Как сделать и оформить в css шапку сайта

От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРаньше шапку делали также, как и любой другой блок – обычному тегу div давали нужный идентификатор, после чего в него попадало все нужное содержимое, а потом все это оформлялось. Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Поэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Конечно, на странице пока ничего не появится – нам еще нужно добавить в нее содержимое и оформить. Но давайте, например, сделаем блок на всю ширину экрана, а также немного оформим.
header{ width: 100%; background: #D8E3AB; height: 70px; }
header{ width: 100%; background: #D8E3AB; height: 70px; } |
Вообще, если все делать по-правильному, то следовало бы задать блоку какой-то класс или даже идентификатор (поскольку это важный элемент веб-страницы), но мы пока просто обратимся к элементу по тегу.
Свойство width: 100% делает так, что наш блок будет растягиваться на всю ширину вне зависимости от размеров экрана. Если же все-таки размеры нужно хоть как-то ограничить, используют дополнительно свойство max-width, где в пикселях записывают абсолютный размер, по достижению которого контейнер больше не будет расширяться.
Сейчас перед нами просто полоска, окрашенная в выбранный цвет. Обычно высоту не задают – она определяется автоматически на основании тех элементов, которые будут в шапке.
<div id = «wrap»> <header></header> </div>
<div id = «wrap»> <header></header> </div> |
Таким образом, наш верх сайта будет расположен ровно по центру. Остается только наполнить его.

Рис. 1. Пока это только контейнер, в котором будет все содержимое.
Что обычно содержится в шапке?
Обычно там вставлен логотип, название, описание сайта. Также там может находиться какая-то контактная информация, навигация по страницам или даже реклама.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЛоготип обычно вставляют как фоновое изображение. Давайте, например, поставим такой:

Для этого достаточно дописать некоторые правила к фону:
background: #D8E3AB url(logo.png) no-repeat 5% 50%;
background: #D8E3AB url(logo.png) no-repeat 5% 50%; |
То есть помимо сплошного цвета даем еще и фоновую картинку (в нашем случае logo.png) и предварительно я ее положил в ту же папку, что и файл стилей. Запрещаем повторение логотипа и определяем его позицию в блоке – немного сместим влево и по центру по вертикали.
Добавим в шапку какое-то содержимое. Например, заголовок и меню.
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul>
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul> |
Теперь все это оформим.
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; }
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; } |
Заголовку нужно дать более менее нормальный размер шрифта, чтобы он выделялся, а также отцентрировать. А вообще на сайтах бывает по-разному – название может стоять и слева, и справа.
Сам список, который формирует навигацию, тоже нужно немного оформить. В этом примере мы всего лишь уберем маркеры у пунктов, а на деле можно сделать еще много чего – убрать подчеркивания у ссылок, задать им цвет и фон и т.д.
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header такое правило: position: relative;

На выходе получаем готовую шапку с логотипом слева, заголовком по центру и меню справа. Конечно, при верстке реального проекта нужно все делать в соответствии с тем макетом, по которому делается работа, а не заниматься самодеятельностью. Но свойства применяются в целом абсолютно такие же, как я приводил здесь.
Как зафиксировать блок, чтобы он не исчезал при прокрутке?
Если вы хотите фиксировать шапку в css (такое ее поведение можно увидеть на многих веб-ресурсах), то вам может помочь фиксированное позиционирование. Нужно добавить такие стили:
А также координаты (top, left, right, bottom) какие вам нужны. Обычно фиксацию делают с помощью jQuery, прописывая соответствующий сценарий и привязывая его к событию – вертикальному скроллу страницы.
Если вы хотите научиться верстать сайты, в том числе и шапки, но рассмотренный материал вам непонятен, то нужно начинать с самых азов – изучения основ HTML и CSS. В этом вам может помочь наш премимум-раздел, там есть два соответствующих видеокурса по этим технологиям, в которых все разъясняется по полочкам.
Умение создавать и редактировать шапки вам пригодится, на тех же биржах фриланса есть заказы, в которых просят сверстать только этот элемент или изменить его оформления. В общем, я желаю вам успехов в изучении и оставайтесь с нами, чтобы ускорить это обучение.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.

Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
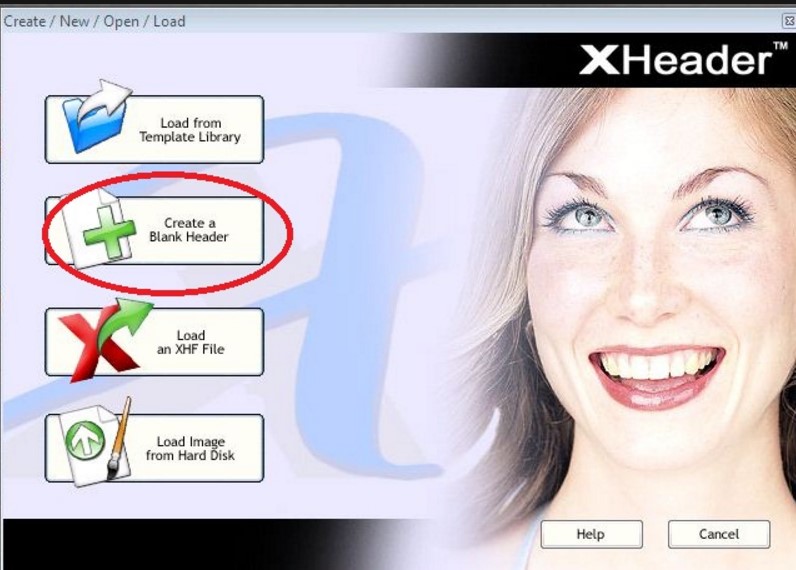
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.


Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress

Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.

umi.ru
Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.

Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:

Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика 
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:

Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
.descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>

По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
 Перемена
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
starper55plys.ru
Создание шапки сайта с использованием CSS3
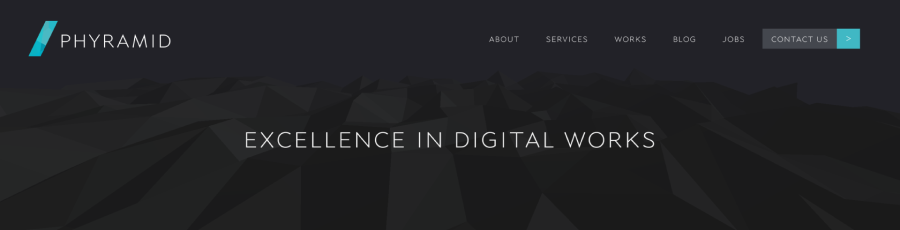
Думали ли Вы о изменении шапки своего сайта? Как известно, шапка — наиболее важная часть любого сайта. В первую очередь все пользователи обращают внимание на эту часть сайта. И чем она более опрятная и четкая, тем лучше остается мнение о сайте у посетителей. В этом уроке мы покажем, как создать высококачественную современную шапку для сайта. В шапке сайта будут логотип, несколько ссылок в правом верхнем углу, выпадающее меню и форма поиска.
Перед тем, как начать, посмотрите, что именно мы будем создавать:
Демонстрация работы
Посмотрите пример, и приступим к программированию.
Шаг 1. Код HTML
Вначале нужно создать нашу шапку со всеми вышеупомянутыми элементами:
index.html
<div>
<!-- логотип -->
<a href="#"><img src="images/logo.png"></a>
<!-- дополнительные ссылки сверху -->
<div>
<a href="#">About us</a>
<a href="#">Help</a>
<a href="#">Contact Us</a>
</div>
<!-- меню -->
<div>
<nav>
<ul>
<li><a href="index.php">Home</a>
<ul>
<li><a href="#"><span></span>Facebook</a></li>
<li><a href="#"><span></span>Google</a></li>
<li><a href="#"><span></span>RSS</a></li>
<li><a href="#"><span></span>Skype</a></li>
<li><a href="#"><span></span>Stumbleupon</a></li>
</ul>
</li>
<li><a href="#">Faces</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Clubs</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Photos</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Videos</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Classifieds</a></li>
</ul>
</nav>
<!-- форма поиска -->
<div>
<form role="search" method="get">
<input type="text" placeholder="search..." name="s" value="" autocomplete="off" />
</form>
</div>
</div>
</div>В этом коде легко разобраться. Здесь меню на обычной структуре ul – li и простая форма поиска.
Шаг 2. Код CSS
Теперь основной этап — задать стили подготовленной шапке сайта. Для начала общие стили для самой шапки, ссылок в правом верхнем углу и логотипа:
/* стили шапки */
#header {
border:1px solid;
border-color:rgba(0,0,0,0.1);
border-bottom-color:rgba(0,0,0,0.2);
border-top:none;
background:#f7f7f7;
background:-webkit-linear-gradient(top, #f7f7f7, #f4f4f4);
background:-moz-linear-gradient(top, #f7f7f7, #f4f4f4);
background:-o-linear-gradient(top, #f7f7f7, #f4f4f4);
background:linear-gradient(to bottom, #f7f7f7, #f4f4f4);
background-clip:padding-box;
border-radius:0 0 5px 5px;
margin: auto;
position: relative;
width: 1000px;
}
#header a {
color: #4C9FEB;
}
#header a:hover {
color: #FF7D4C;
}
#logo {
float: left;
margin: 15px 10px;
}
#logo img {
border: 0;
}
#links {
float: right;
font-size: 12px;
margin: 10px 20px 0;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#links a {
border-left: 1px solid #DEDEDE;
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#links a:first-child {
border-width: 0;
}
Теперь зададим следующие стили для выпадающего меню на чистом CSS3:
/* стили меню */
#navmenu {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border-top: 1px solid #D1D1D1;
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 51px;
padding-top: 1px;
}
#menu {
float: left;
}
#menu a {
text-decoration: none;
}
#menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu > ul > li {
float: left;
padding-bottom: 12px;
}
#menu ul li a {
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
color: #333333;
display: block;
font-size: 14px;
height: 30px;
line-height: 30px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#menu > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}И, наконец, все, что нам осталось, — создать выпадение подпунктов меню. Эти стили создадут плавно выезжающий вложенный уровень меню:
/* выпадающее меню */
#menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 10px;
opacity: 0;
overflow: hidden;
padding: 0;
position: absolute;
visibility: hidden;
width: 250px;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#menu ul li:hover ul {
height: 195px;
margin-top: 0\9;
opacity: 1;
visibility: visible;
}
#menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#menu ul ul li:first-child a {
border-top-width: 0;
}
#menu ul ul a .icon {
background-position: 50% 50%;
background-repeat: no-repeat;
display: block;
float: left;
height: 24px;
margin-right: 10px;
width: 24px;
}
#menu ul ul a .icon.elem0 {
background-image: url("../images/elem.png");
}
#menu ul ul a .icon.elem1 {
background-image: url("../images/fb.png");
}
#menu ul ul a .icon.elem2 {
background-image: url("../images/go.png");
}
#menu ul ul a .icon.elem3 {
background-image: url("../images/rs.png");
}
#menu ul ul a .icon.elem4 {
background-image: url("../images/sk.png");
}
#menu ul ul a .icon.elem5 {
background-image: url("../images/su.png");
}
/* поисковая форма */
#search {
margin:13px 10px 0 0;
float: right;
}
#search form {
background: url("../images/search.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#search form:hover {
background-color: #F9F9F9;
}
#search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#search form input.placeholder, #search form input:-moz-placeholder {
color: #C4C4C4;
}Демонстрация работы
Заключение
Мы закончили привлекательную и опрятную шапку для сайта с выпадающим меню. Надеемся, этот урок Вам пригодится!
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Шапка сайта на заказ в Москве — YouDo
Сделать сайт интересным и привлекательным для всех посетителей и гостей возможно с помощью создания шапки для сайта. Она должна быть запоминающейся, поэтому дизайн шапки сайта во многих случаях разрабатывается квалифицированными веб-дизайнерами.
Услуги фрилансера и их разновидность
Воспользоваться услугами фрилансера может каждый, они включают в себя:
- Создание шапки сайта с нуля. Если заказчик желает внести свои пожелания, то они будут учтены.
- Оформление шапки сайта на основе предоставленных материалов.
- Частично изменить шапку сайта. Этот вариант часто использует те, кто не хочет делать редизайн.
- Кардинально поменять стилистику или переделать дизайн шапки сайта для преображения контента.
Чтобы не заниматься переделкой, многие предпочитают купить готовые варианты, если они вписываются в общую картину сайта. Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
В сети существует различные бесплатные варианты, но они подойдут для несущественных информативных блогов. Если сайт предназначен для продажи услуг или товара, актуально будет заказать шапку сайта и доверить это дело профессионалам. Шапки могут быть следующие:
- Классического дизайна с различными размерами (1000*150, 1000*250, 1240*250, 1240*400 пикселей).
- Анимированного дизайна с разнообразной высотой пикселей.
- Иллюстрированного дизайна (рисованные шапки от руки).
Стоимость и процесс оформления заказа
Стоимость услуги зависит от оформления и создания шапки сайта, ценовая политика может вирироваться от 700 до 3000 р. Все условия оговариваются со специалистом при подтверждении заказа, который будет непосредственно заниматься разработкой шапки. Не стоит стесняться задавать вопросы и вносить коррективы, ведь заказчик платит собственные деньги и рассчитывает на положительный результат. Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
При оформлении заказа следует уточнить размер, тематику, предпочитаемую стилистику и сроки. Цена на услуги сообщается специалистом, иллюстрированные дизайны будут несколько дороже, так как рисуются от руки на планшетах в специальных графических программах. После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
freelance.youdo.com
Шапка страницы | htmlbook.ru
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>.
header {
display: block; /* Для старых браузеров */
height: 405px; /* Высота шапки */
background: url(images/header-bg.png) no-repeat center bottom;
}В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
header {
display: block;
height: 405px;
background: url(images/header-bg.png) repeat-x center bottom;
}На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
<header>
<div>
<img src="images/header-title.png" alt="Как поймать льва в пустыне">
</div>
</header>И стиль для элемента <header> и слоя header-bg.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px;
}В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}Выравнивание по центру делается через свойство text-align, добавляемое к родителю тега <img>, а сдвиг вниз через свойство top. Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative.
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
<a href="/"><img src="images/header-title.png" alt="Как поймать льва в пустыне"></a>Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Окончательный код для шапки приведён в примере 6.14.
Пример 6.14. Шапка сайта
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как поймать льва в пустыне?</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
body { margin: 0; }
header {
display: block;
background: #00b0d8 url(images/header-gradient.png) repeat-x;
/* Градиент */
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
/* Животные */
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}
</style>
</head>
<body>
<header>
<div>
<img src="images/header-title.png" alt="Как поймать льва в пустыне"
>
</div>
</header>
</body>
</html>htmlbook.ru
Протаптываем тропу к успеху: юзабилити для шапки сайта

От автора: привет, друзья! Вы все наверняка знаете такую поговорку: «Встречают по одежке, а провожают по уму». Так вот, не хочется вас, конечно, расстраивать, но это правда, и касается она не только реальной жизни, но и виртуальной. Вспомните сами, сколько раз бывало, что заходишь на веб-страницу, а там такой отвратительный дизайн, что глаза начинали слезиться, да еще и кнопки неудобно расположены. Чтобы ваш интернет-ресурс не раздражал никого своим безвкусием, рекомендую еще при разработке особое внимание уделить юзабилити для шапки сайта. Как оформить «верхушку» ресурса, чтобы она работала на вас, и какие элементы она должна в себя включать, читайте далее.

Шапка интернет-ресурса — что это такое?
Если загрузить любую веб-страницу, то первое, на что упадет ваш взор, будет рисунок с названием сайта, логотипом и, возможно, слоганом, вытянутый на всю ширину странички. Этот рисунок называется шапкой интернет-ресурса и является одним из главных элементов дизайн-проекта любого сайта.
Итак, мы поняли, что шапка расположена вверху веб-страницы и, наряду с футером, обозначает ее границы для посетителей. Ее можно сравнить с колонтитулами на печатных страницах.
Как правило, «головной убор» — это графический файл (иногда он с флеш-элементами или анимацией), на котором располагается название компании или ресурса. Также тут могут размещаться разнообразные рисунки, фотографии, логотип. Если сайт некоммерческий, то можно увидеть в его шапке рекламные баннеры.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХочу сразу отметить, что «верхушка» не обязательно должна сливаться с остальными элементами веб-ресурса, она может быть выполнена в совершенно другом стиле. Высоту вы также выбираете сами.

Роль шапки в продвижении сайта
Друзья, если вы думаете, что главную роль в раскрутке сайта играет его контент, то прошу меня простить за разрушенное мировоззрение ![]() . Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
. Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
Если у вас достаточно средств, чтобы нанять профессионального дизайнера для разработки хэдера для своего ресурса, то сделайте это без промедлений, и высокое качество вам гарантированно. В случае, когда каждая копеечка на счету, не спешите расстраиваться. Вы можете сами научиться делать графические элементы для интернет-проектов, например, пройдите видеокурсы по веб-дизайну или научитесь темизации WordPress. Тут вы конечно потратите намного больше времени, зато обретете полезные навыки, которые 100% пригодятся вам в будущем.
Создаем модный и удобный «головной убор» вместе
Создавая модный и удобный ресурс, необходимо четко понимать, какие элементы в себя может включать шапка сайта, и как увеличить их юзабилити. Поэтому хочу по порядку рассказать про каждый из них.
Логотип.
В левой части шапки необходимо разместить логотип вашего бренда. Вроде все проще пареной репы, но нет, находятся дизайнеры-уникалы, которые размещают логотип в таких местах, где посетитель веб-страницы его не сможет заметить.
Дело в том, что логотип обязательно должен попасться на глаза пользователю, ведь он является важнейшим элементом брендирования. Взгляд человека, впервые оказавшегося на новом незнакомом сайте, всегда начинает свое путешествие с верхнего левого угла монитора. И, если логотип компании он там не обнаружит, то страничка автоматически будет воспринята хитрой и нестандартной, а посетитель начнет напрягать свой мозг и внимание.
Избегайте подобных моментов, ведь вероятность того, что пользователь покинет такой сайт, не купив товары и услуги, в разы увеличивается! Запомните: логотип размещаем в верхнем левом углу!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Контактный номер телефона.
Телефон по правилам юзабилити необходимо размещать в правом верхнем углу шапки сайта. Не заморачивайтесь: «почему?», «зачем?» — просто так сложились традиции веб-дизайна. И нарушать их я не советую. За долгие годы существования Всемирной паутины было немало экспериментаторов, но успех имеет именно это правило.
Если человек зашел на ваш веб-ресурс и решил заказать у вас услугу или купить товар, то он обязательно свяжется с вами по телефону. Его поиск ни в коем случае не должен отнимать у посетителя много времени. Разместить телефон справа сверху — отличное решение при проектировании верхней части сайта.
Кроме того, над или под телефоном стоит разместить ссылку для заказа обратного звонка. Суть такой ссылки состоит в том, чтобы помочь потенциальному клиенту принять решение. Дело тут даже не в экономии денег покупателя на звонке, а в завоевании его доверия. Посетитель, который решил заказать обратный звонок, на самом деле проверяет, действительно ли работает компания, как общаются сотрудники, насколько оперативно отвечают.
Меню с навигацией.
В каждой шапке ресурса обязательно должно располагаться навигационное меню. Совершенно неважно куда вы его приткнете — в верх или в низ, главное, чтоб оно было горизонтальным. Если же вы оформляете шапку сайта для интернет-магазина, то можете использовать как горизонтальное, так и вертикальное меню навигации.
Лаконичный заголовок.
В верхней части шапки должен располагаться лаконичный, красивый и понятный всем умам заголовок. Попробуйте представить себя на месте посетителя сайта, подумайте, что бы ему хотелось там видеть.

Изображение, соответствующее тематике веб-ресурса.
Тематическое изображение можно разместить возле текста на «головном уборе» сайта или же сделать фоном. Не обязательно зацикливаться на статичном изображении, можно разместить тематический видеоматериал. Практика показывает, что качественные фото- и видеоматериалы в шапке сайта вызывают у посетителя желание что-либо приобрести и воспользоваться услугами, предлагаемыми ресурсом.
Картинка должна прямо передавать информацию о деятельности компании. Например, если вы занимаетесь доставкой пиццы, то на изображении стоит разместить опрятного курьера с эстетически привлекательной пиццей. Посетитель, увидев ваш сайт, должен хотеть купить у вас что-нибудь.
Удобная форма обратной связи.
Чаще всего, на подсознательном уровне, после просмотра верхней части ресурса, посетитель сразу принимает решение купить тот или иной товар, а страничку пролистывает вниз просто так, по привычке. Поэтому, важную роль в юзабилити вашего сайта будет играть простая и удобная форма заказа. Она должна содержать не более 2-3 полей.
Для всех, кто решил создать свой интернет-магазин или другой продающий сайт, профессионалы не рекомендуют делать сложные формы обратной связи, ведь посетитель просто не захочет тратить на это время и уйдет к конкурентам, у которых форма заказа проще. Оставьте 3 самых важных поля: имя, номер телефона и электронный адрес.
Друзья, если ваш интернет-ресурс работает достаточно давно, но не приносит ожидаемых результатов, то хорошенько подумайте, может пора поработать над его юзабилити или изменить шапку сайта. Как это сделать, вы уже знаете, так что проблем у вас возникнуть не должно.
Я надеюсь, моя статья была полезна. Подписывайтесь на наш блог! До новых встреч!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
Подробнееwebformyself.com
