| Реклама от Google |
Реклама от Google Поиск Возможность управлять шрифтом — меняете ли вы его семейство, кегель или толщину — позволяет увеличить блеск и неповторимость WEB-страниц. Определяет семейства шрифта, используемого в этом тексте. Может быть несколько таких семейств, отделенные друг от друга запятыми. Приоритет определяется порядком в этом списке. Значение:
Примеры: [1] Значение:
Примеры: [1] Определяет, будет ли шрифт выведен в виде малых прописных букв. Значение:
Примеры: [1] Определяет толщину выводимого шрифта. Значение:
Примеры: [1] Определяет толщину шрифта. Значение:
Определяет кегель (высоту символов) шрифта. Значение:
Примеры: [1]
Определяет соотношение ширины и высоты символов, которые поддерживается при установке кегля шрифта. Значение:
Удобное свойство для установки сразу всех параметров шрифта. Если какие-то значение пропущены, то берется их значение по умолчанию. Значение:
Примеры: [1] До появления Internet Explorer 4. @font-face {font-family: fontName; src: url(failMame.eot) } значение fontName, на которое впоследствии ссылается свойство CSS font-family, определяется пользователем. Ниже приведен полный пример: @font-face{ font-family: demoFont; src: url(http://myweb.ru/superFont.eot)} h2 {font-family: demoFont, Arial, sans-serif;} </style> <h2> Текст отображается с использованием загружаемого шрифта </h2>
после определения нового шрифта его имя может быть использовано как действительное для свойства font-family. |
Толщина шрифта — font-weight — fast-mas.ru
Для чего нужно?
С помощью этого свойства можно изменить толщину шрифта. В качесвте значения указываются ключевые слова normal, bold, bolder (делает шрифт толще, чем в родительском элементе), lighter (делает шрифт тоньше, чем в родительском элементе). Или же такие числовые значения: 100, 200, 300, 400, 500, 600, 700, 800, 900.
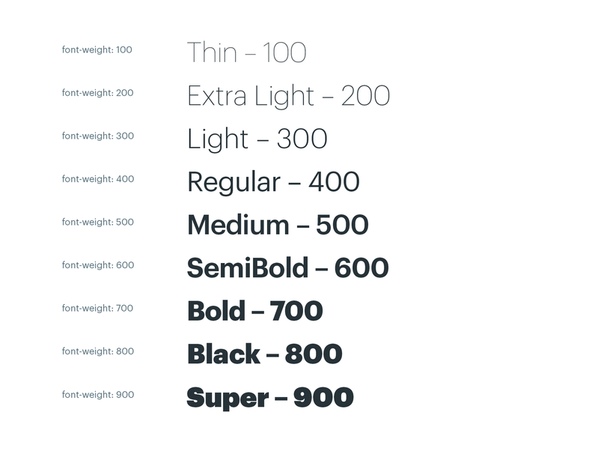
Существует подобная таблица, в ней указаны соответствия этих чисел названиям насыщенности (они не используются для значений, кроме normal и bold, являющихся ключевыми словами):
| 100 | Thin |
| 200 | Extra Light |
| 300 | Light |
| 400 | Normal |
| 500 | Medium |
| 600 | Semi Bold |
| 700 | Bold |
| 800 | Extra Bold |
| 900 | Black |
| 950 |
Обратите внимание, что большинсвто шрифтов не принимают каждое из значений. В примере ниже мы увидим это.
В примере ниже мы увидим это.
Глобальные значения:
- inherit — наследует значение от родительского блока.
- initial — устанавливает свойство по умолчанию.
- unset — если свойство имеет возможность унаследовать значение родителя, то работает как inherit, если нет, то как initial.
Дополнительно о свойстве
- ⊳ Значение по умолчанию — normal
- ⊳ Значение наследуется от родительского элемента
- ⊳ Объектная модель документа (DOM):
object.style.fontWeight = ‘bold’
Информация взята из официальной
документации W3docs
Запись в CSS-коде:
селектор { font-weight: значение; }
Поддержка браузерами.
