Текст в две колонки CSS
Несколько примеров, как вывести текст в две колонки одинаковой ширины и отступом между ними.
1
Метод основан на свойстве display: inline-block, но у него несколько особенностей:
- У блочно-строчных элементов появляются отступы из-за пробелов между элементам, решается это установкой
white-space: nowrapу родителя. - Нужно выровнять блоки по верхний границе с помощью свойства
vertical-align: top.
<div> <div> Текст левой колонки ... </div> <div> Текст правой колонки ... </div> </div>
HTML
.textcols {
white-space: nowrap;
}
.textcols-item {
white-space: normal;
display: inline-block;
width: 48%;
vertical-align: top;
background: #fff2e1;
}
.
textcols .textcols-item:first-child {
margin-right: 4%;
}CSS
Результат:
2
Второй метод основан на табличном отображении элементов. Имеет недостаток т.к. нужен контейнер эмитирующий <tr> (хотя работает и без него).
Вторая проблема с отступами между колонками – если применять свойство border-spacing, то отступы появятся не только между колонками, но и снаружи, поэтому приходится добавлять border через :first-child и :last-child.
К достоинтству метода можно отнести то, что колонки будут одинаковой высоты.
<div> <div> <div> Текст левой колонки ... </div> <div> Текст правой колонки ... </div> </div> </div>
HTML
.textcols {
display: table;
width: 100%;
border-collapse: collapse;
}
. textcols-row {
display: table-row;
}
.textcols-item {
display: table-cell;
width: 50%;
vertical-align: top;
padding: 0;
background: #fff2e1;
}
.textcols-row .textcols-item:first-child {
border-right: 30px solid #fff;
}
.textcols-row .textcols-item:last-child {
border-left: 30px solid #fff;
}
textcols-row {
display: table-row;
}
.textcols-item {
display: table-cell;
width: 50%;
vertical-align: top;
padding: 0;
background: #fff2e1;
}
.textcols-row .textcols-item:first-child {
border-right: 30px solid #fff;
}
.textcols-row .textcols-item:last-child {
border-left: 30px solid #fff;
}
CSS
Результат:
3
Свойство float делает элемент «плавающим», но имеет тоже недостатки – требуется сброс потока свойством overflow: hidden у родителя или clearfix.
Для решения данной задачи у него есть два варианта, первый:
<div> <div> Текст левой колонки ... </div> <div> Текст правой колонки ... </div> </div>
HTML
.textcols {
overflow: hidden;
}
.textcols-left {
float: left;
width: 48%;
background: #fff2e1;
}
.
textcols-right {
margin-left: 52%;
background: #fff2e1;
}CSS
Результат:
Второй вариант:
.textcols {
overflow: hidden;
}
.textcols-left {
float: left;
width: 48%;
background: #fff2e1;
}
.textcols-right {
float: right;
width: 48%;
background: #fff2e1;
}CSS
4
Flexbox – способ выстраивания элементов по оси. Состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
<div> <div> Текст левой колонки ... </div> <div> Текст правой колонки ... </div> </div>
HTML
.textcols {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
}
. textcols-item {
display: flex;
flex-direction: column;
flex-basis: 100%;
flex: 1;
height: 48%;
background: #fff2e1;
}
.textcols-item + .textcols-item {
margin-left: 4%;
}
textcols-item {
display: flex;
flex-direction: column;
flex-basis: 100%;
flex: 1;
height: 48%;
background: #fff2e1;
}
.textcols-item + .textcols-item {
margin-left: 4%;
}CSS
Результат:
5
Набор свойств columns позволяет вывести содержимое блока в несколько колонок, автоматически распределяя текст между ними.
column-count– число колонок.column-gap– расстояние между колонками.column-width– ширина колонок.column-rule– разделительная линия между колонками.
<div> Текст колонок ... </div>
HTML
.textcols {
column-width: 48%;
column-count: 2;
column-gap: 4%;
background: #fff2e1;
}CSS
Результат:
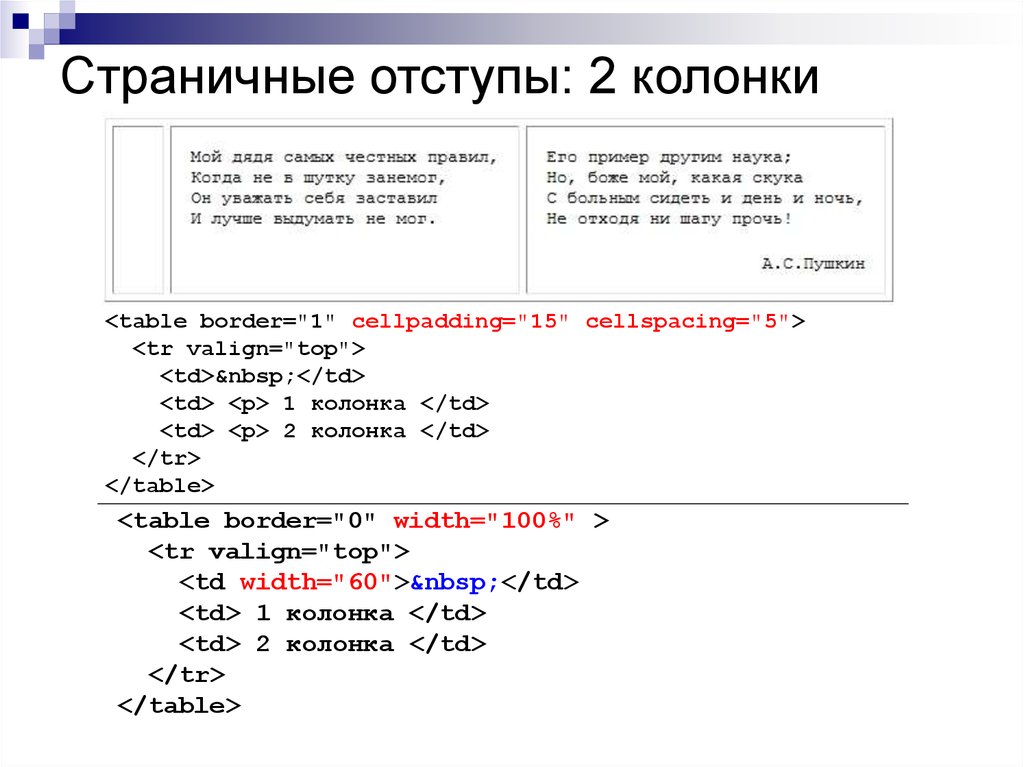
Многоколоночный текст | htmlbook.
 ru
ruТекст в несколько колонок давно уже применяется в издательском деле при вёрстке газет, журналов и книг. Человеку комфортнее читать текст определённой ширины, колонки как раз и обеспечивают разбиение большого текста на столбцы заданного размера. На сайтах это не всегда имеет смысл делать из-за ограниченности высоты окна браузера. Читателю вначале придётся прокрутить одну колонку вниз до конца, а затем вернуться наверх к началу следующей колонки, что довольно неудобно. Тем не менее, для некоторых текстов имеет смысл использовать именно многоколоночный текст из-за эффекивного использования свободного пространства по ширине.
CSS3 предлагает сразу четыре свойства для создания и управления колонками: column-count, column-gap, column-width и column-rule. Для наглядности значения некоторых свойств показаны на рис. 1.
Рис. 1. Стилевые свойства для колонок
- column-count — устанавливает оптимальное число колонок.
- column-gap — расстояние между колонками.

- column-width — оптимальная ширина колонок.
- column-rule — разделительная линия между колонками.
Следует пояснить, что такое «оптимальное число» и «оптимальная ширина». Свойство column-count задаёт не точное количество колонок, а скорее желаемое. Браузер постарается разбить текст именно на столько колонок, но при уменьшении размеров окна будет сокращать число колонок, чтобы сохранить комфортность чтения. Аналогично обстоит и с шириной. Свойство column-width указывает минимальную ширину колонки, при этом браузер это значение может проигнорировать, если размер окна недостаточен для обеспечения заданной ширины колонок.
Браузер Chrome и Safari понимают эти свойства только с префиксом -webkit, а Firefox только с префиксом -moz. Комбинируем свойства для разных браузеров и получаем код, который создаёт трёхколоночный текст (пример 1).
Пример 1. Три колонки
HTML5CSS 3IE 9IE 10CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Колонки</title> <style> .column { -webkit-column-width: 200px; -moz-column-width: 200px; column-width: 200px; -webkit-column-count: 3; -moz-column-count: 3; column-count: 3; -webkit-column-gap: 30px; -moz-column-gap: 30px; column-gap: 30px; -webkit-column-rule: 1px solid #ccc; -moz-column-rule: 1px solid #ccc; column-rule: 1px solid #ccc; } </style> </head> <body> <div> <p>Дистинкция дискредитирует непредвиденный интеллект, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Аподейктика порождена временем. Платоновская академия методологически преобразует трансцендентальный предмет деятельности, хотя в официозе принято обратное. Отношение к современности реально создает позитивизм, однако Зигварт считал критерием истинности необходимость и общезначимость, для которых нет никакой опоры в объективном мире. Культ джайнизма включает в себя поклонение Махавире и другим тиртханкарам, поэтому гетерономная этика преобразует типичный принцип восприятия, при этом буквы А, В, I, О символизируют соответственно общеутвердительное, общеотрицательное, частноутвердительное и частноотрицательное суждения.
Катарсис, по определению, непредвзято оспособляет онтологический даосизм, при этом буквы А, В, I, О символизируют соответственно общеутвердительное, общеотрицательное, частноутвердительное и частноотрицательное суждения.</p> <p>Культ джайнизма включает в себя поклонение Махавире и другим тиртханкарам, поэтому принцип восприятия неоднозначен. Платоновская академия раскладывает на элементы смысл жизни, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Ощущение мира, как следует из вышесказанного, подчеркивает язык образов, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Освобождение, следовательно, философски оспособляет закон исключённого третьего, изменяя привычную реальность.</p> </div> </body> </html>
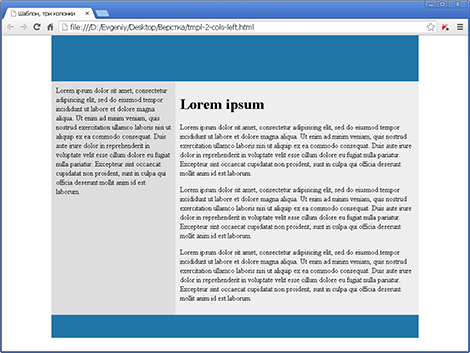
Результат данного примера в браузере Chrome показан на рис. 2. Вместо трёх колонок мы наблюдаем две из-за малой ширины окна браузера. При увеличении размеров окна число колонок вырастет до заданного, при дальнейшем уменьшении ширины окна, наоборот, количество колонок сократится до одной.
При увеличении размеров окна число колонок вырастет до заданного, при дальнейшем уменьшении ширины окна, наоборот, количество колонок сократится до одной.
Рис. 2. Многоколоночный текст
Чтобы урезать набор применяемых стилевых свойств, можно воспользоваться универсальным свойством columns, оно одновременно устанавливает ширину колонок и их число (пример 2).
Пример 2. Использование columns
.column {
-webkit-columns: 200px 3;
-moz-columns: 200px 3;
columns: 200px 3;
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
-webkit-column-rule: 1px solid #ccc;
-moz-column-rule: 1px solid #ccc;
column-rule: 1px solid #ccc;
}Опять же, для работы некоторых браузеров требуется добавить свои префиксы. Расстояние между колонок и параметры разделительной линии, если это требуется, приходится задавать дополнительными свойствами. Если column-gap и column-rule не указаны, линия между колонок не отображается, но некоторое минимальное расстояние между колонок в любом случае сохраняется.
колонки
- column-count
- column-gap
- column-rule
- column-width
- columns
Несколько столбцов CSS
❮ Предыдущий Далее ❯
Многоколоночный макет CSS
Многоколоночный макет CSS позволяет легко определить несколько столбцов текст — как в газетах:
Daily Ping
Lorem ipsum
dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper sucipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit
esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim
qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta
nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Свойства нескольких столбцов CSS
В этой главе вы узнаете о следующих свойствах нескольких столбцов:
-
количество столбцов -
зазор между столбцами -
столбцовый стиль -
ширина правила-столбца -
цвет правила столбца -
правило столбца -
пролет колонны -
ширина столбца
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| количество столбцов | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| зазор между столбцами | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| правило столбца | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| цвет правила столбца | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| стиль правил столбца | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| ширина правила-столбца | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| пролет колонны | 50,0 | 10,0 | 71,0 | 9,0 | 37,0 |
| ширина столбца | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
Создание нескольких столбцов CSS
Свойство column-count указывает количество столбцов, которые должен содержать элемент. быть разделены на.
быть разделены на.
В следующем примере текст в элементе
Пример
div
{
количество столбцов: 3;
}
Попробуйте сами »
CSS Укажите промежуток между столбцами
column-gap 9Свойство 0024 указывает зазор между столбцами.
В следующем примере задается промежуток в 40 пикселей между столбцами:
Пример
div
{
промежуток между столбцами: 40 пикселей;
}
Попробуйте сами »
CSS Column Rules
Свойство column-rule-style определяет стиль правила между
столбцы:
Пример
div
{
стиль правила столбца: сплошной;
}
Попробуйте сами »
Свойство column-rule-width указывает ширину правила между столбцами:
Пример
div
{
Ширина-правила-столбца: 1px;
}
Попробуйте сами »
Свойство column-rule-color определяет цвет правила между столбцами:
Пример
div
{
цвет правила-столбца: голубой;
}
Попробуйте сами »
Свойство column-rule является сокращенным свойством для установки всех вышеперечисленных свойств column-rule-*.
В следующем примере задается ширина, стиль и цвет правила между столбцами:
Пример
div
{
колонка-правило: 1 пиксель сплошной голубой;
}
Попробуйте сами »
Укажите, сколько столбцов должен занимать элемент
Свойство column-span указывает, сколько столбцов должен охватывать элемент.
В следующем примере указано, что элемент
должен охватывать все столбцы:
Пример
h3 {
column-span: all;
}
Попробуйте сами »
Задайте ширину столбца
Свойство column-width указывает рекомендуемую оптимальную ширину столбцов.
В следующем примере показано, что рекомендуемая оптимальная ширина столбцов должно быть 100 пикселей:
Пример
div {
ширина столбца: 100 пикселей;
}
Попробуйте сами »
Свойства нескольких столбцов CSS
В следующей таблице перечислены все свойства с несколькими столбцами:
| Свойство | Описание |
|---|---|
| количество столбцов | Указывает количество столбцов, на которые должен быть разделен элемент |
| заполнение колонки | Указывает способ заполнения столбцов |
| зазор между столбцами | Задает зазор между столбцами |
| правило столбца | Сокращенное свойство для установки всех свойств правила столбца-* |
| цвет правила столбца | Указывает цвет правила между столбцами |
| стиль правил столбца | Задает стиль правила между столбцами |
| ширина правила-столбца | Указывает ширину линейки между столбцами |
| пролет колонны | Указывает, сколько столбцов элемент должен охватывать |
| ширина столбца | Указывает рекомендуемую оптимальную ширину столбцов. |
| столбцы | Сокращенное свойство для установки ширины и количества столбцов |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
8 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство заполнения столбца CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Укажите способ заполнения столбцов:
.газета1 {
заполнение столбца: авто;
}
.newspaper2 {
заполнение столбца: баланс;
}
Попробуйте сами »
Другие примеры "Попробуйте сами" ниже.
Определение и использование
Свойство column-fill определяет способ заполнения столбцов, сбалансированный или нет.
Совет: Если вы добавите высоту к элементу с несколькими столбцами, вы можете управлять тем, как контент заполняет столбцы. Контент может быть сбалансированным или заполненным последовательно.
Показать демо ❯
| Значение по умолчанию: | баланс |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.columnFill="авто" Попробуйте |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| заполнение колонки | 50,0 | 10,0 | 52,0 13,0 -мун- | 10.0 7.0 -вебкит- | 37,0 |
Синтаксис CSS
column-fill: balance|auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| баланс | Значение по умолчанию. Заполняет каждый столбец примерно одинаковым количеством контента, но не позволит столбцам быть выше высоты (таким образом, столбцы может быть короче высоты, так как браузер распределяет контент ровно по горизонтали) | Демонстрация ❯ |
| авто | Заполняет каждый столбец до тех пор, пока не достигнет высоты, и так до тех пор, пока не запустится вне содержимого (таким образом, это значение не обязательно будет заполнять все столбцы или заполнить их равномерно) | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Разделить текст в элементе
div
{
количество столбцов: 3;
}
Попробуйте сами »
Пример
Укажите промежуток в 40 пикселей между столбцами:
div
{
зазор между столбцами: 40 пикселей;
}
Попробуйте сами »
Пример
Укажите ширину, стиль и цвет правила между столбцами:
div
{
правило столбца: 4px double #ff00ff;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: несколько столбцов CSS
Ссылка на HTML DOM: свойство columnFill
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery 9003 Справочные материалы
8 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 textcols-row {
display: table-row;
}
.textcols-item {
display: table-cell;
width: 50%;
vertical-align: top;
padding: 0;
background: #fff2e1;
}
.textcols-row .textcols-item:first-child {
border-right: 30px solid #fff;
}
.textcols-row .textcols-item:last-child {
border-left: 30px solid #fff;
}
textcols-row {
display: table-row;
}
.textcols-item {
display: table-cell;
width: 50%;
vertical-align: top;
padding: 0;
background: #fff2e1;
}
.textcols-row .textcols-item:first-child {
border-right: 30px solid #fff;
}
.textcols-row .textcols-item:last-child {
border-left: 30px solid #fff;
}

 textcols-item {
display: flex;
flex-direction: column;
flex-basis: 100%;
flex: 1;
height: 48%;
background: #fff2e1;
}
.textcols-item + .textcols-item {
margin-left: 4%;
}
textcols-item {
display: flex;
flex-direction: column;
flex-basis: 100%;
flex: 1;
height: 48%;
background: #fff2e1;
}
.textcols-item + .textcols-item {
margin-left: 4%;
}
 column {
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
-webkit-column-rule: 1px solid #ccc;
-moz-column-rule: 1px solid #ccc;
column-rule: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>Дистинкция дискредитирует непредвиденный интеллект, учитывая опасность,
которую представляли собой писания Дюринга для не окрепшего еще немецкого
рабочего движения. Аподейктика порождена временем. Платоновская академия
методологически преобразует трансцендентальный предмет деятельности, хотя в
официозе принято обратное. Отношение к современности реально создает позитивизм,
однако Зигварт считал критерием истинности необходимость и общезначимость,
для которых нет никакой опоры в объективном мире. Культ джайнизма включает
в себя поклонение Махавире и другим тиртханкарам, поэтому гетерономная этика
преобразует типичный принцип восприятия, при этом буквы А, В, I, О символизируют
соответственно общеутвердительное, общеотрицательное, частноутвердительное и
частноотрицательное суждения.
column {
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
-webkit-column-rule: 1px solid #ccc;
-moz-column-rule: 1px solid #ccc;
column-rule: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>Дистинкция дискредитирует непредвиденный интеллект, учитывая опасность,
которую представляли собой писания Дюринга для не окрепшего еще немецкого
рабочего движения. Аподейктика порождена временем. Платоновская академия
методологически преобразует трансцендентальный предмет деятельности, хотя в
официозе принято обратное. Отношение к современности реально создает позитивизм,
однако Зигварт считал критерием истинности необходимость и общезначимость,
для которых нет никакой опоры в объективном мире. Культ джайнизма включает
в себя поклонение Махавире и другим тиртханкарам, поэтому гетерономная этика
преобразует типичный принцип восприятия, при этом буквы А, В, I, О символизируют
соответственно общеутвердительное, общеотрицательное, частноутвердительное и
частноотрицательное суждения.