Как включить режим разработчика в Google Chrome
Современные браузеры перестали быть просто инструментами для поиска информации в Интернете. Разработчики дополняют свое детище новыми возможностями, дабы повысить комфорт пользователей, прорекламировать платформу. Сегодня мы поговорим о том, как включить режим разработчика Google Chrome. Также в процессе повествования рассмотрим несколько интересных фишек при работе с консолью и отладчиком.
Содержание
- Подробности
- Дополнение
- Подведем итоги
Подробности
Для начала давайте проговорим, кому и для чего может понадобиться сей инструмент:
- разработчикам расширений, верстальщикам сайтов;
- людям, изучающим HTML и CSS;
- тестерам готового продукта.
Как правило, особое отображение информации на странице открывает человеку возможность увидеть профессиональную верстку. За счет этого его обучаемость просто взрывается.
Для активации особого режима работы достаточно:
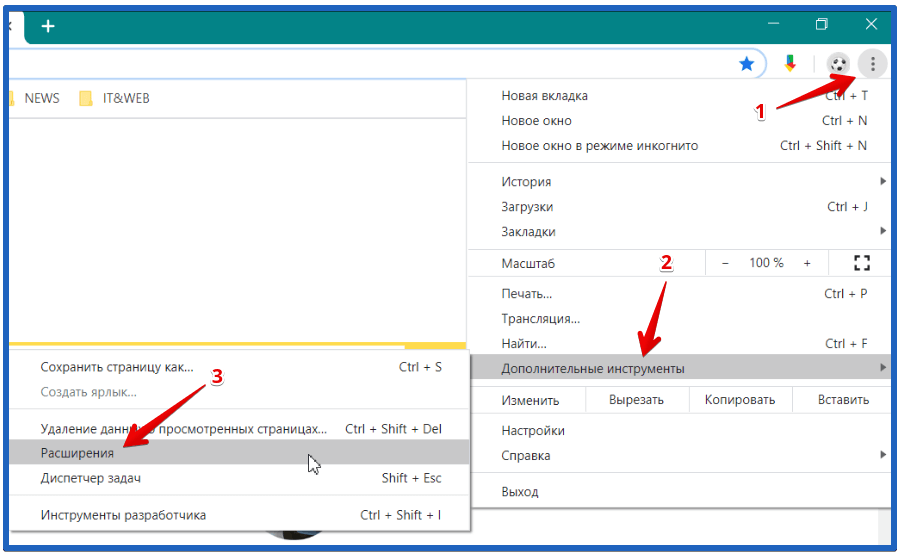
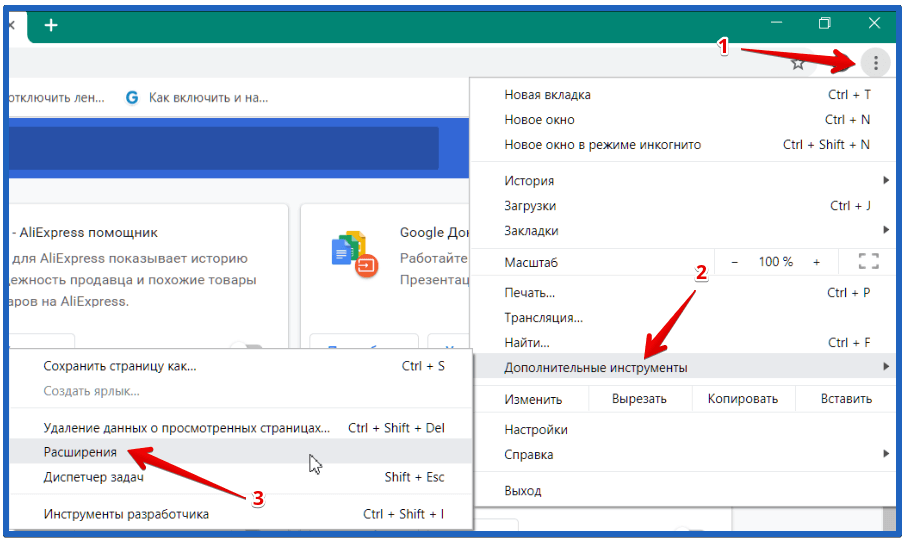
- Запустить Google Chrome и кликнуть ЛКМ по главной кнопке в правом верхнем углу экрана.

