Бесплатный онлайн конвертер RGB и HSL цветов палитры | SEO
Конвертер RGB и HSL цвета
Введите уровни красного, зеленого и синего цветов (0–255) и нажмите кнопку Преобразовать .:
Подробно о Конвертер RGB и HSL цвета
Конвертер цветов RGB в шестнадцатеричном формате — это бесплатный онлайн-инструмент цвета, который преобразует визуальные цвета RGB в цвет текста (шестнадцатеричный), который можно использовать при разработке красочных веб-страниц. Все веб-цвета в основном состоят из трех цветов, включая красный (R), зеленый (G) и синий (B), и, смешав все эти три цвета, вы можете создать тысячи оттенков цвета. Как правило, существуют способы установить цвета в фонах, границах, шрифтах и других компонентах.
Связанные инструменты:
-
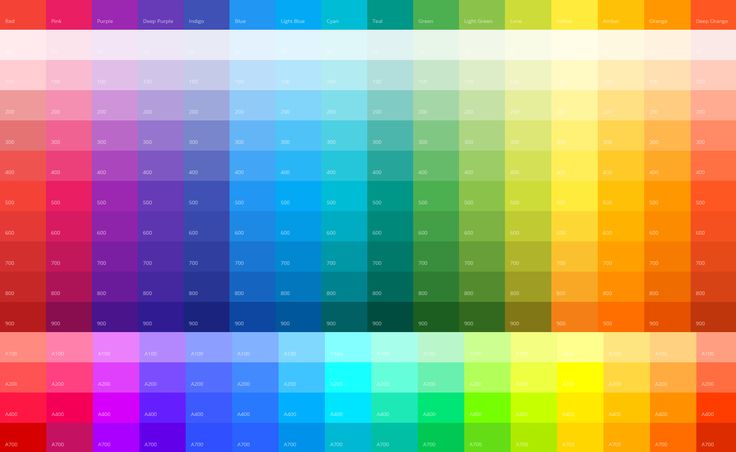
Палитра цветов
Многие люди используют признанные ключевые слова цвета, в то время как другие люди используют более конкретную цветовую систему, такую как HSL (оттенок, насыщенность, яркость). С другой стороны, сегодня мы будем говорить о двух наиболее распространенных соглашениях об идентификации цвета, цветовом коде RGB и шестнадцатеричных (шестнадцатеричных) ограничениях цвета. Вам нужно вручную установить значение трех цветов, и этот замечательный инструмент предоставит вам код цветов Hex, RGB и HSL, который вы можете использовать в своем веб-файле и файле CSS и сделать их в соответствии с вашим собственным мышлением.
С другой стороны, сегодня мы будем говорить о двух наиболее распространенных соглашениях об идентификации цвета, цветовом коде RGB и шестнадцатеричных (шестнадцатеричных) ограничениях цвета. Вам нужно вручную установить значение трех цветов, и этот замечательный инструмент предоставит вам код цветов Hex, RGB и HSL, который вы можете использовать в своем веб-файле и файле CSS и сделать их в соответствии с вашим собственным мышлением.
В области проектирования, а также в графическом поле нам необходимо сочетание цветов. Существует три цветовых сочетания, которые составили цвет rgb (красный, зеленый, синий), шестнадцатеричный (шестнадцатеричный) и hsl (яркость насыщенности оттенка). используется в HTML и других языках проектирования. Цветовой код высокой и низкой яркости запоминается, но их промежуточный цвет не изучается. Каждая комбинация используется в соответствии с требованиями. Наш небольшой SEO-инструмент предоставляет вам возможности, где вы выбираете цветовое требование, и он показывает вам код в соответствии с высокой низкой прокруткой красного, зеленого и синего цветов.
Это просто. В разделе RGB есть 03 основных цвета: красный цвет (R), зеленый цвет (G) и синий цвет (B). При использовании необходимо изменить значения, перетащив выделенную секцию всех трех цветов. Предварительный просмотр своего окончательного цвета. В конце нажмите кнопку преобразования, и появятся три новых цветовых значения, включая шестнадцатеричный цветовой код, цветовой код RGB и цветовой код HSL, где вы можете скопировать желаемый код и вставить его в свое программное обеспечение для редактирования HTML или изображений. Так что держите в памяти этот инструмент для преобразования цвета RGB в цвет HEX на любое время, когда вы разрабатываете свои веб-страницы.
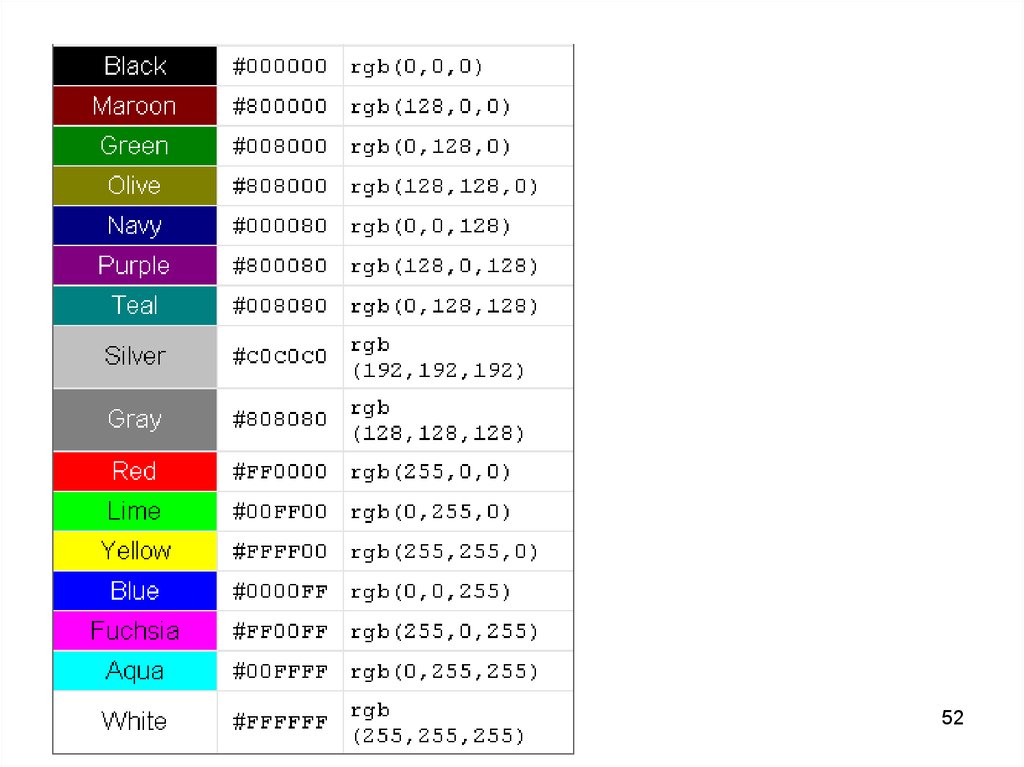
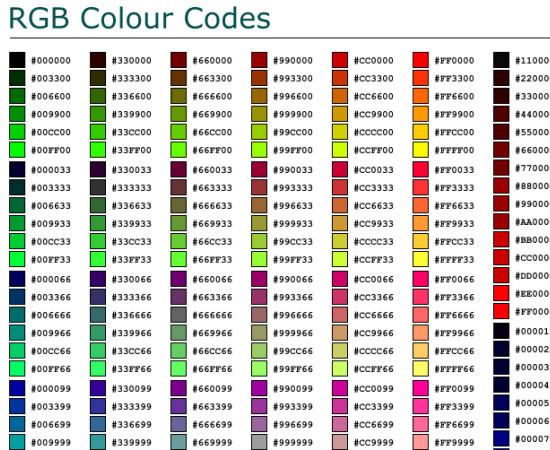
Таблица цветов RGB в Hex
| Цвет | Название | (R, G, B) | Код |
|---|---|---|---|
| Черный | (0,0,0) | # 000000 | |
| Белый | (255 255 255) | #FFFFFF | |
| Красный | (255,0,0) | # FF0000 | |
| Лайм | (0,255,0) | # 00FF00 | |
| Синий | (0,0,255) | # 0000FF | |
| Желтый | (255,255,0) | # FFFF00 | |
| Голубой | (0,255,255) | # 00FFFF | |
| Пурпурный | (255 0 255) | # FF00FF | |
| Серебро | (192 192 192) | # C0C0C0 | |
| Серый | (128 128 128) | # 808080 | |
| Бордовый | (128,0,0) | # 800000 | |
| (128,128,0) | # 808000 | ||
| Зеленый | (0,128,0) | # 008000 | |
| Фиолетовый | (128,0,128) | # 800080 | |
| Бирюзовый | (0,128,128) | # 008080 | |
| Военно-морской | (0,0,128) | # 000080 |
RGB в HEX — Преобразование RGB в шестнадцатеричные цвета Online
БЕСПЛАТНО, ЛЕГКО В ИСПОЛЬЗОВАНИИ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ вы можете доверять!
Вот сценарий вы, вероятно, может относиться к:
Вы находитесь в середине создания HTML или CSS веб-страницы, будь то для блога, на целевую страницу электронной коммерции, или полноценный сайт. Вы точно знаете, цвета, которые вы хотите использовать в некоторых разделах страницы, но проблема в том, что цвета доступны только в модели цвета RGB.
Вы точно знаете, цвета, которые вы хотите использовать в некоторых разделах страницы, но проблема в том, что цвета доступны только в модели цвета RGB.
Что вы должны сделать, чтобы получить те же самые цвета в HTML-кодах, так что вы можете легко вставить их в создание?
Ответ? Преобразование RGB цвет Hex.
И с нашей RGB в Hex инструмент преобразования цвета, это путь более проще, чем вы думаете!
Давайте покажем вам, как.
О НАШЕЙ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ
RGB в Hex конвертер [по стрелковой SEO Tools] является цветным генератором кода, который позволяет конвертировать RGB значения цвета в HEX коды. Это инструмент, который можно использовать для быстрого преобразования RGB цвета в их шестнадцатеричных значения для HTML-страницы, график и других дизайнерских проектов цифрового экрана.
редактирование фотографий и графический дизайн программное обеспечение, как Photoshop традиционно показывают цвета в RGB. Если дизайнер хочет использовать тот же цвет RGB в качестве предпочтительного цвета для кода базовой сборки, они сначала должны преобразовать значение цвета RGB в их шестнадцатеричное представление, чтобы иметь возможность использовать их в качестве HTML или CSS кодов.
Это где наш инструмент приходит. Наш цвет преобразователь принимает входной сигнал в виде красного, зеленого и синего цветовых значений, которые варьируются от 0 до 255, и возвращать значения в шестнадцатеричной строки, которые вы можете использовать для спецификации цвета в HTML или CSS код.
Если вы про веб-разработчик, дизайнер мобильного приложения, или просто любитель, который любит играть с кодами, этот инструмент может полностью сделать вашу жизнь намного проще. Это супер просто, надежно и быстро.
Как дополнительное преимущество, это RGB в Hex инструмент отображает цвет предварительного просмотра ясно, так что вы знаете, вы копируете правильный код для вашего предпочтительного цвета. Он отображает значения цветов как для RGB и шестнадцатеричного.
КАК ЭТО ИСПОЛЬЗОВАТЬ
Наш RGB в Hex цвета конвертера поставляется с удобным интерфейсом для того, чтобы любой человек может использовать его с абсолютной легкостью, независимо от их различий технического опыта.
Все, что вам нужно сделать, это просто настроить уровни цвета для красного, зеленого и синих цветов, а также инструмента автоматически покажет шестигранный эквивалент в реальное время – шестнадцатеричные значения будут изменяться в режиме реального времени, как вы все еще корректировок цвета RGB ценности.
После того, как вы настроили цвета и хотели бы, чтобы начать все заново в получении другой цветовой код, просто нажмите на кнопку «Сброс». Поступая таким образом, все значения будут возвращаться к нулю, где вы можете установить значение каждого снова, чтобы получить новый цвет.
RGB и HEX ОБЪЯСНЕНИЕ!
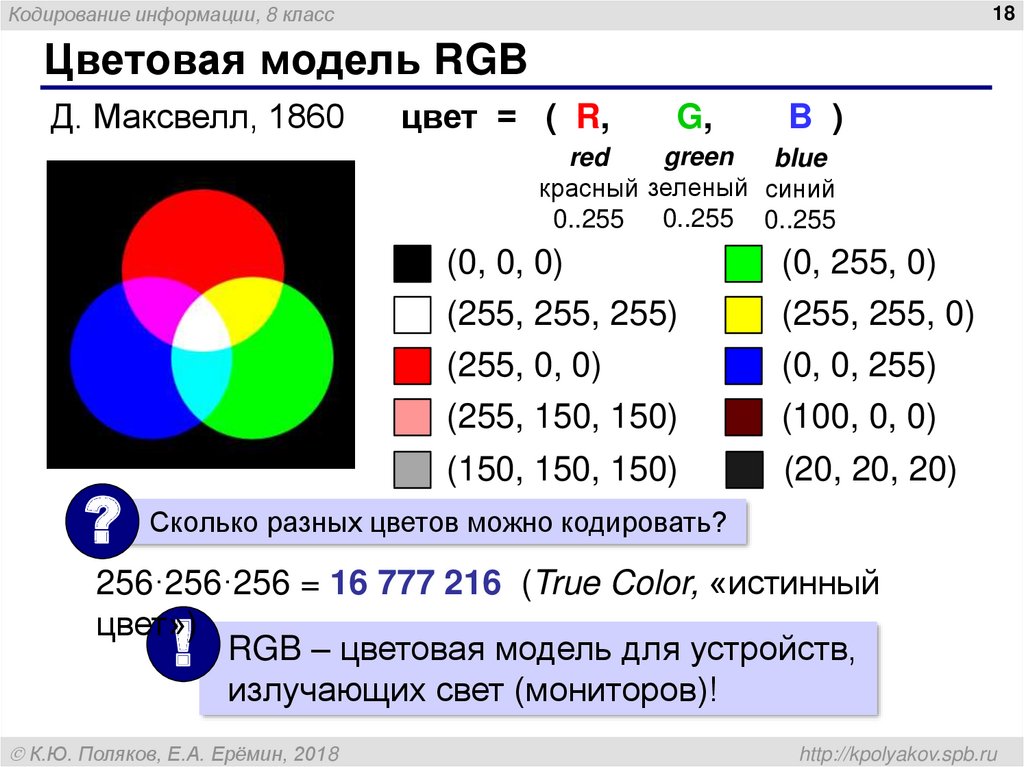
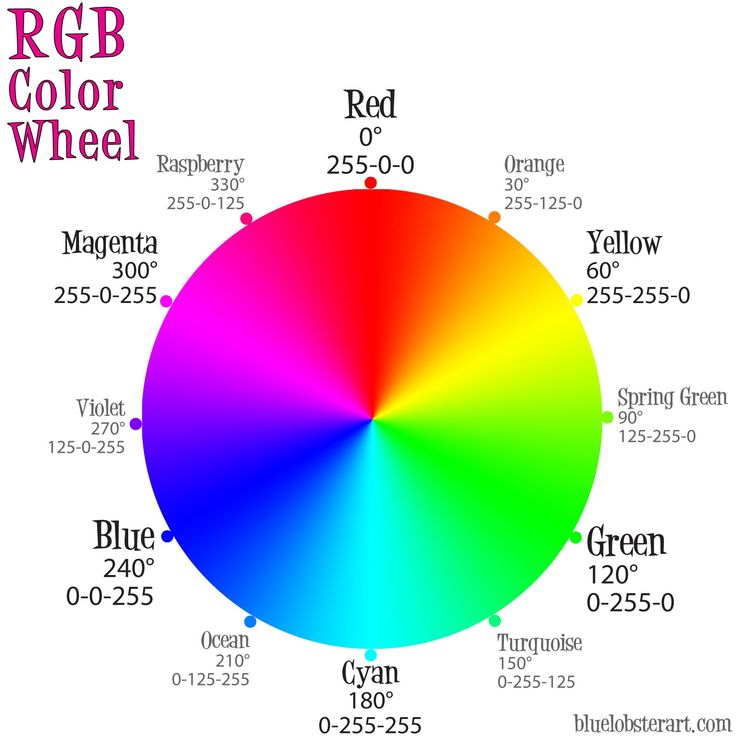
Что такое RGB, так или иначе? RGB означает красный, зеленый и синий. Это основные цвета света, и они образуют цветовую модель RGB.
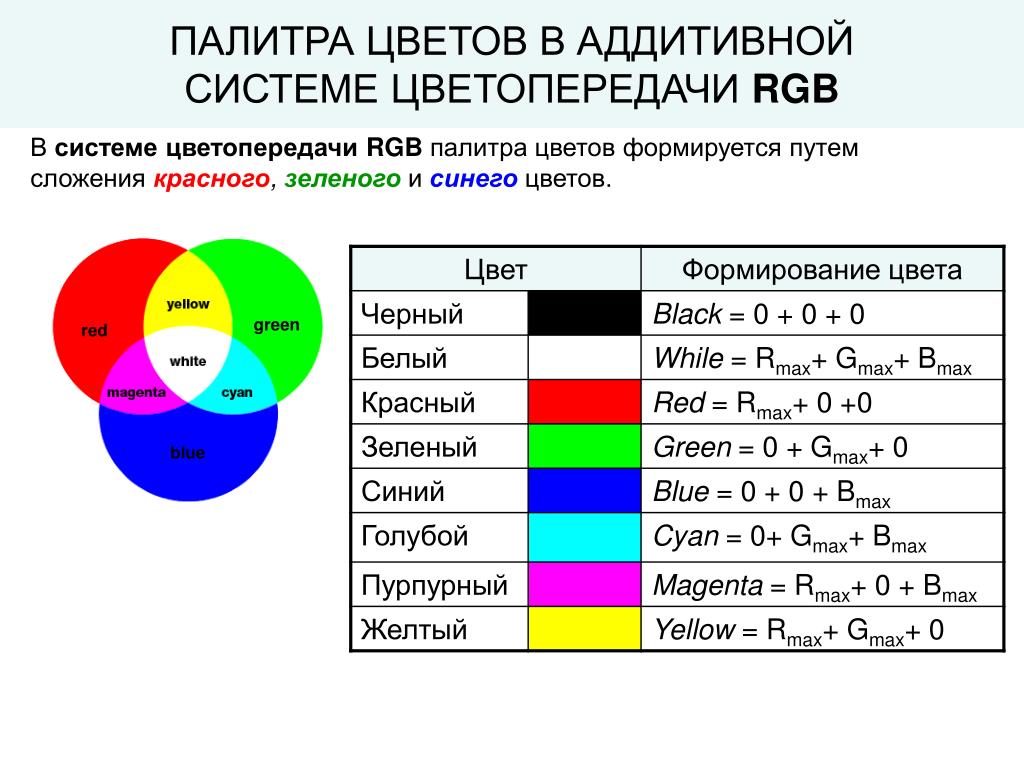
Цветовая модель Rgb является, в котором красный, зеленый и синий свет складываются вместе в различных пропорциях, чтобы воспроизводить широкий спектр других цветов аддитивной цветовой системы (в отличие от Субтрактивные).
Значения Rgb обычно приходят в масштабе 0-255 и часто выглядеть следующим образом: (0 RGB, 74, 255).
С другой стороны, шестнадцатеричный код цвета является способом определения цвета с помощью шестнадцатеричных значений.
Сам код является шестнадцатеричным триплет, что означает, что представляет собой три отдельных значений, которые указывают уровни цветов компонентов. Шестнадцатеричное значение цвета состоит из строки из шести или трех символов, которым предшествует хэш (знак фунта). Строка часто состоит из 0-9 цифр и A-F букв.
Большие примеры #FFFFFF, который является шестнадцатеричным кодом для белых и # 000000 для черного цвета.
В то время как RGB цветовая модель используется в основном для представления или отображения графики в электронных системах, таких как телевизоры, принтеры и компьютеры, шестнадцатеричном чаще используется для определения цвета в HTML и CSS элементы кода с питанием, такие как веб-страницы.
Это как раз о единственной заметной разнице между двумя цветовыми системами. Кроме этого, RGB и шестнадцатеричный просто два разных способа выражения то же самое: красный, зеленый и синий цветовые значения.
ЛУЧШИЕ ПРАКТИКИ ДЛЯ РАБОТЫ С RGB и HEX полноцветных систем
- Значения цвета Hex в виде одной строки. Если вы работаете в команде с разработчиками программного обеспечения, попробуйте использовать шестигранный номер цвета, как они будут иметь возможность легко копировать и вставлять код офф чата или электронной почты документ.
- Если вам нужно установить прозрачность цветного объекта, RGBA предоставляет эту функциональность. Вы можете объявить красный, зеленый и синий значения, а также дополнительное значение прозрачности.
- Hex цветовые коды являются более компактными, и, следовательно, лучше для минимизации коды. Они могут стать еще более компактным, используя только три цифры для некоторых цветов (например #FFF), а не целых шесть цифр (например #FFFFFF).
- Hex немного улучшить время загрузки веб-страницы. Компьютеры обрабатывать двоичные цифры, и одна шестнадцатеричная цифра может быть легко преобразован в четыре двоичных цифр, в то время как десятичных цифр займет больше времени, чтобы преобразовать.

Это, очевидно, некоторые из причин, чтобы преобразовать RGB значения цвета в HEX коды.
В поисках более кодирования соответствующих инструментов? Почему бы не попробовать наш QR Code Generator, HTML код Viewer, или даже наш Перенаправление генератор Htaccess? Все они и первоклассные бесплатно!
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Генератор цветовых оттенков — mdigi.tools
Генератор цветовых оттенковСоздавайте оттенки цвета онлайн. Введите цвет в формате rgb, hex, hsl или hsv и получите разные оттенки цвета.
Категории → Инструменты дизайна, Цветовые инструменты
Как использовать?
Как работает генератор цветовых оттенков?
Используя генератор цветовых оттенков, вы можете создавать несколько оттенков одного цвета. Просто введите цвет в rgb, hex, hsl или hsv и получите разные оттенки цвета. Вы также получите значения в разных форматах для каждого из этих оттенков. Вы можете легко щелкнуть по оттенкам, чтобы получить значения цвета под палитрой оттенков. Нажатие на эти значения автоматически скопирует их в буфер обмена.
Вы можете легко щелкнуть по оттенкам, чтобы получить значения цвета под палитрой оттенков. Нажатие на эти значения автоматически скопирует их в буфер обмена.
По умолчанию генератор цветовых оттенков создает 10 оттенков для заданного цвета, однако вы можете отрегулировать ползунок цветовых оттенков для создания от 2 до 25 оттенков. Если вам нужно вдохновение для цвета, нажмите кнопку «Создать случайный цвет» или используйте генератор случайных цветов.
Как изменить цвет, для которого мне нужны цветовые оттенки?
Если вы хотите извлечь цвета из нового цвета, пожалуйста, введите свой цвет в текстовую область под заголовком «Введите цвет» . Вы можете ввести цвет в любом формате, таком как RGB, HEX и т. д., или написать его название, например, желтый, розовый, красный. Вы также можете использовать палитру цветов, чтобы выбрать свой цвет. В зависимости от вашего браузера вы также можете использовать эту палитру цветов для захвата цветов с экрана.
Сколько оттенков цвета может создать инструмент?
Наш инструмент может генерировать до 25 оттенков одного цвета. Вы можете переместить ползунок цветовых оттенков, чтобы изменить количество генерируемых оттенков.
Мне нужны оттенки определенного цвета, например, Пастель или Материал.
Пожалуйста, используйте наш генератор пастельных тонов или генератор цветов материалов для создания таких цветов, а затем используйте этот инструмент «генератор цветовых оттенков» для создания их оттенков.
Как пользоваться генератором цветовых оттенков?
- Введите значение вашего цвета в текстовом поле выше в любом формате (RGB, HEX, RGBA, HSL, HSV и т. д.)
- Или используйте палитру цветов, чтобы выбрать цвет.
- Выберите количество оттенков, которые вы хотите создать, используя ползунок.
- Будут сгенерированы различные оттенки цвета, которые вы можете выбрать для отображения более подробной информации.
- Нажмите, чтобы скопировать значение выбранного цветового оттенка в HEX, RGB, HSL или HSV.

- Значение будет скопировано прямо в буфер обмена.
- Если ваш браузер не поддерживает копирование значений напрямую в буфер обмена с помощью скрипта, вы можете сделать копирование вручную.
- Вы можете использовать кнопку «Случайно», чтобы создать случайный начальный цвет для создания оттенков.
- Вы можете поделиться цветовыми оттенками, используя URL-адрес в адресной строке, поскольку он обновляется, чтобы отразить текущий цвет.
- Мы не храним введенные вами данные, все делается внутри вашего браузера.
Кредиты
- Vue.js — The Progressive JavaScript Framework
- TinyColor — Быстрая, небольшая обработка цвета и преобразование для JavaScript
- SweetAlert — Прекрасная замена предупреждению JavaScript
Палитра цветов RGBA
Новинка: Color Code Finder: Инструмент для выбора цветов из изображений!
rgba(245, 40, 145, 0,8)
Цветовое пространство RGB
Цветовое пространство — это математическая модель, используемая для представления физических цветов.
Цветовое пространство RGB представляет собой комбинацию красных, зеленых и синих световых компонентов аддитивного цвета. Компоненты RGB представлены математической моделью:
R = красный (0 ≤ R ≤ 255) G = зеленый (0 ≤ G ≤ 255) B = синий (0 ≤ B ≤ 255)
В цветовом пространстве RGB интенсивность света каждого канала равна значению каждого канала. Например, если для каждого канала задано значение 255, цвет визуализируемого цветового пространства будет белым. Кроме того, если значение каждого канала установлено на 0, цвет визуализируемого цветового пространства становится черным.
Одинаковые значения каждого канала представлены одним и тем же цветом в цветовом пространстве RGB, но сочетание разных значений каждого канала приводит к разным цветам. Цветовое пространство RGB используется для расчета цвета каждого пикселя, который может отображаться на экране.
Цветовое пространство RGB используется для расчета цвета каждого пикселя, который может отображаться на экране.
RGB 565 — это альтернативное представление цветов RGB, в котором для представления цвета используется 16 бит: 5 бит для красного, 6 бит для зеленого и 5 бит для синего. Это цветовое пространство используется в некоторых встроенных системах, таких как микроконтроллеры. Чтобы выбрать цвета RGB 565, воспользуйтесь нашей палитрой цветов RGB 565.
RGB 0-1 или Float RGB — это еще одно альтернативное представление цветов RGB, в котором для представления цвета используются три десятичных числа от 0 до 1: по одному для красного, зеленого и синего и одно для дополнительного альфа-канала. Чтобы выбрать цвета RGB 0-1, воспользуйтесь нашей палитрой цветов RGB 0-1.
Цветовое пространство RGBA
Цветовое пространство RGBA — это цветовое пространство, включающее дополнительный канал (альфа-канал) для представления информации о прозрачности изображения. Цвет RGBA состоит из четырех каналов, каждый из которых представлен 8 битами. В RGBA информация о прозрачности хранится в альфа-канале, а информация о цвете хранится в трех каналах RGB.
В RGBA информация о прозрачности хранится в альфа-канале, а информация о цвете хранится в трех каналах RGB.
Альфа-канал может отображаться как изображение в градациях серого. Это означает, что альфа-канал состоит из 256 уровней прозрачности, где 0 представляет максимальный уровень прозрачности, а 255 — максимальный уровень непрозрачности.
В цветовом пространстве RGBA альфа-канал считается таким же, как четвертый канал, а интенсивность света каждого канала равна значению каждого канала. Например, если для каждого канала задано значение 255, цвет визуализируемого цветового пространства будет белым. Кроме того, если значение каждого канала установлено на 0, цвет визуализируемого цветового пространства становится черным.
Одинаковые значения каждого канала представлены одним и тем же цветом в цветовом пространстве RGBA, но сочетание разных значений каждого канала приводит к разным цветам.
Цветовое пространство RGBA используется для расчета цвета каждого пикселя, который может отображаться на экране. Кроме того, можно получить доступ к альфа-каналу, чтобы сделать изображение прозрачным. Это означает, что если альфа-канал имеет значение 255 (непрозрачный), он не представляет собой прозрачный пиксель.
Кроме того, можно получить доступ к альфа-каналу, чтобы сделать изображение прозрачным. Это означает, что если альфа-канал имеет значение 255 (непрозрачный), он не представляет собой прозрачный пиксель.
Другие цветовые пространства
В дополнение к цветовым пространствам RGB и RGBA существуют другие цветовые пространства, которые широко используются в программировании: