки, но включит прокрутку автоматически в случае необходимости.
textarea {
overflow : auto;
}Источник: Textarea tricks
10 CSS Glow Text Effects
Коллекция отобранных вручную бесплатных HTML и CSS светящихся (неоновых) текстовых эффектов примеров кода. Обновление ноябрьской коллекции 2018 г. 1 новый предмет.
- Текстовые эффекты CSS
- Эффекты тени текста CSS
- CSS 3D текстовые эффекты
- Анимация текста CSS
- Эффекты сбоя текста CSS
Автор
- Джордж У.Парк
О коде
Черный зеркальный текст с трещинами
В этом примере показано, как можно использовать чистый CSS для воссоздания эффекта потрескавшегося текста из вступления к телешоу «Черное зеркало».
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Мерцающий неоновый текст
Мерцающий неоновый текст на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Парк Джорджа У.
О коде
Эффект мерцающей неоновой вывески с использованием текста CSS и тени
Это перо показывает, как свойства CSS text-shadow и box-shadow могут быть анимированы для создания эффекта мерцающей неоновой вывески.Неоновый текст и цвет границы можно индивидуально изменить, обновив соответствующие переменные CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марк Хегган
О коде
CSS Неон
Простой анимированный неоновый эффект, созданный с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мэтт Смит
О коде
Эффект неонового текста
Я увидел эту цитату, написанную неоном в фильме «Взрывная блондинка», и меня это вдохновило.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Йохан Жирод
О коде
Неоновый текст, мерцающий свет
Неоновое мерцание текста с помощью HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Еще один Крис
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Билл 🚀👽 🌀 Пакстон Дань — светящийся текст
Величайший человек, сражавшийся с Терминатором, Хищником, Ксеноморфом и Торнадо F5.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Беннет Фили
О коде
Светящийся текст
Светящийся текст HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Томас Тринка
О коде
Неоновый поток
Пульсирующая неоновая вывеска из множества наложенных текстовых теней сек.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрик Юнг
О коде
Неоновый эффект тени для текста
Эффект неоновой тени для текста в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Создание светящейся текстовой тени с помощью HTML и CSS
Создание светящейся текстовой тени с помощью HTML и CSS
Чтобы создать светящуюся тень текста, мы будем использовать HTML для создания структуры и CSS для стилизации текста.С помощью CSS мы можем добавить тень к тексту.
HTML-код: В этом разделе мы разработаем базовую структуру кода.
|
Код CSS: В этом разделе мы будем использовать некоторые свойства CSS для создания светящейся тени текста . Свойство CSS text-shadow применяет тень к тексту.
Свойство CSS text-shadow применяет тень к тексту.
CSS-свойство text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому его украшению. Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
|
Полный код: Это комбинация двух вышеуказанных разделов кода.
|
Выход:
32 CSS-эффекта свечения, чтобы добавить размер и настроение вашему дизайну 2021
Световые эффекты и эффекты свечения всегда создают правильную атмосферу для вашего веб-сайта или приложения. Не придавая элементам необычности, вы легко сможете привлечь внимание пользователя к нужным местам. Например, на веб-сайте студии йоги вы получаете светлые успокаивающие цвета и мягко светящиеся элементы, чтобы дать пользователю ощущение расслабленности. С другой стороны, на веб-сайте мероприятия или вечеринки у вас есть яркие светящиеся элементы на темном фоне, чтобы создать настроение вечеринки. Прямо от элементов на веб-страницах до анимации загрузки есть множество красивых светящихся эффектов. Многие творческие умы использовали этот эффект свечения, чтобы сделать свои элементы и дизайн уникальными.В этом списке мы собрали несколько уникальных эффектов свечения CSS, которые добавят объемности вашему дизайну.
Не придавая элементам необычности, вы легко сможете привлечь внимание пользователя к нужным местам. Например, на веб-сайте студии йоги вы получаете светлые успокаивающие цвета и мягко светящиеся элементы, чтобы дать пользователю ощущение расслабленности. С другой стороны, на веб-сайте мероприятия или вечеринки у вас есть яркие светящиеся элементы на темном фоне, чтобы создать настроение вечеринки. Прямо от элементов на веб-страницах до анимации загрузки есть множество красивых светящихся эффектов. Многие творческие умы использовали этот эффект свечения, чтобы сделать свои элементы и дизайн уникальными.В этом списке мы собрали несколько уникальных эффектов свечения CSS, которые добавят объемности вашему дизайну.
Эффект внешнего свечения карты
Карточные элементы - всегда лучший вариант для представления контента в небольшом формате, который легко усваивается. Если вы планируете сделать элементы карточек еще более привлекательными для аудитории, вы можете использовать эффекты свечения на карточках. В этом примере для выделения выбранных карточек разумно используются эффекты свечения; градиентные цвета и эффекты свечения делают этот дизайн еще более привлекательным.Одинаковый цвет градиента используется для всех карточек в дизайне по умолчанию. Если хотите, можете попробовать разные цвета. Например, вы можете использовать цвета градиента для карты Android. Поскольку весь дизайн использует скрипт CSS, он может легко обрабатывать все современные цвета. Чтобы увидеть больше подобных интерактивных дизайнов карточек, взгляните на нашу коллекцию бутстрапных дизайнов карточек.
В этом примере для выделения выбранных карточек разумно используются эффекты свечения; градиентные цвета и эффекты свечения делают этот дизайн еще более привлекательным.Одинаковый цвет градиента используется для всех карточек в дизайне по умолчанию. Если хотите, можете попробовать разные цвета. Например, вы можете использовать цвета градиента для карты Android. Поскольку весь дизайн использует скрипт CSS, он может легко обрабатывать все современные цвета. Чтобы увидеть больше подобных интерактивных дизайнов карточек, взгляните на нашу коллекцию бутстрапных дизайнов карточек.
Информация / Скачать демо
Иконки социальных сетей Неоновый эффект свечения CSS
Вам не нужно пробовать совершенно другую концепцию дизайна, чтобы сделать ваш дизайн уникальным.Иногда добавление нескольких интересных элементов выделит ваш дизайн из толпы. В этом примере создатель использовал эффект свечения, чтобы оживить простые значки социальных сетей. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения. При желании вы можете сделать эффект свечения еще более интенсивным и ярким. Например, вы можете вращать эффект фонового свечения или добавить эффект изменения цвета, когда пользователь наводит курсор на значки социальных сетей.
При желании вы можете сделать эффект свечения еще более интенсивным и ярким. Например, вы можете вращать эффект фонового свечения или добавить эффект изменения цвета, когда пользователь наводит курсор на значки социальных сетей.
Информация / Скачать демо
Буква Gradient Glow
Эту концепцию эффекта свечения можно использовать как элемент дизайна.Эффекты двухэтапного прогрессивного свечения могут дать реалистичный вид, но вы можете заставить его светиться полностью, как только пользователь наводит на него курсор. Хотя это концептуальная модель, внимание к деталям в этом дизайне хорошее. Например, вы можете видеть, как отражения на виртуальной стене фона также становятся ярче, когда буква светится. Создатель дал вам правильную рабочую концепцию; вы можете взять этот дизайн, настроить его в соответствии с вашими потребностями и сделать его еще более значимым.
Информация / Скачать демо
Форма светящегося импульса
Создатель использовал эффект свечения для полей ввода. Мы видели множество дизайнов полей ввода и анимационных эффектов в отдельном посте. Использование эффекта свечения - один из наиболее эффективных способов уведомить пользователя, в какое поле он добавляет свою деталь. Как видите, окошки не только светятся, но и периодически мигают. Этот эффект мигания будет полезен, когда пользователь возобновит свою работу после перерыва. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими требованиями к дизайну.
Мы видели множество дизайнов полей ввода и анимационных эффектов в отдельном посте. Использование эффекта свечения - один из наиболее эффективных способов уведомить пользователя, в какое поле он добавляет свою деталь. Как видите, окошки не только светятся, но и периодически мигают. Этот эффект мигания будет полезен, когда пользователь возобновит свою работу после перерыва. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
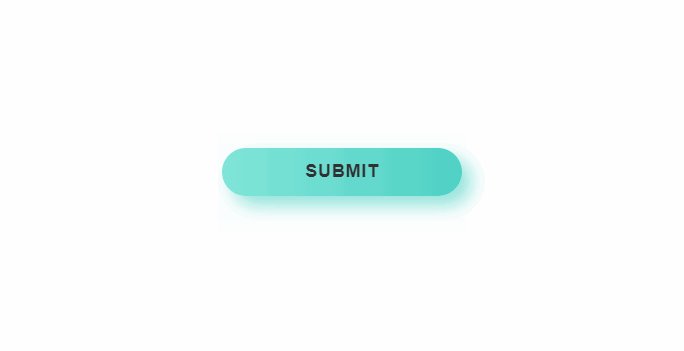
Кнопка свечения
Как следует из названия, создатель использовал эффект свечения для кнопок с призывом к действию. Современный скрипт CSS придает кнопке реалистичный вид. Для кнопки использован яркий цвет материала, чтобы сделать эффект свечения еще более заметным и привлекательным. Поскольку большинство дизайнеров предпочитают использовать яркие цветные кнопки для важных кнопок на целевых страницах, можно использовать дизайн по умолчанию как таковой. Код скрипта очень прост; вы можете отредактировать его в редакторе и визуализировать, прежде чем использовать на своем веб-сайте / в приложении.Из-за простой природы кода вы можете легко включить дизайн даже на свой существующий веб-сайт.
Код скрипта очень прост; вы можете отредактировать его в редакторе и визуализировать, прежде чем использовать на своем веб-сайте / в приложении.Из-за простой природы кода вы можете легко включить дизайн даже на свой существующий веб-сайт.
Информация / Скачать демо
Простой эффект свечения
В этом примере радиокнопка использует эффект свечения. В нашей коллекции дизайнов радиокнопок начальной загрузки мы показали различные анимированные дизайны радиокнопок. Это очень просто, и создателю удалось легко привлечь внимание пользователя с помощью тонкого эффекта свечения. Из-за сияющего зеленого цвета и эффекта мигания эффект свечения в этом дизайне выглядит еще более очевидным.Весь дизайн выполнен с использованием новейшего скрипта CSS, который дает вам больше свободы для добавления любых пользовательских функций / эффектов, которые вы хотите. Радиокнопка в этом дизайне очень проста и компактна, поэтому вы можете без проблем использовать ее в любой части ваших веб-сайтов и форм.
Информация / Скачать демо
Кнопка свечения
Это также пример эффекта свечения кнопки, но здесь используется другой тип эффекта свечения. Вместо того, чтобы подсвечивать всю кнопку, создатель заставил некоторые части кнопки светиться в зависимости от движения курсора.Из-за тусклой цветовой гаммы эффект свечения не заметен. Как только вы используете контрастные цвета для эффектов наведения и кнопки, эффект свечения будет выглядеть привлекательно в этой концепции. Поскольку в этом примере используются некоторые динамические действия, создатель использовал несколько строк Javascript. Весь скрипт кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими требованиями и визуализировать результаты в самом редакторе CodePen.
Информация / Скачать демо
Glow Flicker
Этот фрагмент кода поможет вам создать реалистичную виртуальную неоновую вывеску.Чтобы сделать эффект неоновой доски еще более привлекательным, создатель использовал эффект мерцания наряду с эффектом свечения. Эффект мерцания идеально рассчитан в этом дизайне, поэтому он не навязчив, и пользователи могут четко видеть текст, даже когда текст мерцает. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также разработан исключительно с использованием последнего скрипта CSS. Вы можете легко обрабатывать код и настраивать его в соответствии с потребностями вашего дизайна.
Эффект мерцания идеально рассчитан в этом дизайне, поэтому он не навязчив, и пользователи могут четко видеть текст, даже когда текст мерцает. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также разработан исключительно с использованием последнего скрипта CSS. Вы можете легко обрабатывать код и настраивать его в соответствии с потребностями вашего дизайна.
Информация / Скачать демо
Неоновый текст, мерцающий свет
Неоновое мерцание текста также является еще одной концепцией светящегося текста на неоновой доске, но в этом дизайне используется другой эффект мерцания и эффект свечения.Мерцание происходит только один раз, как при первом включении света, и после этого текст остается нетронутым. Если вы хотите, чтобы эффект мерцания проявился только один раз во время загрузки, этот код-скрипт вам поможет. Чтобы эффект выглядел естественно, создатель использовал несколько строк javascript вместе со сценарием CSS.
Информация / Скачать демо
Эффект свечения при наведении
Одна из наиболее распространенных областей, где используются эффекты свечения, - это анимация наведения. Несмотря на то, что есть несколько интерактивных эффектов наведения, светящаяся анимация тонкая и эффективная. На темном фоне эффект свечения смотрится очень привлекательно. Эффекты свечения CSS в этом дизайне созданы исключительно с помощью скрипта CSS3. Следовательно, вы можете использовать этот код даже на своем существующем веб-сайте. Единственный недостаток в этом примере - эффект свечения прекращается через несколько секунд, даже если курсор все еще находится на элементе. Не считая этой небольшой проблемы, которую, конечно же, легко исправить, эта конструкция - хороший выбор.
Несмотря на то, что есть несколько интерактивных эффектов наведения, светящаяся анимация тонкая и эффективная. На темном фоне эффект свечения смотрится очень привлекательно. Эффекты свечения CSS в этом дизайне созданы исключительно с помощью скрипта CSS3. Следовательно, вы можете использовать этот код даже на своем существующем веб-сайте. Единственный недостаток в этом примере - эффект свечения прекращается через несколько секунд, даже если курсор все еще находится на элементе. Не считая этой небольшой проблемы, которую, конечно же, легко исправить, эта конструкция - хороший выбор.
Информация / Скачать демо
SVG + GSAP Погрузчик со светящимся прыжком
Разработчик использовал эффект свечения в анимации загрузчика страниц. Анимация загрузки - это то место, где мы можем проявить творческий подход или просто использовать старый круговой загрузчик. Разработчик добавил детали к эффекту, чтобы вы получили сюрреалистический опыт. Например, эффект ряби на воде при прыжке погрузчика. Как следует из названия, в этом примере разработчик использовал элементы SVG, что дает вам гибкость в настройке элементов в соответствии с вашими требованиями.Чтобы дать вам эту маслянисто-гладкую светящуюся анимацию загрузчика, разработчик использовал фреймворк CSS3 и Javascript.
Как следует из названия, в этом примере разработчик использовал элементы SVG, что дает вам гибкость в настройке элементов в соответствии с вашими требованиями.Чтобы дать вам эту маслянисто-гладкую светящуюся анимацию загрузчика, разработчик использовал фреймворк CSS3 и Javascript.
Информация / Скачать демо
Кнопки с подсветкой при наведении
Одним из наиболее распространенных мест, где используются эффекты свечения CSS, являются кнопки. Это ясно показывает, что светящаяся кнопка отличается от других кнопок на веб-странице. В этом примере создатель использовал эффект свечения для действия наведения. Как и во всех других примерах с эффектами свечения CSS, в этом примере также используется темная тема, чтобы сделать эффект свечения очевидным и понятным для пользователей.В этом эффекте свечения подсвечиваются только значки и границы кнопок, так что пользователь может четко видеть, какой вариант или значок они выбирают.
Информация / Скачать демо
Tapered Glow Progress Bar
Хорошая идея - использовать эффекты свечения на индикаторе выполнения. Если вы планируете выделить разделы, посвященные навыкам, на странице резюме или на личном веб-сайте, подобные концепции дизайна будут хорошим выбором. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения CSS на индикаторе выполнения.В зависимости от ваших потребностей в дизайне вы можете изменить дизайн индикатора выполнения и эффект свечения. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также создан с использованием скрипта CSS3. Следовательно, он может легко обрабатывать современные цвета и эффекты.
Если вы планируете выделить разделы, посвященные навыкам, на странице резюме или на личном веб-сайте, подобные концепции дизайна будут хорошим выбором. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения CSS на индикаторе выполнения.В зависимости от ваших потребностей в дизайне вы можете изменить дизайн индикатора выполнения и эффект свечения. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также создан с использованием скрипта CSS3. Следовательно, он может легко обрабатывать современные цвета и эффекты.
Информация / Скачать демо
Кнопка градиентного цвета с подсветкой при наведении
Цвета градиента сами по себе делают элемент уникальным среди других на веб-странице. Но если вы хотите сделать элемент еще более особенным, вы можете добавить к нему эффекты свечения CSS.В этом примере создатель использовал эффект свечения на кнопке градиента, когда пользователь наводит курсор на кнопку. Прелесть в том, что цвет градиента отлично светится независимо от того, сколько цветов вы используете на кнопке. Весь дизайн создается с использованием скрипта CSS3, поэтому вы можете легко редактировать код в соответствии с вашими потребностями дизайна. Вы можете редактировать и визуализировать результаты в самом редакторе CodePen, чтобы получить четкое представление о дизайне, прежде чем использовать его на своем веб-сайте или в проекте.
Весь дизайн создается с использованием скрипта CSS3, поэтому вы можете легко редактировать код в соответствии с вашими потребностями дизайна. Вы можете редактировать и визуализировать результаты в самом редакторе CodePen, чтобы получить четкое представление о дизайне, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Скачать демо
Неоновые светящиеся буквы
Современные фреймворки веб-разработки помогают нам комбинировать графические элементы и изображения вместе, чтобы дать пользователям аутентичный опыт.В этом примере с эффектами свечения CSS создатель использовал эффекты свечения в нео стиле для букв. Если вы создаете интерактивный ресторан, фургон с едой или другие подобные веб-сайты, подобные элементы придадут вашему сайту новое измерение. Поскольку это концептуальная модель, создатель оставил неоэффект простым. Но вы можете отредактировать код, чтобы изменить стиль шрифта и эффект свечения так, как вам нужно.
Информация / Скачать демо
Простой эффект свечения
Радиокнопки присутствуют в дизайне пользовательского интерфейса очень давно. Многие современные дизайнеры используют переключатели вместо радио-кнопок. Но все же есть определенные места, где вам нужно использовать радиокнопки. Если вам нравится делать что-то отличное от обычного переключателя, этот светящийся переключатель впечатлит вас. Тонкий характер этого дизайна позволяет вписать его в любую часть веб-сайта и формы. Использование подобных элементов в вашей форме сделает ваши формы интерактивными для пользователей. В основном в этом дизайне используется скрипт CSS3, поэтому вы можете легко использовать его в своем проекте.
Многие современные дизайнеры используют переключатели вместо радио-кнопок. Но все же есть определенные места, где вам нужно использовать радиокнопки. Если вам нравится делать что-то отличное от обычного переключателя, этот светящийся переключатель впечатлит вас. Тонкий характер этого дизайна позволяет вписать его в любую часть веб-сайта и формы. Использование подобных элементов в вашей форме сделает ваши формы интерактивными для пользователей. В основном в этом дизайне используется скрипт CSS3, поэтому вы можете легко использовать его в своем проекте.
Информация / Скачать демо
Светящиеся кнопки с CSS
Кнопки призыва к действию в основном предназначены для выделения и отображения важных ссылок. Хотя кнопки полностью отличаются от других ссылок CSS, тем не менее, делая их уникальными, легко привлечет внимание пользователя. Эта светящаяся кнопка CSS поможет вам сделать ваши кнопки уникальными среди остальных веб-элементов. В дизайне по умолчанию цвет, используемый для эффекта свечения, не так очевиден. Но вы можете легко изменить цвета и сделать кнопку более привлекательной.Поскольку этот дизайн использует скрипт CSS3, у вас есть возможность использовать цвета градиента. Взгляните на нашу коллекцию дизайнов кнопок градиента CSS, чтобы получить более привлекательные дизайны.
Но вы можете легко изменить цвета и сделать кнопку более привлекательной.Поскольку этот дизайн использует скрипт CSS3, у вас есть возможность использовать цвета градиента. Взгляните на нашу коллекцию дизайнов кнопок градиента CSS, чтобы получить более привлекательные дизайны.
Информация / Скачать демо
Погрузчик Infinity без SVG
Это еще одна анимация загрузчика со светящимся эффектом. По самому названию можно понять, что в нем не используются элементы SVG. Данная анимация загрузчика проста и может быть использована для любого веб-сайта или приложения. Для создания этого дизайна эффективно используются сценарии HTML5 и CSS3.Не только дизайн, но и структура кода также упрощены для упрощения настройки.
Информация / Скачать демо
Пончиковая диаграмма "Прогресс" D3 с эффектом свечения
Анимированные диаграммы широко используются в приложениях и на веб-сайтах, чтобы показывать статистику интересным пользователям. На многих личных веб-сайтах вы можете увидеть счетчик анимированной статистики, чтобы показать опыт и уровень навыков. Если вы хотите использовать эффект свечения для анимированной кольцевой диаграммы, это лучший вариант для вас.В дизайне по умолчанию разработчик указал другие значения. Но вы можете изменить его на одно значение и позволить графику двигаться постепенно. Для более плавного эффекта разработчик использовал в этом дизайне CSS3 и Javascript. Правильная обработка кода скрипта облегчит работу разработчика.
На многих личных веб-сайтах вы можете увидеть счетчик анимированной статистики, чтобы показать опыт и уровень навыков. Если вы хотите использовать эффект свечения для анимированной кольцевой диаграммы, это лучший вариант для вас.В дизайне по умолчанию разработчик указал другие значения. Но вы можете изменить его на одно значение и позволить графику двигаться постепенно. Для более плавного эффекта разработчик использовал в этом дизайне CSS3 и Javascript. Правильная обработка кода скрипта облегчит работу разработчика.
Информация / Скачать демо
Светящийся спиннер
Это также эффект анимации светящегося спиннера. В этом дизайне вы получаете светящуюся линию, движущуюся в квадратном узоре. Эффект по умолчанию - гладкий и чистый.Хотя оригинальный дизайн предназначен для загрузки анимации, вы можете использовать его и для других целей. Поскольку современный веб-дизайн использует иллюстративный дизайн и настраиваемую анимацию, чтобы привлекательно представить контент пользователям. Подобные элементы могут пригодиться вам во многих случаях. Еще одно преимущество этого дизайна заключается в том, что он полностью создан с использованием скрипта CSS3. Следовательно, вы можете легко настроить и использовать код на своем веб-сайте.
Подобные элементы могут пригодиться вам во многих случаях. Еще одно преимущество этого дизайна заключается в том, что он полностью создан с использованием скрипта CSS3. Следовательно, вы можете легко настроить и использовать код на своем веб-сайте.
Информация / Скачать демо
Неоновый загрузочный круг
Неоновый загрузочный круг - это светящийся элемент двойного назначения.Вы можете использовать этот дизайн для загрузчиков и диаграмм. Как и в упомянутой выше диаграмме пончиков с эффектом свечения, вы можете использовать это, чтобы показать процент вашего уровня навыков. Разработчик в основном использовал Javascript для создания этого дизайна и несколько строк кода CSS3 для улучшения результата. Чтобы сделать индикатор выполнения еще более привлекательным, создатель использовал другой цвет для другого процентного диапазона. Подобные элементы также можно использовать в инструментах тестирования, чтобы показать результаты.
Информация / Скачать демо
Светящаяся кнопка ввода
Светящаяся кнопка ввода - светящаяся кнопка в стиле ретро. Но не волнуйтесь, легко превратите его в современный дизайн. Все, что вам нужно сделать, это настроить цветовую схему по умолчанию, используемую в этом дизайне. Рамка кнопки постоянно светится, чтобы привлечь внимание пользователя. Многие дизайнеры используют анимацию границы, чтобы выделить важные элементы среди остальных элементов. Мы сделали отдельный пост об эффектах анимации границы CSS, взгляните на него, чтобы узнать больше о дизайне. Разработчик этого дизайна сохранил кодовую базу очень простой, чтобы вы могли использовать на них другие эффекты.
Но не волнуйтесь, легко превратите его в современный дизайн. Все, что вам нужно сделать, это настроить цветовую схему по умолчанию, используемую в этом дизайне. Рамка кнопки постоянно светится, чтобы привлечь внимание пользователя. Многие дизайнеры используют анимацию границы, чтобы выделить важные элементы среди остальных элементов. Мы сделали отдельный пост об эффектах анимации границы CSS, взгляните на него, чтобы узнать больше о дизайне. Разработчик этого дизайна сохранил кодовую базу очень простой, чтобы вы могли использовать на них другие эффекты.
Информация / Скачать демо
Ретро Блинк
Ретро мигание станет отличным вариантом для оформления ввода текста. Разработчик применил эффекты свечения для текстов и курсора. Поскольку это концептуальный дизайн, разработчик не делал его как динамический инструмент. Но вы можете работать над кодом, чтобы сделать его полностью функциональным инструментом. Из самого скрипта кода можно понять, что разработчик в основном использовал скрипт CSS3. В зависимости от структуры кода, которой вы следуете, вы можете обрезать код.Поскольку разработчик поделился кодом в редакторе CodePen, вы можете визуализировать результат, прежде чем использовать код в своем проекте.
В зависимости от структуры кода, которой вы следуете, вы можете обрезать код.Поскольку разработчик поделился кодом в редакторе CodePen, вы можете визуализировать результат, прежде чем использовать код в своем проекте.
Информация / Скачать демо
Эффект неонового текста и тени
В этом примере разработчик предоставил вам набор светящихся цифровых вывесок. Если вы любите добавлять на свой сайт декоративные элементы с неоновым светом, этот вариант вас впечатлит. В этом наборе разработчик дал вам как эффект мигания, так и эффект постоянного свечения.В этом наборе представлено около девяти вариантов дизайна. В зависимости от ваших потребностей в дизайне выберите один и начните его редактировать. Разработчик использовал фреймворки CSS3 и Javascript, чтобы добиться реалистичного эффекта. Поскольку современные шрифты очень выразительны, вы можете использовать свои собственные шрифты для создания собственных уникальных цифровых вывесок с неоновым светом.
Информация / Скачать демо
Эффект свечения кнопки на чистом CSS
Это еще один светящийся эффект наведения, используемый для кнопок призыва к действию. В этом дизайне разработчик использовал анимацию границы для кнопок призыва к действию. С помощью градиентных цветов эффект свечения выглядит еще привлекательнее. Если вы хотите использовать удивительные элементы на своем веб-сайте, чтобы поразить посетителей, подобные эффекты вам пригодятся. Весь эффект свечения разработан исключительно с использованием скрипта CSS3, что делает этот дизайн простым в использовании. Просто скопируйте код и используйте его на своем существующем веб-сайте. Поскольку вся анимация происходит на границе кнопки, вам не нужно настраивать другие элементы на своей веб-странице.
В этом дизайне разработчик использовал анимацию границы для кнопок призыва к действию. С помощью градиентных цветов эффект свечения выглядит еще привлекательнее. Если вы хотите использовать удивительные элементы на своем веб-сайте, чтобы поразить посетителей, подобные эффекты вам пригодятся. Весь эффект свечения разработан исключительно с использованием скрипта CSS3, что делает этот дизайн простым в использовании. Просто скопируйте код и используйте его на своем существующем веб-сайте. Поскольку вся анимация происходит на границе кнопки, вам не нужно настраивать другие элементы на своей веб-странице.
Информация / Скачать демо
Светящиеся 3D-полосы
Слайдеры Range - это интерактивные элементы пользовательского интерфейса, которые упрощают использование вашего веб-сайта или приложения. Мы сделали отдельный пост для ползунков диапазонов CSS, в котором есть много интерактивных дизайнов. В этом примере разработчик предоставил нам светящиеся трехмерные полосы. Вверху полос вы можете увидеть кнопку-переключатель для изменения фона. На темном фоне отчетливо видны эффекты свечения. Чтобы дать вам четкое представление, разработчик использовал в демонстрации постоянно меняющееся значение диапазона.Но вы можете легко исправить это и сделать из него динамический инструмент для получения деталей ввода.
Вверху полос вы можете увидеть кнопку-переключатель для изменения фона. На темном фоне отчетливо видны эффекты свечения. Чтобы дать вам четкое представление, разработчик использовал в демонстрации постоянно меняющееся значение диапазона.Но вы можете легко исправить это и сделать из него динамический инструмент для получения деталей ввода.
Информация / Скачать демо
G L O W
G L O W - это светящийся узор фона. Если вам скучно использовать в своем дизайне одни и те же старые статические шаблоны, этот пример вас впечатлит. После разработки CSS3 и HTML5 разработчики используют их для создания интерактивных фоновых шаблонов. G L O W - один из таких интерактивных фоновых рисунков. Вы можете увеличить масштаб и войти внутрь светящегося атомного шара, или вы можете просто наслаждаться светящимся глобусом таким, какой он есть.Больше интерактивных анимированных персонажей и элементов можно найти в нашей коллекции дизайна threejs. Чтобы создать этот дизайн, разработчик в основном использовал Javascript и несколько строк скрипта CSS3 для улучшения дизайна.
Информация / Скачать демо
Эффекты свечения Марьям
Разработчик Марьям подарила нам светящийся эффект загрузчика. Мы уже видели несколько анимаций загрузки в этом списке, ну, эта довольно простая. Это почти похоже на анимацию загрузки Google.Разноцветные светящиеся точки становятся ярче и растут одна за другой, создавая изящный визуальный эффект. Как и дизайн, сценарий кода в этом примере также остается простым. Для создания этого дизайна разработчик использовал только скрипт CSS3. В качестве дизайна uni-code другие разработчики могут легко работать с этим дизайном и использовать его даже на своих существующих веб-сайтах.
Информация / Скачать демо
Блесна со светящимся липким эффектом
В этой анимации разработчик использовал светящиеся капли воды, чтобы плавно перемещаться по кругам.Анимация плавная, поэтому у пользователя будет большой опыт работы с этой анимацией. В кодовом сценарии вы можете видеть, что разработчик дал правильные комментарии. Если вы новичок, эти примечания помогут вам лучше понять код. Даже в сценарии CSS3 разработчик четко упомянул классы и элементы. Использование этого кода будет легкой задачей для всех типов разработчиков. Внеся несколько изменений, вы можете использовать этот код в своем проекте.
Если вы новичок, эти примечания помогут вам лучше понять код. Даже в сценарии CSS3 разработчик четко упомянул классы и элементы. Использование этого кода будет легкой задачей для всех типов разработчиков. Внеся несколько изменений, вы можете использовать этот код в своем проекте.
Информация / Скачать демо
Эффект мерцающей неоновой вывески
Это еще одна цифровая неоновая вывеска, которую вы можете использовать на своем веб-сайте и в приложениях.Разработчик создал этот эффект мерцающей неоновой вывески исключительно с помощью скрипта CSS3. Правильно обработав теги CSS3, разработчик дал нам реалистичную неоновую вывеску. Если вы планируете рассказывать истории для своего магазина или ресторана, такие элементы вам пригодятся.
Информация / Скачать демо
Неоновый поток
Neon Flux - еще одна вывеска с неоновым светом, которая мягко мигает с периодичностью. В дизайне по умолчанию дизайнер использовал эффекты свечения оранжевого и синего света. В зависимости от вашего дизайна вы можете легко изменить цветовую схему этой светящейся неоновой вывески. Поскольку в этом шаблоне используется последняя версия скрипта CSS3, он поддерживает все современные цвета и цветовые схемы градиента. Как и упомянутый выше эффект «Мерцающая неоновая вывеска», этот также разработан исключительно с использованием сценария CSS3. Разработчикам будет легко справиться с этим дизайном uni-code.
В зависимости от вашего дизайна вы можете легко изменить цветовую схему этой светящейся неоновой вывески. Поскольку в этом шаблоне используется последняя версия скрипта CSS3, он поддерживает все современные цвета и цветовые схемы градиента. Как и упомянутый выше эффект «Мерцающая неоновая вывеска», этот также разработан исключительно с использованием сценария CSS3. Разработчикам будет легко справиться с этим дизайном uni-code.
Информация / Скачать демо
Неон
Все предыдущие эффекты свечения Neon CSS разработаны как цифровые вывески, но этот другой.Эффект неонового свечения дизайнер обработал как текстовый. Если вы хотите выделить важный текстовый контент на своем креативном веб-сайте, этот дизайн будет хорошим вариантом. В дизайне по умолчанию вы получаете шрифт курсивного стиля, но, конечно, вы можете использовать свои собственные шрифты. Настроить этот фрагмент кода будет несложно. Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации.
Информация / Скачать демо
CSS-анимаций: пусть ваш текст светится | by Renée Cruz
Итак, теперь мы готовы установить наше правило ключевых кадров , используя ключевых слов от и до для настройки структуры анимации.Внутри них мы устанавливаем свои правила.
Затем мы воспользуемся свойством text-shadow для создания эффекта светящейся пульсации.
Для этого мы будем постепенно изменять размер пикселя и цвет текста, определяя семь разных точек. Затем мы вернемся к нашим правилам класса свечения, чтобы задать желаемое поведение для анимации.
Вы также можете сделать этот эффект с помощью box-shadow, если вы хотите настроить таргетинг на прямоугольный элемент, а не на текстовый элемент.
// CSS @keyframes светится {
из {
// то, что вы хотите сделать в начале, идет сюда
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px # e60073, 0 0 40px # e60073, 0 0 50px # e60073, 0 0 60px # e60073, 0 0 70px # e60073;
} от
до {
// то, что вы хотите, чтобы получилось в конце, идет сюда
text-shadow: 0 0 20px #fff, 0 0 30px # ff4da6, 0 0 40px # ff4da6, 0 0 50px # ff4da6, 0 0 60px # ff4da6, 0 0 70px # ff4da6, 0 0 80px # ff4da6;
}
} Это действительно весело. Есть несколько свойств на выбор, чтобы указать кривую скорости с помощью функции перехода-времени:
Есть несколько свойств на выбор, чтобы указать кривую скорости с помощью функции перехода-времени:
Свойство временной функции перехода определяет кривую скорости эффекта перехода.
Согласно W3C Schools, у нас есть следующие возможности. Весело! 🤓
Свойство функции синхронизации перехода может иметь следующие значения:
-
легкость- задает эффект перехода с медленным началом, затем быстрым, затем медленным концом (по умолчанию) -
линейный- задает эффект перехода с одинаковой скоростью от начала до конца -
легкость входа- определяет эффект перехода с медленным началом -
легкость выхода- определяет эффект перехода с медленным концом -
легкость- in-out- задает эффект перехода с медленным началом и концом -
cubic-bezier (n, n, n, n)- позволяет вам определять свои собственные значения в функции cubic-bezier
Теперь мы воплотить его в жизнь. Мы можем выбрать продолжительность времени, используя функцию синхронизации перехода (1 секунда), тип эффекта перехода , который мы хотим ( легкость входа ), мы хотим, чтобы он повторялся снова и снова ... так бесконечно (для этого мы выбираем бесконечных ).
Мы можем выбрать продолжительность времени, используя функцию синхронизации перехода (1 секунда), тип эффекта перехода , который мы хотим ( легкость входа ), мы хотим, чтобы он повторялся снова и снова ... так бесконечно (для этого мы выбираем бесконечных ).
// CSS .glow {
анимация: свечение 1 сек., Легкость включения, бесконечная альтернатива;
} CSS: тени текста
CSS: тени текста.См. Также указатель всех советов.
На этой странице:
Тени текста
CSS уровня 3 имеет свойство text-shadow для добавления тени. к каждой букве некоторого текста.В простейшем виде это выглядит что-то вроде этого:
h4 {text-shadow: 0.1em 0.1em # 333}
Добавляет темно-серую (# 333) тень немного правее (0,1em) и вниз (0,1em) относительно обычного текста. Результат выглядит так:
Ноак и барсикл
Тень нечеткого текста
Простейшая форма свойства text-shadow состоит из двух частей:
цвет (например, # 333 выше) и смещение (0. 1em 0,1em в
пример выше). Это приводит к резкой тени на указанном
компенсировать. Но смещение также можно сделать нечетким, в результате
или менее размытая тень.
1em 0,1em в
пример выше). Это приводит к резкой тени на указанном
компенсировать. Но смещение также можно сделать нечетким, в результате
или менее размытая тень.
Величина нечеткости дана как другое смещение. Вот два линии, одна с небольшой размытостью (0,05em) и одна с большим количеством (0.2em):
h4.a {text-shadow: 0.1em 0.1em 0.05em # 333}
h4.b {text-shadow: 0.1em 0.1em 0.2em черный}
«Что скажешь?» сказал UK
Чтобы видеть более ясно
Читаемый белый текст
Тени могут сделать текст более читаемым, если контраст между передний план и задний план небольшой.Вот пример белого текст на бледно-голубом фоне, сначала без тени и затем с:
h4 {цвет: белый}
h4.a {цвет: белый; text-shadow: черный 0.1em 0.1em 0.2em}
Без тени:
Что в этом для меня?
С тенью:
С лопатой и апельсинами
Множественные тени
У вас также может быть более одной тени. В общем, это выглядит
довольно странно:
В общем, это выглядит
довольно странно:
h4 {тень текста: 0.2em 0,5em 0,1em # 600,
-0.3em 0.1em 0.1em # 060,
0.4em -0.3em 0.1em # 006}
Но с двумя хорошо расположенными темными и светлыми тенями эффект может быть полезным:
h4.a {text-shadow: -1px -1px белый, 1px 1px # 333}
h4.b {text-shadow: 1px 1px белый, -1px -1px # 444}
Я, Август (вы знаете кто)
Лишнее конечно
Это немного опасно, как вы можете видеть, если ваш браузер не поддержка 'text-shadow'.Фактически, цвета фона и текст в этом примере почти такой же (#CCCCCC и # D1D1D1), поэтому без теней почти нет контраста.
Рисование букв в виде контуров
Пример двух теней из предыдущей версии можно взять Еще больше. С помощью четырех теней буквам можно придать контур:
h4 {text-shadow: -1px 0 черный, 0 1px черный,
1px 0 черный, 0 -1px черный}
Вы краснеете?
Кот, яблоко и т.
 Д.
Д.Это не идеальный план, и в настоящее время (август 2005 г.) обсуждение вопроса о том, должен ли CSS иметь отдельный свойство (или, возможно, значение для 'text-decoration'), чтобы улучшить очертания.
Неоновое свечение
Если сразу за текстом поместить нечеткую тень, т.е. с нулевым смещение, эффект заключается в создании свечения вокруг букв. Если свечение одной тени недостаточно интенсивно, просто повторите то же самое тени несколько раз:
h4.a {text-shadow: 0 0 0.2em # 8F7}
h4.b {text-shadow: 0 0 0.2em # F87, 0 0 0.2em # F87}
h4.c {text-shadow: 0 0 0.2em # 87F, 0 0 0.2em # 87F,
0 0 0.2em # 87F}
В изюминке
Нет ничего лучше, нет
Действительно, совершенно верно, Mr M
text-shadow - CSS: каскадные таблицы стилей
. Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его
Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
тень текста: 1px 1px 2px черный;
тень текста: # fc0 1px 0 10px;
тень текста: 5px 5px # 558abb;
тень текста: белый 2px 5px;
тень текста: 5 пикселей 10 пикселей;
текстовая тень: наследовать;
текстовая тень: начальная;
тень текста: не задано;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень задается двумя или тремя значениями , за которыми необязательно следует значение . Первые два значения - это значения и . Третье, необязательное значение
Третье, необязательное значение - это . Значение - это цвет тени.
Когда дано более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется к псевдоэлементам :: first-line и :: first-letter .
Значения
-
<цвет> - Необязательно. Цвет тени. Его можно указать до или после значений смещения. Если не указано иное, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение x> <смещение y> - Обязательно.Эти значения
 Если оба значения равны
Если оба значения равны 0, тень помещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта -
<радиус размытия> - Необязательно. Это значение
<длина>. Чем выше значение, тем больше размытие; тень становится шире и светлее. Если не указан, по умолчанию используется значение0.
нет | # где = [ {2,3} && ? ] где = | | | | | <имя-цвета> | текущий цвет | <цвет устаревшей системы>, где = rgb (<процент> {3} [/ <альфа-значение>]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?) = rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, <альфа-значение>?) = hsl (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?) = hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?), где <альфа-значение> = <число> | <процент> <оттенок> = <число> | Простая тень
. red-text-shadow {
text-shadow: красный 0 -2px;
}
red-text-shadow {
text-shadow: красный 0 -2px;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventory.
Множественные тени
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
цвет белый;
шрифт: 1.5em Georgia, с засечками;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
Totam rem aperiam, eaque ipsa quae ab illo inventory.
таблицы BCD загружаются только в браузере
Quantum CSS notes
- Gecko имеет ошибку, из-за которой переход
text-shadowс указанным цветом кtext-shadowбез указан цвет (баг 726550). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Генератор CSS тени текста онлайн
АНОНС
Галерея эффектов
Неон
Пылающий
Люкс
Гладкий
Ретро
Светящийся
Тактильные
Новости
Конфеты
Плавающий
80-х
Дальний
Наброски
Любовь
Вставка
Блоки
Могила
Цельный
Мультфильм
Вегас
комикс
глубокий
Мумия
Герой
Дракула
Размытые
Эмбосс
Пресс
Вырезать
Призрак
Выберите предопределенный стиль из галереи или сгенерируйте текстовую тень в соответствии с вашими предпочтениями.Установите желаемые атрибуты, чтобы получить код CSS.
Сдвиньте тень вправо / вниз, установите размытие и непрозрачность и выберите цвет из палитры, чтобы получить свой CSS. Используйте онлайн-редактор, чтобы настроить стиль вручную. Следите за эволюцией вашей тени в режиме предварительного просмотра, где вы можете установить собственный текст и цвет фона.
Подобно генератору теней коробки, этот инструмент также позволяет добавлять несколько теней в ваш дизайн с помощью кнопки Добавить новый . Создавайте удивительные проекции, определяя неограниченный список темных областей или форм, создаваемых телом, проходящим между лучами света и поверхностью.Загляните в галерею эффектов для вдохновения и посмотрите, как они созданы. Щелкните одну из них, чтобы заполнить редактор и изменить их дизайн. Выбор объекта из галереи приведет к удалению текущего прогресса в работе без предупреждения.
Обратите внимание, что последние пять элементов в галерее (Blurry, Emboss, Press, Carve, Ghost) нельзя изменить после загрузки для предварительного просмотра, поскольку они используют цвета альфа-канала и другие атрибуты, не поддерживаемые этим веб-сайтом. Например, дизайн «Призрак» имеет полностью прозрачный цвет текста, а вся видимая и читаемая часть состоит из теней.Другой элемент, называемый «Carved», также является прозрачным и использует файл background-clip: text , который показывает фон только там, где находится текст.


 0 ">
0 ">  Если оба значения равны
Если оба значения равны  red-text-shadow {
text-shadow: красный 0 -2px;
}
red-text-shadow {
text-shadow: красный 0 -2px;
}