Свойство text-align, горизонтальное выравнивание текста — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
text-alignсо значениемright, - затем смените значение на
left(или же совсем удалите свойство), - а потом поменяйте значение на
center.
text-align — CSS — Дока
- Кратко
- Примеры
- Как пишется
- Подсказки
- Ещё пример
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
text выравнивает текст по горизонтали внутри блока.
Если это свойство не задано, то текст выравнивается по левому краю.
Примеры
Скопировано
Ключевые слова:
p { text-align: start; text-align: end; text-align: left; text-align: right; text-align: center; text-align: justify; text-align: justify-all; text-align: match-parent;}
p {
text-align: start;
text-align: end;
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
text-align: justify-all;
text-align: match-parent;
}
Специальные значения для столбца в таблице:
p { text-align: ". "; text-align: "." center;}
"; text-align: "." center;}
p {
text-align: ".";
text-align: "." center;
}
Выравнивание блока (нестандартный синтаксис):
p { text-align: -moz-center; text-align: -webkit-center;}
p {
text-align: -moz-center;
text-align: -webkit-center;
}
Как пишется
Скопировано
У text есть четыре варианта значений:
center— выравнивание по центру.justify— выравнивание по ширине. Текст растягивается от левого до правого края, между словами появляются большие пробелы.left— выравнивание по левому краю (значение по умолчанию).right— выравнивание по правому краю.
Не так давно появилось ещё два крайне удобных значения:
start— текст выровнен по тому краю, по которому принято в текущем языке.end— текст выровнен по противоположному краю для текущего языка.
Формулировки сложные, но на самом деле всё просто. Если в русском мы читаем слева направо, то значение start будет выравнивать текст по левому краю, а end — по правому. Но в некоторых языках текст читается наоборот, справа налево. В этому случае start выровняет текст по правому краю, а end по левому. При этом вам ничего не нужно будет изменять. Значения сами подстроятся под текст. Достаточно изменить значение атрибута lang у тега <html>. Эти значения очень удобны, если вы разрабатываете мультиязычные сайты или приложения.
Подсказки
Скопировано
💡 Значение свойства наследуется.
💡 Значение по умолчанию — left.
💡 Хотите отцентровать блок, не меняя выравнивание внутри него? Добавьте левый и правый отступ margin со значением auto: например, margin, margin, margin margin.
💡 Выравнивание текста нельзя анимировать при помощи transition ☹️
Ещё пример
Скопировано
Вот сразу три варианта выравнивания текста внутри контейнера left, right, center, так что в HTML остаётся только добавить элементу атрибут класса с нужным именем, вроде class:
<div> <div>Выравнивание по левому краю</div></div><div> <div>Выравнивание по центру</div></div><div> <div>Выравнивание по правому краю</div></div>
<div>
<div>Выравнивание по левому краю</div>
</div>
<div>
<div>Выравнивание по центру</div>
</div>
<div>
<div>Выравнивание по правому краю</div>
</div>
.Открыть демо в новой вкладкеleft { text-align: left;}.right { text-align: right;}.center { text-align: center;}div { border: 1px solid; padding: 15px;}.content { /* Ширина вложенного контейнера */ width: 75%;}
.left { text-align: left; } .right { text-align: right; } .center { text-align: center; } div { border: 1px solid; padding: 15px; } .content { /* Ширина вложенного контейнера */ width: 75%; }
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Свойство text можно использовать не только для выравнивания текста в строчных элементах, но и для выравнивания строчно-блочных (inline) элементов внутри родителя.
С появлением флексбоксов такое решение теряет свою популярность, но знать о нём стоит.
Простая разметка из родительского блока и трёх строчно-блочных вложенных элементов:
<div> <div>1</div> <div>2</div> <div>3</div></div>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
.Открыть демо в новой вкладкеparent { box-sizing: border-box; width: 80%; margin: 0 auto; padding: 25px;}.child { box-sizing: border-box; display: inline-block; /* Меняем отображение на строчно-блочное */ width: 125px; height: 125px; padding: 25px; text-align: center; /* Выравниваем текст внутри блоков */ font-size: 75px; line-height: 75px; font-weight: bold;}
.parent { box-sizing: border-box; width: 80%; margin: 0 auto; padding: 25px; } .child { box-sizing: border-box; display: inline-block; /* Меняем отображение на строчно-блочное */ width: 125px; height: 125px; padding: 25px; text-align: center; /* Выравниваем текст внутри блоков */ font-size: 75px; line-height: 75px; font-weight: bold; }
Добавим элементу .parent свойство text и элементы .child выровняются по центру родителя:
А если попробовать распределить вложенные элементы равномерно по ширине родителя, задав text?
Ожидаемого поведения не получилось, и вот почему 👇
🛠 У значения justify хитрая логика.
.parent::after { content: ""; display: inline-block; width: 100%;}
.parent::after {
content: "";
display: inline-block;
width: 100%;
}
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
line
alt
→
text
alt + →
Свойство CSS text-align
❮ Назад Полное руководство по CSS Далее ❯
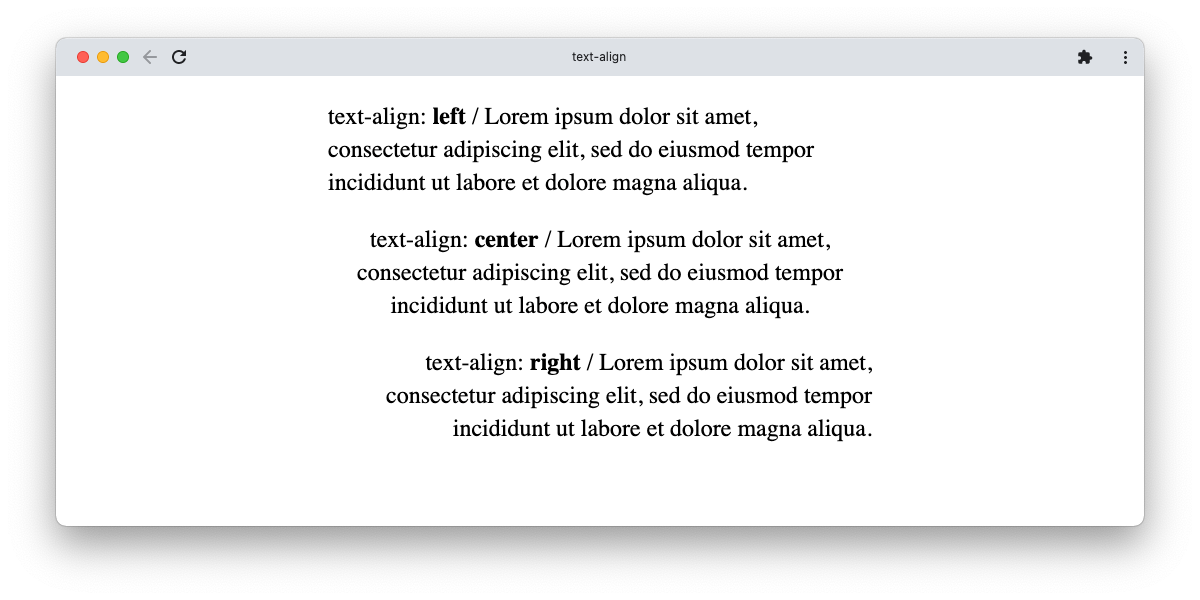
Пример
Установить выравнивание текста для разных элементов
div. a {
a {
текстовое выравнивание: по центру;
}
div.b {
text-align: left;
}
div.c {
text-align: right;
}
div.c {
выравнивание по тексту:
оправдывать;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-align указывает горизонтальное выравнивание текста в элементе.
Показать демо ❯
| Значение по умолчанию: | влево, если направление равно ltr, и вправо, если направление равно rtl |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать про анимированный |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект .style.textAlign=»право» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| выравнивание текста | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
text-align: left|right|center|justify|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| слева | Выравнивает текст по левому краю | Демо ❯ |
| справа | Выравнивает текст по правому краю | Демо ❯ |
| центр | Центрирует текст | Демо ❯ |
| выравнивание | Растягивает линии так, чтобы каждая линия имела одинаковую ширину (как в газетах и журналах) | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Другой пример выравнивания текста:
h2 {
text-align: center;
}
p.date {
text-align: right;
}
p.main {
text-align: justify;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка на HTML DOM: свойство textAlign
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
21 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Свойство CSS text-align-last
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Выровнять последнюю строку текста в трех элементах
дива
{
выравнивание текста: по ширине; /* Для края */
последнее выравнивание текста: справа;
}
дел. б
{
б
{
выравнивание текста: по ширине; /* Для края */
последнее выравнивание текста: центр;
}
дел.с
{
выравнивание текста: по ширине; /* Для края */
text-align-last: по ширине;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-align-last указывает, как выравнивать последнюю строку текста.
Обратите внимание, что свойство text-align-last устанавливает выравнивание для всех последних строк в выбранном элементе. Итак, если вы
иметь
text-align-last будет применяться к последней строке КАЖДОГО абзаца. Использовать последнее выравнивание текста только для последнего абзаца в контейнере вы можете использовать :last child, см.
пример ниже. Примечание. В Edge до 79 свойство text-align-last работает только с текстом,
имеет «выравнивание текста: по ширине».
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textAlignLast=»правый» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| последнее выравнивание текста | 47,0 | 5,5* | 49,0 12,0 -мунц- | Не поддерживается | 34,0 |
*В Internet Explorer 11 (и более ранних версиях) значения «начало» и «конец»
не поддерживаются.
Синтаксис CSS
text-align-last: auto|left|right|center|justify|start|end|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| авто | Значение по умолчанию. Последняя строка выровнена и выровнена по левому краю | Демо ❯ |
| слева | Последняя строка выровнена по левому краю | Демо ❯ |
| справа | Последняя строка выровнена по правому краю | Демонстрация ❯ |
| центр | Последняя строка выровнена по центру | Демо ❯ |
| выравнивание | Последняя строка выравнивается по ширине остальных строк | Демо ❯ |
| начало | Последняя строка выравнивается по началу строки (по левому краю, если направление текста слева направо, и по правому краю, если направление текста справа налево) | Демонстрация ❯ |
| конец | Последняя строка выравнивается по концу строки (по правому краю, если направление текста слева направо, и по левому краю, если направление текста справа налево) | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Дополнительные примеры
Пример
Используйте text-align-last только для самой последней строки в контейнере:
div.b p:last-child {
text-align-last: center;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка HTML DOM: свойство textAlignLast
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.


 "; text-align: "." center;}
"; text-align: "." center;}

 left { text-align: left;}.right { text-align: right;}.center { text-align: center;}div { border: 1px solid; padding: 15px;}.content { /* Ширина вложенного контейнера */ width: 75%;}
left { text-align: left;}.right { text-align: right;}.center { text-align: center;}div { border: 1px solid; padding: 15px;}.content { /* Ширина вложенного контейнера */ width: 75%;}
 parent { box-sizing: border-box; width: 80%; margin: 0 auto; padding: 25px;}.child { box-sizing: border-box; display: inline-block; /* Меняем отображение на строчно-блочное */ width: 125px; height: 125px; padding: 25px; text-align: center; /* Выравниваем текст внутри блоков */ font-size: 75px; line-height: 75px; font-weight: bold;}
parent { box-sizing: border-box; width: 80%; margin: 0 auto; padding: 25px;}.child { box-sizing: border-box; display: inline-block; /* Меняем отображение на строчно-блочное */ width: 125px; height: 125px; padding: 25px; text-align: center; /* Выравниваем текст внутри блоков */ font-size: 75px; line-height: 75px; font-weight: bold;}