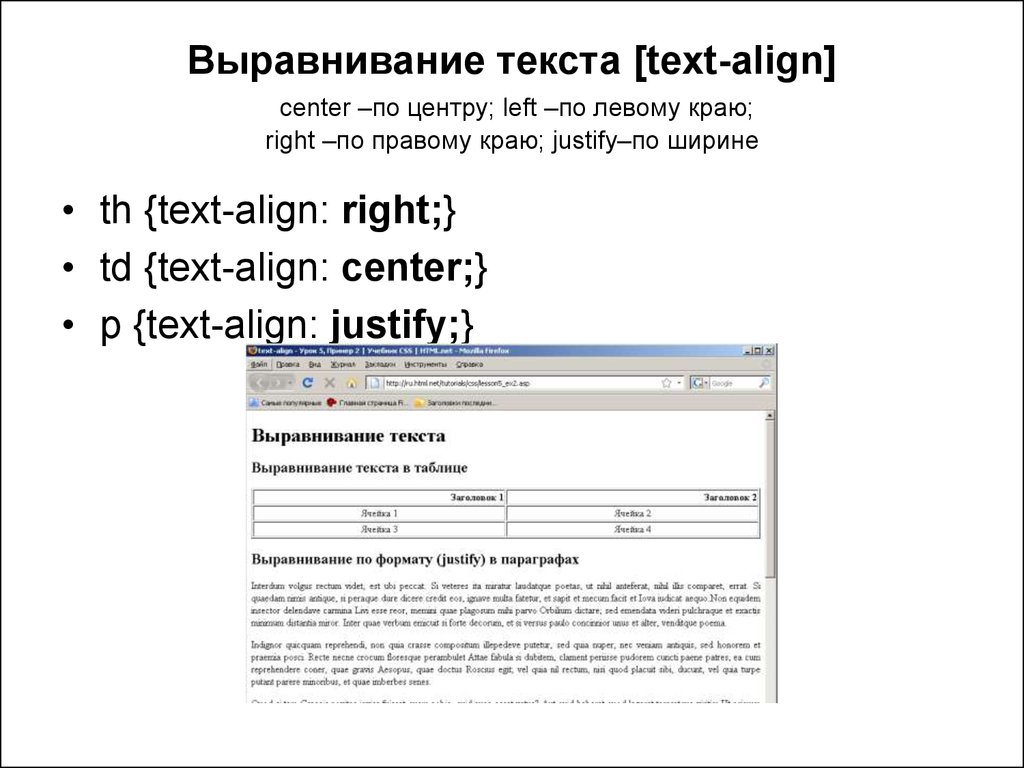
выравнивание текста по горизонтали — учебник CSS
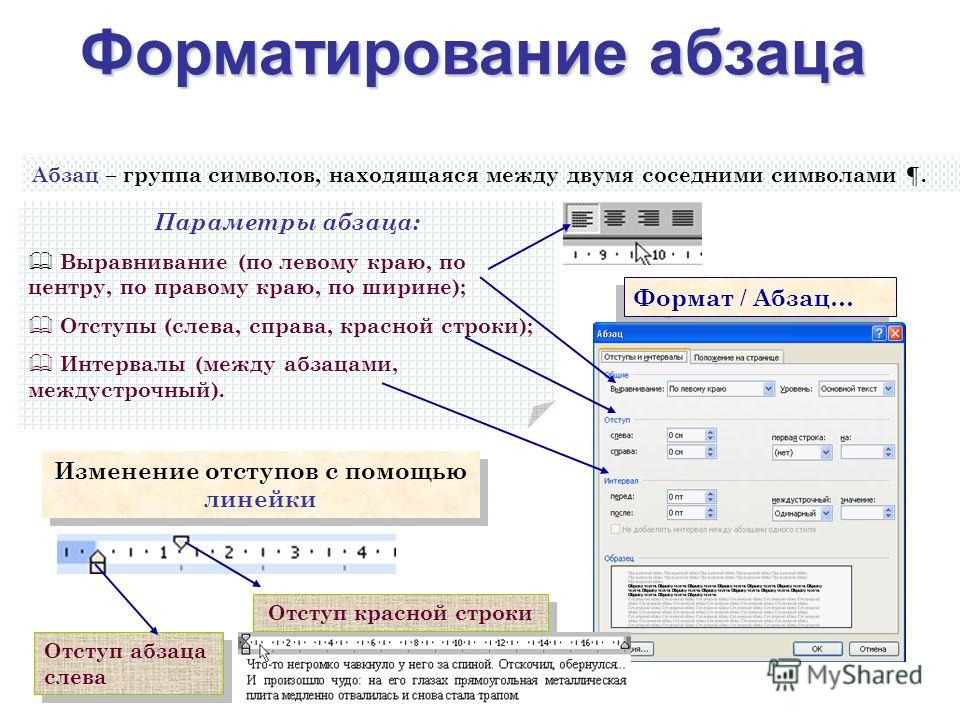
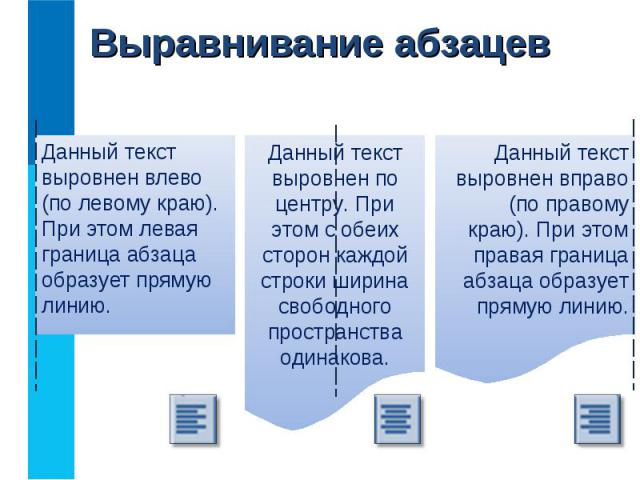
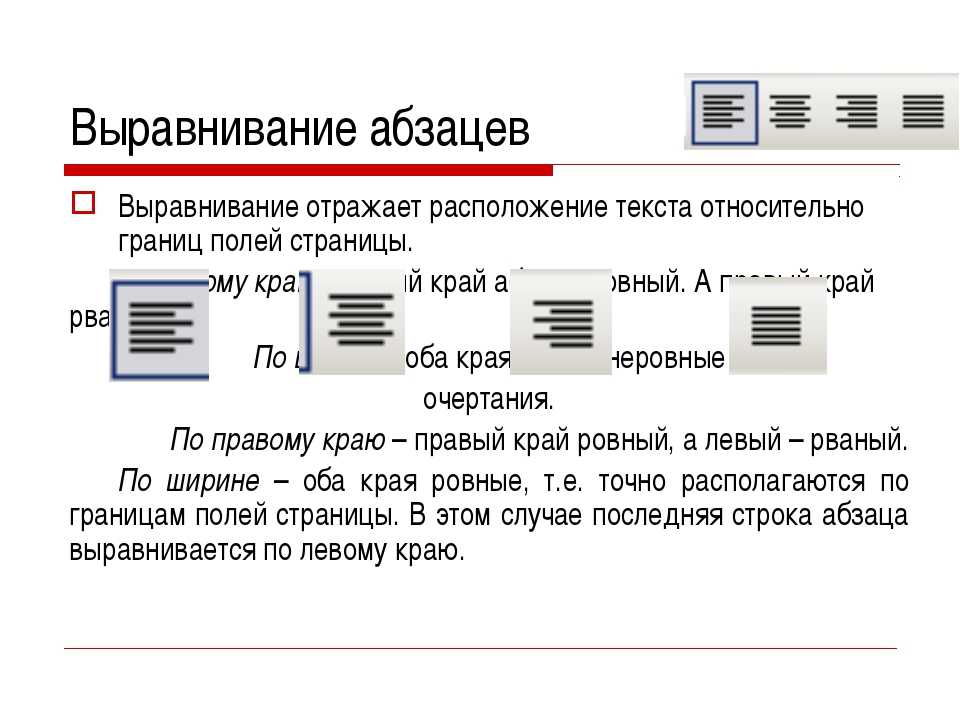
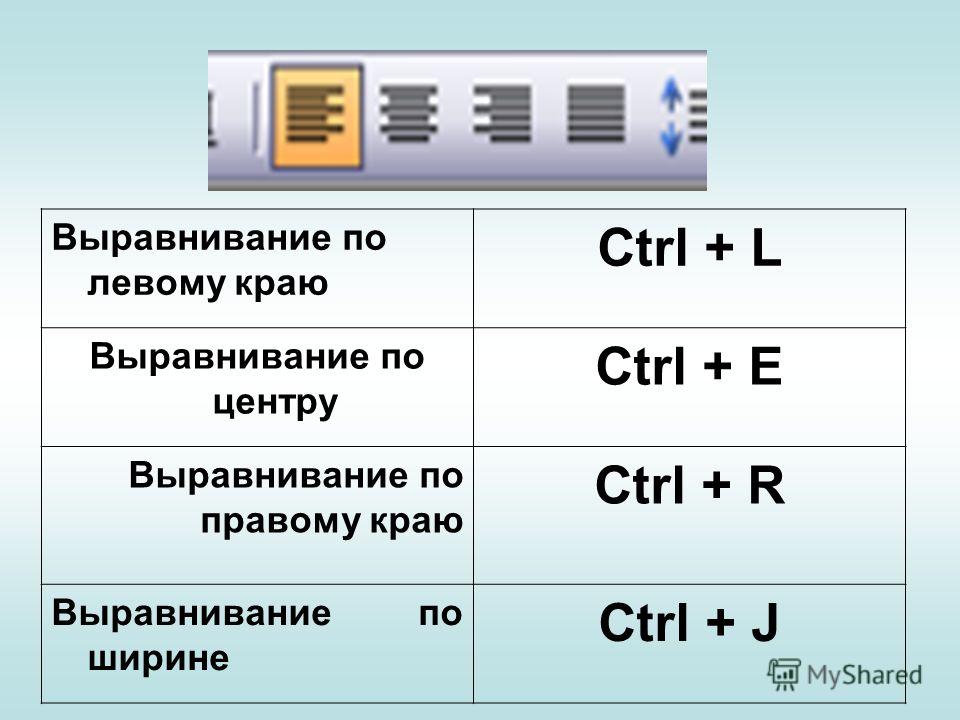
В таких программах, как, например, Microsoft Word вы наверняка встречали инструменты выравнивания текста по горизонтали. Выровнять текст можно по левому или по правому краю, по центру или по ширине. То же самое есть и в CSS – выравнивание текста производится с помощью свойства text-align и соответствующих значений, которые показаны в таблице:
| Как необходимо выровнять текст? | Подходящее значение |
|---|---|
| По левому краю | left |
| По правому краю | right |
| По центру страницы/блока | center |
| По ширине страницы/блока | justify |
| Выравнивание текста по тому краю, с которого он начинается (то есть текст, идущий слева направо, выравнивается по левому краю) | start |
| Выравнивание текста по противоположному краю (то есть текст, идущий слева направо, выравнивается по правому краю) | end |
Пример записи стиля:
p {
text-align: left;
}
Рекомендации по использованию стилей
- Значения left, right и center
- Текст, выровненный по левой стороне, практически всегда хорошо выглядит на веб-страницах и удобно читается.
 Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение
Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение center. - Значение justify
- Выравнивание текста в CSS по ширине (
justify) можно применять для печатных версий страниц, но не рекомендуется увлекаться этим стилем на веб-страницах, созданных для просмотра на мониторе. Почему? На первый взгляд – выровненный по ширине текст выглядит красиво и ровно, как колонка в газете. Но чтобы так растянуть текст, браузеру приходится добавлять дополнительное пространство между словами, вследствие чего в тексте могут образовываться некрасивые зазоры, затрудняющие чтение. В программах, предназначенных для подготовки данных к печати, происходит намного более тонкая настройка интервалов в тексте, а также нередко используется перенос слов, чего нет во многих браузерах.
- Значения start и end
- Значения
startиendдля свойстваtext-alignвнедрены в CSS3 и работают практически так же, какleftиright, но есть разница. Применив значениеstartк тексту, который идет слева направо (LTR – left-to-right), выравнивание будет по левому краю (соответственно, для текста, идущего справа налево (RTL – right-to-left), выравнивание будет по правому краю). Логично, что значениеleftиright.
На скриншотах показаны примеры использования различных значений для свойства CSS text-align:
Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left. Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right. Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо. Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией). Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.
Выравнивание элементов. justify-content ⚡️ HTML и CSS с примерами кода
Иногда мы можем сталкиваться с тем, что пространство flex-контейнеров по размеру отличается от пространства, необходимого для flex-элементов. Например:
- flex-элементы не используют все пространство flex-контейнера
- flex-элементам требуется большее пространство, чем доступно во flex-контейнере. В этом случае элементы выходят за пределы контейнера.
Для управления этими ситуациями мы можем применять свойство justify-content. Оно выравнивает элементы вдоль основной оси — main axis (при расположении в виде строки по горизонтали, при расположении в виде столбца — по вертикали) и принимает следующие значения:
flex-start: значение по умолчанию, при котором первый элемент выравнивается по левому краю контейнера(при расположении в виде строки) или по верху (при расположении в виде столбца), за ним располагается второй элемент и так далее.flex-end: последний элемент выравнивается по правому краю (при расположении в виде строки) или по низу (при расположении в виде столбца) контейнера, за ним выравнивается предпоследний элемент и так далееcenter: элементы выравниваются по центруspace-between В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами
В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементамиspace-around: если в строке только один элемент или элементы выходят за пределы контейнера, то его действие аналогично значению center. В ином случае элементы равным образом распределяют пространство между левым и правым краем контейнера, а расстояние между первым и последним элементом и границами контейнера составляет половину расстояния между элементами.
Выравнивание для расположения элементов в виде строки:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px #ccc solid;
}
.
flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-between</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Space-around</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</body>
</html>
Выравнивание при расположении в виде столбцов:
- justify-content
выравнивание по тексту | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство text-align в CSS используется для выравнивания внутреннего содержимого блочного элемента.
р {
выравнивание текста: по центру;
} Это традиционные значения для выравнивания текста:
-
left— значение по умолчанию. Содержимое выравнивается по левому краю. -
справа— Содержимое выравнивается по правому краю. -
center– Контент центрируется между левым и правым краями. Пробелы слева и справа от каждой строки должны быть одинаковыми. -
по ширине— Содержимое разбивается таким образом, чтобы в одну строку помещалось как можно больше блоков, и первое слово в этой строке располагалось по левому краю, а последнее слово — по правому краю. -
наследовать— значение будет таким же, как у родительского элемента.
«Содержимое» используется здесь как термин вместо «текст», потому что, хотя выравнивание текста, безусловно, влияет на текст, оно влияет на все встроенные или встроенные блочные элементы в этом контейнере.
В CSS3 также есть два новых значения, start и end. Эти значения упрощают поддержку нескольких языков. Например, английский — это язык с письмом слева направо (ltr), а арабский — это язык с письмом справа налево (rtl). Использование «правого» и «левого» для значений слишком жестко и не адаптируется к изменению направления. Эти новые значения адаптируются:
-
начало— То же, что и «лево» в ltr, то же, что и «право» в rtl. -
end— То же, что и «справа» в буквах, то же самое, что и «лево» в буквах справа.
Существует также match-parent , который похож на inherit , только новое значение вычисляется относительно направления текущего элемента, а не делается этого.
В спецификации есть несколько вещей, которые еще не поддерживаются браузерами. Одним из них является значение «начало конца», которое будет выравнивать первую строку, как если бы это было «начало», а все последующие строки, как если бы это было «конец». Другой дает значение строки, например
Другой дает значение строки, например выравнивание текста: "." начинать; Текст будет выровнен по первому вхождению этой
Примеры
Этот текст выровнен по левому краю.
Этот текст выровнен по правому краю.
Я в центре!
Я оправдан. Я точно заполняю пространство (кроме последней строки), даже если иногда приходится немного растягиваться.
Я унаследовал мировоззрение моего родителя. В данном случае это означает, что осталось.
Другие ресурсы
- Спецификация CSS1
- Спецификация CSS2
- Спецификация CSS3
- МДН
Связанные свойства
- text-align-last
Поддержка браузера
Для левого, правого, центрального, выравнивания:
| Chrome | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Любой | Любые | Любой | 3,5+ | 3+ | Любой | Любой |
Для значений start и end :
| Chrome | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Любой | 3. 1+ 1+ | 3.6+ | Нет | Нет | Любой | Любые |
Как выровнять элементы в CSS — Smashing Magazine
- 16 минут чтения
- CSS, Браузеры, Руководства
- Поделиться в Twitter, LinkedIn
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рэйчел ↬
Существует несколько способов выравнивания элементов в CSS. В этой статье Рэйчел Эндрю объясняет, что они собой представляют, и дает несколько советов, которые помогут вам запомнить, какие из них использовать и почему.Сегодня у нас есть целый набор способов выравнивания в CSS, и не всегда очевидно, какой из них использовать. Однако знание того, что доступно, означает, что вы всегда можете попробовать несколько тактик, если столкнетесь с определенной проблемой выравнивания.
В этой статье я рассмотрю различные методы выравнивания. Вместо того, чтобы предоставлять подробное руководство по каждому из них, я объясню несколько точек преткновения, с которыми сталкиваются люди, и укажу на более полные ссылки на свойства и значения. Как и в случае с большей частью CSS, вы можете пройти долгий путь с помощью понимание фундаментальных вещей о том, как ведут себя методы, а затем вам нужно найти место, где можно найти более тонкие детали с точки зрения того, как вы достигаете точного макета, который вы хотите.
Вместо того, чтобы предоставлять подробное руководство по каждому из них, я объясню несколько точек преткновения, с которыми сталкиваются люди, и укажу на более полные ссылки на свойства и значения. Как и в случае с большей частью CSS, вы можете пройти долгий путь с помощью понимание фундаментальных вещей о том, как ведут себя методы, а затем вам нужно найти место, где можно найти более тонкие детали с точки зрения того, как вы достигаете точного макета, который вы хотите.
Выравнивание текста и встроенных элементов
Когда на странице есть текст и другие встроенные элементы, каждая строка содержимого рассматривается как строка. Свойство text-align будет выравнивать этот контент на странице, например, если вы хотите, чтобы ваш текст был по центру или по ширине. Однако иногда вы можете захотеть выровнять элементы внутри этой строки по отношению к другим элементам, например, если у вас есть значок, отображаемый рядом с текстом, или текст разных размеров.
Еще после прыжка! Продолжить чтение ниже ↓
В приведенном ниже примере у меня есть текст с увеличенным встроенным изображением. Я использую vertical-align: middle на изображении, чтобы выровнять текст по середине изображения.
См. пример вертикального выравнивания пера от Рэйчел Эндрю.
См. пример вертикального выравнивания пера от Рэйчел Эндрю. line-height Свойство и выравнивание Помните, что свойство line-height изменит размер строки и, следовательно, может изменить ваше выравнивание. В следующем примере используется большое значение высоты строки 150 пикселей, и я выровнял изображение до 9.0005 сверху . Изображение выравнивается по верхней части строки, а не по верхней части текста, удалите эту высоту строки или сделайте ее меньше размера изображения, и изображение и текст будут выровнены поверх текста.
См. Вертикальное выравнивание пера и высоту строки Рэйчел Эндрю.
См. Вертикальное выравнивание пера и высоту строки Рэйчел Эндрю. Оказывается, line-height да и вообще размер текста довольно сложны, и в этой статье я не собираюсь копаться в этой кроличьей норе. Если вы пытаетесь точно выровнять встроенные элементы и хотите действительно понять, что происходит, я рекомендую прочитать «Глубокое погружение в CSS: метрики шрифтов, высота строки И вертикальное выравнивание ».
Когда можно использовать свойство
вертикального выравнивания ? Свойство vertical-align полезно, если вы выравниваете любой встроенный элемент. Сюда входят элементы с display: inline-block . Содержимое ячеек таблицы также можно выровнять с помощью свойства vertical-align .
Свойство vertical-align не влияет на гибкие элементы или элементы сетки, и поэтому, если оно используется как часть резервной стратегии, перестанет применяться, как только родительский элемент будет преобразован в сетку или гибкий контейнер. Например, в следующей ручке у меня есть набор предметов, выложенных с помощью display: inline-block и это означает, что я получаю возможность выравнивать элементы, даже если в браузере нет Flexbox:
См. Pen inline-block and vertical-align Рэйчел Эндрю.
См. «Встроенный блок пера и вертикальное выравнивание» Рэйчел Эндрю. В следующем ручке я рассмотрел встроенный блок как запасной вариант для макета Flex. Свойства выравнивания больше не применяются, и я могу добавить align-items для выравнивания элементов во Flexbox. Вы можете сказать, что метод Flexbox работает, потому что разрыв между элементами, который вы получите при использовании 9Отображение 0005: встроенный блок пропал.
См. запасной вариант гибкости встроенного блока пера от Рэйчел Эндрю.
См. запасной вариант гибкости встроенного блока пера от Рэйчел Эндрю. Тот факт, что вертикальное выравнивание работает с ячейками таблицы, является причиной того, что прием вертикального центрирования элемента с использованием display: table-cell работает.
Теперь, когда у нас есть лучшие способы выравнивания блоков в CSS (как мы рассмотрим в следующем разделе), нам не нужно использовать вертикальное выравнивание и свойства text-align в местах, отличных от встроенных и текстовых элементов, для которых они были разработаны. Тем не менее, они по-прежнему полностью допустимы для использования в этих текстовых и встроенных форматах, и поэтому помните, если вы пытаетесь выровнять что-то встроенное, вам нужно использовать именно эти свойства, а не свойства Box Alignment.
Выравнивание блоков
Спецификация выравнивания блоков касается того, как мы выравниваем все остальное. В спецификации подробно описаны следующие свойства выравнивания:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
You might already think этих свойств как части спецификации Flexbox или, возможно, Grid. История свойств такова, что они возникли как часть Flexbox и до сих пор существуют в спецификации уровня 1; однако они были перемещены в собственную спецификацию, когда стало очевидно, что они более полезны в целом. Теперь мы также используем их в Grid Layout, и они указаны и для других методов макета, хотя текущая поддержка браузера означает, что вы пока не сможете их использовать.
Поэтому, когда в следующий раз кто-то в Интернете скажет вам, что вертикальное выравнивание — самая сложная часть CSS, вы можете сказать ему это (что даже подходит для твита):
.container { дисплей: гибкий; выравнивание элементов: по центру; выравнивание содержимого: по центру; }
В будущем мы, возможно, даже сможем отказаться от display: flex , как только свойства Box Alignment будут реализованы для Block Layout. На данный момент, однако, сделать родительский объект, который вы хотите центрировать, гибким контейнером — это способ получить выравнивание по горизонтали и вертикали.
Два типа выравнивания
При выравнивании гибких и сеточных элементов у вас есть две возможности выравнивания:
- У вас есть свободное место в сетке или гибком контейнере (после размещения элементов или дорожек).
- У вас также есть сам элемент внутри области сетки, в которую вы его поместили, или на поперечной оси внутри гибкого контейнера.
Выше я показал вам набор свойств, и свойства выравнивания можно рассматривать как две группы. Те, которые связаны с распределением свободного места, и те, которые выравнивают сам элемент.
Работа со свободным пространством:
align-content And justify-content Свойства, оканчивающиеся на -content , относятся к распределению пространства, поэтому, когда вы решите использовать align-content или justify-content вы распределяете доступное пространство между дорожками сетки или гибкими элементами. Они не меняют размер самих элементов гибкости или сетки; они перемещают их, потому что они меняют местонахождение свободного места.
Ниже у меня есть пример гибкости и пример сетки. У обоих есть контейнер, который больше, чем требуется для отображения гибких элементов или дорожек сетки, поэтому я могу использовать align-content и justify-content для распределения этого пространства.
См. статью Рэйчел Эндрю об выравнивании и выравнивании содержания пера.
Перемещение элементов вокруг:
justify-self , align-self , justify-items И align-items Затем у нас есть align-self и align-self и justify60-self элементы сетки; вы также можете использовать align-items и justify-items в контейнере, чтобы сразу установить все свойства. Эти свойства относятся к фактическому гибкому элементу или элементу сетки, то есть к перемещению содержимого внутри области сетки или гибкой линии.
- Компоновка сетки
Вы получаете оба свойства, поскольку вы можете перемещать элемент по блочной и встроенной оси, поскольку у нас есть определенная область сетки, в которой он находится. - Flex Layout
Выравнивание возможно только по поперечной оси, так как главная ось управляется только распределением пространства. Итак, если ваши элементы представляют собой строку, вы можете использовать
Итак, если ваши элементы представляют собой строку, вы можете использовать align-self, чтобы переместить их вверх и вниз внутри линии изгиба, выравнивая их относительно друг друга.
В приведенном ниже примере у меня есть контейнер flex и grid, и я использую align-items и align-self во Flexbox для перемещения элементов вверх и вниз относительно друг друга по поперечной оси. Если вы используете Firefox и проверяете элемент с помощью Firefox Flexbox Inspector, вы можете увидеть размер гибкого контейнера и то, как элементы внутри него перемещаются по вертикали.
В сетке я могу использовать все четыре свойства для перемещения элементов внутри их области сетки. Еще раз, Firefox DevTools Grid Inspector будет полезен при игре с выравниванием. С наложенными линиями сетки вы можете увидеть область, внутри которой перемещается содержимое:
Выровненные элементы сетки с выделенной сеткой в Firefox (большой предварительный просмотр)Поэкспериментируйте со значениями в демонстрации CodePen, чтобы увидеть, как вы можете перемещать содержимое вокруг в каждом методе компоновки:
См. Pen justify-self, align-self, justify-items, align-items Рэйчел Эндрю.
Pen justify-self, align-self, justify-items, align-items Рэйчел Эндрю.
Confused By
align And justify Одна из упомянутых проблем с людьми, помнящими свойства выравнивания в Grid и Flexbox, заключается в том, что никто не может вспомнить, следует ли выравнивать или выравнивать. Какое направление какое?
Для макета сетки вам необходимо знать, выравниваете ли вы в блочном или встроенном направлении. Направление блока — это направление блоков, расположенных на вашей странице (в вашем режиме письма), то есть для английского языка вертикально. Направление Inline — это направление, в котором идут предложения (например, для английского языка слева направо по горизонтали).
Чтобы выровнять элементы в направлении блока, вы будете использовать свойства, начинающиеся с align- . Вы используете align-content для распределения пространства между дорожками сетки, если в контейнере сетки есть свободное место, и align-items или align-self для перемещения элемента внутри области сетки, в которую он был помещен.
Пример ниже имеет два макета сетки. У одного режим письма : horizontal-tb (по умолчанию для английского), а у другого режим записи: вертикальный-rl . Это единственная разница между ними. Вы можете видеть, что свойства выравнивания, которые я применил, работают одинаково на оси блока в обоих режимах.
См. Выравнивание осей блока Pen Grid, автор Рэйчел Эндрю.
См. Выравнивание осей блока Pen Grid, Рэйчел Эндрю. Чтобы выровнять элементы в линейном направлении, используйте свойства, начинающиеся с , justify-. Используйте justify-content для распределения пространства между дорожками сетки и justify-items или justify-self для выравнивания элементов внутри их области сетки в линейном направлении.
Еще раз, у меня есть два примера компоновки сетки, чтобы вы могли видеть, что встроенный текст всегда является встроенным — независимо от того, какой режим письма вы используете.
См. Выравнивание по сетке пера Рэйчел Эндрю.
См. Выравнивание по сетке пера Рэйчел Эндрю. Flexbox немного сложнее из-за того, что у нас есть главная ось, которую можно изменить на строку 9.0006 или столбец . Итак, давайте сначала подумаем об этой главной оси. Он задается свойством flex-direction . Начальное значение (или значение по умолчанию) этого свойства — row , которое будет размещать flex-элементы в виде строки в используемом в настоящее время режиме записи — вот почему при работе на английском мы получаем элементы, расположенные горизонтально, когда мы создать гибкий контейнер. Затем вы можете изменить основную ось на flex-direction: столбец , и элементы будут расположены в виде столбца, что означает, что они расположены в направлении блока для этого режима записи.
Поскольку мы можем переключать оси, самым важным фактором во Flexbox является вопрос: «Какая ось является моей главной осью?» Как только вы это узнаете, то для выравнивания (на главной оси) вы просто используете justify-content . Неважно, является ли ваша главная ось строкой или столбцом. Вы контролируете пространство между гибкими элементами с
Неважно, является ли ваша главная ось строкой или столбцом. Вы контролируете пространство между гибкими элементами с justify-content .
См. Pen justfy-content в Flexbox от Рэйчел Эндрю.
См. Pen justfy-content в Flexbox Рэйчел Эндрю. На поперечной оси вы можете использовать align-items , которые будут выравнивать элементы внутри flex-контейнера или flex-линии в многострочном flex-контейнере. Если у вас есть многострочный контейнер, использующий flex-wrap: wrap и имеют место в этом контейнере, вы можете использовать align-content для распределения пространства по поперечной оси.
В приведенном ниже примере мы делаем и с flex-контейнером, отображаемым в виде строки и столбца:
См. выравнивание оси Pen Cross во Flexbox от Рэйчел Эндрю.
выравнивание оси Pen Cross во Flexbox от Рэйчел Эндрю.
Когда
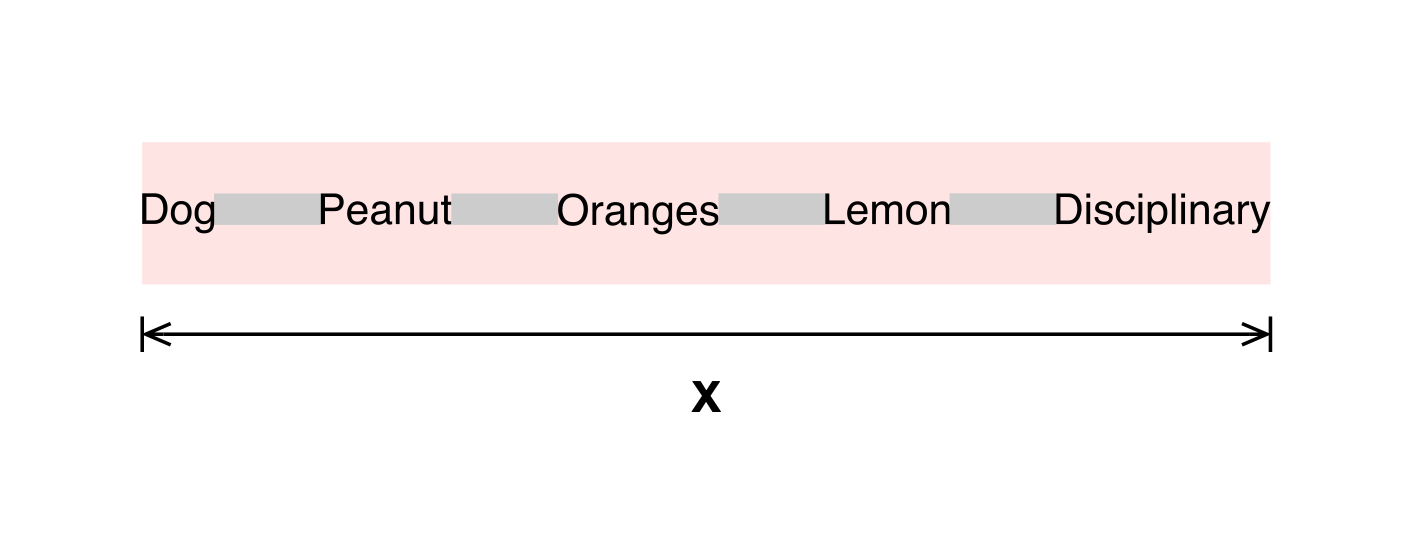
justify-content Или align-content Не работают Свойства justify-content и align-content в Grid и Flexbox примерно распределяют дополнительное пространство . Итак, нужно проверить, есть ли у вас дополнительное место.
Вот пример Flex: я установил flex-direction: row и у меня есть три элемента. Они не занимают все место во флекс-контейнере, поэтому у меня есть свободное место на главной оси, начальное значение для justify-content — это flex-start , поэтому все мои элементы выстраиваются в линию в начале, а дополнительное пространство — в конце. Я использую Firefox Flex Inspector, чтобы выделить пространство.
Если я изменю flex-direction на space-between , это дополнительное пространство теперь распределяется между элементами:
Если теперь я добавлю больше контента к своим элементам, чтобы они стали больше и больше не было дополнительного места, то justify-content ничего не делает — просто потому что нет места для раздачи.
Мне часто задают вопрос, почему justify-content не работает, когда flex-direction равно столбцу . Обычно это происходит потому, что нет места для распространения. Если вы возьмете приведенный выше пример и сделаете его flex-direction: column , элементы будут отображаться в виде столбца, но под элементами не будет дополнительного пространства, как если бы вы сделали flex-direction: строка . Это связано с тем, что когда вы создаете Flex-контейнер с display: flex , у вас есть гибкий контейнер на уровне блока; это займет все возможное пространство в линейном направлении. В CSS элементы не растягиваются в направлении блока, поэтому нет лишнего пространства.
Добавьте высоту в контейнер и — если это больше, чем требуется для отображения элементов — у вас есть дополнительное пространство и, следовательно, justify-content будет работать с вашей колонкой.
Почему нет
justify-self Во Flexbox? Grid Layout реализует все свойства для обеих осей, поскольку в Grid Layout мы всегда имеем дело с двумя осями. Мы создаем дорожки (которые могут оставлять дополнительное пространство в контейнере сетки в любом измерении), и поэтому мы можем распределить это пространство с помощью align-content или justify-content 9.0006 . У нас также есть Grid Areas, и элемент в этой области может не занимать все пространство области, поэтому мы можем использовать , align-self или justify-self для перемещения содержимого по области (или align-self ). items justify-items для изменения выравнивания всех элементов).
Flexbox не имеет дорожек, как в макете Grid. На главной оси все, с чем нам нужно поиграть, — это распределение пространства между элементами. Не существует понятия дорожки, в которую помещается гибкий элемент. Таким образом, не создается области, в которой можно перемещать предмет. Вот почему нет
Не существует понятия дорожки, в которую помещается гибкий элемент. Таким образом, не создается области, в которой можно перемещать предмет. Вот почему нет свойство justify-self на главных осях во Flexbox.
Иногда, однако, вы хотите иметь возможность выровнять один элемент или часть группы элементов другим способом. Распространенным шаблоном будет разделенная панель навигации с одним элементом, отделенным от группы. В этой ситуации спецификация рекомендует использовать автоматические поля.
Автоматическое поле будет занимать все пространство в том направлении, в котором оно применяется, поэтому мы можем центрировать блок (такой как наш макет главной страницы), используя левое и правое поля авто. С автоматическим полем с обеих сторон каждое поле пытается занять все пространство и, таким образом, толкает блок в середину. С нашим рядом гибких элементов мы можем добавить margin-left: auto к элементу, на котором мы хотим, чтобы произошло разделение, и пока во гибком контейнере есть свободное место, вы получаете разделение. Это хорошо работает с Flexbox, потому что, как только нет свободного места, элементы ведут себя как обычные flex-элементы.
Это хорошо работает с Flexbox, потому что, как только нет свободного места, элементы ведут себя как обычные flex-элементы.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.Flexbox And Micro-Components
Одна из вещей, которую, как мне кажется, часто упускают из виду, это то, насколько полезен Flexbox для выполнения крошечных заданий по макету, где вы можете подумать, что использование вертикальное выравнивание — это то, что вам нужно. Я часто использую Flexbox для аккуратного выравнивания небольших шаблонов; например, выравнивание значка рядом с текстом, выравнивание двух элементов по базовой линии с разными размерами шрифта или правильное выравнивание полей формы и кнопок. Если вы изо всех сил пытаетесь заставить что-то красиво выровняться с vertical-align , то, возможно, попробуйте выполнить эту работу с помощью Flexbox. Помните, что вы также можете создать встроенный гибкий контейнер, если хотите, с дисплеем
Помните, что вы также можете создать встроенный гибкий контейнер, если хотите, с дисплеем : inline-flex .
См. пример встроенного гибкого пера от Рэйчел Эндрю.
См. пример встроенного гибкого пера от Рэйчел Эндрю.Нет никаких причин не использовать Flexbox или даже Grid для небольших заданий макета. Они предназначены не только для больших кусков макета. Попробуйте разные доступные вам вещи и посмотрите, что работает лучше всего.
Люди часто очень хотят знать, как правильно или неправильно поступать. В действительности часто нет правильного или неправильного; небольшая разница в вашем шаблоне может означать разницу между Flexbox, работающим лучше всего, где в противном случае вы использовали бы вертикальное выравнивание .
Подведение итогов
В завершение у меня есть краткий обзор основ выравнивания. Если вы помните эти несколько правил, вы должны быть в состоянии выровнять большинство вещей с помощью CSS:
- Вы выравниваете текст или встроенный элемент? Если это так, вам нужно использовать
text-align,vertical-alignиline-height.
- У вас есть элемент или элементы, которые вы хотите выровнять по центру страницы или контейнера? Если это так, сделайте контейнер гибким, затем установите
align-items: centerиjustify-content: center. - Для макетов сетки свойства, начинающиеся с
align-, работают в направлении блока; те, которые начинаются с, оправдывают, работают в прямом направлении. - Для макетов Flex свойства, начинающиеся с
align-, работают на поперечной оси; те которые начинаются соправдывают-работают на основной оси. -
выравнивание содержимогоивыравнивание содержимогосвойства распределяют дополнительное пространство. Если у вас нет лишнего места в контейнере flex или grid, они ничего не сделают. - Если вы считаете, что вам нужно
justify-selfво Flexbox, то использование автоматического поля, вероятно, даст вам шаблон, который вам нужен.

 Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение
Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение 

 В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами
В остальных случаях первый элемент выравнивается по левому краю (при расположении в виде строки) или по верху (при расположении в виде столбца), а последний элемент — по правому краю контейнера (при расположении в виде строки) или по низу (при расположении в виде столбца). Все оставшееся пространство между ними равным образом распределяется между остальными элементами
 container {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
}
container {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
}
 Итак, если ваши элементы представляют собой строку, вы можете использовать
Итак, если ваши элементы представляют собой строку, вы можете использовать