- В системном меню навести курсор на «Дополнительные инструменты».
- Затем выбрать пункт «Инструменты разработчика».
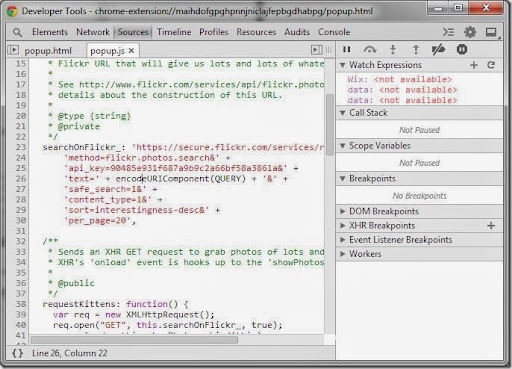
После этого правую половину пользовательского интерфейса займет окно со множеством вкладок, гигатоннами кода и элементов верстки.
Как говорилось выше, для активации особого режима достаточно использовать волшебное сочетание клавиш Ctrl + Shift + I.
Дополнение
Есть несколько хитростей при работе с инструментами разработчика, которые упростят для вас освоение функционала, ускорят рабочий процесс.
Список представлен ниже:
- Поиск в исходном коде – сочетание клавиш Ctrl + Shift + F активирует миниатюрную поисковую строку, использование которой упрощает нахождение регулярных выражений или однотипных команд.
- Пара кареток и выделений – теперь можно работать на нескольких строках одновременно.
 Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе. - Переход к строке – после открытия файла во вкладке Sources зажимай Ctrl + G, после чего вводим номер строки (мгновенный переход обеспечен).
- «Прическа» для минимизированных исходников – в режиме разработчика есть кнопка (левый нижний угол), которая автоматически «трансформируют» сокращенные исходники в удобочитаемую форму.
- Режим устройства – это отличная возможность проверить адаптивность разработанного сайта на разных платформах. Также присутствует эмуляция сенсорного касания к дисплею.
Это далеко не полный перечень возможностей инструмента, но и они дают понять, насколько в Google заморочились ради пользователей.
Подведем итоги
Режим разработчика идеально подходит для профессиональных программистов, которые хотят протестировать свои проекты, подсмотреть фишки у более опытных коллег. Начинающим верстальщикам же будет полезно посмотреть на примеры качественной работы, разобраться в структурных компонентах, и «что за что отвечает».
Начинающим верстальщикам же будет полезно посмотреть на примеры качественной работы, разобраться в структурных компонентах, и «что за что отвечает».
Режим разработчика в Google Chrome — подробное описание инструмента
Современный браузер Google Chrome по умолчанию включает в себя много разных удобных функций, которые будут полезны веб-разработчику. С их помощью отладка кода становится более удобной, а скорость разработки увеличивается. В этой статье мы расскажем, как включить режим разработчика Google Chrome, а также об основных функциях и возможностях.
Содержание
- Зачем нужен режим разработчика в Google Chrome
- Как открыть Chrome DevTools
- Основные кнопки меню и навигации
- Search
- Адаптив
- Вкладки инструмента разработчика
- Elements
- Computed
- DOM Breakpoints
- Properties
- Network
- Console
- Source
- Preferences
- Memory
- Application
- Security
- Audits
Зачем нужен режим разработчика в Google Chrome
Режим разработчика нужен следующей категории лиц:
- разработчикам расширений и веб-разработчикам;
- тем кто изучает html и css;
- тестировщикам готового продукта.

Это часть браузера доступна из коробки и ничего кроме самого браузера устанавливать не нужно.
Как открыть Chrome DevTools
Открывается «Инструмент разработчика» через главное меню Хрома.
- Жмём на кнопку в виде трёх полос и здесь наводим курсор на пункт «Дополнительные инструменты».
- В следующем всплывающем окне выбираем, собственно, «Инструменты разработчика».
- Или нажимаем комбинацию клавиш Ctrl + Shift + I для Windows и Command + Option + I на MacOS.
- Либо можно просто кликнуть правой кнопкой мыши по любому элементу и в контекстном меню выбрать «Просмотреть код».
Иногда бывает нужно посмотреть на исходник страницы и в этом случае можно выбрать «Просмотр кода страницы» или воспользоваться горячими клавишами, например, F12 для Windows. Открывается он в отдельном окне и представлен в виде сплошного кода, который не редактируется. Его можно просмотреть, скопировать, перейти по имеющимся к коде ссылкам.
Его можно просмотреть, скопировать, перейти по имеющимся к коде ссылкам.
Основные кнопки меню и навигации
Инструменты разработчика открываются непосредственно на той странице, откуда вы их вызвали. Окно содержит в себе достаточно много элементов:
- В правой части окна инструментов расположена кнопка, которая закрывает инспектор.
- Рядом кнопка «кебаб» – при нажатии на нее появляется выпадающее меню, с перечнем других функций:
- Dock Side — окно инструментов разработчика можно перевести несколько режимов:
- слева;
- снизу;
- справа;
- в отдельном окне.
- Hide console drawer скрывает консоль в нижней части окна — быстро открыть/закрыть консоль, находясь на любой вкладке, можно клавишей Esc.
Search
Инструмент Search позволяет искать по всем файлам ресурса, связанных с текущей веб-страницей. Чтобы активировать поиск нажмите комбинацию клавиш Ctrl + Shift + F.
Здесь есть дополнительные инструменты и полезные шорткаты, а также настройки и документация. Возле кнопки меню отображаются иконки предупреждения и ошибок, если они есть на странице. При клике на неё можно перейти к просмотру подробностей.
Адаптив
Кнопка активации инструмента для просмотра сайтов в различных разрешениях находится в левом верхнем углу. Это очень важный инструмент, который очень удобен при разработке адаптивных интерфейсов, мобильных версий сайтов, а также для тестирования интерфейсов в разных разрешениях мониторов и при разных ориентациях устройств.
После того как вы активировали этот режим вверху вы можете выбрать тип устройства, который вы хотите эмулировать. Здесь представлены несколько моделей Nexus, IPhone и IPod. Выбрав устройство, вы увидите его разрешение экрана, физический его размер относительно размера вашего экрана, а также появится возможность сменить ориентацию устройства с вертикальной на горизонтальную и наоборот.
В самом низу этого выпадающего списка есть пункт Edit, нажав на который мы попадаем в меню редактирования устройств, где мы можем добавить другие заготовленные устройства или удалить любое из уже выбранных.
Если вам не подходят варианты предложенных устройств, то вы можете выбрать вариант Responsive и задать разрешение экрана вручную.
Вкладки инструмента разработчика
Здесь очень много вкладок, каждая из которых отвечает за тот или иной инструмент или помогает в работе над конкретным участком кода. Вкладки можно перемещать относительно друг друга. Различные расширения для браузера могут добавлять сюда новые вкладки.
Elements
Первая вкладка представляет из себя то что называется «дом дерева»:
- узлы можно сворачивать/разворачивать;
- перемещать относительно друг друга;
- редактировать имена тегов и атрибуты.
Для быстрого перемещения используется стрелки на клавиатуре. Поиск в древовидной структуре сайта осуществляется с помощью комбинации клавиш Command + F на Mac или Ctrl + F на Windows. Уменьшение или увеличение масштаба осуществляется с помощью клавиш Command + + или — или Ctrl + + или —. Кликнув на имя элемента, на атрибут или на текст ноды (Node) их можно отредактировать.
Кликом по ноде правой кнопкой мыши на теговой части вызывается контекстное меню, где можно:
- добавить атрибут к ноде – Add attribute;
- редактировать атрибут – Edit attribute;
- редактировать ноду со всеми дочерними элементами в режиме простого текста;
- удалить элемент — Delete element.
Скопировать:
- весь HTML код с оборачивающим тегом;
- полный селектор, ведущий к этой ноде, body или head;
- скопировать JS;
- скопировать стили;
- XPath селектор, предназначенный для XML-документов;
- И собственно «Вырезать», «Скопировать» или «Вставить».
Можно принудительно перевести ноду в различные режимы:
- :active – создает эффект, как будто мы зажали на элементе левую кнопку мыши;
- :hover – воспроизводится эффект наведения курсора;
- :focus – как-будто поставили на элементе фокус.
 Например, клавишей Tab.
Например, клавишей Tab. - :visited – изменяет цвет ссылки на фиолетовый, как-будто мы уже ранее перешли по ней.
Scroll into view – переход к ноде в области просмотра. Удобная штука особенно когда разбираешься в чужом коде.
Поставить breakpoint (Break on) на события:
Последний пункт меню позволяет создать точку остановки внутри DOM, что часто является удобной функцией при отладке.
- Модификация любого дочернего элемента ноды;
- Модификация атрибута ноды;
- Удаление ноды.
Если кликнуть правой кнопкой по текстовой части ноды, то вариантов чуть поменьше.
В нижней части окна разработчика есть что-то вроде хлебных крошек. Это строка с полным селектором для выбранной ноды со всеми промежуточными элементами, начиная от корневого HTML.
Кнопка со стрелкой в левом верхнем углу позволяет выбрать любой элемент в области просмотра страницы. После активации этой кнопки и при наведении на любой элемент он подсвечивается, над ним появляется всплывающее окно с подробной информацией о данном объекте. Также он будет подсвечен в древовидной структуре кода.
Также он будет подсвечен в древовидной структуре кода.
В правой части вкладки мы видим каскад CSS свойств выбранного элемента. В самом низу вычисленная блочная модель элемента: position, margin, border, padding и внутренняя концертная область. Выше всегда расположены псевдоэлементы after и before, если они есть.
Выше начинается сам каскад. Стили наследуются от элементов верхнего уровня, присвоенным к выделенной ноде. То есть по принципу – от общего к частному. Здесь же можно отследить какие свойства перетираются, какие свойства неприменимы к этому элементу или вовсе написаны с ошибкой.
Справа от описания стилей можно видеть название файла, откуда взяты эти стили. Кликаем и попадаем в место и файл, в котором определено само стилевое правило.
В некоторых случаях можно здесь можно заметить строку user agent stylesheet, это стили браузера по умолчанию. Они наименее приоритетные и переопределить их можно практически любым способом задания CSS правил.
В самом верху секция element.style позволяет нам удобным образом определить содержимое элемента style текущего выделенного элемента.
Фильтр позволяет найти что-нибудь конкретное, свойство или его значение.
Также здесь есть дополнительные функции:
- :hov — это дублирование пунктов контекстного меню меню для принудительного присвоения состояний.
- :cls — позволяет отобразить анимацию элемента и присвоить ему искусственно селекторы со стилей, которые сбрасываются после перезагрузки страницы.
Computed
Следующая вкладка Computed на этой панели показывает полную вычисленную блочную модель и стили для текущего выделенного элемента.
DOM Breakpoints
Вкладка DOM Breakpoints — это описанные выше брейкпоинты на модификацию или удаление ноды. Если поставить брейкпоинт описанным ранее способом здесь он отобразиться. Здесь собраны все брейкпоинты для всех нод. Ими можно удобно управлять: включать/выключать без удаления.
Ими можно удобно управлять: включать/выключать без удаления.
Это работает следующим образом. Когда условия указанного брейкпоинта выполняется, то браузер останавливает выполнение кода в том месте, которое было инициатором.
Properties
На вкладке Properties вы можете ознакомиться со всеми доступными свойствами текущего HTML элемента DOM дерева, просмотреть их значения и зависимости.
Network
Следующая вкладка, которую мы рассмотрим называется Network. Функции доступные на этой вкладке очень полезны, так как позволяют отследить загрузку страницы и всех файлов, которые данная страница подтягивает при загрузке.
Давайте разберем весь функционал по порядку:
При загрузке страницы, как правило, будут загружены и другие файлы — это файлы стилей, скрипты, изображения, шрифты и различные другие файлы. Информацию о них мы можем видеть в данной таблице.
Здесь будет отображена следующая информация:
- о названии файла;
- его статус, имеется в виду статус, который отдаст сервер, когда получит запрос на него;
- инициатора этого файла — кто вызвал данный файл или другими словами кому нужен этот файл;
- размер данного файла;
- время за которое он был загружен;
- таймлайн, в котором можно отследить последовательность загрузки файлов.

Ниже таблицы строка, которая оповещает нас о общем количестве запросов, сделанных к серверу. Общем количестве переданных данных, а также общее время загрузки всех файлов.
Следом отображаются две очень важные цифры DOMContentLoaded — это время за которое был загружен весь html и построено DOM дерево страницы. А вторая цифра, это загрузка всех необходимых ресурсов, влияющих на отображение страницы.
Руководствуясь всеми этими данными становится намного проще оптимизировать скорость загрузки страницы, так как вы можете видеть, какие файлы дольше всего загружаются или имеют большой вес и оптимизировать это.
Сразу выше таблицы расположен фильтр, где можно выполнять фильтрацию по имени или же по регулярному выражению. Или здесь же выбрать из уже заготовленных фильтров по типам данных и отслеживать информацию конкретно по ним.
Еще выше над фильтрами есть более интересные и полезные функции.
- Record — кнопка по умолчанию включена и записывает всю историю загрузок, это именно то о чем мы говорили до этого.

- Clear — вторая кнопка очищает записанную историю.
- Filter — следующая кнопка просто скрывает или показывает строку фильтров.
В конце панели есть кнопка в виде шестеренки, где можно активировать дополнительные инструменты, такие как: запись скриншотов, дополнительная информация в файлах, общий таймлайн страницы, на котором вы можете выделить необходимый участок и в таблице останутся только те файлы, которые были загружены в этот промежуток времени.
Теперь рассмотрим две опции, первая называется Preserve log, эта опция отвечает за очистку информации в случае, если мы переходим на другую страницу. Иногда имеет смысл не очищать историю при переходе на другую страницу для того чтобы увидеть какие общие файлы используют эти две страницы а какие файлы были загружены впервые.
Вторая опция называется Disable cache, она указывает использовать или не использовать кэш браузера, это зачастую нужно чтобы отследить скорость загрузки страницы, когда она впервые загружается пользователем, а после отследить её скорость при загрузке с использованием кэша.
Опция которую мы рассмотрим далее тоже очень важна, так как она позволяет имитировать скорость соединения пользователя. Допустим вы можете выставить скорость соединения сети 3G и, перезагрузив вашу страницу, наблюдать с какой скоростью ваша страница будет загружаться на мобильных устройствах пользователей. Это очень важно с точки зрения построения отображения, так как на этапах медленной загрузки пользователь может увидеть вашу страницу в таком виде, в котором вы бы не хотели её показывать. Это будет очередной подсказкой вам к тому что стоит оптимизировать, и что именно тормозит загрузку вашей страницы.
Также рядом с выбором скорости соединения есть опция Offline, которая имитирует отключение интернета для того чтобы вы могли проверить как поведет себя ваш сайт в случае потери соединения, какие файлы будут подгружены из кэша и что увидит пользователь.
Console
Консоль, это один из основных инструментов разработчика. В нее могут выводиться важные сообщения о работе вашего кода, ошибки, а также логи прописанные разработчиком. Прямо здесь можно выполнять JavaScript код, и пользоваться другими её скрытыми возможностями.
Прямо здесь можно выполнять JavaScript код, и пользоваться другими её скрытыми возможностями.
Рассмотрим более подробно функции консоли разработчика:
Чтобы очистить консоль нужно кликнуть правой клавишей в консоли и выбрать пункт clear console, или вызвать метод clear() прямо в консоли, или из кода, использовав для этого console.clear();
Пункт Log XMLHttpRequest в контекстном меню — это функция включает логирование всех XHR запросов в консоли.
У консоли есть много различных методов, мы познакомились с одним из них который называется clear(). Так же существуют другие методы:
Например:
- console.error() — для вывода ошибок, которые будут подсвечены красным в консоли;
- console.log() — для вывода любой информации, которую мы хотим увидеть в консоли, очень часто используется при отладке кода;
- console.
 warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком.
warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком. - console.assert() — необходим для проверок. Первым аргументом он будет принимать условие, а вторым текст ошибки. Если переданное условие будет возвращать false, то выведется текст ошибки.
- console.group() — возможность группировать вывод. С его помощью мы задаем название для группы, а также указываем откуда начинается данная группа, все последующие методы вывода, которые будут использованы будут объединены в эту группу до того момента пока не будет вызван метод console.groupEnd().
В верхней части консоли есть возможность фильтровать вывод консоли. Вы можете написать свой фильтр, используя регулярные выражения или же использовать заготовленные, которые отфильтруют отельно только ошибки, предупреждения, логи и другие типы вывода в консоль.
Здесь мы разобрали только малую часть всех возможных инструментом и методов консоли. Более подробно о методах и других возможностях консоли можно посмотреть на странице документации Chrome DevTools.
Более подробно о методах и других возможностях консоли можно посмотреть на странице документации Chrome DevTools.
Source
Фактически на этой вкладке мы можем просмотреть все файлы, которые подключены к нашей странице и посмотреть их содержимое.
К примеру, если это изображения, то мы увидим здесь само изображение, а если это HTML-страница, то сможем просмотреть её код. Если это файлы CSS или JS, то мы можем не только просматривать содержимое этих файлов, а тут же и редактировать его. И при необходимости скопировать код или сохранить как новый файл.
Также здесь существует очень удобная возможность создавать точки остановки, так называемые брейкпоинты. Мы можем выбрать определенную строку, отметить её как точку остановки и тогда при исполнении всего кода, выполнение остановится именно на этой строке.
Использовать такие точки очень удобно при отладке кода. Более того их можно создавать внутри из кода. Достаточно в том месте, где вы хотите создать точку остановки, вставить команду debugger. После того как срабатывает точка остановки, исполнение кода в браузере замирает, и появляется возможность продолжить выполнение кода, нажав на стрелку. Выполнение продолжится до следующей точки, если таковой нет, то код выполнится до конца.
После того как срабатывает точка остановки, исполнение кода в браузере замирает, и появляется возможность продолжить выполнение кода, нажав на стрелку. Выполнение продолжится до следующей точки, если таковой нет, то код выполнится до конца.
Справа в этой вкладке вы можете видеть кнопки навигации, с помощью которых как раз таки можно останавливать исполнение, переключаться к следующей точке или же отключить все существующие точки.
Preferences
На этой вкладке дублируется та же строка Timeline, которую мы видели на вкладке Network, однако в более развернутом варианте, что повышает степень удобства использования этого инструмента.
Также здесь можно отслеживать таймлайн как сети, так и выполнения джаваскрипт кода и загрузку памяти. После того как произойдет запись, вы получите подробные данные о выполнении вашего кода. Сможете ознакомиться с временем исполнения каждого этапа работы кода, а также выделить конкретный промежуток во временной шкале и посмотреть какие процессы происходили в этот момент.
Memory
Внутри вкладки Memory неё есть несколько профайлеров, с их помощью можно отслеживать нагрузку, которую оказывает выполнение кода на ваш компьютер:
Их полезно использовать для того, чтобы определить какие части вашего кода оказывают наибольшую нагрузку на устройство в котором он исполняется, и какие из них возможно нуждаются в оптимизации.
Application
На вкладке Application мы можем получить информацию о некоторых хранилищах, которые нам доступны. А именно: это Local Storage, заглянув в который мы можем посмотреть какие переменные хранит страница и их значения. Также Session Storage в котором также хранятся данные по принципу ключ — значение, как правило это данные о сессии пользователя. Здесь же у нас хранилище в котором хранятся Куки, а также Cache Storage.
Если вы используете какие-то из этих хранилищ, и содержимое вы всегда можете удобно просмотреть на данной вкладке.
Security
На этой вкладке вы можете ознакомиться с протоколом безопасности, если таковой имеется, а также просмотреть данные о сертификате данного подключения.
Audits
Это полезная вкладка которая делает за вас много полезных дел, а именно определяет некоторые проблемы вашего сайта. Проводятся проверки на то включено ли сжатие, включено ли кеширование, также определяются неиспользуемые CSS правила, что означает, что вы подтягиваете какую-то часть ненужного кода.
С помощью этого инструмента можно провести аудит вашей страницы и он вам укажет проблемные места, которые влияют на скорость его работы.
Как включить режим разработчика на Chromebook
Быстрые ссылки
- Что такое режим разработчика?
- Как включить режим разработчика?
- Как отключить режим разработчика?
- Попробуйте новые функции Chromebook заранее
Chromebook — это доступные и простые в использовании устройства, которые станут отличным выбором для всех. С момента своего создания в Chromebook добавлено множество полезных функций, которые делают лучшие Chromebook отличной альтернативой ноутбукам с Windows. Несмотря на то, что они отлично подходят для просмотра веб-страниц, Chromebook немного ограничен по своей природе, и некоторые опытные пользователи могут захотеть немного большего от своих устройств.
Несмотря на то, что они отлично подходят для просмотра веб-страниц, Chromebook немного ограничен по своей природе, и некоторые опытные пользователи могут захотеть немного большего от своих устройств.
В Chromebook есть режим разработчика, который позволяет опытным пользователям настраивать свой Chromebook в соответствии со своими потребностями. Вот краткое изложение того, что такое режим разработчика, почему вы можете захотеть его использовать и как получить к нему доступ.
Что такое режим разработчика?
Режим разработчика предназначен для опытных пользователей и позволяет им устанавливать приложения, вводить дополнительные настройки и заменять операционную систему. Он называется режимом разработчика, потому что только люди, которые знают, что делают, например разработчики, должны включать и использовать его. Использование режима разработчика без надлежащих знаний может привести к некоторым последствиям, поэтому действуйте осторожно.
Одним из этих недостатков является то, что вы можете аннулировать гарантию на свое устройство. Большинство гарантий распространяется на нормальное использование, а режим разработчика технически не подпадает под нормальное использование. Чтобы убедиться, что ваша гарантия остается в силе, дважды проверьте язык производителя вашего устройства, прежде чем включать его.
Большинство гарантий распространяется на нормальное использование, а режим разработчика технически не подпадает под нормальное использование. Чтобы убедиться, что ваша гарантия остается в силе, дважды проверьте язык производителя вашего устройства, прежде чем включать его.
Еще один недостаток заключается в том, что все файлы на вашем устройстве недоступны в режиме разработчика. Чтобы избежать проблем, скопируйте нужные файлы из своей обычной учетной записи и перенесите их в свою учетную запись после включения режима разработчика. Вы можете потерять все файлы в своей обычной учетной записи, активировав режим разработчика. Если вы решите использовать режим разработчика, убедитесь, что у вас есть резервные копии всех ваших файлов, чтобы не потерять ничего, что вам нужно.
Источник: Google
Кроме того, и, возможно, самое главное, обычные функции безопасности отключены, поэтому вы полностью уязвимы для вредоносных программ и других кибератак. Только те, кто знает, как обеспечить безопасность в Интернете, должны использовать режим разработчика, чтобы не украсть важные данные.
Как включить режим разработчика?
Теперь, когда мы знаем, что такое режим разработчика и потенциальные риски, связанные с его использованием, давайте посмотрим, как включить эту функцию.
- Выключите Chromebook.
- Снова включите Chromebook.
- Во время перезагрузки Chromebook одновременно удерживайте клавишу Esc , клавишу Refresh и кнопку Power .
- Нажмите и удерживайте клавиши Ctrl и D одновременно, когда появится предупреждение. Может появиться сообщение с запросом на проверку ОС. Если да, нажмите Введите .
- Ваше устройство перезагружается и настраивает режим разработчика.
- Нажмите клавиши Ctrl и D , когда на экране появится сообщение Проверка ОС отключена .
Acer Chromebook 317
Теперь вы находитесь в режиме разработчика и имеете доступ к дополнительным функциям.
Как отключить режим разработчика?
Иногда может потребоваться вернуться к обычным функциям Chromebook после использования режима разработчика. Прежде чем сделать это, обязательно сделайте резервную копию всех ваших файлов.
- Выключение ваш Chromebook.
- Включите Chromebook.
- Нажмите пробел, когда Проверка ОС отключена. Появится всплывающее сообщение .
- Сброс заводских настроек Chromebook и завершение обычного процесса настройки.
После этого ваш Chromebook должен вернуться к своей обычной функциональности.
Попробуйте новые функции Chromebook заранее
Chromebook идеально подходит для большинства пользователей, но если вы хотите получить от своего устройства больше возможностей, вам может подойти режим разработчика. Теперь, когда вы понимаете, что это такое, связанные с этим риски и как его настроить, вы готовы использовать режим разработчика.
Если вы хотите попробовать новейшие и лучшие функции Google до того, как они будут выпущены в стабильном канале, вот как изменить канал ChromeOS.
Как включить режим разработчика Chrome OS
- В Chrome OS есть режим разработчика, который дает вам root-доступ к операционной системе вашего Chromebook.
- Чтобы включить режим разработчика, перезагрузите ноутбук, нажав клавиши Esc, Refresh и Power, а затем Ctrl+D.
- Режим разработчика может привести к аннулированию гарантии и сделать вас уязвимым для вредоносных программ.
Если вы чувствуете себя скованным огороженным садом Chrome OS, вас может заинтересовать режим разработчика Chrome OS. Это скрытый параметр вашего Chromebook, который отключает все ограничения и средства защиты, встроенные в Chrome, и дает вам относительно прямой доступ к множеству функций, которыми обычно пользуются только разработчики и ИТ-специалисты.
Несмотря на то, что при включении режима разработчика существуют риски, это легко сделать (и отменить, если вы хотите отключить его позже).
Что такое режим разработчика Chrome OS?
Режим разработчика — это конфигурация Chrome, которая дает вам root-доступ к вашему Chromebook. Подобно тому, как вы можете «взломать» устройство iOS, перевод Chromebook в режим разработчика означает, что вы можете устанавливать приложения Android из любого источника и обходить системы безопасности, обычно встроенные в Chrome OS. Вы даже можете добавить другую операционную систему, чтобы вы могли запускать Linux на своем Chromebook.
После включения режима разработчика ваш Chromebook не предоставляет вам автоматически доступ к уже установленным файлам и приложениям, поэтому вам нужно будет вручную скопировать существующие данные из исходной конфигурации в режим разработчика. Есть и другие вещи, которых следует опасаться. Мало того, что устройство теряет обычно используемые средства защиты, что делает его восприимчивым к вредоносным программам, но и режим разработчика также обычно аннулирует гарантию на большинство Chromebook.
Как включить режим разработчика Chrome OS
Если вы готовы включить режим разработчика, убедитесь, что вы сделали резервную копию всех данных, хранящихся локально на вашем устройстве. Затем сделайте следующее:
1. Убедитесь, что Chromebook выключен.
2. Одновременно нажмите и удерживайте клавиши Esc , Refresh и Power . Когда вы увидите, что ваш Chromebook начинает включаться, вы можете отпустить клавиши.
Одновременно нажмите клавиши Esc, Refresh и Power, чтобы начать процесс входа в режим разработчика. Дэйв Джонсон Вы увидите экран процесса восстановления. Выберите «Дополнительные параметры», а затем выберите «Режим разработчика» (или нажмите Ctrl+D ).
Вы увидите экран процесса восстановления. Выберите «Дополнительные параметры», а затем выберите «Режим разработчика» (или нажмите Ctrl+D ).4. Если вы видите сообщение с просьбой проверить операционную систему, нажмите Введите .
Вы можете использовать клавиши со стрелками, чтобы прокрутить вниз до «Дополнительных параметров» и выбрать «Режим разработчика» или просто нажать Ctrl + D. Дэйв Джонсон
Как отключить режим разработчика Chrome OS
Вы можете отключить режим разработчика в любое время, нажав всего несколько дополнительных клавиш:
1. Убедитесь, что ваш Chromebook выключен.
2. Включите Chromebook.
3. Когда Chromebook загрузится и отобразит сообщение о проверке ОС, нажмите кнопку 9.0046 Пробел .
4. Ваш Chromebook будет сброшен до заводских настроек и вернется к своей нормальной конфигурации.
Важно: Обязательно сделайте резервную копию всех локальных данных, которые вы хотите сохранить, прежде чем отключать режим разработчика.
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — технический журналист, который пишет о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь.


 Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
 Например, клавишей Tab.
Например, клавишей Tab.

 warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком.
warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком.