Создаем свой сайт бесплатно — обзор конструкторов и сервисов
В данной статье предлагаю поближе познакомиться с методами создания Вашего сайта с помощью бесплатных инструментов, позволяющих с нуля разработать сайт для Ваших задач. Все нижеперечисленные методы подходят для «чайников», и являются бесплатными. Так же хочется отметить, что данная разработка не займет у Вас много времени ввиду своей простоты.
Содержание
Создание сайта в Яндекс.Директе, через турбо-страницу
Набираем в поиске “Яндекс.Директ” и переходим на страницу данной системы.
Или по ссылке https://direct.yandex.ru/
После этого, переходим к Конструктору Турбо-страниц
Конструктор турбо. Скрин из нового интерфейса
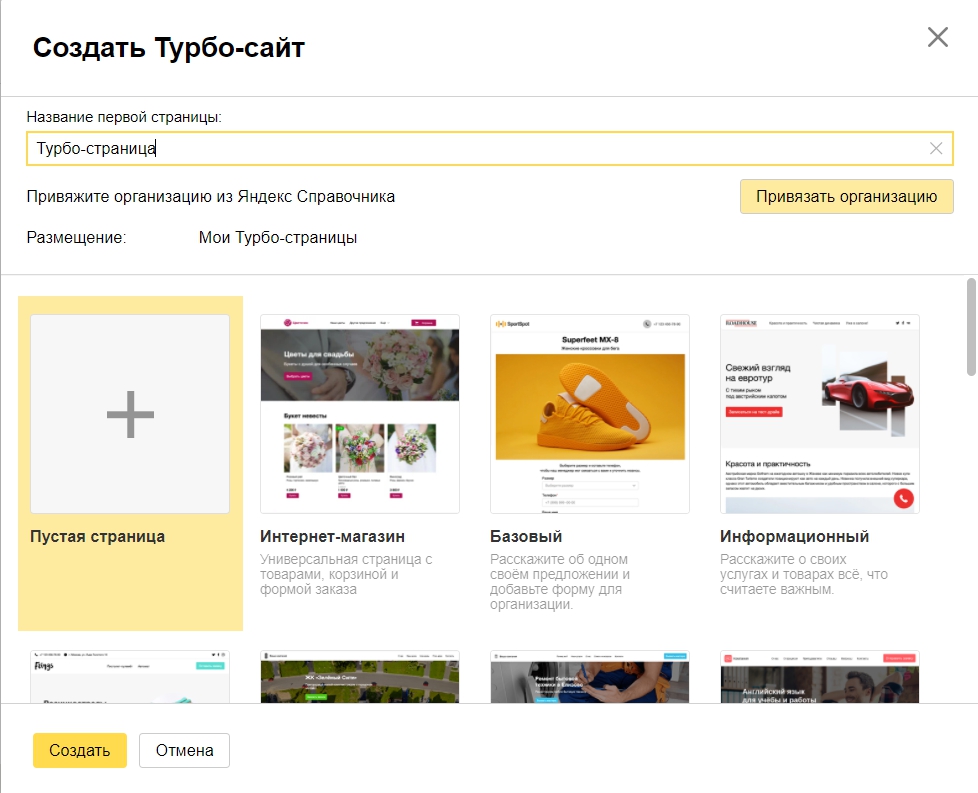
В данной вкладке нам необходимо выбрать интересующую нас страницу и озаглавить её. После этого, кликаем «Создать»:
Конструктор турбо страниц
И вот, мы уже находимся на шаблоне нашего сайта, где можем по своему усмотрению добавлять различные секции:
Пример шаблона в яндекс турбо
На мой взгляд это лучший вариант, если у вас нет бюджета на полноценное решение. Данный сайт абсолютно бесплатный, в то время как другие сервисы и конструкторы можно назвать условно бесплатные, так как их функционал раскрывается только на платных версиях. Единственное условие для создания – наличие аккаунта Яндекс Директ.
Данный сайт абсолютно бесплатный, в то время как другие сервисы и конструкторы можно назвать условно бесплатные, так как их функционал раскрывается только на платных версиях. Единственное условие для создания – наличие аккаунта Яндекс Директ.
Через турбо страницы можно создать как сайт-визитку, так и интернет-магазин. Приятным бонусом является автоматическое создание счетчика яндекс метрики и автоматическая настройка целей.
Разработка сайта с помощью Tilda Publishing
Набираем в поисковом запросе «Тильда» и находим данный конструктор в выдаче.
Прямая ссылка https://tilda.cc/ru/
Набираем Тильда в поиске яндекса
Переходим по ссылке и выбираем пункт « Создать сайт бесплатно»:
создаем сайт на Тильде
Перед нами появляется страница регистрации, не требующая подтверждения, по-этому занимает считаные секунды. Вводим свое имя, адрес электронной почты и пароль(сервис предложит безопасный пароль можете выбрать его). Нажимаем «Зарегистрироваться»
Создаем бесплатный сайт на Тильде
Мы попали на страницу, где может озаглавить свой сайт, после чего нажимаем «Создать» и выбираем название нашего проекта-сайта
Выбираем название проекта
Мы находимся на шаблоне своего сайта и конструктор предлагает создать первую страницу. Так и делаем.
Так и делаем.
Создаем проект в Тильде
Сервис переносит нас на страницу выбора шаблона, которых тут большой выбор, так же данные шаблоны разделены по назначению и Вы точно сможете подобрать интересующий, будь то интернет магазин или сайт для педагога/воспитателя
Создаем сайт на Тильде
Шаблон выбран и конструктор заботливо предлагает добавить на наш сайт всю необходимую информацию, например: заголовок, услуги нашего интернет магазина и контакты
Интерфейс создания сайта в Тильде
Создание сайта с помощью cервиса Google бизнес
Печатаем в поисковой строке «гугл бизнес» и переходим по ссылке.
Ссылка на Гугл Бизнес https://business.google.com/
Набираем Гугл Бизнес
Попадаем в Google Мой бизнес, где выбираем вкладку «сайт» и вводим название компании
Вводим название в Гугл Бизнесе
Вводим сферу и вид деятельности нашей компании и нажимает «Далее»
Создаем сайт на гугл бизнес
После краткого опроса о расположении Вашей компании и сфере оказания услуг Вы сразу же попадаете на шаблон сайта, где можете редактировать блоки вашей страницы, добавлять новые и т. д.
д.
Скрин конструктор сайтов в Гугл бизнесе
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/
Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.
Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания
Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».
Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина
Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»
Нажимаем «Вперед»
Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед
Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:
Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:
Редактор Wix
Создание сайта на Ukit
Ссылка на сайт https://ukit.com/sites/url/webstudio100/dashBoard
Заходим на сайт конструктора и кликаем «Создать сайт». Далее, сервис предлагает нам зарегистрироваться через: Вконтакте, Facebook, uLD.me или же через E-mail. После авторизации, конструктор предлагает нам выбор из множества шаблонов, разделенных по тематикам сайта и его особенностям (одностраничный, универсальный и т.д.)
Выбираем шаблон на Ukit
Выбираем интересующую нас тематику и вводим доменное имя для своего сайта (оно должно состоять из латинских букв и цифр). Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Добавляем виджеты и блоки на Ukit
После выбора необходимых элементов, кликаем «Опубликовать» и сайт готов.
Создание cайта с помощью Nethouse
Ссылка на сайт https://nethouse.ru/
Вводим в поисковую строку название данного сервиса и входим на сайт, после чего кликаем на «Создать сайт бесплатно». После краткой регистрации через: Facebook/Вконтакте/Яндекс/E-mail попадаем на страницу выбора адреса сайта, где так же можем ввести имеющийся промокод. Нажимаем «Создать» и нам высвечивается информационный баннер, который сообщает что нашему сайту подключен полный доступ ко всем возможностям сервиса на 10 дней. Далее мы видим админпанель, которая предлагает возможность выбора шаблона для профессионального, универсального, презентационного сайтов, либо сайта визитки. Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Добавляем и редактируем блоки на Nethouse
Создание сайта на UmiСсылка на сайт https://umi.ru/
Войдя, на данный конструктор, сразу видим иконку «Создать сайт сейчас», кликаем и попадаем на страницу добавления шаблонов. Шаблоны сайтов имеются платные и бесплатные. Мы можем выбрать из четырех видов: сайт специалиста, сайт компании, лендинг, интернет-магазин. Так же они подразделяются по различным категориям по назначению: Адаптивные, бизнес и финансы, дом и быт, досуг и развлечения и другие.
Выбираем шаблон сайта на Umi
Среди данных категорий, встречаются так называемые PRO-шаблоны, которые можно заказать платно. Выбираем, интересующий нас, бесплатный шаблон и система просит зарегистрироваться, используя домен и e-mail. После непосредственного создания сайта, мы можем пройти обучение управлению сайта, либо пропустить его. На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
Знакомимся с интерфейсом конструктора Umi
Наш сайт готов.
Создание сайта с помощью MozelloСсылка на сайт https://www.mozello.ru/
После входа на сервис нам предлагается выбрать из двух вариантов: «Создать сайт» и «Создать интернет-магазин». Выбрав нужный вариант, мы можем определиться с дизайном сайта. Здесь нам предлагают несколько вариантов. Определившись с дизайном, мы попадаем на страницу редактирования сайта. Тут мы можем добавлять страницы, блог/новости, менять дизайн, адрес сайта и т. д.
Редактируем сайт на Mozello
После необходимых манипуляций с добавлением нажимаем «Запустить» и видим сообщение: «Ваш веб-сайт опубликован».
Создание сайта на WebnodeСсылка на сайт https://www.webnode.ru/
Входим на сайт конструктора и нажимаем «Создать сайт». Тут же нам предлагают пройти регистрацию. Это можно сделать с помощью Google, Facebook, либо E-mail. Регистрируемся и попадаем на страницу выбора шаблонов, которых тут довольно много. После выбора шаблона, нас переносит на страницу редактирования сайта. Здесь мы можем добавлять и изменять блоки и страницы. Для выполнения более продвинутого редактирования, система предлагает перейти на платный тариф. После проведения необходимых манипуляций, мы можем опубликовать наш сайт.
Тут же нам предлагают пройти регистрацию. Это можно сделать с помощью Google, Facebook, либо E-mail. Регистрируемся и попадаем на страницу выбора шаблонов, которых тут довольно много. После выбора шаблона, нас переносит на страницу редактирования сайта. Здесь мы можем добавлять и изменять блоки и страницы. Для выполнения более продвинутого редактирования, система предлагает перейти на платный тариф. После проведения необходимых манипуляций, мы можем опубликовать наш сайт.
Настраиваем и публикуем сайт на Webnode
Создание сайта на Jimdo
Ссылка на сайт https://sozdatsaitbesplatno.jimdofree.com/
Для создания сайта, вбиваем в поиске название конструктора и заходим на сайт. Нажимаем «Создать бесплатно» и ситема просит нас о регистрации. Возможные варианты: Facebook, Google, E-mail. После этого, нам предлагается выбрать между сайтом, магазином, либо блогом. Выбрав сайт, попадаем на страницу с выбором: «Создание красивого сайта без кодирования» и «Редактор для экспертов по кодированию». На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
Добавляем страницы и редактируем сайт на Jimdo
Создание сайта на ShopifyСсылка на сайт https://ru.shopify.com/
После входа на сайт, мы видим кнопку «Откройте свой магазин-14 дней бесплатно», нажимаем и система предлагает ввести адрес электронной почты, пароль и название нашего магазина на латинице. Нажимаем «Создать свой магазин» и система предлагает нам рассказать о себе. На следующей странице мы должны ввести свой рабочий адрес, для получения оплаты. После этого мы можем добавить товар, домен, либо изменить тему. Так же можем выбрать план оплаты услуг конструктора. Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Изменяем тему и сохраняем сайт на Shopify
Сравнительная таблица
| Конструктор | Достоинства | Недостатки |
|---|---|---|
| турбо-страница Яндекс https://direct.yandex.ru/ | Наличие корзины и формы заказа на всех страницах. Возможность переноса страницы из одной папки в другую. Сквозные секции для верхнего и нижнего меню | Отсутствие оригинального дизайна ваших сайтов. Потеря ускоренных ссылок, расположенных на сторонних сайтах. |
| Tilda Publishing https://tilda.cc/ru/ | Возможность экспорта файлов сайта. Богатый интерфейс настроек дизайна. Возможность создания своих секций. | Не самые удобные инструменты SEO. Высокая цена платных версий. Неудобства при создании многостраничных сайтов. |
| Google бизнес https://goo-gl.  ru/68fi ru/68fi | Автоматическое заполнение информацией со страницы компании. Автоматическая адаптация на всех устройствах. Возможность управления с мобильных устройств. | Невозможность создания сайта на отдельном домене. Невозможность добавления виджетов, например лайв-чата. |
| Wix https://ru.wix.com/ | Возможность раздельной работы с сайтами для ПК и для смартфонов. Большие скидки. Визуально привлекательные шаблоны. Легкие для новичков инструменты по оптимизации сайта. | Включенное автопродление тарифа(не изменений этой настройки, деньги будут списываться по умолчанию). Запутанная панель управления. |
| Ukit https://ukit.com/ | Синхронизация учетных записей Яндекс.Директ и Google AdWords. Беспроцентный вывод заработка. Бесплатный автобиддер. | Невозможность бесплатного исправления кода (нет доступа к коду в бесплатной версии) |
| Nethouse https://nethouse.ru/ | Удобный в освоении магазин. Хорошее качество стандартных шаблонов. | Настройка дизайна шаблонов не очень хорошая. Ограничение количества фото загружаемых единовременно и ограничение их общего количества для товаров. |
| Umi https://umi.ru/ | Легкая в освоении панель управления. Есть платный перенос сайта на другие хостинги. Низкая стоимость платных версий. Высокая функциональность. | Всего 100 мб бесплатного пространства на диске. Не очень качественный визуальный редактор. Провисания в работе панели управления. |
| Mozello https://www.mozello.ru/ | Удобная работа по изменению дизайна, например через изменение макета. Удобная панель управления, не захламленная сложными функциями. | Слишком высокие цены за данный функционал. Невозможность выгрузки товаров по CSV. |
| Webnode https://www.webnode.ru/ | Очень высокая скорость загрузки сайтов. Большое количество блоков и их удобная модернизация. | Ручная кастомизация (настройка) дизайна блока. Техподдержка только на английском языке. |
| Jimdo https://goo-gl.ru/68fj | Набор шаблонов с легко изменяемым дизайном. Удобная SEO настройка страниц. | Отсутствует каталог приложений. Отсутствие русской версии. |
| Shopify https://ru.shopify.com/ | Интеграция POS. Довольно богатый выбор тем и сторонних приложений. Обширное разделение номенклатуры товаров. | Высокая цена самого большого тарифа. Отсутствие возможности работы с другими рынками. Комиссия за внешний платежный шлюз от 0,5% до 2% |
Чем сайт на CMS WordPress лучше, чем сайт на конструкторе
Если вы решите продвигать сайт по SEO и постоянно его совершенствовать, то лучше сайт сделать не на конструкторе, а на CMS (платформе для сайтов). Такие сайты имеют больший функционал и открытый код, то есть вы сможете внедрять любой функционал воспользовавшись услугами программистов. На конструкторах это невозможно, так как код закрыт. В Тильде есть выгрузка кода на бизнес тарифе, но в этом случае сайт теряет админ панель и становиться самописным, что очень усложняет дальнейшую работу с ним.
Заказать сайт на самой популярной CMS WordPress можно здесь.
Надеюсь данная статья оказалась полезной для вас. Я постарался в общих чертах пробежаться по самым популярным конструкторам. Если вы хотите узнать больше о каком-то конкретном конструкторе, напишите в комментариях, я постараюсь подготовить статью. Успехов!
Как бесплатно создать сайт на Яндексе
Вы здесь:Главная Интернет, сервисы, браузеры Как создать свой первый сайт используя сервисы Яндекс
Хотя интернет объединяет всю нашу планету виртуальной сетью, даже в нем есть условные разделения на различные зоны. Например, русскоязычный сектор сети популярен среди жителей бывшего СССР, Европа предпочитает использовать английский язык, а восточные страны – арабский и другие. В каждой зоне присутствует свой, наиболее популярный поисковик, хотя пользоваться другими системами никто не запрещает. В Рунете особый успех имеет поисковая система Yandex. Этот ресурс характеризуется своими алгоритмами проверки и выставления рейтингов для сайтов, поэтому создать сайт на Яндексе — это подходящий вариант для начинающего веб-мастера.
Оглавление:
- Преимущества и недостатки Yandex конструктора
- Создание сайта с использованием сервисов Яндекс
- Заключение
- Наши рекомендации
- Стоит почитать
Преимущества и недостатки Yandex конструктора
Как и любое другое ядро для сайтов, Яндекс конструктор обладает своими плюсами и минусами.
Из преимуществ можно отметить:
- Бесплатный хостинг. Человеку не требуется платить деньги за размещение своего проекта. Этот нюанс является особенно привлекательным фактором для новичков, которые только решили опробовать свои силы в этом направлении.
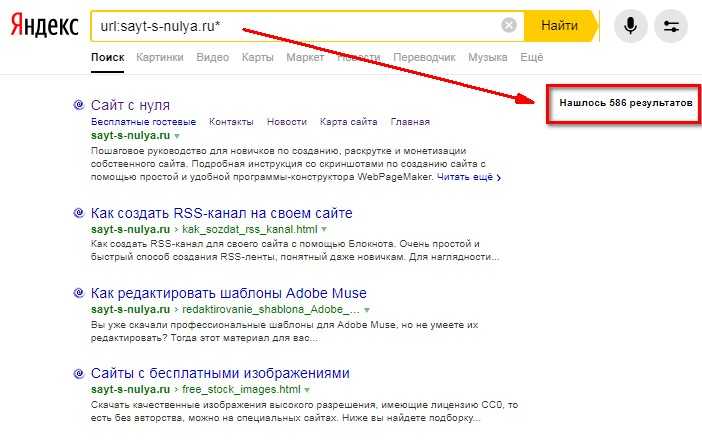
- Прекрасное отношение поисковой системы Яндекс. Страницы очень быстро проходят индексацию, а поисковик может не обращать внимание на некоторые ошибки, которые не пропустил бы с сайтом на другом ядре.
- Четыре месяца на временное использование. Система дает пользователю существенный срок на пробу своих возможностей и осуществление задуманного. Если человек забрасывает свой проект, то Яндекс просто удаляет его.
 Это дает возможность начать все с начала чуть позже, не боясь наткнуться на уже существующее имя или другие препятствия.
Это дает возможность начать все с начала чуть позже, не боясь наткнуться на уже существующее имя или другие препятствия.
Из минусов, которые иногда препятствуют созданию сайта на Яндексе, можно выделить:
- Простейший конструктор сайтов, который, для некоторых людей, может быть не удобен.
- Обязательное наличие баннера от Яндекс, который может мешать некоторым пользователям.
- Отсутствие базы данных.
Создание сайта с использованием сервисов Яндекс
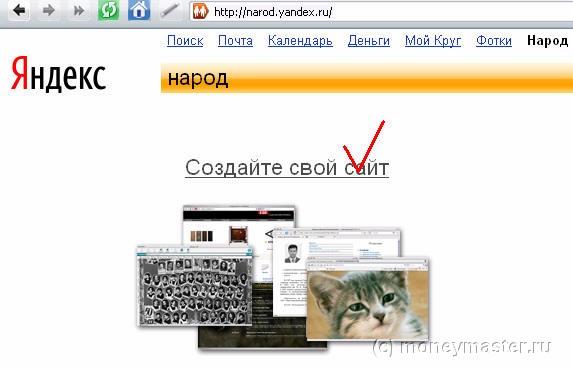
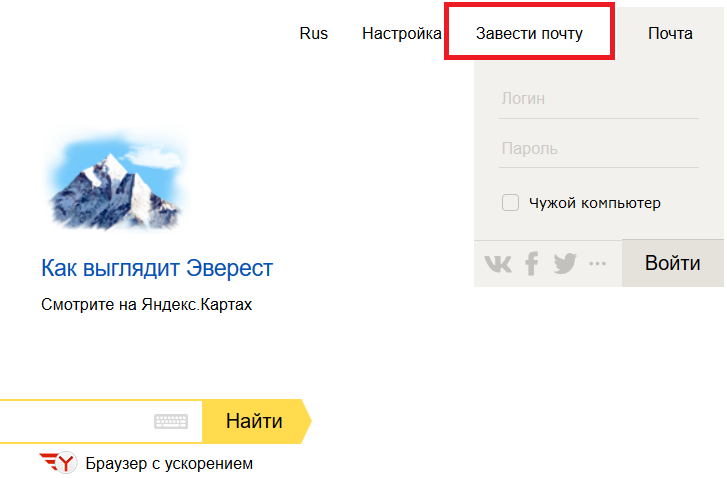
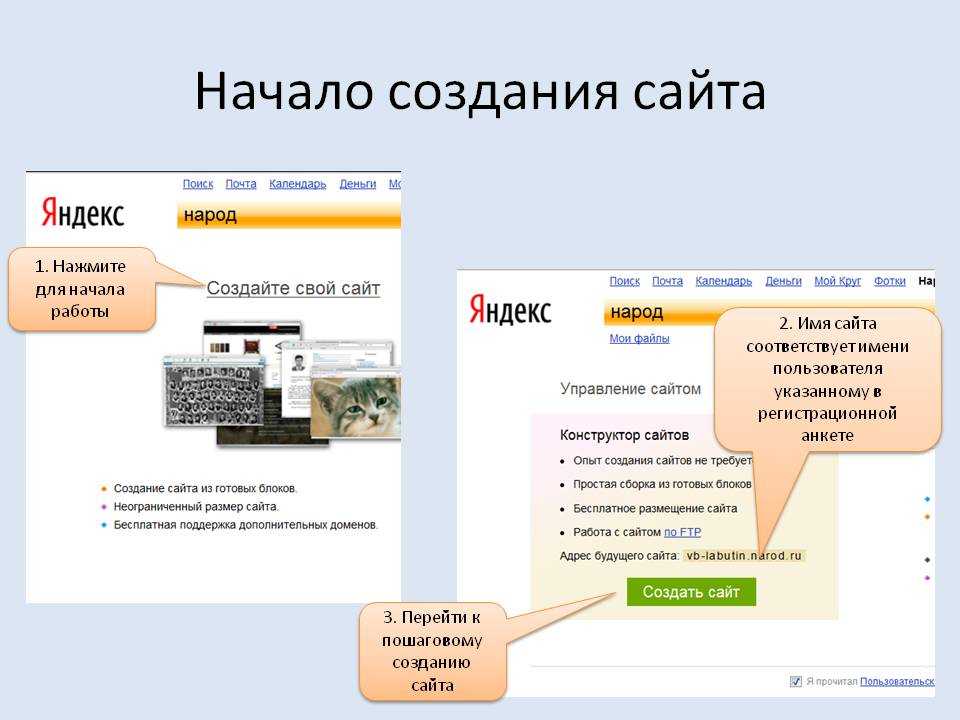
Для воплощения своей цели необходимо, прежде всего, завести электронный почтовый ящик в Яндекс. После прохождения быстрой процедуры регистрации, требуется войти в почту и нажать на кнопку «Народ».
Дальше необходимо действовать поэтапно:
- Нажать на кнопку «Создать сайт» и выбрать будущее оформление ресурса из четырех предложенных вариантов.
- Выбрать оригинальное название сайта и провести ряд дополнительных настоек (выбор шрифта написания текстов, макет страницы).
Предварительный вариант сайта на Яндексе готов и можно приступать к заполнению его страниц необходимым материалом. Прежде всего, заполняется главная страница, затем можно выполнить аналогичную процедуру с остальными разделами ресурса. По сути, создание собственного сайта на Yandex занимает всего несколько десятков минут. Справиться с такой работой может человек, обладающий минимальными познаниями персонального компьютера и интернета.
Прежде всего, заполняется главная страница, затем можно выполнить аналогичную процедуру с остальными разделами ресурса. По сути, создание собственного сайта на Yandex занимает всего несколько десятков минут. Справиться с такой работой может человек, обладающий минимальными познаниями персонального компьютера и интернета.
Сайт на Яндексе идеально подходит для создания визиток или пробы собственных сил. Именно такой ресурс поможет определиться с дальнейшей заинтересованностью ведения собственного проекта в сети интернет. Учитывая достаточно высокий уровень ограниченности конструктора Яндекс, созданные сайты не подходят для серьезных проектов, но, на первое время, идеальны для получения необходимого опыта перед следующим шагом на пути успеха в виртуальном пространстве мировой паутины.
Видео к статье:
Заключение
Серьезным плюсом бесплатного сайта на Яндекс является максимально быстрая индексация его страниц. Это прекрасный способ обнулить уникальность текстов (в некоторых сферах интернет-деятельности это является очень полезной и нужной функцией) или быстрее вывести рекламу более важного ресурса в сеть.
Это прекрасный способ обнулить уникальность текстов (в некоторых сферах интернет-деятельности это является очень полезной и нужной функцией) или быстрее вывести рекламу более важного ресурса в сеть.
Наши рекомендации
Материал для начинающих — как создать html сайт.
Создать сайт бесплатно на ucoz.ru сможет каждый.
Вы помните сайт молодежки который создала Оля?
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
- Где найти и как использовать бесплатные конструкторы сайтов. Делаем свой первый сайт с помощью сервисов
- Основные методы продвижения сайтов в 2015 году
- Создание сайта своими руками — первые шаги
Турбо конструктор сайтов — Яндекс Директ. Справка
Вы можете бесплатно создавать неограниченное количество Турбо-сайтов в Конструкторе Турбо-сайтов. Для их создания не нужны специальные навыки или опыт. Вы можете создать Турбо-сайт с нуля или использовать шаблоны и адаптировать их под свой продукт.
- Создание сайта
- Работа с библиотекой Турбо-сайтов
- Отмена публикации или удаление страницы
- Перемещение страниц, сайтов и папок
На странице «Мои кампании» нажмите Турбо-конструктор страниц. Вы также можете открыть Турбо-конструктор страниц из раздела «Инструменты» в боковом меню.
Если вы создаете или редактируете объявление, нажмите Турбо-страницу → Добавить → Мои Турбо-страницы. Откроется Турбо-конструктор сайтов.
Введите имя для облегчения поиска в библиотеке и нажмите «Создать». В имени можно использовать строчные буквы, цифры и дефисы.
Выберите пустую страницу или шаблон.
Создайте свою страницу, используя разделы. Если у вас есть компания в Яндекс Бизнесе, привяжите ее к своей Турбо-странице, и некоторые разделы заполнятся автоматически.
Таким же образом добавьте другие страницы сайта.
 Для этого нажмите создать копию страницы или вернитесь в конструктор и нажмите Создать → Турбо-страница в папке сайта.
Для этого нажмите создать копию страницы или вернитесь в конструктор и нажмите Создать → Турбо-страница в папке сайта.Посмотрите, как ваш сайт будет выглядеть на разных устройствах: компьютерах, планшетах и телефонах. Для этого нажмите Предварительный просмотр и используйте переключатель.
Когда вы закончите создание каждой страницы, выберите Опубликовать в правом верхнем углу. Вы можете редактировать свой опубликованный сайт в любое время. URL-адрес страницы не меняется при повторной публикации.
Внимание. Объявления могут использовать только опубликованный сайт.
Зайдите в настройки Турбо-сайта: введите адрес, главную страницу (если у вас несколько страниц), фавикон и тег Яндекс Метрики.
Для предварительного просмотра опубликованного сайта щелкните ссылку под его названием в конструкторе.
Созданные вами Турбо-сайты сохраняются в библиотеке. Чтобы открыть библиотеку, нажмите ссылку «Конструктор Турбо-страниц» на странице «Мои кампании». Для вашего удобства вы можете использовать папки и создавать Турбо-сайты прямо из них. Чтобы создать папки, нажмите «Создать» → «Папка» в библиотеке и введите имя.
Чтобы открыть библиотеку, нажмите ссылку «Конструктор Турбо-страниц» на странице «Мои кампании». Для вашего удобства вы можете использовать папки и создавать Турбо-сайты прямо из них. Чтобы создать папки, нажмите «Создать» → «Папка» в библиотеке и введите имя.
Вы можете создать Турбо-сайт на основе созданных ранее. Для этого выберите Турбо-сайт и нажмите Создать копию. Введите имя нового Турбо-сайта и место, где вы хотите его сохранить.
Чтобы скопировать ссылку на опубликованный Турбо-сайт, выберите его в библиотеке и щелкните в области предварительного просмотра.
Вы можете отменить публикацию Турбо-страницы в любое время. Это может быть полезно, если вы опубликовали страницу по ошибке или она больше не актуальна. Вы можете удалить устаревшие страницы, сохранив в своей библиотеке те страницы, которые вам больше всего нужны.
Внимание. Вы можете отменить публикацию только той страницы, которая не связана с какой-либо рекламой.
Опубликованные Турбо-страницы выделяются в списке зеленым цветом. Чтобы отменить публикацию вашей страницы:
Чтобы отменить публикацию вашей страницы:
Выберите его в списке и используйте область предварительного просмотра, чтобы проверить, используется ли страница в рекламе. Если он используется, сначала удалите ссылку на Турбо-страницу из объявлений.
Нажмите → Отменить публикацию или щелкните правой кнопкой мыши страницу и выберите в меню Отменить публикацию.
Страница становится недоступной для пользователей, но вы можете получить к ней доступ в библиотеке. Чтобы удалить Турбо-страницу, щелкните ее правой кнопкой мыши и выберите в меню Удалить.
Вы можете перемещать страницы, сайты и папки, хранящиеся в библиотеке, из одной папки в другую. Таким образом, вы можете повторно использовать свой контент при создании новых сайтов и сохранить интуитивно понятную структуру папок для быстрой навигации.
Чтобы переместить страницу в библиотеке, выберите ее из списка и нажмите → Переместить страницу. Если вам нужно переместить несколько страниц, нажмите Ctrl и щелкните каждую страницу, затем щелкните правой кнопкой мыши на выделенном фрагменте и выберите Переместить страницу. Таким же образом можно переместить сайт или папку.
Если вам нужно переместить несколько страниц, нажмите Ctrl и щелкните каждую страницу, затем щелкните правой кнопкой мыши на выделенном фрагменте и выберите Переместить страницу. Таким же образом можно переместить сайт или папку.
Вы даже можете перемещать опубликованные страницы, на которые есть ссылки на рекламу. Когда вы перемещаете эти типы страниц, их URL-адреса не меняются.
- При перемещении страниц, сайтов и папок помните, что:
Вы можете переместить страницу или папку со страницами на существующий Турбо-сайт. Вы можете переместить Турбо-сайт только в папку, которой нет ни на одном другом сайте.
Если вы перемещаете домашнюю страницу Турбо-сайта, обязательно выберите новую домашнюю страницу в настройках. В противном случае домашняя страница будет назначена случайным образом.
Если за страницей закреплен адрес (например,
name.), то при переносе на другой сайт адрес удаляется, т.к. на новом сайте уже может быть страница с тем же адресом. Установите новый адрес для такой страницы после ее перемещения. turbo.site/about
turbo.site/about Данные, связанные с Яндекс Бизнесом, не сохраняются при перемещении страницы.
Внимание. Наш отдел обслуживания клиентов может помочь вам только с кампаниями, созданными под тем же именем пользователя, которое вы используете для связи с нами. Вы можете увидеть свой текущий логин в правом верхнем углу экрана. Наша команда может получить доступ к вашим данным только при обработке вашего запроса.
Связаться с нами можно с 10:00 до 19:00 (UTC+3) по телефону:
Москва : +7(495)780-65-20
Звонок по России бесплатный : 8(800)234-24-80, доб. 9
Внимание.
Для доступа к кампаниям специалисту по работе с клиентами потребуется ваш PIN-код.
Как отправить веб-сайт в Яндекс Инструменты для веб-мастеров бесплатно 2022
Автор:Mudassar Shakeel Обновлено: WordPress, SEO
Нелегко ранжировать сайт, если поисковые системы не знают ваш сайт или веб-страница. Сегодня в этой статье я покажу, как отправить сайт в инструменты Яндекса для веб-мастеров, с пошаговыми инструкциями со скриншотами.
Что такое Яндекс?Яндекс — поисковая система, разработанная российской компанией. Он известен как поисковая система Яндекса. yandex.ru создает эту поисковую систему для российских пользователей, но теперь имеет глобальную англоязычную версию на yandex.com. Яндекс — крупнейшая поисковая система в России.
Что такое инструменты Яндекса для веб-мастеров?Инструменты Яндекса для веб-мастеров — это бесплатный инструмент службы веб-отчетов, предоставляемый Яндексом владельцам веб-сайтов или компаниям для мониторинга или отслеживания эффективности их веб-сайтов в поисковой системе Яндекса.
Почему вы должны отправить веб-сайт в инструмент Яндекса для веб-мастеров
Вы отправляете веб-сайт в поисковую систему Яндекс, потому что это помогает улучшить ваш сайт. Вот некоторые особенности инструмента Яндекса для веб-мастеров.
Вот некоторые особенности инструмента Яндекса для веб-мастеров.
- См. отчет об органическом трафике
- Проиндексируйте страницы и сообщения
- См. Ошибка сканирования
- Отчеты об ошибках индексирования
- Проверьте скорость веб-сайта . Не волнуйтесь, я покажу вам, как это сделать в этой статье.
Как добавить сайт в Инструменты Яндекса для веб-мастеров
Чтобы добавить сайт в Инструменты Яндекса для веб-мастеров, сначала вам нужно создать учетную запись Яндекса, затем добавить свой сайт и подтвердить, что вы его выиграли.
Вот шаги для быстрой отправки вашего сайта в поисковую консоль Яндекса:
Шаг 1: Перейдите сюда, чтобы создать учетную запись ” https://passport.yandex.com/registration/ “
Шаг 2: Введите в своих данных для создания учетной записи Яндекс, затем нажмите «Зарегистрироваться»
Шаг 3: Теперь перейдите на https://webmaster.yandex.
 com/
com/Шаг 4: Теперь вы входите в систему автоматически. Если нет, то нажмите «Перейти»
Шаг 5: Нажмите кнопку «+» или кнопку «Добавить сайт»
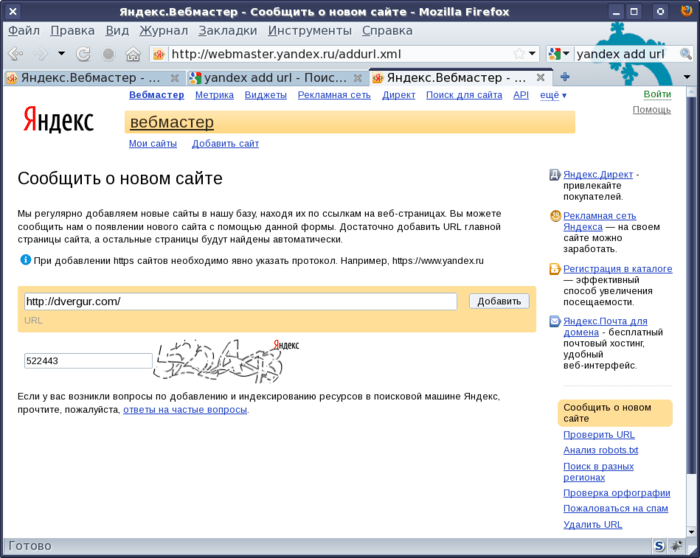
Шаг 6: Чтобы отправить сайт, вам нужно ввести основной URL-адрес сайта и нажать «Добавить»
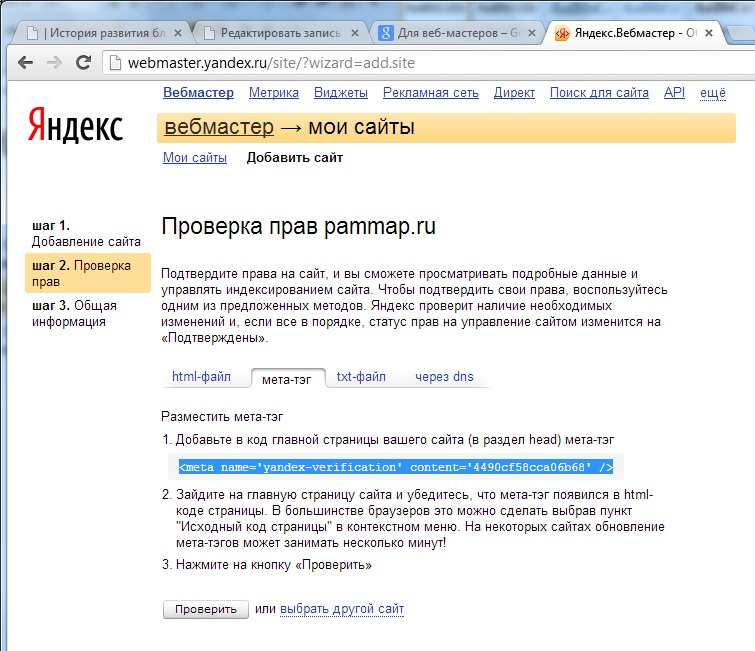
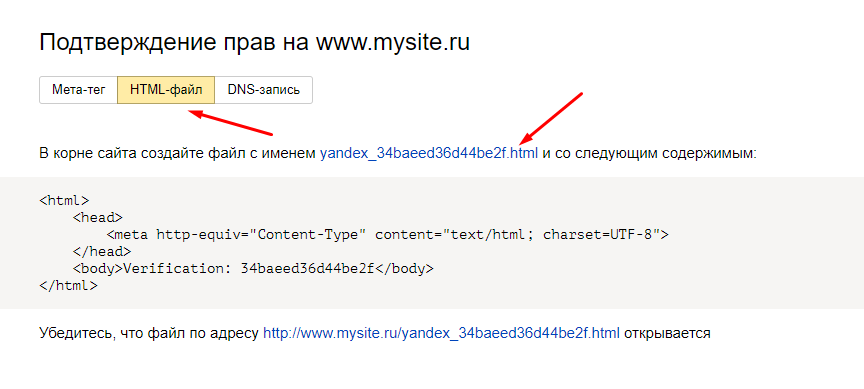
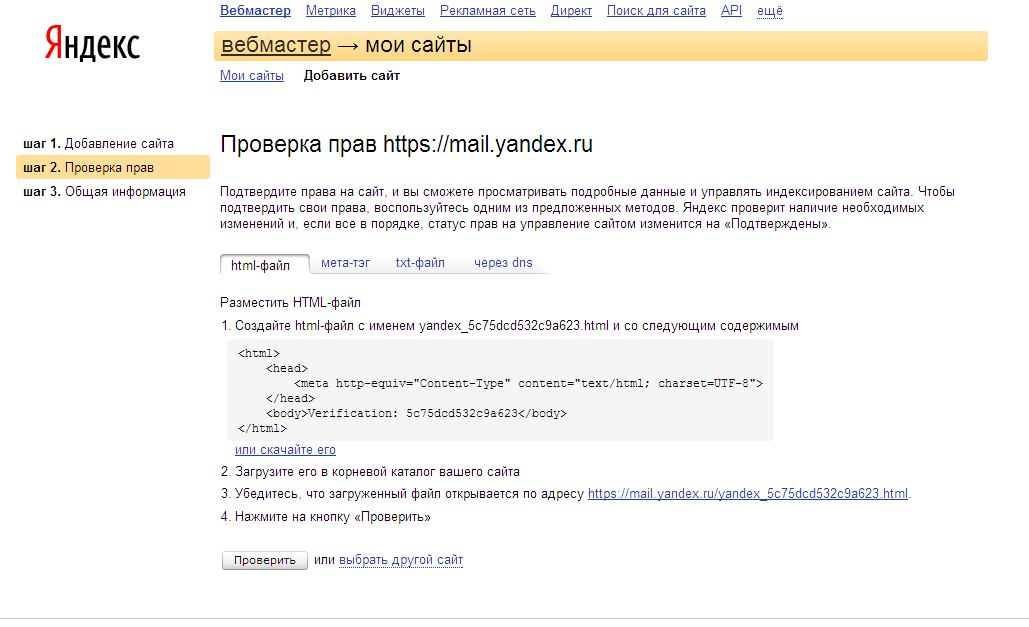
Шаг 7: Скопируйте проверочный код внутри содержательной части (без кавычек или с кавычками)
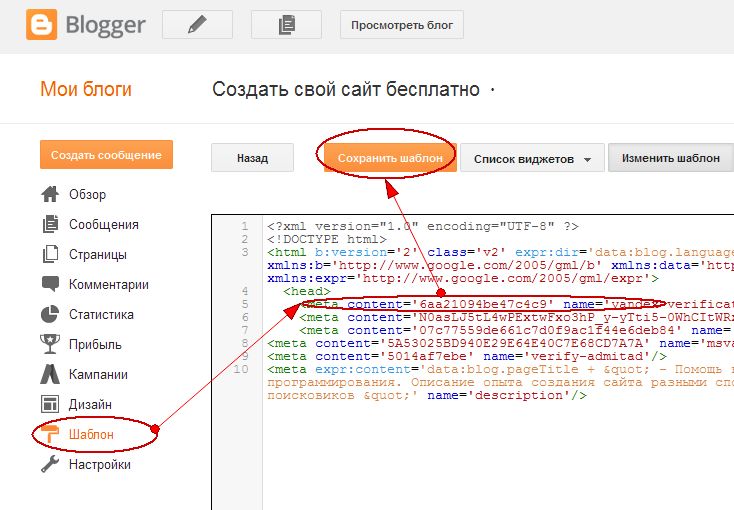
Шаг 8: Чтобы добавить проверочный код, нам нужно открыть панель инструментов сайта WordPress. Нажмите «Добавить новый плагин». Найдите «вставить верхний и нижний колонтитулы». и установить и активировать этот плагин
Шаг 9: Затем перейдите в настройки и нажмите «вставить верхний и нижний колонтитулы»
Шаг 10: Теперь вставьте подтверждение в заголовок и нажмите «Сохранить».
Шаг 11: Теперь вернитесь в Инструменты Яндекса для веб-мастеров и нажмите «Проверить».
 Не нужно устанавливать какой-либо дополнительный плагин из-за большего влияния плагина на производительность сайта. В этой статье я также покажу, как добавить код подтверждения с помощью другого топового SEO-плагина.
Не нужно устанавливать какой-либо дополнительный плагин из-за большего влияния плагина на производительность сайта. В этой статье я также покажу, как добавить код подтверждения с помощью другого топового SEO-плагина.Проверка инструментов Яндекса для веб-мастеров с помощью плагина Yoast SEO
Если вы используете плагин Yoast SEO, вам необходимо выполнить следующие действия, чтобы добавить код подтверждения на сайт.
Шаг 1: Перейдите в SEO и нажмите «Общие».
Шаг 2: Затем перейдите на вкладку инструментов для веб-мастеров
Шаг 3: Наконец, вставьте код в поле кода подтверждения Яндекса.
Шаг 4: Нажмите Сохранить изменения
Теперь вернитесь в Инструменты Яндекса для веб-мастеров и нажмите «Проверить» или выполните шаг 11.
Проверка инструментов Яндекса для веб-мастеров с помощью плагина All in One SEO
Чтобы добавить проверочный код с помощью плагина All in one SEO pack, необходимо выполнить следующие действия.


 Это дает возможность начать все с начала чуть позже, не боясь наткнуться на уже существующее имя или другие препятствия.
Это дает возможность начать все с начала чуть позже, не боясь наткнуться на уже существующее имя или другие препятствия. Для этого нажмите создать копию страницы или вернитесь в конструктор и нажмите Создать → Турбо-страница в папке сайта.
Для этого нажмите создать копию страницы или вернитесь в конструктор и нажмите Создать → Турбо-страница в папке сайта. turbo.site/about
turbo.site/about  com/
com/ Не нужно устанавливать какой-либо дополнительный плагин из-за большего влияния плагина на производительность сайта. В этой статье я также покажу, как добавить код подтверждения с помощью другого топового SEO-плагина.
Не нужно устанавливать какой-либо дополнительный плагин из-за большего влияния плагина на производительность сайта. В этой статье я также покажу, как добавить код подтверждения с помощью другого топового SEO-плагина.