Какие браузеры и их версии поддерживают данное свойство, можно узнать по ссылке:
https://caniuse.com/?search=font-weightПример использования:
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<title>font-weight</title>
<style>
h2 {
font-weight: lighter;
}
p {
font-weight: bold;
font-family: ‘Times’, serif;
}
. text-900 {
font-weight: 900;
}
.text-bolder {
font-weight: bolder;
}
.text-normal {
font-weight: normal;
}
</style>
</head>
<body>
<h2>Заголовок текста</h2>
<p>
Это основной текст в родительском блоке (bold).<br>
<span>Текст с толщиной 900.</span><br>
<span>Текст со значением bolder.</span><br>
<span>Текст со значением normal.</span>
</p>
</body>
</html>
text-900 {
font-weight: 900;
}
.text-bolder {
font-weight: bolder;
}
.text-normal {
font-weight: normal;
}
</style>
</head>
<body>
<h2>Заголовок текста</h2>
<p>
Это основной текст в родительском блоке (bold).<br>
<span>Текст с толщиной 900.</span><br>
<span>Текст со значением bolder.</span><br>
<span>Текст со значением normal.</span>
</p>
</body>
</html>
Результат:
Возникает вопрос, почему шрифты со значениями bold, 900 и bolder не отличаются? Как написано выше, многие шрифты попросту не поддерживают все значения.Зачастую для системных шрифтов достаточно значений normal и bold, но числовые значения тоже используются, например, когда мы подключаем шрифты на сайт.
javascript — как сделать шрифт толще 900 с помощью css
Задавать вопрос
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 802 раза
Я хочу сделать свой шрифт очень толстым из-за цвета фона изображения моих друзей, которое находится в заголовке веб-сайта. Я нашел это в Интернете, но, к сожалению, это не работает. есть ли другой способ сделать это?
Я нашел это в Интернете, но, к сожалению, это не работает. есть ли другой способ сделать это?
ч2{
тень текста: 1px 0 #888888;
интервал между буквами: 1px;
вес шрифта: полужирный;
} СДЕЛАТЬ ЭТО ЖИРНЫМ
это выше не работает и поддерживает ту же стандартную толщину, что и у меня.
пожалуйста, дайте мне знать другие решения.
- JavaScript
- HTML
- CSS
использовать штрих-текст
.box {
межбуквенный интервал: 5px;
размер шрифта: 30px;
вес шрифта: 900;
семейство шрифтов: без засечек;
}
.й {
-webkit-text-stroke: 3px;
обводка текста: 3px;
} Здравствуй, мирHELLO WORLD
Или много text-shadow:
.box {
межбуквенный интервал: 5px;
размер шрифта: 30px;
вес шрифта: 900;
семейство шрифтов: без засечек;
}
.й {
text-shadow:0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px;
} 0Здравствуй, мирЗДРАВСТВУЙ, МИР
Просто потому, что почему бы не использовать фильтр теней?
Но забудьте об этом ответе, текстовый штрих — это то, что вам нужно.
h2{
интервал между буквами: 1px;
семейство шрифтов: "Comic Sans MS", "Comic Sans", скоропись;
вес шрифта: полужирный;
фильтр:
падающая тень (1px 1px 0 #000)
падающая тень (-1px -1px 0 #000)
падающая тень (1px -1px 0 #000)
падающая тень (-1px 1px 0 #000)
} Вот это смело
Другой способ — использовать text-shadow , чтобы добавить к тексту
.bold {
межбуквенный интервал: 1px;
размер шрифта: 1em;
вес шрифта: 900;
}
.extra-жирный {
тень текста: 0px 1px, 1px 0px, 1px 1px;
} Выделить жирным шрифтомВыделите жирным шрифтом
Рассмотрите возможность использования фильтров SVG
h2{
тень текста: 1px 0 #888888;
интервал между буквами: 1px;
вес шрифта: полужирный;
фильтр: URL-адрес (# f1)
} СДЕЛАЙТЕ ЭТО ЖИРНЫМ
Та же комбинация фильтров, но вместо поверх используется оператор xor оператор
h2{
тень текста: 1px 0 #888888;
интервал между буквами: 1px;
вес шрифта: полужирный;
фильтр: URL-адрес (# f1)
} СДЕЛАЙТЕ ЭТО ЖИРНЫМ
1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" > <определения> <фильтр>
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
[CSS] — Как изменить толщину шрифта в CSS — SheCodes
Узнайте, как изменить толщину шрифта с помощью свойства font-weight в CSS. Также ознакомьтесь с примерами фрагментов кода и документацией Mozilla Developer Network.
👩💻 Технический вопрос
Спросил 4 месяца назад в CSS Кэтрин
как изменить толщину шрифта CSS
шрифт толщина вес шрифта смелый смелее более легкий Мозилла разработчик сеть Документация пример код фрагмент
Дополнительные вопросы по кодированию о CSS👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 6 дней назад в CSS by Anamarija
Переместите смайлики друг на друга, используя относительное позиционирование
CSS позиционирование родственник лучшее свойство смайлики
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Самира
как убрать горизонтальную прокрутку?
УС горизонтальная прокрутка переполнение-х скрытый
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Sharon
как убрать подчеркивание в ссылках
CSS ссылки украшение текста подчеркнуть веб-дизайн
👩💻 Технический вопрос
Спросил 15 дней назад в CSS по Иса
как использовать относительное форматирование для перемещения 3 элементов span друг над другом
относительное положение пролетные элементы КСС
👩💻 Технический вопрос
Спросил 15 дней назад в CSS от Isa
как использовать фиксированное позиционирование css для выравнивания по правому краю ul
CSS фиксированное позиционирование правильное выравнивание ул
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Alana
как сделать кнопку эффектной
кнопка эффект парить цвет анимация переход
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Fernanda
как центр изображения сетки
центр сетка изображений выравнивание текста
👩💻 Технический вопрос
Спросил 15 дней назад в CSS от Alana
как сделать фоновое изображение
background-image CSS веб-дизайн
👩💻 Технический вопрос
Спросил 15 дней назад в CSS от Alana
как мне разместить заголовок вверху страницы
заголовок допуск набивка начало страницы
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Алана
как изменить границу фона, чтобы она не проходила по всей веб-странице
CSS фон граница ширина допуск прокладка
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Alana
как сделать пуговицу в виде круга
кнопка круг радиус границы HTML Свойства CSS
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Наталия
как изменить цвет подчеркивания
подчеркивание цвет украшение текста цвет оформления текста
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Анастасия
как сделать видимыми линии сетки?
УС HTML стол обрушение границы граница
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Яна
как сделать пробел между строками в css?
УС ряд поля
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Каролина
как сделать так, чтобы моя страница приложения погоды реагировала на просмотр телефона?
УС медиазапросы Отзывчивый дизайн приложение погоды просмотр телефона
👩💻 Технический вопрос
Спросил 16 дней назад в CSS by Atenas
как изменить размер фона при наведении на текст
при наведении фон переход
👩💻 Технический вопрос
Спросил 16 дней назад в CSS by OFFA
как добавить изображение внутри элемента ввода
CSS вход фоновое изображение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 17 дней назад в CSS by Brittany
код для добавления изображения на фон
background-image Селекторы CSS веб-изображения
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by reginald
Как выровнять текст по той же линии, что и изображение, но также выровнять текст по верхнему краю изображения
выровнять вертикальное выравнивание текст изображение поля
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Duduzile
Почему мой стиль кнопок не работает
кнопка стиль синтаксис конфликтующие стили таргетинг инструменты разработчика
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by My-Anna
Могу ли я изменить межбуквенный интервал в моем списке?
УС Межбуквенное расстояние список
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от My-Anna
Как изменить межстрочный интервал?
УС высота линии межстрочный интервал веб-разработка
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by My-Anna
Как изменить шрифт текста?
УС текст шрифт семейство шрифтов
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от My-Anna
Как сделать, чтобы элементы списка располагались рядом друг с другом?
УС список встроенный блок отображать интервал
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Niki
отступы кнопок
CSS кнопка набивка веб-разработка
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Ники
как сделать размытую тень вокруг изображения
CSS коробка-тень изображение эффект размытия эффект распространения
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Ники
как изменить цвет фона?
цвет фона CSS веб-дизайн дизайн веб-страницы значения цвета
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Сара
Когда следует использовать переменные css?
УС переменные многоразовый Глобальный обновление
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Saba
как можно изменить непрозрачность фона?
УС фон непрозрачность
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Ciara
какие продвинутые селекторы CSS
продвинутые селекторы CSS селектор братьев и сестер селектор атрибутов n-й дочерний селектор
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Lungelo
тип направления гибкости в css
CSS флексбокс flex-направление ряд столбец
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Saba
как сделать абсолютную коробку отзывчивой? он не отвечает ширине: 100%
абсолютная позиция отзывчивый процентные значения относительное положение
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Дженнифер
что такое высота строки
высота строки Свойство CSS вертикальное пространство текст
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Jasmine
как отобразить что-то еще при наведении курсора на кнопку?
УС парить показать свойство
👩💻 Технический вопрос
Спросил 20 дней назад в CSS Шарлотта
Какие есть варианты выравнивания содержимого?
УС флексбокс оправдать содержание центральные элементы
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Confidence
как изменить ширину контейнера
контейнер ширина Свойство CSS процент
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Лунгело
css удалить подчеркивание из ссылки
CSS связь украшение текста подчеркнуть стиль
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Lungelo
в css как разместить элементы в списке рядом друг с другом, а не друг под другом
CSS список в соответствии встроенный блок поплавок
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Unisha
можете ли вы объяснить положение относительного элемента CSS?
УС позиция родственник вершина левый макет
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by OFFA
как использовать медиа-запрос
медиа-запрос CSS техника Отзывчивый дизайн разрешение экрана
👩💻 Технический вопрос
Спросил 23 дня назад
в
CSS
Рикке В.
Что такое линейный градиент?
линейно-градиентный фон веб-дизайн эффект градиента Функция CSS
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Рикке В.
где их использовать?
УС единицы родственник Эм
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Рикке В.
что такое непрозрачность
CSS непрозрачность прозрачность
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Мишель
Когда я захожу в
и помещаю фоновое изображение, как мне изменить его высоту и ширину?
фоновое изображение размер фона Свойство CSS
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Мишель
Как сделать текст-заполнитель в поле ввода полужирным?
УС поле ввода текст-заполнитель полужирный
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Стейси
как остановить повторение фонового изображения? Я хочу, чтобы он занимал весь экран.

фоновое изображение Свойство CSS фоновый повтор размер фона
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Честер
как переместить полосу прокрутки
CSS полоса прокрутки стиль
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Vennesa
как использовать line-height
CSS высота линии свойство регулировка
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Vennesa
что делает box-shadow?
УС коробка-тень HTML-элемент свойство эффект
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.





 Это дает пользователю регулировать изменения высоты текста.
Это дает пользователю регулировать изменения высоты текста.
 Свойство font-family может быть связано с равным списком шрифтов, так что если первый в списке шрифтне может быть загружен, то браузер попытается загрузить следующий шрифт или семейство шрифтов. В данном примере последним определенным шрифтом является sans-serif, что позволяет браузеру использовать любой шрифт семейства sans-serif для воспроизведения элемента.
Свойство font-family может быть связано с равным списком шрифтов, так что если первый в списке шрифтне может быть загружен, то браузер попытается загрузить следующий шрифт или семейство шрифтов. В данном примере последним определенным шрифтом является sans-serif, что позволяет браузеру использовать любой шрифт семейства sans-serif для воспроизведения элемента. текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}
текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}