list-style | WebReference
Универсальное свойство, позволяющее одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера списка.
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Да |
| Применяется | К элементам <dd>, <dt>, <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item |
| Анимируется | Нет |
Синтаксис
list-style: list-style-type || list-style-position || list-style-imageСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | <время># |
Значения
Любые комбинации трёх значений определяющих стиль маркеров, они разделяются между собой пробелом. Комбинации значений должны следовать в указанном порядке: вначале идёт тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Комбинации значений должны следовать в указанном порядке: вначале идёт тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>list-style</title> <style> ul { list-style: square outside; /* Квадратные маркеры */ /* Маркеры размещаются за пределами текстового блока */ } </style> </head> <body> <ul> <li>Многомерный полином</li> <li>Нормальный абсолютно сходящийся ряд</li> <li>Интеграл от функции</li> <li>Коллинеарный экстремум функции</li> </ul> </body> </html>Рис. 1. Применение свойства list-style
Объектная модель
Объект.style.listStyle
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Lists and Counters Module Level 3 | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Списки
См. также
- list-style-image
- list-style-position
- list-style-type
- Создание списков
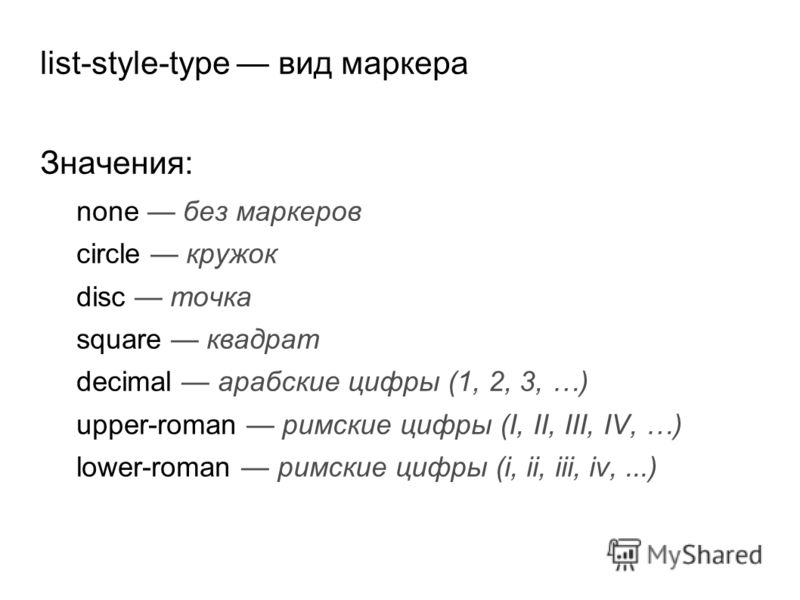
Свойство list-style-type — стили для маркеров списка
Свойство list-style-type позволяет
для списка ul вместо маркеров-точек сделать квадраты или
окружности. Для списка ol вместо обычных цифр можно сделать римские,
нумерацию в виде букв: латинских или греческих.
Синтаксис
Значения для ul
| Значение | Описание |
|---|---|
circle | Создает маркеры в виде кружков. |
disc | Создает маркеры в виде закрашенных кружков. |
square | Создает маркеры в виде квадратиков. |
none | Убирает маркеры. |
Значение по умолчанию: disc.
Значения для ol
| Значение | Описание |
|---|---|
armenian | Традиционная армянская нумерация. |
decimal | Арабские числа (1, 2, 3, 4,…). |
decimal-leading-zero | Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…). |
georgian | Традиционная грузинская нумерация. |
lower-alpha | Строчные латинские буквы (a, b, c, d,…). |
lower-greek | Строчные греческие буквы (α, β, γ, δ,. |
lower-latin | Это значение аналогично lower-alpha. |
lower-roman | Римские числа в нижнем регистре (i, ii, iii, iv, v,…). |
upper-alpha | Заглавные латинские буквы (A, B, C, D,…). |
upper-latin | Это значение аналогично upper-alpha. |
upper-roman | Римские числа в верхнем регистре (I, II, III, IV, V,…). |
none | Убирает маркеры. |
Значение по умолчанию: decimal
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: disc;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: circle;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: square;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: none;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: decimal;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>
ol {
list-style-type: armenian;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: decimal-leading-zero;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: georgian;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-alpha;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-greek;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-latin;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-roman;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: upper-alpha;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: upper-roman;
}
:
Пример
Данный пример показывает, что свойство color влияет не только на цвет текста, но и на
цвет маркеров:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: disc;
color: red;
}
:
Смотрите также
- свойство
list-style-image,
которое задает маркеры в виде заданных картинок - свойство
list-style-position,
которое задает позицию маркеров - свойство
list-style-style,
которое является сокращением для маркеров - свойство
list-style-type,
которое задает тип маркеров списка
CSS: свойство типа списка
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием тип стиля списка с синтаксисом и примерами.
Описание
Свойство CSS list-style-type определяет внешний вид элемента списка.
Синтаксис
Синтаксис свойства CSS list-style-type:
list-style-type: value;
Параметры или аргументы
- значение
Внешний вид элемента списка. Это может быть одно из следующих:
Значение Описание диск Закрашенный круг. Это значение по умолчанию.
ul {тип-стиля-списка: диск; }круг Полый круг
ul { тип стиля списка: круг; }квадратный Заполненный квадрат
ul { тип стиля списка: квадрат; }десятичный Десятичные числа, начинающиеся с 1
ol { list-style-type: decimal; }десятичный-начальный-ноль Десятичные числа, начинающиеся с 1, дополненные 0 впереди для чисел меньше 10
ol { list-style-type: decimal-leading-zero; }нижний латинский Строчные римские цифры
ol { тип стиля списка: нижний римский; }верхний латинский Прописные римские цифры
ol { тип-стиля-списка: верхний романский; }нижний греческий Строчные греческие буквы
ol { тип стиля списка: нижний греческий; }нижний альфа-канал Строчные буквы ASCII
ol { list-style-type: lower-alpha; }нижняя латиница Строчные буквы ASCII (не поддерживаются в IE7)
ol { тип стиля списка: нижний латинский; }верхний альфа-канал Прописные буквы ASCII
ol { list-style-type: upper-alpha; }верхний латинский Прописные буквы ASCII (не поддерживаются в IE7)
ol { list-style-type: upper-latin; }армянский Армянская нумерация
ol { list-style-type: armenian; }грузинский Грузинская нумерация
ol { list-style-type: georgian; }нет Перед каждым элементом списка не будет отображаться нумерация или символ. 
ol { list-style-type: none; }
ul {тип-стиля-списка: нет; }унаследовать Элемент унаследует тип стиля списка от своего родительского элемента
ol { тип стиля списка: inherit; }
ul {тип-стиля-списка: наследовать; }
Примечание
- Свойство list-style-type можно применять к тегам
- ,
- .
- Тип list-style-type применяется к элементам с display: list-item.
- IE7 не поддерживает нижний латинский и верхний латинский , вместо этого используйте нижний альфа и верхний альфа .
- Алфавитные стили, такие как нижняя буква или верхняя буква , будут отображать неопределенные числа после того, как будут перечислены 26 элементов.
- См. также свойства list-style, list-style-image и list-style-position.
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Интернет-телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Мобильный сафари
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- (вместо диска для ненумерованных списков).
Это также приведет к тому, что элементы списка будут выглядеть следующим образом (независимо от того, являются ли элементы списка частью упорядоченного или неупорядоченного списка):
Список CSS — добавление стиля CSS к элементам списка
В HTML есть два типа списков.
- Упорядоченный список
- Неупорядоченный список
HTML-список состоит из двух частей.
 Первая часть представляет собой элемент-контейнер. Что мы представляем в HTML-теге для упорядоченного списка и теге для неупорядоченного списка. Вторая часть — это элемент позиции, который мы представляем в HTML с помощью тега. Максимальное количество элементов в списке не ограничено.
Первая часть представляет собой элемент-контейнер. Что мы представляем в HTML-теге для упорядоченного списка и теге для неупорядоченного списка. Вторая часть — это элемент позиции, который мы представляем в HTML с помощью тега. Максимальное количество элементов в списке не ограничено.Образец списка
- Красный
- Синий
- Зеленый
- Желтый
выход
- Красный
- Синий
- Зеленый
- Желтый
Список изменений Маркированный стиль
Тип стиля списка CSS использует изменение стиля маркера списка. Если мы хотим изменить стиль Bullet на квадратную форму — list-style-type: square;
Исходный код
- Красный
- Синий
- Зеленый
- Желтый
выход
- Красный
- Синий
- Зеленый
- Желтый
Если вам не нужны маркеры в вашем списке, установите list-style-type: none;
ул { тип-стиля-списка: нет;; }выход
- Красный
- Синий
- Зеленый
- Желтый
Следующие значения можно установить в свойстве list-style-type в CSS.

Изменение цвета маркера списка
ул { тип стиля списка: верхний роман; красный цвет; } Уль Ли Спан { черный цвет; }- Красный
- Синий
- Зеленый
- желтый
выход
- Красный
- Синий
- Зеленый
- Желтый
Создание тире или пользовательских символов в стиле списка
выход
- Красный
- Синий
- Зеленый
- Желтый
Можно заменить любой символ вместо «-»
Изменить размер маркера списка
- Красный
- Синий
- Зеленый
- Желтый
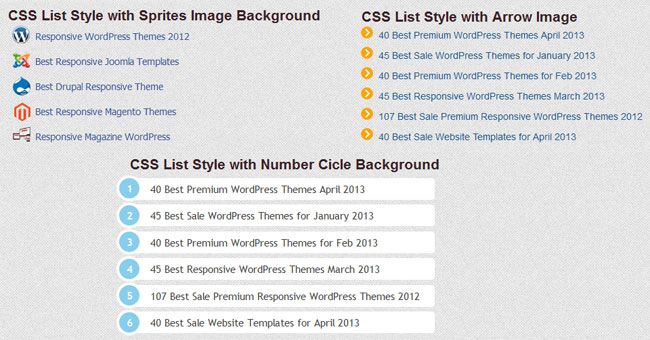
Изображение в стиле списка CSS
Вы можете добавить изображение в список маркеров.
вывод
Как сделать отступ содержимого в списках CSS
Вы можете использовать свойство поля CSS для установки отступа в списке.
 Вы можете делать отступы и теги, используя свойства полей.
Вы можете делать отступы и теги, используя свойства полей.выход
- Красный
- Синий
- Зеленый
- Желтый
Расстояние между элементами списка CSS
Свойство CSS padding позволяет создавать интервалы между элементами списка.
выход
- Красный
- Синий
- Зеленый
- Желтый
Добавьте цвет в свой список CSS
Вы можете раскрашивать элементы так же, как и сами элементы.
выход
- Красный
- Синий
- Зеленый
- Желтый
Отображение элементов списка CSS в виде вертикальных столбцов
Вы можете создать вертикальный блок списка CSS с помощью CSS display : block;
выход
- Красный
- Синий
- Зеленый
- Желтый
Список CSS Горизонтальные элементы
Отображение CSS: встроенное; создаст горизонтальный список элементов.

- или
Совместимость с браузерами
Свойство CSS list-style-type имеет базовую поддержку следующих браузеров:
Пример
Мы обсудим свойство list-style-type ниже, исследуя примеры использования этого свойства в CSS.

С упорядоченными списками
Давайте рассмотрим пример стиля списка CSS, в котором мы применяем тип стиля списка к упорядоченному списку.
HTML-код будет выглядеть следующим образом:
CSS будет выглядеть следующим образом:
ol { list-style-type: upper-roman; }Упорядоченный список будет выглядеть так:
В этом примере стиля списка CSS мы выбрали отображение римских цифр в верхнем регистре перед каждым элементом списка в теге
- .
С неупорядоченными списками
Далее давайте рассмотрим пример стиля списка CSS, в котором мы применяем тип стиля списка к неупорядоченному списку.
HTML-код будет выглядеть следующим образом:
CSS будет выглядеть следующим образом:
ul { list-style-type: none; }Ненумерованный список будет выглядеть так:
В этом примере CSS-списка мы удалили диск из начала каждого элемента списка в теге
- .
 Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться.
Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться.С элементами списка
Давайте рассмотрим пример стиля списка CSS, в котором мы применяем тип стиля списка к элементу списка.
HTML-код будет выглядеть так:
CSS будет выглядеть следующим образом:
li { тип стиля списка: квадрат; }В этом примере стиля списка CSS мы решили отображать заполненные квадраты перед каждым элементом



 Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться.
Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться. Первая часть представляет собой элемент-контейнер. Что мы представляем в HTML-теге для упорядоченного списка и теге для неупорядоченного списка. Вторая часть — это элемент позиции, который мы представляем в HTML с помощью тега. Максимальное количество элементов в списке не ограничено.
Первая часть представляет собой элемент-контейнер. Что мы представляем в HTML-теге для упорядоченного списка и теге для неупорядоченного списка. Вторая часть — это элемент позиции, который мы представляем в HTML с помощью тега. Максимальное количество элементов в списке не ограничено.
 Вы можете делать отступы и теги, используя свойства полей.
Вы можете делать отступы и теги, используя свойства полей.